indesign排版标点挤压设置技巧
InDesign排版技巧

InDesign排版技巧1.自动排文InDesign的自动排文很方便,只要在置入对话框中单击“打开”的同时按住“shift”键即可,这样无论多长的文章,都可以一次性置入。
如果开始设置的页面不够,InDesign还会自动添加新的页面分色,而且置入之后各页面上的文本框之间会自动链接在一起。
2.制作异形文本框在实际工作中,经常会碰到不规则的文本框,这在InDesign里制作是很方便的,有多种方法,本文仅介绍3种。
(1)使用添加节点工具在要改变形状部分添加相应节点数字印刷机,然后用直接选择工具拖动节点来修改形状。
此法须借助参考线来定位。
(2)对两个或多个文本框进行路径查找操作,与图形的路径查找操作一样(InDesign 中很多针对图形的操作都可以应用于文本框)。
(3)先用图形工具创建好图形,再将文本工具置于图形之内,此时的图形将自动变为文本框。
方法(3)可以说是最方便的,而且图形的形状可以任意编辑。
3.多主页处理处理多主页是InDesign的一个强大功能人物,极大地方便了同一本书内多个页眉的排版工作。
主页设置好之后,只要选择将主页应用于第几页到第几页(右击主页名称,选择“将主页应用于页面”,设置相应页面)即可。
但页码的处理需要注意,因为页码要求是连续的Adobe,所以在每个主页上都应该设置自动页码。
4.暗码和无码的处理在对杂志或图书进行排版时,经常会碰到暗码和无码的情况。
所谓暗码,是指某一页占页数但不显示页码,如某一章的起始页经常要采用暗码。
无码是指某一页既不占页数,也不显示页码的情况色彩,如插页。
在InDesign中处理暗码的方法如下:选中要设置暗码的页面,执行覆盖主页项目(右击或按快捷键“Alt+Shift+Ctrl+L”),然后选中页码部分“删除”即可。
无码的处理则相对麻烦。
要用到页面浮动面板当中的“页码和章节选项”。
需先把要设置为无码的页面用前面处理暗码的方法删除页码,然后选择紧接着的页面,在右键菜单中或页面浮动面板的展开菜单中选择“页码和章节选项”秋山国际,在对话框中选择“开始新章节”,选中“起始页码”选项,在后面的输入框中输入要接排的页码即可。
标点挤压

标点挤压设置您可以在自行创建的标点挤压集中编辑您常用的间距设置,如句号与其后接前括号之间的间距。
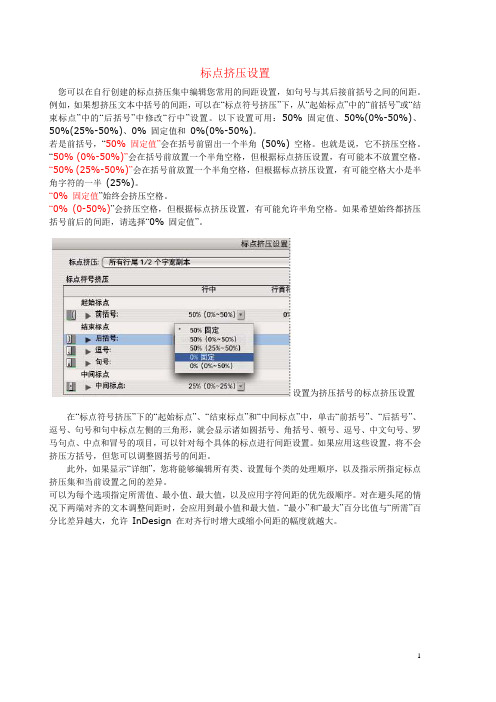
例如,如果想挤压文本中括号的间距,可以在“标点符号挤压”下,从“起始标点”中的“前括号”或“结束标点”中的“后括号”中修改“行中”设置。
以下设置可用:50% 固定值、50%(0%-50%)、50%(25%-50%)、0% 固定值和0%(0%-50%)。
若是前括号,“50% 固定值”会在括号前留出一个半角(50%) 空格。
也就是说,它不挤压空格。
“50% (0%-50%)”会在括号前放置一个半角空格,但根据标点挤压设置,有可能本不放置空格。
“50% (25%-50%)”会在括号前放置一个半角空格,但根据标点挤压设置,有可能空格大小是半角字符的一半(25%)。
“0% 固定值”始终会挤压空格。
“0% (0-50%)”会挤压空格,但根据标点挤压设置,有可能允许半角空格。
如果希望始终都挤压括号前后的间距,请选择“0% 固定值”。
设置为挤压括号的标点挤压设置在“标点符号挤压”下的“起始标点”、“结束标点”和“中间标点”中,单击“前括号”、“后括号”、逗号、句号和句中标点左侧的三角形,就会显示诸如圆括号、角括号、顿号、逗号、中文句号、罗马句点、中点和冒号的项目,可以针对每个具体的标点进行间距设置。
如果应用这些设置,将不会挤压方括号,但您可以调整圆括号的间距。
此外,如果显示“详细”,您将能够编辑所有类、设置每个类的处理顺序,以及指示所指定标点挤压集和当前设置之间的差异。
可以为每个选项指定所需值、最小值、最大值,以及应用字符间距的优先级顺序。
对在避头尾的情况下两端对齐的文本调整间距时,会应用到最小值和最大值。
“最小”和“最大”百分比值与“所需”百分比差异越大,允许InDesign 在对齐行时增大或缩小间距的幅度就越大。
查看完整版本: [-- 【全角】【半角】问题搜集--]校对标准论坛-> 【标点符号】-> 【全角】【半角】问题搜集[打印本页] 登录-> 注册-> 回【全角】【半角】问题搜集全角式:在全篇文章中除了两个符号连在一起时,前一个符号占用半个汉字的位置(对开),所有符号都占用一个汉字的位置(全角)开明式:凡表示一句话结束的符号(如句号、问号、叹号、冒号等)用全角外,其他标点符号全部用对开。
Indesign应用技巧总结(问答)-电脑资料

Indesign应用技巧总结(问答)-电脑资料本文向大家介绍了Indesign应用技巧总结,采用问答形式向大家讲述,这样可以让学习者更容易掌握Indesign技巧,教程实用性很强,转发过来,希望对大家有所帮助!本文向大家介绍了Indesign应用技巧总结,采用问答形式向大家讲述,这样可以让学习者更容易掌握Indesign技巧,教程实用性很强,转发过来,希望对大家有所帮助!表格类(B)Q:(B001)在InDesign中如何实现表格外框圆角的效果?A:用“贴入范围内”的方法可实现表格外框的圆角效果:先绘一个图文框,在“物件=>角效果”中应用上圆角,。
选中表格,剪下。
选取圆角图文框,运行“编辑=>贴入范围内”指令,再用选取工具和直接选取工具调整即可。
图片及图形类(A)Q:(A001)我置入的EPS图片上的文字右边缘显示不出来,但输出却是正确的,这是为什么?A:置入图片时是否提示缺失字体?如果是,则是由於缺失的字体用了其他字体作替代显示导致的,不同的字体显示宽度是不一样的。
输出正常则是由於RIP上并不缺失该字体,所以输出正常。
Q:(A002)我在Illustrator中作的图片导入到InDesign中,只有中间部分显示出来。
A:请检查您的Illustrator图片是否放在一个完整的页面内,如果不是,请加大该页面。
色类(9)Q:(9001)在InDesign中定义一个特别色,如果需要迭印的话,该如何设定?A:在应用了该特别色的物件中调出属性浮动面板进行设定。
如果这个特别色只用於文字的填充或文字边框色、下划线、著重号等,而这些文字又套用了字元样式或段落样式,那也可在字元样式或段落样式中一并设定。
如果是表格中应用了该特别色,则可在表格选项或单元格选项对话框中设定。
不论是在哪里设定,属性浮动面板中都会作相应的显示。
Q:(9002)InDesign的黑色都是迭印效果(即背景不挖空),我怎把它弄成非迭印效果(背景挖空)呢?A:在偏好设定的一般面板内去掉“迭印[黑色]色票100%”的预设勾选状态,重新动InDesign就可以了。
ID文字排版结尾不整齐怎么办?InDesign设置所有行尾1个字宽的技巧

ID⽂字排版结尾不整齐怎么办?InDesign设置所有⾏尾1
个字宽的技巧
InDesign怎么设置所有⾏尾1个字宽呢?id⽂章排班的时候吗,发现结尾很乱,空格都不⼀样,该怎么办呢?下⾯就来给⼤家介绍InDesign设置所有⾏尾1个字宽的⽅法
设置⾏尾宽度
点击菜单中编辑菜单
adobe indesign 2020 v15.0.1.209 中⽂精简版 64位
类型:图像处理
⼤⼩:660.3KB
语⾔:简体中⽂
时间:2020-04-17
查看详情
弹出了下拉菜单选择⾸选项
弹出了下⼀级选择为常规选项
点击左侧中的标点挤压选项
勾选所有⾏尾1个字宽
勾选所有⾏尾1个字宽之后,点击确定
⾏尾宽度灰⾊的解决办法
经过排查问题出在⼀段从别的⽂件复制过来的使⽤了「所有⾏尾 1/2 个字符」标点挤压设置的⽂本上⾯,因为这个出问题的⽂档并没有在⾸选项中勾选「所有⾏尾 1/2 个字符」,所以这⼀段⽂字在段落⾯板的标点挤压设置中显⽰为:
我把这段⽂本的标点挤压设置修改成别的选项或者直接把它删掉之后,⾸选项中的标点挤压选项就可以勾选「所有⾏尾 1/2 个
字符」了。
在 InDesign 中的⽂档间复制粘贴⽂本时,应尽量使⽤「粘贴时不包含格式」以减少出现不必要的错误。
以上就是InDesign设置所有⾏尾1个字宽的技巧,希望⼤家喜欢,请继续关注。
InDesign排版设计技巧

InDesign排版设计技巧一、介绍InDesign是Adobe公司的一款专业排版设计软件,广泛应用于报纸、杂志、书籍等印刷物的制作。
本文将介绍一些在使用InDesign进行排版设计过程中的技巧和注意事项。
二、页面设置与版面规划在开始进行排版设计之前,首先需要设置页面和版面。
打开InDesign软件后,选择“新建文档”,可以根据实际需要选择页面尺寸、页数、页边距等设置。
通常,根据不同的项目需求,我们需要合理选择页面尺寸和版面规划。
三、文本处理1. 字体选择:在进行字体选择时,应根据设计风格和目标受众群体明晰字体的定位。
注意字体的可读性和设计的统一性。
2. 字号与行距:通过调整字号和行距,可以改变文本的版式效果。
对于大篇幅的段落,适当增加行距可以提高阅读体验。
3. 字间距与字距:对于某些特殊风格的设计,可以适当调整字间距和字距,使文本看起来更加和谐。
4. 首行缩进:在应用富文本时,可以使用首行缩进功能,使段落的排版更加整齐。
四、图像处理1. 分辨率与尺寸:在插入和处理图像时,应根据输出媒体的要求确定图像的分辨率和尺寸。
通常,印刷品的分辨率要求较高,为300dpi,而网络或屏幕显示的分辨率则较低。
2. 色彩空间:根据实际需要,选择适当的色彩空间。
在印刷品中,通常使用CMYK色彩空间,而在屏幕显示中使用RGB色彩空间。
3. 图像处理软件:为了获得更好的图像效果,可以使用Photoshop等图像处理软件对图像进行调整和优化,然后再将处理后的图像导入InDesign中。
五、样式与模板应用1. 样式应用:通过使用样式,可以提高排版效率,并确保整个文档的风格保持一致。
在InDesign中,可以创建段落样式、字符样式和对象样式等,并在编辑过程中快速应用和修改样式。
2. 模板应用:有时,我们需要为不同的项目创建相似的版面结构。
这时,可以使用InDesign提供的模板功能,将已设计好的模板应用到新的项目中,从而大大提高工作效率。
学习使用InDesign排版技巧

学习使用InDesign排版技巧一、什么是InDesign排版技巧InDesign是一款由Adobe Systems开发的专业排版软件,主要用于杂志、报纸、宣传册、书籍等出版物的设计和制作。
学习使用InDesign排版技巧是提高设计效率和质量的重要一环。
本文将介绍InDesign排版技巧的几个关键方面。
二、页面设置和尺寸选择在开始排版之前,正确设置页面和尺寸是十分重要的。
在InDesign中,可以在“文件”菜单中选择“新建文件”来进行页面设置。
根据实际需求选择页面尺寸,例如A4、A5或者自定义尺寸。
同时还要考虑到页面布局方式,是横向布局还是纵向布局,以及单页或双页的设置。
三、文字处理和样式应用InDesign提供了丰富的文字处理工具,包括文字框、字体、字号、行高等。
使用文字框工具可以绘制出所需的文本框,在文本框中输入文字即可实现添加内容。
对于较长的段落,可以通过自动换行和段落对齐功能来控制文字的排列。
为了提高排版效率,建议使用样式应用功能。
可以在“样式”面板中创建段落样式和字符样式,通过调整样式参数,一键应用到所需位置。
对于多个文本框或者大量文字的排版,样式应用可以极大地减少手动调整的工作量。
四、图像和图形处理排版作品中经常会用到各种图片和图形元素,InDesign提供了强大的图像和图形处理功能。
可以使用“文件→导入”菜单将图片导入到InDesign中,并通过拖拽方式放置在所需位置。
在InDesign中还可以对图片进行调整大小、裁剪、旋转等操作,以便更好地融入到排版作品中。
对于需要制作图表或者装饰排版的情况,可以使用InDesign中的图形工具。
通过绘制矩形、圆形等基本图形,并应用填充色、描边等效果,可以轻松创建多种形式的图形元素。
五、文字与图片的协调排版文字和图片的协调排版是保证作品整体美观的重要一环。
InDesign提供了丰富的文字和图片的组合方式。
可以通过将图片与文字框相互融合,使得文字能够自动环绕在图片周围,达到更好的视觉效果。
如何利用InDesign进行排版和印刷品设计

如何利用InDesign进行排版和印刷品设计InDesign是Adobe公司推出的一款专业排版和印刷品设计软件。
它在印刷和出版行业中被广泛应用,能够帮助设计师以高效和精准的方式进行排版和设计。
本文将介绍如何利用InDesign进行排版和印刷品设计的一些基本技巧和方法。
一、InDesign的基本操作在开始使用InDesign进行排版和印刷品设计之前,我们首先需要了解一些基本的操作技巧。
我们可以通过创建新文档、使用网格和参考线、导入文本和图片等方式来构建我们的设计作品。
同时,了解InDesign的面板和工具栏的功能,对于提高工作效率也是非常重要的。
二、排版的基本原则在进行排版时,我们需要遵循一些基本的原则,以确保设计作品的可读性和美观性。
例如,选择合适的字体和字号、合理设置行距和段距、注意文字的对齐和间距等。
此外,还需要注意排版的整体布局,使得设计作品具有良好的视觉效果和结构性。
三、利用样式和模板InDesign提供了样式和模板的功能,能够帮助我们更高效地进行排版和设计。
通过定义并应用样式,我们可以快速调整文字和元素的格式,保持整个设计作品的风格统一。
而利用模板,我们可以预先设置好版面、样式和排版规则,使得后续的设计工作更加便捷。
四、处理图片和图形在印刷品设计中,图片和图形是不可或缺的元素。
InDesign提供了多种方式来处理图片和图形,如裁剪、调整大小、添加滤镜和效果等。
我们可以使用InDesign内置的工具,也可以将图片和图形导入到InDesign中进行编辑和排版。
五、印刷前的准备工作在设计完成之后,我们需要进行一些准备工作,以确保设计作品可以顺利印刷。
首先,我们需要检查设计作品中的文字和图片是否符合印刷要求,如分辨率、颜色模式和格式等。
然后,我们可以使用InDesign的打印预览功能,模拟印刷效果并进行必要的调整。
六、输出和交付设计作品最后,我们需要将设计作品输出为印刷所需的格式,并进行交付。
indesign标点挤压设置参数

InDesign标点挤压设置参数什么是标点挤压?在排版设计中,标点符号的位置和间距对于整体布局和视觉效果至关重要。
标点挤压是指通过调整标点符号的间距和位置,使其更好地融入文本,并提升排版的美观度和可读性。
在Adobe InDesign中,我们可以使用标点挤压设置参数来控制标点符号的间距和位置,以实现更好的排版效果。
如何设置标点挤压参数?以下是设置标点挤压参数的步骤:1.打开Adobe InDesign软件,并打开你需要进行标点挤压的文档。
2.选择文本框中的文本,并转到“字符”面板(Character Panel)。
3.在“字符”面板中,你可以看到“标点挤压”选项。
点击该选项以展开标点挤压设置参数。
4.在标点挤压设置参数中,你可以调整以下几个参数:–挤压比例(Compression):通过调整该参数,你可以控制标点符号的宽度。
较小的数值会使标点符号更窄,而较大的数值会使标点符号更宽。
建议根据具体情况进行微调,以达到最佳效果。
–基线偏移(Baseline Shift):通过调整该参数,你可以控制标点符号与基线之间的垂直距离。
较小的数值会使标点符号向上移动,而较大的数值会使标点符号向下移动。
根据字体和文本的特性,你可以微调该参数以获得最佳的视觉效果。
–前导(Leading):该参数用于控制标点符号与相邻字符之间的间距。
较小的数值会使标点符号更紧凑,而较大的数值会使标点符号之间的间距增加。
建议根据文本的大小和排版的需求进行调整。
5.调整完标点挤压设置参数后,你可以预览效果并进行微调。
可以使用“标尺”工具(Ruler Tool)来测量标点符号之间的间距,并根据需要进行进一步调整。
6.一旦你满意了标点挤压的效果,点击“确定”以应用设置并保存文档。
标点挤压的注意事项在进行标点挤压设置时,有几点需要注意:1.保持一致性:在整个文档中保持一致的标点挤压设置是非常重要的,这可以提升文档的整体美观度和可读性。
确保在所有相关文本框中使用相同的标点挤压参数。
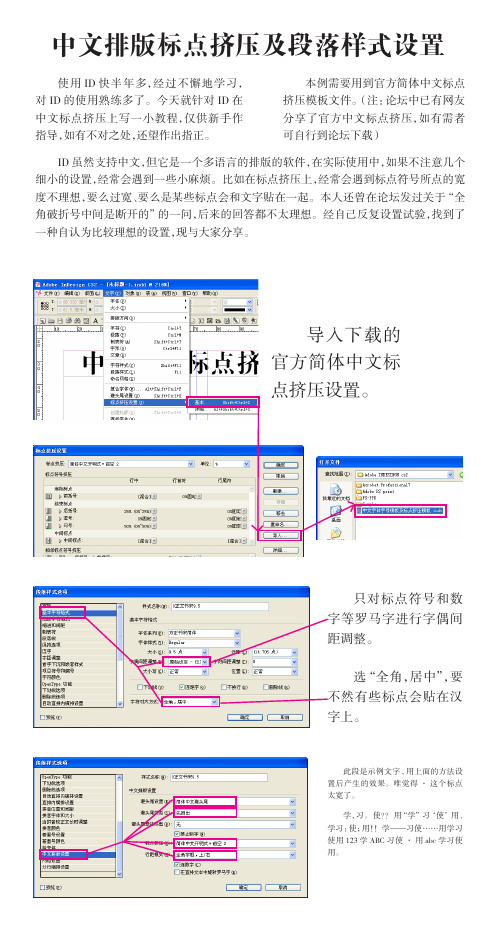
中文排版标点挤压及段落样式设置

中文排版标点挤压及段落样式设置ID 虽然支持中文,但它是一个多语言的排版的软件,在实际使用中,如果不注意几个细小的设置,经常会遇到一些小麻烦。
比如在标点挤压上,经常会遇到标点符号所点的宽度不理想,要么过宽、要么是某些标点会和文字贴在一起。
本人还曾在论坛发过关于“全角破折号中间是断开的”的一问,后来的回答都不太理想。
经自己反复设置试验,找到了一种自认为比较理想的设置,现与大家分享。
使用ID 快半年多,经过不懈地学习,
对ID 的使用熟练多了。
今天就针对ID 在
中文标点挤压上写一小教程,仅供新手作
指导,如有不对之处,还望作出指正。
本例需要用到官方简体中文标点挤压模板文件。
(注:论坛中已有网友分享了官方中文标点挤压,如有需者可自行到论坛下载)
导入下载的
官方简体中文标点挤压设置。
只对标点符号和数字等罗马字进行字偶间
距调整。
选“全角,居中”,要
不然有些标点会贴在汉
字上。
学,习。
使??用“学”习‘使’用、
学习:使;用!!学——习使……用学习
使用123学ABC 习使·用abc 学习使
用。
此段是示例文字,用上面的方法设
置后产生的效果。
唯觉得·这个标点
太宽了。
InDesign技巧汇总问题讨论

InDesign技巧汇总*问题讨论*应用技巧类(D)Q: (D001) 使用InDesign 过程中修改了一些偏好设定,如果要回复到安装InDesign 时的原预设设定,该如何操作?A: 退出InDesign ,重新启动InDesign ,同时按下[Ctrl/Commnad] + [Shift] +[Alt]键,会弹出提问窗口:是否要删除InDesign 偏好设定档案?按下“是”则可删除使用过程中储存的偏好设定档案,回复到安装InDesign 时的原预设设定状态。
Q: (D002)我在排版过程中,经常要用到一些相同的字体、字号、度量单位、笔画粗细等。
每次都要做一些重复的操作,非常麻烦。
如何预先设定并储存这些共享的设定,提高排版效率?A: 开启InDesign,在未开启任何文檔(包括新建)之前,在字符面板字体列表中选取相应的字体及其大小,在“偏好设定”中选取相应的度量单位……完成上述操作后,这些设定就可预先储存下来,直至下次修改。
(注:如果做上述设定时开启了某个文檔,则这些预设定就只能随该文檔储存,对其他或新建的文檔没有作用。
)Q: (D003) 在排版中常用的工具箱、面板等占去了不少屏幕位置,给预视版面效果造成不便,有没有办法隐藏它们,需要时又可以快速地显示出来呢?A: 有,按下[ Tab ] 键即可将屏幕上已开启的面板及工具箱隐藏起来,只显示主要的菜单和已开启的文檔;再次按下[ Tab ]键则又会重新显示(注意:按下[ Tab ] 键之前确保当前所选工具不是文字工具)。
Q: (D004) 在排版时经常要选用手形工具滚动版面查看或编辑文檔,如何快速将当前所选工具切换成手形工具呢?A: 按下[ 空格键] 当前所选工具图标(文字工具例外)即变为手形工具图标,用户即可用之滚动版面,松开[ 空格键]又回复成原工具图标。
(注意:按下空格键之前确保当前所选工具不是文字工具。
处于文字工具状态时必须按下Alt键才会切换成手形工具,否则将在文稿框中插入空格。
用AdobeInDesign进行排版和印刷品设计的技巧

用AdobeInDesign进行排版和印刷品设计的技巧用Adobe InDesign进行排版和印刷品设计的技巧Adobe InDesign是一款功能强大的排版和印刷品设计软件,广泛应用于出版、印刷、广告等领域。
本文将介绍一些使用Adobe InDesign 进行排版和印刷品设计的技巧,希望能够帮助读者更好地利用这款软件。
一、合理规划页面结构和布局在使用Adobe InDesign进行排版和设计之前,首先应该进行页面结构和布局的规划。
可以根据设计需求和内容类型确定页面尺寸、版面比例和栏目布局。
合理的页面结构和布局可以使设计更加有条理和易于阅读。
二、正确使用网格系统网格系统是页面布局中的重要组成部分,它可以帮助我们实现排版的均衡和统一。
在Adobe InDesign中,我们可以通过设置方格线和间距来创建网格系统。
在进行排版时,可以根据网格系统的参考线进行对齐和调整,使得页面布局更加整齐美观。
三、灵活运用字体和文字样式在印刷品设计中,字体选择和文字样式的运用是非常重要的。
Adobe InDesign提供了丰富的字体库以及文字样式工具,我们可以根据设计需求选择适合的字体,并通过定义和应用文字样式来统一整个文档的字体风格。
此外,还可以根据需要调整字号、行距、字间距等参数,使得文字在排版中更加美观和易读。
四、精确调整图片和图形印刷品设计中经常需要插入图片和图形元素,Adobe InDesign提供了丰富的图像处理和调整工具。
在插入图片时,可以根据设计需求调整图片的大小、位置和比例。
同时,还可以对图片的色彩、对比度和透明度进行精确的调整。
在处理图形元素时,可以通过应用描边、填充和渐变等效果,使得设计更加细腻和丰富。
五、合理运用颜色和色彩管理颜色是印刷品设计中非常重要的元素之一,合理运用颜色可以提升设计的效果和视觉冲击力。
Adobe InDesign支持CMYK和RGB等多种颜色模式,我们可以根据印刷要求选择合适的颜色模式,并进行颜色的调整和管理。
使用InDesign进行专业排版和印刷品设计的技巧

使用InDesign进行专业排版和印刷品设计的技巧第一章:介绍InDesign和其功能Adobe InDesign是专门用于排版和印刷品设计的软件,广泛应用于杂志、书籍、宣传册等专业出版物的制作过程中。
它提供了强大的设计工具和功能,可以帮助设计师创建精确、高质量的排版作品。
1.1 排版工作区InDesign的工作区分为许多面板和工具栏,可以根据个人偏好进行自定义布局。
主要包括控制面板、工具面板、页面面板、图层面板等等。
清晰的工作区布局可以提高工作效率。
1.2 文本处理工具InDesign具有强大的文本处理工具,可以方便地对文本进行排版和编辑。
例如,可以设置段落样式来统一文本的格式,调整字体、字号和行距等参数,添加特殊效果如拼接、倒影等。
1.3 图片处理InDesign支持导入和编辑各种图像文件格式。
可以对图片进行剪裁、调整大小、添加特效以及设置图像的透明度和图层样式等。
这些功能可以让设计师轻松地将图片与文本和其他元素结合。
第二章:排版技巧2.1 字距和字间距在InDesign中,可以调整字距和字间距来改善文本的可读性和外观。
字距是指字符之间的空间,字间距是指字之间的空间。
通过微调这些参数,可以使文字更紧凑或更松散,以适应不同的排版需求。
2.2 特殊字符处理在InDesign中,可以通过特殊字符面板插入常用的特殊符号和标点符号,如商标、版权符号等。
此外,还可以使用插入符号和符号和特殊字符命令来插入自定义的特殊字符。
2.3 利用风格和样式InDesign提供了样式面板,可以创建和应用字符样式和段落样式。
通过定义好的样式,可以一键应用相同的格式设置,避免了手动调整的繁琐工作。
2.4 网格对齐网格对齐是InDesign的重要功能之一,通过将文本和对象对齐到网格上,可以使设计更加整齐、一致。
设计师可以使用网格来确保文本框、插图和其他设计元素的位置和间距都符合要求。
第三章:印刷品设计技巧3.1 CMYK颜色模式印刷品通常使用CMYK颜色模式,该模式由四种颜色通道(青、品红、黄、黑)组成。
indesign排版标点挤压设置技巧

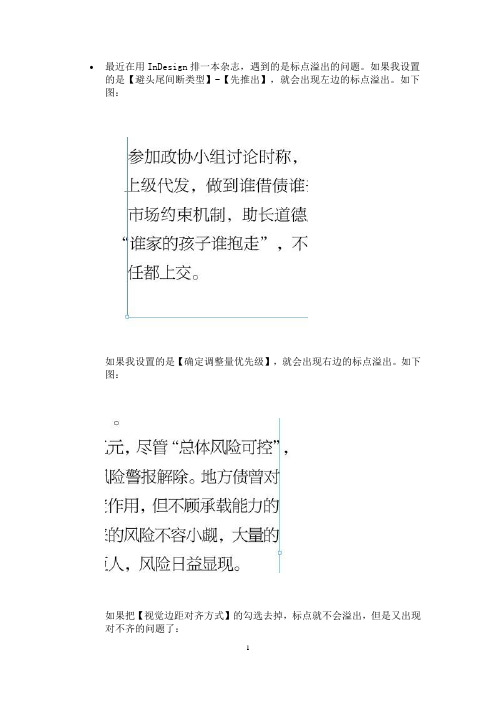
最近在用InD esign排一本杂志,遇到的是标点溢出的问题。
如果我设置的是【避头尾间断类型】-【先推出】,就会出现左边的标点溢出。
如下图:如果我设置的是【确定调整量优先级】,就会出现右边的标点溢出。
如下图:如果把【视觉边距对齐方式】的勾选去掉,标点就不会溢出,但是又出现对不齐的问题了:请问如何设置,能使左右两边的标点都对齐呢?分析问题:InDesig n 文章面板的【视觉边距对齐方式】是给西文用的,原则上不可用于中文。
截的第一张图是典型的,将这一选项为中文文本开启后的糟糕效果。
段落面板菜单的【避头尾间断类型】和标点是否突出文本框没有任何关系,这一选项控制的是文本在何处换行。
你前两张截图中的效果是【视觉边距对齐方式】的责任,【避头尾间断类型】只是恰好使得标点在那个位置。
要想让栏边的标点压缩掉多余的空白,用的是段落面板的【标点挤压设置】。
用【避头尾间断类型】的时候根本就不知道自己在干什么,你也不明白【视觉边距对齐方式】是给什么情况用的(而且也没能观察出用于汉字时的异样)。
遇到不明白的功能,去查 Adobe 官方在线提供且提供 PDF 下载的InDesig n 帮助文档。
解决方案:InDesig n 自带的标点挤压集中,用于日文的【所有行尾 1/2 个字宽】其实就能达到你的需求。
当然,得确保你目前用的是 Adobe CJK 书写器(单行或段落都可以)。
如果在段落面板里看不到那些日文挤压集,去首选项>标点挤压选项来启用它们。
如果需要在现有标点挤压集上自定义,InDesig n操作的步骤如下:步骤一、进入:段落>标点挤压设置>详细…步骤二、基于你目前使用的标点挤压集来新建一个。
步骤三、选择:上一类:行首符步骤四、在下一类列表中的前括号:最大值那里输入 -50%,存储。
提示:在“字符类”选项下拉列表中可以选择要编辑其字间距设置的字符类。
Indesign排版软件使用技巧

应用技巧类(D)Q: (D001) 使用InDesign 过程中修改了一些偏好设定,如果要回复到安装InDesign 时的原预设设定,该如何操作?A: 退出InDesign ,重新启动InDesign ,同时按下[Ctrl/Commnad] + [Shift] + [Alt]键,会弹出提问窗口:是否要删除InDesign 偏好设定档案?按下“是”则可删除使用过程中储存的偏好设定档案,回复到安装InDesign 时的原预设设定状态。
Q: (D002) 我在排版过程中,经常要用到一些相同的字体、字号、度量单位、笔画粗细等。
每次都要做一些重复的操作,非常麻烦。
如何预先设定并储存这些共享的设定,提高排版效率?A: 开启InDesign ,在未开启任何文檔(包括新建)之前,在字符面板字体列表中选取相应的字体及其大小,在“偏好设定”中选取相应的度量单位……完成上述操作后,这些设定就可预先储存下来,直至下次修改。
(注:如果做上述设定时开启了某个文檔,则这些预设定就只能随该文檔储存,对其他或新建的文檔没有作用。
)Q: (D003) 在排版中常用的工具箱、面板等占去了不少屏幕位置,给预视版面效果造成不便,有没有办法隐藏它们,需要时又可以快速地显示出来呢?A: 有,按下[ Tab ] 键即可将屏幕上已开启的面板及工具箱隐藏起来,只显示主要的菜单和已开启的文檔;再次按下[ Tab ] 键则又会重新显示(注意:按下[ Tab ] 键之前确保当前所选工具不是文字工具)。
Q: (D004) 在排版时经常要选用手形工具滚动版面查看或编辑文檔,如何快速将当前所选工具切换成手形工具呢?A: 按下[ 空格键] 当前所选工具图标(文字工具例外)即变为手形工具图标,用户即可用之滚动版面,松开[ 空格键]又回复成原工具图标。
(注意:按下空格键之前确保当前所选工具不是文字工具。
处于文字工具状态时必须按下Alt键才会切换成手形工具,否则将在文稿框中插入空格。
indesign标点挤压设置参数

indesign标点挤压设置参数InDesign是一款专业的排版工具,它提供了许多功能和选项来满足用户的需求。
其中之一就是标点挤压设置参数,这个参数可以优化文本的排版效果,使得文本更加美观和整洁。
标点挤压是指在排版过程中,将相邻的标点符号或者其他字符之间的空间减小,使得文字在视觉上更加紧凑。
这种技术在印刷行业中非常常见,能够让页面更加美观,提高可读性。
在InDesign中,标点挤压设置参数可以在"段落"面板中进行调整。
在InDesign中,标点挤压设置参数主要包括以下几个方面:1.字间距:标点挤压的一个重要因素就是字间距。
字间距是指字符之间的水平间距。
通过减小字符之间的间距,可以实现标点挤压的效果。
可以在"段落"面板中调整字间距参数,使得字符之间的间距更加紧凑。
2.弹性向量:弹性向量是指字符相对于基线的垂直位置。
通过调整弹性向量参数,可以实现标点挤压的效果。
可以在"段落"面板中调整弹性向量参数,使得字符的垂直位置更加紧凑。
3.自动调整:自动调整是指在标点挤压的过程中,自动调整标点符号和其他字符之间的相对位置,使得整个文本看起来更加整齐。
可以在"段落"面板中启用自动调整选项,并根据需要进行调整。
4.对齐方式:标点挤压的效果也与文本的对齐方式有关。
不同的对齐方式会对标点符号的位置产生不同的影响。
可以在"段落"面板中选择合适的对齐方式,并根据需要进行调整。
通过调整这些参数,可以实现不同程度的标点挤压效果。
在实际应用中,需要根据具体的排版要求和效果选择合适的参数值。
不同的字体和文字大小也会对标点挤压效果产生影响,因此在调整参数时需要进行实时的观察和调整。
总之,InDesign提供了灵活且全面的标点挤压设置参数,通过调整这些参数,可以实现优雅、整洁的排版效果。
标点挤压在排版中起到了重要的作用,它能够提升文本的美感和可读性,使得文本更加吸引人。
学习如何使用InDesign进行排版和印刷设计

学习如何使用InDesign进行排版和印刷设计InDesign是一款功能强大的排版和印刷设计软件,广泛应用于专业出版物、杂志、报纸、宣传册以及其他印刷品的制作。
掌握InDesign的使用,能够提升设计效率,实现更精确的排版和印刷设计效果。
本文将介绍如何学习使用InDesign进行排版和印刷设计,主要包括以下几个方面的内容:第一章:InDesign的基本界面和功能介绍第二章:文档设置与页面布局第三章:文本处理和排版第四章:图片和图形的插入和编辑第五章:颜色管理和调整第六章:样式的应用与创建第七章:印前准备与输出第一章:InDesign的基本界面和功能介绍InDesign的界面包括工具栏、控制面板、文档窗口和面板栏。
工具栏提供了常用的工具,如选择工具、画笔工具、文本框工具等,通过点击工具图标即可使用相应的功能。
控制面板显示当前选中对象的属性和设置选项,可以对文本样式、颜色填充等进行调整。
文档窗口用于显示和编辑排版内容,可以通过页面切换视图、缩放和导航功能进行操作。
面板栏中包含各种面板,如层面板、颜色面板、样式面板等,可以通过窗口菜单进行选择和调整。
第二章:文档设置与页面布局在使用InDesign进行排版和印刷设计前,首先需要创建新文档并设置页面大小、页边距、颜色模式等。
可以选择预设模板,也可以自定义设置。
在创建好文档后,可以通过页面工具对页面进行布局和调整,如添加或删除页面、调整页面大小等。
还可以设置页面的基线网格和辅助线,以便进行元素的对齐和布局。
第三章:文本处理和排版InDesign提供了丰富的文本处理和排版功能,可以设置字体、字号、字距、对齐方式等。
可以通过文本框工具创建文本框,然后将文本内容粘贴或者输入到文本框中。
还可以通过导入外部文本文件进行排版。
在对文本进行排版时,可以使用样式进行统一的格式设置,并且可以在样式面板中进行创建和管理。
第四章:图片和图形的插入和编辑InDesign支持插入和编辑各种图片和图形元素,如位图、矢量图、图标等。
Indesign排版 书眉-脚注-制表符制作经验

分享下书眉、复合字体、标点挤压、圈码脚注和制表符的一些经验如题,分享下书眉、复合字体、标点挤压、脚注和制表符的一些个人经验,希望对新接触ID 的童子们有一点帮助。
在ID里多种问题,可以有多种方法解决,这里我说一些个人的经验。
其他高手有更好的方法也希望能提出来,互相学习,也能帮助到新人。
1. 先说说书眉吧。
一般书籍的书眉的放法是双页上书名,单页上辑封或者篇章名。
刚摸索ID的朋友们可能会为了每个变化的书眉而新建一个主页。
其实是完全没有必要的。
下面说说方法。
首先在文档中确定会变化为书眉的章节标题的段落样式如下,我此处定的是一级标题因为大部分书籍双页是固定书眉,所以可以直接定死,在单页的主页中需要插入书眉的地方右键-插入变量-标题现在在文字菜单中选择文本变量-定义在弹出的选项卡中选择标题-编辑在样式中选择前面的标题的段落样式:一级标题现在在正文中就可以看到单页的书眉随一级标题而改变了,并且到了下一个标题后也会随之变化如果需要插入两个书眉并且对应标题的段落样式不同的话,可以在文本变量编辑的窗口新建一个标题变量,设置方法同上面一样,即可实现。
而对于相同的样式而要分开做不同的书眉时,可以用下面的方法:在需要添加书眉的地方右键-插入特殊字符-标志符-章节标志符,如图接下来在需要插入书眉的页面右键-页码和章节选项在弹出的面板中章节标志符地方输入或粘贴需要的书眉文字,我这里是第一章确认后效果如下:注意这种方法需要在每个需要变换书眉的页面重新输入一次书眉文字,那个开始新章节的勾可以去掉。
2. 下面是关于复合字体的。
复合字体可以使你的排版更美观和个性。
因为他可使中英文和符合用不同的字体。
而对于我来说,复合字体可以使我的排版更规范。
如下图:下面是一般复合字体的设置方法:文字-复合字体缩放和基线可以根据你需要调整,一般不用调整。
复合字体的保存方法:相信大多数人认为复合字体定好后,只能在打开带有复合字体的文档才会出现。
也就是说没有打开带有复合字体的文档情况下,新建的文档是不能直接选择以前定好的复合字体的。
Indesign 排版技巧及插件汇总

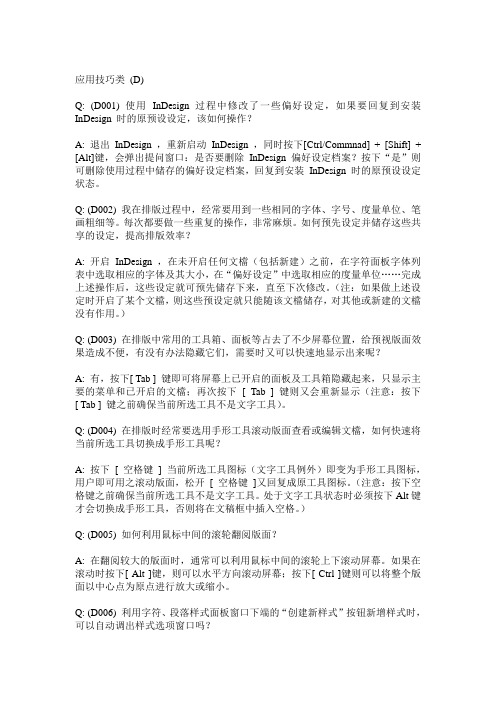
Indesign 排版技巧及插件汇总Indesign 复合字体中的比例设定客户要求在排版时正文用复合字体,但是中文要水平缩放到原来的80%,英文要水平所放到原来的110%。
复合字体做为一种用户自己创造的特殊的字体,在创立后,它也是一款字体。
而在文字控制板中只能对某一款字的全部进行缩放,只对一款字体的某些字符进行自动缩放是做不到的。
用手工一个个进行缩放,是非常麻烦的事情。
这时,我们想到了复合字体设定中的一些功能。
在苹果电脑的InDesign的复合字体中,作为字体主体的中文,定位在所有字体项目的第一项,是不能被调整的。
乍一看,这样做似乎不是很灵活,但是仔细分析起来,这样的方式是很有道理的。
一种字体在创立的时候,字体开发者就已经仔细的考虑到它的形状了。
即使我们在某些场合需要改变它的胖瘦高矮,那也是“字符样式”和“段落样式”的事情,而不应该是“复合字体”应具备的功能。
但是考虑到复合字体的特殊性,即它是由多个字体复合而成的一种特殊字体,所以,软件开发者也允许在其它的字体项目中,如日文,英文,数字,符号等的设定时,可以改变相关的长宽比例。
而这种改变,不是改变它们的绝对数值,而是相对于字体主体即中文字体的相对数值。
以此来满足使用者的需要,同时也避免了各种功能交叉带来的混乱。
下面接着务实。
虽然在此例中,设定复合字体时不能改变中文字体的长宽比例,但其它复合字体项目相对于中文字体的比例是可以调整的。
所以我们可以调整其他的字体项目来达到目的。
如上例,可以把英文的水平缩放调整到130%。
(此时,中文字体未进行水平缩放,那么它的初始值为100%。
)然后在段落设定中对这款复合字体进行水平缩放设定为80%。
由于我们在设定复合字体的英文字符时,将它设定为130%,那么,现在中文字体改为80%后,英文的水平缩放的比例自然即是110%了。
用这种方法就可以达到客户的要求了。
[本帖最后由鸿羽于2006-12-12 13:09 编辑]如何尽快掌握InDesign如何尽快掌握InDesign?为了使朋友们尽快掌握InDesign的使用方法,下面,我们通过一个例子来说明它的操作过程。
indesign的格式

indesign的格式InDesign是一款功能强大的排版软件,能够帮助用户创建各种类型的文档,包括杂志、书籍、海报、传单等等。
在使用InDesign 时,正确的格式设置非常重要,可以让文档看起来更整洁、专业。
以下是一些常用的InDesign格式设置技巧:1. 字体和字号:选择合适的字体和字号非常重要,可以帮助你传达文档的信息,并使其易于阅读。
在InDesign中,你可以轻松地更改字体和字号,以使它们符合你的需求。
2. 行距和段落间距:行距和段落间距对于文档的整体外观和易读性也至关重要。
在InDesign中,你可以调整这些距离,以使文本更加紧凑或更加松散。
3. 对齐方式:正确的对齐方式可以使文本和其他元素更加整齐、专业。
在InDesign中,你可以选择左对齐、中对齐、右对齐或两端对齐等多种对齐方式。
4. 颜色和背景:选择正确的颜色和背景可以帮助你传达文档的主题和氛围。
在InDesign中,你可以选择颜色,添加渐变色和纹理等。
5. 标题和副标题:标题和副标题应该更大、更粗,以引起读者的注意。
在InDesign中,你可以通过更改字体、字号和颜色等方式来创建吸引人的标题和副标题。
6. 图像和图表:在InDesign中,你可以轻松地添加图像和图表,以增强文档的可视化效果。
你可以使用InDesign的图形工具来创建图表,也可以导入外部图像。
7. 边距和页面大小:正确的边距和页面大小可以使文档更加整洁、专业。
在InDesign中,你可以轻松地更改边距和页面大小,以适应你的需求。
总之,正确的InDesign格式设置可以使文档更易读,更专业。
以上是一些常用的格式设置技巧,希望可以帮助你在InDesign中创建出完美的文档。
indesign排版标点挤压设置技巧

最近在用InDesign排一本杂志,遇到的是标点溢出的问题。
如果我设置的是【避头尾间断类型】-【先推出】,就会出现左边的标点溢出。
如下图:如果我设置的是【确定调整量优先级】,就会出现右边的标点溢出。
如下图:如果把【视觉边距对齐方式】的勾选去掉,标点就不会溢出,但是又出现对不齐的问题了:请问如何设置,能使左右两边的标点都对齐呢?分析问题:InDesign 文章面板的【视觉边距对齐方式】是给西文用的,原则上不可用于中文。
截的第一张图是典型的,将这一选项为中文文本开启后的糟糕效果。
段落面板菜单的【避头尾间断类型】和标点是否突出文本框没有任何关系,这一选项控制的是文本在何处换行。
你前两张截图中的效果是【视觉边距对齐方式】的责任,【避头尾间断类型】只是恰好使得标点在那个位置。
要想让栏边的标点压缩掉多余的空白,用的是段落面板的【标点挤压设置】。
用【避头尾间断类型】的时候根本就不知道自己在干什么,你也不明白【视觉边距对齐方式】是给什么情况用的(而且也没能观察出用于汉字时的异样)。
遇到不明白的功能,去查 Adobe 官方在线提供且提供 PDF 下载的InDesign 帮助文档。
解决方案:InDesign 自带的标点挤压集中,用于日文的【所有行尾 1/2 个字宽】其实就能达到你的需求。
当然,得确保你目前用的是 Adobe CJK 书写器(单行或段落都可以)。
如果在段落面板里看不到那些日文挤压集,去首选项>标点挤压选项来启用它们。
如果需要在现有标点挤压集上自定义,InDesign操作的步骤如下:步骤一、进入:段落>标点挤压设置>详细…步骤二、基于你目前使用的标点挤压集来新建一个。
步骤三、选择:上一类:行首符步骤四、在下一类列表中的前括号:最大值那里输入 -50%,存储。
提示:在“字符类”选项下拉列表中可以选择要编辑其字间距设置的字符类。
从“前后”选项下拉列表选择“上一类”或“下一类”。
“上一类”是指“字符类”中选择的符号和下一个符号之间的距离。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最近在用InDesign排一本杂志,遇到的是标点溢出的问题。
如果我设置的是【避头尾间断类型】-【先推出】,就会出现左边的标点溢出。
如下图:如果我设置的是【确定调整量优先级】,就会出现右边的标点溢出。
如下图:如果把【视觉边距对齐方式】的勾选去掉,标点就不会溢出,但是又出现对不齐的问题了:请问如何设置,能使左右两边的标点都对齐呢?分析问题:InDesign 文章面板的【视觉边距对齐方式】是给西文用的,原则上不可用于中文。
截的第一张图是典型的,将这一选项为中文文本开启后的糟糕效果。
段落面板菜单的【避头尾间断类型】和标点是否突出文本框没有任何关系,这一选项控制的是文本在何处换行。
你前两张截图中的效果是【视觉边距对齐方式】的责任,【避头尾间断类型】只是恰好使得标点在那个位置。
要想让栏边的标点压缩掉多余的空白,用的是段落面板的【标点挤压设置】。
用【避头尾间断类型】的时候根本就不知道自己在干什么,你也不明白【视觉边距对齐方式】是给什么情况用的(而且也没能观察出用于汉字时的异样)。
遇到不明白的功能,去查 Adobe 官方在线提供且提供 PDF 下载的InDesign 帮助文档。
解决方案:InDesign 自带的标点挤压集中,用于日文的【所有行尾 1/2 个字宽】其实就能达到你的需求。
当然,得确保你目前用的是 Adobe CJK 书写器(单行或段落都可以)。
如果在段落面板里看不到那些日文挤压集,去首选项>标点挤压选项来启用它们。
如果需要在现有标点挤压集上自定义,InDesign操作的步骤如下:步骤一、进入:段落>标点挤压设置>详细…步骤二、基于你目前使用的标点挤压集来新建一个。
步骤三、选择:上一类:行首符步骤四、在下一类列表中的前括号:最大值那里输入 -50%,存储。
提示:在“字符类”选项下拉列表中可以选择要编辑其字间距设置的字符类。
从“前后”选项下拉列表选择“上一类”或“下一类”。
“上一类”是指“字符类”中选择的符号和下一个符号之间的距离。
选择“下一类”是指“字符类”中选择的符号和上一个符号之间的距离。
5. 行距基准位置指定行距度量的基准位置为行距基准位置。
设置“行距模式”选项,可以调整行距度量的基准位置。
可选的选项有“全角字框,上/右”、“全角字框,居中”、“罗马字基线”和“全角字框,下/左”。
如果使用默认设置(全角字框,上/右),测量文本行的行距时将计算从其全角字框上边缘到下一行的全角字框上边缘之间的距离。
选择一行并使用“全角字框,上/右”设置增大行距值,便可增大选定行与下一行之间的空间,因为测量行距的方向是从当前行向下一行进行测量。
“行距基准位置”设置的其他所有选项在测量行距时都将计算当前行到上一行之间的距离,所以更改这些设置的行距量将会增大当前行上方的行间距。
InDesign软件的标点挤压集设置中的百分数表示需要补偿的空白大小。
【上一类行首符;下一类前括号最小值、所需值、最大值:-50%】意为:前括号在行首符之后(即前括号在行首)时,空白情况始终为【减去两个字符间 50% 字宽的空白】。
具体数值可以根据你用的字体来调整,比如方正新书宋的圆括号比较居中,那就可以少减些空白,试试 40% 左右吧。
【前括号】又可分解为三类字符,可分别调整。
提示:在设置“最小值”、“所需值”和“最大值”时要注意。
当设置的“最小值”大于“最大值”或“所需值”时,将弹出一个提示对话框,如图5-92所示。
提示此值为无效值。
因此要先设置“最大值”,接着设置“所需值”再设置“最小值”。
同样当设置的“最大值”小于“最小值”或“所需值”时也为无效值,因此要先设置“最小值”,接着设置“所需值”,再设置“最大值”。
indesign中版面网格和标点挤压的使用(基础版)作者:绿墙山介绍除了【文本框架】之外的文字排版方式——【版面网络】。
另外扩充一些关于避头尾和标点挤压的知识。
这两者之间没什么必然联系,就作为给阿矾《Indesign同人本排版傻瓜教程》的补充吧。
=============================1、版面网格的设置和使用在学习版面网格之前,至少应该掌握文本框架(即一般文本框)的使用。
关于这一点请移步阿矾的教程《Indesign同人本排版傻瓜教程第一弹》。
版面网格是另一种排文字的方法,用法上和文本框架略有区别。
因为本人能力有限,所以在这里就初步给大家介绍一下这个东西的用法,当做对阿矾那个傻瓜教作者:绿墙山介绍除了【文本框架】之外的文字排版方式——【版面网络】。
另外扩充一些关于避头尾和标点挤压的知识。
这两者之间没什么必然联系,就作为给阿矾《Indesign同人本排版傻瓜教程》的补充吧。
=============================1、版面网格的设置和使用在学习版面网格之前,至少应该掌握文本框架(即一般文本框)的使用。
关于这一点请移步阿矾的教程《Indesign同人本排版傻瓜教程第一弹》。
版面网格是另一种排文字的方法,用法上和文本框架略有区别。
因为本人能力有限,所以在这里就初步给大家介绍一下这个东西的用法,当做对阿矾那个傻瓜教程的补充。
1.1 建立版面网格从新建文档时就可以进行版面网络设置:如果采用文本框架,此时就选择最右的【边距和分栏】来设置。
而我们这里介绍的版面网格则点选中间的按钮。
点击后进入版面网格的设置:这时候可以发现:①页面上出现了稿纸一样的网格;②可以新建版面网格。
【网格属性】的设置和文本框架差不多,按需求自设。
注意上图红色框。
其中【垂直】和【水平】两项,可以设置网格的形状,默认是正方形,可以按需求压扁或拉长。
字间距也可以按需增减。
而这里的行间距和一般文本框略不同,是指上一行格子的底线与下一行格子的顶部之间的距离,在这里设置9点相当于行距(9点+字号9点=18点),注意不要和文本框架里的设置搞混。
【行和栏】的设置,这里我们可以发现,版面网格是按照字数x行数来定义版面的。
勾选【预览】之后可以在后面的页面上看到效果,根据版面的需要进行设置即可。
【起点】的设置,如果选择【上/外】,则是以网格的上外角(见上图蓝色框)为基准,据此调整网格的位置。
确定之后页面变成了这样的网格。
如果在已建好的文档里想进行版面网格的修改,可以通过【主页】功能来设置。
关于主页的基础继续参见阿矾的《Indesign同人本排版傻瓜教程第二弹》,这里不赘述。
点选需要设置的【主页】之后,从主菜单里选择【版面】→【版面网格】,就能进入刚才的编辑页面了。
设置好之后将主页应用到相应的页面中去。
1.2 版面网格的使用建好网格之后,从工具栏里找到网格工具。
下图蓝色圈是文本框架工具,而我们要选择的是红色圈里的【水平网格工具】或【垂直网格工具】。
选择后在页面的网格中拉出自己需要的网格,一般就按照刚才建立的网格来拖拉就可以了。
这时候就会新建一个网格框,位置是可以移动的。
网格框的文字导入和文本框差不多。
网格框的右下角可以显示实际的字符数。
点击右下角的红色小加号,和文本框一样可以自动填充后面的网格。
单击网格框,右键,在【框架类型】中可以让【文本框架】和【框架网格】互相转换,也可以在【框架网格选项】中进行修改。
进入【段落】设置界面,像文本框架一样,可以设置段首缩进(下图蓝色框),但【段前间距】和【段后间距】(红色框)设置无效了。
也就是说使用框架网格,就没办法设置段间距。
(关于段间距是啥,请移步我之前写的《简单粗暴的同人本排版教程-Q&A版》)如果想采用小行间距+大段间距的排版,貌似就不能用版面网络,而得去用文本框架了。
此外我们也可以发现,虽然有网格,但文字并不是对齐的。
如果你和我一样是个对齐强迫症患者,那么看到下面的第二行就会觉得浑身难受:这是因为标点挤压的存在,我放在下一个部分中来说。
1.3 框架网格的运用目前来说,使用框架网格和一般的文本框架似乎没多大区别。
框架网格如果设置熟练的话,操作的简便程度和文本框架是没有什么区别的,而且除了段间距之外大部分段落样式都可以应用(关于段落样式的简单应用还是请看阿矾的《Indesign同人本排版傻瓜教程第一弹》)。
以基础的同人本排版而言,这两种方法都没有问题。
个人感觉框架网格会比较整齐,推荐将框架网格和普通的文本框架混合使用,例如正文采用框架网格,标题是普通文本框架。
说网格比较整齐的原因,主要针对强迫症患者。
下图是采用一般的文本框架做的示例,仔细看会发现因为左侧页面正文的文本框长度和右边不同,所以左右两侧的正文是对不齐的(注意左右两侧的最后一行)。
用版面网格是可以避免这个问题的。
这里只举着一个例子,大家自己多体会吧。
2 标点挤压设置2.1 标点挤压的概念关于标点挤压,可能有很多人觉得陌生,不知道是怎么回事儿。
indesign的帮助文档上是这么写的:在文本排版中,通过标点挤压控制中文和日文字符、罗马字、标点符号、特殊符号、行首、行尾和数字的间距。
也可以指定段落缩进。
说简单点,就是各种标点符号占多大的空。
不妨回忆一下中学时候用作文稿纸写作文的时候,逗号、顿号、句号占一个格子,而如果句号和引号相连,则两个标点共用一个格子……诸如此类的规则,在ID里面是可以手动修改的。
标点的空间需求可以是刚性的,也可以在一定范围内浮动(即“挤压”)。
通常来说,如果是【逗号+引号】连用,逗号占全角,引号占半角,加在一起是一个半格。
但由于有时需要避头尾,因此标点会相应发生挤压。
由于标点挤压的存在,文字可能不会全部对齐,这在版面网格界面里尤其明显。
也属于正常现象。
什么叫避头尾?比如在word里写一段话,每一行的第一个字符不能是逗号、句号、冒号等标点,如果刚好遇到这种情况,那么:①把上一行的标点挤一挤,让这个逗号句号冒号挤在上一行的末尾;②把上一行的最后一个字挪下来,那么上一行的标点和字间距都可能会拉开,而下一行的开头就是一个汉字加一个标点。
在word里会按照一定默认规则来执行这个避头尾设置,ID也有一套默认的避头尾设置。
在中文排版里避头尾设置是必备的,不然你很可能就会得到如下的奇葩物:如果排版做成这样,就可以去切腹了。
下面来告诉大家如何在ID里设置。
2.2 避头尾和标点挤压的设置在【段落】窗口里能找到避头尾和标点挤压的应用设置。
在【避头尾设置】里选择【简体中文避头尾】,在【标点挤压设置】里选择【简体中文默认值】。
关于避头尾,一般选择默认就OK了。
标点挤压可能需要进一步的调整。
在【标点挤压设置】的下来菜单里选择【基本】,或者从主菜单里进入:【文字】→【标点挤压设置】→【基本】上图中蓝色的位置,可以设置段落首行缩进2字符,比在【段落】里自己手动调整段首缩进要准确。
点击【详细】则可以进入更繁琐的界面:标点挤压的基本思路是【上一类】和【下一类】之间的挤压。
比如这句话:“排版是个体力活。
”其中开引号是【排】字的【上一类】,【排】是开引号的【下一类】;【活】是句号的【上一类】,句号又是回引号的【上一类】。
