菜鸟学用DreamWeaver做ASP
新手学用DW做ASP实例--新闻发布系统(含图解)

学用DW做ASP实例--旧事发布零碎(含图解)之杨若古兰创作2007-05-16 19:19:44| 分类:Dreamweaver MX20 | 标签: |字号大中小订阅旧事发布零碎开发一个最简单的旧事发布零碎包含以下2个功能模块:客户模块:该模块是客户浏览旧事用的,任何人都可以访问.管理模块:是专门为后台管理者设计的,包含旧事添加、点窜、删除等功能.在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将没法浏览.在旧事发布零碎中,须要以下的动态页面.index.asp:旧事零碎首页,用于显示旧事内容及旧事发布的时间.play.asp:浏览旧事时,旧事内容显示的页面.new.asp:发布旧事页(添加旧事页).cont.asp:后台控制页,显示所有旧事后台控制的功能.edit.asp:对一些出错旧事内容进行编辑的页面.del.asp:对于一些错误的或者过时的旧事进行直接删除. login.asp:上面所说的发布,编辑,删除旧事等操纵都应只要管理员才有权力,管理员通过这个页面来登录管理旧事发布零碎.sorry.asp:登录不准确或者访问了无权访问的页面时所显示的页面.新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布旧事的相干信息.“admin”表“news”表1.在当地硬盘下新建一文件夹.2.建数据库.3.建虚拟目录.4.在DW中建站.5.具体页面建造.6.程序调试.①拔出表单,拔出一个4行2列的表格,输入相干文本.在对应地位拔出文本字段、文本区域、“提交”和“重置”按钮等表单元素.选择旧事题目后的文本字段在属性面板中命名为title.选择旧事出处后的文本字段在属性面板中命名为come.选择旧事内容后的文本字段在属性面板中命名为content.②进行数据库连接.③定义记录集.单击绑定面板中的记录集(查询),在弹出的对话框中进行设置.④选择服务器行为面板中的拔出记录菜单,在弹出的对话框中进行设置.2)edit.asp和del.asp①打开edit.asp,首先拔出一个表单,再画一个4行2列的表格,每一个文本字段分别命名.旧事题目为:title、旧事出处为come、旧事内容为content.②进行数据绑定操纵,进行记录集定义.注:记录集定义对话框中"筛选"项设置为"ID"完成后选择旧事题目文本字段,在绑定面板睁开记录集,选择 title 点击绑定.旧事出处、旧事内容同样绑定.③选择服务器行为面板中更新记录菜单,在弹出的对话框中进行设置.④Del.asp页面的建造过程,与edit.asp差不多.只是在第③步时将服务器行为选择删除记录,而不是更新记录.3)Cont.asp①打开cont.asp文件,先绘制一个2行5列的表格,并进行响应编辑.②打开数据库面板中的绑定面板,如同前面一样的方法建立记录集,鼠标单击第一列第二行单元格的文本框,选择绑定面板中的ID,点击拔出.③按②顺次绑定title、datetime,记录集绑定完成.④选中第二行打开服务器行为面板,选择反复区域,对数据显示情况进入设置.⑤在反复区域对话框中,每页显示10条记录.⑥用鼠标选中表格的中“编辑”,选择服务器行为面板中的“转到具体页面” .⑦在转到具体页面对话框中,具体页选择edit.asp.⑧用鼠标选中表格的“删除”,选择服务器行为面板中的“转到具体页面”,在弹出的对话框中进行设置.⑨实现分页后果.在拔出菜单中利用程序对象下记录集分页中,选择记录集导航条.在对话框中,显示方式设置成文本. ⑩在表格上方输入文本“添加旧事”,并链接到new.asp.保管.按F12测试.4)login.asp①打开login.asp,拔出一个表单,在表单中建造一个3行2列的表,并进行响应设置,选择用户名后的文本字段在属性面板中命名为name,把密码后文本字段的在属性面板中命名为password,类型设置成密码.②打开服务器行为面板,选择用户身份验证下的登录用户.③在弹出的登录用户对话框中进行须要的设置.④为了平安考虑,防止非管理点窜、删除旧事.打开new.asp,选择服务器行为中的用户身份验证下“限制对页的访问”,“如果访问被拒绝,则转到”sorry.asp页面.对edit.asp、del.asp、cont.asp页面也进行同样设置.5)index.asp①打开“index.asp”,建造一个1行2列的虚线表,建立记录集(为包管最新的旧事显示在第一条,我们将排序id设置成降序,在第一个单元格中拔出title字段在第二个单元格中拔出datetime字段.②选中表格,选择服务器行为面板中反复区域,设置显示前5条旧事.③选中第一个单元格的字段,打开服务器面板直达到具体页面.④确定,完成index.asp建造,保管.6)play.asp①打开play.asp页面,画一个4行1列的表格,建立数据库连接,建立记录集,分别在每个单元格拔出title、come、content、datetime字段.根据须要,可将字体分别进行定义. 注:记录集定义对话框中"筛选"项设置为"ID"②保管,按F12测试.7)sorry.asp打开sorry.asp.在页面中添加必定文字和图片即可,如“对不起,您无权访问该页面”等字样,保管.。
dreamweaver开发动态asp网页教程与实例

11/30/2013 l yangyapeng
Asp动态网页工作需要的环境
Sql: 用户信息的存储
Iis:
sql和 dreamweaver
的桥梁
Dreamweaver:
对asp进行编辑 制作
通过网页浏览器 与用户进行交互
2
Air Liquide, world leader in gases for industry, health and the environment
14
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
5.填入名称,若SQL服务器在本机,则服务器处填写“(lLiquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
3.选择“系统DSN”——“添加”;
13
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
4.选择“SQL Server”——“完成”;
6
Air Liquide, world leader in gases for industry, health and the environment
IIS的配置
IIS在使用之前需要进行一些必要的设置,方法如下: 1.进入“控制面板”,依 次选择“管理工具→ internet信息服务”。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
快速学会使用Dreamweaver进行网站开发

快速学会使用Dreamweaver进行网站开发一、Dreamweaver简介Dreamweaver是一款由Adobe公司开发的强大的网站开发工具。
它融合了可视化设计和代码编辑功能,使得网站开发工作更加高效和便利。
无论是专业的网页设计师还是初学者,都可以通过Dreamweaver轻松地创建出具有吸引力和交互性的网站。
二、Dreamweaver的基本界面和功能1. 欢迎界面当你第一次打开Dreamweaver时,会看到一个欢迎界面。
在这个界面上,你可以选择新建一个项目或者打开已有的项目。
你还可以直接进入代码编辑界面或者设计视图。
2. 代码编辑界面在代码编辑界面,你可以通过手动敲击代码来创建网页。
Dreamweaver提供了语法高亮和自动完成等功能,帮助你更加高效地编写代码。
此外,你还可以通过代码折叠功能来隐藏不需要的代码块。
3. 设计视图设计视图是Dreamweaver最重要的功能之一。
它以可视化的方式展示你的网页,并允许你直接在界面上进行设计和修改。
你可以通过拖拽和放置的方式来添加元素和布局。
同时,设计视图还支持实时预览,你可以随时查看你的修改效果。
4. 属性面板属性面板是一个非常有用的工具,它允许你对所选元素进行各种属性的编辑和设置。
你可以调整文字的字体、大小和颜色,设置图像的大小和边框等。
同时,属性面板还支持CSS样式的编辑,你可以通过它轻松地应用和管理CSS样式。
5. 网站管理Dreamweaver提供了强大的网站管理功能,帮助你组织和管理你的网站文件。
你可以通过“站点”菜单创建一个新的网站,然后将所需的文件添加到站点管理器中。
这样一来,你就可以方便地在Dreamweaver中浏览、编辑和上传你的网站文件。
三、Dreamweaver常用技巧和工具1. 快捷键的使用掌握Dreamweaver的快捷键可以显著提高你的工作效率。
一些常用的快捷键包括Ctrl+S保存文件、Ctrl+Z撤销操作、Ctrl+C复制选中内容等。
《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]
![《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]](https://img.taocdn.com/s3/m/f0d9456fe55c3b3567ec102de2bd960590c6d98d.png)
《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]《Dreamweaver8开发ASP视频教程》共15章完整VIP版[压缩包]============第一章基础篇1、概述 *2、安装IIS *3、配置IIS *4、建立站点 *5、建立和连接数据库 *6、插入记录(建立注册页面) *7、显示数据库记录 * 8、修改和删除记录 * 9、防止重名和限制访问 *10、建立登录和注销 * 11、建立单条件搜索页 * 12、建立多条件搜索页 *13、Vista下IIS的安装和数据库连接* 14、使用DSN连接数据库 * [下载第一章配套源文件以帮助你更好地学习]第二章进阶篇1、使用Dreamweaver制作登录验证码2、使用Dreamweaver 制作注册验证码3、制作Flash验证码演示4、使用Dreamweaver制作计数器5、使用Dreamweaver统计当天记录6、使用Dreamweaver制作投票系统7、Dreamweaver实现批量删除记录演示 8、Dreamweaver实现批量增加记录 9、制作数字分页显示的页面10、记录集自定义显示方式11、在Flash中显示页面动态数据演示 12、ASP在Flash中显示数据库记录演示13、制作一个Flash注册页面演示14、制作一个Flash登录页面演示 15、设置记录集横向显示16、简单代码实现摇奖效果 17、限制重复投票一台电脑只能投票一次 18、获取本页地址并复制19、动态调整显示的记录数20、自定义提交按钮21、对记录集进行求和操作22、对记录集进行求平均数操作 23、对记录集进行求最大最小值操作 24、使用复选框控制提交按钮25、记录集特定记录用不同颜色显示26、导出数据库数据为Excel文件1 27、导出数据库数据为Excel文件228、利用下拉菜单选择显示图片29、按某天显示记录集的内容30、同一页面内显示分类栏目131、同一页面内显示分类栏目2 32、同一页面内显示分类栏目333、删除文件前显示确认对话框34、轻轻松松打造图形计数器35、投票结果以图形显示36、限制动态数据的宽度37、生成不重复的随机数38、随机提取记录进行显示演示39、制作能运行代码的页面40、隐藏IP地址的后三位用星号表示演示41、Dreamweaver 实现批量更新1 演示 42、Dreamweaver实现批量更新243、插入命令详解 44、更新命令详解 45、删除命令详解46、防止后退和重复提交表单 47、深入研究批量插入(上)演示 48、深入研究批量插入(下)49、花生壳架设Web服务器和Ftp服务器50、按昨天今天和将来显示数据库记录 51、编写函数定义年月日显示方式52、重复区域表格行之间背景交错显示演示 53、和数据库结合的点击展开层演示第三章 SQL数据库篇1、SQL数据库入门1安装和启动2、SQL数据库入门2创建数据库3、 SQL数据库入门3创建表和字段类型4、 SQL数据库入门4备份和恢复数据库5、 SQL数据库入门5创建用户 6、SQL数据库入门6与DW连接7、SQL数据库入门7数据库表间关系8、SQL数据库入门8和ACCESS交换数据 9、SQL数据库入门9上传SQL数据库10、SQL数据库入门10让密码区分大小写第四章整站教程1-文章及文章评论教程、生成Html文件教程(Sql数据库,DIV+CSS布局)1、文章整站1建立文章数据库(Sql)和表间关系2、文章整站2后台登录和一级栏目管理页面3、文章整站3二级栏目和文章内容管理页面4、文章整站4长文章导读的文章内容添加页面(1)5、文章整站5长文章导读的文章内容添加页面(2)6、文章整站6长文章分页导读文章的修改和删除7、文章整站7文章前台首页的制作和模块化调用方法8、文章整站8制作文章前台一级和二级栏目页面9、文章整站9制作长文章内容显示页面和导读栏演示10、文章整站10实现长文章分页导读系统的阅读计数11、文章整站11制作文章评论系统 12、文章整站12显示文章的上一篇和下一篇13、文章整站13制作前台显示相关文章功能 14、文章整站14制作后台文章评论管理功能 15、文章整站15前台文章Blog日历显示16、文章整站16后台修改文章标题功能 17、文章整站17获取文章中的图片/前N个字作为内容导读18、文章整站18全自动生成Html文件-生成首页19、文章整站19全自动生成Html文件-生成文章一级栏目20、文章整站20全自动生成Html文件-生成文章二级栏目21、文章整站21全自动生成Html文件-生成文章内容页和实现静态页面计数功能第五章整站教程2-文件上传及下载系统教程1、文件上传系统12、文件上传系统23、文件上传系统34、文件上传系统45、文件上传系统56、文件上传系统67、文件上传系统小结8、使用无组件上传系统9、把上传文件路径写入数据库10、删除上传文件11、删除记录时删除上传文件12、批量删除记录和文件第六章整站教程3-图片管理系统教程1、简单图片发布系统2、为图片建立缩略图写入数据库3、为图片添加水印4、为图片添加图片水印效果5、开发仿图站的图片发布整站系统16、开发仿图站的图片发布整站系统27、开发仿图站的图片发布整站系统3 8、开发仿图站的图片发布整站系统4 9、开发仿图站的图片发布整站系统510、开发仿图站的图片发布整站系统6 11、开发仿图站的图片发布整站系统7 12、开发仿图站的图片发布整站系统813、开发仿图站的图片发布整站系统9 14、开发仿图站的图片发布整站系统10 15、开发仿图站的图片发布整站系统1116、开发仿图站的图片发布整站系统12 17、开发仿图站的图片发布整站系统13 18、开发仿图站的图片发布整站系统1419、高级网站图片管理系统1概述20、高级网站图片管理系统2数据库设计21、高级网站图片管理系统3后台欢迎页22、高级网站图片管理系统4相册分类添加删除修改页面 23、高级网站图片管理系统5相册添加删除修改页面24、高级网站图片管理系统6批量上传图片写入数据库页面25、高级网站图片管理系统7批量自动生成水印页面 26、高级网站图片管理系统8批量自动生成缩略图页面27、高级网站图片管理系统9后台水印和缩略图管理页面28、高级网站图片管理系统10清空数据库页面29、高级网站图片管理系统11恢复系统默认设置页面30、高级网站图片管理系统12幻灯片切换展示管理页面31、高级网站图片管理系统13幻灯片切换展示页面第七章整站教程4-购物车教程和网站多用户系统教程1、公司产品展示及购物整站教程12、公司产品展示及购物整站教程23、公司产品展示及购物整站教程34、公司产品展示及购物整站教程45、公司产品展示及购物整站教程56、公司产品展示及购物整站教程67、公司产品展示及购物整站教程7 8、公司产品展示及购物整站教程8 9、公司产品展示及购物整站教程910、公司产品展示及购物整站教程10 11、公司产品展示及购物整站教程11 12、公司产品展示及购物整站教程1213、公司产品展示及购物整站教程13 14、公司产品展示及购物整站教程14 15、公司产品展示及购物整站教程1516、公司产品展示及购物整站教程16 17、公司产品展示及购物整站教程17第八章整站教程5-广告管理系统教程、友情链接管理系统教程和广告联盟管理系统教程1、广告管理系统12、广告管理系统23、友情链接管理系统14、友情链接管理系统25、广告联盟管理系统16、广告联盟管理系统27、广告联盟管理系统3 8、广告联盟管理系统4 9、广告联盟管理系统5第九章整站教程6-邮件发送系统教程和论坛教程1、实现简单邮件发送2、发送Html格式的邮件3、实现群发邮件4、使用Jmail发送带附件的邮件演示5、打造自己的论坛16、打造自己的论坛27、打造自己的论坛3 8、打造自己的论坛4 9、打造自己的论坛5第十章整站教程7-Md5加密教程和网站安全教程1、插入记录时使用Md5加密2、修改记录时使用Md5加密3、登录时使用Md5加密4、彻底防止数据库被下载5、Md5加密后用户名重名的验证方法6、Md5加密后用户名和密码的修改7、Md5加密后用户名和密码的找回第十一章整站教程8-搜索系统教程1、制作搜索页高亮关键字2、自定义搜索关键字颜色3、打造强力搜索引擎14、打造强力搜索引擎25、使用复选框选择搜索条件6、使用最近时间范围进行搜索7、从数据库多个表中进行搜索1 8、从数据库多个表中进行搜索2 9、对搜索结果进行求和10、多条件组合搜索实例教程第十二章整站教程9-站内短消息系统教程和在线考试系统教程1、站内短消息系统教程1原理2、站内短消息系统教程2建立数据库3、站内短消息系统教程34、站内短消息系统教程45、站内短消息系统教程56、站内短消息系统教程67、站内短消息系统教程7 8、站内短消息系统教程8 9、站内短消息系统教程910、在线考试系统1 11、在线考试系统2 12、在线考试系统313、在线考试系统4 14、在线考试系统5 15、在线考试系统616、在线考试系统7 17、在线考试系统8第十三章整站教程10-音乐系统教程和留言系统教程1、开发Mp3音乐连续播放系统演示2、隐藏播放文件的地址上3、隐藏播放文件的地址下4、为MP3连播系统添加歌词5、为MP3连播系统添加上下一首控制6、打造完美的留言系统一7、打造完美的留言系统二8、打造完美的留言系统三9、打造完美的留言系统四第十四章整站教程11-会员系统教程、后台管理和管理员分级教程1、打造分步注册系统2、使用JS进行表单验证3、实现会员音乐盒功能4、实现找回密码功能5、实现记住密码功能6、显示最近访问的用户7、使用按钮检测用户名是否存在8、同一页面中显示欢迎和登录页面 9、在页面中弹出登录对话框进行登录10、注册时收集用户的其它数据11、制作密码保护问题和答案12、多选注册表单的实现13、选择数据库表进行登录14、简单会员分级管理系统15、复杂会员分级管理系统16、后台管理员分级管理系统1 17、后台管理员分级管理系统218、后台管理员分级管理系统319、后台管理员分级管理系统4 20、后台管理员分级管理系统521、后台管理员分级管理系统622、后台分级管理的又一种实现方法23、统计在线人数24、后台管理中修改时插入为新记录25、统计当天访问记录数26、显示页面执行时间27、修改记录时绑定动态列表28、插入记录后转到插入的记录29、登录成功后登录次数加一30、登录级别的使用方法第十五章 Dreamweaver CS3教程和CSS+DIV布局教程1、Dreamweaver CS3命令使用指南2、Dreamweaver CS3 Spry 效果演示3、Dreamweaver CS3交互式高级表单验证演示4、Dreamweaver CS3 Spry 窗口组件演示5、和数据库结合的下拉导航菜单=============。
快速上手使用Dreamweaver进行网站开发

快速上手使用Dreamweaver进行网站开发第一章:了解DreamweaverDreamweaver是一款由Adobe公司推出的可视化网页设计和开发工具,它通过图形化编辑界面和内建的代码编辑器,帮助用户轻松创建和管理网站。
本章将介绍Dreamweaver的基本功能和界面布局,帮助读者快速上手使用该工具。
首先,打开Dreamweaver后,你会看到一个分为多个区域的界面。
顶部是菜单栏,用于访问各个功能和选项。
紧接着是工具栏,提供常用的工具和命令按钮。
主编辑区域位于中间,用于编辑网页内容。
左侧是文件管理器,用于浏览和管理项目文件。
底部是状态栏,显示有关所选元素和编辑进程的信息。
第二章:创建网站在Dreamweaver中创建一个新的网站是开发的第一步。
点击菜单栏上的“文件”选项,选择“新建”来创建一个新的空白网页。
接下来,选择“网站”选项,填写网站名称、文件夹和首页等基本信息。
在创建网站时,你可以选择使用其他的预设模板,或者导入现有的网站文件。
Dreamweaver支持多种网页语言,如HTML、CSS、JavaScript等,因此可以根据需要选择合适的语言。
第三章:页面布局与设计在Dreamweaver中,可以使用所见即所得(WYSIWYG)的方式进行页面布局和设计。
可视化编辑区域提供了丰富的设计工具和选项,例如拖放元素、设置样式、编辑文本等。
在设计时,可以使用网格布局工具来快速调整元素的位置和大小。
通过网格布局工具,可以方便地将页面划分为多个区块,并将元素放置在不同的区块中,以实现更好的页面结构。
Dreamweaver还提供了丰富的样式和主题库,可以轻松应用各种风格和外观效果。
用户可以直接选择所需的样式,并进行自定义调整。
此外,还可以通过CSS编辑器来编辑和管理样式表。
第四章:添加交互和多媒体元素为了增加页面的交互性和吸引力,可以在Dreamweaver中添加各种交互和多媒体元素。
例如,可以插入图像、音频、视频等多媒体文件,并调整其尺寸、位置和播放属性。
用dreamweaver开发ASP留言簿实训教程

用dreamweaver开发ASP留言簿的实训教程请大家根据下列教程完成实训项目:一个简单的ASP留言本,这个留言本用了Access 数据库。
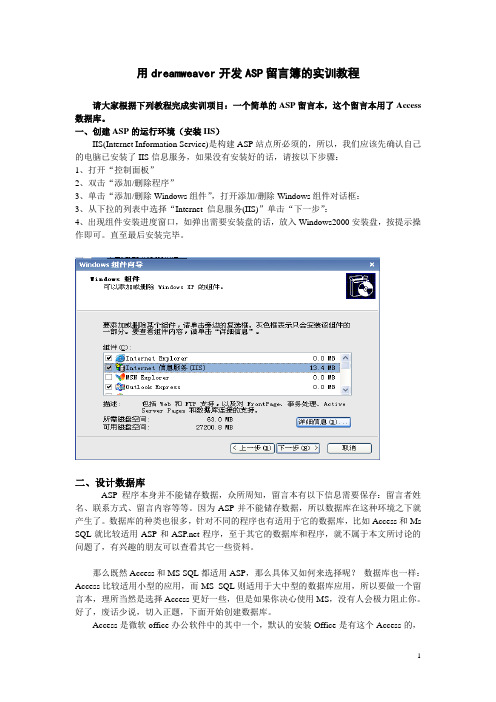
一、创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
Access是微软office办公软件中的其中一个,默认的安装Office是有这个Access的,好了,打开程序,开始了,GO!进入实战了。
打开程序后,出现一个对话框,这里我们选择第一个选项"空Access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data 的文件名,点击创建,OK! 双击"使用设计器创建表"打开表创建窗口"如图创建表的结构如下表:字段名称数据类型备注(笔者注释)id 自动编号设置“自动编号”name 文本留言者姓名qq 数字留言者的QQ,因为QQ号是由数字组成email 文本留言者的电子邮件content 备注留言内容data 日期/时间留言时间,设定默认值为Now()数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用!建好的数据库为data.mdb文件存放在E:\090502XXX文件夹中,该文件夹作为站点文件夹存放ASP 动态网页文件及其他文件。
用Dreamweaver+Acess制作一个简单的asp新闻发布系统

用Dreamweaver+Acess制作一个简单的asp新闻发布系统————————————————————————————————作者:————————————————————————————————日期:用Dreamweaver+Acess制作一个简单的asp新闻发布系统(一)。
会制作动态网页,可以说是现在学习网页制作迫切需要掌握的,那么,有没有一个软件,即使你不懂编程知识就会制作出实用的动态网站来呢?回答当然是肯定的.就是用网页制作利器DreamweaverMX2004来制作了。
晕,这东西真的有这么好学么?嘿嘿,当然是的了。
只要你会用dw制作一般的静态网页,就好办了。
我个人认为现在大家学会制作一个新闻发布系统比较实用,而且制作比较简单,所以下面就跟我一道来学学吧?:)相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件.本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了.设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
用dreamweaver开发ASP图文教程

用dreamweaver开发ASP图文教程。
〔安装配置服务器篇〕既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件〔DBMS〕比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进展调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器〞三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚刚我们也看到了是在“IIS或PWS中解释和运行〞,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web 服务器。
那PWS呢?它就显得有些古老了:〕早期在WIN98,当然现在仍有人采用的操作系统,PWS〔Personal Web Server〕是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大局部朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件〞,打开窗口3,点击“添加/删除Windows组件〞后稍等片刻。
出现“Windows组件向导〞窗口。
从中打勾“选择Internet信息服务〔IIS〕〞4,在“Windows组件向导〞中单击“下一步〞。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的完毕。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS 的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
用DreamWeaver作ASP时如何配置服务器

今晚哪里发生了?但是看他们的表情,都是一脸的轻松无事
“编辑站点”对话框,“完成”即可。 此时DW的站点属性框中就将d:\newgn\内所 有内容映射过来,在此需要提醒的是:DW 中建好
了站点连接,就可直接在 DW 中对其对应的文件、 文件夹操作,最好不要回到我的电脑 d:\newgn\ 里面去操作。【能在 DW 中操作的,尽量不要离开 DW 的编辑环境】
选择“编辑站点”,在弹出的属性框中选“高 级”标签,从“分类”中先选“本地信息”,右 窗口中设置站点名称(随便输入,但自己要清楚 其代表的意思,推荐和你站点的根文件名同),
本地根文件夹(这时候就指向到我们在步骤 1 中 建的文件夹了)。 然后设置远程信息,访问选择“本地/网络”,
今晚哪里发生了?但是看他们的表情,都是一脸的轻松无事
全”(其实是快速地建立虚拟目录) 出现属性对话框后,选择“Web 共享”标签, 点选“共享文件夹”,出现共享别名对话框,选
择默然设置,确定即可。 补充说明。其实设置 Web 共享就是设置 IIS 的虚拟目录。你可以查看到 IIS 中默认,都是一脸的轻松无事
远端文件夹仍选择我们的站点文件夹 d:\newgn\ 再接着“测试服务器”,“服务器模型”暂为 ASPJavascript,“访问”本地/网络,“测试服务
器文件夹”仍是我们的站点文件夹 d:\newgn\, “URL 前缀”在 html?picindex=9"target="_self 这时,站点定义基本结束,点击确定。出现
经有了 newgn(附注:偶的 OS 是 win2003 的,其 实有关 IIS 的操作一回事。如:win2K 里面打开 IIS---本地计算机---默认站点)
以上步骤完成了建站,设虚拟目录,下面就 是把 Dreamweaver 打开了。第一步就是“编辑站 点” 了
Dreamweaver CS3网页制作基础教程第14章 创建ASP应用程序

14.2.6 复选框
如果在显示记录时,能够显示每页显示的记录在记录集 中的起始位置以及记录的总数,肯定是比较理想的选择。 选择【插入记录】/【数据对象】/【显示记录计数】/ 【记录集导航状态】命令,打开记录集导航状态对话框。
14.3 插入、更新和删除记录
插入记录 更新记录 删除记录
14.3.1 插入记录
14.2.2 创建记录集
14.2.3 添加动态数据
记录集负责从数据库中取出数据,而要将数据插入到文档 中,就需要通过动态数据的形式,其中最常用的是动态文本。 在【绑定】面板中选择【记录集(RsBook)】/ 【bookname】,单击 按钮,将动态文本插入到单元 格中。
14.2.4 添加重复区域
14.5 实例──制作用户信息查询网页
通过前面各节的学习,读者对应用程序的基本知识有了一 定的了解。本节将制作用户信息查询网页,让读者进一步巩固 所学内容。源自14.2.1 创建数据库连接
一、通过连接字符串创建数据库连接 如果站点使用的是租用的空间,建议通过连接字符串创 建数据库连接,因为使用DSN方式是不现实的。 4. 在【数据库】面板中单击+按钮,在弹出的菜单中 选择【自定义连接字符串】命令,打开【自定义连接字符 串】对话框,在【连接名称】文本框中输入连接名称 “conn”,在【连接字符串】文本框中输入连接字符串 “"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("/data/book.mdb")”
14.2.1 创建数据库连接
14.2.2 创建记录集
在数据库连接成功创建以后,要想显示数据库中的记录 还必须创建记录集。通过以下任意一种方式打开【记录集】 对话框。 在菜单栏中选择【插入记录】/【数据对象】/【记录集 导航条】命令。 在【服务器行为】面板中单击 按钮,在弹出的菜单 中选择【记录集】命令。 在【插入】/【数据】工具栏中单击 (记录集)按钮。
实验四:使用dreamweaver编辑和测试asp程序

任务三:使用cookie保存用户名和登录密码
任务三:使用cookie保存用户名和登录密码 操作步骤: 1.新建一个ASP VBScript页面。 2.切换到“设计” 视图,插入一个表单,添加二个 文本域,分别对应用户名和密码项,添加一个提交 按钮。(为了使布局更好看一些,可以使用表格定 位,将所有表单元素都放置在单元格中,并且在 “属性” 面板中设置表格为居中对齐) 3.“用户名”文本域属性(名称:username),“密 码”文本域属性(名称:password 类型:密码) 4.切换到“代码” 视图,在</form>标签后面输入 代码实现如图所示内容。 5.保存文件并预览。
实验四: 使用Dreamweaver编辑和测试ASP程序
网站建设与开发实践
使用Dreamweaver编辑和测试ASP程序
实验目标
掌握使用Dreamweaver编辑和测试ASP程序的方法
实验内容: 1.使用变量。 2.添加代码批注 3.掌握VBScript内置函数。 4.运算符。 5.条件逻辑。 6.循环逻辑。 7.ASP Cookie。
任务一:使用变量。
声明变量myusername,并且将变量赋予一个值omar (omar由访问者输入)。 任何一个访问者在输入自己的名字并且提交后,将 可以看到相应的欢迎信息。Hello omar!
版权所有2008-2009(C)诗美有限公司 渝ICP备00000号
任务一:使用变量。 操作步骤: 1.新建一个ASP VBScript页面。 2.声明变量myusername,为myusername赋予一个值 omar。 3.插入表单,输入文本“请输入你的姓名”,添加 一个文本域和一个提交按钮。 4. 文本域属性(名称:txtname 字符宽度:20 最 多字符:20)。 5.保存文件并预览。
运用Dreamweaver与Asp .net技术制作网页的技巧

运用Dreamweaver与技术制作网页的技巧一、引言一个相对完善的计算机网站,不但要能够使传统的传媒形式实现网络化、电子化,而且要实现网络信息的收集、传递以及储存工作,还要对系统进行维护服务工作等等。
利用Dreamweaver与技术不但能够设计网页,还有能力开发出动态网页。
Dreamweaver技术总结了的许多典型服务功能,把它们组装成模板,集成到数据库的修改和开发环境中,利用一些技巧将Dreamweaver 与技术运用得更加成熟与完善。
二、ASP软件介绍ASP的全称是Active Server Pages。
此软件是由微软公司开发的服务器端脚本环境,它可以通过在标准的网页之中使用内建的对象和可安装的组件,结合相关的软件来设计、建立动态的、具有强大功能的网页,这样的页面叫做动态网页。
采用Frontpage或者Dreamweaver设计出扩展名为htm的页面通常都是静态网页。
静态网页不能对后台数据库进行存取,也不能运用代码来将网页显示的内容进行改变,只可以显示出预先设计好的固定页面中的内容,在客户端的浏览器中运行。
网页是以静态网页为前提,利用嵌套入和使用代码组成的动态网页,实现可以存取后台数据库以及动态显示客户端的网页,在服务器端运行。
三、关于层的应用层是Dreamweaver的布局概念,能够利用层进行页面布局的设置,既可以将层前后放置,自由的显示或者隐藏某些层,还可以将层在屏幕上进行移动。
例如,将背景图像放在其中的一个层中,再在此层的前面放置另一个层,它包括了带有透明背景的文本。
在将层放置在文档时,Dreamweaver就会在代码中插入此层的HTML的标签。
在一般情况下,Dreamweaver会默认使用标签来创建层。
在创建页面时,它能够采用Layer与Ilayer标签来创建层。
目前,只有Netscape Navigator 4能够支持这两种标签,其他新型的浏览器几乎都不能支持。
而且Dreamweaver只能够识别,不能够利用这两种标签来创建层。
菜鸟学用DreamWeaver做ASP

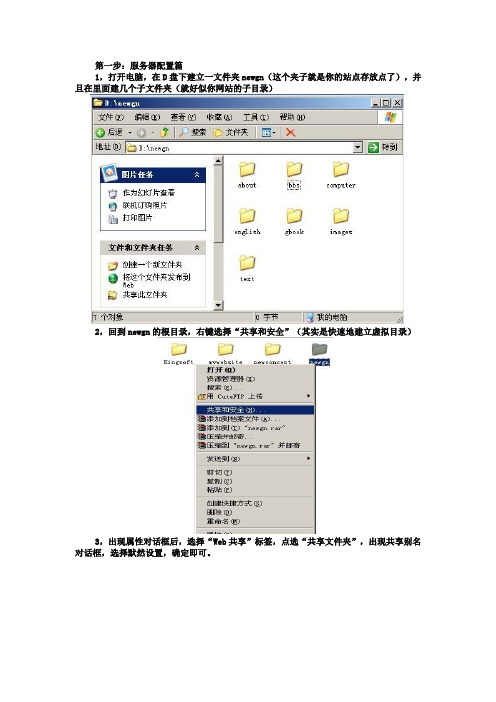
第一步:服务器配置篇1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS中默认网站中已经有了newgn(附注:偶的OS是win2003的,其实有关IIS的操作一回事。
如: win2K 里面打开IIS---本地计算机---默认站点)5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】剩下的就是新建一asp页面,具体实现怎样的功能,呵呵,待续。
Dreamweaver-CC实例教程(第5版)-第6章-ASP

第6章 ASP本章简介:本章主要介绍ASP动态网页基础和内置对象,包括ASP服务器的安装、ASP语法基础、数组的创建与应用及流程控制语句等。
通过对本章的学习,读者可以掌握ASP的基本操作。
掌握ASP服务器的运行环境、安装IIS的方法掌握ASP语法基础、数组的创建与应用的方法掌握VBscript选择和循环语句的方法掌握Request请求对象和Response响应对象的方法掌握Server服务对象的使用方法课堂学习目标6.1 ASP动态网页基础课堂案例——节能环保网页ASP服务器的安装ASP语法基础数组的创建与应用流程控制语句6.1.1 课堂案例—节能环保网页使用“拆分”按钮和“设计”按钮,切换视图窗口;使用函数“Now()”显示当前系统时间。
效果图6.1.2 ASP服务器的安装ASP是一种服务器端脚本编写环境,其主要功能是把脚本语言、HTML、组件和Web数据库访问功能有机地结合在一起,形成一个能在服务器端运行的应用程序,该应用程序可根据来自浏览器端的请求生成相应的HTML文档并回送给浏览器。
使用ASP可以创建以HTML网页作为用户界面,并能够对数据库进行交互的Web应用程序。
1.ASP的运行环境2.安装IIS6.1.3 ASP语法基础1.ASP文件结构ASP文件是以.asp为扩展名的。
2.声明脚本语言在编写ASP程序时,可以声明ASP文件所使用的脚本语言,以通知Web服务器文件是使用何种脚本语言来编写程序的。
3.ASP与HTML在ASP网页中,ASP程序包含在“<%”和“%>”之间,并在浏览器打开网页时产生动态内容。
它与HTML标签两者互相协作,构成动态网页。
ASP程序可以出现在HTML文件中的任意位置,同时在ASP程序中也可以嵌入HTML标签。
6.1.4 数组的创建与应用数组是有序数据的集合。
数组中的每一个元素都属于同一个数据类型,用一个统一的数组名和下标可以唯一地确定数组中的元素,下标放在紧跟在数组名之后的括号中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
菜鸟学用DreamWeaver做ASP按照步骤来,第一步:服务器配置篇1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS中默认网站中已经有了newgn(附注:偶的OS是win2003的,其实有关IIS的操作一回事。
如: win2K 里面打开IIS---本地计算机---默认站点)5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】剩下的就是新建一asp页面,具体实现怎样的功能,呵呵,待续。
第二步:数据库设置篇1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database 文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
第三步:数据库显示篇站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP Javascript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb 否则“使用测试服务器上的驱动程序”采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="& server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了。
点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp 页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10,可以告诉你,基本差不多了。
F12看看效果那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
第四步:注册系统篇1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp 中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中 name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email 地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10,再做下刚刚没有的两个页子吧:registok.html和registbad.htmlregistok.html页面内容大概是:注册成功,请登录(当然登录系统是下一篇我要写的)。
registbad.html页面内容大概就是:呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
第五步:登陆系统篇1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:该图显示表明数据库中的相关内容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。
记住它,可以在我们测试登录的时候用到。
3,在登录页中做了Form表单,并对输入文本框进行合理命名。
4,点选form标记,设计页中整个表单被选中。
5,选择“应用程序”面板中“服务器行为”中“+”----“用户身份验证”----“登录用户”。
6,弹出的对话框中进行具体的设置。
“从表单获取输入”意思是从本asp页面中选择具体的form表单,以及该表单中的所必有的用户名字段和密码字段。
“连接验证”表示通过conn文件和数据库表进行连接设定。
选择“user表格”,用户名列表和密码列表即数据库中的特定用户名字段和密码字段。
很明显,让库中的字段的内容和表单中提交的内容进行验证比较连接。
“登录成功,转到”loginok.asp,该页面是一权限页面,只有当登录完全正确的时候才能进入。
否则是登录失败,转到loginbad.html。
