动画设计与制作Flash CS3项目5 制作动作补间动画
动作补间动画

动作补间动画
学习目标
1、了解什么是动作补间动画。 2、了解创建元件的方法。 3、了解动作补间动画的基本
操作步骤。
4、掌握动作补间动画的操作 方法和使用技巧 。
任务
任务1 —— 空中客机 任务2 ——动动的足球 任务3 ——变色的文字 任务4——文字逼近 任务5——雨滴
离位图。
知
5、魔术棒工具的使用
魔术棒工具能选取图像中颜色相近的区域,可以除去
识
图像中的背景颜色等。
使用方法:单击工具箱中的套索工具,再单击工具箱选
项栏中的“魔术棒”工具,将光标单击要去除颜色的区域,
再按【Delete】键将选取中的区域删除。
任务1 —— 空中客机
任务分析
通过改变飞机的位置和大小, 产生飞机在蓝天渐飞渐远的效 果。
识
3、动作补间动画的对象
对象必须是元件,而元件的内容可以是图形、文字、
图片、按钮、影片等。因此根据元件的用途不同,可分为
图形元件、按钮元件、影片剪辑元件。
任务1 —— 空中客机
相
4、位图的分离
将位图图像添加到文档后,要对其局部进行编辑或选取
关
图像区域,需要先将位图分离。选中位图,然后选择“修 改→分离”菜单项,或按快捷键【Ctrl+B】组合键即可分
任务1 —— 空中客机
相
1、什么是补间动画 补间动画分为动作补间动画和形状补间动画,它是一
种便捷的动画制作方法。用户只需绘制起始关键帧和终止
关键帧,中间帧的动画效果就会由软件自动计算出来。
关
2、什么是动作补间动画
知
在一个关键帧上放置一个对象,然后在另一个关键帧 上改变这个对象的大小、位置、形状、颜色、旋转方向等, Flash 根据二者之间的差值创建的动画被称为动作补间动画。
FLASH CS3 动画制作的使用技巧

FLASH CS3 动画制作的使用技巧在Flash动画尤其是短片的制作中,或多或少都要表现一些较复杂的动作,而Flash本身功能的限制,使我们在制作动画时受到牵制,为此付出过多的时间和精力。
如果用户能够在制作过程中掌握一些技巧,将会省去大量的工作与精力。
1.简化主体动作主体的简单与否对制作的工作量有很大的影响,擅于将动作的主体简化,可以成倍地提高工作的效率。
如图2-6所示动画的主体相当简化。
图2-6 简化主体2.尽量使用变形补间动画和形状动画是flash提供的两种变形,它们只需要指定首尾两个关键帧,中间过渡由Flash自动生成,因此,这是在制作影片时最常使用表现动作的方法。
如图2-7所示,则使用了背景上下变形的方法。
图2-7 背景上下变形使用单一的变形,动作会显得比较单调,这时可以考虑组合地使用变形。
例如,通过前景、中景和背景分别制作变形,或者仅是前景和背景分别变形,工作量不大,但也能取得良好的效果。
如图2-8所示。
图2-8 使用背景和前景的变形3.尽量使用技巧对于许多不能采用补间动画和形状动画来表现动画的时候,我们通常会使用逐帧动画,也就是一帧一帧地将动作的每个细节都画出来。
当然,这是一项复杂的工作,因此,我们可以在动画中采用一定的技巧,尽量避开逐帧的制作,减少一定的工作量。
●循环法这是最常用的方法,将一些动作简化成由只有几帧、甚至2、3帧的逐帧动画的影片剪辑,利用影片剪辑的循环播放特性,来表现一些动画,例如头发、衣服飘动,走路、说话等,如图2-9所示。
图2-9 循环法●节选渐变法表现一个“缓慢”的动作时,例如手缓缓张开,头(正面)缓缓抬起,使用逐帧动画将耗费大量的时间与资源,此时,我们可以考虑选择整个动作中的几个关键的帧,然后用渐变或闪现的方法来表现整个动画。
如图2-10所示,在表现人物舞动的动画中,节选了部分动作,使用了渐变进行了表现。
图2-10 节选渐变法该方法适合于“慢动作”的复杂动作,另外,一些特殊情景,例如迪厅,由于黑暗中闪烁的灯光,也是“天然”的节选动作,这时无需变形直接闪现即可。
Flash CS3中文版动画制作基础-教学大纲第5章 制作补间动画

章节
第5章制作补间动画5.4使用时间轴特效
讲授主要内容
1.认识时间轴特效
2.制作“风景摄影集”
重点
难点
1.添加时间轴特效
2.时间轴特效设置
要求掌握知识点和分析方法
1.掌握添加时间轴特效的方法
2.了解对时间轴特效设置的方法
授课思路,采用的教学方法和辅助手段,板书设计,重点如何突出,难点如何解决,师生互动等
教学思路:首先对时间轴特效的类型、创建方法和特效的设置方法进行讲解,然后配以案例制作,激发学生兴趣,加深学习印象。
教学辅助手段:幻灯片演示,案例展示等
板书设计:在进行多媒体教学时,可适当在黑板对重点内容进行强调和分析
重点突出及难点解决:上课开始指出本次课的学习要求和任务,通过制作案例的讲解加深学生对重点难点的理解和掌握,下课前再次总结本次课的学习内容及重点难点,通过布置课后作业来进一步巩固学习效果。
要求掌握知识点和分析方法
1.了解构成形状补间动画的元素。
2.掌握创建形状补间动画的方法。
3.了解形状补间动画的属性面板。
授课思路,采用的教学方法和辅助手段,板书设计,重点如何突出,难点如何解决,师生互动等
教学思路:首先对形状补间动画的原理、创建方法以及属性面板进行讲解,然后配以案例制作,激发学生兴趣,加深学习印象。
教学辅助手段:幻灯片演示,案例展示等
板书设计:在进行多媒体教学时,可适当在黑板对重点内容进行强调和分析
重点突出及难点解决:上课开始指出本次课的学习要求和任务,通过制作案例的讲解加深学生对重点难点的理解和掌握,下课前再次总结本次课的学习内容及重点难点,通过布置课后作业来进一步巩固学习效果。
师生互动:列举制作形状补间动画的应用实例后,让学生自己进行举例,并进行讨论。
flash动作补间动画

实训四flash动作补间动画的制作实训目的:1.理解“补间”的原理2.理解“元件”的概念3.掌握动作补间动画的制作方法实训原理:1.补间补间是flash动画的一种制作方法,又叫补间动画。
做flash动画时,在两个关键帧中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。
2.元件1)元件:是flash动画中可以重复使用的元素。
(通常可以把一个动画元件当做是一位演员,演员可以在不同的场景出现)当元件不使用的时候,一般被放置在flash的“库”面板里。
2)元件的类型:它是作为一个基本图形来使用的,一般是静止的一副图画,每个图形元件占1 帧。
可以完全独立于场景时间轴,并且可以重复播放。
影片剪辑是一小段动画,用在需要有动作的物体上,它在主场景的时间轴上只占1 帧,就可以包含所需要的动画,影片剪辑就是动画中的动画。
“影片剪辑”必须要进入影片测试里才能观看得到。
4 帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧,通过给舞台上的按钮添加动作语句而实现flash 影片强大的交互性。
3.动作补间动画的制作过程:a)编辑起始关键帧;b)创建一个新的动画对象(图形、图像、文字等),并将动画对象转换为元件(“图形”元件);c)创建结束关键帧,编辑该关键帧页面;d)创建起始关键帧的补间动画类型(“动画”补间)。
实训步骤:训练项目一:制作一个动画对象的位置移动动画。
(5分钟)训练项目二:制作一个星星的闪烁动画。
(5分钟)实训作业内容及要求:1、制作一个“日出日落”的动画效果。
2、完成之后以“学号+姓名”命名文件,并以swf格式导出提交。
实训作业参考步骤:新建一个flash文件,添加图层2、图层3,得到三个图层。
从上到下分别将图层3命名为“山”、图层2命名为“太阳”、图层1命名为“天空”。
制作“山”1.绘制“山”:用鼠标左键点击“山”图层的第一个空白关键帧,利用钢笔工具绘制一座山,调整山的大小和在舞台上的位置。
《动画设计与制作》课程标准

《动画设计与制作》课程标准课程代码:14031180 建议课时数:68 学分:4适用专业:计算机应用技术先修课程:《计算机应用基础》后续课程:《网页美工》、《网页设计与制作》一、前言1.课程的性质该课程是江苏省五年制高职计算机网络技术专业的一门专业方向课程。
其任务是:让学生熟练掌握Flash动画制作技术,培养学生平面动画设计创意的思维和技巧,使学生不仅具有平面动画基本设计能力和高级制作能力,还具有良好的语言和文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合网站开发、广告设计、电子杂志制作、游戏开发等社会岗位需求的高级平面动画制作职业技术人才。
2.设计思路该课程是依据高级平面动画制作工作领域和工作任务设置的。
其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。
课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。
项目设计以当前高级平面动画制作时典型的实际工作任务为线索来进行。
教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工学结合等形式,充分开发学习资源,给学生提供丰富的实践机会。
教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。
依据各学习项目的内容总量以及在该门课程中的地位分配各学习项目的学时数。
二、课程目标(一)总体目标:通过本课程的学习,学生能灵活运用Flash软件进行作品创作,从而达到专业学习的要求和满足市场与社会发展的需求。
(二)具体目标:1.知识目标(1)能说出Flash动画的工作原理与特点,了解其应用范围与发展趋势;(2)熟悉Flash CS3的工作界面,能说出各种面板的功能和使用方法;(3)能描述出逐帧动画、形状补间动画、动作补间动画的制作要点;(4)能描述出三大元件的制作原理、功能与特点;(5)能描述出滤镜与时间轴特效动画、引导线动画、遮罩动画的制作要点;(6)能写出常用的ActionScript2.0语言的格式、语法要求以及函数功能;(7)能描述出鼠标交互动画的工作原理以及构成;(8)能描述出组件的功能及相应参数设置;(9)能写出常用的ActionScript3.0语言的格式、语法要求以及函数功能。
《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
Flash项目五--制作补间动画教案

(1)选中在“日”图层的第25帧,按F7键插入空白关键帧。利用【文字】工具在该帧输入一个“日”字,在【属性】面板中设置【文字颜色】为“黑色”,【字体大小】为“60”,【字体】为“甲骨文”。
(2)选中输入的“日”字,按Ctrl+B组合键将其打散。
(3)选中“日”图层的第1帧,然后在【属性】面板的【补间】下拉列表框中选择【形状】选项,设置【属性】面板中各参数。
5、会制作“翻书”动画。
6、会制作“烛光”动画。
选用教具挂图
教
学
重
点
教学重点:创建形状补间动画
解决措施:讲授、演示、实践操作
教
学
难
点
教学难点:创建精确形状补间动画
解决措施:讲授、演示、实践操作
教学
回顾
本堂课内容理论较少,重点在于掌握形状补间动画的制作。通过教师演示与学生实践相结合,当堂练习巩固所学知识,促进学生对知识的理解与掌握。通过评选优秀作品,调动学生学习积极性,收到了较好的教学效果。
6、轮到画烛火了,必须新建一个图层,椭圆工具画圆,马上按一下V转换到选择工具,同事按住Ctrl键调节烛火顶点,将烛火顶端打尖……
填充透明至白色的放射状渐变,再利用填充变形工具细节调整……
7、时间轴,第十帧处,按一下F6插入关键帧,鼠标右击两关键帧之间的部分,弹出的菜单中,选择第二项创建补间形状。(要注意的是:Flash版本必须是CS3,位置也相同才能和这里一样)
3.在主场景插入一个图层2并锁定图层1。
4.按Ctrl+l打开库把元件2拖到舞台中(图层2)。调整:宽=200 ,高=300, x=100,y=50 如下图所示:
并在240帧处按F5插入帧
5.锁定图层2,并新建图层3 , 按Ctrl+l打开库把元件3拖入图层3。调整宽=200,高=300, x =300,y=50
文档:flash动作补间动画操作步骤

制作动作补间动画
[实例1]小球运动。
步骤1:打开flash软件,创建flash文档。
步骤2:插入——新建元件(图形),用椭圆工具画出一个圆球(按住shift键)。
步骤3:回到场景1,选择“视图——网格——显示网格”
步骤4:选择“窗口——库”,将元件库调出来。
步骤5:选择第一帧,将小球从元件库中拖到场景中。
步骤6:在第20 帧上插入关键帧。
步骤7:移动小球,使其开始位置与结束位置不同。
步骤8:创建运动补间动画。
[实例2] 欢迎光临
操作步骤:
步骤1:新建一个影片文档。
步骤2:新建四个图形类元件,分别输入“欢”、“迎”、“光”、“临”。
步骤3:回到场景1,选择“视图——网格——显示网格”。
选择“窗口——库”,将元件库调出来。
在第一帧中将“欢”元件拖到场景中,在第10帧和第20帧各插入一个关键帧,在第10帧中执行修改/变形/缩放与旋转命令,改变实例“欢”的大小,在第20帧中再执行修改/变形/缩放与旋转命令,将“欢”字恢复原来大小。
选中第1—20帧,创建动作补间动画。
步骤4:新增一个图层,在其上第11-30帧中重复第3步操作,创建元件“迎”的实例动画。
步骤5:再新建两个图层,分别创建“光”和“临”两个元件的实例动画。
步骤6:分别右击这四个图层的第60帧,然后选择插入帧,完成影片制作。
Flash CS3 补间动作特殊效果

Flash CS3 补间动作特殊效果补间动作一个独立且完整的动画,如果需要为其添加特殊效果,例如:在动画中需要制作以某种特定方式显动画中添加改变动画运动路径,则可以通过使用运动引导层或者遮罩层来制作所需动画。
使用补间动画时,不仅可以建立静态遮罩,还可以进一步将遮罩做成动画。
下面讲解使用引导层和遮罩层制作动画的知识。
1.运动引导层运动引导层是一个特殊的图层,在这个图层中有一条辅助线作为运动路径,可以设置让某个对象沿着这条路径运动。
要制作沿路径运动的动画至少需要两个图层:一个是普通图层,里面只含有一个对象;另一个图层就是运动引导层,用户在该图层上绘制对象运动的路径。
添加运动引导层的方法在第4章节中已经讲过,这里不再详讲。
下面主要介绍如何制作沿路径运动的动画。
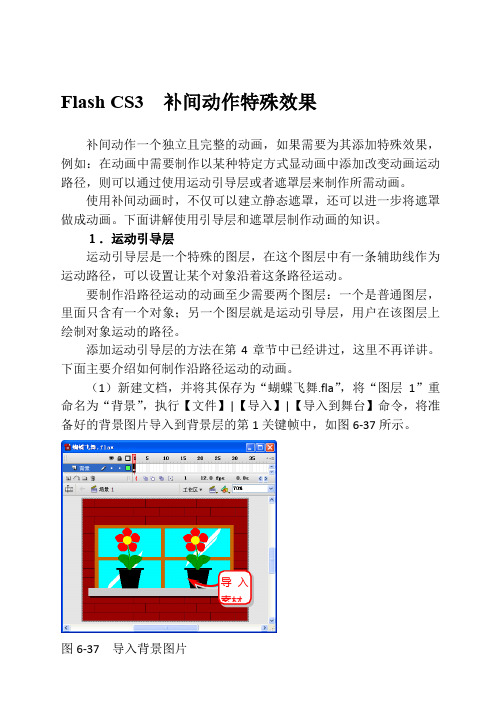
(1)新建文档,并将其保存为“蝴蝶飞舞.fla”,将“图层1”重命名为“背景”,执行【文件】|【导入】|【导入到舞台】命令,将准备好的背景图片导入到背景层的第1关键帧中,如图6-37所示。
图6-37 导入背景图片导入素材(2)锁定“背景”图层,单击【插入图层】按钮,并命名为“蝴蝶”,然后将准备好的蝴蝶导入到“蝴蝶”图层的第1关键帧所对应的舞台中,如图6-38所示。
图6-38 导入蝴蝶图片(3)右击“蝴蝶”图片,执行【转换为元件】命令,启用【图形】选项,如图6-39所示。
中将背景去除,也可以在导入蝴蝶转换元件图6-39 将蝴蝶转换为元件(4)单击“背景”图层的第50帧,然后按下快捷键F5,将“背景”图层中的内容扩展到第50帧。
右击“蝴蝶”图层,执行【添加引导层】命令,为蝴蝶图层添加一个运动引导层,如图6-40所示。
添加引导层图6-40 扩展背景层并添加引导层(5)单击运动引导层,然后选择【铅笔工具】,在舞台上绘制出蝴蝶飞行的路径,如图6-41所示。
绘制路径图6-41 绘制运动路径(6)单击蝴蝶层的第1关键帧,并使用【任意变形工具】将其旋转后,将舞台中的“蝴蝶”拖放到路径的起始端,如图6-42所示。
Flash CS项目5 制作动作补间动画

任务二
小结
任务一 了解动作补间动画制作原理 任务二 掌握时间轴特效的用法
项目五:
制作动作补间动 画
任务一
任务二
小结
任务一 了解动作补间动画制作原理
动作补间动画原理
动作补间动画也可简称补间动画,它所处 理的动画对象是舞台中组合后的矢量图形、字 符、引入的元件实例,以及其他导入的素材对 象等。利用这种动画制作方法,可以使对象产 生位置、大小、旋转等变化效果,还可以使引 入的元件实例产生颜色、透明度的变化,实现 诸如淡入淡出等效果。
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 3、制作水下落动画
水下落动画及时间轴效果
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 4、制作水扩撒及渗透动画
水扩撒及渗透动画
项目五:
制作动作补间动 画
任务一
任务二
小结
操作二【突破提高】—制作“滋养大地” 5、制作大地的滋润过程
拖拽文字后时间轴效果
项目五:
制作动作补间动 画
任务一
任务二
小结
操作一【重点案例】—制作“波浪文字” 3、创建动作补间
创建动作补间后时间轴效果
操作二【突破提高】—制作“滋养大地”
项目五:
制作动作补间动 画
任务一
任务二
小结
10
40
70
100
130
160
190
220
250
280
①
②③
④
⑤
⑥
①
打开模板
Flash CS3 创建并设置补间动作动画

Flash CS3 创建并设置补间动作动画补间动作只对某一层上的单一实例有效,分离的对象不能发生补间动作。
如果想让多个对象一起动起来,必须将它们分别放在不同的层上,然后分别制作补间动作。
1.创建补间动作动画补间实际上就是给一个对象的两个关键帧分别定义不同的属性,如颜色、大小、位置和角度等,并在两个关键帧之间建立一种变化关系,即补间动作关系。
制作补间动作动画的方法很简单,首先创建好两个关键帧的状态,然后在关键帧之间建立补间动作关系即可。
具体操作如下所示。
首先,新建文档,选择“图层1”的第1帧作为补间动作动画的起始关键帧。
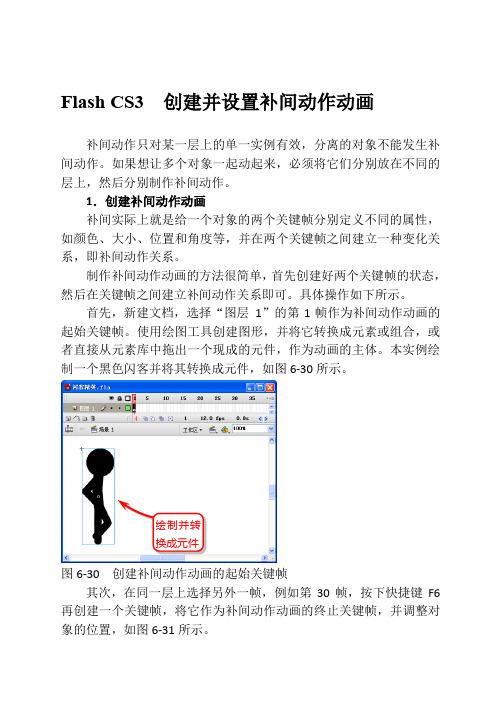
使用绘图工具创建图形,并将它转换成元素或组合,或者直接从元素库中拖出一个现成的元件,作为动画的主体。
本实例绘制一个黑色闪客并将其转换成元件,如图6-30所示。
绘制并转换成元件图6-30 创建补间动作动画的起始关键帧其次,在同一层上选择另外一帧,例如第30帧,按下快捷键F6再创建一个关键帧,将它作为补间动作动画的终止关键帧,并调整对象的位置,如图6-31所示。
图6-31 创建补间动作动画的终止关键帧接着,选择终止帧上的对象,在【滤镜】面板中单击【添加滤镜】下拉列表,执行【模糊】命令,并设置其参数,效果如图6-32所示。
图6-32 设置终止帧上对象的属性然后,在两个关键帧之间的任意帧上右击,执行【创建补间动画】命令,两关键帧之间出现浅蓝色背景的箭头,表示已经建立了补间动 面板中设置其颜色、透明度等,也可以在【滤镜】面板中对其添加其他效果。
调整元件位置添加滤镜效果作关系,此时的时间轴如图6-33所示。
图6-33 创建补间动作关系最后,按下快捷键Ctrl+Enter ,测试动作效果,如图6-34所示。
还可以对关键帧上的状态进行调整,直到满意为止。
图6-34 动画效果2.设置补间动作动画设置补间动作动画的帧的属性,可以调整补间动作动画的特点。
例如,设置补间动作动画的减速方式、对象是否旋转以及支持沿路径运作等。
最新最完整Flash动画制作教案

《Flash动画制作》授课计划第2周绘图基础第3 周编辑图像,它的作用是锁定渐变填充第4周文字关键的技术要求:关键的技术要求:关键技术要求:第5 周元件、实例单击舞台上方的“后退”按钮单击舞台上方的“后退”按钮单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
第5 周逐帧动画第6 周两种补间动画第7 周引导动画第8 周遮罩动画“层图标”就会从普通层图标2、构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
3、遮罩中可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
(1)要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
(2)可以用“Actions”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_Alpha属性。
(3)不能用一个遮罩层试图遮蔽另一个遮罩层。
(4)遮罩可以应用在gif动画上。
(5)在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,。
Flash动画制作之—制作动作补间动画[高级课件]
![Flash动画制作之—制作动作补间动画[高级课件]](https://img.taocdn.com/s3/m/f1b30159c1c708a1294a4466.png)
(4)选择“云层1”图层,将【库】面板中的“云层”元件拖入舞 台,放置到如图6-23所示的位置。
图6-22 放置“太阳”元件
图6-23 放置第1个云层
严选内容
1严选内容?61动作补间动画原理?62时间轴特效?53课后作业本章大纲2严选内容61动作补间动画原理611知识点讲解动作补间是flash动画应用最多的表现手法只要有动画产生的实例中就会使用动作补间其重要性不言而喻这里首先来认识其原理理
第6讲 制作动作补间动画
学习目标
掌握动作补间动画的原理和创建方法 。 掌握使用动作补间动画表现蝙蝠飞翔的效果 。 掌握时间轴特效的原理和使用方法 。 掌握使用时间轴特效制作动态影集的方法 。
(2)选择【矩形】工具,在【颜色】面板中设置【笔触颜色】为“ 无”,【填充颜色】的【类型】为“线性”,从左至右第1个色块 颜色为“白色”,第2个色块颜色为“#0099FF”,如图6-16所示 。
(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对 齐,然后利用【填充变形】工具调整填充方向和位置如图6-17所 示。
19
(4)分别在“天空”图层的第1帧和第70帧单击鼠标右键,在弹出 的快捷菜单中选择【创建补间动画】命令,此时【时间轴】状态 如图6-33所示 。
图6-33 【时间轴】状态
7、制作“太阳”动画。 (1)在“太阳”图层的第35帧和第120帧插入关键帧,删除第1帧中
的太阳元件。
(2)选择第35帧中的“太阳”元件,在【属性】面板中设置其【颜 色】参数如图6-34所示 。
图6-28 放置第3个高山
Flash动作补间动画的制作

综合实例1——森林中的小松鼠
首先打开素材文档,新建 并重命名图层,然后将“库” 面板中的图形元件放置到对应 的图层中,再插入关键帧并通 过创建动画补间动画制作小松 鼠荡秋千的动画效果,最后通 过创建阴影,并创建动画补间 动画,制作小松鼠在森林中欢 快地荡秋千的动画效果。
5.继续选中创建动画补间动 画的帧,可利用“属性”面 板设置动画参数,例如在 “缓动”编辑框中输入-50 。
创建动画补间动画
创建动画补间动画后的“属性”面板
6.用户可继续在“蜜蜂”图层上创建动画补间动画。 例如,分别在该图层第50帧和第80帧插入关键帧, 并将第80帧上的蜜蜂元件实例移动到舞台右侧外, 然后在第50帧和第80帧之间创建动画部间动画,最 后按【Ctrl+Enter】键预览动画。
设置文档属性
2.单击第1帧,将播放头 切换到该帧,然后将该 帧上的蜜蜂元件实例移 动到舞台左侧 。
3. 单击第30帧,然后将该帧上 的蜜蜂元件实例移动到舞台中 下部(鲜花上方) 。
编辑第1帧上的蜜元件实例
编辑第30帧上的蜜蜂元件实例
4.选中“蜜蜂”图层第1帧至第30帧之间的任意 一帧(不包括第30帧),然后在“属性”面板的 “补间”下拉列表中选择“动画”选项,如此一 来,便在“蜜蜂”图层第1帧至第30帧之间创建 了动画补间动画,蜜蜂将从舞台左侧外飞到鲜花 上方 。
6.将“图层1”第50帧上的“文字1”元件实例移动到舞台中下部, 然后在第30帧和第50帧之间创建动画补间动画,并在“属性” 面板的“缓动”编辑框中输入“100”,在“旋转”下拉列表中 选择“顺时针”选项,在其右侧的编辑框中输入“3” 。
创建动画补间动画并设置动画参数
插入普通帧和关键帧
Flash补间动画的制作与练习

3.5.3 动作补间动画(1.5课时)一、学习指导1.动作补间动画的概念动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
2.动作补间动画的制作在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
制作动作补间动画的帧属性面板如下图所示(1)旋转选项:有四个选择,选择“无”禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”或“逆时针”,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(2)“调整到路径”:将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(3)“同步”复选框:使图形元件实例的动画和主时间轴同步。
(4)“对齐”选项:可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
(5)缓动选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
补间动画的制作

引导层动画
使用运动引导层可以创建特定路径的部件动画效果, 实例、组或文本块均可沿着这些路径运动。 两种引导层
普通引导层:只起到辅助静态对象定位的作用,影片放映时 不可见,无需使用被引导层,可单独使用,与普通图层的属 性相似。 图层面板中,右键快捷菜单【引导层】 运动引导层:总是与至少一个图层相关联,如果需要可以与 任意多个图层相关联(这些被关联的图层称为被引导层) 图层面板中,右键快捷菜单【添加传统运动引导层】;通过 拖拽可增加或减少被引导图层。
制作形状补间的条件
形状补间动画的变形对象必须是矢量图。在 Flash中绘制的图形都是矢量图,导入的图形 均以位图形式出现。如果想要在组合体、实 例或位图图像上应用形状补间动画,必须先 将这些元素“分离”(即打散)。要对文本 应用形状补间动画,如果是多个文字,则必 须“分离”文本两次:将文本先转换成单个 文字,再转换为矢量图形。
Flash CS4中的动画类型(2)
补间形状 在形状补间中,可在时间轴中的特定帧绘制一个形状, 然后更改该形状或在另一个特定帧绘制另一个形状。 然后,Flash 将内插中间的帧的中间形状,创建一个形 状变形为另一个形状的动画。 反向运动姿势(骨骼) 反向运动姿势用于伸展和弯曲形状对象以及链接元件实 例组,使它们以自然方式一起移动。可以在不同帧中以 不同方式放置形状对象或链接的实例,Flash 将在中间 内插帧中的位置。
传统补间动画创建完成后,时间轴中对应帧的 背景色变为淡紫色,在起始帧和结束帧之间有 一个箭头。
动作补间动画
1、动作补间动画的原理 动作补间动画是指在两个或两个以上的关键 帧之间对元件进行补间的动画,使一个元件随 着时间的改变而变其颜色、位置和进行旋转, 如图5-49所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务一 了解形状补间动画制作原理 创建动作补间动画 项目五:
制作动作补间动 画
任务一 任务二 小 结
在存储着同一元件两种不同属性的两关键 帧之间任选一帧,然后在【属性】面板的【补 间】下拉列表中选择“动作”选项或直接在该 帧上单击鼠标右键,在弹出的快捷菜单中选择 【创建补间动画】命令,即可创建动作补间动 画。
制作动作补间动 画
任务一 任务二 小 结
在舞台上选择要添加时间轴特效的对象,然后选择 【插入】/【时间轴特效】命令,再从其下级菜单中 选择一种特效即可。
时间轴特效及库面板
任务二 掌握时间轴特效用法 时间轴特效设置 项目五:
制作动作补间动 画
任务一 任务二 小 结
在Flash CS3中包含8种时间轴特效,每种时间轴特 效都以特定的方式来处理对象。用户可以通过改变 特效的各个参数,以获得理想的特效。在特效预览 窗口中,可以修改特效的参数,快速预览修改参数 后的变化,以选择满意的效果。
250
280
①
② ③
④
⑤
⑥
①
打开模板 制作水的流出
②
制作水的下落
③
④
制作水的渗入 制作湿润效果
⑤
制作花草效果
⑥
“滋养大地”流程图
操作二【突破提高】—制作“滋养大地” 1、制作水倾出动画 项目五:
制作动作补间动 画
任务一 任务二 小 结
水倾出动画
操作二【突破提高】—制作“滋养大地” 2、制作水流出动画 项目五:
项目五 制作动作补间动画
项目五:
制作动作补间动 画
任务一 任务二 小 结
任务一 了解动作补间动画制作原理 任务二 掌握时间轴特效的用法
任务一 了解动作补间动画制作原理 动作补间动画原理 项目五:
制作动作补间动 画
任务一 任务二 小 结
动作补间动画也可简称补间动画,它所处 理的动画对象是舞台中组合后的矢量图形、字 符、引入的元件实例,以及其他导入的素材对 象等。利用这种动画制作方法,可以使对象产 生位置、大小、旋转等变化效果,还可以使引 入的元件实例产生颜色、透明度的变化,实现 诸如淡入淡出等效果。
制 作 动 作 补 间 动 画
ZHI ZUO DONG ZUO BU JJIAN DONG HUA
主 讲 :
项目五 制作动作补间动画
教学目标: 项目五:
制作动作补间动 画
任务一 任务二 小 结
了解动作补间动画的制作原理。 掌握制作动作补间动画的基本方法和流程。 掌握时间轴特效的原理和使用方法。 总结制作动作补间动画的一般技巧。
制作动作补间动 画
任务一 任务二 小 结
水倾出动画及时间轴效果
操作二【突破提高】—制作“滋养大地” 3、制作水下落动画 项目五:
制作动作补间动 画
任务一 任务二 小 结
水下落动画及时间轴效果
操作二【突破提高】—制作“滋养大地” 4、制作水扩撒及渗透动画 项目五:
制作动作补间动 画
任务一 任务二 小 结
操作一【基础练习】—时间轴特效练习
项目五:
制作动作补间动 画
任务一 任务二 小 结
模糊效果及时间轴状态
操作二【重点案例】—制作“汽车影集”
项目五:
制作动作补间动 画
任务一 任务二 小 结
“汽车影集”流程图
操作二【重点案例】—制作“汽车影集” 1、素材准备 项目五:
制作动作补间动 画
任务一 任务二 小 结
水扩撒及渗透动画
操作二【突破提高】—制作“滋养大地” 5、制作大地的滋润过程 项目五:
制作动作补间动 画
任务一 任务二 小 结
大地滋润过程及时间轴状态
操作二【突破提高】—制作“滋养大地” 6、制作大地的绿化过程 项目五:
制作动作补时间轴状态
任务二 掌握时间轴特效用法 添加时间轴特效 项目五:
项目五:
制作动作补间动 画
任务一 任务二 小 结
制作“浪漫气球”流程图
操作三【重点案例】—制作“浪漫气球” 1、素材准备 项目五:
制作动作补间动 画
任务一 任务二 小 结
时间轴及库面板
操作三【重点案例】—制作“浪漫气球” 2、处理背景图片 项目五:
制作动作补间动 画
任务一 任务二 小 结
处理图片
任务一 任务二 小 结
拖拽文字后时间轴效果
操作一【重点案例】—制作“波浪文字” 3、创建动作补间 项目五:
制作动作补间动 画
任务一 任务二 小 结
创建动作补间后时间轴效果
操作二【突破提高】—制作“滋养大地”
项目五:
制作动作补间动 画
任务一 任务二 小 结
10
40
70
100
130
160
190
220
任务一 了解形状补间动画制作原理 认识动作补间动画的属性面板 项目五:
制作动作补间动 画
任务一 任务二 小 结
顺时针:指元件播放时以顺时针方向进行 旋转,并可在【次】文本框中设置旋转次数 逆时针:指元件播放时以逆时针方向进行 旋转,并可在【次】文本框中设置旋转次数 自动:指元件的旋转由用户自己进行设置 无:指元件不产生旋转。
操作三【重点案例】—制作“浪漫气球” 3、制作星星闪动效果 项目五:
制作动作补间动 画
任务一 任务二 小 结
操作一【重点案例】—制作“波浪文字”
项目五:
制作动作补间动 画
任务一 任务二 小 结
“波浪文字”效果图
操作一【重点案例】—制作“波浪文字” 1、布置场景 项目五:
制作动作补间动 画
任务一 任务二 小 结
文字分离及时间轴状态
操作一【重点案例】—制作“波浪文字” 2、制作波浪动画 项目五:
制作动作补间动 画
相框效果及库
操作二【重点案例】—制作“汽车影集” 2、设置场景 项目五:
制作动作补间动 画
任务一 任务二 小 结
图片显示及时间轴效果
操作二【重点案例】—制作“汽车影集” 3、设置变形效果 项目五:
制作动作补间动 画
任务一 任务二 小 结
设置变形参数
操作二【重点案例】—制作“汽车影集” 4、制作图片消失特效 项目五:
制作动作补间动 画
任务一 任务二 小 结
设置变形参数
操作二【重点案例】—制作“汽车影集” 4、制作图片消失特效 项目五:
制作动作补间动 画
任务一 任务二 小 结
设置模糊参数
操作二【重点案例】—制作“汽车影集” 4、制作图片消失特效 项目五:
制作动作补间动 画
任务一 任务二 小 结
设置分离参数
操作三【重点案例】—制作“浪漫气球”
