ColorSpace
色彩专有名词解释 全英

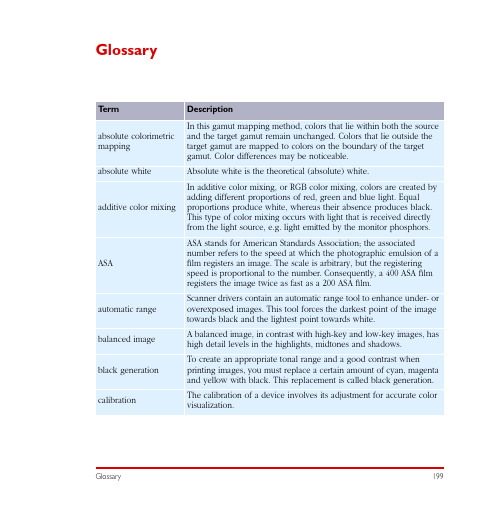
Description
absolute colorimetric mapping absolute white additive color mixing
ASA
automatic range balanced image black generation calibration
This term refers to the capability of the human eye to adapt to ambient lighting conditions. This implies that color casts are only detected briefly, because they are corrected by the eye almost immediately.
色彩管理原理的名词解释

色彩管理原理的名词解释色彩管理(Color Management)是指通过使用一系列的硬件、软件和操作过程,以确保在不同设备和媒介上实现准确一致的色彩表现的技术。
在当今数字化时代,色彩管理在图像处理、印刷、摄影等领域中扮演着重要角色。
本文将对色彩管理中的一些关键名词进行解释,帮助读者更好地理解这一技术原理。
1. 色彩空间(Color Space)色彩空间是一种用数学模型来描述颜色的方式。
常见的色彩空间有RGB、CMYK和Lab等。
RGB空间由红(R)、绿(G)和蓝(B)三个通道组成,用于描述电子设备中的色彩。
CMYK空间由青(C)、洋红(M)、黄(Y)和黑(K)四个油墨通道组成,用于印刷行业。
Lab空间则用于描述人眼感知的色彩。
2. 色度(Hue)色度是指色彩的基本属性,也被称为色相。
通过色度可以将颜色区分为红、橙、黄、绿、蓝、靛、紫等不同类别。
3. 饱和度(Saturation)饱和度是指色彩的纯度或强度。
当饱和度较高时,色彩显得鲜艳饱满;而饱和度较低时,色彩则较为灰暗和淡淡。
4. 亮度(Brightness)亮度指的是色彩的明暗程度,取决于色彩中所包含的白色成分的数量。
亮度较高时,色彩显得明亮;而亮度较低时,色彩则较为暗淡。
5. 色温(Color Temperature)色温是指物体发出的光线色彩的相对热度或冷度。
以开尔文(K)为单位,较低的色温会呈现出偏暖的橙红色调,而较高的色温则呈现出偏冷的蓝色调。
6. ICC配置文件(ICC Profile)ICC配置文件是一种用于描述设备或媒介色彩特性的文件。
通过对设备的颜色响应和色彩误差进行测试和测量,生成相应的ICC配置文件,以保证不同设备之间的色彩一致性。
7. 色彩校正(Color Calibration)色彩校正是通过使用校正设备和软件来调整显示器、打印机等设备的色彩输出,以达到准确的色彩表现。
通过校正,可以使不同设备上的颜色更加一致,并保持与源图像的一致性。
opencolorio 用法

OpenColorIO 用法OpenColorIO(简称OCIO)是一个用于颜色管理的开源库,它提供了一种标准的方法来处理图像和色彩空间之间的转换。
OCIO 是被广泛应用于电影制作、动画、游戏开发等领域的行业标准,它能够保证在不同设备和软件平台上的一致性。
什么是颜色管理?在计算机图形中,颜色管理是指将图像从一个色彩空间转换到另一个色彩空间的过程。
不同设备和软件平台上使用不同的色彩空间来表示图像,而这些不同的色彩空间可能会导致图像在不同设备上显示时出现偏差。
颜色管理通过使用 ICC (International Color Consortium)配置文件来实现对图像颜色进行统一管理。
OpenColorIO 的优势OpenColorIO 提供了一种简单、强大且灵活的方法来进行颜色管理。
它具有以下几个优势:1.开源免费:OpenColorIO 是一个开源项目,可以免费使用,并且可以根据需要进行修改和定制。
2.跨平台支持:OpenColorIO 支持多种操作系统和软件平台,包括 Windows、Mac 和 Linux 等。
3.高度可定制:OpenColorIO 提供了丰富的配置选项,可以根据具体需求进行定制。
用户可以创建自定义的色彩空间、查找表等,以满足不同的颜色管理需求。
4.支持多种文件格式:OpenColorIO 支持多种常见的文件格式,包括 ICC 配置文件、Look 格式等。
5.强大的色彩空间转换能力:OpenColorIO 提供了高质量的色彩空间转换算法,能够准确地进行颜色转换,并且能够处理复杂的色彩空间关系。
OpenColorIO 的基本概念在开始使用 OpenColorIO 之前,我们需要了解一些基本概念:1.配置文件(Configuration File):配置文件是 OpenColorIO 的核心组成部分,它定义了色彩空间、查找表和显示设备等信息。
配置文件通常使用XML 或 YAML 格式进行描述。
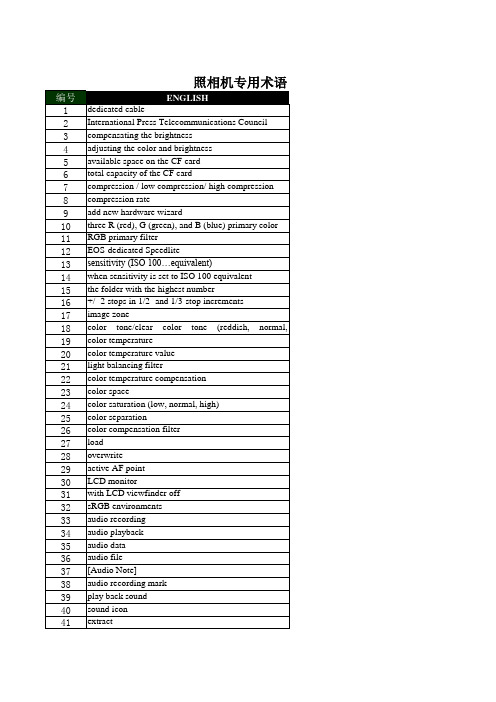
相机术语中英文对照表

62 standard white 63 false color 64 image recording quality 65 recording image quality 66 recording pixel count 67 image protection and erase 68 image recording format 69 recording media 70 cloudy 71 creative zone 72 processing 73 processing parameters 74 optical viewfinder 75 active AF point indicator 76 merge 77 frame
126 tab sheet 127 [Remove checkmark] button 128 autoflash system
129 noise reduction for long exposures 130 communication 131 TIFF format 132 TTL auto white balance 133 TTL 3 point AiAF (1 point measurement is possible) 134 apply 135 digital AF/AE SLR 136 digital signature 137 digital zoom 138 digital terminal 139 digital exposure compensation 140 digital exposure compensation amount
transmitting images to or from a CF card (while 141 connecting to a computer) 142 Design rule for Camera File system (sRGB143 cDoemsipglniarnutl)e for Camera File system, DPOF-compliant
ColorSpace色彩空间色域

RGB色彩空间
RGB对应的是红绿蓝三种原色光,这是因为自然界的所有颜色都 可以用这三种光混合而成。在描述时,用R、G、B作为相互垂直 的坐标轴来表示,是一种加光模式 RGB色彩空间在色彩的处理过程中主要是用来描述像显示器、电 视、扫描仪、数字相机等设备的 以显示器为例,三种基色的中每一种都有一个0~255的值的范 围,通过对红、绿、蓝的各种值进行组合来改变象素的颜色。所 有基色的相加便形成白色。反之,当所有的基色的值都为0时, 便得到了黑色。 RGB色彩空间又有Adobe RGB、Apple RGB、sRGB 、 ColorMatch RGB 、 Wide Gamut RGB 、 CIE RGB 、 Monitor RGB/Simplified Monitor RGB等几种
Color Space 色彩空间 / 色域
定义
色彩空间,通俗一点讲,就是各种色彩 的集合,色彩的种类越多,色彩空间越 大,能够表现的色彩范围即色域越广。
Lab色彩空间
由国际照明协会(CIE)在1931年制定 包括人眼所能看到的所有颜色 是目前为止色域最宽的色彩空间,其每一 色值组合对应一种确定的、与设备无关的 色彩。 “理论化”的色彩,使不同设备的色彩能够 相互比较、模拟和匹配。在输出、输入设 备有限的色域范围内安全地进行色彩传递
sRGB(标准RGB)色彩空间
由微软与惠普于1997年联合确立,是基于PC的 32位色彩空间。目前,被广泛地应用于显示 器、打印机、扫描仪等设备,用以提高它们与 打印输出设备间的色彩匹配,保证色彩的一致 性 同样采用sRGB色彩空间的设备之间,可以实现 色彩相互模拟,但却是通过牺牲色彩范围来实 现各种设备之间色彩的一致性的,这是所有 RGB色彩空间中最狭窄的一个
高端数码相机采用Adobe RGB色彩空间
UIColor,CGColor,CIColor三者的区别和联系

UIColor,CGColor,CIColor三者的区别和联系最近看了看CoreGraphics的东西,看到关于CGColor的东西,于是就想着顺便看看UIColor,CIColor,弄清楚它们之间的区别和联系。
下面我们分别看看它们三个的概念:一、UIColorUIColor是UIKit中存储颜色信息的一个重要的类,一个UIColor对象包含了颜色和透明度的值,它的颜色空间已经针对IOS进行了优化。
UIColor包含了一些类方法用于创建一些最常见的颜色,如白色,黑色,红色,透明色等,这些颜色的色彩空间也不尽相同(白色和黑色是kCGColorSpaceDeviceGray,红色的色彩空间是kCGColorSpaceDeviceRGB)。
此外UIColor还有两个重要的属性:一个是CGColor,一个是CIColor(5.0之后添加)。
这两个属性就可以把UIColor,CGColor,CIColor三个对象联系起来了,后面会详细介绍这三者之间的转换。
二、CGColorCGColor主要用于CoreGaphics框架之中,CGColor其实是个结构体,而我们通常在使用的CGColor的时候使用的是它的引用类型CGColorRef。
CGColor主要由CGColorSapce和Color Components两个部分组成,同样的颜色组成,如果颜色空间不同的话,解析出来的结果可能会有所不同。
这就像我们在处理图片数据的时候,如果把RGBA格式当成BGRA格式处理的结果可想而知。
在Quartz 2D中CGColor常用来设置context的填充颜色,设置透明度等。
1、如何创建一个CGColor,最常用的函数是CGColorCreate,该函数有两个参数:1) colorspace,指定CGColor对应的颜色空间,Quartz就会retain该对象,因此调用完之后你就可以安全的释放该对象。
2) components,一个CGFloat的数组,该数组的元素个数是指定色彩空间包含的颜色分量数n,加上对应的alpha值。
色彩管理 CMS Technology (color management system) 国内第一部印刷色彩管理实战经验总结

380
500
600
780
NANOMETERS
光的活動
反射 透射 折射 吸收 偏光 Reflection Transmission Refraction Absorption Polarization
色彩是怎样合成的?
光线为基础
油墨为基础
Additive
Subtractive
加色混合(色光) 加色混合(色光)
Profile:
ICC Profile
特性文件种类
根据描述对象的不同,分为以下三大类: 根据描述对象的不同,分为以下三大类:
Camera Profile Input Profile Scanner Profile Display Profile Monitor Profile Printer Profile Output Profile
Press Profile
—— 印刷特性文件
Press Profile:
—— A profile describing the color characteristic of
a press machine.
描述印刷机色彩特性的文件。 描述印刷机色彩特性的文件。
输出特性文件不仅帮助CMS在输出设备上正确地产生数 在输出设备上正确地产生数 输出特性文件不仅帮助 据所对应的颜色,还帮助CMS在显示器或打印机(如数 在显示器或打印机( 据所对应的颜色,还帮助 在显示器或打印机 码打样系统) 码打样系统)上预览你将要印刷的颜色效果,这正是色彩
当眼睛由某一色表面移至另一色表面时, 当眼睛由某一色表面移至另一色表面时, 由于某些色彩感受器细胞疲劳的缘故, 由于某些色彩感受器细胞疲劳的缘故, 产生对后者色彩三属性的对比效应。 产生对后者色彩三属性的对比效应。
ffmpeg hdr 参数

ffmpeg hdr 参数FFmpeg是一个开源的音视频处理工具,可以用于转换、处理和播放多种音视频格式。
在处理高动态范围(HDR)内容时,FFmpeg提供了一些参数和选项,以保证最佳的输出效果。
为了启用HDR处理,需要使用`-color_primaries`、`-color_trc`和`-colorspace`参数来指定输入视频的色度和色彩空间。
例如,对于BT.2020色度和ST.2084电传递曲线,可以使用以下参数:```-color_primaries bt2020 -color_trc smpte2084 -colorspace bt2020nc```接下来,需要设置输出视频的色度和色彩空间,以确保HDR效果能够正确呈现。
可以使用`-color_primaries`、`-color_trc`和`-colorspace`参数来指定输出视频的色度和色彩空间。
例如,对于BT.2020色度和ST.2084电传递曲线,可以使用以下参数:```-color_primaries bt2020 -color_trc smpte2084 -colorspace bt2020nc```为了保持HDR效果,还需要设置输出视频的色彩范围。
可以使用`-color_range`参数来指定输出视频的色彩范围。
常见的选项有limited(16-235)和full(0-255)。
例如,对于limited色彩范围,可以使用以下参数:```-color_range tv```为了确保输出视频的亮度范围正确,可以使用`-vf`参数来进行亮度调整。
例如,可以使用以下参数来增加亮度:```-vf "eq=brightness=0.1"```在处理HDR内容时,还可以使用其他参数和选项来进行进一步的调整和优化。
例如,可以使用`-crf`参数来指定输出视频的质量,使用`-preset`参数来指定编码速度和质量的平衡。
MAGIC LANTERN(魔灯) V2.3 FOR 600D菜单说明

1.请确保您的600D官方固体版本为1.0.2 ;2.将相机设置全部清除,回到初始状态;3.将拔盘转至“M”档;4.刷机前确保电池有80%以上的电量;5.魔灯V2.3没有为600D开启音频控制功能。
刷机有风险,请慎重!特别提醒:经本人亲身体验,使用ML的实时取景模式(如:峰值对焦、魔术放大、斑马纹等在实时取景下才能发挥效用)会很消耗电量。
各菜单选项说明一.Expo 曝光1. WhiteBalance 白平衡2. ISO自定ISO感光度3. Shutter 快门4. Aperture 光圈5. PictureStyle 照片风格设定6. REC PicStyle 录影风格设定7. Exp.Override 曝光优先二.Overlay 显示模式1. Global Draw 球形绘制2. Zebras 条纹显示3. Focus Peak 对焦辅助4. Magic Zoom 放大镜(魔术放大)5. Cropmarks 照片裁切构图辅助6. Ghost image 重影显示(要选定一张照片按LV键)7. Defishing 专供三洋8mm鱼眼矫正8. Spotmeter 点测光9. False color 伪色图10. Histogram 录影显示直方图(柱状图)Waveform 录影显示直方图(波形)11. Vectorscope 向量范围图三.Movie 影片1.Bit Rate 自定视频码率2.Time Indicator时间指示器3.Movie Logging影片记录4.Movie Restart 影片重新启动设定5.REC/STBY notif录制或待机自定义通知6.Movie REC key录影热键设置7.Force LiveView录制保持开启显示模式8.Shutter Lock 快门锁定9. FPS override 帧数优先10.HDR video 高动态范围视频11.Image Effects 图像效果四.Shoot 快门1.HDR Bracketing HDR包围2.Intervalometer 延时摄影3.Bulb/Focus Ramping B门曝光/焦距修正4.Bulb Timer 慢速快门5.Motion Detect 移动侦测快门6.Silent Picture 在LV模式下半按快门.自动静音拍摄7.Mirror Lockup 反光镜锁定8.Flash tweaks 闪光灯调整...五.Focus 对焦1.Trap Focus 陷阱对焦2.Focus Patterns 对焦方式3.Follow Focus 跟踪对焦4.Focus Step Size 焦距步长5.Focus Step Delay 对焦延迟6.Focus End Point 对焦结束点7.Rack Delay 聚焦延迟8.Rack Focus变焦9.Stack focus 焦点叠加10.Focus distance and DOF info 焦距和DOF信息六.Display 萤幕显示1.LV contrast LV对比2.LV saturation LV饱和3.LV display gain LV显示增益4.Color scheme 颜色方案5.Clear overlays 清除复盖6. Focus box (LV) 对焦框(LV)7.Force HDMI-VGA8.Screen layout settings 屏幕布局设置9.Audio Meters音频指示器七.Prefs 偏好设置1.Image review settings 图片查看设置2.LiveView zoom settings 实时查看缩放设置3.Arrow/SET shortcuts 箭头/ SET键的快捷方式设置4.Misc key settings 其它键设置5.Powersave in LiveView 实时查看时省电模式设置6. Config file…配置文件7.LV display presets LV显示预设8.Crop Factor Display 裁切系数显示八.Debug调试1.Screenshot – 10s 截图–10秒后2.Don’t click me! 这一项请不要按,否则会花屏!需关机再开才能消除3.Stability tests 稳定性试验4.Show tasks…显示任务…5.Save CPU usage log 保存CPU使用记录6. Free Memory 可用内存7.Shutter Count 快门次数(供参考,不是很准确,我这里后面的2168就不知道是什么意思,实际已使用快门7286次)8.CMOS Temperat CMOS温度九.最后一项是帮助信息, 不做介绍,省略……Magic Lantern 菜单详解按删除按钮显示菜单,使用箭头键导航。
现代色度学-第四章 色空间及其变换

– used in processing visual information
1
Device-dependent Color Spaces RGB – used in cameras, computer displays CMYK – used in print, press All can be converted to/from each other
9
YUV - Example
Y
U
V
10
4.2 The Perceptual Color Space
CIELAB separations
11
RGB separations
12
CIELAB separations
13
HSV/HSB Color Space
HSV = Hue Saturation Value HSB = Hue Saturation Brightness
199 KB
177 KB
72 KB
83 KB
19
4.3.1 YIQ-RGB
YIQ is the color model used for color TV in America (NTSC= National Television Systems Committee) Y is luminance, I & Q are color (I=red/green,Q=blue/yellow)
⎪⎩ B = Y −1.105I + 1.702Q
22
4.3.3 YCrCb-RGB
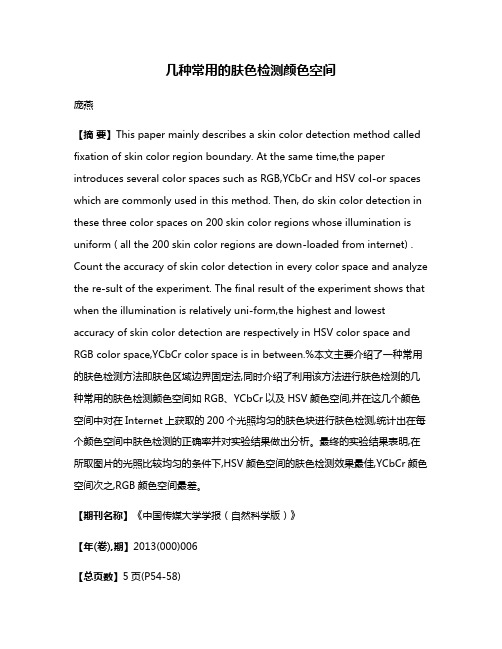
几种常用的肤色检测颜色空间

几种常用的肤色检测颜色空间庞燕【摘要】This paper mainly describes a skin color detection method called fixation of skin color region boundary. At the same time,the paper introduces several color spaces such as RGB,YCbCr and HSV col-or spaces which are commonly used in this method. Then, do skin color detection in these three color spaces on 200 skin color regions whose illumination is uniform ( all the 200 skin color regions are down-loaded from internet) . Count the accuracy of skin color detection in every color space and analyze the re-sult of the experiment. The final result of the experiment shows that when the illumination is relatively uni-form,the highest and lowest accuracy of skin color detection are respectively in HSV color space and RGB color space,YCbCr color space is in between.%本文主要介绍了一种常用的肤色检测方法即肤色区域边界固定法,同时介绍了利用该方法进行肤色检测的几种常用的肤色检测颜色空间如RGB、YCbCr以及HSV颜色空间,并在这几个颜色空间中对在Internet上获取的200个光照均匀的肤色块进行肤色检测,统计出在每个颜色空间中肤色检测的正确率并对实验结果做出分析。
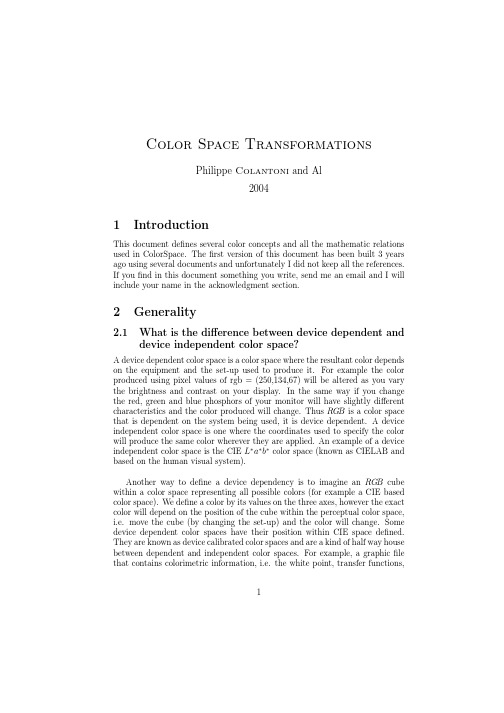
色彩空间转换

where R , G , and B are the normalized input RGB pixel values and R, G, and B are the normalized gamma corrected signals sent to the graphics card. The values of the constants a and b compensate for the overall system gain and system offset respectively (essentially gain is contrast and offset is intensity). For basic applications the value of a, b and γ can be assumed to be consistent between color channels, however for precise applications they must be measured for each channel separately.
2
2.1
Generality
What is the difference between device dependent and device independent color space?
A device dependent color space is a color space where the resultant color depends on the equipment and the set-up used to produce it. For example the color produced using pixel values of rgb = (250,134,67) will be altered as you vary the brightness and contrast on your display. In the same way if you change the red, green and blue phosphors of your monitor will have slightly different characteristics and the color produced will change. Thus RGB is a color space that is dependent on the system being used, it is device dependent. A device independent color space is one where the coordinates used to specify the color will produce the same color wherever they are applied. An example of a device independent color space is the CIE L∗ a∗ b∗ color space (known as CIELAB and based on the human visual system). Another way to define a device dependency is to imagine an RGB cube within a color space representing all possible colors (for example a CIE based color space). We define a color by its values on the three axes, however the exact color will depend on the position of the cube within the perceptual color space, i.e. move the cube (by changing the set-up) and the color will change. Some device dependent color spaces have their position within CIE space defined. They are known as device calibrated color spaces and are a kind of half way house between dependent and independent color spaces. For example, a graphic file that contains colorimetric information, i.e. the white point, transfer functions, 1
ColorSpace色彩空间色域

在CMYK模式下,每一种颜色都是以这四色的百分比来 表示的,原色的混合将产生更暗的颜色。
Adobe RGB色彩空间
Adobe RGB由Adobe 公司在1998年制 定,其雏形最早用在Photoshop 5.x中, 被称为SMPTE-240M
具备非常大的色彩范围,其绝大部分色 彩却又是设备可呈现的,这一色彩空间 全部包含了CMYK的色彩范围,为印刷输 出提供了便利,可以更好地还原原稿的 色彩,在出版印刷领域得到了广泛应用
sRGB(标准RGB)色彩空间
由微软与惠普于1997年联合确立,是基于PC的 32位色彩空间。目前,被广泛地应用于显示 器、打印机、扫描仪等设备,用以提高它们与 打印输出设备间的色彩匹配,保证色彩的一致 性 同样采用sRGB色彩空间的设备之间,可以实现 色彩相互模拟,但却是通过牺牲色彩范围来实 现各种设备之间色彩的一致性的,这是所有 RGB色彩空间中最狭窄的一个
高端数码相机采用Adob色彩空间,是一种减光模式,它是四色打印的基 础。这四色是:青(Cyan)、品红(Magenta)、黄 (Yellow)、黑(Black)。青色是红色的互补色。黄 色是蓝色的互补色,品红是绿色的互补色,
当阳光照射一物体时,物体吸收部分光线,并将其它 光线反射。反射光就是我们所看见的物体颜色,这是 一种减色模式。
Color Space 色彩空间 / 色域
定义
色彩空间,通俗一点讲,就是各种色彩 的集合,色彩的种类越多,色彩空间越 大,能够表现的色彩范围即色域越广。
Lab色彩空间
由国际照明协会(CIE)在1931年制定 包括人眼所能看到的所有颜色 是目前为止色域最宽的色彩空间,其每一 色值组合对应一种确定的、与设备无关的 色彩。 “理论化”的色彩,使不同设备的色彩能够 相互比较、模拟和匹配。在输出、输入设 备有限的色域范围内安全地进行色彩传递
颜色空间colorspace

颜色空间color space颜色空间是颜色集合的数学表示。
三种最常用的颜色模型是:RGB(用于计算机图形学中);YIQ、YUV或YCbCr(用于视频系统中);CMYK(用于彩色打印)。
为了更好的理解颜色模型,先介绍几个基本的颜色概念。
亮度(lightness or intensity or luminance):亮度是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关。
主要表现光的强和弱。
色调(hue):色调是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
饱和度(saturation):饱和度是指颜色的纯度即掺入白光的程度,表示颜色深浅的程度。
例如:红色 + 白色 = 粉红色饱和度下降,同时色调发生变化需要说明的是,由于上面所提到的三种最常用的颜色模型与亮度、色度、饱和度这些直接概念没有直接的关系。
所以又提出了其他的颜色空间模型,比如HSI和HSV,来简化编程和操作。
RGB颜色空间由于彩色显示器采用红、绿和蓝来生成目标颜色,所以RGB颜色空间是计算机图形学最通常的选择,这样可以简化系统的构架与设计。
可以用三维的笛卡尔坐标系统来表示RGB颜色空间,如图3-1。
而表3-1包含的RGB 值具有100%的幅度、100%的饱和度,是8个标准的视频测试信号。
但是,当处理图像时,使用RGB颜色空间并不是很有效。
例如,为了修改给定像素的亮度,必须同时从帧缓冲区中读出RGB三个分量,然后重新计算给定亮度对应的RGB值,执行相应的修改后再写回帧缓冲区。
如果我们能够访问到直接以亮度格式存储的图像,那这个处理过程会简单很多。
RGB颜色空间的另一个缺点是,要在RGB颜色立方体中生成任何一种颜色,三个RGB分量都需要占用相同的带宽。
这就使得每个RGB颜色分量的帧缓冲需要同样的像素深度和现实分辨率。
RGB颜色空间存在许多种不同类型的实现,下面只介绍其中三种,即sRGB、Adobe RGB和scRGB,为了方便说明,先引入CIE 1931色度图。
色彩空间名词解释

色彩空间名词解释
色彩空间是抽象数学模型,源于西方的“Color Space”,又称作“色域”,色彩学中,人们建立了多种色彩模型,以一维、二维、三维甚至四维空间坐标来表示某一色彩,这种坐标系统所能定义的色彩范围即色彩空间。
我们经常用到的色彩空间主要有RGB、CMYK、Lab等。
由于每个色彩空间都是用绝对参考框架的功能来定义颜色,色彩空间及设备档案可以通过模拟和数字呈现将使颜色再现出来。
色彩是人的眼睛对于不同频率的光线的不同感受,色彩既是客观存在的(不同频率的光)又是主观感知的,有认识差异。
所以人类对于色彩的认识经历了极为漫长的过程,直到近代才逐步完善起来,但人类仍不能说对色彩完全了解并准确表述了,许多概念不是那么容易理解。
色彩空间很重要,如何进行正确设置?

色彩空间很重要,如何进行正确设置?color space什么是“色彩空间”?许多朋友应该注意过相机菜单里的这个设置,那么究竟什么是色彩空间?通俗来讲,“色彩空间”就是一个颜色的范围。
JPEG 格式最多可以包含1670万种颜色,不同的色彩空间,有些范围更宽,有些更窄,但目前还没有一种色彩空间可以完整地拥有这1670万色。
相机设置中常见的色彩空间有“sRGB”与“AdobeRGB”。
● sRGB 色彩空间,即“standard Red Green Blue”,通用色彩标准,是1996 年IEC (国际电工委员会)制定的色彩标准,我们使用的显示器当然属于电子产品的一种;● Adobe RGB 色彩空间,是 1998 年,由 Adobe 公司(就是开发了 Photoshop 的公司)开发,它提供了一个相对较大和平衡的色域。
我们可以看下,相同一张图像,如果采用不同的色彩空间设置,就会给我们带来不同的感受:直观来看,AdobeRGB 层次更丰富,浓丽与清淡都表现得很明显,而sRGB相对来说就平淡了一些。
从包含的色彩范围来看,AdobeRGB 要比 sRGB 多出 35%AdobeRGB就一定好吗?既然 AdobeRGB 所包含的色彩更多,那直接设置成这个选项不就好了理论上是这样的,但不要忘了,前面我们在介绍sRGB 时,说它是ICE 制定的标准,大多数情况下,电子设备的显示器都要尽可能准确地还原 sRGB 色域,但却不一定能还原 AdobeRGB 的色彩。
以普通显示器为例,以 sRGB 为标准的普通显示器,能显示 97% 的 sRGB 色彩空间,却只能显示 76% 左右的 Adobe RGB 色彩空间。
AdobeRGB图像上传到网络上后,自动会有损压缩成sRGB。
(上:传到网络后;下:原图)所以即使你用相机拍摄时选择了标准更高的Adobe RGB 标准,但放在普通显示器上看,并没什么用,会被有损转化为sRGB 模式,该失去的色彩,依然会失去。
RGB、Lab、YUV、HSI、HSV等颜色空间的区别

RGB、Lab、YUV、HSI、HSV等颜色空间的区别In the middle of the printing press the darker tones are added to the black version. When the red and green blue color is mixed, it produces white, but when mixed turquoise, magenta and yellow colors, it produces black. Since the actual ink doesn't produce pure color, black is included in the split color, which is called CMYK. CMYK color space and equipment or related to the printing process, the process method, the characteristics of the characteristics of the ink, paper, etc., different conditions have different printing results. So the CMYK color space is called the table color space associated with the device. Moreover, CMYK has multiple values, that is the same with the same absolute chromaticity color, under the precondition of the same printing process, can use the points of CMYK combined digital and printed. This feature creates a lot of trouble for color management, and also gives control a lot of flexibility. In the process of printing, it is necessary to pass a separation process that converts the RGB color from the computer to the CMYK color used in print. Exist in the process of transformation of two complex problems, one is the two color Spaces on the performance of color range is not exactly the same, greater color gamut of RGB and CMYK is small, so be a color gamut compression; The other is that both of these colors are related to specific devices, and the color itself is not absolute. Therefore, you need to convert from a device independent color space that can be converted by the XYZ or LAB color space described above.HSV color spaceHSV (hue, saturation and value) color space model correspondsto a conical subset in cylindrical coordinate system, the top of the cone face should be in V = 1. It contains the RGB model of R = 1, G = 1, B = 1 three surface, represented by the color is bright. The color H is given by the rotation Angle around the V axis. Red corresponds to the Angle 0 °, green corresponds to the Angle is 180 °, blue corresponds to the Angle is 270 °. In the HSV color model, each color and its complementary color difference of 180 °. The saturation S evaluated from 0 to 1, so the radius of the cone top is 1. HSV color model to represent the color of the domain is a subset of the CIE chromaticity diagram, and the color of the saturation is one hundred percent in this model, the purity of generally less than one hundred percent. At the vertex of the cone (the origin), V = 0, H and S are undefined, representing black. At the top of the cone, S = 0, V = 1, H is undefined and represents white. From that point to the origin, the gray color is dimmer, the grey of different shades of gray. For these points, S is equal to 0, the value of H is undefined. You can say that the V axis in the HSV model corresponds to the main diagonal in the RGB color space. The color of the circle on the top of the cone, V = 1, S = 1, this color is pure color. The HSV model corresponds to the artist's method of color matching. Artists use the method of changing color thick and dark get different shades of color from a pure color, join in a kind of pure color white to change color, add black to change the color depth, at the same time adding different proportions of white, black can obtain a variety of different hues.HSI color spaceHSI color space is from the human visual system, in color tone(Hue), Saturation (Saturation, Chroma) and Brightness (Intensity or Brightness) to describe color. The HSI color space can be described using a conical space model. The conical model that describes HIS color space is quite complex, but it does show a clear picture of changes in tone, brightness and color saturation. Usually the hue and saturation is called chromaticity, which is used to indicate the category and depth of color. Due to human visual sensitivity of brightness is far stronger than the sensitive degree of color shade, to facilitate the color processing and recognition, human visual system often USES the HSI color space, it is more accord with people than RGB color space visual features. A large number of algorithms in image processing and computer vision can be easily used in the HSI color space, which can be separated separately and independently. As a result,The HSI color space can greatly simplify the work of image analysis and processing. The HSI color space and RGB color space are only different representations of the same physical quantity, so there is a conversion relationship between them.Other color models:An HSL color spaceAn HSL (hue, saturation, and lightness) color space, the color space is the color of the user desktops graphics program, said with a hexagonal cone said his color model.HSB color spaceHSB (hue, saturation and brightness) color space, the color space is the color of the user desktops graphics program, said with a hexagonal cone said his color model.Ycc color spaceKodak color space of the invention, because the PhotoCd when stored image through a model compression, so PhotoCd used Ycc color space, the space of Ycc will be by the brightness of its main components, has two separate color channel, Ycc color space is used to save the image, can save the storage space.XYZ color spaceInternational commission on illumination (CIE) in a large amount of normal human vision measurement and statistics, in 1931 established the "standard colorimetric observer", which laid the foundation of modern CIE standard colorimetric quantitative. Due to "standard colorimetric observer" is used to calibrate spectral color negative stimulus, calculate the inconvenience, also not easy to understand, so 1931 CIE based on RGB system, use X, Y, Z three hypothetical primary established a new color system. To match the three stimuli of the spectrum, the "CIE1931 standard colorimetric tristimulus value", or "CIE1931 standard colorimetric observer". This system is called "standard CIE1931 chromaticity system" or "2 ° field of XYZ color system". The color space of the CIEXYZ is slightly transformed to get the Yxy color space, where Y is the value of Y in the three stimulus values, indicating the brightness, x, and Y reflect the color properties of the color. Are defined as follows: in the color management, the choice ofdevice independent color space is very important, and device independent color space by the international commission on illumination (CIE), including CIEXYZ and CIELAB two standard. They contain all the colors the human eye can tell. Moreover, the establishment of the CIEYxy color system creates the conditions for the determination of color. But, in this space, the distance between the two different colors and can not correctly reflect the difference of the size of the color sense people, that is to say in CIEYxy color figure of fuzhou, in different directions in different location wide capacity of color is different, this is the inhomogeneity Yxy color space. The existence of this defect makes it impossible to evaluate colors visually in Yxy and XYZ space.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上一个
下一个
框架
无框架
!--
if(window==top) {
document.writeln('所有类');
}
//--
所有类
类 java.awt.color.ColorSpace的使用
根据指定的掩码构造一个 PackedColorModel,该掩码指示 int 像素表示形式中的哪些位包含 alpha、红色、绿色和蓝色采样。
javax.imageio 中 ColorSpace 的ce 的 java.awt 中的构造方法
Color(ColorSpace cspace,
float[] components,
float alpha)
使用 float 数组中指定的颜色分量和指定的 alpha 值创建指定 ColorSpace 中的一种颜色。
ComponentColorModel(ColorSpace colorSpace,
int[] bits,
boolean hasAlpha,
boolean isAlphaPremultiplied,
参数类型为 ColorSpace 的 java.awt 中的方法
float[]
Color.getColorComponents(ColorSpace cspace,
float[] compArray)
根据由 cspace 参数指定的 ColorSpace,返回一个 float 数组,该数组只包含 Color 的颜色分量。
PackedColorModel(ColorSpace space,
int bits,
int rmask,
int gmask,
int bmask,
int amask,
boolean isAlphaPremultiplied,
int transferType)
根据指定参数构造 DirectColorModel。
参数类型为 ColorSpace 的 java.awt.image 中的构造方法
ColorConvertOp(ColorSpace srcCspace,
ColorSpace dstCspace,
RenderingHints hints)
int trans,
int transferType)
根据颜色掩码数组(指定了 int 像素表示形式中哪些位包含每个颜色的采样)和 alpha 掩码来构造一个 PackedColorModel。
DirectColorModel(ColorSpace space,
int bits,
int rmask,
int gmask,
int bmask,
float[]
Color.getComponents(ColorSpace cspace,
float[] compArray)
根据由 cspace 参数指定的 ColorSpace,返回一个 float 数组,该数组只包含 Color 的 alpha 分量。
通过两个 ColorSpace 对象构造新的 ColorConvertOp。
ColorConvertOp(ColorSpace cspace,
RenderingHints hints)
参数类型为 ColorSpace 的 javax.imageio 中的方法
static ImageTypeSpecifier
ImageTypeSpecifier.createBanded(ColorSpace colorSpace,
int[] bankIndices,
使用 ColorSpace 的软件包
java.awt
包含用于创建用户界面和绘制图形图像的所有类。
java.awt.color
提供用于颜色空间的类。
java.awt.image
提供创建和修改图像的各种类。
javax.imageio
Java Image I/O API 的主要包。
java.awt.color 中 ColorSpace 的使用
java.awt.color 中 ColorSpace 的子类
class
ICC_ColorSpace
ICC_ColorSpace 类是抽象 ColorSpace 类的实现。
boolean isAlphaPremultiplied,
int transparency,
int transferType)
根据指定参数构造 ComponentColorModel。
int amask,
boolean isAlphaPremultiplied,
int trans,
int transferType)
从 ColorSpace 对象构造新的 ColorConvertOp。
ColorModel(int pixel_bits,
int[] bits,
java.awt 中 ColorSpace 的使用
返回 ColorSpace 的 java.awt 中的方法
ColorSpace
Color.getColorSpace()
返回此 Color 的 ColorSpace。
}
概述
软件包
类
使用
树
已过时
索引
帮助
JavaTM 2 PlatformStandard Ed. 5.0
int transparency,
int transferType)
根据指定参数构造 ComponentColorModel。
