ISIR参考样式
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
isir报告中英文模板

isir报告中英文模板尊敬的各位:在撰写isir报告时,我们常常需要准备中英文两个版本的报告模板。
以下是isir报告的中英文模板,供您参考。
1. 封面:标题:isir报告报告人:XXX日期:XXXX年XX月XX日2. 目录:本部分列出了报告的主要内容,方便读者快速找到所需信息。
3. 引言:简述报告的目的、背景和意义,以及研究方法等。
4. 正文:详细阐述研究内容,包括但不限于XX、YY、ZZ等方面。
5. 结论:总结研究结果,分析数据,提出结论和建议。
6. 附录:提供必要的图表、数据和证明材料等。
1. Cover Page:Title: isir ReportReporter: XXXDate: XXXX年XX月XX日2. Table of Contents:This section lists the main contents of the report, facilitating readers to quickly locate the necessary information.3. Introduction:A brief description of the purpose, background, significance, and research methods of the report.4. Body:Detailed exposition of the research content, including but not limited to XX, YY, ZZ, and other aspects.5. Conclusion:A summary of the research results, analysis of the data, and conclusions and recommendations.6. Appendix:Provide necessary charts, tables, data, and proof materials, etc.注意事项:1. 中英文模板中的字体、段落和格式要保持一致,以便于比较和阅读。
css常用字体样式

css常用字体样式摘要:一、CSS 字体样式概述1.CSS 字体样式的作用2.常用的字体样式属性二、字体系列1.字体系列的概念2.常用的字体系列属性三、字体加粗与斜体1.加粗属性2.斜体属性四、字体大小与行高1.字体大小属性2.行高属性五、字体样式应用实例1.实例代码2.效果展示正文:一、CSS 字体样式概述CSS 字体样式是网页设计中至关重要的一个环节,它能够帮助我们设置文本的字体、大小、颜色等属性,使网页内容更加美观、易读。
在CSS 中,有许多属性可以用来控制字体样式,例如:font-family、font-size、font-style、font-weight 等。
二、常用的字体样式属性1.font-family:用于设置文本的字体系列。
2.font-size:用于设置文本的大小。
3.font-style:用于设置文本的样式,如:斜体、正常等。
4.font-weight:用于设置文本的粗细。
三、字体系列1.字体系列的概念:字体系列是指一组具有相似外观的字体。
例如:Arial、Verdana、Georgia 等都属于不同的字体系列。
2.常用的字体系列属性:- serif:用于设置带有衬线的字体系列。
- sans-serif:用于设置无衬线的字体系列。
- monospace:用于设置等宽字体系列。
- cursive:用于设置草书字体系列。
- fantasy:用于设置梦幻字体系列。
- icon:用于设置图标字体系列。
四、字体加粗与斜体1.加粗属性:通过设置font-weight 属性,可以实现字体的加粗效果。
例如:font-weight: bold;。
2.斜体属性:通过设置font-style 属性,可以实现字体的斜体效果。
例如:font-style: italic;。
五、字体大小与行高1.字体大小属性:通过设置font-size 属性,可以调整文本的大小。
例如:font-size: 16px;。
ISIR交样介绍ppt课件

北汽模塑二工厂--质量部
目录
ISIR交样简介 ISIR文件责任划分
ISIR Q01介绍 ISIR Q999(F1)介绍 交样包装标识介绍
ISIR交样简介
ISIR____ Initial Sample Inspection Report
初期样品检测报告
ISIR是通用的为确认供应商是否理解并满足:
Test equipment capability verification* Materials data sheet / IMDS*
Means of transport / packaging*
责任部门 质量部
产品工程 产品工程 质量部(喷涂)
IE 质量部 质量部(实验室)、质量部检具室、设 备部 质量部
适用范围
1
新部件
2
产品变更
3
生产场地变化
4
生产过程变更
5
试验程序变更
6
长期的生产中断,超过12个月
7
使用新的、修改的或代替的工装(不适用于金属切削工具)
8
BBAC二级供应商的变动。对于具有特殊特性(DS,DZ)的零部件,负责该特性的供应商必
9
供应商采购零部件的更改
10 随后抽样
11 资质再审
注:是否需要递交ISIR,在开展ISIR 工作前需提前和客户主管工程师进行沟通确认。
23
Self-assessment process*
质量部(注塑、喷涂)、质量部 XXX
24
Others*(Cover page, Part history, Color life record, Documents (3D, 2D-drawing)
引用外部样式表的格式

引用外部样式表的格式
引用外部样式表(External Style Sheet)的格式通常使用HTML的<link>标签。
这是一个基本的外部样式表的引用格式:
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
<link rel="stylesheet"type="text/css"href="styles.css">
</head>
<body>
<!--网页内容-->
</body>
</html>
在这个例子中:
1.<link>标签用于引用外部样式表。
2.rel="stylesheet"指定了这个链接是一个样式表。
3.type="text/css"定义了文档类型为CSS。
4.href="styles.css"是样式表文件的路径和名称。
确保href属性中的路径指向你的样式表文件的位置。
这个外部样式表文件(比如styles.css)应该包含你的CSS样式规则。
引用外部样式表

引用外部样式表在网页开发中,为了使网页具有更好的可维护性和可扩展性,我们通常会将CSS样式代码与HTML代码分离,通过引用外部样式表来统一管理和应用样式。
什么是外部样式表外部样式表是一种独立的CSS文件,它包含了一系列的CSS规则和属性,用于定义网页的布局、颜色、字体等样式。
通过将这些样式代码放在单独的文件中,我们可以实现对多个网页进行统一的样式管理。
如何引用外部样式表引用外部样式表非常简单,只需遵循以下几个步骤:1.创建一个独立的CSS文件。
可以使用任何文本编辑器创建一个新文件,并将其保存为以.css为后缀名的文件。
2.在HTML文件中添加<link>标签。
在需要应用该样式表的HTML文件中,使用<link>标签来引入外部样式表。
语法如下:<link rel="stylesheet" type="text/css" href="style.css">其中: - rel属性指定了链接关系,值为stylesheet表示该链接指向一个CSS文件。
- type属性指定了链接文档类型,值为text/css表示该链接指向一个CSS文档。
- href属性指定了外部样式表的路径,可以是相对路径或绝对路径。
3.将CSS文件与HTML文件放在同一目录下。
为了使HTML文件能够正确地找到外部样式表,我们需要将它们放在同一个目录下,或者使用正确的相对路径或绝对路径。
外部样式表的优势引用外部样式表具有以下几个优势:1.可维护性:将CSS代码与HTML代码分离后,我们可以更方便地修改和维护样式。
只需修改一个CSS文件,即可应用到所有引用了该样式表的网页上。
2.可扩展性:通过引用外部样式表,我们可以轻松地添加新的网页,并应用相同的样式。
这大大提高了开发效率。
3.可重用性:外部样式表中定义的样式可以被多个网页共享,避免了重复编写相同的CSS代码。
css样式大全整理版

css样式大全(整理版)字体属性:(font)大小{font-size:x-large;}(特大)xx-small;(极小)一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style:oblique;}(偏斜体)italic;(斜体)normal;(正常)行高{line—height: normal;}(正常)单位:PX、PD、EM粗细{font—weight: bold;}(粗体)lighter;(细体)normal;(正常)变体{font—variant: small-caps;}(小型大写字母)normal;(正常)大小写{text—transform: capitalize;}(首字母大写)uppercase;(大写)lowercase;(小写)none;(无)修饰{text-decoration: underline;}(下划线)overline;(上划线)line—through;(删除线)blink;(闪烁)常用字体:(font-family)“Courier New” Courier, monospace, "Times New Roman” Times, serif, Arial, Helvetica, sans—serif, Verdana背景属性:(background)色彩{background—color: # FFFFFF;}图片{background—image: url ();}重复{background—repeat:no—repeat;}滚动{background—attachment:fixed;}(固定)scroll;(滚动)位置{background-position: left;}(水平)top(垂直);简写方法{background:#。
url (。
.)repeat fixed left top;}/*简写•这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block)/*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;}数值/*这个属性似乎有用,多实践下*/对齐{text—align:justify;}(两端对齐)left;(左对齐)right;(右对齐)center;(K 中)缩进{text—indent:数值px;}垂直对齐{vertical—align:baseline;}(基线)sub;(下标)super;(下标)top; text-top;middle; bottom;text—bottom;词间距word-spacing: normal;数值空格white-space: pre;(保留)nowrap;(不换行)显示(display:block;}(块)inline;(内嵌)list-item;(列表项)run-in;(追加部分)compact;(紧凑)marker;(标记)table;inline—table; table—raw—group;table-header-group; table-footer-group;table—raw;table-column—group;table-column;table—cell; table-caption;俵格标题)/%display 属性的了解很模糊 */ 方框属性:(Box)width:;height:;float:;clear:both;margin:; padding:;顺序:上右下左边框属性:(Border)border-style:dotted;(点线)dashed;(虚线)solid; double;(双线)9「。
rici引用样式

rici引用样式:
RICI引用样式是一种常见的引用风格,它主要应用于学术论文和其他学术作品的写作中。
以下是有关RICI引用样式的一些基本信息:
1.定义:RICI引用样式是指作者(Author)、日期(Date)、标题(Title)和期刊名(Institution)
的缩写组合。
这种引用风格主要是为了方便读者快速找到相关的文献资料。
2.格式要求:在撰写学术论文或文献综述时,需要按照一定的格式要求来引用文献。
一般来说,在文中引用时,需要先写作者姓名,再写发表日期,然后写标题,最后写期刊名。
同时,在文末需要列出所有引用的文献信息,包括作者姓名、发表日期、标题、期刊名等。
3.注意事项:在使用RICI引用样式时,需要注意以下几点:
1.引用文献时要确保准确无误,包括作者姓名、发表日期、标题、期刊名等信
息的准确性。
2.在文中引用时,要注明具体的页码或段落,以便读者查找。
3.在文末列出引用的文献信息时,要按照一定的顺序排列,如按照发表日期、
作者姓氏等。
PPAP提交规范

PPAP提交规范为确保新产品导入的初期质量和研制进度,使供应商提供的资料能够顺利的一次审核通过,节约沟通时间,提升工作效率,我司特制定了PPAP文件统一的提交要求,规范各供应商严格按照DA 的要求进行PPAP文件提交,具体要求如下:一、文件清单下表为DA的PPAP提交文件活单,按照PPAP等级3进行提交,同时为满足DA和车厂的管理要求,增加了ISIR报告、分件管控目录、检查基准书、产品检桧验图、夹具和量检具编号及图片等5项提交内容。
序号资料名称是否提交按DA格式提交节点1封面提交是样件阶段2PPAP目录提交是样件阶段3可销售产品的设计记录有设计责任时的提交否样件阶段——所有其它零部件/详细数据提交否样件阶段4设计图纸有设计责任时的提交否样件阶段5零件提交保证书(PSW提交否样件阶段6工程更改文件(如果有)有工程更改时提交是样件阶段7过程流程图提交否样件阶段8设计FMEA有设计责任时的提交否样件阶段9PFEMA分析提交否样件阶段1 0控制计划提交否样件阶段1 1材料、成品性能试验结果提交否样件阶段1 2测量系统分析研究提交否小批阶段1 3初始过程研究提交否小批阶段1 4具有资格的实验室文件提交否样件阶段1 5出厂检查基准书提交是样件阶段1 6产品检验图提交否样件阶段1 7I.S.I.R 报告提交是样件阶段1 8分件管控目录提交是样件阶段1 9夹具和量检具编号及图片提交是样件阶段、文件提交要求DAM所要求提交的文件的样式均0给出了范本(见附件:PPA削表格),要求按DA格式提交的文件必须按DA给定的文件范本进行提交,未强制要求的文件,供应商可以使用惯用格式进行提交,文件内容必须包含下表所规定的要素:)丁与资料名称具体要求1PPAP目录1、目录内容与提交的文件一致2、文件按目录顺序装订,每种文件要加侧标签;2PSW填写完整,签字并加盖公章3FEMA 1、重要度、频度、探测度要完全按照标准规定进行评价;2、改进措施无法降低重要度,只能降低频度和提高探测度;3、重要度在8以上的产品特性和过程特性要识别为关键特性和重要特性。
css弧度样式

css弧度样式CSS规定了可以使用圆角(Radius)来实现弧形的边框,能够让您的网页获得更好的外观效果。
圆角有4种:border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius,后两个通常会用简写形式:border-radius。
border-top-left-radiusborder-top-left-radius属性可以用于设置左上角的弧形边框。
这个属性可以指定一个值或多个值,如果只有一个值,就代表了 水平方向和垂直方向的弧度 一样,如果有两个值,则第一个指定的水平方向,而第二个指定的垂直方向。
border-top-right-radiusborder-top-right-radius属性可以用于设置右上角的弧形边框。
该属性的使用方法与border-top-left-radius属性完全一样 border-bottom-left-radiusborder-bottom-left-radius属性可以用于设置左下角的弧形边框。
该属性的使用方法与border-top-left-radius属性完全一样 border-bottom-right-radiusborder-bottom-right-radius属性可以用于设置右下角的弧形边框。
该属性的使用方法与border-top-left-radius属性完全一样 border-radiusborder-radius简写属性是上面四个属性的组合形式。
它可以同时指定四个角的弧度,如果只有一个值,会使用相同的设置值来设置所有四个角;如果有两个值,则第一个值用于左上角和右下角,第二个值用于右上角和左下角;如果有三个值,则第一个值用于左上角,第二个值用于右上角和左下角,第三个值用于右下角;如果有四个值,则分别用于四个角。
样式基于 后续段落样式

样式基于后续段落样式全文共四篇示例,供读者参考第一篇示例:《后续段落样式》是一种常见的文章样式,在这种样式中,文章的每个段落都会延续上一个段落的主题,以此来保持文章的连贯性和一致性。
这种样式的文章通常会首先介绍一个主题或问题,然后通过多个段落来展开讨论并逐渐深入探讨。
如今,许多写手和编辑都喜欢使用这种样式来撰写文章,因为它能够让读者更容易地理解作者的观点和想法。
在撰写一篇《后续段落样式》的文章时,作者通常会首先确定一个中心议题或主题。
这个主题可以是一个关于社会、文化、科技或任何其他领域的问题,作者会在开篇段落中简要地介绍这个主题,并阐明自己的立场或观点。
接下来的段落将逐渐展开这个主题,通过提供相关的事实、数据或案例来支持作者的论点。
在每个段落中,作者需要确保上一个段落的主题能够自然地过渡到下一个段落的主题,以确保整篇文章的逻辑性和连贯性。
通过使用《后续段落样式》来撰写文章,作者可以更好地组织自己的思维,并将自己的主张清晰地传达给读者。
读者可以通过阅读每个段落来逐渐深入了解作者的观点,从而更好地理解文章的主题和论点。
这种样式的文章通常也更容易引起读者的兴趣和注意,因为它能够让读者产生一种愿意继续阅读下去的好奇心。
不过,撰写一篇符合《后续段落样式》的文章并不是一件容易的事情。
作者需要具备良好的逻辑思维能力和结构化表达能力,才能够确保文章的每个段落都能够紧密相连、有机发展。
此外,作者还需要注意段落之间的过渡和连接,以确保文章的整体思路清晰且条理分明。
总的来说,使用《后续段落样式》来撰写文章是一种有效的写作方式,它可以帮助作者更好地组织思维,将自己的观点清晰地传达给读者。
通过逐步展开主题,作者可以引导读者深入思考并更好地理解文章的内容。
因此,如果你想要写一篇具有逻辑性和连贯性的文章,不妨尝试使用《后续段落样式》来进行撰写。
第二篇示例:后续段落样式是一种常见的文章排版方式,通过对每段文字进行不同的样式设计,可以使文章更具有层次感和美感。
taro-swiper的指示点样式

Taro-swiper 是一款基于 Taro 框架的轮播组件,它具有丰富的功能和灵活的样式定制能力,其中包括指示点样式。
指示点是轮播组件中用于标识当前轮播页位置的元素,其样式设计直接影响用户对轮播内容的浏览体验。
合理设计指示点样式对于提升用户体验至关重要。
在使用 Taro-swiper 进行轮播功能开发时,我们既可以选择默认的指示点样式,也可以根据项目需求定制指示点样式。
下面将从以下几个方面探讨 Taro-swiper 的指示点样式设计与定制。
1. 默认指示点样式Taro-swiper 提供了默认的指示点样式,包括指示点的大小、颜色、间距等。
这些默认样式在大多数情况下都能满足基本的设计需求,同时也减少了开发者的工作量。
在不需要特别定制指示点样式的情况下,可以直接采用默认样式来实现轮播功能。
2. 指示点样式定制如果默认的指示点样式无法满足项目的设计需求,我们就需要对指示点样式进行定制。
在 Taro-swiper 中,可以通过CSS来实现对指示点样式的定制。
可以通过修改样式表的方式改变指示点的大小、颜色、形状等属性,从而使其与项目整体设计风格相匹配。
3. 指示点样式设计原则在进行指示点样式设计时,需要遵循一些原则,以确保设计的指示点样式能够提升用户体验。
指示点的样式应该与轮播内容相融合,既要能够清晰地标识当前页面位置,又不会过分抢夺用户注意力。
指示点的样式应该与整体设计风格保持一致,统一的设计风格能够提升用户对页面的整体感知度。
4. 实际案例分析为了更好地了解 Taro-swiper 的指示点样式设计与定制,我们可以结合实际项目案例进行分析。
以某电商应用为例,其首页轮播模块需要展示不同商品的图片,而指示点样式的设计需求是要与品牌的logo相匹配。
在这种情况下,我们可以通过修改指示点样式的方式,使其与品牌logo的颜色、形状等属性相契合,从而提升整个首页的美观度和品牌形象。
总结Taro-swiper 的指示点样式设计与定制是轮播功能开发中的重要环节,合理设计和定制指示点样式能够提升用户对轮播内容的浏览体验,同时也能够让整个页面具有更好的整体美感。
afm引用文献样式

afm引用文献样式AMF(Adobe Metrics File)是一种字体度量文件格式,用于描述字体的度量信息,包括字符宽度、字母间距、字母高度等。
根据你的问题,我猜测你可能是想了解关于引用文献时使用的样式,而非AMF。
因此,我将为你提供一些关于引用文献样式的信息。
在学术写作中,引用文献是非常重要的,它可以支持你的论点、证明你的观点,并提供相关研究的来源。
不同学科领域和出版机构可能有不同的引用文献样式要求,其中之一是AMF(American Mathematical Society)引用样式。
AMF引用样式是数学领域常用的一种引用文献样式,下面是一些关于AMF引用样式的特点和使用方法:1. 文献引用格式,AMF引用样式通常使用数字编号来标识引用文献,例如 [1]、[2]。
这些数字编号按照引用的先后顺序进行排序,并在正文中以方括号的形式出现。
2. 引用列表格式:在文末或参考文献部分,按照引用的先后顺序列出所有引用文献的详细信息。
每个文献条目包括作者姓名、文章标题、期刊或会议名称、出版年份等信息。
具体格式如下所示:[编号] 作者姓名. 文章标题. 期刊名称, 出版年份, 卷号(期号): 页码.例如:[1] Smith J. Title of Article. Journal of Mathematics, 2020, 10(2): 123-135.3. 书籍引用格式:对于书籍的引用,AMF样式通常包括作者姓名、书名、出版地点、出版社和出版年份等信息。
格式如下:[编号] 作者姓名. 书名. 出版地点: 出版社, 出版年份.例如:[2] Johnson R. Introduction to Mathematical Analysis. New York: Springer, 2015.4. 多作者引用:当引用文献有多个作者时,可以使用 et al.表示其他作者。
例如:[3] Brown A, Smith J, et al. Title of Article. Journal of Mathematics, 2018, 8(3): 456-468.需要注意的是,AMF引用样式只是众多引用样式之一,具体使用哪种样式取决于你所在的学科领域、期刊要求或教授的要求。
fair1m1.0数据集标注格式

文章标题:深度探讨fair1m1.0数据集标注格式1. 介绍fair1m1.0数据集fair1m1.0数据集是一个重要的大规模人体标注数据集,它包含了各种姿势和动作的图像和视频数据,并且被广泛应用于计算机视觉领域的相关研究和应用中。
该数据集的标注格式对于数据的准确性和可用性至关重要,因此我们有必要深入探讨fair1m1.0数据集的标注格式。
2. 深入了解fair1m1.0数据集标注格式的重要性fair1m1.0数据集的标注格式对于人体姿态识别、行为分析和动作识别等任务起着至关重要的作用。
通过合理的标注格式,可以确保数据集中的标注信息准确、完整且易于使用,从而提高研究的可重复性和结果的可靠性。
我们需要对fair1m1.0数据集的标注格式进行全面的评估。
3. fair1m1.0数据集标注格式的结构和规范fair1m1.0数据集标注格式通常包括对人体关键点的标注,以及对人体姿势、动作的描述。
标注格式常常采用JSON、XML等结构化数据格式,以便于计算机对数据进行解析和处理。
对于视频数据,还需要包括时间戳等信息,以确保标注的时序正确性。
4. 从简到繁的探讨fair1m1.0数据集标注格式在深入探讨fair1m1.0数据集标注格式时,我们可以从简到繁地进行探讨。
可以介绍标注格式的基本结构和数据类型,然后逐步深入到对于不同姿势和动作的特殊标注要求,最终对于视频数据的标注格式进行详细分析。
5. 个人观点和理解在我看来,fair1m1.0数据集标注格式的设计应该考虑到数据的多样性和复杂性,尽可能地提供丰富的标注信息,以满足不同研究和应用的需求。
标注格式的一致性和规范性也是十分重要的,可以通过制定标注格式的规范标准来确保数据集的统一性和可用性。
6. 总结与回顾通过本文的探讨,我们对fair1m1.0数据集标注格式有了更深入的了解。
合理的标注格式设计可以提高数据集的可用性和研究的可信度,为后续的相关研究和应用奠定了坚实的基础。
css列表样式属性list-style使用详解

css列表样式属性list-style使用详解我们在设计页面的时候对属性list-style在list-item对象中会经常使用,但用的都不深。
一般都设为none重置整个页面就差不多了,可能很多人包括本人对属性list-style-type更细节方面的属性并不是很清楚.下面做一个详细的介绍.1. list-style定义:用于在一个声明中设置一个列表的所有属性的简写属性,该属性是一个简写属性,涵盖了所有其他列表样式属性,仅作用于具有display值等于list-item的对象(如li对象)。
相关: list-style-image list-style-position list-style-type2. list-style-image说明: 设置或检索作为对象的列表项标记的图像。
若此属性值为none 或指定 url 地址的图片不能被显示时,list-style-type 属性将发生作用。
取值:none : 默认值。
不指定图像url ( url ) : 使用绝对或相对 url 地址指定图像3. list-style-position说明: 设置或检索作为对象的列表项标记如何根据文本排列。
假如一个列表项目的左外补丁( margin-left )被设置为 0 ,则列表项目标记不会被显示。
左外补丁( margin-left )最小可以被设置为 30 。
仅作用于具有 display 属性值等于 list-item 的对象。
如 li 对象。
取值:outside : 默认值。
列表项目标记放置在文本以外,且环绕文本不根据标记对齐inside : 列表项目标记放置在文本以内,且环绕文本根据标记对齐4. list-style-type说明: 设置或检索对象的列表项所使用的预设标记。
若list-style-image 属性值为 none 或指定 url 地址的图片不能被显示时,此属性将发生作用。
取值:disc : CSS1 实心圆circle : CSS1 空心圆square : CSS1 实心方块decimal : CSS1 阿拉伯数字lower-roman : CSS1 小写罗马数字upper-roman : CSS1 大写罗马数字lower-alpha : CSS1 小写英文字母upper-alpha : CSS1 大写英文字母none : CSS1 不使用项目符号armenian : CSS2 传统的亚美尼亚数字cjk-ideographic : CSS2 浅白的表意数字georgian : CSS2 传统的乔治数字lower-greek : CSS2 基本的希腊小写字母hebrew : CSS2 传统的希伯莱数字hiragana : CSS2 日文平假名字符hiragana-iroha : CSS2 日文平假名序号katakana : CSS2 日文片假名字符katakana-iroha : CSS2 日文片假名序号lower-latin : CSS2 小写拉丁字母upper-latin : CSS2 大写拉丁字母补充:此CSS2.1提出的.IE6,Firefox1.5+,Opera9+支持此属性,所以以数字方式显示列表也可以用ul来指定,并不一定必需要用ol来写。
illustrator 常用段落样式

illustrator 常用段落样式Illustrator常用段落样式一、介绍Illustrator是一款由Adobe公司开发的矢量图形编辑软件,它在设计师和艺术家中广泛使用。
本文将介绍Illustrator常用的段落样式,以帮助用户更好地利用这一工具。
二、标题样式1. 一级标题一级标题通常用于文章的主要部分,用于引导读者了解文章的主要内容。
它使用较大的字号和加粗的字体,使其在文章中更加突出。
2. 二级标题二级标题用于分隔文章的不同部分,使其更易于阅读。
它使用稍小的字号和加粗的字体,以与一级标题区分开。
3. 三级标题三级标题用于进一步细分文章的内容,帮助读者更好地理解文章的结构。
它使用较小的字号和加粗的字体,以与一、二级标题区分开。
三、正文样式1. 正文正文是文章的主要内容部分,通常使用默认的段落样式。
它使用普通的字号和字体,没有加粗或斜体。
2. 引用引用是对其他人的观点或观点的引用,通常用于支持自己的论点。
它使用缩进的段落样式,以区分出来,并使用斜体字体表示。
3. 列表列表是按照一定顺序或无特定顺序排列的项目,用于列举相关信息。
它使用带有项目符号或数字的段落样式,以区分出来。
四、总结样式1. 总结总结是对文章主要内容的简要概括,用于给读者留下深刻的印象。
它可以使用一级标题样式,以使其更加引人注目。
2. 结论结论是作者根据论点和证据得出的结论,用于回答文章中所提出的问题。
它可以使用二级标题样式,以在总结之后进一步强调。
3. 展望展望是对未来发展或进一步研究的展望,用于引发读者的思考。
它可以使用三级标题样式,以使其在文章中更加突出。
五、注意事项1. 避免重复在写作过程中,应该避免使用重复的词语或句子,以免使文章显得乏味。
可以使用同义词或不同的表达方式来避免重复。
2. 使用丰富的词汇为了使文章更加丰富多样,应该尽量使用各种词汇来表达观点和论证。
可以使用同义词、反义词或类似的词汇来增加文章的表达能力。
MS201-02_05 中文

MS201-02_05 中文所有车种材料标准汽车部件及禁止使用重金属材料要求事项,附录变更适用范围,适用目的,要求事项,适用时期,变更1/11变更要求事项,附录11变更及附录111增加适用范围,要求事项,分析周期,附录1变更要求事项及重金属分析标准变更制作新规参考资料2000/53/EC2005/438/EC2008/689/EC法规第8405号HMC/IMDS引导线1。
适用范围用在汽车和After Service部件的材料上使用本规格或规定不能混合的特定重金属的管理方法。
(但,仅适用在切削油,洗洁剂,Masking Tape等工艺中,不适用于最终产品上留有的材料)2。
适用目的2.1本规格是车辆运营及报废阶段防止包含在部件及材料里的重金属而引起的环境污染,积极应对国际性环境规格的目的2.2本规格的适用目的是满足车辆重金属禁用的关联国容许值分类铅6价铬汞镉最大容许意味着重量百分比3.2对于依据重金属法规的例外规定事项,可以例外地适用一部分重金属(参考附录,,,),.,使用汞的申报有意图地向开关,relay,灯,,,,等的部件里使用情况,含有汞的零件名,零件号,使用汞的目的,汞含有量等参考附录,,, ,,,,,,阶段以前要向相关设计部申报完了,以申报信息变更时要及时申报变更事项,.4申报方法向本公司使用的国际材料情报系统(,,,,)里输入相应的材料情报。
但,工厂品质管理部为了定期检查为目的要求报告时,组成相关零件各个材料里没有包含铅,,价镉,汞,镉的事项以文件(分析报告书包含- 附录)形式提出。
(例外地允许使用重金属的材料寄零件情况,必须明示本零件及材料是重金属适用禁令外的零件或材料) ,.5分析周期根据本公司ISIR承认业务规定进行,.6 ISIR重金属项目承认向国际材料情报系统(IMDS)输入完了后,得到承认的材料情报可以以本公司ISIR重金属项目用材料使用4 适用时期4.1 本规格从规格登陆日起适用4.2 向生产地内销售车种,设定宽限期的零件改善品要比相关法规制定日提前2个月向车辆量产适用4.3 向生产地外输出的车辆,设定宽限期的零件改善品要比相关法规制定日提前6个月向车辆量产适用5其他关于本规格有疑问时向回收技术开发组确认〈附录,〉重金属分析规格及分析成绩书的要件(参考材料) ,。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例来源:/index.asp谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list 例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
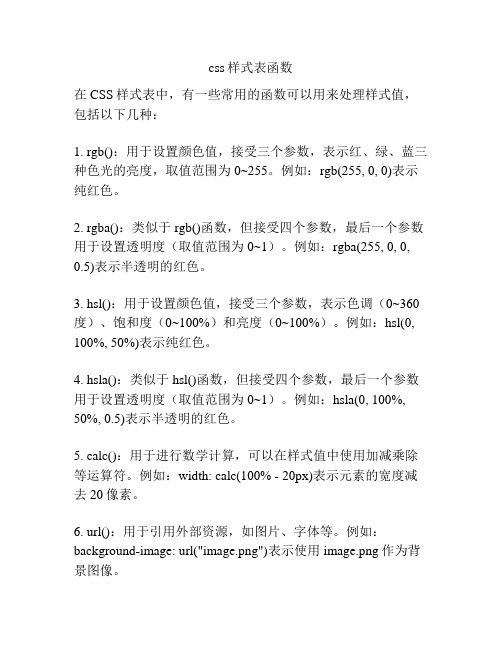
css样式表函数

css样式表函数在CSS样式表中,有一些常用的函数可以用来处理样式值,包括以下几种:1. rgb():用于设置颜色值,接受三个参数,表示红、绿、蓝三种色光的亮度,取值范围为0~255。
例如:rgb(255, 0, 0)表示纯红色。
2. rgba():类似于rgb()函数,但接受四个参数,最后一个参数用于设置透明度(取值范围为0~1)。
例如:rgba(255, 0, 0, 0.5)表示半透明的红色。
3. hsl():用于设置颜色值,接受三个参数,表示色调(0~360度)、饱和度(0~100%)和亮度(0~100%)。
例如:hsl(0, 100%, 50%)表示纯红色。
4. hsla():类似于hsl()函数,但接受四个参数,最后一个参数用于设置透明度(取值范围为0~1)。
例如:hsla(0, 100%, 50%, 0.5)表示半透明的红色。
5. calc():用于进行数学计算,可以在样式值中使用加减乘除等运算符。
例如:width: calc(100% - 20px)表示元素的宽度减去20像素。
6. url():用于引用外部资源,如图片、字体等。
例如:background-image: url("image.png")表示使用image.png作为背景图像。
7. linear-gradient():用于创建线性渐变背景。
接受一系列颜色值和位置参数。
例如:background-image: linear-gradient(red, yellow)表示从红色渐变到黄色的背景。
除了上述函数,CSS样式表中还有一些其他的函数可供使用,如transform()用于进行元素变换,box-shadow()用于设置盒子阴影等。
这些函数在不同的CSS属性中有不同的用法和效果,根据具体需求选择合适的函数进行样式设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
特 别 特 性 -
管理基准规定 责任部署 基准 SGAFC980Y T0.8mm*W165mm 无变形,无生锈 原材料标签 3.0~6.0 kgf/c㎡ 3.0~5.0 kgf/c㎡ 3.0~6.0 kgf/c㎡ 386±0.2 110mm 基本形状无缺陷 3.0~6.0 kgf/c㎡ 3.0~5.0 kgf/c㎡ 3.0~6.0 kgf/c㎡ 402±0.2 无起皱,无开裂,无偏移 3.0~6.0 kgf/c㎡ 3.0~5.0 kgf/c㎡ 3.0~6.0 kgf/c㎡ 402±0.2 无起皱,无开裂,无偏移 3.4~5.0 kgf/c㎡ 3.0~6.0 kgf/c㎡ 4.5~5.5 kgf/c㎡ 453.5±0.5 无起皱,无开裂,无偏移 3.4~5.0 kgf/c㎡ 3.0~6.0 kgf/c㎡ 4.5~5.5 kgf/c㎡ 403±0.2 2 EA 参照MARST SAMPLE 无起皱,无开裂,无偏移 ø8-0.15/0 ø7-0.15/0 108EA/箱 干净没有破损 部品移动管理单 限高5层 LOT 别管理 无起皱,无开裂,无偏移 纳品箱要干净 产品不可有混入 确认方法 MILL SHEET 卡尺/直尺 肉眼 ↑ ↑ ↑ ↑ 肉眼 PITCH 显示器 肉眼 ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ 肉眼 卡尺 ↑ CF-JIG 肉眼 ↑ ↑ ↑ ↑ ↑ 肉眼 ↑ 周期 1次/LOT ↑ ↑ ↑ 开始时/日 ↑ ↑ ↑ ↑ 全数 开始时/日 ↑ ↑ ↑ 全数 开始时/日 ↑ ↑ ↑ 全数 开始时/日 ↑ ↑ ↑ 全数 开始时/日 ↑ ↑ ↑ 全数 初中终 ↑ ↑ ↑ ↑ 全数 ↑ ↑ ↑ ↑ 出库时 全数 ↑ 管理方法(记录) 原材料入库管理台账 ↑ ↑ ↑ 设备点检日志 ↑ ↑ 工程管理日报 ↑ ↑ 设备点检日志 ↑ . 工程管理日报 ↑ 设备点检日志 ↑ ↑ 工程管理日报 ↑ 设备点检日志 ↑ ↑ 工程管理日报 ↑ 设备点检日志 ↑ ↑ 工程管理日报 ↑ ↑ 初中终物DATA ↑ ↑ ↑ 现场管理 ↑ ↑ ↑ ↑ 出荷检查成绩书 现场管理 纳品表 品质 ↑ ↑ ↑ 生产 ↑ ↑ ↑ ↑ ↑ 生产 ↑ ↑ ↑ ↑ 生产 ↑ ↑ ↑ ↑ 生产 ↑ ↑ ↑ ↑ 生产 ↑ ↑ ↑ ↑ ↑ 品质 ↑ ↑ ↑ 生产 ↑ ↑ 营业 ↑ 品质 营业 ↑ 返品 ↑ ↑ ↑ 从新设定 ↑ ↑ ↑ ↑ 再作业及废弃 从新设定 ↑ ↑ ↑ 再作业及废弃 从新设定 ↑ ↑ ↑ 再作业及废弃 从新设定 ↑ ↑ ↑ 再作业及废弃 从新设定 ↑ ↑ ↑ 再作业及废弃 ↑ ↑ ↑ ↑ ↑ 再作业 ↑ ↑ 确保高度 确保区分线 选别及废弃 再包装 ↑ 入库检查标准书 ↑ ↑ ↑ 冲压作业指导书 ↑ ↑ ↑ ↑ ↑ 冲压作业指导书 ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ 检查标准书 ↑ ↑ ↑ 包装标准书 ↑ ↑ 储存标准书 ↑ 出荷检查标准书 出荷标准书 ↑ 发生异常时措施 关联标准类/规格 备注
供 应 商
顾 客 社 承认 确认 承认
管 理 计 划 书 (Control Plan)
作成
检讨
(需方)确认 (需方)承认
相 互 技 能 人 员
品质 生产 资材 开发
于可尊 黄杰 李娟 程军
理项目 工程名 制造设备 NO 1 产品 材质 尺寸 外观 LOT NO 外观 外观 外观 外观 孔数量 孔基准 外观 孔尺寸 孔尺寸 型合性 包装规格 BOX状态 LOT 管理 箱子个数 先入先出 外观 纳品箱状态 式样确认 工程 超负荷压力 平衡器压力 离合器压力 DIE HEIGHT PITCH 超负荷压力 平衡器压力 离合器压力 DIE HEIGHT 超负荷压力 平衡器压力 离合器压力 DIE HEIGHT 超负荷压力 平衡器压力 离合器压力 DIE HEIGHT 超负荷压力 平衡器压力 离合器压力 DIE HEIGHT -
管理 NO 区 车 品 品 NO 1 2 3 分 种 名 号
TJDG-P-14F15 开发 □ LFC SUPPORT SIDE SILL OTR NO4 71316-C1000 改 正 日 期 2014.06.15 量产 ■
E.O No. 顾客社 供应商 日 期 作成人
HC1E0346 北京星宇 天津东具 2014.06.15 李柱光 改 正 内 容 初 期 制 作 作成 李柱光
#30
检查
3 4 1
#40
包装
-
2 3 1
#50
储存
2
#60 #70
出荷检查
-
1 1
出荷
2
#10
原材料入库和 收入检查
2 3 4 1 2
OP 05
B / L
3 260T 4 5 6 1
OP 10
F / O
2 200T 3 4 6 1
#20
P R E S S
OP 20
P / I
2 200T 3 4 5 1
OP 30
R / S T
2 3 4 5 1 2
OP 30
P / I
3 160T 4 5 6 1 2
