用户体验技术时代的10个基本规则
尼尔森可用性10原则

尼尔森可用性10原则1.明确的系统状态可见性:用户应该清楚地知道系统目前的状态和当前所处的页面位置。
通过使用明确的标识,如状态指示器、导航栏或面包屑导航,可以帮助用户理解系统的工作状态,以及如何从一个页面导航到另一个页面。
2.信息的可见性和反馈:系统应该提供足够的信息和反馈,以便用户知道他们执行的操作是否成功,并能够识别和纠正任何错误。
例如,当用户填写表单时,应该提供实时的验证和错误提示。
3.用户控制和自由:用户应该有能力控制和自由地操作系统,而不被系统的限制或约束所束缚。
例如,提供撤销和重做的功能,让用户可以恢复到之前的操作状态。
4.一致性和标准化:系统的操作和界面应该保持一致和标准化,以便用户能够快速学习和使用系统。
通过使用常见的控件、布局和交互模式,可以减少用户的认知负担。
5.避免用户记忆负担:6.减少用户的认知负担:系统应该尽量减少用户的认知负担,让用户能够快速理解和使用系统。
例如,使用简洁明了的语言和控件,而不是复杂或专业的术语和操作。
7.错误预防和容错机制:系统应该具备错误预防和容错的能力,减少用户犯错的可能性,并能够自动纠正和恢复用户的错误。
例如,通过合理的输入验证和提供恢复选项,可以避免用户输入无效或错误的数据。
8.可供选择和灵活性:系统应该提供多种选择和灵活性,以适应不同用户的需求和偏好。
例如,提供个性化设置和配置选项,让用户可以根据自己的喜好来定制界面和操作方式。
9.帮助和文档:系统应该提供帮助和文档,让用户能够快速准确地找到所需的信息和操作指南。
例如,提供清晰的帮助文档和用户指南,以及易于和导航的帮助系统。
10.易于可见和可访问性:系统应该易于可见和可访问,让用户能够方便地找到和使用系统。
例如,优化网页和应用程序的加载速度,提供明确的导航和功能,以及支持多种设备和平台的访问。
总结起来,尼尔森可用性10原则提供了一个全面的指导框架,帮助设计师和开发者评估和改善系统的用户界面。
迪士尼乐园营造用户体验的10大准则

迪士尼乐园营造用户体验的10大准则迪士尼乐园是一个经典的主题公园品牌,其成功的秘诀之一是它的用户体验。
迪士尼乐园以其独特的特色和不断创新的内容吸引了全球各地的游客。
下面是迪士尼乐园营造用户体验的十大准则。
1.创造令人难忘的回忆迪士尼乐园通过提供独特的、令人难忘的体验来吸引游客。
无论是那些经典的迪士尼角色或是精心设计的游乐设施,都能给游客留下深刻的印象。
迪士尼通过不断创造让人眼前一亮的景点和活动来实现这一目标。
2.尊重和满足每一个游客迪士尼乐园尊重每一个游客的喜好和需求,努力提供个性化的服务。
无论是通过提供餐饮选择、座椅和设施适配、还是提供残障人士的特殊需求支持,迪士尼乐园都致力于让每个游客感到被关注和重要。
3.给予关注和照顾迪士尼乐园员工受过专业培训,以确保他们能够给游客提供最好的关注和照顾。
无论是通过问候、提供信息、还是提供援助,员工始终以友好和热情的态度服务于游客。
4.保持公园的干净和整洁迪士尼乐园注重细节,努力保持公园的整洁和清洁。
游客能够感受到迪士尼乐园的高度维护,并享受到一个干净、舒适的环境。
5.提供高品质的娱乐节目迪士尼乐园以其精心制作的娱乐节目而闻名。
无论是动画表演、音乐会还是游行,迪士尼乐园都以高品质和专业水准来展示其独特的娱乐内容。
这些精彩的表演给游客带来了无比的乐趣和享受。
6.合理地安排队伍迪士尼乐园精心设计和管理游乐设施的队伍,以优化游客的等待体验。
迪士尼乐园为游客提供虚拟排队、快速通道和单人排队等选择,以减少等待时间和提供更好的体验。
7.提供有吸引力的餐饮选择迪士尼乐园提供多种多样的餐饮选择,以满足不同游客的口味和需求。
无论是经典的迪士尼主题餐厅还是国际美食,游客都能在迪士尼乐园找到心仪的食物。
8.提供不同的玩乐项目迪士尼乐园不仅有丰富的游乐设施供游客选择,也提供不同难度和题材的娱乐项目。
从刺激的过山车到舒缓的游船,游客可以根据自己的喜好选择适合自己的活动。
9.鼓励互动和参与迪士尼乐园鼓励游客积极互动和参与其中。
用户体验要考虑的十大原则

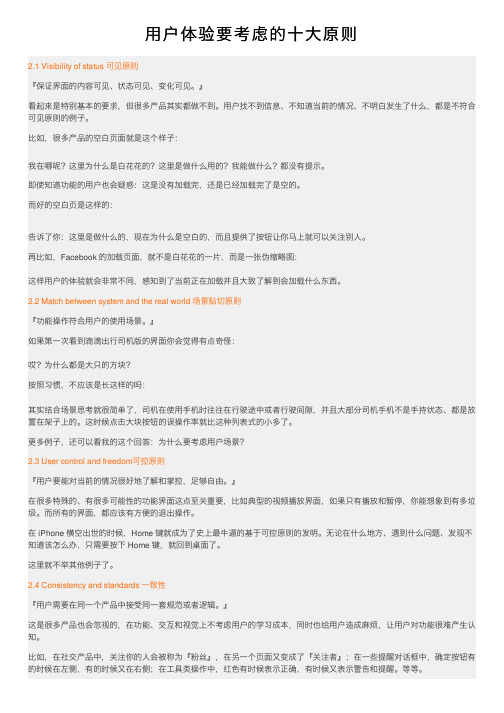
⽤户体验要考虑的⼗⼤原则2.1 Visibility of status 可见原则『保证界⾯的内容可见、状态可见、变化可见。
』看起来是特别基本的要求,但很多产品其实都做不到。
⽤户找不到信息、不知道当前的情况、不明⽩发⽣了什么,都是不符合可见原则的例⼦。
⽐如,很多产品的空⽩页⾯就是这个样⼦:我在哪呢?这⾥为什么是⽩花花的?这⾥是做什么⽤的?我能做什么?都没有提⽰。
即使知道功能的⽤户也会疑惑:这是没有加载完,还是已经加载完了是空的。
⽽好的空⽩页是这样的:告诉了你:这⾥是做什么的,现在为什么是空⽩的,⽽且提供了按钮让你马上就可以关注别⼈。
再⽐如,Facebook 的加载页⾯,就不是⽩花花的⼀⽚,⽽是⼀张伪缩略图:这样⽤户的体验就会⾮常不同,感知到了当前正在加载并且⼤致了解到会加载什么东西。
2.2 Match between system and the real world 场景贴切原则『功能操作符合⽤户的使⽤场景。
』如果第⼀次看到滴滴出⾏司机版的界⾯你会觉得有点奇怪:哎?为什么都是⼤只的⽅块?按照习惯,不应该是长这样的吗:其实结合场景思考就很简单了,司机在使⽤⼿机时往往在⾏驶途中或者⾏驶间隙,并且⼤部分司机⼿机不是⼿持状态、都是放置在架⼦上的。
这时候点击⼤块按钮的误操作率就⽐这种列表式的⼩多了。
更多例⼦,还可以看我的这个回答:为什么要考虑⽤户场景?2.3 User control and freedom可控原则『⽤户要能对当前的情况很好地了解和掌控,⾜够⾃由。
』在很多特殊的、有很多可能性的功能界⾯这点⾄关重要,⽐如典型的视频播放界⾯,如果只有播放和暂停,你能想象到有多垃圾。
⽽所有的界⾯,都应该有⽅便的退出操作。
在 iPhone 横空出世的时候,Home 键就成为了史上最⽜逼的基于可控原则的发明。
⽆论在什么地⽅、遇到什么问题、发现不知道该怎么办,只需要按下 Home 键,就回到桌⾯了。
这⾥就不举其他例⼦了。
尼尔森十大用户体验设计原则

尼尔森十大用户体验设计原则1. 引言1.1 概述概述:尼尔森十大用户体验设计原则是由Nielsen Norman Group提出的一套指导设计师在创建用户界面时应遵循的基本原则。
这些原则是在多年的研究和实践中总结出来的,旨在提升产品的可用性、用户满意度和用户体验。
在当今数字化和互联网时代,用户的期望和需求不断增加。
用户希望以最简单、最直观的方式与产品进行交互,并期待能够快速、高效地完成任务。
用户体验设计作为一门学科,致力于设计和实现令人愉悦、有效的用户界面,以满足用户的需求。
尼尔森十大用户体验设计原则可以被视为是实现这一目标的指南。
这些原则涵盖了从可用性到可理解性、从访问性到吸引力等多个方面。
它们为设计师提供了一种系统的方法来创建用户友好的产品。
本文将深入探讨尼尔森十大用户体验设计原则的具体内容,包括每个原则的定义、应用示例以及实践建议。
通过学习和理解这些原则,设计师能够更好地抓住用户需求,提供更好的用户体验。
接下来,我们将详细介绍每个原则,并探讨如何将它们应用到实际设计中。
通过阅读本文,您将能够获得关于用户体验设计的深入了解,并可以将这些原则应用到您自己的设计项目中,为用户提供更好的体验。
下一节,我们将开始介绍尼尔森十大用户体验设计原则中的第一个要点,希望您能够继续阅读并从中获益。
1.2 文章结构:本文按照以下结构来展开论述:第一部分是引言部分,包括概述、文章结构和目的。
在概述部分,将简要介绍尼尔森十大用户体验设计原则的重要性和应用背景。
接着,在文章结构部分会说明整篇文章的组织结构和各个章节的主题内容。
最后,在目的部分会明确写作本文的目标,即全面介绍和深入探讨尼尔森十大用户体验设计原则。
第二部分是正文部分,主要探讨尼尔森十大用户体验设计原则的具体内容。
在第一要点中,将详细介绍其中的五个原则,并分别进行解释和举例说明。
这五个原则包括用户控制与自由、一致性与标准化、可被识别与适应性、可预见性与反馈、简洁与明确。
用户体验十大原则

用户体验十大原则
用户体验是指用户在使用产品或服务时所感受到的整体感受和印象。
好的用户体验可以提高用户的满意度和忠诚度,从而促进产品或服务的发展。
以下是用户体验的十大原则:
1. 易用性:产品或服务应该易于使用,用户可以快速地找到所需的功能和信息。
2. 一致性:产品或服务应该保持一致性,用户可以在不同的场景下使用相同的操作方式。
3. 可预测性:产品或服务应该具有可预测性,用户可以预测到下一步的操作和结果。
4. 可靠性:产品或服务应该具有可靠性,用户可以信任它们的功能和性能。
5. 可用性:产品或服务应该具有可用性,用户可以在任何时间和任何地点使用它们。
6. 可访问性:产品或服务应该具有可访问性,用户可以通过不同的设备和方式访问它们。
7. 可定制性:产品或服务应该具有可定制性,用户可以根据自己的需求和偏好进行个性化设置。
8. 可维护性:产品或服务应该具有可维护性,用户可以轻松地维护和更新它们。
9. 可扩展性:产品或服务应该具有可扩展性,用户可以根据自己的需求和业务扩展它们。
10. 可升级性:产品或服务应该具有可升级性,用户可以随着时间的推移升级它们,以满足不断变化的需求。
好的用户体验可以提高用户的满意度和忠诚度,从而促进产品或服务的发展。
因此,我们应该遵循用户体验的十大原则,不断优化产品或服务,以满足用户的需求和期望。
用户体验要考查的十个原则

有用性。
面对的用户需求是真实的。
可用性。
功能可以很好地满足用户需求。
满意度。
涉及情感设计的方面,比如图形、品牌和形象等。
可找到。
用户能找到他们需求的东西。
可获得。
用户能够方便地完成操作、达到目的。
可靠性。
让用户产生信任。
价值。
产品要为投资人产生价值。
1.3 Steve Krug 的解释Steve Krug 在《点石成金》这本书里,提到的用户体验包括几个方面:有用性:能否帮助人们完成一些必须的事务?可学习:人们能否明白如何使用它?可记忆:人们每次使用的时候,是否都需要重新学习?有效:它们能完成任务吗?高效:它们是否只需花费适当的时间和努力就能完成任务?合乎期望:是人们想要的吗?1.4 Whitney Quesenbery 的 5E 原则Whitney Quesenbery 提出了 5E 原则,认为用户体验包含五个方面,如图:分别是:有效性:实际可以等同于可用性或者有用性,就是这个产品能不能起到作用效率:产品应该是能提高使用者的效率的易学习:学习成本低容错:防止用户犯错,以及恢复错误的能力吸引力:(主要是从交互和视觉上)让用户舒适,并乐意使用1.5 Jesse James Garrett 的五层模型当然,最出名的还是 Jesse James Garrett 的五层模型。
这种分层方法比较全面,从策略层到视觉层非常清晰。
太出名了,就不展开说了。
1.6 其他解释在网上还查到了很多其他的解释和分析,大家也可以了解下:A. 流传甚广的四层模型B. 浙大教授基于学科知识做的结构图C. 另一份学科知识图谱1.7 结论所以,真应了那句古话:用户体验是个筐什么都能往里装——李白实际上,用户体验在目前大家都做移动互联网产品的场景下,定义还是比较具体的、很窄的,我觉得可以说成是让产品友好地满足用户的需求,或者反过来说,让用户通过你的产品满足需求时足够方便、舒适和快捷。
2. 如何评价用户体验的好坏?我见过的比较细致、个人比较喜欢的用户体验评价方法是 Jakob Nielsen提出的一些可用性的标准,也被称为『尼尔森十大可用性原则』。
10条产品体验设计原则

交互1、系统标准——依照用户具体的使用情境和需求来决定是沿用标准还是创新。
2、目标导向——以用户为中心,关注用户目标而不是关注用户要完成的任务。
3、直觉体验——设计方案必须能够引导用户做出最符合直觉的反应行为。
4、成本控制——从细节开始减少用户的操作及学习成本,使用户快速上手和识别产品特性。
5、需求设计——以用户的需求为中心,避免参杂个人的主观喜好。
内容6、减少界面——尽量减少界面间的交互,避免新页面切断了用户使用的流畅感。
7、概念内化——避免概念输出,要尽量以用户听得懂的语言来表达设计。
8、信息交互——基于信息层面的交互,应该简单自然易懂,符合用户期望模型及下意识行为。
9、简洁元素——减少视觉元素的堆叠,提高交互元素的辨识,合理隐喻交互元素。
10、明确结构——合理划分界面的逻辑结构,按照不同的内容与功能逻辑进行划分,突出结构主次。
交互1、系统标准——依照用户具体的使用情境和需求来决定是沿用标准还是创新。
-----------------独特的交互规则是产品核心竞争门槛之一,单一产品中应尽量遵循一个交互规则,而这个规则未必是其他产品的已有规则。
2、目标导向——以用户为中心,关注用户目标而不是关注用户要完成的任务。
-----------------这个目标还可以继续放大,如企业营收目标、产品壁垒目标等等。
3、直觉体验——设计方案必须能够引导用户做出最符合直觉的反应行为。
-----------------我个人觉得,配色可能是你说的直觉体验最为重要的要素。
4、成本控制——从细节开始减少用户的操作及学习成本,使用户快速上手和识别产品特性。
-----------------你说的可能是新手引导。
重量级产品中的新手引导可以多学学多看看,但新手引导未必是必须的。
5、需求设计——以用户的需求为中心,避免参杂个人的主观喜好。
-----------------卓越的产品应该是带有产品经理性格特征的,正所谓“产品如人品”,即从产品看出产品经理的人品。
尼尔森10大原则知识点

尼尔森10大原则知识点尼尔森10大原则是用户界面设计的基本指导原则,旨在提供用户友好的界面,提高用户体验。
下面将逐一介绍这些原则的知识点。
第一条原则是可见性。
可见性要求系统状态、操作和结果都能在界面上清晰可见,以便用户能够明确知道自己的操作是否成功。
在界面设计中,可以通过使用合适的图标、颜色和动画效果来增加可见性。
第二条原则是反馈。
反馈要求系统能够给用户及时的反馈信息,告诉他们他们的操作是否成功以及系统正在进行的进程。
在界面设计中,可以通过弹出窗口、进度条等方式来提供反馈信息。
第三条原则是限制用户的记忆负担。
限制用户的记忆负担要求系统能够提供明确的导航和操作方式,减少用户需要记忆的内容。
在界面设计中,可以使用明确的标签和导航栏来帮助用户找到需要的功能。
第四条原则是一致性。
一致性要求系统在不同的界面和功能中保持一致的设计风格和操作方式,以减少用户的学习成本。
在界面设计中,可以使用相同的布局、颜色和图标来增加一致性。
第五条原则是提供良好的错误处理机制。
良好的错误处理机制要求系统能够及时发现用户的错误操作,并给出明确的错误提示和解决方案。
在界面设计中,可以使用弹窗提示、错误提示信息等方式来提供良好的错误处理机制。
第六条原则是简化用户任务。
简化用户任务要求系统能够提供简单、直观的操作方式,减少用户需要进行的步骤和操作。
在界面设计中,可以使用拖拽、自动填充等方式来简化用户任务。
第七条原则是充分利用用户的知识。
充分利用用户的知识要求系统能够根据用户的知识水平和经验来设计界面,以提供更好的用户体验。
在界面设计中,可以使用适当的术语和操作方式来充分利用用户的知识。
第八条原则是提供帮助和文档。
提供帮助和文档要求系统能够提供清晰、易于理解的帮助信息和用户手册,以帮助用户解决问题和学习使用系统。
在界面设计中,可以使用弹出窗口、帮助按钮等方式来提供帮助和文档。
第九条原则是减少用户的认知负荷。
减少用户的认知负荷要求系统能够提供简洁、直观的界面,减少用户需要进行的思考和决策。
用户体验的十大原则

5.场景为王在一个生产产品和内容都十分容易的年代,场景变成了最容易缺失的东西:我们怎样才能使自己创造的产品真正地适合目标群体?我们必须把用户使用场景的里里外外给搞清楚,这就是为什么体验设计师们做这么多用户研究的缘故。
场景之于产品,犹如副标题之于文章,有着利剑一般的威力。
6.好的体验在于拥有操控感世界上最糟糕的的感受莫过于觉得无能为力,当人们认为自己已经失去对事物的掌控,一般都不会感到愉快。
但这并不意味着你不能为用户提供一些惊喜或探寻彩蛋的权利,只是说要让他们时刻感觉到每次请求时,都能够搞定下一步或者退出。
7.体验是社会性的曾经,人机交互的体验只是个人性的,那时候人们做的事情主要是收发邮件。
然而,这样的时代已经过去,我们不能只考虑个人,而是要包含整个社会群体。
8.心理学很重要软件越来越易用,越懂心理学的设计师越有优势。
这意味着我们需要深入了解使用产品和社交互动方面的心理学知识,以打造最好的体验。
9.体验是一种沟通犹如市场营销一样,体验也是一种沟通。
作为用户体验设计的专家,我们在与用户对话以探寻如何才能更好地帮助他们实现自己想做的事情。
所以,用户体验并非一次性的产品,而是会根据客户需求的变更作出反应的服务。
这种沟通包括了传达和探索如何才能使用户使用得更好。
10.好的体验是简单的简单不仅是我们常常听说的“少即是多”,后者强调的是数量,而前者强调的是清晰度。
如果人们能够毫不费力地明白如何使用你的产品,那证明你做到了简单。
这也许凝结了你很多的努力,毕竟简单并不是那么容易设计的,它必定是经过千锤万炼的。
原文地址:/译文地址:/52weeksofux/19658586人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
尼尔森交互设计十原则

尼尔森交互设计十原则尼尔森交互设计十原则,也称为尼尔森十条,是由人机交互设计专家尼尔森(Jakob Nielsen)提出的设计指导原则。
这些原则旨在帮助设计师创建易用、有效和令人愉悦的交互体验。
1. 可见性原则(Visibility):系统中的功能和操作应该是明显可见的,用户无需花费额外的努力去寻找。
2. 反馈原则(Feedback):用户应该在进行操作后立即收到系统的反馈,以确认操作的有效性。
3. 易学性原则(Learnability):用户应该能够迅速学会如何使用系统,并易于记忆和恢复。
4. 一致性原则(Consistency):系统中的界面和操作应该在不同的场景中保持一致,以减少用户的认知负担。
5. 检测性原则(Detectability):系统应该提供明显的指示和提示,以帮助用户发现和避免错误操作。
6. 有效性原则(Efficiency):系统应该设计为能够帮助用户高效地完成任务。
7. 灵活性原则(Flexibility):系统应该提供一定程度的灵活性,以适应不同用户的需求和偏好。
8. 简洁性原则(Simplicity):系统的界面和操作应该尽可能简洁明了,避免不必要的复杂性。
9. 视觉可识别原则(Visual Recognizability):系统中的界面元素和交互方式应该符合用户的常识和预期。
10. 容错性原则(Error Tolerance):系统应该具备一定的容错性,能够识别和纠正用户的错误操作。
这些原则被广泛应用于用户界面设计、网站设计和应用程序设计等领域,帮助设计师提高交互设计的质量和用户满意度。
尼尔森交互设计十原则是交互设计中的重要指导原则,尤其在用户界面设计和用户体验设计方面具有指导性意义。
这些原则致力于提高用户的易用性、效率和满意度,使用户能够轻松、快速地完成他们的目标。
可见性原则强调界面上的功能和操作应该明显可见,以便用户能够直观地找到所需的内容或功能。
反馈原则尤其重要,它确保用户在进行操作后能够立即感知到系统对其操作的反馈,从而确认操作的有效性。
用户体验设计时的十个基本原则

用户体验设计时的十个基本原则用户体验设计时的十个基本原则(中英对译版)10 fundamental rules for the age of user experience technology:用户体验技术时代的10个基本规则1) More features isn’t better, it’s worse.更多的特性并不一定好,反而更糟糕。
Feature overload is becoming a real issue. The last thing a customer wants is confusion-and what’s more confusing than comparing technical specifications, unless you are en expert? Only nerds get a kick out of reading feature lists. (I know - I’m one of them.)过多的特性正在成为一个事实,用户最终就是混淆,而且,这比技术说明更令人混淆,除非你是一个专家?只有那些书呆子才会看明白那些特性列表.(我知道我并不是他们其中的一员)2) You can’t make things easier by adding to them.增加东西并不能使事情变得更简单Simplicity means getting something done in a minimum number of simple steps. Practically anything could be simpler - but you don’t get there by adding features.简单意味着用最少的简单步骤来完成一件事,事实上,任何事情都可能很简单,但是通过增加特性你并不一定能完成.3) Confusion is the ultimate deal-breaker.让用户迷惑是毁掉业务的终级手段.(不要在功能和表述上给用户造成混淆)Confuse a customer, and you lose him. And nothing confuses more easily than complex features and unintuitive functionalities.使一个用户对产品产生迷惑,你就失去了一个用户,这将无济于事并且比复杂的特性和非直觉的功能更让人迷惑.4) Style matters风格很关键Despite what nerds may think, style isn’t fluff. On the grand scale of things, style is as important as features-if not more so. Style and elegance can contribute significantly to a good user experience. But style isn’t just looks, it’s a global approach. Fancy packaging isn’t enough.尽管那些书呆子可能认为,风格是没有价值的东西.重要的是,风格和特性一样重要,至少是这样的.对于一个好的用户体验来说,风格的典雅是非常重要的.但是模式并不是表面上看起来的东西,它是一个全局的过程,华丽的包装是不够的.5) Only features that provide a good user experience will be used.只有在一项功能可以提升用户体验时才加上它Why did the iPod catch on? Because it was so self-explanatory, and it remains the market leader in terms user experience. Sure, it may be excruciatingly difficult to makedevices like digital media players or computers easy to use; but if a product is complex, intimidating or confusing, its chances for success are minimal.为什么iPod会流行?因为它是不需加以说明的,并且在用户体验中保留着市场领导地位.当然,使象数字媒体播放器或者计算机这样的设备能够简单的使用可能是很困难的,但是,如果一个产品很复杂,比较强迫的让人使用或者让人觉得迷惑,那它成功的机会是很小的.6) Any feature that requires learning will only be adopted bya small fraction of users.任何需要学习的功能都只会吸引一小部分用户Learning new features, even the ones that a user might find interesting or intriguing, is a real issue: nobody has time. Getting consumers to upgrade and adopt new features is one of the biggest problems software publishers face these days.学习新的特性,即使用户会非常有兴趣或好奇,但是事实确是:没人有时间.使用户去升级并且使用新的特性是软件发行者目前面对的最大问题的其中一个.7) Unused features are not only useless, they can slow you down and diminish ease of use.无用的功能不止是无用,它会破坏易用性Over time products become convoluted and increasingly complex to use. The frustration of not finding the one feature you need among a flurry of stuff you don’t need, want or even understand, can be considerable. (Ever heard of program calledWord?)过时的产品会使用户难以理解并且增加了使用的复杂性.在你不需要的,不想的或者甚至不理解的一大堆东西中不能找到你需要的一个功能性的挫败是值得考虑的.(是否曾经听说过程序被叫做单词?)8) Users do not want to think about technology: what really counts is what it does for them.用户不会关心技术,他们只想知道产品能做什么The best tool is the one you don’t notice. Why do you think pen and paper remain vastly popular for brainstorming? Because you don’t have to think about them. Pencils don’t crash.最好的工具就是你并不注意的工具.为什么你会认为在智力爆发的时代笔和纸仍然非常流行,因为你根本不需要想起他们,铅笔不会垮台的.(就是好所用户不关注形式是什么,他们只关注最后的结果和功能能做什么)9) Forget about the killer feature. Welcome to the age of the killer user-experience.忘掉关键功能,关注最重要的用户体验When technology achieves something desirable without being in your face, when it know how to integrate itself into you wishes and desires without distracting from them, that’s when technology lives up to its potential. Unfortunately it’s not that simple to get there.10) Less is difficult, that’s why less is more简洁很难,因此少就是多。
用户体验设计方面的准则

用户体验设计方面的准则在当今信息时代,用户体验设计成为了产品设计中的重要环节。
优秀的用户体验设计可以提高用户的满意度,增加用户的忠诚度,进而提升产品的竞争力。
为了实现良好的用户体验,以下是一些用户体验设计方面的准则。
1. 简洁明了:用户界面应该简洁明了,避免过多的复杂功能和信息。
用户在使用产品时,不希望被过多的选项和功能所干扰,而是希望能够快速而准确地完成自己的目标。
2. 一致性:用户界面应该保持一致性,使用户在不同的界面和功能模块之间能够快速上手。
一致性不仅体现在界面风格上,还包括交互方式、标准化的操作流程等方面。
3. 可预测性:用户在使用产品时,希望能够预测到下一步的操作和结果。
良好的用户体验设计应该能够提供清晰的反馈,让用户明确地知道自己的操作是否成功,以及下一步应该如何操作。
4. 直观性:用户界面应该尽量简单直观,避免用户需要通过猜测和试错的方式来理解和操作。
直观性可以通过合理的布局、明确的标识和指示、直观的操作方式等手段来实现。
5. 可访问性:用户界面应该考虑到不同用户的需求和能力,包括身体上的残障、年龄、文化背景等方面。
良好的用户体验设计应该能够提供多样化的访问方式,并且能够适应不同用户的需求。
6. 可定制性:用户界面应该具有一定的可定制性,以满足不同用户的个性化需求。
用户可以根据自己的喜好和习惯来调整界面的布局、颜色、字体等方面,提升使用的舒适度和效率。
7. 反馈机制:用户界面应该提供及时的反馈机制,让用户知道自己的操作是否成功,以及下一步应该如何操作。
反馈可以通过视觉、听觉、触觉等多种方式来实现,以增强用户的参与感和满意度。
8. 高效性:用户界面应该设计成高效易用的,以提高用户的操作效率。
良好的用户体验设计应该减少用户的操作步骤和时间,简化复杂的操作流程,提供快捷的功能和操作方式。
9. 安全性:用户界面应该保护用户的个人隐私和数据安全,避免用户的个人信息被泄露或滥用。
良好的用户体验设计应该提供安全可靠的登录和身份验证机制,以保障用户的权益和利益。
打造优秀用户体验的10大排版规则

对于网页和APP而言,良好的排版不仅仅是摆上漂亮的字体就可以搞定的,高度的可读性和可识别性并不是简单的要求,视觉设计和内容风格也应当做好一致性。
虽然这些要求看起来和高大上的需求一样空泛,但是找准方向稍加训练,并不难做到。
所以,今天的文章我们将为你奉上10条可以帮你提升用户体验的排版规则,每条规则都附上实际案例助你理解和运用。
可读性原则网页必须使用非衬线体字体这种想法已经过时了,但是这种说法背后的核心思想并不过时:文本必须是易于阅读的。
想要挑选易于阅读的字体,手写字体、哥特字体和过于新颖的字体应当尽量避免使用。
当然,如果是需要艺术性字体来做装饰的场景就另当别论了。
可读性优秀的字体在可识别性上也不错,并且他们通常不会特别的显眼。
这些字体应该是透明的,这样可以让用户无障碍、下意识地接受,这就是他们的工作原理。
确保行间距足够宽行间距是影响用户阅读体验的关键因素之一,太过致密会令人阅读困难,有呼吸感的行间距则会令人着迷。
尤其是如今大量用户在手机和平板上阅读,相对宽一点的行间距对于缓解阅读大量内容有相当的缓解作用。
而要控制好行间距需要牵涉到好几个变量:字体尺寸段落长度字体样式屏幕宽度而非常遗憾的一点在于,并不存在一个固定的换算公式可以帮你搞定这一切,不过可以这么做:对于绝大多数网站而言,最佳行间距应该是字体高度的125%对于绝大多数移动端设备而言,最佳行间距是字体高度的150%宽松的行间距(比如直接空一行作为行间距)能让内容更易于被识别和扫描控制行间距的松紧,用双眼来浏览段落进行测试,基于感觉来进行调整选择有字母含有大圆角的字体对于西文字体,含有较大圆角和内空的字体更易于阅读。
明显的圆角弧度让B和R这样的字体易于被识别,而内空则是O和Q这样字母的标志。
紧凑和致密的字体让眼睛难于辨识,而曾经在纸媒上流行过的较宽的标题字体,识别度就相当不错,因为当字体拉宽之后,不同字母的差异就越发明显。
圆角弧度更大的字体看起来更接近于给孩子们设计的字体,而幼年时期对于字体所构建起的美学认知,是会伴随人的一生的。
APP设计师必知:用户体验十大原则!

如果想从众多的产品中脱颖而出,获得成功的话,其实最重要的突破点就是要抓住用户的体验,或者是抓住了用户的某一种心里,或者是在界面布局上大胆突破,或者是做了很少有人关注到的细分领域,或者是让人产生了真实生活中的亲切感等等,但这一切都源来于生活中的设计的灵感和技巧。
1、流程图是一切工作的基础如果跳过流程图直接进入开发会让开发变得复杂、不可控,很容易让用户迷茫,所以最后用户必将选择关掉或者卸载你的App。
所以,即便是一个简单的app也要有一个思虑周全的流程图,以确保它有合乎逻辑的、合理的导航结构。
另一点就是要确保核心功能所在的屏幕位于上层,而不是被埋没在多层导航元素之下。
2、设计师一定要明确把握自己的分工设计师创建的每一个细节都要经过开发者才能变得活灵活现。
花几个小时和几天时间做出的简单设计更改对App功能的影响是截然不同的。
还有,设计不能命令功能。
比如,一个计划好的App可能有一个搜索框,设计师预想的是一个产生实时结果的键入搜索,但设计师不能是做这个重大决定的唯一决策人。
3、避免使用位图和低分辨率的图片一般而言,设计首先是为视网膜显示屏、高分辨率的显示屏设计,然后按比例缩减。
很多设计师都清楚这一点,但仍值得一提。
屏幕分辨率越来越多,设计师需要从高分辨率设备做起,再按比例缩减。
更好的做法是使用矢量图形进行设计而不是位图或者栅格图像。
4、点击区域设置一定要合理大多数用户的食指宽1.6~2厘米(44px~58px之间)。
设计时要考虑到手指的宽度,而且用户在快速移动手指的时候,很难准确的点击小片屏幕。
在屏幕上加大量的按钮和功能很容易,但按钮一定要足够大,间隔也要足够大,否则用户容易误点。
5、介绍动画的设计一定要精细在用户首次打开App的时候,给用户一个动画的介绍是个不错的想法,但不能太过火了。
事实上,这些介绍动画也延迟了用户接触App的时间。
如果你打算使用介绍动画,那要让动画时间尽可能短,设计尽可能精细以及足够吸引人,值得用户花费时间等待。
nielsen的十项启发式规则

nielsen的十项启发式规则
Nielsen的十项启发式规则是由Nielsen于1994年提出的一组用于用户界面设计评估的准则。
这些准则旨在帮助设计师识别和解决常见的用户界面问题,提高系统的可用性和用户体验。
以下是Nielsen的十项启发式规则:
1. 可见性状态:系统应该通过界面元素的可见性来向用户清晰地表达其当前状态。
2. 用户控制与自由:用户应该能够自由地进行操作,能够撤销、重复、跳过和退出操作,而不受系统的限制。
3. 一致性与标准化:系统中相似的功能应具有一致的外观和行为,符合用户对于界面的预期。
4. 防止用户错误:系统应通过设计手段来预防用户的错误操作,或者提供合适的错误提示和纠正方法。
5. 识别和反馈:系统应提供明确的信息,以便用户能够快速识别可用的操作和当前状态,并迅速得到反馈。
6. 灵活和效率:界面应提供多样化的操作方式,以满足各类用户的需求,并提高操作效率。
7. 设计美观与简洁:界面应具有简洁、一致、直观的设计风格,避免混乱和不必要的复杂性。
8. 帮助与文档:系统应提供有效的帮助文档和实用的提示信息,以帮助用户理解和解决问题。
9. 错误处理:当用户出现错误时,系统应提供清晰的指引和解决方案,帮助用户恢复操作。
10. 可识别性与灵活性:界面应该是可被搜索、扫描和理解的,通过使用合适的组织结构和标记,帮助用户寻找信息。
这些启发式规则可以作为设计师在用户界面设计中的指导原则,帮助设计出易用、有效和用户友好的界面。
用户体验及其检验标准(必备10条)

2.1 Visibility of status 可见原则
『保证界面的内容可见、状态可见、变化可见。
』
2.2 Match between system and the real world 场景贴切原则『功能操作符合用户的使用场景。
』
2.3 User control and freedom可控原则
『用户要能对当前的情况很好地了解和掌控,足够自由。
』
2.4 Consistency and standards 一致性
『用户需要在同一个产品中接受同一套规范或者逻辑。
』
2.5 Error prevention防错、防呆原则
『要尽量用足够的提醒和设计,让用户不要混淆、犯错和发呆。
』2.6 Recognition rather than recall 协助用户记忆原则
『在需要记忆某些信息时,产品功能上要帮助用户记忆。
』
2.7 Aesthetic and minimalist design 简约易读原则
『界面足够简单、内容易读。
』
2.8 Help users recognize, diagnose, and recover from erro rs 容错原则
『向用户提醒犯错的可能,并提供给用户挽回错误的方法。
』
2.9 Help and documentation 帮助和提示
『在任何时候,考虑到用户需要得到帮助的情况并予以提示。
』2.10 Resume the scene 恢复现场原则
『适应用户的碎片化使用习惯,在各种切换和退出返回时,要能有恢复现场的能力。
』。
用超多案例,帮你掌握经典的11个用户体验设计原则

用超多案例,帮你掌握经典的11个用户体验设计原则什么是用户体验?用户体验(User Experience,简称 UE/UX)这个词是在上世纪 90 年代中期,由用户体验设计师唐纳德·诺曼(Donald Norman)所提出和推广。
定义:用户在使用产品过程中建立起来的一种纯主观感受。
即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。
可用性原则可用性指的是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到的产品质量,是产品用户体验的核心,不好的可用性会导致用户放弃使用产品。
可用性由易学性、效率、可记忆性、容错性、满意度、实用性、个性化、可预测性组成。
1. 易学性指的是用户学习如何与产品进行交互,以实现目标所花费的时间和精力,即用户能否在初次使用产品时完成简单的任务或实现用户目标。
2. 效率用户在使用产品一段时间后,能否在合理的时间完成想要达成的目标任务。
这里以腾讯视频为例,用户能否快速的下载想要的东西,在同一系列中,可以快速下载更多的相关内容。
3. 可记忆性我们常说互联网是有记忆的,好的产品体验是帮助用户去记忆。
用户在体验中,要对一些有意识、无意识的行为进行记忆是一个比较大的负担,如果在一些环节通过系统能帮用户记录,会降低用户的负担。
比如在搜索、历史记录、浏览记录等。
4. 容错性用户在使用产品时,发生错误后,能否快速帮助用户识别和纠正错误,帮助用户从错误中恢复的能力。
如常见的注册登录,当用户属于邮箱格式不对的时候,给出提示,并且告知错在哪里。
如果提示语只是:”请输入正确的邮箱” 用户可能会疑惑,错在哪里。
5. 满意度满意度指的是用户与设计互动产生的愉悦程度,可以是用户使用产品时流畅的交互和优秀的视觉设计,也可以是用户在产品中得到的满足感。
用户体验设计常用原则

用户体验设计常用原则用户体验设计常用原则可以帮助设计师创建易于使用、易于理解和愉悦的用户体验。
这些原则基于人类心理、认知能力和用户行为等方面的研究,为设计师提供了指导,以便设计出符合用户需求和期望的产品和服务。
以下是一些常用的用户体验设计原则。
1.简化:简化是用户体验设计的重要原则之一、简化设计可以减少用户在使用产品或服务过程中的认知负荷。
这包括简化用户界面、清晰明了的导航、简洁的内容和功能等。
简化设计可以帮助用户更快地理解和使用产品。
2.一致性:一致性原则要求在整个用户体验中保持一致。
这包括在不同页面、功能和设备上使用相同的设计元素、交互方式和标准。
一致性可以提高用户的学习和记忆能力,减少用户在不同部分之间的混淆和困惑。
3.可预测性:可预测性原则要求用户能够准确地预测和理解系统的反应和结果。
用户应该能够通过观察和理解系统的反馈信息来预测其下一步的操作。
可预测性可以增强用户的控制感和满意度。
4.可见性:可见性原则要求用户能够清楚地看到和理解系统的状态和可用选项。
用户界面应该提供明确的视觉和信息反馈,以指导用户的行为和决策。
隐藏的选项和功能可能会使用户感到困惑和迷失,降低用户体验。
5.易学性:易学性原则要求系统或产品应该易于学习和掌握。
用户应该能够迅速了解系统的基本操作和功能,并能够逐步提高他们的技能。
为了提高易学性,设计师可以通过提供简洁明了的说明和教程、使用直观的图标和符号等方式来提供帮助和指导。
6.易记性:易记性原则要求用户在离开系统一段时间后仍能容易地重新记住和使用系统。
良好的易记性设计可以减少用户在使用产品时的认知负荷,提高用户的效率和满意度。
为了提高易记性,设计师可以通过使用一致的标识、记忆导航路径和选择等方式来增强用户记忆系统。
7.容错性:容错性原则要求系统应该能够识别和纠正用户的错误和失误。
设计师应该通过提供错误提示、撤销和恢复功能等方式来帮助用户纠正错误。
容错性设计可以降低用户的焦虑和挫败感,提高用户的满意度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我觉得其实每个人的才华是一样的,全世界要想折腾过中国人比较难。因为中国人有三条,全世界人的都没法比。第一个就是不休假,光干活。第二,爱学习。第三条,不爱花钱。有了这三条,人就必须成功。不是说才华问题,如果一个人不休息,爱学习,还不怎么花钱,他不成功就见鬼了
孙思邈的“三少”养生法:心中事少,是非之事、烦忧之事少就能神静心宁,怡然自得,人之精、气、神得以呵护。腹中食少,欲求无病肠中清,欲得长生腹中清,特别对“爽口物”和“肥腻厚味”,一定要“口下留情”,肠腹双清、诸病不染。自然睡少,“自然入睡自然醒”,保证睡眠质量是关键。
有些事,想多了头疼,想通了心疼。所以,想不开别想,得不到别要,干嘛委屈自己。放下包袱,忘却烦恼。真正的强者,不是没有眼泪,而是含着眼泪依然奔跑。耐心点,坚强点,总有一天,你承受过的疼痛会有助于你。真的努力后,你会发现自己比想象的更优秀。早安!.
岷江水:形形色色的“关系”:1,下台就断的是工作关系;2,死了也断不了的是亲戚关系;3,有事才找的是利用关系;4,吃饭时求人的是酒肉关系;5,困难时相助的是患难关系;6,费力不讨好的是父子关系;7,糊里糊涂的是初恋关系;8,担惊受怕的是情人关系
TechWeb:【碉堡了:人力三轮车都有免费WiFi了!】有媒体报道称,四川中江的一位人力三轮车车主自备了移动WiFi,上车可以免费上网,并且1500米内开放。这让还未普及WiFi的出租车、公交车们情何以堪啊....
所有的功绩、财富和权利都无法换取健康的身体,吸烟,包括二手烟,空气污染,职业污染,肺部疾病都是引发肺癌的重要原因,尽量远离污染,多吃番茄等蔬菜,及时体检,都对肺癌预防有积极作用.
家有黄金数吨,一天也只能吃三顿;豪华房子独占鳌头,一人也只占一个床位。——吴仁宝 (图:与吴仁宝老书记交流
年轻时候最大的财富,不是你的青春,不是你的美貌,也不是你充沛的精力,而是你有犯错误的机会。如果你年轻时候都不能追随自己心里的那种强烈愿望,去为自己认为该干的事,冒一次风险,哪怕犯一次错误的话,那青春多么苍白啊!趁着年轻,勇敢去做!晚安。.
【世界上最美的10件事】1.初吻;2.看日出;3.与很在乎的那个人牵手;4.躺在床上听屋外的雨声;5.每次看到那个人心里七上八下的感觉;6.深夜不眠与室友聊天;7.一个信任的眼神;8.冬天睡觉的时候,太阳照在身上;9.一觉醒来发现还可以睡上几小时;10.冬天里暖和的被窝。你喜欢哪件呢?
清真的标准是牛羊鸡鸭必须活着宰,放血才能吃。所以,还是去清真店吧பைடு நூலகம்绝对木有自死滴。 || 观沧海: 收购死猪做包子、混沌、饺子、京酱肉丝、宫保鸡丁、辣子炒、蒜苔、大葱炒肉、肘子、卤肉、肉夹馍、凉拌头肉、等等、全身都是宝啊连尾巴都是难得的好菜啊。 || 马进祥: 收了死猪做神马?.
【用户体验技术时代的10个基本规则】①更多的特性并不一定好 ②增加东西并不能使事情变得更简单 ③让用户迷惑将毁掉业务 ④风格很关键 ⑤加功能必须提升体验 ⑥需要学习的功能将损失大部分用户 ⑦无用的功能会破坏易用性 ⑧用户只想知道产品能做什么 ⑨忘掉关键功能,关注最重要的用户体验 ⑩简洁。.
关注社会黑与白:全球发出警示!请传出去! 隐翅虫,在你身上时绝对不要打,她身上有 毒液,接触到皮肤,就死定了! 跟你的孩 子、朋友讲,万一身上有这虫,用嘴巴轻轻 吹走就好。绝对不要用手打. 医师强调,如果 每个收到这份邮件的人,能够转发十份给其他 人,肯定至少有一条生命将会被挽救回来,请 转寄转发!别只存档
