浙教版高一必修《信息技术》6.2:网页制作PPT完美课件(共34张)
浙教版高中信息技术必修模块《信息技术基础》课程教学设计:6.2网页制作(一)-----民以食为天

6·2 网页制作(一)-----民以食为天教学设计(高中)所属模块:信息技术必修《信息技术基础》课时:1课时适用学段:高中一年级上学期一、教学设想根据教材,设想第1课时的知识点由“美食”这个主题展开,通过一个示范网站让学生了解网页设计的一般步骤,了解网站的组成(主页面,分页面),了解网页中的各构成元素(图片、文字、超链接等),通过小组合作制作一个简单的网站,掌握网页标题的设置、表格的插入及属性设置、插入文字、插入图片、设置超链接、保存网页等操作,掌握网页制作软件Frontpage的基本使用方法,使学生对制作网站有一个很强的概念和认识。
在本节中,要求通过小组学习的方式,既有分工又有合作,在完成一个简单网站的规划、制作的同时,让学生充分体验小组合作学习的乐趣和积极作用。
这节所学的知识点虽然比较多,但是根据学生已有的知识水平,通过教材、助学网站、教师讲解、学生互助等一系列措施,通过小组合作,在1课时内还是应该能够完成一个简单网站的制作,也为后面的网站完善和学生自由创作提供条件。
二、教材分析本节课是第六章《网页的设计与制作》的第二节内容《网页制作》的第1课时内容,根据新课程标准,《网页制作》这一节安排5个课时。
本章教学任务是否完成,要看学生能否通过小组合作的方式来完成一个主题网站的设计与制作。
我根据实际情况,对课程教学内容进行了调整,设想在第1课时就让学生对制作网页网站有一个很强的整体概念,在提供素材的情况下能完成简单网页的制作。
在第2课时对网页进行完善及素材的收集,第3-6课时让学生分小组进行自由创作,这样一来,学生对制作网站就有一个很强的概念和认识。
选择一个学生感兴趣的,健康积极的主题,激发学生的兴趣,是本堂课设计上的一个重点。
教材中需要掌握的知识点也比较明确,用一个个相关联的任务将这些知识点联系起来,这样可以对教材的内容通盘考虑。
三、学生分析通过前五章的学习,学生的信息素养有了较大的提高,利用信息技术解决实际问题的操作技能有了长足的进步,由于多数学生在初中没有制作过完整意义上的网页和网站,所以,对于本章的知识和技能而言,基本不存在“零起点”影响学生学习的问题。
高中信息技术《网页制作》优质课教学设计、教案

《6.2 网页制作》--好客青岛欢迎您1教学内容分析本节内容是浙教版《信息技术基础》第6 章第2 节内容,是本章的重点。
本章教学任务完成与否,要看学生能否通过小组合作的学习方式来完成一个主题网页的设计和制作。
通过本节内容的学习,学生将切实掌握网页的设计与制作方法,体验小组合作学习的乐趣和积极作用,同时,也是一次美育与德育(发现家乡的美,热爱家乡的美,宣传家乡的美)的过程。
2教学目标①知识与技能:了解网页策划和设计的基本过程。
②过程与方法:学会设计和制作简单网页。
③情感态度与价值观:体验小组合作学习的乐趣,感受家乡人文的魅力。
3教学重点图文混排和设置超链接、网页布局及网页元素的科学合理运用4教学难点图文混排和设置超链接5教学课时安排本小节理论上分4 课时进行。
1.①第1 课时“网站的策划和构思”(课余完成):学生完成分工,明确本组及个人任务,初步完成网站的总体构思,并给出了手绘版的网页设计图。
②第2 课时“素材的收集与整理”(课余完成):学生查找和收集素材,进行了初步处理。
③第3 课时,学生了解FrontPage2003 的基本操作方法,初步掌握了网页制作的简单技巧。
④第4 课时,学生分组完成主题明确的网页的制作。
(本次授课内容)6教学过程 1 学时教学活动1【活动】课前准备1. 将收集整理的素材发送到学生电脑。
2. 将学案发到学生手中。
3. 每组设定一个共享文件夹。
要求负责本组的主页制作的同学就坐于有共享文件夹的电脑前。
2【导入】课程导入好客山东视频播放网络时代如何更好的宣传自己美丽的家乡?从而导出本节课的主题-网页制作!3 玩游戏,识布局1、通过拼图游戏,让学生认识到网页布局的重要性。
盖楼——设计图纸网页——布局图2、了解常见的网页布局样式:封面型、国字型、拐角型、标题正文型等4【练习】活动一:制作简单的网页。
要求:1. 每组须完成:1 个主页,至少1 个子网页。
并在学案上画出网页布局2. 主页要有链接到子网页的文字。
信息及其特征浙教版高中信息技术必修一课件完美版

息
和 信
息
练习:下列事例中信息和它的载体分别是什 么?
的
事例
信息
载体
载
听收音机里的新闻 新闻内容
电波、收音机、声音等
体
看书
书的内容 纸张、文字等
上网查找资料
资料的内容 网络、计算机、文字、声音等
◆ 信息不能独立存在,需要依附于一定的载体。
•同一个信息可以依附于不同的载体。如教案可以
信 息 的
手写到纸上,也可以用电脑来写。 •载体形式多样。如印刷型、声像型、网络型的。
B、电视中某产品广告
习
C、石油
D、各班各科成绩
C
模
2、天气预报、市场信息都会随着时间
拟 题
的推移而变化,这体现了信息的( )
练
A.载体依附性
习
B.共享性
C.时效性
C
D.必要性
模
3、某医院的多名医生和护士,在为一名垂危病人
拟
做手术时,通过一些医疗监视设备时了解病人的心
题
电图、血压等情况,从而分工合作,各施其职,最
定
的描述。(钟义信)
义
3. 信息是消除通信前不确定性的东西。(香农)
什 么
物质、能源、信息是人类社会的三大
是
要素,信息是人类生存和发展的基本
信
息
条件与基本需求。
?
在一些综艺节目里面,由四个人以上完成的一
传
个游戏。第一位将文字用肢体语言表示出来,传递
声
给第二个人,再依次传递下去。最后一位同学描述
筒
以证明信息是可以传递的。
信
息 的
所以体现了信息的……?
特
征
高中信息技术_网页制作教学课件设计

超链接的出现使网上浏览变得更加便捷,只须用鼠 标轻轻点击,便能够轻松地从一个页面跳转到另一 个页面,从一个WEB 站点跳到领一个WEB站点。 超链接就是一些特殊的文本或图像,是其它页面的 入口。
①选中超链接源(可以是一个字符、一个单词、 一句话、或一幅图)
②选择“插入”菜单中的“超链接”命令,或单 击 “常用”工具栏的“超链接”按钮,则弹出
调整页面背景与主题呼应
5、插入超链接
课下作业:
请同学们以小组为单位,给我们的校 园制作一个网页
单击菜单栏“插入——图片——来自文件”(D: \制作牡丹资料\images\任意一幅图片)
调整图片的属性 右击图片,在弹出的快捷菜单中单击“图片属性” 命令,弹出“图片属性”对话框 ,请尝试通过修改对话框中的参数将图像大小设为 宽200像素、高200像素。
(3)设置页面效果
将网页背景设置为图片
页面空白处右击,弹出快捷菜单,点击“网页属性” 弹出“网页属性”对话框,点击“格式”在“背景 图片”前打“√”,然后单击通过“浏览”找到图片 即可。
(4)、设置表格属性
在页面中为了突出导航栏链接的文本,我们可以 设置导航栏中表格的背景色为灰色。 选中导航栏单元格,右击,在弹出的快捷菜单中 选择“单元格属性”命名,在背景色中选择灰色。
设置表格属性 在页面中为了突出导航栏链接的文本,我们可以 设置导航栏中表格的背景色为灰色。 选中导航栏单元格,右击,在弹出的快捷菜单中 选择“单元格属性”命名,在背景色中选择灰色。
“创建超链接”对话框,在该框中列出了当期 Frontpage中打开的Web站点中的文件夹和文件。 ③在该对话框的文件列表中,选择要建立链接的 目标文件。 ④单击“确定”按钮,超链接建成。
浙教版信息技术第六章《网页的设计与制作》p精品PPT课件

6.2 通过邮件接收表单
表单中的信息输入完毕以后需要将信 息提供给服务器端的相关人员,用户可以 通过表单域属性面板中的“动作”属性指 定通过电子邮件接收表单数据。
在属性面板的“动作”文本框中输入 mailto:***@***.***,也就是在mailto 后面加上邮件地址。在浏览者提交表单后, 会弹出窗口询问是否继续以电子邮件形式 提交,单击“确定”按钮,浏览器会自动 打开Outlook或Outlook Express,将表
第六章
讲解提纲
Байду номын сангаас.1 创建表单 6.2 通过邮件接收表单 6.3 制作跳转菜单
6.1 创建表单
使用表单,可以帮助Internet服务 器从用户那里收集信息,它由两部分组成: 前台显示页面和后台处理程序。前台显示 页面用于显示表单的内容,主要包括文本 域、单选按钮、复选框、菜单和提交按钮 等。后台处理程序用于处理用户提交的表 单数据。
6.3 制作跳转菜单
跳转菜单利用菜单表单元素形成各种 选项的列表,一旦选中某个选项,浏览器 就会立即跳转到—个新网页,
将光标定位后,单击“表单”工具栏 上的“跳转菜单”按钮,弹出“插入跳转 菜单”对话框,根据提示输入相应内容, 点击“确定”按钮即可。
; 九九电影网
九九电影网
淘宝优惠券网
天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014 天堂网2014
浙教版高一必修《信息技术》:网页制作(共34张)

复制:
方法1: Ctrl+c、Ctrl+v 方法2:选择文字,按住“Ctrl”键 ---拖动鼠标左键放到存放的位置 即可。
剪贴板:先打开“编辑”菜单---“office剪贴板”,选择多个对象复
制,后再粘贴即可。
移动:
方法1:选择文字,点击“编辑”菜单---“剪切”Ctrl+X 方法2:选择文字,按住鼠标左键拖动放到存放的位置即 可。
浙教版高一必修《信息技术》:网页 制作(共 34张)
浙教版高一必修《信息技术》:网页 制作(共 34张)
二、编辑网页
1、预览:单击屏幕左下角的“预览”按钮,于是新网页在浏 览器下的显示效果就出现了。再单击“设计”返回页面设计 状态,可以继续修改。也可以单击菜单栏“文件”下的“在 浏览器中预览/ Microsoft Internet Explorer”或直接按 <F12>键可以在IE下预览制作的网页。
三、修饰网页(表格)
添加、删除标题:将光标放在任意一个单元格上,点击“表 格”菜单”—-“插入”---“标题”
合并单元格:选中两个或以上单元格右击——合并单元格或 选中“表格”菜单——“合并单元格”。
二、编辑网页
3、设置网页属性:在 网页上方右击,选 中“网页属性”; (1)修改标题 (2)修改边距
注意:标题与名称区别
浙教版高一必修《信息技术》:网页 制作(共 34张)
浙教版高一必修《信息技术》:网页 制作(共 34张)
二、编辑网页(文本)
1、直接输入汉字:在新建的“new_page_1.htm”页面上输 入汉字信息,并进行字体、字号、颜色等相关修饰。
6.2 网页制作
1、网站规划
1 网站的风格
第六章《网页的设计与制作》(浙教版)精品PPT教学课件

2020/12/6
9
6.2 通过邮件接收表单
表单中的信息输入完毕以后需要将信 息提供给服务器端的相关人员,用户可以 通过表单域属性面板中的“动作”属性指 定通过电子邮件接收表单数据。
在属性面板的“动作”文本框中输入 mailto:***@***.***,也就是在mailto 后面加上邮件地址。在浏览者提交表单后, 会弹出窗口询问是否继续以电子邮件形式 提交,单击“确定”按钮,浏览器会自动 2020/打12/6 开Outlook或Outlook Express,将表 10
感谢你的阅览
Thank you for reading
温馨提示:本文内容皆为可修改式文档,下载后,可根据读者的需求 作修改、删除以及打印,感谢各位小主 Nhomakorabea阅览和下载
日期:
演讲者:蒝味的薇笑巨蟹
6.插入按钮
按钮对于表单是必不可少的。按钮在 单击时执行任务,可以用于提交或重置表 单,并且可以用于触发特定的事件。
要插入按钮,将光标定位后,单击 “表单”工具栏上的“按钮”按钮,即可 插入一个按钮。
2020/12/6
8
7.插入列表/菜单
如果要显示的选项很多,为了节省空 间,可以使用菜单或列表。菜单会在弹出 式菜单中显示选项值,而且只允许用户选 择一个选项。列表会在滚动列表中显示选 项值,并允许用户在列表中选择多个选项。
5
3.插入单选按钮
要求浏览者只能从一组选项中选择一个选项 时,使用单选按钮。单选按钮通常成组地使用,在 同一组中的每个单选按钮的名称必须一致,这样整 个单选组才能有效。
要插入单选按钮,将光标定位后,单击“表 单”工具栏上的“单选按钮”按钮,即可插入一个 单选按钮。
高中信息技术 浙教版必修1 6.2 网页制作(共18张PPT)

插入动画
交互式按钮、滚动字幕给网页增加了动感效果,如果再 插入一些Flash动画或视频,网页的动感效果会更加生动。
在网页中如果需要插入电影、录像、播放器等控件, 则执行“插入” “Web组件” “高级控件”命令, 选择“插件”按钮,弹出“插件属性”对话框,在“数 据源”文本框内输入文件名,根据对话框的提示,设置 控件大小、对齐方式等属性,单击“确定”按钮,就能 够完成多种形式的多媒体信息的插入。如书上图2-39所 示,插入“环境污染”录像文件。
谢谢
03 任务三:让网页更具活力
学习目标
掌握网页中滚动字幕、交互式
按钮的制作方法及属性设置,学会
在网页中插入多媒体信息的方法。
添加滚动字幕 滚动字幕是指在浏览器中能够
看到的滚动的文字,它可用于发布 站点的通知和提示信息。由于字幕 具有动态特点,容易吸引访问者的 注意。
制作交互式按钮
网页制作过程中,为了方便用户浏览或 提交信息,网页中常常提供了具有交互功能 的按钮、交互的图片、交互的文字……
思考
在首页制作过程中,你所插入 的图片是如何定位的?在浏览网页 时,是否发生过图片位移动的现象? 你是如何解决的?
02 任务二:运用表格制作网页
制作表格
在制作表格时应多用表格嵌 套形式,这样可以保持单元格的 相对稳定,不会出现单元格调整 时的相互牵连。
思考
掌握表格、表格嵌套 制作方法,能够设置表格 及单元格属性,排列表格 中的文字、图片等内容。
(1)网站的标题为“地理知识天 地”,标题与网页正文之间有一条水 平线隔开。 (2)标题左边有一个网站标志图。 (3)展示了一段关于网站主题的文 字介绍。 (4)网页设置了适当的背景图片和 背景音乐。 (5)网页中有链接按钮图片。 (6)网页的文件名为“index.htm”。
高中信息技术浙教版必修1 6.2 网页制作(共18张PPT)

长
武
开
张
武
沙
汉
封
家
当
界
山
3.分组协作
1.各小组选择不同地理分区,为子网站的首页设置标题。
前
期 2.在网站的策划与构思阶段,完成组内分工,手绘网页布局图。
准
备 工
3.在素材的收集和整理阶段,收集并对素材进行了简单的处理。
作
4.在网页制作初级阶段,将手绘布局图用软件进行了表格布局。
3.分组协作
为了拍照,你可以去周游列国, 而且都是在最美的时刻按下快门。别 人看到的只是照片的定格,你却享受 到了全部的过程。
谢谢!
小组
第1组 第2组 第3组 第4组 第5组 第6组
地理分区
西北 西南 华南 华北 华东 东北
各组地理分区选择表
主页名称
西北风光 魅力西南欢迎你 凤腹育璀璨,无悔梦华南
拾忆华北 华东-我们的目的地
东北美食汇
3.分组协作
各组手绘网页布局图
监 狱宣教 科实习 报告心 得范文 编 号:____ _
学 校:____ _____ 教 师:____ _____ ___ _年___ 月___ 日 (此 文内容 仅供参 考,可 自行修 改) xxx x年,我 在省监 狱管理 分局政 治处宣 教科实 习,从 月日至 月日,整 整两个 星期, 共 计 十个工 作日。 省 监狱管 理分局 是省司 法厅直 属监狱, 已有建 场五十 年的历 史,四 面环水, 仅有一 条 道 路通往 外界,是 天然的 监狱, 这是我 的家乡, 是生我 养我的 地方。 政治处 宣教科 , 主 要职责 是采访 、拍摄 近期发 生的有 影响的 事件,每 周编辑 出一期 当地的 电视新 闻 ,并 在省监 狱系统 的网站 上发布 新闻消 息,以 及橱窗 宣传栏 的设计 和制作, 等其他 和 宣 传有关 的所有 事件。 我 实习期 间的主 要工作 有摄像 和写电 视稿,参 与编辑 ,后期 配音制 作成电 视新闻, 也 写 些通讯 发布在 网站上 。 实 习期间, 我参与 了几次 监狱党 委召开 的重大 会议拍 摄与编 辑,学 会了怎 样处理 政 治 类新闻 的基本 能力,和 拍摄也 写稿之 间的协 调。拍 写政治 新闻, 一定要 牢记各 位 领 导的姓 名与职 务,在编 写时要 注意排 名和称 号不能 有错。 同时在 拍摄时 要注意 摄 像 的角度 和时长, 以便在 后期编 辑时方 便采集 和处理 ,变化 角度是 为了防 止视觉 疲 劳, 在遇到 一些领 导发言 较长时 ,就需 要摄像 时间
高中信息技术_6.2网页制作教学课件设计

建立超链接—新建一个网页—换名—编辑 网页—保存。 • 2、打开主页文件—选定设置文字或图片— 建立超链接—已有网页—保存。
拓展任务:美化网站
设计要求:添加适当的元素装饰网站,使网 站更具艺术效果。
设置网页的背景
这节课,大家领略了网页的重要作用,
一起分享了超链接操作中的方法,使用了 滚动字幕,并通过小组合作体验了团队合 作的成就感!相信这短暂的45分钟会留给 我们美好的回忆!
• 依次单击“格式 ” 性”对话框:
“背景” 出现“网页属
在此可以选择
图片作文网页 背景
练一练
1、打开“mlpy”站点,并打开主页文件Index.htm,,
在背此景在2在选颜、“ 素择色选网 材网和中页 库页文“属 中背性 选景” 取图对一片话个”框图,设片然置作后文为单本背击和景“背图浏景片览的,”颜 再,色 预, 览并 。进行预览。 字颜色
插入滚动字幕
• 单击“插入”
“Web组件”
“字
幕”,弹出“字幕属性”对话框对字幕进
行设置。
输入滚动字幕
•我能行
的内容
•将光标定位在输入标题处,
按照上述步骤进行插入字幕
的操作
字幕属性设置
归纳总结
输入文字
插入滚动字幕
网页制作
插入图片
修改网页背景
设置超链接
请给我点赞
• 利用本节课所学知识给单调的网页穿上美丽的 “服装”: A.输入文字 B.插入图片 C.设置超链接 D.修改背景 E.插入滚动字幕
识,善于发现美,美化生活从自身做起。
知识结构
• 网页美化
浙教版高中必修信息技术6.2-网页制作-课程教学设计

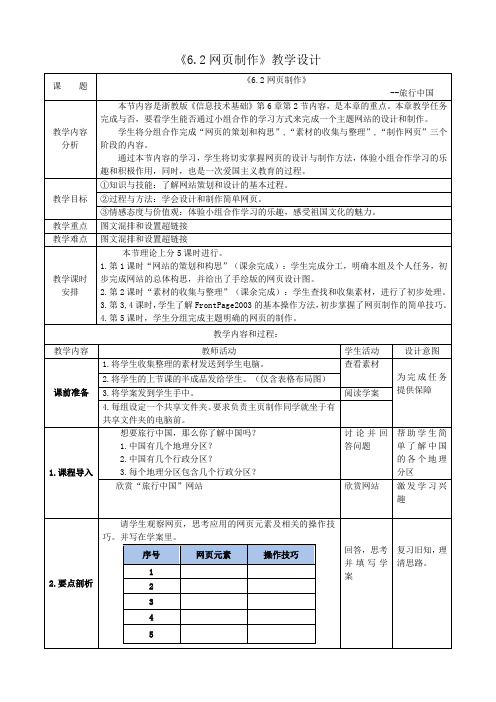
《6.2网页制作》教学设计
展示“旅行中国”的网站结构。
网站的其他6个分区,内容空白,请大家和老师一起完善网站。
观看课件明确任务
3.分组协作前期准备工作总结
1.各小组选择不同地理分区,为子网站的首页设置标题。
2.在网站的策划与构思阶段,完成组内分工,手绘网页布局图。
3.在素材的收集与整理阶段,收集并对素材进行了简单处理。
4.在网页制作初级阶段,将手绘布局图用软件进行表格布局。
观看课件明确前期进
行了哪些工
作
活动1:制作简单的网页。
要求:
1.每组完成1个主页,至少2个子网页。
2.主页要有链接到子网页的文字。
3.每个网页里必须包含版权信息,标明作者姓名。
(1) 你在制作网页的过程中,可能遇到的问题.
老师问题:如何不显示表格边框?
请学生实时提问,老师(同学)及时解答。
将自己觉得有
价值的问题记录在学案。
(2)拓展训练:让网页“动”起来
序号网页元素操作技巧
1
2
3
(3)个人作品展示
序号问题解决方案
1
2
3
4
听讲,明确
具体要求。
思考、回
答、操作
展示,其他
同学点评。
帮助学生明
确任务
扫清障碍,确
保任务完成。
浙教版 高一信息技术(必修1) 6.2 网页制作-网页版面布局设计(共12张ppt)

– 请运用相同色系色彩 – 运用对比色或互补色 – 使用过渡色
4.3 网页设计技巧
主页设计技巧
– 请专业美工人员进行设计 – 主页设计需要分析本网站的目标受众 – 主页设计应该与企业的VI设计相结合
内页设计技巧
– 结构的一致性 – 色彩的一致性 – 利用导航取得统一 – 特别元素的一致性 – 利用图像取得统一 – 利用背景取得统一
4.3 网页设计技巧
4.2 常见的版面布局形式
“三”字型布局及实例
“三” 字型布局实例
4.2 常见的版面布局形式
“框架”型布局及实例
“框架” 型布局实例
4.2 常见的版面布局形式
“封面”型布局及实例
“封面” 型布局实例
ቤተ መጻሕፍቲ ባይዱ
4.2 常见的版面布局形式
“Flash”型布局及实例
“Flash” 型布局实例
第6章网页版面布局设计
学习目标:
网页版面布局的原则 页面布局的基本方法 常见的版面布局形式
主要内容
4.1 网页版面布局设计与布局方法 4.2 常见的版面布局形式 4.3 网页设计技巧
4.1 网页版面布局设计与布局方法
网页布局的基本概念
– 页面尺寸 – 整体造型 – 页头 – 文本 – 页脚 – 图片 – 多媒体
网页版面布局的原则
– 正常平衡 – 异常平衡 – 对比 – 凝视 – 空白 – 尽量用图片解说
4.2 常见的版面布局形式
网页布局法
– 纸上布局法 – 软件布局法
4.2 常见的版面布局形式
“厂”字型布局及实例
“厂” 字型布局实例
4.2 常见的版面布局形式
“国”字型布局及实例
“国” 字型布局实例
高一信息技术:《网页设计》课件(教学精选)

图像
▪ 丰富多彩的图像是美化网页必不可少的元素,用 于网页上的图像一般为JPG格式和GIF格式。网 页中的图像主要有用于点缀标题的小图片,介绍 性的照片,代表企业形象或栏目内容的标志性图 片(即LOGO),用于宣传的广告(即Banner) 等多种形式。
超级链接
▪ 超级链接是Web网页的主要特色,是指从一个网 页指向另一个目的端的链接。这个“目的端”通 常是一个网页,也可以是下列情况之一:相同网 页上的不同位置、一个下载的文件、一幅图片、 一个E_Mail地址等。超级链接可以是文本、按钮 或图片,鼠标指向超级链接位置时,会变成小手 形状。
黑色 深沉、高贵、庄严、优雅 适合于与许多颜色搭配
紫色 高贵、神秘、启发
由于具有强烈的女性化性格,所以在网页设计中,除了和女 性有关的商品或企业形象之外,其他类的网站一般不采用紫 色作为主色
网页页面元素的设计
▪ 网页是由文本、图像、动画、超级链接等基本元 素构成
文本
▪ 一般情况下,网页中最多的内容是文本,可以根 据需要对其字体、大小、颜色、底纹、边框等属 性进行设置。建议用于网页正文的文字一般不要 太大,也不要使用过多的字体,中文字体一般使 用宋体,大小一般使用9磅或12像素即可。
网站的核心
网站是以数据为核心,以服务器为基础的“浏览 者-管理员-系统管理员”相互关联系、相互促进、 有机制约的信息化整体。网页则是静态页面各自 为政,仅仅提供链的HTML文件。
制作网页的专业工具
▪ 制作网页的专业工具的功能越来越完善,操作也 越来越简单,处理图像、制作动画、发布网站的 专业软候要注意把文字、图片在网页空 间上均匀分布并且不同形状、色彩的网页元素要 相互对比,以形成鲜明的视觉效果。
LOGO网站的设计
高中信息技术选修3课件-6.2 网站的制作与调试-浙教版

首页设计实例
• 根据所学知识或自主学习制作网站
ቤተ መጻሕፍቲ ባይዱ
网站的调试
1.代码优化 选择“命令”
“清理HTML”菜单命令
网站的调试
2.网站的测试 不同浏览器和操作系统的测试 不同分辨率的测试 链接有效性的测试 速度的测试,即页面的下载速度
谢谢收看!
页面色彩的规划
• 色彩添加原则
• 忌讳对比强烈的颜色搭配做主色 • 文字颜色应该与链接颜色区分开 • 不知用什么颜色,就用白色 • 主色应该控制在三种以内 • 网页内容要突出,与颜色形成对比
颜色的象征意义
• 黑色:深沉、宁静、悲凉 • 白色:纯洁、高贵、简单 • 蓝色:浪漫、清爽 • 红色:火热、警示、奔放、喜悦 • 绿色:生命、活力、树木 • 黄色:富足、丰收 • 紫色:浪漫、爱情 • 灰色:阴暗、消极
第六章 网站设计与制作
6.2 网站的制作与调试
制作网站的步骤?
确定主题
资料的收集 资料的筛选 资料的整理
布局规划
网站制作 网站调试
网站的评估 网站的维护 网站的发布
设计网站首页
1.确定首页的功能模块
2.设计首页的版面 3.处理技术上的细节
版面布局形式有哪些?
学构网布想站局生“同”字形网页布局川对称式网页布局“三”字形网页布局你首活的页动:
全国浙教版信息技术高中必修1新授课6.2网页制作教学设计

(一)教学重难点
1.重点:使学生掌握HTML、CSS等网页制作技术,能够独立制作简单的网页。
难点:如何引导学生灵活运用网页制作技术,设计出具有美感和创新性的网页。
2.重点:培养学生的审美能力和创新意识。
难点:如何激发学生的创意思维,使学生在网页制作中展现出个性。
3.重点:提高学生的信息素养,培养学生团队协作能力和沟通表达能力。
4.小组合作,共同进步:组织学生进行小组合作,共同完成网页设计与制作任务,培养学生的团队协作能力和沟通表达能力。
5.互动交流,共同成长:鼓励学生展示自己的作品,进行评价和反思,取长补短,共同提高。
6.分层教学,关注差异:针对学生的个体差异,制定不同的教学计划,关注每个学生的成长。
7.融入德育,培养品德:在教学过程中,注重融入网络道德教育,培养学生的信息素养和网络安全意识。
8.实践拓展,提升素养:鼓励学生参加各类信息技术竞赛和实践活动,提升学生的综合素质。
四、教学内容与过程
(一)导入新课
1.教师通过展示几篇优秀的网页作品,让学生直观地感受到网页制作的美感和实用性,激发学生的学习兴趣。
2.提问:“你们觉得这些网页作品为什么会受到大家的喜爱?”“网页制作需要掌握哪些基本技能?”引导学生思考,为新课的学习做好铺垫。
3.学生完成练习后,教师组织作品展示,让学生相互评价,提出改进意见。
(五)总结归纳
1.教师对本节课的学习内容进行梳理和总结,强调重点知识,巩固学生记忆。
2.学生分享学习心得,交流在网页制作过程中的体会和收获。
3.教师布置课后作业,要求学生结合所学知识,进一步巩固和实践网页制作技能。
4.强调学习信息技术的重要性,鼓励学生在日常生活中积极运用信息技术,提升自身的信息素养。
6.2网页制作(2)(浙教版 高一 信息技术 教案及教学反思)

网页制作(二)教学过程网站的设计、制作可分成三个主要方面:网站构思、素材整理、网页制作。
第一步:网站构思设计:(1)确定任务,进行需求分析。
在上节课的剩余时间中组织好合作小组,做好任务安排。
(2)每位同学思考确定准备制作的网站的主题,同时为下节课的活动做好准备。
(上节课已经布置过任务了。
)第二步:素材的搜集整理:(1)根据自己确定的主题内容,收集有关的文字、图片、声音、影像等素材。
(可以上网搜索素材,也可以使用其他方法或工具搜集素材。
)(2)将搜集到的素材进行分类和评价,保留有用的素材,并对素材进行必要的处理。
(如将图片的格式转换成JPG格式,文字素材进行重新编排,将声音和影视资料转换成RM或WMV等流媒体格式。
)(素材的加工涉及到的知识点过多,使用的软件也数不胜数,可以根据学生的具体需求,或是适当的为程度较好的同学讲解。
对于程度稍差的同学,可以简单的介绍,或是介绍他们直接收集不太需要加工处理的素材。
)第三步:制作网页:(1)按照主题网站的总体规划,分别制作网站中的各个网页。
(教师应先为学生介绍网页制作中的各种操作方法,可以采用演示与学生自学相结合的方法,在学生的具体制作过程中,还可以个别辅导。
)(2)将制作好的各个网页用超链接正确的链接在一起,基本完成一个主题网站的制作。
(超链接在网页中的地位非常重要,所以教师应该为学生详细演示讲解超链接的各种设置方法,让每位同学都能够熟练掌握。
)(3)美化和优化主题网站。
(根据教师和同学之间的综合评价,可以留待课余时间逐步完善。
)学生认真听课学生自己实践体验《网页制作(二)》教后总结1、这节课首先让学生熟练巩固上节课所学的网页制作方面的一些基础操作技术。
2、在每项基本操作上都向深向高处的学习,图片素材的处理方法、音频视频文件简单的截取等、网页的排版技巧、网页背景的设置等等,让各个层次的学生都有所提高。
6.2网页制作(1)(浙教版高一信息技术教案及教学反思).doc

6.2⽹页制作(1)(浙教版⾼⼀信息技术教案及教学反思).doc⽹页制作(⼀)教学⽬标1、掌握⽹站构思的⼀般⽅法2、学会收集、整理素材的基本⽅法3、掌握⽹页制作的基⽊⽅法4、掌握链接⽹页的各种⽅法教学重点|=[标2、3、4教材分析从本章内容框架⼬,我们可以看出,在了解⽹页的基⽊元素和构件,并确定了制作T具的基础上,⽹页的设计与制作需要经过五个步骤才能完成:确定任务、需求分析、制定解决⽅案、素材的收集与整理、制作⽹页。
其⼬前三个步骤是前提,决定了整个⽹站的主题、结构等基⽊内容;第四步是基础,⼤量的符合⽹站主题要求的索材是⽹站建设的基础;第伍步是关键,⽹站的主题和丰富多彩的资料,必须通过⽹页的形式呈现,⽹页制作是本章的重⼬Z重。
教学环境及所需资源1、多媒体⽹络教室2、多媒体⽹络教室管理软件、屏幕⼴播3、数字投影机4、开放互联⽹教学环节教师活动学⽣活动教学过程学⽣认真听课学⽣⼰实践体验本节课以介绍世界⽂化遗产“北京故宫”作为⽰例,规划和建⽴⼀个⽹站。
(教师完整的演⽰讲解)对于作为⽰例的“北京故宫”⽹站⽽⾔,构思轮廓可以⼤致如下:(1)⽹站的名称:世界⽂化遗产——北京故宫(2)⽹站的主题:世界⽂化遗产“北京故宫”的基⽊情况介绍(3)⽹站的内容:关于北京故宫的⽂字说明,相关的配图和录像资料,⽬的是向浏览者说明作为世界⽂化遗产的北京故宫的⾝后的历史底蕴和浓郁的⼈⽂⽓息。
(4)⽹站的结构:采⽤⼀个主页,下瓯链接数个⽹页的两层结构。
操作步骤:⼀、素材的收集与整理:(1)将收集到的各种资料按照不同的类别,分别保存在不同的⽂件夹中。
在“北京故宫”⽂件夹⼬分别建⽴“图像资料”、“⽂字资料”和“视频资料”⽂件夹。
这样,⽅便于索材的归类和使⽤。
(2)对收集的资料⼀般应该重新取⼀个合适的⽂件名,⽂件名可以肓接使⽤汉字,以⽅便使⽤,也可以⽤汉语拼⾳或者英语单词作为⽂件名。
(3)可能有些索材需要处理Z后才可以处理,下节课⼬我们再做详细的介绍,这节课,尽量找相对合适的素材使⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、编辑网页(文本)
删除文本格式:
方法1:选中文字,在字体对话框里进行更改。这样速 度很慢。 方法2:选中文字,点击“格式”菜单---“删除格式” (快捷键ctrl+shift+z) 方法3:撤消(快捷键ctrl+z)
❖ 撤销、恢复 : ctrl+z、 ctrl+y
❖ 格式刷:如果要连续使用格式刷,可以双击“格式刷”,
4、网站元素级别
网页1 网站 网页2
文字 表格 图片
网页3
动画 视频ຫໍສະໝຸດ 二、编辑网页新建网页:单击命令菜单栏中的“文件”,选择“新 建”,在屏幕的右面出现一个“新建”工具栏, 选择“新建网页”下的 “空白网页”,于是一个 新的网页“new_page_1.htm”就产生了。
二、编辑网页
1、预览:单击屏幕左下角的“预览”按钮,于是新网页在浏 览器下的显示效果就出现了。再单击“设计”返回页面设计 状态,可以继续修改。也可以单击菜单栏“文件”下的“在 浏览器中预览/ Microsoft Internet Explorer”或直接按 <F12>键可以在IE下预览制作的网页。
形” 设置图形属性:填充颜色、边框、阴影样式、三维效果等。 插入艺术字: 编辑文字
三、修饰网页(文字超链接)
1、文字超链接:先选中文字或其它对象: (1)点击右键——超链接 (2)常用工具栏——插入超链接 (3)点击“插入”菜单——超链接(ctrl+K)
2、创建同一文件的超链接 :
(1)先选中某些文字或其它对象进行标记,制作标签。选定 文字——“插入”菜单——书签(ctrl+k)
二、编辑网页(文本)
1、直接输入汉字:在新建的“new_page_1.htm”页面上输 入汉字信息,并进行字体、字号、颜色等相关修饰。
2、 导入文字:打开“插入”菜单---“文件”(注意选择文件 的类型),就可以插入你需要的内容。 注意:导入文字内容的格式,如:word、wps、txt、 htm等
即可多次使用,再次点击“格式刷”可取消。
❖ 添加边框、底纹:点击“格式”菜单---“边框和底纹”
二、编辑网页(文本)
复制:
方法1: Ctrl+c、Ctrl+v 方法2:选择文字,按住“Ctrl”键 ---拖动鼠标左键放到存放的位置 即可。
剪贴板:先打开“编辑”菜单---“office剪贴板”,选择多个对象复
色均设置为黑色,边框线设为0。再选中所有“单 元格”,点击“单元格属性”,将单元格的边框颜 色与背景颜色改为白色;最后再次打开“表格属性 ”,将单元格间距设为1即。
原理:利用表格的底纹(黑色)与单元格的底纹( 白色),中间有单元格与单元格之间的距离,然后 就产生了这条细线。
三、修饰网页(图片)
插入图片:点击“格式”菜单——“插入”——“图片” 设置图片属性:大小、位置等。 插入自选图形:点击“格式”菜单——“插入”——“自选图
合并单元格:选中两个或以上单元格右击——合并单元格或 选中“表格”菜单——“合并单元格”。
拆分单元格:选定要拆分的单元格,选中“表格”菜单—— “拆分单元格”。
文本表格互转:选中对象,点击“表格”菜单——“转换 ”——“将文本转换成表格”
三、修饰网页(表格)
设置细线边框: 方法:首先打开“表格属性”,将边框颜色与背景颜
—-“选择”---“单元格”,再点击“表格”菜单---“删 除单元格”。行和列方法相同。 选择表格、单元格、行、列:将光标放在单元格上,点击“表格” 菜单”—-“选择”---“单元格、行、列、表格”。
三、修饰网页(表格)
添加、删除标题:将光标放在任意一个单元格上,点击“表 格”菜单”—-“插入”---“标题”
注:1、先输入文字,再进行排版。 2、边输文字边排版。
二、编辑网页(文本)
选择文本:
方法1:按住鼠标左键拖动即可 方法2:按住“shift”键选择连续文本 方法3:连续按鼠标左键三次可选中整段文字 方法4:按住“alt”键,点击鼠标左键可选中整段文 字
❖ 设置文本格式
方法1:选中文字右击---“字体” 方法2:按住“格式”菜单---“字体” 方法3:在格式工具栏,也可以设置字体
6.2 网页制作
1、网站规划
1 网站的风格
根据个人需要设置网站风格,如: 活泼、清纯、庄严。
2 网站的结构
网站如一本书,需要有大纲,主 要目录、具体内容
3 网站的配色
颜色的搭配非常重要,怎么配色 才能吸引用户进来观看
2、 色彩搭配
红色 橙色 蓝色 绿色 紫色 黑色 灰色 白色
热情 时尚 宁静 清新 神秘 深沉 高雅 明快
2、保存:单击 “文件”/“保存”,为文件起个名字,并修改 “保存位置”为D盘上“座号姓名”文件夹,然后单击“确 定”。这样所有网页使用的文件都放在这个文件夹中,便于 使用和管理。例如:888张三
二、编辑网页
3、设置网页属性:在 网页上方右击,选 中“网页属性”; (1)修改标题 (2)修改边距
注意:标题与名称区别
制,后再粘贴即可。
移动:
方法1:选择文字,点击“编辑”菜单---“剪切”Ctrl+X 方法2:选择文字,按住鼠标左键拖动放到存放的位置即 可。
二、编辑网页(文本)
设置段落格式:
1、 段落间距:(1)直接按“enter”键换行,距离较大。其代 码<p>;(2)、直接按“shift+enter”键换行,距离很 小。其代码<br>;
2、插入符号:在“插入”菜单---“符号”对话框,可以添加 所需要的符号。
三、修饰网页(表格)
新建表格:点击“表格”菜单---“插入”---“表格”对话框 删除表格:选中表格---“表格”菜单---“删除单元格”或按
DEL键即可删除 添加单元格、行和列:在“表格”菜单---“插入”---“单元格” 删除单元格、行和列:将光标放在单元格上,点击“表格”菜单
配色方案的操作:
*点击菜单“格式”--“主题” *点击任务窗口---“主题” *点击某个主题右击--“自定义”
3、 设计草图
二、网站
1.制作网站的流程
主题
版面
编辑
风格 素材 测试
规划 配色 上传
网站的设计原则
1)目标明确,重点突出 2)主题鲜明,层次清晰 3)合理设置栏目 4)正确定位整体风格 5)页面布局合理 6)色彩搭配,和谐统一 7)多媒体功能适当应用。
