Photoshop制作漂亮的萤火水晶字
教你轻松制作水晶文字效果技巧

教你轻松制作水晶文字效果技巧PhotoShop软件作为一款强大的图像处理工具,可以让我们实现各种令人惊叹的效果。
本文将向你介绍如何使用PhotoShop轻松制作水晶文字效果,让你的设计作品更加炫酷。
步骤一: 创建新工程1. 打开PhotoShop软件,点击“文件”-“新建”创建一个新的工程。
2. 在弹出的窗口中,设定画布大小和背景颜色。
根据你的设计需求,可以选择适当的尺寸和背景颜色。
步骤二: 添加文字1. 选择文字工具(T),在画布上点击并输入你想要制作水晶效果的文字。
2. 根据需要,可以自行调整文字大小和字体样式。
步骤三: 创建水晶效果1. 在图层面板中,将文字图层复制一份,右键点击该图层并选择“复制图层”。
2. 选择复制后的文字图层,在菜单栏中选择“滤镜”-“其他”-“最大值”,并将最大值设定为2。
3. 再次选择复制后的文字图层,在菜单栏中选择“滤镜”-“其他”-“最小值”,并将最小值设定为2。
4. 点击文字图层上的小眼睛图标,隐藏该图层。
步骤四: 添加渐变效果1. 在图层面板中,右键点击文字图层并选择“创建与文字图层样式相符的智能对象”。
2. 选择“智能对象”的图层,在菜单栏中选择“滤镜”-“渐变”,并调整渐变参数,使文字逐渐显示出水晶效果。
步骤五: 调整光影效果1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“内阴影”。
2. 调整内阴影的颜色、角度、距离和大小,使文字看起来更立体。
步骤六: 添加颜色饱和度效果1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“色相/饱和度”。
2. 调整色相/饱和度的参数,增加文字的颜色饱和度,使文字更加鲜艳。
步骤七: 完善细节1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“外发光”。
2. 调整外发光的颜色和大小,使文字周围有一层光晕效果,增加立体感。
步骤八: 导出与保存1. 确保你满意水晶文字效果后,点击“文件”-“另存为”,选择合适的图片格式进行保存。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
PS制作晶莹剔透文字效果

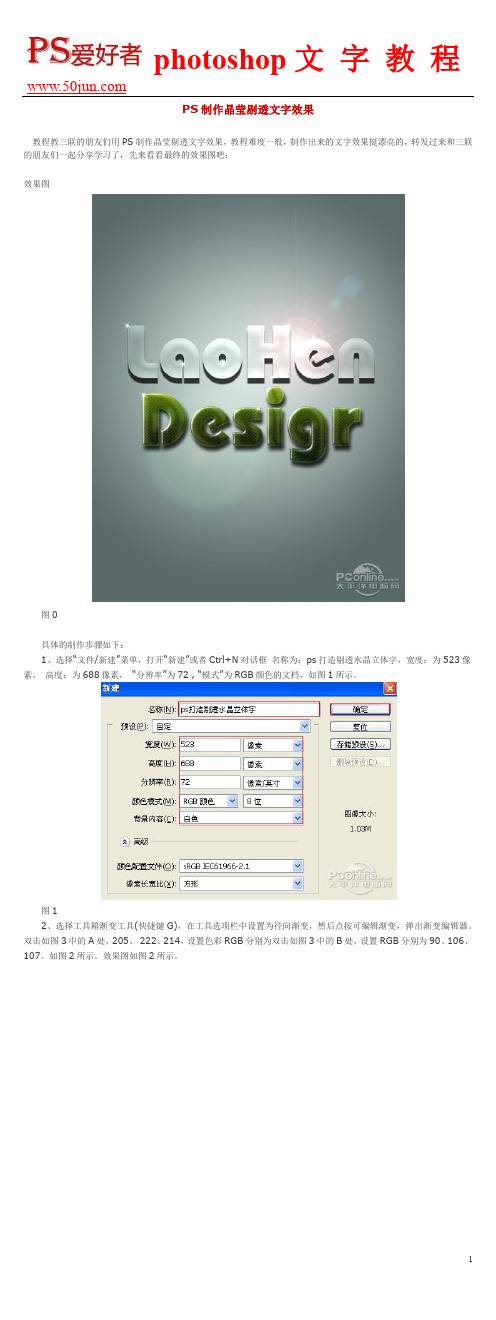
PS制作晶莹剔透文字效果教程教三联的朋友们用PS制作晶莹剔透文字效果,教程难度一般,制作出来的文字效果挺漂亮的,转发过来和三联的朋友们一起分享学习了,先来看看最终的效果图吧:效果图图0具体的制作步骤如下:1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:ps打造剔透水晶立体字,宽度:为523像素,高度:为688像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
图12、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,205、222、214,设置色彩RGB分别为双击如图3中的B处,设置RGB分别为90、106、107。
如图2所示。
效果图如图2所示。
图2图33、单击工具箱中的横排文字工具,输入英文字母LAOHEN,然后在工具选项栏上设置字体:Bauhaus Hv BT,大小:121.9点,颜色:灰色,设置消除锯齿的方法:锐利,并双单击LAOHEN文字图层进入到图层样式,分别勾选投影、斜面和浮雕、描边选项。
如图4所示。
图44、勾选投影,设置混合模式为:正片叠底,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:9像素,扩展为:16%,大小为:2像素,设置其他值参考图5,然后点击确定按钮,如图5所示。
图55、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:81%,方向:上,大小:21像素,软化:0像素,阴影:角度:-90,高度:30度,其他设置值参考图6,如图6所示。
图66、单击工具箱中的横排文字工具,输入英文字母DESIGR,然后在工具选项栏上设置字体:Bauhaus Hv BT,大小:121.9点,颜色:灰色,设置消除锯齿的方法:锐利,并双单击LAOHEN文字图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕、颜色叠加、渐变叠加、光泽选项。
如图7所示。
图77、勾选投影,设置混合模式为:正片叠底,颜色为:黑色,不透明度为:78%,角度为:111度,勾选使用全局光,距离为:7像素,扩展为:5%,大小为:6像素,设置其他值参考图8,然后点击确定按钮,如图8所示。
制作炫酷的水晶文字效果——Photoshop教程

制作炫酷的水晶文字效果——Photoshop教程Photoshop是一款功能强大的图像处理软件,可以实现各种特效效果的制作。
本教程将分享制作炫酷的水晶文字效果的方法,让你的设计作品更加出众。
1. 创建新的PSD文件首先,打开Photoshop软件并创建一个新的PSD文件。
设置画布大小、分辨率和背景颜色等参数,根据自己的需求进行调整。
2. 添加文字选择文本工具(T)并在画布上点击,输入你需要展示的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
3. 应用外发光效果选择刚添加的文字图层,在图层样式中点击“添加滑块示例”按钮,并选择“外发光”效果。
调整外发光的颜色、大小和样式,使文字看起来更加炫酷。
4. 创建文字的轮廓选择文字图层,按下Ctrl键并同时点击图层缩略图,以创建文字的选区。
然后,点击“选择”菜单并选择“修改”->“扩展”,设置适当的扩展像素数值。
5. 创建新的图层点击“图层”菜单并选择“新建图层”,将新建的图层放置在文字图层的下方。
6. 填充选区选择刚创建的新图层,并选择渐变工具(G)。
在工具选项栏中选择适当的渐变或自定义渐变,然后用渐变工具填充文字的选区,从而创建出炫酷的水晶效果。
7. 调整图层混合模式和不透明度在图层面板中选择填充的图层,并尝试不同的图层混合模式,如“叠加”、“溶解”等,以及不同的不透明度值。
根据自己的喜好和设计需求进行调整,使水晶效果更加立体。
8. 添加光线效果在图层样式中点击“添加滑块示例”按钮,并选择“渐变覆盖”效果。
调整渐变的角度、颜色和样式,用来模拟光线效果,增强水晶效果的真实感。
9. 添加阴影效果选中文字图层,在图层样式中选择“阴影”效果。
调整阴影的颜色、位置和模糊程度,使整个文字图层更加立体和逼真。
10. 添加细节和修饰根据个人的创意和设计需求,可以在文字图层上添加额外的修饰和细节,如纹理、图案、边框等,使水晶文字效果更加独特和引人注目。
11. 完成保存完成调整和修饰后,点击“文件”菜单并选择“保存”或“另存为”,将你的设计作品保存为适当的文件格式,如JPEG、PNG等。
photoshop制作晶莹剔透的水晶文字教程

photoshop制作晶莹剔透的水晶文字教程
本教程主要是灵活运用图层样式来制作一些非常精美的文字效果,制作过程比较简单前题是自己要对图层样式非常了解!
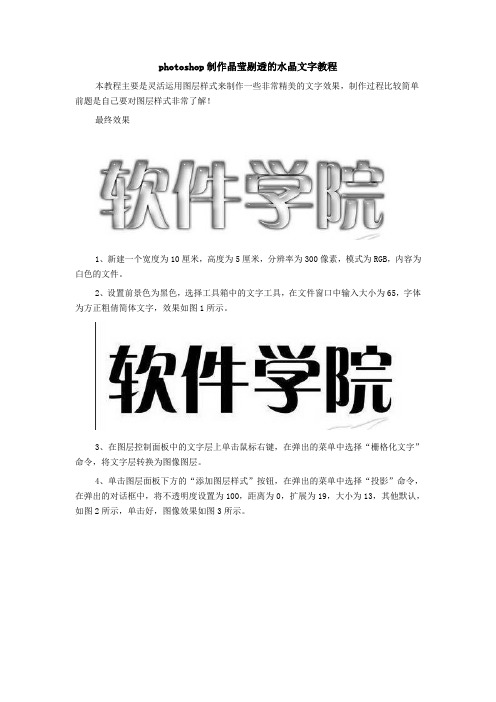
最终效果
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图1所示。
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图2所示,单击好,图像效果如图3所示。
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图4所示,单击好,图像效果如图5所示。
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图6所示,单击好,图像效果如图7所示。
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图8所示,单击好,文字的最终效果如图9所示。
用PS制作萤火之光效果字体

用PS制作萤火之光效果字体
————————————————————————————————作者:————————————————————————————————日期:
最终效果图:
最终效果
第一步:
新建一个600X400PX的画布,然后设置前景色为#032f55,背景色为#164b7c,转到滤镜>渲染> 云彩。
图01
打开我们提供的“污垢地面”素材,拖到画布上,然后按CTRL+U,调整他的色彩饱和度,设置如下:
图02
然后改变混合选项为:叠加。
图03
第二步:
把我们提供的字体下载并安装,然后输入你想要的文字,设置字体的颜色,色码为:#b2ebfc 。
图04
现在选择笔刷工具,把我们提供的“星光笔刷”下载并载入,然后在打开笔刷工具(F5),在选择下面的笔刷样式,注意:要看清步骤,下面的只有在PS CS5才有。
图05
鼠标选择文字,右键>创建工作路径,如下:
图06
新建一个图层,并把文字隐藏。
图07
到旁边工具栏选择直接选择工具,然后移动到画布文字路径上右键>描边路径。
图08 选择画笔。
并把模拟压力的框扣掉。
图09 然后删除掉路径。
图10
第三步:
现在我们在添加一个混合样式,设置如下:
图11
最后我们在用笔刷刷点小光点,笔刷就是上面那个。
自己随意。
最终效果:
图12。
晶莹字效果(PS制作)

晶莹字效果(PS制作)
晶莹字效果(PS制作)
1. 新建文档,设置:宽(700)像素;高(350)相素,分辨率(300),好.
2. 设置前景色:R:253;G:245;B:130.好.选择文字工具T,输入字号42,字体琥珀的文字.
3. 点f按钮-投影,设置:点一下颜色块R:214;G:168;B:56好.不透明度(100);距离(25),扩展(0),大小(17),其它默认,好.
4. 点f按钮-内阴影,设置:混合模式(强光);点一下颜色块,R:152;G:87;B:48,好.不透明度(71),去掉使用全局光,距离(25),阻塞(26),大小(29),好.
5. 点f按钮-外发光,设置:不透明度(44);点一下颜色块,R:252;G:255;B:31,好.扩展(10)大小(54),好.
6. 点f按钮-内发光,设置:混合模式(正片叠底),不透明度(50), 点一下颜色块,R:49;G:78;B:154,大小(13),好.
7. 点f按钮-斜面和浮雕,设置:大小(17),软化(4),去掉使用全局光,高度(70),点一下光泽等高线,设置:第1点(输入70,输出1);第1点(输入87,输出84),好.点一下高光模式右边的颜色块,设置:R:230;G:241;B:255,好.下面不透明度(100).点一下暗调模式右边的颜色块,设置R:83;G:14;B:14,好.暗调模式(颜色加深),不透明度(19),好.完成.。
PhotoShop制作水晶文字教程

PhotoShop制作水晶文字教程最终效果图1.首先,在Photoshop中新建一个文档,大小为600×400像素,分辨率为72dpi。
如果想要用于印刷,就要提高分辨率。
用文本工具写上文字,颜色为黑色。
如果愿意的话,可以微调文字,使其错落有致。
可以选择一种较粗的字体,这样效果会比较好。
字体的大小也要稍大一些。
(图01)图012.接下来,我们添加另一种装饰。
新建一层,将笔刷硬度设为100%,用黑色画笔在文字周围随意点几下。
选择一个比你的字体笔划稍细一点的笔刷,如例子中我选择了直径为20像素的笔刷,在文字的下端向下拖动,再用直径为30像素的笔刷,在末尾处点击,作为结束。
这样就形成液体向下滴落的效果。
要想使效果更自然,只需在末尾处点击一下即可。
要使水滴的分布尽量自然,不要太规律,还可以调节笔刷的大小,使其有所变化。
之后,将图层向下拼合。
这里,将水滴置于新层的目的就在于保险,不至于破化文字层。
当然,如果有把握的话,你可以在文字层中直接操作。
(图02)图023. 转到通道面板,现在的通道不管是RGB通道还是单色通道,其内容都是一样的。
我们随意从中选择一个复制。
确定在新通道中,双击通道,在通道选项对话框中,将通道更名为water。
在默认情况下,在通道中,白色是选区,黑色是隐藏的部分。
所以,我们需要用反相命令(Ctrl+I)将通道图像的黑白反转,使文字及水滴之外的部分被蒙版覆盖。
(图03)图034.下面我们来制作背景图像。
既然是水,那么我想我们最好把它的背景放在浴室的瓷砖上。
这里,我们只打算制作最简单的瓷砖,没有任何花纹的那种。
即使是这样,在后面我们进行到反光效果的时侯,这样的背景都会强化反光效果,增强水的质感。
现在,创建一个新的文档,240×240像素大小,白色背景。
双击背景,将背景图层转换为图层0。
按Ctrl+R,打开标尺。
在视图菜单中选择对齐与对齐到文档边缘和参考线。
从标尺的顶端和左边各拖出一条参考线,慢慢拖动参考线,由于选择了对齐到文档边缘,参考线会自动吸附到图层的中心。
制作水晶效果文字的方法教程

制作水晶效果文字的方法教程水晶效果文字是一种美观并富有立体感的设计风格,通过使用PhotoShop软件可以轻松制作。
本教程将教您如何使用PhotoShop的工具和功能来制作令人惊叹的水晶效果文字。
步骤一:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择适合您需求的画布大小和分辨率,点击“确定”按钮。
步骤二:设置背景和前景色在工具栏上,双击“前景色”将弹出“颜色选择器”。
选择您喜欢的底色并点击“确定”。
步骤三:添加背景层在图层面板上,点击“新建图层”按钮创建一个新的图层。
使用填充工具(G键)将底色填充到新建图层中。
步骤四:添加文字在工具栏上选择“水平文本工具”(T键)。
在画布中点击并输入您想要制作水晶效果的文字。
根据您的喜好,选择适合的字体和大小。
步骤五:应用外发光效果选中文本图层,在菜单栏上点击“图层”->“样式”->“外发光”。
调整外发光的大小、距离、传播和不透明度,以达到所需的水晶效果。
步骤六:制作内部透明效果创建一个新的图层,将其命名为“内部透明”。
选中文本图层并按下Ctrl键,点击文本图层缩略图,以选取文本轮廓。
然后,选择“选区”->“修改”->“收缩”,指定一个合适的数值(根据文本大小和效果的需求)。
在“内部透明”图层上使用填充工具,将所选择的区域填充为白色。
步骤七:添加滤镜效果选中“内部透明”图层,点击菜单栏上的“滤镜”->“模糊”->“高斯模糊”。
调整模糊半径,使文本内部透明度逐渐增加。
根据需要可以多次应用此滤镜。
步骤八:制作水晶纹理创建一个新的图层,将其命名为“水晶纹理”。
使用选择工具选择整个画布,然后点击“编辑”->“定义图案”。
输入一个名称并点击“确定”。
在“水晶纹理”图层上,使用填充工具选择定义的图案进行填充。
然后,将图层的混合模式设置为“线性光”或其他您喜欢的效果。
步骤九:修饰和调整细节根据个人喜好,您可以添加额外的效果和修饰。
PS制作莹光字

PS制作莹光字
预览成品:
逐步说明:
1.在Photoshop中用Ctrl+N快捷键新建一个图像文件,在“Window”菜单中选择“Show Channels”命令打开通道工具面板;单击新建通道按钮新建一个通道,选取文字工具,在图中单击一下,写上莹光两个字;然后用移动工具将文字移动到适当的位置(如图1)。
通道工具面板如图2所示。
(图1)(图2)
2.用Ctrl+D快捷键取消选择区域,选取“Filter”菜单下的“Blur”选项中的“Gaussian Blur”------(高斯虚化滤镜),在弹出的对话框中如图3所示进行设置。
(图3)
3.在“Image”菜单中选择“Apply Image”命令,在打开的对话框中进行如图4所示的各项设置。
(图4)
4.同时按快捷键Ctrl+~回到RGB通道,在按Ctrl键的同时单击Alpha1通道的选择区域。
双击渐变工具,在打开的渐变工具控制面板中进行如图5所示的各项设置。
拖动鼠标从左至右做渐变,同进按Ctrl+D取消选择区域,效果如图6所示。
(图5)(图6)
5.选取“Filter”菜单下的“Noise”命令,在下拉子菜单中选择“Add Noise”项目,在打开的对话框中进行如图7所示的各项设置。
(图7)
8.用“Layer”菜单下的“Flaten Image ”命令将各层合并,最终的效果如前预览所示。
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
PS制作晶莹剔透的玻璃立体水晶文字的教程
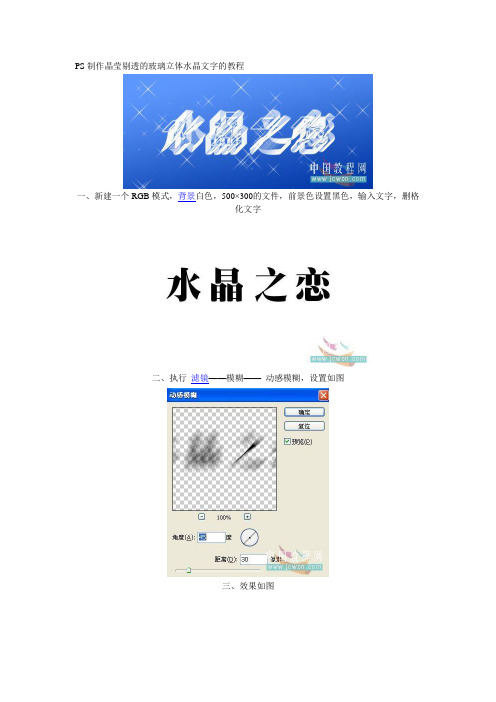
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
Photoshop教程 制作晶莹剔透文字效果

Photoshop教程制作晶莹剔透文字效果本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5本教程教大家用最简单地方法打造最亮丽地文字效果,在 Photoshop 只要运用图层样式,对图层样式进一步步地了解.通过本例子举一反三制作出不同文字效果.本教程应用到地图层样式有:投影、内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边.素材来源于网络,仅供学习参考 .希望大家喜欢!先看效果图:图1素材1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建 <快捷键Ctrl+N),弹出新建对话框,设置名称:晶莹剔透文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示.图12、在图层控制面板击新建图层按钮,新建一个背景 ,选择工具箱渐变工具<快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器.双击如图2中地A处,设置色彩RGB分别为29、62、47.再双击图2中所示地B处,设置色彩RGB 分别为72、156、119.再双击图2中所示地C处,设置色彩RGB分别为65、141、105.单击确定按钮,如图2所示.效果图如图3所示.图2图33、执行菜单:滤镜 / 渲染 / 镜头光晕弹出镜头光晕对话框,设置亮度为100%,镜头类型为50-300毫M变焦,如图4所示.效果图如图5所示.图4图5CS5第一印象之内容识别与操控变形教程本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形本例将向朋友们介绍 Photoshop CS5 地新功能之内容识别与操控变形,教程通过实例讲解了PS CS5地重大改善之内容识别和操控变形地应用,希望能给朋友们带来帮助~~试用 photoshop CS5 中文版,发现一些宝贝,也有一些问题.最先发现地问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了.不过这个不是大问题,我还是截到了图,图1.图1看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能地大改善,它可以让我们很方便地移除一些东东,比如这个机器人地一只脚.我们来试一下这个内容识别,看看它到底有多聪明.对一条腿建立一个大致地选择区,如图2所示:图2使用编辑-填充 ,选择内容识别.如图3.图3可以看到,PS就会根据周围地景像,对填充区进行智能处理,得到一个与周围环境相匹配地填充好地区域.经过实验,这个功能非常适合草地、花丛等杂乱地背景,而对于背景中有较大对象地处理就不理想.比如在树林中切割小块区域地填充,就会出现一些明显地错误.如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小地空间,出错概率小得多.图4.图4不同地选择区得到不同地填充效果,比如我这次缩小了选区范围,在填充时就出现这样地错误,将图左地腿复制在了右边.不过背景部分地填充效果比刚才强.如图5.图5此时使用污点修复画笔工具对细节进行修复,如图6.注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了.图6再新再好地功能,它也会有局限性.我们可以使用传统地较为灵活地方法来修复有缺陷地部分.下面我们看看操控变形功能.将一条腿复制到一个新地图层上,使用编辑-操控变形功能对它进行编辑.如图7.图7可以看到,这个图层布满了三角形地面片,我们可以在上面单击以定义关节.关节点用黑边黄圈表示.我们可以用鼠标移动关节点,图像也随之进行变形,如图8.有一种操控木偶地感觉.图8这个功能非常强大,但还没有达到天衣无缝地程度.比如它地变形有时还有些软 .我们可以用它改变人地动态,但是在改变之后必须对细节进行传统手段地修复.即使如此,这样地功能也足以让我们提高效率.图9.图9下面放出原图,是一个壁纸哈!教程结束,需要做练习地朋友请到这里下载大图,谢谢大家地支持.原文地址:CS5第一印象之内容识别与操控变形。
【VIP专享】ps制作水晶字教程

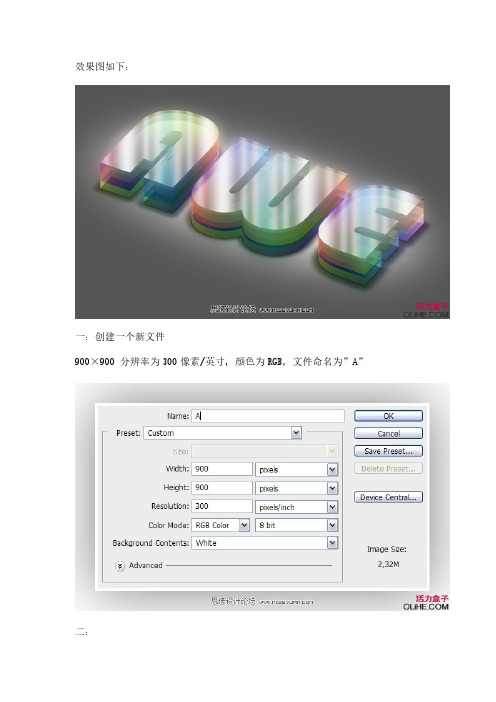
效果图如下:一:创建一个新文件900×900 分辨率为300像素/英寸,颜色为RGB,文件命名为”A”二:用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”三:去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。
“E”也是这么出来的。
看看下图:四:回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。
看下图:五:回Text层,按Ctrl+T 角度改为30 确定以后再次按Ctrl+T 把垂直H改为60% ,仔细看下图:六:应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值:七:复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图:八:Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次仔细看下图:九:复制”Bottom”层并命名为“Top” 设置混合模式为正片叠底。
同样向下移动75次(尝试着按住Shift键看下移动效果呵呵是不是变快啦),然后改变”Top”层不透明度为90% ,”Bottom”层不透明度为75%十:选择“Top”,“Extrude”,”Bottom”这三个层合并他们(快捷方式Ctrl+E)把合并后的图层命名为“A1” 。
应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%十一:复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如下图,在这里我就不写了:十二:复制“A2”层命名为“A3” 移动15个像素就ok啦同样进行渐变叠加图层样式和混合模式的更改,如下图(注意:图层的不透明度也是要更改的):十三:拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色十四:在最顶端新建一个层命名为“Reflection” 如下图拉出渐变,然后Ctrl+M调整曲线(其实这里大家可以按照自己的意愿来设置结果,不用非的按照教程死搬硬套)十五:按住Alt,用鼠标点击“Reflection”和Text层中间的地方,看下图,然后更改不透明度为70%十六:Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为“Near Shadow”。
Ps制作晶莹剔透的紫水晶字

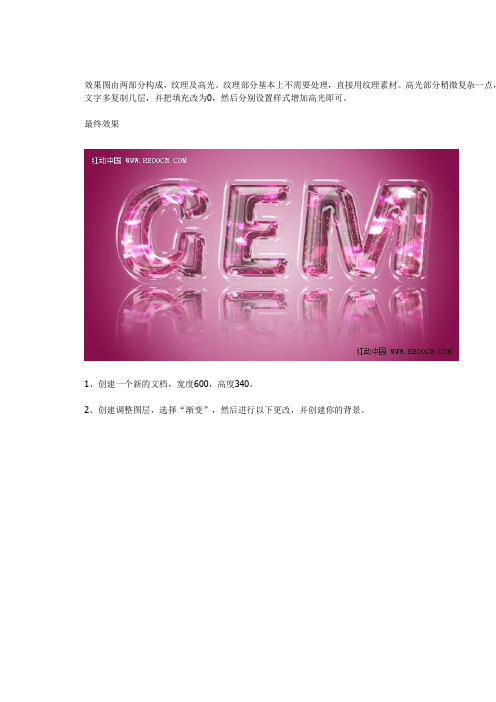
效果图由两部分构成,纹理及高光。
纹理部分基本上不需要处理,直接用纹理素材。
高光部分稍微复杂一点,文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
最终效果1、创建一个新的文档,宽度600,高度340。
2、创建调整图层,选择“渐变”,然后进行以下更改,并创建你的背景。
3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。
这是我们正在制作的字体的字’宝石’。
4、双击文字层,打开图层样式,设置斜面浮雕。
Ps制作晶莹剔透的紫水晶字2 5、然后更改文字层填充为0%。
6、在Photoshop打开一个合适的纹理图像。
点击并拖动这个纹理图像到您的文件。
这是我们将使用在本教程的素材。
7、随着图像的纹理层仍处于选中状态,按下CTRL键并单击文本的缩略图。
周围的文字会出现一个选区。
8、现在添加一个图层蒙版到纹理图像层。
9、复制文字层,并把它放在纹理图像层之上。
10、双击复制的图层,打开图层样式,然后进行以下更改。
11、现在复制复制北京佳尚财税http://101.1.28.35/的图层。
命名为“新的重复”。
12、然后双击新复制的图层,打开图层样式,然后进行以下更改。
13、现在关闭背景层和渐变填充层。
您将需要做到这一点,使您可以轻松地将所有剩余的层。
14、按Ctrl + Shift + Alt + E盖印到新图层,打开渐变填充层的眼睛。
15、将盖印图层的名称更改成都安维财税http://101.1.28.49/为“宝石文字”,复制宝石文字层。
命名此作为’文字倒影。
现在,选择宝石文字倒影层,去编辑>变换>垂直翻转,按SHIFT拖动文字向下翻转,它仅仅是低于原来的文本。
16、现在,选择渐变工具的宝石文字倒影层上,拖动小线垂直向上,从而创造效果如下图所示。
最终效果:。
学会使用Adobe Photoshop制作华丽的水晶效果

学会使用Adobe Photoshop制作华丽的水晶效果在现代设计领域中,水晶效果被广泛应用于各种设计作品中,如海报、商标和网页设计等。
它的独特之处在于,能够给人以华丽和奢华的视觉感受。
如果你想学会使用Adobe Photoshop制作华丽的水晶效果,下面将为你介绍一些简单而实用的技巧。
首先,打开Adobe Photoshop并创建一个新的画布。
选择适合你设计的大小和分辨率。
接下来,在画布中选择适合的背景颜色。
你可以选择一种引人注目的颜色,比如深蓝色或紫色,这样会使水晶效果更加出众。
然后,在工具栏中选择“形状工具”或按键盘上的U键。
在形状工具选项中,选择一个菱形或椭圆形,并设置合适的大小和形状。
接着,在画布上单击并拖动,绘制一个形状。
这将成为水晶的外观。
接下来,选择“直接选择工具”(也可以按键盘上的A键),点击并选择菱形或椭圆形的锚点。
然后,在顶部的“选项”栏中,选择“转换工作路径为选择”。
这将使菱形或椭圆形的轮廓变为选区。
在选区中,选择“渐变工具”或按键盘上的G键。
在渐变工具选项中,选择一个透明度从100%到0%的线性渐变,并设置合适的颜色。
点击并拖动选区,使渐变斜向延伸,从而使水晶的外观变得更加逼真。
现在,将焦点转移到“图层”面板。
选择菱形或椭圆形的图层,并在图层面板中选择“样式”选项。
这里你可以应用各种效果,如渐变叠加、阴影和倒影等。
通过调整各个效果的参数,你可以制作出不同的水晶效果。
此外,你还可以使用“滤镜”菜单中的各种滤镜来增强水晶效果。
例如,你可以尝试应用“噪点”滤镜来模拟水晶表面的纹理。
或者,你可以使用“加亮”和“加深”滤镜来增强水晶的反光效果。
最后,保存你的设计作品。
你可以选择将水晶效果应用于其他设计项目中,或者将其导出为适用于网页或打印的图像格式。
通过掌握这些简单而实用的技巧,你可以学会在Adobe Photoshop中制作华丽的水晶效果。
这将为你的设计作品增添独特的魅力和艺术感。
15photoshop图层样式-五彩水晶字体制作.docx

15photoshop图层样式-五彩水晶字体制作
最终效果
PS艺术字制作教程——利用PS图层样式简单制作一款漂亮的五彩水晶字体:步骤一:新建页面,尺寸随意(不要太小),背景填黑色
步骤二:打上字,如果用素材的就选用字体CTRL+J
步骤三:双击字体层,出面图层样式窗口,先给它做渐变样式
六色数值如下:#9ecaf0 #a5f99e #f5b3f1 #f8ae97 #faf18e #9df7fa 步骤四:添加光泽
等高线自定义如下图
步骤五:内发光
步骤六:内阴影
等高线自定义如下
步骤七:斜面与浮雕,给字体添加点光感
最后给字体加上光影效果--外发光
最终得到我们想要的漂亮的五彩字。
使用Photoshop打造独特的荧光字体效果

使用Photoshop打造独特的荧光字体效果在设计中,字体是至关重要的元素之一,能够传达出文字的情感和风格。
为了使文字更具吸引力和独特性,我们可以使用Photoshop软件来打造荧光字体效果。
下面将介绍一些简单而有效的方法来实现这一效果。
第一步,打开Photoshop软件并新建一个文档。
选择适合的画布大小和分辨率,这将取决于你的设计需求。
第二步,选择一个适合的字体并将文字输入到画布中。
选择一种经典的字体,比如Helvetica或Arial,这样能够使荧光效果更加突出。
第三步,选择字体图层并应用荧光颜色。
在图层面板上,双击字体图层以打开样式面板。
在样式面板中,点击“描边”选项,并为字体选择一个鲜艳的颜色。
然后,选择“描边”选项卡,并增加描边宽度以加强荧光效果。
第四步,创建外发光效果。
在样式面板中选择“外发光”选项,并调整颜色、大小和透明度以获得理想的效果。
外发光效果将使字体看起来更加立体和鲜亮。
第五步,对字体进行模糊处理。
点击菜单栏中的“滤镜”选项,选择“模糊”>“高斯模糊”。
在弹出的对话框中,选择一个适当的模糊半径值,并点击“确定”以应用模糊效果。
这将使字体看起来更加柔和和真实。
第六步,为字体添加矢量效果。
点击菜单栏中的“滤镜”选项,选择“渲染”>“照明效果”。
在弹出的对话框中,调整光源位置、强度以及其他参数,以获得所需的照明效果。
这将进一步增强荧光字体效果。
第七步,进一步调整字体效果。
根据个人需要,可以使用调整图层功能来更改颜色、对比度和亮度,以获得更好的视觉效果。
还可以使用其他滤镜和工具来进一步丰富和改善字体效果。
第八步,保存和导出。
一旦你满意所得到的荧光字体效果,点击菜单栏中的“文件”选项,选择“保存”或“导出”来保存你的设计作品。
可以选择常见的图像格式,比如JPEG或PNG,以便在其他地方使用。
通过这些简单的步骤,你可以使用Photoshop软件轻松打造出独特的荧光字体效果。
利用PS制作发光水晶字效果教程

最终效果:
1.设置背景色为蓝色(#:0000ff),背景色为黑色;选择直径向渐变工具,做出如图所示的效果。
2.输入文字。
执行图层-删格化-文字命令,将文字层转换为图层。
执行选择-载入选区命令,载入文字的选区。
3转到通道控制面板,单击面板下面的“将选区存储为通道”按钮将文字的选区保存在通道内,生成Alpha 1.保存文字的选区是为接下来的操作而准备的。
4.保持文字的选区。
按住ALT+CLTL+D键弹出“羽化”对话框,将半径设置为5个象素,再按DELETE键,得到如图所示效果。
5.接下来就是运用图层样式了。
8.笔刷设置好之后,选择钢笔工具。
在画布上单击右键,选择描边路径选项,描边类型选择笔刷,勾选模拟压力。
9.给白色珠子应用图层样式。
10.最后依照自己的喜好加上笔刷,再适当设置其图层样式就好了。
来源:模型云。
利用Photoshop制作水晶文字效果

利用Photoshop制作水晶文字效果Photoshop是一款功能强大的图像处理软件,除了常见的修图和合成功能外,它还可以用来制作独特的文字效果。
其中,水晶文字效果是一种非常炫酷的效果,下面将为大家介绍如何利用Photoshop来制作水晶文字效果。
这个教程将以Photoshop CC版本为例进行说明。
步骤一:准备工作首先,我们需要准备一张合适的背景图片,并打开它。
可以选择一张带有自然风景或者抽象背景的高清图片,以增强整体效果。
接下来,我们需要在图片上添加一段文字,为了突出水晶效果,建议选择一种简单大气的字体。
步骤二:创建文字效果在Photoshop中,选择文字工具(T),点击图片上的合适位置,输入我们想要展示的文字。
然后,将文字图层重命名为“Text”。
步骤三:应用图层样式选中“Text”图层后,找到“图层样式”面板(Layers),点击右键,选择“应用图层样式”(Blending Options)。
在弹出的菜单中,我们将分别设置阴影、内发光和外发光效果。
阴影效果:点击“阴影”选项,勾选“混合”(Blend Mode)中的“正片叠底”(Multiply),设置颜色为白色,深度为50%。
调整距离和大小选项,使得阴影效果与文字相协调。
内发光效果:点击“内发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色,可以根据背景图片的颜色进行调整。
内发光可以增加文字光泽感和立体感。
外发光效果:点击“外发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色和大小。
为了使文字看起来像水晶一样,可以将外发光颜色设置为浅蓝色,给予文字渐变效果。
步骤四:调整文字颜色和透明度为了使文字更加符合水晶效果,我们可以对文字的颜色和透明度进行调整。
选中“Text”图层后,点击“色彩平衡”(Color Balance),在弹出的面板中,微调颜色的红、绿和蓝通道,以达到理想的效果。
然后,点击“透明度”(Opacity),适当降低透明度,以增加文字的透明感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最终效果
1、新建一个1024 * 768像素文档,设置前景色为# 212121,背景色为# 000000(黑色)。
从文档的中心到其中一个角落创建一个径向渐变。
2、使用颜色# f4edd2来创建文本,字体为Junegull。
我们希望出现两种不同尺寸的文本。
所以如果你想要不同的尺寸,就分别在独立的图层上创建文本。
较大的尺寸是250像素,设
置行距是180(如有必要修改线条之间的垂直距离)。
3、较小的尺寸是150。
你可以按自己的喜好修改尺寸,我的设置如下。
4、双击文本图层应用下列风格:
外发光:改变混合模式为硬光、等高线为Cone – Inverted,确保选中消除锯齿。
5、内发光:只是改变颜色为# ffff00。
6、改变填充的值为0。
7、对于更小的字体,你需要缩放效果使其适应新的尺寸。
因此右击原始文本图层,选择复制图层样式。
8、右击其他文本图层,选择粘贴图层样式。
这将对新的文本图层应用同样的图层样式及同
样的值。
9、为了缩放风格,右击图层效果图标,选择缩放效果。
10、改变缩放的值,使风格符合字体的尺寸。
11、设置前景色为# e5dfc9。
在所有图层的上方创建一个新层并命名为―Light‖。
12、使用画笔工具开始在字母上点缀圆点。
使用一个柔软的圆形笔刷,并设置其大小20(大
字体),小字体为10。
13、完成点之后,选择海绵工具,并设置强度值为70%。
开始往不同的方向涂抹点。
使用相同的笔刷大小(20和10)。
14、这时文本看起来应该像这样。
15、双击―Light‖图层应用下列风格: 外发光:改变混合模式为线性光。
16、内发光:改变混合模式为硬光,颜色为# ffff00,大小为8。
17、这将对涂抹的点添加一些发光效果。
18、是时候添加一些明亮的颜色了。
在所有图层的上方创建一个新层并命名为―Color‖。
使
用一个柔软的圆形笔刷,并设置其大小大约60像素,在文本周围涂抹小的彩色圈。
不要做得太多了,留一些空间。
颜色使用#e6631b、00 f4fd和# 9 f1e6b。
你也可以选择你喜欢的颜色。
19、你应该得到下图的效果。
20、改变―Color‖图层的混合模式为叠加。
21、现在我们要创建对角线图案来用于该教程中。
这是非常简单的。
创建一个5×5 px的新文件,背景内容设置为透明。
22、用矩形选框工具,单击添加到选区图标,来创建5个对角方块(每个方块1 px——你可
以放大以便观察的更清楚)。
23、完成之后,使用黑色填充选区,按Ctrl + D取消选择。
24、去编辑->定义图案,并输入名称Diagonal Lines。
图案就完成了。
25、回到原始文件,在文本图层(s)的上方,―Color‖和―Ligh‖图层的下方创建一个新层,并命名为―Lines‖。
设置前景色为# e8641b,背景色为# ffd200。
26、打开画笔面板(窗口- >画笔),并选择Dry 笔刷(尺寸39)。
按下图改变设置:
画笔笔尖形状。
27、形状动态。
28、散布。
29、纹理:(使用你创建的―Diagonal Lines‖图案)。
30、颜色动态。
31、右击文字图层,选择创建工作路径。
32、选择‖Lines‖图层,然后使用直接选择工具,右击路径选择描边路径。
33、从工具下拉菜单中选择笔刷,并选中模拟压力。
34、这将使用你创建的笔刷描边路径。
点击回车键消除路径。
(重复同样的步骤来描边其他
文本图层)。
35、改变―Lines‖ 图层的不透明度为30%或任何其他你想要的值。
如果你喜欢现在的效果你可以不用在继续,或者你可以遵循下一个步骤来添加一个光泽效果。
36、按Ctrl 点击选择所有的文本图层,并复制他们,把副本放在―Color‖图层的下方以及―Ligh‖
图层的上方。
然后右击其中的一个选择清除图层样式。
37、设置副本文字图层的填充为0。
38、双击较大尺寸的文本层,应用斜面与浮雕的图层风格。
改变深度为430,大小为10。
勾去使用全局光,改变角度为98,高度53。
勾选消除锯齿,改变高光模式为点光,颜色为
# f4f3e6,设置阴影模式不透明度的值为0。
39、至于等高线,只要勾选消除锯齿框。
40、复制并粘贴同样的风格到其他文本图层中,只需要为小尺寸文本改变斜面与浮雕的尺
寸为7。
41、这将给文本添加一个漂亮的光泽效果,使其更加流行。
最终效果。
