1楼 跳转到
跳转地址怎么操作方法

跳转地址怎么操作方法
要进行跳转地址的操作,可以使用以下方法:
1. 使用超链接:在HTML中,可以使用<a>标签来创建一个超链接,然后设置其href属性为目标地址。
例如:<a href="目标地址">文本显示</a>。
当用户点击该链接时,页面会自动跳转到目标地址。
2. 使用JavaScript:如果需要在JavaScript代码中进行跳转操作,可以使用window对象的location属性来实现。
例如,使用location.href = "目标地址"来进行跳转。
可以将这段代码放置在事件处理函数中,当用户触发相应事件时会执行跳转操作。
3. 使用HTTP重定向:在服务器端,可以通过设置HTTP响应头中的Location 字段来实现跳转。
例如,在PHP中可以使用header函数进行跳转:header("Location: 目标地址")。
无论使用哪种方法,都需要将目标地址正确地指定为要跳转到的页面的地址。
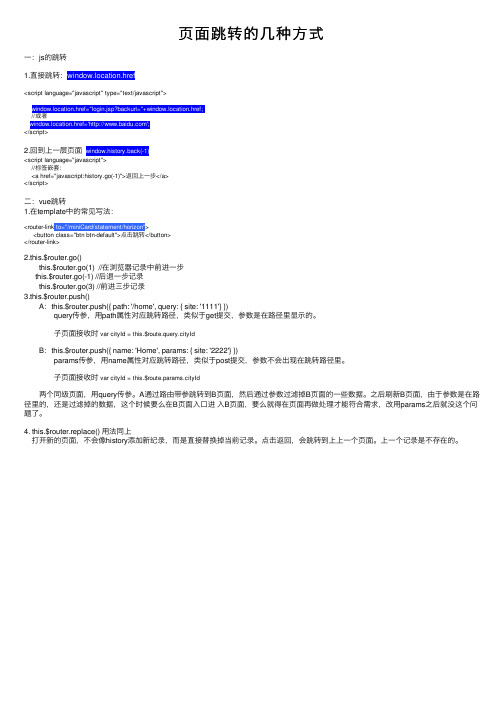
页面跳转的几种方式

页⾯跳转的⼏种⽅式⼀:js的跳转1.直接跳转:<script language="javascript"type="text/javascript">//或者</script>2.回到上⼀层页⾯<script language="javascript">//标签嵌套:<a href="javascript:history.go(-1)">返回上⼀步</a></script>⼆:vue跳转1.在template中的常见写法:<router-link><button class="btn btn-default">点击跳转</button></router-link>2.this.$router.go() this.$router.go(1) //在浏览器记录中前进⼀步this.$router.go(-1) //后退⼀步记录 this.$router.go(3) //前进三步记录3.this.$router.push() A:this.$router.push({ path: '/home', query: { site: '1111'} }) query传参,⽤path属性对应跳转路径,类似于get提交,参数是在路径⾥显⽰的。
⼦页⾯接收时var cityId = this.$route.query.cityId B:this.$router.push({ name: 'Home', params: { site: '2222'} }) params传参,⽤name属性对应跳转路径,类似于post提交,参数不会出现在跳转路径⾥。
盈建科—建模用户手册

YJK 建筑结构设计软件
模型及荷载输入
用户手册
北京盈建科软件有限责任公司 2012.6
目录
目录
第一章 软件主要功能 ....................................................................................................................... 1
第三节 轴线网格...................................................................................................................... 20 一、轴线网格的基本概念................................................................................................ 20 二、轴网输入.................................................................................................................... 21 三、绘图基本操作和工具................................................................................................ 26 四、形成网点.................................................................................................................... 31 五、轴线命名.................................................................................................................... 32 六、正交轴网.................................................................................................................... 32 七、圆弧轴网.................................................................................................................... 33 八、轴网编辑.................................................................................................................... 33
5种网页跳转方法详解

5种网页跳转方法详解网页自动跳转,是指当用户访问某个网页时,被自动跳转到另一个网页中去。
网页自动跳转的主要作用是,当域名变更后,或者网站里的一个或多个网页被删除后,可以使用这种方式将用户引导到其它正常的网页中去,从而留住用户。
不过,现在有许多人利用网页自动跳转来进行作弊,欺骗搜索引擎,从而实现提高网站搜索引擎排名的目的。
比较典型的方式是:先做一个“桥页”,当搜索引擎收录了这个桥页,并有较高排名时,桥页中再使用网页自动跳转方式,将用户引导到用户本来无意访问的其它网页中去。
下面介绍一下5种常见的网页自动跳转方法,以及搜索引擎对这些跳转方法的辨识能力。
第一种网页自动跳转方法:Meta Refresh自动跳转法在网页的head区域的Meta Refresh标签中,加入自动跳转代码,可实现网页的立即或延时自动跳转。
示例如下:(META http-equiv=Refresh content=10;url=/)上述html代码中的“10”是延时跳转的时间,单位是秒。
如果设为0,就表示立即跳转。
“”是跳转的目标地址,可以是同一域名下的站内相对路径,也可以是不同域名的站外地址。
由于搜索引擎能够读取HTML,所以对于这种自动跳转方法,搜索引擎是能够自动检测出来的。
至是会不会被视为作弊,则主要看跳转时间。
如果跳转时间为0,就可能会被视为作弊,从而受到惩罚。
如果有时间延迟(一般3秒以上),就会被视为正常应用。
第二种网页自动跳转方法:body onload自动跳转法在网页加载时通过onload事件指定parent.location进行自动跳转。
示例如下:这种方法与第一种方法一样,能够被搜索引擎识别。
第三种网页自动跳转方法:javascript自动跳转法javascript可以实现网页的自动跳转,如果要实现立即跳转,将跳转代码放在网页的head区域即可。
示例如下:(SCRIPT language=javascript>location.replace("/html/gov2/")其中的“/html/gov2/”是重定向目标地址。
vue路由跳转的几种方式

vue路由跳转的几种方式Vue是一种流行的JavaScript框架,用于构建单页面应用程序(SPA)。
在Vue中,路由是一种用于管理不同页面之间跳转的机制。
本文将介绍几种常见的Vue路由跳转方式。
1. 使用router-link组件进行路由跳转router-link是Vue官方提供的用于生成页面导航链接的组件,在Vue的模板中使用它可以实现路由跳转。
通过设置to属性,我们可以指定要跳转的目标路由,例如:```<router-link to="/home">首页</router-link>```这样点击"首页"链接时,就会跳转到名为"/home"的路由。
2. 使用this.$router.push()方法进行路由跳转在Vue的实例中,我们可以通过this.$router.push()方法进行路由跳转。
这个方法接受一个目标路由的路径作为参数,例如:```this.$router.push('/about')```这样就会跳转到名为"/about"的路由。
3. 使用命名路由进行跳转如果我们给路由配置一个唯一的名称,就可以使用命名路由进行跳转。
在使用router-link或this.$router.push()时,将目标路由的名称作为参数传递即可,例如:```<router-link :to="{ name: 'home' }">首页</router-link>```或```this.$router.push({ name: 'about' })```4. 使用动态路由进行跳转动态路由是指根据不同的参数生成不同的路由。
在Vue的路由配置中,我们可以使用冒号(:)来表示参数部分,例如:```{path: '/user/:id',component: User}```在跳转时,我们可以通过传递参数来生成不同的路由,例如:```<router-link :to="'/user/' + userId">用户详情</router-link> ```或```this.$router.push('/user/' + userId)```这样就会根据传入的userId参数生成不同的路由。
路由器怎么设置跳转

路由器怎么设置跳转
路由器怎么设置跳转
一、主路由器设置方法:
1、先将网线(总线)插在无线路由器的WAN口,用一条网线一头插入无线路由器的任意LAN口一头连接电脑网卡,开启路由器的电源。
2、电脑打开浏览器在地址栏填上无线路由器的设置网址:192.168.1.1(路由器背面有标注)。
3、然后输入admin默认账户名和密码相同(路由器背面也有原始数据的提示)点确定。
4、进入无线路由器设置界面之后,按照设置向导选择上网方式(不同的宽带选择的'方式也不同),输入上网账号及密码。
5、保存,继续设置无线密钥,(密码建议使用数字和英文组合,最好中间使用@符号,这样防止给别人蹭网)
6、保存以后,即可正常上网了。
7、如果异常,不妨点击无线路由器的重置按钮,再设置一下路由器即可。
二、副路由器的设置方法:
1、副路由器先不要连接主路由器。
2、网线一头连接次路由器的任意LAN口一头连接电脑。
3、通过电脑浏览器登陆界面LAN口IP改成192.168.2.1,避免与主路由器IP网段有冲突;
4、WAN口上网方式选择:动态IP连接,开启DHCP服务器。
5、无线设置账号及密钥,保存退出即可。
6、从主路由器的任意一个LAN口接条网线到次无线路由器的WAN口上,这个时候电脑就可以上网了。
router 跳转方式

router 跳转方式路由器(router)是用于在网络中传输数据包的设备,它可以根据目标地址将数据包从一个网络转发到另一个网络。
在计算机网络中,路由器的跳转方式有以下几种:1. 静态路由,静态路由是管理员手动配置的路由信息,它需要管理员手动指定目标网络的地址和下一跳路由器的地址。
静态路由的优点是配置简单,适用于小型网络;缺点是当网络拓扑发生变化时,需要手动更新路由表。
2. 动态路由,动态路由是路由器之间相互交换路由信息,根据网络的拓扑结构和链路状态自动学习和更新路由表。
常见的动态路由协议包括RIP(Routing Information Protocol)、OSPF(Open Shortest Path First)、EIGRP(Enhanced Interior Gateway Routing Protocol)和BGP(Border Gateway Protocol)等。
动态路由的优点是网络拓扑变化时能够自动适应,减少了管理员的管理负担;缺点是配置相对复杂,可能会消耗一定的网络带宽和路由器资源。
3. 默认路由,默认路由是指当路由表中没有与目标地址匹配的路由信息时,路由器将数据包转发到默认路由指定的下一跳地址。
默认路由通常用于连接不同自治系统(AS)的边界路由器,或者用于将所有未知目标地址的流量转发到一个公共出口。
4. 策略路由,策略路由是根据特定的匹配条件来选择路由的方式,例如根据源地址、目标地址、服务类型等条件来选择不同的路由策略。
策略路由可以根据网络管理员的需求来灵活配置路由转发规则,实现更精细化的流量控制和管理。
总的来说,路由器的跳转方式可以通过静态路由、动态路由、默认路由和策略路由来实现网络数据包的转发和路由选择。
不同的跳转方式适用于不同的网络环境和管理需求,网络管理员需要根据实际情况选择合适的跳转方式来优化网络性能和管理效率。
1~43个楼层的顺口溜

1~43个楼层的顺口溜
1楼有小卖部,2楼有大餐厅,3楼有电梯,4楼有游泳池,5楼有健身房,6楼有会议室,7楼有咖啡馆,8楼有花园,9楼有阅览室,10楼有礼堂,11楼有展览厅,12楼有影音室,13楼有休闲区,14楼有健康中心,15楼有室外露台,16楼有商务中心,17楼有酒吧,18楼有游戏室,19楼有美容院,20楼有天台花园,21楼有电影院,22楼有图书馆,23楼有音乐厅,24楼有展示厅,25楼有观景台,26楼有儿童乐园,27楼有宠物公园,28楼有天文台,29楼有瑜伽室,30楼有天文观测站,31楼有天文望远镜,32楼有观景平台,33楼有空中花园,34楼有空中游泳池,35楼有空中餐厅,36楼有空中健身房,37楼有空中SPA,38楼有空中会议室,39楼有空中露台,40楼有空中观光电梯,41楼有空中观景走廊,42楼有空中观光缆车,43楼有空中观光飞行器。
1级访问二级路由的方法

1级访问二级路由的方法访问二级路由是指在一个网站或应用程序中,通过URL路径来访问特定的页面或功能。
一级路由是指顶级目录,而二级路由则是指在一级路由下的子目录。
2.点击链接或按钮:在网页中,可以通过超链接或按钮来访问二级路由。
当用户点击链接或按钮时,浏览器会自动跳转到相应的URL路径。
例如,在一个论坛应用程序中,可以在帖子列表中为每个帖子添加一个链接,以便用户可以点击查看帖子的详细内容。
3.导航菜单:在一个网站或应用程序中,通常会有一个导航菜单,用于展示各个页面或功能的链接。
用户可以通过导航菜单中的链接来访问二级路由。
例如,在一个电子商务网站中,导航菜单可能包含“商品”、“购物车”、“订单”等链接,用户可以点击这些链接来浏览商品、管理购物车或查看订单。
4.表单提交:在一些情况下,用户可能需要通过表单来提交数据或执行一些操作。
例如,在一个注册页面中,用户填写完个人信息后,可以点击“提交”按钮来创建账户。
在这种情况下,当用户提交表单时,服务器会根据表单的目的进行相应的操作,并可能跳转到相应的二级路由。
5.编程方式:在一些特定的场景中,可能需要使用编程方式访问二级路由。
例如,在一个单页应用程序中,前端框架通常提供编程接口,开发人员可以使用编程方式导航到不同的页面或功能。
这通常涉及使用框架提供的路由组件或方法,通过指定URL路径来导航到相应的页面。
熟练掌握这些方法可以更好地进行一级访问二级路由的操作。
根据具体的系统架构和场景需求,可以选择合适的方法来实现访问二级路由的功能。
无论是通过网页链接、按钮、导航菜单还是表单提交,还是使用编程方式,均可实现对二级路由的访问。
使用跳转链接和导航设计创新文案结构

使用跳转链接和导航设计创新文案结构随着互联网的快速发展,网页设计的重要性也变得愈发突出。
在网页设计中,文案结构的合理安排是至关重要的一环。
如何让用户能够快速准确地找到自己需要的信息,成为了设计师们亟待解决的问题。
而使用跳转链接和导航设计则成为了一种创新的解决方案。
一、跳转链接的作用与设计原则跳转链接是指在网页中设置的可以跳转到其他页面或特定位置的链接。
它可以帮助用户快速导航到所需的信息,提高用户体验。
在设计跳转链接时,需要遵循以下几个原则:1. 明确标识:跳转链接应该明确标识出其作用,让用户一目了然。
可以使用特殊的图标或者醒目的颜色来区分跳转链接和普通文本链接。
2. 适度使用:跳转链接的使用应该适度,过多的跳转链接会给用户带来困惑和不便。
只有在必要的情况下,才应该使用跳转链接。
3. 一致性设计:跳转链接的样式和位置应该保持一致,以便用户能够快速识别和使用。
在整个网页中,跳转链接的设计应该保持统一。
二、导航设计的重要性与创新导航设计是指在网页中设置的用于导航和定位的元素。
它可以帮助用户快速找到所需的信息,提高网页的可用性。
在设计导航时,需要考虑以下几个方面:1. 易于理解:导航的标签应该简洁明了,能够准确描述所导航的内容。
避免使用过于复杂或晦涩的词语,让用户能够轻松理解导航的作用。
2. 易于使用:导航的位置应该明显,用户能够快速找到。
同时,导航的样式和交互方式应该符合用户的使用习惯,提供便捷的操作体验。
3. 创新设计:在导航设计中,可以尝试一些创新的设计元素,以提高用户的注意力和兴趣。
比如使用动画效果、特殊的图标等,使导航更加生动有趣。
三、跳转链接与导航设计的结合应用跳转链接和导航设计可以相互结合,形成更加完善的文案结构。
在设计网页时,可以将跳转链接和导航设计融入其中,以提供更好的用户体验。
1. 导航中的跳转链接:在导航中设置跳转链接,可以让用户直接跳转到所需的页面或特定位置。
比如在一个新闻网站的导航中,可以设置一个"热点新闻"的跳转链接,用户点击后直接跳转到热点新闻的页面。
vue路由跳转的三种方法

vue路由跳转的三种方法Vue路由是一个非常有用的技术,可以让你在你的应用程序中实现URL路由。
有三种常见的方式可以使用Vue路由跳转:1. 路由链接通过使用路由链接,您可以在视图中添加HTML链接标记,以便用户可以单击它们来导航到不同的URL。
这是Vue路由的最简单和最普遍的用法。
例如,假设您有两个视图:首页和联系我们页面。
您可以在HomePage.vue中添加一个链接,以便用户可以导航到Contact.vue页面。
示例代码如下所示:```html<router-link to="/contact">联系我们</router-link>```该代码使用`<router-link>`组件定义一个链接,其中`to`属性指定要导航的URL。
在这种情况下,它指向具有路径`/contact`的Contact.vue视图。
单击此链接会将用户带到另一个视图。
2. 编程式导航除了使用链接之外,您还可以使用编程式导航来控制路由。
这意味着您可以使用JavaScript代码来控制应用程序何时跳转到不同的视图。
例如,假设您希望用户在启动应用程序时看到欢迎页面,而不是直接进入应用程序的主页。
您可以使用编程式导航在Vue路由上实现此目标:```javascriptimport { router } from './router'该代码使用`router.push()`方法导航到具有路径`/welcome`的视图。
您可以在JavaScript代码的某个位置调用此函数,例如在应用程序的初始化方法中。
3. 动态路由动态路由允许您为URL路径添加变量。
例如,在网络商店中,您可能希望像这样定义一个URL路径:`/products/123`,其中`123`是产品的ID。
为此,您可以使用Vue路由的动态路由功能。
示例代码:```javascriptconst router = new VueRouter({routes: [{path: '/products/:id',component: ProductPage}]})```该代码使用Vue路由实例的Routes选项定义一个动态路由。
ts跳转指定页面的方法

ts跳转指定页面的方法摘要:1.了解TS跳转指定页面的方法2.分析TS跳转的实用性3.探讨TS跳转在实际应用中的优势4.总结TS跳转的方法与实用性正文:在当前的网络技术发展中,TS(Transfer Station)跳转指定页面的应用越来越广泛。
这种方法不仅可以提高网站的导航效率,还能为用户提供更加便捷的浏览体验。
本文将对TS跳转指定页面的方法进行分析,并探讨其实用性及其在实际应用中的优势。
一、了解TS跳转指定页面的方法TS跳转是指在网页中通过一定的技术手段,使得用户在点击链接或按钮时,直接跳转到指定的页面,而不是进入一个新的页面。
这种方法可以有效地减少页面加载时间,提高用户体验。
实现TS跳转的方法主要有以下几种:1.使用JavaScript:通过编写JavaScript代码,可以实现页面之间的无缝跳转。
例如,可以使用`window.location.href`属性直接跳转到指定页面。
2.使用Ajax:Ajax(Asynchronous JavaScript and XML)技术可以在不刷新页面的情况下,实现页面内容的更新。
通过Ajax实现TS跳转,可以提高页面加载速度,减轻服务器压力。
3.使用HTML5 History API:利用HTML5 History API,可以实现页面间的跳转。
通过`history.pushState()`方法,可以将当前页面替换为指定的页面。
二、分析TS跳转的实用性TS跳转在实际应用中具有很高的实用性,主要表现在以下几点:1.提高页面加载速度:通过TS跳转,可以减少页面之间的层次关系,使得用户在访问相关内容时,不再需要经过冗长的页面加载过程。
2.优化用户体验:TS跳转可以实现页面之间的无缝衔接,使用户在浏览网站时,感受到更加流畅的操作体验。
3.方便导航:通过在页面中设置合理的TS跳转,可以方便用户快速找到所需内容,提高网站的导航效率。
4.适应移动设备:TS跳转可以有效地减少页面的层级关系,使得页面加载更加迅速,适应移动设备的性能需求。
跳转问题的调查问卷模板

尊敬的参与者:您好!为了更好地了解用户在使用网络过程中遇到的跳转问题,以及这些问题的具体表现和影响,我们特此开展此次问卷调查。
您的宝贵意见将对改进网络服务和用户体验具有重要意义。
本问卷采取匿名方式,所有信息仅用于统计分析,请您放心填写。
感谢您的支持与配合!一、基本信息1. 您的性别是:A. 男B. 女C. 其他2. 您的年龄范围是:A. 18岁以下B. 18-25岁C. 26-35岁D. 36-45岁E. 46-55岁F. 55岁以上3. 您所在的职业是:A. 学生B. 企业员工C. 公务员D. 自由职业者E. 退休人员F. 其他4. 您通常使用的网络设备是:A. 手机B. 平板电脑C. 笔记本电脑D. 台式电脑E. 其他二、跳转问题体验5. 您是否遇到过网络跳转问题?A. 经常遇到B. 偶尔遇到C. 很少遇到D. 从未遇到过6. 您在遇到跳转问题时,通常会出现以下哪些情况?(可多选)A. 网页自动跳转到其他页面B. 网页加载缓慢C. 网页内容显示不完整D. 网页无法打开E. 网页跳转后无法返回原页面F. 其他7. 您认为以下哪些原因可能导致跳转问题?(可多选)A. 网络运营商问题B. 网站自身技术问题C. 网络设备问题D. 软件插件或病毒干扰E. 其他8. 您在遇到跳转问题时,通常会采取以下哪些解决方法?(可多选)A. 重启网络设备B. 清除浏览器缓存C. 更换浏览器D. 更新操作系统E. 联系网络运营商或网站客服F. 其他三、跳转问题影响9. 您认为跳转问题对您的网络使用产生了哪些影响?(可多选)A. 浪费时间B. 影响工作效率C. 降低用户体验D. 产生焦虑情绪E. 其他10. 您认为网络跳转问题是否会对网络安全造成威胁?A. 是B. 否11. 您对网络跳转问题的解决有何建议?(请在此处填写您的建议)感谢您参与本次调查!您的反馈对我们非常重要。
祝您生活愉快![问卷结束]。
1f是什么意思

1f是什么意思
1f是一楼的意思,也是1英尺的意思。
f可以是楼层的意思,也可以是导管的单位,它在不同的场合代表不同的意义。
1f通常指的是地面一层,如果遇到G和F的标志,那么G就是一楼的意思,1F就是二楼的意思了。
这个在英语中属于常识性问题,但是在日常生活中可能会弄不清楚。
G是ground的简写,G表示每一层的地面,就是人的脚可以踩到的部分,通常指的是一楼,F是地面的一层,也就是二楼的位置。
在商场中通常是用B、M、F表示相应的楼层,B表示地下层,M 表示中间层,表示该楼层位于地上层和地下层之间,而F表示地上层。
而在商场内部,就不用F表示楼层了,通常是用L表示楼层,L 所表示的是就是level的意思,level表示一个水平、层次,客人看到这样的牌子往上走就会想到是提升一个level,提升一个水平。
在一些大型装修比较豪华的商场他们就会使用L来表示。
页面跳转的方法

页面跳转的方法嘿,咱今儿就来聊聊页面跳转的那些事儿!你知道不,页面跳转就像是在一个数字大迷宫里穿梭,得找对门道才行呢!比如说吧,就好像你在一个大商场里,从这一层要去到另一层,得找到那个通往目标楼层的电梯或者楼梯呀。
页面跳转也是一样的道理。
一种常见的方法就是点击链接跳转啦。
这就好比你看到了一个指示牌,上面写着“通往精彩世界”,你手一按,“嗖”的一下就过去了,是不是很神奇呀!就像你在网页上看到一个超链接,鼠标轻轻一点,嘿,就到了另一个页面啦。
还有呢,通过表单提交也能实现页面跳转哦。
这就好像你在一个办事大厅,填好一张表单,交上去,然后就被引导到相应的区域去处理事情啦。
在网页上也是这样,填好表单信息,提交一下,可能就跳到新的页面去显示结果啦。
另外呀,有时候页面会自动跳转呢。
这就好像你走着走着,突然有股神秘的力量把你带到了另一个地方。
比如说一些定时跳转,或者根据某些条件触发的跳转,你都还没反应过来呢,就已经到新页面啦。
哎呀,这页面跳转的方法可真是多种多样啊!你想想,如果没有这些巧妙的跳转方式,我们在互联网的世界里该多迷茫呀!就像在一个没有路标的荒野里乱转。
而且哦,不同的跳转方法都有各自的特点和用处呢。
有的简单直接,有的稍微复杂一点,但都是为了让我们能更方便地浏览网页,获取我们想要的信息呀。
那我们在使用这些页面跳转方法的时候要注意些什么呢?首先得确保跳转的目标是正确的呀,可别一不小心跳到了错误的地方,那就闹笑话啦。
然后呢,要保证跳转的过程流畅,别卡顿,不然多影响体验呀。
总之呢,页面跳转虽然看起来是个小小的操作,但在我们的网络生活中可起着大大的作用呢!它就像一把神奇的钥匙,打开一扇又一扇通往不同世界的门。
我们可得好好掌握这些方法,让自己在互联网的海洋里畅游无阻呀!怎么样,是不是对页面跳转有了更深的认识啦?哈哈!。
微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法

微信⼩程序页⾯跳转功能之从列表的item项跳转到下⼀个页⾯的⽅法本⽂实例讲述了微信⼩程序页⾯跳转功能之从列表的item项跳转到下⼀个页⾯的⽅法。
分享给⼤家供⼤家参考,具体如下:很多项⽬都会有消息记录页,即列表页,紧接着就是点击列表的某⼀项进⼊到消息的详情页,这⾥承接,继续分享如何从列表的item项跳转到下⼀个页⾯。
⼀、效果图从左边的列表页调到右边的详情页⼆、页⾯之间的跳转⾸先要看的是页⾯的跳转,微信⼩程序有三种跳转⽅式可供选择:1、保留当前页⾯,跳转到应⽤内的某个页⾯,使⽤wx.navigateBack可以返回到原页⾯。
wx.navigateTo({url: 'test?id=1'})2、关闭当前页⾯,跳转到应⽤内的某个页⾯。
wx.redirectTo({url: 'test?id=1'})3、跳转到 tabBar 页⾯,并关闭其他所有⾮ tabBar 页⾯wx.switchTab({url: '/index'})注:wx.navigateBack(OBJECT)关闭当前页⾯,返回上⼀页⾯或多级页⾯。
可通过getCurrentPages())获取当前的页⾯栈,决定需要返回⼏层。
三、从列表item项跳转到下⼀个页⾯第⼀步,渲染列表,在组件上使⽤wx:for控制属性绑定⼀个数组,即可使⽤数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item<view wx:for="{{array}}">{{index}}: {{item.message}}</view>第⼆步,使⽤wx:key为列表中的项⽬绑定标识符<view wx:for="{{array}}" wx:key="{{item.viewid}}">{{index}}: {{item.message}}</view>第三步,为每⼀个item对应的链接传递相应的参数,在布局页⾯使⽤navigator导航组件,指定url并为每⼀个item对应的链接传递相应的参数,在URL后⾯跟上?以及键值就⾏,多个参数⽤&连接,例如:url="../detail/detail?index={{item.viewid}}"四、demo源码<view wx:for="{{words}}" wx:key="{{item.viewid}}"><navigator url="../detail/detail?index={{item.viewid}}"><view class="item-style">{{}}</view></navigator></view>Page({data: {words: [{message: '微信⼩程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信⼩程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},{message: '微信⼩程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]}...})希望本⽂所述对⼤家微信⼩程序设计有所帮助。
js跳转的几种方式

js跳转的几种方式在网页开发中,跳转是一个非常常见的需求,在实际开发中会遇到使用js进行跳转的情况。
常见的js跳转有以下几种方式:一、location.href跳转这段代码表示跳转到百度首页。
该方式将窗口当前的页面位置导向到一个新的指定的URL。
location.replace()方法与location.href()方法类似,但有一个区别,就是通过location.replace()方法跳转到新页面后,用户不能通过浏览器的“后退”按钮回到原来的页面。
代码如下:三、window.open跳转window.open()方法打开一个新窗口或标签页,并载入指定的URL地址。
代码如下:该方法可设置窗口的宽度、高度、位置、工具栏、状态栏等属性,也可以指定所打开的窗口或标签页的名称。
location.reload()方法可以重新载入当前文档。
如果该文档自上次请求以来已经被修改,它将被重新下载。
如果未被修改,浏览器将从缓存中检索文档。
代码如下:该方法可接收一个可选的参数,如果传递true,代表强制刷新,跳过缓存,如果传递false,则只是重载数据而不强制刷新。
五、assign跳转使用assign()方法也可以实现跳转功能。
代码如下:该方法类似于location.href属性,可以将窗体重定向到新的URL地址,只是它与location.href属性的区别在于,assign()方法是修改了浏览器的历史记录栈,而location.href属性是在浏览器历史记录栈中加入了一个新的记录。
location.protocol属性返回表示URL协议的字符串(如"http:"或"https:")。
通过修改该属性可以实现跳转。
代码如下:location.protocol="http";该方法是将网站的协议修改为http,也可以将协议修改为https等。
总结以上就是js实现跳转的几种方式啦。
使用PPT插入链接和按钮实现页面跳转

使用PPT插入链接和按钮实现页面跳转在现代信息时代,PPT(PowerPoint)已成为一种非常常见的演示工具。
除了展示图片和文字外,PPT还可以通过插入链接和按钮来实现页面跳转。
本文将介绍如何使用PPT插入链接和按钮实现页面跳转的方法和步骤。
一、如何插入链接步骤一:打开PPT文档并选择需要插入链接的页面。
在菜单栏中点击“插入”,选择“超链接”。
步骤二:在弹出的“超链接”对话框中,选择“将此文档中的帧链接到”,然后选择“位置”。
步骤三:在“选择位置”对话框中,选择跳转到的页面,并点击“确定”。
步骤四:设置链接的样式。
在“超链接”对话框中,可以选择链接的颜色和下划线样式。
二、如何插入按钮步骤一:在需要插入按钮的页面上选择“插入”菜单栏中的“形状”。
步骤二:在“形状”中选择一个适合的按钮形状,比如矩形或圆角矩形。
步骤三:在页面上绘制按钮的大小和形状。
步骤四:编辑按钮的文本。
选中按钮,然后双击按钮上的文字,输入需要显示在按钮上的文本。
步骤五:设置按钮的样式。
选中按钮,右键点击按钮并选择“设置形状格式”,可以设置按钮的填充色、边框和阴影等样式。
三、如何设置按钮实现页面跳转步骤一:选中按钮,然后在菜单栏中点击“插入”,选择“超链接”。
步骤二:在弹出的“超链接”对话框中,选择“将此文档中的帧链接到”,然后选择“位置”。
在“选择位置”对话框中,选择跳转到的页面,并点击“确定”。
步骤三:测试按钮的功能。
通过点击按钮,可以快速跳转到所设置的页面。
四、如何进行其他设置和样式调整除了插入链接和按钮实现页面跳转外,您还可以通过设置其他属性来完善PPT的演示效果。
例如,您可以在“超链接”对话框中设置链接打开方式,包括在当前窗口打开、在新窗口打开或作为弹出窗口打开。
您还可以设置文本提示,以便在鼠标悬停在链接或按钮上时显示相关提示信息。
此外,您还可以对链接和按钮进行进一步的样式调整,如修改按钮的透明度、调整按钮的位置和大小等。
租房为什么不能租一楼_租房如何找房东直租

租房为什么不能租一楼_租房如何找房东直租租房为什么不能租一楼1、从安全角度来说,一楼的安全隐患相对较高。
住在一楼的住户有窗户的防盗问题需要考虑,很容易被有心人寻找机会进入屋内,尤其是在夜间。
而且住在一楼的住户更容易收到来自外界的侵扰,如吵闹声、广告传单、行人摆放物品等。
2、生活品质方面,一楼的自然光线和通风条件差于高楼层。
由于临近地面,受周围环境的影响,一楼住户可能早晚需要打开电灯。
除此之外,一楼的通风条件也相对较差,特别在夏天,容易造成室内潮湿闷热,感觉不舒适。
3、从生活便利来说,生活在一楼确实给人们带来了诸多不便。
比如,在采购日常生活用品时需要经常上下楼梯,搬家过程也会因搬运物品等情况给住户带来诸多麻烦。
此外,若小区内有楼梯,一楼的住户自然会受到较大的噪音影响,影响休息品质。
租房注意事项有哪些1、核对证件;随着租房需求的增加,租房的骗局也是层出不穷,我们在租房之前,首先要核对房东的证件,查看房东是否有权出租该房屋。
2、需要房东出示身份证、户口本原件,以及房产证;如果代为出租,需要出示委托证明;如果是中介公司,要查看中介是否与原房东签订了“房屋代理租赁合同”,合同中有没有写明房东允许中介公司代为租房,并且代收房租。
3、除此之外,还可以要求房东简单介绍一下房屋周围的情况,这样不仅可以了解周围环境,还可以辅助我们辨别房东是否是二房东。
4、确认之前的水电等费用是否缴清;在签租房合同之前,一定要确认房间都会收取哪些费用(比如:水费、电费、煤气费、网费、有线电视费用,以及物业费等),并跟房东一起抄录水表等,确保所租房屋之前的水电费用已经缴清,避免冗余账单为结清,将来需要为房东买账的情况。
租房如何找房东直租1、通过网络找房子,可以利用现在互联网的便捷高效,可以在各个租房的网站上去发布自己的租房信息。
2、通过朋友或熟人的介绍直接找房东租房。
这样会高效,方便,并且靠谱。
而且也可以节省一大部分的中介费用。
3、逛社区论坛,找到租房相关的社区,然后进入论坛里找一找有没有人发布的租房信息。
微信小程序页面跳转的三种方式总结

微信⼩程序页⾯跳转的三种⽅式总结⾸先我们了解到,⼩程序规定页⾯路径只能有五层,所以我们尽量避免多层级的页⾯跳转页⾯跳转会涉及到多层级的跳转:第⼀种:wx.navigateTo(OBJECT) navigateTo 保留当前页⾯,跳转到应⽤的某⼀个页⾯,使⽤wx.navigateBack可以返回到愿页⾯。
OBJECT 参数说明:参数类型必填说明url String是需要跳转的应⽤内页⾯的路径 , 路径后可以带参数。
参数与路径之间使⽤?分隔,参数键与参数值⽤=相连,不同参数⽤&分隔;如 ‘path?key=value&key2=value2’success Function否接⼝调⽤成功的回调函数fail Function否接⼝调⽤失败的回调函数complete Function否接⼝调⽤结束的回调函数(调⽤成功/失败都会执⾏)1 2 3 4 5onLoad: function(options) { wx.navigateTo({url: '../index/index' })}第⼆种:wx.redirectTo(OBJECT) redirectTo 关闭当前页⾯,跳转到应⽤的某个页⾯ OBJECT 参数说明:参数类型必填说明url String是需要跳转的应⽤内页⾯的路径success Function否接⼝调⽤成功的回调函数fail Function否接⼝调⽤失败的回调函数complete Function否接⼝调⽤结束的回调函数(调⽤成功/失败都会执⾏)onLoad: function(options) {wx.redirectTo({url: '../index/index'})}第三种:wx.navigateBack(OBJECT) navigateBack 关闭当前页⾯,返回上⼀页⾯或多级页⾯。
可通过 getCurrentPages()) 获取当前的页⾯栈,决定需要返回⼏层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1楼跳转到倒序看帖打印字体大小: t T发表于 2007-9-24 17:34 | 只看该作者[申论]2010-2011年公务员考试申论热点问题汇总(申论冲刺复习必备2010.10.15更新)2010-2011热点2010.10.15更新2011年国家公务员考试申论热点:"资源"问题2010.09.26更新2011年公务员考试申论热点:神木医改2011年公务员考试申论热点:领导干部能力建设2011年公务员考试申论热点:禁网门2011年公务员考试申论热点:廉政专柜2010.09.16更新2011年公务员考试申论热点:流动摊贩管理2011年公务员考试申论热点:廉政专柜2010.09.14更新2011年公务员考试申论热点:北京交通拥堵2011年公务员考试申论热点:土地换社保2011年公务员考试申论热点:金浩茶油事件2011年公务员考试申论热点:取消特权车牌2011年公务员考试申论热点:产业调整振兴2011年公务员考试申论热点:高危行业防控2011年公务员考试申论热点:环保“黑名单”2011年公务员考试申论热点:失地农民问题2011年公务员考试申论热点:北京公租房2011年公务员考试申论热点:油漆“绿化”2011年公务员考试申论热点:低碳出行2011年公务员考试申论热点:手机实名制2011年公务员考试申论热点:海口填海造地2011年公务员考试申论热点:“申博热”的背后2011年公务员考试申论热点:空巢老人2011年公务员考试申论热点:“申遗涨价”事件2010.8.27更新2011年公务员考试申论热点:“申遗涨价”事件2011年公务员考试申论热点:南京“小龙虾门”2011年公务员考试申论热点:村庄社区化管理2011年公务员考试申论热点:“短信屏蔽采访”事件2011年公务员考试申论热点:“罗源湾污染”事件2010.8.19更新2011年公务员考试申论热点:招工难与就业难并存2011年公务员考试申论热点:北京“人口失控”2011年公务员考试申论热点:“贫富混居”2011年公务员考试申论热点:舟曲泥石流灾害2011年公务员考试申论热点:广东海域污染问题2011年公务员考试申论热点:圣元奶粉事件2010.8.9更新2011年公务员考试申论热点:消毒企业带“毒”生产2011年公务员考试申论热点:文化体制改革2011年公务员考试申论热点:严防“隐性腐败”2011年公务员考试申论热点:“捆绑式”低保2010.7.19更新2011年公务员考试申论热点:紫金矿业污染事件2011年公务员考试申论热点:“精英移民”背后的人才流失2011年公务员考试申论热点:药品的“集中采购”2011年公务员考试申论热点:“中暑”列入职业病2011公务员考试申论热点:公职人员的财产申报制度2011公务员考试申论热点:杨华落榜折射应试教育缺陷2011年公务员申论热点-事业单位“去行政化”2011年公务员申论热点-遏制公款出国旅游2011年公务员申论热点-封村管理所带来的争议2011年公务员考试申论热点-遏制公款出国(境)旅游2010年公务员考试申论热点:教育公平2010.7.2更新2011年国家公务员考试申论热点-医疗信息的公开2011年公务员考试申论热点-政府网络发言人制度2011年公务员考试申论热点-整治婚恋节目低俗之风2011年公务员申论热点-医保药品涨价问题2011年国家公务员考试申论热点-基层民主建设2011年国家公务员考试申论热点-两型社会2011年公务员考试申论热点:曹操高陵2011国家公务员申论热点-人才发展规划2011年公务员考试申论热点:如何看待选举法修正案2011年公务员考试申论热点:张悟本养生神话的破灭2011年公务员考试申论热点-政府网络发言人制度2011年公务员考试申论热点:整治婚恋节目低俗之风2011年公务员考试申论热点-三农问题2011公务员考试申论热点:公租房建设2011年公务员申论热点:医保药品涨价问题2010年公务员考试申论热点:教育公平2010公务员考试申论热点-资源能源价格改革2010公务员考试申论热点-户籍制度改革2010公务员考试申论热点:校园安全2010公务员考试申论热点:尊严2010公务员考试申论热点:政府执行力2010公务员考试申论热点-手机漫游费2010公务员考试申论热点-国家中长期教育改革2010公务员考试申论热点:蜗居2010年公务员申论热点:政府网络舆情能力2010公务员申论热点:网络监管问题2010公务员申论热点:大学生就业2010年公务员考试申论热点:地沟油2010年公务员考试申论热点:抗旱救灾2010年申论热点:“血铅中毒”之反思2010年公务员考试申论热点:沙尘暴2010年公务员申论热点:垃圾焚烧2010申论热点:群体性事件2010年公务员申论热点:官员财产申报制度2010年公务员申论热点:农村污染申论热点:代课教师,不能“一清了之”2010公务员申论热点:收入分配制度改革2010年公务员申论热点:用工荒与就业难2009申论热点阅读一:房地产领域的"国进民退"存隐忧2010年北京公务员申论热点:低碳经济预测2010年北京公考申论热点:社区医保报销预测2010年北京市公考申论热点:聚焦达沃斯申论解题研究与2010年申论热点范文山西党群机关申论热点预测:矿区生态经济公务员考试申论热点:留守儿童问题公务员申论热点:群体性事件2010年国家公务员考试申论热点:青少年网瘾2010国家公务员考试申论热点预测:城管执法2010年国考申论热点预测:药品降价政策落实100多个申论热点及范文2010年国考申论热点预测:知识产权保护问题2010年国考申论热点:城市垃圾处理问题2010国家公务员考试申论热点:手机短信文化10年公务员考试申论热点九:医改不是“速效针”10年公务员考试申论热点八:解禁“路边摊”还需换理念10年公务员考试申论热点七:驾车者该如何尊重生命10年公务员考试申论热点五:户籍制度改革会走多远10年公务员考试申论热点四:钓鱼式执法,危害猛于虎10年公务员考试申论热点三:“替谁说话”“为谁执政”10年公务员考试申论热点二:“惠农”不能打折扣热点“三读”---谈申论热点的学习思路2010公务员申论热点:水污染2010公务员申论热点:新医改2010公务员申论热点:户籍新政2010公务员申论热点:躲猫猫2010公务员申论热点:农民增收2010公务员申论热点:替谁说话2010公务员申论热点:驾车撞人2010公务员申论热点:城市流动摊贩管理2010公务员申论热点:绩效工资2010公务员申论热点:钓鱼执法2010年国考申论热点之手机短信文化2010年国考申论热点之城市垃圾处理问题公考申论热点:关于09纠风工作的实施意见申论热点-多管齐下全面推进节能降耗工作2010年国考申论热点之建筑质量问题2010国家公务员考试申论热点之建筑质量问题2010国家公考申论热点之农民工返乡就业问题申论热点-央企薪酬应考虑同级公务员工资水平申论热点-户籍制度改革问题2010年国家公务员考试申论热点之食品安全2010年国家公务员考试申论热点之网络发言人2010国家公务员申论热点备考:新医疗改革2010年国考申论热点之建筑质量问题申论热点-央企薪酬应考虑同级公务员工资水平公考申论热点:关于09纠风工作的实施意见2010年国家公务员申论考试热点:教育公平2010年国家公务员申论考试热点:大学生就业申论热点-多管齐下全面推进节能降耗工作国考申论模拟卷:“高考公平与教育改革”主题国考申论模拟:党政领导干部队伍建设主题申论热点-金融危机中工会积极作为专题申论热点-金融危机中的农民工申论热点-医改要咬定公益不放松申论热点-城市管理,“疏”与“堵”如何平衡?2010年申论热点-酒后驾车公考申论热点:环境保护需要“管闲事”申论热点:构建和谐社会应着力解决的突出矛盾申论热点:大学排行之潜规则申论热点:谁来疗治“戒网之伤”申论热点:“惠民”是最重的砝码2009年重庆市公务员考试申论热点解读:民生问题2009年重庆市公务员考试申论热点解读:医疗问题申论热点:评议:“开胸验肺”事件2010年公务员考试申论热点问题总结申论热点:如何看待当前的再就业形势申论热点:从政府、民间组织、扶贫村看新农村扶贫工作新思路申论热点:应对金融危机十大措施体现十大结合申论热点:公务员考试作弊现象说明什么?09热点2009年贵州省公务员考试申论热点分析及预测宁夏公考申论备考:08-09年热点新闻回顾安徽省08-09年公考申论冲刺备考热点汇总安徽省公考申论备考热点08-09年热点新闻之-文化建设安徽省公考申论备考热点08-09年热点新闻之-人才安徽省公考申论备考热点08-09年热点新闻之-环境安徽省公考申论备考热点08-09年热点新闻之-经济建设安徽省公考申论备考热点08-09年热点新闻之-民生问题安徽省公考申论备考热点08-09年热点新闻之-应急管理、突发事件、防灾抗灾安徽省公考申论备考热点08-09年热点新闻之-科学发展观申论热点:保障公众环境知情权天天读报看文章-2009申论热点问题81篇2009申论热点:“政府采购”过程中的有效监督问题申论热点:保增长,更要调结构2009年山东省公务员考试申论热点预测2009年山东省公务员考试申论热点关键词名师详解2009年上海市公务员考试申论热点申论热点:公务员“没房可能会腐败”老百姓没房呢?2009公务员考试申论全面复习资料考点申论热点:以创新促和谐,推进社会管理体制改革申论热点:“肾结石”奶粉事件申论热点--大学生村官问题的思考新东方名师详解08年海南省申论热点申论热点:三鹿奶粉事件折射出政府危机处理能力09年国家公务员考试申论热点问题之文化篇09年国家公务员考试申论热点问题之政治篇2009申论热点:物价上涨的脚步能否慢下来2008.8.12补充09申论热点:信访工作问责制09申论热点:流行词语看改革开放30年09申论热点:自主品牌创新的意义及措施09申论热点:网络表达与信息开放09申论热点:如何看待美国次贷危机影响09申论热点:如何理解德法互补09申论热点:如何看待“人肉搜索”现象2009申论热点:目前我国农民工社保存在问题2009公务员考试必看的申论热点问题申论热点预测:奥运与环境2009年公务员考试申论热点预测:奥运与环境公务员考试申论热点问题:北京奥运的举办——延伸出旅游市场的秩序问题公务员考试申论热点问题:CPI过高问题(主要涉及副食品价格的调控问题)公务员考试申论热点问题::华南虎事件公务员考试申论热点问题::范跑跑"事件山西公务员考试申论热点:树立正确的政绩观2009申论热点-多管齐下全面推进节能降耗工作2009年公务员考试申论热点抗震救灾信息公开申论热点:和谐文化与和谐社会申论热点:抗震救灾信息公开2009年申论热点:悲痛中凝聚不屈的力量[转帖]2009年公务员考试申论热点:抗震救灾信息公开申论热点:抗震救灾信息公开申论热点:和谐文化与和谐社会申论热点:建设节能型社会申论热点:官员究竟应当敬畏什么申论热点:我们需要什么样的基础教育改革?申论热点:“廉政金”制度,利器还是花架子?申论热点:“问题农药”诱发“毛田事件”申论热点:严禁教育乱收费通知为何不管用申论热点:教育乱收费也伤害了孩子申论热点:大学生“生存训练”引发关注和思考申论热点:刹住高校毕业生就业率造假歪风申论热点:取消事业单位干部称号追求社会平等申论热点:公务员诚信不仅仅是“私事”申论热点:制止向农民隐蔽性“乱收费”申论热点:政府办好事莫忘依法行政申论热点时评之由抗震救灾看到的信息公开08热点2008公务员考试申论热点问题-从猪肉价格暴涨成为热议话题说起公务员申论考试指导:08年热点问题集萃申论热点:关于推行行政执法责任制问题申论:调整住房供应结构稳定住房价格问题公务员申论给定资料答题线索轻松找到五步法公务员申论指导:概括背景材料要点的三步曲2008公务员考试申论热点:建立覆盖城乡社会保障体系措施2008公务员考试申论热点:关于深化行政审批制度改革的思考2008公务员考试申论热点二:改革措施与重大制度建立2008公务员考试申论热点:大力推进节约型政府机关建设措施[公务员考试]2007年申论社会热点原因与对策整理2008公务员考试申论理论热点面对面2008年公务员考试申论考点热点问题2008年公考申论热点范文"节能减排"名家谈2008公务员考试热点--社会保险制度建立对策名家谈2008公务员考试热点--房价治理的六条措施名家谈2008公务员考试热点--如何解决群众看病难、看病贵问题?名家谈2008公务员考试热点--食品安全监管责任政府部门责无旁贷名家谈2008公务员考试热点--社会诚信问题的再思考名家谈2008公务员考试热点--确保社保基金安全的对策名家谈2008公务员考试热点--关于食品药品安全监管问题的探讨名家谈2008公务员考试热点--严格安全问责名家谈2008公务员考试热点--我国面临能源问题的探讨名家谈2008公务员考试热点---农民工问题探讨名家谈2008公务员考试热点--我国舆论监督权保护存在的问题及对策名家谈2008公务员考试热点--医疗卫生改革存在的问题及对策名家谈2008公务员考试热点--完善的社会保障体系需要回答五方面的问题名家谈2008公务员考试热点--群体性事件存在问题及对策名家谈2008公务员考试热点--中资行怎样与“狼”共舞名家谈2008公务员考试热点--突发公共事件有关问题的探讨名家谈2008公务员考试热点--别再被同一块石头绊倒。
