仿京东商城的商品分类导航条
第7章 电商类:仿京东购物微信小程序[19页]
![第7章 电商类:仿京东购物微信小程序[19页]](https://img.taocdn.com/s3/m/53db0a88d1f34693daef3e52.png)
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
需求描述
(2)在搜索商品首界面里,单击搜索京东商品输入框,会跳转到搜索界面,在搜索界面里,有输入商品的输入框以 及经常检索商品的标签;
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
交互分析
(1)搜索商品、购物车、我的订单底部标签导航可以相互的切换,显示对应的内容; (2)在搜索商品首界面里,单击搜索京东商品跳转到搜索界面里; (3)在搜索界面里,输入商品的关键字后,鼠标离开输入框可以进行商品的检索,显示检索商品的列表; (4)在搜索界面里,单击取消按钮可以清空输入框内容; (5)在购物车界面里,可以动态添加商品的数量以及计算商品的总价格; (6)在我的订单界面里,单击优惠券导航,可以跳转到优惠券二级界面里; (7)在优惠券界面里,优惠券待使用、已过期、已使用页签可以相互的切换,显示对应的优惠券内容。
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.3 搜索商品首界面布局设计
搜索商品首界面布局设计
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.4 搜索商品设计
搜索商品设计
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.5 购物车设计
购物车设计
优惠券设计
微信小程序开发全案精讲
仿京东购物微信小程序微信小程序开发全案精讲需求描述2在搜索商品首界面里单击搜索京东商品输入框会跳转到搜索界面在搜索界面里有输入商品的输入框以及经常检索商品的标签
电子商务作业(京东商城网站分析)

电子商务作业(京东商城网站分析)小组成员:余威,10024231李文,10024232京东商城网站分析京东商城网站概况:公司名称:北京京东世纪商贸有限公司总部地点:北京市海淀区苏州街20号院银丰大厦2号楼成立时间: 1998年6月18日经营范围:家电、3C、百货、图书、食品等公司口号:做中国最大,全球前五强电子商务公司年营业额: 2010年约102亿人民币员工人数:大约5000人京东商城是中国B2C市场较大的3C网购专业平台,是中国电子商务领域受消费者欢迎和具有影响力的电子商务网站之一。
京东商城目前拥有遍及全国各地1500万注册用户,1200家供应商,在线销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等11大类数万个品牌30余万种优质商品,日订单处理量超过12万单,网站日均PV超过3500万。
京东商城已占据中国网络零售市场份额35.6%,连续10个季度蝉联行业头名。
360buy 京东商城是中国B2C市场最大的3C网上购物专业平台,是中国电子商务领域最受消费者欢迎和最具影响力的电子商务网站之一,是中国最大的电脑、数码通讯、家用电器网上购物商城,产品包括数码、家电、手机、电脑配件、网络产品等数万种商品直销。
360buy京东商城自2004年初涉足电子商务领域以来,专注于该领域的长足发展,凭借在3C领域的深厚积淀,先后组建了上海及广州全资子公司,富有战略远见地将华北、华东和华南三点连成一线,使全国大部分地区都覆盖在360buy京东商城的物流配送网络之下;同时不断加强和充实公司的技术实力,改进并完善售后服务、物流配送及市场推广等各方面的软、硬件设施和服务条件。
根据战略规划,360buy京东商城将组建以北京、上海、广州和成都为中心的四大物流平台,以期待能为全国用户提供更加快捷的配送服务,进一步深化和拓展公司目前,京东商城已经在北京和上海拥有了自己全资子公司和自己的服务、物流系统,为了确保全国客户服务质量和速度,京东商城正在建立管理中心、物流中心、采购中心和呼叫中心。
从京东商城看商品页面代码的布局

从京东商城看商品页面代码的布局在SEO行业有个常识,那就是搜索引擎蜘蛛爬行的顺序是从上到下,从左到右。
这个常识是成立的,需要注意的是,蜘蛛的这个顺序是针对页面代码的,而不是页面前台显示的内容。
在此笔者就京东商城的商品详细页面,来分析页面里代码的布局,主要谈谈代码的顺序。
大家都知道京东商城的seo是做得非常好的,具体操作的细节可能无法一一明了。
笔者今天要讨论的主要是商品详细页面的代码,请看下图:大家应该看到了有底色的那一行代码,这是商品的标题,大家再看这一行前面显示代码行数的那个数字,第174行!为了更好的说明,请看到这个文章的朋友打开京东的任何一个商品详细页面。
从普通浏览者的角度出发,这页面有什么特色?最上面是简单的主导航,接着就是商品的信息,这些都不是笔者要说的。
再看下图:左侧是相关分类的信息,右侧大块是商品介绍等相关信息。
ok,我们再看它的源码,有没有发现异常!从页面的前台展示看,相关分类这一块的内容显示在商品介绍等相关信息的前面。
但是在源码里,京东做了顺序的处理。
大家看页面的代码,发现代码从上到下的是这么安排的:主导航-->商品名称-->商品介绍相关内容(包括了评价、相关推荐等全部该商品信息)-->相关分类(该产品扩展信息)-->最底层的公共信息。
把这个页面最主要的信息用H1标签优先展示给搜索引擎。
再看一个普通企业站的产品页面代码,如图:大家有看到有底色的那一行了吧,这里是商品名称,也就是说,这个页面最主要的信息出现代码的第881行!而前面的800多行代码则是如相关分类等这样的公共信息,且该商品的相关信息极少。
试问,这样页面是否对搜索引擎友好?事实上这个网站的确排名很差。
笔者总结:普通用户看到的是页面的前台显示,而搜索引擎看到的则是页面的源码。
要想增加页面对搜索引擎的友好度,我们不得不注意页面信息在代码的布局顺序。
本文出自:外链联盟,地址:/youhua/260.html,转载须注明!。
京东商城商品分类

产品目录导航 进口食品 饼干蛋糕 糖果巧克力 休闲零食 冲调饮品 粮油调味 地方特产 华北 西北 西南 东北 华南 华东 华中 休闲食品 休闲零食 坚果炒货 肉干肉松 蜜饯果脯 糖果/巧克力 饼干蛋糕 粮油调味 米面杂粮 食用油 调味品 南北干货 方便食品 有机食品 中外名酒 白酒 洋酒 葡萄酒 啤酒 黄酒 饮料冲调 水 饮料 牛奶 茶叶 咖啡/奶茶 冲饮谷物 营养健康 基础营养 美体养颜 滋补调养 骨骼健康 保健茶饮 成分保健 无糖食品 亚健康调理 调节三高 心脑养护 改善睡眠 肝肾养护 免疫调节 更多调理 健康礼品 参茸礼品 更多礼品 生鲜食品 水果 蔬菜 海鲜水产 禽蛋 鲜肉 加工类肉食 冻品 半成品
。
《这里是导航条》课件

用户信息:显示用户的登录状态、 用户名等信息
语言切换:用户可以切换不同的语 言
帮助:提供帮助信息或链接,如 “ 联 系 我 们 ” 、 “ FA Q ” 等
导航条的设计技巧
简洁明了:导航条应简洁明了,避免过多元素干扰用户视线 易于识别:导航条应易于识别,使用户能够快速找到所需信息 色彩搭配:导航条的色彩应与整体页面色彩协调,避免过于突兀 布局合理:导航条的布局应合理,避免过于拥挤或过于分散,影响用户体验
YOUR LOGO
20XX.XX.XX
导航条PPT课件
,
汇报人:
目 录
01 单 击 添 加 目 录 项 标 题 02 导 航 条 概 述 03 导 航 条 的 设 计 04 导 航 条 的 实 现 05 导 航 条 的 应 用 场 景 06 导 航 条 的 优 化 与 更 新
01
添加章节标题
02
更新导航条的 功能,增加新 的导航选项或
功能
更新导航条的 交互方式,使 其更加直观、
易用
导航条的优化技巧
简化导航条:减少不必要的元素,使导航条更加简洁明了 优化导航条布局:合理布局导航条,使其更加易于用户理解和使用 提高导航条可见度:通过颜色、字体、大小等手段提高导航条的可见度 优化导航条交互:提高导航条的交互性,使其更加易于用户操作和使用
效率
Bootstr ap:提供 现成的导 航条组件, 方便快速 开发
React: 构建导航 条的前端 框架,支 持组件化 开发
Angular: 构建导航 条的前端 框架,支 持双向数 据绑定和 依赖注入
05
导航条的应用场景
电商平台商品分类评测哪个平台的分类更清晰方便

电商平台商品分类评测哪个平台的分类更清晰方便电商平台商品分类评测电商平台发展迅猛,为广大用户提供了便捷的购物体验。
然而,随着商品种类的增多,用户在寻找心仪商品时却可能遇到困扰。
因此,本文将对几个知名电商平台的商品分类进行评测,分析哪个平台的分类更加清晰方便。
平台一:天猫天猫是中国领先的B2C电商平台,拥有众多优质的品牌商家和海量的商品。
在商品分类方面,天猫采用了多级菜单的方式,将商品按照大类、中类、小类进一步细分,用户可以通过点击不同的分类进入相应的商品页面。
而且,天猫还设置了精选分类和热门分类等标签,方便用户快速浏览热门商品。
平台二:京东京东是中国最大的自营式电商平台,具有较高的用户黏性和购物信任度。
京东的商品分类也非常细致,用户可以通过点击导航栏上的商品分类进入相应的商品页面。
与天猫不同的是,京东在分类的同时还提供了各种筛选条件,如价格、品牌、销量等,帮助用户更准确地找到所需商品。
平台三:淘宝淘宝作为中国最大的C2C电商平台,商品种类非常多样。
淘宝采用了标签式的商品分类方法,每个商品可以被打上多个标签,通过关键词搜索和筛选标签,用户可以找到自己想要的商品。
此外,淘宝还提供了个性化推荐功能,根据用户的购物记录和偏好向其推荐相关商品。
平台四:拼多多拼多多是近年兴起的社交电商平台,以团购模式受到用户喜爱。
拼多多的商品分类相对来说较为简单,主要分为Fashion、食品、美妆、数码家电等几个大类。
用户可以通过点击导航栏中的分类标签进入相应的商品页面,然后根据自己的需求进行筛选和比较。
综上所述,以上几个电商平台的商品分类各有特点。
天猫和京东的分类较为细致,适合那些追求具体商品的用户;淘宝的标签式分类和个性化推荐能更好地满足用户的多样需求;而拼多多则更适合那些注重价格和团购的用户。
各平台的分类方式都有其优劣之处,没有绝对的优劣之分。
用户要根据自身需求选择合适的电商平台。
同时,电商平台也应不断改进和优化商品分类,以提供更清晰、方便的购物体验,满足用户的需求。
网上商城模板

网上商城模板这是一个简单的网上商城模板:1. 首页:- 顶部导航栏:包含网站的Logo和主要导航链接,如首页、商品分类、购物车和我的账户等。
- 主要轮播广告栏:展示热门商品或促销活动的图片和文字说明,吸引用户的注意力。
- 商品分类菜单:按照不同的商品类型或品牌进行分类,方便用户浏览。
- 推荐商品展示栏:展示热门或推荐的商品,包括商品图片、名称和价格等信息,吸引用户点击。
- 底部导航栏:包含网站的辅助导航链接,如关于我们、联系我们、隐私政策等。
2. 商品列表页:- 侧边栏:展示商品的各种筛选和排序选项,如按照价格、品牌、颜色等进行筛选。
- 商品列表:展示符合筛选条件的商品,包括商品图片、名称、价格和添加到购物车的按钮。
- 分页器:如果商品数量很多,可以使用分页器进行分页展示。
3. 商品详情页:- 商品图片展示:展示商品的多张图片,可以支持缩放和放大功能。
- 商品描述:提供详细的商品信息,包括材料、尺寸、颜色等。
- 加入购物车按钮:方便用户将商品添加到购物车。
- 商品评价:展示其他用户对该商品的评价和评分,帮助用户做出购买决策。
4. 购物车页面:- 展示已选中的商品信息:包括商品图片、名称、价格和数量等。
- 修改商品数量和删除商品:方便用户修改购物车中的商品数量或删除商品。
- 结算按钮:点击后跳转至结算页面。
5. 结算页面:- 用户信息表单:要求用户填写收货人姓名、地址、联系电话等信息。
- 商品清单:展示用户要购买的商品信息和价格。
- 支付方式选择:提供多种支付方式供用户选择。
- 提交订单按钮:点击后生成订单并跳转至支付页面。
6. 我的账户页面:- 订单历史:展示用户的订单历史记录,包括订单号、商品列表、订单状态等。
- 个人信息:展示用户的个人信息,如用户名、邮箱地址等。
- 修改密码:提供修改密码的选项。
以上是一个基本的网上商城模板,可以根据具体需求进行调整和修改。
京东商城风格设计的案例分析

京东商城风格设计的案例分析1京东商城网站分析1.1京东商城简介京东商城是中国最大的综合网络零售商,是中国电子商务领域最受消费者欢迎和最具有影响力的电子商务网站之一,在线销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品、在线旅游等12大类数万个品牌百万种优质商品。
2012年第一季度,京东商城以50.1%的市场占有率在中国自主经营式B2C 网站中排名第一。
目前京东商城已经建立华北、华东、华南、西南、华中东北六大物流中心,同时在全国超过300座城市建立核心城市配送站。
2012年8月14日,京东与苏宁开打"史上最惨烈价格战京东商城以“产品、价格、服务”为核心,致力于为消费者提供质优的商品、优惠的价格,同时领先行业推出“211限时达”、“售后100分”、“全国上门取件”、“先行赔付”等多项专业服务。
京东商城通过不断优化的服务引领网络零售市场,率先为中国电子商务行业树立了诚信经营的标杆。
1.2网站的功能导航:品牌直销、团购、夺宝岛、迷你挑、服装城、在线游戏、全部商品分类等,还有用户注册。
首页左侧:全部商品分类,清晰明了的条列出了商城所有商品的分类,让用户能一目了然的査找所需商品。
首页右侧:货到付款、售后上门,京东快报、充值、旅游、彩票等,满足用户的各种需求。
首页中下方:促销产品、新上架商品、热卖商品、热评商品等。
还有电脑数码、家电通讯、丽人、名仕、生活专区等分类。
首页下方:帮助中心、配送方式、售后服务、购物指南、付款方式。
2网站设计2.1风格与布局网站内的所有页面应当遵从统一的风格。
包括统一色彩统一主题、统一语气和人称、统一图片效果。
同时在页面布局方面,应当加强视觉效果,加强文案的可视性和可读性。
2.2美工与字体网页色彩应当均衡,要突现可读性;同时切忌将所有颜色都用到,一般要求色彩要控制在3种以内。
由于中国大陆汉字系统采用GB编码方式,而台湾地区汉字采用BIG5编码,而欧美用户则没有安装任何支持汉字的系统;鉴于此,定位于国际性质的网站应当针对不同的目标访问者,设计不同的字体或语言。
DIVCSS京东商城产品分类适合所有版本

DIV+CSS京东商城产品分类适合所有版本第一步:在你所用的模板的css文件中加上以下代码[Copy to clipboard]View Code CSS1011121314151617181920212224 25 26 27 28 29 30 31 32 33 34 35 36 37 3840 41 42 43 44 45 46 47 48 49 50 51 52 53 5456 57 58 59 60 61 62 63 64 65 66 67 68 69 7072 73 74 75 76 77 78 79 80 81 82 83 84 85 8688 89 90 91 92 93 94 95 96 97 98 99 100 101 102104105106107108109110.my_left_category{width211px;font-size12px;}.my_left_category h1{background-imageurl(imagesspring_06.jpg); height20px;background-repeatno-repeat;font-size14px;font-weightbold;padding-left15px;padding-top8px;margin0px;color#FFF;}.my_left_category .my_left_cat_list{ width209px;border-color#ce2020;border-stylesolid;border-width0px 1px 1px 1px;line-height13.5pt;}.my_left_category .my_left_cat_list h2 { margin0px;padding3px 5px 0px 9px;}.my_left_category .my_left_cat_list h2 a{ color#d6290b;font-weightbold;font-size14px;line-height22px;}.my_left_category .h2_cat{width209px;height26px;background-imageurl(imagesmy_menubg.gif); background-repeatno-repeat;line-height26px;font-weightnormal;color#333333;positionrelative;}.my_left_category a{font12px;text-decorationnone; color#333333;}.my_left_category ahover{ text-decorationunderline; color#ff3333;}.my_left_category h3{ margin0px;padding0px;height26px;font-size12px;font-weightnormal;displayblock;padding-left8px;}.my_left_category h3 span{color#999999; width145px; floatright;} .my_left_category h3 a{ line-height26px;}.my_left_category .h3_cat{displaynone;width204px;positionabsolute;left184px;margin-top-26px;cursorauto;}.my_left_category .shadow{positioninherit;backgroundurl(imagesshadow_04.gif) left top;width204px;}.my_left_category .shadow_border{positioninherit;width200px;border1px solid #959595; margin-top1px;border-left-width0px;backgroundurl(imagesshadow_border.gif) no-repeat 0px 21px;background-color#ffffff;margin-bottom3px}.my_left_category .shadow_border ul{margin0; padding0; margin-left15px} .my_left_category .shadow_border ul li {list-stylenone;padding-left10px;background-imageurl(imagesmy_cat_sub_menu_dot.gif);background-repeatno-repeat;background-position0px 8px;floatleft;width75px;height26px;overflowhidden;}.my_left_category .active_cat{ z-index99;background-position0 -25px;cursorpointer;}.my_left_category .active_cat h3 { font-weightbold}.my_left_category .active_cat h3 span{ displaynone;}.my_left_category .active_cat div{displayblock;}第二步:模板文件夹的 librarycategory_tree.lbi内容改为:[Copy to clipboard]View Code HTML101113 14 15 16 17 18 19 20 21 22 23 24 25 26 2729 30 31 32 33 34 35 36 37 38 39 40 41 42 434546meta http-equiv=Content-Type content=texthtml; charset=gbk div class=my_left_categoryh1商品分类h1div class=my_left_cat_list{assign var=pre_item_level value=-1}!--{foreach from=cat_list(0,0,false,3,false) item=cat}--{if $cat.level lt 2 && $pre_item_level gt 0}divdiv{if}{if $cat.level eq 0}h2a href={$cat.url}{$escapehtml}ah2{elseif $cat.level eq 1}div class=h2_cat onmouseover=this.className='h2_cat active_cat' onmouseout=this.className='h2_cat'h3span - {$cat.cat_descescapehtml}spana href={$cat.url}{$escapehtml}ah3div class=h3_catdiv class=shadowdiv class=shadow_borderul{elseif $cat.level eq 2}lia href={$cat.url}{$escapehtml}ali{if}{assign var=pre_item_level value=$cat.level}!--{foreach}--{if $pre_item_level gt 0}uldivdivdivdiv{if}meta第三步:把用到的图片拷贝到模板文件夹的images目录完成!注:京东的二级分类名称旁边列了2个三级分类名称(灰色),作为三级分类的提示。
DIV+CSS仿京东商城导航条代码

<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
height:20px;
background-repeat:no-repeat;
font-size:14px;
font-weight:bold;
padding-left:15px;
padding-top:8px;
margin:0px;
color:#FFF;
}
.my_left_category .my_left_cat_list{
</style>
</head>
<body>
<div class="my_left_category">
<h1>分类导航</h1>
<div class="my_left_cat_list">
<h2><a href="#">按网站类别</a></h2>
jquery仿京东导航仿淘宝商城左侧分类导航下拉菜单效果

jquery仿京东导航仿淘宝商城左侧分类导航下拉菜单效果在⽹站建设中,特别是做商城和产品⽹站,通常会⽤到导航弹出菜单,像是jquery写的仿京东导航菜单,⼀个经典的左侧多级导航菜单,学会了可以任意改变布局。
京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁⽹络重新与⼤家分享⼀款仿京东商城的商品多级分类菜单,精简版代码先看下jquery仿京东导航效果:前端html代码如下:复制代码代码如下:<ul><li><a href="#">baidu</a></li><div class="tips"><p><a href="">baidu</a></p></div><li>goolge</li><div class="tips"><p><a href="">google</a></p></div><li>yahoo</li><div class="tips"><p><a href="">yahoo</a></p></div><li>microsoft</li><div class="tips"><p><a href="">microsoft</a></p></div></ul><style type="text/css">html{color:#666;background:#FFF;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;} body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}table{border-collapse:collapse;border-spacing:0;}img{border:none;}a{text-decoration:none; color:#666;}a:hover{text-decoration:underline; color:#FF6600;}ul,li{list-style-type:none;}q:before,q:after{content:'';}sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}/* All reset */body{ margin:100px;}ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}</style>js代码:复制代码代码如下:<script type="text/javascript">$(function(){$("ul li").each(function(index){$(this).mouseover(function(){var obj=$(this).offset();var xobj=obj.left+190+"px";var yobj=obj.top-50+"px";$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();}).mouseout(function(){$("ul > .tips").hide();$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})})})$("div").each(function(){$(this).mouseover(function(){$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})$(this).show();}).mouseout(function(){$(this).hide();$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});})})})</script>效果图如下,jQuery仿京东左侧菜单效果,适合商城产品导航,这⾥没有做的那么细,只是使⽤CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应⽤中⾃⼰搞⼀下吧,兼容性⾮常不错的,欢迎⼤家使⽤。
隋佳峻分享京东、聚美优品等首页页面布局分析

京东、聚美优品等首页页面布局分析分析网站:京东商城域名:分析目标:首页的各个模块布局分析目的:总结出页面优缺点,提出个人的改进方案分析整体:主体颜色以白色的背景,红色的主色调,一些价格优势,促销也是红色标给人醒目!细节在主体红色之外红的有色差而不是用一种红的色值公司理念:多、快、好、省页面总Width:1210pxHead区域:顶部以Height: 31px;其中包括收藏本页、切换地区方便物流团队第一时间锁定用户地址、登陆提示和注册、会员专区、手机版京东、售后服务、网站导航下面以通栏形式广告W: 1210px主要位置给了京东Logo:width270px * height60pxSearch:w500 * h36 默认搜索里主要以近期主打产品为主,搜索模块可以让买家直接输入自己想买的东西的名称,快速查找,节约时间。
并且搜索栏下面有热门搜索,这可以显示大家最近在关注的东西。
用户订单和购物车结算Main Nav分为7个主导航左边主Navigation: w 210px * h 450px 分为14个主要商品分类中间活动Advertisement: 分上下两个广告,上面为6个主要活动,下面为3个打折促销活动是定时切换的,既能推广活动又能促销新品和折扣商品右边公司快讯和零碎功能入口小结:第一屏中以三列式布局呈“F”状的视线习惯,网页的上方为用户提供服务、配送方式等,让用户了解商城的运作方式,为用户以后的购物提供方便。
在网页的中间部分是大幅的商城的最新信息,及商品的打折信息,让顾客能及时找到自己所需的商品,导航栏及所有商品分类为用户提供方便选择,网页中间展示了商品的最新更新,让用户能更快知道商品信息。
网站板块设计横向按照1:2:1的比例设计,大致分为总体分类,产品展示等。
这样的设计非常符合用户阅读习惯,中间是关键点占得比重比较大。
Head结束Body区域开始通栏接地气区域这些商品都是近期搜索指数最高、打折优惠、推新品、预售商品,采用灰色的商品模块接下来分出8楼阶梯介绍商品其中每层阶梯结构H 412px ,每层都是分为3部分结构Left:以每层主分类、下跟具体商品细节分类Middle:以选择卡形式切换不同细节分类,!Important 第一个放的是特价商品Right:以该楼层主打品牌展示为主Notice: 8F右侧很特殊把细分类中做了对应销售排行榜,里面呈现价格Body结束Foot区域开始分为两部分:上面以互动为主有用户晒单、免费试用和在线读书;下面主要给用户购物指引介绍京东商城的特点配送方式,付款方式,售后服务,特色服务,和京东物流实力;!京东为公益事业有一个栏目,虽然不起眼但是公益是一个有传达正能量的最下面忽略吧。
电商平台的用户界面导航设计

电商平台的用户界面导航设计随着电商平台的快速发展,用户对于购物体验的要求也越来越高。
用户界面的导航设计在增加用户黏性、提高用户体验方面扮演着重要角色。
本文将从用户界面导航设计的角度来探讨如何优化电商平台的用户体验。
一、简洁明了的导航栏设计导航栏是用户进入电商平台后最常用的工具之一,因此它的设计至关重要。
首先,导航栏应简洁明了,避免出现过多的选项,以免给用户造成困扰。
常见的导航栏选项包括首页、商品分类、购物车、个人中心等。
其次,导航栏的位置应固定在页面的顶部或侧边,确保用户随时可以找到。
最后,导航栏的样式宜保持一致,悬浮显示当前所在位置,以方便用户导航。
二、智能推荐功能的引入智能推荐功能可以根据用户的历史购买记录、浏览习惯等数据分析,提供与用户兴趣相关的商品推荐。
通过在用户界面中设置推荐位,将用户可能感兴趣的商品展示给他们,从而提高购买转化率。
同时,推荐位的设计要注意不要过多,避免干扰用户的浏览体验。
三、搜索功能的优化搜索是用户界面导航设计中不可或缺的一部分。
一个好的搜索功能可以大大提高用户的购物效率。
首先,搜索框应明显醒目,放置在页面的显眼位置,以方便用户快速找到。
其次,搜索框还应具备智能补全功能,当用户输入关键词时,搜索框会自动提示相关的搜索词,提高用户的检索准确性。
四、分类和过滤功能的设置电商平台通常拥有大量的商品,为了帮助用户快速定位所需商品,分类和过滤功能非常重要。
分类功能可以将商品按照不同的属性进行划分,例如按照品牌、价格等进行分类。
过滤功能则可以根据用户需求,筛选出符合条件的商品。
分类和过滤功能应该直观易用,提供一键选择和多选等功能,以适应用户不同的购物需求。
五、订单跟踪和售后服务的展示在用户完成购买后,订单跟踪和售后服务的展示对于用户的购物体验很重要。
用户可以通过订单跟踪功能随时掌握订单的状态,并了解其物流信息。
同时,售后服务的展示也应该清晰明了,为用户提供退换货、投诉与建议等渠道,并保证及时响应。
商品首页布局设计方案

商品首页布局设计方案商品首页布局设计方案一个好的商品首页布局设计方案能够吸引用户的注意力,提升用户的购物体验,并且促进用户发现更多的商品。
下面是一个700字的商品首页布局设计方案。
1. 页面布局设计页面的布局设计非常重要,要能够简洁清晰地展示商品信息,同时也不要给用户造成压迫感。
我建议采用三栏布局,左侧是商品分类导航,中间是商品列表,右侧是推荐商品和用户购物车。
2. 导航栏设计导航栏设计一般放在网页的顶部,要包括主要的商品分类和搜索框。
我建议将主要的商品分类以下拉菜单的形式展示,这样可以节省页面空间,同时也方便用户查找到他们感兴趣的商品。
3. 首页轮播图首页的轮播图是吸引用户注意力的重要元素。
我建议将轮播图放在页面的上方中央位置,展示最新推出的商品和促销活动。
轮播图要设计成简洁大气的风格,图片要具有高清晰度,吸引力和信息量。
4. 商品列表设计商品列表是页面的核心内容,要通过简洁的形式展示商品的图片,名称,价格等信息。
我建议采用网格视图的形式展示商品列表,每个商品卡片之间要有合适的间距,方便用户点击和浏览。
同时,在每个商品卡片上也要加入用户评价和购买按钮,方便用户了解和购买商品。
5. 推荐商品设计右侧的推荐商品栏目是引导用户发现更多商品的重要方式。
我建议将推荐商品分为不同的分类,比如热销商品,新品推荐,用户购买最多等。
每个推荐商品可以展示商品的图片,名称和价格,同时也要加入购买按钮。
6. 用户购物车设计用户购物车放在页面的右侧,可以方便用户查看他们已经添加到购物车的商品。
我建议购物车的设计要简洁明了,包括商品图片,名称,价格和数量,以及结算按钮。
同时,购物车要及时更新,显示最新的商品数量和总价钱。
通过以上的布局设计方案,用户可以轻松地找到他们感兴趣的商品,了解每个商品的详细信息,并且方便地加入购物车。
同时,推荐商品的设计也能够让用户发现更多他们可能感兴趣的商品。
综上所述,这个商品首页布局设计方案将会极大地提升用户的购物体验,增加网站的用户黏性。
京东商城网站分析

对京东商城网站模式分析一、基本情况与功能结构1、基本情况京东商城(如下图)是中国B2C市场最大的3C网购专业平台,是中国电子商务领域最受消费者欢迎和最具有影响力的电子商务网站之一。
京东商城目前拥有遍及全国各地2500万注册用户,近6000家供应商,在线销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等11大类数万个品牌百万种优质商品,日订单处理量超过30万单,网站日均PV超过5000万。
京东商城图2、功能结构京东商城网网页布局分类清楚,一目了然。
导航:品牌直销、团购、夺宝岛、积分商城、京东社区、全部分类首页左侧:商品分类首页中下方:促销产品、新上架商品首页下方:帮助中心、配送方式、售后服务、购物指南、付款方式二、京东商城的商业模式1、业务模式(1)主要商品京东商城在线销售商品包括家用电器、汽车用品;手机数码;电脑、软件、办公;家居、厨具、家装;服饰鞋帽;个护化妆;钟表首饰、礼品箱包;运动健康;母婴、玩具、乐器;食品饮料、保健品十大类逾10万种。
其中家用电器、手机数码、电脑商品及日用百货四大类超过3.6万种商品。
(2)主要服务京东商城提供了灵活多样的商品展示空间,消费者查询、购物都将不受时间和地域的限制。
依托多年打造的庞大物流体系,消费者充分享受了“足不出户,坐享其成”的便捷。
目前,分布在华北、华东、华南、西南的四大物流中心覆盖了全国各大城市。
2009 年 3 月,京东商城成立了自有快递公司,物流配送速度、服务质量得以全面提升。
京东商城在为消费者提供正品行货、机打发票、售后服务的同时,还推出了“价格保护”、“延保服务”等举措,最大限度的解决消费者的后顾之忧,保护了消费者的利益。
京东商城用自身的诚信理念为中国电子商务企业树立了诚信经营的榜样。
2、目标客户(1)从需求上分析京东的主要客户是计算机、通信、消费类电子产品的主流消费人群(3)从职业上分析京东的主要顾客是公司白领、公务人员、在校大学生和其他网络爱好者。
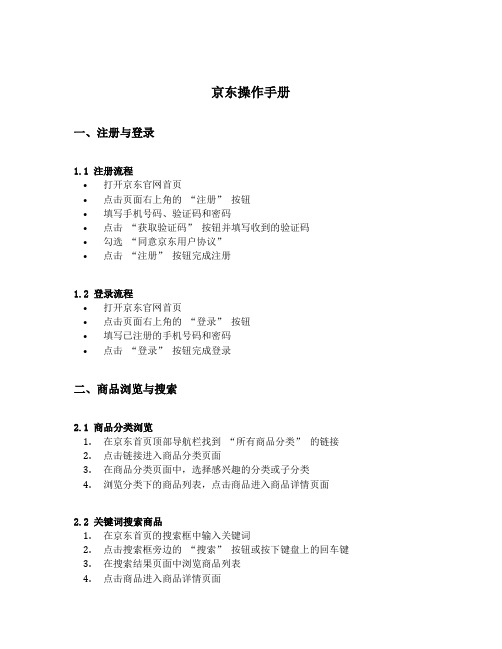
京东操作手册

京东操作手册一、注册与登录1.1 注册流程•打开京东官网首页•点击页面右上角的“注册” 按钮•填写手机号码、验证码和密码•点击“获取验证码” 按钮并填写收到的验证码•勾选“同意京东用户协议”•点击“注册” 按钮完成注册1.2 登录流程•打开京东官网首页•点击页面右上角的“登录” 按钮•填写已注册的手机号码和密码•点击“登录” 按钮完成登录二、商品浏览与搜索2.1 商品分类浏览1.在京东首页顶部导航栏找到“所有商品分类” 的链接2.点击链接进入商品分类页面3.在商品分类页面中,选择感兴趣的分类或子分类4.浏览分类下的商品列表,点击商品进入商品详情页面2.2 关键词搜索商品1.在京东首页的搜索框中输入关键词2.点击搜索框旁边的“搜索” 按钮或按下键盘上的回车键3.在搜索结果页面中浏览商品列表4.点击商品进入商品详情页面2.3 商品详情页面1.在商品详情页面,可以查看商品的详细信息、价格、库存等2.可以查看商品的评价和购买记录3.可以选择商品的规格、颜色等属性4.可以点击“加入购物车” 或“立即购买” 按钮进行购买三、购物流程3.1 加入购物车1.在商品详情页面点击“加入购物车” 按钮2.可以选择商品的数量和规格等属性3.点击“加入购物车” 按钮将商品加入购物车3.2 购物车管理1.点击页面右上角的购物车图标进入购物车页面2.在购物车页面可以查看已加入购物车的商品列表3.可以修改商品的数量、规格等属性4.可以选择结算购物车中的商品或清空购物车3.3 下单支付1.在购物车页面选择要结算的商品2.点击“结算” 按钮3.填写收货地址、联系人信息等4.选择支付方式并完成支付3.4 订单追踪与收货确认1.在个人账户中找到“我的订单” 页面2.在订单页面可以查看订单的状态和物流信息3.等待商品到达并确认收货4.在收货后,可以对商品进行评价和申请售后服务四、售后服务4.1 退换货流程1.在个人账户中找到“订单售后” 页面2.在订单售后页面可以选择退换货的商品3.填写退换货原因和要求4.提交退换货申请并等待京东客服处理4.2 售后服务查询1.在个人账户中找到“售后服务” 页面2.在售后服务页面可以查看退换货申请的处理状态3.可以与京东客服在线沟通或电话咨询4.能够追踪退换货的物流信息五、京东Plus会员服务5.1 Plus会员权益1.享受免费的京东快递和部分商品的免费配送2.参与京东Plus会员专属活动和折扣3.购买享受Plus会员专享价格的商品4.免费试用京东自营品牌商品5.2 Plus会员购买与续费1.在个人账户中找到“京东Plus会员” 页面2.点击“立即开通” 或“续费” 按钮3.选择会员类型和时长4.选择支付方式并完成支付5.3 Plus会员权益使用1.在购物时享受相关Plus会员权益2.在订单中查看享受的Plus会员优惠3.在个人账户中查看Plus会员的使用情况4.随时查看Plus会员的到期日期以上就是京东操作手册的详细内容。
产品需求-分类导航设计4要素场景、页面、品牌、商品

分类导航设计4要素场景、页面、品牌、商品作为设计师的我们,在思考设计全面实现方案的时候一定模块化记得从业务逻辑出发,多跟运营以及产品沟通,挖掘到更多的资金需求,这样才能更有效的用设计工具解决问题。
一般说来,在购物类的app中,想要到达商品详情页的路径有以下3种:这三种路径基本上就涵盖了应用程序用户购物的的3种心态:分类导航设计接下来的篇幅我们主要讲到关于分类导航的相关知识点。
分类是把商品按照固有属性、适用人群、使用场景等座位区分标准,把符合标准规范的商品归类,提高查找商品效率的效能一种手段。
按照分类查找商品是人类最常用到的一种思维方式和习惯,这种习惯主要来源于人们在线下购物的方式。
线下商场的商品都是实体的,可以占用三维的物理空间,无法像在一样可以通过搜索把商品相关信息展现在用户的眼前,商品是不会动的,用户需要改变自己的地理位置去到商品所在位置,才能拿到商品,为了可以让用户快速找到自己的商品,会商场就会按照很强的标准给商品分类,符合同类标准的商品会放在同一片区域,百货商场里面1楼是化妆品、2楼是女装、3楼男装、4楼箱包、5楼文体用品……在电商正要兴起的时候,PC端的网站就是很大程度上某种程度借鉴了线下楼层的这种概念。
由于线下购物忌讳的存在,分类导航始终是用户查找商品的一个重要入口,如何更高效的利用分类导航带来更多的成交,这是在电商app痛点设计中不可忽略的一个难点。
经过一些用户调研发现,用户在明确自己要买的商品大类但不知道具体商品型号的时候,90%的用户会通过类目去查找商品。
使用场景设想一个使用场景,用户想买一些零食喝水,但不知道具体买回哪一种。
我们来看下天猫怎么做的?如果通过类目导航查找,在零食的类目下会有多种零食的种类用户做出选择,经过第二级类目的引导,用户可以零食轻易选择买哪个业态的零食;假如用户通过截取路径,在“零食”的搜索结果页,天猫也在顶部增加了一个分类描绘出,企图圆满完成通过分类引导的方式帮助用户快速完成任务。
京东商城网站架构

京东商城网站架构京东首页信息架构图信息架构的主要目的是帮助用户找到他想要的东西,即Design for way finding。
在访问一个电子商务网站时,我们一般会考虑到以下问题:一. 这是什么网站?这个问题的答案在站点标题上得到了很清楚的表达。
由此表明了网站定位是网上购物商城,除此之外还附加了网站的特色描述,比如正品、货到付款等,这些附加信息可以提升网站的可信度以及加深用户的好感度。
二. 我需要什么?怎么找?我从哪里开始逛?访问网站的用户可以分为有目的和无目的两种类型:?有目的:1.确切知道自己想要的是什么商品2.知道自己大概想要什么商品两类都可以通过搜索和分类目录来查找。
所以京东商城将搜索放在顶部容易发现的位置,附近也能找到通过SEO计算出来的搜索热门关键词。
可见对于商品繁多内容庞大的电商网站来说,搜索是个非常重要的功能,几乎所有用户都能用到。
信息架构应该为网站不断增长的资源内容打好基础,搜索则是具有适应网站动态性的最好查找工具,无论网站如何变化,用户可以借助它在任何时候找到想要的东西,并且花费的时间最少。
怎样让用户更容易找到搜索功能,怎样提供更优化更合实效的关键词,怎样提高搜索命中率,都是电商网站设计开发的重点。
对于分类目录,京东将其以次导航的方式展示,一般位于页面左上部的焦点位置,从这个入口,通过各种分类链接我们可以找到几乎所有需要的商品。
此外,页面中酌情加入一些导购标签链接,提供热门商品的直接入口,减少用户通过常规分类目录导航浏览所需的多步操作,缩短访问层级。
?无目的:1.看有什么销售活动(特价+团购+打折)京东商城在页面靠近顶部的正中位置开辟了活动展示板块(如下图所示),以Carousel的模式对当前网站正在进行的销售活动进行宣传。
另外,还搭配有团购、限时抢购、特价促销等活动。
出于实惠,不少无目的进来逛的用户会留意一下有哪些促销活动在进行,进而选择适合自己的商品购买。
以下是京东商城活动推广区域:京东促销活动区活动版块较多,所占页面篇幅较大,不足之处在于各类活动相对分散,团购(尽管在水平导航中有一个专门的团购页面)和抢购两个对用户吸引力非常大的板块被放置到页面两侧中部偏下的位置,不易发现。
京东商城用户体验分析报告

分类号:TP393.092 U D C:D10621-412-(2011) 3430-0 密级:公开编号:2007211005成都信息工程学院学位论文京东商城用户体验分析报告京东商城用户体验分析报告摘要随着电子商务的发展,B2C网站用户体验的重要性日益增加。
本文以京东商城为例,对比淘宝商城,分别从网站界面——页面打开速度、网站的导航设计、网站内容的布局和分布,以及网站的用户交互性体验——购物流程、用户注册、站内搜索和站内搜索,网站的线下服务——物流体验和售后服务这三大部分对京东商城的用户体验,并通过与淘宝商城间的对比进行分析,从而找出京东商城在这三个方面所存在的问题和不足,并针对这些问题找出相应的解决方法及对策,以达到优化和增强网站整体的用户体验的目的。
通过以上分析,可以得出京东商城在站内搜索方面其搜索结果不够准确,导致用户较难在其中找到自己所需的信息,另外在用户注册过程中的人性化不足,使得用户在注册过程中所需耗费的时间较长,从而影响用户的注册体验,而在线下的物流过程中,由于京东商城的物流模式,对这一过程中的用户体验也有较为不利的影响。
关键词:网站用户体验;电子商务;京东商城;淘宝商城User Experience Analysis Report Of Jingdong E-storeAbstractWith the development of electronic commerce and the importance of user experience increasing, the paper, from the web page(web open speed, searching in the web, navigation design) and the interactive experience of consumers(Shopping process, user registration, Search) and offline service (Logistics experience andafter-sales service) ,analyzes the user experience of Jingdong E-store compared with Taobao E-store. Then through this three aspect, the paper find the problems and give the solution, to optimize and enhance the overall site user experience purposes.Through in the paper analysis, we can draw Jingdong its search results is not accurate enough, resulting in which the user is more difficult to find the information they need. And lacking of Humanity in the user registration process make the user registration process longer time-consuming. Thus affecting the registration of the user experience, and offline logistics process, due to the logistics of Jingdong Mall, on the user experience of this process have a more negative impact.Strengthening the humanistic experience of these processes is an important way to strengthen consumers' experience in this process.Key words: consumers' experience of network; electronic commerce; Jingdong E-store; Taobao E-store目录论文总页数:35页1 引言 (1)2 用户体验的概念 (1)3京东商城和淘宝商城的用户体验比较 (2)3.1网站界面体验 (2)3.1.1页面打开速度 (2)3.1.3 网站导航设计 (5)3.1.4 网站内容 (10)3.2 网站交互体验 (11)3.2.1用户注册 (11)3.2.2站内搜索 (15)3.2.3购物体验 (17)3.2.4在线服务 (22)3.3 线下用户体验 (23)3.3.1商品配送体验 (23)3.3.2 售后服务 (24)4 存在的问题及建议 (25)4.1 存在的问题 (25)4.1.1 页面打开速度 (25)4.1.2 页面整体布局 (25)4.1.3 页面导航设计 (26)4.1.4 网站地图 (26)4.1.5 用户注册过程 (27)4.1.6 站内搜索 (27)4.1.7 物流模式 (27)4.2 解决方案 (28)4.2.1 页面打开速度 (28)4.2.2 页面整体布局 (28)4.2.3 页面导航设计 (28)4.2.4 网站地图 (28)4.2.5 用户注册 (28)4.2.6 站内搜索 (29)4.2.7 物流配送 (29)参考文献 (29)致谢 (30)声明 (31)1 引言随着互联网和电子商务的普及,网络购物开始逐渐走进人们的视线,而购物网站也开始由C2C向B2C转变,B2C网站即企业对客户间电子商务的活动平台,这类网站依托于企业,有完备的支付体系,诚信安全体系以及物流配备。
京东轮播图代码

京东轮播图代码如今轮播图已然成为网站中的`最常用功能功能之一,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。
今天就教教大家做一个仿京东的轮播图。
主要功能是图片自己轮播,也可根据左右按钮调控,也可根据下面的数字球控制。
<div class="slider" id="circle"><a href=""><img alt="" src="img/1p.jpg" /></a><ul class="circle"><!--移动鼠标触发事件--><li class="current" id="ico1" onmouseover="lunbo(1)">1</li><li id="ico1" onmouseover="lunbo(2)">2</li><li id="ico1" onmouseover="lunbo(3)">3</li><li id="ico1" onmouseover="lunbo(4)">4</li><li id="ico1" onmouseover="lunbo(5)">5</li><li id="ico1" onmouseover="lunbo(6)">6</li></ul><div class="arrow"><a class="arrow-l" href="javaScript:;" id="bo1"onclick="bo2()"><</a> <a class="arrow-r" href="javaScript:;" id="bo2" onclick="bo1()">></a></div></div><script>var a = 1;var t = 0;window.onload = function(){t = setInterval("bo1()", 4000);}function lunbo(num){a = num;var btn =document.getElementById("circle").getElementsByTagName("img")[0];for (var i=1;i<7;i++) {var li =document.getElementById("circle").getElementsByTagName("li")[i-1];li.style.backgroundColor = "#3E3E3E";if(num == i){btn.src = "img/"+i+"p.jpg";li.style.backgroundColor = "#B61B1F";}}}function bo1(){if(a>=6){a = 0;}a++;lunbo(a);}function bo2(){ if(a<=1){a = 7;}a--;lunbo(a);}</script>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
仿京东商城的商品分类导航条<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf8" /><title></title><style type="text/css">.my_left_category{width:150px;font-size:12px;font-family:arial,sans-serif;letter-spacing:2px;}.my_left_category h1{background-image:url(/files/100709/1_185326.gif);height:20px;background-repeat:no-repeat;font-size:14px;font-weight:bold;padding-left:15px;padding-top:8px;margin:0px;color:#FFF;}.my_left_category .my_left_cat_list{width:148px;border-color:#b60134;border-style:solid;border-width:0px 1px 1px 1px;line-height:13.5pt;}.my_left_category .my_left_cat_list h2 {margin:0px;padding:3px 5px 0px 9px;}.my_left_category .my_left_cat_list h2 a {color:#d6290b;font-weight:bold;font-size:14px;line-height:22px;}.my_left_category .my_left_cat_list h2 a:hover {color:#d6290b;font-weight:bold;font-size:14px;line-height:22px;}.my_left_category .h2_cat{width:148px;height:26px;background-image:url(/files/100709/1_185410.gif); background-repeat:no-repeat;line-height:26px;font-weight:normal;color:#333333;position:relative;}.my_left_category .h2_cat_1{width:148px;height:26px;background-image:url(/files/100709/1_185458.gif); background-repeat:no-repeat;line-height:26px;font-weight:normal;color:#333333;position:relative;}.my_left_category a{font:12px;text-decoration:none;color:#333333;}.my_left_category a:hover{text-decoration:underline;color:#ff3333;}.my_left_category h3{margin:0px;padding:0px;height:26px;font-size:12px;font-weight:normal;display:block;padding-left:8px;}.my_left_category h3 span{color:#999999; width:145px; float:right;}.my_left_category h3 a{ line-height:26px;}.my_left_category .h3_cat{display:none;width:204px;position:absolute;left:123px;margin-top:-26px;cursor:auto;}.my_left_category .shadow{position:inherit;background:url(/files/100709/1_185541.gif) left top;width:204px;}.my_left_category .shadow_border{position:inherit;width:200px;border:1px solid #959595; margin-top:1px;border-left-width:0px;background:url(/files/100709/1_185622.gif) no-repeat 0px 21px; background-color:#ffffff;margin-bottom:3px}.my_left_category .shadow_border ul{margin:0; padding:0; margin-left:15px}.my_left_category .shadow_border ul li {list-style:none;padding-left:10px;background-image:url(/files/100709/1_185704.gif); background-repeat:no-repeat;background-position:0px 8px;float:left;width:75px;height:26px;overflow:hidden;letter-spacing:0px;}.my_left_category .active_cat{ z-index:99;background-position:0 -25px;cursor:pointer;} .my_left_category .active_cat h3 { font-weight:bold}.my_left_category .active_cat h3 span{ display:none;}.my_left_category .active_cat div{display:block;}</style><body><div class="my_left_category"><h1>分类导航</h1><div class="my_left_cat_list"><h2><a href="#">按网站类别</a></h2><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#">企业建站</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">LOGO设计</a></li><li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li></ul></div></div></div></div><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#">韩国男装</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">LOGO设计</a></li><li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li></ul></div></div></div><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#">韩国童装</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">LOGO设计</a></li><li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li></ul></div></div></div></div><!-- again --><h2><a href="#">按品牌选货</a></h2><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#" style="color:#ff3333;">热销推荐</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">LOGO设计</a></li><li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li></ul></div></div></div></div>onmouseout="this.className='h2_cat'"> <h3><a href="#">网站建设</a></h3> <div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">LOGO设计</a></li> <li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li><li><a href="#">网站制作</a></li><li><a href="#">LOGO设计</a></li> <li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li><li><a href="#">网站建设</a></li><li><a href="#">LOGO设计</a></li> <li><a href="#">网站设计</a></li><li><a href="#">网站广告</a></li><li><a href="#">推广</a></li><li><a href="#">建网站</a></li><li><a href="#">网站推广</a></li><li><a href="#">网站建设</a></li><li><a href="#">SEO</a></li></ul></div></div></div></div>onmouseout="this.className='h2_cat'"><h3><a href="#">网站程序</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">PHP</a></li><li><a href="#">ASP</a></li><li><a href="#">JSP</a></li><li><a href="#"></a></li></ul></div></div></div></div><div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'"><h3><a href="#">其他网站</a></h3></div><!-- again --><h2><a href="#">按价格选货</a></h2><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#">低端价位</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">50元以下</a></li><li><a href="#">50-100元</a></li></ul></div></div></div></div><div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'"><h3><a href="#">中高端价位</a></h3><div class="h3_cat"><div class="shadow"><div class="shadow_border"><ul><li><a href="#">100-150元</a></li><li><a href="#">150-200元</a></li><li><a href="#">200-300元</a></li><li><a href="#">300元以上</a></li> </ul></div></div></div></div><!-- again --><h2><a href="#">超值特价区</a></h2> <h2><a href="#">现货区</a></h2><!--测试复制end--></div></div></body></html>。
