Frontpage2003网页设计
第5章 FrontPage 2003网页设计

冶金工业出版社
5.3.4 插入文本区 文本区和文本框类似,都是用于输入文本,不同之处在于前者可以添加多 行文本记录。 5.3.5 插入复选框 复选框是一组可供用户选择的表单元素,一次可以选中多个表单元素。 1. 插入复选框 选择“插入”→“表单”→“复选框”命令,在网页视图中插入一个复选 框。 2. 设置复选框属性 右击复选框,在弹出的菜单中选择“表单域属性”命令,弹出“复选框属 性”对话框。 5.3.6 插入选项按钮 1. 在页面中插入选项按钮 选择“插入”→“表单”→“选项按钮”命令,从而在网页中插入一个单 选按钮。 2. 设置选项按钮属性 选项按钮的属性对话框与复选框按钮的属性对话框非常相似。 5.3.7 保存表单
5.6 应用主题
冶金工业出版社
主题是可应用在网页上的设计元素和颜色的方案组,使用主题可以使 网页具有一致性。 5.6.1 在一个网页上应用主题 在FrontPage 2003中,可以将主题应用到每一个单独的网页中,这样 可以更加自由地设置每一个网页的外观。 5.6.2 在多个网页上应用主题 不仅仅可以将主题应用在单个的网页上,也可以对多个网页应用主题。 5.6.3 在整个网站应用主题 对整个网站应用主题可以使网站有统一的风格。 5.6.4 修改主题 FrontPage提供了另一个体贴用户的功能,用户可以对主题样式进行 修改和设置。修改了一个预置的主题后,必须将其另存为新主题。在 FrontPage 2003中将这种修改主题称为自定义主题。
冶金工业出版社
5.4.6 网页 网页组件可将一个现有网页的列表文件插入到该网页 中。如果在同一Web网站上有许多网页需要一个或多 个相同的元素如每个网页顶端的广告,这时就可以使 用“网页”,在多个网页上包含这个相同的广告。 5.4.7 预定网页 插入预定的包含网页,可以实现在预定的时间段内外 要显示不同的网页。 5.4.8 替换 替换组件将在网页中插入网页配置变量的值。所添加 的网页配置变量会在FrontPage 2003资源管理器中列 出。
网页设计与制作 第4章 利用FrontPage 2003设计制作网页

注意:在创建站点选择路径时,最好选择某 个文件夹作为站点,而不要选择某个磁盘分 区(例如F盘)作为站点,否则可能会导致整 个磁盘分区瘫痪。
2.导入一个已存在的站点
首先选择“文件”菜单下的“导入”命令, 然后根据提示,依次选择需导入的站点即可。
3.将文件夹转换为站点
FrontPage 2003 中可以将一个已经存在 的文件夹转换为站点。
3.删除站点
在FrontPage 2003中选择“文件夹”视图,
并选择要删除的站点,单击“Delete”键,或右
击鼠标,从弹出的快捷菜单中选择“删除”命令。
注意:应用手动方式删除文件,删除的文件
会自动放置于“回收站”中,而应用“删除”命 令方式删除文件,被删除的文件直接从磁盘中删 除,是不可恢复的。
“代码”视图 亲自查看、编写和编辑HTML代 码。使用 FrontPage 2003中的优化代码功能,可以 创建干净的HTML,并且可以更容易地删除任何不 想要的代码。 “拆分”视图 以拆分的屏幕格式检查并编辑网 页内容,该视图能让用户同时访问代码视图和设计 视图。 “预览”视图 在无需保存网页的情况下,显示 与网页在Web浏览器中的外观相近似的视图。使用 此视图可以查看创建网页时所做的更改。
3.设置文本格式
(1)设置字体
在FrontPage 2003中设置字体格式的步骤如下:
① 首先选中相应文本,选择“格式”|“字体”命
令,打开 “字体”对话框。 ② 在“字体”标签中选择合适的字体、字形和大
小,在“字符间距”标签中设置字符间距。
另外,应用“字体”对话框的“效果”选项组, 还可以对文字设置不同的效果。
式
提供了多种网页设计模板、网页设计向导和主 题样式。使用这些模板、向导和样式,即使是初学
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
FrontPage2003 网页制作教程

1.1 FrontPage 2003的启动和退出
一、启动
在Windows 桌面单击“开始”菜单,执行[所有程序][ Microsoft Office ] [Microsoft Office FrontPage 2003 ]命令
二、退出
执行[文件][退出]命令,或者单击窗口右上角标题栏的[关闭]按钮
example: “标题”框架 模板新建网页
1)执行[文件][新建] 命令,出现“新建” 任务窗格
2)在“新建网页”栏中,选择[其他网页 模板]
3)选择“框架网页”选项卡
4)选择“标题”模板 ,并编辑网页 14
2.4 利用框架网页模板新建网页
5) 浏览网页
返回
15
3 网页的编辑与效果设计
5
1.4 任务窗格
返回
6
2 新建网页
2.1 新建网页的方法 2.2 新建空白网页 2.3 利用常规模板新建网页 2.4 利用框架网页模板新建网页
7
2.1 新建网页的方法
一、空白网页
新建一个空白的网页
二、文本文档
新建一个纯文本文件,后缀名为· txt
三、根据现有网页新建
从本地或互联网上查找到网页,新建一个同样的网页
21
4.1 设置网页属性
执行[文件][属性]命令
一、设置网页背景音乐
二、设置网页背景图片
22
4.2 设置网页主题
应用主题
1)打开要应用主题的网页 2)执行[格式][主题] 命令,弹出“主题”任务 窗格 3) “主题”任务窗格中,浏览主题的缩略图, 单击需要的主题
删除主题
1)执行[格式][主题]命令 2)在“主题”任务窗格中删除网站的主题
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
FrontPage 2003网页制作

FrontPage 2003网页制作一、打开fropkt文件夹下的“我的家乡.htm”文件,进行如下操作:A.设置网页属性标题为"我的家乡"将网页中的超链接的默认颜色设为"红色"B.网页编辑将"影响中国历史进程的河北名人"下的表格第一列文字设置为隶书,18磅、紫色,居中将fropkt文件夹下的“河北省地形图.jpg”图片插入到“河北省地形(图)”文字的下边。
图片的对齐方式为“居中”,锁定纵横比,宽度为200像素。
C.热点设置在“河北城市风采(图)”文字右边设置书签,名称为“河北城市风采”将图片“河北省地形图”设置为长方形热点,与书签“河北城市风采”链接。
D.链接设置·将表格中的文字“伯夷”与“”链接。
·将表格中的图片“石家庄”与“”链接。
将上述操作结果按原文件名保存。
二、打开fropkt文件夹下的“我的网站.htm”文件,进行如下操作:A.设置网页的属性:·标题为“我的网站”。
·背景色为“白色”。
B.网页编辑·将三行蓝色标题(个人风采、我的理想、我的爱好)设置为楷体、24磅、水平居中对齐。
·在“闻鸡起舞”一行的第二列单元格中插入fropkt文件夹中“闻鸡起舞.jpg”图片,水平居中对齐。
·将“我的理想(图)”表格中企业家的图片移动到该单元格的文字后边;图片对齐方式设为“相对垂直居中”C.链接设置·在“个人爱好(图)”前边插入书签,书签名称为“我的爱好”。
·将标题下边表格中的“我的爱好”文本链接到“我的爱好”书签。
最后将上述操作结果以原文件名保存。
三、打开fropkt文件夹下的“花卉欣赏.htm”文件,进行如下操作:A.设置网页的属性:·标题为“花卉欣赏”。
·背景色为“银白色”。
B.网页编辑·将“花卉欣赏”设置为:楷体、蓝色、36磅、居中。
FRONTPAGE2003 教程(设计网站部分)

FRONTPAGE2003 教程(设计网站部分)FrontPage2003 教程轻松布局网页用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。
首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格1.创建布局表格打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。
创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性插入表格后,还需对表格属性进行设置。
在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。
在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标- 1 -签。
每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置1.添加单元格布局表格创建了网页框架后,还要向表格中添加单元格。
frontpage 2003 网页设计制作步骤

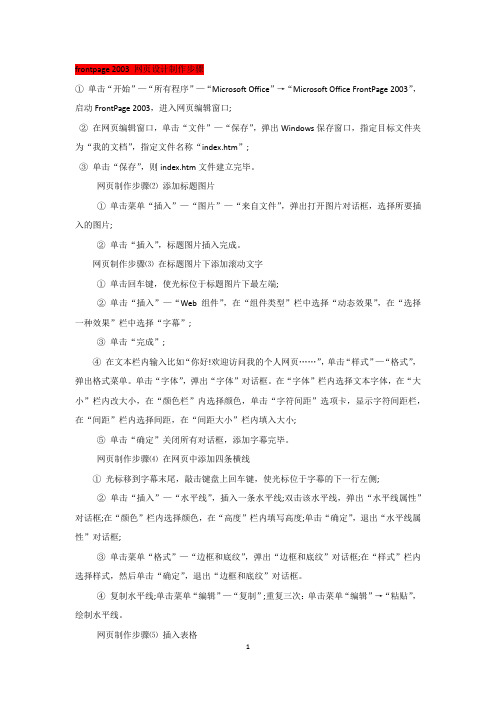
frontpage 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microsoft Office FrontPage 2003”,启动FrontPage 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windows保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
网页制作步骤⑸插入表格①在第一条水平线下添加一个表格,边框粗细为0,编辑表格文字的文本和大小,居中;分别填写你自己需要的内容;②移动光标至第二条水平线首;敲击回车键,使第一条水平线与第二条水平线之间留出空行;③插入表格:单击菜单“表格”—“插入”—“表格”,弹出“插入表格”对话框;在“大小”栏内分别填写:行数和列数;在“边框”栏的“粗细”栏中输入0;在“布局”栏内的“对齐方式”栏中选择方式;④表格字体设置:选定表格;在格式工具栏内选定字体,字号⑤填写文字:分别选定表格单元格,依次填写:你所需要的内容。
第七章 FrontPage 2003网页制作

新编计算机办公自动化基础教程
新建的网站中没有任务。如果要为新建的网站添加相关的任
务,在“任务”视图中的网页编辑区中单击鼠标右键,在弹出的
快捷菜单中选择“添加任务”命令,即可弹出如图7.1.14所示的 “新建任务”对话框。
图7.1.14 “新建任务”对话框
新编计算机办公自动化基础教程
在“任务名称”文本框中输入相关的任务名称,在“说明” 文本框中输入相关的说明文字,单击“确定”按钮,即可在“任 务”视图中添加任务。 四、退出FrontPage 2003
新编计算机办公自动化基础教程
(3)“代码”视图。在网页基本视图区中,单击“代码” 按钮,即可切换到“代码”视图,如图7.1.6所示。在该视图中, 用户可以自己查看、编写和编辑HTML标记。使用FrontPage 2003 中的优化代码功能,还可以创建简洁、明了的HTML代码,更易
于删除任何不需要的代码。
新编计算机办公自动化基础教程
(3)在该对话框中选择“空白网页”选项,单击“确定” 按钮,即可创建一个只包含private和image文件夹的空白站点。 四、打开和关闭网站 如果要对某个网站进行编辑修改,可先将其打开,然后再进 行其他编辑操作。用户可以使用以下两种方法打开站点。
几种。
新编计算机办公自动化基础教程
1.通过“开始”菜单启动 选择“开始”→“所有程序”→“Microsoft Office”→“Microsoft Office FrontPage 2003”命令,如图7.1.1所示,
即可启动FrontPage 2003应用程序。
2.通过快捷方式启动 如果用户经常使用FrontPage 2003应用软件,即可在桌面上 创建其快捷方式,双击桌面上的快捷方式图标,即可启动应用 程序。
第6章 网页制作Frontpage2003

1.“网页”视图
6.1.2 “ 网页视图”示例
返回本节目录
2.“文件夹”视图
图6.1.3
“文件夹”视图 返回本节目录
3.“报表”视图
图6.1.4
“报表”视图
返回本节目录
4.“导航”视图
图6.1.5
“导航”视图 返回本节目录
5.“超链接”视图
图6.1.6
“超链接”视图 返回本节目录
6.“任务”视图
返回本节目录
图6.3.1 “新建”网页对话框
返回本节目录
6.3.2
网页的基本操作
1.打开网页
2.保存网页
返回本节目录
1.打开网页
⑴从本地磁盘或局域网中打开网页。
单击“文件”菜单中的“打开”命令, 或单击工具栏上的“打开”按钮 。打开 “打开文件”对话框。在“查找范围”下拉 列表框中选择站点,从文件列表中选定要打 开的文件。
返回本小节
6.5 站点的发布
发布一个站点就是将已制作完成的站点上的 文件复制到已经存在的某个站点文件夹中,使得 这些网页成为该Web站点中的网页。我们可以将制 作的站点发布到Internet上已经存在的站点(如 发布到提供免费的个人网页的站点),或是本地 计算机上已经存在的Web服务器的站点。 发布站点的操作如下:
返回本小节
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接的 对象,打开“创建超链接”对话框,在URL下拉列 表框中输入mailto:,或单击 “制作发送电子邮件的超链接”按钮 ,打开 “创建电子邮件超链接”对话框,然后输入电子邮 件地址。
返回本小节
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单 中单击“网页属性”命令,打开“网页属性” 对话框。单击“背景”选项卡,在“颜色”区 中,可以从“背景”下拉列表中选择一种背景 颜色,也可以进一步从“其他颜色”中选取自 定义的颜色。
第5章 网页设计初步-FrontPage 2003

第5章 网页设计初步-FrontPage 2003因特网已成为目前最主要的电子信息发布媒体,无论是政府、公司、企业、还是个人都纷纷建立自己的网站来发布和收集信息。
不仅如此、越来越多的公司、企业和政府还将自己的商务、政务活动放到网站上,从而使得网站又成为信息处理的新平台。
一、案例说明本例描述:本例通过一个个人网站的建立过程来简要介绍利用FrontPage 2003建立网页的基本方法和常用功能,使得学习者对网页的设计过程有个初步的了解。
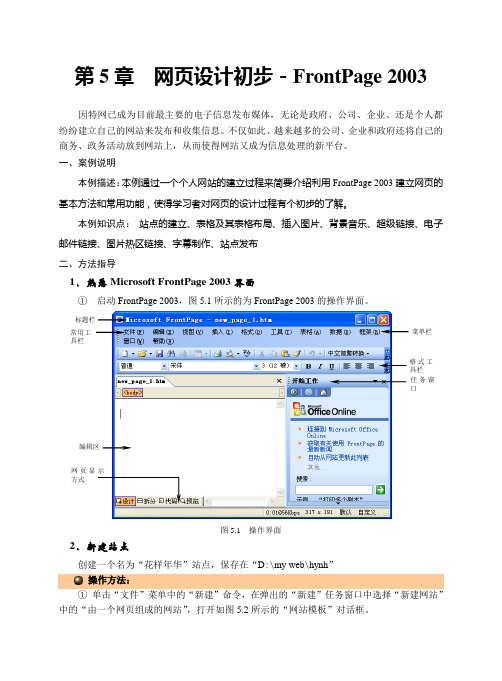
本例知识点: 站点的建立、表格及其表格布局、插入图片、背景音乐、超级链接、电子邮件链接、图片热区链接、字幕制作、站点发布 二、方法指导1.熟悉Microsoft FrontPage 2003界面① 启动FrontPage 2003,图5.1所示的为FrontPage 2003的操作界面。
图5.1 操作界面2.新建站点创建一个名为“花样年华”站点,保存在“D :\my web \hynh ”操作方法:① 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网站”中的“由一个网页组成的网站”,打开如图5.2所示的“网站模板”对话框。
② 在“指定新站点的位置”处输入“D:\my web \hynh ”,双击“空白站点”图标,“花样年华”站点创建完毕。
菜单栏格式工具栏 标题栏 常用工具栏编辑区 网页显示方式任务窗口③ FrontPage 2003自动创建了“_ private ”和“images ”两个文件夹。
④ 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网页”中的“空白网页”,创建一个名为“index.htm ”的网页(新建的网页默认名称为“new_page_1.htm ”,可以在保存时改为“index.htm ”)。
⑤ 单击“视图”菜单中的“文件夹”命令,可以发现右边窗口中增加了一个标题为“index.htm ”的主页图标,如图5.3所示。
FrontPage 2003 网页制作

单击“目标框架” →“目标框架”对话框→选择链接对象网页打开 的位置,通常可以选择“整页”或“新建窗口”选项,是指在当前 浏览器窗口或新建的浏览器窗口打开,如图5-25所示。
上一页
返回
任务3使用FrontPage2003组件美化制作动态网
上一页 下一页 返回
任务1 FrontPage 2003 的基础知识
拖动选择中部左侧两个单元格使其反白显示→“表格”工具栏 →“拆分单元格”→“拆分单元格”对话框→“拆分成行”产单选 →“行数”微调框中输入4,如图5-13所示。其右侧的大单元格将放
置主要的文字内容。
单击“表格”工具栏→“绘制表格”按钮,在布局表格顶部单元格
右击→选择“网页属性”→“网页属性”对话框→“高级”选项卡 中设置网页背景图片或背景色。
学习目标
了解 FrontPage 2003的窗口组成 掌握网页的创建 掌握插入网页元素 熟练掌握美化网页的方法 了解如何发布与管理网站
下一页 返回
任务1 FrontPage 2003 的基础知识
5.1.1 FrontPage 2003窗口
工具栏
编辑 窗口
菜单栏
如图5-1所示 视图栏
标题栏
中按照背景图片的相应位置绘制出两个小单元格,其中下方的单元 格用于放置“主页”二字,至此完成了对主页的页而布局规划
在页面中部和上部的布局表格和表格中输入相应文字
按快捷键Alt + Fl打开文件夹列表窗格,使用Word 2003编辑文本资 料,并将编辑好的文字粘贴到网页右侧布局单元格中选择右侧文字 资料所在布局单元格,按快捷键Ctrl+ Fl打开任务窗格。设置单元 格格式左、右边距及文字垂直对齐方式,如图5-14所示。
计算机应用基础FrontPage网页制作2003

表格处理
表格|插入|表格
表格|表格属性|表格
16
单元格属性处理
表格|表格属性|单元格
17
利用表格构造网页
18
9、表单 表单为人机交互提供了一种有序的结构
• 网页表单是一种输入界面,通过网页表单用户可以把 商品订单传送给Web服务器。采用框架可以在一个窗 口中显示多个网页,建立特殊网页的转换效果,呈现 出多样化的网页内容。
FrontPage 2003
南通职业大学 张丽萍
1
超文本语言HTML概述
HTML( HyperText Markup Language )超文本标记语言 一种制作Web网页的标准语言。
<Html> <Head> 标题部分 </Head> <Body> 内容部分 </Body> </Html>
HTML结构
5
FrontPage2003的启动
• 从菜单打开FrontPage2003 • 在桌面上建立快捷方式启动FrontPage2003
• 利用搜索功能:搜索文件frontpg.exe,在搜索结果中 打开FrontPage2003
• 利用运行命令:在运行对话框中输入frontpg.exe打开 FrontPage2003
FrontPage是微软公司推 出的网页制作工具,它功 能强大,操作方便,是目 前最为流行的网页制作与 站点管理工具之一。
4
FrontPage2003的突出功能
• FrontPage2003在设计网页时,可实现调节当前页面 为客户端显示的分辨率。 • 在FrontPage2003的工具菜单下有辅助功能菜单,这 项新增的菜单具有网页错误检查功能。 • FrontPage系列过去在代码效率方面做得不好,经常 产生大量的垃圾代码,从而使网页上传和下载浏览的 速度减慢,影响浏览效果。在FrontPage2003的工具 菜单下的新增一项优化HTML命令,解决了这一问题。
基础网页设计MicrosoftOfficeFrontPage2003

目录第一章计算机基础第二章WINDOWS XP第三章文字处理软件Word2003第四章电子表格系统Excel2003第五章演示文稿软件PowerPoint2003第六章Access 2003关系数据库的使用第七章计算机网络应用基础第八章网页制作软件FrontPage 2003第八章网页制作软件 FrontPage 2003FrontPage 2003是微软公司最近推出的Microsoft Office System套装软件的重要组成部分.FrontPage是一款所见即所得的网页制作软件,该软件以其强大的功能向导和简单易用著称.与上一版本相比,此版本附带了许多新增功能和增强功能,可以帮助用户更快地创建设计网站,更轻松地共享设计数据,更有效地管理网站.任务一创建站点、网页,插入相关元素知识技能点:FrontPage的主要功能。
FrontPage的启动与退出。
网页与网站的关系。
FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方式的不同用途。
FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链接视图、任务视图,以及各种视图的作用和操作特点。
创建站点:了解站点的概念,掌握创建站点的方法。
网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、网页预览。
插入对象:插入文本、水平线、图片、字幕、悬停按钮、表格等。
超链接:创建超链接、使用书签、为图片添加热点、使用导航栏。
任务引入:王君是一个中学生,他喜欢上网冲浪,梦想着有一天自己也能拥有一个个人网站,可是,怎样制作网站呢?一天,一个朋友向他推荐了一本书,名字叫《FrontPage2003》,告诉他里面有制作网页和网站的好方法。
王君大喜过望,送走朋友,立刻如饥似渴的研究起来。
《FrontPage2003》这本书,从FrontPage的主要功能、FrontPage的启动与退出开始讲起,介绍了网页与网站的关系、FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方式的不同用途、FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链接视图、任务视图,以及各种视图的作用和操作特点,介绍了掌握创建站点的方法、网页编辑的方法,以及如何插入对象和超链接等等。
第2章 FrontPage 2003

2.2.1 新建网站
(1)单击“新建”任务窗格中 “新建网站”选项组中
的“其他网站模板”命令。
2.2.1 新建网站
(2)在“常规”选项卡中选择一种网站的模板。
(3)双击需要的站点模板或站点向导图标,然 后根据提示建立一个新站点。例如,双击“个人 网站”图标,将创建一个个人网站。 (4)双击其中某个.htm文件,便可进入该文 件的编辑区。例如双击“aboutme.htm”,在 “我的介绍”页面内编辑内容。按照需要修改网
2.8 使用框架网页
2.8 使用框架网页
(6)在编辑区内显示了若干按钮,单击“设置初始网 页”按钮后,会打开“创建超链接”对话框,在其中设 置超链接的内容和地址后,今后超链接的网页就是该框 架区域中的内容。单击“新建网页”按钮,将使该框架 网页区变为空白网页。
2.9
2.9.1
发布和上传网页
发布网页 2.9.2 上传网页
2.4
创建超链接
(2)建立几个新网页,网页名称分别为“联系方 式.htm”、“关于作者.htm”等。
(3)在 index.htm网 页中选中作为 超链接的文本 或图片,例如 选中“关于作 者”。
2.4
创建超链接
(4)单击“常用”工具栏上的插入超链接按钮,打开 “插入超链接”对话框,在“插入超链接”对话框中选 择与之相关联的网页“关于作者”。 (5)单击 “确定”按钮 后返回主页窗 口,可以看到 插入超链接的 文字变成带下 划线的蓝色文 本。
2.3.2 使用表格
(2)将光标移至表格中,选择“表格”→“插 入”→“标题”命令,表格上方将自动插入一个空行,且光 标自动移动到该行的中间,在此可插入标题,
2.3.2 使用表格
(3)右击表格,在弹出的快捷菜单中选择“表格属 性”,在弹出的“表格属性”对话框中可设置表格的一些属 性。
FrontPage 2003网页制作

目 录 上一页 下一页 结 束
我们把用HTML语言编写的文件称为HTML文件。它 通常被存储在Web服务器上,客户端通过浏览器向Web 服务器发出请求,服务器响应请求并将HTML文件发送 给浏览器,然后由浏览器对文件中的标记作出相应的解 释,以页面的形式呈现在用户屏幕上。因此,我们又把 HTML文档称为网页 (Web Page)。
目 录 上一页 下一页 结 束 返 回
<body background="路径/图片文件名">…</body>
HTML对格式的要求并不严格,当HTML文件被浏览 器扫描时,所有包含在文件中的空格、回车等均被忽 略。因此你可以将一行写成两行或多行,在浏览器中 结果是相同的。
计算机文化基础
2018/9/12
计算机文化基础
目 录 上一页 下一页 结 束
2018/9/12
20
9.2 FrontPage 2003概述
9.2.1 9.2.2 9.2.3 9.2.4 9.2.5 FrontPage 2003的主要功能 FrontPage 2003的启动与退出 网页与网站 FrontPage 2003的网页视图模式 FrontPage 2003中的视图
计算机文化基础
目 录 上一页 下一页 结 束
2018/9/12
7
HTML语言概述
将上述代码用文本编辑器编辑并保存为一个扩 展名为.htm的文件,双击该文件图标,在浏览器 中看到如下图所示的结果。
目 录 上一页 下一页 结 束
图9-1
2018/9/12
计算机文化基础
8
目 录 上一页 下一页 结 束
目 录 上一页 下一页 结 束 返 回
2018/9/12
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Frontpage2003网页设计
教学目标:
知识与技能:
1、利用模板创建网页
2、在网页中编辑文字
3、插入图片
过程与方法:
具有熟练使用frontpage2003设计网页的初步能力,能够设计简单的网页以及对图像进行简单的修饰。
情感态度与价值观:
1、感恩教育。
2、能够初步学习分析和解决计算机应用过程中的实际问题,培养科学求实的态度。
3、激发信息技术的兴趣,养成主动学习信息技术的积极态度和习惯。
教学重点难点:
重点:在网页中编辑文字。
难点:对图片的处理。
教学过程:
一、情境导入
1、播放歌曲“感恩的心”,学生倾听感悟歌曲的内涵,并提出问题,2012年的感恩节是哪一天?细心的学生会回答出这个问题,并
追问感恩节的由来,为数不多的人知道这个答案,由这个问题导出这节课的主要内容,制作一张有关感恩节由来的网页,以便于其它人通过看你的网页去了解感恩节的由来。
2、导入新课:如今的世界是国际化,网络化的世界,internent 的应用在计算机网络和通信技术的支持下已十分广泛,我们每天上网的时候你是否想过,这些漂亮的网页,丰富多彩的信息是如何制作出来的,我们自己是不是也可以将信息发布到网上供全世界的网民来进行浏览呢?当我们掌握了Frontpage2003的使用方法后,这些复杂的事情对于我们来说只是小菜一碟。
二.讲授新课:
1.利用网页模板创建网页
单击开始,打开frontpage2003,默认情况下frontpage2003
会新建一个空白的页面,那么这个页面对于我们来说并不实用,我们可以在这上面作一些编辑工作。
但是一切的工作都是从零开始的。
我们可以利用frontpage2003提供的模板开始创建
具体步骤:在任务空格中,选择“新建”,然后在“新建”任务空格中选择“其他网页模板”,同学们可以看到在“网页模板”窗口中有三个选项卡,第一个选项卡包括了一些平时经常使用的模板,第二个是框架,框架是将一张网页分成若干个部分,可以上下分,左右分,可以是上下嵌套,第三个样式表是提供了各种各样的格式。
2.选择“图片库”(简单介绍水平线,删除其中的重复内容)
3.文字与段落的修饰
(1)设置标题“感恩节的由来”的字体格式。
(“格式”菜单下“字体”选项)
(2)将设置好的标题移动到中间的位置,这就需要对段落进行修改(“格式”菜单下“段落”选项)
(3)调整字符间距。
(4)拷贝正文,由于正文是从其它文档中拷贝过来的,所以格式上有一些变化,我们为了调整成frontpage2003比较好看的格式,首先将这些文字合并,再单独分段,合并的时候我们只要将鼠标放到每一个段落的最后,按DELETE键,我们将每一个段落的文字都合并到一起,然后我们利用回车键进行强制分段,最后看到的效果就是重新分段后的效果,如果同学们觉得段和段之间的距离过窄或过宽,我们可以修改段和段之间的距离,这个距离叫段间距。
步骤是将段落选中,单击“格式”菜单,“段落”选项,在段落间距中有个段落间距,段前段后都设为6.
(5)下一步我们为整个文字加上一些修饰的线条,我们可以通过“格式”菜单中的“边框和底纹”来实现,设置方框的颜色“水绿色”,宽度为2,设置只在左侧显示竖线,衬距“左5”“上10”
(6)项目符号(在有时间的前面加上项目符号)
4.插入图片
接下来就是图文混排,windows当中是支持很多图片格式的,但在因特网上并不是支持所有图片的,网页当中只支持两种图片格式,GIF 和 JPEG格式
具体步骤:首先确定图片插入的位置,“插入”菜单中选“图片”,选择来自文件,插入之后,可能图片的大小不太符合网页的需要,我们可以对图片的大小进行调整,将鼠标放到图片当中的任何一个控点上,同学们会看到,当我们选择好图片之后,在图片的四个角,和四条边的中间各有一个控点,我们将鼠标放上去的时候鼠标会有一个明显的变化,同学们调整图片时尽量放到图片的角上去调整,如果放到边上去调整的话呢,有些时候会造成图片的变形。
接下来我们可以调整一下图片的排列方式,我们右键单击图片,然后选择属性,选择环绕方式为左对齐。
此外FRONTPAGE还提供了其它编辑图片的功能,我们可以通过在工具栏上图片工具对图片进行编辑,我们调整图片通常都是图片大小的调整,如果希望图片显示内容的减少,就得有裁减工具,剩下的时间大家利用裁减工具把图片处理一下,并以小组为单位,讨论一下,哪果裁减的效果不理想,如何改善、
教学反思:。
