在网页中加背景音乐
求网页中嵌入MP3格式音乐的HTML代码

求网页中嵌入MP3 格式音乐的HTML 代码此代码可以加mp3 形式的音乐为网页背景音乐**1.mid 表示音效文件**表示将 1.mid 音效文件插入到页面为背景音乐,并循环播放3 次问题:求网页中嵌入MP3* 格式音乐的HTML 代码其他回答1:*网页背景音乐代码:*将这段代码插入到您的之间当您打开网站时即可听到背景音乐:**这种当网页最小化之后,音乐会消失*网页背景音乐的代码:1.mid 表示音效文件**上面的网页背景音乐代码可以加入FLASH 动画的绝对地址(或相对地址)* ram 格式的音乐文件专用网页背景音乐代码:指定播放器的大小(width 、heigh )、是否自动(autostart 标记)、是否循环播放(loop 标记),而浏览者则可以自主地决定是否播放音乐* 此代码可以当作网页中插入FLASH 动画的代码用只要把 1.mid 替换为FLASH 动画的相对地址或决对地址就OK 了*1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件*网页音乐播放器代码*rm 文件在线播放**autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同* midi 、au、avi 文件在线播放*autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同*asf 文件在线播放<param*name="Filename"*value="**其中*0 为打开页面处于待命状态,为 1 时打开页面直接播放*流式收听mp3 方法:***href="**target="_blank">** 把上面的的文件另存为*.m3u, 就可实现在线播放*.mp3 (支持连续播放)*mpeg 影象在线播放:* 等等,让它下载*rm 影像在线播放*代码:*<param*name="SRC"*value="**加几个控制器把这个网址** 有图像的rm 格式:<param*name=''SRC''*value=''**无图像的rm 格式:如相声,歌曲<param*name=''SRC''*value=''**最简单的media 格式的播放器自动识别有无图像,但是版本是你机器的!有图像的media 播放器,自动调用网上的插件*<param*name=''URL''*value=''**无图像的media 播放器同上**<param*name=''URL''*value=''**只是界面不同的media 的调插件播放器建议不用这个,,你可以看!*。
前端设计中的音频和视频嵌入技巧

前端设计中的音频和视频嵌入技巧在前端设计中,音频和视频嵌入是一项重要的技巧。
通过合理的嵌入方式,我们可以为用户提供丰富的多媒体体验,并改善用户对网站的使用感受。
本文将介绍一些在前端设计中常用的音频和视频嵌入技巧,以帮助开发者更好地应用于实际项目中。
一、音频嵌入技巧1. 使用HTML5音频标签HTML5提供了音频元素`<audio>`,用于在网页中嵌入音频。
通过指定音频文件的URL,我们可以轻松地实现音频在网页上的播放。
具体的代码如下:```html<audio src="audio.mp3" controls>Your browser does not support the audio element.</audio>```其中,`src`属性指定音频文件的URL,`controls`属性用于显示音频播放器的控制按钮。
通过这个方式,用户可以自主地播放、暂停和调整音量。
2. 设置自动播放有些情况下,我们可能希望音频在网页加载完成后就自动开始播放,而不是等待用户手动点击播放按钮。
我们可以通过添加`autoplay`属性来实现自动播放的效果。
代码示例如下:```html<audio src="audio.mp3" controls autoplay>Your browser does not support the audio element.</audio>```需要注意的是,在使用自动播放功能时要保持适度,以避免打扰用户的体验。
3. 音轨和字幕对于包含多个音轨或字幕的音频,我们可以使用`<track>`元素来添加并显示相关内容。
例如,下面的代码演示了如何添加两个音轨:```html<audio src="audio.mp3" controls><track src="audio_track1.vtt" kind="captions" srclang="en"label="English"><track src="audio_track2.vtt" kind="subtitles" srclang="zh"label="Chinese">Your browser does not support the audio element.</audio>```在上述代码中,`<track>`元素用于定义音轨和字幕的相关信息。
怎样在网页中插入背景音乐(自动播放代码)汇总

怎样在网页中插入背景音乐工具/原料∙软件 Dreamweaver∙带浏览器的电脑方法/步骤1. 1首先在网上下载一个Dreamweaver软件安装,当然使用其他的网站编程软件也可以。
2. 2打开软件界面如下。
3. 3选择“新建--HTML”4. 4之后面板大致如下图,代码部分笔者稍微删减了一些无用代码。
5. 5设置背景音乐有两种方法,这里给大家都讲解一下。
首先是直接设置音乐文件为背景音乐的代码“bgsound”,使用语法是“<bgsound src="背景音乐的路径">。
注意背景音乐设置要加在网页<body> </body>之间。
6. 6以下面的为例大致讲解一下。
下图表示打开这个网页就以笔者电脑桌面的”1.MP3“为背景音乐自动播放。
7.7可以点击下图所示的地方来预览使用效果。
8.8需要注意的是<bgsound src="背景音乐的路径">这种语法IE支持,但是有部分浏览器不支持,比如chrome,firefox等,打开时会没有背景音乐,该怎么办呢?这就需要第二种语法了。
第二种的语法可以适用于所有浏览器。
9.9第二种适用于所有浏览的语法就是插入多媒体文件的语法”embed“,使用这种语法不仅可以插入背景音乐,还可以插入视频文件。
基本语法是<embed src="背景音乐的路径" ></embed>10.10预览如下图,是一个播放框,打开网页就会自动播放音乐。
11.11接下来介绍一下播放的设置,包括播放框的大小,自动播放音乐,循环播放音乐以及隐藏面板等基本设置。
首先设置播放框的大小。
源码<embed src="背景音乐的路径" width="宽度" height="高度"></embed>12.设置播放高度和宽度都是333之后的预览。
在Dreamweaver中插入背景音乐的种种

在Dreamweaver中插入背景音乐的种种1,代码法<bgsound>是用来插入背景音乐,但只适用于IE,其参数设定不多。
如下:<bgsound src="your.mid" autostart=true loop=infinite>src="your.mid" :设定midi 档案及路径,可以是相对或绝对。
autostart=true :是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop=infinite :是否自动反复播放。
LOOP=2 表示重复两次,Infinite 表示重复多次。
这种方法就是直接把<bgsound>标记放于网页文件的<head>...</head>之间,设置好mid文件的路径就OK了。
2,插件法下载插件:sound.mxp下载后双击文件,就可以直接安装。
安装完成后可以在“常用”面板上看到一个喇叭图标。
直接点击此按钮,就弹出如下图所示的插入窗口:Forever:设置无限循环播放Never:不循环播放,即只播放一次NO of times:设置播放的次数点击“Browser”按钮选择好声音文件之后,按确定完成即可。
p.s.我的产生代码为两行,事实只需要一行即可的<bgsound src="sound/lonely.mp3" loop = "-1"><embed src="sound/lonely.mp3" hidden="TRUE" autostart="TRUE" loop= "TRUE"></embed>3,直接插入法Shift+F3打开“行为”面板,选择“+”“播放声音”选择正确的浏览器支持的音乐文件就OK了。
网页制作综合练习题

网页制作综合练习题一、单选题1、要制作网页,就要使用网页制作工具如()A.FrontPage2003 B.Excel C.Word D.PowerPoint2、在制作网页时,电子邮件的超级链接类型应设置为(): A.mailto:B.URL: C.http: D.ftp:3、在FrontPage窗口中,单击“文件”菜单中的()选项,可以建立新网页。
A.打开 B.保存 C.新建 D.关闭4、在FrontPage窗口中,选中“个人简介”,单击“插入”菜单中的()选项,可以建立超链接。
A.组件 B.超链接 C.图片 D.书签5、如果网页中的文字内容比较多,为了搜索段落方便可以插入() A.图片 B.文字C.动画 D.书签6、文字建立链接后通常在文件下方会产生() A. 波浪线 B.下划线 C.圆圈D.以上都不正确7、网页中可以插入()A.图片B.动画C.音乐D.以上都可以8、排版漂亮的网页都会用很多()来控制文本、图片、动画及视频位置 A.表格 B.段落C.层D.章节9、在FrontPage 2003中,一般常用的动画文件格式有()格式 A. FlashB. gif C. Flash和gif D. jpg10、网页中的视频文件的主要文件格式有()A. rmB. aviC. quicktimeD. rm、avi、quicktime11、在网页中插入背景音乐,单击“文件”菜单中的()命令 A. 属性 B.新建C.背景 D.音乐 12、()是WWW的灵魂A.文字B.图片C.动画D.超级链接13、插入FLASH动画是选择“插入”菜单中的()选项 A.高级 B.图片 C.表格 D.动画14、在网页属性对话框中,下列()是没有的 A.常规 B.背景 C.边距D.数据源 15、在网页中()可以建立超级链接 A.文字 B.图片 C.电子邮件 D.文字、图片、电子邮件 16、“超链接”在()菜单中 A.文件B.编辑 C.插入 D.工具17、“视频”命令在“插入”菜单中的()选项中 A.图片 B.表格 C.超连接 D.书签18、Frontpage 2003中,如果要将图片放在页面的任意位置,使用()方法: A.图层移动 B.对齐方式 C.绝对定位 D.相对定位 19、在Frontpage 2003中,我们可以使用下列()方法进行页面布局,使图文整齐有序的放在想要的位置上:A.表格B.书签C.表单D.单元格 20、在FrontPage中,"打开站点"是指() A新建一个站点文件夹 B打开一个网页文件 C打开一个站点文件夹 D新建一个网页文件夹 21、下面哪个是超文本标记语言的简称() A 、Web PageB、HTMLC、WWW D、http22、浏览器是用于浏览网页的软件,下列选项中属于浏览器软件的是:( ) A.FrontPage2003 B.IE C.Word D.Outlook Express 23、浏览网页过程中,鼠标移动到超级链接上时,其形状一般为(): A.I形 B.小箭头形 C.小手形 D.沙漏形 24、首页的文件名一般为()。
网页中插入声音和视频

第二章静态网页制作一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其插入Flash动画、音频播放插件等多媒体内容。
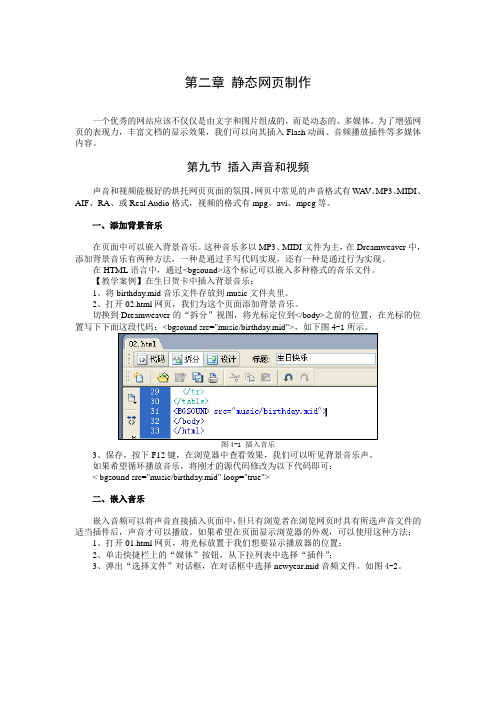
第九节插入声音和视频声音和视频能极好的烘托网页页面的氛围,网页中常见的声音格式有W A V、MP3、MIDI、AIF、RA、或Real Audio格式,视频的格式有mpg、avi、mpeg等。
一、添加背景音乐在页面中可以嵌入背景音乐。
这种音乐多以MP3、MIDI文件为主,在Dreamweaver中,添加背景音乐有两种方法,一种是通过手写代码实现,还有一种是通过行为实现。
在HTML语言中,通过<bgsound>这个标记可以嵌入多种格式的音乐文件。
【教学案例】在生日贺卡中插入背景音乐:1、将birthday.mid音乐文件存放到music文件夹里。
2、打开02.html网页,我们为这个页面添加背景音乐。
切换到Dreamweaver的“拆分”视图,将光标定位到</body>之前的位置,在光标的位3、保存,按下F12键,在浏览器中查看效果,我们可以听见背景音乐声。
如果希望循环播放音乐,将刚才的源代码修改为以下代码即可:< bgsound src="music/birthday.mid" loop="true">二、嵌入音乐嵌入音频可以将声音直接插入页面中,但只有浏览者在浏览网页时具有所选声音文件的适当插件后,声音才可以播放。
如果希望在页面显示浏览器的外观,可以使用这种方法:1、打开01.html网页,将光标放置于我们想要显示播放器的位置;2、单击快捷栏上的“媒体”按钮,从下拉列表中选择“插件”;3、弹出“选择文件”对话框,在对话框中选择newyear.mid音频文件。
如图4-2。
图4-2 选择插入音乐文件4、单击确定按钮后,插入的插件在文档窗口中以下图所示图标来显示。
在FrontPage中插入背景音乐方法

在FrontPage中插入背景音乐方法因为frontpage的背景音乐只支持midi格式、wav格式,不支持MP3格式。
所以最简单的插入背景音乐的方法是将您的音乐(歌曲.mp3)改名为(歌曲.wav)即可。
1)单击“格式”菜单,选择“背景..”命令,弹出背景对话框,____上边的第一个“常规"标签,在中间就可以看到背景音乐的选项了,这时里面还是空白,单击右边的“阅读"按钮,出现阅读对话框,____右下角的放大镜按钮,在弹出的对话框里找到一首音乐,____“确定”即可插入一首背景音乐,注意:保存的时候还是存到PIC中,音乐文件的格式一般为: mid 格式。
2)单击工具栏上的“保存”按钮,这时会弹出一个保存音乐的对话框,注意中间文件夹一列是空白的,正确应该保存在PIC里(与网页文件同一个文件夹。
下载MID格式音乐的网站: ://.dabaoku./bjyinyue/本文介绍如何在FrontPage 2023中向网页添加视频。
本文讨论如何插入受支持的视频文件(“视频”对话框的“文件类型"咧表中列出的文件格式),以及如何插入不受支持的视频文件( "视频”对话框的"“文件类型"列表中未列出的文件格式)。
在选择要插入的视频文件后,"视频”对话框的“文件类型”列表中会列出以下文件类型:●所有视频文件(*.avi、*.asf、*.ram、*.ra)Windows 视频文件(* .avi)●Windows Media 文件(* .asf)●Real Audio 文件(*.ram、*.ra).插入受支持的视频文件格式0要插入“文件类型”列表中列出的视频文件,请按以下步骤操作:1.启动FrontPage 2023,然后翻开要在其中添加视频的网页。
2.在“视图”菜单上单击“网页”(假如尚未选中),然后单击网页底部的“设计”。
3.将插入点放到要插入视频的位置。
信息技术八(上)试题

模块三网络基础及网站制作件。
答案:错一、判断题1计算机网络就是因特网。
答案:错2在网络中,服务器只能由小型机承担。
答案:错3有若干台计算机和网络传输设备就可以组成计算机网络。
答案:错4无论是什么网络,其网络协议都是TCP/IP协议。
答案:错5在计算机网络中,数据信息必须通过线缆传输。
答案:错6网卡是将计算机与网络连接起来的器件。
答案:错7家庭组网只能使用环形拓扑结构。
答案:错主机之间传送数据。
答案:错9网关是一个网络与外界联系的出口。
答案:对10与In ternet 相连的的任何一台计算机,我们都称之为主机。
答案:对11对于利用调制解调器接入In etrnet 的小型用户来说,进入In ternet 需要通过ISP来实现。
答案:对12 一个IP地址包含着网络标识主机标识和子网标识。
答案:错13由于因特网上的IP地址是唯一的,所以每人只能有一个Email帐号.答案:错14 TCP/IP 协议是由一组协议组成的。
答案:对15 因特网间传送数据不一定要通过TCP/IP协议。
答案:错16域名表明这台服务器属于教育部门。
答案:对17 192.168.0.266 是一个正确的主机IP 地址。
答案:错18连入In ternet 的所有计算机都分配有一个惟一的IP地址。
答案:对19 在局域网网络中,可以像使用本机驱动器一样使用其他计算机中的共享资源。
答案:错20打印机在局域网中可以共享。
答案:对21在局域网中只能共享软件资源,无法共享硬件资源。
答案:错22搜索引擎是安装在本地计算机上的一个搜索工具软23使用搜索引擎的关键词方法搜索信息时,一次只能输入一个关键词。
答案:错24因特网用户使用FTP服务的主要目的是实现远程控制。
答案:错25使用网络下载工具软件下载网络资源不存在版权问题。
答案:错26为提咼在网络应用的安全性,不能在网上下载任何共享免费软件。
答案:错27 一个电子邮箱的地址并不是唯一的,同一电子邮箱可以拥有多个地址。
在网页中插入背景音乐代码(html)

在⽹页中插⼊背景⾳乐代码(html)有两种分别⽤<bgsound>和<embed></embed>标签,当⽤<embed>插⼊背景⾳乐时可以设置宽度和⾼度为0,隐藏播放器。
⼆者的参数如下:■ <bgsound>:<bgsound> 是⽤来插⼊背景⾳乐,但只适⽤于 IE,其参数设定不多。
如下<bgsound src="your.mid"autostart=true loop=infinite>src="your.mid"设定 midi 档案及路径,可以是相对或绝对。
autostart=true是否在⾳乐档下载完之后就⾃动播放。
true 是,false 否 (内定值)。
loop=infinite是否⾃动反复播放。
LOOP=2 表⽰重复两次,Infinite 表⽰重复多次。
■ <EMBED>:<EMBED> 是⽤来插⼊各种多媒体,格式可以是 Midi、Wav、AIFF、AU 等等,Netscape 及新版的 IE 都⽀持。
其参数设定较多。
如下下<EMBED src="your.mid"autostart="true" loop="true" hidden="true">src="your.mid"设定 midi 档案及路径,可以是相对或绝对。
autostart=true是否在⾳乐档下载完之后就⾃动播放。
true 是,false 否 (内定值)。
loop="true"是否⾃动反复播放。
LOOP=2 表⽰重复两次,true 是, false 否。
HIDDEN="true"是否完全隐藏控制画⾯,true 为是,no 为否 (内定)。
让网页随机播放多首背景音乐的方法

让网页随机播放多首背景音乐的方法我们都曾经遇到过,打开某一个网站首页,会听到悦耳的背景音乐!背景音乐在网页中的应用,可为打开网页的浏览者增添气氛、熏陶浏览者的情趣,同时有助于缓解上网的疲劳!那么,网页的背景音乐如何制作呢?很多时候,我们都是在网页中插入固定的背景音乐来实现的;但,这有一个致命的弱点,那就是,背景音乐单一,无论什么时候打开都是同一首,如果听得多了,也会让浏览者感觉厌倦!本文,介绍一种方法,可以让多首音乐随机在网页中播放,如此一来,不断更换新的背景音乐,不仅能增加网页修改背景音乐的灵活性,同时还给浏览者留下一个美好的印象!本文的方法是:①使用JS文件调用音乐!②音乐使用MID格式;请您遵循如下的方法即可实现!首先,准备好几首MID音乐,放到您的网站相应的目录中,如下图!注意哦,多首背景音乐的名称,最好使用1,2,3,4,5…等这样的数字序号来命名,这样才有助于随机调用!之后,我们来制作一个随机调用背景音乐的JS文件,首先打开记事本,如下图!如下图一般,输入上面的代码即可,注意拉,一个字母、一个字符都不能错,否则背景音乐就响不起来拉!之后,将上述的文件,保存成为JS文件,如下图!现在,都准备好了,下面我们在网页中调用这些背景音乐吧!如下面的代码,只要在网页的head区域中,加入如下代码即可!<script src="DataFiles/Java/BgMusic.js" type="text/jscript"></script>这样,网页就能自动随机播放不同的背景音乐了!为方便大家的学习,下面提供输入到记事本里面的JS代码:<!--var midino = Math.floor(Math.random()*6)+1var midins = ""+midinoif(navigator.appName == "Microsoft Internet Explorer"){document.write('<BGSOUND SRC="DataFiles/BgMusic/')document.write(midins)document.write('.mid" LOOP=1>')}else{document.write('<EMBED SRC="DataFiles/BgMusic/')document.write(midins)document.write('.mid" AUTOSTART=True LOOP=1>')}//-->以上的代码,涉及到网站音乐文件的路径,如DataFiles/BgMusic/,请您自行修改!此外,还涉及到音乐文件的路径,涉及到的这些,请您自己修改!另外,上述代码的var midino = Math.floor(Math.random()*6)+1,其中的这个6,指的就是您有6首背景音乐,如果您的背景音乐只有5首,请将它改为5,其他的依此类推!本方法的一个特点就是,能随机播放多首音乐,同时,以后如果要增加背景音乐的数量或减少,不用修改网页,只需要将背景音乐增加、或删除目录里面的音乐文件即可!同时保证修改好JS文件的参数即可!如果您还不太明白,就打开本网站的首页吧,是不是听到悦耳的背景音乐了呢?。
计算机一级考试试题

计算机一级考试一.单选题:1.刚开始启动FrontPage软件时,默认的是()视图。
( ) A.文件夹 B.网页 C.报表 D.导航标准答案:b2.单击()菜单的“主题”命令,可以打开“主题”对话框。
( ) A.文件 B.格式 C.插入 D.编辑标准答案:b3.单击()菜单的“定位”命令,可以打开“定位”对话框。
( ) A.文件 B.编辑 C.插入 D.格式标准答案:d4.单击()菜单,选择“工具栏”命令下的“图片”子命令,可以打开图片工具栏。
( ) A.文件 B.查看 C.插入 D.格式标准答案:b5.单击()菜单的“共享边框”命令,可以打开“共享边框”对话框。
( ) A.文件 B.编辑 C.格式 D.插入标准答案:c6.刚开始启动FrontPage软件时,默认打开的网页文件名是() ( ) A.文档1.doc B.new.htmC.new_page_1.htm D.网页1.htm标准答案:c7.FrontPage可插入多种格式的图片,()图片可以存取1600万种颜色,压缩率比较大。
( ) A.GIF B.JPG C.BMP D.PNS标准答案:b8.建立书签后通常在相应文字下方加上了() ( ) A.下划线B.虚线 C.重点号 D.波浪线标准答案:b9.设置图文混排,可通过图片属性对话框中( )标签进行参设置。
( ) A.常规 B.视频 C.外观 D.背景标准答案:c10.对网页进行修改并保存后切换到浏览器窗口,单击()按钮就可以看到修改后的效果。
( ) A.后退 B.前进 C.刷新 D.搜索标准答案:c11.在Front Page中,要使超级链接的目的地为网页中被标记的位置或文本,则可用下列()方法链接。
( ) A.书签式链接 B.本地网页链接 C.框架连接 D.WEB链接标准答案:a12.Front Page网页视图方式下,单击()标签可观察网页在浏览器中的情形。
( ) A.普通B.HTML C.预览 D.编辑标准答案:c13.下列属于电子邮件的超级链接类型的是() ( ) A.mailto:class@ B.URL:class@ C.http:class@ D.ftp:class@标准答案:a14.如果网页中的文字内容比较多,为了搜索段落方便可以插入()( ) A.图片 B.文字 C.动画 D.书签标准答案:d15.在网页中()可以建立超级链接 ( ) A.文字 B.图片C.电子邮件D.文字、图片、电子邮件标准答案:d16.下面哪个是超文本标记语言的简称() ( ) A.Web Page B.HTML C.WWW D.http标准答案:b17.要改变图片的大小,除了拖动图片的控制点进行修改外,还可通过图片属性对话框中(标签进行参设置。
如何在wordpress中添加背景音乐?

如何在wordpress中添加背景音乐?想为你的博客添加动听的背景音乐吗?快来看看这几张简单的方法吧?下面来看几种在wordpress中添加背景音乐的方法:一、本地调用mediaplayer给wordpress博客添加背景音乐首先,上传你想要的背景音乐文件到你的网站文件里,并获得链接,或者直接在网络上找一个音乐文件链接,就是“http://www.×××.×××/×××/×××/***.mp3”,我只试过mp3文件,其他的没试过。
接着,到WordPress控制台下,在“外观(Appearance)”选项里找到“小工具(Widgets)”,点击进入,然后拖放一个“文本(Text)”小工具放到边栏(Sidebar)里,在文本框输入区域添加代码即可。
然后,拷贝代码,并替换音乐文件网址。
如下,有两类代码。
第一类,不显示播放器的,代码如下:<BGSOUND src=”音乐文件网址”loop=infinite>BGSOUND指背景音乐,src是音乐文件的源地址,loop指的是播放的循环次数,infinite指无限次。
如果不想设成无限次循环播放,可以将infinite改成对应的数字,指定循环播放的次数。
我们要做的就两个,一是将“音乐文件网址”替换成第一步得到的音乐文件的完整链接地址,而是修改相应的循环播放次数,或者不改,取默认的infinite。
第二类,显示播放器(调用Windows Media Player)的,代码如下:<OBJECT id=videowindow1height=185 width=179classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6><PARAMNAME=”URL” VALUE=”音乐文件网址”><PARAM NAME=”playCount”VALUE=”infinite”><PARAMNAME=”autoStart”VALUE=”1″><PARAM NAME=”volume”VALUE=”50″><PARAMNAME=”uiMode”VALUE=”full”><PARAMNAME=”stretchT oFit”VALUE=”1″></OBJECT>这里只要修改几个参数即可:height和width指播放器的高度和宽度,单位为px。
如何在网页中添加音乐代码与音乐

如何在网页中添加音乐代码与音乐当你做好漂亮的网页,添加了美文与图片,你是否觉得缺少了点什么,如果我们在网页中插入优美的音乐,会使这件作品更完美一些。
音乐添加代码与音乐地址:index.asp?xAction=xReadNews&NewsID=160载入音乐基本语法:<EMBED SRC="音乐文件地址">常用属性如下:src="your.mid"设定 midi 档案及路径,可以是相对或绝对。
autostart=true是否在音乐档下载完之后就自动播放。
true 是,false 否 (内定值)。
loop="true"是否自动反复播放。
LOOP=2 表示重复两次,true 是, false 否。
HIDDEN="true"是否完全隐藏控制画面,true 为是,no 为否 (内定)。
STARTTIME="分:秒"设定歌曲开始播放的时间。
如 STARTTIME="00:30" 表示从第30秒处开始播放。
VOLUME="0-100"设定音量的大小,数值是0到100之间。
内定则为使用系统本身的设定WIDTH="整数" 和 HIGH="整数"设定控制面板的高度和宽度。
(若 HIDDEN="no")ALIGN="center"设定控制面板和旁边文字的对齐方式,其值可以是 top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottomCONTROLS="smallconsole"设定控制面板的外观。
预设值是 console。
console 一般正常面板smallconsole 较小的面板playbutton 只显示播放按钮pausecutton 只显示暂停按钮stopbutton 只显示停止按钮volumelever 只显示音量调节按钮例一:<EMBED SRC="midi.mid" autostart=true hidden=true loop=true> 作为背景音乐来播放,隐藏了播放器。
DW做网页,怎么插入背景音乐

代码一、<BGSOUND src="音乐文件网址"loop=infinite>代码二、<DIV><OBJECT id=videowindow1 height=185 width=179 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6><PARAM NAME="URL" VALUE="音乐文件网址"><PARAM NAME="playCount" VALUE="infinite"><PARAM NAME="autoStart" VALUE="1"><PARAM NAME="volume" VALUE="50"><PARAM NAME="uiMode"VALUE="full"><PARAM NAME="stretchToFit"VALUE="1"></OBJECT></DIV>代码说明:两种代码都可以为xx添加音乐,它们的分别在于:1、加入背景音乐,播放器不会显示在页面上;2、加入播放器,使用播放器播放背景音乐。
代码2中的以下部分可以自行替换:1、音乐文件网址可以替换上自己喜欢的音乐文件网址;2、语句<PARAM NAME="playCount" VALUE="infinite">的“infinite”可以替换为数字,表示重复播放多少次,如果不更改表示永久循环播放;3、语句<PARAM NAME="autoStart" VALUE="1">表示是否自动播放,更改为"0"时不会自动播放,"1"的时候是自动播放;4、height和width两个属性可以改变播放器的大小。
如何在网页中添加后台播放音乐

客户在设计自己网站的时候,一定不想要让别人看一眼就会忘记的那种。
于是他们在寻找创意、寻找跟别人网站与众不同的元素,这样在网站中添加背景音乐成为一种创意的选择。
今天沈阳网站网站建设公司小编就来介绍下怎么在网站中添加背景音乐、添加网站背景音乐的方法:添加单首歌曲在自己的网站中有两种方法:进入管理区后,选择模板设置,再选择修改主模板,然后选择源码按钮,在代码区插入如下代码:第一种:<bgsound src="音乐文件的地址" loop="播放次数,-1为无限次">第二种:<embed src="音乐文件的地址" width="0" height="0" autostart="true" > 之后保存模板就可以了。
这两种方法都是网页中最常用的插入背景音乐方法!其中“音乐文件的地址”必须为网络中可访问的地址,不可以是诸如c:\music\xx.mp3的这种地址。
这个代码只支持如下音乐格式:WMA、ASF、MIDI、WAV、MP3,不支持RM等realplayer的播放格式。
北京网站建设另附小技巧:这里的音乐格式最好是WMA、ASF或MIDI,因为MP3与WAV格式的文件照其他格式相比起来,都比较大,而WMA与ASF为windows的流媒体格式,可以在后台边下载边播放,MIDI格式是数字音乐,文件一般都比较小,所以打开网页后,在网络状况稳定的情况下来说midi格式的文件是最先打开播放的,其次是asf与wma,最后是mp3与wav。
还有值得考虑的是存放歌曲的空间网络状况如何,如果网络状况不佳的话,很有可能别人把你的日志都看完了之后才听到音箱中有播放传出,那样就失去放音乐的效果了!最好是把代码放在模板代码的最后,这样网页在加载的时候就不会因为音乐加载的慢而导致网页打开的慢了。
第11课 为网页设置背景音乐与滚动字幕

第11课为网页设置背景音乐与滚动字幕教材分析《网站制作》这册教材,是九年级第一学期学生用书,教材共分5个单元,第1单元“网站建设基础”,介绍网页和网站的基本概念,知道建设网站需要做哪些准备;第2单元“建设自己的网站”,学习创建站点、制作主页并给主页添加内容的方法;第3单元“丰富自己的网站”,学习利用网页模板制作子页、建立超链接;第4单元“美化网页”,学习修饰、美化网页的常用方法;第5单元“检测和发布网站”学习检测和发布网站的一般方法。
通过本册教材的学习,学生将能根据表达需要制定网站建设方案,采集与加工所需素材,初步掌握使用Dreamweaver软件创建站点,制作、美化网页和发布网站的一般方法。
《为网页设置背景音乐与滚动字幕》是本册教材第4单元《美化网页》第2课时的内容。
第4单元《美化网页》主要讲了设置网页背景、设置分割线、添加背景音乐、插入滚动字幕等修饰、美化网页的一般方法,根据课本内容的难易程度及知识点的相关性,将第4单元分为3课时进行学习。
第1课时,学习设置网页背景;第2课时,学习设置网页分割线;第3课时,学习为网页设置背景音乐与滚动字幕。
有了前2课时的学习基础,学生已经对网页中代码的使用有了初步了解,所以在学习本节课时更显得游刃有余。
本节课虽然是学习两个不同的美化网页方法,但它们有一个共同点,都是通过调用网页标签编辑器进行设置,看似分离,实际密不可分。
本节课是第4单元的收尾,所以在设计最后的巩固练习时,要考虑为本单元的知识点进行小结。
学情分析本节课的授课对象是九年级学生,通过前三单元的学习,他们对网页和网站的概念已经有了一定的了解,已初步掌握利用Dreamweaver软件制作网页的方法。
内容丰富、多彩的网页是怎样做出来的?这一问号从学习第4单元时,就萦绕在他们的脑海中,使得学生在学习本单元时求知欲强,表现力强,对于教师布置的任务能够认真对待。
在讲解过程中,教师不要拘泥于教材,要根据学生的学习情况,有的放矢,充分激发学生的学习兴趣,但是学生之间还是存在一定的差异,信息技术认知能力、实际操作能力和知识水平都存在差异。
bgsound参数

bgsound参数在网页开发中,bgsound参数是用于设置背景音乐的一个属性。
通过设置bgsound参数,可以在网页加载时自动播放背景音乐,为用户带来更好的体验。
本文将介绍bgsound参数的使用方法,并提供一些注意事项。
一、bgsound参数的使用方法在HTML中,可以通过以下方式使用bgsound参数:<bgsound src="音乐文件路径" loop="循环次数">其中,src属性用于指定音乐文件的路径,loop属性用于设置音乐循环的次数。
1.音乐文件路径:可以是相对路径或绝对路径。
相对路径是相对于当前网页文件的位置,绝对路径是完整的文件路径。
在指定路径时,不要输出http地址,以免引起歧义。
2.循环次数:loop属性的值可以是一个正整数,表示音乐循环的次数。
如果设置为-1,则表示音乐会一直循环播放。
示例代码如下:<bgsound src="music.mp3" loop="-1">这段代码表示在网页加载时自动播放名为music.mp3的音乐,并且音乐会一直循环播放。
二、注意事项在使用bgsound参数时,需要注意以下几点:1.音乐文件格式:bgsound参数支持常见的音乐文件格式,如mp3、wav等。
在选择音乐文件时,要确保文件格式的兼容性。
2.音乐文件大小:要注意音乐文件的大小,过大的音乐文件会增加网页加载时间,影响用户体验。
建议选择文件大小适中的音乐文件。
3.版权问题:在使用背景音乐时,要遵守相关的版权法规。
确保所使用的音乐文件具有合法的版权授权,避免侵权纠纷。
4.用户体验:背景音乐应该与网页的主题相符,并且音量要适中,不要过于吵闹或占据主导地位。
还可以通过添加控制按钮,让用户有选择是否播放音乐的权利。
5.跨浏览器兼容性:使用bgsound参数时要考虑浏览器的兼容性。
不同浏览器对于bgsound参数的支持程度不同,有些浏览器可能不支持该参数。
HTML中插入背景音乐、视频

在制作html网页中,可能需要插入背景音乐、视频等。
下面介绍一下他们的插入的方法。
有很多种方法,但这里只介绍其中一种。
背景音乐:代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title></head><body><audio autoplay="autoplay"><source src="2.mp3" type="audio/mpeg"></audio></body></html>其中,代码中的红色部分我不解释,这是用Dreamwever写的。
注意:音乐文件必须与网页文件在同一个文件夹下;注意与前面插入的音乐文件的格式。
此时你用浏览器打开,就会自动播放背景音乐,若需要加入标签,就在<audioautoplay="autoplay">中加个controls="controls" 本人在IE 11和火狐上试了,都能成功播放背景音乐。
好了,现在介绍一下插入视频。
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><video width="640px" height="320px" controls="controls"><source src="4.mp4" type="video/mp4" /></video></body></html>目前用<vedio></vedio>的不多,而且兼容性也差、支持视频的格式也少,但我觉得代码简单,而且我在IE 11和火狐最新版都测试过能用,所以介绍给大家。
添加背景音乐

添加背景音乐在当今多媒体时代,背景音乐在各种场合中扮演着越来越重要的角色。
无论是电影、广告、游戏还是网页设计,添加适合的背景音乐都能够有效增加气氛,提升视听体验。
本文将探讨添加背景音乐的好处、适用场景以及相关注意事项。
一、背景音乐的好处背景音乐作为一种非言语性的表达方式,能够产生一定的情感共鸣,增加听众的情绪体验。
以下是添加背景音乐的几个好处。
1. 创造氛围和情绪通过合适的音乐选择,可以创造出不同的氛围和情绪。
比如,在恐怖电影中添加紧张悬疑的音乐能够增强观众的紧张感;而在浪漫场景中使用柔和的乐曲,则能够营造出浪漫的氛围。
2. 强化视觉效果添加背景音乐能够为视觉元素增添动感和冲击力,让观众更加沉浸在影片或页面的世界中。
例如,在广告中配以节奏明快的音乐,可以使产品形象更加生动有趣。
3. 引导情绪转变背景音乐可以引导听众的情绪转变,与故事情节或画面发生共鸣。
通过音乐的节奏和旋律,可以激发听众的情感共鸣,增加观众的参与感和记忆效果。
4. 提升品牌形象对于企业而言,添加背景音乐能够为品牌建立独特的形象和风格。
通过合适的音乐选择,企业可以与特定的情感和价值观联系在一起,增加消费者对品牌的认同感。
二、适用场景添加背景音乐适用于各种场景,包括但不限于以下几个方面。
1. 影视制作在电影、电视剧、纪录片等影视作品中,背景音乐是不可或缺的一部分。
通过音乐的配合,可以增加影片的戏剧性和情感共鸣。
2. 广告宣传背景音乐在广告宣传中也扮演着重要角色。
适合的音乐能够突出产品或服务的特点,吸引消费者的注意力,提升广告的吸引力和记忆度。
3. 游戏设计背景音乐在游戏设计中被广泛使用。
适合的音乐可以增加游戏的趣味性、紧张感和沉浸感,提升玩家的游戏体验。
4. 网页设计在网页设计中添加背景音乐可以为网页增添活力和吸引力。
但需要注意的是,音乐应该是可控的,用户可以自行打开或关闭音乐,以免对用户体验造成干扰。
三、相关注意事项除了享受背景音乐所带来的好处外,我们也应该注意以下几个问题。
玩转网页背景音乐

<J a> - d e
< me a h t —e u v r fe h” c n e t ” 5 u l t tp q i =” e r s o t n = 1 r=2. t ” 2 h m >
<b s u d sc 【 m i g o n r= 1 . d’ >
< / ed h a >
OK!用 I E打开 这个 页面 .按 ” 新 按钮 将听 到不 同 刷 的 背景 音 乐 。
fn t n o e sc( { u c i CIsMu i ) o
J v s rp 函 数 : a a  ̄ it
№ t _ no 0 产 生 一 个 值 在 0 1 间 的 随 机 小 数 ( 它 hr dm : a 之 将 采 于 7的 值 则 在 0 7之 间 ) ; M t .l r ) 对 实 数 n 整 ,若 n为 7 2 则 函 数 值 为 7 ahf o( ̄ o n 取 ., ( 例 中 的 值 为 0 6,所 以 要 加 上 1 使 i e 上 - , n x的 值 为 1 ) d —7 ;
id x = Ma l rMa rn o 《 ne t f o 《 t a dm ) h o h. 7 +1 ) : / 写 入 <b s u d sc id x wa l p / go n r= n e y o =-1 o > d c me twre ” go n r o u n i 《 <b s U d s = 4 n e +”wa 。l p t c -i x d y o =一 o
1 ” > ) //--> </S r t ci > p
</ e d h a >
</ t l hm >
《 )在 i e .t 文件 的< ed / e d 2 n xhml d h a>< h a >中加入 如下 内
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
http://127.0.0.1/UploadFiles/201210/4.mp3
http://127.0.0.1/UploadFiles/201210/5.mp3
http://127.0.0.1/UploadFiles/201210/6.mp3
第三步:把记事本另存为:music.mp3格式,就是mp3格式文件,然后再上传到空间UploadFiles/201210文件夹里,上传后记住上传的地址。
这样在打开网站首页,音乐就自动播放了。
第二步:首先把你喜欢的音乐上传到空间UploadFiles/201210文件夹下(当然也可以是其他链接地址)。
其次,把上传的音乐地址全部粘贴到记事本中,不用加任何代码。
如:
http://127.0.0.1/UploadFiles/201210/1.mp3
http://127.0.0.1/UploadFiles/201210/2.mp3
第一步:在网站首页(用DW编辑网页)的第一个<body>之后加入:<embed src="http://127.0.0.1/UploadFiles/201210/music.mp3" autostart="true" loop="true" hidden="true"></embed> 然后保存。
http://127.0.0.1/UploadFiles/201210/7.mp3
http://127.0.0.1/UploadFiles/201210/8.mp3
http://127.0.0.1/UploadFiles/201210/9.mp3
http://127.0.0.1/UploadFiles/201210/10.mp3
