7 ECmall模板说明
ecmall

大体的工作计划。
一、创建后台的编辑链接,以便可视化编辑网页。
二、添加导入自定义CSS功能,以便与首页不同。
三、可视化编辑我们需要的页面。
四、在导航栏加上我们的刚做的页面。
具体开始:
因为很多是上一节的内容,不再具体讲已经讲过的内容。
Admin/app/template.app.php 309 行附近,function _get_editable_pages()里面再加上'adult'=>SITE_URL.'/index.php?act=adult'在languages\sc-utf-8\admin\ng.php 里面加上'adult'=>'成人',接着打开app\default.app.php 在里面加一个方法我这里取名为adult是因为我想弄一个成人频道,代码如下。
functionadult(){
$this->assign('icp_number',Conf::get('icp_number'));
/* 热门搜素 */
$this->assign('hot_keywords',$this->_get_hot_keywords());
的,就会按最后的效果显示。附件里有我从朋友
拿下来的效果,好了,现在基本完工了,我们来可视化编辑我们的另一个页面。你想弄成什么样就弄成什么样喽。
接下来我们要去添加一个导航。添加一个自定义的导航网址处填写“网址”+index.php?act=adult即可。如果在本地测试的朋友添加网址//localhost/…这样的网址是它提示我们不是正确的网址。那我们去admin/templages/navigation.form.html找到
ECMall模板解析语法与机制

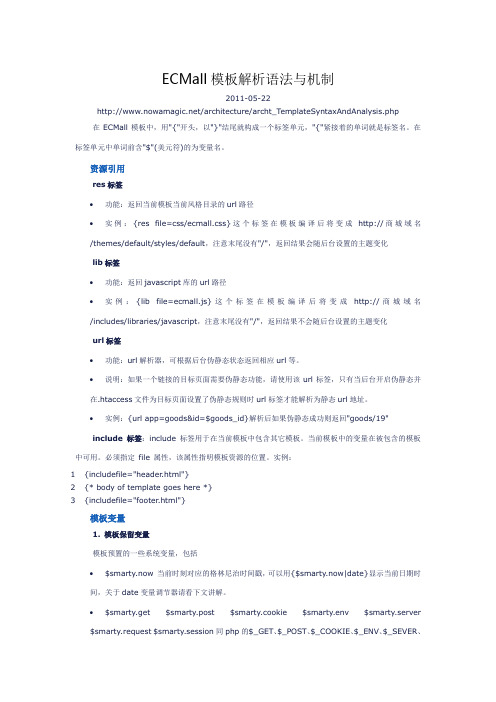
ECMall模板解析语法与机制2011-05-22/architecture/archt_T emplateSyntaxAndAnalysis.php在ECMall模板中,用"{"开头,以"}"结尾就构成一个标签单元,"{"紧接着的单词就是标签名。
在标签单元中单词前含"$"(美元符)的为变量名。
资源引用res标签∙功能:返回当前模板当前风格目录的url路径∙实例:{res file=css/ecmall.css}这个标签在模板编译后将变成http://商城域名/themes/default/styles/default,注意末尾没有"/",返回结果会随后台设置的主题变化lib标签∙功能:返回javascript库的url路径∙实例:{lib file=ecmall.js}这个标签在模板编译后将变成http://商城域名/includes/libraries/javascript,注意末尾没有"/",返回结果不会随后台设置的主题变化url标签∙功能:url解析器,可根据后台伪静态状态返回相应url等。
∙说明:如果一个链接的目标页面需要伪静态功能,请使用该url标签,只有当后台开启伪静态并在.htaccess文件为目标页面设置了伪静态规则时url标签才能解析为静态url地址。
∙实例:{url app=goods&id=$goods_id}解析后如果伪静态成功则返回"goods/19"include标签:include 标签用于在当前模板中包含其它模板。
当前模板中的变量在被包含的模板中可用。
必须指定file 属性,该属性指明模板资源的位置。
实例:1 {includefile="header.html"}2 {* body of template goes here *}3 {includefile="footer.html"}模板变量1. 模板保留变量模板预置的一些系统变量,包括∙$smarty.now 当前时刻对应的格林尼治时间戳,可以用{$sm arty.now|date}显示当前日期时间,关于date变量调节器请看下文讲解。
ecmall使用手册

将upload下的所有文件夹用FTP工具上传到您的网站空间,如果您需要整合UCenter,则需要将intergrate目录和uc_client目录上传到您网站空间根目录下,如果您需要安装初始化测试数据,则需要将initdata上传到网站空间根目录下。
修改权限
将上传的data目录和temp及external/widgets目录属性设为777,windows主机用户设为来宾帐户可读可写可修改即可。
上传之后,广告图片就会显示在这里了。公告栏里面的公告是在后台添加的,由于我们在这里添加了测试数据,因此会有公告显示,不装测试数据的话是没有的。公告文章的添加会在后面讲到。
接下来添加品牌挂件,点击挂件列表中的品牌区,会出现品牌挂件,放在了默认挂件位置,这里同样是由于安装了测试数据因此有品牌数据,如果没有安装的话品牌列表是空的。
商品分类
商品分类可以实现对商品的分类管理,商品分类如图:
通过商城后台→商品→分类管理可以对商品进行分类管理,同店铺分类一样,商品分类也是管理,新增,导出,导入四个部分,操作与上面雷同,不再详述。
如果分类较多,也可以导入一个CSV文件来批量添加分类,商品分类的CSV文件可以到ECMall论坛上去下载,下载地址:
一级菜单和二级菜单的介绍如上图所示,本文以后对菜单的操作将直接用商城后台→一级菜单→二级菜单,这样的方式来介绍菜单操作。
在进入商城后台后,首先要对商城做一些必要设置来保证商城可以运作,首先就是要安装支付方式。
启用支付方式
启用支付方式是商城设置中最基本的一项工作,如果没有安装支付方式店铺就无法发布商品。启用支付方式很简单,我们通过商城后台→设置→支付方式,右边会出现支付方式列表,如图:
MyLabSeven模型快速引用指南说明书

Quick reference guideThis Quick Guide describes only the The precautions and detailed operatingIndexGeneral Information1. TouchscreenExam Panel LayoutMultipurpose Panel LayoutAlphanumeric Keyboard Layout2. eTouchMenuConfigurationCustomized Touchscreen ConfigurationAssociation to Real Time Preset3. Starting an Exam4. Ending an ExamImage Optimization6. Tips in B-ModeTips to Optimize Superficial ImagingTips to Optimize Deep ImagingTips to Optimize Spatial ResolutionTips to Optimize Contrast ResolutionTips to Optimize Temporal Resolution7. Tips in M-ModeTips to Optimize Contrast Resolution8. Tips in Color Flow Mapping (CFM)Tips to Optimize Fast FlowsTips to Optimize Slow FlowsTips to Optimize Deep Flows9. Tips in DopplerTips to Optimize Fast FlowsTips to Optimize Slow FlowsTips to Optimize Deep Flows Measurements, Worksheet and Report10. MeasurementsH ow to Take Measurements11. MyLab Worksheet12. MyLab ReportMyLab ArchiveDark gray Dark blue Light blue Button with sub-menusEach lever can control two functions which depend on the active modality. The lever acts on the active control, displayed in the upper position.To switch to the other displayed function press theArea Function Guide GraphicalConventionScrolling ButtonNavigation Area Navigation tabsof the selectedfunctionsBROWN CAPITALLETTERS-Management Area General controlsof the activemodalityGREY CAPITALLETTERS ADV>>/BASIC<<Parameters Area More specificcontrols of theselected functionBLACK CAPITALLETTERS ADV>>/BASIC<<The menu shows:• in the center the touchscreen layout.• on the right the menu to record the macro and to edit the customized buttons.• on the bottom the fields where customized touchscreens are named and described.Archived exams are listed in alphabetic order. The folder symbol, when shown on the archived exams list, indicates that the corresponding exam contained images/ clips.The thumbnail of the selected exam is displayed on the right side of the screen: when more exams are selected, the thumbnail corresponds to the last selected exam.OPEN automatically displays the selected exam(s). When more exams have been selected, the tabs displayed above the thumbnails columns allows to browse the data of the reviewed exams.To display a thumbnail full screen, place the cursor on the desired thumbnail and press ENTER.141015100 R e v . 03ESAOTE S.p.A.Via Enrico Melen, 77 - 16152 Genoa, Italy Phone: +39 010 6547.1 - Internet: 。
2019年ECMALL模板文件列表

ECMall beta1模板文件列表模板文件列表\themes\mall\default\ 商城默认模板文件所在目录------------------------------------------------------------------------------------------------------------------------申请开店页文章分类列表页(包括商城公告、商城公告及其他自建分类)文章详情页买家取消订单页买家确认收货页买家给卖家评价页买家订单列表页买家订单详情页购物车为空购物车列表页处理支付信息页选择支付方式页商品分类页店铺分类页导出数据(商品、商品分类、店铺分类、地区)页导入数据(商品、商品分类、店铺分类、地区)页当前位置商城页脚添加好友页好友列表页商城、用户中心页头商城首页登录页用户中心修改Email页用户中心页头用户中心首页用户中心左侧导航菜单用户中心底部分页导航用户中心顶部分页导航修改密码页修改个人资料用户注册页用户中心右侧顶部菜单短消息收件箱、发件箱页提示信息页短消息发送页查看短消息页新增、编辑我的地址页我的地址列表页新增、修改商品分类页商品分类列表页商品收藏列表页店铺收藏夹列表页商品批量编辑页新增、编辑商品页商品列表页新增、编辑导航页导航列表页新增、编辑合作伙伴页合作伙伴列表页新增、编辑支付方式页支付方式列表页新增、编辑配送方式页配送方式列表页店铺设置页店铺主题设置填写订单页填写订单页配送信息填写订单页商品信息商城底部分页导航商城顶部分页导航文章列表页顶部分页导航支付成功通知页商品搜索列表页店铺搜索列表页卖家订单费用调整页卖家取消订单页卖家确认订单页(货到付款交易)卖家完成订单页卖家订单列表卖家确认收到货款卖家发货页卖家订单详情页\themes\store\default\ 店铺默认模板文件所在目录------------------------------------------------------------------------------------------------------------------------店铺信用评价页及商品详情页评价店铺页脚商品评价页商品详情页商品详情页销售记录商品详情页商品信息店铺页头店铺左侧店铺底部分页导航销售记录页店铺导航文章页店铺信用评价页店铺首页商品列表页。
ECMall模板制作

ECMall2.x模板制作入门系列之1(认识ECMall模板)从ECMall2.0全新架构发布以来,随着版本的不断更新,ECMall已经逐渐走向一个稳定时期,是时候整理一些实用教程了。
下面给大家带来一个模板制作入门教程。
申明:本人第一次写教程。
可能只能说一些比较浅显的基础知识。
条理性可能不是很到位,说得不对的地方欢迎拍砖并指正,目的是希望通过这次教程能让新手们对模板有一个比较系统的认识。
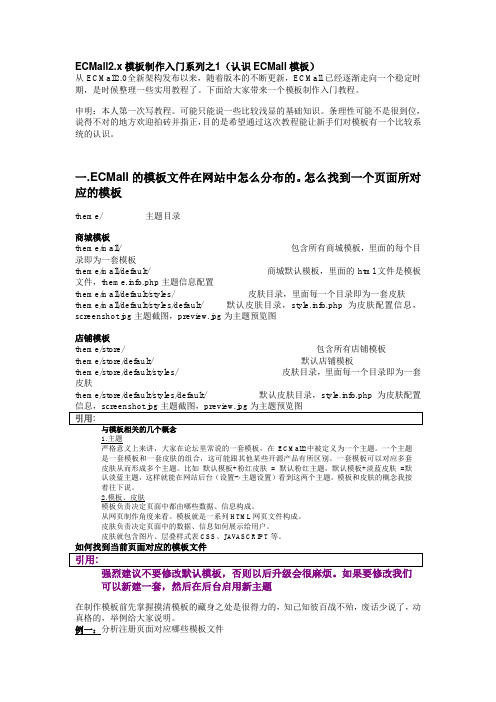
一.ECMall的模板文件在网站中怎么分布的。
怎么找到一个页面所对应的模板theme/ 主题目录商城模板theme/mall/ 包含所有商城模板,里面的每个目录即为一套模板theme/mall/default/ 商城默认模板,里面的html文件是模板文件,.php主题信息配置theme/mall/default/styles/ 皮肤目录,里面每一个目录即为一套皮肤theme/mall/default/styles/default/ 默认皮肤目录,.php为皮肤配置信息,screenshot.jpg主题截图,preview.jpg为主题预览图店铺模板theme/store/ 包含所有店铺模板theme/store/default/ 默认店铺模板theme/store/default/styles/ 皮肤目录,里面每一个目录即为一套皮肤theme/store/default/styles/default/ 默认皮肤目录,.php为皮肤配置信息,screenshot.jpg主题截图,preview.jpg为主题预览图引用:与模板相关的几个概念1.主题严格意义上来讲,大家在论坛里常说的一套模板,在ECMall2中被定义为一个主题。
一个主题是一套模板和一套皮肤的组合,这可能跟其他某些开源产品有所区别。
一套模板可以对应多套皮肤从而形成多个主题。
比如默认模板+粉红皮肤= 默认粉红主题,默认模板+淡蓝皮肤=默认淡蓝主题,这样就能在网站后台(设置->主题设置)看到这两个主题。
ecmall功能列表

ECMALL功能列表
1.网站管理
系统设置—网站基本信息设置,网站描述,开店设置等
地区设置—新增下级以及导入导出
支付方式—第三方支付方式的设置
主题设置—前台页面的选择(可有免费的官方模板可用)
模板编辑—前台页面的编辑以及商品分类页的编辑
通知模板—给买家或是卖家通知一些系统信息
2.商品管理
分类管理—商店的产品的分类管理
品牌管理—按品牌分类产品
推荐类型—前台推荐的产品展示
3.店铺管理
店铺等级—店铺等级的分类,不同分类的店铺可发布商品的数量,空间模板等标准设置
店铺分类—店铺的大类以及小类等分类管理
4.会员管理
会员管理—会员注册,登录,电子邮箱,会员名等的管理
管理员管理—管理权限的分配
会员通知—对不同会员编辑不同的内容以短消息或邮件的方式通知对方
交易管理—订单的管理
5.网站管理
文章分类—可上传任何比如“帮助中心”“新手上路”“购物指南”“公告”等等文章
文章管理—文章的编辑,删除等管理
合作伙伴—添加管理友情链接
数据库—数据的备份
团购管理—团购是一种促销手段
咨询管理—咨询人或是内容的查询
分享链接—分享的链接由类别,名称以及标识图片出现
6.扩展
插件管理—店铺地址简写插件,可以简化店铺访问地址为“http://商城网址/?店铺ID”
模块管理—数据包调用,可在商城以外调用商城的数据
挂件管理—广告,精品推荐,品牌区,轮播图片,图片广告,商品分类,商品模块1,模块2,最新成交,公告栏,合作伙伴,推荐团购法动,推荐店铺销售排行以及特价
商品等的模板编辑。
ecmall快速使用手册

以qq为例,回调域填两个,一个链接中有mobile的,一个没有mobile的,用分号隔开。
以微信为例,回调域直接填你们网站的域名就行了。
11.模板编辑
每个模板有自己的挂件位,挂件则是在挂件位中的使用的。黄色边框就是挂件位,绿色边框 的就是选中的挂件位,点击顶部挂件列表中的挂件名,挂件将直接出现在选中挂件位中,每 个挂件的右边都有设置和删除按钮,挂件能自由拖动排布。
6.微信对接
6.1基本配置 与微信公众平台对接好后,每个用户可以生成自己的推荐公众号二维码,别的 用户扫描其二维码可以在关注公众号的同时,成为其分销者。可以通过点击在 后台生成的微信菜单,自动登陆商城(第一次需绑定商城账号)。 首先在后台找到配置的选项
在微信公众平台的开发->基本配置->服务器配置处填写好,并启用。
2.3UnionPay支付设置示例
然后按步骤将资料填好,等待他们联系你就行了。
等你和银联那边签好相关文件后,银联会向你发送一份邮件,然后按邮件里的说明,得到密钥 上传到后台相应位置就行了。
3.提现审核
审核由前台用户提交的提现申请信息,在审核完成前,这部分资金将被冻结,如果审核 通过,则去除该部分金额;如果申请被拒绝,则该部分资金将被解冻。
7.邮件服务器设置
忘记密码时,可以通过邮件找回密码,前提是需要配置好邮件服务器。首先去126申请一 个用户,然后开通smtp服务。
然后设置授权密码
后台相关位置
8.短信设置
忘记密码时,可以通过短信找回密码,前提是需要配置好短信接口信息。首先到网建平 台申请一个账号,并购买短信。
设置短信签名,签名可以为网站的名称,尽量不要出现特殊字符,否则影响短信的发送 ,如果出现个别用户收不到短信的情况,则点击网建平台的在线客服,询问是否屏蔽了 该用户的手机号。一般出现拒收1069开头的短信或者向其回复恶意内容时会被列入网 建黑名单。
ecmall后台开发文档

以促销里的团购管理为例1.设置菜单找到tjb2c\admin\includes里的menu.inc.php文件,添加如下代码://促销'cuxiao' => array('text' => "促销",'default' => 'dazhe_manage','children' => array('dazhe_manage' => array('text' => "限时打折",'url' => 'index.php?app=dazhe&act=add',),'groupbuy' => array('text' => Lang::get('groupbuy'),'url' => 'index.php?app=groupbuy',),),),代码解释如下:2.设置文件权限找到文件tjb2c\admin\includes里的priv.inc.php 添加如下代码:'cuxiao' => array('dazhe' => 'dazhe|all',//促销设置'groupbuy' => 'groupbuy|all',//团购)3. 建立应用文件1):应用文件必要建立在tjb2c\admin\app文件夹里2):应用文件的命名必须是index.php?app=groupbuy中app传的参数+.app.php例如groupbuy.app.php3):应用文件里的类命名必须是index.php?app=groupbuy中app传的参数+App ,必须继承BaseModel,必须有构造函数,详细如下图:取得模型,链接数据库稍后在讲,如果测试,不链接数据库,$this->_groupbuy_mod =& m('groupbuy');应该去掉。
Ecmall_pdf_插件开发指南

EC Mall 社区电子商务ECMall 2.0插件开发指南Copyright ©shop ex .cn 本文档面向程序开发者及爱好者021Ecmall_文档历史日期版本作者描述2009/8/14 1.0Garbin Huang创建文档前言本文档主要面向有一定程序基础的开发人员和技术爱好者,旨在帮助其快速入门ECMall V2.0的插件开发。
通过阅读本文档,您还可以了解到插件的开发规范,快速地制作出符合规范的插件。
阅读本文档需要您具备一定的PHP编程基础,特别是面向对象的编程知识,如“类”,“对象”,“派生”等概念。
目录前言 (2)目录 (3)1.定义 (4)1.1.什么是插件 (4)1.2.ECMall插件的特点 (4)1.3.可以用插件实现哪类功能 (4)2.插件的构成 (4)2.1.文件构成 (4)2.2.代码构成 (5)3.编写插件实例 (5)3.1.创建一个插件 (5)3.2.实现主体代码 (6)3.3.使用和调试 (6)4.发布分享您的插件 (7)5.附录 (7).php中可用的信息 (7)5.2.插件类中可用的成员及函数 (8)5.3.目前可用的勾子列表 (8)1.插件的定义1.1.什么是插件插件是一种嵌入原始程序用以改变原始程序特定功能的程序。
ECMall插件的特点1.2.ECMall1.2.传统的Web应用程序要实现改变原始程序的功能需要在指定原始程序的代码文件上修改以达到目的。
这种修改原始文件代码以实现插件功能的方法造成了一个问题,一旦程序升级,正常情况下您都需要重新修改之前的改动。
若新升级的程序改动不大,您可能只需要将之前改动的地方复制粘贴在新程序上,而若新升级的程序改动比较大,则可能导致您需要重新制作插件。
可维护性比较低。
ECMall的插件机制将插件代码文件从原始程序文件分离出来,大大增加了插件的可维护性,即使是升级程序也不再需要您再做重复编写插件的劳动,每个插件都可单独维护,随意启用禁用。
ecmall挂件开发指南

当完成挂件后,将其上传到您网站的跟目录下的 /external/widgets/目录,然后打开ecmall网站管理后台的“设置-模板编辑”,您可以 在模板编辑页面顶部的挂件列表中找到您上传的挂件,点击添加就可以开始使用或调试您的挂件了
$this->options['html']
//此步在本例的实际操作中可以去掉,因为在配置界面默认就可访问到配置数据,
容后会说明,本步在次得作用是演示如何传递数据给配置界面
$this->assign('custorn_html',$this->options['html']);
}
/**
处理配置请求,返回处理后的配置数组
“hello_widget”
“Widget”
(2)该类必须是从“BaseWidget”类直接或间接继承。 (3)拥有$_name成员,并且该成员的值必须与 .php中所设置的“name”值保持一致。
典型挂件类的结构
成员/方法
描述
$_name
唯一标识,必须与.php中所设置的name保持一致。
获取显示数据的方法,您只需重写该方法,在该方法中返回您欲在挂件显示界面中需要的使用数据即可,在该方法 _get_data() 可以使用“$this->options”来访问用户配置的数据
get_config_d 获取配置表单时需要的数据,您只需重写该方法,在该方法中返回您欲在配置界面中需要使用的数据即可,您可以使
atasrc()
用"$this->options"来访问用户配置的数据
parse_config( 处理配置请求的方法,您只需要重写该方法,在该方法中处理用户填写的配置表单的信息数组,并将处理后的数组返
ecms模板使用

轻松修改ECMS的模板也许,你是初学者,或者你是一个老道的ecms使用者,但是只要你利用ecms制作网站,你都不可避免滴反复修改模板,一旦出现一个小小的不足,修改就要修改全部的模板,这的确是一件非常累人的事情,有没有比较方便的方法呢?答案是肯定的,有,请看下面的文字。
一、使用公共模板变量定义通用部分一般可建立[!--temp.header--],[!--temp.footer--],[!--temp.sitename--],[!--temp.search--]之类的常用部分。
然后在页面需要插入的地方直接插入。
好处是修改时只需要修改这个变量,不必每个模板页去都去改。
注意:动态页面,如搜索,评论等不支持公共模板变量二、网站通用导航(所有一级栏目)在3.7版本以前,只能手工设定,3.7新增的带模板的导航标签可以实现页面模板内容:[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]列表内容模板(list.var)<a href="[!--classurl--]"title="[!--classname--]">[!--classname--]</a>|标签调用[showclasstemp]0,标签模板ID,0[/showclasstemp]注意:如果在栏目页显示的是当前栏目的导航,可以加上单引号'0'——我是这样做的。
如果ID号填的是为某个栏目的ID,则为特定栏目的导航上传以下图片:二、还是导航,在大栏目里显示小栏目。
和上面差不多,但有点不同,加了个更多的链接标签调用[showclasstemp]父栏目ID,标签模板ID,是否显示栏目信息数[/showclasstemp]页面模板内容:<div>民间传统</div><div> [!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]<a href="[!--bclassurl--]">更多>></a></div>列表内容模板(list.var)<a href="[!--classurl--]"title="[!--classname--]">[!--classname--]</a>|上传以下图片:三、导航技巧真多,再告诉你一个用在栏目页和列表页的导航效果页面调用<ul class="column">[showclasstemp]'selfinfo',标签模板ID,0[/showclasstemp]</ul>页面模板内容:[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]code]列表内容模板(list.var)<li><a href="[!--classurl--]">[!--classname--]</a></li>为什么要用li呢?主要是方便修改样式,你想让它怎么显示就怎么显示,包括加边框,背景之类的在你的样式表里这样定义ul{padding:0;margin:0;}.column li{width:49%;padding:0px;margin:0px;float:left;list-style:none;background:url(icon_li4.gif)no-repeat left center;/*用背景图定义前面的小图标*/}这样它显示的就是一行二个栏目,如果是要它显示一行一个,则这样定义.column li{padding:0px;margin:0px;list-style:none;background:url(icon_li4.gif)no-repeat left center;/*用背景图定义前面的小图标*/}如果要它是横向显示,则可以这样.column li{padding:2px4px;margin:0px;display:inline;list-style:none;}上传以下图片:四、多用'selfinfo'在栏目页和列表页,用'selfinfo'代替具体的ID号(你需要特别指定的除外)[phomenews]、[ecmsinfo]、[phomeautopic]等都可以用这个。
ECMall二次开发文档-ecmall模板教程

ECMall二次开发文档-ecmall模板教程ECMall模板开发文档前言欢迎阅读ECMall模板制作教程,通过阅读本教程可快速上手ECMall模板的使用和制作。
ECMall模板制作要求用户具备XML、XHTML和CSS基础知识;至少掌握一种文本编辑器或网页制作工具(如:EditPlus,Dreamweaver,Textmate等);本教程还将及一些模板代码,如从没有了解过Smarty建议阅读Smarty帮助手册。
第一节-ECMall模板机制介绍通过阅读本节你将了解:1.ECMall模板的组成和机构2.ECMall模板机制工作原理ECMall页面模板由布局(layout)、模块(module)、皮肤(skin)组成,所有模板文件都保存在ECMall根目录的themes目录下,其中两个目录mall和store,mall 目录包含了商城的所有布局、模块、皮肤,store目录包含了店铺所有布局、模块、皮肤,两个目录的结构是完全一样。
下面首先介绍mall目录下的结构。
mall目录包括layout、resource、skin三个目录,其用途分别为:•Layout目录-用于存放layout文件。
layout目录下的每个子目录里存放的是某一个页面的layout文件(layout目录介绍请见附表1),如homepage目录就是商城首页的布局目录,里面有一个yout文件这就是商城首页的布局文件,在这个目录里可以存在多个布局文件,布局文件是一个标准的XML文档,你只需要写简单的几个标签(以下称为布局描述语言)描述整个页面的布局架构,在以后的章节会详细介绍布局文件的制作方法。
•resource目录-用于存放内容模块文件。
模块是由布局文件调用的,内容是HTML或模板代码组成,在以后的章节会详细介绍模块制作方法。
•skin目录-存放皮肤,目录中每个目录对应一个skin,如default是ECMall默认皮肤,其中包括了CSS 文件,和图片以及JS文件,在以后的章节会详细介绍皮肤制作方法。
ECMall功能清单

ECMall功能清单1.前台功能1.1.商城1.1.1.商城展示1.1.1.1.商城公告1.1.1.2.品牌区1.1.1.3.推荐店铺1.1.1.4.最新成交1.1.1.5.最新上架1.1.1.6.精品推荐1.1.1.7.销售排行1.1.1.8.分类导航1.1.1.9.友情链接1.1.2.商品分类1.1.3.店铺分类1.1.4.商品搜索1.1.4.1.筛选按商品分类按关键词按价格区间按所在地区按品牌1.1.4.2.排序按销量信用度价格升序价格降序浏览量上架时间1.1.5.店铺搜索1.1.6.团购搜索1.1.7.帮助中心1.1.8.购物车1.2.用户中心1.2.1.我的账户1.2.1.1.修改个人资料1.2.1.2.短消息1.2.1.3.好友1.2.2.我是买家1.2.2.1.我的订单付款确认订单取消订单评价订单检索按订单号按下单时间区间按订单状态:待付款、已提交、待发货、已发货、已完成、已取消1.2.2.2.我的团购退出团购购买团购检索按团购标题按团购状态:进行中、已结束、已完成、已取消1.2.2.3.我的咨询1.2.2.4.我的收藏1.2.2.5.我的地址1.2.2.6.我的优惠券1.2.2.7.申请开店1.2.3.我是卖家1.2.3.1.商品管理添加手动添加导入淘宝助理csv编辑、删除导出商品ubb代码商品检索按名称按本店商品分类按状态:上架的、下架的、禁售的、推荐的升降排序:按商品名称、按商城商品分类、按品牌、按默认价格、按库存、按上下架状态、按推荐状态、按禁售状态批量操作批量删除一键清空检索结果统一调整商城商品分类统一调整本店商品分类统一调整品牌统一设置上下架统一推荐、取消推荐统一调整价格统一调整库存行间编辑修改商品名称修改商品品牌修改价格修改库存设置上下架设置推荐、取消推荐1.2.3.2.品牌申请1.2.3.3.团购管理发起团购编辑、删除发布团购完成团购取消团购订购详情导出UBB代码团购检索按团购标题按团购状态:未发布、进行中、已结束、已完成、已取消1.2.3.4.咨询管理1.2.3.5.商品分类管理添加逐条添加导入csv编辑、删除导出csv批量操作批量删除行间编辑修改分类名称修改排序设置是否显示1.2.3.6.订单管理发货确认订单(线下支付)收到货款(货到付款)取消订单调整费用完成交易(货到付款)订单检索按订单号按下单时间区间按买家用户名按订单状态:待付款、已提交、待发货、已发货、已完成、已取消批量操作取消订单1.2.3.7.店铺设置1.2.3.8.店铺主题设置1.2.3.9.支付方式管理1.2.3.10.配送方式管理1.2.3.11.导航管理1.2.3.12.合作伙伴管理1.2.3.13.优惠券管理1.3.店铺1.3.1.店铺展示1.3.1.1.店铺信息1.3.1.2.推荐商品1.3.1.3.新品1.3.1.4.分类导航1.3.1.5.友情链接1.3.1.6.收藏店铺功能1.3.1.7.信用评价1.3.2.商品展示1.3.2.1.商品图片及放大镜1.3.2.2.规则选择1.3.2.3.加入购物车1.3.2.4.收藏商品功能1.3.2.5.商品评论1.3.2.6.咨询1.3.2.7.销售记录1.3.2.8.分享到SNS、社会化书签1.3.2.9.商品搜索1.3.3.团购活动展示1.3.3.1.参加团购1.3.3.2.退出团购1.3.3.3.参团记录1.3.3.4.咨询2.后台功能2.1.设置2.1.1.网站设置2.1.1.1.系统设置2.1.1.2.基本信息2.1.1.3.Email2.1.1.4.验证码2.1.1.5.开店设置2.1.1.6.信用评价2.1.1.7.二级域名2.1.2.地区设置2.1.3.支付方式2.1.4.主题设置2.1.5.模板编辑2.1.6.通知模板2.2.商品2.2.1.分类管理添加逐条添加导入csv编辑、删除导出csv批量操作批量删除行间编辑修改分类名称修改排序设置是否显示2.2.2.品牌管理2.2.3.商品管理商品检索按名称按商品分类按状态:禁售的、所有的升降排序:按商品名称、店铺名称、按商品分类、按浏览量、按禁售状态批量操作批量删除统一调整商品分类统一调整品牌统一调整禁售状态推荐商品行间编辑修改商品名称修改禁售状态2.2.4.推荐类型2.3.店铺2.3.1.店铺等级2.3.2.店铺分类2.3.3.店铺管理2.4.会员2.4.1.会员管理2.4.2.管理员管理2.4.3.会员通知2.5.交易2.5.1.订单管理订单检索筛选按订单号按店铺名称按买家名称按支付方式按下单时间区间按订单金额区间排序按订单号按店铺名称按下单时间按买家名称按订单总额按订单状态按订单状态:待付款、已提交、待发货、已发货、已完成、已取消2.6.网站2.6.1.文章分类2.6.2.文章管理2.6.3.合作伙伴2.6.4.页面导航2.6.5.数据库备份、恢复2.6.6.团购管理2.6.7.咨询管理2.6.8.分享链接管理2.7.扩展2.7.1.插件管理2.7.2.模块管理2.7.3.挂件管理。
用户申请店铺商家管理使用手册-Ecmall使用手册(店铺(2021整理)

三峡热线-同城交易-商家使用手册〔店铺〕目录1 开店流程 (1)注册并申请开店 (1)注册 (1)申请开店 (2)开店必要设置 (4)安装支付方式 (5)安装配送方式 (11)店铺设置 (12)添加分类 (15)2 发布商品 (16)新增商品 (16)淘宝助理导入 (19)商品管理 (21)3 店铺管理 (22)订单管理 (22)店铺设置与管理 (25)主题设置 (25)导航管理 (26)合作伙伴管理 (27)1开店流程1.1 注册并申请开店1.1.1注册用户要在商城开店发布商品,首先需要在商城注册一个帐号,翻开商城首页,在右上角会看到下列图,点击注册按钮,进入注册页面注册页面如下,用户名即为您登陆的用户名,密码为登陆密码,邮箱请填写真实邮箱,以方便系统发送订单提示信息以及找回密码等。
填写完成后,点击下面的立即注册,如填写信息无误,就可完成注册了。
注册成功后有三个选择,如果您想立即开店做生意请点第三个链接,进入店铺申请页。
1.1.2申请开店第一步是选择店铺类型,这里的类型是由站长设定,每个类型费用和设置也都不同。
您选择好自己的类型后在相应的类型后面点击立即开店,即可进入店铺申请页面。
店主姓名请务必填写您的真实名字;身份证号可以方便站长对您的身份进行审核;店铺名称请填写您的店铺名称;店铺分类,可根据您的店铺类别选择一个所属分类;其他信息不再一一赘述,请填写详细真实的信息以方便站长审核。
填写完成后,点击立即开店。
如果您申请的店铺类型需要审核,那么会弹出如下窗口,如果此类型不需要审核那么直接显示开店成功,您就可以直接进入下一步进行店铺设置了。
如果您注册帐号之后并没有立即开店,而是过了一段时间才想要申请开店,那么需要首先进入用户中心。
会看到用户中心左侧菜单会有申请开店的链接,点击此链接,就可以进入申请开店的界面,操作同上。
1.2 开店必要设置当店铺被审核通过之后店铺就开通了,申请成功第一件事就是想着发布商品吧,在登陆成功后进入用户中心,或是在首页点击用户中心也可以进入。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ECmall模板说明
\themes\mall\resource\ 商城页面所在目录
avatar.html 用户头像
breadcrumbs.html 当前位置
custom_module.html 首页自定义模块
cycleimage.html Flash 轮播
goods_category.html 首页的分类树
goods_filter.html 商品筛选器模板
goods_list.html 商品列表模板
group_buy.html 首页及商品列表页面团购部分模板groupbuy_list.html 团购列表模板
help_center.html 帮助文章页面
latest_site_news.html 首页快讯模块
latest_sold.html 首页最近成交
latest_wanted.html 首页最近的求购
mc_address.html 用户中心,地址页
mc_credit.html 用户中心,信誉评价
mc_favorite.html 用户中心,收藏夹
mc_getpwd.html 用户中心,修改邮件地址
mc_home.html 用户中心,欢迎页
mc_login.html 登陆页面
mc_menu.html 用户中心,左侧菜单
mc_message.html 用户中心,我的留言
mc_order_detail.html 用户中心,订单详情
mc_order_view.html 用户中心,订单列表
mc_post_wanted.html 用户中心,求购
mc_profile.html 用户中心,个人资料
mc_register.html 注册
mc_repwd.html 用户中心,修改密码
mc_storeapply.html 店铺申请页面
mc_wanted_view.html 求购列表
message.html 报错信息页面
message_list.html 店铺中留言列表
no_goods_module.html 首页及商品列表页面团购部分模板page_footer.html 商城页脚
page_header.html 商城页首
partner.html 友情链接
recommended_brand.html 推荐品牌
recommended_goods.html 推荐商品
recommended_store.html 推荐店铺
search_form.html 搜索栏
shipping_payment_contents.html 支付配送页面shopping_cart_form.html 购物车shopping_order_pay.html 支付页面shopping_order_review.html 订单确认页面shopping_page_header.html 购物流程shopping_pay_form.html 支付完成
site_news.html 快讯文章
store_breadcrumbs.html 当前位置
store_footer.html 店铺页脚
store_header.html 店铺页首
store_list.html 店铺列表
store_search_form.html 店铺搜索wanted_detail.html 求购详情页面
wanted_filter.html 求购搜索模块
wanted_list.html 求购列表
wanted_my_other.html 其他求购模块wanted_userinfo.html 求购中的用户头像-------------------------------------------------
themes\store\resource\ 店铺页面所在目录act_detail.html 团购模块
avatar.html 店主头像
credit.html 店铺信用
custom_module.html 自定义商品模块goods_bought_history.html 购买历史模块goods_category.html 分类模块
goods_comment.html 商品留言模块goods_compatible.html 适配商品模块goods_detail.html 商品详细描述
goods_info.html 商品信息
goods_list.html 商品列表
goods_similar.html 详细商品模块groupbuy_info.html 团购商品信息groupbuy_join.html 参加团购页面groupbuy_log.html 已参加团购的用户guestbook.html 店铺留言introduction.html 店铺简介
notice.html 店铺通知
partner.html 店铺友情链接
store_article.html 团购活动模块
store_category.html 店铺分类
store_group_goods.html 店铺团购商品store_new_goods.html 新品模块
store_recommended_goods.html 推荐商品
store_title.html 店铺横幅tag_relative.html 标签模块userinfo.html 店主信息。
