web测试常用的用例及知识(全)
web产品安全典型案例与测试实战分享

讯飞质量月
SQL注入
手工方法
利用工具:Havij、Pangolin、Sqlmap
讯飞质量月
SQL注入
泄露数据表中数据 数据结构被黑客探知 例如SELECT * FROM sys.tables
个人用户名、密码,账户等信息
网页中加入恶意链接,放置木马等
破坏硬盘数据,系统瘫痪 例如xp_cmdshell "FORMAT C:"
讯飞质量月
Web安全分类
讯飞质量月
主要内容
1
典型案例
头疼的非法文件上传 泛滥的服务配置错误 SDL&成功案例
2 3
常见安全 漏洞 安全测试 流程
五种安全漏洞知识介绍
现有安全测试流程介绍
讯飞质量月
常见安全漏洞
I
SQL注入
II
XSS漏洞
常见安全 漏洞
III
CSRF漏洞
IV
目录遍历漏洞
原理
String query="SELECT id FROM user_table WHERE"+ "username='"+username+"'AND"+ "password='"+password+"'"; 攻击者可以注入其他的查询语句,例如把username设为:’OR1=1;DROPTABLE user_data;--这个查询将变为: SELECT id FROM user_table WHERE username=''OR1=1;DROPTABLE user_table;-'AND password= 'x'; 它相当于: SELECT id FROM user_table WHERE username=''OR1=1;DROPTABLE us将执行句法上完全正确的 SELECT语句,并利用SQLDROP命令清空 管理系统后台登陆:政府网站、企业网站 user_table。 Id查询请求:论坛帖子、商品、文章
web测试常用测试点

一、界面测试公共测试用例界面测试一般包括页面文字,控件使用,少图,CSS,颜色等。
1. 文字内容一致性:1)公司要求文字的一致性,例如各种宣传文字、注册的协议条款、版权信息等;2)各处相同含义文字的一致性,例如标题栏文字、页面主题文字、弹出窗口文字、菜单名称、功能键文字等。
样式一致性1)(通常分类包括)各类文字字体、字号、样式、颜色、文字间距、对齐方式;2)按钮的文字间距,按钮长度一定前提下,2个字的按钮,需要中间空一格(或者其它约定,需要统一);3)链接文字,同一类,菜单、小标题、页角文字链接,在点击时颜色变化要相同;4)对齐方式,页面上文字的对齐,例如表单、菜单列、下拉列表中文字的对齐方式(左、右、居中等要统一)语言习惯:1)中文:文字简单,含义明确,无歧异,无重复,无别字,正确运用标点符号。
2)英文。
3)日文。
2. 按钮1)button的样式整体要统一,例如突出、扁平、3D效果等只能选其一;2)采用的图片表述相同功能,要采用单一图标。
3. 文本框1)录入长度限制,根据数据库的设计,页面直接限定录入长度(特殊处屏蔽复制、粘贴);2)文本框自身的长度限制,主要考虑页面样式。
4. 单选框1)默认情况要统一,已选择,还是未选。
5. 日期控件1)图标、控件颜色、样式统一;2)点击控件、文本框均应弹出日期选择框。
6. 下拉选择框1)默认是第一个选项,还是提示请选择一个。
7. 提示信息1)静态文字与它的提示信息一致性,例如静态文字为…ID‟,出错信息显示…用户ID‟;2)空值时,出错信息需要统一,例如可以采用“静态文字”+不能为空;3)出现录入错误时,例如可以统一采用“静态文字”+格式不符合要求;4)提示信息标点符号是否标识;点击上一步,返回的页面上不应残留出错信息;5)静态提示信息,在录入框右侧,应有录入信息的相应要求的提示文字,达到方便操作的目的;6)必输项提示信息,必输项提示信息采用统一的标志。
8. 导航测试死导航、乱导航、操作复杂等。
Web网站的主要测试内容

1.1Web网站的主要测试内容1、网站的主要的测试内容Web网站的测试技术主要涉及如下几个方面进行。
(1)功能测试1)页面内容测试——正确性、准确性、相关性2)链接测试3)表单测试4)数据校验5)Cookies 测试内容——Cookies是否能正常工作,Cookies是否按预定的时间进行保存,刷新对Cookies 有什么影响等。
6)链接测试——超级链接对于网站用户而言意味着能不能流畅的使用整个网站提供的服务,因而链接将作为一个独立的项目进行测试。
7)链接测试可以手动进行,也可以自动进行。
链接测试必须在集成测试阶段完成,也就是说,在整个Web 网站的所有页面开发完成之后进行链接测试.8)表单测试——表单就是一些需要在线显示和填写的表格,表单有一些标准操作,如确认,保存,提交等。
(2)性能测试网站的性能测试主要从两个方面进行:1)负荷测试(Load):负荷测试指的是进行一些边界数据的测试2)压力测试(Stress):压力测试更像是恶意测试,压力测试倾向应该是致使整个系统崩溃。
性能测试可以采用相应的工具进行自动化测试。
(3)安全性测试目前网络安全问题日益重要,特别对于有交互信息的网站及进行电子商务活动的网站尤其重要(4)稳定性测试网站的稳定性测试是指网站的运行中整个系统是否运行正常,目前没有更好的测试方案,主要采用将测试服务器长时间运转进行测试。
(5)兼容性测试操作系统平台测试和浏览器兼容性测试。
(6)用户界面测试(侧重于可用性/易用性测试)(7)压力测试的内容压力测试必须对Web 服务应用以下四个基本条件进行有效的压力测试:重复(Repetition)、并发(Concurrency)、量级(Magnitude)——需要考虑每个操作中的负载量,即也要尽量给产品增加负担、随机变化。
(8)代码合法性测试2、功能测试(1)功能测试的基本方法其基本方法是构造一些合理输入(在需求范围之内),检查输出是否与期望的相同。
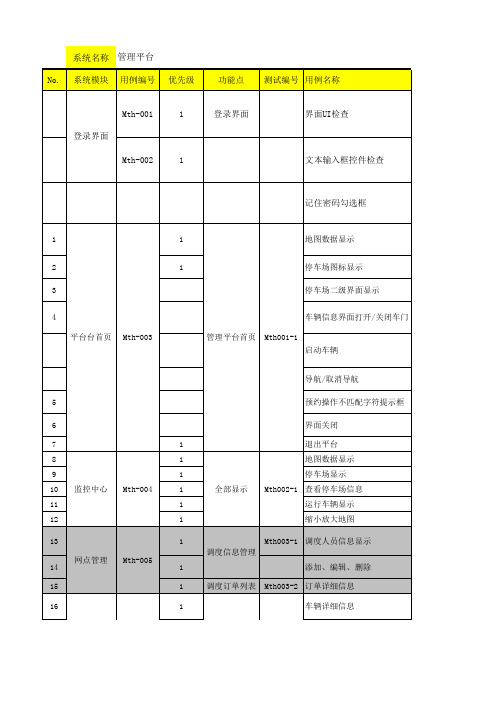
测试用例_web管理平台

1.文本框输入车牌号码点击查询 2.文本框输入月份点击查询 3.文本框输入月份和车牌进行查询 与前端数据进行匹配确定数据有效性 点击“用户管理”菜单输出用户数据 点击添加、编辑、删除功能进行操作 点击“价格设置”菜单输出价格设置列表 选择价格项编辑价格 点击“系统参数设置”输出参数数据列表 1.点击添加按钮进行参数添加 2.选择参数项进行编辑修改操作 3.选择参数项进行删除操作 点击“系统日志”菜单输出数据列表 1.点击文本框输入用户名点击查询 2.点击操作类型下拉列表项点击查询 点击“新闻管理”输出新闻列表 标题、内容、时间、置顶状态 查询输入框输入部分匹配字符,点击查询
输入
3.界面登录控件检查
http://116.7.24 4.查看版权说明
3.58:7777/wms.d 1.文本输入框输入正确账号密码是否可以登录 o进入登陆界面 2.输入账号不输入密码是否可以登录
3.输入错误密码不能登录
4.输入正确用户名和密码按回车键能登陆
测试数据
1.登录时打钩记住密码,下次登录会记住密码 2.登录时不选此项,下次登录需重输密码
1、选择有效优惠卷添加
1、选择单个或多个优惠券 2、点击删除优惠卷
1、选择被领用优惠券添加
预期结果
测试结果 测试人员 测试时间
1.通过正确地址顺利进入登录界面 2.界面LOG名称没有缺失及登录控件 版权说明没有缺失
1.输入控件正常使用输入正确账号 密码正常登陆 2.输入错误账号密码不能登录 3.输入正确账号密码使用回车能登 录 1.选择记住密码下次可直接登录 2.不勾选记住密码选项下次登录需 重输密码
26
1
列表数据实际校正
27
1
界面详细信息显示
会员卡信息 Mth007-1
web自动化测试实例

web自动化测试实例摘要:1.Web自动化测试介绍2.Web自动化测试工具3.Web自动化测试实例a.测试环境搭建b.测试用例设计c.测试执行与结果分析d.总结与展望正文:Web自动化测试是一种通过编写脚本,模拟用户操作浏览器进行测试的方法。
它可以有效地提高测试效率,降低人工测试成本,同时保证测试质量。
在Web自动化测试中,常用的工具包括Selenium、TestNG、Jmeter等。
本文将以Selenium为例,介绍一个Web自动化测试实例。
一、测试环境搭建1.安装Selenium:根据官方文档,使用pip 安装Selenium。
2.下载浏览器驱动:根据所使用的浏览器(如Chrome、Firefox等),下载对应的驱动程序。
3.配置环境变量:将浏览器驱动的路径添加到系统环境变量中。
二、测试用例设计1.登录测试:验证用户输入的用户名和密码是否正确,以及登录后的页面是否正常显示。
2.搜索测试:在搜索框输入关键词,点击搜索按钮,验证搜索结果是否符合预期。
3.表单测试:填写表单,提交后验证结果是否正确。
4.图片测试:验证网站上的图片是否正常显示。
三、测试执行与结果分析1.编写测试脚本:根据设计好的测试用例,编写Selenium脚本。
2.执行测试脚本:使用Selenium IDE或Python解释器执行脚本。
3.结果分析:根据执行结果,找出测试用例中的问题,进行修复和优化。
四、总结与展望Web自动化测试可以帮助企业在短时间内完成大量重复性测试任务,提高测试效率。
通过本次实例,我们了解了Web自动化测试的环境搭建、测试用例设计、测试执行与结果分析等过程。
web测试教程及要点

web测试教程及要点Web测试是指对Web应用程序进行测试的过程,目的是确保应用程序在各种条件下都能正常运行并符合预期的功能和性能要求。
本文将介绍Web测试的基本概念和要点。
一、Web测试概述Web测试是软件测试的一个重要分支,它主要关注Web应用程序的功能、性能、安全和兼容性等方面。
随着互联网的快速发展,Web 应用程序的规模和复杂度不断增加,因此对其进行全面的测试变得至关重要。
二、Web测试的分类1. 功能测试:验证Web应用程序的各项功能是否按照设计要求正常运行,包括页面导航、表单提交、数据验证等。
2. 性能测试:测试Web应用程序在不同负载下的响应速度、并发能力和资源利用率等。
3. 安全测试:测试Web应用程序的安全性,包括登录验证、权限控制、数据加密等。
4. 兼容性测试:测试Web应用程序在不同浏览器、操作系统和设备上的兼容性,确保用户在不同平台上都能正常访问和使用。
5. 接口测试:测试Web应用程序与其他系统或服务之间的接口是否正常,包括数据传输、交互操作等。
三、Web测试的要点1. 确定测试目标:在开始测试之前,需要明确测试的目标和范围,以便有针对性地进行测试。
2. 制定测试计划:根据测试目标和范围,制定详细的测试计划,包括测试方法、测试环境、测试工具和测试数据等。
3. 编写测试用例:根据功能需求和测试目标,编写详细的测试用例,覆盖各种正常和异常情况。
4. 执行测试用例:按照测试计划和测试用例,逐一执行测试,并记录测试过程中的问题和异常。
5. 进行缺陷管理:对测试过程中发现的问题和异常进行记录和跟踪,及时与开发人员沟通并解决。
6. 性能测试优化:根据性能测试结果,对系统进行优化和调整,提高系统的响应速度和并发能力。
7. 安全测试加固:根据安全测试结果,对系统的安全漏洞进行修复和加固,确保用户的信息和数据安全。
8. 兼容性测试兼容:根据兼容性测试结果,对系统在不同平台上的兼容性进行优化和调整,提高用户体验。
WEB界面测试用例

WEB界面测试用例~收藏输入框校验1.字符串长度检查: 输入超出需求所说明的字符串长度的内容, 看系统是否检查字符串长度。
(256)2.字符类型检查: 校验输入数据类型(文本,数字)3.空格检查:在输入信息项中,输入一个或连串空格,查看系统如何处理。
如对于要求输入整型、符点型变量的项中,输入空格,既不是空值,又不是标准输入。
4.输入法半角全角检查:在输入信息项中,输入半角或全角的信息,查看系统如何处理。
如对于要求输入符点型数据的项中,输入全角的小数点(“。
”或“.”,如4.5);输入全角的空格等。
5.特殊字符检查:输入特殊符号,如@、#、$、%、!等,看系统处理是否正确。
常见的错误是出现在% ‘ \ 这几个特殊字符.输入特殊字符集,例如,NUL及\n等;6.标点符号检查: 输入内容包括各种标点符号,特别是空格,各种引号,回车键。
常见的错误是系统对空格的处理.7.检查信息的完整性: 在查看信息和更新信息时,查看所填写的信息是不是全部更新,更新信息和添加信息是否一致。
8.必填项检查:如在必填项前加“*”;可否不填或者输入空格9.检查修改重名:修改时把名字应该唯一的信息输入重复的名字或ID,看会否处理,报错.同时,也要注意,会不会报和自己重名的错.(员工代码,HR代码)-----唯一性约束ORA-00001(有空格没空格)10.时间日期检查:时间、日期验证是每个系统都必须的,如2006-2-31、2006-6-31等错误日期,同时,对于管理、财务类系统,每年的1月与前一年的12月(同理,每年的第1季度与前一年的第4季度)。
另外,对于日期、时间格式的验证,如2006年2月28日、2006-2-28、20060228等。
----------------------------------------------------------按扭11.检查按钮的功能是否正确:如新建、编辑、删除、关闭、返回、保存、导入,上一页,下一页,页面跳转,重置等功能是否正确。
web测试用例(全)

Web测试中关于登录的测试 (1)搜索功能测试用例设计 (2)翻页功能测试用例 (3)输入框的测试 (5)Web测试的常用的检查点 (6)用户及权限管理功能常规测试方法 (8)Web测试之兼容性测试 (9)Web测试-sql注入 (10)Web测试中书写用例时要考虑的检查点 (11)手机电子邮件测试用例 (12)记事本与日历的测试用例 (13)Web测试总结 (14)让web站点崩溃最常见的七大原因 (14)Web应用程序是否存在跨站点脚本漏洞 (16)Web测试总结(全) (20)理解web性能测试术语 (27)Web安全测试入门 (28)测试工作总结 (28)Web应用系统易出问题的原因和测试要点 (28)使用JMeter测试web的应用 (29)1.Web测试中关于登录的测试请问,你为自己写过的用例怀疑过吗?前两天听一个朋友说他同事写了100个用例,结果有92个是无效的,差点被公司开了,本人以前也写过不少用例,但现在忽然怀疑我的用例了,觉得越来越糊涂了,拿登陆框来说吧,我写了7个用例,但总感觉不好,在网上找了篇文章,分享下,希望对大家有帮助。
快捷键的使用是否正常:1. TAB 键的使用是否正确2.上下左右键是否正确3.界面如果支持ESC键看是否正常的工作3.ENTER 键的使用是否正确切换时是否正常。
布局美感界面的布局是否符合人的审美的标准具体因人而依输入框的功能:输入合法的用户名和密码可以成功进入输入合法的用户名和不合法密码不可以进入,并给出合理的提示输入不合法的用户名和正确密码不可以进入,并给出合理的提示输入不合法的用户名和不正确的密码不可以进入,并给出合理的提示不合法的用户名有:不正确的用户名,,使用了字符大于用户名的限制正常用户名不允许的特殊字符空的用户名,系统(操作系统和应用系统)的保留字符不合法的密码有:空密码(除有特殊规定的),错误的密码,字符大于密码的限制正常密码不允许的特殊字符,系统(操作系统和应用系统)的保留字符界面的链接:对于界面有链接的界面,要测试界面上的所有的链接都正常或者给出合理的提示补充输入框是否支持复制和黏贴和移动密码框显示的不要是具体的字符,要是一些密码的字符验证用户名前有空格是否可以进入,一般情况可以。
WEB性能测试用例设计

WEB性能测试用例设计务器性能测试五大部分,具体编写测试用例时要根据实际情况进行裁减,在项目应用中遵守低成本,策略为中心,裁减,完善模型,具体化等原则;一、WEB 全面性能测试模型Web 性能测试模型提出的主要依据是:一种类型的性能测试可以在某些条件下转化成为另外一种类型的性能测试,这些类型的性能测试的实施是有着相似之处的;1. 预期指标的性能测试:系统在需求分析和设计阶段都会提出一些性能指标,完成这些指标的相关的测试是性能测试的首要工作之一,这些指标主要诸于“系统可以支持并发用户200个;”系统响应时间不得超过20秒等,对这种预先承诺的性能要求,需要首先进行测试验证;2. 独立业务性能测试;独立业务实际是指一些核心业务模块对应的业务,这些模块通常具有功能比较复杂,使用比较频繁,属于核心业务等特点。
用户并发测试是核心业务模块的重点测试内容,并发的主要内容是指模拟一定数量的用户同时使用某一核心的相同或者不同的功能,并且持续一段时间。
对相同的功能进行并发测试分为两种类型,一类是在同一时刻进行完全一样的操作。
另外一类是在同一时刻使用完全一样的功能。
3. 组合业务性能测试;通常不会所有的用户只使用一个或者几个核心业务模块,一个应用系统的每个功能模块都可能被使用到;所以WEB性能测试既要模拟多用户的相同操作,又要模拟多用户的不同操作;组合业务性能测试是最接近用户实际使用情况的测试,也是性能测试的核心内容。
通常按照用户的实际使用人数比例来模拟各个模版的组合并发情况;组合性能测试是最能反映用户使用情况的测试往往和服务器性能测试结合起来,在通过工具模拟用户操作的同时,还通过测试工具的监控功能采集服务器的计数器信息进而全面分析系统瓶颈。
用户并发测试是组合业务性能测试的核心内容。
组合并发的突出特点是根据用户使用系统的情况分成不同的用户组进行并发,每组的用户比例要根据实际情况来匹配;4. 疲劳强度性能测试;疲劳强度测试是指在系统稳定运行的情况下,以一定的负载压力来长时间运行系统的测试,其主要目的是确定系统长时间处理较大业务量时的性能,通过疲劳强度测试基本可以判定系统运行一段时间后是否稳定;5. 大数据量性能测试;一种是针对某些系统存储,传输,统计查询等业务进行大数据量时的性能测试,主要针对某些特殊的核心业务或者日常比较常用的组合业务的测试;第二种是极限状态下的数据测试,主要是指系统数据量达到一定程度时,通过性能测试来评估系统的响应情况,测试的对象也是某些核心业务或者常用的组合业务。
WEB安全性测试测试用例(基础)

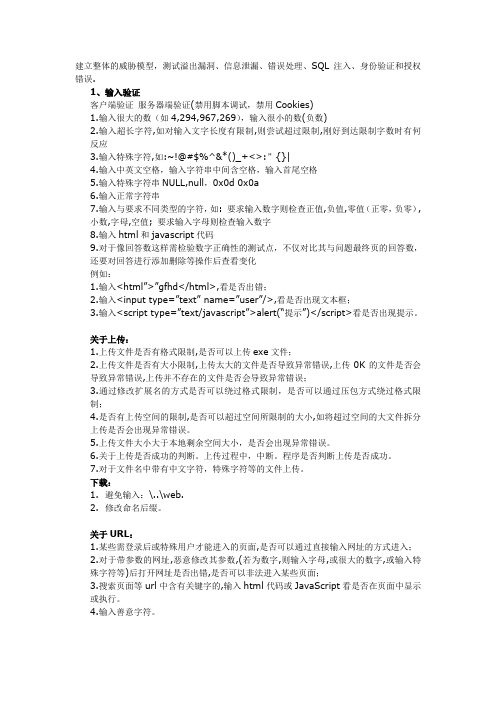
建立整体的威胁模型,测试溢出漏洞、信息泄漏、错误处理、SQL 注入、身份验证和授权错误.1、输入验证客户端验证服务器端验证(禁用脚本调试,禁用Cookies)1.输入很大的数(如4,294,967,269),输入很小的数(负数)2.输入超长字符,如对输入文字长度有限制,则尝试超过限制,刚好到达限制字数时有何反应3.输入特殊字符,如:~!@#$%^&*()_+<>:”{}|4.输入中英文空格,输入字符串中间含空格,输入首尾空格5.输入特殊字符串NULL,null,0x0d 0x0a6.输入正常字符串7.输入与要求不同类型的字符,如: 要求输入数字则检查正值,负值,零值(正零,负零),小数,字母,空值; 要求输入字母则检查输入数字8.输入html和javascript代码9.对于像回答数这样需检验数字正确性的测试点,不仅对比其与问题最终页的回答数,还要对回答进行添加删除等操作后查看变化例如:1.输入<html”>”gfhd</html>,看是否出错;2.输入<input type=”text” name=”user”/>,看是否出现文本框;3.输入<script type=”text/javascript”>alert(“提示”)</script>看是否出现提示。
关于上传:1.上传文件是否有格式限制,是否可以上传exe文件;2.上传文件是否有大小限制,上传太大的文件是否导致异常错误,上传0K的文件是否会导致异常错误,上传并不存在的文件是否会导致异常错误;3.通过修改扩展名的方式是否可以绕过格式限制,是否可以通过压包方式绕过格式限制;4.是否有上传空间的限制,是否可以超过空间所限制的大小,如将超过空间的大文件拆分上传是否会出现异常错误。
5.上传文件大小大于本地剩余空间大小,是否会出现异常错误。
6.关于上传是否成功的判断。
上传过程中,中断。
WEB测试用例(十二)

WEB测试⽤例(⼗⼆)⽹站测试的主要⽅⾯1功能测试对于⽹站的测试⽽⾔,每⼀个独⽴的功能模块需要单独的测试⽤例的设计导出,主要依据为《需求规格说明书》及《详细设计说明书》,对于应⽤程序模块需要设计者提供基本路径测试法的测试⽤例。
●链接测试链接是Web应⽤系统的⼀个主要特征,它是在页⾯之间切换和指导⽤户去⼀些不知道地址的页⾯的主要⼿段。
链接测试可分为三个⽅⾯:1)测试所有链接是否按指⽰的那样确实链接到了该链接的页⾯;2)测试所链接的页⾯是否存在;3)保证Web应⽤系统上没有孤⽴的页⾯,所谓孤⽴页⾯是指没有链接指向该页⾯,只有知道正确的URL地址才能访问。
链接测试可以⾃动进⾏,现在已经有许多⼯具可以采⽤。
链接测试必须在集成测试阶段完成,也就是说,在整个Web应⽤系统的所有页⾯开发完成之后进⾏链接测试。
Xenu------主要测试链接的正确性的⼯具可惜的是对于动态⽣成的页⾯的测试会出现⼀些错误。
●表单测试当⽤户给Web应⽤系统管理员提交信息时,就需要使⽤表单操作,例如⽤户注册、登陆、信息提交等。
在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。
例如:⽤户填写的出⽣⽇期与职业是否恰当,填写的所属省份与所在城市是否匹配等。
如果使⽤了默认值,还要检验默认值的正确性。
如果表单只能接受指定的某些值,则也要进⾏测试。
例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。
要测试这些程序,需要验证服务器能正确保存这些数据,⽽且后台运⾏的程序能正确解释和使⽤这些信息。
B/S结构实现的功能可能主要的就在这⾥,提交数据,处理数据等如果有固定的操作流程可以考虑⾃动化测试⼯具的录制功能,编写可重复使⽤的脚本代码,可以在测试、回归测试时运⾏以便减轻测试⼈员⼯作量。
我们对UM⼦系统中各个功能模块中的各项功能进⾏逐⼀的测试,主要测试⽅法为:边界值测试、等价类测试,以及异常类测试。
测试中要保证每种类型都有2个以上的典型数值的输⼊,以确保测试输⼊的全⾯性。
web网页测试用例(非常实用)

特点: 1、这种性能测试方法的主要目的是了解各种不同因素对系统性能影响的程度,从而判断出最值得进行的调优操作。 2、这种性能测试方法一般在对系统性能状况有初步了解后进行。 3、这种性能测试方法一般用于性能调优和规划能力。 也就是说,这种测试关注点是“微调”,通过对软硬件的不段调整,找出这他们的最佳状态,使系统达到一个最强的状态。
混合输入全角X,半角Y,看是否允许X*3+Y=A
(5个:判空、唯一、边界值、特殊字符、正确流程(多种数据、多种分支))
+测试校验位置:ajax鼠标事件校验、前台提交按钮js校验,服务器拿到数据后再次验证
三、多文本框(type=textarea)
1)、空格和换行的问题,看需求,是否需要做支持HTML Encoding
B. 判空?
C. 附件格式类型支持?
D. 附件个数?
E. 附件空间大小。
五、移除按钮
1.一般都要在前台先给出一个提示操作“确定移除该……”
2.相关联的东西,是否需要限制移除“该类型下存在应用,无法移除”有到后台比较
3.确定后,真正执行移除操作。
结果:
唯一性:是否唯一 (小归结:边界、判空、唯一性、特殊字符、正确性)
考虑语言,操作环境
特殊符号测试输入:
' or 1<>'1 ' or '1'='1 ' or '1'<>'2 "|?><
web页面编辑设计测试用例

web页面编辑设计测试用例一、概述Web页面编辑设计测试用例是指针对Web页面进行编辑设计的测试用例,主要包括功能测试、界面测试、性能测试等多个方面。
本文将从需求分析、测试计划制定、测试用例设计和执行等四个方面进行详细介绍。
二、需求分析1.确定需求范围:确定需要进行Web页面编辑设计的具体模块或功能。
2.收集需求信息:了解用户对于Web页面编辑设计的具体要求和期望,以及相关标准和规范。
3.定义需求:根据收集到的信息,定义出符合用户期望和标准规范的需求。
三、测试计划制定1.确定测试目标:根据需求分析结果,明确需要对哪些部分进行测试。
2.制定测试计划:根据目标确定需要进行哪些类型的测试(如功能测试、界面测试、性能测试等),以及相应的时间安排和资源分配。
3.编写测试计划文档:将制定好的计划整理成文档,包括具体步骤、时间安排等内容。
四、测试用例设计1.根据功能点编写用例:针对每个功能点,编写相应的用例,包括输入数据、预期输出结果等。
2.考虑异常情况:在编写用例时要考虑各种异常情况,如输入非法数据、网络异常等。
3.设计测试数据:根据用例需要,设计相应的测试数据。
五、测试执行1.环境准备:搭建好测试环境,包括Web服务器、数据库等。
2.执行用例:按照测试计划中的安排,执行相应的测试用例。
3.记录结果:记录每个用例的执行结果和问题描述。
4.问题分析:对于出现的问题进行分析,找出原因并进行修复。
5.重复执行:对于修复后的问题和新增需求,重新编写用例并进行测试。
六、总结Web页面编辑设计测试是一项重要的工作,在进行之前需要进行充分的需求分析和计划制定。
在具体实施时要注意细节,编写完整的用例并考虑各种异常情况。
最后要对测试结果进行总结和归纳,并不断改进完善。
Web测试通用测试用例

Web测试通用测试用例页面检查合理布局1、界面布局有序,简洁,符合用户使用习惯2、界面元素是否在水平或者垂直方向对齐3、界面元素的尺寸是否合理4、行列间距是否保持一致5、是否恰当地利用窗体和控件的空白,以及分割线条6、窗口切换、移动、改变大小时,界面显示是否正常7、刷新后界面是否正常显示8、不同分辨率页面布局显示是否合理,整齐,分辨率一般为1024*768 >1280*1024 >800*600弹出窗口1、弹出的窗口应垂直居中对齐2、对于弹出窗口界面内容较多,须提供自动全屏功能3、弹出窗口时应禁用主界面,保证用户使用的焦点4、活动窗体是否能够被反显加亮页面正确性1、界面元素是否有错别字,或者措词含糊、逻辑混乱2、当用户选中了页面中的一个复选框,之后回退一个页面,再前进一个页面,复选框是否还处于选中状态3、导航显示正确4、title显示正确5、页面显示无乱码6、需要必填的控件,有必填提醒,如*7、适时禁用功能按钮(如权限控制时无权限操作时按钮灰掉或不显示;无法输入的输入框disable掉)8、页面无js错9、鼠标无规则点击时是否会产生无法预料的结果10、鼠标有多个形状时是否能够被窗体识别(如漏斗状时窗体不接受输入)控件检查下拉选择框1、查询时默认显示全部2、选择时默认显示请选择3、禁用时样式置灰复选框1、多个复选框可以被同时选中2、多个复选框可以被部分选中3、多个复选框可以都不被选中4、逐一执行每个复选框的功能单选框1、一组单选按钮不能同时选中,只能选中一个2、一组执行同一功能的单选按钮在初始状态时必须有一个被默认选中,不能同时为空下拉树1、应支持多选与单选2、禁用时样式置灰树形1、各层级用不同图标表示,最下层节点无加减号2、提供全部收起、全部展开功能3、如有需要提供搜索与右键功能,如提供需有提示信息4、展开时,内容刷新正常日历控件1、同时支持选择年月日、年月日时分秒规则2、打开日历控件时,默认显示当前日期滚动条控件1、滚动条的长度根据显示信息的长度或宽度及时变换,这样有利于用户了解显示信息的位置和百分比,如,word中浏览100页文档,浏览到50页时,滚动条位置应处于中间2、拖动滚动条,检查屏幕刷新情况,并查看是否有乱码3、单击滚动条时,页面信息是否正确显示4、用滚轮控制滚动条时,页面信息是否正确显示5、用滚动条的上下按钮时,页面信息是否正确显示按钮1、点击按钮是否正确响应操作。
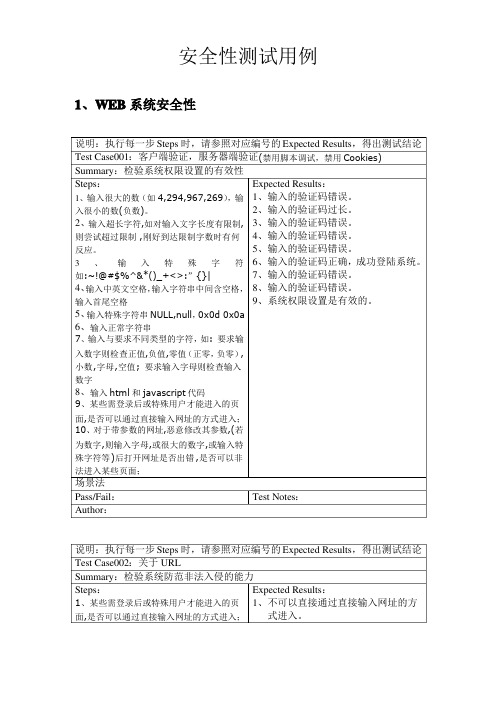
(完整版)安全性测试用例

安全性测试用例1、WEB系统安全性说明:执行每一步Steps时,请参照对应编号的Expected Results,得出测试结论Test Case001:客户端验证,服务器端验证(禁用脚本调试,禁用Cookies) Summary:检验系统权限设置的有效性Steps:Expected Results:1、输入很大的数(如4,294,967,269),输1、输入的验证码错误。
入很小的数(负数)。
2、输入的验证码过长。
2、输入超长字符,如对输入文字长度有限制,3、输入的验证码错误。
则尝试超过限制,刚好到达限制字数时有何4、输入的验证码错误。
反应。
5、输入的验证码错误。
3、输入特殊字符6、输入的验证码正确,成功登陆系统。
如:~!@#$%^&*()_+<>:”{}|7、输入的验证码错误。
4、输入中英文空格,输入字符串中间含空格,8、输入的验证码错误。
输入首尾空格9、系统权限设置是有效的。
5、输入特殊字符串NULL,null,0x0d 0x0a6、输入正常字符串7、输入与要求不同类型的字符,如:要求输入数字则检查正值,负值,零值(正零,负零),小数,字母,空值;要求输入字母则检查输入数字8、输入html和javascript代码9、某些需登录后或特殊用户才能进入的页面,是否可以通过直接输入网址的方式进入;10、对于带参数的网址,恶意修改其参数,(若为数字,则输入字母,或很大的数字,或输入特殊字符等)后打开网址是否出错,是否可以非法进入某些页面;场景法Pass/Fail:Test Notes:Author:说明:执行每一步Steps时,请参照对应编号的Expected Results,得出测试结论Test Case002:关于URLSummary:检验系统防范非法入侵的能力Steps:Expected Results:1、某些需登录后或特殊用户才能进入的页1、不可以直接通过直接输入网址的方面,是否可以通过直接输入网址的方式进入;式进入。
WEB界面测试用例

WEB界面测试用例〜收藏输入框校验1•字符串长度检查:输入超出需求所说明的字符串长度的内容,看系统是否检查字符串长度。
(256)2.字符类型检查:校验输入数据类型(文本,数字)3•空格检查:在输入信息项中,输入一个或连串空格,查看系统如何处理。
如对于要求输入整型、符点型变量的项中,输入空格,既不是空值,又不是标准输入。
4.输入法半角全角检查:在输入信息项中,输入半角或全角的信息,查看系统如何处理。
如对于要求输入符点型数据的项中,输入全角的小数点(。
或.,如4.5);输入全角的空格等。
5•特殊字符检查:输入特殊符号,如@、#、$、%、!等,看系统处理是否正确。
常见的错误是出现在%\这几个特殊字符•输入特殊字符集,例如,NUL及\n等;6•标点符号检查:输入内容包括各种标点符号,特别是空格,各种引号,回车键。
常见的错误是系统对空格的处理.7•检查信息的完整性:在查看信息和更新信息时,查看所填写的信息是不是全部更新,更新信息和添加信息是否一致。
8•必填项检查:如在必填项前加;可否不填或者输入空格9•检查修改重名:修改时把名字应该唯一的信息输入重复的名字或ID,看会否处理,报错•同时,也要注意,会不会报和自己重名的错•(员工代码,HR代码)-----唯一性约束ORA-00001(有空格没空格)10•时间日期检查:时间、日期验证是每个系统都必须的,如2006-2-31、2006-6-31等错误日期,同时,对于管理、财务类系统,每年的1月与前一年的12月(同理,每年的第1季度与前一年的第4季度)。
另外,对于日期、时间格式的验证,如2006年2月28日、2006-2-28、20060228等。
按扭11.检查按钮的功能是否正确:如新建、编辑、删除、关闭、返回、保存、导入,上一页,下一页,页面跳转,重置等功能是否正确。
常见的错误会出现在重置按钮上,表现为功能失效。
12.重复提交表单:一条已经成功提交的纪录,返回后再提交,看看系统是否做了处理。
网页测试点测试——(测试用例参照)

⽹页测试点测试——(测试⽤例参照)⼀、输⼊框1、字符型输⼊框:(1)字符型输⼊框:英⽂全⾓、英⽂半⾓、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。
禁⽌直接输⼊特殊字符时,使⽤“粘贴、拷贝”功能尝试输⼊。
(2)长度检查:最⼩长度、最⼤长度、最⼩长度-1、最⼤长度+1、输⼊超⼯字符⽐如把整个⽂章拷贝过去。
(3)空格检查:输⼊的字符间有空格、字符前有空格、字符后有空格、字符前后有空格(4)多⾏⽂本框输⼊:允许回车换⾏、保存后再显⽰能够保存输⼊的格式、仅输⼊回车换⾏,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提⽰)、(5)安全性检查:输⼊特殊字符串(null,NULL, ,javascript,<script>,</script>,<title>,<html>,<td>)、输⼊脚本函数(<script>alert("abc")</script>)、 doucment.write("abc")、<b>hello</b>)2、数值型输⼊框:(1)边界值:最⼤值、最⼩值、最⼤值+1、最⼩值-1(2)位数:最⼩位数、最⼤位数、最⼩位数-1最⼤位数+1、输⼊超长值、输⼊整数(3)异常值、特殊字符:输⼊空⽩(NULL)、空格或"~!@#$%^&*()_+{}|[]\:"<>?;',./?;:'-=等可能导致系统错误的字符、禁⽌直接输⼊特殊字符时,尝试使⽤粘贴拷贝查看是否能正常提交、word中的特殊功能,通过剪贴板拷贝到输⼊框,分页符,分节符类似公式的上下标等、数值的特殊符号如∑,㏒,㏑,∏,+,-等、输⼊负整数、负⼩数、分数、输⼊字母或汉字、⼩数(⼩数前0点舍去的情况,多个⼩数点的情况)、⾸位为0的数字如01、02、科学计数法是否⽀持1.0E2、全⾓数字与半⾓数字、数字与字母混合、16进制,8进制数值、货币型输⼊(允许⼩数点后⾯⼏位)、(4)安全性检查:不能直接输⼊就copy3、⽇期型输⼊框:(1)合法性检查:(输⼊0⽇、1⽇、32⽇)、⽉输⼊[1、3、5、7、8、10、12]、⽇输⼊[31]、⽉输⼊[4、6、9、11]、⽇输⼊[30] [31]、输⼊⾮闰年,⽉输⼊[2],⽇期输⼊[28、29]、输⼊闰年,⽉输⼊[2]、⽇期输⼊[29、30]、⽉输⼊[0、1、12、13](2)异常值、特殊字符:输⼊空⽩或NULL、输⼊~!@#¥%……&*(){}[]等可能导致系统错误的字符(3)安全性检查:不能直接输⼊,就copy,是否数据检验出错?4、信息重复:在⼀些需要命名,且名字应该唯⼀的信息输⼊重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分⼤⼩写,以及在输⼊内容的前后输⼊空格,系统是否作出正确处理.⼆、搜索功能若查询条件为输⼊框,则参考输⼊框对应类型的测试⽅法1、功能实现:(1)如果⽀持模糊查询,搜索名称中任意⼀个字符是否能搜索到(2)⽐较长的名称是否能查到(3)输⼊系统中不存在的与之匹配的条件(4)⽤户进⾏查询操作时,⼀般情况是不进⾏查询条件的清空,除⾮需求特殊说明。
web渗透测试用例

web渗透测试用例在进行web渗透测试时,使用用例是非常重要的。
用例可以帮助我们全面、系统地测试目标网站的安全性,并找出潜在的漏洞。
以下是一些生动、全面且有指导意义的web渗透测试用例:1. 注入攻击:- SQL注入:尝试在用户输入的地方插入恶意的SQL代码,通过执行恶意SQL语句来获取敏感信息。
- 命令注入:尝试在用户输入的地方插入恶意命令,通过执行这些命令来获取系统权限或执行恶意操作。
- XML注入:尝试在用户输入的地方插入恶意XML数据,通过解析漏洞来获取敏感信息或实施拒绝服务攻击。
2. 跨站点脚本攻击(XSS):- 反射型XSS:尝试在URL参数或表单输入中插入恶意脚本,通过攻击者提供的恶意链接或诱导用户点击来执行脚本。
- 存储型XSS:尝试将恶意脚本存储在目标网站的数据库中,并在用户访问受影响的页面时执行脚本。
3. 跨站请求伪造(CSRF)攻击:- 尝试构造一个恶意网页,通过包含目标网站的请求来执行未经授权的操作。
- 尝试在另一个网站上放置一个包含恶意请求的图片或链接,以诱使用户点击来执行未经授权的操作。
4. 文件上传漏洞:- 尝试上传恶意文件,并验证目标网站是否正确检查文件类型和进行充分的文件验证。
- 尝试上传带有恶意脚本的文件,并验证是否存在存储型XSS 漏洞。
5. 会话管理漏洞:- 尝试利用会话固定攻击策略,重用已知的会话标识,获取受害用户的权限。
- 尝试暴力破解会话ID,通过尝试大量可能的会话ID来获取已登录用户的权限。
6. 敏感信息泄露:- 尝试访问未受保护的目录,查看是否可以直接访问敏感文件或数据库备份。
- 尝试从错误信息、URL参数或响应头中获取敏感信息,如数据库连接字符串或密码。
通过使用以上渗透测试用例,我们可以全面测试目标网站的安全性,发现并修复潜在的漏洞。
然而,以下几点需要注意:1. 在进行渗透测试时,请遵循法律法规,并且确保获得所有必要的授权和许可。
2. 尽量不要在生产环境中进行渗透测试,以防止对真实用户造成不必要的影响或风险。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.Web测试中关于登录的测试 (1)2.搜索功能测试用例设计 (2)3.翻页功能测试用例 (3)4.输入框的测试 (5)5.Web测试的常用的检查点 (6)6.用户及权限管理功能常规测试方法 (8)7.Web测试之兼容性测试 (9)8.Web测试-sql注入 (10)9.Web测试中书写用例时要考虑的检查点 (11)10.手机电子邮件测试用例 (12)11.记事本与日历的测试用例 (13)12.Web测试总结 (14)13.让web站点崩溃最常见的七大原因 (14)14.Web应用程序是否存在跨站点脚本漏洞 (16)15.Web测试总结(全) (20)16.理解web性能测试术语 (27)17.Web安全测试入门 (28)18.测试工作总结 (28)19.Web应用系统易出问题的原因和测试要点 (28)20.使用JMeter测试web的应用 (29)1.Web测试中关于登录的测试请问,你为自己写过的用例怀疑过吗?前两天听一个朋友说他同事写了100个用例,结果有92个是无效的,差点被公司开了,本人以前也写过不少用例,但现在忽然怀疑我的用例了,觉得越来越糊涂了,拿登陆框来说吧,我写了7个用例,但总感觉不好,在网上找了篇文章,分享下,希望对大家有帮助。
快捷键的使用是否正常:1. TAB 键的使用是否正确2.上下左右键是否正确3.界面如果支持ESC键看是否正常的工作3.ENTER 键的使用是否正确切换时是否正常。
布局美感界面的布局是否符合人的审美的标准具体因人而异输入框的功能:输入合法的用户名和密码可以成功进入输入合法的用户名和不合法密码不可以进入,并给出合理的提示输入不合法的用户名和正确密码不可以进入,并给出合理的提示输入不合法的用户名和不正确的密码不可以进入,并给出合理的提示不合法的用户名有:不正确的用户名,,使用了字符大于用户名的限制正常用户名不允许的特殊字符空的用户名,系统(操作系统和应用系统)的保留字符不合法的密码有:空密码(除有特殊规定的),错误的密码,字符大于密码的限制正常密码不允许的特殊字符,系统(操作系统和应用系统)的保留字符界面的链接:对于界面有链接的界面,要测试界面上的所有的链接都正常或者给出合理的提示补充输入框是否支持复制和黏贴和移动密码框显示的不要是具体的字符,要是一些密码的字符验证用户名前有空格是否可以进入,一般情况可以。
验证用户名是否区分大小写。
(有的软件是区分大小写的)验证必填项为空,是否允许进入。
验证登录的次数是否有限制。
从安全角度考虑,有些安全级别高的软件会考虑这方面的限制。
2.搜索功能测试用例设计按照已经分解的测试场景顺序,逐个描述测试场景的测试步骤测试场景一:3.翻页功能测试用例翻页功能我们常碰到的一般有以下几个功能:1、首页、上一页、下一页、尾页。
2、总页数,当前页数3、指定跳转页4、指定每页显示条数当然,有一些是少于多少页,全部以数字的形式显示,多于多少页后,才出现下一页的控件。
本文暂且用以上四点来做为通用的用例来设计吧。
对于1翻页链接或按钮的测试,主要要检查的测试点有:1、有无数据时控件的显示情况2、在首页时,首页和上一页是否能点击3、在尾页时,下一页和尾页是否能点击4、在非首页和非尾页时,四个按钮功能是否正确5、翻页后,列表中的记录是否仍按照指定的排序列进行了排序对于2总页数,当前页数,主要要检查的测试点有:1、总页数是否等于总的记录数/指定每页条数2、当前页数是否正确对于3指定跳转页,主要要检查的测试点有:1、是否能正常跳转到指定的页数2、输入的跳转页数非法时的处理对于4指定每页显示条数,主要要检查的测试点有:1、是否有默认的指定每页显示条数2、指定每页的条数后,列表显示的记录数,页数是否正确3、输入的每页条数非法时的处理分析完上面的测试点,应该可以进行用例的设计了。
step 1: 列表无记录expect: 1、四个翻页控件变灰不可点击2、列表有相应的无数据信息提示3、不可指定页数4、不可指定跳转页5、总页数显示为06、当前页数显示为0step 2: 列表的记录数<=指定的每页显示条数expect: 1、四个翻页控件变灰不可点击2、总页数显示为13、当前页数显示为1step 3: 列表的记录数>指定的每页显示条数expect: 1、默认在首页,当前页数为12、列表的数据按照指定的排序列正确排序3、记录数与数据库相符4、总页数=记录数/指定的每页显示条数step 4: 列表的记录数>指定的每页显示条数,在首页expect: 1、首页变灰不可点击2、上一页变灰不可点击3、下一页可点击,从(每页指定条数+1)条记录开始显示,当前页数+14、尾页可点击,显示最后页的记录step 5: 列表的记录数>指定的每页显示条数,在中间的某页expect: 1、首页可点击,显示1到每页指定条数的记录2、上一页可点击,显示上一页的记录3、下一页可点击,从后一页的记录4、尾页可点击,显示最后页的记录5、列表的数据按照指定的排序列正确排序6、当前页数为所在页step 6:列表的记录数>指定的每页显示条数,在尾页expect: 1、首页可点击,显示1到每页指定条数的记录2、上一页可点击,显示上一页的记录3、下一页变灰不可点击4、尾页变灰不可点击5、列表的数据按照指定的排序列正确排序6、当前页数为最后一页的页数step 7:输入每页显示条数为正整数expect: 1、每页显示条数更新成指定的条数2、超过指定的条数的记录分页显示3、总页数更新成列表的记录数/每页显示条数step 8:输入每页显示条数为0expect: 1、提示“每页显示条数必须为大于1的整数”2、提示后每页显示条数恢复为上次生效的条数step 9:输入每页显示条数为负数expect: 1、提示每页显示条数必须为大于1的整数2、提示后每页显示条数恢复为上次生效的条数step 10:输入每页显示条数长度超过数据库指定的长度<<<maxlen>>>expect: 1、提示每页显示条数不能超过<<<maxlen>>>位2、提示后每页显示条数恢复为上次生效的条数step 11:输入每页显示条数为字符串,如中文翻页数expect: 1、提示每页显示条数必须为大于1的整数2、提示后每页显示条数恢复为上次生效的条数step 12:输入每页显示条数为特殊字符,如%expect: 1、提示每页显示条数必须为大于1的整数2、提示后每页显示条数恢复为上次生效的条数step 13:输入每页显示条数为html字符串,如<br>expect: 1、提示每页显示条数必须为大于1的整数2、提示后每页显示条数恢复为上次生效的条数step 14:输入跳转的页数为存在的页数expect: 1、正确跳转到指定的页数step 15:输入跳转的页数不存在或非法值expect: 1、跳转的页数值置为1,显示第一页的数据以上的用例是将总页数,当前页数都揉进了翻页控件的测试用例中了4.输入框的测试最近在测试Web的输入框的时候,老是不知道从何处下手,去网上搜罗了一些资料,当然网上对输入框的测试资料少之又少,所以我作了一个简单的总结,总的情况有一下几个方面:1.验证输入与输出的是否信息一致;2.输入框之前的标题是否正确;3.对特殊字符的处理,尤其是输入信息需要发送到数据库的。
特殊字符包括:'(单引号)、"(双引号)、[](中括号)、()(小括号)、{}(大括号)、;(分号)、<>(大于小于号)……4.对输入框输入超过限制的字符的处理,一般非特殊的没有作出限制的在255byte左右;5.输入框本身的大小、长度;6.不同内码的字符的输入;7.对空格、TAB字符的处理机制;8.字符本身显示的颜色;9.密码输入窗口转换成星号或其它符号;10.密码输入框对其中的信息进行加密,防止采用破解星号的方法破解;11.按下ctrl和alt键对输入框的影响;12.对于新增、修改、注册时用的输入框,有限制的,应该输入时作出提示,指出不允许的或者标出允许的;13.对于有约束条件要求的输入框应当在条件满足时输入框的状态发生相应的改变,比如选了湖南就应该列出湖南下面的市,或者选了某些条件之后,一些输入框会关闭或转为只读状态;14.输入类型;根据前面的栏位标题判断该输入框应该输入哪些内容算是合理的。
例如,是否允许输入数字或字母,不允许输入其他字符等。
15.输入长度;数据库字段有长度定义,当输入过长时,提交数据是否会出错。
16.输入状态;当处于某种状态下,输入框是否处于可写或非可写状态。
例如,系统自动给予的编号等栏位作为唯一标识,当再次处于编辑状态下,输入框栏位应处于不可写状态,如果可写对其编辑的话,可能会造成数据重复引起冲突等。
暂时,就能想这么多,看大家谁还有观点,互相学习下!17.如果是会进行数据库操作的输入框,还可以考虑输入SQL中的一些特殊符号如单引号等,有时会有意想不到的错误出现18.输入类型输入长度是否允许复制粘贴为空的情况空格的考虑半角全角测试对于密码输入框要考虑显示的内容是* 输入错误时的提示信息及提示信息是否准确19.可以先了解你要测试的输入框在软件系统的某个功能中所扮演的角色,然后了解其具体的输入条件,在将输入条件按照有效等价类,无效等价类,边界值等方法进行测试用例的设计。
20.关键字有大小写混合的情况;21.关键字中含有一个或多个空格的情况,包括前空格,中间空格(多个关键字),和后空格;22.关键字中是否支持通配符的情况(视功能而定);23.关键字的长度分别为9、10、11个字符时的情况;24.关键字是valid,但是没有匹配搜索结果的情况;25.输入html的标签会出现哪些问题?输入<;html>;会出现什么问题呢?(这条是我自己发现的,在网上也没找到类似的东东,呵呵,大家凑合着看吧)安全测试方面:给出一些特别的关键字,比如or 1=1,这样的关键字如果不被处理就直接用到数据库查询中去,后果可想而知。
5.Web测试的常用的检查点1,页面连接检查每一个连接是否都有对应的页面,并且页面之间切换正确。
2,相关性检查删除/增加一项是否会对其他项产生影响,如果产生影响,这些影响是否都正确。
3,检查按扭的功能是否正确如update,cancel,delete,save等功能是否正确。
4,字符串长度检查输入超过需求说明的字符串长度的内容,看系统是否检查字符串长度,会不会出错。
5,字符类型检查在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整形的地方输入其他字符类型),看系统是否检查字符类型,是否报错。
