使用CSS美化表格的样式
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
css中table用法

css中table用法CSS中的Table用法在网页设计和开发中,表格是一种常见的元素,用于展示和组织数据。
使用HTML的table标签可以创建基本的表格结构,而CSS可以帮助美化和调整表格的样式。
本文将介绍CSS中一些常用的table用法,包括表格样式、边框、背景色、对齐方式、表头和表格布局等。
1. 表格样式使用CSS可以对表格的样式进行自定义,如设置表格的背景色、文字颜色、字体大小等。
以下是一些常用的表格样式属性:表格背景色:```csstable {background-color: #f2f2f2;}```表格文字颜色:```csstd, th {color: #333;```字体大小:```csstd, th {font-size: 14px;}```2. 边框通过CSS可以设置表格的边框样式、边框宽度和边框颜色等。
以下是一些常用的表格边框属性:边框样式:```csstable {border-collapse: collapse;}td, th {border: 1px solid #ccc;}边框宽度:```csstd, th {border-width: 2px;}```边框颜色:```csstd, th {border-color: #999;}```3. 背景色除了设置表格的背景色之外,还可以通过CSS为表格的行、单元格或特定的列设置不同的背景色。
以下是一些例子:设置行的背景色:```csstr:nth-child(even) {background-color: #f9f9f9;}tr:nth-child(odd) {background-color: #eaeaea;}```设置特定列的背景色:```cssth:first-child {background-color: #ccc;}td:last-child {background-color: #ddd;}```4. 对齐方式通过CSS可以设置表格内容的对齐方式,包括水平对齐和垂直对齐。
漂亮的css表单案例

漂亮的css表单案例下面是一个简单的 CSS 表单示例,它使用了一些基本的 CSS 样式来美化表单元素。
HTML 代码:```html<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><input type="submit" value="提交"></form>```CSS 代码:```cssform {width: 300px;margin: 0 auto;}label {display: block;margin-bottom: 5px;}input[type="text"], input[type="email"], input[type="password"] { width: 100%;padding: 10px;border: 1px solid ccc;border-radius: 4px;}input[type="submit"] {background-color: 4CAF50;color: white;padding: 10px 20px;border: none;border-radius: 4px;cursor: pointer;}```这个表单包括姓名、邮箱和密码字段,以及一个提交按钮。
网页设计之表单的美化

网页设计之表单的美化网页设计之表单的美化很多时候,我们仅仅为了实现数据采集这个功能来使用表单,常看到的表单都是“千人一面”、毫无生气,本专题尝试着来改变这一现象,试图赋予表单一个丰富多彩的面貌。
表单的外观,也是最为直接的花样,可以通过改变它来实现特效,本文分两个出发点来讲述:CSS魔法和图像魔法。
1、CSS魔法CSS,就是大家知道的层叠样式单,它可以定义页面元素的外观,包括字体样式、背景颜色和图像样式、边框样式、补白样式、边界样式等等,下面就从这几个方面出发,讨论怎样将CSS应用到表单中,彻底美化它!1.1 字体样式的应用字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weight)、字体大小(font-size)、字体(font),具体的定义方法,在这里不详细讲述,可以参考它的资料。
也许你已经注意到,按钮上的文字不漂亮,其实可以通过CSS字体样式来解决,同样地,其它的几个涉及到文字的表单项,例如,文本框、多行文本框、口令框、下拉选择框都可以应用字体样式。
为了充分展示这些应用,下例特别设计了几种样式,在实际应用中,不必这么凌乱,灵活运用:样例12:表单元素的字体样式展示 underline css style分析:文本框里的文字是加粗的,大小是9pt,字体是宋体,代码:<input type=text name=formExam size=10 maxlength=10 style=font-family:宋体; font-size: 12px; font-weight: bold value=加粗>口令框文字是红色的,代码:<input type=password name=formExam3 style=font-size: 9pt; color: #FF0000 size=8 maxlength=8>下拉框文字颜色是红色的,字体是Verdana,大小是9pt,代码:<select name=select size=1 style=font-family:Verdana,Arial; font-size: 9pt; color: #FF0000><option value=2 selected></option><option value=1></option></select>多行文本框了的字体是Verdana,有下划线,大小是9pt,代码:<TEXTAREA name=formExam2 cols=30 rows=3 style=font-family:Verdana, Arial; font-size: 9pt; color: #000099; text-decoration: underline align=right>underline css style</TEXTAREA>发送1和发送2按钮的文字不同,是因为发送1按钮使用了9pt 的宋体文字,所以比较美观,发送1按钮的代码:<input type=submit name=Submit value=发送1 style=font-family:宋体; font-size: 9pt;>小结:只要我们对字体的样式熟悉了,就可以灵活多变,不一定要在标签里面使用style来定义,完全可以在<head>里定义,或者外部引用CSS文件,用到的时候引用一下就能达到预期的效果。
CSS设置表格样式

CSS设置表格样式表格中的标记<caption>:定义表格的大标题,习惯放在表格定义的第一行,即紧随<table>标记。
<th>标记:表头标记,用于行或列的名称。
<thead>、<tbody>、<tfoot>:用来定义表格的不同部分,称为“行组”。
<col>:列标记。
案例1:制作如下效果的表格。
表格标题<caption>表头<th>样式要求:外边框属性为:1p某olidred;表头边框属性为:1p某olidred;普通单元格的边框属性为:1p某dahedred;案例要点分析:C选择器的类型?<th>的使用?相邻边框线的合并属性border-collape相邻边框的合并规则?相邻边框的合并规则粗的优先于细的。
如果几个边框的border-width相同,则优先次序由高到低是:double、olid、dahed、dotted、ridge、outet、groove、inet。
如果边框的border-tyle设置为hidden,则优先级最高。
如果边框的属性中有“none”,优先级最低。
案例1:网页结构代码<table><!--行表头,即列标题--><tr><th>姓名</th><th>高数</th><th>物理</th><th>组成原理</th><th>总分</th></tr><!--行表头结束-->案例1:网页结构代码<tr><th>张三</th><td>77</td><td>66</td><td>78</td><td>150</td></tr><th>李斯</th><td>88</td><td>80</td><td>86</td><td>160</td></tr><tr><th>赵谦</th><td>98</td><td>57</td><td>90</td><td>145</td></tr><tr><th>文章</th><td>67</td><td>90</td><td>69</td><td>178</td></tr></table>案例2:美化表格。
element的el-table样式的4种方法

文章标题:深度解析element的el-table样式的4种方法在前端开发中,使用element UI是一个常见的选择。
其中,el-table 是用于展示数据的常用组件之一,通过定制样式可以使其更为美观和符合实际需求。
在本文中,我们将深入探讨element的el-table样式的4种定制方法,希望能够对您有所帮助。
1. 直接在el-table组件上添加class或style属性进行样式定制在实际开发中,我们可以通过在el-table组件上直接添加class或style属性的方式进行样式定制。
这种方法简单直接,非常适合一些简单的样式修改。
我们可以通过设置表格的背景色、边框样式等来快速改变表格的外观。
2. 使用scoped slot进行定制化除了直接添加class或style属性外,element UI还提供了scoped slot的功能,允许我们在表格的某一列或某一个单元格内自由添加HTML 结构或自定义样式。
这种方法可以帮助我们实现更加个性化的表格样式。
3. 使用CSS伪类来改变表格的样式CSS伪类是一种十分灵活的样式定制方式,可以通过选择器来改变表格的外观。
我们可以使用:nth-child()伪类来实现隔行变色,使用:hover伪类来实现鼠标悬停时的效果等。
4. 使用element UI提供的自定义样式主题element UI还提供了自定义样式主题的功能,允许我们根据实际需求来修改表格的样式。
通过修改less变量或者使用element UI提供的在线主题生成工具,我们可以快速定制符合自己项目风格的表格样式。
总结回顾通过本文的介绍,我们深入探讨了element的el-table样式的4种定制方法。
除了直接在组件上添加class或style属性进行样式定制外,我们还可以使用scoped slot、CSS伪类和自定义样式主题来实现更为个性化和符合需求的表格样式。
每种方法都具有其独特的优势和适用场景,我们可以根据实际需求来灵活选择使用。
用CSS美化表格

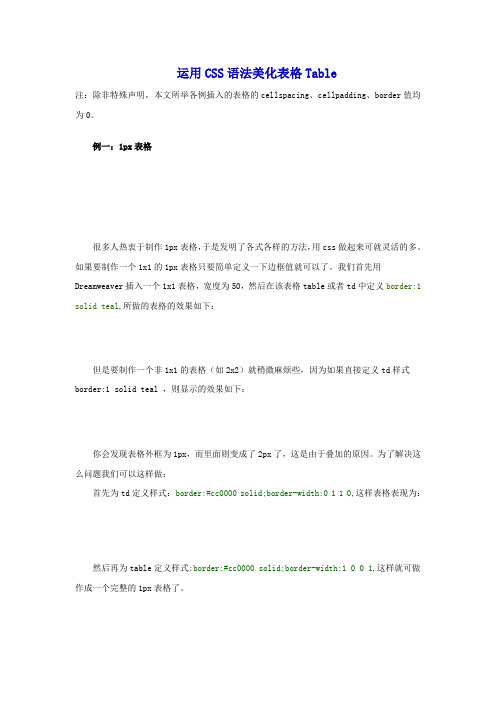
运用CSS语法美化表格Table注:除非特殊声明,本文所举各例插入的表格的cellspacing、cellpadding、border值均为0。
例一:1px表格很多人热衷于制作1px表格,于是发明了各式各样的方法,用css做起来可就灵活的多。
如果要制作一个1x1的1px表格只要简单定义一下边框值就可以了。
我们首先用Dreamweaver插入一个1x1表格,宽度为50,然后在该表格table或者td中定义border:1 solid teal,所做的表格的效果如下:但是要制作一个非1x1的表格(如2x2)就稍微麻烦些,因为如果直接定义td样式border:1 solid teal ,则显示的效果如下:你会发现表格外框为1px,而里面则变成了2px了,这是由于叠加的原因。
为了解决这么问题我们可以这样做:首先为td定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为table定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的1px表格了。
例二:粗边框的1px表格此表格的内格线为1px而外边框为3px,有了例一的基础做起来就不难了,只要修改border-width值就行了。
对table所使用的样式的代码是:border:blue solid;border-width:3 2 2 3对td所使用的样式的代码是:border:blue solid;border-width:0 1 1 0例三:虚线框表格做法和例一类似,border-style从solid改为dashed。
对table所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对td所使用的样式的代码是:border:black dashed;border-width:0 1 1 0例四:点线边框表格注意点线(dotted)的最小象素为2。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
使用CSS美化表格和表单元素 PPT

大家好
27
应用CSS样式的hover伪类
<th>标签与<td>标签的区别? 行和列的标题应该使用<th>标记而不是<td>标
记,但是如果某些内容既是标题又是数据,那么 它仍然应该使用<td>标记。表格标题可以设置值 为row或col的scope属性,定义它们是行标题还是 列标题。它们还可以设置rowgroup或colgroup, 表示它们与多行或多列相关。
大家好
38
使用CSS定义圆角文本字段 【任务展示】
案例效果图
大家好
39
使用CSS定义圆角文本字段 【任务实现】Leabharlann CSS样式代码大家好
40
使用CSS定义圆角文本字段
【相关知识】
在CSS样式中,圆角文本字段的定义主要是 通过设置类CSS样式,然后再为相应的文本字段 应用该类CSS样式实现的。在该类CSS样式中, 定义了一个圆角文本字段的背景图片,从而使得 文本字段实现圆角文本字段的效果。
通过使用<thead>、<tbody>和<tfood>元素,将 表格行聚集为组,可以构建更复杂的表格。每个标签 定义包含一个或者多个表格行,并且将它们标识为一 个组的盒子。
➢ <thead>标签用于指定表格标题行,如果打印的表格 超过一页纸,<thead>应该在每个页面的顶端重复。
➢ <tfood>是表格标题行的补充,它是一组作为脚注的 行,如果表格横跨多个页面,也应该重复。
大家好
37
使用CSS定义圆角文本字段
【任务描述】
定义CSS属性可以设置表单元素的背景颜色、 边框样式,还可以为文本字段实现圆角的效果,这 种方法的使用进一步增加了网页页面的装饰效果, 从而给浏览者提供一个更加完美、精彩的网页界面。
css设计表格圆角最简单的方法

css设计表格圆角最简单的方法【原创版3篇】篇1 目录I.圆角表格设计的概念II.圆角表格设计的实现方法III.圆角表格设计的优点IV.圆角表格设计的应用场景篇1正文一、圆角表格设计的概念圆角表格设计是一种通过CSS样式表来实现的表格设计,它通过添加圆角半径来使表格边框呈现圆弧形状,从而增加表格的美观度和可读性。
二、圆角表格设计的实现方法要实现圆角表格设计,可以使用CSS的border-radius属性来设置表格边框的圆角半径。
例如,以下CSS代码可以将表格边框设置为圆角:```csstable {border-radius: 10px;}```其中,10px是圆角半径的大小。
您可以根据需要调整圆角半径的大小。
三、圆角表格设计的优点1.提高可读性:圆角边框可以减少视觉干扰,提高阅读体验。
2.增加美观度:圆角边框可以使表格更加美观,增强页面的设计感。
3.适合响应式设计:圆角边框可以适应不同屏幕尺寸的设备,使表格在不同设备上都能呈现出良好的视觉效果。
四、圆角表格设计的应用场景1.博客文章:在博客文章中,可以使用圆角表格设计来增强文章的美观度和可读性。
2.电子商务网站:在电子商务网站中,可以使用圆角表格设计来提高产品的可读性和吸引力。
篇2 目录I.圆角表格设计的背景和目的II.圆角表格设计的实现方法III.圆角表格设计的优点和缺点IV.总结篇2正文一、圆角表格设计的背景和目的在网页设计中,表格是一种常用的布局工具,用于展示数据和结构。
然而,传统的表格设计往往显得单调和呆板,无法满足用户的审美需求。
为了改善这种情况,许多设计师开始尝试使用圆角来美化表格。
圆角的设计可以使表格更加立体、生动,提高用户体验。
二、圆角表格设计的实现方法要实现圆角表格设计,可以使用CSS中的border-radius属性。
这个属性可以用来设置元素的边框圆角。
例如,要将一个表格的四个角都设置为圆角,可以使用以下代码:```cssborder-radius: 10px;}```这个代码将表格的四个角都设置为10像素的圆角。
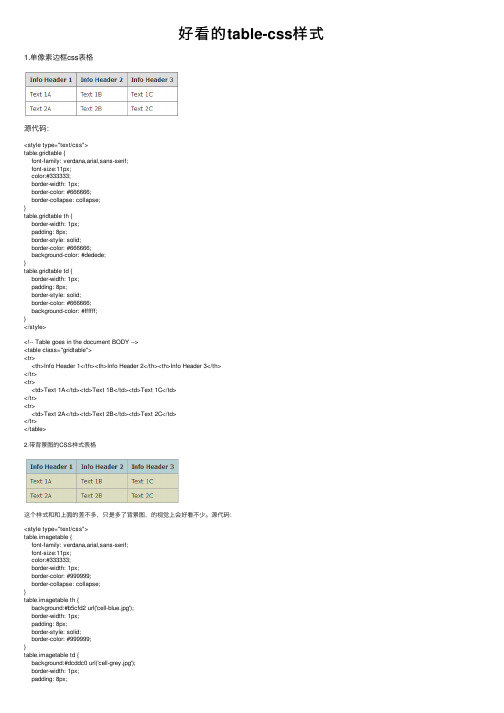
好看的table-css样式

好看的table-css样式1.单像素边框css表格源代码:<style type="text/css">table.gridtable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #666666;border-collapse: collapse;}table.gridtable th {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr><td>Text 1A</td><td>Text 1B</td><td>Text 1C</td></tr><tr><td>Text 2A</td><td>Text 2B</td><td>Text 2C</td></tr></table>2.带背景图的CSS样式表格这个样式和和上⾯的差不多,只是多了背景图,的视觉上会好看不少。
cell-style用法

cell-style用法
cell-style是CSS的一种样式,可以定义表格的样式。
它可以帮助开发者让页面上的表格不仅更加具有层次感,还可以把具有特定意义的数据表示出来,使页面看起来更加的
简洁明了。
1)表头:给表头添加一些样式,以更显眼的方式去表示这一表头,让页面更容易阅读。
可以使用background-color,color,font-weight,text-align,border,padding
等属性为表头定义样式。
3)表格空间:用于定义表格之间的空隙,用margin,padding属性可以实现这一目的,使表格有一定的空间隔开,让表格看起来更舒服。
4)单元格显示:cell-style还可以用来让页面更易于阅读,可以使用interLine-height,box-sizing, overflow等CSS属性可以用来设置单元格的显示样式,使页面看
起来更加的美观。
cell-style用起来非常的方便,可以使用这些样式让表格定义和表示数据更加的清晰。
同时,使用这些样式为表格添加样式,可以使网页更有层次感,进而使页面看起来更美观。
因此,cell-style使得开发者在制作网页表格时更加方便。
css偶数列样式

css偶数列样式CSS在网页设计中扮演着至关重要的角色,它不仅能够美化页面,还能够提升用户体验。
其中,CSS偶数列样式作为一种常见的样式之一,也在网页设计中扮演着重要的角色。
通过对页面中的偶数列进行样式设置,可以使页面看起来更加整洁、美观。
本文将深入探讨CSS偶数列样式的定义、应用以及优化方法,希望能为网页设计师提供一些有益的参考。
首先,我们需要了解CSS偶数列样式是什么。
简而言之,偶数列样式是指在一个列表或表格中,只对偶数列进行特殊样式设置,例如改变背景颜色、字体大小等。
这样做能够使页面更加整洁、易读,提升用户体验。
在实际应用中,偶数列样式常用于展示产品列表、价格表格等需要呈现有序排列数据的页面。
接下来,我们将探讨CSS偶数列样式的应用场景。
在网页设计中,偶数列样式可以应用于各种不同类型的页面和元素中。
例如,在一个产品展示页面中,我们可以通过对偶数列的背景颜色进行设置,来突出展示每一个产品。
这样做既可以使页面看起来更加美观,也能够让用户更容易地区分不同产品之间的差异。
另外,在价格表格中,偶数列样式也能够帮助用户更清晰地查看不同价格套餐之间的差异,从而更快地做出决策。
此外,我们还将探讨如何优化CSS偶数列样式的设计。
在设计CSS偶数列样式时,我们应该注重页面的整体风格和布局。
首先,我们可以考虑使用统一的颜色方案和字体风格来增加页面的统一性。
其次,我们可以适当调整偶数列的样式设置,使其与整体页面风格相匹配,避免过多的花俏效果。
最后,我们还可以通过增加一些交互效果,如鼠标悬停时的动态效果,来提升用户体验,使页面更加吸引人。
梳理一下本文的重点,我们可以发现,CSS偶数列样式在网页设计中起着重要的作用。
通过对页面中偶数列进行样式设置,可以使页面更具美观性和可读性,提升用户体验。
在实际应用中,我们可以根据页面的具体需求,灵活运用偶数列样式,使页面呈现出更加精致的效果。
希望本文能够为网页设计师在使用CSS偶数列样式时提供一些有益的帮助。
css中ol的用法

css中ol的用法
1. 嘿,你知道吗,在 CSS 中 ol 可以用来给列表添加样式呢!就好比要给一群士兵穿上统一帅气的制服。
比如,你可以把序号变成罗马数字,就像给列表穿上了古罗马风格的服装一样独特,哇塞,是不是很有意思!
2. 咱想想哦,css 中的 ol 能让普通的列表瞬间变得与众不同!就跟灰姑娘
变成公主似的。
像给列表加上不同的颜色标记,那可太显眼啦,这样的变化难道不让人兴奋吗!
3. 哇哦,css 中 ol 的这个用法你可别小瞧呀!就好像给平凡的道路铺上了
漂亮的砖石。
比如设置不同的起始值,让列表从不是 1 开始,多神奇啊!4. 你发现了吗,css 里的 ol 能玩出好多花样呢!简直就像变魔术一样。
像
给列表的项目符号换成各种可爱的小图标,这不是让人眼前一亮吗!
5. 哎呀呀,css 中的ol 可是个宝藏呢!它能像魔法师一样改变列表的样子。
把列表变成紧密排列的,像紧凑的队伍,多酷呀!
6. 嘿,css 中 ol 的这种用法你得赶紧掌握!就好像给列表这辆车换个酷炫
的外观。
比如调整列表的缩进,让它看起来更有层次感,是不是超棒!
7. 哇,css 中的 ol 原来能这么用呀!简直跟给列表化个个性的妆一样。
像
改变列表项之间的间距,让它们不再那么拥挤,这样不是更舒服嘛!
8. 哈哈,css 中 ol 的这些操作可太有趣啦!就仿佛给列表打造了一个独特
的世界。
比如定义列表的方向是竖着还是横着,这多有创意啊!
9. 总之,css 中 ol 的用法真的丰富多彩!能让你的列表变得超级吸引人。
就像给它注入了灵魂,让它活起来啦!所以,一定要好好利用 ol 呀,别浪费了这么好的功能!。
element table header-row-style 用法

element table header-row-style 用法[element_table_headerrowstyle 用法]是一种在网页设计与编程中常用的技术,用于设置表格的标题行样式。
在本文中,我们将逐步介绍[element_table_headerrowstyle 用法]的详细步骤和实际应用。
第一步:了解[element_table_headerrowstyle]的概念和作用[element_table_headerrowstyle]是一种CSS属性,它用于设置HTML 表格的标题行样式。
通常,表格的标题行用于显示表格中每列的名称或含义。
[element_table_headerrowstyle]可以帮助我们更好地呈现和组织表格数据,在设计和美化网页时起到关键作用。
第二步:创建HTML表格结构在使用[element_table_headerrowstyle]之前,我们需要先创建HTML 表格结构。
以一个简单的3列表格为例:html<table><thead><tr><th>列1</th><th>列2</th><th>列3</th></tr></thead><tbody><tr><td>数据1</td><td>数据2</td><td>数据3</td></tr><tr><td>数据4</td><td>数据5</td><td>数据6</td></tr></tbody></table>在这个例子中,我们创建了一个包含标题行和两行数据的表格。
css美化表格让其隔行变色显示

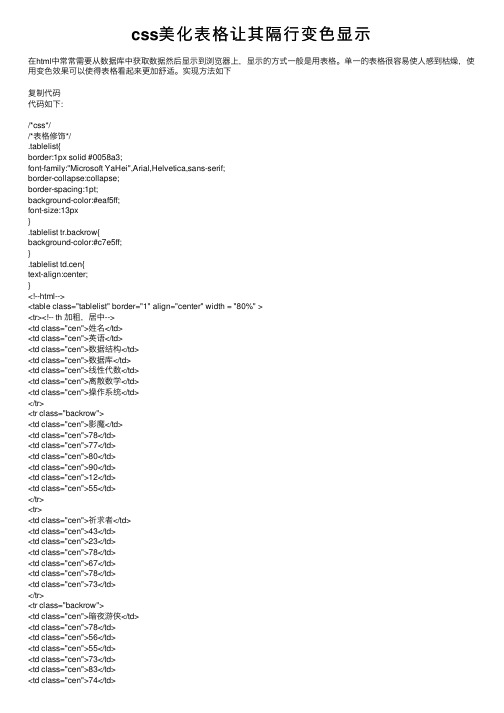
css美化表格让其隔⾏变⾊显⽰在html中常常需要从数据库中获取数据然后显⽰到浏览器上,显⽰的⽅式⼀般是⽤表格。
单⼀的表格很容易使⼈感到枯燥,使⽤变⾊效果可以使得表格看起来更加舒适。
实现⽅法如下复制代码代码如下:/*css*//*表格修饰*/.tablelist{border:1px solid #0058a3;font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif;border-collapse:collapse;border-spacing:1pt;background-color:#eaf5ff;font-size:13px}.tablelist tr.backrow{background-color:#c7e5ff;}.tablelist td.cen{text-align:center;}<!--html--><table class="tablelist" border="1" align="center" width = "80%" ><tr><!-- th 加粗,居中--><td class="cen">姓名</td><td class="cen">英语</td><td class="cen">数据结构</td><td class="cen">数据库</td><td class="cen">线性代数</td><td class="cen">离散数学</td><td class="cen">操作系统</td></tr><tr class="backrow"><td class="cen">影魔</td><td class="cen">78</td><td class="cen">77</td><td class="cen">80</td><td class="cen">90</td><td class="cen">12</td><td class="cen">55</td></tr><tr><td class="cen">祈求者</td><td class="cen">43</td><td class="cen">23</td><td class="cen">78</td><td class="cen">67</td><td class="cen">78</td><td class="cen">73</td></tr><tr class="backrow"><td class="cen">暗夜游侠</td><td class="cen">78</td><td class="cen">56</td><td class="cen">55</td><td class="cen">73</td><td class="cen">83</td><td class="cen">74</td></tr><tr><td class="cen">赏⾦猎⼈</td> <td class="cen">94</td><td class="cen">35</td><td class="cen">74</td><td class="cen">96</td><td class="cen">32</td><td class="cen">67</td></tr><tr class="backrow"><td class="cen">椰⼦船长</td> <td class="cen">76</td><td class="cen">78</td><td class="cen">54</td><td class="cen">45</td><td class="cen">56</td><td class="cen">67</td></tr><tr><td class="cen">暗夜刺客</td> <td class="cen">78</td><td class="cen">56</td><td class="cen">67</td><td class="cen">45</td><td class="cen">90</td><td class="cen">67</td></tr><tr class="backrow"><td class="cen">骷髅王</td> <td class="cen">78</td><td class="cen">56</td><td class="cen">44</td><td class="cen">56</td><td class="cen">67</td><td class="cen">34</td></tr><tr><td class="cen">⼭岭巨⼈</td> <td class="cen">56</td><td class="cen">76</td><td class="cen">45</td><td class="cen">34</td><td class="cen">76</td><td class="cen">78</td></tr></table>效果如图:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用CSS美化表格的样式
使用CSS美化表格的样式
31 设置表格边框的样式 2 设置表格边框的宽度 3 设置表格边框的颜色
设置表格边框的样式
3
当table表格的描述标记border值大于0时,显示边框,如果border的值为 0 ,则不显示边框。边框显示之后,可以使用CSS的border-collapse属性对边 框进行修饰。
使用CSS美化表格的样式
设置表格边框的颜色
11
使用CSS美化表格的样式
设置表格边框的颜色
12
表格带有边框,边框样式显示为绿色,表 格背景色为黄色,其中一个单元格背景色为 蓝色。
使用CSS美化表格的样式
知识点回顾:
13
设置表格边框的样式 设置表格边框的宽度
设置表格边框的颜色
案例见使用CSS美化表格的样式案例.doc文档
表格带有边框显示,其边框宽度 为1像素,用直线显示,并且边 框进行了合并。
表格中每个单元格都以1 像素、 直线的方式显示边框,并将显示 对象右对齐。
使用CSS美化表格的样式:用来设置表格边框的宽度,从而来美化边框宽度。 如果需要单独设置某一个边框的宽度,可以使用border-width的衍生属性 进行设置 border-top-width和border-left-width等。
其语法格式为:
默认值,表示边框会被分开。 表示边框会合并为一个单一的边框。
使用CSS美化表格的样式
设置表格边框的样式
4
使用CSS美化表格的样式
设置表格边框的样式
表格边框
边框重叠
表格标题边框 单元格边框
5
使用CSS美化表格的样式
设置表格边框的样式
6
表格标题“2011季度07-09”也 带有边框显示,字体大小为150 个像素,字形是幼圆并加粗显示。
使用CSS美化表格的样式
设置表格边框的宽度
8
使用CSS美化表格的样式
设置表格边框的宽度
9
表格带有边框,宽度为6像素,双线式,表 格中字体颜色为蓝色。单元格边框宽度为3 像素,显示样式是破折线式。
使用CSS美化表格的样式
设置表格边框的颜色
10
color属性:用来设置表格中的文本颜色。 background-color属性:设置表格的背景色。 如果为了突出表格中的某一个单元格,还可以使用background-color属性来 设置某一个单元格的颜色。
