Slide_chpt02Mechanics
现代机械工程专业英语

Lesson 1 Engineering Drawings1.assembly drawing 转配图2.balloon 零件序号3.detail drawing 零件图4.view 视图5.full-section view 全剖视图6.Broken-sectional view 局部视图7.Convention 惯例,规范8.Cutting-plane 剖切图9.Sketch drawing 草图10.Interchangeable 可互换的11.Craftsman 工匠,工人12.Tolerance 公差13.Procurement 采购,获得14.Exploded drawing 分解示图15.Pattern maker 模型工,翻铸工16.Machinist 机械师,机工Lesson 2 mechanics1.mechanics 力学2.Acceleration 加速度3.Deformation 变形4.Stress 应力5.Sub discipline 分支学科6.Static 静力学7.Dynamics 动力学8.Mechanics of material材料力学9.Fluid mechanics 流体力学10.Kinematics 运动学11.Continuum mechanics连续介质力学12.static equilibrium 静力平衡13.Newton’s first law14.Susceptibility 敏感性15.Newton’s second law of motion16.Yield strength 屈服强度17.ultimate strength 极限强度18.Failure by bucking 屈曲破坏19.Stiffness 刚度20.Young’s modulus 杨氏模量21.Macroscopic 宏量22.Microscopic 微量putational fluid dynamics (CFD)计算流体力学24.trajectory 轨道25.Astrophysics 天体物理学26.Celestial 天空的27.Robotics 机器人学28.Biomechanics 生物力学29.Rigid body 刚体Lesson 3 Engineering Materials1.polymer 聚合物2.Ceramics 陶瓷3.Stiff 硬的,刚性的4.Fracture 断裂,折断5.Transparent 透明的,显然的6.Lustrous 有光泽的7.Delocalized 不受位置限制的8.Ferrous 铁的,含铁的9.Nonferrous 不含铁的,非铁的10.Tailored 定制的,特制的11.Hardness 硬度12.Tensile strength 抗拉强度13.Toughness 韧性14.Quenching 淬火15.Tempering 回火16.Stainless 不锈的17.Shield 防护,屏蔽,遮挡Lesson4 Mechanical Design1.mechanism 机构,机械2.Thermal 热量,热的3.Switch 开关4.Cam 凸轮5.Valve 阀门6.Beam 梁7.Phenomena 现象8.Screw 螺钉,螺杆9.Fasteners 紧固件10.Spring 弹簧11.Gear 齿轮12.Durability 耐用性13.Femur 股骨14.Quadriceps 四头肌15.Optimization method 最优化方法16.Stiffness 硬度17.Stock 原料,备品18.Noninterference 互不干扰Lesson5 machinery component1.pulley 滑轮,带轮2.Torque 扭矩,转(力)距3.Sheave 滑轮车,槽轮4.Disassembly 拆卸分解5.Stock 棒料,库存6.Woodruff key 半圆键,月牙键7.Axle 轮轴,车轴8.Spline 花键,用花键连接9.Bushing 轴瓦,轴衬10.Involute spline 渐开线花键11.Spindle 主轴,轴12.Groove 沟,槽;刻沟,刻槽13.Residual stress 残余应力14.Coupling 联轴器15.Distortion 变形,绕曲16.Misalignment 未对准(线),非对中17.Referred to as 把。
niftyslider java使用方式

Niftyslider是一个用于网页设计的开源javascript库,它能够为全球信息站添加多种动态效果的图片轮播器。
本文将介绍Niftyslider的基本使用方式,帮助读者了解如何在自己的全球信息站中使用这个强大的工具。
一、下载和安装Niftyslider1. 用户需要从Niftyslider的冠方全球信息站或者GitHub上下载最新版本的Niftyslider库。
以zip压缩包的形式下载库文件,解压到本地。
2. 在解压后的文件夹中,找到niftyslider.min.js和niftyslider.min.css两个文件,将它们拷贝到你的项目所在的文件夹中。
3. 在项目的html文件中引用这两个文件。
在<head>标签中添加以下代码:```html<link rel="stylesheet" type="text/css" href="niftyslider.min.css"> <script type="text/javascript" src="niftyslider.min.js"></script> ```二、创建图片轮播器1. 在html文件中,创建一个<div>标签,用来包裹图片轮播器的内容。
给这个<div>标签添加一个id属性,以便后续在javascript中进行操作。
```html<div id="slider"></div>```2. 使用javascript代码初始化图片轮播器。
在<script>标签中,添加以下代码:```javascriptvar slider = new Niftyslider('#slider',{// 这里可以添加一些参数来自定义轮播器的行为和外观effect: 'random',animSpeed: 500,pauseTime: 3000,directionNav: true,controlNav: true});```三、自定义图片轮播器1. Niftyslider提供了丰富的参数和方法,让用户可以根据自己的需求定制图片轮播器的外观和行为。
机器设备常见英语

机器设备常见英语
Байду номын сангаас
工业ABB机器人操作界面和示教器中英文介绍(一)
整理(杨希亭)
---------------------------------------------------------------------
Controller:------------------- 控制器。
Screen
---------------------------------------------------------------------------------------------
窗口键
Jogging---------------------------操纵窗口:手动状态下,用来操纵机器人。显示屏上显示机器
MANUALFULLSPEED------------------手动全速模式。只允许训练过的人员在测试程序时使用 ,一般情况下,不要使用这种模式。(选配项)
Duty time counter----------------机械手马达上电,刹车释放的总时间。
--------------------------------------------------------------------------------------------
计算机系统包括。
Robot computer board :--------机器人计算机板,控制运动与输入/输出通讯。
Memory board-------------------存贮板,增加额外的内存。
Main computer board:----------主计算机板,含8M 内存,控制整个系统。
Slide入门操作说明

Slide 入门操作说明1 基本操作 (3)1.1 右键菜单 (3)1.2 导入导出 (4)1.3 View菜单 (4)2 建模 (5)2.1 确定模型的坐标系和单位系统 (5)2.2 建立模型的外边界 (5)2.3 建立模型的内边界 (6)2.4 编辑外边界 (7)3 进行计算设置 (7)3.1 General (7)3.2 Methods (8)3.3 Groundwater (9)3.4 Statistics和random numbers (10)4 定义材料 (10)4.1 定义土体材料 (10)4.2 定义加筋体 (13)4.3 赋予材料 (15)5 荷载 (16)5.1 Add Distributed load...(添加分布荷载) .. (16)5.2 Add line load...(添加线荷载) (17)6 渗流分析 (17)6.1 Water surface(水位线法) (17)6.2 有限元法渗流分析 (19)7 滑动面搜索 (26)7.1 确定滑动面类型 (26)7.2 滑动面搜索边界条件的设置 (27)7.3 圆弧滑动搜索 (28)7.4 非圆弧滑动搜索 (31)8 计算结果查看 (32)8.1 显示方式 (32)8.2 滑动面显示 (33)8.3 查询计算结果 (34)Slide是一个综合的土坡分析软件,其功能全面、操作简便,对于提高围堤的设计水平,提高工作效率发挥了很大的作用,为了在围堤专业设计人员中进一步推广该软件,特编写Slide入门操作说明,以便于大家尽快熟悉Slide的基本使用方法。
使用人员可在使用过程中不断摸索和交流,参考Slide的帮助文档,以全面掌握Slide。
1基本操作1.1 右键菜单Slide的右键菜单很丰富,给软件使用带来很大的便利。
右键的主要作用是选择要编辑的对象,并根据弹出的右键菜单做出相应的选择进行编辑。
Slide中选择对象基本都使用右键,主要分以下三种:1、区域选择2、线段选择3、点选择另外,右键还有一个功能就是实现区域放大,即在右键划出的窗口范围内放大。
机械原理作业答案 叶仲和 蓝兆辉版

Name
Class Student No.
Date
2-1 Draw the kinematic diagrams of the mechanisms shown in Fig2-1.
4
scale 3:1
1B A 23
C
B 2
1 A
3
C 4
Fig2-1(a)
1
4
AB
2
3
C
Fig2-1(b)
1B A
42
(a) When link 1 is regarded as the driver.
(b) When link 5 is regarded as the driver.
Note: During structural analysis, list the assembly order of Assur groups, the
Name
Class Student No.
Date
∞P14
E (P13)
G (P23)
2
D
3
A
C (P )
V1 B
1 F(P12 )
Fig3-1(e)
21 4 P12 P24 P14 12 3 P12 P13 P23
23 4
C (P23)
P13
P23 P24 P34
2
14 3 A
( P14)
P14 P13 P43
Class Student No.
Date
2-10 The schematic diagram of a mechanism designed by someone is shown in
Fig2-10. This mechanism should be able to transform a continuous rotation of link1
Slides在线演示互动元素添加技法

Slides在线演示互动元素添加技法在现代的商务和教育场景中,演示文稿起到了至关重要的作用。
为了使演示文稿更加生动有趣、吸引观众的注意力,添加一些互动元素是非常有效的方法。
Slides是一款功能强大、易于操作的在线演示工具,在创建演示文稿时,提供了丰富的互动元素添加技法。
本文将介绍几种常用的互动元素添加技法,以帮助您更好地使用Slides创建出精彩的演示文稿。
1. 引入视频通过在演示文稿中引入视频内容,可以更好地展示产品的特点或者阐述某个概念。
在Slides中,您可以通过插入YouTube视频链接或者上传本地视频来添加视频元素。
只需选择一个合适的位置,点击插入视频按钮,然后按照提示进行操作,即可成功嵌入视频。
2. 插入音频音频元素的添加可以为演示文稿增添音乐、背景音或者解说词等。
Slides支持插入MP3格式的音频文件,并提供了音频播放控制选项。
插入音频的方式与插入视频类似,您可以选择插入本地音频文件或者添加在线音频链接。
3. 添加动画效果为演示文稿中的元素添加动画效果是提升演示效果的有效手段。
Slides提供了多种动画效果选择,比如淡入淡出、滑入滑出、弹跳等等。
您可以为文字、图片或者整个幻灯片添加动画效果,并根据需要调整效果的持续时间和顺序。
4. 创建交互式按钮通过添加交互式按钮,观众可以主动控制演示文稿的流程。
Slides中的按钮元素可以链接到其他幻灯片、网站、文件或者特定的页面。
您可以将按钮放置在需要引起观众关注的位置,设置点击事件和目标链接,从而实现自定义的互动体验。
5. 制作嵌入式表格和图表演示文稿中的数据展示对于商务演示或者教育讲解非常重要。
Slides提供了丰富的表格和图表设计功能,您只需选择需要的表格或者图表类型,填入相应的数据,即可生成专业而美观的数据展示元素。
这样的互动元素可以帮助观众更好地理解和记忆内容。
6. 添加3D模型通过添加3D模型元素,可以为演示文稿增加立体感和视觉冲击力。
中职英语基础模块2(修订版)第七单元Unit-7单词

smart
/smɑːt/ adj. 智能的;机智的
基础模块2(修订版) U7 Invention and Innovation
delivery guarantee
theater smart online
online
/ˌɒnˈlaɪn/ adj. 在线的;网上的
feature besides benefit
benefit
/ˈbenɪfɪt/ v. 有益于
基础模块2(修订版) U7 Invention and Innovation
in the beginning
be doubtful about
in a way
Internet of Things (IoT)
基础模块2(修订版) U7 Invention and Innovation
基础模块2
Unit 7 Invention and Innovation
基础模块2(修订版) U7 Invention and Innovation
virtual software
video operate
pick
virtual
基础模块2(修订版) U7 Invention and Innovation
delivery guarantee
theater smart online
theater
/ˈθɪətə(r)/ n. 电影院;剧场
基础模块2(修订版) U7 Invention and Innovation
delivery guarantee
theater smart online
delivery
/dɪ'lɪv(ə)rɪ/ n. 递送
simpack齿轮修形参数

simpack齿轮修形参数
齿轮是机械传动中常见的一种装置,用于传递动力和转速。
在实际应用中,齿轮的修形参数是非常重要的,它们直接影响着齿轮的运行性能和寿命。
齿轮修形参数主要包括齿侧间隙、齿顶高度、齿根高度等。
齿侧间隙是齿轮齿廓与相邻齿轮齿廓之间的间隙,它的大小决定了齿轮的传动精度和运行平稳性。
齿顶高度是齿轮齿廓的最高点到基圆的距离,它的大小直接影响着齿轮的载荷能力和强度。
齿根高度是齿轮齿廓的最低点到基圆的距离,它的大小决定了齿轮的抗疲劳性能和寿命。
在simpack软件中,可以通过调整齿轮修形参数来优化齿轮的性能。
首先,我们需要根据实际需求和设计要求确定合适的修形参数范围。
然后,通过仿真分析和优化算法,找到最佳的修形参数组合。
在调整齿侧间隙时,我们可以根据齿轮的传动精度要求和承载能力来确定合适的间隙大小。
较小的间隙可以提高传动精度,但会增加齿轮的磨损和噪声;较大的间隙可以降低磨损和噪声,但会降低传动精度。
调整齿顶高度时,我们需要考虑到齿轮的载荷能力和强度要求。
较大的齿顶高度可以提高齿轮的载荷能力和强度,但会增加摩擦和磨损;较小的齿顶高度可以降低摩擦和磨损,但会降低载荷能力和强
度。
调整齿根高度时,我们需要考虑到齿轮的抗疲劳性能和寿命要求。
较大的齿根高度可以提高齿轮的抗疲劳性能和寿命,但会增加重量和成本;较小的齿根高度可以降低重量和成本,但会降低抗疲劳性能和寿命。
通过合理调整齿轮的修形参数,可以优化齿轮的性能和寿命。
在simpack软件中,我们可以通过模拟分析和优化算法,找到最佳的修形参数组合,从而实现齿轮的高效传动和可靠运行。
Slides动态演示与远程演讲技巧

Slides动态演示与远程演讲技巧在数字化时代,演示文稿已经成为了交流和沟通的重要工具之一。
Slides软件作为一种常见的演示工具,不仅可以帮助演讲者清晰地传达信息,还可以增加视觉效果和吸引力。
而随着远程工作和远程会议的兴起,掌握远程演讲技巧也变得越来越重要。
本文将介绍Slides动态演示以及远程演讲的技巧,帮助您在工作和学习中更加出色地展示自己。
一、Slides动态演示的基本要素演示文稿的视觉效果和动画效果是Slides动态演示的重要组成部分。
以下是一些基本要素,可以帮助您制作出生动有趣的演示文稿。
1.选择适当的模板:Slides提供了多种漂亮的模板供用户选择。
根据演讲的主题和目的,选择一个有吸引力且与内容相关的模板。
2.使用清晰的标题和字体:标题应该简洁明了,能够准确概括演讲的主题。
字体的选择也很重要,确保字体清晰可读,避免使用过于花哨的字体。
3.有效利用图表和图像:图表和图像能够帮助观众更好地理解和记住信息。
确保图表和图像的质量高,内容与演讲相符。
同时,适当添加动画效果可以增加视觉吸引力。
4.精简幻灯片内容:不要一次性在一张幻灯片上堆砌过多的内容。
每张幻灯片的内容应该简洁明了,重点突出。
如果内容太多,可以分为多张幻灯片展示。
二、Slides动态演示技巧演讲时,除了演示文稿的制作,还需要掌握一些技巧来提高演讲的效果。
无论是线下演讲还是远程演讲,以下技巧都可以帮助您更加出色地进行演讲。
1.准备充分:在演讲前,确保对演讲内容和Slides的制作都做了充分的准备。
熟悉演讲内容可以增强自信,并帮助您更好地与观众沟通。
2.保持流畅的语速和节奏:不要过快或过慢地讲话,保持一个流畅自然的语速。
同时,合理地安排停顿和重点突出,以保持演讲的节奏感。
3.注意身体语言:即使是远程演讲,观众仍然可以通过您的身体语言来感受您的情感和自信。
保持良好的姿势,眼神交流,适当运用肢体语言来增强演讲的表达力。
4.与观众互动:演讲不应该是单向的,积极与观众互动可以增加演讲的参与感和吸引力。
Mechanica模块

Mechanica模块(力学分析)Materials一、各功能命令1、新建力/力矩负荷2、New Pressure load(新建压力负荷)3、New Gravity Load(新建重力负荷)4、New Centrifugal Load新建离心负荷5、New Global Temperature Load新建球状温度负荷6、New Structural Temperature Load新建结构温度负荷7、新建位移约束8、New Along Surface Constraint新建侧面约束9、New Shell新建外壳10、New Shell Pair新建外壳对11、New Beam 新建梁12、New spring 新建弹簧13、New Mass 新建质量(重)14、New Interface新建界面15、New Weld 新建焊缝16、New Rigid Link新建刚性连接17、New Weighted Link新建加权链接18、New Gap新建间隙19、Define Materials 定义材料20、New Material Assignment to a model /volume新建材料分配模型/体积21、Create a Mesh Control创建一个网格控制22、Create a simulation surface region创建一个模拟的表面区域23、Create a simulation volume region创建一个模拟量区域24、create the mesh of finite elements representing the model建立有限元模型的网格25、run a finite element model 运行有限元模型26、review results of a design or finite element analysis审查设计的结果或有限元分析27、设置模拟显示28、mesh no display 网格无显示29、mesh wireframe网格线框30、mesh hidden line网格隐藏线31、mesh no hidden网格无隐藏32、mesh shading网格阴影33、invoke mechanica process guide调用力学过程指南无法获得所需的力学许可证请联系您的销售代表mechanica model setup(力学模型设置)、structure结构、thermal热、advanced 高级、Default interface默认界面、bonded粘结、adiabatic隔热的、2D Plane stress 平面应力(Thin plate薄板)2D plane strain平面应变(infinitely thick无限厚)2D Axisymmetric 轴对称Coordinate system坐标系Surfaces 、Edges 、Curves表面、边缘、曲线Default interface默认界面bonded粘结Free 自由Contact 联接thermal热unit depth单位厚度adiabatic隔热的、thermal resistance热阻properties属性merge coincident nodes合并重合节点二、force /moment load 力/力矩、load负载、Member of set设置构件、loadset1负载设置1、references引用、surfaces表面、edges、curves边缘、曲线,points点。
slideshow在c语言中的用法

slideshow在c语言中的用法【Slideshow在C语言中的用法】一、什么是Slideshow?Slideshow是一种将多个幻灯片显示在屏幕上的技术,通常用于演示、展示信息以及交互式教学中。
在C语言中,我们可以利用各种库函数和技巧来实现Slideshow的功能,以便更好地展示和呈现我们的信息。
二、使用C语言创建Slideshow的基本思路1. 选择合适的C语言库C语言本身并不直接支持图形界面和Slideshow功能,所以我们需要选择适当的库来辅助实现。
常见的选择包括SDL、OpenGL和ncurses等。
这些库提供了强大的图形和界面相关函数,使得我们能够创建交互式的Slideshow。
2. 设计幻灯片的数据结构在C语言中,我们可以使用结构体来定义幻灯片的数据结构。
每个幻灯片通常包括标题、内容和图像等元素。
我们可以通过定义一个结构体数组来管理所有的幻灯片信息。
3. 实现幻灯片的切换与展示通过调用库函数,我们可以实现幻灯片的切换和展示。
一种常见的做法是使用循环来遍历所有的幻灯片,以控制展示的顺序和频率。
利用库函数提供的画图、显示文字等功能,我们可以将幻灯片内容展示在屏幕上。
三、利用SDL库创建Slideshow的示例代码下面是一个使用SDL库创建Slideshow的简单示例代码:#include <SDL2/SDL.h>#include <SDL2/SDL_image.h>#define SCREEN_WIDTH 800#define SCREEN_HEIGHT 600typedef struct {char* title;char* content;SDL_Texture* image;} Slide;int main() {SDL_Init(SDL_INIT_VIDEO);SDL_Window* window = SDL_CreateWindow("Slideshow",SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, SCREEN_WIDTH, SCREEN_HEIGHT, SDL_WINDOW_SHOWN);SDL_Renderer* renderer = SDL_CreateRenderer(window, -1, 0);SDL_Surface* surface = IMG_Load("slide1.png");SDL_Texture* texture =SDL_CreateTextureFromSurface(renderer, surface);SDL_FreeSurface(surface);SDL_Rect destRect = {0, 0, SCREEN_WIDTH, SCREEN_HEIGHT};Slide slides[] = {{"Slide 1", "Content 1", texture}, {"Slide 2", "Content 2", NULL}, {"Slide 3", "Content 3", NULL}};int currentSlide = 0;SDL_Event event;int quit = 0;while (!quit) {SDL_PollEvent(&event);switch (event.type) {case SDL_QUIT:quit = 1;break;case SDL_KEYDOWN:if (event.key.keysym.sym == SDLK_RIGHT) {currentSlide = (currentSlide + 1) % 3;} else if (event.key.keysym.sym == SDLK_LEFT) {currentSlide = (currentSlide + 2) % 3;}break;}SDL_RenderCopy(renderer, slides[currentSlide].image, NULL, &destRect);SDL_RenderPresent(renderer);}SDL_DestroyTexture(texture);SDL_DestroyRenderer(renderer);SDL_DestroyWindow(window);SDL_Quit();return 0;}以上代码利用SDL库实现了一个简单的Slideshow,包括创建窗口、渲染器和图片纹理,以及处理键盘事件等功能。
节卡机器人编程实例

节卡机器人编程实例任务 1:用节卡机器人绘制曼陀罗图案材料:节卡机器人马克笔纸步骤:1. 打开节卡机器人应用程序。
2. 创建一个新画布。
3. 从形状库中选择一个圆形。
4. 在圆形上添加一个重复模式。
5. 选择一个图案,如心形或星形。
6. 设置重复模式的次数和间隔。
7. 点击播放按钮,让节卡机器人绘制曼陀罗图案。
任务 2:用节卡机器人制作简单动画材料:节卡机器人马克笔纸步骤:1. 打开节卡机器人应用程序。
2. 创建一个新画布。
3. 从形状库中选择一个矩形。
4. 用马克笔在矩形上画一个人物或动物。
5. 创建另一个矩形,并在人物或动物旁边画一个背景。
6. 将这两个矩形编号为 1 和 2。
7. 在画布上创建多个关键帧。
8. 在关键帧中移动矩形,创建动画效果。
9. 点击播放按钮,预览动画。
任务 3:用节卡机器人编程一个简单的游戏材料:节卡机器人马克笔纸步骤:1. 打开节卡机器人应用程序。
2. 创建一个新画布。
3. 从形状库中选择一个圆形。
4. 为圆形设置一个移动命令,使其在屏幕上移动。
5. 从形状库中选择一个正方形。
6. 为正方形设置一个移动命令,使其在屏幕上随机移动。
7. 设置一个条件,当圆形与正方形碰撞时,将正方形从屏幕中移除。
8. 点击播放按钮,玩这个简单的躲避游戏。
任务 4:用节卡机器人控制物理世界材料:节卡机器人ArduinoLED 灯电线步骤:1. 连接 Arduino、LED 灯和节卡机器人。
2. 在 Arduino 中编写一个程序,控制 LED 灯的亮度。
3. 在节卡机器人应用程序中,创建变量以发送亮度值。
4. 在节卡机器人程序中,将变量值发送给 Arduino。
5. 通过节卡机器人应用程序,控制 LED 灯的亮度。
任务 5:用节卡机器人探索音乐材料:节卡机器人节卡音乐应用程序MIDI 键盘步骤:1. 打开节卡音乐应用程序。
2. 连接 MIDI 键盘。
3. 从乐器库中选择一个乐器。
4. 使用节卡机器人应用程序,在 MIDI 键盘上播放音符。
Fusion 360 3D 模型编辑教程说明书

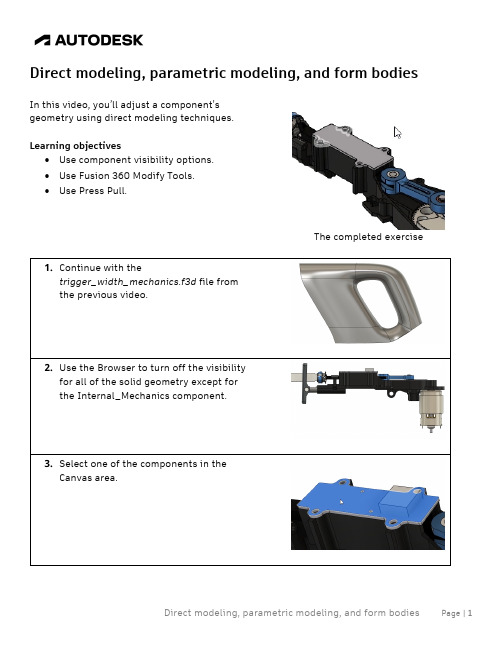
Direct modeling, parametric modeling, and form bodiesIn this video, you’ll adjust a component’sgeometry using direct modeling techniques.Learning objectives•Use component visibility options.•Use Fusion 360 Modify Tools.•Use Press Pull.The completed exercise1.Continue with thetrigger_width_mechanics.f3d file fromthe previous video.e the Browser to turn off the visibilityfor all of the solid geometry except forthe Internal_Mechanics component.3.Select one of the components in theCanvas area.4.Notice that the component you selectedis highlighted with a dashed underline in the Browser; this feature helps youquickly locate components in theBrowser.5.Select one of the components in theBrowser, right-click it, then chooseIsolate.6.All of the other components are removedfrom the Canvas area except for thecomponent you isolated.7.Additional components can be added tothe isolated component by toggling their visibility in the Browser.8.Two unisolate the components, right-click one of the visible components andchoose Unisolate from the Menu.9.Turn off the visibility for the GearHousing Cover (Rear) component, thenclick Modify> Align.10.For the dialog’s first Object selection,choose the Guide Block component’s face shown in the image on right.11.For the second Object selection, choosethe face shown in the image on right. The Guide Block component will align itself to the selected face. Activate the dialog’sCapture Position option, then click OK.12.Turn on the visibility for the GearHousing Cover (Rear) component andnotice that the Guide Block componentno longer protrudes through the housing cover.13.The two small holes in the Gear HousingCover (Rear) component can be removed.Activate the Gear Housing Cover (Rear)component by clicking the radio buttonnext to it.14.Isolate the Gear Housing Cover (Rear)component by right-clicking it andchoosing Isolate.15.Select the inside face for both of thesmall holes, then click Modify> Delete.16.The holes are removed from thecomponent and Fusion 360 automatically patches the geometry.17.The size of the remaining holes can alsobe adjusted. Click Inspect> Measure.18.Select the perimeter of one of theremaining holes to measure its radius.Close the dialog after you find the radius.19.Click Modify> Press Pull.20.Select the inside face for each of thecomponent’s four holes.21.Reduce the radius by entering 2 mm intothe Distance box, then OK the dialog. The radius of the holes is reduced and thecomponent’s geometry is updated.22.Location of the holes can also be moved.Click Modify> Move/Copy.23.Choose the Faces option from thedialog’s Move Object menu.24.Select faces shown in the image on rightas the dialog’s Selection.25.The on-screen manipulator might not bepointing in an optimal direction.26.Activate the dialog’s Set Pivot option,then choose the vertex shown in theimage on right. The on-screenmanipulator is now aligned with thecomponent.27.Click the Set Pivot’s green checkmark toaccept the new position.e the on-screen manipulator to dragthe hole and fillets to a new location. OK the dialog after you are satisfied with the adjustment.29.Unisolate the Gear Housing Cover (Rear)component.30.Notice that the holes no longer align withthe geometry underneath.31. Since the holes do not need to move, the features used to move the holes are no longer needed. Right-click theMove/Copy feature in the timeline and choose Suppress Features. The component’s holes return to their original positions.32. Activate the Browser’s top level, save the file, and continue to the next video.。
402轴结构体文档

402轴结构体文档1. 引言本文档旨在介绍402轴结构体的详细信息和使用方法。
402轴结构体是一种常用的数据结构,用于表示和处理轴相关的信息。
通过使用402轴结构体,我们可以方便地管理和操作轴的属性、状态和行为。
2. 结构定义typedef struct {int id; // 轴的唯一标识符int position; // 轴的当前位置int target; // 轴的目标位置int speed; // 轴的运动速度bool isMoving; // 轴是否正在运动} Axis;上述代码定义了一个名为Axis的结构体,包含了五个成员变量:id、position、target、speed和isMoving。
下面将逐个介绍这些成员变量及其作用。
•id:轴的唯一标识符,用于区分不同的轴。
•position:轴的当前位置,表示轴相对于原点或起始位置的偏移量。
•target:轴的目标位置,表示轴要移动到达的位置。
•speed:轴的运动速度,表示每秒钟移动多少个单位距离。
•isMoving:布尔值,表示轴是否正在运动。
3. 结构操作3.1 初始化void initAxis(Axis* axis, int id, int position, int speed);该函数用于初始化一个Axis结构体,并指定id、position和speed的初始值。
示例代码如下:Axis myAxis;initAxis(&myAxis, 1, 0, 10);上述代码创建了一个名为myAxis的轴对象,并将其id设置为1,position设置为0,speed设置为10。
3.2 设置目标位置void setTarget(Axis* axis, int target);该函数用于设置轴的目标位置。
示例代码如下:setTarget(&myAxis, 100);上述代码将myAxis的目标位置设置为100。
3.3 更新位置void updatePosition(Axis* axis);该函数用于更新轴的当前位置,根据当前位置和目标位置以及速度来计算新的位置。
滑块控件SLIDER的应用与消息

滑块控件SLIDER的应用与消息写程序正好用到SLIDER控件,随把心得发表出来以供分享。
一、应用view plaincopy to clipboardprint?CTestDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){// TODO: Add your message handler code here and/or call defaultCSliderCtrl *pSlidCtrl=(CSliderCtrl*)GetDlgItem(IDC_SLIDER1);int m_nCur=pSlidCtrl->GetPos();CString str;str.Format("%d\n",m_nCur);TRACE(str);CDialog::OnHScroll(nSBCode,nPos,pScrollBar);}CTestDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar){// TODO: Add your message handler code here and/or call defaultCSliderCtrl *pSlidCtrl=(CSliderCtrl*)GetDlgItem(IDC_SLIDER1);int m_nCur=pSlidCtrl->GetPos();CString str;str.Format("%d\n",m_nCur);TRACE(str);CDialog::OnHScroll(nSBCode,nPos,pScrollBar);}【MFC 中】关于对话框中的OnVScroll() 和OnHScroll()函数所以,要想对滑块有效控制,就要对这两个函数(改写对话框的这两个函数)进行控制。
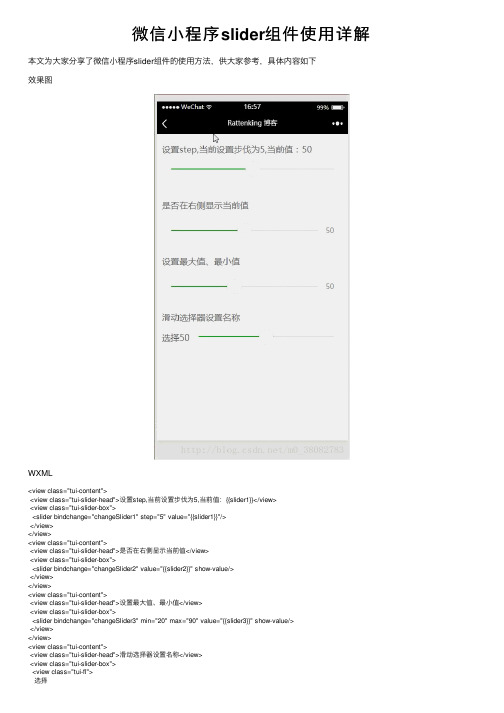
微信小程序slider组件使用详解

微信⼩程序slider组件使⽤详解本⽂为⼤家分享了微信⼩程序slider组件的使⽤⽅法,供⼤家参考,具体内容如下效果图WXML<view class="tui-content"><view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view><view class="tui-slider-box"><slider bindchange="changeSlider1" step="5" value="{{slider1}}"/></view></view><view class="tui-content"><view class="tui-slider-head">是否在右侧显⽰当前值</view><view class="tui-slider-box"><slider bindchange="changeSlider2" value="{{slider2}}" show-value/></view></view><view class="tui-content"><view class="tui-slider-head">设置最⼤值、最⼩值</view><view class="tui-slider-box"><slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/></view></view><view class="tui-content"><view class="tui-slider-head">滑动选择器设置名称</view><view class="tui-slider-box"><view class="tui-fl">选择</view><view class="tui-fl">{{slider4}}</view><view style="overflow:hidden"><slider bindchanging="changeSlider4" value="{{slider4}}"/></view></view></view>WXSS.tui-slider-head,.tui-slider-box{height: 80rpx;line-height: 80rpx;font-size: 35rpx;color: #666;}JSPage({data: {slider1: 50,slider2: 50,slider3: 50,slider4: 50},changeSlider1(e) {this.setData({ slider1: e.detail.value })},changeSlider2(e){this.setData({ slider2: e.detail.value})},changeSlider3(e) {this.setData({ slider3: e.detail.value })},changeSlider4(e) {this.setData({ slider4: e.detail.value })}})注意:slider组件的两个事件:bindchanging拖动过程中触发,bindchange完成⼀次拖动后触发!DEMO以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
十大最受欢迎的自由响应滑块为WordPress插件

十大最受欢迎的自由响应滑块为WordPress插件展开全文这篇综述中,我们汇集了一些最好的自由响应滑动插件WordPress 用户。
在这里,他们是:在你的网站上有一个滑块现在是很常见的。
他们真的很有用的通过提供一种手段突出重要内容在一个有限的空间。
但是当这个空间变得更加有限,比如当你的网站被认为在一个移动设备上FlexSliderFlexSlider WooThemes jQuery滑块工具包是一个流行的响应。
水平/垂直滑动,它功能语义标记消失动画,自定义导航选项,以及touch-swipe支持回调的API。
FlexSlider→哇滑块- jQuery图片滑块和画廊哇滑块滑块提供了jQuery形象。
最好的部分? 它不需要任何知识的编码! 哇滑块提供了一个简单的和易于使用的接口来创建滑块和它地编码和非编码者都可以使用的。
哇滑块→jQuery队长滑块,滑块/幻灯片插件队长滑块是一个免费的插件,可以让你添加jQuery滑块WP的网站。
它支持自定义短码以及视频幻灯片。
队长滑块→本文滑块2 - Lite响应内容本文2是一个功能丰富的插件,可以让你创建响应滑块从几乎任何类型的内容——Flickr照片,Youtube视频,Pinterest文章,当然,图片。
本文之后2 - Lite→流星幻灯片——创建响应幻灯片流星幻灯片允许您为您的网站创建响应的幻灯片。
您可以使用小部件添加幻灯片,商家或模板标签。
插件提供多种转变风格,可定制的元数据和幻灯片多站点兼容性。
流星幻灯片也被翻译成多种语言。
流星幻灯片→WP视差滑动插件内容WP视差内容滑块插件是一个高度可定制的WordPress插件,功能CSS3动画和显示滑块用一个美丽的视差效果。
WP视差插件→气旋滑块2气旋滑块2是另一个免费的插件创建响应滑动条。
它功能自定义动画,每个页面定制小部件,并支持多个滑块。
气旋滑块2→超级滑块超级滑块可以让你在几分钟内创建多个滑块。
你可以将滑块插入你的文章和页面,或者直接使用它们作为小部件甚至嵌入他们通过HTML。
玩转机器人

(1)将主控板通过 “数据线”连 接到电脑。
一、机器人的运动
(2)打开Mind+软件,选 择“上传模式”。如图1-3-7 所示。
一、机器人的运动
(3)单击“扩展”,在弹出的窗口中,选择“主控板”后,单击相应主板类型。如图1-3-8 所示。
一、机器人的运动
鼠标左键单击“上传模式”和“扩展”即可。
练一练
通过编写程序让马达A或者马达B动起来。通过以下操作 设置“数字引脚”及“电平的高低”。
练一练
请参照图1-3-10的方式编程,尝试 分别对控制A、B两个马达的数字引 脚的电平高低进行调节,让马达动起 来。
补充完整表1-3-3
小提示
我们统一规定机器人前进时马达的转 动方向为正转,机器人后退时马达转动
的方向为反转。
一、机器人的运动
通过编程让马达动起来,也能通过改变相应引脚电平的高低分别来控制马达的正转、反转及停止 。
思考
你可以通过马达转动的方向来判断 垃圾分类机器人是前进还是后退吗
?
机器人运动方向与马达的关系
思考
影响机器人前进和后退的 因素有哪些?
二、机器人的转弯
前进及后退能让机器人沿直线运动。
加入转弯功能会使机器人的运动更加灵活。
思考 如何实现机器人的转弯?
二、机器人的转弯
实现机器人的转弯,得从控制马达的 正转、反转开始。
二、机器人的转弯
请完成表1-3-5机器人运动方向与马达的关系,并分享自己的想法。
ห้องสมุดไป่ตู้
请根据以下程序,判断机器人的转弯方向。
请根据以下程序,判断机器人的转弯方向。
思考
让机器人动起来
夏日小清新商务通用PPT模板
机器人工作站布局

2.在“MyTool”上按住左键, 向上拖到 “IRB2600_12_165_01”后 松开左键。
© ABB December 17, 2021
| Slide 7
2-1 :布局工业机器人基本工作站
三.加载机器人的工具
3.单击“YES”。
© ABB December 17, 2021
四.摆放周边的模型
10.按照下面的顺序单击 两个物体对齐的基准线: 第一点和第二点对齐;第 三点和第四点对齐。
11.单击对象点位的坐标值已 自动显示在框中,然后单击”
应用”。
© ABB December 17, 2021
| Slide 18
2-1 :布局工业机器人基本工作站
四.摆放周边的模型
12.对象已准确对齐放置 到小桌上。
© ABB December 17, 2021
| Slide 3
2-1 :布局工业机器人基本工作站
二.导入机器人
2.在“基本”功能选项卡中, 打开“ABB模型库”,选择
“IRB2600”。
© ABB December 17, 2021
| Slide 4
2-1 :布局工业机器人基本工作站
二.导入机器人
2-1 :布局工业机器人基本工作站
四.摆放周边的模型
6.在“基本”功能选项卡 中,选择“导入模型库”, 下拉“设备”列表中选择 “Curve Thing”进行模
型导入。
© ABB December 17, 2021
| Slide 15
2-1 :布局工业机器人基本工作站
四.摆放周边的模型
7.将“Curve Thing”放 置到小桌子上去。在对象 上单击右键,选择“放置”
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
σyy
σxy σyx σxz+dσxz σxz σyz σxy+dσxy σxx+dσxx σzx σ
zy
dz
dx
17
dy σzz
Finite Element Method by G. R. Liu and S. S. Quek
Dynamic equilibrium equations Hence, equilibrium equation in x direction
10
Stress and strain Stresses at a point in a 3D solid:
σ xz = σ zx
σ zy = σ yz σ xy = σ yx
T
σyy σyz σyx
z
σzz σzx σxy σxz σxz σxy σzx σzz σzy σxx σyz σyy σyx
16
Dynamic equilibrium equations Equilibrium of forces in x direction including the inertia forces
(σ xx + dσ xx )dydz − σ xx dydz + (σ yx + dσ yx )dxdz − σ yx dxdz + (σ zx + dσ zx )dxdy − σ zx dxdy + fx
sy.
c11 =
Eν E(1−ν ) , c12 = (1− 2 )(1+ν ) ν (1− 2 )(1+ν ) ν
G= E 2(1+ν )
15
c11 − c12 =G , 2
Finite Element Method by G. R. Liu and S. S. Quek
Dynamic equilibrium equations Consider stresses on an infinitely small block σ +dσ
EQUATIONS FOR 3D SOLIDS EQUATIONS FOR 2D SOLIDS EQUATIONS FOR TRUSS MEMBERS EQUATIONS FOR BEAMS EQUATIONS FOR PLATES
Finite Element Method by G. R. Liu and S. S. Quek
12
Stress and strain Strains in matrix form
ε =LU
where
0 0 ∂ ∂x 0 ∂ ∂y 0 0 0 ∂ ∂z L= ∂ ∂z ∂ ∂y 0 ∂ ∂z ∂ ∂x 0 0 ∂ ∂y ∂ ∂x
Finite Element Method by G. R. Liu and S. S. Quek
5
Isotropy and anisotropy Anisotropic: the material property varies with direction. Composite materials: anisotropic, many material constants. Isotropic material: property is not direction dependent, two independent material constants.
Truss member
Beam member
Finite Element Method by G. R. Liu and S. S. Quek
8
Different structural components
z
Plate and shell structures
y x
Neutral surface h Neutral surface
c14 c15 c16 εxx ε c24 c25 c26 yy c34 c35 c36 εzz ε c44 c45 c46 yz c55 c56 εxz c66 εxy
14
Finite Element Method by G. R. Liu and S. S. Quek
Finite Element Method by G. R. Liu and S. S. Quek
7
z
Different structural components
Truss and beam structures
y z x z fx
Sd
fs2 Sf V
fs1 Sf
fb1
fb2
y
Sd
Sd
x
fy2 fy1 x
Finite Element Method by G. R. Liu and S. S. Quek
3
Statics and dynamics
Forces can be static and/or dynamic. Statics deals with the mechanics of solids and structures subjected to static loads. Dynamics deals with the mechanics of solids and structures subjected to dynamic loads. As statics is a special case of dynamics, the equations for statics can be derived by simply dropping out the dynamic terms in the dynamic equations.
6
Finite Element Method by G. R. Liu and S. S. Quek
Boundary conditions Displacement (essential) boundary conditions Force (natural) boundary conditions
y
σxx σzy
σ = {σxx σyy σzz σyz σxz σxy }
x
Finite Element Method by G. R. Liu and S. S. Quek
11
Stress and strain Strains
ε = {ε xx ε yy ε zz ε yz ε xz ε xy }
Stress and strain Constitutive equations Dynamic and static equilibrium equations
z
Sd
fs2 Sf V
fs1 Sf
fb1
fb2
y
Sd
Sd
x
Finite Element Method by G. R. Liu and S. S. Quek
∂σxx ∂σ yx ∂σzx ɺɺ + + + fx = ρu ∂x ∂y ∂z Equilibrium equations in y and z directions ∂σxy ∂σ yy ∂σzy ɺɺ + + + f y = ρv ∂x ∂y ∂z ∂σxz ∂σ yz ∂σzz ɺɺ + + + fz = ρw ∂x ∂y ∂z
Finite Element Method by G. R. Liu and S. S. Quek
u U = v w
13
Constitutive equations σ=cε
or
σ xx c11 c12 c13 σ c22 c23 yy σ zz c33 = σ yz σ xz sy. σ xy
zz zz
σzx+dσzx σxy σyy
σzy+dσzy σxx σyz+dσyz σyy+dσyy σyx+dσyx
z dz
σyz
σyx σxz+dσxz σxx+dσxx σzy
σxz σxy+dσxy σzx σzz
dx
dy y x
Finite Element Method by G. R. Liu and S. S. Quek
4
Finite Element Method by G. R. Liu and S. S. Quek
Elasticity and plasticity Elastic: the deformation in the solids disappears fully if it is unloaded. Plastic: the deformation in the solids cannot be fully recovered when it is unloaded. Elasticity deals with solids and structures of elastic materials. Plasticity deals with solids and structures of plastic materials.
1
CONTENTS
INTRODUCTION
– – – – – Statics and dynamics Elasticity and plasticity Isotropy and anisotropy Boundary conditions Different structural components
2
INTRODUCTION
Solids and structures are stressed when they are subjected to loads or forces. The stresses are, in general, not uniform as the forces usually vary with coordinates. The stresses lead to strains, which can be observed as a deformation or displacement. Solid mechanics and structural mechanics
