Flash绘画实例教程 青春靓丽的美女
FLASH CS3 实例 可爱女孩

FLASH CS3 实例可爱女孩使用渐变颜色对图形填充,不仅可以使颜色丰富,而且还能够表现出因光照或物体本身表面纹理而产生的明暗变化。
在图2-29中,主要使用渐变颜色对女孩上衣进行了填充,以表现衣服质地光滑的面料。
图2-29 可爱女孩制作过程(1)新建空白文档,选择【铅笔工具】,设置【笔触颜色】为橙色(#FF6600),禁用【填充颜色】,绘制女孩头部的轮廓线,如图2-32所示。
图2-32 绘制女孩头部轮廓线(2)绘制女孩上衣的轮廓线,如图2-33所示。
图2-33 绘制身体部分的轮廓线(3)绘制女孩裙子的轮廓线,如图2-34所示。
图2-34 绘制裙子的轮廓线(4)接下来绘制女孩身体左侧部分的轮廓线,如图2-35所示。
图2-35 绘制女孩身体的左侧部分(5)选择【选择工具】,单击女孩的左衣袖,按快捷键Ctrl+C,对衣袖进行复制,接着,按快捷键Ctrl+V,进行粘贴,调整位置后,选择【任意变形工具】,将其适当旋转,如图2-36所示。
图2-36 复制并调整身体的右侧部分参考以上方法,将女孩身体右侧的其他部分制作出来。
(6)使用单色分别为女孩的头发、脸部、腮部进行填充,如图2-37所示。
图2-37 使用单色进行填充(7)单击【颜料桶工具】,按快捷键Shift+F9,打开【颜色】调板,在【类型】下拉菜单中选择【线型】选项,然后使用如图2-38所示渐变颜色对其填充。
图2-38 对头部进行填充(8)选择【渐变变形工具】,单击渐变颜色,调整旋转控制点,得到如图2-39所示效果。
图2-39 调整渐变填充角度(9)参考以上方法,使用如图2-40所示渐变颜色,对女孩上身进行填充。
图2-40 填充上身(10)承继上身的渐变颜色,对两只衣袖进行填充,并调整两只衣袖渐变颜色的角度,如图2-41所示。
图2-41 填充并调整衣袖渐变颜色(11)使用单色分别对人物裙子、手臂、腿部、脚部进行填充,如图2-42所示。
图2-42 使用单色进行填充。
Flash中人物绘画教程

Flash中人物绘画教程1.打开Flash MX软件,在工具栏中使用线条工具,绘制三个线段,呈倒三角状,然后使用箭头工具将线条拖出一定的弧度,再使用第二箭头工具,也就是贝塞尔工具拖动弧线的顶点。
完成后如图1所示,这就是人物脸部的简单轮廓。
2.绘制更多的线条,使用线条的宽度为2,在绘制中注意,多使用贝塞尔工具。
我们在绘制整个人物的外形部分时,特别要注意在一些小细节方面,比如线条的弧度,它关系到人物造型,几乎没有任何一段线条是直线(图2)。
3.使用油漆桶工具在头发中填充棕色#4E1616,通过进一步的修饰,强调人物的形象。
在对发辫的绘制中尽量使线条粗一些,使发辫看起来更硬朗。
填充时请注意,必须使用封闭路径,也就是说,填充物的内部要使线条完全封闭,没有空隙(图3)。
4.然后进一步绘制人物的眼睛与其它色彩填充部分。
绘制眼睛部分时,需要注意的是眼睛与眉毛之间的距离,以及两个眼睛瞳孔方向一致,这样人物就丰满了(图4)。
5.使用蓝色填充人物的服装部分,在对脸部色彩进行填充时,使其色彩比颈部色彩略深一些,这样人物的脸部才不至于呆板,而且注意脸部色彩中应该掺加少量的土黄色(图5)。
6.在场景中新建一个图层,绘制一个矩形,在Color Mixer面板中,使色彩用Linear渐变方式填充,渐变两端的色彩分别为黑色和深蓝色,然后使用渐变调整工具调整渐变的填充方向,使人物背景充满夜空的深度(图6)。
7.使用圆形绘图工具绘制一个无边框的圆形。
使用radial放射性渐变填充方式,色彩依次为黄色-黄色-白色。
将最顶端的白色透明度降为最低,也就是Alpha值为0,使色彩有一个向外扩散的渐变方式,绘制出月亮。
然后绘制一些白色的小圆点来充当星星,这样,一个简单的Flash MV构图就制作完了(图7、图8)。
绘制出矢量图,仅仅是开始学会使用Flash MV旅程的第一步,让矢量图动起来,构成完美的音乐动画,才是我们的最终目的。
感谢您的阅读,祝您生活愉快。
flash人物画法

图片附件: 2005-3/2005323192059487.jpg (2005-3-23 19:20, 55.88 K)图片附件: 2005-3/200532319205196.jpg (2005-3-23 19:20, 80.78 K)图片附件: 2005-3/2005323192156631.jpg (2005-3-23 19:21, 63.27 K)图片附件: 2005-3/2005323192118129.jpg (2005-3-23 19:21, 65.26 K)图片附件: 2005-3/2005323192421984.jpg (2005-3-23 19:24, 54.84 K)打开属性面版,将线条调整细一些~打开面部图层,使用直线工具仔细的勾画出五官特征。
然后使用直线拉弯的方法,做漂亮点咯~给面部层填充上颜色,根据光线要求,做出阴影。
删除多余线条后再做些细小部分的调整,达到想要的效果,如图:图片附件: 2005-3/2005323192514885.jpg (2005-3-23 19:25, 17.69 K)图片附件: 2005-3/2005323192651641.jpg (2005-3-23 19:26, 32.41 K)图片附件: 2005-3/2005323192543402.jpg (2005-3-23 19:25, 42.35 K)头发填充为黑色,如图:衣服填充为蓝色到深蓝色的渐变,局部加点灰色调,来突出女性身体特征。
图片附件: 2005-3/2005323192851282.jpg (2005-3-23 19:28, 19.69 K)图片附件: 2005-3/2005323192917825.jpg (2005-3-23 19:29, 39.41 K)图片附件: 2005-3/2005323192941685.jpg (2005-3-23 19:29, 38.01 K)建立图层,绘画出女孩的马尾辫,发丝可以使用直线工具绘画出来,然后转换为填充。
Flash绘制时尚矢量插画技法教程

Flash绘制时尚矢量插画技法教程
关键词:Flash.绘制.时尚矢量插画教程
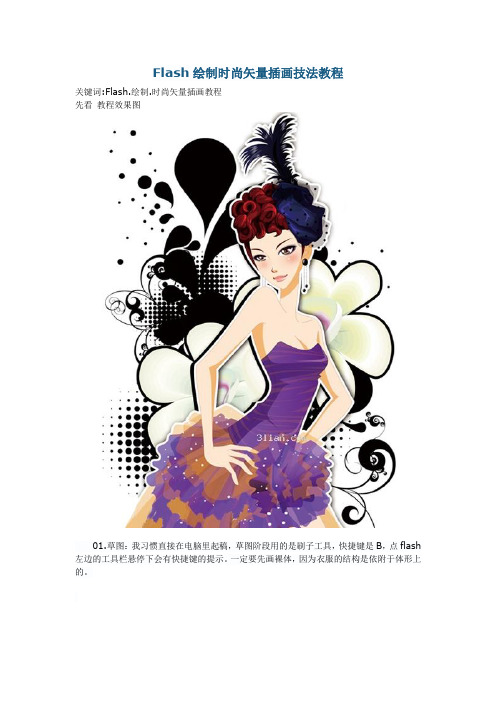
先看教程效果图
01.草图:我习惯直接在电脑里起稿,草图阶段用的是刷子工具,快捷键是B,点flash 左边的工具栏悬停下会有快捷键的提示。
一定要先画裸体,因为衣服的结构是依附于体形上的。
02勾线:用铅笔工具勾画,线条粗细0.5-1即可,当然根据画面需要,粗细可以自己调节,注意铅笔模式要调成平滑状态且平滑度为100。
03勾出平滑的线条:flash勾线有平滑选项,可以优化线条,让画面更平滑。
选中你想要优化的线,按平滑键。
如有长线条一笔画不到位,可以使用直线工具进行拉伸再造型,同时配合部分选取工具进行调正。
身体跟衣服头发发饰都分组画,包括在身上上面的手都分组。
04清稿、平铺颜色:颜料桶工具铺大色块,还是先画皮肤并勾画出五官。
五官的画法最好采用填充色块的方法,这样出来的面部会比直接用线画的精致很多,尤其是缩小时候看.
05塑造细节:按勾线的方法勾出闭合的暗面,然后进行填充
继续把面部细化,腮红眼睛部分都是用渐变工具调节透明度完成。
眼睛高光组个影片剪辑,快捷键F8,然后进入到滤镜中设置模糊,就得到了类似ps中的效果。
06用同样的方法画衣服以及发饰。
07加细节,最后完成,导png格式在photoshop中做平面设计,找些素材衬托画面。
完成图。
FLASH制作MTV—我是女生

FLASHCS 4 制作MTV康玉忠现在上网很少没有没见过FLASHMTV的了吧,是不是被它迷人的动画和音乐的结合所吸引?是不是也很想自己动手做一个?今天给大家介绍的“我是女生”这首歌的FLASHMTV制作,我是女生MTV效果如图4-77所示。
图4-77我是女生MTV本实例属于综合类型的FLASH动画制作,其中涉及到FLASH很多方面的知识,如时间轴控制、ActionScript代码控制、按钮控制及歌曲同步处理等,还有多影片元件合成主场景的制作方法等。
1.FLASHMTV制作步骤FLASHMTV具体制作过程总体上可分为三个部分:(1)先把感兴趣的制作素材收集好。
收集场景的制作素材,主要是收集导入的“我是女生.MP3”歌曲、以及主角图片,还有辅助图片,必要时采用FLASH绘制图形。
(2)开场场景、主场景制作。
(3)场景结构控制、合成与发布。
主要是场景结构控制技术、场景合成技术与歌词的同步技术。
2.MTV开场动画场景1的制作(1)新建一个FLASH文件,创建时选Flash 文件(ActionScript 3.0)项,单击【修改】|【文档】命令;打开【文档属性】对话框,设置舞台的【宽】为550,【高】为400,【帧频】为12,【背景颜色】为粉红色,其他参数均为默认设置。
(2)将图层1命名为“背景层0”,用【矩形工具】,按舞台的大小绘制矩形,遮盖舞台,填充颜色为粉红色(#FF00FF)。
设置矩形的【宽】为550,【高】为400。
(3)创建按钮控制图层,新建图层,命名为“按钮控制”。
在时间轴上250帧处,按F6、插入空白关键帧,鼠标点击250帧,选择250空白关键帧,右键弹出菜单【动作】,输入代码:stop(); 如图4-78所示,场景1播放到关键帧时停止播放。
图4-78场景1结束控制(4)播放按钮控制。
场景1播放至250帧时由帧脚本控制暂停了,我们放置按钮,当点击按钮时继续播放下一场景2。
①添加按钮到库面板中,鼠标点击250帧,选择250空白关键帧,在主菜单【窗口】|【公共库】面板下,选择classic buttons文件夹Circle Buttons下的play按钮,拖入舞台放置,在属性面板中,将按钮命名为play_btn,定位【X】450,【Y】340,如图4-79所示。
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
Flash CS4 练习:制作插画女人花

Flash CS4 练习:制作插画女人花本例将要制作一幅插画,主要通过创建元件、将对象转换为元件以及【库】面板的使用来完成。
通过本实例的学习,使读者能够了解在不同的元件里修改图形,以及元件的重复利用性,理解创建元件的意义。
(1)打开“人物”文件并将其另存为“插画女人花”,绘制一个和舞台同样大小的矩形,为其填充渐变颜色并置于底层。
执行【插入】|【新建元件】命令,打开【创建新元件】对话框,在【名称】中输入“红花瓣”,【类型】选择“图形”,单击【确定】按钮后,进入新元件的编辑舞台,使用【钢笔工具】绘制花瓣。
(2)选择绘制的图形,将其复制出三个,进行不同大小的同比例缩放,并更改不同的填充颜色。
运用同样方法,新建“绿花瓣”图形元件,绘制花瓣并使用【线条工具】在花瓣中心绘制白色的交叉线条。
(3)返回到场景中,打开【库】面板,将该面板中的“红花瓣”和“绿花瓣”元件分别拖入舞台中,并复制出多个更改不同的大小及位置。
为使花瓣生动,运用上述同样方法,继续为画面添加不同造型的花瓣。
填充渐变创建元件创建花瓣创建绿花瓣元件练习要点: ● 新建元件 ● 编辑元件● 更改元件透明度(4)将【库】面板中,绘制的花瓣再次拖入舞台中,并分别复制出多个,在人物的头部进行排列,为人物的头部添加装饰。
然后新建一个“叶子”图形元件,使用【钢笔工具】、【椭圆工具】、【线条工具】以及渐变填充等操作的结合使用,绘制花瓣的叶子。
(5)返回到场景中,将【库】面板中的“叶子”元件拖入舞台中,并复制出两个更改不同的大小及位置。
然后新建“羽毛”图形元件,使用【钢笔工具】,设置【填充颜色】为线性渐变,绘制羽毛图形。
(6)返回到场景中,将【库】面板中的“羽毛”元件拖入舞台中,并复制出多个更改不同的大小及位置。
使用【排列】命令,将“羽毛”排列在人物的上方,所有花瓣的下方。
然后使用【椭圆工具】,在所有花瓣的周围添加白色的小圆作为装饰。
导入“蝴蝶”素材,调整大小将其放置的底部花瓣的上方中心处,并复制出一个放置的头部花瓣的中心处。
FLASH CS3 实例 绘制动漫人物

FLASH CS3 实例绘制动漫人物人物是动画中最常见的角色,绘制人物是制作动画的基本功。
动漫人物的设计分为发型设计、五官设计、和服装造型设计三个步骤。
而绘制方法又包含轮廓法、二色法和三色法等方法,这里使用的是二色法来绘制动漫人物,如图5-43所示。
图5-43 动漫人物效果技能要点—轮廓法、二色法与三色法绘制动漫人物面部主要有轮廓法、二色法和三色法三种方法。
早期的动画多使用轮廓法绘制人物,即用轮廓线条勾勒出动漫人物的肌肉纹理。
这中方法简单,以图5-44中的动画角色野比康夫为例,设计者只用了简单线条勾勒出外轮廓,对于肌肉纹理的处理则只有额头和掌心部位。
图5-44 轮廓法的野比康夫二色法是除了使用面部皮肤色以外,还使用一种颜色作为结构阴影色阙。
这样使动漫人物更有立体感。
比较典型的二色法是火影忍者鸣人,如图5-45所示。
图5-45 二色法的鸣人相对于二色法,三色法更复杂一些。
其特点是在人物的下眼睑沟、骸唇沟等面部阴暗区使用更深的阴影,需要设计师更多的解剖学知识,了解人体肌肉的纹理。
典型的三色法绘制人物美国上尉,是非常写实风格的人物,如图5-46所示。
图5-46 美国上尉三种人物的绘制方法各有其用途。
轮廓法绘制的人物通常用在简笔画风格的动画中。
二色法多用来表现肌肉不发达的女性或者柔弱的角色。
三色法则主要用来表现强壮的、肌肉发达的角色。
本小节绘制的动漫人物使用的即是典型二色法。
制作过程(1)修改图层名称为“基本轮廓”,选择【线条工具】,绘制人物发型的基本轮廓。
并且使用【选择工具】将基本轮廓线修改为曲线,如图5-47所示。
图5-47 绘制面部轮廓(2)选择【线条工具】,沿着前额头发轮廓线,绘制刘海与头发的外轮廓附近的发丝细节部分,并使用【选择工具】对其进行修饰,如图5-48所示。
图5-48 修饰头发细节(3)锁定“基本轮廓”图层,新建“高光”图层,使用【线条工具】在头发上绘制高光区域,如图5-49所示。
图5-49 绘制高光区域绘制女性头发的高光区域,可以先用折线绘制高光区域的轮廓,然后使用【选择工具】将折线改变为曲线。
flash绘图 教案第8课(0927)

注意:小辣妺的头发要画得比较有个性,而且要注意头发的层次感。
6、使用线条工具结合选择工具,在头上画出可爱的棒球帽;
7、使用线条工具在ห้องสมุดไป่ตู้部的下方画出身体的线条,并画出衣服的袖子,然后添加一个运动型的衣领,绘制过程如下:
8、画出完整的上衣,然后分别使用线条工具与铅笔工具,依次画出裤子与鞋子
12、删除明暗交界线,并将黑色的轮廓线修改为褐色(#53110B),以便使人物颜色更统一,更和谐。
二、小结
通过比较简单的韩版人物的绘制,让学生在实践中掌握Q版人物的特点,头部大而圆,身体较小及根据人物的特点选择面部绘制及色调选择。
三、作业
尝试绘制比较复杂的Q版人物。
学
科
第二章绘图基础
第2节Q版人物——小辣妹
检查
授课班级
2012(6)
授课时数
2
教具
计算机、投影
授课时间
2013-9-27
教学方法
演示、讲解、操作
教学目的
1、熟悉Flash绘图工具;
2、掌握Q版人物的特点;
3、积累绘图经验;
教学重点
和难点
重点:线条工具、椭圆工具、选择工具、铅笔工具和颜料桶工具等
难点:人体比例、人物特点表现
注意:Q版人物的鞋子都比较简单,只需画出鞋子的大概形状就行。
9、使用线条工具在袖子处画出女孩的两只手,至此,小辣妹的线稿就完成了,下面开始上色。
10、在画好的线稿上定出人物各部分的基本颜色,并使用颜料桶工具进行上色。
11、使用铅笔工具,设置笔触色为浅绿色(#BCE990),画出人物各部分的明暗交界线,然后在暗面填充上较暗的颜色,分出层次,表现出人物的立体感
Flash绘画实例

Flash绘画实例:卡通女孩头像
点击查看更多卡通漫画绘制方法
/comic/
本文中我们用Flash来绘制一个卡通漫画中的女孩的头像。
1、首先画以下图形。
(女孩脸的轮廓)
2、再加上线。
3、把画上的直线拖成弧线。
4、去掉多余的直线休整得到。
5、再改成封闭图形。
6、新建立一图层,画五官。
7、绘制五官。
8、给脸上色最好考虑光线的方向。
9、再给眼睛上色、最好眼睛有个渐变色。
10、给眼睛加上高光,用40的白色透明来完成。
(这样感觉会有些灵性)
11、画出发额轮廓。
12、加上颜色。
13、加头发。
14、给头发上颜色、记得头发颜色一定要于发额相同。
15在加点装饰。
16加个点。
17、加个眼镜。
最后再用ps处理下。
不知道大家觉得哪个好看些?。
FLASH CS3 实例 绘制Q版人物

FLASH CS3 实例绘制Q版人物Q版人物是夸张风格漫画的一种,通常Q版人物的头部要占全部人像高度的三分之一到二分之一,以适当比例将身体缩小,线条简化,并加上夸张的表情,如图5-24所示。
Q 版人物在绘制方面,其纹理线条能简即简。
只需达到神似即可。
因此把握人物的特点是及其重要的。
图5-24 Q版变形金刚多层绘制绘制动画角色是为动画服务,需要人物在动画中做出多种动作。
复杂的动作往往是通过逐帧动画或者补间形状动画来实现的。
如果人物所有部分都在同一个层中,则制作动画时需要将人身体的所有部分都制成逐帧动画,非常麻烦而且容易出错误。
因此在绘制人物时,通常把经常要动的部位单独绘制在一个图层中以便控制。
如果要绘制骑自行车的人物,那么除了要注意常规的前后关系外,还需要为骑车动画做准备,也就是将人物腿部与车轮单独绘制在不同图层中,如图5-25所示。
在默认情况下,只有“图层1”一个图层。
通过单击【插入图层】按钮,创建空白图层。
另外图层名称还可以随意更改。
图5-25 分层绘制图形然后在人物腿部与车轮所在图层中,插入关键帧,然后分别更改关键帧中的图形,即可得到一个人物骑自行车的逐帧动画,如图5-26所示。
图5-26 骑车画面分解这时通过分层绘制,即可创建一个动画效果。
保存文档后,按快捷键Ctrl+Enter预览动画效果。
制作过程绘制人物首先要用Flash勾勒出人物的外轮廓线。
这里是将人物的所有外轮廓线绘制完成后,在逐一为其填充颜色。
(1)选择工具箱中的【线条工具】,在舞台中绘制头部轮廓,如图5-27所示。
图5-27 绘制头部轮廓(2)用同样的方法绘制人物的面部,然后再用【选择工具】将需要的直线改变为曲线,如图5-28所示。
图5-28 绘制人物面部(3)单击【时间轴】面板中的图层名称,将图层命名为“头部轮廓”,并锁定图层。
单击【插入图层】按钮,新建图层,并将其命名为“身体轮廓”,如图5-29所示。
图5-29 修改图层名称(4)在新建“身体轮廓”图层中,绘制人物的身体轮廓。
Flash鼠绘入门第十课:绘制娇艳郁金香(精)

在古欧洲,有一个美丽的姑娘,同时受到三位英俊的骑士爱慕追求。
一位送了她一顶皇冠;一位送她宝剑;另一位送她黄金。
少女非常发愁,不知道应该如何抉择,因为三位男士都如此优秀,只好向花神求助,花神於是把她化成郁金香,皇冠变为花蕾,宝剑变成叶子,黄金变成球根,就这样同时接受了三位骑士的爱情,而郁金香也成了爱的化身。
由于皇冠代表无比尊贵的地位,而宝剑又是权力的象征,而拥有黄金就拥有财富,所以在古欧洲只有贵族名流才有资格种郁金香。
先来看看相关的素材图片:郁金香图片1郁金香图片2本课程继续学习绘图工具的使用,颜色的填充调整与搭配。
“博爱、体贴、高雅、富贵、能干聪颖……”人们把美好的语言赋给了郁金香。
您是否也想把自己亲手绘制的郁金香留在永远的记忆中?请打开FLASH软件,开始吧...一、画“花瓣”1、插入一图形元件名“花瓣1”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整,中间加画一条线并调整成如图形状。
左右分别填充颜色,放射状色码为:左F0A8B7、中D13F4E、右AB1020,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充线性渐变色:左C9D5D5、右EA6D71 (0%。
如图1:步骤图12、插入一图形元件名“花瓣2”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整,中间加画一条线并调整成如图形状。
左右分别填充颜色,放射状色码为:左 F0A8B7、中D13F4E、右AB1020,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充线性渐变色:左C9D5D5 右EA6D71 (0%。
如图2:步骤图23、插入一图形元件名“花瓣3”,用椭圆工具,笔触禁止,画一椭圆大小55*128。
用黑箭头选择进行调整成如图形状。
填充放射状颜色色码为:左E24757 中C91D40右D01528,填充后删除笔触。
新建图层二,复制粘贴图层一的第1帧,填充放射状颜色色码:左E35766 中B31A38 (0% 右D01528 (0%。
--flash人物绘画教程

flash人物绘画教程脸部塑造精美的人物面部特写,会让动画作品增色不少。
脸部的造型要从正面和侧面分多各角度来讲,首先我们来学习基本的正面造型(见图1)。
图1 这是一个脸部正面的基本造型,是完全用鼠标制作的哦!下面我们来看看它的制作过程:(1)确定基本脸形基本脸形的确定可以使用归纳法,就是可以把脸部的形态用一个基本的图形来表示,如:三角形、圆形、方形等等。
下面我以一个三角形来确定脸部的基础形状(如图2)。
图2 通过画两条直线,然后调整它们的相对位置,就可以制作出一个三角形。
(2)脸颊的调整在基本脸形确定后,就可以进行一些细微的调整了,用工具箱中的箭头工具把三角形的两边向外拉开一点,有些弧度,这样就很像人的脸颊了(如图3),这步是为了后面增加节点做准备。
图3 利用箭头工具将两条直线向外拉出弧度。
(3)增加节点前面我们对三角形进行调整时,调整的幅度很大,不太好把握细节,所以我们要给那两条边增加些节点,这样就可以对每条边的不同段进行微调了,增加节点一般要注意:节点不要太多,分布要均匀(如图4)。
图4 正面脸形的节点位置:靠上的一对节点是眼睛的位置,靠下的节点确定了下巴的位置,大家也可以按照自己的具体情况来调整。
(4)调整脸形细节增加好节点后就可以对每个节点进行细微调整了,达到你满意的效果位置,关键是要耐心加细心(如图5)。
图5经调整后的脸形(5)制作头顶脸形调整好后,就要加上头顶了,一般头顶的基本形状是圆形,所以我们要先按着Shift键画个正圆,把圆放到已调整好的脸形上部。
然后只需要把圆的下半部分线条去掉,只留下上半部分,这样一个基本的脸形就差不多做好了(如图6)。
图6 同样使用箭头工具选中圆形的下半部分线条,将之删除,形成头顶轮廓。
(6)脸形的精细调整我们上面所做的还只是粗略调整,下面就需要对其进行细微的调整了,我们可以把头顶部位适当地缩小,尽量符合头部与脸部的比例,直到你看上去满意为止(如图7)。
图7 调整完的正面脸形,终于有点人样子了:)。
画女孩子

FLASH鼠绘自编教程之五:坐在凉椅上的女子作者:闪客清言类型:原创来源:闪吧这次是画一个偏写实类的坐姿人物,人物性别是女孩子。
(似乎我一直喜欢画女的阿^ ^ )软件环境:FLASH8.0绘画方式:全鼠标操作绘画题目:坐在凉椅上的女子绘画时间:四个小时左右教程图片有点多,有35个图呢,基本上每个步骤都有截图了,应该对学习鼠绘的各位有些帮助。
PS:如果觉得好的话回个贴鼓励我下,转载请短信通知并注明转载出处,谢谢!FLASH鼠绘自编教程之四:忧郁的小女孩------------以下是教程-------------以下是绘画的大致步骤:直接用FLASH绘画的线稿,其实在这之前也曾经使用PS做过草稿,可惜草稿丢失了,就不发上来了,这个线稿只是初步线稿。
看过前面几个教程的朋友应该知道了,这一步是分层细化人物各部分的线稿,不同的线条颜色代表每部分在不同图层。
使用双实线填充的办法,进一步细化线稿,这一步是确定人物的形体,还有明确头发,衣服,裤子等纹理细节。
铺色,只是把大色调铺出来,还没有明暗变化。
细化各部分的颜色,制作出光影变化,并增加了衣服上的花纹。
给人物制作出滤镜效果。
增加上凉椅和手中拿的书,整幅图完成。
以下我们来分解绘画步骤:在上面所提的初步线稿基础上,进行第一步细化面部轮廓,红色线条是为了封闭填充区域。
细化人物五官,注意人物五官的比例和位置。
(截图有点走样)细化人物的衣服和裤子,打上少许皱褶,把脚踝部分也绘画出来。
把衣服的纹理深入一下。
画出女生可爱的鞋子。
人物的手从平面视觉来看是一前一后的,所以我建立了两个图层来绘制,这是右手。
这是左手,左手图层在右手图层之上。
这一步是细化人物头发的纹理,有点繁琐,不过熟练了画起来很快的,可以填充后再调整发丝方向。
整个人物使用双实线填充的方法细化完毕后的效果。
以下是上色步骤:上色也是比较重要的工作,绘画人物最基本的要求是"形"和"色",即形体和颜色。
第一步是铺色,第二步是细化颜色,整个人物的绘画过程三分在画七分在修。
怎样用flash画图-人物

怎样用flash画图-人物头部动画是我们最常遇到的课题,这里包括各种表情、讲话等等。
一般来讲,头部都是作为单独一个s来运用的,即:做出整个影片中需要的所有头部,再和另外制作的身体联结、组合成完整的身体。
可以说,头部的组合集中体现了Flash动画充分利用symbol的特色。
我们分析,在脸部的五官中,耳朵和鼻子是不动的。
因此我们可以把它和“光秃的头部”连在一起制作。
先建立一个3帧的s,根据造型原则,是一个蛋形,带有耳朵和鼻子,命名为"head_00",见图5.1.1-1。
图5.1.1-1 头这3帧分别表示3个不同的角度。
如果仅用3帧来表示各个角度尚嫌简陋,我们在第1、2帧之间和第2、3之间再分别插入一个kf,打开"Onion Skin"功能,根据前后2帧的形态再插入2帧。
这样,整个形成5个kf,见图5.1.1-2。
图5.1.1-2 头这样,它可以作为头部的基础,各个角度都具备了(另一侧,可以将其"Modify/Transform/Flip Horizontal")。
下面我们将它细化,包括上颜色、加阴影、局部优化等处理。
见图5.1.1-3。
图5.1.1-3 头下面我们来制作眼睛。
经过我们的分析,眼睛有3个就够了。
一个是正常的,一个是受惊后睁得很大的,一个是大笑时眯起的。
我们将这3种眼睛的形态画到同一个s的3帧里。
我们将它命名为eye_01。
见图5.1.1-4。
图5.1.1-4 眼睛再建立一个命名为eye_02的s,它是一个单独的眼睛(见图5.1.1-5),在组合侧面的头部中需要用到它。
图5.1.1-5 单独的眼睛嘴根据需要,做出几个不同的s。
包括一个说话的s(共6帧,其中3个kf),一个受惊时缩得很小的s,一个大笑时咧开的s,见图5.1.1-6。
图5.1.1-6 嘴现在,我们可以用这些“材料”组合成各种各样的头部形态了。
Flash实例教程:美女换衣服动画制作

Flash实例教程:美女换衣服动画制作
本实例用Flash 8 制作不断变换衣服颜色的美女动画,教程中不涉及Action Script。
先看动画效果:
1、首先建立Flash文档,然后修改属性:
2、然后按Ctrl+R导入一幅图片:
3、双击图层1改名为lady,然后锁定图层。
然后新建立一个层取名为contour。
然后使用线条工具,边的颜色设置为黑色,延着lady 层描绘出衣服的轮廓,要细心点啊!呵呵。
4、然后使用颜料桶工具,设置一种填充色进行填充,效果如下:
5、然后用鼠标选择第3步画的那些轮廓线,然后按Ctrl+X剪切,然后插入一个新图层,命名为Contour1,之后选择第1帧并且按Ctrl+Shift+V粘贴到当前位置。
6、锁定lady和contour1图层,在contour图层里,选择第4步填充的颜色,然后转变为MC。
在第30帧插入关键帧,然后选择MC按Ctrl+F3打开属性面板然后制作补间动画就可以了!同样方法延伸contour图层里的关键帧同上步骤改变颜色,把其它两个图层的帧都延伸到相应的位置。
最终时间轴效果如下:
到此制作完成。
谢谢!。
卡通女孩制作步骤

---------------------------------------------------------------最新资料推荐------------------------------------------------------卡通女孩制作步骤一、用 Flash 绘图工具绘制卡通人物(1)身体部分的绘制,最后效果如下:身体部分最终效果步骤:①脖子及阴影的绘制②双腿的绘制③双脚及阴影的绘制④裙子的绘制⑤裙饰的绘制1.打开 Flash 软件,新建一个文档,按下 Ctrl+J 修改文档属性,设置宽高均为 400 像素,背景颜色为灰色(#CCCCCC),其它设置保持默认。
文档属性 2.选择菜单里的插入新建元件(快捷键为Ctrl+F8),插入一个名为身体的图形元件。
新建元件①脖子及阴影的绘制 1.单击确定按钮进入此元件中,双击图层1的图层名称,将其更名为脖子。
(提示:为各层、各元件起名是方便动画的制作与编辑,以免混淆。
)图层 2.在工具箱中选择钢笔工具,然后在下方颜色选项中设置笔触颜色为(#D67D7B),填充颜色为(#FFEBEF),在下方属性面板中设置笔触高度为 1.5,绘制脖子的形状,并用工具箱中的部分选取工具进行节点调整,最终成形。
绘制脖子 3.再新建阴影层,设置笔触色为无,填充色为(#8E8E8E),在脖子下方较远处利用工具箱中的椭圆工具绘制阴影。
1 / 12绘制阴影②双腿的绘制 1.首先建立名为右腿的图层,利用矩形工具绘制一个框,再利用部分选取工具选择节点进行调整。
提示:笔触色与填充色与脖子的颜色一样。
双腿 2.框选右腿按 Ctrl+C 进行复制,新建一层为左腿,按下 Ctrl+V 将图像粘贴在合适的位置,在图像被选中的情况下,选择菜单中修改变形水平翻转命令,将原来右腿图像翻转过来并调整好位置即可。
水平翻转调整好位置③双脚及阴影的绘制先来看一下完成的双脚和阴影:双脚 1.新建三个图层,由下至上依次命名为右脚、右脚阴影、右脚环。
美女flash动画素材

在动画中找美女
荷塘月色
动画新作欣赏——绿色家园
跳舞动画素材
动态美女大图片之二
手绘美女FLASH欣赏
幽幽山水情 靓丽俏佳人
扇风轻拂美女面
天女散花
flash欣赏—回梦游仙
flash新作-琴韵悠扬 品酒赏
美女flash动画素材
美女flash动画素材
flash新作欣赏-古典美女flash动画
flash动画-清淡de女人
flash动画鉴赏
人体艺术flash动画素材
美女动画欣赏—佳丽郊游
flash动画—鸟语花香
美女flash动画欣赏
美女透明flash动画素材之四
跳舞flash动画素材
美女FLASH动画集锦
中国古代四大才女轴画
美人吟
美女动画欣赏—牡丹仙子
用鼠标在风景画中找美女
flash动画欣赏—云雾山中仙女吹笛
美女动画欣赏—落花有意流水无情
flash动画欣赏—蝶舞花香
古诗flash动画欣赏—人面桃花
美女动画欣赏—宝钗戏彩蝶、黛玉葬花
美女动画欣赏—室外休闲
人间仙景
矢量美女flash动画素材
美女动画欣赏—飞天
动画新作欣赏——伤心的眼泪
动画新作欣赏——侠女柔情
动画新作欣赏——蝶舞花香美女
动画新作欣赏——喜上梅梢
古诗美女动画欣赏—北方有佳人
清淡的女人
吹、拉、弹乐器演奏flash动画素材
flash动画鉴赏-寂寞霓裳
淡淡女人香
矢量美女flash动画素材
中国古代十大美女像册
音乐动画欣赏-想着你睡不着
古典美女flsah动画素材
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash绘画实例教程青春靓丽的美女
效果图
我首先开始构思的时候是使用PS先大体画下人物造型,很草,很涂鸦.......
图1
然后把PS的图导入FLASH里,使用直线工具(直线拉弯法)先大体绘制下人物的线条,这一步只是FLASH线稿的第一步:
图2
这一步是分层细化之前的线稿,其实这些图层还只是基本图层,因为之后还要建立若干图层丰富人物其他内容。
图3
这就是第一步细化,很麻烦吧?每种颜色代表在一个不同图层。
图4这是头发的局部线条。
图5
这是手的局部线条。
图6
根据细化的线稿,使用双实线填充的方法再次细化线稿。
看,头发的发丝效果就出来了。
图7
这是皮肤部分的细化,红色线条是为了封闭住空隙,给填充做准备。
图8手的细化方式同上。
图9
衣服和裤子轮廓的细化,方法同上。
图10
五官方法和上面差不多,把型画好就可以了,等上色的时候修改.到这一步完成,线稿基本上完成,准备下一步上色咯...
图11
以上是线稿步骤,以下是上色步骤:
上色的流程是先铺大色,然后细化颜色,反正是单图,又不是做动画,所以画得尽量以精致为主,现在咱们开始...考虑到女孩应该是阳光、健康型的,穿着风格是安宁、低调、平凡的那类(华丽的那种我好像还没画过。
)所以衣服方面使用暖色,普通的牛仔裤。
[铺色前要把各层线条封闭]
图12从面部细化开始,使用直线工具绘制光影部分,再用选择工具调整,调整出合适的形状,为填充做准备。
当然,你使用FLASH里的钢笔工具也可以,我是不大会用那东西。
图13
面部细化后的效果,用了许多线性渐变。
图14
以上也有五官方面的细化,至于眼珠留到最后画吧,现在先把头发细化出来:
图15
手部的细化,增加了指甲,虽然图小就看不到,不过还是加上稍微写实些,感觉是这样。
图16衣服的细化,红领子是上色的时候才考虑画上去的,全黄的衣服似乎不大好看阿。
图17
裤子的细化,增加了皮带和裤兜,FLASH画牛仔裤的方法很多,我只能尝试性的做到这一步了。
图18
到现在为止,整个人物基本细化完毕,全图:
图19
画上眼珠,我用的是遮罩的方法,你如果直接画上去也可以,最好另起图层。
图20
人物整体全局特写:
图21
增加上FLASH 8.0滤镜和环境元素,比如窗户,随便画了下。
图22
整个教程发完了,大家觉得怎样呢?可以在下面留言板发表你的看法,谢谢!。
