矢量图标分享2
阿里矢量图标库的使用

阿⾥⽮量图标库的使⽤
1、注册登录账号
该⽹站可通过GitHub或新浪账号进⾏登录
下⾯是⽹站的⾸页
2、查找图标
在中间输⼊框输⼊想要查找的图标,。
以‘home’为例,点击搜索,即可得到以下页⾯。
3,将图表添加⾄项⽬。
选中⾃⼰需要的图标,将其添加⼊库,这时再点击页⾯右上⾓的购物车图标
弹出以下页⾯,点击添加⾄项⽬,如果是新建项⽬,点击右边的加号图标,然后点击确定
4,在项⽬中使⽤图标
添加⾄项⽬后会跳转⾄以下页⾯,左边显⽰项⽬的名称,右上⾓可以添加项⽬成员,共享这些图标。
要使⽤这些图标的话就需要下载⾄本地
了。
点击下载⾄本地,会得到⼀个压缩⽂件,解压⽂件,得到以下内容
将上图5个⽂件放⼊项⽬的⽬录下,并在main.js⽂件中引⼊css⽂件。
⽤浏览器打开fontclass.html⽂件,将图标的类名添加⾄ i 标签即可,如下所⽰。
<i class="iconfont icon-home"></i>。
Sketch教程

Sketch教程简介Sketch是一款常用的矢量设计工具,主要用于快速创建用户界面和网页设计。
它具有简洁的界面和丰富的功能,使得设计师可以更轻松地实现自己的创意。
安装和设置2. 将Sketch图标拖动到应用程序文件夹中,完成安装。
3. 打开Sketch应用程序,进行初始设置:- 选择语言和显示器分辨率。
- 登录或创建一个新的Sketch账户。
- 设置个性化偏好,如默认工作空间和快捷键。
基本操作创建画布1. 在Sketch中,画布是您进行设计的基本单位。
2. 在菜单栏中,选择"File"(文件)> "New"(新建)。
3. 输入画布的尺寸和其他属性,点击"Create"(创建)。
使用工具和图层1. Sketch提供了各种绘图工具,如矩形、椭圆、线条等。
2. 在工具栏中选择适当的工具,然后在画布上绘制形状。
3. 每个绘制的元素在图层列表中都会显示为一个图层。
4. 使用图层面板,您可以更改图层的属性,如大小、颜色和阴影。
添加和编辑内容1. 在画布上双击以添加文本框,输入要显示的文本内容。
2. 选择文本框,使用文本工具栏可以更改字体、大小和对齐方式。
3. 单击图层列表中的图层,可以对图层进行编辑,如移动、旋转和缩放。
导出和分享设计1. 在菜单栏中,选择"File"(文件)> "Export"(导出)。
2. 选择要导出的图层或画布。
3. 选择导出格式和保存位置,点击"Export"(导出)。
4. 您可以通过电子邮件、云存储或其他方式分享导出的设计文件。
进阶技巧1. 研究使用符号,可以减少重复操作并提高工作效率。
2. 探索插件库,可以为Sketch增加各种功能和扩展。
3. 使用图层样式和文本样式,可以快速应用设计风格。
4. 研究布局和网格系统,可以创建更吸引人的用户界面。
总结本教程简要介绍了Sketch的基本操作和一些进阶技巧。
安全标识矢量图

必须戴防护手套
必须穿工作服
必须戴防护眼镜
必须穿防护服
禁止吊篮乘人
禁止抛物
禁止攀登
当心触电 当心伤手 当心坑洞 当心坠落
!
当心机械伤人
当心火灾
注意安全
当心跌滑
当心落物
必须系安全带
必须戴防毒面具
必须戴防护手套
必须穿工作服
必须戴防护眼镜
必须穿防护服
禁止吊篮乘人
禁止抛物
禁止攀登
当心触电 当心伤手 当心坑洞 当心坠落
通
道
通
道
必须戴安全帽
安全通道
安全通道Must Biblioteka ear safety helmet
必须戴安全帽
必须戴防护手套
Must wear proteetive gloves
当心吊物
Caution hanging
必须戴防护帽
Must mear protectlve cap
必须戴护耳器
Must wear ear protector
必须戴防护眼镜
Must wear protective goggles
Caution,electric shock
当 心 触 电
止 步 高压危险
配电重地闲人莫入
机器操作人员 请勿穿宽松衣服 请勿佩戴饰物 请勿披头散发
正在维修 禁止操作
No putting on gloves
禁止戴手套
!
当心机械伤人
必须戴安全帽
当心火灾
注意安全
当心跌滑
当心落物
必须系安全带
必须戴防毒面具
PPT中如何制作矢量形

PPT中如何制作矢量形矢量图形在PPT中的制作方法是一项重要的技能,它可以使你的演示文稿更具有专业性和吸引力。
本文将介绍你在PPT中制作矢量图形的几种方法。
一、使用形状工具制作矢量图形PPT中的形状工具提供了多种基本形状,如矩形、圆形、箭头等,可以用于制作简单的矢量图形。
你可以通过以下步骤来使用形状工具制作矢量图形:1. 打开PPT,选中插入标签页上的“形状”按钮。
2. 在弹出的菜单中选择你需要的形状。
3. 在PPT的幻灯片上单击鼠标左键并按住,拖动鼠标以绘制所选形状。
4. 在绘制形状后,你可以通过拖拽边框、调整角度等方式进行进一步的编辑。
二、使用插入图片功能插入矢量图片PPT中的插入图片功能可以插入本地的矢量图像文件,如SVG格式的矢量图。
你可以按照以下步骤来插入矢量图像:1. 打开PPT,选中插入标签页上的“图片”按钮。
2. 在弹出的菜单中选择“图片”或“照片相机”。
3. 在文件资源管理器中选择你需要插入的矢量图像文件,点击“插入”按钮。
4. 插入的矢量图像将出现在PPT的幻灯片上,你可以通过拖拽边框、调整大小等方式进行进一步的编辑。
三、使用插入图标功能插入矢量图标PPT中的插入图标功能可以插入各种矢量图标,如箭头、笑脸、动物等。
你可以按照以下步骤来插入矢量图标:1. 打开PPT,选中插入标签页上的“图标”按钮。
2. 在弹出的“图标”对话框中,在搜索框中输入你需要的图标关键词,如“箭头”。
3. 在搜索结果中选择你需要插入的图标,点击“插入”按钮。
4. 插入的矢量图标将出现在PPT的幻灯片上,你可以通过拖拽边框、调整大小等方式进行进一步的编辑。
四、使用插入SmartArt图形功能制作矢量图形PPT中的插入SmartArt图形功能可以让你以层次结构的形式制作复杂的矢量图形。
你可以按照以下步骤来使用插入SmartArt图形功能:1. 打开PPT,选中插入标签页上的“SmartArt图形”按钮。
2. 在弹出的“选择SmartArt图形”对话框中,选择你需要的图形类型,如层次结构、流程图等。
POLYCOM设备visio矢量图标

KIRK Wireless Server 300
KIRK Wireless Server 500
KIRK Wireless Server 600v3
KIRK Wireless Server 1500
KIRK Wireless KIRK Server 1500 Wireless Rack Version Server 6000 SpectraLink 8020
Visio Stencil Index | October 2009
SoundStructure SR12
11
What’s next?
Feel free to begin using these
PowerPoint works best with a consistent style so judge use based on other icons currently in your document Creative services will add to new collateral development
More icons will be added in Q4 2009 More PowerPoint templates will be added in Q4 2009
Base reference architectures will give users a starting point for building custom line art layouts in PowerPoint Generic image icons (server, computer, PDA, etc.) will be integrated into sample decks
最全PPT图标大全

图标应具有创意和个性,以吸引用户的注意力。
02
常见图标类型
指示性图标
总结词
指示性图标主要用于传达具体的信息或指示,如箭头、路标等。
详细描述
指示性图标通常用于指示方向、位置或操作步骤,如箭头可以表 示流程的方向,路标可以指示地点。这些图标简单明了,易于理 解和记忆,因此在PPT设计中经常被使用。
3. Ionicons
4. Google Material Icons
一套专门为iOS定制的图标,质量高,适用 于多种场景。
Google推出的Material Design规范中的 图标集合,适用于Android和Web开发。
APP推荐
01
02
03
04
1. Iconspalace
一款专门为设计师和开发者提 供图标的APP,支持在线搜索 和下载。
细节处理技巧
图标清晰度
图标文字
确保图标的线条清晰、无锯齿,以提 高图标的视觉效果。
根据需要,为图标添加简洁明了的文 字说明,帮助观众更好地理解图标的 含义。
细节修饰
在图标中添加一些细节修饰,如阴影 、高光、纹理等,以增强图标的立体 感和质感。
06
PPT图标使用注意事项
尊重原创,避免侵权
02
01
最全PPT图标大全
汇报人:可编辑
2023-12-27
目
CONTENCT
录
• 图标概述 • 常见图标类型 • PPT中图标的运用 • PPT图标资源推荐 • PPT图标设计技巧 • PPT图标使用注意事项
01
图标概述
图标定义
01
图标是一种简洁的视觉符号,用 于传达特定的信息或概念。
最全PPT图标大全

抽象性图标
总结词
抽象性图标通过抽象的图形表现某种概念或情感,如速度、激情等。
详细描述
抽象性图标注重表达内在的概念或情感,其设计常常运用几何图形、线条和色彩 等元素,以简洁、流畅的方式呈现。它们能够激发人们的联想和思考,具有较高 的艺术性和创意性。
CHAPTER 03
PPT图标使用技巧
选择合适的图标
最全PPT图标大全
汇报人:可编辑
2023-12-26
CONTENTS 目录
• 图标概述 • 常见图标类型 • PPT图标使用技巧 • PPT图标资源推荐 • PPT图标使用案例
CHAPTER 01
图标概述
图标定义
01
图标是一种视觉化的图形符号, 用于传达特定的信息或概念。
02
它通过简洁的图形设计,帮助观 众快速理解内容,增强视觉效果 。
高视觉效果。
色彩搭配
选择适当的颜色搭配, 使图标更加醒目且符合
主题。
CHAPTER 用于传达具体的信息或指示,如导航图标、功能按钮等。
详细描述
指示性图标通常具有明确的指示意义,用于引导用户进行操作或指示信息的位 置。它们通常简洁明了,易于识别,能够帮助用户快速理解页面内容。
对齐方式
采用合适的对齐方式,如左对齐、 右对齐或居中对齐,使图标整齐有 序。
CHAPTER 04
PPT图标资源推荐
免费图标网站推荐
01
02
03
04
1. Flaticon
提供数千个高质量的矢量图标 ,可免费下载并用于商业和非
商业目的。
2. Iconfinder
一个大型图标库,提供多种风 格和格式的图标,部分收费,
象征性图标
思科_矢量图标_Visio_网络设备

Web Browser
Repeater
Terminal
Mini or VAX/VMS with DECnet
Newton
Presentation_ID
5
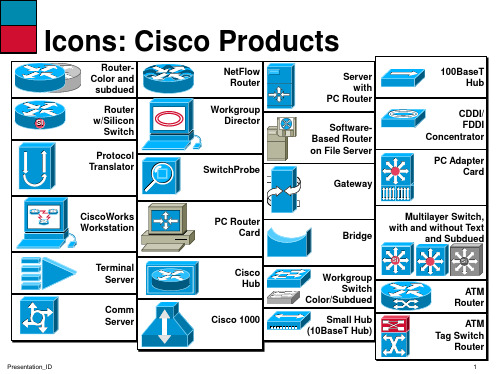
Icons: Media
Token Ring
Token Rings, with and without Text and Subdued Line: Serial (Use Thicker where There Is Space) FDDI Rings, with and without Text, Vertical and Horizontal
IBM Mainframe with FEP
FEP (Front End Processor)
Cluster Controller/ 3274 or 3174 (Most Common Type)
Presentation_ID
3
Icons: WAN
DSU/CSU (Add Text in Powerpoint ) WAN Network Cloud, Dark Distributed Director
ATM Router ATM Tag Switch Router
1
Cisco 1000
Presentation_ID
Icons: Cisco Products (Cont.)
Si
Route/Switch Processor with and without Si IP Standard and Old (Some Prefer)
FDDI
Line: Circuit-Switched (Use Thicker where There Is Space)
矢量visio人物动画图标完整版PPT

XXXXXX XXXX
XXX
XX X
XXXXXX
< Legend 2 > < Legend 6 > < Legend 2 > < Legend 3 > < Legend 6 > < Legend 4 > < Legend 6 > < Legend 2 > < Legend 2 > < Legend 2 > < Legend 3 > < Legend 3 > < Legend 3 > < Legend 1 > < Legend 3 > < Legend 2 > < Legend 1 > < Legend 1 > < Legend 5 > < Legend 4 > < Legend 4 > < Legend 1 >
Last Modified: 2004兺பைடு நூலகம்7懍5粧 10:59 湰屃
1
XXXXX
XXXXXX
XXXXX
< Legend 3 > < Legend 3 > < Legend 5 > < Legend 3 > < Legend 1 > < Legend 1 > < Legend 2 > < Legend 1 > < Legend 1 > < Legend 2 > < Legend 1 > < Legend 2 > < Legend 6 > < Legend 1 > < Legend 2 > < Legend 1 > < Legend 2 > < Legend 2 > < Legend 4 >
矢量图标_整理各水源地需提供矢量图不接收其他文件格式如CAD

各水源地需提供矢量图不接收其他文件格式如CAD整理表姓名:职业工种:申请级别:受理机构: 填报日期:1.各水源地需提供矢量图。
不接收其他文件格式,如CAD、TIF,矢量图包含6个子文件,范例如下:2.各县水源地矢量图坐标系都要为大地2000坐标系。
各县水源地图层尽量按同一坐标系整合成一个shp文件,若单个水源地图层,每个水源地必须提供一个shp文件,命名规范,形如:“XX县XX 镇XX水源地.shp”。
3、每个shp需定义好正确的坐标系;每个水源地保护区图层字段需按要求设置字段,字段顺序为“所属市州”(字符设置20);“水源地名称”(字符长度设置40,命名规范:“XX县XX镇XX水源地”,);“水源地类型”(字符长度设置10,选填“湖库型、河流型、地下水”);“水源地级别”(字符长度设置12,选填“中心城区、县级、万人千吨、千人以上”);保护区级别(字符长度为10,选填“一级保护区、二级保护区、准保护区”)。
4、核准水源地矢量数据位置。
例如在龙里县的饮用水源地一定在龙里县,不能在其他区县。
5、提供的水源地矢量数据不能有拓扑错误。
7分析解Analyzing the Solution既然你已经求出这个天线问题的解,就可以用Ansoft HFSS 后处理来分析了,通过Post Process菜单。
你将要做的是:画出模式1、4的电场。
比较模式2和它的简并模式3的矢量图。
建立电场E的动态矢量图。
时间:完成这一章总共大约需要30分钟。
后处理器Ansoft HFSS为你的解提供三种后处理器。
Post Processors菜单有下列后处理器:Fields 进入3D Post Processors,可以显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
Matrix Data 进入Matrix Data Post Processors,可以看到每个迭代解计算出的S参数,阻抗和传播常数的矩阵。
这一部分不适用本征模问题。
3Com防火墙、路由器、交换机矢量图标visio亿图模具PPT素材

3comAdded NPM 8200 3comAdded CPM 8100
APM 8200 ACTIV E S TANDBY FAILED
3comAdded 3C13512 Power Supply Module
3com Power Supply 3com PCI Slot Module
3Com SuperStack III 交换机
3Com防火墙、路由器、交换机 矢量图标visio亿图模具PPT素材
3Com防火墙
Firewall PC Card with 10/100 LAN
Firewall PC Card with 10/100 LAN
IN SER T
T ype II
3CRFW102
3com 3CRFW102 3com 3CRFW103
SIC 2BS
3com 3C13716
LI NK
SIC
ACT
E1F
3com 3C13722
LI NK ACT
SIC
3com 3C13720
B2 ON
ON B2
B1 ACT
ACT B1
ISDN BRI U0 ISDN BRI U1
SIC 2BU
3com 3C13718
LI NK ACT
10/100 EHTERNET
1
2
3 Alert
4 Unit
49
50
3com 3C17302
E1 3C10165A NBX Digital Line Card
CF RA
NOMINAL LB
10BT UPLINK MDI - X
CONSOLE
3com 3C10165A
1x 13x
交通矢量图标

一)停止信号示意:不准前方车辆通行1.左臂由前向上直伸与身体成135度,掌心向前与身体平行,五指并拢,面部及目光平视前方;2.左臂垂直放下,恢复立正姿势。
(二)直行信号示意:准许右方直行的车辆通行1.左臂向左平伸与身体成90 度,掌心向前,五指并拢,面部及目光同时转向左方45度;2.右臂向右平伸与身体成90度,掌心向前,五指并拢,面部及目光同时转向右方45度;3.右臂水平向左摆动与身体成90度,小臂弯屈至与大臂成90度,掌心向内与左胸衣兜相对,小臂与前胸平行,面部及目光同时转向左方45度;4.右大臂不动,右小臂水平向右摆动与身体成90度,掌心向左,五指并拢;5.右小臂弯屈至与大臂成90 度,掌心向内与左胸衣兜相对,与前胸平行,完成第二次摆动;6.收右臂;7.收左臂,面部及目光转向前方,恢复立正姿势。
(三)左转弯信号示意:准许车辆左转弯,在不妨碍被放车辆通行的情况下可以调头1.右臂向前平伸与身体成90度,掌心向前,手掌与手臂夹角不低于60度,五指并拢,面部及目光同时转向左方45度;2.左臂与手掌平直向右前方摆动,手臂与身体成45度,掌心向右,中指尖至上衣中缝,高度至上衣最下面一个纽扣;3.左臂回位至不超过裤缝,面部及目光保持目视左方45度,4.重复(2)动作;完成第一次摆动;5.重复(3)动作;完成第二次摆动6.收右臂,面部及目光转向前方,恢复立正姿势。
(四)左转弯待转信号示意:准许左方左转弯的车辆进入路口,沿左转弯行驶方向靠近路口中心,等候左转弯信号1.左臂向左平伸与身体成45度,掌心向下,五指并拢,面部及目光同时转向左方45度;2.左臂与手掌平直向下方摆动,手臂与身体成15度,面部及目光保持目视左方45度,完成第一次摆动;3.重复(1)动作;4.重复(2)动作,完成第二次摆动;5.收左臂,面部及目光转向前方,恢复立正姿势。
(五)右转弯信号示意:准许右方的车辆右转弯1.左臂向前平伸与身体成90度,掌心向前,手掌与手臂夹角不低于60度,五指并拢,面部及目光同时转向右方45度;2.右臂与手掌平直向左前方摆动,手臂与身体成45度,掌心向左,中指尖至上衣中缝,高度至上衣最下面一个纽扣;3.右臂回位至不超过裤缝,面部及目光保持目视右方45度,完成第一次摆动;4.重复(2)动作;5.重复(3)动作;完成第二次摆动;6.收左臂,面部及目光转向前方,恢复立正姿势。
微信小程序里使用SVG矢量图标方法详解

微信⼩程序⾥使⽤SVG⽮量图标⽅法详解在微信⼩程序开发过程中需要在⼩程序⾥使⽤SVG⽮量图标,⾄于为什么要使⽤SVG图标相信看到这篇⽂章的你应该明⽩,如果你不明⽩请百度⼀下微信⼩程序⾥使⽤SVG⽮量图标有2种引⼊⽅法:⼀、SVG图标转换为BASE64编码注意:⽣成BASE64编码时需要把开头的data:image/svg;修改成data:image/svg+xml;这个在线⼯具的问题,使⽤其它在线BASE64编码功能时⼤家⼀定要注意复制转换后的编码⾄wxss⽂件中相应的background-image:url("SVG图标BASE64编码")中,如下代码.svg{background:url("data:svg+xml;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAACMCAIAAAAhotZpAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i7 width:100rpx;height:100rpx;background-size: contain}同时还需要添加background-size: contain属性使图标能根据元素⼤⼩⾃动缩放然后在wxss对应的wxml⽂件中添加<view class="svg"></view>编译后的效果⼆、使⽤运程地址引⼊SVG图标把SVG图标上传到⽹站服务器上,在浏览器中输⼊SVG图标地址测试是否能正常打开复制SVG图标地址到background-image:url(SVG图标URL地址)如下.svg{background:url(/coding.svg);width:100rpx;height:100rpx;}编译后的效果总结:第⼀种⽅法直接把SVG图标BASE64编码放到WXSS⽂件内,这样做会⼤⼤增加微信⼩程序的体积,如果要更换图标还需要重新编译上传,不推荐第⼆种⽅法相⽐第⼀种⽅法不会增加⼩程序的体积,需要更换图标时上传到服务器即可,⾮常灵活,推荐使⽤第⼆种⽅法更多微信⼩程序开发⽂章请点击下⽅相关⽂章查阅。
