钩子函数
vue deactivated用法

vue deactivated用法Vue deactivated用法1. deactivated的定义和作用Vue的deactivated生命周期钩子函数是在组件被禁用或者说不活跃时调用的。
当组件从活跃状态(activated)变为非活跃状态(deactivated)时,该钩子函数将会被触发。
通过使用deactivated生命周期钩子函数,我们可以在组件禁用时执行一些特定的操作,例如清除定时器、取消订阅事件等。
2. 使用deactivated钩子函数的场景•清除定时器:在组件中设置了定时器,在组件禁用时需要确保定时器被正确清理,避免内存泄漏和不必要的计算。
•取消订阅事件:如果组件订阅了外部的事件或者消息,需要在组件禁用时取消订阅以避免内存泄漏和不必要的操作。
•资源释放:在组件禁用时释放组件所使用的资源,例如关闭网络连接、释放持久化存储等。
3. deactivated的使用方式Vue的deactivated钩子函数可以在组件的生命周期方法中定义,以实现相关的功能。
在组件中定义deactivated钩子函数的方法如下:export default {deactivated() {// 在组件被禁用时执行的操作// 可以在这里清除定时器、取消订阅事件等},// 其他生命周期钩子函数等...}4. 实例演示以下是一个使用deactivated钩子函数的示例:<template><div><p>{{timerValue}}</p><button @click="toggleTimer">{{isTimerActive ? '停止定时器' : '启动定时器'}}</button></div></template><script>export default {data() {return {isTimerActive: false,timerValue: 0,timer: null};},mounted() {= setInterval(() => {if () {++;}}, 1000);},deactivated() {clearInterval();= false;= 0;},methods: {toggleTimer() {= !;}}};</script>在上述示例中,当组件被禁用时,通过deactivated钩子函数清除了定时器并重置了计数器的值。
vue3 onmounted中创建的对象实例

vue3 onmounted中创建的对象实例在Vue 3中,onMounted生命周期钩子函数是在组件挂载后立即执行的函数。
通常情况下,我们会在这个钩子函数中进行一些初始化的操作,例如创建对象实例。
在这篇文章中,我们将详细讨论在onMounted中创建对象实例的相关主题,并逐步解答相关问题,让读者了解这个过程的细节和适用情景。
第一部分:什么是Vue 3的onMounted钩子函数?在Vue 3中,onMounted是一个生命周期钩子函数,它会在组件实例被挂载到DOM中之后被调用。
在这个钩子函数中,可以执行一些初始化的任务,例如请求数据、绑定事件或创建对象实例。
在本文中,我们将重点讨论在onMounted中创建对象实例的场景和实践。
第二部分:为什么要在onMounted中创建对象实例?在Vue组件的生命周期中,onMounted钩子函数是一个非常重要的时机。
它在组件挂载之后被调用,因此可以保证DOM已经准备就绪。
这个时机非常适合执行一些与DOM交互或异步操作相关的任务。
在某些情况下,我们可能需要在组件挂载之后创建一些对象实例。
这些实例可能需要访问DOM元素或执行一些异步操作。
在onMounted中创建对象实例可以确保我们在正确的时机执行这些初始化操作,并避免一些潜在的问题。
第三部分:如何在onMounted中创建对象实例?想要在onMounted中创建对象实例,我们需要两个步骤。
步骤一:导入对象构造函数首先,我们需要将对象的构造函数导入到组件中。
这可以通过import语句实现,例如:import MyObject from './MyObject'这里,我们假设MyObject是我们要创建的对象实例所对应的构造函数。
步骤二:在onMounted钩子函数中创建对象实例然后,在组件的setup方法中,我们可以使用onMounted钩子函数来创建对象实例。
这可以通过调用导入的对象构造函数来实现,例如:import { onMounted } from 'vue'const setup = () => {const myObject = ref(null)onMounted(() => {myObject.value = new MyObject()})return {myObject}}在这个例子中,我们首先使用reactive或ref函数创建了一个响应式的对象myObject。
钩子函数的写法

钩子函数的写法钩子函数(Hook functions)是一种在特定时机执行的函数,常用于插件开发、事件处理等场景。
在编写钩子函数时,可以按照以下方式进行:1. 定义一个函数,作为钩子函数的具体实现。
2. 根据需要确定触发钩子函数的时机,例如在特定事件发生前、后或中间进行处理。
3. 在相应的时机调用钩子函数,传递必要的参数。
4. 根据业务逻辑和需求,在钩子函数内部执行相应的操作,可以修改数据、调用其他函数等。
5. 根据具体情况,可能需要在钩子函数中返回一个值或进行错误处理。
以下是一个示例,展示了钩子函数的基本写法:```pythondef pre_processing_hook(data):# 钩子函数的前置处理逻辑print("执行钩子函数前置处理")# 可以修改传入的数据data += " modified"# 返回修改后的数据return datadef main_process(data):# 主要处理逻辑print("执行主要处理逻辑")# 调用钩子函数processed_data =pre_processing_hook(data)# 处理钩子函数返回的数据print("处理钩子函数返回的数据:", processed_data)# 调用示例data = "原始数据"main_process(data)```在上述示例中,`pre_processing_hook` 函数作为一个钩子函数,在`main_process` 函数的执行过程中被调用。
钩子函数在这里扮演了对数据进行预处理的角色,并返回处理后的数据供主要处理逻辑使用。
需要注意的是,钩子函数的具体实现和调用方式可能因编程语言、框架或应用场景而异,上述示例仅为一种通用写法的示意。
在实际开发中,根据具体需求和开发环境进行相应的调整和扩展。
onbeforemount用法

onbeforemount用法1. 什么是onbeforemount?onbeforemount是一个Vue生命周期钩子函数,它在Vue实例挂载之前被调用。
在这个钩子函数中,我们可以执行一些准备工作,例如初始化数据、获取异步数据等。
2. 使用方法在Vue组件中,我们可以通过在methods选项中定义onbeforemount方法来使用onbeforemount钩子函数。
例如:export default {methods: {onbeforemount() {// 在组件挂载之前执行的代码}}}3. onbeforemount的执行时机onbeforemount钩子函数在Vue实例挂载之前被调用,具体的执行时机如下:•在Vue实例创建之后,但在挂载之前调用。
•在这个钩子函数中,我们可以访问Vue实例的属性和方法。
4. onbeforemount的作用onbeforemount钩子函数主要用于执行一些在组件挂载之前需要进行的准备工作,例如:•初始化数据:可以在onbeforemount中初始化组件的数据,确保在组件挂载之前数据已经准备好。
•获取异步数据:如果组件需要从服务器获取数据,可以在onbeforemount中发起异步请求,并在数据返回后更新组件的状态。
•设置监听器:可以在onbeforemount中设置监听器,以便在组件挂载后能够及时响应事件。
•执行其他操作:根据具体需求,我们还可以在onbeforemount中执行其他操作,例如执行动画、初始化插件等。
5. 使用示例下面是一个使用onbeforemount钩子函数的示例:<template><div><h1>{{ message }}</h1></div></template><script>export default {data() {return {message: ''}},methods: {onbeforemount() {// 模拟异步请求setTimeout(() => {this.message = 'Hello, Vue!'}, 1000)}}}</script>在上面的示例中,组件在挂载之前会执行onbeforemount方法,在该方法中通过setTimeout模拟了一个异步请求,并在数据返回后更新了组件的message属性。
html钩子函数的使用

html钩子函数的使用
钩子函数在HTML中并不是一个常见的术语,但我可以理解你可
能在谈论JavaScript中的事件处理函数,这些函数可以在HTML元
素上注册,以便在特定事件发生时执行。
在这种情况下,我可以从
多个角度来解释钩子函数的使用。
首先,钩子函数通常用于响应特定的事件,例如点击、鼠标悬停、键盘输入等。
通过在HTML元素上使用事件属性(比如onclick、onmouseover等),可以将JavaScript函数绑定到这些事件上,从
而创建钩子函数。
当事件发生时,绑定的函数将被触发执行。
其次,钩子函数也可以在JavaScript框架(如Vue.js、React 等)中使用,用于在特定的生命周期阶段执行代码。
在这种情况下,钩子函数可以用来进行初始化、数据加载、DOM操作等。
在Vue.js 中,created钩子函数可以用来在实例创建之后执行代码,而在React中,componentDidMount钩子函数可以用来在组件挂载后执行
操作。
另外,钩子函数还可以用于实现插件或扩展功能。
许多JavaScript库和框架提供了钩子函数的机制,允许开发者在特定的
时机插入自定义的代码,以扩展原有的功能或修改默认行为。
总的来说,钩子函数在HTML中并不是一个常见的术语,但在JavaScript中的事件处理、框架生命周期和扩展功能中都有广泛的应用。
通过使用钩子函数,开发者可以在特定的时机执行自定义的代码,实现更灵活和强大的功能。
希望这些解释能够帮助你更好地理解钩子函数的使用。
vue中mounted和created的理解

vue中mounted和created的理解
Vue 中的 created 和 mounted 都是生命周期钩子函数,用来处理实
例的挂载、更新和销毁等过程中的逻辑。
但是它们的执行时机不同,分别
在实例创建和挂载完成后执行。
1. created 函数。
在 created 钩子函数执行时,实例已经创建完成,但是挂载还没有
开始,DOM 对象还没有生成,无法访问到组件实例所在的 DOM 元素。
通常在 created 钩子函数中处理一些组件的基本配置和初始化工作,例如组件的数据和方法的初始化、事件和钩子的订阅等。
2. mounted 函数。
在 mounted 钩子函数执行时,实例已经完成了挂载,可以访问到组
件实例所在的 DOM 元素。
通常在 mounted 钩子函数中进行一些组件的DOM 操作,例如使用外部插件对页面进行渲染、添加事件监听等操作。
总之,created 钩子函数适合在实例创建时进行初始化工作,而mounted 钩子函数适合在实例挂载后进行操作 DOM 等操作。
vue3 钩子函数

vue3 钩子函数
Vue3 中的钩子函数是对事件循环中某一阶段发生的特定动作做出反应的函数,它们可以被用来响应事件驱动的程序执行或做出更特定的业务处理。
Vue3 中一共有7个钩子函数,分别是 beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeDestroy 和destroyed 。
beforeCreate 在实例初始化之后,数据观测 (data observation) 和 event/watcher 事件配置之前被调用。
created 在实例创建完成后被立即调用。
beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate 除了初始化时之外,数据更新时调用。
updated 数据更新完毕之后调用。
beforeDestroy 实例销毁之前调用。
destroyed Vue 实例销毁后调用。
vue2中的created 和mounted 的用法

vue2中的created 和mounted 的用法一、概述在Vue.js中,created和mounted是两个非常重要的生命周期钩子函数。
它们分别在实例创建完成和挂载到DOM后触发。
这两个钩子函数在组件开发中经常被使用,用于执行一些需要在组件创建和挂载到DOM后执行的代码。
二、created钩子函数created钩子函数在实例创建完成后触发。
在这个阶段,组件的数据已经初始化,但是还没有与DOM进行交互。
created钩子函数主要用于执行一些不需要与DOM进行交互的逻辑,例如:数据初始化、异步操作等。
以下是一个created钩子函数的示例:```javascriptnew Vue({{message: 'Hello, Vue!'},created: function () {console.log('Component created')this.updateMessage()},methods: {updateMessage: function () {console.log('Updating message...')// 在这里执行一些更新消息的逻辑}})```在这个示例中,我们在created钩子函数中初始化了message数据,并调用了updateMessage方法来更新消息。
需要注意的是,在这个阶段,DOM还没有被挂载,所以不能直接操作DOM。
三、mounted钩子函数mounted钩子函数在组件挂载到DOM后触发。
在这个阶段,组件的数据已经初始化并且与DOM进行了交互。
mounted钩子函数主要用于操作DOM,例如:绑定事件、渲染列表等。
以下是一个mounted钩子函数的示例:```javascriptnew Vue({{items: ['Apple', 'Banana', 'Cherry']},mounted: function () {console.log('Component mounted')this.updateItems()},methods: {updateItems: function () {console.log('Updating items...')// 在这里执行一些更新数据的逻辑,并可能调用API请求数据等操作}})```在这个示例中,我们在mounted钩子函数中绑定了items数组的数据,并调用了updateItems方法来更新数据。
钩子函数和回调函数的区别

钩⼦函数和回调函数的区别
⼀般认为,钩⼦函数就是回调函数的⼀种,其实还是有差异的,差异地⽅就是:触发的时机不同。
先说钩⼦函数:
钩⼦(Hook)概念源于Windows的消息处理机制,通过设置钩⼦,应⽤程序对所有消息事件进⾏拦截,然后执⾏钩⼦函数。
let btn = document.getElementById("btn");
btn.onclick = () => {
console.log("i'm a hook");
}
上⾯的例⼦,在按钮点击时候⽴即执⾏钩⼦函数。
⽽看下⾯的例⼦:
btn.addEventListener("click",() =>{
console.log(this.onclick);//undefined
});
给btn绑定了⼀个监听器,只有消息捕获完成之后才能触发回调函数。
很明显的差别就是:钩⼦函数在捕获消息的第⼀时间就执⾏,⽽回调函数是捕获结束时,最后⼀个被执⾏的。
回调函数其实是调⽤者将回调函数的指针传递给了调⽤函数,当调⽤函数执⾏完毕后,通过函数指针来调⽤回调函数。
⽽钩⼦函数在消息刚发出,没到达⽬的窗⼝前就先捕获了该消息,先得到控制权执⾏钩⼦函数,所以他可以加⼯改变该消息,当然也可以不作为,还可以强⾏结束该消息。
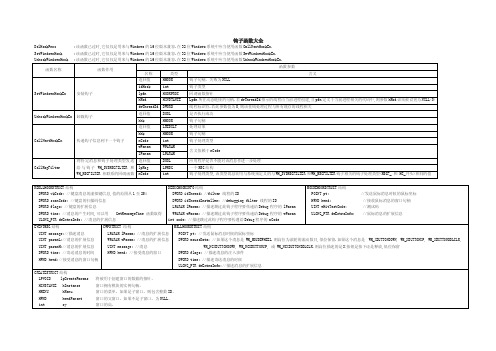
钩子函数大全

GetMsgProc
HC_ACTION
WH_JOURNALPLAYBACK(1)
滚 回一个 鼠标键 盘的 消息队列,这个消息 队 列 是由 WH_JOURNALRECORD 钩 子创建的
JournalPlaybackProc
HC_GETNEXT HC_NOREMOVE
HC_SKIP HC_SYSMODALOFF HC_SYSMODALON
WH_JOURNALPLAYBACK 钩子之后才会触发该消息
键状态和上下文代码.更多信息,参见 WM_KEYUP 或 WM_KEYDOWN 仅 当
WH_KEYBOARD 挂钩安时有效.
一个窗口已经最小化或最大化了
指定被最小化或最大化 低 字 节 指 定 值 (SW_), 详 见
的窗口句柄
ShowWindow,高字节未定义
PeekMessage 函数, 设置
PM_REMOVE 标志)
钩子程序拷贝了当前的鼠标或键盘消息
EVENTMSG 结构体的指针
应用程序调用了 PeekMessage 函数,且调用 PeekMessage 函数之后,
消息没有从系统消息队列中被移除
钩子程序准备复制被 lParam 指向的 EVENTMSG 结构下的鼠标或键盘
LPARAM lParam; //消息的扩展信息 POINT pt; //发送鼠标消息时候的鼠标坐标
UINT paramL;//消息的扩展信息
WPARAM wParam; //消息的扩展信息 DWORD mouseData; //如果这个消息是 WM_MOUSEWHEEL 则高位为滚轮的滚动数目,低位保留.如果这个消息是 WM_XBUTTONDOWN, WM_XBUTTONUP, WM_XBUTTONDBLCLK,
c语言中钩子函数和回调函数的区别

C语言中钩子函数和回调函数的区别一、定义1. 钩子函数:钩子函数是在特定事件发生时自动调用的函数,用于拦截和处理这些事件。
在C语言中,钩子函数通常用于实现操作系统的消息处理机制,比如监控键盘、鼠标等输入设备的输入事件。
2. 回调函数:回调函数是作为参数传递给其他函数的函数,用于在特定事件发生时被调用。
在C语言中,回调函数通常用于实现异步操作,比如在网络通信中接收到数据时的处理。
二、调用方式1. 钩子函数:钩子函数是由操作系统或特定的库自动调用的,程序员无法直接调用钩子函数。
2. 回调函数:回调函数是作为参数传递给其他函数的,程序员需要在调用该函数时指定回调函数的名称或指针。
三、作用范围1. 钩子函数:钩子函数对系统的事件进行拦截和处理,可以改变系统的行为。
比如在Windows操作系统中,可以使用钩子函数来拦截键盘输入,实现快捷键功能。
2. 回调函数:回调函数用于在特定事件发生时被调用,通常用于实现异步操作或事件通知。
比如在网络通信中,可以使用回调函数来处理接收到的数据。
四、编程实现1. 钩子函数:在C语言中实现钩子函数通常需要调用操作系统或特定库提供的函数,并注册钩子函数。
钩子函数的实现方式因操作系统和应用场景的不同而异。
2. 回调函数:在C语言中实现回调函数通常需要定义一个函数指针类型,并将回调函数作为参数传递给其他函数。
在特定事件发生时,其他函数会调用指定的回调函数。
以上是C语言中钩子函数和回调函数的区别,虽然它们都涉及到在特定事件发生时调用函数,但是它们的定义、调用方式、作用范围和编程实现方式都有所不同。
深入理解这两种函数的区别对于提高程序员的编程技能和理解系统底层原理是非常有帮助的。
C语言中钩子函数和回调函数的区别继续扩写:五、应用场景1. 钩子函数:钩子函数通常用于监控、拦截和处理系统事件,比如键盘输入、鼠标点击等。
在图形用户界面(GUI)编程中,钩子函数常用于实现快捷键功能、鼠标事件处理等。
vue8大钩子函数

vue8大钩子函数Vue是一种流行的JavaScript框架,它使用了许多钩子函数来管理组件的生命周期。
这些钩子函数允许我们在组件的不同阶段执行自定义的逻辑。
在本文中,我们将介绍Vue的8个主要钩子函数,并解释它们的作用和使用方法。
1. beforeCreate(创建前钩子):在实例被创建之初,数据观测和事件配置之前被调用。
这个钩子函数是组件生命周期中最早的一个,通常用于在组件初始化之前进行一些必要的设置。
2. created(创建后钩子):在实例创建完成后被调用。
在这个阶段,实例已经完成了数据观测、属性和方法的运算,但是尚未被挂载到DOM中。
3. beforeMount(挂载前钩子):在挂载开始之前被调用。
在这个阶段,模板编译已经完成,但是尚未将渲染结果挂载到DOM中。
4. mounted(挂载后钩子):在挂载完成后被调用。
在这个阶段,实例已经被挂载到DOM中,可以进行DOM操作。
5. beforeUpdate(更新前钩子):在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前。
这个钩子函数允许我们在更新之前访问现有的DOM,比如手动移除已添加的事件监听器。
6. updated(更新后钩子):在数据更新之后被调用,发生在虚拟DOM重新渲染和打补丁之后。
这个钩子函数允许我们在更新之后对DOM进行操作,但要注意避免无限循环的更新。
7. beforeDestroy(销毁前钩子):在实例销毁之前被调用。
在这个阶段,实例仍然完全可用,我们可以进行一些清理工作,比如清除定时器或取消订阅的事件。
8. destroyed(销毁后钩子):在实例销毁之后被调用。
在这个阶段,实例的所有指令已被解绑,所有的事件监听器已被移除,所有的子实例也被销毁。
这些钩子函数提供了一种灵活的方式来管理组件的生命周期,并在不同的阶段执行自定义的逻辑。
通过合理利用这些钩子函数,我们可以实现更高效、可维护的组件开发。
同时,对于理解Vue组件的生命周期和实现一些高级功能也非常有帮助。
钩子函数作用

钩子函数作用
钩子函数是在特定事件发生时自动执行的函数。
在编程中,我们通常使用钩子函数来改变程序的行为或执行某些操作。
钩子函数通常用于以下几个方面:
1. 事件处理:当特定事件发生时,钩子函数会被自动调用,以便处理这些事件。
例如,当用户单击某个按钮时,可以使用钩子函数来处理单击事件。
2. 数据修改:钩子函数可以在修改数据时自动执行。
例如,在编辑器中编辑文本时,可以使用钩子函数来处理文本修改事件,以便实时更新文本内容。
3. 插件扩展:钩子函数可以被用来扩展插件的功能。
例如,在WordPress 中,可以使用钩子函数来自定义主题或插件。
4. 调试和测试:钩子函数可以被用于调试和测试程序。
例如,在编写测试用例时,可以使用钩子函数来自动执行测试操作并检查结果。
总之,钩子函数是一种非常有用的编程概念,它可以帮助我们在特定事件发生时自动执行代码,从而实现更加灵活和高效的程序设计。
- 1 -。
setwindowshookex函数易语言用法

setwindowshookex函数易语言用法关于"SetWindowsHookEx函数易语言用法",我能给你提供一些详细信息。
首先,SetWindowsHookEx是一个Windows API函数,用于在操作系统中安装一个钩子函数,以监视或修改特定类型的事件。
Easy语言是一种中国开发者开发的编程语言,它提供了一些API函数的易用封装,可以使用Easy语言来调用SetWindowsHookEx函数以实现一些常见的钩子操作。
1. 引言和背景介绍(200字)SetWindowsHookEx函数的相关内容涉及到Windows操作系统的底层编程以及Easy语言的使用。
为了全面理解SetWindowsHookEx函数的易语言用法,我们需要先了解钩子函数的概念、Easy语言的基本语法以及SetWindowsHookEx函数的参数和返回值等相关知识。
本文将会详细介绍这些内容,并提供具体的易语言示例代码以帮助读者更好地理解和使用SetWindowsHookEx函数。
2. 钩子函数的概念和分类(300字)钩子函数是指在操作系统中设置的一种回调函数,它可以监视或修改操作系统中发生的特定类型的事件。
钩子函数可以用于窗口消息的监视和拦截、键盘和鼠标事件的记录和拦截,甚至可以用于对系统级别的操作进行监视和拦截。
根据钩子函数的设置位置和响应范围,钩子函数可以分为全局钩子和局部钩子。
全局钩子可以监视系统中的所有事件,而局部钩子只能监视某个特定的应用程序。
3. Easy语言基础知识(300字)Easy语言是一种基于C++语言的高级编程语言,它提供了一些方便易用的API函数封装,用于快速开发Windows平台上的应用程序。
在Easy 语言中,可以使用declare语句来声明和调用Windows API函数,也可以使用具有Easy语言语法的扩展函数来调用一些常用的系统功能,如注册表操作、文件IO、网络编程等。
常用的十三种hook类型

本文将试图以下面的顺序讲解HOOK的大部分内容:1、 WINDOWS的消息机制2、 HOOK介绍3、 HOOK链4、 HOOK钩子的作用范围5、 HOOK类型6、回调函数7、 HOOK钩子的安装与卸载8、 HOOK实例演示+++++++++++++++++++WINDOWS的消息机制+++++++++++++++++++Windows系统是以消息处理为其控制机制,系统通过消息为窗口过程(windowsprocedure)传递输入。
系统和应用两者都可以产生消息。
对于每个输入事件,例如用户按下了键盘上的某个键、移动了鼠标、单击了一个控件上的滚动条,等等,系统都将产生一系列消息。
此外,对于应用带给系统的变化,如字体资源的改变、应用本身窗口的改变,系统都将通过消息以响应这种变化。
应用通过产生消息指示应用的窗口完成特定的任务,或与其他应用的窗口进行通信。
每个窗口都有一个处理Windows系统发送消息的处理程序,称为窗口程序。
它是隐含在窗口背后的一段程序脚本,其中包含对事件进行处理的代码。
Windows系统为每条消息指定了一个消息编号,例如当一个窗口变为活动窗口时,它事实上是收到一条来自Windows系统的WM_ACTIVATE消息,该消息的编号为6,它对应于VB窗口的Activate事件。
对于窗口来说,诸如Open、Activate、MouseDown、Resize 等事件,实际上对应的是窗口内部的消息处理程序,这些程序对于用户来讲是不可见的。
类似地,命令按钮也有消息处理程序,它的处理程序响应诸如WM_LBUTTONDOWN和WM_RBUTTONDOWN之类的消息,即激活命令按钮的MouseDown事件。
WINDOWS的消息处理机制为了能在应用程序中监控系统的各种事件消息,提供了挂接各种回调函数(HOOK)的功能。
这种挂钩函数(HOOK)类似扩充中断驱动程序,挂钩上可以挂接多个反调函数构成一个挂接函数链。
usestate的原理

usestate的原理useState 是 React 中最常用的钩子函数之一。
它通过使用一个状态变量来管理组件状态,并且在状态发生改变时能够自动重新渲染组件。
本文将介绍 useState 的原理以及与之相关的一些概念和重要细节。
useState 函数的基本形式如下:```jsxconst [state, setState] = useState(initialState);```state 是表示组件状态的变量,而 setState 是一个用来更新状态的函数。
initialState 是 state 的初始值。
useState 的主要作用是将 state 和 setState 绑定在一起,使得当 state 发生变化时组件会自动重新渲染。
在实现上,React 通过一些特殊的技巧来维护组件的状态。
接下来就让我们深入探讨useState 的原理:## react-reconcilerReact 的核心算法之一是 Reconciliation,它是一种基于 Virtual DOM 的高效的算法,用来处理组件的更新和渲染。
React 中有一个核心模块叫做 react-reconciler,它是实现 Reconciliation 算法的主要部分。
react-reconciler 的核心任务是管理组件树中的所有节点,并根据应用程序的状态来更新这些节点。
当组件树中的任何一个组件状态发生改变时,react-reconciler 会重新计算组件的新状态,进行必要的比较和更新,最终生成新的 Virtual DOM,并将其提交给浏览器进行画面渲染。
在处理组件更新的过程中,React 会根据组件的类型、状态、属性等信息来进行协调。
在 React 中,每个组件都是一个特殊的对象,其中包含了组件的各种信息。
## 组件状态在 React 中,组件状态是非常重要的一个概念。
组件状态是指一个组件内部所包含的数据,通常是用来保存组件的一些特定信息。
react多个useeffect的执行顺序 -回复

react多个useeffect的执行顺序-回复React的useEffect钩子函数是用来处理副作用操作的,它能够在函数组件中模拟类组件的生命周期方法。
在一个函数组件中,我们可以使用多个useEffect钩子函数来处理多个副作用操作。
然而,多个useEffect钩子函数的执行顺序可能会对应用的行为产生重要影响。
本文将一步一步地回答关于React多个useEffect的执行顺序的问题,并提供一些实例来说明这些概念。
首先,让我们介绍一下React的useEffect钩子函数以及它的基本用法。
useEffect的函数签名如下:javascriptuseEffect(callback, dependencies)useEffect接受两个参数:回调函数和依赖数组。
回调函数是包含了副作用操作的逻辑,它会在组件渲染到屏幕上后执行。
依赖数组用于控制useEffect的执行时机。
当依赖数组中的值发生变化时,useEffect将重新执行回调函数。
同时,如果依赖数组为空,那么回调函数只会在组件首次渲染时执行。
在React中,多个useEffect钩子函数是按照它们在代码中出现的顺序依次执行的。
这意味着,如果我们在组件中定义了多个useEffect钩子函数,它们将按照定义的顺序进行执行。
下面是一个简单的示例来说明这个顺序:javascriptimport React, { useEffect } from 'react';function MyComponent() {useEffect(() => {console.log('First useEffect');});useEffect(() => {console.log('Second useEffect');});useEffect(() => {console.log('Third useEffect');});return (<div>...</div>);}在这个例子中,我们定义了三个useEffect钩子函数,分别打印了不同的日志信息。
钩子函数是什么意思

什么是钩子函数
钩子(hook)函数就是处理拦截在软件组件之间传递的函数调用或事件或消息的代码,本质上就是用以处理系统消息的程序,通过系统调用,把它挂入系统中。
什么是钩子(hook)函数
在计算机编程中,钩子函数主要用于通过拦截在软件组件之间传递的函数调用或消息或事件来改变或增强操作系统,应用程序或其他软件组件的行为。
处理这种截获的函数调用,事件或消息的代码称为钩子,它的本质就是用以处理系统消息的程序,通过系统调用,把它挂入系统。
钩子函数可用于许多目的,包括调试和扩展功能。
常见的钩子函数:react的生命周期函数、vue的生命周期函数等。
jvm钩子函数

jvm钩子函数JVM钩子函数JVM(Java虚拟机)钩子函数是Java中一种特殊类型的回调函数,它允许开发人员在JVM停止或发生异常时执行一些特定的操作。
这些钩子函数可以用于资源清理、日志记录、数据保存等处理。
本文将介绍JVM钩子函数的概念、使用场景以及一些示例。
一、概述JVM钩子函数实际上是Java中的一个API,它允许我们注册一个回调函数,在JVM停止之前或发生异常时触发执行。
这些钩子函数可以通过Runtime类的addShutdownHook方法注册,它接受一个Thread对象作为参数,该线程对象将在JVM停止时执行。
二、使用场景JVM钩子函数在以下情况下特别有用:1.资源清理:当JVM停止时,我们可以使用钩子函数来关闭数据库连接、释放文件句柄、释放系统资源等。
这样可以保证资源被正确释放,避免资源泄露。
2.日志记录:在JVM停止时,我们可以使用钩子函数来记录一些重要的日志信息,例如程序的运行状态、异常信息等。
这样可以方便后续的故障排查和分析。
3.数据保存:当JVM停止时,我们可以使用钩子函数来保存一些临时数据,例如缓存数据、临时文件等。
这样可以保证数据的完整性和一致性。
4.系统状态监控:当JVM停止时,我们可以使用钩子函数来发送系统状态信息给监控系统,例如CPU使用率、内存使用情况等。
这样可以方便后续的性能分析和优化。
三、示例下面是一个简单的示例,演示了如何使用JVM钩子函数来实现资源清理和日志记录。
```javapublic class MyShutdownHook extends Thread {public void run() {// 在JVM停止时执行的操作cleanup();log();}private void cleanup() {// 资源清理操作System.out.println("Cleaning up resources...");// 关闭数据库连接// 释放文件句柄// 释放系统资源}private void log() {// 日志记录操作System.out.println("Logging...");// 记录程序运行状态// 记录异常信息// 记录其他重要日志}}public class Main {public static void main(String[] args) {// 注册钩子函数Runtime.getRuntime().addShutdownHook(new MyShutdownHook());// 程序正常执行代码// ...}}```在上面的示例中,我们定义了一个MyShutdownHook类,它继承自Thread类,并重写了run方法,在该方法中执行资源清理和日志记录的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WINDOWS的钩子函数可以认为是WINDOWS的主要特性之一。利用它们,您可以捕捉您自己进程或其它进程发生的事件。通过“钩挂”,您可以给WINDOWS一个处理或过滤事件的回调函数,该函数也叫做“钩子函数”,当每次发生您感兴趣的事件时,WINDOWS都将调用该函数。一共有两种类型的钩子:局部的和远程的。
WH_FOREGROUNDIDLE 由WINDOWS自己使用,一般的应用程序很少使用
WH_DEBUG 用来给钩子函数除错
附:如何使用钩子函数(接收到字母A按下时,窗体由最小化弹出的完整的代码)
Public Declare Function CallNextHookEx Lib "user32" _
Public Const KEY_WINMENU = 93
Global hHook As Long
Public Function KeyboardProc(ByVal nCode As Long, ByVal wParam As Long, ByVal lParam As Long) As Long
(ByVal hHook As Long) As Long
Public Declare Function SetWindowsHookEx Lib "user32" _
Alias "SetWindowsHookExA" _
(ByVal idHook As Long, _
(ByVal hHook As Long, _
ByVal nCode As Long, _
ByVal wParam As Long, _
ByVal lParam As Long) As Long
Public Declare Function UnhookWindowsHookEx Lib "user32" _
钩子一共有14种,以下是它们被调用的时机:
WH_CALLWNDPROC 当调用SendMessage时
WH_CALLWNDPROCRET 当SendMessage的调用返回时
WH_GETMESSAGE 当调用GetMessage 或 PeekMessage时
WH_KEYBOARD 当调用GetMessage 或 PeekMessage 来从消息队列中查询WM_KEYUP 或 WM_KEYDOWN 消息时
WH_JOURNALRECORD 当WINDOWS从硬件队列中获得消息时
WH_JOURNALPLAYBACK 当一个事件从系统的硬件输入队列中பைடு நூலகம்请求时
WH_SHELL 当关于WINDOWS外壳事件发生时,譬如任务条需要重画它的按钮.
WH_CBT 当基于计算机的训练(CBT)事件发生时
Private Sub form_Unload(Cancel As Integer)
Call UnhookWindowsHookEx(hHook)
End Sub
If nCode >= 0 Then
If wParam = KEY_WINMENU Or wParam = KEY_WINSTART Then
If (lParam And &HC0000000) = 0 Then
MsgBox "", , ""
KeyboardProc = 1
WH_MOUSE 当调用GetMessage 或 PeekMessage 来从消息队列中查询鼠标事件消息时
WH_HARDWARE 当调用GetMessage 或 PeekMessage 来从消息队列种查询非鼠标、键盘消息时
WH_MSGFILTER 当对话框、菜单或滚动条要处理一个消息时。该钩子是局部的。它是为那些有自己的消息处理过程的控件对象设计的。 WH_SYSMSGFILTER 和WH_MSGFILTER一样,只不过是系统范围的
Exit Function
End If
End If
End If
KeyboardProc = CallNextHookEx(hHook, nCode, wParam, lParam)
End Function
Option Explicit
Private Sub Command1_Click()
局部钩子仅钩挂您自己进程的事件。
远程的钩子还可以将钩挂其它进程发生的事件。远程的钩子又有两种:
基于线程的 它将捕获其它进程中某一特定线程的事件。简言之,就是可以用来观察其它进程中的某一特定线程将发生的事件。
系统范围的 将捕捉系统中所有进程将发生的事件消息。 当您创建一个钩子时,WINDOWS会先在内存中创建一个数据结构,该数据结构包含了钩子的相关信息,然后把该结构体加到已经存在的钩子链表中去。新的钩子将加到老的前面。当一个事件发生时,如果您安装的是一个局部钩子,您进程中的钩子函数将被调用。如果是一个远程钩子,系统就必须把钩子函数插入到其它进程的地址空间,要做到这一点要求钩子函数必须在一个动态链接库中,所以如果您想要使用远程钩子,就必须把该钩子函数放到动态链接库中去。当然有两个例外:工作日志钩子和工作日志回放钩子。这两个钩子的钩子函数必须在安装钩子的线程中。原因是:这两个钩子是用来监控比较底层的硬件事件的,既然是记录和回放,所有的事件就当然都是有先后次序的。所以如果把回调函数放在DLL中,输入的事件被放在几个线程中记录,所以我们无法保证得到正确的次序。故解决的办法是:把钩子函数放到单个的线程中,譬如安装钩子的线程。
ByVal lpfn As Long, _
ByVal hmod As Long, _
ByVal dwThreadId As Long) As Long
Public Const WH_KEYBOARD = 2
Public Const KEY_WINSTART = 91
form2.Show 1
End Sub
Private Sub form_Load()
hHook = SetWindowsHookEx(WH_KEYBOARD, AddressOf KeyboardProc, 0&, App.ThreadID)
Me.Show
End Sub
