Flex面试题
前端开发工程师面试题及答案

前端开发工程师面试题及答案在前端开发领域,面试是选拔优秀人才的重要环节。
以下是一些常见的前端开发工程师面试题以及对应的参考答案。
一、HTML 和 CSS 相关问题1、解释一下盒模型以及它在布局中的作用。
答案:盒模型是 CSS 中用于布局的基本概念,它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
在布局中,理解盒模型对于准确计算元素的尺寸和间距非常重要,能够帮助我们实现各种复杂的页面布局。
2、如何实现一个两栏布局,左边固定宽度,右边自适应?答案:可以使用多种方法实现。
一种常见的方式是使用浮动(float),将左边栏设置为固定宽度并向左浮动,右边栏不浮动,并设置其左边的外边距(marginleft)为左边栏的宽度。
也可以使用 flex 布局,将父容器设置为 display: flex; ,左边栏设置固定宽度,右边栏设置flex: 1; 以实现自适应。
3、说一说 CSS 选择器的种类和优先级。
答案:CSS 选择器包括元素选择器、类选择器、id 选择器、属性选择器、伪类选择器、伪元素选择器等。
选择器的优先级从高到低依次为:内联样式(通过 style 属性设置)> id 选择器>类选择器、属性选择器、伪类选择器>元素选择器、伪元素选择器。
二、JavaScript 相关问题1、谈谈你对 JavaScript 中作用域和闭包的理解。
答案:作用域决定了变量的可见性和可访问性。
在 JavaScript 中有全局作用域和函数作用域。
闭包是指有权访问另一个函数作用域中的变量的函数。
闭包可以让函数记住其创建时的环境,即使外部函数已经执行完毕,闭包仍能访问外部函数中的变量。
2、如何实现 JavaScript 的继承?答案:常见的实现方式有原型链继承、借用构造函数继承、组合继承、寄生组合继承等。
原型链继承通过将子类型的原型指向父类型的实例来实现继承;借用构造函数继承通过在子类型的构造函数中调用父类型的构造函数来继承属性;组合继承结合了原型链继承和借用构造函数继承的优点;寄生组合继承是一种优化的组合继承方式,避免了不必要的父类实例属性的重复创建。
Flex面试精华题

1.as2与as3.的最主要区别是什么?答:首先,as2 和as3是完全不同的语言,几乎没有兼容性可言。
as2编译用的AVM1虚拟机,as3用的AVM2,速度快,提供了一些基础异常处理。
as3是纯的OOP,强类型语言。
as2不是。
具体的差别有太多太多。
2.flex的开发框架有哪些,它们有什么优缺点?答:最常见的当然是Cairngorm、Puremvc了,此外还有Mate,Swiz等等,据说被广泛应用的已经有10几款了。
Cairngorm作为Adobe官方出品,有着贵族血统的它比较全面,是这些框架中已知bug最少的,但是基于他的应用相对臃肿复杂一些,需要对每个可以被触发的事件写一个对应的Command,编码量巨大,并且单元测试很不容易,不适合敏捷开发。
Puremvc应该是现在用的最多的as框架了。
比较完善、并且与Cairngorm相比,更适合中小型应用的开发,它与Cairngorm一样,也是以MVC模式为中心,并以Façade作为中央存储器的单件类的形式进行开发的。
说下Mate,它是一个比较奇怪的框架,是基于标签的事件驱动型的。
也就是说你不能再随意的写as类的,在使用Mate的情况下,只能用MXML 来做这些事情。
Swiz是Mate的孪生兄弟,长的挺像,没具体用过,不大了解。
3.在flex开发中,很多代码都写在mxml文件里,为了做到mvc模式,你是怎么处理的。
我认为mxml并不影响mvc模式啊。
分两种情况来讨论,首先,是自己创建整个应用结构的时候,那我们可以手动将UI所在的mxml归为一类,然后由Mediator去操作或者说控制这些组件既可了,然后Mediator又统一交给Controller去操作。
如果采用其他框架来进行开发的话,那就更不用来考虑这个问题了,像Cairngorm、Puremvc之类的框架已经很好的为我们解决了这些问题。
只要按照它们的使用规范来进行开发,自然没有问题。
4.如果发生内存泄露,你是如何解决的?在profile观察中已经内存泄漏是没有很好的解决办法的,至少我不知道,我能做的只是尽量去避免这种情况的发生,比如说注意不要循环引用,特别是在使用Timer的时候要格外注意,不要忘记全局对象上的引用的清除,在创建控制器和模型的时候要注意一定要使用单件模式。
关于FlexActionScript面试题有哪些

关于FlexActionScript面试题有哪些Flex 最初由Macromedia公司在2004年3月发布的,基于其专有的Macromedia Flash平台,它是涵盖了支持RIA(Rich Internet Applications)的开发和部署的一系列技术组合。
下面是本人为你整理的Flex面试题,希望对你有所帮助!1、什么是面向对象?如何理解面向对象?2、用过哪些软件?看过哪些专业书籍?3、 Flash CS 元件与类如何绑定?4、编程中遇到问题如何解决的?5、 Int(-1)==uint(-1) True or False?6、如何加载图片?7、连接服务器?用到什么类?如何操作?8、事件流机制的三个阶段?9、如何理解垃圾回收机制?程序中如何应用?10、 for in 和 for each in 的区别?11、数组排序的关健字用哪些?各有何作用?12、直接继承自DisplayObject类有哪些?13、事件类如何传递参数?14、 DisplayObjectContainer.MouseChildren什么作用?15、 Loader 与 LoaderURL 的区别16、 Event的属性有哪些?17、 Array 的IndexOf 的作用?18、 Array 的splice 和 slicer 的区别?19、生成一个随机正整数,且该数小于等于100,判断是否为回文数?20、 Array 中头部新增一个元素的属性名是什么?21、 AS 3.0的核心类有多少?你用过哪些?22、随机生成一种颜色?23、 Is 的作用?24、 ==和===的区别?25、如何理解封装?26、 Get Set 的作用?27、静态属性和动态属性的区别?28、静态常量的关键字是什么?29、静态属性的作用有哪些?30、 Timer类用过哪些属性?31、 BitmapData的作用?32、 Shape Sprite BitMap哪些可以接受鼠标事件?33、继承自DisplayObjectContainer有哪些类?34、异常:try-catch-finally如何使用?35、 XML36、 Flex面试题。
css3面试题及答案

css3面试题及答案CSS3是Cascading Style Sheets的缩写,是一种层叠样式表语言,用于描述网页的展示和外观。
在CSS3的面试中,常常会涉及到一些技术细节和知识点。
下面是一些常见的CSS3面试题及答案。
1. 什么是CSS3?CSS3是一种用于描述网页样式和展示的样式表语言。
它是CSS的最新版本,引入了许多新特性和功能,例如圆角、阴影、渐变、动画等。
2. CSS3有哪些新特性?CSS3引入了许多新特性,常见的有:- 圆角(border-radius):可以为元素的边框添加圆角效果。
- 阴影(box-shadow):可以为元素添加阴影效果。
- 渐变(linear-gradient、radial-gradient):可以为元素的背景添加渐变效果。
- 过渡(transition):可以实现元素在不同状态之间平滑地过渡。
- 动画(animation):可以为元素添加动画效果。
- 弹性布局(flexbox):可以实现灵活的、自适应的布局。
3. 如何实现圆角效果?CSS3中可以通过border-radius属性来为元素添加圆角效果。
例如:div {border-radius: 5px;}```这会让一个div元素的边框的四个角都呈现出5px的圆角。
4. 如何给元素添加阴影效果?CSS3中可以通过box-shadow属性为元素添加阴影效果。
例如:```cssdiv {box-shadow: 2px 2px 2px #000000;}```这会让一个div元素的周围产生一个2px大小的、颜色为黑色的阴影效果。
5. 如何实现渐变背景色?CSS3中可以通过linear-gradient或radial-gradient函数来实现渐变效果。
例如:```cssbackground: linear-gradient(red, yellow);}```这会让一个div元素的背景色从红色渐变为黄色。
6. 如何实现元素的过渡效果?CSS3中可以通过transition属性来实现元素的过渡效果。
浙江大有集团面试题目(3篇)

第1篇第一部分:基础知识与基本技能1. HTML/CSS基础知识- 题目:请简述HTML和CSS的基本作用以及它们在网页开发中的关系。
- 解析:这道题目考察应聘者对前端基础的理解。
应聘者需要能够清晰描述HTML用于结构,CSS用于样式的概念,以及两者如何协同工作来构建网页。
2. JavaScript基础- 题目:请解释JavaScript中的原型链是什么,并说明如何使用原型链实现继承。
- 解析:这道题目旨在考察应聘者对JavaScript核心概念的理解。
应聘者需要了解原型链的工作原理,以及如何通过原型链实现对象的继承。
3. 事件处理- 题目:请编写一个JavaScript函数,用于处理鼠标点击事件,并在控制台输出“鼠标点击了”。
- 解析:这道题目考察应聘者对事件处理的理解和实际操作能力。
应聘者需要能够编写一个基本的点击事件监听器。
4. 异步编程- 题目:请解释什么是异步编程,并举例说明如何使用Promise来实现异步操作。
- 解析:这道题目考察应聘者对异步编程的理解。
应聘者需要能够解释异步编程的概念,并能够使用Promise来处理异步操作。
第二部分:前端框架与库5. React基础知识- 题目:请简述React的组件生命周期,并说明每个阶段的主要作用。
- 解析:这道题目考察应聘者对React框架的理解。
应聘者需要了解React组件的生命周期方法及其在不同阶段的作用。
6. Vue基础知识- 题目:请解释Vue中的数据绑定是如何实现的,并说明它的优点。
- 解析:这道题目考察应聘者对Vue框架的理解。
应聘者需要能够解释Vue的数据绑定机制,并说明其带来的便利。
7. Angular基础知识- 题目:请简述Angular的双向数据绑定是如何实现的,并说明它的作用。
- 解析:这道题目考察应聘者对Angular框架的理解。
应聘者需要了解Angular的双向数据绑定机制及其在数据同步中的作用。
第三部分:项目经验与问题解决能力8. 项目经验问题- 题目:请描述你参与过的最复杂的前端项目,包括项目背景、你的角色、遇到的主要挑战以及如何解决这些挑战。
近两年科大讯飞实习生笔试、面试题

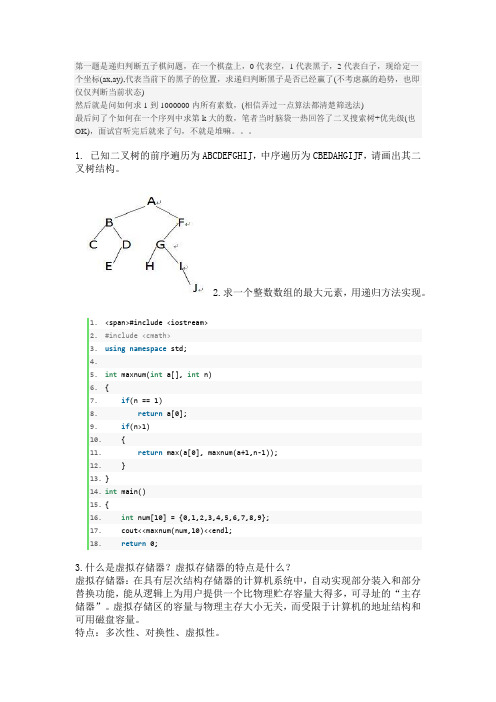
第一题是递归判断五子棋问题,在一个棋盘上,0代表空,1代表黑子,2代表白子,现给定一个坐标(ax,ay),代表当前下的黑子的位置,求递归判断黑子是否已经赢了(不考虑赢的趋势,也即仅仅判断当前状态)然后就是问如何求1到1000000内所有素数,(相信弄过一点算法都清楚筛选法)最后问了个如何在一个序列中求第k大的数,笔者当时脑袋一热回答了二叉搜索树+优先级(也OK),面试官听完后就来了句,不就是堆嘛。
1. 已知二叉树的前序遍历为ABCDEFGHIJ,中序遍历为CBEDAHGIJF,请画出其二叉树结构。
2.求一个整数数组的最大元素,用递归方法实现。
1.<span>#include <iostream>2.#include <cmath>ing namespace std;4.5.int maxnum(int a[], int n)6.{7.if(n == 1)8.return a[0];9.if(n>1)10. {11.return max(a[0], maxnum(a+1,n-1));12. }13.}14.int main()15.{16.int num[10] = {0,1,2,3,4,5,6,7,8,9};17. cout<<maxnum(num,10)<<endl;18.return 0;3.什么是虚拟存储器?虚拟存储器的特点是什么?虚拟存储器:在具有层次结构存储器的计算机系统中,自动实现部分装入和部分替换功能,能从逻辑上为用户提供一个比物理贮存容量大得多,可寻址的“主存储器”。
虚拟存储区的容量与物理主存大小无关,而受限于计算机的地址结构和可用磁盘容量。
特点:多次性、对换性、虚拟性。
多次性是指一个作业被分成多次调入内存运行,亦即在作业运行时没有必要将其全部装入,只需将当前要运行的那部分程序和数据装入内存即可;以后每当要运行到尚未调入的那部分程序时,再将它调入。
前端面试题--CSS篇

前端⾯试题--CSS篇1. ⾯试中,被问到关于flex布局中,flex-shirink的计算问题。
⽗元素宽度300px,display为flex, ⼦元素1宽度100px,flex-shirink为1,⼦元素2宽度300px,flex-shirink为2。
⼦元素1,⼦元素2的实际宽度是多少?如何计算?<div class="box"><div class="first">85.719</div><div class="second">214.281</div></div>.box{width: 300px;display: flex;}.first{background: red;width: 100px;flex-shrink: 1;}.second{background: yellow;width: 300px;flex-shrink: 2;}计算⽅法:需要收缩的空间:100+300-300=100每个⼦项⽬需要收缩的值:100n+300*2n=100; n=1/7first宽度:100-100*1/7=85.719second宽度:300-300*2*1/7 = 214.2812 实现⼀个div在不同分辨率下的⽔平垂直居中.box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border: 1px solid pink;width: 200px;height: 200px;}3 左右固定,中间⾃适应样式<style>.box {display: flex;height: 200px;}.left {flex: 0 0 200px;background-color: pink;}.center {flex: 1;background-color: yellow;}.right {flex: 0 0 200px;background-color: skyblue;}</style></head><body><div class="box"><div class="left"></div><div class="center"></div><div class="right"></div></div></body>4 清除浮动的⼏种⽅式://1. 在元素最后下加⼀个元素, 设置clear:both属性,缺点是会增加多余⽆⽤的html元素<div class="container"><div class="left">left浮动</div><div class="right">right浮动</div><div style="clear:both;"></div></div>//2. 使⽤after伪元素(给⽗元素添加after伪元素).container::after {content: ' ';display: block;clear: both;}//3. 给⽗级元素设置overflow:hidden, 缺点:不能和position配合使⽤5 box-sizing常⽤的属性有哪些?分别有什么作⽤?(1)content-box宽⾼是元素本⾝的宽⾼不包含border+padding(2)border-box元素的宽⾼已经包含了border+padding(3)inherit从⽗元素继承box-sizing属性6 CSS样式权重!important > 内联样式 > id选择 > (class选择 = 伪类选择) > (标签选择 = 伪元素选择)7 请简要描述margin重合问题,及解决⽅式问题:相邻两个盒⼦垂直⽅向上的margin会发⽣重叠,只会取⽐较⼤的margin解决:(1)设置padding代替margin(2)设置float(3)设置overflow(4)设置position:absolute 绝对定位(5)设置display: inline-block8 <meta></meta>标签的理解1、meta是html⽂档头部的⼀个标签,这个标签对⽤户不可见,是给搜索引擎看的。
Flex面试题

Flex面试题一次阴差阳错,让我去了一家做Flex公司面试.我是搞JAVA开发,他却发了关于Flex的试题.因为自己自学过Flex,试题就看了一遍,感觉很基础.从试题中我也感觉到Flex以后真的很有前途.呵呵以下是试题和答案.大家可以学习下1.使用Flex Bulider3建立一下新的.mxml的页面时默认的背景是蓝色的,请问用什么办法能修改掉此背景颜色,以至于下次创建时背景不是为默认的蓝色的呢?请写出你认为正确的方法.答:修改sdk\frameworks\projects\framework\default.css里Application 的backgroundColor: #0000FF;2.使用Flex Bulider3如何跟踪程序?答:我知道的三种1.trace() 2.设置断点3.当不在调试模式时可以调用as的Alert.show()或js的alert() 如:navigateToURL(new URLRequest("javascript:alert(traceMsg)"), "_self");3.请问enterFrame和timerEvent这2个事件有什么区别?请说下具体的使用方法和相关的使用场合?没接触过,待学习中4.请说下你理解AS3的事件机制是什么机制?你认为正确的就可以说出来. 答:从应用程序到最外层的容器在到容器里的组件或容器遍历注册的事件,然后按照原路返回冒泡响应事件5.请问addEventListener里面有几个参数,你能说出具体的使用方法嘛?答:只用过前4个,参数分别为:Event名称,响应(回调)函数,是否冒泡时响应,Event级别6.请问我想判断一个字体是否是数字,用什么办法去判断呢?答:isNaN(parseInt(strPara) 或 strPara is Number7.请问我想判断一个字符或者一个对象的类型怎么判断呢?答:typeof(obj)8.请问你了解 internal 控制符么?能说下具体使用方法和场合嘛?答:同一个包里才能调用internal所定义的变量或对象9.我想在某一点不去执行任何内容,也就是说我想停止执行了,你知道要怎么做嘛?答:设置断点10.请问 undefined 和 null 是否一样,如果不一样能否说出其中的区别呢? 答:undefined未定义过的变量或对象;null没有被赋值或创建的变量或对象11.创建常量知道怎么创建嘛?说下你是怎么创建的.答:const PI:Number = 3.1415926;12.请问用什么方法自定义一个事件呢?说下具体的方式.答:先用as创建一个event类,然后<1>可以用addEventListener直接响应<2>也可以用元标签声明[Event(name=事件名称,type=事件类)],然后创建对象->dispatchEvent(创建的对象)->mxml标签中使用事件名称来响应13.请问怎么样检测本机的内容呢,比如说,我想知道本机的操作系系,是否有视频等这些.答:flash.system.Capabilities.os 是系统类型flash.system.Capabilities.playerType 是视频播放器类型14.请问用什么办法解决安全域的问题?如果你不知道安全域的问题的话,可以在本机中绑定一下图片,然后再放到服务器上,就会出现此问题了.没接触过,待学习中15.有三种基本数字类型: number, int, 和uint 请问有什么区别.具体说一下.答:number数字类型包含浮点型(正0负); int 整型(正0负); uint(无符号整型)16.parseInt此方法转化为int型的方法,请问你知道此方法的第二个参数是什么意思嘛?答:进制 2 8 16 等17.Math.round( ), Math.floor( ) 和Math.ceil( ) 三个方法都是四舍五入,请问有什么区别?答:都是取整:round 是原数+0.5后取整(3.0->3.0+0.5=3.5->4;3.9->3.9+0.5=4.4->4);floor向下取整(3.4->3;3.9->3);ceil向上取整(1.3->2;2.8->3)18.请问一个数组里可以放不同的类型嘛?答:可以 var x:Array = ['a',1,new Button()];19.var letters:Array = ["a", "b", "c"];我想在这个数组里搜索‘b’ 字符,请问怎么办?答:/*1*/for(var i:* in letters)if(letters == 'c') trace("c's position is " + i);/*2*/if(letters.toString().indexOf('c') > 0)trace( "c's position is " + (letters.toString().indexOf('c')- letters.length + 1) );20.怎么样转换数组为字符串,怎么样将字符串转化为数组?答:数组->字符串:trace(new Array('a','b','c').join("").toString());字符串->数组: var arr:Array = new String("a,b,c").split(',');21.我想创建的视图居中怎么办?22.请问知道层级的概念嘛?如果知道请问怎么样交换2个组件的层级呢?23.请问你知道loader,URLLoader,URLStream这个三种动态加载资源的具体使用场合,以及有什么区别嘛?24.如何把MouseEvent 的localX 和localY 属性转化成全局坐标?25.请问我现在有一个正方形的图片,我想把他做成圆形,有什么办法呢?前提是用flex或者as326.请问新创建的一个sprite能否被直接加到ui容器里?如果不能请说出用什么办法能加入.27.我怎么设置把一个文本框,设置成一个密码框?28.我想在文本框里只能输入abcd,有什么办法能做到呢?如果我想输入除abcd 以外的其它都能输入又怎么做呢?29.请问condenseWhite 这个属性在T extInput里是表示什么意思?30.我现在刚创建的文件的text为 this is a text,我想设置光标在 is 上,请问怎么设置?31.请问怎么样在文本框里添加超链接?32.我想获取系统里的字体,请问怎么办?33.substring( ),substr( ), slice(),请说下3种解析字符串的不同之处,以及适用场合?34. var fruits:XML =AppleOrangePearWatermelon;以下有一个字符串,我现在知道了color为orange,我想知道此color相对应的name节点的值,我应该怎么做?35.请说下目前使用flex和后台交互的几种方法,以及适用场合.36.我现在想在flex里调用JS方法,我要怎么办呢?37.我想用JavaScript调用ActionScript函数,我要怎么办呢?38.FileReference 请说下此对象的几个相关事件一.简述Flex内存释放优化原则。
web前端面试题八股文

web前端面试题八股文以下是常见的Web前端面试题八股文,供参考:1. HTMLHTML是网页的基础语言,常见HTML标签有哪些?能否介绍一下这些标签的作用?回答:常见的HTML标签有以下几种:1. 标题标签:h1、h2、h3、h4、h5、h62. 段落标签:p3. 链接标签:a4. 图像标签:img5. 列表标签:ul、ol、li6. 表格标签:table、tr、th、td7. 表单标签:form、input、select、button、textarea标签的作用如下:1. 标题标签:用于显示文章或页面的标题。
2. 段落标签:用于组织文章或页面的内容。
3. 链接标签:用于添加超链接。
4. 图像标签:用于添加图片。
5. 列表标签:用于列表组织。
6. 表格标签:用于组织表格。
7. 表单标签:用于接收用户输入的表单。
2. CSSCSS是用于布局和样式设计的语言。
能否介绍一下Box模型,如何使用CSS实现单个盒子的水平、垂直居中?回答:Box模型是CSS中一个重要的概念,每个元素都是由“内容区域”、“内边距”、“边框”、“外边距”四部分组成。
使用CSS实现单个盒子的水平、垂直居中有以下方法:1. 绝对定位使用绝对定位可以使盒子相对于其父元素居中,具体代码如下:父元素:```position: relative;```子元素:```position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);```2. flex布局使用flex布局可以使盒子在水平和垂直方向上都居中,具体代码如下:```display: flex;justify-content: center;align-items: center;```3. text-align和line-height使用text-align和line-height可以使单行文字居中,具体代码如下:```text-align: center;line-height: 盒子高度;```3. JavaScriptJavaScript是Web前端开发的重要语言,能否介绍一下JavaScript的数据类型,闭包和原型链的概念?回答:JavaScript有以下基本数据类型:1. undefined:表示未定义的值。
中视广信前端面试题目(3篇)

第1篇一、基础知识1. 请简述HTML、CSS和JavaScript的基本概念。
HTML(HyperText Markup Language):超文本标记语言,是网页内容的结构化表示,用于创建网页。
CSS(Cascading Style Sheets):层叠样式表,用于控制网页元素的样式和布局。
JavaScript:一种脚本语言,用于实现网页的交互性。
2. 请解释盒模型的概念。
盒模型是CSS中的一种布局模型,将元素视为一个矩形盒子,包括内容(content)、内边距(padding)、边框(border)和边距(margin)。
盒模型可以影响元素的大小和位置。
3. 请列举CSS选择器的几种类型。
CSS选择器有以下几种类型:- 标签选择器(如:div)- 类选择器(如:.class)- ID选择器(如:id)- 属性选择器(如:[type="text"])- 伪类选择器(如:a:hover)- 伪元素选择器(如:::after)4. 请解释BFC(块级格式化上下文)的概念。
BFC(Block Formatting Context)是Web页面中的一块隔离的渲染区域,具有以下特点:- 内部的盒会在垂直方向一个接一个地放置。
- 属于同一个BFC的两个相邻的盒不会发生重叠。
- BFC内部的元素不会影响到外部元素。
- BFC可以包含浮动的元素(清除浮动)。
5. 请解释Flexbox布局的特点。
Flexbox布局是一种用于实现响应式设计的布局方式,具有以下特点:- 可以轻松实现水平、垂直居中。
- 可以设置元素间的间距和排列顺序。
- 可以设置元素的大小和伸缩比例。
- 可以支持响应式设计。
6. 请解释CSS的优先级规则。
CSS的优先级规则如下:- 选择器匹配的元素越多,优先级越高。
- 内联样式 > ID选择器 > 类选择器 > 标签选择器。
- 属性选择器、伪类选择器、伪元素选择器的优先级相同。
前端面试题笔记

浏览器兼容性
针对不同浏览器的特性进行代码适配,使用Polyfill或Babel等工具进行转译
20
性能优化
代码优化(减少DOM操作、避免内存泄漏)、资源优化(压缩图片、合并CSS/JS文件)、缓存策略等
10
ES6新特性
箭头函数、let和const关键字、模板字符串、解构赋值、默认参数、类(class)、模块(import/export)等
11
Vue.js基础
Vue实例的创建、数据绑定、指令(v-bind、v-model、v-for、v-if等)、组件化开发等
12
Vue生命周期
创建前/后、挂载前/后、更新前/后、销毁前/后等
过渡(transition)、动画(animation)、形状转换(transform)、阴影(box-shadow)、边框圆形化处理(border-radius)等
4
img中alt和title的区别
alt属性是在图片不能正常显示时出现的文本提示,title属性是在鼠标移动到元素上时显示的文本提示
5
16
路由与导航守卫
Vue Router的使用、路由配置、导航守卫(全局守卫、路由独享守卫、组件内守卫)等
17
响应式原理
Vue的响应式系统基于Object.defineProperty实现数据劫持,当数据变化时,会触发视图更新
18
样式冲突解决
样式冲突时,遵循的原则是就近原则(CSS的书写位置),!important的优先级最高
前端面试题笔记
序号
考点/概念
简要描述/解释
1g)、边框(border)、外边距(margin)
2
Flex布局
容器属性如flex-direction、flex-wrap、justify-content、align-items等
Flex面试题及答案

1.我不想在容器里显示滚动条怎么办?答:指定horizontalScrollPolicy和verticalScrollPolicy为off2.请问Flex bulider3可以创建几种不同的项目?答:三种。
Flex Project、AS Project 和Flex Library Project。
3.你了解RSL嘛?请说明下RSL的使用方法,以及使用RSL为了解决什么问题? 答:RSL(Runtime shared libraries)即动态链接库,在程序运行时由FlashPlayer 动态加载。
静态链接库是SWC文件,通过编译器的library-path和include-libraries编译进应用程序。
采用静态链接的应用程序SWF 会产生比较大的文件以及更长的下载时间。
使用RSL的应用程序载入时间短且文件比较小,而且提高了内存使用效率,只是在开始需要花点时间下载RSL。
RSL的强大体现在多个应用程序共享公共代码时,因为RSL只需要被下载一次,多个应用程序动态链接到相同的RSL,访问其中已经缓存在客户端的资源。
使用RSL:(1).在项目文件夹中点右建,选择"properties"-"Flex Build Path"-"Library Path"(2).该选项卡上我们看到"FrameWork linkage",默认是"Merged into cdoe"(FLEX4默认是RSL)(3).点开下拉,选择"runtime shared library(RSL)"(4).针对自定义的SWC,修改其link type为RSL,选择None,同时勾上Automatically extract swf to deployment path(自动将SWF提取到部署路径)。
如果想对不同域的RSL共享,则选择Digests(摘要),同时指定其Policy file url(策略文件)。
2022最新Web前端经典面试试题及答案——CSS篇

2022最新Web前端经典⾯试试题及答案——CSS篇起点低怕什么,⼤不了加倍努⼒。
⼈⽣就像⼀场马拉松⽐赛,拼的不是起点,⽽是坚持的耐⼒和成长的速度。
只要努⼒不⽌,进步也会不⽌。
⼀、谈谈你对 BFC 的理解及作⽤。
BFC 是 Block Formatting Context 格式化上下⽂的缩写,就是页⾯上⼀个隔离的独⽴容器,容器内的⼦元素不会影响到外⾯的元素。
有⼀个独⽴的块级渲染区域,该区域有⼀套渲染规则来约束盒⼦的布局,与外部的区域没有关系。
1.1、如何创建 BFCfloat 的值不为 noneposition 的值为 absolute 或 fixedoverflow 的值不为 visibledisplay 的值不为 inline-block 、flex、inline-flex1.2、BFC的特性内部的 box 会在垂直⽅向,⼀个接⼀个的放置。
box 垂直⽅向的距离由 margin 决定,属于同⼀个 BFC 的两个相邻 box 的 margin 会发⽣重叠BFC 的区域不会与浮动区域的 box 重叠BFC 在页⾯上是⼀个独⽴的容器,外⾯的元素不会影响 BFC 内的元素,⾥⾯的⼦元素也不会影响外边元素。
计算 BFC 的⾼度时,浮动元素也会参与计算1.3、BFC 的作⽤取消盒⼦的 margin 塌陷清除内部浮动,不会影响外⾯元素,可以阻⽌元素被浮动元素覆盖。
⼆、两栏布局,有⼏种实现⽅式?常见的有 5 种⽅式,分别为:flex 布局grid 布局圣杯布局双飞翼布局系统的浮动布局2.1、使⽤ flex 布局使⽤ flex 布局,是⽬前主流的⽅式。
实现⽅式:⽗容器设置 display:flex,定宽元素设置 width,⾃适应的⼦元素设置 flex:1 或 flex-grow:1。
2.2、使⽤ grid 布局实现⽅式:⽗级元素设置 display:grid ,使⽤ grid-template-columns 和 grid-template-rows 设置格⼦,⼦项设置 grid-column 和 grid-row 设置在格⼦中的位置。
前端flex填空题

前端flex填空题当谈到前端中的flex时,通常指的是CSS的Flexbox布局模型。
Flexbox是一个一维的布局模型,它可以处理元素在容器中的分布、对齐和顺序,即使它们的大小是未知的或者动态的。
以下是一些关于Flexbox的填空题及其简述:Flex容器的默认主轴是____。
答案:水平轴(或行轴)。
简述:Flex容器默认的主轴是水平的,这意味着子元素默认从左到右排列(在LTR文本方向中)。
要使Flex子项垂直居中,我们可以设置____属性。
答案:align-items: center;(在Flex容器上)简述:align-items属性控制Flex子项在交叉轴(垂直于主轴)上的对齐方式。
设置为center可以使它们垂直居中。
Flex子项的默认排列方式是____。
答案:从主轴的起点开始排列。
简述:除非另有指定,否则Flex子项将从主轴的起点(默认为左端)开始排列。
____属性可以控制Flex子项在主轴上的排列顺序。
答案:order简述:order属性允许我们改变Flex子项的默认排列顺序。
默认值为0,可以为正数或负数。
要使Flex子项在主轴上平均分布,我们可以使用____属性。
答案:justify-content: space-between; 或justify-content: space-around; 或justify-content: space-evenly;(取决于所需的具体分布效果)简述:justify-content属性控制Flex子项在主轴上的分布方式。
space-between会在子项之间放置等量的空间,但首尾没有空间;space-around会在子项两侧放置等量的空间,导致子项之间的空间是子项与容器边界空间的两倍;space-evenly则确保子项之间以及子项与容器边界之间的空间都是相等的。
Flex容器的____属性决定了其子项是否可以换行。
答案:flex-wrap简述:flex-wrap属性控制当Flex子项超出容器主轴空间时是否应换行。
flex面试题

flex面试题Flex是一种基于CSS3的布局技术,可以帮助开发者创建灵活的网页布局。
在使用Flex进行开发时,我们需要掌握一定的知识和技巧。
接下来,我将为大家介绍一些常见的Flex面试题。
一、什么是Flex布局?Flex布局(Flexible Box Layout)是一种用于页面布局的模型,通过设置弹性容器和弹性项目的属性,实现页面元素的自适应和灵活排列。
通过使用Flex布局,我们可以很方便地控制元素在容器中的位置、大小和顺序。
二、Flex布局的基本原理是什么?Flex布局通过将容器分为主轴和交叉轴,并通过设置容器和项目的属性来进行布局:1. 容器属性:- display: flex;:将容器设置为Flex布局。
- flex-direction:设置项目在主轴上的排列方式为水平(row),垂直(column)或反向。
- justify-content:定义项目在主轴上的对齐方式。
- align-items:定义项目在交叉轴上的对齐方式。
- flex-wrap:定义项目是否换行。
2. 项目属性:- flex:设置项目的放大比例。
- order:设置项目的排列顺序。
- align-self:定义项目在交叉轴上的对齐方式,覆盖容器的align-items属性。
三、请解释Flex容器和Flex项目的概念。
- Flex容器:通过设置display为flex或inline-flex的元素称为Flex 容器。
它的子元素即为Flex项目,可以通过设置容器的属性来控制项目的布局方式。
- Flex项目:Flex容器的直接子元素被称为Flex项目。
每个项目都具有自己的属性,包括放大比例、排列顺序和对齐方式等。
四、请解释Flex布局的主轴和交叉轴。
- 主轴(Main Axis):确定Flex项目在容器内的排布方向。
主轴的方向可以通过设置flex-direction属性为row(水平方向)或column (垂直方向)来指定。
flex面试题

Flex面试题一、问答题1. 如何去掉容器内的滚动条?2. flex都有哪些容器,说说他们的区别及父子关系,列举3个以上?3. 接触过flex哪些开源组件,列举一下?4. flex应用体积过大,下载到客户端效率低下,有什么解决方案?5.flex常用的数据交互有哪些?6.flex如何调用js方法?二、填空题1.数据类型运算Var a:Number;Var b:Number=10;Var c:Number = a+b;Var d:Number = b-a;Var e:Number = a*b;Var f:int = b-a;Var h:uint=b+a;trace(c); ____________________trace(d); ____________________trace(e); ____________________trace(f); ____________________trace(h); ____________________2.在Flex中调用Flash对象的示例填空.Flex ---------------------------------------<SCript>Var mc:_________private function init():void{mc=flashContent.content as ________;mc.setApp(this);}</SCript><SWFLoader id="flashContent"source="XXX.SWF"creationComplete="init()"/>--------------------------------------------Flash --------------------------------------var flexApp:________function setApp(app:______):void{this.flexApp = app;}三、上机题上机编写一个应用程序,界面效果是上方有个标题栏,下方左面是一棵树,右侧是显示区域。
页面架构和布局面试题

页面架构和布局面试题页面布局的方式有哪些?方式:双飞翼、多栏、弹性、流式、瀑布流、响应式布局(1)、双飞翼布局经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点a、三列布局,中间宽度自适应,两边定宽;b、中间栏要在浏览器中优先展示渲染;c、允许任意列的高度最高;d、要求只用一个额外的DIV标签;e、要求用最简单的CSS、最少的HACK语句;在不增加额外标签的情况下,圣杯布局已经非常完美,圣杯布局使用了相对定位,以后布局是有局限性的,而且宽度控制要改的地方也多。
在淘宝UED(User Experience Design)探讨下,增加多一个div就可以不用相对布局了,只用到了浮动和负边距,这就是我们所说的双飞翼布局。
(2)、多栏布局a、栏栅格系统:就是利用浮动实现的多栏布局,在bootstrap中用的非常多。
b、多列布局:栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块(3)、弹性布局(Flexbox):CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。
例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
flex 面试题

flex 面试题Flex 是一种用于构建富互联网应用程序的开发框架,因其强大的布局能力和灵活的设计语法而广受开发者的喜爱。
在 Flex 的学习和应用过程中,我们不可避免地会遇到一些面试题,本文将给出一些常见的Flex 面试题以及它们的解答,希望能为读者提供帮助和指导。
1. 什么是 Flex 布局?Flex 布局是一种基于弹性盒模型的布局方式,通过对容器及其内部子元素的属性设置,实现灵活的布局效果。
在 Flex 布局中,父容器称为 Flex 容器,内部的子元素称为 Flex 项目,通过对项目的属性设置,可以调整它们的大小、顺序、对齐方式以及空间分配等。
2. Flex 容器如何设置?在 HTML 中,我们通常使用`display: flex;`将一个容器设置为 Flex 容器,这样容器内的元素就可以使用 Flex 布局。
同时,我们还可以通过其他属性进行更细致的控制,比如`flex-direction`用于设置主轴的方向,`justify-content`用于设置项目在主轴上的对齐方式,`align-items`用于设置项目在交叉轴上的对齐方式等。
3. Flex 项目的属性有哪些常用的?Flex 项目的属性主要包括`flex-grow`、`flex-shrink`、`flex-basis`、`flex`、`align-self`等。
其中,`flex`是一个复合属性,可以设置`flex-grow`、`flex-shrink`和`flex-basis`三个值。
`flex-grow`用于设置项目的放大比例,`flex-shrink`用于设置项目的缩小比例,`flex-basis`用于设置项目的初始大小,`align-self`用于设置单个项目在交叉轴上的对齐方式。
4. 如何实现 Flex 项目的水平居中对齐?要实现 Flex 项目的水平居中对齐,我们可以设置父容器的`justify-content`属性为`center`,这样所有的项目就会在主轴上居中对齐。
前端相关的面试题

前端相关的面试题一、HTML部分1. 说说HTML5有哪些新特性?语义化标签,像<header>、<footer>、<nav>等,这些标签让HTML结构更清晰,搜索引擎也能更好地理解页面内容。
本地存储,有localStorage和sessionStorage。
localStorage可以长期存储数据,关闭浏览器后数据还在;sessionStorage是会话级别的存储,关闭浏览器窗口就没了。
音频和视频标签,<audio>和<video>,不需要借助Flash等插件就能在网页上播放音视频啦。
画布(canvas)元素,可以通过JavaScript在网页上绘制图形、动画等,可玩性很强。
2. 如何在HTML中实现页面的布局?可以用传统的表格布局,不过这种方式代码比较冗余,可维护性差。
用CSS布局是现在的主流。
比如通过float属性让元素浮动来实现多列布局;用flex布局就更方便了,通过设置容器的display:flex,然后利用flex - properties属性来控制子元素的排列方式、大小等;还有grid布局,它像一个网格系统,能精确地控制元素在网格中的位置。
3. 解释一下HTML中的DOCTYPE声明的作用?DOCTYPE声明是告诉浏览器这个HTML文档是按照什么标准编写的。
如果没有DOCTYPE声明,浏览器可能会以怪异模式渲染页面,这可能会导致页面布局错乱。
比如在HTML5中,DOCTYPE声明很简洁,<!DOCTYPE html>,这让浏览器知道是按照HTML5标准来解析这个页面的。
二、CSS部分1. 什么是CSS盒模型?CSS盒模型描述了HTML元素在页面上的布局方式。
一个元素在页面上所占的空间由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
标准盒模型中,width和height只包含内容的宽度和高度;而在IE盒模型(怪异盒模型)中,width和height包含内容、内边距和边框的宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一次阴差阳错,让我去了一家做Flex公司面试.我是搞JAVA开发,他却发了关于Flex的试题.因为自己自学过Flex,试题就看了一遍,感觉很基础.从试题中我也感觉到Flex以后真的很有前途.呵呵以下是试题和答案.大家可以学习下1.使用Flex Bulider3建立一下新的.mxml的页面时默认的背景是蓝色的,请问用什么办法能修改掉此背景颜色,以至于下次创建时背景不是为默认的蓝色的呢?请写出你认为正确的方法.答:修改sdk\frameworks\projects\framework\default.css里Application 的backgroundColor: #0000FF;2.使用Flex Bulider3如何跟踪程序?答:我知道的三种1.trace() 2.设置断点 3.当不在调试模式时可以调用as的Alert.show()或js的alert() 如:navigateToURL(new URLRequest("javascript:alert(traceMsg)"), "_self");3.请问enterFrame和timerEvent这2个事件有什么区别?请说下具体的使用方法和相关的使用场合?没接触过,待学习中4.请说下你理解AS3的事件机制是什么机制?你认为正确的就可以说出来. 答:从应用程序到最外层的容器在到容器里的组件或容器遍历注册的事件,然后按照原路返回冒泡响应事件5.请问addEventListener里面有几个参数,你能说出具体的使用方法嘛?答:只用过前4个,参数分别为:Event名称,响应(回调)函数,是否冒泡时响应,Event级别6.请问我想判断一个字体是否是数字,用什么办法去判断呢?答:isNaN(parseInt(strPara) 或 strPara is Number7.请问我想判断一个字符或者一个对象的类型怎么判断呢?答:typeof(obj)8.请问你了解 internal 控制符么?能说下具体使用方法和场合嘛?答:同一个包里才能调用internal所定义的变量或对象9.我想在某一点不去执行任何内容,也就是说我想停止执行了,你知道要怎么做嘛?答:设置断点10.请问 undefined 和 null 是否一样,如果不一样能否说出其中的区别呢? 答:undefined未定义过的变量或对象; null没有被赋值或创建的变量或对象11.创建常量知道怎么创建嘛?说下你是怎么创建的.答:const PI:Number = 3.1415926;12.请问用什么方法自定义一个事件呢?说下具体的方式.答:先用as创建一个event类,然后<1>可以用addEventListener直接响应<2>也可以用元标签声明 [Event(name=事件名称,type=事件类)],然后创建对象->dispatchEvent(创建的对象)->mxml标签中使用事件名称来响应13.请问怎么样检测本机的内容呢,比如说,我想知道本机的操作系系,是否有视频等这些.答:flash.system.Capabilities.os 是系统类型flash.system.Capabilities.playerType 是视频播放器类型14.请问用什么办法解决安全域的问题?如果你不知道安全域的问题的话,可以在本机中绑定一下图片,然后再放到服务器上,就会出现此问题了.没接触过,待学习中15.有三种基本数字类型: number, int, 和uint 请问有什么区别.具体说一下.答:number数字类型包含浮点型(正0负); int 整型(正0负); uint(无符号整型)16.parseInt此方法转化为int型的方法,请问你知道此方法的第二个参数是什么意思嘛?答:进制 2 8 16 等17.Math.round( ), Math.floor( ) 和Math.ceil( ) 三个方法都是四舍五入,请问有什么区别?答:都是取整:round 是原数+0.5后取整(3.0->3.0+0.5=3.5->4;3.9->3.9+0.5=4.4->4);floor向下取整(3.4->3;3.9->3);ceil向上取整(1.3->2;2.8->3)18.请问一个数组里可以放不同的类型嘛?答:可以 var x:Array = ['a',1,new Button()];19.var letters:Array = ["a", "b", "c"];我想在这个数组里搜索‘b’ 字符,请问怎么办?答:/*1*/for(var i:* in letters)if(letters == 'c') trace("c's position is " + i);/*2*/if(letters.toString().indexOf('c') > 0)trace( "c's position is " + (letters.toString().indexOf('c')- letters.length + 1) );20.怎么样转换数组为字符串,怎么样将字符串转化为数组?答:数组->字符串:trace(new Array('a','b','c').join("").toString());字符串->数组: var arr:Array = new String("a,b,c").split(',');21.我想创建的视图居中怎么办?22.请问知道层级的概念嘛?如果知道请问怎么样交换2个组件的层级呢?23.请问你知道loader,URLLoader,URLStream这个三种动态加载资源的具体使用场合,以及有什么区别嘛?24.如何把MouseEvent 的localX 和localY 属性转化成全局坐标?25.请问我现在有一个正方形的图片,我想把他做成圆形,有什么办法呢?前提是用flex或者as326.请问新创建的一个sprite能否被直接加到ui容器里?如果不能请说出用什么办法能加入.27.我怎么设置把一个文本框,设置成一个密码框?28.我想在文本框里只能输入abcd,有什么办法能做到呢?如果我想输入除abcd 以外的其它都能输入又怎么做呢?29.请问condenseWhite 这个属性在TextInput里是表示什么意思?30.我现在刚创建的文件的text为 this is a text,我想设置光标在 is 上,请问怎么设置?31.请问怎么样在文本框里添加超链接?32.我想获取系统里的字体,请问怎么办?33.substring( ),substr( ), slice(),请说下3种解析字符串的不同之处,以及适用场合?34. var fruits:XML =AppleOrangePearWatermelon;以下有一个字符串,我现在知道了color为orange,我想知道此color相对应的name节点的值,我应该怎么做?35.请说下目前使用flex和后台交互的几种方法,以及适用场合.36.我现在想在flex里调用JS方法,我要怎么办呢?37.我想用JavaScript调用ActionScript函数,我要怎么办呢?38.FileReference 请说下此对象的几个相关事件一.简述Flex内存释放优化原则。
什么情况会发生内存经泄露,一旦有内存泄露,你会如何解决?FLEX内存释放优化原则:1. 被删除对象在外部的所有引用一定要被删除干净才能被系统当成垃圾回收处理掉;2. 父对象内部的子对象被外部其他对象引用了,会导致此子对象不会被删除,子对象不会被删除又会导致了父对象不会被删除;3. 如果一个对象中引用了外部对象,当自己被删除或者不需要使用此引用对象时,一定要记得把此对象的引用设置为null;4. 本对象删除不了的原因不一定是自己被引用了,也有可能是自己的孩子被外部引用了,孩子删不掉导致父亲也删不掉;5. 除了引用需要删除外,系统组件或者全局工具、管理类如果提供了卸载方法的就一定要调用删除内部对象,否则有可能会造成内存泄露和性能损失;6. 父对象立刻被删除了不代表子对象就会被删除或立刻被删除,可能会在后期被系统自动删除或第二次移除操作时被删除;7. 如果父对象remove了子对象后没有清除对子对象的引用,子对象一样是不能被删除的,父对象也不能被删除;8. 注册的事件如果没有被移除不影响自定义的强行回收机制,但有可能会影响正常的回收机制,所以最好是做到注册的事件监听器都要记得移除干净。
9. 父对象被删除了不代表其余子对象都删除了,找到一种状态的泄露代码不等于其他状态就没有泄露了,要各模块各状态逐个进行测试分析,直到测试任何状态下都能删除整个对象为止。
内存泄露情况:1. 引用泄露:对子对象的引用,外部对本对象或子对象的引用都需要置null;2. 系统类泄露:使用了系统类而忘记做删除操作了,如BindingUtils.bindSetter(),ChangeWatcher.watch()函数时候完毕后需要调用ChangeWatcher.unwatch()函数来清除引用,否则使用此函数的对象将不会被删除;类似的还有MUSIC,VIDEO,IMAGE,TIMER,EVENT,BINDING等。
3. 效果泄露:当对组件应用效果Effect的时候,当本对象本删除时需要把本对象和子对象上的Effect动画停止掉,然后把Effect的target对象置null; 如果不停止掉动画直接把 Effect置null将不能正常移除对象。
4. SWF泄露:要完全删除一个SWF要调用它的unload()方法并且把对象置null;5. 图片泄露:当Image对象使用完毕后要把source置null;(为测试);6. 声音、视频泄露: 当不需要一个音乐或视频是需要停止音乐,删除对象,引用置null;内存泄露解决方法:1. 在组件的REMOVED_FROM_STAGE事件回掉中做垃圾处理操作(移除所有对外引用(不管是VO还是组件的都需要删除),删除监听器,调用系统类的清除方法)先remove再置null, 确保被remove或者removeAll后的对象在外部的引用全部释放干净;2. 利用Flex的性能优化工具Profile来对项目进程进行监控,可知道历史创建过哪些对象,目前有哪些对象没有被删除,创建的数量,占用的内存比例和用量,创建过程等信息;二.你常用的Flex框架是什么?简述一下它的特点。
