电子商务网站建设实例
电子商务网站创建实例论述课件

xx年xx月xx日
• 电子商务网站概述 • 电子商务网站创建流程 • 电子商务网站实例分析 • 电子商务网站运营与管理 • 电子商务网站的未来展望
目录
01
电子商务网站概述
电子商务的定义与特点
定义
电子商务是指在互联网、内部网和增值网上以电子交易方式进行交易活动和相 关服务活动,是传统商业活动各环节的电子化、网络化。
04
O2O(Online-to-Offline):线上与线下 结合的电子商务,如美团、饿了么。
电子商务网站的发展趋势
01
02
03
04
移动化
随着智能手机的普及,越来越 多的用户通过移动设备进功能越来越 强大,社交电商模式逐渐兴起
。
跨境电商
随着全球化的加速,跨境电商 成为新的发展趋势。
区块链技术
区块链技术的应用,如供应链管理、产品溯源等,可提高电商交易 的透明度和安全性。
虚拟现实与增强现实
通过虚拟现实(VR)和增强现实(AR)技术,提供沉浸式购物体 验,提升用户购物乐趣。
移动电商的发展前景
移动支付普及
01
随着移动支付的普及,移动电商将更加便捷,用户购物体验将
得到进一步提升。
社交电商兴起
总结词
技术实现是电子商务网站创建的重要环 节。
VS
详细描述
根据规划和设计,进行电子商务网站的开 发和实现。这包括前端开发、后端开发、 数据库设计、系统集成和测试等方面的工 作。在开发过程中,需要采用合适的技术 和工具,确保网站的稳定性和可扩展性, 同时需要遵循安全和隐私保护的原则。
网站测试与上线
总结词
02
社交电商的兴起,将为电商行业带来新的增长点,通过社交媒
义乌网站建设方案案例

义乌网站建设方案案例一、项目背景及需求分析义乌作为中国最大的小商品批发市场,拥有众多制造商和批发商。
然而,随着电子商务的兴起,传统的线下市场面临竞争压力。
为了适应市场发展趋势,义乌市决定建设一个在线批发市场的网站,以帮助企业更好地进行交易和推广。
本文档旨在提出一个具体的网站建设方案,满足义乌市网站建设的需求。
二、网站建设目标1.提供一个在线批发市场平台,连接制造商和批发商。
2.方便企业上传和展示产品信息,增加产品曝光度。
3.支持在线交易和支付,简化交易流程。
4.提供个性化推荐和定制服务,提升用户体验。
5.提供数据分析和报表功能,帮助企业了解市场变化和产品销售情况。
三、核心功能设计1. 用户注册和登录•支持企业用户注册和登录。
•提供账号绑定和密码找回功能。
2. 产品展示和搜索•提供一个统一的产品展示页面,展示各个企业的产品信息。
•支持关键词搜索和筛选功能,便于用户快速找到所需产品。
2.1 产品详情页•显示产品的详细信息,包括图片、描述、价格等。
•支持用户收藏和分享产品。
3. 在线交易和支付•提供购物车功能,允许用户将所需产品加入购物车。
•支持在线下单和支付功能。
•提供订单管理功能,方便用户查看订单状态和历史订单。
4. 个性化推荐和定制服务•基于用户的浏览和购买记录,提供个性化的产品推荐。
•支持用户定制产品需求,提供相应的定制服务。
5. 数据分析和报表•对产品销售数据进行统计和分析。
•提供用户行为数据分析,帮助企业了解用户需求和行为习惯。
四、技术架构本网站建设基于以下技术架构:•后端开发:使用Python语言,基于Django框架进行开发。
•数据库:使用MySQL存储产品数据和用户信息。
•前端开发:使用HTML、CSS和JavaScript进行开发。
•服务器环境:使用Nginx作为Web服务器,部署在Linux操作系统上。
五、项目计划按照敏捷开发的原则,将项目划分为以下几个阶段:1.需求分析和功能设计:收集客户需求,制定功能设计文档。
电子商务网站设计案例

网站前台功能
宝宝365网站 宝宝365网站 365 客户浏览网站信息,下商品订货单。
销售部
否 删除订单
处理客户订货单
商品部
进行商品及其它信息维护 订单等待进货
有效订单? 是 否 有库存? 是 缺货采购
网站后台功能
采购部
生成采购单
财务部
结算货款,跟踪 银行账户
物流部
商品配送
生产厂商
供应商品
电子商务网站设计要求
1. 良好的可扩充性 2. 高效率的并能力发处理 3. 强大的管理工具 4. 与企业原有信息资源的整合 5. 确保提供7×24小时的服务 确保提供7 24小时的服务 6. 良好的容错能力 7. 支持多种客户终端 8. 安全的运行环境
电子商务网站的设计方法
1.网站目标定位分析 1.网站目标Байду номын сангаас位分析
1)网站定位 1)网站定位 2)网站的类型确定 2)网站的类型确定 3) 确定网站的服务对象 4) 确定网站的主题
2.网站业务内容设计 2.网站业务内容设计 3.设计业务处理流程 3.设计业务处理流程 4.设计各子系统 4.设计各子系统 5.设计网站页面结构 5.设计网站页面结构
创建电子商务网站的开发环境
客户:签收收货单
线下操作
数据库设计
“宝宝365”网站使用的是微软公司的Access 宝宝365”网站使用的是微软公司的Access 2000数据库,数据库名为:babyshop.mdb。在此 2000数据库,数据库名为:babyshop.mdb。在此 数据库中包含了9 数据库中包含了9个数据表。
① Goods:商品表 Goods:商品表 ② Member:会员表 Member:会员表 ③ News:促销快讯表 News:促销快讯表
电子商务网站案例

电子商务网站案例1. 简介这篇文档将介绍一个电子商务网站的案例。
电子商务网站是指通过互联网平台进行商品销售和交易的网站。
随着互联网的发展,电子商务已成为商业领域中不可或缺的一部分。
本文档将以一个典型的电子商务网站为例,介绍其功能、设计和技术实现等方面。
2. 功能2.1 用户注册和登录电子商务网站通常允许用户注册账号并登录。
用户可以使用账号进行购物、管理订单、查看个人信息等操作。
2.2 商品浏览和搜索网站上展示了各类商品,用户可以通过分类浏览商品,也可以通过搜索框进行关键字搜索。
网站通常还会提供筛选功能,帮助用户快速找到所需商品。
2.3 购物车和下单用户选中心仪的商品后可以将其添加到购物车中,然后进行结算。
用户可以选择支付方式,并填写收货信息。
网站会提供安全的支付渠道,确保用户的支付信息安全。
2.4 订单管理用户可以在网站上查看自己的订单信息,包括已支付的订单、待支付的订单和已完成的订单等。
用户可以取消订单或者联系客服进行售后服务。
2.5 用户评价和分享用户购买商品后可以对其进行评价,为其他用户提供参考。
同时,用户还可以在网站上分享自己的购物体验,让其他用户了解更多有关商品的信息。
2.6 后台管理网站的后台管理系统可以帮助管理员管理商品信息、订单、用户信息等。
管理员可以对商品进行上下架、编辑价格等操作,还可以处理客户的售后问题。
3. 设计3.1 用户界面设计电子商务网站的用户界面设计需要简洁、直观、易用。
用户可以通过直观的界面找到所需商品,进行查看和购买操作。
同时,网站应该具有良好的响应性,能够适应不同设备上的显示效果。
3.2 数据库设计电子商务网站的数据库设计是非常重要的一部分。
数据库需要存储商品信息、用户信息、订单信息等。
在设计数据库时,需要考虑数据表的关系、索引的使用以及数据的安全性等问题。
3.3 性能优化电子商务网站通常会面临很大的访问流量,因此性能优化是必不可少的。
通过使用缓存、负载均衡、CDN等技术手段,可以提高网站的响应速度和并发处理能力。
电子商务网站案例10

电子商务网站案例101. 引言本文将介绍一个成功的电子商务网站案例,该案例将详细描述该网站的主要特点、功能和设计理念。
我们将探讨该网站的用户体验、营销策略和技术架构,希望能为您提供有关电子商务网站的一些启示和思考。
2. 网站概述该电子商务网站是一个全球知名的时尚品牌的在线商店。
它提供各种时尚产品,包括服装、鞋履、配件等。
网站以其独特的设计风格、高品质的产品和优质的客户服务而闻名。
3. 主要特点和功能3.1 响应式设计该电子商务网站具有响应式设计,使用户可以在各种设备上访问网站,并获得良好的用户体验。
不论是在电脑、平板还是手机上访问该网站,页面都会自动适应屏幕大小,并提供易于浏览和购物的界面。
3.2 个性化推荐该网站通过分析用户的历史浏览、购买记录和喜好,为每个用户提供个性化的推荐产品。
这样可以提高用户的购物体验,并增加销售额。
3.3 快速加载速度该网站采用了优化的技术和服务器架构,以确保页面加载速度快,并提供流畅的用户体验。
用户可以快速找到所需产品,并进行购物和结账操作。
3.4 安全支付网站提供多种安全支付选项,如信用卡、支付宝和PayPal。
所有用户的支付信息都经过加密处理,以保护用户的隐私和安全。
3.5 社交媒体整合该网站与各大社交媒体平台(如Facebook、Instagram和Twitter)进行了整合,用户可以方便地分享喜欢的产品和购物体验。
这也能帮助网站扩大品牌知名度和用户基础。
3.6 多语言支持为了满足全球用户的需求,该网站提供多语言支持。
用户可以选择他们熟悉的语言浏览、搜索和购物。
4. 用户体验该网站注重用户体验,从购物流程到客户服务,都力求提供最佳的体验。
4.1 简洁而直观的界面网站采用简洁而直观的界面设计,用户可以迅速找到所需的信息和产品。
导航栏和搜索栏都被放置在明显的位置,方便用户进行导航和搜索。
4.2 流畅的购物流程为了使用户的购物体验达到顶级水准,网站优化了购物流程。
用户可以轻松地选择并添加产品到购物车,并进行快速结账。
电子商务网站建设

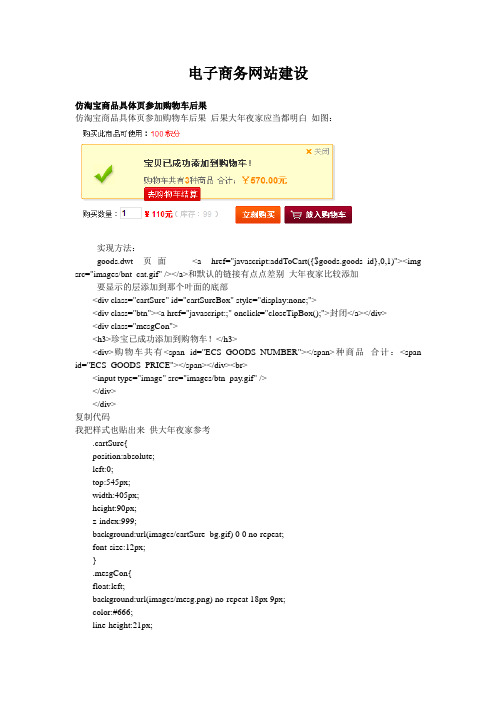
电子商务网站建设仿淘宝商品具体页参加购物车后果仿淘宝商品具体页参加购物车后果后果大年夜家应当都明白如图:实现方法:goods.dwt页面<a href="javascript:addToCart({$goods.goods_id},0,1)"><img src="images/bnt_cat.gif" /></a>和默认的链接有点点差别大年夜家比较添加要显示的层添加到那个叶面的底部<div class="cartSure" id="cartSureBox" style="display:none;"><div class="btn"><a href="javascript:;" onclick="closeTipBox();">封闭</a></div><div class="mesgCon"><h3>珍宝已成功添加到购物车!</h3><div>购物车共有<span id="ECS_GOODS_NUMBER"></span>种商品合计:<span id="ECS_GOODS_PRICE"></span></div><br><input type="image" src="images/btn_pay.gif" /></div></div>复制代码我把样式也贴出来供大年夜家参考.cartSure{position:absolute;left:0;top:545px;width:405px;height:90px;z-index:999;background:url(images/cartSure_bg.gif) 0 0 no-repeat;font-size:12px;}.mesgCon{float:left;background:url(images/mesg.png) no-repeat 18px 9px;color:#666;line-height:21px;padding:0 0 0 100px;width:320px;}.mesgCon h3{float:left;width:320px;color:#333;font-size:14px;margin:-1px 0 6px;height:auto;line-height:20px;background:none;text-align:left;padding:0;font-weight:bold;}.mesgCon input{float:left; margin:0 11px 0 0}.mesgCon div{float:left; font-size:13px}.mesgCon div span{font-size:14px; font-weight:bold; color:#F80} .cartSure .btn{float:left; padding:5px; width:390px}.cartSure .btn a{background:url(images/close_bg.gif) no-repeat 0 0;float:right;height:13px;overflow:hidden;text-indent:-5000px;width:38px;}.cartSure .btn a:hover{background-position:0 -12px}复制代码打开js/common.js文件修改addToCart函数修改后:function addToCart(goodsId, parentId,is_ajax){var goods = new Object();var spec_arr = new Array();var fittings_arr = new Array();var number = 1;var formBuy = document.forms['ECS_FORMBUY'];var quick = 0;// 检查是否有商品规格if (formBuy){spec_arr = getSelectedAttributes(formBuy);if (formBuy.elements['number']){number = formBuy.elements['number'].value;}quick = 1;}goods.quick = quick;goods.spec = spec_arr;goods.goods_id = goodsId;goods.number = number;goods.parent = (typeof(parentId) == "undefined") ? 0 : parseInt(parentId);if(is_ajax == 1){Ajax.call('flow.php?step=add_to_cart', 'goods=' + goods.toJS**tring(), addToCartResp**e_ajax, 'POST', 'JSON');}else{Ajax.call('flow.php?step=add_to_cart', 'goods=' + goods.toJS**tring(), addToCartResp**e, 'POST', 'JSON');}}复制代码添加几个js函数/* ** 处理添加商品到购物车的反馈信息*/function addToCartResp**e_ajax(result){if (result.error > 0){// 假如须要缺货挂号,跳转if (result.error == 2){if (confirm(result.message)){location.href = 'user.php?act=add_booking&id=' + result.goods_id + '&spec=' + result.product_spec;}//opendiv_booking();}// 没选规格,弹出属性选择框else if (result.error == 6){openSpeDiv(result.message, result.goods_id, result.parent);}else{alert(result.message);}}else{var cartInfo = document.getElementById('ECS_CARTINFO'); var cart_url = 'flow.php?step=cart';if (cartInfo){cartInfo.innerHTML = result.content;}if (result.one_step_buy == '1'){location.href = cart_url;}else{switch(result.confirm_type){case '1' :if (confirm(result.message)) location.href = cart_url;break;case '2' :if (!confirm(result.message)) location.href = cart_url;break;case '3' :divTipmiddle(result);//refresh_cart();document.getElementById('jdiv').innerHTML = result.cj; break;default :break;}}}}//购物车提示框JSfunction closeTipBox(){document.getElementById('cartSureBox').style.display="none"; }function divTipmiddle(result){openTipBox(result);var a = document.getElementById("cartSureBox");a.style.left=(document.body.clientWidth/2-a.clientWidth/2+245)+"px";}function openTipBox(result){document.getElementById('ECS_GOODS_PRICE').innerHTML = result.goods_price;document.getElementById('ECS_GOODS_NUMBER').innerHTML = result.goods_number;document.getElementById('cartSureBox').style.display="block";}function opendiv_booking(){document.getElementById('buyTip2').style.display="block";}//购物车提示框JSfunction closeTipBox(){document.getElementById('cartSureBox').style.display="none";}复制代码打开flow.php 167行阁下添加/* 取得商品列表,运算合计*/$cart_goods = get_cart_goods();//$smarty->assign('total', $cart_goods['total']);$result['goods_price'] = $cart_goods['total']['goods_price'];$result['goods_number'] = $cart_goods['total']['real_goods_count'];复制代码依照以上操作可实现仿淘宝商品具体页实现尺码色彩接洽关系显示库存后果如下:goods.dwt修改若何下:<!-- {foreach from=$spec.values item=value key=key} --><a {if $key eq 0}class="cattsel"{/if} onclick="changeAtt(this,{$value.id},{$goods.goods_id})" href="javascript:;" name="{$value.id}" title="[{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]">{$bel}<input style="display:none" id="spec_value_{$value.id}" type="radio" name="spec_{$spec_key}" value="{$value.id}" {if $key eq 0}checked{/if} /></a><!-- {/foreach} -->复制代码在显示具体信息合适的处所加<font style=" color:#CCCCCC;">(库存:<font id="shows_number">{$goods.goods_number} {$goods.measure_unit}</font>)</font>复制代码这是动态加载库存的处所选择打钩那个样式论坛有人发过也不是专门难我不在具体贴出在goods.dwt加js代码;function changeAtt(t,a,goods_id) {stChild.checked='checked';for (var i = 0; i<t.parentNode.childNodes.length;i++) {if (t.parentNode.childNodes[i].className == 'cattsel') {t.parentNode.childNodes[i].className = '';}}t.className = "cattsel";var formBuy = document.forms['ECS_FORMBUY'];spec_arr = getSelectedAttributes(formBuy);Ajax.call('goods.php?act=get_products_info', 'id=' + spec_arr+ '&goods_id=' + goods_id, shows_number, 'GET', 'JSON');changePrice();}function shows_number(result){if(result.product_number !=undefined){$('shows_number').innerHTML = result.product_number+'件';}else{$('shows_number').innerHTML = '未设置'}}复制代码打开goods.php添加70行阁下吧if (!empty($_REQUEST['act']) && $_REQUEST['act'] == 'get_products_info'){include('includes/cls_json.php');$json = new JSON;// $res = array('err_msg' => '', 'result' => '', 'qty' => 1);$spce_id = $_GET['id'];$goods_id = $_GET['goods_id'];$row = get_products_info($goods_id,explode(",",$spce_id));//$res = array('err_msg'=>$goods_id,'id'=>$spce_id);die($json->encode($row));}复制代码经由过程以上操作便可实现淘宝类似功能,有关点击购物车弹出层后果下次更新。
电子商务网站建设案例教程课件(4)

h
10
会员注册页面包括:用户名、密码、姓名、性别、详细 地址、邮政编码、联系电话和E-mail等信息的管理
h
11
查询页面包括会员根据已下定单的定单号进行登陆后, 查询定单状况。可以查询已购商品的名称、编号、价格、折 扣价格、数量和合计金额等信息。
h
12
商品管理页面包括:管理员登录、商品查询、商品详细 介绍等信息的管理
为了全面描述网站的建设过程,使 学生真实地感受网站建设的过程,在 这里模拟建设了一个花店,命名为心 の语(xinzhiyu)。模拟花店将电子商 务网站中所涉及的主要问题进行了分 析,并提出具体的实施办法。这个网 上花店的主要内容包括:首页、鲜花、 绿植、留言、会员注册、定单查询、 商品管理等主要页面。
h
4
1.3 企业的电子商务网站应 该实现哪些功能
企
产
质
业
品
量
简
展
认
介
示
证
信 息 流
传
搜
统
索
媒
引
体
擎
网
网
网
上
上
上
销
采
安
售
购
全
企业网站主要功能
资 金 流
企业网站三大支柱
BBS
新 闻 组
企业网站推广技术
h
反
技
馈
术
信
保
息
证
物 流
邮 件 群 发
客 户 管 理
友 情 链 接
5
1.4 模拟一个企业的电子商务网站
第1章 问题的提出
h
1
• C2C电子商务是在消费者与消费者之间 进行的商务模式,它通过Internet为消 费者提供进行相互交易的环境――网上 拍卖、在线竞价。本模块模拟了C2C模 式的网上拍卖网站,学生通过在网上拍 卖过程中的实践操作,深刻了解C2C模 式电子商务的内涵和本质以及该种模式 的前台业务流程及后台管理。
电子商务网站建设案例教程课件

h
18
VBScript也是一种脚本语言,与 JavaScript非常相似,能够实现的网页功 能也类似。
VBScript的优点是对初学者来说,入 门容易,易学易用。缺点是VBScript编写 的脚本程序只能用于微软的IIS服务器端, 客户端由IE浏览器解释执行。
h
19
以下是一个JavaScript编写的程序例子:javascript.htm
h
25
4.1.3 交互式网页相关技术
• CGI • ASP与 • PHP
h
26
1.CGI
CGI是Common Gateway Interface的缩写, 称为公共网关接口,它是最早的Web数据库连 接技术,大多数Web服务器都支持这项技术。 同时CGI也是一种通信标准,它为Web服务器提 供了一种与外部应用程序交互的接口协议标准。
• 站点管理 • 与其他网页开发工具高效率的配合 • 代码提示功能 • Coldfusion MX支持 • 支持最新的网页标准
h
15
4.1.2 网页动态效果相关技术
• Java Applet • JavaScript和VBScript • CSS • Flash
h
16
1.Java Applet
Java的程序分为两种类型:Java Application和 Java Applet,其中Java Applet应用于网页中,但它不 是可以独立运行的程序,它编译后生成的字节码文件必 须嵌入到用HTML语言编写的网页文件中,并由客户端 的Web浏览器内部所包含的Java解释器来解释运行。
h
5
1. HTML语言
HTML是Hyper Text Markup Language的缩写,称 为超文本标记语言,是一种用于编写超文本文件的语言。 用HTML编写的超文本文件,通常以 .htm或 .html为文件 的扩展名。
电子商务网站建设与完整实例(李怀恩)04299实例的源码和素材

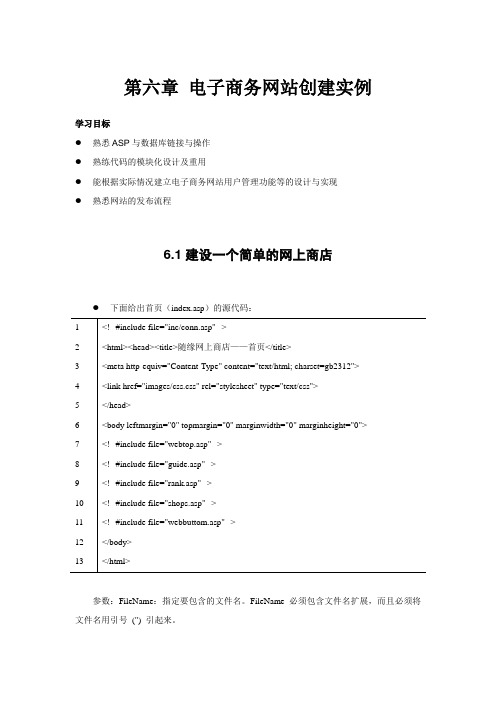
第六章电子商务网站创建实例学习目标●熟悉ASP与数据库链接与操作●熟练代码的模块化设计及重用●能根据实际情况建立电子商务网站用户管理功能等的设计与实现●熟悉网站的发布流程6.1建设一个简单的网上商店●下面给出首页(index.asp)的源代码:参数:FileName:指定要包含的文件名。
FileName 必须包含文件名扩展,而且必须将文件名用引号(") 引起来。
第1行:调用conn.asp文件,这个文件主要负责连接数据库;第4行:调用css.css样式表文件。
因本站点就使用一个样式表文件,所以不另外建立一个文件夹存放。
因为在以下的所有网页中都需要调用同样的css.css样式表文件,所以在本章书之后的页面源代码中都省略这一行,请读者们注意。
第7~11行:按照图6-2的模块化设计,调用相应文件。
所以在本章书之后的页面源代码中都省略这两行,请读者们注意。
WebTop.asp页面源代码如下:userinfo.asp页面源代码如下:●searchinfo.asp页面源代码:●Guide.asp页面源代码:SortInfo.asp页面部分源代码其主要实现代码如下:图6-4 商品详细信息页面其主要实现代码如下:主要实现代码:6.2 建立数据库的动态链接由以上网页文件可以知道,所有与数据库的连接均由conn.asp页面完成。
那么如何连接数据库的呢?我们先来看看conn.asp页面的源代码:6.3 建立数据库的动态更新admin_savegoods.asp页面主要实现代码:6.4用户管理功能设计savereg.asp页面主要源代码:checklogin.asp页面主要实现代码如下:★6.5商品管理功能设计其主要实现代码:其主要实现代码:保存商品修改页代码如下:★6.6订单处理功能设计其主要实现代码如下:主要实现代码如下:其主要代码如下:让管理员可以看到修改后的结果。
其代码实现如下:品信息表(orderdetail)中的商品记录。
电子商务平台建设案例

电子商务平台建设案例概述本文将为您介绍一个关于电子商务平台建设的实际案例,包括目标与需求、平台设计与开发、功能与特点等内容。
目标与需求该电子商务平台是由一家中小型企业“XYZ有限公司”委托开发的,其主要目标是通过构建一个在线销售平台来扩大销售渠道,并提高产品曝光度和市场份额。
公司对这个电子商务平台有以下几个具体需求: - 提供用户注册和登录功能。
- 实现商品浏览、搜索和筛选。
- 支持在线购买和支付。
- 提供订单管理和物流追踪服务。
- 具备客服咨询和售后服务功能。
平台设计与开发整个电子商务平台的设计与开发分为以下几个阶段:1.需求分析:开发团队与公司进行沟通,详细了解其业务流程和需求,制定相应的系统功能规范。
2.原型设计:根据需求分析结果,设计出用户界面的原型图,以便后续评审并调整。
3.数据库设计:确定所需数据表结构,并创建相应的数据库及数据表。
4.前端开发:使用HTML、CSS和JavaScript等技术构建用户界面,实现各种页面交互功能。
5.后端开发:使用合适的编程语言(如Java、Python等)编写后端逻辑,并与数据库进行交互。
6.测试与优化:对整个平台进行功能测试、性能测试和安全测试,修复可能存在的问题,并优化系统性能。
7.部署与上线:将开发完成的电子商务平台部署到服务器上,确保系统可用性并开始上线运营。
功能与特点该电子商务平台具备以下主要功能和特点:1.用户注册和登录:提供用户注册账号并登录系统的功能,以便用户享受更多购物服务。
2.商品浏览、搜索和筛选:用户可以通过浏览商品列表或使用搜索和筛选功能找到想要购买的商品。
3.在线购买和支付:支持用户选择商品加入购物车并进行在线支付,包括多种支付方式的选择。
4.订单管理和物流追踪:用户可以查看已下单商品的订单状态,并实时追踪物流信息以了解配送进度。
5.客服咨询和售后服务:提供在线客服咨询功能,以及退货、换货等售后服务支持。
6.会员系统:为长期顾客提供会员权益,例如积分、折扣和专享活动等。
电子商务网站建设与网络营销

电子商务网站建设与网络营销第一篇:电子商务网站建设与网络营销电子商务网站建设与网络营销————京东商城案例分析B2C 电子商务网站建设与网络营销——京东商城案例分析永灿科技在 B2C电子商务网站建设方面也取得了一定的成绩,这些都得益于涛飞科技不断的研究成功案例的分析与分享,在不断的学习和总结中不断的进步,为网站建设客户提供更全面更专业的网站建设和网络营销服务。
京东商城案例分析一、案例简介京东商城是中国 B2C 市场最大的 3C 网上购物专业平台,是中国电子商务领域最受消费者欢迎和最具影响力的电子商务网站之一,是中国最大的电脑、数码通讯、家用电器网上购物商城,产品包括数码、家电、手机、电脑配件、网络产品等数万种商品直销。
京东商城自2004 年初涉足电子商务领域以来,专注于该领域的长足发展,凭借在 3C 领域的深厚积淀,先后组建了上海及广州全资子公司,富有战略远见地将华北、华东和华南三点连成一线,使全国大部分地区都覆盖在 360buy 京东商城的物流配送网络之下;同时不断加强和充实公司的技术实力,改进并完善售后服务、物流配送及市场推广等各方面的软、硬件设施和服务条件。
根据战略规划,360buy 京东商城将组建以北京、上海、广州和成都为中心的四大物流平台,以期能为全国用户提供更加快捷的配送服务,进一步深化和拓展公目前,京东商城已经在北京和上海拥有了自己全资子公司和自己的服务、物流系统,为了确保全国客户服务质量和速度,京东商城正在建立管理中心、物流中心、采购中心和呼叫中心。
二、京东商城创始人京东商城由刘强东于 2004 年初创办。
刘强东,网名“老刘”。
1996 年毕业于中国人民大学社会学系。
尽管大学期间学的是文科专业,但酷爱编程的他将所有课余时间用在了学习编程上。
并通过独立开发几个项目标程序掘到了人生中的第一桶金,并为今后的创业之路奠定的坚实的基础。
年“老刘”领导的京东商城迎来了丰收的一年:成功吸引千万美元的风险投资;销售额完成从千万元到亿元的完美逾越;受到业界及用户的广泛关注与好评;作为创业者“老刘”也在同年的“IT 两会”、“中国信息产业经济年会”、“中国 IT 渠道精英”等多个评选活动中获得嘉奖。
电子商务网站建设方案范文

电子商务网站建设方案范文微信公众号主要分为服务号、订阅号,客户需要根据自身业务发展需要进行选择,公众号类型一经选择,后期无法进行变更,下面,小编给大家介绍一下关于网站建设方案范文5篇,欢迎大家阅读.更多相关文章内容推荐(↓↓↓)网站建设方案1现如今,互联网上充斥这各种类型的网站,我们建设网站的终目的是为了盈利,网站建设需要找到用户所需,这样才能够提高网站的可持续发展能力。
想要利用网站转化为实际效益,营销型网站无疑是一个比较好的选择,这是企业发展的一种新趋势。
那么,我们应该如何做好「营销型网站建设」的运营?建设一个网站通常包括很多细节:策划、美工、整体布局、关键词分布等,这些细节都是构成营销型网站的核心竞争力。
为了更好的发挥营销型网站的效果,还需要从以下几个方面着手:1、营销型网站建设-整体框架建站前要考虑好整体框架,主次分明。
2、营销型网站-发挥“销售”作用既然企业建设的是营销型网站,那么就要让它发挥“销售”作用3、营销型网站建设-避免无效的阅读建设营销型网站的时候,要避免更多无效的阅读和宣传,图文结合的方式比较靠谱。
4、营销型网站建设-视觉装修建设营销型网站的时候,一定要注重视觉效果5、营销型网站建设-交互功能在线客服一般是客户咨询比较多的。
因此,建立用户和我们的联系非常的重要。
随着互联网时代的推进,营销型网站只需要将营销重点凸现出来,就能提升网站的转化率。
网站建设方案2企业网站建设方案适合于计划在互联网上建立一个对企业形象、产品与服务进行展示的中小企业,并能通过文字、海报、照片等形式向前来参观的人介绍、来展示企业,本方案旨在通过网站展示企业形象,通过互联网的高效传播性来宣传企业形象,从而吸引更多客户,为企业带来更多效益,同时也带来更多新客户。
良好的公司网站应该拥有:良好的网站表现:包括访问速度与可浏览性。
拥有丰富、准确、专业、完整的网站内容,包括:产品信息、公司信息、以及各种业务信息。
充足的产品分类功能,且能符合不同产品的个性化属性与特性的网上展示要求。
电商网站建设方案范例参考

电商网站建设方案范例参考科技是知识经济中企业生存和发展的不竭动力,在电子商务兴起的今天,就大可以借助这一 力量好好建设一个电商平台,创出一个名堂来。
ﻫ现在爱汇网就来为你提供一些电商网站建设 方案参考。
ﻫ电商网站建设方案1为认真落实《财政部办公厅、商务部办公厅关于开展电 子商务进农村综合示范的通知》(财办建〔20XX〕41 号)和《河南省财政厅、河南省商务厅 关于开展电子商务进农村综合示范工作的通知》(豫财贸〔20XX〕99 号)文件精神,县政府研 究决定,从 20XX年开始开展电子商务进农村示范试点创建工作.特制定如下方案:一、工作思路按照“服务三农,立足当地,注重实效的原则,以农村流 通现代化为目标,以电子商务进农村综合示范县为抓手,建设完善农村电子商务配送及综合服 务网络,促进商品交易网上网下融合发展,推动农村消费品、农业生产资料、农产品流通交易, 积极探索建立促进农村电子商务发展体制机制,打造农村商品流通服务体系建设升级版,提升 农村流通现代化水平,推动全县电子商务实现跨越式发展,为经济社会平稳较快发展提供新的 强劲动力。
二、工作原则企业主体,政府引导。
充分发挥市场机制在农村电子商务发展中的决定性作用,突出企业的主体地位. 政府主要加强示范引导,统筹协调、政策支持和环境改善,充分调动和发挥流通、电商、供 销、邮政、新华书店、物流、金融、通信等行业企业广泛参与电子商务进农村的积极性和创造 性。
统筹规划,创新推进。
ﻫ坚持规划先行,将电子商务进农村作为农村市场体系建设的重要 引擎和城镇化建设的重要支撑,与电子商务“三示范(示范县、示范园区、示范企业)、农村商 品流通服务体系建设试点等有机结合、统筹规划,创新农村电子商务发展模式和推进机制及政 策措施。
ﻫ整合资源、扩大应用。
充分利用现有流通资源和电商资源,将存量整合与增量投入有机结合,推动流通企业广泛应 用电子商务技术,实现线上线下结合,发展网上交易;促进企业利用现有企业流通网络,建立电 商服务站点,发挥第三方配送作用,实现农产品网上销售、工业品网购进村。
第14章 电子商务网站制作实例

电子商务网站制作实例
随着互联网技术的发展,网上书店已成为传统书籍销 售的重要补充。目前,网上书店在国际互联网上可以 实现的商务已经多样化,可以完成从最基本的信息展 示、信息发布功能到在线交易、在线客户服务、在线 网站管理功能等,可以说,传统书店所具备的功能几 乎都可以在互联网上进行电子化的高效动作。本章所 制作的网上书店系统具备的功能有: (1)用户注册、登陆、以及用户信息修改; (2)图书展示、图书购买、图书结账; (3)管理图书,包括添加图书、修改、删除等。
图46:
删除书籍记录页面的制作过程与编辑页面类似, 因此把“editbook.asp”页面另存为 “deletebook.asp”,但在网页中添加的服务器 行为是“删除记录”而不是“更新记录”,如 图47所示。
图17:
选中动态文本“typere.type”,并在服务器行 为版面中选择“转到详细页面”,在弹出的对 话框中进行设置,把参数“type_id”传递至 main.asp,如图18所示。
图18:
接下来介绍按出版社浏览页面的制作,此页面 的布局设计如图19所示。
图19:
首先创建2个记录集,分别是出版社信息记录 集“rs_press”和书籍信息记录集“pressre” 如图20和21所示。
图30:
(9)继续创建记录集“rs_sum”,用于计算顾 客当前的购书总金额,如图31所示。
图31:
(10)打开绑定面板,将各字段绑定到相应的 位置并设置重复区域,至此就完成了购物车的 功能设计,如图32所示。
图32:
14.3 网站后台功能设计与实现
14.3.1 管理主页设计 管理员在进入后台管理页面之前,首先经 过管理员验证页面Login.asp,如果验证通过, 则直接转向管理首页,否则就转向出错页面。 添加一个新的页面,并另存为Login.asp, 设置管理员登陆表单如图33所示。
电子商务网站(麦丽尔鞋店)建设策划方案1

电子商务网站(麦丽尔鞋店)建设策划方案麦丽尔网上鞋店系统电子商务网站(网络鞋店)建设 (1)鞋店策划方案............................................. 错误!未定义书签。
策划方案................................................. 错误!未定义书签。
项目策划人:顾钰俪,王迪,万巧珍........................................... 错误!未定义书签。
一、市场需求分析 (2)(一)开展网上鞋店的可行性分析 (2)(二)开展网上鞋店所面临的困难 (2)二产品分析.................................................. 错误!未定义书签。
(一)品牌背景............................................... 错误!未定义书签。
(二)制作优势........................................... 错误!未定义书签。
(三)材料优势........................................... 错误!未定义书签。
(四)品牌特色............................................... 错误!未定义书签。
(五)设计优势............................................... 错误!未定义书签。
三.资金来源分析.............................................. 错误!未定义书签。
四.网站规划 (8)(一)网站建设目的与功能及技术 (9)(二)网站维护 (9)五.市场策略 (9)(一)行业分析 (10)(二)用户分析 (11)(三) 网站推广................................................ 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
电子商务网站建设/电子商务网站建设实例・习题答案目录第1章 (1)1、什么是系统 (1)2、如何用系统的观点看待电子商务 (1)3、为什么说网站是一个相当复杂的系统 (2)6、什么是系统的三层结构,与传统的C/S结构相比有什么优点 (2)4、网站在电子商务中有什么功能 (4)7、系统的开发方法主要有那些? (5)8、结构化系统开发方法主要包括那些步骤? (5)9、快速原型法的主要特点是什么? (6)10、基于Web的信息系统有什么主要特征 (7)11、什么是CORBA (8)12、应用系统理论,分析网站系统的特点以及与企业系统之间的关系? (8)第2章 (9)1、什么是网站的系统规划 (9)2、网站规划有什么意义 (9)3、网站规划的主要方法有那些? (10)4、BSP(Business System Planning)的主要流程是什么? (11)5、网站系统规划的主要内容有哪些? (13)6、什么是可行性分析? (15)7、什么是技术可行性? (15)8、管理可行性分析的主要内容是什么? (16)9、为什么要进行经济可行性分析? (16)10、可行性报告应包括什么内容? (16)11、可行性报告的结论是不是一定可行? (17)12、电子商务网站有哪些主要类型? (17)13、电子商务网站策划书主要包括哪些内容? (18)第3章 (19)1什么是系统分析? (19)2信息系统分析的主要工作是什么? (20)3举例说明详细调查的内容和方法? (20)4网站需求分析主要分析哪些内容? (21)5系统设计的主要目的? (21)6系统设计要遵循哪些基本原则? (21)7系统设计主要分为哪几个阶段,主要工作是什么? (22)8结合实际说明网站系统设计有哪些主要特点? (22)9数据库在网站中有什么作用? (23)10有哪些常用网站数据库? (23)11代码设计在系统设计中有什么作用? (23)12常用的编码方法有哪些? (24)13代码设计的原则是什么? (24)第4章 (25)1电子商务网站前台一般应有哪些功能? (25)2商务网站的结构设计的原则是什么? (25)3网站的链接结构有哪几种类型,各有什么优缺点? (26)4什么是网站的风格? (26)5如何确定网站的整体风格? (26)电子商务网站建设实例・习题答案6色彩在网站设计中有什么作用? (27)色彩搭配的原理 (27)色彩的搭配技巧-几种配色方案: (27)7网页版面结构有哪几种主要类型? (28)8如何设计主页结构? (29)9什么是电子购物车,就有哪些主要功能 (30)10如何设计邮件列表? (30)11搜索引擎有什么功能? (30)第5章 (31)1为什么说没有后台管理的网站不是一个完整的网站系统? (31)2网站后台系统主要的功能有哪些? (31)3IIS5.0有什么主要作用? (33)4如何构建网站的目录结构? (33)5为什么网站后台管理网页链接不应出现在前台的网页中? (33)6如何设置Web服务器的主要参数? (33)7如何建立邮件服务器? (34)8如何建立FTP服务器? (35)9如何使用FTP应用程序上传网站文件? (37)10如何实现电子商务网站的商品管理? (37)11如何实现电子商务网站的销售管理? (37)12网站销售信息对企业的内部管理有什么作用? (38)13如何控制进货,使得网站商品不脱销,又不至于有过多的库存? (38)14在“网上书店”网站的后台管理中采用了哪些安全措施? (38)第6章 (39)1Web网站建立的方法主要有哪几种? (39)2虚拟主机和主机托管有什么区别? (39)3ASP外包服务的内容包括哪些? (39)4什么是顶级域名,应如何选择? (40)5中国企业选择域名的方法有哪些? (40)6为什么说域名是企业的无形资产? (41)7描述企业Web网站的基本结构? (41)8企业网站接入因特网的方法主要有哪些? (41)9企业自建网站有什么优点? (41)10以IIS为例,简述企业网站的安全性包括哪些内容,如何实现? (42)第7章 (42)1为什么要对网站进行评价? (42)2如何实施网站评价? (42)3网站评价的主要指标有哪些? (43)4在网站发送前,如何对开发好的网站进行测试? (44)5试分析网站的成本? (44)6网站效益有哪两种类型? (45)7如何计算网络广告的成本? (46)8网站的效益表现在哪些方面? (47)9为什么说网站维护和管理是网站生命周期中非常重要的阶段? (47)10网站维护的主要内容有哪些? (48)11如何推广网站? (48)12网站管理的主要内容有哪些? (48)13使用电子邮件推广网站时应注意哪些问题? (49)电子商务网站建设实例习题答案第1章1、什么是系统这是§1.1.1讲解的内容。
系统论是一门学科,我们只要求了解一些常识性的知识。
对系统定义有很多:按照系统论的定义,系统首先是由一些部件组成的;其次,这些部件之间存在着密切的联系;第三,通过这些联系达到某种共同的目的。
系统是一些部件为了达到某种目标而有机地结合在一起的一个整体。
系统的概念是人类认识自然的基本观点。
美国标准协会ANSI(美国人国家的标准学会)对系统的定义:⑴各种方法、过程(事物发展所经过的程序;阶段)或技术结合在一起,⑵按照一定规律相互作用,⑶以构成一个有机的整体2、如何用系统的观点看待电子商务这是§1.1.4讲解的内容。
电子商务是一个十分复杂、庞大的系统。
无数电子商务网站实际是这个大系统的一个个节点。
见附图1-3所示。
电子商务包含:网上传送的内容-包括信息流、资金流和数字化商品流物流配送网络-包括物流信息和实物商品传递网络提示:完整的电子商务活动,不能光靠网络网站是电子商务不可缺少的部分,但是,网站建设并不是电子商务的全部电子商务的内涵是,针对商务活动建立一个完整的数字化系统工程。
在商品的采购、库存管理、供需网页、结算、配送、售后服务等诸方面都运用信息化管理的手段3、为什么说网站是一个相当复杂的系统这是§1.1.5讲解的内容。
与问题6-什么是系统的三层结构,与传统的C/S结构相比有什么优点,可以结合在一起学习。
6、什么是系统的三层结构,与传统的C/S结构相比有什么优点这也是§1.1.5讲解的内容。
可以与问题3,一起学习。
添加网服务器(网站),使传统管理信息系统的C/S(客户/服务器)系统的两层结构向三层和多层结构转化(图1-4)。
即增加了一层网页服务器。
形成了,客户端的客户界面层、中间业务逻辑层(可进一步细化分成若干层)和后端数据库服务层。
这样做的优点是:⑴客户层界面,只需将精力在人机界面上即可,由中间业务层处理表单的服务器端脚本-简单的服务器端脚本,也可包含在客户层网页中⑵中间业务逻辑层,包含了大量供客户端程序调用的业务逻辑规则,以帮助客户端完成操作业务。
由于,该层存在,具体业务改变时,只需改变该层即可-可大大减少客户层和数据服务层的修改工作⑶数据库服务层,(有ODBC驱动程序的)数据库。
这层的工作是确定数据库结构-对数据库的操作是由中间业务层中的服务端脚本进行的⑷系统的安全性提高,可以为每个业务功能组件进行授权,限制非法访问。
⑸便于进行事务管理-事务是整体成功或失败的操作。
换句话说:事务是一种服务器操作,即使该操作包括很多步骤(例如,定货、查看存货、付帐等),也只能整体返回操作是成功还是失败提示:三层(多层)划分并不是物理上的划分,而是结构逻辑上的划分。
网站作用在三(多)层结构系统中,网站起着重要作用(作为一层出现),同时网站也是一个复杂的系统。
这表现在:网站内容,包括结构、网页内容的划分、和页面之间的链接-网站本身大而杂网站管理,数据库,数据的准备、处理和应用,安全性、授权、后台、更新维护-数据处理工作量大网站的其他系统之间的接口,进销存管理、客户信息的搜集和处理、促销策略的运用和统计-涉及面广提示:必须重视网站的规划和系统设计网页设计仅仅是网站设计的一部分网站设计内容见P7专业网站制作包含的内容⑴网站规划(目标、软硬件平台、开发工具等选择)⑵网站结构、网站风格⑶代码设计⑷数据库⑸网站安全⑹网站网页内容的规划(包括网页的命名)⑺制定开发计划⑻网站建设(域名、发布、维护等)⑼网站和其他信息系统之间的信息的传递)⑽网站后台管理4、网站在电子商务中有什么功能这是§1.4讲解的内容。
网站目前在电子商务中所具有的主要功能(三部分内容有重复之处)。
§1.4.1网站是企业在网上的门户。
优秀的专业商业网站应该包括以下内容。
⑴企业的基本背景介绍⑵用各种方法列出详尽的产品和服务的内容和条款。
⑶财务经营报表(股份制,尤其是上市公司)。
⑷客户反馈信息的收集。
⑸提供丰富详实的技术支持资料。
⑹网页设计技术的应用。
⑺其他网络营销创意内容。
§1.4.2网站是企业开展网络营销的工具提示:重点是了解,网上商店与传统商店的区别。
作为营销工具,除了上面提及的一些功能外。
⑴商品、服务展示和报价。
⑵商品选择-客户网上购物⑶网上支付。
⑷客户购物信息查询-客户信息+购物信息⑸网上广告。
⑹网上调查。
§1.4.3网站为企业提供客户服务新渠道指那些传统营销没有的,网络特有的服务。
电子邮件(含客户向企业反馈;企业给客户发信息)、供用户使用的电子公告板(BBS)和网上论坛、网络社区、网上调查、网上呼叫服务(聊天室,为客户提供即时服务)、客户购物专区(存放客户资料及历史购物信息的数据库)和常见问题解答(网页形式发布的“帮助文件”)。
5、网站在企业或组织信息系统中扮演什么角色网站是电子商务不可缺少的部分,但是,网站建设并不是电子商务的全部电子商务的内涵是,针对商务活动建立一个完整的数字化系统工程。
在商品的采购、库存管理、供需网页、结算、配送、售后服务等诸方面都运用信息化管理的手段。
7、系统的开发方法主要有那些?这是§1.3讲解的内容。
在信息系统开发过程中,几种常用的典型方法:结构化生命周期法、快速原型法、面向对象法和计算机辅助工程法。
8、结构化系统开发方法主要包括那些步骤?从系统的观点来分析,电子商务网站本身就是一个系统,它是企业信息系统和商务系统的子系统。
这是§1.3.1讲解的内容。
结构化开发方法,采用结构化系统分析与设计方法,并按照生命周期(发生、发展和消亡)流程来进行信息系统开发的方法,所以也称为生命周期法。
结构系统开发方法的基本思想是:用系统工程的思想和工程化的方法,按用户至上原则,结构化,模块化,自上而下对系统进行分析。
自下而上实现的开发方法。
结构化开发方法的步骤将整个信息系统开发过程分成若干个相对独立的阶段,然后分析实话系统的开发。
