107个常用Javascript语句
JavaScript整理

JavaScript整理JavaScript是脚本语⾔常⽤对话框:alert()——警告对话框,作⽤是弹出⼀个警告对话框confirm()——带确定和取消按钮,返回True或falseprompt()——弹出⼀个可以输⼊内容的对话框JavaScript语法基本数据类型与C#基本⼀样,万能变量var——可以随便存储其它类型的值,可以直接使⽤显式转换:parseint()——转换为整数parsefloat()——转换为⼩数运算符:与C#⼀样数学运算符:+ - * / % ++ --;关系运算符:== != > >= < <=;逻辑运算符:&& || !;其它运算符:+= -= *= /= %= ?:分⽀语句:if...else循环语句:for()数组:new Array();——类型固定,长度不固定数组属性:a.length;数组元素的个数函数:function 函数名(参数){}function(){}——匿名函数window对象:window.open("打开的⽹址""打开的位置")window.opener——打开此页⾯的上⼀个页⾯window.close()——关闭当前页⾯window.navigate("url")——超链接功能window.moveTo(x,y)——移动浏览器⾄某⼀位置window.resizeTo(x,y)——设置浏览器的宽⾼window.scrollTo(x,y)——锚点功能定时器:window.setTimeout(function(){},间隔执⾏的时间)——等待多久后执⾏,仅执⾏⼀遍window.setInterval(function(){},间隔执⾏时间)——每隔多长时间执⾏⼀次,不会停⽌window.history:window.history.back()——页⾯后退window.history.forward()——页⾯前进window.history.go(n)——前进后退,n为正数则前进n个页⾯,为负数则后退n个页⾯window.location.href="url" ——超链接,主要window.status——操作页⾯底部⼯具条的对象window.document:docunment.getElementById("id");根据id找,最多找⼀个;docunment.getElementsByName("name");根据name找,找出来的是数组;docunment.getElementsByTagName("name");根据标签名找,找出来的是数组;docunment.getElementsByClassName("name") 根据classname找,找出来的是数组;操作内容:普通元素:1.innerHTML:赋值:var a= document.getElementById("id");a.innerHTML = "<h1>aaaaaaa</h1>";有<h1></h1>元素标记会被编译取值:会将此元素内的所有内容包括元素标记都取出来2.interText赋值:会将赋的东西原样呈现取值:只取⽂本内容表单元素:所有表单元素取值赋值全⽤value操作属性:添加修改属性:对象.setAttribute("属性名","值")如果没有此属性,那么会添加进去如果已经有了此属性,那么会修改此属性的值删除属性:对象.removeAttribute("属性名")获取属性:对象.getAttribute("属性名")操作样式添加、修改样式:对象.style.样式名称=值获取样式:对象.style.样式名称相关元素var a = document.getElementById("id");取同辈的上⼀个和下⼀个元素:var b = a.previousSibling,找a的上⼀个同辈元素var b = a.nextSibling,找a的下⼀个同辈元素取⽗级元素:var b = a.parentNode,找a的上⼀级⽗级元素取⼦级元素:childNodes[n]找第⼏个注意:回车和空格都算作⼀个元素。
javascript知识点总结

javascript知识点总结JavaScript是一种用于网页开发的脚本语言,广泛应用于网页动态效果、表单验证、交互功能等方面。
本文将对JavaScript的语法、DOM操作、事件处理、函数、面向对象编程、异步编程、模块化等知识点进行总结。
1. JavaScript语法JavaScript语法类似于C语言,采用弱类型、动态类型的特性,变量不需要预先声明类型,通过var、let、const关键字进行变量声明。
JavaScript采用函数作用域和词法作用域,函数可以作为变量进行传递,支持闭包等特性。
除了常见的数据类型(字符串、数字、布尔值、数组、对象)外,JavaScript还提供了特殊的数据类型undefined和null。
JavaScript支持条件语句(if-else、switch)、循环语句(for、while、do-while)、异常处理语句(try-catch-finally)、函数定义语句(function)、对象字面量语句({})、数组字面量语句([])等基本语法结构。
此外,JavaScript还提供了模板字面量语法` `,用于字符串拼接和变量插值,以及箭头函数语法=>,提供更加简洁的函数定义方式。
2. DOM操作DOM(Document Object Model)是用于表示HTML或XML文档的树形数据结构,JavaScript可以通过DOM操作实现对网页的动态控制。
JavaScript提供了document对象,用于表示当前文档,并提供了访问和修改文档元素的方法和属性。
常见的DOM操作包括获取元素(getElementById、getElementsByClassName、querySelector等)、操作元素属性(setAttribute、getAttribute等)、操作元素内容(innerHTML、textContent等)、操作样式(style)等。
通过DOM操作,可以动态改变网页的结构和样式,实现各种交互效果。
js 基础语法

js 基础语法JavaScript(JS)是一种编程语言,用于在网页中添加交互性和动态内容。
以下是一些基本的JavaScript语法:1. 变量和数据类型:`var x = 10;` 声明一个变量并给它赋值。
JavaScript有7种数据类型:`Number`, `String`, `Boolean`, `Null`, `Undefined`, `Object`, `Symbol`(ES6新增)。
2. 操作符:加法 `+`减法 `-`乘法 ``除法 `/`取模 `%`赋值 `=`3. 条件语句:`if (condition) { // do something }``if (condition) { // do something } else { // do something else }` `switch (expression) { case value1: // do something; break; case value2: // do something else; break; default: // do something }`4. 循环:`for (var i = 0; i < 10; i++) { // do something }``while (condition) { // do something }``do { // do something } while (condition)`5. 函数:`function functionName(parameters) { // do something }`6. 对象:`var obj = { property1: value1, property2: value2 };`7. 数组:`var arr = [value1, value2, value3];`8. 事件处理:例如,点击按钮时的动作可以这样写:```javascript("myButton").addEventListener("click", function() {alert("Button clicked!");});```9. DOM 操作:用于与网页内容交互。
JavaScript基础语法全解析

JavaScript基础语法全解析JavaScript是一种用于开发网页和应用程序的脚本语言,其基础语法是开发者入门的必备知识之一。
本文将全面解析JavaScript的基础语法,包括变量声明、数据类型、运算符、条件语句、循环结构等,帮助读者理解并掌握这门重要的编程语言。
一、变量声明在JavaScript中,可以通过var、let或const关键字来声明变量。
其中var是旧版的声明方式,而let和const是ES6引入的新特性。
var声明的变量可以被重新赋值,而let声明的变量只能被赋值一次。
const声明的变量是常量,一旦被赋值,就不能再改变。
二、数据类型JavaScript有六种基本数据类型,分别是:字符串(String)、数值(Number)、布尔值(Boolean)、空(Null)、未定义(Undefined)和Symbol(符号)。
还有一种复杂数据类型,即对象(Object)。
1. 字符串字符串是由一串字符组成的,可以使用单引号或双引号来定义字符串。
例如:var name = 'John';2. 数值数值可以是整数或浮点数,进行数值运算时会自动进行类型转换。
例如:var age = 25;3. 布尔值布尔值只有两个取值:true(真)和false(假)。
例如:var isStudent = true;4. 空和未定义空(Null)表示一个空值,未定义(Undefined)表示未赋值。
例如:var address = null;var phoneNumber;5. 符号符号是ES6新增的数据类型,用于表示唯一的标识。
例如:var id = Symbol('uniqueId');三、运算符JavaScript中常用的运算符有算术运算符、赋值运算符、比较运算符、逻辑运算符等。
1. 算术运算符加法(+)、减法(-)、乘法(*)、除法(/)和取余(%)等。
2. 赋值运算符将值赋给变量的运算符,包括等于(=)、加等于(+=)、减等于(-=)等。
JavaScript语法一览表

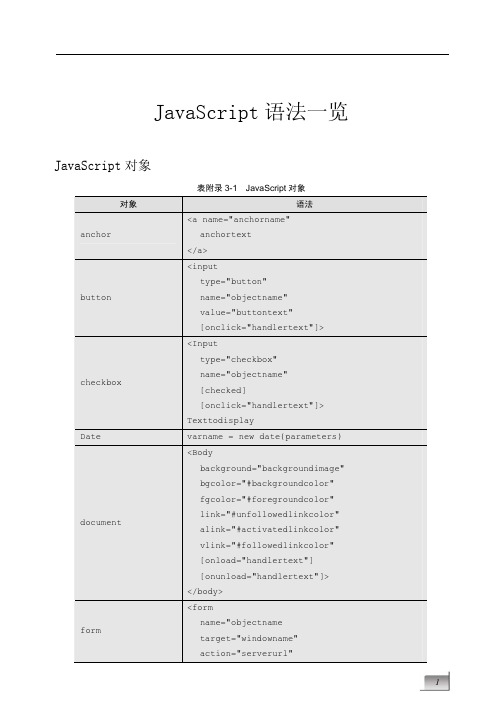
JavaScript语法一览JavaScript对象表附录3-1 JavaScript对象对象语法anchor <a name="anchorname" anchortext</a>button <inputtype="button"name="objectname"value="buttontext"[onclick="handlertext"]>checkbox <Inputtype="checkbox"name="objectname"[checked][onclick="handlertext"]> TexttodisplayDate varname = new date(parameters)document <Bodybackground="backgroundimage" bgcolor="#backgroundcolor"fgcolor="#foregroundcolor"link="#unfollowedlinkcolor" alink="#activatedlinkcolor" vlink="#followedlinkcolor"[onload="handlertext"][onunload="handlertext"]></body>form <formname="objectnametarget="windowname"action="serverurl"1method=get | post[onsubmit="handlertext"]></form>History history.go(delta)link <a href=locationorurltarget="windowname"[onclick="handlertext"][onmouseover="handlertext"]> linktext</a>Location location.propertyMath math.propertyname或math.methodname(parameters)password <Inputtype="password"name="objectname"[value="textvalue"] size=integer>radioButton <Inputtype="radio"name="objectname"value="buttonvalue"[checked][onclick="handlertext"]> texttodisplayreset <Input[name="objectname"]type="reset"value="buttontext"[onclick="handlertext"]>selection <Selectname="objectname"[size="value"][multiple][onblur="handlertext"][onchange="handlertext"] [onfocus="handlertext"]>2<option [selected]> texttodisplay [ ...<option> texttodisplay]</select>string Stringname.property|methodsubmit <inputtype="submit"name="objectname"value="buttontext"[onclick="handlertext"]>Text <inputtype="text"name="objectname"value="textvalue"size=integer[onblur="handlertext"][onchange="handlertext"] [onfocus="handlertext"][onselect="handlertext"]>textArea <textareaname="objectname"rows="integer"cols="integer"[onblur="handlertext"][onchange="handlertext"] [onfocus="handlertext"][onselect="handlertext"]> texttodisplay</textarea>window window. property|methodJavaScript对象属性表附录3-2 JavaScript对象属性属性应用于ActionelementsmethodtargetForm对象alinkColorDocument对象3AnchorsbgColorfgColorformslastModifiedlinkColorlinksloadedDatelocationreferrertitlevlinkColorcheckeddefaultCheckedcheckbox, radioButton对象Current History对象length History、Form、Frames、Links、Options、RadioButton、String 对象name value button, checkbox, form, password, radioButton, reset, submit, text, textArea对象defaultSelectedindexoptionsselectedselectedIndextextSelection对象defaultStatusframesparentselfstatustopwindowWindow对象defaultValue password, text, textArea对象ELN2LN10PISQRT1_2SQRT2Math对象hashHostHostnamehrefLocation对象4pathnameportprotocolsearchJavaScript的方法表附录3-3 JavaScript的方法语法应用于abs(arg)acos(arg)asin(arg)atan(arg)ceil(arg)cos(arg)exp(arg)log(arg)floor(arg)Math对象max(arg1, arg2)min(arg1, arg2)pow(arg1, arg2)randomround(arg)sin(arg)sqrt(arg)tan(arg)alert("message")clearTimeout(timeoutID)close()Window对象confirm("message")window.open("URL", "windowName", ["windowFeatures"])prompt(message, input default)timeoutID=setTimeout(expression, msec)string.anchor(name)String对象big()blink()bold()charAt(index)fixed()fontcolor(color)fontsize(size)5indexOf(character, [fromIndex])italics()lastindexOf(character, [fromIndex])link(location)small()strike()sub()substring(a, b)sup()toLowerCase()toUpperCase()assign()toString()Location对象back()forward()go(delta | "string")History对象submit() Form对象blur()focus()select()Password、text、textarea对象click() button, checkbox, radioButton, reset, selection, submit对象clear()close()document.open("MIME type")write()writeln()Document对象dateObj.getDate()dateObj.getDay()dateObj.getHours()dateObjgetMinute()dateObj.getMonth()dateObj.getSeconds()dateObj.getTime()dateObj.getTimezoneOffset()dateObj.getyear()Date.parse(date string)dateObj.setDate(day)dateObj.setHours(hours)dateObj.setMinutes(minutes)Date对象6dateObj.setMonth(month)dateObj.setSeconds(seconds)dateObj.setTime(timevalue)dateObj.setYear(year)dateObj.toGMTString()dateObj.toLocaleString()toString()Date.UTC(year, month, mday [, hrs] [, min] [, sec])eval(expression) 内建方法JavaScript的事件表附录3-4 JavaScript的事件事件描述onClick事件当用户单击鼠标按钮时,产生的事件onDblClick事件当用户双击鼠标按钮时,产生的事件onChange事件当文本框的内容改变的时候,发生的事件onFocus事件当光标落在文本框中的时候,发生的事件onLoad事件当当前的网页被显示的时候,发生的事件onUnLoad事件当当前的网页被关闭的时候,发生的事件onBlur事件当光标离开文本框中的时候,发生的事件onMouseOver事件当鼠标移动到页面元素上方时发生的事件onMouseOut事件当鼠标离开页面元素上方时发生的事件onAbort事件当页面上图像没完全下载时,访问者单击浏览器上停止按钮的事件onAfterUpdate事件页面特定数据元素完成更新的事件onBeforeUpdate事件页面特定数据元素被改变且失去焦点的事件onBounce事件移动的Marquee文字到达移动区域边界的事件onError事件页面或页面图像下载出错事件onFinish事件移动的Marquee文字完成一次移动的事件onHelp事件访问者单击浏览器上帮助按钮的事件onKeyDown事件访问者按下键盘一个或几个键的事件OnKeyPress事件访问者按下键盘一个或几个键后且松开的事件onKeyUp事件访问者按下键盘一个或几个键后松开的事件onMouseDown事件访问者按下鼠标按钮的事件onMouseMove事件访问者鼠标在某页面元素范围内移动的事件onMouseUp事件访问者松开鼠标按钮的事件onMove事件窗口或窗框被移动的事件onReadyStateChange事件特定页面元素状态被改变的事件onReset事件页面上表单元素的值被重置的事件onResize事件访问者改变窗口或窗框大小的事件7onScroll事件访问者使用滚动条的事件onStart事件 Marquee文字开始移动的事件onSubmit事件页面上表单被提交的事件JavaScript的语法表附录3-5 JavaScript的语法语法范例break function func(x) { var i = 0;while (i < 6) { if (i == 3) break;i++;}return i*x;}1. // comment text2. /* multiple line comment text */ // This is a single-line comment./* This is a multiple-line comment. It can be of any length, and you can put whatever you want here. */continue i = 0;n = 0;while (i < 5) { i++;if (i == 3)continue; n += i;}for ([initial expression];[condition]; [update expression]) {statements}initial expression = statement |variable declartion for (var i = 0; i < 9; i++) { n += i;myfunc(n);}for (var in obj) { function dump_props(obj, obj_name) {8statements } var result = "", i = "";for (i in obj)result += obj_name + "." + i + " = " +obj[i] + "\n";return result;}function name([param] [, param] [..., param]) { statements } function calc_sales(units_a, units_b, units_c) {return units_a*79 + units_b*129 + units_c*699}if (condition) {statements} [else {else statements }] if ( cipher_char == from_char ) { result = result + to_char;x++} elseresult = result + clear_char;return expression; function square( x ) { return x * x;}var varname [= value][..., varname [= value] ]var num_hits = 0, cust_no = 0while (condition) { statements} n = 0;x = 0;while( n < 3 ) { n ++; x += n; }with (object){ statements } with (Math) {a = PI * r*rx = r * cos(theta) y = r * sin(theta) }JavaScript的保留字表附录3-6 JavaScript的保留字abstract extends int superboolean false interface switchbreak final long synchronized byte finally native this9case float new throw catch for null throws char function package transient class goto private trueconst if protected trycontinue implements public vardefault import return voiddo in short while double instanceof static withelse10。
javascript常用代码大全

Javascript常用代码大全//打开模式对话框<body><script language=javascript>function doSelectUser(txtId){strFeatures="dialogWidth=500px;dialogHeight=360px;cente r=yes;middle=yes ;help=no;status=no;scroll=no";var url,strReturn;url="selUser.aspx";strReturn=window.showModalDialog(url,',strFeatures');}doSelectUser()</script></body>//返回模式对话框的值function okbtn_onclick() {var commstr='';window.returnValue=commstr;window.close() ;} okbtn_onclick()//全屏幕打开IE 窗口var winWidth=screen.availWidth ; var winHeight=screen.availHeight-20;window.open("main.aspx","surveyWindow","toolbar=no,wid th="+ winWidth +",height="+ winHeight+",top=0,left=0,scrollbars=yes,resizable=yes,center:yes,statu sbars=yes");//脚本中中使用xmlfunction initialize() {var xmlDocvar xslDocxmlDoc = new ActiveXObject('Microsoft.XMLDOM') xmlDoc.async = false;xslDoc = new ActiveXObject('Microsoft.XMLDOM') xslDoc.async = false;xmlDoc.load("tree.xml")xslDoc.load("tree.xsl")folderTree.innerHTML =xmlDoc.documentElement.transformNode(xslDoc)}一、验证类1、数字验证内1.1 整数1.2 大于0的整数(用于传来的ID的验证)1.3 负整数的验证1.4 整数不能大于iMax1.5 整数不能小于iMin2、时间类2.1 短时间,形如(13:04:06)2.2 短日期,形如(2003-12-05)2.3 长时间,形如(2003-12-05 13:04:06)2.4 只有年和月。
js数组、字符串常用方法

js数组、字符串常用方法
数组常用方法:
1. push():向数组末尾添加一个或多个元素
2. pop():删除数组末尾的一个元素并返回该元素的值
3. shift():删除并返回数组第一个元素的值,同时将数组的长度减1
4. unshift():向数组开头添加一个或多个元素,并返回新的长度
5. length:获取数组的长度
6. indexOf():返回数组中指定元素第一次出现的索引值,若不包含
指定元素,则返回-1
7. slice():返回一个数组的一部分,其中两个参数分别是起始索引
和终止索引
8. splice():向或从数组中添加或删除元素
9. sort():对数组进行排序
10. join():将数组转换为字符串,可指定分隔符
字符串常用方法:
1. length:获取字符串的长度
2. indexOf():返回字符串中指定元素第一次出现的位置,若不包含
指定元素,则返回-1
3. substring():返回从起始索引到终止索引之间的字符串
4. substr():返回从起始索引开始的指定长度的字符串
5. concat():将指定字符串连接到原字符串的末尾,并返回新的字符串
6. replace():替换字符串中的指定字符或子串
7. toUpperCase():将字符串中的字母全部转换为大写
8. toLowerCase():将字符串中的字母全部转换为小写
9. split():将字符串分割成数组,可指定分隔符
10. trim():去除字符串两端的空格。
js基础语法

js基础语法
JavaScript是一种高级的、解释型的编程语言,它是一种脚本语言,可以用来开发Web应用、游戏、桌面应用、移动应用等等。
以下是JavaScript的基本语法:
变量:用var关键字声明一个变量,例如var num = 5;,其中num
是变量名,5是变量的值。
数据类型:JavaScript有基本数据类型(string、number、boolean、null、undefined)和复杂数据类型(object、array、function)。
控制流程:if-else语句、for循环、while循环、switch语句等用
来控制代码执行流程的语法。
函数:用function关键字定义一个函数,例如function add(num1, num2) {return num1 + num2;},其中add是函数名,num1和num2是函
数的参数,return语句用来返回函数的值。
对象:JavaScript中的对象是键值对的集合,可以通过点操作符(.)或者方括号([])来访问对象的属性和方法,例如var person = {name: 'Tom', age: 20};,可以通过或者person['name']来获取name属性的值。
数组:JavaScript中的数组是一组值的有序列表,可以通过方括号
来访问数组的元素,例如var nums = [1, 2, 3, 4];,可以通过nums[0]
来获取数组的第一个元素的值。
以上是JavaScript的基础语法,在深入学习JavaScript时,还需要
进一步了解JavaScript的面向对象编程、模块化等高级特性。
Javascript常用语法及练习

Javascript:是一种在浏览器端执行的语言,要求在浏览器中进行一些简单的运算。
原因是因为都是基于服务器的,在做互联网程序时会非常慢,所以我们在进行一些页面上的简单的操作时要用到Javascript.Javascript:是解释型的语言,无需编译就可以直接运行,哪怕有语法错误,没有错误的那部分还是会正确运行。
Javascript的运行顺序是逐条的,在<head>中的Javascript执行比<body>的执行早Javascript语法:有很多和C#一样,如for循环思想上是一致的,变得是写法上,首先我们把javascript代码放在<head></head>标记中,<head runat="server"><title></title><script type="text/javascript">alert(new Date().toLocaleDateString());</script></head>我们常把Javascript单独写在一个页面上,这样的好处是页面可以共享,也可以减少网络流量。
<head runat="server"><title></title><script src="Common.js" type="text/javascript"></script></head>在javascript页面alert(new Date().toLocaleDateString());Javascript事件Javascript事件的概念是Dom中的,事件定义了用户与页面交互时产生的各种操作。
例如单击超链接或按钮时就会激发一个事件等。
Javascript常用命令大全

<INPUT type="button" value="check"onclick="checkme()">
</BODY></HTML>
34.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<OBJECT id=hh3classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command"VALUE="Close"></OBJECT>
<input type=button value=最小化onclick=hh1.Click()>
</body>
让横条没有:
<bodystyle="overflow:scroll;overflow-x:hidden">
</body>
两个都去掉?更简单了
<body scroll="no">
</body>
23.ef="#"onFocus="this.blur()"><imgsrc="/blog/logo.jpg"border=0></a>
js输出语句

js输出语句
JavaScript是一种强大的编程语言,它可以用来编写网站,电脑软件和手机应用程序。
JavaScript语言的强大之处在于它具有许多输出语句,可以用来输出变量、文本和数据等信息。
JavaScript中最常用的输出语句是alert(),它可以用来弹出一个对话框,显示各种信息。
Alert()可以输出字符串、变量和表达式。
例如,如果要显示一个变量x的值,可以使用alert(x)来完成。
另一种常用的输出语句是console.log(),它可以用来将信息写入到JavaScript控制台,例如,如果想要在控制台中输出一个变量x的值,可以使用console.log(x)来完成。
此外,还可以使用document.write()将信息写入HTML文档中。
它可以输出字符串、变量和表达式。
例如,如果要显示一个变量x的值,可以使用document.write(x)来完成。
此外,JavaScript还提供了一些其他的输出语句,例如print()、confirm()和prompt()等。
这些语句可以用来完成各种不同的任务,从而有助于开发者实现更丰富的功能。
总而言之,JavaScript中具有许多输出语句,每一种语句都有其特定的用途,能够为开发者提供便利。
因此,如果想要开发出功能更丰富、更实用的网站、软件和应用程序,就应该充分利用JavaScript 中的输出语句。
- 1 -。
javascript基础大全

javascript基础大全2.3<body> 中的JavaScript 函数...52.4调用外部的js脚本...63.JavaScript 语句...63.1.分号...73.2.JavaScript 代码...73.3.JavaScript 代码块...73.4.JavaScript 对大小写敏感。
...83.5.空格...83.6.对代码行进行折行...83.7.JavaScript 注释...93.8.JavaScript 多行注释...104.JavaScript变量...104.1.声明(创建)JavaScript 变量... 114.2.重新声明JavaScript 变量... 125.JavaScript数据类型...125.1.JavaScript 拥有动态类型... 135.2.JavaScript 字符串...135.3.JavaScript 数字...135.4.JavaScript 布尔...145.5.JavaScript 数组...145.6.JavaScript 对象...155.7.Undefined 和Null 155.8.声明变量类型...166.JavaScript 对象...166.1.属性和方法...166.2.JavaScript 中的对象...176.3.创建JavaScript 对象...186.4.访问对象的属性...196.5.访问对象的方法...197.JavaScript函数...197.1.JavaScript 函数语法...207.2.调用带参数的函数...217.3.带有返回值的函数...227.4.局部JavaScript 变量...247.5.全局JavaScript 变量...241.什么是javascriptJavaScript 是世界上最流行的编程语言。
这门语言可用于HTML 和web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
常用的107条Javascript语句

常用的107条Javascript1.document.write( " "); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document- >html- >(head,body)4.一个浏览器窗口中的DOM顺序是:window- >(navigator,screen,history,location,document)5.得到表单中元素的名称和值:document.getElementById( "表单中元素的ID號").name(或value)6.一个小写转大写的JS: document.getElementById( "output ").value = document.getElementById( "input ").value.toUpperCase();7.JS中的值类型:String,Number,Boolean,Null,Object,Function8.JS中的字符型转换成数值型:parseInt(),parseFloat()9.JS中的数字转换成字符型:( " " 变量)10.JS中的取字符串长度是:(length)11.JS中的字符与字符相连接使用號.12.JS中的比较操作符有:==等于,!=不等于, >, >=, <. <=13.JS中声明变量使用:var来进行声明14.JS中的判定语句结构:if(condition){}else{}15.JS中的循环结构:for([initial expression];[condition];[upadte expression]) {inside loop}16.循环中止的命令是:break17.JS中的函数定义:function functionName([parameter],...){statement[s]}18.当文件中出现多个form表单时.可以用document.forms[0],document.forms[1]来代替.19.窗口:打开窗口window.open(), 关闭一个窗口:window.close(), 窗口本身:self20.状態栏的设置:window.status= "字符";21.弹出提示信息:window.alert( "字符");22.弹出確认框:window.confirm();23.弹出输入提示框:window.prompt();24.指定当前显示链接的位置:window.location.href= "URL "25.取出窗体中的所有表单的数量:document.forms.length26.关闭文档的输出流:document.close();27.字符串追加连接符: =28.创建一个文档元素:document.createElement(),document.createTextNode()29.得到元素的方法:document.getElementById()30.设置表单中所有文本型的成员的值为空:var form = window.document.forms[0]for (var i = 0; i <form.elements.length;i ){if (form.elements.type == "text "){form.elements.value = " ";}31.复选按钮在JS中判定是否选中:document.forms[0].checkThis.checked (checked属性代表为是否选中返回TRUE或FALSE)32.单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length33.单选按钮组判定是否被选中也是用checked.34.下拉列表框的值:document.forms[0].selectName.options[n].value (n有时用下拉列表框名称加上.selectedIndex来確定被选中的值)35.字符串的定义:var myString = new String( "This is lightsword ");36.字符串转成大写:string.toUpperCase(); 字符串转成小写:string.toLowerCase();37.返回字符串2在字符串1中出现的位置:String1.indexOf( "String2 ")!=-1则说明没找到.38.取字符串中指定位置的一个字符:StringA.charAt(9);39.取出字符串中指定起点和终点的子字符串:stringA.substring(2,6);40.数学函数:Math.PI(返回圆周率),Math.SQRT2(返回开方),Math.max(value1,value2)返回两个数中的最在值,Math.pow(value1,10)返回value1的十次方,Math.round(value1)四舍五入函数,Math.floor(Math.random()*(n 1))返回隨机数41.定义日期型变量:var today = new Date();42.日期函数列表:dateObj.getTime()得到时间,dateObj.getYear()得到年份,dateObj.getFullYear()得到四位的年份,dateObj.getMonth()得到月份,dateObj.getDate()得到日,dateObj.getDay()得到日期几,dateObj.getHours()得到小时,dateObj.getMinutes()得到分,dateObj.getSeconds()得到秒,dateObj.setTime(value)设置时间,dateObj.setYear(val)设置年,dateObj.setMonth(val)设置月,dateObj.setDate(val)设置日,dateObj.setDay(val)设置星期几,dateObj.setHours设置小时,dateObj.setMinutes(val)设置分,dateObj.setSeconds(val)设置秒[注重:此日期时间从0开始计]43.FRAME的表示方式: [window.]frames[n].ObjFuncVarName,frames[ "frameName "].ObjFuncVarName,frameName.ObjFuncVarName44.parent代表父亲对象,top代表最顶端对象45.打开子窗口的父窗口为:opener46.表示当前所属的位置:this47.当在超链接中调用JS函数时用:(javascript :)来开头后面加函数名48.在老的浏览器中不执行此JS: <!-- //-- >49.引用一个文件式的JS: <script type= "text/javascript " src= "aaa.js " > </script >50.指定在不支持脚本的浏览器显示的HTML: <noscript > </noscript >51.当超链和onCLICK事件都有时,则老版本的浏览器转向a.html,否则转向b.html.例: <a href= "a.html " >dfsadf </a >52.JS的內建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError, ReferenceError,RegExp,String,SyntaxError,TypeError,URIError53.JS中的换行:\n54.窗口全屏大小: <script >function fullScreen(){ this.moveTo(0,0);this.outerWidth=screen.availWidth;this.outerHeight=screen.availHeight;}wi ndow.maximize=fullScreen; </script >55.JS中的all代表其下层的全部元素56.JS中的焦点顺序:document.getElementByid( "表单元素").tabIndex = 157.innerHTML的值是表单元素的值:如<p id= "para " > "how are <em >you </em > " </p >,则innerHTML的值就是:how are <em >you </em >58.innerTEXT的值和上面的一样,只不过不会把<em >这种標记显示出来.59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状態.60.isDisabled判定是否为禁止状態.disabled设置禁止状態61.length取得长度,返回整型数值62.addBehavior()是一种JS调用的外部函数文件其扩展名为.htc63.window.focus()使当前的窗口在所有窗口之前.64.blur()指失去焦点.与FOCUS()相反.65.select()指元素为选中状態.66.防止用户对文本框中输入文本:67.取出该元素在页面中出现的数量:document.all.tags( "div(或其它HTML標记符) ").length68.JS中分为两种窗体输出:模態和非模態.window.showModaldialog(),window.showModeless()69.状態栏文字的设置:window.status= '文字',默认的状態栏文字设置:window.defaultStatus = '文字. ';70.添加到收藏夹:external.AddFavorite( " ";, "jaskdlf ");71.JS中碰到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;72.JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续.73.JS中的self指的是当前的窗口74.JS中状態栏显示內容:window.status= "內容"75.JS中的top指的是框架集中最顶层的框架76.JS中关闭当前的窗口:window.close();77.JS中提出是否確认的框:if(confirm( "Are you sure? ")){alert( "ok");}else{alert( "Not Ok ");}78.JS中的窗口重定向:window.navigate( " ";);79.JS中的打印:window.print()80.JS中的提示输入框:window.prompt( "message ", "defaultReply ");81.JS中的窗口滚动条:window.scroll(x,y)82.JS中的窗口滚动到位置:window.scrollby83.JS中设置时间间隔:setInterval( "expr ",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout84.JS中的模態显示在IE4 行,在NN中不行:showModalDialog( "URL"[,arguments][,features]);85.JS中的退出之前使用的句柄:function verifyClose(){event.returnValue= "we really like you and hope you will stay longer. ";}}window.=verifyClose;86.当窗体第一次调用时使用的文件句柄:onload()87.当窗体关闭时调用的文件句柄:onunload()88.window.location的属性:protocol(http:),hostname(),port(80),host(:8 0),pathname( "/a/a.html "),hash( "#giantGizmo ",指跳转到相应的锚记),href(全部的信息)89.window.location.reload()刷新当前页面.90.window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL)91.document.write()不换行的输出,document.writeln()换行输出92.document.body.noWrap=true;防止链接文字折行.93.变量名.charAt(第几位),取该变量的第几位的字符.94. "abc ".charCodeAt(第几个),返回第几个字符的ASCii码值.95.字符串连接:string.concat(string2),或用=进行连接96.变量.indexOf( "字符",起始位置),返回第一个出现的位置(从0开始计算)stIndexOf(searchString[,startIndex])最后一次出现的位置.98.string.match(regExpression),判定字符是否匹配.99.string.replace(regExpression,replaceString)替换现有字符串.100.string.split(分隔符)返回一个数组存储值.101.string.substr(start[,length])取从第几位到指定长度的字符串.102.string.toLowerCase()使字符串全部变为小写.103.string.toUpperCase()使全部字符变为大写.104.parseInt(string[,radix(代表进制)])强制转换成整型.105.parseFloat(string[,radix])强制转换成浮点型.106.isNaN(变量):测试是否为数值型.107.定义常量的要害字:const,定义变量的要害字:varv。
js常用语法

js常用语法摘要:1.变量声明2.数据类型3.运算符4.控制流程5.函数6.事件处理7.DOM 操作正文:JavaScript(简称JS)是一种广泛应用于网页开发的脚本语言。
下面我们将介绍一些JS 常用语法。
1.变量声明在JS 中,可以使用var 关键字来声明变量。
例如:```var name = "张三";var age = 25;```2.数据类型JS 中的数据类型包括:字符串(string)、数字(number)、布尔值(boolean)、null、undefined 和object。
其中object 是引用类型,可以用来存储对象和数组等复杂数据结构。
3.运算符JS 支持常见的算术、关系、逻辑等运算符。
此外,还支持一些特殊的运算符,如bitwise 操作符和string 操作符等。
4.控制流程JS 中的控制流程语句包括条件语句(if、if-else、switch)、循环语句(for、while、do-while)、以及break 和continue 等控制语句。
5.函数函数是JS 中的重要概念,可以用来封装一段代码,实现代码复用。
函数可以通过function 关键字定义,如:```function greet() {console.log("你好,世界!");}```6.事件处理JS 可以通过事件处理机制,响应用户在浏览器中的操作。
例如,可以通过onclick 事件处理函数,实现点击按钮时执行某段代码。
7.DOM 操作JS 可以通过DOM(文档对象模型)操作,实现对网页元素的动态修改。
例如,可以通过JavaScript 修改某个元素的文本内容、样式等属性。
以上就是JS 常用语法的概述。
javascript 常用代码大全(超级收藏,强烈推荐)(4)

/*随风JavaScript函数库请把经过测试的函数加入库*//********************函数名称:StrLenthByByte函数功能:计算字符串的字节长度,即英文算一个,中文算两个字节函数参数:str,为需要计算长度的字符串********************/function StrLenthByByte(str){var len;var i;len = 0;for (i=0;i<str.length;i++){if (str.charCodeAt(i)>255) len+=2; else len++;}return len;}/********************函数名称:IsEmailAddress函数功能:检查Email邮件地址的合法性,合法返回true,反之,返回false 函数参数:obj,需要检查的Email邮件地址********************/function IsEmailAddress(obj){var pattern=/^[a-zA-Z0-9\-]+@[a-zA-Z0-9\-\.]+\.([a-zA-Z]{2,3})$/; if(pattern.test(obj)){return true;}else{return false;}}/********************函数名称:PopWindow函数功能:弹出新窗口函数参数:pageUrl,新窗口地址;WinWidth,窗口的宽;WinHeight,窗口的高********************/function PopWindow(pageUrl,WinWidth,WinHeight){varpopwin=window.open(pageUrl,"PopWin","scrollbars=yes,toolbar=no,location=no,dire ctories=no,status=no,menubar=no,resizable=no,width="+WinWidth+",height="+WinHei ght);return false;}/********************函数名称:PopRemoteWindow函数功能:弹出可以控制父窗体的原程窗口函数参数:pageUrl,新窗口地址;调用方法:打开窗口:<a href=\'#\'" /a>_fcksavedurl=""javascript:popRemoteWindow(url);">Open</a>"控制父窗体:opener.location=url;当然还可以有其他的控制********************/function PopRemoteWindow(pageUrl){varremote=window.open(url,"RemoteWindow","scrollbars=yes,toolbar=yes,location=yes, directories=yes,status=yes,menubar=yes,resizable=yes");if(remote.opener==null){remote.opener=window;}}/********************函数名称:IsTelephone函数功能:固话,手机号码检查函数,合法返回true,反之,返回false函数参数:obj,待检查的号码检查规则:(1)电话号码由数字、"("、")"和"-"构成(2)电话号码为3到8位(3)如果电话号码中包含有区号,那么区号为三位或四位(4)区号用"("、")"或"-"和其他部分隔开(5)移动电话号码为11或12位,如果为12位,那么第一位为0(6)11位移动电话号码的第一位和第二位为"13"(7)12位移动电话号码的第二位和第三位为"13"********************/function IsTelephone(obj){varpattern=/(^[0-9]{3,4}\-[0-9]{3,8}$)|(^[0-9]{3,8}$)|(^\([0-9]{3,4}\)[0-9]{3,8}$)|(^0{0,1}13[0-9]{9}$)/;if(pattern.test(obj)){return true;}else{return false;}}/********************函数名称:IsLegality函数功能:检查字符串的合法性,即是否包含" '字符,包含则返回false;反之返回true 函数参数:obj,需要检测的字符串********************/function IsLegality(obj){var intCount1=obj.indexOf("\"",0);var intCount2=obj.indexOf("\'",0);if(intCount1>0 || intCount2>0){return false;}else{return true;}}/********************函数名称:IsNumber函数功能:检测字符串是否全为数字函数参数:str,需要检测的字符串********************/function IsNumber(str){var number_chars = "1234567890";var i;for (i=0;i<str.length;i++){if (number_chars.indexOf(str.charAt(i))==-1) return false; }return true;}函数名称:Trim函数功能:去除字符串两边的空格函数参数:str,需要处理的字符串********************/function Trim(str){return str.replace(/(^\s*)|(\s*$)/g, ""); }/********************函数名称:LTrim函数功能:去除左边的空格函数参数:str,需要处理的字符串********************/function LTrim(str){return str.replace(/(^\s*)/g, "");}/********************函数名称:RTrim函数功能:去除右边的空格函数参数:str,需要处理的字符串function RTrim(str){return this.replace(/(\s*$)/g, ""); }/********************函数名称:IsNull函数功能:判断给定字符串是否为空函数参数:str,需要处理的字符串********************/function IsNull(str){if(Trim(str)==""){return false;}else{return true;}}函数名称:CookieEnabled函数功能:判断cookie是否开启********************/function CookieEnabled(){return (navigator.cookieEnabled)? true : false;}/*字符串替换方法*/function StrReplace(srcString,findString,replaceString,start){//code}/*客户端HTML编码*/function HtmlEncode(str){//code}/******************************************************************** ***函数功能:判断是否是闰年**输入参数:数字字符串**返回值:true,是闰年/false,其它**调用函数:***********************************************************************/ function IsLeapYear(iYear){if (iYear+"" == "undefined" || iYear+""== "null" || iYear+"" == "") return false;iYear = parseInt(iYear);varisValid= false;if((iYear % 4 == 0 && iYear % 100 != 0) || iYear % 400 == 0)isValid= true;return isValid;}/******************************************************************** ***函数功能:取出指定年、月的最后一天**输入参数:年份,月份**返回值:某年某月的最后一天**调用函数:IsLeapYear*********************************************************************/ function GetLastDay(iYear,iMonth){iYear = parseInt(iYear);iMonth = parseInt(iMonth);variDay = 31;if((iMonth==4||iMonth==6||iMonth==9||iMonth==11)&&iDay == 31)iDay = 30;if(iMonth==2 )if (IsLeapYear(iYear))iDay = 29;elseiDay = 28;return iDay;}/******************************************************************** ***函数功能:去字符串的头空和尾空**输入参数:字符串**返回值:字符串/null如果输入字符串不正确**调用函数:TrimLeft() 和 TrimRight()*********************************************************************/ function Trim( str ){varresultStr ="";resultStr =TrimLeft(str);resultStr =TrimRight(resultStr);return resultStr;}/******************************************************************** ***函数功能:去字符串的头空**输入参数:字符串**返回值:字符串/null如果输入字符串不正确**调用函数:***********************************************************************/ function TrimLeft( str ){varresultStr ="";vari =len= 0;if (str+"" == "undefined" || str ==null)return null;str+= "";if (str.length == 0)resultStr ="";else{len= str.length;while ((i <= len) && (str.charAt(i)== " "))i++;resultStr =str.substring(i, len);}return resultStr;}/******************************************************************** ***函数功能:去字符串的尾空**输入参数:字符串**返回值:字符串/null如果输入字符串不正确**调用函数:***********************************************************************/function TrimRight(str){varresultStr ="";vari =0;if (str+"" == "undefined" || str ==null)return null;str+= "";if (str.length == 0)resultStr ="";else{i =str.length - 1;while ((i >= 0)&& (str.charAt(i) == " "))i--;resultStr =str.substring(0, i + 1);}return resultStr;}/******************************************************************** ***函数功能:判断输入的字符串是否为数字**输入参数:输入的对象**返回值:true-数字/false-非数字**调用函数:***********************************************************************/ function isNumber(objName){var strNumber = objName.value;var intNumber;if(Trim(strNumber) == ""){return true;}intNumber = parseInt(strNumber, 10);if (isNaN(intNumber)){alert("请输入数字.");objName.focus();return false;}return true;}/******************************************************************** ***函数功能:判断输入的字符串是否为数字**输入参数:输入的对象**返回值:true-数字/false-非数字**调用函数:***********************************************************************/ function isFloat(objName){var strFloat = objName.value;var intFloat;if(Trim(strFloat) == ""){return true;}intFloat = parseFloat(strFloat);if (isNaN(intFloat)){alert("Please input a number.");objName.focus();return false;}return true;}}/******************************************************************** ***函数功能:判断输入的字符串是否为合法的时间**输入参数:输入的字符串**返回值:true-合法的时间/false-非法的时间**调用函数:***********************************************************************/ function checkDate(strDate){var strDateArray;var strDay;var strMonth;var strYear;var intday;var intMonth;var intYear;var strSeparator = "-";var err = 0;strDateArray = strDate.split(strSeparator); if (strDateArray.length != 3){err = 1;return false;}else{strYear = strDateArray[0];strMonth = strDateArray[1];strDay = strDateArray[2];}intday = parseInt(strDay, 10);if (isNaN(intday)){err = 2;return false;}intMonth = parseInt(strMonth, 10);if (isNaN(intMonth))err = 3;return false;}intYear = parseInt(strYear, 10);if(strYear.length != 4){return false;}if (isNaN(intYear)){err = 4;return false;}if (intMonth>12 || intMonth<1){err = 5;return false;}if ((intMonth == 1 || intMonth == 3 || intMonth == 5 || intMonth == 7 || intMonth == 8 || intMonth == 10 || intMonth == 12) && (intday > 31 || intday < 1))err = 6;return false;}if ((intMonth == 4 || intMonth == 6 || intMonth == 9 || intMonth == 11) && (intday > 30 || intday < 1)){err = 7;return false;}if (intMonth == 2){if (intday < 1){err = 8;return false;}if (LeapYear(intYear) == true){if (intday > 29){err = 9;return false;}}else{if (intday > 28){err = 10;return false;}}}return true;}/******************************************************************** ***函数功能:判断是否为闰年**输入参数:输入的年**返回值:true-是/false-不是**调用函数:***********************************************************************/function LeapYear(intYear){if (intYear % 100 == 0){if (intYear % 400 == 0) { return true; }}else{if ((intYear % 4) == 0) { return true; }}return false;}/******************************************************************** *函数功能:*********************************************************************/ function formDateCheck(year,month,day){var strY = Trim(year);var strM = Trim(month);var strD = Trim(day);var strDate = strY + "-" + strM + "-" + strD;if((strY + strM + strD) != ""){if(!checkDate(strDate)){return false;}}return true;}/******************************************************************** *函数功能:将form所有输入字段重置*********************************************************************/ function setFormReset(objForm){objForm.reset();}/******************************************************************** *函数功能:计算字符串的实际长度*********************************************************************/ function strlen(str){var len;var i;len = 0;for (i=0;i<str.length;i++){if (str.charCodeAt(i)>255) len+=2; else len++;}return len;}/******************************************************************** *函数功能:判断输入的字符串是不是中文*********************************************************************/function isCharsInBag (s, bag){var i,c;for (i = 0; i < s.length; i++){c = s.charAt(i);//字符串s中的字符if (bag.indexOf(c) > -1)return c;}return "";}function ischinese(s){var errorChar;var badChar = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789><,[]{}?/+=|\'\" :;~!#$%()`";errorChar = isCharsInBag( s, badChar)if (errorChar != "" ){//alert("请重新输入中文\n");return false;}return true;}/*********************************************************************函数功能:判断输入的字符串是不是英文*********************************************************************/function isCharsInBagEn (s, bag){var i,c;for (i = 0; i < s.length; i++){c = s.charAt(i);//字符串s中的字符if (bag.indexOf(c) <0)return c;}return "";}function isenglish(s){var errorChar;var badChar = " ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz"; errorChar = isCharsInBagEn( s, badChar)if (errorChar != "" ){//alert("请重新输入英文\n");return false;}return true;}function isnum(s){var errorChar;var badChar = "0123456789";errorChar = isCharsInBagEn( s, badChar)if (errorChar != "" ){//alert("请重新输入英文\n");return false;}return true;自动显示TXT文本的内容把如下代码加入<body>区域中<script language=vbscript>Function bytes2BSTR(vIn)strReturn = ""For i = 1 To LenB(vIn)ThisCharCode = AscB(MidB(vIn,i,1))If ThisCharCode < &H80 ThenstrReturn = strReturn & Chr(ThisCharCode)ElseNextCharCode = AscB(MidB(vIn,i+1,1))strReturn = strReturn & Chr(CLng(ThisCharCode) * &H100 +CInt(NextCharCode))i = i + 1End IfNextbytes2BSTR = strReturnEnd Function</script><script language="JavaScript">var xmlUrl = new ActiveXObject('Microsoft.XMLHTTP');xmlUrl.Open('GET','1.txt');xmlUrl.Send();setTimeout('alert(bytes2BSTR(xmlUrl.ResponseBody))',2000);</script>我也来帖几个://detect client browse versionfunction testNavigator(){var message="系统检测到你的浏览器的版本比较低,建议你使用IE5.5以上的浏览器,否则有的功能可能不能正常使用.你可以到[url]/china/[/url]免费获得IE的最新版本!";var ua=erAgent;if(navigator.appName=="Microsoft Internet Explorer"){ie=true;}if(!ie){alert(message);return;}var IEversion=parseFloat(ua.substring(ua.indexOf("MSIE")+5,ua.indexOf(";",ua.indexOf("MSIE "))));if(IEversion< 5.5){alert(message);return;}}//detect client browse versionfunction testNavigator(){var message="系统检测到你的浏览器的版本比较低,建议你使用IE5.5以上的浏览器,否则有的功能可能不能正常使用.你可以到[url]/china/[/url]免费获得IE的最新版本!";var ua=erAgent;if(navigator.appName=="Microsoft Internet Explorer") {ie=true;}if(!ie){alert(message);return;}var IEversion=parseFloat(ua.substring(ua.indexOf("MSIE ")+5,ua.indexOf(";",ua.indexOf("MSIE "))));if(IEversion< 5.5){alert(message);return;}}//ensure current window is the top windowfunction checkTopWindow(){if(window.top!=window && window.top!=null){window.top.location=window.location;}}//force close windowfunction closeWindow(){var ua=erAgent;var ie=navigator.appName=="Microsoft Internet Explorer"?true:false; if(ie){var IEversion=parseFloat(ua.substring(ua.indexOf("MSIE")+5,ua.indexOf(";",ua.indexOf("MSIE "))));if(IEversion< 5.5){var str = '<object id=noTipCloseclassid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">'str += '<param name="Command" value="Close"></object>';document.body.insertAdjacentHTML("beforeEnd", str);try{document.all.noTipClose.Click();}catch(e){}}else{window.opener =null;window.close();}}else{window.close()}}//tirm stringfunction trim(s){return s.replace( /^\s*/, "" ).replace( /\s*$/, "" ); }//URI encodefunction encode(content){return encodeURI(content);}//URI decodefunction decode(content){return decodeURI(content);}这些都我的原创.打开calendar选择,可以限制是否可选择当前日期后的日期.//open a calendar window.function openCalender(ctlValue){var url="/twms/component/calendar.html";varparam="dialogHeight:200px;dialogWidth:400px;center:yes;status:no;help:no;scroll :yes;resizable:yes;";var result=window.showModalDialog(url,ctlValue.value,param);if(result!=null && result!="" && result!="undefined"){ctlValue=result;}}calendar.html<html><head><title>选择日期:</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><link href="/twms/css/common.css" type="text/css" rel="stylesheet"><script language="JavaScript">var limit=true;function runNian(The_Year){if ((The_Year%400==0) || ((The_Year%4==0) && (The_Year%100!=0))) return true;elsereturn false;}function getWeekday(The_Year,The_Month){var Allday=0;if (The_Year>2000){for (i=2000 ;i<The_Year; i++){if (runNian(i))Allday += 366;elseAllday += 365;}for (i=2; i<=The_Month; i++) {switch (i){case 2 :if (runNian(The_Year))Allday += 29;elseAllday += 28;break;case 3 : Allday += 31; break; case 4 : Allday += 30; break; case 5 : Allday += 31; break; case 6 : Allday += 30; break; case 7 : Allday += 31; break; case 8 : Allday += 31; break; case 9 : Allday += 30; break; case 10 : Allday += 31; break; case 11 : Allday += 30; break; case 12 : Allday += 31; break;}}}switch (The_Month){case 1:return(Allday+6)%7; case 2 :if (runNian(The_Year)) return (Allday+1)%7;elsereturn (Allday+2)%7;case 3:return(Allday+6)%7; case 4:return (Allday+7)%7; case 5:return(Allday+6)%7; case 6:return (Allday+7)%7; case 7:return(Allday+6)%7; case 8:return(Allday+6)%7; case 9:return (Allday+7)%7; case 10:return(Allday+6)%7;case 11:return (Allday+7)%7;case 12:return(Allday+6)%7;}}function chooseDay(The_Year,The_Month,The_Day) {var Firstday;Firstday = getWeekday(The_Year,The_Month); showCalender(The_Year,The_Month,The_Day,Firstday); }function nextMonth(The_Year,The_Month){if (The_Month==12)chooseDay(The_Year+1,1,0);elsechooseDay(The_Year,The_Month+1,0);}function prevMonth(The_Year,The_Month){if (The_Month==1)chooseDay(The_Year-1,12,0);elsechooseDay(The_Year,The_Month-1,0);}function prevYear(The_Year,The_Month){chooseDay(The_Year-1,The_Month,0);}function nextYear(The_Year,The_Month){chooseDay(The_Year+1,The_Month,0);}function showCalender(The_Year,The_Month,The_Day,Firstday) {var Month_Day;var ShowMonth;var today= new Date();//alert(today.getMonth());switch (The_Month){case 1 : ShowMonth = "一月"; Month_Day = 31; break;case 2 :ShowMonth = "二月";if (runNian(The_Year))Month_Day = 29;elseMonth_Day = 28;break;case 3 : ShowMonth = "三月"; Month_Day = 31; break;case 4 : ShowMonth = "四月"; Month_Day = 30; break;case 5 : ShowMonth = "五月"; Month_Day = 31; break;case 6 : ShowMonth = "六月"; Month_Day = 30; break;case 7 : ShowMonth = "七月"; Month_Day = 31; break;case 8 : ShowMonth = "八月"; Month_Day = 31; break;case 9 : ShowMonth = "九月"; Month_Day = 30; break;case 10 : ShowMonth = "十月"; Month_Day = 31; break;case 11 : ShowMonth = "十一月"; Month_Day = 30; break;case 12 : ShowMonth = "十二月"; Month_Day = 31; break;}var tableTagBegin="<Table cellpadding=0 cellspacing=0 border=1 bordercolor=#999999 width=95% align=center valign=top>";var blankNextTd="<td width=0>>></td>";var blankPrevTd="<td width=0><<</td>";var blankDayTd="<td align=center bgcolor=#CCCCCC> </td>";var nextYearTd="<td width=0 style='cursor:hand'>>></td>"; var prevYearTd="<td width=0 style='cursor:hand'><<</td>"; var nextMonthTd="<td width=0 style='cursor:hand'>>></td>"; var prevMonthTd="<td width=0 style='cursor:hand'><<</td>"; var valueTdTagBegin="<td width=100 align=center colspan=5>";var weekTextTr="<Tr align=center bgcolor=#999999>";weekTextTr+="<td><strong><font color=#0000CC>日</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>一</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>二</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>三</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>四</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>五</font></strong>"; weekTextTr+="<td><strong><font color=#0000CC>六</font></strong>"; weekTextTr+="</Tr>";var text=tableTagBegin;text+="<Tr>"+prevYearTd+valueTdTagBegin+The_Year+"</td>";if(limit && (The_Year>=today.getYear()) ){text+=blankNextTd;}else{text+=nextYearTd;text+="</Tr>";text+="<Tr>"+prevMonthTd+valueTdTagBegin+The_Month+"</td>";if(limit && (The_Year>=today.getYear()) && (The_Month>=(today.getMonth()+1)) ){ text+=blankNextTd;}else{text+=nextMonthTd;}text+="</Tr>"+weekTextTr;text+="<Tr>";for (var i=1; i<=Firstday; i++){text+=blankDayTd;}for (var i=1; i<=Month_Day; i++){var bgColor="";if ( (The_Year==today.getYear()) && (The_Month==today.getMonth()+1) &&(i==today.getDate()) ){bgColor = "#FFCCCC";else{bgColor = "#CCCCCC";}if (The_Day==i){bgColor = "#FFFFCC";}if(limit && (The_Year>=today.getYear()) && (The_Month>=(today.getMonth()+1)) && (i>today.getDate())){text+="<td align=center bgcolor='#CCCCCC' >" + i + "</td>";}else{text+="<td align=center bgcolor=" + bgColor + " style='cursor:hand' + The_Year + "," + The_Month + "," + i + ")>" + i + "</td>";}Firstday = (Firstday + 1)%7;if ((Firstday==0) && (i!=Month_Day)) {text += "</Tr><Tr>";}if (Firstday!=0){for (var i=Firstday; i<7; i++){text+=blankDayTd;}text+= "</Tr>";}text += "</Table>";document.all.divContainer.innerHTML=text;}function getSelectedDay(The_Year,The_Month,The_Day){window.returnValue=The_Year + "-" + format(The_Month) + "-" + format(The_Day); //alert(window.returnValue);window.close();}function format(i){if(i<10){return "0"+i;else{return i;}}function init(){var args=window.dialogArguments.split("-"); //alert(args);var year=parseInt(args[0]);var month=parseInt(args[1]);var day=parseInt(args[2]);var firstDay=getWeekday(year,month); showCalender(year,month,day,firstDay);}</script></head><body style="text-align:center"><div id="divContainer"/><script language=javascript>init();</script></body></html>//parse the search string,then return a object.//object info://--property://----result:a array contained a group of name/value item.the item is nested class. //--method://----getNamedItem(name):find item by name.if not exists,return null;//----appendItem(name,value):apppend an item into result tail;//----removetItem(name):remove item which contained in result and named that name. //----toString():override Object.toString();return a regular query string. function parseQueryString(search){var object=new Object();object.getNamedItem=getNamedItem;object.appendItem=appendItem;object.removeItem=removeItem;object.toString=toString;object.result=new Array();function parseItem(itemStr){var arStr=itemStr.split("=");var obj=new Object();=arStr[0];obj.value=arStr[1];obj.toString=toString;function toString(){return +"="+obj.value;}return obj;}function appendItem(name,value){var obj=parseItem(name+"="+value); object.result[object.result.length]=obj; }function removeItem(name){var j;for(j=0;j<object.result.length;j++){if(object.result[j].name==name){ object.result.replice(j,1);}}}function getNamedItem(name){var j;for(j=0;j<object.result.length;j++){ if(object.result[j].name==name){ return object.result[j];}}return null;}function toString(){var k;var str="";for(k=0;k<object.result.length;k++){ str+=object.result[k].toString()+"&"; }return str.substring(0,str.length-1); }var items=search.split("&");var i;for(i=0;i<items.length;i++){object.result[i]=parseItem(items[i]);}return object;}关闭窗体[无须修改][共1步]====1、将以下代码加入HEML的<body></body>之间:<script language="JavaScript">function shutwin(){window.close();return;}</script><a href=\'#\'" >关闭本窗口</a>检测系统信息<script language="JavaScript" type="text/javascript"> <!--var newline = "\r\r"var now = new Date()var millinow=now.getTime()/1000var hours = now.getHours()var minutes = now.getMinutes()var seconds = now.getSeconds()var yourLocation=""now.setHours(now.getHours()+1)var min=60*now.getUTCHours()+now.getUTCMinutes() + now.getUTCSeconds()/60; var internetTime=(min/1.44)internetTime="Internet Time: @"+Math.floor(internetTime)var clock = "It's exactly "+hours+":"+minutes+":"+seconds+" hours"var browser = "You are using " + navigator.appName +" "+navigator.appVersion yourLocation="You are probably living in "+yourLocationvar winwidth= window.screen.widthvar winheight= window.screen.heightvar screenresolution= "Screen resolution: "+window.screen.width+" x"+window.screen.heightvar lastdoc = "You came from: "+document.referrervar expDays = 30;var exp = new Date();exp.setTime(exp.getTime() + (expDays*24*60*60*1000));function Who(info){var VisitorName = GetCookie('VisitorName')if (VisitorName == null) {VisitorName = "stranger";SetCookie ('VisitorName', VisitorName, exp);}return VisitorName;}function When(info){// Whenvar rightNow = new Date()var WWHTime = 0;WWHTime = GetCookie('WWhenH')WWHTime = WWHTime * 1var lastHereFormatting = new Date(WWHTime); // Date-i-fy that numbervar intLastVisit = (lastHereFormatting.getYear() *10000)+(lastHereFormatting.getMonth() * 100) +lastHereFormatting.getDate()var lastHereInDateFormat = "" + lastHereFormatting; // Gotta use substring functionsvar dayOfWeek = lastHereInDateFormat.substring(0,3)var dateMonth = lastHereInDateFormat.substring(4,11)var timeOfDay = lastHereInDateFormat.substring(11,16)var year = lastHereInDateFormat.substring(23,25)var WWHText = dayOfWeek + ", " + dateMonth + " at " + timeOfDay // display。
JavaScript 语句

/JavaScript 语句JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。
因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。
但实际上它的语法风格与Self及Scheme较为接近。
[1] 为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。
为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
这个 JavaScript 语句告诉浏览器向网页输出 "Hello world":如:document.write(“Hellowrld”)通常要在每行语句的结尾加上一个分号。
大多数人都认为这是一个好的编程习惯,而且在 web 上的 JavaScript 案例中也常常会看到这种情况。
分号是可选的(根据 JavaScript 标准),浏览器把行末作为语句的结尾。
正因如此,常常会看到一些结尾没有分号的例子。
JavaScript 代码是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:<scripttype="text/javascript">document.write("<h1>Thisisaheader</h1>");document.write("<p>Thisisaparagraph</p>");document.write("<p>Thisisanotherparagraph</p>");</script>JavaScript 可以分批地组合起来。
javascriptswitch语句

javascriptswitch语句switch语句是JavaScript中的一种条件语句,它根据表达式的值,在多个选项中选择执行不同的代码块。
以下是关于switch语句的一些例子,具体如下:1. 电视节目选择器:根据用户选择的数字,显示不同的电视节目。
例如,输入1,显示新闻;输入2,显示体育节目;输入3,显示电影。
2. 周几判断器:根据用户输入的数字,判断是星期几,并输出相应的中文名称。
3. 车辆类型选择器:根据用户输入的数字,判断是什么类型的车辆,并输出相应的车辆名称。
例如,输入1,显示小轿车;输入2,显示SUV;输入3,显示卡车。
4. 季节选择器:根据当前月份,判断是哪个季节,并输出对应的季节名称。
例如,1-3月为春季,4-6月为夏季,以此类推。
5. 学生成绩评定器:根据学生的分数,判断他们的成绩等级,并输出相应的文字描述。
例如,90分以上为优秀,80-89分为良好,以此类推。
6. 计算器:根据用户输入的操作符,执行不同的数学运算,并输出结果。
例如,输入"+",执行加法运算;输入"-",执行减法运算,以此类推。
7. 等级判断器:根据用户输入的等级,判断他们的工作经验,并输出相应的文字描述。
例如,输入1,表示无经验;输入2,表示有1-3年经验;输入3,表示有3年以上经验。
8. 月份天数计算器:根据用户输入的月份,判断该月份有多少天,并输出结果。
例如,1月份有31天,2月份根据闰年和平年有28或29天,以此类推。
9. 菜单选择器:根据用户输入的数字,选择相应的菜单,并输出详细的菜单内容。
例如,输入1,显示早餐菜单;输入2,显示午餐菜单;输入3,显示晚餐菜单。
10. 用户角色权限判断器:根据用户的角色,判断他们的权限,并输出相应的权限描述。
例如,管理员角色有最高权限,普通用户只有部分权限。
以上是关于switch语句的一些例子,通过使用switch语句,我们可以根据不同的条件执行不同的代码块,提高代码的灵活性和可读性。
js in的语法

js in的语法JavaScript 是一种编程语言,用于在 web 浏览器中添加交互性。
它是由网景公司的Brendan Eich 在 10 天内创建的,而今已成为最流行的编程语言之一。
JavaScript 具有多种功能,例如处理事件、创建动态效果、验证表单、执行动画效果等等。
它与 HTML 和 CSS 一起形成了 web 的核心组件。
本文将介绍 JavaScript 的基础语法,包括注释、变量、数据类型、运算符、条件语句、循环语句和函数等方面。
1. 注释注释是代码中描述代码的文本。
JavaScript 支持两种类型的注释:单行注释和多行注释。
单行注释以 // 开头,多行注释由 /* 开始并以 */ 结束。
以下是注释的示例:// 这是一个单行注释/*这是一个多行注释在这里,你可以描述你的代码*/2. 变量变量用于存储值。
在 JavaScript 中,变量可以用 var、let 或 const 关键字进行声明。
let 和 const 是 ES6 的新特性,它们用于解决 var 关键字的一些问题。
以下是变量的示例:var age = 18; // var 关键字声明的变量let name = "Tom"; // let 关键字声明的变量const PI = 3.14; // const 关键字声明的变量3. 数据类型JavaScript 中的数据类型分为两类:原始数据类型和引用数据类型。
原始数据类型包括字符串、数字、布尔值和 undefined。
引用数据类型包括对象、数组和函数等。
let name = "Tom"; // 字符串let age = 18; // 数字let flag = true; // 布尔值let x; // undefinedlet arr = [1, 2, 3]; // 数组let person = { name: "Tom", age: 18 }; // 对象function add(x, y) { return x + y }; // 函数4. 运算符JavaScript 中的运算符分为算术运算符、比较运算符、逻辑运算符和条件运算符。
js基本语句

js基本语句JavaScript is a versatile programming language that is widely usedfor web development. It allows developers to create dynamic and interactive websites and web applications. JavaScript is a high-level, interpreted language that is supported by all major web browsers.JavaScript基础语句是每个JavaScript程序员必须掌握的部分。
这些基本语句包括变量声明、条件语句、循环语句、函数声明等。
通过掌握这些基本语句,开发者可以开始构建复杂的程序,实现各种功能。
One of the fundamental concepts in JavaScript is variables. Variables are used to store data in a program and can be defined using the "var", "let", or "const" keywords. By declaring variables, developers can assign values to them and manipulate those values throughout the program.JavaScript中的条件语句允许程序根据不同的条件执行不同的代码块。
常见的条件语句包括if语句、if-else语句、else-if语句等。
通过使用条件语句,开发者可以实现程序的逻辑控制,根据不同的情况执行不同的代码。
Another important concept in JavaScript is loops. Loops allow developers to repeat a block of code multiple times. The most commonly used loops in JavaScript are "for" loops, "while" loops,and "do-while" loops. By using loops, developers can iterate over arrays, manipulate data, and perform repetitive tasks efficiently.JavaScript中的函数是一组可重复使用的代码块,可以通过一个名称调用。
javascript基本语法

javascript基本语法JavaScript(简称JS)是一种轻便的脚本语言,是一种基于原型、函数先行的语言,是一种广泛引用的客户端脚本语言。
由于JS支持语句嵌套,允许在一个语句中包含多个语句,可以用来编写复杂的程序,从而使程序的执行变得更加高效。
1. JavaScript的声明JavaScript的声明可以使用一个“<script>”标签。
在<script>标签中,可以使用type属性指定所使用的脚本语言,当type属性被设置为“application/javascript”时,即表明该文件包含的是JavaScript的源代码。
2. JavaScript的基本类型JavaScript主要有6种类型,其中包括:McNumber(表示数值类型,可以表示整数和小数)、McString(表示字符串类型)、McBoolean(表示逻辑类型)、McNull(表示null类型)、McUndefined(表示未定义的类型)和McObject(表示对象的类型)。
3. JavaScript的变量JavaScript中的变量实际上是一种可以用来储存信息的容器,变量中可以储存数据、函数和对象等内容。
在定义变量时,必须指定变量名;同时,变量名必须以字母或下划线开头,后跟除运算符(如=)与空格之外的其他字符。
4. JavaScript的注释在JavaScript中,可以使用两种类型的注释:单行注释和多行注释。
单行注释只能占一行,而多行注释可以在一行之内添加多行注释,其中每行注释以“//”开头。
5. JavaScript的标识符JavaScript的标识符用于定义变量、函数、函数参数等,其规则也是要求格式严格的。
JavaScript的标识符必须以英文字母、下划线或美元符号开头,不能以数字开头,中间可以包含字母、数字、下划线及美元符号等字符,长度不能超过32个字符。
6. JavaScript的流程控制JavaScript对于流程控制的语句以及控制结构有很多,其中常用的有if-else语句、switch...case语句、while循环、do...while循环、for循环以及break和continue等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.document.write( " "); 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:document- >html- >(head,body)4.一个浏览器窗口中的DOM顺序是:window- >(navigator,screen,history,location,document)5.得到表单中元素的名称和值:document.getElementById( "表单中元素的ID號").name(或value)6.一个小写转大写的JS: document.getElementById( "output ").value = document.getElementById( "input ").value.toUpperCase();7.JS中的值类型:String,Number,Boolean,Null,Object,Function8.JS中的字符型转换成数值型:parseInt(),parseFloat()9.JS中的数字转换成字符型:( " " 变量)10.JS中的取字符串长度是:(length)11.JS中的字符与字符相连接使用號.12.JS中的比较操作符有:==等于,!=不等于, >, >=, <. <=13.JS中声明变量使用:var来进行声明14.JS中的判定语句结构:if(condition){}else{}15.JS中的循环结构:for([initial expression];[condition];[upadte expression]) {inside loop}16.循环中止的命令是:break17.JS中的函数定义:function functionName([parameter],...){statement[s]}18.当文件中出现多个form表单时.可以用document.forms[0],document.forms[1]来代替.19.窗口:打开窗口window.open(), 关闭一个窗口:window.close(), 窗口本身:self20.状態栏的设置:window.status= "字符";21.弹出提示信息:window.alert( "字符");22.弹出確认框:window.confirm();23.弹出输入提示框:window.prompt();24.指定当前显示链接的位置:window.location.href= "URL "25.取出窗体中的所有表单的数量:document.forms.length26.关闭文档的输出流:document.close();27.字符串追加连接符: =28.创建一个文档元素:document.createElement(),document.createTextNode()29.得到元素的方法:document.getElementById()30.设置表单中所有文本型的成员的值为空:var form = window.document.forms[0]for (var i = 0; i <form.elements.length;i ){if (form.elements.type == "text "){form.elements.value = " ";}}31.复选按钮在JS中判定是否选中:document.forms[0].checkThis.checked (checked属性代表为是否选中返回TRUE或FALSE)32.单选按钮组(单选按钮的名称必须相同):取单选按钮组的长度document.forms[0].groupName.length33.单选按钮组判定是否被选中也是用checked.34.下拉列表框的值:document.forms[0].selectName.options[n].value (n有时用下拉列表框名称加上.selectedIndex来確定被选中的值)35.字符串的定义:var myString = new String( "This is lightsword ");36.字符串转成大写:string.toUpperCase(); 字符串转成小写:string.toLowerCase();37.返回字符串2在字符串1中出现的位置:String1.indexOf( "String2 ")!=-1则说明没找到.38.取字符串中指定位置的一个字符:StringA.charAt(9);39.取出字符串中指定起点和终点的子字符串:stringA.substring(2,6);40.数学函数:Math.PI(返回圆周率),Math.SQRT2(返回开方),Math.max(value1,value2)返回两个数中的最在值,Math.pow(value1,10)返回value1的十次方,Math.round(value1)四舍五入函数,Math.floor(Math.random()*(n 1))返回隨机数41.定义日期型变量:var today = new Date();42.日期函数列表:dateObj.getTime()得到时间,dateObj.getYear()得到年份,dateObj.getFullY ear()得到四位的年份,dateObj.getMonth()得到月份,dateObj.getDate()得到日,dateObj.getDay()得到日期几,dateObj.getHours()得到小时,dateObj.getMinutes()得到分,dateObj.getSeconds()得到秒,dateObj.setTime(value)设置时间,dateObj.setY ear(val)设置年,dateObj.setMonth(val)设置月,dateObj.setDate(val)设置日,dateObj.setDay(val)设置星期几,dateObj.setHours设置小时,dateObj.setMinutes(val)设置分,dateObj.setSeconds(val)设置秒[注重:此日期时间从0开始计]43.FRAME的表示方式: [window.]frames[n].ObjFuncV arName,frames[ "frameName "].ObjFuncV arName,frameName.ObjFuncV arName44.parent代表父亲对象,top代表最顶端对象45.打开子窗口的父窗口为:opener46.表示当前所属的位置:this47.当在超链接中调用JS函数时用:(javascript :)来开头后面加函数名48.在老的浏览器中不执行此JS: <!-- //-- >49.引用一个文件式的JS: <script type= "text/javascript " src= "aaa.js " > </script >50.指定在不支持脚本的浏览器显示的HTML: <noscript > </noscript >51.当超链和onCLICK事件都有时,则老版本的浏览器转向a.html,否则转向b.html.例: <a href= "a.html " >dfsadf </a >52.JS的內建对象有:Array,Boolean,Date,Error,EvalError,Function,Math,Number,Object,RangeError,ReferenceErro r,RegExp,String,SyntaxError,TypeError,URIError53.JS中的换行:\n54.窗口全屏大小: <script >function fullScreen(){ this.moveTo(0,0);this.outerWidth=screen.availWidth;this.outerHeight=screen.availHeight;}window.maximize =fullScreen; </script >55.JS中的all代表其下层的全部元素56.JS中的焦点顺序:document.getElementByid( "表单元素").tabIndex = 157.innerHTML的值是表单元素的值:如<p id= "para " > "how are <em >you </em > " </p >,则innerHTML的值就是:how are <em >you </em >1.58.innerTEXT的值和上面的一样,只不过不会把<em >这种標记显示出来.59.contentEditable可设置元素是否可被修改,isContentEditable返回是否可修改的状態.60.isDisabled判定是否为禁止状態.disabled设置禁止状態61.length取得长度,返回整型数值62.addBehavior()是一种JS调用的外部函数文件其扩展名为.htc63.window.focus()使当前的窗口在所有窗口之前.64.blur()指失去焦点.与FOCUS()相反.65.select()指元素为选中状態.66.防止用户对文本框中输入文本:67.取出该元素在页面中出现的数量:document.all.tags( "div(或其它HTML標记符)").length68.JS中分为两种窗体输出:模態和非模態.window.showModaldialog(),window.showModeless()69.状態栏文字的设置:window.status= '文字',默认的状態栏文字设置:window.defaultStatus = '文字. ';70.添加到收藏夹:external.AddFavorite( " ";, "jaskdlf ");71.JS中碰到脚本错误时不做任何操作:window.onerror = doNothing; 指定错误句柄的语法为:window.onerror = handleError;72.JS中指定当前打开窗口的父窗口:window.opener,支持opener.opener...的多重继续.73.JS中的self指的是当前的窗口74.JS中状態栏显示內容:window.status= "內容"75.JS中的top指的是框架集中最顶层的框架76.JS中关闭当前的窗口:window.close();77.JS中提出是否確认的框:if(confirm( "Are you sure? ")){alert( "ok ");}else{alert( "Not Ok");}78.JS中的窗口重定向:window.navigate( " ";);79.JS中的打印:window.print()80.JS中的提示输入框:window.prompt( "message ", "defaultReply ");81.JS中的窗口滚动条:window.scroll(x,y)82.JS中的窗口滚动到位置:window.scrollby83.JS中设置时间间隔:setInterval( "expr ",msecDelay)或setInterval(funcRef,msecDelay)或setTimeout84.JS中的模態显示在IE4 行,在NN中不行:showModalDialog( "URL"[,arguments][,features]);85.JS中的退出之前使用的句柄:function verifyClose(){event.returnV alue= "we really likeyou and hope you will stay longer. ";}}window.=verifyClose;86.当窗体第一次调用时使用的文件句柄:onload()87.当窗体关闭时调用的文件句柄:onunload()88.window.location的属性: protocol(http:),hostname(),port(80),host(:80),pathname( "/a/a.html "),hash( "#giantGizmo ",指跳转到相应的锚记),href(全部的信息)89.window.location.reload()刷新当前页面.90.window.history.back()返回上一页,window.history.forward()返回下一页,window.history.go(返回第几页,也可以使用访问过的URL)91.document.write()不换行的输出,document.writeln()换行输出92.document.body.noWrap=true;防止链接文字折行.93.变量名.charAt(第几位),取该变量的第几位的字符.94. "abc ".charCodeAt(第几个),返回第几个字符的ASCii码值.95.字符串连接:string.concat(string2),或用=进行连接96.变量.indexOf( "字符",起始位置),返回第一个出现的位置(从0开始计算)stIndexOf(searchString[,startIndex])最后一次出现的位置.98.string.match(regExpression),判定字符是否匹配.99.string.replace(regExpression,replaceString)替换现有字符串.100.string.split(分隔符)返回一个数组存储值.101.string.substr(start[,length])取从第几位到指定长度的字符串.102.string.toLowerCase()使字符串全部变为小写.103.string.toUpperCase()使全部字符变为大写.104.parseInt(string[,radix(代表进制)])强制转换成整型.105.parseFloat(string[,radix])强制转换成浮点型.106.isNaN(变量):测试是否为数值型.107.定义常量的要害字:const,定义变量的要害字:var。
