第九章 网页制作
Dreamweaver-CS3网页制作基础教程第9章习题答案

第9章使用AP Div布局页面一、填空题1、通过设置AP Div的()属性可以使多个AP Div发生堆叠,也就是多重叠加的效果。
正确答案:z轴2、如果要选定多个AP Div,只要按住()键不放,在【AP元素】面板中逐个单击AP Div的名称即可。
正确答案:Shift3、在【CSS规则定义】对话框的【定位】分类中,将【类型】选项设置为“()”,即表示AP Div,否则即为Div标签,这是AP Div与Div标签转换的关键因素。
正确答案:绝对4、可以按住()键,在【AP元素】面板中将某一个AP Div拖曳到另一个AP Div上面,形成嵌套AP Div。
正确答案:Ctrl二、选择题1、下面关于创建AP Div的说法错误的有()。
A、选择菜单栏中的【插入记录】/【布局对象】/【AP Div】命令B、将【插入】/【布局】面板上的(绘制AP Div)按钮拖曳到文档窗口C、在【插入】/【布局】面板中单击(绘制AP Div)按钮,然后在文档窗口中按住鼠标左键并拖曳D、在【插入】/【布局】面板中单击(绘制AP Div)按钮,然后按住Shift键不放,按住鼠标左键并拖曳正确答案:D2、关于【AP元素】面板的说法错误的有()。
A、双击AP Div的名称,可以对AP Div进行重命名B、单击AP Div后面的数字可以修改AP Div的z轴顺序C、勾选【防止重叠】复选框可以禁止AP Div重叠D、在AP Div的名称前面有一个眼睛图标,单击眼睛图标可锁定AP Div正确答案:D3、关于选定AP Div的说法错误的有()。
A、单击文档中的图标来选定层B、将光标置于AP Div内,然后在文档窗口底边标签条中选择“<div>”标签C、单击AP Div的边框线D、如果要选定两个以上的AP Div,只要按住Alt键,然后逐个单击AP Div手柄或在【AP元素】面板中逐个单击AP Div的名称即可正确答案:D4、关于移动AP Div的说法错误的有()。
九章节网页制作-资料

下一页
结束
2019/8/4
——大学IT——
5
目录 上一页 下一页 结束
2019/8/4
HTML语言概述
2. HTML网页的结构 现在我们先看一个简单的HTML文件,从中体会用HTML
语言编写网页时的层次结构。 【例9-1】用HTML语言编写一个简单的网页。 <html> <head> <title>我的第一个Web页</title> </head> <body> <h1>欢迎进入HTML世界!</h1> <p>这里我们首先介绍HTML语言的基本知识和语法。然后, 讲授如何使用HTML语言编写您的Web页面。</p> </body> </html>
<a href=URL1><img src=URL2></a>
——大学IT——
14
目录 上一页 下一页 结束 返回
2019/8/4
HTML语言的基本语法
5. 使用表格
在网页中插入一个表格,需要用到一组HTML标记。 定义表格的有关标记如下:
<table> … </table> 定义表格。
<tr> … </tr> 定义表行。
我们把用HTML语言编写的文件称为HTML文件(网页)。 它通常被存储在Web服务器上,客户端通过浏览器向Web服 务器发出请求,服务器响应请求并将HTML文件发送给浏览器, 然后由浏览器对文件中的标记作出相应的解释,以页面的形 式呈现在用户屏幕上。因此,我们又把HTML文档在Web浏览 器中的这种表现形式称为Web页面 (Web Page)。
网页制作教程第9章

对象的排列顺序示意图
3、编辑组对象 选择Modify | Group命令,使选中的多个对象形成一个组对象
4、其他编辑命令 •选择Modify | Join命令,可以合成为一个路径。 •选择Modify | Split命令,可以断开合成的路径。 •选中2个及以上的闭合路径对象,选择Modify | Combine命令。 •Union命令可使选中的闭合路径合并成一个路径,路径范围为 所有选中对象的路径范围。 •Intersect命令可使选中的闭合路径相交成一个路径,路径范 围为所有选中对象的重叠范围。 •Punch命令可使选中的闭合路径中最上面的路径切割其它路径 与之重叠的部分。 •Crop命令可使选中的闭合路径中最上面的路径切割其它路径没 有与之重叠的部分。
2、对文本应用Stroke、Fill、Effect、Styles效果
对文本应用Stroke效果
对文本应用Effect
3、向路径附加文本
向路径附加文本示意图
附加到路径的文本的方向
4、将粘贴操作;使用工具箱中的变 换工具,可以完成对象整体上的变形处理。如果编辑两个或者两个以上的 多个对象时,对象的排列顺序的形成;对选中的对象进行各种对齐排列。 本章介绍了层的概念,位于不同图层的对象叠加在一起组成完整 的图像文档。介绍了文本编辑工具Text Editor,用于进行文字的输入,可 以设置文本的字体、大小、颜色、缩放、方向等编辑操作。 本章的重点知识有:对象的编辑、变换和整形,如何修改路径对 象。编辑组对象的的操作方法。Fireworks文档至少包括Web Layer和Layer 1两个图层。对文本对象可以应用Stroke、Fill、Effect等效果;既可以向 路径附加文本,也可以将文本转化为路径。
4、修改路径对象
网页设计与制作——第9章

4.对象的排列 同一层的不同对象在编辑区中是有上下的排列顺序 的,对于对象的上下排列顺序,可以使用菜单栏 中【修改】|【排列】下的相应命令进行调整 5.对象的对齐
6.对象相互结合 路径的接合功能用于将多个路径合并成单个路径对 象。可连接两个断开路径的端点以创建单个封闭 路径,或者可结合多个路径来创建一个复合路径
9.3.1 “选择”区域
• • • • 1〃“指针”工具 2〃“选择后方对象”工具 3〃“部分选定”工具 4.“缩放”工具、“倾斜”工具和“扭曲” 工具 • 5〃“裁剪”工具 • 6〃“导出区域”工具
9.3.2 “位图”区域
• 1.“选取框”工具和“椭圆选取 框”工具 • 2.“套索”工具和“多边形套索” 工具 • 3. “铅笔”工具 • 4.“刷子”工具 • 5.“橡皮擦”工具 • 6.“橡皮图章”工具
9.6 滤镜的应用
• Fireworks中的滤镜功能能够为文本或图像 等对象添加特色效果,例如,调整图像色 调,为对象添加阴影,以及设置对象的模 糊效果等。在Fireworks中主要通过“属性” 面板中的“滤镜”选项来实现,使用这种 方法得到的滤镜效果是没有破坏性的,不 会永久地改变像素,并且可以随时删除或 者编辑。
• 例9-5
9.7 网页元素的应用
• 网页中最常见的元素是图像元素、超链接 与按钮。图像元素可以通过Fireworks中的 切片得到,超链接(热点)与按钮既可以 在Dreamweaver中创建,也可以在 Fireworks中创建。切片和热点是网页对象, 即它们不是以图像的形式存在,而是一段 HTML代码。可以通过“层”面板中的“网 页层”查看、选择和重命名它们
9.4 文本工具 9.4.1 文本的编辑
• 1. 输入文本 • 2.编辑文本
第九章:photoshop--路径制作网页图像

教材中所涉及的素材和原始文件请登录ajie.me下载
如有疑问,欢迎微博私信我@阿杰45
大家在以前就已经学会了用钢笔来勾画任意的路径形状了
但很多时候并不需要完全从无到有的来绘制一条新路径Photoshop提供了一些基本的路径形状
我们可以在这些基本路径的基础上加以修改形成需要的形状
这样不仅快速,并且效果也比完全和手工绘制的要好
下图是在网页设计中经常用到的图形
先看最上方图形的绘制过程:
在工具栏选择矩形形状工具
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图
注意样式要关闭,选择一个颜色作为填充色,如下图
然后在图像中绘制一个矩形的形状,如下图
画好之后注意图层面板上新建立一个带路径的色彩填充层
单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色
然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可
同样是刚才的矩形,把步骤略加修改一下,如下图:
下图上方的红色区域就是使用这种方法制作的
其他两个图形,自己考虑下怎么做(主要用到选区运算)
上面的几种方法,都是利用了带路径的色彩填充层来制作效果
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)制作顺序如下:
1 原图:
2 使用第二种绘制方式(单纯绘制路径)
3 在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个
4 在图层面板启动调节图层中的“色相/饱和度”,如果是背景图层,记得转换为普通图层
5 “色相/饱和度”设置如下图:
6 在新建的调节图层上启动“描边”样式
7 “描边”样式设置如下图:
这样我们就完成了制作,如下图:。
网页设计第9章Dreamweaver的表格和网页版面设计PPT课件

9.1 网页中的表格
9.1.4.5 调整表格大小和外观 ▪ 调整表格宽度或高度:选择表格,拖动选择框右边
或底边的控制点。 ▪ 同时调整表格的高度和宽度:选择表格拖动选择框
右下角的控制点。 ▪ 若要精确指定表格大小:选定表格,在属性检查器
的“宽”和“高”文本框输入数值,在其后的下拉 列表框选择值的单位。 ▪ 在表格的属性检查器中可以设置表格的背景颜色、 背景图像、边框颜色等等属性。
进入布局模式。如图。 ▪ 在布局模式里,“插入”栏的“布局”中有两个可
用的按钮,它们是“布局表格”按钮和“绘制布局单 元格”按钮。此时,标准模式下的“表格”按钮和 “绘制层”按钮均呈不可用状态。(在标准模式下, “布局表格”按钮和“绘制布局单元格”按钮是不 可用的)。
16
9.2 用表格布局网页
17
9.2.3 绘制布局表格 ▪ 在布局模式下单击“插入”工具栏“布局”类别中的“布局
表格”按钮,然后将十字形指针移至工作区,按住鼠标左键 拖动,即可绘制出一个布局表格。按住Ctrl键可连续绘制出 多个布局表格。
18
9.2 用表格布局网页
9.2.4 更改布局表格和布局单元格的属性 设置布局表格的属性——使用布局表格的属性检查器。 如图:
dreamweaverdreamweaver的表格和网页版面设计的表格和网页版面设计表格在网页中的作用表格在网页中的作用表格的创建与编辑表格的创建与编辑利用表格对页面进行布局利用表格对页面进行布局利用布局试图对页面进行布局利用布局试图对页面进行布局dreamweaverdreamweaver中框架的创建方法中框架的创建方法超链接框架目标的指定超链接框架目标的指定框架和框架页的基本操作框架和框架页的基本操作9191网页中的表格网页中的表格表格是现代网页制作的一个重要组成部分
最新九章节网页制作

记定义。通常情况下,文件的标题、语言字
符集信息等都放在头部信息中。最常用到的
目录
标 记 是 <title>…</title> , 它 用 于 定 义 网
上一页
页文件的标题,当该网页文件被打开后,网
下一页
页文件的标题将出现在浏览器的标题栏中。
结束
10.01.2021
——大学IT——
8
目录 上一页 下一页 结束 返回
<p align=对齐方式> … </p> <p>标记定义的两个段落之间留有一个空行。 2)换行标记<br> <br>标记可以强制文本换行。该标记只有开始标记。 3)水平线标记<hr> 水平线标记<hr>用于在网页中插入一条水平线。Βιβλιοθήκη ——大学IT——10
目录 上一页 下一页 结束
HTML语言的基本语法
在HTML语言中,<a>和</a>标记用于设置网页中的超 链接href属性指明被超链接的文件地址。格式为:
<a href=URL>超链接文本</a> 用于表示超链接的文本一般显示为蓝色并且加下划线。 在浏览器中,当鼠标指针指向该文本时,箭头变为手形, 并在浏览器的状态栏中显示该超链接的地址。 若使用图片做超链接,可使用如下格式完成:
10.01.2021
HTML语言概述
2)正文主体(Body) 正文主体是HTML文件的核心内容,由<body>和
</body>标记定义。<body>标记具有一些常用的属 性,格式如下:
<body bgcolor=#n color=#n>…</body> 其中,bgcolor为背景颜色,color为文本颜色。n 为六位十六进制数。 如果网页使用背景图像,格式为:
HTML5+CSS3网页设计基础-第九章-表单(2024版)

HTML5+CSS3网页设计基础
第9章 表单
第6页
9.1 表单标签
autocomplete:指定表单是否有自动完成功能。取值为on 时,表单有自动完成功能,即将表单控件输入的内容记录下来, 当再次输入时,会将输入的历史记录显示在一个下拉列表中, 以实现自动完成输入。取值为of时表单无自动完成功能。 参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单ຫໍສະໝຸດ 第15页9.2.3 其他表单元素
2. select元素 select元素用于创建单选或多选列表,当提交表单时,浏 览器会提交选定的项目。网页上经常看到的城市、出生年月等 下拉列表框就是用select定义的。下拉列表框需要使用 select 标签和option标签定义,格式如下。 <select name="下拉框名" size="行数"
HTML5+CSS3网页设计基础
第9章 表单
第21页
表单的技术。
HTML5+CSS3网页设计基础
第9章 表单
第9页
9.2.2 input元素及其属性
<input>元素是表单中最常见的元素,它必须嵌套在表单 标签中使用,用于定义一个用户的输入项。网页中常见的单 行文本框、单选按钮、复选框等都是通过它定义的
<input>元素的基本语法格式如下。 <input type=“输入类型” name=“控件名” value=“ 默认值” ……> type属性:指定 input元素的输入类型。 name属性:属性的值是相应程序中的变量名。 value属性:属性的值是默认输入值。
HTML5+CSS3网页设计基础
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
网页制作综合技术教程第9章CSS样式设置实践

新建CSS规则的方法
9.2.3 编辑CSS规则
在Dreamweaver中,可以通过以下方式修改已经设置的CSS规则。
(1)直接在“代码”视图中修改代码,或者在“CSS样式”面板中进 行修改。 (2)在“CSS样式”面板中会列出已经设置的CSS样式规则,如目前 只设置h1一条规则,这时“CSS样式”面板。
在Dreamweaver中插入图片
9.2.2 新建CSS规则
在Dreamweaver中,有如下几种方法可以设置CSS样式。
(1)选择“格式→CSS样式→新建”命令。 (2)打开“CSS”面板,单击面板标题栏右端的 图标,在弹出的菜单 中选择“新建”命令。 (3)单击“CSS”面板下方的“新建CSS规则”按钮 。
}
标记 选择器
属性
值
标记类别选择器
9.3.1
“交集”选择器
交集选择器示意图
标记类别选择器示例
9.3.2
“并集”选择器
与“交集”选择器相对应,还有一种“并集”选择器,或者称为“集体
声明”。它的结果是同时选中各个基本选择器所选择的范围。任何形式的选
择器(包括标记选择器、class类别选择器、ID选择器等)都可以作为并集 选择器的一部分。
对段落进行不同的设置
9.1.8 CSS的注释
编写CSS代码与编写其他的程序一样,养成良好的编写注释习
惯对于提高代码的可读性,以及减少日后维护的成本都是非常重要的。
在CSS中,注释的语句都位于“/*”与“*/”之间,其内容可以是单行, 也可以是多行,如下都是CSS的合法注释。 /* 这是有效的CSS注释内容 */ /* 如果注释内容比较长,也可以写在 多行中,同样是有效的*/
第9章
本章简介:
PS教程第9章 网页制作

第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
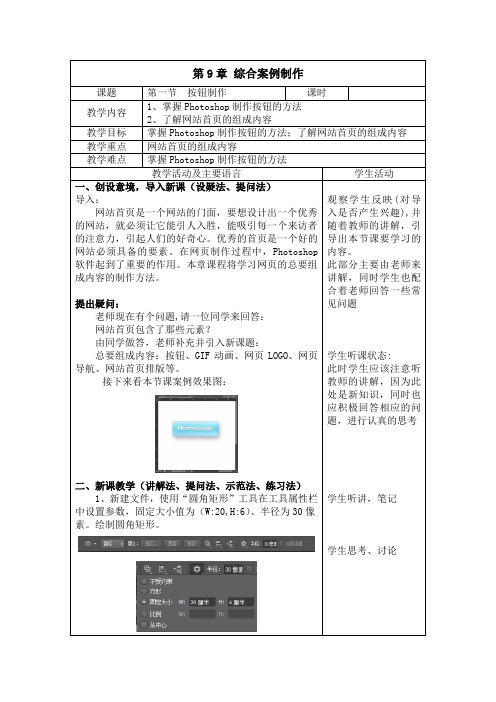
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
网页设计第9章

思考与练习
在Fireworks 8中创建一个宽度为480,高度 为400,背景颜色为浅黄色的新文件。 练习打开和保存文件。 请设置适合于自己的Fireworks 8工作参数, 便于后面的图像制作。
9.3.3使用布局工具
网格
选择主菜单【视图】/【网格】子菜单中,有显示 /隐藏网格、编辑网格和对齐网格等命令 网格对精确放置对象很有用 网格并不随文档一起导出,只有在工作环境中可见。
9.3.3使用布局工具
辅助线
在水平标尺或垂直标尺处按下 鼠标左键向图像区域直接拖出 辅助线,到合适位置松开左键 即完成辅助线的创建 经过多次拖拽可以创建多条水 平或垂直辅助线。 移动或删除辅助线的方法为
• 将鼠标指针靠近某条辅助线, 当鼠标形状变成上下箭头或左 右箭头时,按下鼠标移动调整 辅助线位置,若将辅助线移动 到标尺处松开鼠标,则该辅助 线被删除
9.4 制作主页图片标题
本节通过实例介绍绘制主页标题制作过程,目的 是使初学者掌握在Fireworks 8的工作环境中如 何创建新图像文件、导入图片、属性面板应用等 项内容。 启动Fireworks 8,选主菜单【文件】/【新建】 打开新文档,如图所示。
优化的批处理工作流程
9.2 Fireworks 8 界面组成
9.2.1 9.2.2 9.2.3 9.2.4 文件窗口 工具箱面板 属性面板 浮动面板
9.2.1文件窗口
Fireworks开始页
9.2.1文件窗口
Fireworks工作界面
浮动面板 文件窗口 工具箱面板
Байду номын сангаас
属性面板
选择主菜单【修改】/【画布】/【画布颜色】命 令,弹出如图所示的“画布颜色”对话框
《大学计算机基础》9-网页制作

导航
超链接
视频
图像
表单元素
动画
音频
大学计算机基础(Windows 7+WPS Office 2019)(微课版)
第9章 网页制作
9.1.3 常见的网站类型
门户网站
个人网站
企业网站
大学计算机基础(Windows 7+WPS Office 2019)(微课版)
专业网站
职能网站
第9章 网页制作
9.1.4 网站开发的工具
删除文件或文件夹:选中需删除的文件或文件夹,单击鼠标右键,在弹出的快捷菜单 中选择【编辑】/【删除】命令,或直接按“Delete”键,在打开的对话框中单击“是”按 钮可删除文件或文件夹。
重命名文件或文件夹:选择需重命名的文件或文件夹并单击鼠标右键,在弹出的快捷 菜单中选择【编辑】/【重命名】命令,使文件或文件夹的名称呈可编辑状态,在可编辑的 名称框中输入新名称即可。
大学计算机基础(Windows 7+WPS Office 2019)(微课版)
第9章 网页制作
9.2.3 创建网页基本元素
3.在网页中添加多媒体元素
(1)插入HTML5 Video HTML5最重要的新特性就是对音频和视频的支持,如视频的在线编辑、音频的可视化 构造等。而HTML5 Video元素是一种将视频和电影嵌入到网页中的一种标准样式。 (2)插入HTML5 Audio音频文件 HTML5 Audio是HTML5 音频元素提供的一种将音频内容嵌入网页中的标准方式。同 样,HTML5音频文件在插入时,只是以一个占位符的形式进行显示。
3.创建热点链接
热点链接的原理是利用HTML语言在图像上定义不同形状的区域,然后再为这些区域 添加链接,这些区域被称为热点。
第九章 网页制作

第九章网页制作§9-1 HTML简介(P258)HTML是超文本标记语言(Hypertext Markup Language)的英文缩写,是WWW技术的基础。
它使用一些约定的标记(Tag)对文本进行标注,定义网页的数据格式,描述Web页中的信息,控制文本的显示。
用HTML语言编写的文件,称为HTML文件。
它通常存储在Web服务器上,客户端通过浏览器向Web服务器发出请求,服务器响应请求并将HTML文件发送给浏览器对文件中的标记做出相应解释,以页面的形式呈现在用户屏幕上。
因此,HTML文档又称为网页(Web Page)。
P239-12,用HTML语言编写的网页实际上是一种文本文件,它以.htm(静态网页)或.html(动态网页)为扩展名。
HTML文件可用任何文本处理软件(如记事本、写字板)编写。
P219-1-1,P219-1-5,P238-1,一、HTML语言概述(P258)HTML语言是由世界性的标准化组织W3C(Worid Wide Web Consortium)制定的,通过网站可以了解HTML 标准的最新动态。
㈠、HTML文件的基本构成(P258)1、HTML文件的组成:每一个HTML文件都包括HTML标记和文本内容两部分。
2、HTML标记:HTML标记负责控制文本显示的外观和版式,并为浏览器指定各种链接的图像、声音和其他对象的位置。
其一般格式为: <标记名>文本内容</标记名>标记名写在“<>”内。
多数HTML标记同时具有起始标记和结束标记,且成对出现;但也有些HTML标记没有结束标记。
HTML标记不区分大小写。
P218-1,P219-2-1,P219-2-5,某些HTML标记还具有一些属性。
这些属性指定对象的特性,如背景颜色、文本字体大小、对齐方式等。
属性一般放在“开始标记”中,格式如下:<标记名属性1=值1 属性2=值2 …>文本内容</标记名>其中,标记名和属性、属性和属性之间用空格分隔。
九章节网页制作

有多种属性,属性之间也要用空格分开。
下一页
结束
2019/10/15
计算机文化基础
5
目录 上一页 下一页 结束
2019/10/15
HTML语言概述
2. HTML网页的结构 现在我们先看一个简单的HTML文件,从中体会用HTML
语言编写网页时的层次结构。 【例9-1】用HTML语言编写一个简单的网页。 <html> <head> <title>我的第一个Web页</title> </head> <body> <h1>欢迎进入HTML世界!</h1> <p>这里我们首先介绍HTML语言的基本知识和语法。然后, 讲授如何使用HTML语言编写您的Web页面。</p> </body> </html>
在HTML语言中,<a>和</a>标记用于设置网页中的超 链接href属性指明被超链接的文件地址。格式为:
<a href=URL>超链接文本</a> 用于表示超链接的文本一般显示为蓝色并且加下划线。 在浏览器中,当鼠标指针指向该文本时,箭头变为手形, 并在浏览器的状态栏中显示该超链接的地址。 若使用图片做超链接,可使用如下格式完成:
计算机文化基础
2
目录 上一页 下一页 结束
2019/10/15
9.1.1 HTML语言概述
HTML即HyperText Markup Language(超文本标记语言) 的缩写。它使用一些约定的标记(Tag)对文本进行标注, 定义网页的数据格式,描述Web页中的信息,控制文本的显 示。
我们把用HTML语言编写的文件称为HTML文件(网页)。 它通常被存储在Web服务器上,客户端通过浏览器向Web服 务器发出请求,服务器响应请求并将HTML文件发送给浏览器, 然后由浏览器对文件中的标记作出相应的解释,以页面的形 式呈现在用户屏幕上。因此,我们又把HTML文档在Web浏览 器中的这种表现形式称为Web页面 (Web Page)。
网页制作教程第9章

白间隙的大小。
9.3 框架网页的制作
9.3.7 超链接框架目标的指定
如果希望网页上的超级链接在指定的框架区域内显 示,就要为这个超级链接指定目标框架。事项的方 法是:选中这个超级链接对象(例如图示的文字 “学习心得”),在属性面板上的“链接”栏里, 指定所要链接的文档,在“目标”栏展开的下拉列 表里,选择链接的文档在哪个框架区域里打开。如 图所示。 “目标”栏展开的下拉列表里后面的三项 就是当前框架集文档所包含的三个框架区域的名称。
9.3 框架网页的制作
9.3.6 设置框架及框架集的属性 设置框架集的属性: 单击框架面板中框架的边框,选择框架集,然后在
属性检查器中设置此框架集的属性。若要在网页中 显示框架边框,一定要选择属性面板中的“边框” 列表的值为“是”。然后方可设置边框的颜色和边 框的粗细。如图。
9.3 框架网页的制作
设置布局单元格的属性——使用布局单元格的属性检查 器。如图 :
9.3 框架网页的制作
框架就是把一个浏览器窗口划分为若干个独 立的子窗口,每一个窗口可分别载入不同的 网页文件。
这里介绍利用Dreamweaver 8 实现框架页面。
9.3 框架网页的制作
9.3.1新建框架集 选择“文件”→“新建”,在“新建文档”对话框中,选择
9.3 框架网页的制作
Iframe标记
Iframe是指在网页文档中间,以框架 形式显示其他网页文档、主页、记事 本和公告板的功能。即在无框架状态 下,表现了框架功能。
Iframe标签
利用iframe,表现框架效果
<iframe src=“…" width=95% height=210 scrolling=yes frameborder=no></iframe>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第九章网页制作(参考答案见最后页)一、单项选择题1.制作网页的基本技术标准是__。
A.HTML B.CSS C.ASP D.DTML2.Web页是一种__。
A.图形文件 B.文本文件 C.二进制文件 D.系统文件3.HTML文件的控制部分和正文部分用__符号进行区分。
A.[] B.“” C.<> D.##4.扩展式标记语言是__。
A.PHP B.PERL C.XML D.HTML5.用__来定义链接关键字。
A.<A HREF=....>和</A> B.<TITLE>和</TITLE>C.<B>和</B> D.<SMALL>和</SMALL>6.HTML中可对文字的外形、大小和颜色进行控制的标记是__。
A.<P>和</P> B.<BODY>和</BODY>C.<HEAD>和</HEAD> D.<FONT>和</FONT>7.CGI是__。
A一种网络通用协议 B.公共网关接口C.制作网页的脚本语言 D.图文混排技术8.ASP脚本在__中被执行。
A.本计算机相应的编译器 B.IE测览器C.Web服务器端 D.ASP自带的编译程序9.__型的图片最节省存储空间,并且传递速度最快。
A.GIF B.BMP C.JPEG D.ICO10.在HTML中,__属性可设置已访问的文字链接源的颜色。
A.BACKCOLOR B.LINK C.ALINK D.TEXT11.用FrontPage 2003制作网页的最大优点是__。
A.可直接利用Office套装软件 B.具有“所见即所得”的制作效果 C.支持最新的Web技术 D.可在单机、服务器环境下工作12.FrontPage 2003的网页视图上通过__标签编辑网页,设置各种格式。
A.预览 B.HTML C.普通 D.大纲13.__标记可保持一部分屏幕不变,而其他部分发生滚动。
A.BORDER B.TR C.BACKGROUND D.FRAMESET14. FrontPage 2003中,可在__菜单中取消视图栏以增大屏幕。
A.工具 B.插入 C.查看 D.格式15.以ASP脚本制作的Web页面的后缀名为__。
A..txt B..gif C.. asp D..bak16.ASP指令脚本使用__符号加以标注。
A.<asp>和</asp> B.<%和%> C.[和] D.</和/>17.在 FrontPage 2003中,在默认情况下,悬停按钮是一个__。
A.在状态栏上动态滚动 B.红色图标C.彩色方框的文字按钮 D.灰色圆形按钮18.FrontPage 2003提供了__种视图方式。
A.4 B.5 C.6 D.719.在FrontPage 2003窗口的__中可对文字信息进行处理。
A.普通页面 B.任务页面 C.报表页面 D.文件夹页面20.鼠标实施图片拖放操作时按下__键,可以复制图片。
A.Alt B.Shift C.Ctrl D.Space21.FrontPage 2003中,在“格式”菜单中选择__命令可设置文字的上标。
A.字体 B.项目符号和编号 C.加载项 D.样式22.在 FrontPage 2003中,可使用__键将普通标签页内的文字全部选中。
A.Alt+ A B.Tab+ A C.Shift+ A D.Ctrl+ A23.在 FrontPage 2003中的__工具栏中,可以设置动态元素。
A.超链接 B.DHTML效果 C.组件 D.来自于文件24.FrontPage 2003中,在__菜单中可设置文字边框与阴暗。
A.编辑 B.插入 C.工具 D.格式25.FrontPage 2003中,按下__键拖动框架的框线就可以把框架拆分。
A.Space B.Aft C.Shift D.Ctrl26.在 FrontPage 2003中,要查看最近使用的站点,可在__菜单中查看。
A.查看 B.工具 C.文件 D.窗口27.关于Web文件的换行描述,正确的是。
A.可使用回车键换行B.可用空格进行换行C.文字到达编辑文本软件窗口的右边界时自动换行D.文字到达浏览器窗口的右边界时自动换行28.加在两个自然段落之间表示自然段落结束的控制标记为__。
A.<P> B.<BR> C.<HR> D.<TR>29.用来控制转行或断行的标记是__。
A.<DR> B.<HR> C.<BR> D.<P>30.可单独使用的控制标记是__。
A.<TABLE> B.<HTML> C.<HR> D.<TR>二、多项选择题1.HTML的扩展名为__。
A..txt B..htm C..bak D..html2.下列表示错误的是__。
A.<TABLE>…<TR>…</TR></TABLE>B.<TABLE>…<TR>…</TABLE></TD>C.<TD>…<TR>…</TR></TD>D.<TR>…<TD>…</TD></TR>3.以下对CSS技术描述正确的是__。
A.对动画的表现力较弱 B.是叠层式表单语言 C.支持三维立体的超文本D.支持用户自定义的控制标记 E.构件格式可随着创览器的改变而自动适应F.支持Web构件多层叠放置 G.不能调用Flash动画格式4.Web段落的对齐方式有__。
A.缩进对齐 B.右对齐 C.悬挂对齐 D.左对齐 E.居中对齐 F.两端对齐5.超链接目标地址的形式可以是__。
A.文档链接 B.书签链接 C.邮件链接D.系统链接 E.Internet链接 F.脚本链接6.可将作为书签__。
A.图片 B.文字 C.光标所在位置 D.字符 E.声音7.FrontPage 2003可通过___途径获得图片文件A.直接从文件列表中选择图片文件B.从网络上选择图片文件C.在“搜索”下拉列表中查找图片文件D.单击“从计算机上选择一个文件”按钮E.单击“使用Web浏览器选择网页或文件F.可从本机和网络上选择图片文件8.FrontPage 2003表格通过单元格的___操作,可以得到不规则的表格。
A.合并 B.定位 C.排序 D.拆分E.改变单元格的高度 F.改变单元格的宽度9.Web文件在一定条件下可在___中被使用。
A.Excel B.Word C.地址栏D.IE浏览器 E.Flash F. PowerPoint10.下列说法中正确的是A.本地链接可同时包含多个关键字B.异地链接可同时包含多个网站C.本地和异地链接用的是相同的控制标记来定义关键字D.本地和异地链接都可通过单击关键字来进行切换E.本地链接用的是局域网F.异地链接用的是Internet三、填空题1.HTML是__。
2.Web文件实质是__文件,包含____和__等元素。
3.HTML文件由__和__组成。
4.删除动态HTML效果的方法是:先选中动态HTML效果的元素,然后单击___工具栏中的__按钮。
5.链接分为__和__两种。
6.在<FONT>控制标记的___属性用来设置字体。
7.在FrontPage 2003中,制作框架页面的步骤是:在__菜单中单击__,在打开的对话框中选择__选项卡中相应的模块。
8.在 HTML中,__属性可设置默认文本颜色。
9.在 HTML中,表格的标记是__和__,其中__属性为该单元跨过的列数。
10.能在一个屏幕上,同时布局多个页面的标记是__。
11.<INPUT>标记的TYPE参数表示____。
12.<INPUT>标记的NAME参数表示___。
13.<INPUT>标记的SIZE参数表示____。
14.<INPUT>标记的VALUE参数表示___。
15.嵌入脚本是指___。
16.CSS为___。
17.PHP为___。
18.打开FrontPage 2003窗口的方法是:在“新建”对话框中的常规___、___。
19.FrontPMe 2003窗口的六种视图分别是__、__、__、__、__、__。
20.FrontPage 2003窗口的___页面中可对文字信息进行处理。
四、判断题()1.HTML文件和Web文件是一回事。
()2.<HEAD>和</HEAD>标记的作用是把全部源代码部分括起来.()3.<P>标记和<T ITL E>标记都可单独使用。
()4.HTML中的换行符和空格符只起分隔作用,不能进行换行和控制距离。
()5.在存储HTML文件输入文件名时,应用引号将文件名括起来。
()6.HTML中,链接图片的扩展名可省略。
()7.在<TABLE>、<TR>和<TD>三种标记中,“ALIGN”和“ VALIGN”属性表示的作用范围都是相同的。
()8.动态Web技术分为客户端扩展技术和服务器端扩展技术两类,以客户端应用为基础。
()9.Navigator例浏览器不支持VBScript脚本。
()10.CGI是最先发展起来的动态Web技术。
()11.ASP比PHP执行速度快。
()12.网页视图可以同时对多个网页进行编辑。
()13.FrontPage 2003中,字号越大,字体越小()14.无序列表与有序列表不能互相转换。
()15.在普通模式和预览模式下,注释都可以显示出来。
()16.FrontPage 2003中,最常用的超链接是文档链接。
()17.书签只能是字符或图形。
()18.缩略图不包含超链接。
()19.在 FrontPage 2003中,单击悬停按钮时就会链接到另一个页面。
()20.DHTML的意思就是动态网页。
一、单项选择题三、填空题1、文本标志语言2、文本文本图形超链接3、控制部分正文部分4、 DHTML效果删除效果5、本地连接异地连接6、 FACE7、文件新建框架网页 8、 TEXT9、<TABLE> </TABLE> COLSPAN 10、 <FRAMESET>或帧标记11、控制部件的类型 12、该控制部件的名称13、该控制部件的大小 14、该控制部件所具有的值15、插入到Web超文本中的命令程序 16、叠层式表单17、嵌入式网页脚本语言 18、选项卡上选择普通网页19、网页任务报表文件夹导航超链接20、普通四、判断题。
