iOS7设计规范
ios尺寸规范

ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
ios和Android APP设计规范要点

相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。
每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式IOS篇一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)设计图单位:像素72dpi。
在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。
如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。
有更好办法的话希望大家可以分享一下。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
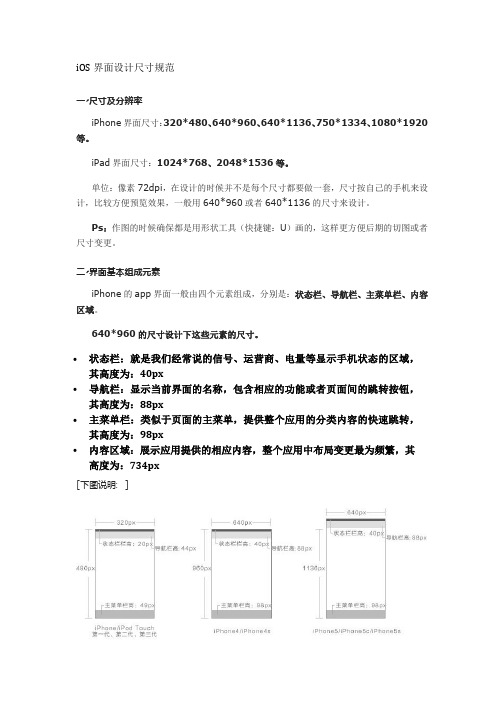
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
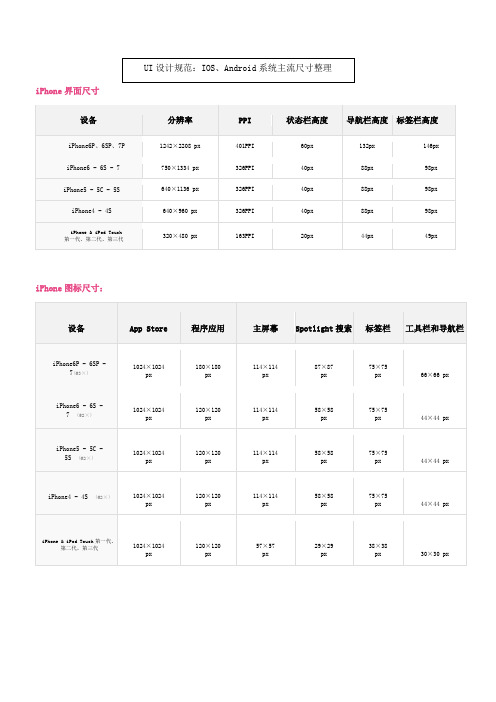
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
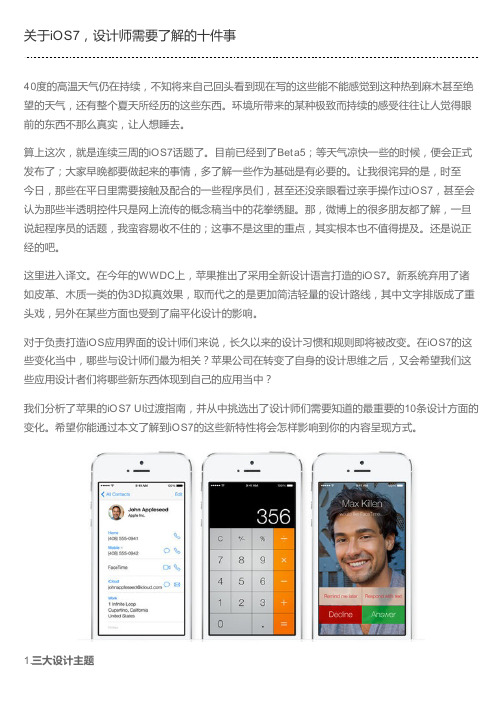
关于iOS7,设计师需要了解的十件事

根据苹果官方的设计规范,设计师们需要遵守三点最核心的设计主题:依从:UI要帮助用户对内容进行理解和互动,但绝不能与内容产生竞争关系。
清晰:任何字号的文字都要清楚易读,图标要精细且含义明确,装饰性元素要少而精,且使用得当;聚焦于功能性的实现,并以此激发设计的进行。
纵深:视觉外观的层次以及逼真的动画效果可以传达出界面的活力,使界面更容易被理解,并提升用户的愉悦度。
苹果希望你在设计应用的界面和交互模式时密切关注这些设计主题,特别是“依从”。
它着重强调了怎样使设计更好地支持内容,而不是反过来压制内容。
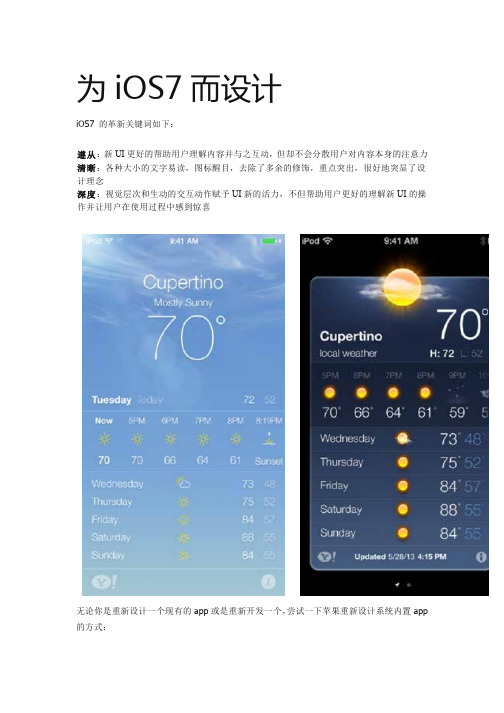
可以看看苹果是怎样在iOS7内置的日历应用当中贯彻这一点的。
新的日历应用在界面上极大的简化了,去除了一切不必要的设计元素,并使用了干干净净的白色背景,完全以内容为中心。
2.动态字体iOS7使用了全新的动态字体系统,以改善文字内容在任何字号下的易读性。
动态字体可以自动调整任何字号下的文字粗细、字间距和行距。
它同时支持字体风格,使你能够为内容标题、正文和按钮当中的文字设置不同的样式。
新的天气应用为我们展示了新的字体以及清晰的文字排版在使用了动态背景的全屏视图当中的表现。
3.导航元素的半透明化iOS7当中最重要的设计变化之一就是在界面中引入了透明与半透明化。
状态栏(status bar)能够以完全透明的形式呈现,导航栏(navigation bar)、标签栏(tab bar)、工具栏(tool bar)和其他一些控件也采用了半透明化的处理方式。
因此,你可能需要调整内容视图在纵向上的实际尺寸,以便在半透明控件的下方将内容上下文隐约地展示给用户。
另外你也要考虑到全新的控制中心(control center),用户可以在这里快速访问到一些常用功能,例如开启蓝牙、调整屏幕亮度等等。
控制中心是一种模态视图(modal view),它会随着用户的手势从屏幕底部向上展开,并覆盖在系统界面或当前应用界面之上;用户可以透过其半透明毛玻璃背景看到下方界面中的内容环境。
历代iphone分辨率、IOS UI设计尺寸规范

iPhone、ipad常见设计尺寸iPhone:iPhone 1G 320x480iPhone 3G 320x480iPhone 3GS 320x480iPhone 4 640x960iPhone 4S 640x960iPhone 5 640x1136iPhone 5S 640x1136iPhone 5C 640x1136iPhone 6 750x1334iPhone 6 Plus 1080x1920 (开发应按照1242x2208适配)iPhone 6S 750x1334iPhone 6S Plus 1080x1920 (开发应按照1242x2208适配)iPhone SE 640x1136iPhone6-iPhone8这段时间苹果新手机的物理像素都是750x1334px。
所有Plus手机的物理像素都是1242x2208pxiPhone 7 750x1334iPhone 7 Plus 1080x1920 (开发应按照1242x2208适配)iPhone XS Max:1242 x 2688 pxiPhone XS:1125 x 2436 pxiPhone XR:828 x 1792 px但是如果我们用点的单位看就会得到:iPhone XS Max:414 x 896 pt (iPhone Plus分辨率宽度)iPhone XS:375x812 pt (iPhone 6/7/8分辨率宽度)iPhone XR:414 x 896 pt (iPhone Plus分辨率宽度)iPod Touch:iPod Touch 1G320x480iPod Touch 2G320x480iPod Touch 3G320x480iPod Touch 4G640x960iPod Touch 5G640x1136iPad:iPad 11024x768iPad 21024x768The New iPad2048x1536iPad mini1024x768iPad 42048x1536iPad Air2048x1536iPad mini 22048x1536iPad Air 2 2048x1536iPad mini 3 2048x1536iPad mini 4 2048x1536iPad Pro 2732x2048IOS图标尺寸输出列表:●1024x1024●180x180●120x120●87x87●80x80●58x58启动图片尺寸输出列表:●640x960●640x1136●750x1334●1242x2208安卓桌面图标:72 96 1441. 分辨率(px)实用设计指南!iOS8 最新设计参考指南2. UI元素高度(px)实用设计指南!iOS8 最新设计参考指南3. 文字(px)实用设计指南!iOS8 最新设计参考指南4. 图标(px)实用设计指南!iOS8 最新设计参考指南文字尺寸:。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
iOS7人机界面指南

为iOS7而设计 iOS7 的革新关键词如下:遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI的操作并让用户在使用过程中感到惊喜无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式:首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。
其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。
纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。
以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。
这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。
无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。
天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
尽量减少视觉修饰和拟物化设计的使用。
UI面板、渐变和阴影有时会让UI元素显得很厚重,致使抢了内容的风头。
应该以内容为核心,让UI成为内容的支撑。
尝试使用半透明底板。
半透明的底板可以让用户看到后面的内容,在某些场景下起到了上下文提示的作用,另一个角度上来说,也让用户(比以前)看到了更多内容。
保证清晰度 保证清晰度是另一个方法,以确保你的app中内容始终是核心。
以下是几种方法,让最重要的内容和功能清晰,易于交互。
大量留白。
空白让重要内容和功能显得更加醒目。
此外,空白可以传达一种平静和安宁的视觉感受,它可以使一个app看起来更加聚焦和高效。
让颜色简化UI。
一个主题色——比如在记事本中使用的黄色——让重要区域更加醒目并巧妙地表示交互性。
深度解析ios7风格,手把手教你怎么打造ios7风格的app

都是采用了很亮很炫的颜色,这也为ios7的页面奠定了基础。
3.半透明玻璃的模糊效果
这点相信不言而喻了,毛玻璃的提示框,小景深的启动界面,让人着实过了一把模糊瘾。
4.简洁的栅格线和文字导航
上一代乔帮主的设计中,主风格就是圆角,上下平分的渐变,立体化效果。
ios7的设计中,大多比较扁平,取缔了以前的平分渐变,圆角却更加圆了。
5.极简的列表页和设置页
6.大量的留白
iOS7的应用界面通过大量的呼吸空间来确保可读性和易用性。
在官方的设计规范中,苹果明确指出,他们希望设计师们通过留白传达出平静和稳定的感觉,使应用看上去更加专注和高效。
结论:大道至简。
个人觉得,ios7风格就是将设计的精简发挥到了极致,同时引入了一些新的设计风格来吸引人的眼球,用户体验和设计美感上,都是无与伦比的。
要想做出好的ios7设计作品,还需要持久的练习和学习。
ios 界面设计规范

ios 界面设计规范iOS界面设计规范是一套指导开发者在开发iOS应用时遵循的设计规范和原则。
这些规范和原则旨在提供一种一致且美观的用户界面体验,使用户能够轻松地使用和理解应用程序。
以下是iOS界面设计规范的一些重要原则和指导:1. 平面化设计:iOS界面设计倾向于平面化,注重简洁和清晰。
这意味着使用简单的几何形状、清晰的线条和明亮的颜色来创建界面元素,并避免过度复杂或过渡华丽的效果。
2. 一致性:iOS界面应该保持一致性,使用户能够轻松地通过熟悉的界面元素和操作感到舒适。
例如,导航栏和工具栏的位置应一致,按钮的样式和位置也应一致。
3. 响应式:iOS界面应该对用户的操作做出即时响应,以提供互动和良好的用户体验。
按钮应该在被点击时立即显示反馈,滚动和拖动操作应该流畅且实时。
4. 导航:iOS界面使用导航栏和标签栏来帮助用户浏览和导航应用。
导航栏位于屏幕顶部,并提供应用的标题、返回按钮和其他导航控件。
标签栏位于屏幕底部,并提供应用的主要功能入口。
5. 布局:iOS界面的布局应该简洁明了,避免过多的元素或信息。
使用间距、对齐和层次结构来提高可读性和可用性。
布局应该适应不同的屏幕尺寸和方向,以便在不同设备上提供一致的界面体验。
6. 字体和颜色:iOS界面应该使用清晰易读的字体,并避免使用过小或不易辨认的字体。
颜色应该搭配合理,避免使用过多的鲜艳颜色,以确保用户界面的易读性和可用性。
7. 图标和图片:iOS界面的图标和图片应该是清晰、易识别和易记忆的。
图标应该使用简化的几何形状和明确的线条来表达应用的功能或内容。
图片应该清晰且高质量,以保证在不同设备上的显示效果。
8. 用户输入:iOS界面应该提供直观且易于理解的用户输入方式。
文本输入框和按钮应该明确表达其功能,使用户了解他们需要输入什么或者点击什么。
键盘应该根据输入内容的类型和上下文进行切换,以提高用户输入的效率和准确性。
9. 无障碍性:iOS界面应该考虑到残障用户的需求,并提供合适的功能和可访问性选项。
ios 设计规范

ios 设计规范iOS 设计规范是Apple为开发者提供的使用规范和指导,以确保应用程序在iOS平台上具有一致性和良好的用户体验。
以下是一些关键的iOS设计规范:1. 设计语言:Apple鼓励使用清晰、简单和直观的设计语言来创建iOS应用程序。
设计要素包括透明度、层次结构、线条和颜色。
2. 导航:在iOS应用程序中,导航是非常重要的。
设计应该确保用户可以轻松地找到并浏览应用程序中的各个部分。
常用的导航模式包括导航栏、标签栏和侧边菜单。
3. 布局:应用程序的布局应该简洁、整齐和易于理解。
设计应该遵循层次结构和平衡的原则,确保内容和功能被正确组织和呈现。
应避免过度使用动画和过于复杂的布局。
4. 图标和图像:iOS应用程序通常使用图标和图像来表示特定的功能或内容。
设计应界定清晰且易于理解的图标,避免使用过于复杂的图像。
使用符合iOS设计语言的风格和颜色。
5. 文字:文字在iOS设计中起到重要的作用。
应用程序中的文字应该易于阅读和理解,并与应用程序的风格保持一致。
字体大小应足够大,以适应各种屏幕尺寸。
6. 颜色:颜色在iOS设计中也非常重要。
应该使用适度的颜色,避免使用过于多彩和刺眼的颜色。
使用颜色来突出重要的界面元素,并与应用程序的整体风格保持一致。
7. 响应式设计:iOS应用程序应该具有响应式设计,以适应不同的设备和屏幕尺寸。
设计应该自动调整和重新布局,以确保应用程序在不同的设备上具有一致的外观和体验。
8. 交互设计:交互设计是指用户与应用程序进行交互的方式和方式。
设计应该注重用户友好性,确保操作和功能易于使用和理解。
应用程序应该提供清晰和直观的反馈,以便用户知道他们的操作被接受和执行。
9. 无障碍性:设计应该考虑到使用不同设备和能力的用户。
应用程序应提供无障碍功能,如大字体、语音识别和辅助功能。
设计应该确保所有用户都能够轻松地访问和使用应用程序。
10. 安全性:设计应该考虑到数据和隐私的安全性。
应用程序应采取必要的安全措施来保护用户的个人信息和敏感数据。
iOS7设计规范

iOS设计规范分享Part I : UI 设计基础00 , 2013.10.16规范学习目的:1.知道怎样设计出一个好的iOS应用界面2.思考1中提及的“好”为什么好iOS Human Interface Guidelines http://sina.lt/ntD 2013.9.18 updatedPart1 UI设计基础Part2 设计策略Part3 iOS技术Part4 UI元素Part5 图标和图形设计谈话iOS7谈话高手iOS7谈话高手谈话的基本原则谈话包含什么如何开始和结束谈话第一印象很重要谈话主题和引导谈话过程中的互动谈话的内容谈话的基本原则/ 为iOS7而设计iOS7三大设计原则1 Deference依从2Clarity清晰3Depth有层次iOS7三大设计原则1 Deference依从UI是用来帮助用户理解app、与内容之间进行交互,但UI和内容之间并不冲突。
iOS7三大设计原则1 Deference依从利用全屏避免过重的UI效果喧宾夺主让半透明的视觉元素透露其背后的内容iOS7三大设计原则2 Clarity清晰让各种尺寸的文字均易读、icon精确清楚、装饰物巧妙合适,以功能驱动设计。
iOS7三大设计原则2 Clarity清晰让各种尺寸的文字均易读、icon精确清楚、装饰物巧妙合适,以功能驱动设计。
「Style is a matter of taste. Capability and clarity are not.」iOS7三大设计原则2Clarity清晰充分运用留白通过色彩简化UI使用系统字体,确保清晰易读(系统字体会自动调整字/行间距)使用无边框的按钮(通过情境/颜色/标题指示)iOS7三大设计原则3 Depth 有层次通过视觉的层次感和动画来展现生命力,让用户感到愉悦。
iOS7三大设计原则3Depth有层次半透明背景营造的层次感切换年、月、日视图模式时使用增强动画过渡效果,带来明显的纵深感iOS7三大核心设计原则iOS7三大核心设计原则Deference依从Clarity清晰Depth有层次形式追随功能谈话包含什么/ iOS应用解析UIKit框架提供的UI元素可以分为4类:1内容视图(Content views)2栏(Bars)3控件(Controls)4临时视图(Temporary views)视图(View)和视图控制器(View controler):如何开始和结束谈话/ 开始和停止即刻启动,直入主题更快启动•避免无意义的启动画面/启动体验;•按照默认的屏幕方向启动;•使用与应用首屏尽量一致的启动图片,让人感觉加载更快;•应用重启后要恢复到退出时的状态,以便继续使用即刻启动,直入主题减少使用障碍•应用安装后不需要设置就能使用;•延迟登录;•尽量不要在初次加载时,让用户阅读并确认免责声明/协议等随时准备停止iOS没有关闭或者退出的选项,但有后台运行和切换机制,app需要:•及时、尽可能频繁地保存用户数据;•尽量保存app当前状态的各种细节,以便快速回到之前的状态;•如果app不可用/部分不可用时,应该友好地告知并提供建议注:仅在访问该功能时第一印象很重要/ 布局通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联大小:确保交互元素足够大(44x44),用户很容易与内容和功能互动通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联位置:将重要的内容和功能放在更显著的位置,使用户的注意力更好地聚焦通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联关系:利用视觉表现的权重和平衡,展示元素之间的重要程度通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联•使用对齐、缩进、分组等层次语言,帮助用户快速浏览内容;•确保主要内容在默认尺寸下可以被阅读和理解;•保持元素统一的表现形式谈话主题和引导/ 导航总体上讲,导航可以分为三种类型:树形结构扁平结构由内容或体验所驱动的结构无论哪种类型,要确保路径符合逻辑、可以预知、容易跟随。
为 iOS 7 所设计的用户界面

为 iOS 7 所设计的用户界面iOS7 体现了以下主题:∙尊重。
UI帮助用户理解内容,并与之交互,但是不会喧宾夺主。
∙清晰。
所有尺寸的文字都能轻松识别,图标精确清楚,装饰巧妙而适当,促使设计更为注重功能。
∙深度。
视觉层面和实时动画赋予应用活力,并提高用户的理解和喜爱程度。
iOS7的天气预报iOS6的天气预报不论你是在重新设计一个现有的APP还是在开发一个新的,都可以参考苹果公司重新设计内置APP的方式:∙首先,舍弃暴露APP的核心功能的UI,并重申其关联性。
∙接下来,将iOS7的主题贯穿于UI设计和用户体验中。
用心设计细节和装饰。
∙整体上,准备好推倒重来,问题假设,关注内容和功能,并以此来驱动每一个设计决定。
让位内容尽管轻快优美的UI和流体般的运动元素大大增加了IOS 7的用户体验,但是app应用所提供的用户内容才是重中之重。
这儿有一些方法,可以帮助你设计出促进了应用的功能和让位应用的用户内容的优秀设计。
充分利用整块屏幕. 从新审视嵌入的视图和整体的视图结构的分别。
让应用的内容延伸到屏幕的边缘。
上面的天气应用就是个很好的例子:那个全屏显示的优美背景,显示了当前时间本地天气状况,直入主题,大气地展现了最重要的信息,并且为显示每小时的天气信息提供了充足的空间。
重新审视拟物化的视觉指标. 斜面,梯度,和阴影效果有时会导致UI元素比重过大,甚至超过内容或者和内容产生竞争。
事实上,关注点应该在于内容,UI起到一个辅助作用。
用半透明化的UI元素暗示背后的内容. 半透明的元素--如控制中--用于提供一个控制环境,帮助用户看到尽可能多的内容,还可以得知应用的状态。
在IOS 7中,半透明元素只会模糊元素后的内容--有种透过米纸的效果--半透明元素不会模糊元素没有覆盖到余下屏幕。
提供清晰的显示提供清晰的显示是另外一种确保内容在你应用中的重要地位的方式. 这里是一些能使最重要的内容和功能明晰且易于访问的方法.使用大量的留白. 留白使得重要内容和功能更加醒目,且更容易理解. 留白也可以表达出平静安宁的感觉, 而且它也可以使得一个应用看起来更加的专注和高效.使用颜色来简化 UI. 使用一种关键颜色—比如重要提示使用的黄色—突出显示重要的区域并且巧妙的展现交互性功能. 这也同样能赋予一个应用统一的视觉主题. 内置应用都使用一类纯净系统颜色,不管是在明的或是暗的背景之上,其每一个色调都看起来不错.通过使用系统字体来确认其可读性. iOS 7系统字体对字间距和行高都对进行自适应,因此显示的文本能很轻松的被阅读,而且在每一个字体大小上都看起来很好. 不管你是使用系统的或是自定义的字体,请确保使用上了动态类型,以便你的应用能够在用户选择不同的文字大小时都能有所响应.拥抱无边框按钮. 在iOS 7中, 所有的条状按钮都是没有边框的. 在内容区域, 一个无边框按钮使用背景,颜色和具有号召性的标题来体现其可交互性. 而当其被使用时,内容区域的按钮可以显示一个细边框或者浅色背景来使得自己与众不同.使用层次上的深度来进行沟通iOS 7经常使用不同的层来展现内容,以传达层次和位置的不同, 那样就可以帮助用户理解存在于屏幕上的对象之间的关系.通过使用半透明的背景,并且在主屏幕上以浮动的效果出现,文件夹就可以将其内容与屏幕的其它部分区分开来.像这里所展示的,提醒应用在层里面展示列表. 当用户在一个列表上操作时,其它列表在屏幕的底部被集中在一起.日历使用了增强的转换,当它们在被查看其年、月以及日份时,就可以给用户一种层次和深度感. 这里所展示的年视图中, 用户可以即时地看到今天的日期,并同时对其它日历任务进行操作.当用户选择一个月份时,年视图会放大并显示出月视图. 今天的日期仍然高亮显示并且年份会显示在返回按钮中, 以便用户知晓他们目前的确切位置,来自哪里,还有从哪儿回到过去.类似的过渡效果会发生在用户选择一天的时候: 月视图看上去裂开了,将当前的星期推上屏幕的顶部并揭开显示出选定天的每小时视图. 每一种过渡, 日历都加强了年、月以及日之间的层次关系.。
大神带你了解iOS7设计的利与弊

对于我们应用当中的很多设计元素,我们确实需要运用Ive所说的持续迭代的设计方式进行优化,不过苹果的设计团队带来的新系统也使得我们可以利用更多其他的元素来得到更好的效果。
例如,在使用了iOS7风格的文本输入框之后,我们的表单立刻变得简单明了,而且与系统自身的美学外观更加搭配。
界面头部是需要做很多工作的地方,不过这也迫使我们从一些最基本的原则出发来改善现有的设计,同时我们也得到机会来挑战iOS7当中总最具代表性的毛玻璃效果。
默认情况下,新的导航栏是半透明的,并且与状态栏使用了相同的配色;相比于之前的版本,这使得整个头部成为视觉上的整体,同时也能映衬出底部内容。
这些都是新方案当中好的地方,但它们同时也带来了一些新的挑战。
使用系统控件的情况。
在滚屏时,导航栏消失,状态栏也失去了底色。
改造之后的情况。
在滚屏时,导航栏消失,状态栏仍然保持原样。
我们的解决方案是对任何位于导航栏底部的内容进行强化的模糊处理。
这一方面保持了界面当中的深度和层次,一方面也能确保毛玻璃效果不会影响内容的可读性,可以说是双赢。
综上所述,在我们的应用里,对于表单和头部控件来说,iOS7的设计语言使我们能够更轻松的进行正确的设计,而且我认为我们最终的一些解决方案比仅仅使用系统原生控件来的更好些。
不过对于其他一些界面元素来说,事情就没这么轻松了。
iOS7设计的弊端iOS7简洁的设计语言同样会让你付出代价:设计师能够用来构建信息层级关系及易读性的视觉元素总量减少了。
设计师可以通过一系列的属性来创建信息的呈现方式,使人们清楚他们所看到的信息的含义。
例如配色、尺寸、纹理等元素,可以被用来在界面中打造内容之间的相似性、差异性或是继承关系。
而当这些元素变得扁平了之后,设计师可用的界面设计元素辞典就变薄了。
这就好像一个人失去了一部分词汇量,他必须使用更加有限的词汇与他人进行交流。
你可以在很多iOS7应用中发现,扁平化的设计元素使得内容和功能的层级关系变得不再清晰。
iOS界面设计尺寸规范

iOS界面设计尺寸规范一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
iPad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
∙状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px∙导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px∙主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px∙内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
PS:在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7风格的界面的时候多多注意下~三、字体大小Heiti SC(黑体-简,黑体-简的英文名称为HeitiSC。
Heiti为黑体的拼音,SC代表简体中文(Simplified Chinese)),是Mac OS X Snow Leopard(版本10.6)包含的简体中文字型,也是iPhone OS3.0(版本4.0后改名为iOS)及iPod nano第五代以来的预设简体中文字型。
黑体-简系为黑体,取代华文黑体成为Mac OS X SnowLeopard的预设简体中文字型。
移动UI界面设计 07 iOS系统UI设计规范-1

3/40
目录
iOS系统与iPhone基本介绍 iOS系统手机的设计尺寸与常见术语 iOS系统手机的设计规范
4/40
iOS系统与iPhone基本介绍
iOS系统
iOS系统是由苹果公司开发的手持设 备操作系统
最初是设计给iPhone使用的,随着技 术发展陆续应用到iPod touch、iPad 以及Apple TV等苹果产品上
业内佼佼者
5/40
iOS系统与iPhone基本介绍
iOS系统相关产品
6/40
iOS系统与iPhone基本介绍
苹果官方网站
https:///cn/
7/40
iOS系统与iPhone基本介绍
产品特点
高端、大气、上档次的代名词 新型设计潮流的引领者 设计流行趋势的代言人
19/40
目录
iOS系统与iPhone基本介绍 iOS系统手机的设计尺寸与常见术语 iOS系统手机的设计规范
20/40
iOS系统手机的设计规范
iOS系统手机的设计规范
不需要为每一种分辨率单独设计一套UI界面 在主流尺寸的基础上进行设计,然后再与其他尺寸进行适配 在实际工作中,可以使用750x1334px 进行设计
8/40
iOS系统与iPhone基本介绍
iPhone的型号迭代
9/40
目录
iOS系统与iPhone基本介绍 iOS系统手机的设计尺寸与常见术语 iOS系统手机的设计规范
10/40
iOS系统手机的设计尺寸与常见术语
iPhone型号
ne2,3G,3GS
iPhone4,4S iPhone5,5s,SE iPhone6,6s,7,8 iPhone6plus,6Splus,7plus,8plus iPhoneX
《ios设计规范》doc版

《ios设计规范》doc版《ios设计规范》doc版一款APP的设计稿从设计到切图第一部分项目立项阶段在项目设计之初,就该进行项目归档整理,一般是是“项目名称+版本序列” 第二部分Photoshop IOS的各种分辨率。
1.640*960 iPhone 4时代的尺寸,我最开始用这个尺寸设计,还是拟物的时代呢(基本上现在应该没人用这个尺寸设计了吧);2.640*1136 iPhone5/5S/5C,一更新,咱们设计也得跟着与时俱进(应该还有人用这个设计尺寸),进入扁平的时代了;3.750*1334 iPhone6 目前是我做设计稿的设计尺寸,iPhone的尺寸,向下可以适配iPhone4,iPhone5,向上可以适配iPhone6 plus;我记得iPhone6推出后,我问我的设计总监(从业12年)应该用什么尺寸设计,他是就用iPhone6的尺寸吧,好适配,切出来就是@2x了,上下都能照顾到。
所以,我推荐做设计稿的时候使用iPhone6的尺寸进行设计。
iPhone6的尺寸其实相比于以前的5来说很多地方并没有变化,只是高度也就是内容显示区域发生了变化。
下面是IPhone 6的空白文档,我建立了参考线。
▼ 里面已经设置好了参考线,文档建立之初就设置好参考线是个很好的工作习惯我希望更多的设计师可以养成更完美的工作习惯。
上下的参考线很容易设置,因为是根据iPhone自身系统设置的,左右的参考线我习惯设置为24px,也就是显示内容距离边框的距离。
这不是绝对的,究竟是设置为左右30px还是24px比较好,通过对国内国外各种APP的对比,觉得24px更适合一些,不宽不窄,这个完全是设计师个人的设计习惯,所以不要当成什么规范,第三部分标注下面讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iOS设计规范分享Part I : UI 设计基础
00 , 2013.10.16
规范学习目的:
1.知道怎样设计出一个好的iOS应用界面
2.思考1中提及的“好”为什么好
iOS Human Interface Guidelines http://sina.lt/ntD 2013.9.18 updated
Part1 UI设计基础
Part2 设计策略
Part3 iOS技术
Part4 UI元素
Part5 图标和图形设计
谈话
iOS7谈话高手
iOS7谈话高手
谈话的基本原则
谈话包含什么
如何开始和结束谈话
第一印象很重要
谈话主题和引导
谈话过程中的互动
谈话的内容
谈话的基本原则/ 为iOS7而设计
iOS7三大设计原则
1 Deference
依从
2
Clarity
清晰
3
Depth
有层次
iOS7三大设计原则
1 Deference
依从UI是用来帮助用户理解app、与内容之间进行交互,但UI和内容之间并不冲突。
iOS7三大设计原则
1 Deference
依从
利用全屏避免过重的UI
效果喧宾夺主让半透明的视觉元素透露其背后的内容
iOS7三大设计原则
2 Clarity
清晰让各种尺寸的文字均易读、icon精确清楚、装饰物巧妙合适,以功能驱动设计。
iOS7三大设计原则
2 Clarity
清晰
让各种尺寸的文字均易读、icon精
确清楚、装饰物巧妙合适,以功能
驱动设计。
「Style is a matter of taste. Capability and clarity are not.」
iOS7三大设计原则
2
Clarity
清晰
充分运用留白通过色彩简化UI
使用系统字体,确保清晰易读(系统字体会自动调整字/行间距)使用无边框的按钮(通过情境/颜色/标题指示)
iOS7三大设计原则
3 Depth 有层次通过视觉的层次感和动画来展现生命力,让用户感到愉悦。
iOS7三大设计原则
3
Depth
有层次半透明背景营造
的层次感切换年、月、日视图模式时使用增强动画过渡效果,带来明显的纵深感
iOS7三大核心设计原则
iOS7三大核心设计原则
Deference
依从Clarity
清晰
Depth
有层次
形式追随功能
谈话包含什么/ iOS应用解析
UIKit框架提供的UI元素可以分为4类:
1
内容视图(Content views)
2
栏(Bars)3控件(Controls)4临时视图
(Temporary views)
视图(View)和视图控制器(View controler):
如何开始和结束谈话/ 开始和停止
即刻启动,直入主题
更快启动
•避免无意义的启动画面/启动体验;
•按照默认的屏幕方向启动;
•使用与应用首屏尽量一致的启动图片,让人感觉加载更快;•应用重启后要恢复到退出时的状态,以便继续使用
即刻启动,直入主题
减少使用障碍
•应用安装后不需要设置就能使用;
•延迟登录;
•尽量不要在初次加载时,让用户阅读并确认免责声明/协议等
随时准备停止
iOS没有关闭或者退出的选项,但有后台运行和切换机制,app需要:
•及时、尽可能频繁地保存用户数据;
•尽量保存app当前状态的各种细节,以便快速回到之前的状态;
•如果app不可用/部分不可用时,应该友好地告知并提供建议
注:仅在访问该功能时
第一印象很重要/ 布局
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联大小:确保交互元素足够大(44x44),用户很容易与内容和功能互动
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联位置:将重要的内容和功能放在更显著的位置,使用户的注意力更好地聚焦
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联关系:利用视觉表现的权重和平衡,展示元素之间的重要程度
通过布局让用户知道:哪些东西最重要,可以做什么,内容之间的关联
•使用对齐、缩进、分组等层次语言,帮助用户快速浏览内容;
•确保主要内容在默认尺寸下可以被阅读和理解;
•保持元素统一的表现形式
谈话主题和引导/ 导航
总体上讲,导航可以分为三种类型:
树形结构扁平结构由内容或体验所驱动的结构
无论哪种类型,要确保路径符合逻辑、可以预知、容易跟随。
用户应该始终能够了解当前所处位置,以及怎样行进到下一个目标位置。
导航元素
导航栏(navigation bar)标签栏(tab bar)分页控件(page control)
在树形结构中前后行进呈现扁平化的信息结构暗示多个同类条目的存在
交互和反馈谈话过程中的互动/
动画
模态情境
交互和反馈
采用标准手势:
•
不要为标准手势赋予不同的行为;•
将复杂的手势作为快捷方式,而不是唯一方式;•
不要定义新的手势(游戏除外);•对于iPad 应用考虑使用多指手势
Tap Drag Flick Swipe Double
tap Pinch Touch
& hold Shake
交互和反馈
如何表现可交互元素的操作可见性(affordance):
•链接色/关键色;
•上下文(如响应前一步操作,元素位置,文字等);•文案的动作指向性(如以动词开头);
•在内容区域,必要时可以加上按钮边框
交互和反馈
用反馈帮助理解:
•用不同形式的反馈,帮用户了解当前状态,了解接下来可以做什么,或预计操作会产生怎样的结果;•慎用警告提示(alert),尽量不要打断用户
交互和反馈
让输入简单易行:
•手机上输入行为很难做到无痛,需要耗费用户时间和注意力;•用选择代替输入,或者从合适的地方自动获取信息;
•给予用户有价值的反馈,不要让人白白输入
动画
提供精细、适当的动画,可以:•传达状态
•提高用户对直接操作的感知•可视化操作结果
动画
设计动画效果时需要注意:
•谨慎添加动画,避免造成干扰,尤其在非沉浸式app中;•自定义动画跟iOS内置动画不冲突;
•动画风格类型一致;
•让自定义动画更符合实际情况,不要打破用户的心理模型
模态情境
模态是一种独占性的面板,在响应模态窗口的操作之前,不能返回父窗口进行操作。
模态情境
模态本质上是一种打断,仅在以下情况考虑创建模态情境:•非常有必要吸引用户的注意力;
•必须完成某些任务或弃某项操作,否则无法确定用户数据
模态情境
设计模态窗口时要注意:
•任务要简单、简短、易聚焦;
•始终提供一种明显而安全的退出方式;
•如果任务需要一系列层级化的模态视图,避免在子层级中使用“完成”按钮而引起歧义;•只有必不可少的重要信息才使用警告框,最好同时提供可执行的选项;
•尊重用户对于是否接收通知信息的设定
谈话的内容/ 术语和措辞
颜色和排版
图标和图像
品牌
术语和措辞
文案是好的设计必需考虑的一部分:
•说人话;
•语气轻松友善,但不要太过随便;
•字斟句酌,不说废话;
•优化控件的标签或图标,使人一眼就能明白;
•数据要精准(不是指位数精确,而是避免产生歧义);
•在应用商店里对app进行描述时,是与潜在用户沟通的好机会
颜色和排版
在iOS7中,颜色可以指示操作、传达活力、提供视觉连续性,从而增进沟通:•用色要和谐,留意颜色在不同情境和文化下的含义;
•考虑不同场景下的颜色对比(如导航栏背景和文字颜色,可以用灰阶测试);•如果要自定义bar条颜色,考虑bar条透明度和内容颜色;
•选择合适的关键色/链接色,要明确区分可操作/不可操作元素的颜色;
•为色盲考虑,避免仅通过颜色指示元素的可操作性;
•不要让颜色分散用户的注意力
颜色和排版
文字要清晰易读:
•iOS7系统会自动调整字间距和行间距;
•重要内容才适配字号调整;
•用户调整字号时,可能需要调整排版布局;
•使用自定义字体时要确保清晰易读(不应小于22pt);
•选择合适的关键色/链接色,要明确区分可操作/不可操作元素的颜色;•最好只使用一种字体
图标和图像
•应用图标是门面,应该独特、井然有序、有魅力、过目难忘;
•系统的Bar条图标是用户所熟悉的,尽量使用它们
图标和图像
图像
•支持Retina display,提供@2x 图片;
•以原始的纵横比展示图片,缩放比例不要大于100%;•不要在设计中使用复制苹果产品的图片
品牌
•以精致优雅不唐突的方式植入品牌的颜色和图片;•品牌展示永远不应优先于为用户提供价值;
•不必在所有地方展示品牌logo。
