ASPNET实验六
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
Aspnet实验指导书(精)

实验指导书试验1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
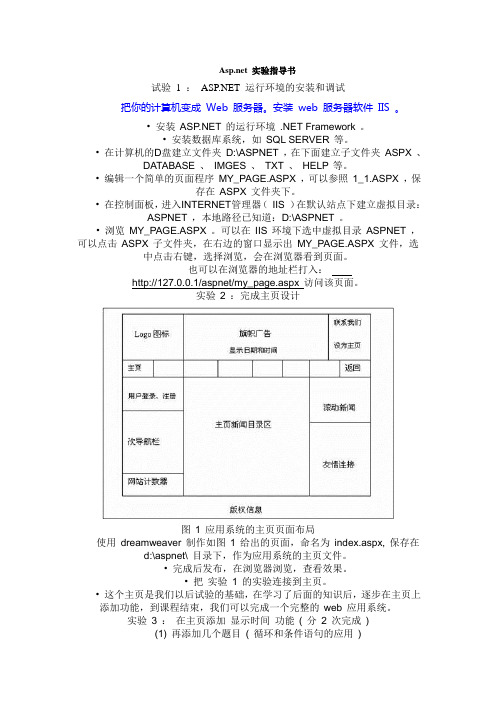
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
aspnet实训报告(团队打印)

aspnet实训报告(团队打印) aspnet实训报告(团队打印)实训报告本人上为书店实训报告系、专业:班级:指导老师:日期:本人上书店信息工程系、软件技术10本人络2班盛安元16周实训报告本人上书店子项目组成员及分工姓名学号任务项目军代表:沈本人云3210012030邵曼曼321001201*项目成员:曹沥321001201*汪亚敏321001201*姚昆321001201*程雷321001201*实训报告本人上才书店任务说明实训报告本人上书店界面设计实训报告本人上书店本人码实现实训报告本人上所书店总结扩展阅读:实训报告侯佳君录入中南大学《心理咨询辩证法与实务》实训报告姓名:学号:年级班级:201*年6月20日实训本人录实训项目名称:加码技术训练实训时间:201*年6月20日实训地点:东湖学生寓2栋北616使用仪器设备:放音机、音乐磁带、放松椅、生物反馈仪实践内容与步骤:腹式呼吸放松法时间:15分钟步骤:()选出名成员(经学习而具备该基本上放松技术基本养)作为指挥本人,介绍胸部呼吸排泄以及其局限性。
我们大多数人,大都采用胸式呼吸,即吸气之时胸廓前后、左右径增大。
由于呼吸时,空气直接进入心脏,故胸腔会因此而扩大,腹部保持平坦。
胸部呼吸只是肋骨上下运动及胸部微扩张,许多肺上皮细胞底部的肺泡没有经过彻底的扩张与收缩,得不到很的锻炼。
这样胸部氧气就不能充分地被输送到身体的各个部位,时间长了,我们身体的各个器官就会有不同程度缺氧状况,很多慢性疾病就因此而生。
在长时间高负荷的紧张工作环境下,机体的耗氧量很大,但是我们的呼吸通常是浅短、急促的呼吸,每次的换气量非常此人,往往在吸入的新鲜空气尚未深入肺叶下端时,便匆匆地呼气了,这样等于非常重要没有吸收到新鲜空气中的有益成分!所以造成下才在正常的呼吸频率下,依然通气不足,体内的二氧化碳累积;经常出现头晕、乏力、头晕等工作综合征,甚至还会出现明显紧张、失眠、焦虑、抑郁等症状。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
ASPNET实验报告

ASPNET实验报告一、实验目的本次 ASPNET 实验的主要目的是深入了解和掌握 ASPNET 这一强大的 Web 应用开发框架,通过实际的操作和实践,熟悉其基本的工作原理、开发流程以及相关的技术要点。
具体而言,包括掌握页面的设计与布局、数据的处理与交互、控件的使用以及数据库的连接与操作等方面的知识和技能。
二、实验环境1、操作系统:Windows 102、开发工具:Visual Studio 20193、数据库管理系统:SQL Server 20194、浏览器:Google Chrome三、实验内容与步骤(一)创建 ASPNET 项目打开 Visual Studio 2019,选择“创建新项目”,在模板中选择“ASPNET Web 应用程序”,指定项目名称和存储位置,然后选择框架版本和项目类型(如 Web Forms 或 MVC)。
(二)页面设计与布局1、使用 HTML 和 CSS 进行页面的布局设计,创建导航栏、主体内容区域和页脚等部分。
2、在页面中添加各种控件,如文本框、按钮、下拉列表等,并设置其属性和样式。
(三)数据处理与交互1、创建数据库表,用于存储相关的数据,如用户信息、产品信息等。
2、使用 ADONET 或 Entity Framework 进行数据库的连接和操作,实现数据的增删改查功能。
3、在页面中通过控件与数据库进行交互,将数据显示在页面上,并能够进行数据的提交和更新。
(四)控件的使用1、熟练掌握常用控件的使用方法,如 GridView、Repeater、DetailsView 等,用于展示数据列表和详情。
2、使用验证控件,如 RequiredFieldValidator、RegularExpressionValidator 等,确保用户输入的有效性和合法性。
(五)用户登录与权限管理1、设计用户登录页面,验证用户的用户名和密码。
2、根据用户的角色和权限,控制其对不同页面和功能的访问。
ASP实验报告范本

程序设计实验指导书经济与管理学院管理科学与工程系二零一二年三月目录实验 1 IIS 配置和.NET 开发环境的使用实验 2 C#语言面向对象技术应用实验 3 基本服务器控件应用实验 4 高级服务器控件应用实验 5 验证控件的应用实验 6 的常用对象实验7 母版页、主题和皮肤应用实验8 数据访问技术应用(一)实验9 数据访问技术应用(二)实验10 数据访问控件应用(一)实验11 数据访问控件应用(二)实验12 综合设计实验13 实验考核实验 1 IIS 配置和.NET 开发环境的使用一、实验目的1. 掌握 IIS 的基本配置方法2. 熟悉.NET 开发环境二、实验要求1. 通过练习 IIS 的基本配置方法,掌握 Web 服务器的配置方法。
2. 掌握应用.NET 开发环境 Visual Studio 2005 开发 Web 应用程序的方法。
三、实验内容1.IIS的安装2.IIS基本配置(1)IP地址的设置(2)主目录的设置(3)默认文档的设置(4)虚拟目录的建立(5)测试IIS的安装状况3.使用Visual Studio 2005集成开发工具创建应用程序(1)启动Visual Studio2005集成开发工具(2)创建web站点(3)编写应用程序1程序功能为:在窗口中设置文本框、按钮控件,然后由用户在文本框中填写内容,并单击按钮提交页面,最终在页面上显示填写的内容。
编译运行程序。
程序代码:运行结果如下:(4)编写应用程序2设计一个求两整数和的程序,要求在页面中分别输入加数和被加数,单击按钮求出和,并显示出计算结果。
程序运行结果如图1-2所示,属性自定义。
运行结果为:1.简述利用Visual Studio 2005开发工具创建Web应用程序的步骤。
答:①启动Visual Studio 2005②选择“文件”|“新建”|“网站”命令③在“新建网站”对话框中选择语言下拉框中的Visual C#,单击“浏览”,选中Myaspnet选项,单击“打开”,最后单击“确定”2.简述代码存储(代码隐藏)的分离模式和单一模式(单个页面文件)模式的各自特点。
asp.net程序设计实验报告

程序设计实验报告《程序设计实验报告》实验目的:通过本次实验,掌握程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
实验内容:本次实验主要包括程序设计的基本知识、程序设计的环境搭建、程序设计的基本操作等内容。
一、程序设计的基本知识是一种用于构建动态网站和Web应用程序的技术,它基于.NET框架,并且支持多种编程语言。
程序设计的基本知识包括的架构、的页面生命周期、的控件、的事件处理等内容。
二、程序设计的环境搭建在进行程序设计之前,需要搭建相应的开发环境。
通常情况下,可以选择使用Visual Studio来进行程序设计,它提供了丰富的工具和功能,能够极大地提高开发效率。
三、程序设计的基本操作在进行程序设计时,需要掌握一些基本操作,比如创建项目、添加页面、添加控件、编写代码等。
此外,还需要了解的页面生命周期,掌握事件处理的方法等。
实验步骤:1. 搭建程序设计的开发环境,安装Visual Studio等相关软件。
2. 创建一个简单的项目,添加页面和控件。
3. 编写代码,实现页面的交互和功能。
4. 调试和测试程序,确保程序的正常运行。
实验结果:通过本次实验,我成功掌握了程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
我对的架构、页面生命周期、控件、事件处理等有了更深入的了解,同时也掌握了程序设计的环境搭建和基本操作方法。
在实验过程中,我成功创建了一个简单的项目,并且实现了页面的交互和功能。
最终,我通过调试和测试,确保了程序的正常运行。
结论:程序设计是一项重要的技术,能够帮助我们构建动态网站和Web应用程序。
通过本次实验,我对程序设计有了更深入的了解,掌握了程序设计的基本原理和方法。
我相信在今后的学习和工作中,这些知识和技能一定会对我有所帮助。
同时,我也会继续学习和探索程序设计,不断提升自己的能力和水平。
ASP net程序设计实验报告六

Xxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称:页面布局专业班级:xxxxxx学号:xxxxxxxxxxx姓名:xxxxxxxxxxxxx指导教师:xxxxxxxxxxx实验六页面布局【实验目的】(1)熟悉层的应用,掌握层的布局,(2)掌握母版页的创建及使用方法,能够通过创建母版页来实现导航页面的设计。
【实验内容及步骤】(1)新建一个名为CRM的网站(2)在【解决资源管理器】中右击网站的名称,然后单击【添加新项】,添加母版页Master1(3)在母版页Master1中,删除ContentPlaceHolder控件,插入四个层。
<body style="margin-left:0px; margin-top:0px"><form id="form1"runat="server"><div id="top"><asp:Panel ID="Panel1"runat="server"BackImageUrl="~/bg.jpg"Direction="LeftToRight"Height="120px"Width="100%"><table cellpadding="0"cellspacing="0"class="style1"><tr><td class="style4"></td><td class="style2">学生住宿管理系统</td><td class="style5"></td></tr></table></asp:Panel></div><div id="left"><table cellspacing="1"class="tableCss"><tr><td class="tdHeight"><table class="tableChildCss"><tr><td style="text-align: center"> <asp:HyperLink ID="hpl_CNotice"runat="server"Target="_self">管理员信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CSearch"runat="server"Target="_self">宿舍信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CAdd"runat="server"Target="_self">入住信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CManage"runat="server"Target="_self">楼房信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink1"runat="server"Target="_self">留言信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink2"runat="server"Target="_self">其他信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink3"runat="server"Target="_self">站内公告</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_Exit"runat="server">退出系统</asp:HyperLink></td></tr></table></td> </tr><tr><td style=" height:100px"> </td></tr></table></div><div id="right"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1"runat="server"></asp:ContentPlaceHolder> </div> <div id="bottom"class="style3">版权所有,违者必究</div></form></body>(4)分别设置每个层的CSS样式。
ASPNET网络应用开发教程附 录 上机实验

实验内容
通过将变量(变量指定播放文件的完整 路径和名称)绑定到页面中,实现影片播放 功能,前台绑定代码如下:
<embed src="<% =Name %>" width=360" height=345 noerror="true"></embed>
实验二 程序流程控制 实验目的
(1)掌握条件执行语句 (2)掌握循环语句
实验内容
1.条件执行 2.循环执行
实验三 SQL Server 2005数据库操作 实验目的
(1)掌握使用技术链接SQL Server 2005数据库。 (2)掌握使用技术实现数据库的添 加、修改、删除和查询操作。
附 录 上机实验 实验一 安装开发环境 实验目的
(1)掌握安装开发环境,以及 Windows系统需要安装哪些补丁。 (2)掌握安装IIS 。 (3)熟悉安装开发环境和MSDN帮 助系统。
实验内容
(1)根据对应的Windows操作系统,安装 相应的SP补丁。 (2)使用Windows系统光盘,安装IIS。 (3)安装Visual Studio 2005集成开发工具。 (4)安装MSDN帮助系统。
实验内容
1.向数据库中添加数据 2.修改数据库中数据 3.删除数据库中数据 4.查询数据库中数据
实验四 实现文件上传 实验目的
(1)掌握FileUpload控件实现文件上传功能。 (2)掌握将上传文件如何保存到服务器上。
实验内容
图附.1
文件上传程序
实验五 聊 天 室 实验目的
(1)掌握使用Application对象发送聊天信息。 (2)熟悉并掌握聊天室的私聊功能。
实验内容
ASPNET常用对象和状态管理实验报告

实训常用对象和状态管理成绩专业班级数学111学号201112010219姓名何荣航报告日期11-24实训类型:○验证性实验○综合性实验●设计性实验实训目的:通过本实训进一步理解状态管理和跨页面数据传递的概念及常用技术;理解Session对象的特点和使用方法,理解应用程序中保存用户临时数据的基本原理。
实训要求:1)用户访问网站时,首先看到的是各类图书列表,用户在选择了希望购买的图书名称后单击“放入购物车”,输出提示操作成功。
2)单击导航栏中各类图书超链接,将切换到不同的图书列页表面,但他们的结构完全一致,只是列出的图书名称不同而已。
3)用户在选择了所有希望购买的图书后,单击“查看购物车”按钮打开所选的书目。
4)在页面中用户可以选择希望从购物车中移除的图书名称。
若选择“清空购物车”按钮移除全部所选。
5)若用户选择“继续购书”按钮返回到图书列表界面;若选择“结账”按钮在其中显示购书的数量、名称和应付款数。
实训步骤:1.设计母板页2.设计内容页3.编写图书列表页面中包含的程序代码4.设置“查看购物车”玉面(Check.aspx)5.编写Check.aspx中包含的程序代码6.设计“结账”页面(Finish.aspx)实训报告:根据实验情况和结果撰写并递交实验报告实训总结:1.设计母板页、 2.设计内容页3.编写图书列表页面中包含的程序代码4.编写Check.aspx中包含的程序代码6.设计“结账”页面(Finish.aspx)页面的运行的效果:网页存在的问题:解决方法:如果2次选择相同的书这样所购的数目会有重复,如果想让所购的数目值出现一次,可以在check.aspx网页中设置一个Session,通过Session把已购的数目记录下来,同时在三个内容页中提起Session中的值,把已选数目的序号提取出来,通过在checklist的item的enable 属性,从而使对象的选项无法选中,使网站更合理化。
实训总结:在这次的实验中我应用到了Session和页面之间的跳转,感受到了活用记事本带来的好处和便捷,学到了从文本文档中提取出字符串,更学习到了一些新的思想,对以后的编程学习生活有很大的帮助。
实验六 ASP NET AJAX(淮海工学院)

淮海工学院计算机科学系实验报告书课程名:《计算机新技术(二)》题目: AJAX班级:*******学号:201*******姓名:***一.实验目的(1)理解基于 AJAX实现页面局部更新和异步回传的方法;(2)理解UpdatePanel控件的基本用法;(3)理解UpdateProgress控件的基本用法;(4)理解Timer 控件的基本用法;(5)了解 AJAX Control Toolkit开源包的下载、安装和使用方法。
二.实验内容和要求调试PPT第9章的有关UpdatePanel、UpdateProgess、Timer组件的示例程序三.实验步骤四.实验结果图1 . UpdatePanel-1图2 . UpdatePanel-2图3 . UpdatePanel-3图4 . UpdatePanel-4图5 . UpdatePanel-5图6 . UpdatePanel-6图7 . Timer-1图8 . Timer-2图9 . UpdateProgess-1部分源码:UpdatePanel:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /><asp:DropDownList ID="DropDownList1" runat="server"onselectedindexchanged="DropDownList1_SelectedIndexChanged"AutoPostBack="True" ><asp:ListItem>hello world</asp:ListItem><asp:ListItem>hello ajax</asp:ListItem></asp:DropDownList></ContentTemplate></asp:UpdatePanel><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="当獭?前°时骸?间?:阰"></asp:Label> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label><br /><br /><asp:Button ID="Button1" runat="server" Text="Button1"onclick="Button1_Click" /><br /></ContentTemplate></asp:UpdatePanel><br /><asp:Button ID="Button2" runat="server" Text="Button2"onclick="Button2_Click" />UpdateProgess:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /><asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" /><br /></ContentTemplate></asp:UpdatePanel><br /> <br /><asp:UpdateProgress ID="UpdateProgress1" runat="server"><ProgressTemplate>正y在ú更ü新?…-…-<br /><asp:Image ID="Image1" runat="server" ImageUrl="strip.gif" Width="180px" /><br /> </ProgressTemplate></asp:UpdateProgress>protected void Button1_Click(object sender, EventArgs e){System.Threading.Thread.Sleep(3000);Label1.Text = DateTime.Now.ToString();}Timer:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:Timer ID="Timer1" runat="server" Interval="2000" ontick="Timer1_Tick"></asp:Timer><asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" /></Triggers></asp:UpdatePanel><asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate><asp:Label ID="Label2" runat="server" Text="Label"></asp:Label></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" /></Triggers></asp:UpdatePanel>protected void Timer1_Tick(object sender, EventArgs e){Label1.Text = "UpdatePanel1 更ü新??:阰 " +DateTime.Now.ToLongTimeString();Label2.Text = "UpdatePanel2 更ü新??:阰 " +DateTime.Now.ToLongTimeString();}<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Timer ID="Timer1" runat="server"Interval="1000" ontick="Timer1_Tick"></asp:Timer><asp:Image ID="Image1" runat="server"ImageUrl="~/image/1.jpg"/><br /></ContentTemplate></asp:UpdatePanel>protected void Page_Load(object sender, EventArgs e){if (Page.IsPostBack == false){ViewState["number"] = 1;}}protected void Timer1_Tick(object sender, EventArgs e){ViewState["number"] = (int)ViewState["number"] % 9 + 1;Image1.ImageUrl = string.Format("~/image/{0}.jpg", ViewState["number"]);}五.实验分析体会本次实验要求理解基于 AJAX实现页面局部更新和异步回传的方法,理解UpdatePanel,UpdateProgress,Timer 控件的基本用法。
asp.net实验报告

实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。
ASPNET实验报告

实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
ASPNET实验六

AutoGenerateColumns="False"PageSize="8">
<RowStyleHorizontalAlign="Center"/>
<FooterStyleHorizontalAlign="Center"/>
e.Row.Cells[5].Text = ((double)(sum2 / GridView1.Rows.Count)).ToString("0.00");
e.Row.Cells[6].Text = ((double)(sum3 / GridView1.Rows.Count)).ToString("0.00");
GridView1.DataBind();
break;
}
if(GridView1.Rows.Count == 0)
{
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
学号
1060414014016
Response.Write("<script language=javascript>alert('未找到符合条件的记录')
<asp:BoundFieldDataField="总Á¨¹分¤?"HeaderText="总分"/>
</Columns>
</asp:GridView>
延安大学计算机学院实验报告附页
姓 名
ASPNET服务器控件实验报告

实验报告题目:服务器控件院系:计算机科学与工程学院【实验题目】服务器控件【实验目的】1.熟悉用户控件的使用。
2.熟悉导航控件的使用。
3.掌握母版页的使用。
【实验内容】设计一个个人情况调查程序,程序启动后显示如图所示的页面。
用户在填写了姓名、选择了性别、喜爱的歌手、居住城市、个人爱好后单击“提交”按钮后,屏幕显示用户填写或选择的数据信息。
若用户没填写姓名就单击“提交”按钮,屏幕显示出错提示信息;若用户没有选择“爱好”项目,单击“提交”按钮,“爱好”项目栏中显示“真可惜,你没有任何爱好!”。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上进行页面的设计,此时可以切换到设计视图,也可以使用拆分视图方便对照。
(2)设计Web页面Web页面中标题“个人情况调查”为图片格式,在下面已经给出,请同学们右键单击下面的图片,保存到本地硬盘,再在程序中通过ImageMap控件添加进页面。
附件:(3)设置对象属性Web页面中需包含以下控件,Label控件、TextBox控件、Button控件、LinkButton控件、ImageMap控件、RadioButton控件、DropDownList控件、ListItem 控件、RadioButtonList控件、CheckBoxList控件等控件,并设置好每个对象的属性。
开发界面如图3-1所示。
图3-1 程序开发界面(4)编写事件代码(5)运行和调试程序程序最终运行界面如图3-2所示。
图3-2 程序运行界面【实验代码】<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>服务器控件的使用</title></head><body style="text-align: left"><form id="form1"runat="server"><div style="text-align: left"><asp:ImageMap ID="ImageMap1"runat="server"Height="100px"Width="470px"ImageUrl="~/exp-3.jpg"></asp:ImageMap><span style="font-size: 16pt"><strong><br/></strong></span><table border="1"style="text-align: left"><tr><td style="width: 125px">姓名<asp:TextBox ID="txtName"runat="server"Width="77px"></asp:TextBox></td><td colspan="2"style="width: 329px; text-align: left"> 性别<asp:RadioButton ID="radSex1"runat="server"Checked="True"GroupName="seleSex"Text="男"/><asp:RadioButton ID="radSex2"runat="server"GroupName="seleSex"Text="女" /></td></tr><tr><td style="width: 125px">你喜爱的歌手是</td><td colspan="2"style="width: 329px; text-align: left"> <asp:DropDownList ID="dropSinger"runat="server"><asp:ListItem>五月天</asp:ListItem><asp:ListItem>李宗盛</asp:ListItem><asp:ListItem>梁静茹</asp:ListItem><asp:ListItem>张惠妹</asp:ListItem><asp:ListItem>汪峰</asp:ListItem></asp:DropDownList></td><tr><td style="width: 125px">你家住哪里</td><td colspan="2"style="width: 329px; text-align: left"><asp:RadioButtonList ID="radlHome"runat="server"RepeatColumns="4"><asp:ListItem Selected="True">长春</asp:ListItem><asp:ListItem>吉林</asp:ListItem><asp:ListItem>沈阳</asp:ListItem><asp:ListItem>其他城市</asp:ListItem></asp:RadioButtonList></td></tr><tr><td style="width: 125px; height: 26px">你的爱好是</td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:CheckBoxList ID="chklLike"runat="server"RepeatColumns="4"><asp:ListItem>篮球</asp:ListItem><asp:ListItem>足球</asp:ListItem><asp:ListItem>上网</asp:ListItem><asp:ListItem>音乐</asp:ListItem></asp:CheckBoxList></td></tr><tr><td style="width: 125px; height: 26px"> </td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:Button ID="btnOK"runat="server"OnClick="btnOK_Click"Text="提交" /></td></tr></table><br/></div> <asp:Label ID="lblName"runat="server"></asp:Label><br/><br/> <asp:Label ID="lblHome"runat="server"></asp:Label><br/> <br/> <asp:Label ID="lblLike"runat="server"></asp:Label><br/><br/><br/></form></body></html>using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.Title = "个人情况调查";txtName.Focus();}protected void btnOK_Click(object sender, EventArgs e){if (txtName.Text == ""){lblName.Text = "<b>你必须输入姓名!</b>";return;}string strSex="",strLike="";int i;if (radSex1.Checked){strSex = "男";}else{strSex = "女";}for (i = 0; i <= chklLike.Items.Count - 1; i++){if (chklLike.Items[i].Selected){strLike = strLike + chklLike.Items[i].Text + ",";}}strLike = strLike.Remove(strLike.Length - 1, 1);lblName.Text = txtName.Text + "," + strSex+ "," + "你喜欢的歌手是:" + dropSinger.Text;lblHome.Text = "你家住在:" + radlHome.SelectedItem.Text;if (strLike == ""){strLike = "真可惜,你没有任何爱好!";}else{strLike = "你的爱好是:" + strLike;}lblLike.Text = strLike;}}【实验结果】【实验心得】通过本次实验,我知道了如何通过创建服务器控件,加强了对控件的掌握,同时也加强了我对界面布局的掌握。
asp.net 实验报告

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
Aspnet实验指导书精

Aspnet实验指导书精 实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成 Web 服务器。
安装 web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如 SQL SERVER 等。
•在计算机的D盘建立文件夹 D:\ASPNET ,在下面建立子文件夹 ASPX 、 DATABASE 、 IMGES 、 TXT 、 HELP 等。
•编辑一个简单的页面程序 MY_PAGE.ASPX ,能够参照1_1.ASPX ,保存在 ASPX 文件夹下。
•在控制面板,进入INTERNET管理器( IIS )在默认站点下建立虚拟目录: ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览 MY_PAGE.ASPX 。
能够在 IIS 环境下选中虚拟目录ASPNET ,能够点击 ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也能够在浏览器的地址栏打入:访问该页面。
实验 2 :完成主页设计图 1 应用系统的主页页面布局使用 dreamweaver 制作如图 1 给出的页面,命名为 index.aspx, 保存在 d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验 1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们能够完成一个完整的 web 应用系统。
实验 3 :在主页添加显示时间功能 ( 分 2 次完成 )(1) 再添加几个题目 ( 循环和条件语句的应用 )(2) 在图 1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“年 9 月 2 日星期五上午 2:30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算 a 到 b 的平方和,并调用它计算 3 到 20 的平方和。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
实验六

实验六利用ASP制作动态网页
学号:112054141 姓名:汪智日期:2013.12
1、实验目的:
通过搭建一个完整的小型系统,熟悉ASP系统开发的流程,掌握ADO的操作技巧。
2、实验环境:
Windows XP、Dreamweaver
3、实验内容:
(1)利用ADO技术连接数据库
(2)编写代码完成用户登陆、注册功能
(3)编写代码完成用户密码修改、删除功能
(4)利用Dreamweaver数据库操作向导完成以上功能
4、实验过程:
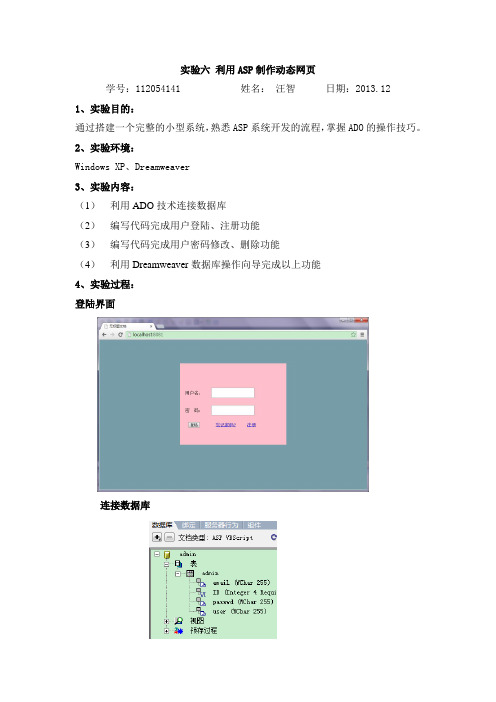
登陆界面
连接数据库
注册界面
用户密码修改
5、实验总结:
学会了dreamweaver做asp网站开发,以及连接数据库的简单操作。
其中也遇到不少问题,经过努力终于还是把问题给解决了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GridView1.DataSource = AccessDataSource4;
GridView1.DataBind();
}
GridView控件中发生行数据绑定时执行的事件代码如下:
doublesum1 = 0, sum2 = 0, sum3 = 0, sum4 = 0;
protectedvoidGridView1_RowDataBound(objectsender,GridViewRowEventArgse)
<Columns>
<asp:BoundFieldDataField="uid"HeaderText="学号"/>
<asp:BoundFieldDataField="uname"HeaderText="姓名"/>
<asp:BoundFieldDataField="usex"HeaderText="性别"/>
<asp:BoundFieldDataField="class"HeaderText="班级"/>
<asp:BoundFieldDataField="math"HeaderText="数学"/>
<asp:BoundFieldDataField="chs"HeaderText="语文"/>
<asp:BoundFieldDataField="en"HeaderText="英语"/>
sum4 +=Convert.ToDouble(e.Row.Cells[7].Text);
}
elseif(e.Row.RowType ==DataControlRowType.Footer)
{
e.Row.Cells[3].Text ="<b>平均:</b>";
e.Row.Cells[4].Text = ((double)(sum1 / GridView1.Rows.Count)).ToString("0.00");
GridView1.DataSource = AccessDataSource4;
GridView1.DataBind();
}
TextKey.Focus();
}
“查询”按钮被单击时执行的事件代码如下:
protectedvoidButtonQuery_Click(objectsender,EventArgse)
延安大学计算机学院实验报告专用纸
姓名
秦红志
班级
信息14
课程名称
程序设计教程
任课教师
牛永洁
实验项目名称
实验六使用数据访问控件查询数据库
指导教师
牛永洁
实验组别
第组
同组者
教师评语及成绩:
实验成绩:教师签字:
(请按照实验报告的有关要求书写,一般必须包括:1、实验目的;2、实验内容;3、实验步骤与方法;4、实验数据与程序清单;5、出现的问题及解决方法;6、实验结果、结果分析与体会等内容。)
{
if(TextKey.Text =="")
{
Response.Write("<script language=javascript>alert('查询关键字不能为空')
</script>");
return;
}
switch(DropType.Text)
{
case"学号":
GridView1.DataSource = AccessDataSource1;
</script>");
TextKey.Text ="";
GridView1.DataSource = AccessDataSource4;
GridView1.DataBind();
}
}
“显示全部”按钮被单击时执行的事件代码如下:
protectedvoidButtonShowAll_Click(objectsender,EventArgse)
选中AccessDataSource1,在其任务菜单中执行“配置数据源”命令,在打开的对话框中单击“浏览”按钮,选择事先已存放在网站App_Data文件夹下的Student.mdb文件。
图1设计表结构
图2向表中输入数据
在“配置Select语句”对话框中选择“指定自定义SQL语句或存储过程”。单击“下一步”按钮打开图3的对话框,输入如下所示的SQL语句使返回记录集中包含一个“总分”计算字段。
SELECT uid,uname,usex,class,math,chs,en,(math+chs+en) as总分FROM [grade] WHERE([uid]=?)
单击“下一步”按钮,在打开的对话框中设置查询条件为uid列的数据等于控件TextKey的Text属性值。
AccessDataSource2和AccessDataSource3的设置与AccessDataSource1基本相同,只是在设置WHERE子句时设置的查询条件不同,具体设置如图4和图5所示。为了使程序支持“模糊查询”,在姓名和班级查询时使用了LIKE运算符。
二、实验内容
使用数据访问控件查询数据库
三、实验步骤与方法
1.创建数据库
在Microsoft Access环境中创建一个名为“Student”的数据库,在其中创建一个包括uid(学号,主键)、uname(姓名)、usex(性别)、class(班级)、math(数学)、chs(语文)、en(英语)7个字段的“grade”表,如图1所示。
GridView1.DataBind();
break;
case"姓名":
GridView1.DataSource = AccessDataSource2;
GridView1.DataBind();
break;
case"班级":
GridView1.DataSource = AccessDataSource3;
<asp:BoundFieldDataField="总Á¨¹分¤?"HeaderText="总分"/>
</Columns>
</asp:GridView>
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
学号
1060414014016
在实际应用中,GridView控件的外观设置是通过使用主题、外观文件和CSS级联样式表技术进行设置的。
AccessDataSource4的设置,只是去掉了WHERE子句部分,用于无条件返回所有记录。
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
学号
1060414014016
图3按学号查询的Where子句设置
图4按姓名查询的Where子句设置
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
并向表中添加一些数据,如图2所示。
2.设计Web界面
新建一个网站,在页面中添加1个用于布局的HTML表格,在页面中添加必要的说明文字,添加1个下拉列表框控件DropDownList1,1个文本框控件TextBox1、2个按钮控件Button1和Button2。在表格中添加1个用于显示数据库数据的GridView1和4个AccessDataSource1~AccessDataSouce4控件,分别用于按学号、姓名、班级查询记录的情况。
OnRowDataBound="GridView1_RowDataBound"
AutoGenerateColumns="False"PageSize="8">
<RowStyleHorizontalAlign="Center"/>
<FooterStyleHorizontalAlign="Center"/>
3.设置对象属性
设置下拉列表框DropdownList1的ID属性为DropType,设置文本框TextBox1的ID属性为TextKey
实验室:软件实验室(一)机号:R033实验日期:2017年月日
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
学号
1060414014016
设置按钮控件的Button1的ID属性为ButtonQuery,Text属性为“查询”。
{
if(e.Row.RowIndex > -1)
{
sum1 +=Convert.ToDouble(e.Row.Cells[4].Text);
sum2 +=Convert.ToDouble(e.Row.Cells[5].Text);
sum3 +=Convert.ToDouble(e.Row.Cells[6].Text);
页面装入时执行的事件代码如下:
protectedvoidPage_Load(objectsender,EventArgse)
{
if(!IsPostBack)
{
DropType.Items.Add("学号");
DropType.Items.Add("姓名");
