经典:手把手教你ps制作淘宝店铺模版(图文教程)
【淘宝开店教程】教你用Photoshop处理产品图片 让你的宝贝更漂亮

教你用Photoshop处理产品图片让你的宝贝更漂亮〔淘宝开店必备〕注:本文摘自淘宝论坛,并非自创,上传目的就是和朋友分享很多卖家都在为自己的宝贝图片不好看而发愁,我也是,我真正开始做淘宝是在10年初!开始的时候对拍照作图不是特别懂!所以先去买了个数码相机,第一次拍完,感觉好烂啊呵呵。
自己以前从没学过摄影,好在我以前是学设计的,对图片的后期处理还算在行,不敢说精通但算个中等水平吧!就这样把这些图片用了两天处理完上传了,说实话只能说是看的过去,我不是很满意!因为图片这个东西,前期成像和后期处理都挺重要的,哪个环节没把握好就会影响后期的效果!前期的拍摄我还在摸索中,也已经有了一定的进步,呵呵小小的开心一下!但和那些专业摄影的差距还真不是一点半点!还要不断不断不断地学习!大家也是哦!图片的重要性不言而喻,一个买家去你店里买东西,如果你的宝贝图片很难看,那我想买家没什么购置欲望的!又比方同一件东西,你的廉价,其他卖家的贵,但是你的图片模糊不清看上去又有些脏,而另一个卖家的图片清晰漂亮,还有个清纯漂亮甜美的小美女做模特,如果你是那个买家,你买哪个?我想大家都知道答案了!好了言归正传:虽然我在前期拍摄方面,目前还不能改大家什么建设性的意见!但是在后期处理方面,还是有些小技巧可以告诉大家的,如果以后摄影方面有了突破,也会及时的发帖,大家互相交流、互相进步!大家如果有什么疑问,欢送回帖,有时间我一定回复的!其实后期处理的技巧有很多,我今天主要讲的是PS过程中仿制图章工具和修补工具的使用,学会了这两点,相信你的图片会更漂亮!一、仿制图章:这个工具对于修图来说很重要,大家一定要掌握,记得我在上学的时候,老师也很着重的讲过这些,还有段经典的对白,呵呵!我们老师说:人们在形容一个人很能行的时候,常常会说这个人真有两把刷子,如果你掌握了仿制图章的使用技巧,那么你就有了一把刷子了!大家有时在拍完照以后,是不是会看到图片上会有很多瑕疵,当然你的宝贝可能没问题,但是在不注意的时候,比方宝贝上落了灰尘,底布或者宝贝上有黑点,一些小的毛屑都会让你的图片效果大打折扣,所以大家再拍照之前要仔细检查,因为多看一眼有时候也可以解决很多问题!但是谁都会有疏忽大意的时候,已经拍完了,在后期的时候发现了这些问题,怎么办呢,重新拍,NO NO NO ! 太消耗精力了,那么你就要学会这个工具,轻松解决这个问题!大家看下面这两张图片:第一张是原搞,第二张是用仿制图章修改正的,大家看到了没,第一张上面有很多毛屑,那些毛屑是我在拍照时用纸巾擦拭宝贝时留下的很多,让人头疼,其实当初在拍的时候我只要轻轻的吹一口气,就能解决这个问题,也请大家注意,当然现在说什么都晚了,下面我来说一下具体的操作过程:这张是处理完成保存的图片:二、修补工具:如果按照我的方法学会了第一个工具,那么这个修补工具,相信你一定会很快上手的,两个的关系不得不注意哦!大家有时在拍完照以后,是不是会发现我们的图片好多地方有比拟大的明暗反差,或者底布上有明显的折痕,甚至我们我们拍照的时候下面垫的就是A4纸,那么这些问题如何解决呢,当然你就要学会这个修补工具,帮你轻松搞掂!下面这两张图片大家看出有什么区别了吗?(图片有些不堪,试验品,不过用它来讲解工具的使用很适宜,大家少拍点砖啊〕这是我用A4纸垫在下面试拍的图片,两张纸之间的缝隙我就是用这个修补工具完成的,这个工具和仿制图章比拟,使用起来相对简单一些!接下来我告诉大家具体的操作步骤:第一步,当然还是翻开准备处理的图片,讲第一个工具时已经告诉大家如何翻开了这里就不重复了!赶快去体验一下修补工具给你带来的震撼吧,这里提一点,如果在创立选区的时候新手不太好把握,可以先用套索工具创立好了选区,再选修补工具进行拖拽,也可以的!这个工具可以修补很多图片问题,像我上边说的背景布上的折痕,图片明暗反差的相交区也可以用修补工具柔和成过渡效果,大家可以举一反三!到这里两个工具就介绍完了,怎么样你学会了么?如果有什么地方有疑问,可以给我留言!其实大家不难看出,这两个工具在使用当中的区别,图章工具适合比拟细小瑕疵的处理,而修补工具适合面积比拟大一点的修改任务,当然两个工具的思路是一样的,有异曲同工之处!在使用中要根据自己图片处理需要来使用工具,大家还是在使用中慢慢摸索吧!希望你们能把自己的图片处理的更漂亮!2010年9月20日:首先感谢大家一直以来的支持,真的是灰常感谢,在大家的关心下小帖的点击也到达了6万多,其实最初写这个帖子的时候,真的没有想到会有这么多朋友来捧场、关注,只是很用心的写了!付出总会有回报的,你也可以哦!自从发帖以来,来和我咨询、探讨的朋友就络绎不绝,有时我这里真的很忙,没有及时回复,还望大家海涵。
淘宝店装修教程:PS淘宝店铺左侧动态装饰图片

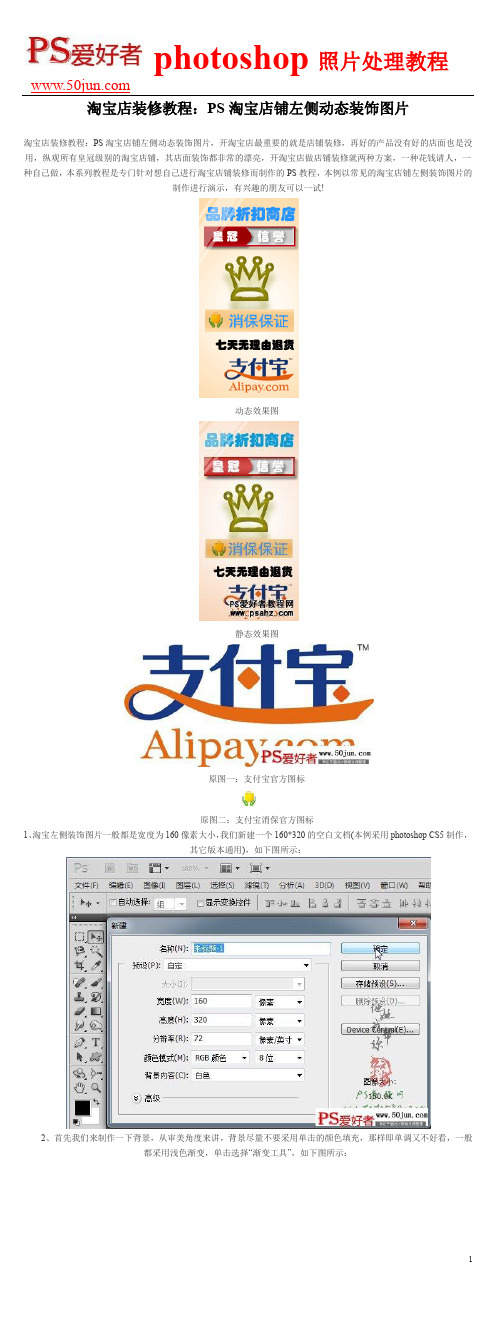
淘宝店装修教程:PS淘宝店铺左侧动态装饰图片淘宝店装修教程:PS淘宝店铺左侧动态装饰图片,开淘宝店最重要的就是店铺装修,再好的产品没有好的店面也是没用,纵观所有皇冠级别的淘宝店铺,其店面装饰都非常的漂亮,开淘宝店做店铺装修就两种方案,一种花钱请人,一种自己做,本系列教程是专门针对想自己进行淘宝店铺装修而制作的PS教程,本例以常见的淘宝店铺左侧装饰图片的制作进行演示,有兴趣的朋友可以一试!动态效果图静态效果图原图一:支付宝官方图标原图二:支付宝消保官方图标1、淘宝左侧装饰图片一般都是宽度为160像素大小,我们新建一个160*320的空白文档(本例采用photoshop CS5制作,其它版本通用),如下图所示:2、首先我们来制作一下背景,从审美角度来讲,背景尽量不要采用单击的颜色填充,那样即单调又不好看,一般都采用浅色渐变,单击选择“渐变工具”,如下图所示:3、选择渐变工具后,单击菜单栏下方的“渐变编辑器”进行渐变色编辑,如下图所示:4、弹出渐变编辑器后,可以通过双击各个“色标”进行颜色设置,如下图所示:5、在弹出的“选择色标颜色”框中可以选择你想要的颜色,一般背景都以浅色系为主,本例选择如下图所示:6、选择颜色后效果如下图所示,如果要添加色标可以用鼠标在要添加色标的位置单击即可。
7、设定好渐变色之后,单击选择“径向渐变”类型,如下图所示:8、用设定好的渐变色在空白文档中从中心点向左下角拖出一条直线进行渐变填充,如下图所示:9、接下来进行文字输入,单击选择“横排文字工具”,设置你想要的字体及大小,如下图所示:10、设定好字体后,在文档中单击即可进入文字编辑状态,输入相应的文字,如下图所示:11、接建一个图层1,用矩形选框拖出一个选区,如下图所示:12、选择渐变工具,设置如下渐变色,间的色标颜色偏浅,两头偏暗:13、设置渐变类型为“线性渐变”,用设置好的渐变对矩形选框进行填充,从上往下拉出一条直线即可,效果如下图所示:14、接下来制作内嵌形状,这里先采用“矩形工具”,如下图所示:15、在之前矩形选区的靠右内部的位置拉出一个矩形路径,如下图所示:16、单击选择“添加锚点工具”,如下图所示:17、在矩形路径的左边中心位置单击一下添加一个点,按住Ctrl键,鼠标左键拖动添加的点向右适当移动,如下图所示:18、在矩形路径上单击右键选择“建立选区”,设置羽化半径为0,得到如下选区:19、新建一个图层2,设置前景色为灰色,然后用油漆桶进行填充,如下图所示:20、将图层2的眼睛暂时点掉,保留选区,单击选中图层1,然后按Del键将图层1中选区的内容删除,如下图所示:21、选择菜单“图层->图层样式->投影”设置图层1的阴影效果,设置如下图所示:22、将图层2的眼睛点上并单击选中图层2,选择菜单“图层->图层样式->斜面和浮雕”,具体设置及效果如下图所示:23、接下来输入相应的文字,本例输入“皇冠”和“信誉”,分为两个图层,对信誉适当设置一下投影效果,如下图所示:24、接下来制作皇冠,这里我们采用简单的“自定形状工具”中的皇冠,如下图所示:25、在文档中拉出一个皇冠的形状,如下图所示:26、单击进入样式面板,如果找不到样式面板可以通过菜单“窗口->样式”打开,单击选择一种你想要的样式,样式可以通过单击样式窗口右上角的黑色三角形弹出的下拉菜单中选择“Web样式”,如下图所示:27、接下来制作“消保保证”牌子,新建一个图层3,用矩形选框拉出一个矩形框,如下图所示:28、单击选择渐变工具,设置如下渐变色:29、从矩形选框的上方向下方拉出一条直线进行渐变填充,效果如下图所示:30、打开原图二的消保保证官方图标,用移动工具将其拖入文档生成图层4,并设置其图层混合模式为“正片叠底”,效果如下图所示:31、接着再输入相应的说明文字,如“消保保证”、“七天无理由退货”等,适当设置字体的类型、大小及颜色,如下图所示:32、接着再打开原图一支付宝官方图标,同样将其拖入文档生成图层5并设置图层混合模式为“正片叠底”,适当调整大小及位置,效果如下图所示:33、最后来制作一下移动的光线,这个在动态的装饰图片中经常用到,新建一个图层6,单击选择“矩形选框”工具,拉出如下所示的矩形选框:34、按住Shift键,相隔一定距离后再拉出一个大一些的矩形,可根据需要多拉一两个,如下图所示:35、用白色对选区进行填充,效果如下图所示:36、按Ctrl+T键进行自由变换,将光线进行如下所示旋转:37、应用自由变换后,将光线移动到左上角,并设置图层6的不透明度为36%左右,如下图所示:38、单击选择菜单“窗口->动画”,在弹出的动画窗口中单击“复制所选帧”生成帧2,如下图所示:39、单击选中第2帧,利用移动工具将图层6的光线移动到右下角,一直到看不到白色光线为止,如下图所示:40、单击选中第1帧,再单击“过渡动画帧”,如下图所示:41、在弹出的“过渡”设置窗口中,设置要添加的帧数为3,如下图所示:42、确定过渡设置后就会发现新增加了3帧的过渡帧,可以按下方的播放按钮进行动画预览,最好将第5帧的间隔时间设置为2秒或以上,这样效果会更好,另外要想保存为gif动画,必需通过菜单“文件->存储为Web和设备所用格式”,在弹出的设置框中,确保类型为gif,然后单击“存储”进行保存即可。
ps和dw制作淘宝店铺各种模板

竭诚为您提供优质文档/双击可除ps和dw制作淘宝店铺各种模板篇一:手把手教你ps制作淘宝店铺模版手把手教你ps制作淘宝店铺模版(图文教程)|浏览:36015|更新:20xx-03-2619:08|标签:淘宝小店刚开,店铺首页装修是个问题,如果您资金充足,可以直接购买模版,像我这样刚开始经营的店铺,还没有多少盈利,购买模版有点不情愿,所以通过搜索和多参考其他淘宝店铺的风格界面,自己开始手动制作首页模版。
第一,打开ps (photoshop强大的图形处理软件)这里使用的是pscs4版本,各种版本百度下载吧。
如何使用,也请使用百度。
第二,制作店铺招牌店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。
比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。
我使用了130px的像素,不影响最后效果。
通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小一定要设置合适。
篇二:ps与dw制作仿拓展版的模板ps与dw制作仿拓展版的模板今天我要给大家讲的就是利用ps和dw制作一个仿拓展版的模板,我相信很多在开店的朋友都用的是标准版,而没有用拓展版,主要是拓展版太贵啊,用不起啊,现在生意这么难做,赚的钱还不够买旺铺的。
大家也都知道标准版与拓展版最基本的区别就是标准版比拓展版多了一条“楚河汉界”,就是说,标准版左侧栏和右边栏中间有一条界线,两边是分开的,无法添加通栏,而拓展版就可以,添加通栏以后店铺看起来就更加大方,有气派。
淘宝店铺如何PS图片

默默网丁豆出品
删除背景杂色获得纯白背景
默默网丁豆出品
按删除键>取消选区
默默网丁豆出品
抠好图片后可以进行多种操作
1.清楚杂色,制作纯色背景 2.更换图片背景
默默网丁豆出品
更换图案背景
1.打开准备好的背景
2.选择移动工具
默默网丁豆出品
3直接拖动选区图片到背景区
图片处理技巧 Photoshop
合格的商品图片 应该具备那些特征
默默网丁豆出品
清晰干净的主物体 颜色正确,大小适中 和主物体搭配的
背景色
图片的防盗水印 店铺的标识
适合店铺整体风格 适合产品的图框
默默网丁豆出品
参加活动商品注意 商品的第一张主图要是正方形填满边框,清晰、无拼接、 无边框、无水印、无盗用的图; 宝贝图片必须为要求的尺寸白底,无水印,无文字,不能 过于粗糙。
索
默默网丁豆出品
图片一
图片二
图片三
默默网丁豆出品
PS图片处理步骤
打正 开方 图形 片裁
剪
图 色抠 象 差图 大 亮方 小 度法
调
整
智水 能印 锐制 化作
图储 框存 制 作
魔多钢 棒边笔 工形工 具套具
索
魔棒工具适合抠背景颜色单一的图, 并且主体和背景色要有默很默网大丁反豆差出品和对比
图片一
默默网丁豆出品
默默网丁豆出品
Photoshop基本界面
默默网丁豆出品
工具栏
标题栏 工作区
控制面板
默默网丁豆出品
Photoshop图层的介绍
默默网丁豆出品
图层窗口
默默网丁豆出品
默默网丁豆出品
【转】淘宝店铺模板制作教程

【转】淘宝店铺模板制作教程首先大家需要准备的软件:photoshop ,iSee,fireworks*,Dreamweaver*。
这些软件你可以上网站去下,这里就要靠大家去软件网站上下载了。
模板的素材方面,可以直接上百度,里面的图片多着呢。
只要有好的构思,漂亮的素材,都可以制作出好的模板效果图。
选择2-3张风格一样的图片,我们现在就选择最后2张,就可以开始制作啦1.将2张图片用PS(photoshop)打开2.新建一个*3*x*00的图片,背景内容选透明,然后按确定。
(*3*x*00是旺铺促销栏的尺寸)3.将2张图像拖进新建的图片中,,选择移动工具,选择需放入的图片,点击鼠标左键按住不放进行拖拽,拖拽到新建图片中4.如图片方向与构思相反的话,先选择图层,再选择编辑中的变换---水平翻转。
*.这里就要发挥大家的想象力了,图片如何摆放,摆放好图片后,新建一个图层,再用吸管工具,找到图片背景颜色相近的地方进行吸取颜色,吸取颜色后点击新建的图层进行填充*.填充后效果如下*.颜色如果和背景色有差别,我们选择有差别的图层,将图片模式修改为正片叠底*.图片感觉还是有些地方颜色不协调的地方,我们用可以模糊工具进行调节。
*.调节好图片色彩我们开始制作放产品的地方。
新建一个图片高度1**宽度4*0(这个根据情况而定)填充成灰色(其他颜色也行),将新建好的图片拖模板图片中,到放产品的地方。
10.现在我们来给产品位添加一个边框,选择矩形工具,在产品位外拉一个框,用渐变工具进行填充11.产品位做好后,我们现在来制作公告位,并加入一些文字,新建图层,选择画笔工具,对画笔工具属性进行修改,虚线的调节方法请按照图片操作附店铺英文对照:Bsell wellT 热销Weekly每周Special Shop 特别商品WELCOME欢迎光临NOTICE公告NEWS 信息12.做好公告栏和文字后,现在我们做一些按钮,选择圆角矩形工具,画一个框,再选择钢笔工具右键选择建立选区,出现虚线后使用渐变工具进行填充,然后在图标上打上文字。
淘宝宝贝模板制作教程

淘宝宝贝模板制作教程现在好多新手都自己去下载宝贝描述的模板,但是又发现没有自己想要的,没有符合自己小店的,那下面我就教大家怎么做,宝贝描述的模板,其实道理是很简单的,做模板,最后只要得到代码就行了!呵呵废话不多说了现在就开始吧!工具:ps、dreamweaver第一部分,用photoshop制作出模版JPGE图片。
这个我就不多说了这个我也教不了大家这个都要靠平时的积累和自己的美术功底不过,宝贝模板的主要模块总结就是以下就是几块:A商品的大图B.商品的描述C.买家事宜D.配送方法E.店铺分类F.店铺连接我给大家看看我做的吧。
放心吧,这个确实是我自己做的,不是去下载的,我只是下载了一个素材,然后自己做的,素材就一张图片这个我就不说怎么做了,大家自己摸索吧,今天的主题是,如果做模板,就是讲述做模板的过程第二部切片(核心)为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:第一,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这样的困扰了。
在模版图片打开的状态下,切换ImageReady进行切片处理;第二,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为10片;第三,点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置第四划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;第五,如图中操作然后存储;要选择JPG 格式的这个要注意了第六,如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页。
要,以后要用到。
第三部分,用dreamweaver把模版转换为代码(关键)第一,打开Dreamweaver,打开模版第二,进入设计操作页面第三,下面为逛逛小店和信用评价做链接选择热点选择你要做链接的部分!第四,点击宝贝展示下的切片图,因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。
PS详细淘宝店铺首页模板制作教程

PS详细淘宝店铺首页模板制作教程淘宝店铺是如今电商行业中非常常见的销售平台之一,拥有精美的店铺首页模板不仅可以吸引更多的买家,还能提升店铺的形象和竞争力。
本文将详细介绍如何使用PS软件来制作淘宝店铺首页模板,帮助您打造独特而精美的店铺形象。
1. 准备工作在开始制作淘宝店铺首页模板之前,您需要准备一些必要的工具和素材。
首先,您需要安装并熟悉使用Photoshop(简称PS)软件。
其次,您需要搜集相关的店铺图片、产品图片、背景素材等,以便后续使用。
另外,您还需要了解淘宝店铺的页面结构和样式规范,以确保制作出的模板符合要求。
2. 页面布局设计打开PS软件,创建一个新的文档作为店铺首页的模板。
根据店铺首页的需求,您可以选择适当的页面尺寸和分辨率,并设置背景色或背景图片。
接下来,使用PS提供的各类工具和功能,根据个人喜好和店铺风格设计页面的布局。
可以考虑包括店铺logo、导航栏、轮播图、产品展示区等元素在内,合理安排它们的位置和大小。
3. 图片处理与优化店铺的视觉效果对于吸引买家至关重要,因此处理和优化好店铺所使用的图片是非常重要的一步。
使用PS软件,您可以进行图片的剪裁、调整亮度和对比度、添加滤镜等操作,以使产品和背景图片更加鲜明、清晰,并能够与整个页面风格相协调。
此外,为了提高页面的加载速度,您还可以选择将图片进行压缩和优化处理。
4. 文字添加与编辑除了图片,文字也是店铺首页不可或缺的一部分。
使用PS软件,您可以选择适合的字体和字号,根据店铺的需求添加标题、产品描述、促销信息等文字内容。
在编辑文字时,要注意保持文字的清晰可读性,避免使用过多花哨的字体和排列方式,以免影响阅读体验。
5. 颜色和样式选择店铺首页的颜色和样式选择是决定整个页面氛围和形象的重要因素之一。
在使用PS软件进行颜色和样式的选择时,可以根据店铺的品牌定位和产品特点来确定合适的配色方案,并据此进行各类元素的设计和排版。
同时,注意保持整体的一致性和统一感,以提升店铺的专业程度和用户体验。
Photoshop网店美工案例教程(第4版)PPT第2章

2.2.2 变换商品图像
● 图像的旋转
单击“编辑”|“变换”|“旋转”命令,调出变换控制框。将鼠标指针放在变换控制框的控制柄上, 当鼠标指针呈 形状时按住鼠标左键并拖动,即可对图像进行旋转操作。
旋转图像
2.2.2 变换商品图像
● 图像的斜切
单击“编辑”|“变换”|“斜切”命令,调出变换控制框。将鼠标指针放在变换控制框的控制柄上, 当鼠标指针呈 形状时按住鼠标左键并拖动,即可对图像进行斜切操作。
第2章
网店美工图像处理 基本操作
要想利用Photoshop进行网店美工设计,首先要掌 握Photoshop的基本操作。本章将学习使用Photoshop CC 2020进行商品图像处理时所涉及的各种基本操作, 其中包括调整商品图像尺寸、裁剪与变换商品图像、还 原与恢复图像编辑操作,以及图层的基本操作等。
“还原”和“重做”命令
2.3.2 使用“历史记录”面板恢复图像操作
使用“历史记录”面板可以帮助用户恢复到之前所操作的任意一个步骤。单击“窗口”|“历史 记录”命令,即可打开“历史记录”面板。
“历史记录”面板
2.3.2 使用“历史记录”面板恢复图像操作
还可以单击“编辑”|“首选项”命令或直接按【Ctrl+K】组合键,在弹出的“首选项”对话框 的“性能”选项中更改存储历史记录状态的步数。
如果在合并图层时图像中有隐藏的图层,将弹出提示信息框,询问是否要扔掉隐藏的图层。
“图层”菜单命令
提示信息框
2.4.7 合并图层
● 盖印图层
盖印图层就是将多个图层的内容合并到一个新的图层,同时保持其他图层不变。选择需要盖印 的图层,然后按【Ctrl+Alt+E】组合键,即可得到包含当前所有选择图层内容的新图层。
教PS新手简单的抠图和制作店铺海报

教PS新手简单的抠图和制作店铺海报
教PS新手简单的抠图和制作店铺海报
本人所用Photoshop CS2版本。
(PS高手可以直接跳过此贴!~~~) 希望对各位新手对淘宝店铺装修有所帮助!
前言:
该图解,主要是用画笔工具抠图,画笔工具的缺点是抠出来的图,没法跟钢笔工具抠出来的精致,
但是对于新手而言,想要用好PS的钢笔工具还需要一定的过程和时间,
它没有画笔工具那样比较容易上手。
对于抠出来的图片效果,大家大可以进本人店铺查看一下整体的效果。
制作简约广告图片:
个人比较喜欢简约大方的广告图片,
接下来所做的广告PP,望各位平面高手砸的轻些。
~~~~
最终效果如下:(如果各位淘友觉得还是太简单的话,可以适当添加一些图形或文字)
总结:
对于广告轮播区,店招等广告区域图片,个人认为:主图+文字说明+局部图形,为主要搭配。
当然例外的就不说明。
~~~本人店内
所有广告区,淘宝店铺装修都以简约的风格为主。
《photoshop CC平面设计应用教程》教学课件第14章 淘宝网店设计

14.4.2 技术要点
使用矩形工具、图层样式和移动工具添加产品图片;使用横排文字工 具和字符面板添加产品信息。
14.4.3 效果展示
效果图
14.5 实战演练——制作女装网店客服区和页尾
➢ 设计理念 ➢ 技术要点 ➢ 效果展示
14.5.1 设计理念
网店客服区是用于买家与卖家进行沟通交流的入口,客服人员就好比是 实体店中的售货员,承担着为买家提供售前咨询和售后保障的服务工作,以 提高买家的成交率和回头率。很多网店为了突显店铺的服务品质,会在首页 的多个区域添加客服,以方便买家及时联系Biblioteka 服人员。14.3.2 效果展示
效果图
14.4 实战演练——制作女装商品陈列区
➢ 设计理念 ➢ 技术要点 ➢ 效果展示
14.4.1 设计理念
女性消费者是消费者中的主流,她们一般都追求精致和完美,而商品陈 列展示区是首页最重要的模块,占据页面很大的比重,它是用来宣传和展示 商品的,可以帮助买家快速地了解店铺中商品的形象、风格和价格。本案例 是为某品牌女装设置商品陈列区,要求网页的表现形式和画面效果能充分表 达服饰的风格和特点,带给人浏览和购买的欲望。
在设计制作过程中,白色背景带给人清爽和纯净的印象,营造出宁静、 清新的氛围。整齐排列的客服头像给人带来视觉盛宴的同时,为顾客提供了 更多的资讯通道,增加了顾客的购买信心,给人安全可靠的感觉。页尾设计 简单明了,排列有序,为顾客的浏览和访问提供了便利。
14.5.2 技术要点
使用横排文字工具和椭圆工具添加文字;使用椭圆工具、图层样式、移 动工具和剪贴蒙版制作客服照片;使用椭圆工具、图层样式、自定形状工具 和横排文字工具制作按钮;使用直线工具和横排文字工具制作信息说明;使 用圆角矩形工具、椭圆工具和横排文字工具制作搜索框。
PS详细淘宝店铺首页模板制作教程

PS详细店铺首页模板制作教程扶植版也能用嘿嘿第二篇帖子又被加精啦!!!!感谢童鞋们的支持!还要感谢辛苦工作的管理员同志!呜呜呜!!自从这个帖子发出来以后就有很多童鞋来找我帮忙!人超多我都忙不过来勒!还跑勒几个客人!由于来问问题的童鞋真是太多了!!有的童鞋的问题就没有来得及回!!可有的人却说我辛辛苦苦花了4个小时为童鞋们做的教程!是不知道从那个网站抄来的!搞不好我都不会做!所以才不敢回答他还骂我!说实话亮亮真的很气愤!真是林子大了什么鸟都有所以我觉得以后亲有什么问题还是直接回帖提问就好!我会定期上来为童鞋们解答的!!PS超详细店铺首页模板制作教程扶植版也能用(绝对原创)申精嗨!大家好!亮亮又来写帖子咯!!好久没有写帖子啦!这几个月一直在海底潜水!!摸鱼!今天实在是鳖不住勒!出来换口气儿!O(∩_∩)O~!前几个月写了一篇教程帖子被加精以后!应很多亲的要求!今天在教大家做一个比上次更漂亮的宝贝展示模板!!希望能帮到大家!!哦对了这个是我以前的教程帖子有兴趣的童鞋可以去看看!/group/thread/903165-1343 5339.htm好由于本人文笔不大好!废话就不多说啦!咱们进入正题吧!!这次这个教程可能比上一个教程稍微难一点请童鞋们做好心里准备!先做准备!今天我们做这个模板要用到的软件!有两个一个是大家都知道的PS还有一个就是Dreamweaver8.0如果没有安装着两个软件的童鞋可以去百度搜索!很多!不要钱的!必备软件介绍完了那我们就开始吧~!这个是我们这次模板的效果图片O(∩_∩)O首先我们要准备7个店铺里面比较漂亮的宝贝图片!你也不一定按照我这个排列也以根据自己的宝贝自己排列!下一步打开PS 点击新建然后会出来一个对话框宽度是750像素长度703像素(也可以根据自己的图片大小自己设定)!设置完以后点确定!接下了就是先给图片排版!不大会PS的童鞋注意啦!!先按一下Ctrl+R把标尺找出来方便等一下的排版标尺出来以后然后点击PS右边的直线选项按住Shift不要放点击鼠标左键在编辑框中画出模板边框本模板分为两排上一排是250X404像素一个下一排是188X299一个不会的照着下面图片尺寸做也行!等边框画好以后在PS右下角找到你画的图层点右键然后点像素画图层点完以后我们的模板边框就做好啦!!等边框做好以后我们就可以把准备好的图片放到模板里面去了!!点找到你准备好的图片然后直接拖到PS里面去调整图片大小点击图像下面的画布大小第一排三个大图片尺寸是240x242像素下面拍四个图片是175X248像素此帖于2010-09-11 15:36 被编辑本帖助威记录迈向2013 +5谢谢楼主的分享! 夏天的石榴花8 +1 顶绝非偶然时尚品味+2 学习了 谢谢楼主分享 亿朵饰品 +5写的好好 只是我还不会 ! 快乐大巴518 +1 楼主,真是好人-今天有学习到了!!总计:威望57点。
淘宝大学金牌设计师分享:PS轻松绘制格子宝贝展示附详解图

本文由衣本良品外贸服饰:/提供先来看一个做好的格子宝贝展示的成品效果。
见(图1)一、先做出文件的背景图案1、新建文件CTRL+N 输入尺寸,做为扶植版旺铺店铺首页广告位的尺寸,横向为750像素就可以了,见(图2)然后确定。
2、出现一个白白也页面,我们就要在这个上面继续编辑了。
⑴、选择工具栏中的矩形工具(图3),在新建好的文件背景最上面画出一个选区,见(图4),这个时候注意一下工具栏的填色工具是不是默认状态,如果不是,有个快捷键可以恢复默认状态,D。
见(图5)⑵、在图层面板上,新建一个图层,见(图6),按住ALT+DEL,在新建的图层上填充前景色,见(图7)CTRL+D取消选区.⑶、为了操作简单,不易混淆,现在在新建一个文件,横向设置成750X50像素的文件;选择矩形选区工具,在文件上按住ALT+SHIFT绘制一个小小的正方形的选区,见(图8),按照上面的方法同样新建一个图层,填充上前景色,CTRL+D取消选区,见(图9)。
选择工具栏的指针工具,见(图10)选中小方块的图层,按住ALT 键往右边拖拽,就会出现一个复制出来的小方块,见(图11).用同样复制的方法,复制出50个小方块见(图12),打开图层面板,把这些小方块的图层都链接起来,见(图13)。
选择指针工具后,上面的面板条会呈现这个状态,见(图14),然后选择中对齐和水平居中分布,见(图15),之后就会变成这样规范的分布,见(图16).按住CTRL+E合并链接层把这些成合并到一起,见(图17)用同样的方法按住ALT向下拖拽,复制出8个,见(图18),同样把这些图层链接起来,选择指针工具后,点击上面的面板条,垂直对齐和垂直居中分布,见(图19),做好之后CTRL+E合并连接层,这样的点点图就做好了。
接下来选择工具栏中的的魔棒工具,见(图20),在文件上点击黑色的部分,出现选区。
之后选择指针工具,把黑色选区的部分拽到之前做好的文件中。
按住CIRL点击拽过来的块块图层出现选区后,新建一个图层,按住CTRL+DEL填充背景色,见(图21),吧之前的快快图层删掉,CTRL+D取消选区。
Photoshop如何制作淘宝全屏海报

Photoshop如何制作淘宝全屏海报
淘宝全屏海报如何制作才能凸显自己的特*,让自己的店铺更有吸引力呢,以下是小编为大家搜索整理的Photoshop如何制作淘宝全屏海报,希望能给大家带来帮助!更多精*内容请及时关注我们应届毕业生考试网!
1、打开pscc,新建一个1920*500像素的图层(宽,随便,长,必须是1920)1920等于大部分电脑的全屏显示。
2、新建一个空白图层做背景,背景图层要在第一张。
3、打开拾*器调整颜*,选择渐变工具,调整渐变方式。
4、导入素材(文件,打开,选择想要的素材,编辑,拷贝,粘贴),新建空白图层。
5、选择素材图层ctrl+t,按住shift拖动图层,调整到合适的大小。
6、选择橡皮擦工具,调整不透明度,流量,硬度,画笔大小。
选择移动工具调整位置(移动到哪,排列随便)。
7、(到这一步基本上算完成了)添加素材,调整位置,加一下文字,完成。
史上最详细的教你淘宝扶植版旺铺模板教程PS

史上最详细的教你淘宝扶植版旺铺模板教程PS+DW来源:店长网日期:2010-10-09 17:33:03 会员收藏夹最新评论(共0条)史上最详细的教你淘宝扶植版旺铺模板教程PS+DW。
网店开的好不好,其实装修真的很重要,即使您的商品再漂亮质量再上成,买家一进去看到的是一团乱或是星星点点的杂乱装修装修,心里的落差感就可想而知了;我们来换个角度想想,如果我们自己是买家的话,看到这样的店铺,我们还有信心购买他家的商品吗?跟实体店一样,买家看商品之前先看到的一定是店铺的整体装修风格,所以多花些心思来布置自己的店铺真的很重要很重要哦如果您说,大卖家有拓展版,做出来的装修即大气又好看;旺铺的功能相当的全面,我们只是心级的小小卖家,店铺用的还是旺铺的扶植版,可怎么办呀?很头疼,很茫然。
其实夏天可以很自信的说,扶植版就是针对我们小卖家的,功能基本上与旺铺一致,我们也一样能做出旺铺甚至拓展版的装修效果。
请您相信我吧,跟着夏天一起分享做图的乐趣吧。
之前分享过扶植版旺铺广告位的制作,这次主要来分享下扶植版模板的制作方法,不要担心,一定能做好的。
一、已经做好的平面图一张现在夏天用的是现在店铺里用的模板图片平面图就是这个样子的。
二、图片准备好后,现在开始切图1、按住CTRL+R,把PS中标尺调出来,选择左侧工具栏中的指针工具把辅助线拖拽下来,具体的辅助线位置,就按照想把哪个位置的图片做上链接来划分,成为一格格的。
运用辅助线是为了切图的时候规整的不出现空白的错误。
2、选择PS中左侧工具箱中的切图工具,选中后在图片上准备切图时就会出现一个小刀的图标,按照辅助线的划分一个一个划出方格的位置出来,见割划的时候选区会自动靠往辅助线的位置,这样就不会划得很乱了。
3、这样就把图片切割好了,下面是存储的格式选择“文件-存储为WEB所有格式”,会出现存储文件的对话框,上面的设置见然后选择“存储”,见选择保存类型为HTML和图像类型,存储文件位置就看个人觉得合适的位置,选择好后“保存”。
最简单的教程,教你怎么做淘宝网店图片!纯手打

很多人不知道做网店从那里下手,最难的恐怕还是图片问题,又不能一直在网上找人家做好的图片,废话不多少,一下是个人的经验,简单的处理图片,希望能帮助大家把自己的网店做的更漂亮!
使用工具:Photoshop
主要ps工具:色阶ctrl+L
曲线ctrl+M
可选颜色alt+I+A+S ,菜单/图像/调整/可选颜色
对比度alt+I+A+C
色相饱和度ctrl+U
裁剪C
选区M
移动V
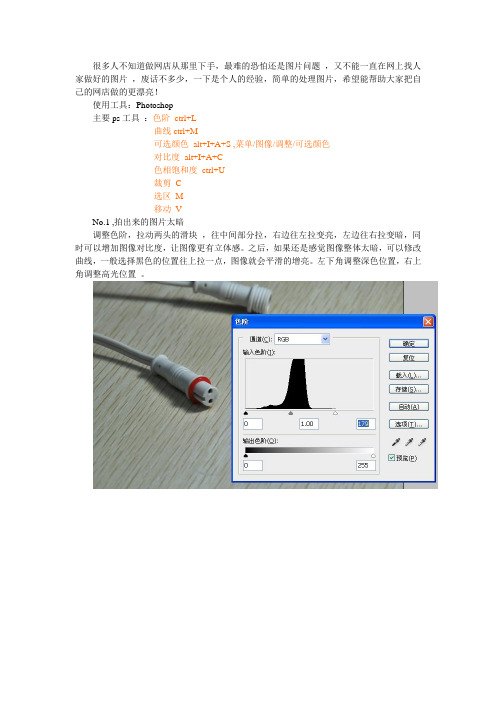
No.1 ,拍出来的图片太暗
调整色阶,拉动两头的滑块,往中间部分拉,右边往左拉变亮,左边往右拉变暗,同时可以增加图像对比度,让图像更有立体感。
之后,如果还是感觉图像整体太暗,可以修改曲线,一般选择黑色的位置往上拉一点,图像就会平滑的增亮。
左下角调整深色位置,右上角调整高光位置。
No.2 ,单种主要颜色效果不好,偏色
例如这一张,我要的白色不够白,调整可选颜色。
选择白色,把白色中的黑色去掉一
点,就显的更白了。
然后调整洋红和黄色。
也可以用调整色相解决
No.3 ,本来很鲜艳的产品拍出来不鲜艳,颜色饱和度不够
调整图像饱和度,整体饱和度不好,就选择RGB 整体增加饱和度,想要突出单种颜色饱和度,就选择对应的颜色调。
我这一张本来这个电源应该是很红的,现在有点灰,我把红色的饱和度提高一点。
No.4 ,图像模糊
调整对比度,有点饿图片拍好后会像蒙了一层纱一样,增加对比度就可以改善。
有什么需要帮忙的可以hi我,或者知道求助,落花风吹起。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通过观察其他网店的店招,一般不要设计太 复杂,而且要和整个店铺的风格色调一致,颜色 搭配可以参考别的网店,我使用的是浅灰色背景 +粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招 是一样的。
注意:源文件 psd 格式一定要保存下来,如 果觉得这个店招可以改进,那么就要使用这个 psd 格式,同时要利用好图层关系!
刚才的代码复制粘贴到这里面
试着去征服命运,改变生活,何必教条?何必畏惧?路在我脚下天地任我游
然后取消源码模式。
看看,是不是框架出来了。我们再替换里面 的。改为我们上传空间的链接。
逐个替换后,保存,人气宝贝框架就设计完 成了,是不是很有成就感?
然后再制作每个人气宝贝,上传,替换,最
后就可以看到自定义区域的强大之处了。
小店刚开,店铺首页装修是个问题,如果您 资金充足,可以直接模版,像我这样刚开始经营 的店铺,还没有多少盈利,模版有点不情愿,所 以通过搜索和多参考其他淘宝店铺的风格界面, 自己开始手动制作首页模版。
第一,打开 ps(Photoshop 强大的图形处理 软件)
这里使用的是 pscs4 版本,各种版本下第四,认真制作其他自定义模块
其他模块和第三条是一样的,需要认真制 作,我花了两天时间参考和设计,能帮你每月省 下 30 块钱,而且学会了模版制作。这样的何乐 而不为?晒晒我的模块把。
1.促销模块
2.售后模块
试着去征服命运,改变生活,何必教条?何必畏惧?路在我脚下天地任我游
3.首页就是这样
就写到这里吧。
最后,给大家点建议,如果没有好的设计, 就去淘宝模版里面参考吧,配色不容易学习,参 考比较简单。有问题大家也可以联系我一起学 习。
cc0af1ca E招牌是网店的门脸,买家通过招牌可以 知道你这店是卖什么宝贝的。比如我是做卖女装 的,那么就要起一个好的名字,通过作图把 logo 设计好。
新版旺铺的尺寸宽度是 950px,店铺招牌的
试着去征服命运,改变生活,何必教条?何必畏惧?路在我脚下天地任我游
这样就生成了一个带有网页和分散的文件 夹。
我们把传入空间,选择分类是店铺装修。这 个一定要分好类,要不容易出错。
然后用记事本的方式打开刚才看到的人气 宝贝.html 文件。选择<body 这之间的代码复 制</body。
在店铺装修的下面,新建自定义模块。
把标题显示选择为不显示,用源码输入。把
多做几张,比如说是三月新品等等。这里呢, 要把你得模特化,比较简单方便。
然后在页面中添加模块,选择轮播。上传好 之后把链接填好就行。
第三,就是主页上面要放置的一些具体宝贝 内容,比如人气宝贝,掌柜推荐还有各种分类的 宝贝等等。以及一些打折促销和优惠活动等等。
做好之后,就保存为 gif 或者 jpg 或者 png 这 3 种格式,注意保存的时候文件不要太大,要 不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小 一定要设置合适。
第二,制作轮播。
试着去征服命运,改变生活,何必教条?何必畏惧?路在我脚下天地任我游
大小依然是高度 950px,高度自己确定,一 定要美观,同时可以打上一些广告语!同样是宽度是 950px,高度自定。比如 我添加了个人气宝贝,如下图做好。
试着去征服命运,改变生活,何必教条?何必畏惧?路在我脚下天地任我游
然后利用切片工具把每个宝贝都切出来,以 及顶部的标题。一定要切仔细了。
切完以后,从文件选择储存为 web 格式和所 用设备格式。
在保存的类型里面选择 html 格式。
