GridView报表总结
斯维尔总结

斯维尔总结(Swivel)是一种用于数据可视化和数据分享的在线工具平台。
它允许用户将数据以多种形式呈现,如图表、表格、地图等,便于用户分析和探索数据背后的故事。
总结了大量数据可视化的方法和技巧,成为了数据分析领域的重要工具之一。
首先,提供了丰富多样的图表类型,用户可以根据自己的需求选择最合适的图表呈现数据。
这些图表包括线形图、柱状图、饼图等,适用于不同类型的数据分析。
通过图表的视觉化呈现,用户可以更直观地理解数据的规律和趋势。
同时,还允许用户在图表上添加标注、注释等,以便更清晰地传达数据的信息。
其次,还提供了灵活的数据处理和转换功能。
用户可以在平台上导入原始数据,并进行数据清洗、筛选、转换等操作,以便更好地展现数据的价值。
例如,用户可以通过将多维数据转换为二维表格,方便进一步分析。
同时,还提供了多种数据可视化技巧,如聚类、分类、相关性等,帮助用户挖掘隐藏在数据背后的规律和关系。
此外,还支持数据的在线分享和协作。
用户可以将自己创建的数据可视化作品分享给他人,并允许其他人进行查看、评论或共同编辑。
这种分享和协作的方式极大地促进了数据分析领域的合作和共享,使得大家可以从不同的视角和经验之中获得更全面的观点和见解。
同时,还提供了数据的安全保护措施,保障用户数据的隐私和安全。
的出现为数据分析者提供了一种简便、高效的数据可视化工具。
无论是个人用户还是企业用户,都可以通过将复杂的数据转化为易于理解和共享的图表形式。
与传统的数据分析软件相比,有着更友好的用户界面和更丰富的功能,使得数据分析变得更加直观和便捷。
然而,虽然的使用简单方便,但在使用过程中仍需注意一些问题。
首先,数据的准确性和完整性是数据分析的基础,因此在使用前应确保数据来源可信,并对数据进行合理的清洗和处理。
此外,选择合适的图表类型和展示方式也是关键,需要根据数据的特点和目的来进行选择,避免产生误导或无效的结论。
总的来说,作为一种数据可视化工具,为用户提供了便捷、高效的数据分析和分享方式。
ReportViewer,RDLC报表开发之分页

ReportViewer,RDLC报表开发之分页前段时间开发报表,采⽤了 ReportViewer + RDLC , 开发整理如下.MS 的DataGrid ,GridView,和 ReportViewer 分页机制差不多,都需要绑定全部数据,MS控件⾃动处理分页。
只是ReportViewer 是按页⾯布局分页的,⽽不是按数据条数。
绑定全部数据的⽅式会⽆谓的增加服务器压⼒,尤其是数据计算和表关联多的情况下。
为了减轻服务器压⼒,我们采⽤数据分页,数据传到应⽤服务器端后,再加⼯⼀下(插⼊空数据),做也可分页数据源。
如果数据库有 100 条数据,每页10条数据,那存储过程返回10条数据后,还需要再插⼊90条数据。
当数据⼤的时候,插⼊的数据也很多。
有没有插⼊数据再少⼀点的办法呢?当然是有了,没有就不写了。
先提两个概念:维度和指标.维度: 是指公司,项⽬,区域等要分析的对象.指标: 是指针对维度进⾏计算的结果1. 先对维度进⾏分页.2.针对分页结果,有针对性的进⾏指标计算,可以把每个计算列,做成函数,⽅便调⽤,同时,也⽅便维护和测试。
⽅案是把页码做成分组,这样再插⼊的时候,就只插⼊ Celling( 90 ÷ 10 ) 条的空分组数据即可。
插⼊的数据少了 n 倍。
存存过程⽰例代码:CREATE proc[dbo].[R_ANALYSIS](@Query varchar(50)='', --查询条件@PageIndex int=1 , --从1开始@PageSize int=50 , --每页条数,传⼊ <=0 表⽰不分页。
@PageCount int=0 output --总页数输出参数)asbegindeclare@RowCount int ;--写业务,返回分页结果 , 分页结果放到表变量 @list 中/*⽰例:With Query_Rank as(select ROW_NUMBER() OVER (order by 1 )as RowNumber ,*from T_ROOM)select Col1,col2, dbo.Func1(Col1) , dbo.Func2(col1,col2)fromQuery_RankwhereRowNumber between 100 and 150*/if(@PageSize>0 )begin--计算 @RowCountset@PageCount=ceiling( @RowCount*1.0/@PageSize) ;endelsebeginset@PageCount=1endend所需要的两个程序加⼯函数:public static IEnumerable<T> ReportWrap<T>(this IEnumerable<T> Source, int CurrentPageIndex, int PageCount)where T : IReportModel, new(){if (PageCount < 2){foreach (var item in Source){yield return item;}yield break;}Func<int, T> CreateEmptyObj = (CurrentIndex) =>{T retVal = new T();retVal.SysPageIndex = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){yield return CreateEmptyObj(i + 1);}foreach (var item in Source){item.SysPageIndex = CurrentPageIndex + 1;yield return item;}for (int i = CurrentPageIndex + 1; i < PageCount; i++){yield return CreateEmptyObj(i + 1);}}public static DataTable ReportWrap(this DataTable Source, int CurrentPageIndex, int PageCount){if (PageCount <=1){return Source;}Func<int, DataRow> CreateEmptyObj = (CurrentIndex) =>{DataRow retVal = Source.NewRow();retVal["SysPageIndex"] = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){Source.Rows.InsertAt(CreateEmptyObj(i + 1), 0);}for (int i = CurrentPageIndex + 1; i < PageCount; i++){Source.Rows.Add(CreateEmptyObj(i + 1));}return Source;}程序调⽤函数代码,很简单:DataTable dt = db.Exec_SP_DataTable("sp_Report_ModuleVisitStatisView", pars);pageCount = Convert.ToInt32(pars[6].Value);dt.ReportWrap(pageIndex -1 , pageCount);之后,再把 DataTable 转成实体列表。
reportviewer

reportviewerReportViewer文档1. 介绍ReportViewerReportViewer是一个用于创建、显示和管理报表的控件。
它是由Microsoft开发的工具,可用于在Web或Windows应用程序中生成和呈现报表。
ReportViewer提供了一个功能强大的界面,使用户能够轻松地创建和管理报表。
2. ReportViewer的功能ReportViewer提供了多种功能,使用户能够创建、显示和管理报表。
以下是ReportViewer的一些主要功能:a. 报表设计工具:ReportViewer提供了一个报表设计工具,用户可以使用该工具创建自定义报表。
用户可以选择从多种预定义报表模板开始,然后根据自己的需求进行修改和定制。
报表设计工具提供了多种元素和控件,如文本框、图表、表格等,使用户能够创建丰富多样的报表。
b. 数据源连接:ReportViewer支持多种数据源,包括数据库、Web服务、XML文件等。
用户可以轻松地连接到不同的数据源,并将数据源中的数据用于报表的生成和呈现。
c. 报表预览:ReportViewer提供了一个实时预览功能,用户可以在报表设计过程中随时预览报表的效果。
这使得用户能够快速调整报表的布局和样式,以获得最佳的呈现效果。
d. 报表导出:ReportViewer支持多种报表导出格式,包括PDF、Excel、Word等。
用户可以将报表导出为这些格式,以便在不同的应用程序或平台上使用和共享报表。
e. 数据筛选和排序:ReportViewer允许用户对报表中的数据进行筛选和排序。
用户可以根据自己的需求定义筛选条件,并对报表中的数据进行排序。
这使得报表更加灵活和易于分析。
3. 使用ReportViewer创建报表使用ReportViewer创建报表非常简单。
以下是使用ReportViewer创建报表的一般步骤:a. 定义报表数据源:首先,用户需要定义报表的数据源。
关于GridView使用学习总结

GridView使用学习总结关于GridView使用学习总结由于视频比较旧,涉及到的数据绑定控件DataGrid在VS2012中已经没有了,取而代之的是GridView。
开始觉得视频中的例子没法实现了,其实不然,DataGrid里面的功能GridView里一样都不少,只是形式变化了一下,仔细研究一下发现它们是换汤不换药啊。
(一)DataKeyName属性(1)DataKeyNames一般都是用来对当前行做唯一标示的,所以一般为数据库的ID。
(2)GridView.DataKeys[e.RowIndex],e.RowIndex是获取事件对应的行,GridView.DataKeys[e.RowIndex]就是获取对应行的唯一标示也就是DataKeyNames所指定列的值。
(3)DataList和Repeater是没有的该属性的。
在代码中这样使用:(定义的`该函数在下面都需要调用)/// 实现数据绑定功能 ///private void BindToDataGird() { SqlConnection con = DB.CreateCon(); SqlDataAdapter sda = new SqlDataAdapter(); sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con); DataSet ds = new DataSet(); sda.Fill(ds, "emp"); //将查询到的数据添加到DataSet中。
this.GridView1.DataKeyNames =new string[]{ "employeeID"}; //DataKeyNames的使用this.GridView1.DataSource = ds.Tables["emp"]; this.DataBind(); }如何取值?DataKey key = GridView1.DataKeys[e.RowIndex];//其中e为GridViewDelete(或者Edit)EventArgs e string empID = key[0].ToString();(二)分页由于GridView中封装了分页的功能。
datagridview列标题

datagridview列标题摘要:1.数据网格视图(DataGridView)概述2.数据网格视图(DataGridView)的主要特点3.数据网格视图(DataGridView)的列标题设置4.实例:使用数据网格视图(DataGridView)展示数据5.总结正文:数据网格视图(DataGridView)是一种在Windows窗体应用程序中显示和编辑数据的常用控件。
它具有直观、易用的特点,可以快速展示和处理大量数据。
在本文中,我们将了解数据网格视图的主要特点、列标题设置,并通过一个实例演示如何在应用程序中使用数据网格视图展示数据。
一、数据网格视图(DataGridView)概述数据网格视图(DataGridView)是一个内置的Windows窗体控件,用于显示和编辑数据。
它可以呈现表格数据,具有行列标题、筛选、排序等功能。
数据网格视图适用于需要处理大量数据的应用程序,可以提高用户体验。
二、数据网格视图(DataGridView)的主要特点1.行列标题:数据网格视图具有行列标题,方便用户识别列内容。
2.排序和筛选:支持根据某一列进行升序或降序排序,以及根据条件筛选数据。
3.单元格样式:可以自定义单元格的样式,如字体、颜色等。
4.数据绑定:可以与数据源(如DataTable、对象等)进行绑定,自动显示数据。
5.事件处理:支持多种事件,如点击、双击等,可以进行自定义处理。
三、数据网格视图(DataGridView)的列标题设置要在数据网格视图(DataGridView)中设置列标题,可以采用以下方法:1.编程方式:在代码中为数据网格视图的列添加标题。
```csharpdataGridView.Columns["列名称"].HeaderText = "列标题内容";```2.设计器方式:在可视化设计器中,选中数据网格视图,在属性窗口中修改列标题。
四、实例:使用数据网格视图(DataGridView)展示数据以下是一个简单的实例,演示如何在一个Windows窗体应用程序中使用数据网格视图展示数据:1.创建一个新的Windows窗体应用程序项目。
易语言Grid++Report资料

易语言汉语编程系统下载网址:Grid++Report报表组件下载网址:易语言报表论坛:前言报表编程在MIS中应用非常多,也是程序设计中很重要的环节,一个具有良好报表程序才是一个完美的MIS系统。
易语言本身虽然提供了两个表格组件,但与实际的报表功能有一定的差距,因此采用第三方报表组件就成了易语言用户较好的选择。
Grid++Report第三方报表组件是较为理想的选择之一,如它可以免费注册,以及强大的报表功能,详细的中文帮助,大量的易语言实用例程,为易语言进行了优化……使得它成为易语言商业用户制作报表的首选工具。
在本教程中,首先介绍用 Grid++Report 的报表设计器应用程序设计一个简单的清单式报表,大家最后会得到一个与Grid++Report例子模板中的“简单列表.grf”类似的报表模板。
接下来学习怎样让“简单列表.grf”例子模板在易语言程序中运行起来。
首先实现报表的打印与打印预览功能,通过本部分的学习后,可以得到一个类似本教程附带的“打印与打印预览报表.e”程序。
然后再学习利用 Grid++report 的查询显示器控件实现报表在窗口中的查询显示,最后会创建一个类似本教程附带的“在查询显示控件中显示报表.e”程序。
通过本教程的学习,大家将对 Grid++Report 报表模板设计与在易语言中使用 Grid++Report有一个初步与直观的了解,开启你用 Grid++Report 在易语言中开发报表的大门,为你更进一步学习奠定了良好的开端。
具备一定的数据库方面的知识对开发报表非常重要,因为报表一般都需要从数据库中取数据,然后由报表工具生成出来,你应该对数据库方面的一些基本概念有所了解,能够写出基本的 SQL 查询语句。
如果你具备这些基础知识,你学习用 Grid++Report 在易语言中开发报表会非常容易,如果你觉得这方面有所欠缺,建议你首先加强这方面的学习。
本教程适用于第一次接触 Grid++Report 或对 Grid++Report 在易语言中使用还没有入门的易语言开发者。
DataGridView的使用总结

DataGridView的使⽤总结⼀、属性应⽤1.设置单元格⿏标点击后就进⼊编辑状态设置DataGridView控件的EditMode这个属性,即EditMode = System.Windows.Forms.DataGridViewEditMode.EditOnEnter这样当⿏标点击单元格时就会变成编辑状态。
2.设置DataGridView控件的⾏选择样式设置DataGridView控件的SelectionMode这个属性,即SelectionMode = System.Windows.Forms.DataGridViewSelectionMode.FullRowSelect这样我们再选中的时候就是以⾏的形式选中的。
3.当⽤户点击列标题时不进⾏排序在默认情况下,当⽤户点击DataGridView控件的列标题时会⾃动对内容进⾏排序,现在我们禁⽌它进⾏排序,通过设置每⼀列的SortMode这个属性来实现,即SortMode=NotSortable这样当我们点击列标题时就不会⾃动进⾏排序了。
4.去除DataGridView⾃带的⼀⾏(带有*号的那⼀⾏,或者是不允许⽤户添加数据)DataGridView控件在默认的情况下会⾃动的绑上⼀⾏空数据,这⼀⾏空数据可以使⽤户进⾏数据添加,现在我们想去除这⼀列,通过设置属性AllowUserToAddRows=false;这样在绑定的时候就不会再显⽰这⼀⾏了。
5.设置单元格不可编辑⽅法⼀:我们可以在控件完成数据绑定后在对DataGridView控件进⾏遍历,根据条件设置单元格的readonly 属性,使此单元格不能进⾏编辑。
如下:/// <summary>/// 更新数据/// </summary>public void UpdateData(){//获取数据源dgvliucycx.DataSource =bll_liucy.GetAllList().Tables[0].DefaultView;//改变废弃项的背景颜⾊ChangeColor();//设置修改时间和修改⼈列为只读的BandColumn();/// 改变DataGridView控件废弃项的背景颜⾊/// </summary>public void ChangeColor(){//将已废弃的样品记录背景⾊表⽰为蓝⾊try{for (int i = 0; i < dgvliucycx.Rows.Count; i++){if(Convert.ToString(dgvliucycx.Rows[i].Cells["BIAOS"].Value) == "废弃"){dgvliucycx.Rows[i].DefaultCellStyle.BackColor = Color.Aqua;}}}catch (Exception ex){KryptonMessageBox.Show(ex.ToString());}}/// <summary>绑定修改⼈和修改时间这⼀列,进攻参考设定修改⼈和修改⽇期、标识为只读的⽅法⼆:我们还可以在CellBeginEdit事件中进⾏判断是否对单元格进⾏编辑,如下:// CellBeginEdit 事件处理⽅法private void DataGridView1_CellBeginEdit(objectsender,DataGridViewCellCancelEventArgs e){DataGridView dgv = (DataGridView)sender;//是否可以进⾏编辑的条件检查if (dgv.Columns[e.ColumnIndex].Name =="Column1" &&!(bool)dgv["Column2", e.RowIndex].Value){// 取消编辑e.Cancel = true;}}6.DataGridView判断新增⾏DataGridView的AllowUserToAddRows属性为True时也就是允许⽤户追加新⾏的场合下, DataGridView的最后⼀⾏就是新追加的⾏(*⾏)。
wpf gridview用法

wpf gridview用法【实用版】目录1.WPF 概述2.GridView 简介3.GridView 的基本用法4.GridView 的常用属性和事件5.GridView 的自定义列和数据绑定6.GridView 的性能优化7.总结正文一、WPF 概述WPF(Windows Presentation Foundation)是微软推出的一款基于.NET Framework 平台的图形用户界面技术。
WPF 具有丰富的控件库和强大的图形渲染能力,为开发者提供了创建令人印象深刻的用户界面的工具。
二、GridView 简介GridView 是 WPF 中的一种常用控件,用于以表格形式显示数据。
它可以方便地对数据进行分组、排序和筛选,提供了丰富的定制选项,使得开发者能够根据需求创建出具有良好用户体验的界面。
三、GridView 的基本用法1.在 XAML 中添加 GridView 控件在 XAML 中,可以像下面这样添加一个 GridView 控件:```xml<GridView x:Name="gridView" SelectionMode="Multiple" SelectionUnit="FullRow" Margin="10"><GridView.Columns><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}"/><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}"/></GridView.Columns></GridView>```2.在后台代码中绑定数据在后台代码中,可以像下面这样绑定数据:```csharpgridView.ItemsSource = people;```其中,`people`是一个包含`Person`对象的集合。
Gridview用法大总结(全程图解珍藏版)

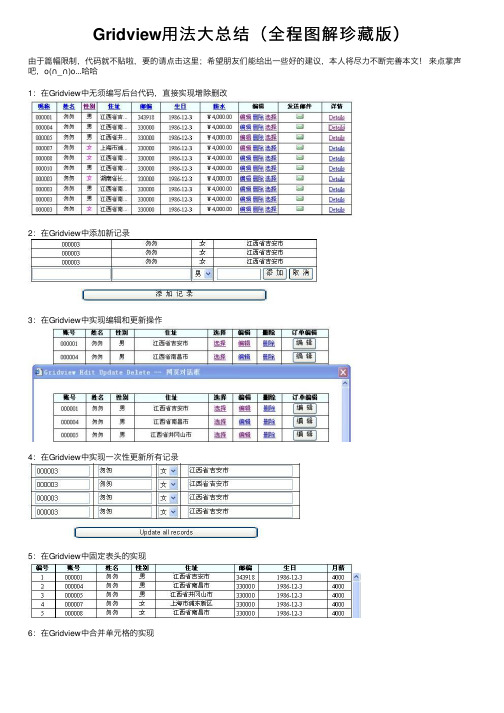
Gridview⽤法⼤总结(全程图解珍藏版)
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。
DataGridView控件的单元格内容操作总结

DataGridView控件的单元格内容操作总结一、单元格内容的操作*****// 取得当前单元格内容Console.WriteLine(DataGridView1.CurrentCell.Value);// 取得当前单元格的列IndexConsole.WriteLine(DataGridView1.CurrentCell.ColumnIndex);// 取得当前单元格的行IndexConsole.WriteLine(DataGridView1.CurrentCell.RowIndex);*******另外,使用DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的行:DataGridView.CurrentCellAddress.Y 和列:DataGridView.CurrentCellAddress.X 。
这对于避免取消共享行的共享非常有用。
当前的单元格可以通过设定DataGridView 对象的CurrentCell 来改变。
可以通过 CurrentCell 来设定DataGridView 的激活单元格。
将CurrentCell 设为Nothing(null) 可以取消激活的单元格。
// 设定 (0, 0) 为当前单元格DataGridView1.CurrentCell = DataGridView1[0, 0];在整行选中模式开启时,你也可以通过CurrentCell 来设定选定行。
/// <summary>/// 向下遍历/// </summary>/// <param ></param>/// <param ></param>private void button4_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index + 1;if (row > this.dataGridView1.RowCount - 1)row = 0;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}///<summary>/// 向上遍历/// </summary>/// <param ></param>/// <param ></param>private void button5_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index - 1;if (row < 0)row = this.dataGridView1.RowCount - 1;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}* 注意:this.dataGridView 的索引器的参数是: columnIndex, rowIndex 或是 columnName, rowIndex这与习惯不同。
GridView使用大全攻略

1.GridView代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
1:分页保存选中状态保存CheckBox的值GridView在分页过程中并不维护CheckBox的选择状态,幸运的是,我们可以使用Session来维护CheckBox的状态,这个功能使用RememberOldValues完成private void RememberOldValues(){ArrayList categoryIDList = new ArrayList();int index = -1;foreach (GridViewRow row in okZMGV.Rows){index =Convert .ToInt32( okZMGV.DataKeys[row.RowIndex].Value);bool result = ((CheckBox)row.FindControl("IsCheckBox")).Checked;// Check in the Sessionif (Session["state"] != null)categoryIDList = (ArrayList)Session["state"];if (result){if (!categoryIDList.Contains(index))categoryIDList.Add(index);}elsecategoryIDList.Remove(index);}if (categoryIDList != null && categoryIDList.Count > 0)Session["state"] = categoryIDList;}还原CheckBox的状态下一步,需要定义一个方法来还原Checkbox的状态值private void RePopulateValues(){ArrayList categoryIDList = (ArrayList)Session["state"];if (categoryIDList != null && categoryIDList.Count > 0){foreach (GridViewRow row in okZMGV .Rows){int index = (int)okZMGV.DataKeys[row.RowIndex].Value;if (categoryIDList.Contains(index)){CheckBox myCheckBox = (CheckBox)row.FindControl("IsCheckBox"); myCheckBox.Checked = true;}}}}最后,在分页事件里调用上面两个方法protected void page_Click(object sender, ImageClickEventArgs e){RememberOldValues();string count = ((ImageButton)sender).CommandArgument.ToString().ToLower ();switch(count){case"prev":if (okZMGV.PageIndex > 0){okZMGV.PageIndex -= 1;}break;case"next":if (okZMGV.PageIndex < okZMGV.PageCount - 1){okZMGV.PageIndex += 1;}break;case "0":okZMGV.PageIndex=0;break;case "last":okZMGV.PageIndex= okZMGV.pagecount-1;break;}BrndOKBind();RePopulateValues();}2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
Grid++Report的几点总结

Grid++Report的⼏点总结⼀.同事解决⽅案:1.在View⽂件夹下建⽴报表⽂件A,⽤来作为报表呈现的载体。
这个页⾯负责加载报表模板与加载数据源。
其中报表模板由于后缀名为grf,在MVC中不做任何修改的情况下,系统会做路由处理,提⽰404错误,因此,同事将模板后缀名修改为jpg,得以顺利调⽤。
数据源加载,同事的思路是通过aspx页⾯实现,具体来说,在aspx页⾯中定义ViewData,在controller中对ViewData进⾏赋值,从⽽输出view。
总体上是利⽤了aspx页⾯作为数据源呈现页⾯,⽽利⽤Mvc的controller向这个呈现页⾯填充数据实现为报表提供数据源。
问同事为何不⽤cshtml页⾯,答⽈:会出错。
⼆.优化⽅案:⾸先将aspx页⾯替换为cshtml页⾯,也在其中定义ViewData,发现点击报表页⾯的查询按钮,页⾯即报错,IE崩溃。
经过与原有页⾯数据对⽐,发现原来是MVC将双引号进⾏了转义所致。
因此,调⽤MVC⾃带的Html.Raw⽅法,阻⽌其转义。
由此,将aspx页⾯问题解决。
利⽤cshtml页⾯,有两种做法:1.直接在cshtml页⾯定义ViewData,在controller中返回View,但是此时返回的页⾯是带有母版页的页⾯,因此,必须在cshtml页⾯中声明,Layout=null。
2.在cshtml页⾯中仅仅定义ViewData,不涉及Layout声明。
在Controller中直接返回PartialView即可。
关于模板⽂件的后缀名修改问题,更是简单,在config中,将*.grf⽂件声明为静态⽂件即可。
即添加以下代码即可解决。
<add name="Static Report" path="*.grf" verb="GET" type="System.Web.StaticFileHandler" />⾄此,将报表部分的开发顺畅了许多,再也不⽤烦修改报表模板⽂件后缀名、aspx页⾯等问题了。
C#中关于控件dataGridView使用总结

1.部分属性设置设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;不生效是因为这个属性columnHeadersHeightSizeMode设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
不允许改变行和列的宽度//不允许改变行和列的宽度dv.AllowUserToResizeColumns = false;dv.AllowUserToResizeRows = false;隐藏行标题和列标题RowHeadersVisible设置为false隐藏行标题ColumnHeadersVisible设置为false隐藏列标题设置行标题dataGridView1.Rows[2].HeaderCell.Value = "台位";清空选择dgv.ClearSelection();所有列居中显示dgv.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;禁止用户改变列头的高度dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing;调整列的显示顺序dataGridView2.Columns["Column1"].DisplayIndex = 1;不允许重新生成列··这样就不会重新排序dataGridView1.AutoGenerateColumns = false;行选择器的可见性宽度dataGridView1.RowHeadersVisible=false;DgvHead.RowHeadersWidth = 41去掉dgv的3D样式EnableHeaderVisualStyle:false去掉三角箭头的办法dgv.Rows[0].HeaderCell.Style.Padding = new Padding(4, 3, 4, 4);2.设置dataGridView背景颜色设置奇数和偶数行背景颜色不同for (int i = 0; i < dataGridView1.Rows.Count - 1; i++){if (i % 2 == 0){dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Red;}else{dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Green;}}背景颜色 dataGridView1.Rows[0].Cells["name"].Style.BackColor = Color.Red;3.不允许dataGridView 排序所有SortMode设置为NotSortTable,对于绑定的数据集同样适用for(int i=0;i <this.dataGridView1.Columns.Count;i++)this.dataGridView1.Columns[i].SortMode = DataGridViewColumnSortMode.NotSortable 4.dataGridView 设置列的显示格式—格式化列显示样式5.dataGridView自适应宽度(适应标题和内容)for (int i = 0; i < dataGridView1.Columns.Count; i++)dataGridView1.Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;6.真实值和显示值转换处理DataGridViewComboBoxColumn dgcobFactDes = new DataGridViewComboBoxColumn();dgcobFactDes.DataSource = dsDestination.Tables[0];dgcobFactDes.DisplayMember = "KEY_NAME";dgcobFactDes.ValueMember = "KEY_VALUE";dgcobFactDes.DisplayStyle = DataGridViewComboBoxDisplayStyle.Nothing; = "FACT_DESTINATION";dgcobFactDes.DataPropertyName = "FACT_DESTINATION";//实际去向dataGridView1.Columns.Add(dgcobFactDes);dataGridView1.DataSource = ds.Tables[0];7.显示行号private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e){using (SolidBrush b = new SolidBrush(dataGridView1.RowHeadersDefaultCellStyle.ForeColor)){e.Graphics.DrawString(e.RowIndex.ToString(System.Globalization.CultureInfo.CurrentUICulture), e.InheritedRowStyle.Font, b, e.RowBounds.Location.X + 15, e.RowBounds.Location.Y + 4);}}8.根据名字获取该控件private DataGridView GetDgv(string strName){//return (DataGridView)this.Controls.Find(strName, true)[0];return (DataGridView)this.GetType().GetField(strName, System.Reflection.BindingFlags.Instance | System.Reflection.BindingFlags.NonPublic).GetValue(this);}9.改变DataGridView外观样式像c1TrueDbGridpublic static void IniDgvStyle(DataGridView dv){dv.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.BackgroundColor = System.Drawing.SystemColors.Control;dv.ColumnHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.GridColor = System.Drawing.Color.DarkGray;dv.RowHeadersWidth = 20;dv.RowTemplate.Height = 16;}10.调整dataGridView行高设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
DevExpressReport学习总结(一)基础知识总结

DevExpressReport学习总结(⼀)基础知识总结 Dev Express,⼀个⾮常优秀的报表控件。
像其他报表⼀样,该报表也包括⼏个主要部分:Report Header,Page Header,Group Header,Detail,Group Footer,Page Footer和Report Footer共7个部分。
,除此之外,我们还可以添加Detail Report,并同时添加与此相对应的Report Header/Footer。
借助此功能可以实现多个Heaer与多个Detail相互交叉的效果! ⼀. 常见总结 CalculatedFile: 既可以⽤来计算两个Field/Parameter的值,也可以增加条件判断。
在创建后Calculated Field之后,右键CalculatedField->Edit Expression,在打开的窗⼝中,可以看到其提供了许多丰富的功能,如:加,减,乘,除及合计等等常见功能! Detail Report: 相当于⼀个新的report page,它可以有⾃⼰的ReportHeader,Detail及ReportFooter。
有了Detail Report就意味着我们可以更加灵活地交叉多个Header与Detail⽽不⽤去使⽤Sub Report。
Sytle/Odd Style/Even Style:新建并批量使⽤样式。
以XRLabel为例,可以在其Style属性中新建多个样式,如果当前Report页⾯中其他的XRLabel如果再使⽤相同的样式时,只需要从样式列表中选择相应的样式即可,减少了重复设置相同属性的繁琐过程! Page Number:可以使⽤XRPageInfo控件。
如要显⽰为:1 OF 1,则需要设置XRPageInfo控件的属性PageInfo为NumberOfTotal,且须将Format设置为:{0} OF {1}! FormattingRules:主要通过对条件的设定来控制当前Band的显⽰隐藏及颜⾊等的变化! Landscape: 在设计report时,主要⽤来修改report的布局,即横向或纵向。
DevExpress使用教程:GridView经验小结(官方中文文献经典资料技巧)

DevExpress使⽤教程:GridView经验⼩结(官⽅中⽂⽂献经典资料技巧)下⾯是笔者⾃⼰总结的使⽤ DevExpress Gridview 的⼀些经验⼩结,分享给⼤家:1、去除 GridView 头上的 "Drag a column header here to group by that column"--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel :设置为 false ;2、如何显⽰出 GridView ⾃带的搜索功能--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible :设置为 True3、如何将GridView的⼤⼩⾃适应窗体的⼤⼩--> 右键 GridView 控件 -> 属性 -> 找到 Dock :设置为 Fill4、当GridView数据源发⽣变化时,如何更改GridView所"绑定的值"Code注:其实就是重新创建了⼀个GridView的实例。
gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);gridControl1.MainView = gridView1;gridView1.OptionsView.ShowGroupPanel = false;gridView1.OptionsFind.AlwaysVisible = true;gridControl1.DataSource = dt;5、在GridControl 中添加checkbox复选框--> gridView -> run designer -> columns -> 添加⼀列(如果没有的话) 然后如图设置-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显⽰不出来的。
10-使用 GridView 和DetailView实现的主从报表

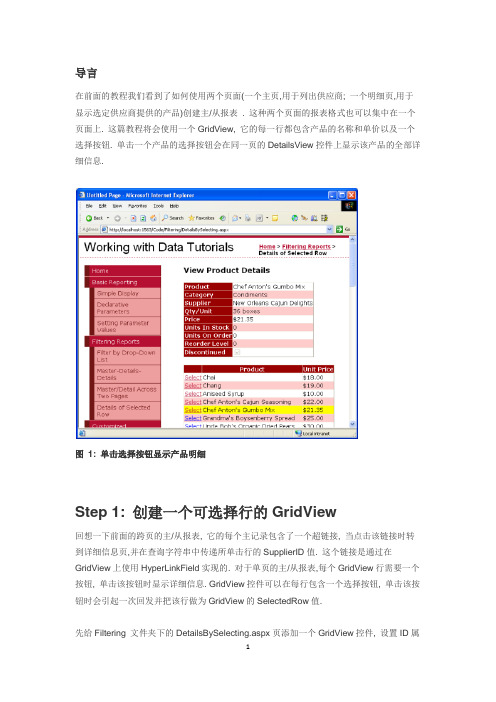
导言在前面的教程我们看到了如何使用两个页面(一个主页,用于列出供应商; 一个明细页,用于显示选定供应商提供的产品)创建主/从报表 . 这种两个页面的报表格式也可以集中在一个页面上. 这篇教程将会使用一个GridView, 它的每一行都包含产品的名称和单价以及一个选择按钮. 单击一个产品的选择按钮会在同一页的DetailsView控件上显示该产品的全部详细信息.图1: 单击选择按钮显示产品明细Step 1: 创建一个可选择行的GridView回想一下前面的跨页的主/从报表, 它的每个主记录包含了一个超链接, 当点击该链接时转到详细信息页,并在查询字符串中传递所单击行的SupplierID值. 这个链接是通过在GridView上使用HyperLinkField实现的. 对于单页的主/从报表,每个GridView行需要一个按钮, 单击该按钮时显示详细信息. GridView控件可以在每行包含一个选择按钮, 单击该按钮时会引起一次回发并把该行做为GridView的SelectedRow值.先给Filtering 文件夹下的DetailsBySelecting.aspx页添加一个GridView控件, 设置ID属性为ProductsGrid, 然后增加一个新的ObjectDataSource并命名为AllProductsDataSource, 它调用ProductsBLL类的GetProducts()方法图2: 创建一个ObjectDataSource 并命名为AllProductsDataSource图3: 使用ProductsBLL 类图4: 配置ObjectDataSource 调用GetProducts() 方法编辑GridView的字段, 移除ProductName和UnitPrice以外的字段. 也可以根据需要自定义绑定字段,比如格式化utitPrice字段为货币,修改绑定字段的HeaderText属性. 这些操作可以在设计视图完成, 单击GridView智能标记上的编辑列, 或是手工配置声明的语法.图5: 移除ProductName 和UnitPrice 以外的列.最后的GridView标记如下:<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"DataSourceID="AllProductsDataSource" EnableViewState="False"><Columns><asp:BoundField DataField="ProductName" HeaderText="Product"SortExpression="ProductName" /><asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"HtmlEncode="False" SortExpression="UnitPrice" /></Columns></asp:GridView>接下来, 我们需要设置GridView为可以选择行, 这会为每一行增加一个选择按钮. 要实现该功能, 只要选中GridView智能标记上的”启用选定内容”的复选框就可以了.图6: 让GridView 的行可选选中”启用选定内容”项会给ProductsGrid GridView增加一个命令字段并设置ShowSelectButton属性为True.这样GridView的每一行都会有一个选择按钮, 如图6所示. 默认情况下, 选择按钮以链接的形式呈现, 但是你也可以使用按钮或图片按钮来代替, 修改CommandField的ButtonType属性即可.<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"DataSourceID="AllProductsDataSource" EnableViewState="False"><Columns><asp:CommandField ShowSelectButton="True" /><asp:BoundField DataField="ProductName" HeaderText="Product"SortExpression="ProductName" /><asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"HtmlEncode="False" SortExpression="UnitPrice" /></Columns></asp:GridView>单击GridView的选择按钮时会引起一次回发, GridView的SelectedRow属性也会更新. 除了SelectedRow属性, GridView还提供了SelectedIndex, SelectedValue, 和SelectedDataKey属性. SelectedIndex属性返回选中行的索引, SelectedValue和SelectedDataKey属性返回基于GridView的DataKeyNames属性的值.DataKeyNames属性让每一行关联一个或多个数据字段, 经常用于唯一标识GridView行. SelectedValue属性返回选中行的DataKeyNames中的第一个数据字段的值, SelectedDataKey返回选中行的DataKey对象, 它包含了该行的所有指定数据主键字段的值.在设计视图上绑定数据源到GridView, DetailsView, FormView时DataKeyNames属性被自动设置为数据源中唯一标识的数据字段. 尽管在前面的教程中这个属性都是自动设置的,示例可以不需要专门指定的DataKeyNames属性就可以运行. 但对于本教程中的可选择行的GridView以及后面我们要研究GridView中的新增,更新,删除的教程中, DataKeyNames 属性必须合理地设置.确保GridView的DataKeyNames属性已经设置为ProductID.在浏览器浏览一下我们所完成的工作. GridView列出了所有产品的名称和单价以及一个选择按钮. 单击选择按钮触发一次回发. 在第二步中我们将会看到如何让一个DetailsView响应该回发事件并显示选中产品的详细信息.图7: 每个产品行都包含一个选择链接按钮.高亮显示选中行ProductsGrid GridView 有一个SelectedRowStyle属性, 该属性决定了选中行的外观. 合理的使用可以更清晰的显示当前选中的行以改善用户体验. 对于本教程, 我们使用黄色的背景来高亮显示选中行.与前面的教程一样, 我们要尽量保持美的外观.在Styles.css中定义一个新的CSS类并命名为SelectedRowStyle..SelectedRowStyle{background-color: Yellow;}要对本系列教程中的所有GridView的SelectedRowStyle属性应用这个CSS类,编辑DataWebControls 主题下的GridView.skin外观文件如下:<asp:GridView runat="server" CssClass="DataWebControlStyle"><AlternatingRowStyle CssClass="AlternatingRowStyle" /><RowStyle CssClass="RowStyle" /><HeaderStyle CssClass="HeaderStyle" /><SelectedRowStyle CssClass="SelectedRowStyle" /></asp:GridView>修改后,GridView的选中行用黄色的背景高亮显示图8:使用GridView的SelectedRowStyle 属性自定义选中行的外观Step 2: 在DetailsView中显示选中产品的详细信息完成ProductsGrid GridView后, 剩下就是增加一个DetailsView, 它显示选中的产品的详细信息. 在GridView的上方添加一个DetailsView控件并创建一个新的数据源命名为ProductDetailsDataSource. 由于我们想让这个DetailsView显示选中产品的详细信息, 配置ProductDetailsDataSource使用ProductsBLL类的GetProductByProductID(productID)方法.图9: 调用ProductsBLL 类的GetProductByProductID(productID) 方法让productID从GridView控件的SelectedValue属性获取参数值.如同我们前面讨论过的, GridView的SelectedValue属性返回选中行的第一个数据键值. 因此必须把GridView的DataKeyNames属性设置为ProductID, 这样选中行的ProductID就可以通过SelectedValue属性返回了.图10: 把productID 参数关联到GridView的SelectedValue 属性.配置好productDetailsDataSource ObjectDataSource并把它绑定到DetailsView后, 这篇教程就算完成了! 第一次访问时没有行被选中, 所以GridView的SelectedValue属性返回null. 由于没有ProductID值为Null的产品, GetProductByProductID(productID)方法不返回任何记录, DetailsView也就无法显示(如图11). 单击GridView的选择按钮后会引起一次回发并更新DetailsView. GridView的SelectedValue属性返回选中行的ProductID, GetProductByProductID(productID)方法返回特定产品的信息ProductsDataTable, DetailsView显示这些详细信息(如图12).图11: 第一次访问时只显示GridView图12: 选择一行后显示产品的详细信息总结在本篇和前面的三篇教程中我们看到了显示主/从报表的几种技巧. 在这篇教程中我们研究了使用可选择行的GridView显示主记录以及DetailsView选中主记录的显示详细. 在前面的教程中我们看到了如何在一个页面使用DropDownLists 显示主记录而在另一个页面显示详细信息记录.对主/从的研究到本篇就结束了. 从下一篇开始我们将研究自定义格式化的GridView, DetailsView及FormView. 我们将会看到如何自定义这些数据绑定控件, 如何在GridView 的页脚显示概括信息, 以及如何使用模板更好控制布局.11。
Gridview用法(个人总结)202X803

Gridview用法(个人总结)202X803Gridview用法(个人总结)202*0803Gridview的一些操作:1、添加删除列:直接使用Gridview的删除事件:1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择CommandFiled,打开CommandFiled选择删除,然后选择添加,设置HeadText为删除。
2)打开Gridview控件的属性对话框,在事件中双击RowDeleting,然后添加删除事件代码:protectedvoidGridView1_RowDeleting(objectsender,GridViewDelete EventArgse){StringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFRO MSUPPLIERSWHEREID="+Convert.ToInt32(GridView1.DataKeys[e.RowIndex] .Value));SQLHelperhelper=newSQLHelper();helper.ExecuteSql(sb.ToStr ing());Bindon();}不使用Gridview的删除事件:使用添加LinkButton的方法实现删除选定行1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择TemplateField,设置HeadText为删除,然后在脚本中添加下面代码:2)打开Gridview控件的属性对话框,在事件中双击RowDataBound,添加如下代码://获取删除行的IDif(e.Row.RowType==DataControlRowType.DataRow){stringid=GridVie w1.DataKeys[e.Row.RowIndex].Value.ToString();//得到idLinkButtonibtnDel=(LinkButton)e.Row.FindControl("delet");//实例化LinButton按钮控件mandArgument=id;//指定删除按钮的关联参数ibtnDel.Attributes.Add("onclick","returnconfirm("确定要删除吗?");");}3)打开Gridview控件的属性对话框,在事件中双击RowCommand,添加如下代码:if(mandName=="del"){stringid=mandArgument.ToString();//获得IDStringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFROMSUPPLIERSWHEREID="+id);SQLHelperhe lper=newSQLHelper();helper.ExecuteSql(sb.ToString());Bindon();}即可。
GridControl控件学习总结

GridControl控件学习总结GridControl(基于GridView)总结gridControl设计器设计器中左边导航部分Views是用于设计gridControl的布局,Columns是用于设计gridControl中列,列属性中的Name是指列明,FileName是指对应的数据库字段(实体类、BaseValue)的名称,Caption是指定列标题显示文本(类似TextBox中的Text属性)。
Appearances是设计控的外观样式。
注:options(选项)下的属性用于设置页面布局。
gridControl绑定DevExpress中的控绑定数据源时,都不需要调用DataBind()方法。
this.gridControl1.DataSource=getGoodsInfo.GetGoodsInfoDT(typeId);注:使用泛型集合绑定数据源,在GridView中实现自动添加行时,AddNewRow()方法不起效。
在获取数据行时,GetDataRow()方法报错。
如果使用gridcontrol用于只呈现数据可以使用泛型集合作为数据源,如果涉及到增、删、改建议使用DataTable作为数据源,这样以上两个方法可以正常使用。
gridControl实现自动添加行this.gridView1.AddNewRow();//onlyonelinecodegridControl获取修改行的数据gridControl常用函数介绍GetDataRow()用于获取指定索引的行。
GetFocusedRowCellValue()获取鼠标选中行的某列值。
GetRowCellValue()获取某行某列的值。
关于XtraGrid的使用(GridControl小结)DevExpressXtraGrid的使用(AspxGridControl小结)收藏自定义焦点行的方法gridView_bcode.FocusedRowHandle=focuseRowInt;//通过设置GridView的FocusedRowHandle属性viewplaincopytoclipboardprint?获取焦点行任意单元格的数据ColumnViewcv=(ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID否则无法从表头连删获取不到idintfocusedhandle=cv.FocusedRowHandle;objectrowIdObj=gridView1.GetRowCellValue(focusedhandle,“id“);if(DBNull.ValuerowIdObj){FocusedRow_id=Convert.ToInt32(rowIdObj);}获取焦点行任意单元格的数据ColumnViewcv=(ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID否则无法从表头连删获取不到idintfocusedhandle=cv.FocusedRowHandle;objectrowIdObj=gridView1.GetRowCellValue(focusedhandle,“id“);(DBNull.Value!=rowIdObj){FocusedRow_id=Convert.ToInt32(rowIdObj);}viewplaincopytoclipboardprint?当数据发生变化时执行privatevoidgridView1_CellValueChanged(object sender,CellValueChangedEventArgs e){intintRowHandlee.RowHandle;FocusedRow_bumen=Convert.ToString(gridView1.GetRowCellValue(intRowHand le,“bumen“));FocusedRow_xingming=Convert.ToString(gridView1.GetRowCellValue(intRowHand le,“xingming“));//FocusedRow_jibengongzi=Convert.ToDecimal(gridView1.GetRowCellValue(intRowHan dle,“jibengongzi“));objectrowJibengongziObj=gridView1.GetRowCellValue(intRowHandle,“jibengongzi “);if(DBNull.Value!=rowJibengongziObj){FocusedRow_jibengongzi=Convert.ToDecimal(rowJibengongziObj);}}当数据发生变化时执行privatevoidgridView1_CellValueChanged(objectsender,CellValueChangedEventArgse){intintRowHandle=e.RowHandle;FocusedRow_bumen=Convert.ToString(gridView1.GetRowCellValue(intRowHand le,“bumen“));FocusedRow_xingming=Convert.ToString(gridView1.GetRowCellValue(intRowHand le,“xingming“));//FocusedRow_jibengongzi=Convert.ToDecimal(gridView1.GetRowCellValue(intRowHan dle,“jibengongzi“));objectrowJibengongziObj=gridView1.GetRowCellValue(intRowHandle,“jibengongzi “);if(DBNull.Value!=rowJibengongziObj){FocusedRow_jibengongzi=Convert.ToDecimal(rowJibengongziObj);}}viewplaincopytoclipboardprint?设置焦点行的焦点单元格的位置ColumnViewview=(ColumnView)gridControl_Gongzi.FocusedView; view.FocusedColumn=view.Columns[“bumen“];设置焦点行的焦点单元格的位置ColumnViewview=(ColumnView)gridControl_Gongzi.FocusedView; view.FocusedColumn=view.Columns[“bumen“];viewplaincopytoclipboardprint?当焦点行发生改变时执行获取选中焦点行idprivatevoidgridView1_FocusedRowChanged(objectsender,DevExpress.XtraGrid.Views.Base.FocusedRowChang edEventArgse){intintRowHandle=e.FocusedRowHandle;objectrowIdObj=gridView1.GetRowCellValue(intRowHandle,“id“);if(DBNull.Value!=rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id=Convert.ToInt32(rowIdObj);}}当焦点行发生改变时执行获取选中焦点行idprivatevoidgridView1_FocusedRowChanged(objectsender,DevExpress.XtraGrid.Views.Base.FocusedRowChang edEventArgse){intintRowHandle=e.FocusedRowHandle;objectrowIdObj=gridView1.Ge tRowCellValue(intRowHandle,“id“); if(DBNull.Value!=rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id=Convert.ToInt32(rowIdObj);}}viewplaincopytoclipboardprint?焦点行的FocusedHandleFocuseRow_Handle=-999998;获取焦点行的handleColumnViewnewview=(ColumnView)gridControl_Gongzi.FocusedView; FocuseRow_Handle=newview.FocusedRowHandle;回车添加新行privatevoidgridView1_KeyPress(objectsender,KeyPressEventArgse){if(e.KeyChar==13){ColumnViewview=(ColumnView)gridControl_Gongzi.FocusedView;if(view.IsLastRow){if(FocuseRow_Handle==0){gridView1.AddNewRow();ColumnViewnewview=(ColumnView)gridControl_Gongzi.FocusedView;newview.FocusedColumn=newview.Columns[“bumen“];//定位焦点网格的位置FocuseRow_Handle=newview.FocusedRowHandle;//获取新焦点行的FocuseRowHandle并初始化全局变量FocuseRow_Handle供保存操作时判断是update还是insertGridcontrol的作用笔记girdView在第一列显示行号调整第一列的宽度this.gridView1.IndicatorWidth=40;添加监听事this.gridView1.CustomDrawRowIndicator+=newDevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDraw EventHandler(this.gridView1_CustomDrawRowIndicator);//在非类里这段代码privatevoidgridView1_CustomDrawRowIndicator(objectsender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCus tomDrawEventArgse).{if(.IsRowIndicator}}privatevoidmnuLoad_Click(objectsender,System.EventArgse){//TODO:LoadCustomersDatabasedb=null;db=DatabaseFactory.CreateDatabase(); DataSetds=db.ExecuteDataSet(mandType.Text,“SELECTID,Name,AgeFromUserInfo“);gridControl1.DataSource=ds.Tables[0];设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle=DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.Row Focus;this.gridView1.OptionsBehavior.Editable=false;this.gridView1.OptionsSelection.EnableAppearanceFocus edCell=false;设置列的标题gridView1.Columns[0].Caption“编号“;gridView1.Columns[1].Caption=“名称“;gridView1.Columns[2].Caption=“年龄“;设置列的名称,便于进行分组和Foot的统计等信息显示gridView1.Columns[0].Name=“ID“;gridView1.Columns[1].Name=“Name“;gridView1.Columns[2].Name=“Age“;增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[]{DevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.D ata.SummaryItemType.Count,“ID“,null,“(Count={0})“)});增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(newDevExpress.XtraGrid.GridSummaryItem[]{newDevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.D ata.SummaryItemType.Max,“Age“,null,“(Max={0})“)});设置并制作Foot下面的统计信息this.gridView1.GroupFooterShowMode=DevExpress.XtraGrid.Views.Grid.GroupFooterShowMode.Vi sibleAlways;this.gridView1.OptionsView.ShowFooter=true;gridView1.Columns[2].SummaryItem.DisplayFormat=“(Age={0})“;gridView1.Columns[2].SummaryItem.FieldName“Age“;gridView1.Columns[2].SummaryItem.SummaryType =DevExpress.Data.SummaryItemType.Sum;}设置成cardview格式privatevoidmenuItem2_Click(objectsender,EventArgse){gridControl1.MainView=this.cardView1;}设置成GridView格式privatevoidmenuItem4_Click(objectsender,EventArgse){gridControl1.MainView=this.gridView1;}自己模仿着写吧,相信大家很快都会成为高手的。
GridView多行多列合并单元格(完整代码和例子)

GridView多⾏多列合并单元格(完整代码和例⼦)GitHub项⽬地址:使⽤GridView展⽰数据,经常会遇到合并单元格的情况。
⾸先说明⼀下项⽬中合并单元格的要求,如下图所⽰,左边是合并之前的GridView,右边是合并之后的GridView。
从图中可以看到GridView⼀共有“等级”、“颜⾊”,“箱⼦”,“净重”,“规格”,“汇总”6列,⾸先要要合并等级,如右图中合并后的“⼀级”,然后再合并每个等级下⾯的颜⾊,如右图中合并后的“⼀级”下⾯的“⽚红”和“条红”,依次类推。
从⽹上搜索了⼀下“GridView合并单元格”,⼤多是合并单列,诸如此类。
搜索未果,只能⾃⼰动⼿写⼀个了。
参考现有的合并单列的代码,我完成了满⾜上⾯合并要求的代码,⾃我感觉算法很烂,写这篇⽂章也是希望有经验的园友提供更好的解决⽅法。
⾸先,完成合并单列的⾏,代码如下:1: /// <summary>2: /// 合并单列的⾏3: /// </summary>4: /// <param name="gv">GridView</param>5: /// <param name="currentCol">当前列</param>6: /// <param name="startRow">开始合并的⾏索引</param>7: /// <param name="endRow">结束合并的⾏索引</param>8: private static void MergeRow(GridView gv, int currentCol, int startRow, int endRow)9: {10: for (int rowIndex = endRow; rowIndex >= startRow; rowIndex--)11: {12: GridViewRow currentRow = gv.Rows[rowIndex];13: GridViewRow prevRow = gv.Rows[rowIndex + 1];14: if (currentRow.Cells[currentCol].Text != "" && currentRow.Cells[currentCol].Text != " ")15: {16: if (currentRow.Cells[currentCol].Text == prevRow.Cells[currentCol].Text)17: {18: currentRow.Cells[currentCol].RowSpan = prevRow.Cells[currentCol].RowSpan < 1 ? 2 : prevRow.Cells[currentCol].RowSpan + 1;19: prevRow.Cells[currentCol].Visible = false;20: }21: }22: }23: }在合并后⾯的列之前,⾸先要遍历前⼀列。
RDLC报表详细讲解与分析

RDLC报表随笔……(转载,感谢网友”蜡人张”)(一)VS .NET开发中,用什么做报表?可能的回答是Crystal Report,自.NET“紧密”集成Crystal Report后,这可能是开发人员比较单一的选择。
但是,这种集成似乎并不非常紧密,网络上充斥着关于使用C rystal Report的抱怨,太复杂也许是其最为令人诟病的地方,自定义性比较差也不能为程序员们所容忍。
当然,必须承认Crystal Report的功能还是非常强大的,被Business Object收购以后,商业职能的成分也在逐渐增加,也形成了一定规模的用户群。
Visual Studio .NET进入2005版本以后,Crystal Report与IDE的结合更“紧密”了,至少我们看不到那个讨厌的注册窗口了。
但是,Microsoft似乎并不容忍在自己的超级工具中竟然没有报表工具,于是Report Viewer Control出现了,我把它的报表称为RDLC 报表。
在VS .NET 2005之前,SQL Server Reporting Services中已经提供了一种被称为报表定义语言(Report Definition Language, RDL)的语言;在VS .NET 2005中,Mic rosoft提供了针对这种报表的设计器,并提供了在WinForm和WebForm中使用这种报表的能力。
Microsoft将这种报表的后缀定为RDLC,RDL仍然是Report Definition Language 的缩写,那么C代表什么呢?C代表Client-side processing,凸显了它的客户端处理能力。
这种报表的易用性和可定制性让我们完全有理由放弃Crystal Report,让我们来看看它的强大功能吧:1、简单易用的控件,特别是Table控件,非常方便字段在报表上的排列;2、灵活的可定制性,用XML来描述一个报表相关的一切,不用说了吧?3、高度可编程性,在你的项目中,甚至不需要有一个报表文件,通过代码就可以实现报表生成、预览和打印等一系列操作;4、支持DrillThrough数据钻取功能;5、导出的Excel文件格式非常完美,任何其它报表在这方面都不能与之比拟,而且并不需要安装Excel;……[偷偷懒,其实我并不擅长总结某某的特点,我只能从实际经验中得到一点点结论,而且我也不原意去抄袭帮助中的New Features,呵呵……]在以后的几篇随笔中,我将结合最近一段时间使用RDLC报表的经验继续探讨相关的一些问题,大致内容包括:报表设计器的使用、LocalReport的一些相关操作,如何自定义纸张等等,欢迎大家提出参考意见。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
绑定数据1、通过DataReaderstring conStr = “Data Source=orcl;User ID=gtzf;Password=gtzf;”; OracleConnection conn = newOracleConnection(conStr);string QueryStr = " select * from JBAJDJB ";OracleCommand oraCMD = newOracleCommand(QueryStr, conn);conn.Open();OracleDataReader oraRead = oraCMD.ExecuteReader();GridView1.DataSource = oraRead;GridView1.DataBind();2、通过DataSetstring conStr = “Data Source=orcl;User ID=gtzf;Password=gtzf;”; OracleConnection conn = new OracleConnection(conStr);string sql = "SELECT UsersName FROM users";OracleDataAdapter adapter = new OracleDataAdapter(QueryStr, conn);DataSet ds = new DataSet();adapter.Fill(ds);GridView1.DataSource = ds.Tables[0];GridView1.DataKeyNames = new string[] { "ID" };GridView1.DataBind();3、通过DataTablestring conStr = “Data Source=orcl;User ID=gtzf;Password=gtzf;”; OracleConnection conn = new OracleConnection(conStr);string sql = "SELECT UsersName FROM users";OracleDataAdapter adapter = new OracleDataAdapter(QueryStr, conn);DataSet dt = new DataTable();adapter.Fill(dt);GridView1.DataSource = dt;GridView1.DataKeyNames = new string[] { "ID" };GridView1.DataBind();GridView实现隔行换色JavaScript代码:<script language=”javascript”>function GridViewColor(GridViewId, NormalColor, AlterColor, HoverColor, SelectColor) {var AllRows = document.getElementById(GridViewId).getElementsByTagName("tr"); //for (i = 1; i < AllRows.length; i++){AllRows[i].style.background = i % 2 == 0 ? NormalColor : AlterColor;if (HoverColor != ""){AllRows[i].onmouseover = function (){if (!this.selected) this.style.background = HoverColor;}if (i % 2 == 0){AllRows[i].onmouseout = function (){if (!this.selected) this.style.background = NormalColor;}}else{AllRows[i].onmouseout = function (){if (!this.selected) this.style.background = AlterColor;}}}if (SelectColor != ""){AllRows[i].onclick = function (){this.style.background = this.style.background == SelectColor ? HoverColor : SelectColor;this.selected = !this.selected;}}}}</script>Body引用<body onload='GridViewColor("GridView1","lightblue","#fff","#0CF","#0CF")'>引用GridView在页面中1、最简单的引用<asp:GridView ID="GridView1" runat="server" Width="80%"><%--设置表头背景色为浅灰色--%><HeaderStyle BackColor="#999999" /></asp:GridView>2、嵌入Table的引用<asp:GridView ID="GrdContent"Width="80%"CellPadding="0"CellSpacing="0" AutoGenerateColumns="False"runat="Server"BorderWidth="0"><Columns><asp:TemplateField><HeaderTemplate><h3>表名</h3><table width="100%" align="center" border="1" bordercolor="#000000" cellspacing="0px" style="border-collapse:collapse" CellPadding="0"><%--设置表头--%><tr style="background-color:#999;height:30px;"><th style="width:8%">第1列</th><th style="width:8%">第2列</th><th style="width:15%">第3列</th><th style="width:45%">第4列</th><th style="width:8%">第5列/th><th style="width:8%">第6列</th><th style="width:8%">第7列</th></tr></table></HeaderTemplate><ItemTemplate><table width="100%" align="center" border="1" bordercolor="#000000" cellspacing="0px" style="border-collapse:collapse" CellPadding="0"><%--设置表的内容--%><tr style="height:20px;" class="tr"><td style="width:8%">第1列</td><td style="width:8%">第2列</td><td style="width:8%">第3列</td><td style="width:8%">第4列</td><td style="width:8%">第5列</td><td style="width:8%">第6列</td><td style="width:8%">第7列</td></tr></table></ItemTemplate></asp:TemplateField></Columns><%--设置各行换色的效果--%><AlternatingRowStyle BackColor="#CCCCCC" /></asp:GridView>保存GridView内容到EXCEL1、第一种方式1.1、添加com组建1.2、添加引用using Excel = Microsoft.Office.Interop.Excel;using System.Reflection;using System.Runtime.InteropServices;1.3、实现保存//判断数据是否为空if (GvData.Rows.Count <= 1){Response.Write("<script>alert('Have no data!');</script>");return;}//创建一个Excel应用程序Excel.Application excel = new Excel.Application();//是否显示导出过程excel.Visible = false;//定义缺省值Missing miss = Missing.Value;//创建一个新的工作簿Excel.Workbooks workbooks = excel.Workbooks;Excel.Workbook workbook = workbooks.Add(miss);Excel.Worksheet sheet = workbook.ActiveSheet as Excel.Worksheet; = "This is a test Excel";Excel.Range er;//获取列数int column = this.GvData.Rows[0].Cells.Count;//获取行数int row = this.GvData.Rows.Count;//表的名称excel.Cells[1, 1] = "表名";er = sheet.get_Range(sheet.Cells[1, 1], sheet.Cells[1, column]);//获取第一行er.Merge(0);//合并单元格er.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;//设置居中对齐er.Font.Size = 11;//设置字体大小er.Cells.Interior.ColorIndex = 15;//设置背景色//循环添加表头for (int i = 0; i < column; i++){excel.Cells[2, i + 1] = this.GvData.HeaderRow.Cells[i].Text;}//添加主体for (int i = 0; i < row; i++){for (int j = 0; j < column; j++){excel.Cells[i + 3, j + 1] = this.GvData.Rows[i].Cells[j].Text;}}//设置Excel表格属性er = sheet.get_Range(sheet.Cells[2, 1], sheet.Cells[row+2, column]);er.Font.Size = 11;er.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;er.EntireColumn.AutoFit();//设置自动调整列宽er.Borders.LineStyle = 1;//添加边框string fileName = @Server.MapPath("").ToString() + "\\表名称-" + DateTime.Now.ToLongDateString() + ".xlsx";sheet.SaveAs(fileName, miss, miss, miss, miss, miss, Excel.XlSaveAsAccessMode.xlN oChange, miss, miss, miss);//关闭表格workbook.Close(false, miss, miss);workbooks.Close();//释放资源excel.Quit();//选择保存路径进行保存FileInfo DownloadFile = new FileInfo(fileName);Response.Clear();Response.ClearHeaders();Response.Buffer = false;Response.ContentType = "application/octet-stream";Response.AppendHeader("Content-Disposition", "attachment;filename=" +HttpUtility.UrlEncode(DownloadFile.FullName, System.Text.Encoding.UTF8));Response.AppendHeader("Content-Length", DownloadFile.Length.ToString());Response.WriteFile(DownloadFile.FullName);Response.End();2、第二种方式protected void BtnExport_Click(object sender, EventArgs e){string fileName;fileName = System.DateTime.Now.ToString("yyyy-MM-dd");Export("application/ms-excel", fileName+".xls");}/// <summary>/// 定义导出Excel的函数/// </summary>/// <param name="FileType"></param>/// <param name="FileName"></param>private void Export(string FileType, string FileName){Response.Charset = "GB2312";Response.ContentEncoding = System.Text.Encoding.UTF8; Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(FileName, Encoding.UTF8).ToString()); Response.ContentType = FileType;this.EnableViewState = false;StringWriter tw = new StringWriter();HtmlTextWriter hw = new HtmlTextWriter(tw);GrdContent.RenderControl(hw);Response.Write(tw.ToString());Response.End();}/// <summary>/// 此方法必重写,否则会出错/// </summary>/// <param name="control"></param>public override void VerifyRenderingInServerForm(Control control){}。
