第4章 超链接
Word文档中插入目录和索引的超链接设置

Word文档中插入目录和索引的超链接设置在Word文档中,插入目录和索引的超链接设置是一种常见且实用的功能。
通过超链接的方式,读者可以方便地导航到文档中的不同章节和索引处,提高了文档的可读性和易用性。
本文将介绍如何在Word文档中插入目录和索引的超链接设置。
一、插入目录的超链接设置在Word文档中插入目录,可以使读者快速浏览并定位到特定章节。
以下是插入目录的超链接设置步骤:1. 首先,在适当的位置插入一个目录,可以通过“插入”菜单中的“目录”选项来实现。
2. 在目录中,选中一个章节或标题,点击鼠标右键,在弹出菜单中选择“超链接”选项。
3. 弹出的超链接对话框中,选择“文档内”选项,然后在下方的列表中选择目标章节或标题,点击“确定”按钮即可完成超链接的设置。
4. 重复以上步骤,为目录中的其他章节或标题设置超链接。
5. 完成设置后,保存文档并预览插入的目录,可以通过点击目录中的章节或标题,跳转到相应的位置。
二、插入索引的超链接设置在Word文档中插入索引,可以让读者快速定位到关键词或术语的出现位置。
以下是插入索引的超链接设置步骤:1. 首先,在适当的位置插入一个索引,可以通过“插入”菜单中的“索引和目录”选项来实现。
2. 在索引中,选中某个关键词或术语,点击鼠标右键,在弹出菜单中选择“超链接”选项。
3. 弹出的超链接对话框中,选择“文档内”选项,然后在下方的列表中选择关键词或术语的出现位置,点击“确定”按钮即可完成超链接的设置。
4. 重复以上步骤,为索引中的其他关键词或术语设置超链接。
5. 完成设置后,保存文档并预览插入的索引,可以通过点击索引中的关键词或术语,跳转到相应的位置。
三、注意事项在进行目录和索引的超链接设置时,需注意以下几个问题:1. 确保目录和索引的标题与实际章节或关键词一致,避免出现混淆或错误。
2. 在设置超链接时,务必仔细核对所选中的目标章节或标题,避免跳转错误。
3. 若要调整目录和索引的格式,可以参考Word的相关指南,如修改字体、颜色、样式等。
初中生物 第4章第1节食物链

第4章第1节食物链目标1、知识目标:(1)了解生物间普遍存在摄食与被食的关系。
(2)知道什么是食物链。
2、能力目标:(1)通过分组活动,培养学生分析和综合的能力,画一些比较简单的食物链。
(2)通过方案设计、查阅资料等培养学生运用知识解决问题的能力。
3、情感态度与价值观目标:(1)建立自然界的事物是普遍联系的科学自然观。
(2)培养学生探究食物链的兴趣,初步形成主动参与社会决策的意识。
重难点分析:本节重点是:帮助学生认识食物链,构建食物链的概念。
难点是:指导学生设计生物防治方案。
通过对食物链,特别是与人有关的食物链的分析,培养学生自我构建知识的能力,使学生认识到人与自然的密切联系,建立保护环境,保护生物的意识。
设计思路:本节课设计了2个“分析活动”和1个“方案设计”3部分。
第一部分通过课件展示儿时“二老鹰捉小鸡的游戏”导入新课,利用游戏“谁吃谁”的活动,建立食物链的概念,通过小组分析讨论归纳出食物链的特点,达到了“做中学”的目的。
第二部分是指导学生分析食谱中的生物,连出包括人在内的食物链。
一方面巩固食物链知识,另一方面帮助学生认识到人也是生态系统中的一员,也处在一个个复杂的食物链中;通过“我请大家吃大餐”的活动,帮助学生正确认识人与自然的关系。
第3部分是指导学生设计一个生物防治的方案。
通过展示我国生物防治取得的成果,激发学生设计生物防治方法的热情。
通过搜集各种资料,设计一个生物防治的方案,组内进行自评和互评,进行修订,评出最佳方案。
并设置课后拓展:请学生课后点击相关网站,查阅资料,搜集生物防治的各种方法,为当地农田主要害虫(如:棉芽虫、菜青虫、稻飞虱等)设计一个可行性生物防治方案,培养学生运用所学知识解决问题的能力,造福于家乡。
课前准备1、学生游戏道具:印有各种生物头像的彩色图片,制作成头饰。
2、用于制作食物链的卡片和针线。
3、课前搜集松毛虫天敌的资料和生物防治的方法的资料。
4、多媒体课件课时安排 2课时过程(一)导入新课展示课件1:观看“螳螂捕蝉,黄雀在后”的动画(配乐朗诵,并配上动画)我国西汉时期刘向的《说苑》中有这样一段描述:“园中有树,其上有蝉,蝉高居悲鸣饮露,不知螳螂在其后也;螳螂委身曲附,欲取蝉,而不知黄雀在其旁也;黄雀延颈欲啄螳螂,而不知弹丸在其下也。
第4章 网络设备的初始化

第8步,单击“Submit”按钮,保存设置。
4.4 路由器初始化
4.4.1 命令行初始化 4.4.2 Cisco SDM初始化
4.4.1 命令行初始化路由器
Would you like to enter the initial configuration dialog?[yes/no]:yes At any point you may enter a question mark '?' for help. Use ctrl-c to abort configuration dialog at any prompt. Default settings are in square brackets '[]'. Basic management setup configures only enough connectivity for management of the system, extended setup will ask you to configure each interface on the system
Cisco ASDM
4.3 交换机初始化
4.3.1 命令行初始化 4.3.2 Web初始化
4.3.1 命令行初始化交换机
Switch# configure terminal Switch(config)# hostname name Switch(config)# enable password password Switch(config)#enable secret secret_password Switch(config)# line vty 0 15 Switch(config-line)# password password Switch(config)# interface vlan 1 Switch(config-if)# ip address ip_address subnet_mask Switch(config-if)# no shutdown
网页设计实用教程第4章超链接ppt课件

目录
• 引言 • 超链接的基本概念 • 如何创建超链接 • 超链接的使用场景 • 超链接的优化技巧 • 总结与展望
01 引言
课程简介
本章将介绍超链接在网页设计中的重 要性和应用,帮助读者掌握如何创建 和管理超链接,提高网页的交互性和 用户体验。
学习目标:了解超链接的概念、类型 和创建方法;掌握如何设置链接颜色 、下划线样式等样式属性;理解相对 路径和绝对路径的区别和应用场景。
链接的命名规范
总结词:统一规范
详细描述:超链接的命名应该统一规范,保持一致的风格和格式。这有助于提高网站的规范性和专业 性,同时也有利于网站的SEO优化。
链接的颜色和字体设置
总结词:突出重点
详细描述:为了突出重点,超链接的颜色和字体设置应该 与普通文本有所区别。通常,超链接会以醒目的颜色和不 同的字体样式显示,以吸引用户的注意力。
详细描述:超链接的交互设计应该提供易于返回的功能 ,方便用户返回上一个页面或回到主页。这有助于提高 用户体验,降低用户的操作成本。
06 总结与展望
超链接的重要性
导航功能
超链接是网页导航的核心,通过 超链接,用户可以方便地跳转到 其他页面或网站,提高浏览体验。
信息关联
超链接可以将不同页面或网站的内 容关联起来,形成知识网络,方便 用户获取更全面的信息。
02 超链接的基本概念
什么是超链接
总结词
超链接是网页中非常重要的元素之一,它允许用户通过点击文本、图片或其他 网页元素,从一个网页跳转到另链接,用户可以通过点击超链接来访问不同的网页 或网站。超链接使用户能够方便地浏览和获取信息,是互联网中不可或缺的组 成部分。
总结词
第4章 建立超链接

“Internet属性 属性” 图4-6 “Internet属性”对话框
4.1.4 特定目标的链接 在制作网页时, 在制作网页时,可能会出现网页内容 过长或者是网页内容繁杂混乱的情况, 过长或者是网页内容繁杂混乱的情况,这 样当用户浏览网页时就会很不方便。 样当用户浏览网页时就会很不方便。要解 决这个问题, 决这个问题,可以使用超链接的手段在网 页开头的地方制作一个向导链接, 页开头的地方制作一个向导链接,直接链 接到特定的目标,这个目标成为“锚记” 接到特定的目标,这个目标成为“锚记”。
• • • • •
图4 - 5
超链接文字的颜色设置
【例4-3】 超链接颜色设置示例 】 <html> <head> <title>链接颜色的变化 链接颜色的变化</title> 链接颜色的变化 </head> <body text=blue alink=red vlink=yellow link=green> 注意<a 颜色</a>的变化 注意 href=1.html>颜色 颜色 的变化 </body> </html>
【例4-4】 锚记应用示例 】
<html> <head> <title>特定链接 特定链接</title> 特定链接 </head> <body> <h1>古诗鉴赏 古诗鉴赏</h1><p> 古诗鉴赏 <h3>单击 href=#春宫怨 春宫怨 单击<a 春宫怨>春宫怨 单击 春宫怨 春宫怨</a></h3><p> <h3>单击 href=#登科居 登科居 单击<a 登科居>登科居 单击 登科居 登科居</a></h3><p> <h3>单击 href=#五十言怀诗 五十言怀诗 单击<a 五十言怀诗>五十言怀诗 单击 五十言怀诗 五十言怀诗</a></h3><p> <a name=春宫怨 春宫怨><h2>春宫怨 春宫怨</h2></a> 春宫怨 春宫怨 昨夜风开露井桃, 昨夜风开露井桃,<p> 未央前殿月轮高。 未央前殿月轮高。<p> 平阳歌舞新承宠, 平阳歌舞新承宠,<p> 帘外春寒赐锦袍。 帘外春寒赐锦袍。<p> <br><br><br>
网页设计第4章02

蒋凤翔
1、 框架概述
框架是页面中用到的一种非常流行的布局技术。利用它可以 将浏览器的窗口随意地分成多个部分,并在每个部分中独 立地显示一个HTML文档。由于各文档间可以毫无关联, 所以这些窗口有各自独立的的背景、滚动条和标题等。再 通过在这些不同的HTML文档间恰当地设置超链接,就可 以在浏览器窗口中呈现出有动有静的奇妙效果。框架在网 页中最常见的就应用就导航。也就是在浏览器窗口显示的 一组框架中,包含一个含有导航条页面的框架和一个导航 条中各单元所对应的主要内容的框架。现在的网站有这样 的框架结构:上面的框架中包含该企业的名称、标志以及 一些广告语句;左边较窄的框架中显示该站点的导航信息;
3.创建框架
( 1 )新建一 HTML 文档,查看 —-- 可视化助理 —-- 框 架边框(这时在设计视图的文档窗口四周将出现一 圈边框)。 (2)修改----框架集-----……
(3)如果需要进一步拆分则可以将光标放置在要拆分 的框架内,然后选修改 --- 框架集 ----…… 也可按住 ALT直接拖动边框线进行水平拆分或垂直拆分。如 果要将一个框架拆分为4个框架,可按住ALT直接拖 动边框的一角。
如果要将此框架集文件另存为新文件,可选文件---框架 集另存为…… b. ② 保存在框架中显示的文档 框架集和页面文档同时保存 将光标放置在要保存的框架内---文件---保存框架…… 在新的框架集定义完成后----文件---保存全部,此时屏幕 上将弹出一系列另存为对话框,DW会自动保存框架集 中的所有文档。
6.框架的嵌套
在一个框架集内部插入另一个框架集叫做框架的嵌套。在DW 中 允许在一个框架集内部嵌套多个框架集,而且大多数在页面中 应用的框架集都使用了框架的嵌套。预定义的框架集大多有嵌 套。总之,如果要使在一组框架集中不同的行或者不同的列之 间含有的单个框架的数目步一样,就需要使用框架集的嵌套。 ①将插入点放置在需要进行的嵌套操作的父框架内,击修改 --框架集----……
第4章 超级链接

4.4 实训
4.4.2 实训二:制作爱家美食网站“美味靓汤”系列页面 实训二:制作爱家美食网站“美味靓汤” 【实训综述】本实训通过“美味靓汤”系列页面的制作,进 实训综述】本实训通过“美味靓汤”系列页面的制作, 一步加强读者综合利用各种形式的超链接的能力, 一步加强读者综合利用各种形式的超链接的能力,为以后的 网站设计打好基础。 网站设计打好基础。 【实训展示】本实训中的素材包括6幅图片和2个下载压缩包 实训展示】本实训中的素材包括6幅图片和2 文件,制作爱家美食网站“美味靓汤”栏目的系列页面, 文件,制作爱家美食网站“美味靓汤”栏目的系列页面,效 果如图4 26所示 所示。 果如图4-26所示。
4.3 创建其他类型超链接
4.3.4 下载链接 如果链接到的文件不是HTML文件 则该文件作为下载文件, 文件, 如果链接到的文件不是HTML文件,则该文件作为下载文件, 下载链接的格式为: 下载链接的格式为: <a herf= “下载文件名” >热点文本</a> “下载文件名 >热点文本 下载文件名” 热点文本</a> 可以使用属性面板的链接文本框创建下载链接。 可以使用属性面板的链接文本框创建下载链接。创建下载链接 的方法如下: 的方法如下: 1)在“文档”窗口的设计视图中选择要从其创建链接的文字或 文档” 图像。 图像。 2)打开“属性”面板,在“链接”文本框中输入下载文件的名 打开“属性”面板, 链接” 称。
4.3 创建其他类型超链接
4.3.2 E-mail超链接 E-mail超链接 在很多网页中会看到网站管理员或公司的E-mail邮件超 链接,单击指向E-mail邮件的链接,将打开缺省的电子邮件 程序,如FoxMail、Outlook Express等,并自动填写邮件地址。 指向电子邮件链接的格式为: <a href="mailto:E-mail地址"> 热点文本 </a> 例如,E-mail地址是zhby1972@,建立如下链接: 信箱:<a href="mailto: zhby1972@">和我联系</a> 可以使用属性面板的链接文本框创建E-mail超链接。创建Email超链接的方法是: ① 在文档窗口的设计视图中选择要从其创建链接的文字或图 像。 ② 打开属性面板,在“链接”文本框中输入mailto: E-mail地址。
第四章 建立主题网站

第四章建立主题网站4.1规划网站【基础知识】通过本节的学习,你将:⏹了解网站建设的基本步骤⏹体验规划网站的过程⏹对自己的主题网站有较为详尽的规划1.信息集成的一般过程一般都要经历四个阶段:选题立意阶段、设计规划阶段、开发制作阶段、评估测试阶段。
2.网站是因特网上具有相似性质和共同内容的一组信息资源。
网站的基本元素是各种各样的文件以及存放这些文件的文件夹。
文件可分三类:网站文件(.htm或.html);图片、音频与视频等资源文件;WEB数据库和程序文件。
3.网页(page)是用HTML语言写成的文件。
主页(homepage)通常用来表示访问某个网站时出现的第一个页面,一般主页名称默认为“index.htm”。
4.网站的结构主要有三种类型:树状结构、线性结构、网状结构。
5.需求分析与选题a)中心任务:确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
b)常见主题举例:我们熟悉的主题、我们感兴趣的主题、当前的热点主题。
6.选择网页制作工具信息集成工具大致可分成:基于图标的工具、基于时间的工具、基于页面的工具。
网页制作工具:源代码型、“所见即所得”型(frontpage、dreamweaver)。
【知识拓展】HTML语言是万维网上的通用语言。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
【典型题析】【例1】用HTML语言编写一个简单网页。
打开“附件”中的“记事本”,在记事本中输入以下代码,并将文件保存为“welcome.html”。
代码如下:<html><head><title>欢迎光临机器人做学玩网站</title></head><body>欢迎进入机器人做学玩网站!</body></html>【分析】本题体现了网页的两种不同表现方式。
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
第4章 www服务

第4章 www服务
4.1 WWW概述
2.网页和主页
在Internet上有无数的Web站点,每个站点 包含着各种文档,这些文档称为Web页,也叫 网页 主页也称为首页,是Web站点中最重要的网 页,是用户访问这个站点时最先看到的网页
第4章 www服务
4.1 WWW概述
3.URL与资源定位
URL是Universal Resource Locator 的缩写,也称为统一资源定位器, URL地址由传输协议和信息页所在服 务器的主机地址以及网页所在的路径 和文件名组成。
4.2IE浏览器
加速浏览网页技巧
IE提供了多种浏览Web页的方法,例如: 在主窗口的地址栏中输入URL访问指定的 Web页;通过Web页中的链接来浏览 Web页;通过历史记录或收藏夹返回曾经 查看过的网页。
第4章 www服务
4.2IE浏览器
加速浏览网页技巧
常见的加速浏览网页的方法: (1)通过地址栏浏览网页 (2)通过超级链接浏览网页 (3)通过历史记录浏览网页
第4章 www服务
4.3搜索引擎
搜索引擎
1.Google搜索引擎的使用方法
网站搜索
图像搜索
网页目录检索
新闻群组搜索(网上论坛搜索)
第4章 www服务
4.3搜索引擎
搜索引擎
2.Google搜索引擎的使用技巧
• 学会使用多个关键词搜索
• 学会使用减号“-”
• 搜索结果至少包含多个关键字中的任意一
个。
②本地Intranet区域
③ 可信站点区域 ④ 受限站点区域
第4章 www服务
4.2IE浏览器
IE浏览器 ① 分级审查 使用分级审查可以控制计算机访问Internet的内容
第4章 ASP框架语言-HTML

4.1 HTML 文档的基本结构4.2 插入文字插入文字相关代码相关代码4.3 插入图片插入图片代码及属性代码及属性4.4 建立超级链接建立超级链接代码代码4.5 插入表格插入表格代码代码4.6 表单表单代码代码4.7 ASP 的开发工具及注意事项第4章ASP 框架语言-HTML本章教学目的和重点:通过以上章节的学习通过以上章节的学习,,对网页的制作有了一个基本的了解基本的了解,,为了以后的学习为了以后的学习,,本章将对网页中的主要源代码—HTML 标记语言进行介绍标记语言进行介绍。
要求掌握网页中常用的标记语言要求掌握网页中常用的标记语言。
本章教学难点:表单类相关代码的熟悉和掌握表单类相关代码的熟悉和掌握。
版本信息位于第一行以<!Doctype HTML Public>开头如<!Doctype HTML Public//W3C?? DTD HTML4.0//中文>HTMLHTML文件标记文件标记网页文件都是以网页文件都是以<<HTML>HTML>标标记开始的记开始的,,在文件的结尾处又以</</HTML>HTML>HTML>结束结束主体标记<BODY>……</BODY>”标记对作用的范围头部信息头部信息::用来标明当前文档的有关信息的有关信息。
例子例子::<title>紫星工作室</title>4.1.1 HTML 4.1.1 HTML文档的基本结构文档的基本结构属性及其内容属性及其内容>>4.1 HTML 文档的基本结构1、双标记语法:<标记> > 内容</标记标记>>4.1.2 HTML 4.1.2 HTML语法语法尾标记双标记例如:<title>和</title><body> </body><html> </html><a> </a>代码的编写是在英文字符状态下输入的代码的编写是在英文字符状态下输入的。
第4章 网络配置与连接_教案

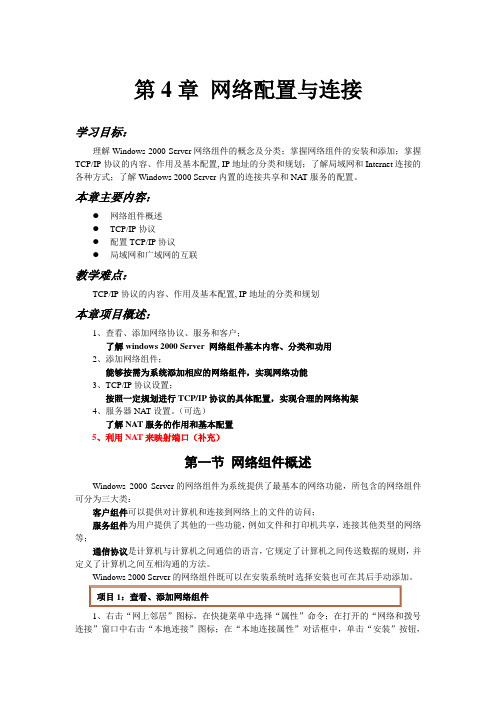
第4章网络配置与连接学习目标:理解Windows 2000 Server网络组件的概念及分类;掌握网络组件的安装和添加;掌握TCP/IP协议的内容、作用及基本配置, IP地址的分类和规划;了解局域网和Internet连接的各种方式;了解Windows 2000 Server内置的连接共享和NA T服务的配置。
本章主要内容:●网络组件概述●TCP/IP协议●配置TCP/IP协议●局域网和广域网的互联教学难点:TCP/IP协议的内容、作用及基本配置, IP地址的分类和规划本章项目概述:1、查看、添加网络协议、服务和客户;了解windows 2000 Server 网络组件基本内容、分类和功用2、添加网络组件;能够按需为系统添加相应的网络组件,实现网络功能3、TCP/IP协议设置;按照一定规划进行TCP/IP协议的具体配置,实现合理的网络构架4、服务器NAT设置。
(可选)了解NAT服务的作用和基本配置5、利用NAT来映射端口(补充)第一节网络组件概述Windows 2000 Server的网络组件为系统提供了最基本的网络功能,所包含的网络组件可分为三大类:客户组件可以提供对计算机和连接到网络上的文件的访问;服务组件为用户提供了其他的一些功能,例如文件和打印机共享,连接其他类型的网络等;通信协议是计算机与计算机之间通信的语言,它规定了计算机之间传送数据的规则,并定义了计算机之间互相沟通的方法。
Windows 2000 Server的网络组件既可以在安装系统时选择安装也可在其后手动添加。
项目1:查看、添加网络组件1、右击“网上邻居”图标,在快捷菜单中选择“属性”命令;在打开的“网络和拨号连接”窗口中右击“本地连接”图标;在“本地连接属性”对话框中,单击“安装”按钮,打开如图4-1所示的“请选择网络组件类型”对话框;选择“服务”、“协议”和“客户”进行添加。
2、在“网上邻居”窗口中单击“添加网络组件”超链接,打开如图4-2所示的“Windows 可选的网络组件向导”对话框,在“组件”列表框中系统给出了用户可以选择安装的网络组件,进一步选择安装。
网页制作基础教程-第4章 图片与视频

4.1.1 图片的基本知识
第
因特网上应用最广泛的图片格式有两种:GIF 文件和JPEG文件。
JPG/JPEG 色彩 特殊功能 压缩是否有损失 真彩色 无 有损压缩 颜色丰富,有连 续的色调,一般 表现真实的事物 GIF 16色、256色 透明背景、动画 无损压缩 颜色有限,主要以 漫画图案或线条为 主。一般表现建筑 结构图或手绘图。
4 4 4 4
适合情景
4.1.2 插入图片
第
单击菜单栏上的 “插入” ,打开“插入”菜单 ;再单击“插入”菜单的“图片”,在“图片 ”的下一级菜单中选择“来自文件” 。在 “图 片”对话框中,选中图片文件,单击 “确定” 将其插入网页,
4 4 4 4
4.1.3 调整图片
第 4 4 4 4
1、改变图片的大 小 首先,用鼠标单 击图片,在图片 的四周会出现8个 黑色的小方块。 然后,将鼠标移 至小方块处,当 鼠标指针变成双 向箭头时,按住 鼠标左键拖动, 将图片调整到合 适的大小。
4 4 4 4
4.4.3 插入设置流媒体1
第
单击鼠标,确定光标的位置。单击“插入”菜 单,在其下拉菜单中选择“Web组件”命令,打 开“插入Web组件”对话框。 在“插入Web组件”对话框中,选择左边的“ 高级控件”,然后在右边的窗口中选择 “ActiveX控件”,最后单击“下一步”按钮 。 在默认的情况下,“插入Web组件”对话框中 没有“Windows Media Player”控件,单击“自 定义”按钮,打开“自定义ActiveX控件”对话 框。 在“自定义ActiveX控件”对话框中找到 “Windows Media Player”选项,单击鼠标,在 其前面的方格中打上勾,单击“确定”。
4.4 插入与设置视频
网页设计实用教程 第4章 超链接.

(6) 一个图像热区链接创建完成,单击【保存】按钮,按 F12按钮预览网页。
4.2.5
创建锚链接
超链接除了可以链接到文件外,还可以链接到本页中的 任意位置,这种链接方式称为“锚链接”。当一个网页的主 题或文字较多时,为了方便用户浏览,可以在网页内的某些 分项内容上建立多个标记点,将超链接指定到这些标记点上, 使用户能快速找到要阅读的内容。我们将这些标记点称为锚 点(Anchor)
图4-3 电子邮件链接对话框
4.2.3
创建E-mail链接
(3) 对话框中“文本”指在网页上显示的文本, “ E-mail”指需要链接到的邮箱地址,这里输入 “wysj@” ,单击【确定】按钮完成Email链接的设置。 也可以在属性面板的“链接”文本框中输入 “mailto:”和邮箱地址,这里是“mailto: wysj@”。 (4) 一个E-mail链接创建完成,单击【保存】按钮, 按 F12按钮预览网页。
4.2典例剖析—信息导航列表
本节将通过建立一个信息导航网页的实例来讲解超链接的使 用。本节操作任务: (1)在“Mystuhome”下建立文件夹“超链接”,在 “超链 接”文件夹下建立网页“index.html”和文件夹“image” (2)在网页中创建链接。 (3)在网页中创建E-mail链接。 (4)在网页中制作图像映射,设置图像热点的超链接。
4.4
习 题
三、上机实践 1. 在超链接文件夹下创建“名站收藏..html”网页文档,在网页 中列举自己经常访问的网站名称,为他们建立到网站网址的 超链接。 2. 在超链接文件夹下创建“相册..html”网页文档,在网页中插 入图片,在图片上建立热区图像链接。 3. 为网页“相册.html”建立到底端和到顶端的锚链接。
第4章 在网页中建立各种超级链接

网页设计与制作
许多网站提供了文件下载的功能,实现文件 下载的功能很简单,就是建立一个到文件的超级 链接!(下载的文件和其它网页文件都放在本地 站点中。)
网页设计与制作
二、创建外部超级链接
所谓外部超级链接:即链接了本地站点以外 的网页文件。我们平时常见的“友情链接”就是 外部超级链接,当单击“友情链接”中的某个链 接时,浏览器将打开相应网站。
例如, 设计目标:在网页中为“与我联系”文本创建 E-mail链接,其E-mail地址为yiiz@
网页设计与制作
实现步骤:
(1)添加“与我联系”文本。 (2)选中文本 (3)添加链接的方法 A、插入浮动面板常用电子邮件链接图标 B、菜单栏插入(insert)Email link打开 “insert Email link(插入E-mail链接)”对 话 框进行设置 C、在文本属性面板上link文本框中直接输入: “mailto:yiiz@” 网页设计与制作
网页设计与制作
创建空链接的步骤如下:
(1)选择需要创建链接的文本或图像 (2)在属性面板中的“Link”文本框中输入空链接符号 “#”, 即创建了一个空链接
创建空链接
网页设计与制作
四、创建脚本链接
利用脚本链接可以执行JavaScript代码或者 调用JavaScript函数。当来访者单击了某个指定 项目时,脚本链接也可以用于执行计算、表单确 认和其它任务。
设置链接目标
网页设计与制作
说明: 在“Target(目标)”文本框的下拉列表中 “_blank”表示在新的未命名的浏览器窗口中打 开链接文档。 “_parent”、 “_self”、 “_top”选项的含义与 框架有关。
网页设计与制作
互换性与测量技术 第4章 几何公差及几何误差评定 图表超链接 表4-4[2页]
![互换性与测量技术 第4章 几何公差及几何误差评定 图表超链接 表4-4[2页]](https://img.taocdn.com/s3/m/602f94305e0e7cd184254b35eefdc8d376ee1437.png)
表4-4 几何公差框格相邻区域的标注规范和示例类型规范示例和解释
被测要素的补充说明几个
相同
要素
的标
注
当某项公差应用于几个相同要素时,
应在几何公差框格上方、被测要素的尺寸
之前注明要素的个数,并在两者这间加上
符号“×”
UF
的
标注
如果公差适用于多个要素且被当作联
合要素时,则应标注UF规范元素,同时
可使用N或多根指引线来定义要素。
由6段非连续的要素形成的圆
柱要素
齿
轮、
螺纹
和花
键的
标注
以螺纹轴线为被测要素或基准要素
时,默认为螺纹中径圆柱的轴线,否则应
另有说明,如标注“MD”表示大径,标注
“LD”表示小径;以齿轮、花键为被测要
素或基准要素时,需说明所指的要素,如
标注“PD”表示节圆直径,“MD”表示
大径或“LD”表示小径。
被测要素为螺纹大径
区间的标注
在公差框格上方使用区间符号说明被测要素的起始和终止位置。
成组要
素的补充说明N×组
的标
注
N×组的标注是在几何公差框格的上方区域给出信息,以标识该公差所适用的
要素,注出的信息包括每个N×组内的要素
的数量、该N×组中要素的尺寸及公差等有
关信息。
第4章万维网WWW

当WWW浏览器读取到HTML文件时,就以超文本方式显示 给用户。
2020/1/23
6
4.1.5 超文本与超媒体
在www中的超文本,实际上是一种解决菜单与信息分离 的机制,把可选菜单项嵌入文本中的概念称为“超文本”。
11
HTML、HEAD、BODY标记
HTML:用来表示<HTML>和</HTML>之间的文 字是HTML文件。由于大多数浏览器默认.htm 或.html后缀的文件,所以可以省略。
HEAD:用来设定文件的标题、作者,此部分内 容不在浏览器窗口内显示,也可以省略。
BODY:内含HTML的主体,其内容可在浏览器 窗口显示,一般也可以省略。
从信息查询的角度来看,主页就是用户本次通过www在连接 访问超文本各类信息资源的根
从信息提供的角度来看,由于各个开发www服务器的机构在 组织www信息时是以信息页为单位的,这些信息页被组织成 树状结构以便检索,那个代表“树根”信息页的超文本就是 该www服务器的初始页(主页)
2020/1/23
2020/1/23
15
浏览器优缺点
一、Google Chrome 优点:1、隐私和安全: Chrome有现代浏览器应有的所有安 全功能,包括弹出窗口阻拦程序和反网络钓鱼工具。用户访 问Chrome认为会发动网络钓鱼攻击的网站时,会得到警告 屏幕。
2、速度 :Chrome利用内置独立的JavaScript虚拟机 “V8”来提高运行JavaScript的速度。(把JavaScript代码转 换成机器码,利用CPU直接运算,减少了解释JavaScript的 时间)
第4章 习题参考答案

习题四一、用适当内容填空1. 凡将地理位置不同且具有独立功能的【计算机及辅助设备】,通过【通信设备】和【传输线路】将其连接,由功能完善的【网络软件】实现网络【资源共享及信息通信】的系统称为计算机网络。
2. 从网络范围和计算机之间互连的距离来看,有【局域网】、城域网和【广域网】3种类型。
根据计算机网络各部分的功能,计算机网络可分成【资源子网】和【通信子网】两种类型。
3. Internet是一个基于【 TCP/IP 】协议,将各个国家、各个部门、各种机构的内部网络连接起来的计算机通信网络。
4. 将提供资源的计算机叫做【服务器】,而将使用资源的计算机叫做【客户机】。
5. HTTP的中文含义是【超文本传输协议】。
6.宽带传输是基带信号经过调制后形成【频分复用模拟信号】,有时也称【频带传输】。
7. 写出一个以机构区分域名的域【 COM、END、GOV、MIL、NET、ORG】,写出一个以国别或地区区分域名的域【 CN、US、GB、TW、JP】。
8. 在WEB上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫【 URL或统一资源定位标志】。
9. 写出两个由URL地址表示的资源类型【 HTTP 】和【 FTP 】。
10. 连接Internet主要方式有:【终端方式】、【拨号方式】、【局域网方式】和【宽带网方式】。
11. ISDN的中文含义是【综合业务数字网】。
12. 通信线路中允许的最大数据传输速率是【带宽】。
13.【主页】是指用户进入网站后看到的第一个页面。
当用户在浏览器的地址栏输入网站的【 URL 】地址后,浏览器就会自动连接到主页。
14. 超文本有两个含义:【信息的表达式】、【信息间的超链接】。
15. URL的3个组成部分是:【资源类型】、【存放资源的主机域名】、【资源文件名】。
16. HTML文档也称为【Web 】文档,它由文本、图形、声音和超链接组成。
17. 网络地址格式为WWW.Z.Y.X,其中X表示【最高层域名或顶级域名】。
第4章_用HTML建立超链接

语法: 说明:
框架之间的链接 -- p59
1建立框架与框架集 2用COLS属性将窗口分为左右两部分 3用ROWS属性将窗口分为上中下三部分 4框架的嵌套 5用SRC属性在框架中插入网页 6用SRC属性在框架之间链接 7创建嵌入式框架
框架 框架集页面 (FrameSet.htm)
客户端图像地图:该地图将直接被浏览器处理 服务器端图像地图:该地图将被Web服务器上的一段程序负责解 析处理
影像地图标记<map> </map>
标记形式
<img src=" " usemap="#mapname" ismap width="" height=""> <map name="mapname"> <area href="1.htm" shape="circle" coords="379, 1212, 79" target="_blank" title=" "> <area href="2.htm" shape="rect" coords="224,159,274,180" target="_blank" title="" > … </map>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.1 文本超链接
文本超链接是网页中最常见超链和电子邮件链接。
4.1.1 创建文本链接
选中要作为链接的文字,在【属性】面板的【链接】文本框中输入“”,添 加超链接后的文字发生颜色的变化,并且添加下划线,按下Ctrl+S组合键保存文件,按下F12键预览, 可以看到,当鼠标指针移到文字“QQ空间”上时,鼠标指针变为手形,单击可以跳转到网 站,如下图所示。
第4章 超链接
每个网站实际上都由很多网页组成,通过超链接,可实现网页之间的跳转,还可以链接到图像文 件、多媒体文件及下载程序等。 所谓超链接,就是由源端点指向目标端点的一种跳转。目标端点可以是任意的网络资源,例如, 它可以是一个页面、一幅图像、一段声音、一段程序,甚至可以是页面中的某个位置。 超链接分为2种,即:绝对路径、相对路径。 绝对路径的特点是,在链接中使用完整的URL地址,路径同链接的源端点无关,只要网站的地址 不变,无论文档在站点中如何移动,都可以正常实现跳转而不会发生错误。如果希望链接其他网站上 的内容,就必须使用绝对路径。 相对路径相对于包含源文档的文件夹,如果要链接到的文件始终位于与当前文档相同的文件夹 中,通常使用相对链接。采用相对路径的好处在于,如果站点的结构和文档的位置不变(即链接的源 端点不变),那么链接就不会出错。可以将整个网站移植到另一个地址的网站中,而不需要修改文档 中的链接路径。采用 相对路径的缺点在于,如果修改了站点的结构,或是移动了文档,即链接的 源端点发生了变化,则文档中的链接关系就会失效,因为相对路径是由文档间的相对位置而定的。 在Dreamweaver中,可以创建如下几种类型的链接: 文本链接:可以从一个文档跳转到另一个文档。 图像链接:当鼠标指针移动到某些图片上时,单击就会跳转到其他页面。 锚记链接:也称书签链接,利用它可以跳转到相同文档或其他文档的指定位置。 电子邮件链接:使用这种链接可以启动电子邮件程序,允许用户书写电子邮件,并发送到指定地址。
2.删除链接
在站点地图中,选择所需的页面,单击鼠标右键,从打开的快捷菜单中选择【删除链接】命令。
3.查找和修复断开的链接
在文件面板中的本地文件上面单击鼠标右键,从打开的快捷菜单中选择【检查链接】/【整个网站】 命令,此时打开【结果】面板,在该面板中显示断掉的链接,如下图所示。在【断掉的链接】列表中选择 要修复的链接项,然后单击右边的文件夹图标,在打开的【选择文件】对话框中选择链接文件。
选择需要创建超链接的图片,在【属性】面板的【链接】文本框中输入要链接的页面,为所选图片 创建超链接。保存文件,按下F12键预览,当鼠标指针移到“苹果”图像上时,单击可以跳转到所链接 的页面,如下图所示。
4.2.2 创建图像热点
选中要设置热点链接的图像 ,在【属性】面板中单击【矩形热点工具】按钮,在图像上绘制热点区 域。选择热点区域,在【属性】面板的【链接】文本框中为热点添加超链接。保存文档,按【F12】键预 览,当鼠标指针移到热点区域时,鼠标指针变为手形,单击该图像区域,可以跳转到另一个文档,如下图 所示。
2.链接锚记
文档中选择需要创建链接的文本或图像,在【属性】面板的【链接】文本框中输入符号“#”和锚 记名称,保存文件,按F12键预览,当鼠标指针移到“题金陵渡”文字上时,单击可以跳转到文档的特 定位置,如下图所示。
4.1.3 创建电子邮件链接
在网页中单击电子邮件链接时,该链接将打开一个新的空白信息窗口。在电子邮件消息窗口中, 【收件人】文本框将自动设置为电子邮件链接中指定的地址。 选择要作为电子邮件链接出现的文本,单击【插入记录】/【电子邮件链接】命令,在打开【电子 邮件链接】对话框中输入“发E-mail联系”,在E-mail文本框中输入“itpress@”,单击【确 定】按钮,插入电子邮件链接。保存文档,按下【F12】键预览,如下图(左)所示,单击Email链接, 可打开Outlook Express或者Foxmail,并创建空白的新邮件,供用户撰写内容与网站联系人联络,如下 图(右)所示。
4.3.2 利用站点地图管理链接
要创建站点地图,可打开【文件】面板,在文件面板中选择一个站点。用鼠标右键单击要设为主页的 文件,在打开的快捷菜单中单击【设成首页】命令。在【文件】面板的【站点视图】下拉列表框中,选择 【地图视图】选项,即可打开站点地图,如下图所示。
1.更改链接
在站点地图中,选择要更改链接页面。单击鼠标右键,从打开的快捷菜单中选择【更改链接】命令。 从打开的【选择HTML文件】对话框中选择相应的目标文件。 单击【确定】按钮。
4.6 习题
1.填空题
(1)通过超链接,可实现网页之间的______,还可以链接到______文件、______文件及______等。 (2)超链接分为2种,即:______、______。 (3)文本超链接是网页中最常见超链接。除了最基本的文本超链接之外,还有______和______。
2.问答题
4.3 链接的管理
站点地图是指由系统自动按各网页之间的链接关系生成一个示意图,从而使 整个网站的架构一目了然。 可以通过在站点地图中添加、更改和删除链接来修改站点的结构。 Dreamweaver自动更新站点地图,以显示对站点所作的更改。
4.3.1 创建站点地图
要创建站点地图,可打开【文件】面板,在文件面板中选择一个站点。用鼠标右键单击要设为主页的 文件,在打开的快捷菜单中单击【设成首页】命令。在【文件】面板的【站点视图】下拉列表框中,选择 【地图视图】选项,即可打开站点地图,如下图所示。
(1)什么叫锚记链接? (2)如何创建锚记链接? (3)如何查找和修复链接?
3.上机题
(1)创建电子邮件链接。 (2)创建图像热点链接。 (3)创建站点地图。
4.2 图像超链接
整个图像可以是一个链接,图像中的一部分或多个部分也可以成为不同的链 接。整个图像的链接称为普通链接,图像中多个部分的链接称为热点链接。普通 链接,就是当鼠标指针移动到某些图片上时,单击就会跳转到其他页面。热点链 接,是当鼠标指向图片的相同位置时,可以打开不同的超链接。
4.2.1 创建图像链接
4.1.2 创建锚记链接
如果一个页面的内容较多,为了浏览起来方便,可以在页面中创建锚记,这些标记通常放在文档的 特定主题处或顶部,然后设置锚点的链接,利用这些链接可快速链到指定位置。
1.命名锚记
首先将插入点置于文档中需要命名锚记的位置,单击【插入记录】/【命名锚记】命令,打开【命 名锚记】对话框,如下图所示。在【锚记名称】文本框中输入锚记名称,然后单击【确定】按钮。此时, 在文档中将显示锚记标记。
