8.1创建站点
8.1网页中的控件类型

第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。
标准版8.1破解步骤详解

标准版8.1破解步骤详解
第一步:安装金蝶标准版8.1,并安装标准版8.1的加密服务器。
第二步:下载Microsoft .NET Framework 2.0 版可再发行组件包(x86),下边是微软的下载地址(微软的可能稍微慢点,也可以去其它地方下载,直接百度就可以了):/download/5/6/7/567758a3-759e-473e-bf8f-52154438565a/dotnetf x.exe
第三步:解压“金蝶标准版8.1多站点授权机”。
双击打开金蝶标准版8.1多站点授权机——然后在授权用户数中输入想要的用户数,例如5个。
如图:
然后点击授权:会生成一个LICENSE文件,选择保存路径。
第四步:打开加密服务器——注册——软加密注册,引入刚才保存的LICENSE.dat文件——金蝶提示:“恭喜你注册成功”。
8.1无线局域网WLAN

ESS(扩展服务集)
属 Infrastructured 网 ( DS:分布系统,AP:接入点, SSID:ESS扩展服 务集标识符。一个移动节点使用某 ESS 的 SSID 加入到该扩展服务集中,一 旦加入ESS,移动节点便可实现从该ESS的一个BSS到另一个BSS的漫游)
WLAN、LAN、Internet 连接
8.1 无线局域网WLAN
WLAN (Wireless Local Area Network ) 是指传输范围在 100米左右的无线网络,它的推动联盟为 Wi-Fi Alliance (目前都以 Wi-Fi 产品的称呼来形容 802.11 的产品),可 用于单一建筑物或办公室之内,需要使用WLAN的场合主 要包括: (1)不方便架设有线网络的环境; (2)使用者时常需要移动位置; (3)临时性的网络。
Receiver
使用扩频技术的好处
扩频是一种在信号传输前先将信号的带宽进行扩展 的技术。采用扩频的好处是: 限制发射功率谱密度,减小对其它设备的影响 提高抗干扰能力。若使用窄频,容易受到使用相同频 率的通信干扰,导致完全无法通信(“盖台”) 有一定的加密作用。对于非特定的目的接收器,由于 扩展了带宽的信号混在背景噪声中,让蓄意想侦听窃取数 据资料的人不易判别真正的信号,避免了他人的截听 在多用户环境下提供强有力的多址功能。供多个用户 使用同一传输波段,保证了无线设备在频段上的可用性和 可靠的吞吐量,也保证了使用同一频段的设备不互相影响, 避免用户之间相互干扰。
802.11b/g 互不重叠信道的选择
2.412G 2.422 2.432 2.442 2.452 2.462 2.472 2.4835GHz 2.417 2.427 2.437 2.447 2.457 2.467 2.4GHz
简述创建本地站点的步骤

简述创建本地站点的步骤左右创建本地站点步骤大致可分为以下几个:一、准备工作1、准备主机环境:建立本地站点需要熟悉一些基本技术,建议使用apache 、mysql、php 这三者相结合的搭建本地站点环境,而XAMPP 或 WAMP 便是实现此目的的最佳候选。
2、安装本地站点:根据上一步准备的环境,下载安装好XAMPP 或 WAMP 软件,运行应用程序,根据需要进行安装和设置本地网站环境。
二、建立本地站点1、新建文件夹:在通过安装程序安装好本地站点后,新建一个文件夹存放网站文件,这个文件夹就是将来网站的跟目录。
2、拷贝网站:将网站文件及数据库拷贝至新建文件夹下,此时本地站点所需要的文件都已经全部拥有,此时我们就可以去更新数据库的配置文件了。
3、更改数据库配置文件:由于webserver、mysql 在本地机上均使用默认的端口号,所以无需修改,但是因为本地机器是新的,所以需要修改数据库的相关配置,如数据库用户名和密码。
4、将网站设为本地域名:将本地网站域名更改好,这个步骤也是对本地站点很重要,因为在本地机器上正确设定好域名,才能正确显示本地站点,否则就会显示无法正常访问本地站点的提示。
三、访问本地网站1、检查端口是否正确:确保你安装的XAMPP 或 WAMP 应用程序内所有相关服务正确运行,并且端口号正确无误,例如Apache 应用的端口号应为80 ,MySQL 的端口号应为3306。
2、检查本地localhost: 用电脑的浏览器访问localhost 就可以检查看该服务器有没有正确打开并运行,如果正确打开,你可以在后台输入localhost/xampp 便可看到XAMPP 或 WAMP 安装程序的欢迎页面,表示它已经运行正常。
3、访问设定的域名:在浏览器的地址栏输入本地网站的域名,访问,如果页面正常显示,则表明本次设置本地站点成功。
总之,在正确准备工作的基础上,安装网站服务器、拷贝网站文件、更改数据库配置文件以及将网站设为本地域名,再结合正确安装服务器,检查端口是否正确以及访问本地网站这四步,便可以顺利地搭建一个完整结构的本地网站。
《创建站点》教案

《创建站点》教案一、教学内容本节课的教学内容选自某版教材第四章“网络基本应用”,具体到本节内容,主要是创建站点。
站点是个人或组织在互联网上建立的网络空间,是展示个人或组织网络形象的基础。
通过对站点的创建,学生可以更好地了解网络基础知识,提高网络应用能力。
二、教学目标1. 让学生了解站点的概念,理解站点在网络中的应用。
2. 培养学生独立创建站点的能力,提高学生的网络应用技能。
3. 培养学生团队协作精神,提升学生网络沟通能力。
三、教学难点与重点1. 教学难点:站点创建的具体操作步骤,如何设置站点名称、路径等。
2. 教学重点:站点创建的基本概念,站点在网络中的应用。
四、教具与学具准备1. 教具:计算机、投影仪、音响设备。
2. 学具:学生个人计算机、网络连接设备。
五、教学过程1. 实践情景引入:以某企业需要建立一个官方网站为背景,引导学生思考如何创建一个站点。
2. 知识点讲解:讲解站点的基本概念,包括站点名称、路径等,以及站点在网络中的应用。
3. 操作演示:教师演示如何创建一个站点,包括站点名称的设定、路径的设置等。
4. 学生动手实践:学生按照教师的演示步骤,独立创建一个个人站点。
5. 例题讲解:教师选取具有代表性的例题,讲解站点创建过程中的注意事项。
6. 随堂练习:学生根据教师提供的练习题,巩固所学知识,提高操作技能。
8. 拓展延伸:学生分组讨论,思考如何利用所学知识为实际生活或工作解决实际问题。
六、板书设计1. 站点概念2. 站点创建步骤3. 站点应用七、作业设计1. 作业题目:请学生根据所学知识,独立创建一个个人站点,并简要介绍站点名称、路径等。
2. 答案:略八、课后反思及拓展延伸本节课通过实践情景引入,让学生了解站点的概念和应用,通过教师演示和学生动手实践,使学生掌握站点创建的基本操作。
在教学过程中,注意引导学生思考站点创建的实际意义,提高学生的网络应用能力。
课后,学生可结合所学知识,进一步拓展个人站点的功能,如添加页面、设置样式等,将所学知识应用于实际生活中,提高自己的网络素养。
dreamweaver建立站点的基本步骤

dreamweaver建立站点的基本步骤Dreamweaver是一款非常流行的网页设计软件,它可以帮助用户快速地建立一个网站。
在使用Dreamweaver建立站点之前,需要了解一些基本的步骤。
下面将详细介绍Dreamweaver建立站点的基本步骤。
一、新建一个站点1. 打开Dreamweaver软件并选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择“站点”选项,并点击“下一步”。
3. 在下一个窗口中填写站点名称、本地文件夹位置和默认文件夹等信息,并点击“下一步”。
4. 在接下来的窗口中选择所使用的服务器技术和服务器类型,并填写相关信息,然后点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“下一步”,否则需要重新检查填写的信息是否正确。
6. 最后在确认窗口中检查所有设置是否正确,并点击“完成”按钮完成新建站点操作。
二、创建网页1. 在Dreamweaver软件中选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择所需的网页类型和模板,并点击“创建”。
3. 在新打开的网页编辑界面中进行编辑和设计,可以添加文本、图片、链接等内容,并设置样式和布局。
4. 完成编辑后保存网页并命名为相应名称,保存位置应与站点文件夹相同。
三、上传网页1. 在Dreamweaver软件中选择“站点”菜单中的“管理站点”选项。
2. 在弹出的窗口中选择所需的站点,并点击“编辑”。
3. 在接下来的窗口中选择“高级”选项卡,并选择“本地/远程服务器”选项。
4. 填写FTP信息,包括FTP地址、用户名、密码等,并点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“保存”按钮保存FTP设置。
6. 在Dreamweaver软件中打开需要上传的网页文件,然后选择“文件”菜单中的“上传到远程服务器”选项进行上传操作。
7. 等待上传完成后,在浏览器中输入网站地址即可查看已经上传的网页内容。
四、其他注意事项1. Dreamweaver可以通过模板和样式表等功能来提高制作效率和设计质量。
新建站点的步骤

新建站点的步骤新建站点的步骤:一、确定网站的目标和定位在新建站点之前,首先需要明确网站的目标和定位。
这包括确定网站的主题、受众群体、内容形式等。
只有明确了网站的目标和定位,才能更好地为受众提供有价值的内容,吸引更多的访问者。
二、选择合适的域名域名是网站的地址,选择一个简洁、易记、与网站主题相关的域名非常重要。
在选择域名时,可以考虑使用主题相关的关键词,并注意避免使用过长或容易拼错的词汇。
三、选择合适的主机和服务器主机和服务器是网站存放和运行的地方,选择一个稳定可靠、速度快的主机和服务器非常关键。
可以根据网站的规模和需求选择合适的主机和服务器方案。
四、设计网站的架构和布局在设计网站的架构和布局时,需要考虑网站的导航栏、页面结构、板块划分等。
合理的架构和布局有助于让访问者快速找到所需的信息,提高用户体验。
五、选择合适的网站建设工具选择合适的网站建设工具可以极大地提高网站的建设效率。
目前市面上有许多网站建设工具可供选择,如WordPress、Wix、Squarespace等。
根据自身需求和技术水平选择合适的工具。
六、编写网站内容网站的内容是吸引访问者的关键。
根据网站的定位和目标,编写高质量、有吸引力的内容。
内容可以包括文章、图片、视频等形式,要注意内容的原创性和与受众的相关性。
七、选择合适的模板和主题选择合适的模板和主题可以使网站更加美观、易用。
可以根据网站的定位和目标选择适合的模板和主题,然后根据自己的需求进行个性化定制。
八、优化网站的SEO优化网站的SEO可以提高网站在搜索引擎中的排名,增加网站的曝光度。
可以通过合理的关键词布局、优化网站结构、增加高质量的外部链接等方式来进行优化。
九、测试和发布网站在网站建设完成之后,需要进行测试,确保网站的各项功能正常运行。
测试包括在不同浏览器和设备上进行测试,以确保网站的兼容性和响应性。
测试通过后,可以将网站发布上线。
十、定期更新和维护网站建设完成并发布上线后,并不意味着工作的结束。
中国电信CA工程开通指导书(eRan8.1)_-_载波聚合

最大输出功率(W)
频段(MHz)
单模块最大功耗(W)
3630
2x40
1800 (band 3)
330
3632
2x60
1800 (band 3)
403
3630
2x40
2100 (band 1)
318
3632
2x60
2100 (band 1)
398
3638
2x40
1800(band 3)
324
3638
1.2
载波聚合是3GPP R10引入的新技术,多个载波同时为一个终端提供数据传输,可提升单个终端的峰值速率。载波聚合分为三种类型:频带内连续载波聚合、频带内非连续载波聚合以及跨频带载波聚合,中国电信采用跨频带的载波聚合策略,可以提高用户峰值速率,合理利用频谱碎片,提升网络容量。
1.3
硬件:2.1GRRU、AAU3920、AAU3940、异频互助RRU 3632m。
情况一:若使用普通的两个独立的RRU搭建CA,两个RRU需分别配置,实例如下:(非级联场景,级联请按照级联配置修改.)
添加RRUCHAIN的实例:
ADD RRUCHAIN: RCN=0, TT=CHAIN,BM=COLD,AT=LOCALPORT,HSRN=0,HSN=3, HPN=0;
ADD RRUCHAIN: RCN=1, TT=CHAIN, HSN=3,BM=COLD,AT=LOCALPORT,HSRN=0,HSN=3,HPN=1;
2)新增RRU 3632m ,如天线端口充足,直接扩容即可,如天线端口不足需要将原有RRU CD端口断开,连接3632m AB端口,从而实现1.8G的2T4R和2.1G的2T2R。原有RRU空闲端口和新增3632m空闲端口需要做防水处理。
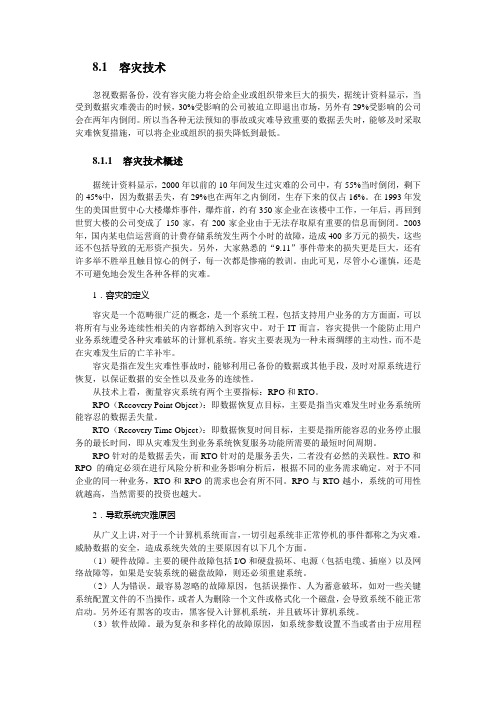
8.1 容灾技术

8.1 容灾技术忽视数据备份,没有容灾能力将会给企业或组织带来巨大的损失,据统计资料显示,当受到数据灾难袭击的时候,30%受影响的公司被迫立即退出市场,另外有29%受影响的公司会在两年内倒闭。
所以当各种无法预知的事故或灾难导致重要的数据丢失时,能够及时采取灾难恢复措施,可以将企业或组织的损失降低到最低。
8.1.1 容灾技术概述据统计资料显示,2000年以前的10年间发生过灾难的公司中,有55%当时倒闭,剩下的45%中,因为数据丢失,有29%也在两年之内倒闭,生存下来的仅占16%。
在1993年发生的美国世贸中心大楼爆炸事件,爆炸前,约有350家企业在该楼中工作,一年后,再回到世贸大楼的公司变成了150家,有200家企业由于无法存取原有重要的信息而倒闭。
2003年,国内某电信运营商的计费存储系统发生两个小时的故障,造成400多万元的损失,这些还不包括导致的无形资产损失。
另外,大家熟悉的“9.11”事件带来的损失更是巨大,还有许多举不胜举且触目惊心的例子,每一次都是惨痛的教训。
由此可见,尽管小心谨慎,还是不可避免地会发生各种各样的灾难。
1.容灾的定义容灾是一个范畴很广泛的概念,是一个系统工程,包括支持用户业务的方方面面,可以将所有与业务连续性相关的内容都纳入到容灾中。
对于IT而言,容灾提供一个能防止用户业务系统遭受各种灾难破坏的计算机系统。
容灾主要表现为一种未雨绸缪的主动性,而不是在灾难发生后的亡羊补牢。
容灾是指在发生灾难性事故时,能够利用已备份的数据或其他手段,及时对原系统进行恢复,以保证数据的安全性以及业务的连续性。
从技术上看,衡量容灾系统有两个主要指标:RPO和RTO。
RPO(Recovery Point Object):即数据恢复点目标,主要是指当灾难发生时业务系统所能容忍的数据丢失量。
RTO(Recovery Time Object):即数据恢复时间目标,主要是指所能容忍的业务停止服务的最长时间,即从灾难发生到业务系统恢复服务功能所需要的最短时间周期。
网页制作基础

第8章网页制作基础•8.1 概述•8.1.1 基本概念•网页(Web Page)–网页是一种可以在WWW上传输,并能被浏览器解释和呈现的文件。
–是网站最基本的组成单位。
–网页可分为静态网页和动态网页。
–都可以包含各种视觉动态效果,区别在于客户端与服务器之间是否发生交互行为–静态网页的扩展名通常为.htm或.html等。
–动态网页的扩展名较多,如.asp、.jsp、.aspx和.php等。
•网站(Web Site)–网站是相关网页的集合,这些网页之间通常具有一定的链接关系。
网站由域名、网页和主机空间组成,用户通过浏览网页来访问网站。
–如果访问者在浏览器的地址栏里输入网站的域名或IP地址,浏览器将会自动打开网站的默认首页(又称主页)。
•统一资源定位地址(Uniform Resource Locator,URL)–统一资源定位地址完整地描述Internet上网页和其他资源的地址,主要用于指明通信协议和地址,例如/view/1496.htm。
–URL的一般格式为:协议://IP地址或域名/路径/文件名•超链接(Hyperlink)–超链接是组成网站的基本元素,通过它可以在网站内部网页或资源之间建立链接,也可以与其他网站的网页或资源之间建立链接。
–超链接是网页的一部分,它记录了链接目标的URL。
当访问者单击已经创建超链接的文字或图片后,链接目标将自动打开。
•超文本(Hypertext)–超文本是一种包含网页元素和效果,具有超链接功能的网状文本。
–超文本通常使用超文本置标语言(HTML)进行编辑,它能够对网页的内容、显示效果及超链接进行描述,形成HTML文档。
8.1.2 常用网页制作工具•文本编辑器:Notepad、UltraEdit•可视化网页编辑软件:Dreamweaver、FrontPage•图像处理软件:Photoshop、Fireworks•音频处理软件:Adobe Audition、GoldWave•视频处理软件:Adobe Premiere、会声会影•动画制作软件:Flash8.1.3 Dreamweaver介绍•Dreamweaver是Adobe公司的集网页制作和网站管理于一身的可视化网页编辑器。
金仕达V8.1系统介绍及使用说明

金仕达V8交易系统介绍及说明金仕达网上交易Econsign具有功能完善,使用便捷,快速安全等特点,特别是对新金融产品、新金融服务的支持能力有了极大提高,可靠性、并发处理能力和处理速度都得到了充分保证。
具体包括登录、委托、撤单、查询、条件单等功能,能够满足广大客户比较全面的投资需求,同时,为了使客户的资金划转更为方便快捷,还开通了银期转帐功能。
本系统功能操作简单明确,易于上手,符合一般股民操作习惯,将是期货网上交易发展的主流版本。
金仕达网上交易Econsign根据功能的不同分为标准版和快枪手版,客户可以根据网上交易客户端标题栏显示的文字信息查看自己使用的版本,标准版的客户如果想要升级到快枪手版需要同期货公司联系。
网上交易Econsign快枪手版功能特性:支持标准版的所有功能,并且与标准版同一套界面,操作方式及习惯完全一致。
支持条件下单,客户可以自行设定当行情满足某一条件时自动触发委托。
支持盈损下单,客户可以自行设定止损平仓条件单和止盈平仓条件单。
对于条件单和盈损单采用后台触发机制,客户完成设置后离线后也可以保证自动触发。
有超价下单的功能,可在买卖价上自动加减几个点位下单的功能,方便投资者快速成交。
支持先平今仓再平老仓,最大程度上保证投资者享受平今的手续费优惠。
支持拆分最大下单手数,当下单手数超过合约的单笔最大下单手数后,实现自动拆单的功能,提高下单速度。
支持一键下单,整体上提高下单的速度。
有平仓自动撤单功能,可在普通模式和一键下单模式下同时使用。
在您使用本软件之前,请仔细阅读本说明,如果因为使用不当造成的任何损失,期货公司将不承担任何责任。
网上交易Econsign标准版功能特性:客户登录成功后,有自动登录保证金监控中心的功能。
可设置自选合约,显示实时行情。
支持“钓鱼”下单方式,通过双击行情、查委托查成交点击右键都可自动带入下单信息。
显示五档行情。
下单和查询区所有功能支持全键盘操作,并且在任何界面点击回位键“+”自动回到下单栏。
金蝶KIS标准迷你版V8.1发版说明

金蝶KIS标准/迷你版V8.1发版说明目录金蝶KIS标准/迷你版V8.1发版说明1综述1.1产品形态1.2关于加密1.3产品重大功能清单1.4关于升级1.5加密认证1.6获得支持的途径1综述金蝶KIS标准版/迷你版V8.1是在前一版产品V7.6sp1基础之上,结合应用过程中用户、渠道提出的反馈,以及产品研发部门和产品市场部门的调研成果,开发完成的更加简洁、实用、高效的KIS产品,本版产品在产品易用性和产品功能方面作了很多改进,更加贴合用户操作习惯和业务要求。
1.1产品形态金蝶KIS标准版V8.1,产品形态为完整安装包。
金蝶KIS迷你版V8.1,产品形态为完整安装包。
1.2关于加密1.2.1加密方式金蝶KIS标准版/迷你版V8.1支持两种加密方式。
一种是软加密注册方式,首先客户得到的是产品包中的用户许可协议书上的软件序列号和CDKEY验证码;在KIS注册网站进行注册后获得license授权文件,这是一个代表金蝶正版软件的注册码文件,将这个授权文件引入产品加密服务器,就能实现正确加密控制。
另一种是KIS智能卡加密注册方式。
首先客户得到的是空的智能加密卡,然后在KIS注册网站进行加密卡初始化注册,成功后系统自动检查加密卡信息。
(注册进入加密卡的信息有:产品序列号,版本信息,过期日期,服务日期,总站点数,模块站点数等)。
原理是软加密绑定的介质由硬盘转化为USB加密狗,只要加密服务器能够检测到包含认证信息的加密狗,就能实现正确加密控制。
两种加密方式的检测原理是:先检测软加密认证,若检测不到,则转入检测智能卡认证;如果两种加密认证都检测不到,则以演示版状态登录软件系统。
1.2.2加密管理功能KIS服务器端提供“KIS加密服务器”实现对加密的认证、监控和管理等功能,“KIS加密服务器”在安装服务器端时自动安装。
加密服务器会定期检查加密卡是否完好,系统在客户端会定期扫描一次服务器,如果服务器未检测到加密卡或检测异常,系统会自动变为演示版本,结账超过三期的账套将无法操作。
(秋)四年级科学上册 8.1《挺进南极站点》教案 大象版

挺进南极点要点了解“计划与组织”的要素目标(1)使学生对科学考察、科学研究产生兴趣。
(2)了解南极的地理特征、代表动物、使用的交通工具等方面(3)了解极光、经度、纬度等概念怎样进行1、引入活动纵横比较法进行连环画故事阅读:比较两个科学考察队在相同阶段在计划和组织环节上有何不同,完成教材中的对比表“准备表”、“物价表”、“冬季活动表”、“旗的安插方法”,另外,引导学生找出两队还有哪些不同点,比如两位队长的品格有什么差别、两个队队员的态度有什么不同。
通过比较,总结哪些是有利于考察的因素,哪些是不利因素;哪些是值得我们学习的,哪些是我们应当避免的。
2、拍卖活动该活动一定要把握好教学时机,插入在阅读“2、他们各准备了什么”这一部分后进行,在开始阅读“3、建造大本营”之前完成。
每个小组4000英镑,按自己的意愿购买机动雪橇、矮马、狗等到南极点的交通工具。
拍卖活动有利于各小组学生对财务的用途、购置、分配做出计划,同时促使学生进入角色。
如,选购了机动雪橇的小组就会和斯科特的率领的英国队同呼吸共命运的感觉,而选购狗的小组则会和阿蒙森率领的挪威队同喜同忧。
3、计划与组织框图让学生分析故事情节,总结两个队各做了哪些计划和组织。
借鉴本单元的教学活动框图,利用计算机辅助教学,总结计划与组织的要素和方法。
要点了解“计划与组织”的要素目标(4)使学生对科学考察、科学研究产生兴趣。
(5)了解南极的地理特征、代表动物、使用的交通工具等方面(6)了解极光、经度、纬度等概念怎样进行1、引入活动纵横比较法进行连环画故事阅读:比较两个科学考察队在相同阶段在计划和组织环节上有何不同,完成教材中的对比表“准备表”、“物价表”、“冬季活动表”、“旗的安插方法”,另外,引导学生找出两队还有哪些不同点,比如两位队长的品格有什么差别、两个队队员的态度有什么不同。
通过比较,总结哪些是有利于考察的因素,哪些是不利因素;哪些是值得我们学习的,哪些是我们应当避免的。
解决Win8.1系统不兼容IE11的四大妙招

Win8.1系统整体兼容性不是很好,虽然IE11有很多优点,但是在浏览一些网站的时候也还是会出现一些兼容性的问题。
那么要怎么才能提高Win8.1系统IE11的兼容性呢?遇到打开有问题的网站,又有什么解决办法呢?下面就来看下小编为大家提供的四大妙招吧。
一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
二、添加兼容性视图设置1.打开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”;2.将该行网站添加到“兼容性视图中的网站”;3.关闭IE11浏览器,重新登入。
三、关闭保护模式1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE11浏览器,重新登入。
四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1.打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE,重新打开该网站另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
第13课《一、创建站点》教学设计2023—2024学年初中信息技术人教版七年级上册

3. 学生可能遇到的困难和挑战:首先,学生在编写代码时可能会遇到语法错误,需要教师及时指导和纠正。其次,学生在设计网站时可能会缺乏创意,需要教师引导和启发。此外,在团队协作过程中,学生可能会出现沟通不畅、分工不明确等问题,需要教师引导学生建立良好的团队协作机制。
- 尝试使用JavaScript为网页添加交互功能,如表单验证、动态内容更新等。
- 了解网页设计的色彩搭配、布局原则和用户体验要素,提高网页的美观性和易用性。
- 探索网页开发的框架和库,如Bootstrap、jQuery等,了解它们的作用和用法。
- 参与开源项目,阅读他人的代码,学习网页开发的最佳实践和代码规范。
布置课后作业:让学生撰写一篇关于网站设计的短文或报告,以巩固学习效果。
拓展与延伸
1. 提供与本节课内容相关的拓展阅读材料:
- HTML5与CSS3网页设计案例教程
- 网站设计与开发实战手册
- 网络编程基础
- JavaScript编程入门与实战
2. 鼓励学生进行课后自主学习和探究:
- 利用网络资源,深入学习HTML5和CSS3的高级特性,如响应式设计、动画效果等。
(3) 实验法:让学生动手实践,通过实际操作来掌握知识。教师提供一些案例和模板,让学生根据所学知识进行修改和创作。
2. 教学手段:
(1) 多媒体设备:利用投影仪、电脑等设备,展示网站案例和代码示例,让学生直观地了解网站的结构和布局。
(2) 教学软件:使用网页制作软件,如Dreamweaver、Visual Studio Code等,让学生在实际操作中掌握HTML和CSS的编写技巧。
8.1《旅游景区质量等级的评定与划分》(2016最新修订版)

细则二:旅行设备与服务质量评分细则说明:1.本细则合计 1000 分,包含 8 个大项,各大项分值为:旅行交通110 分;旅行服务 310 分,综合服务 70 分,特点文化 60 分,信息化 85 分,旅行安全 100 分,资源和环境保护125 分,综合管理140分。
2. 各等级旅行景区应达到的最低分数为:5A 级景区 950分,4A 级景区 850 分,3A 级景区 750 分,2A 级景区 600 分,1A级景区 500 分。
细则二计分总表项目分值负责人署名评定日期自检计分介绍单位计分评定单位计分细则二:旅行设备与服务质量评分细则序号评定项目1旅行交通外面交通与景区距离直抵机场与景区距离30千米之内60千米之内100千米之内高速公路进出口与景区距离10千米之内20千米之内客运火车站(汽车站、码头)与景区距离20千米之内50千米之内依靠城镇与景区距离在依靠城镇内在依靠城镇周边 20 公里内在依靠城镇周边 50 公里内在依靠城镇周边 120 公里内到达景区的公共交通有直抵旅行专线平时营运仅节假日营运1.3.2 市内集散系统平时营运仅节假日营运通景交通的发达程度道路等级双向四道、宽度 2× 7m双向两道、宽度 7-9m大分小自推评项项项检荐定分分分计单单检查评定方法与说明值值值分位位栏栏栏栏计计分分栏栏11010直抵机场系指直抵依靠城镇的民用机场,包含 3军民两用机场,但不包含可供给包机服务的军用 3机场 21442331依靠城镇指旅行景区直接的主要客源集散城10市(镇)。
依靠城镇可超越行政区划108指距近来的建成区外缘的距离 6410包含准时定点的汽车、游船、火车专线 442包含公交、地铁、轻轨等,景区应设有站点 664通景交通是指连结高速、国道、省道、县道、城25镇骨干道及客运码头与景区主要进出口的道路交通10108双向两道、宽度 6-7m 5 道路设备包含路面平坦无损坏、护坡优秀、桥涵完好。
PCS7 使用文档

PCS7入门配置
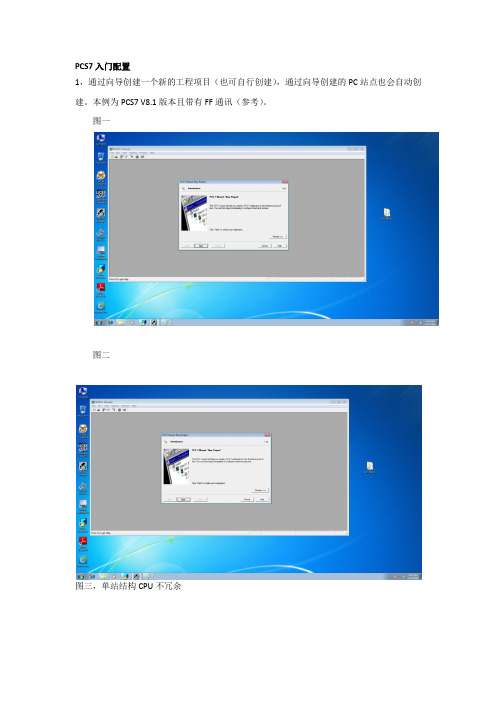
1,通过向导创建一个新的工程项目(也可自行创建),通过向导创建的PC站点也会自动创建。
本例为PCS7 V8.1版本且带有FF通讯(参考)。
图一
图二
图三,单站结构CPU不冗余
图四为创建好的新项目,
创建项目后点击如下图;开始硬件配置
图五
保存并编译
图六开始配置PC站点,此站点名与计算机名一致。
图七给PC站点配置
图八此处IP地址为计算机的地址,且跟PLC的再同一个网络
图九进行网络配置并创建S7连接(无需再上位机Wincc再创建连接驱动了),
图十,选择接口并下载(PLC硬件配置编译下载相同
)
图十一
配置完成后,进入工厂视图开始CFC编程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
中国少年雏鹰网: 沂水教体局网站:
中国少年雏鹰网
一、它山之石,可以攻玉
要设计网站可以先借鉴具有特色的成功网站
中国少年雏鹰网: 沂水教体局网站:
文本编辑工具
记事本、hotdog
三、FrontPage站点管理
1、初识FrontPage
三、FrontPage站点管理
三、FrontPage站点管理
三、FrontPage站点管理
三、FrontPage站点管理
2.打开站点
文件 打开站点
3.关闭站点
文件 关闭
左邻右舍
雁过留声
二、网站规划的一般步骤
3、设计网站的版面布局
常见的网页版面布局形式
“T”(或“厂”)型布局 “口”型布局 时尚型布局 “三”型布局
二、网站规划的一般步骤
4、主题色和配色
所有网页应该使用相同或者类似的色彩和版面设计。 红色:热烈,有激情;
绿色:和睦、宁静、健康、安全
学习目标
• 知识目标
– 1、了解网站规划方法; – 2、认识Frontpage2000的工作界面; – 3、理解站点、网页、主页的概念。
• 技能目标
– 1、学会规划和设计网站; – 2、能够搜集网站相关素材; – 3、学会新建和打开站点。
一、它山之石,可以攻玉
要设计网站可以先借鉴具有特色的成功网站
黄色:快乐、希望、智慧、轻快
二、网站规划的一般步骤
5、搜集整理网站素材
搜集素材
互联网、报纸、书籍、杂志、访谈、自己创作…
信息识别
整理素材
再加工处理 合理存储
Word、photoshop、flash…
qgxwimagesoundtext
二、网站规划的一般步骤
6、选择网站制作工具
可视化工具
FrontPage、Dreamweaver
沂水教育体育局
通过浏览上面的两个网站, 你有什么感觉? 它们之间有什么差异?
二、网站规划的一般步骤
1、确定网站的主题和风格
网站的主题:是指网站的体裁。 网站的风格:是指网站的整体形象 给浏览者的综合感受。
二、网站规划的一般步骤
2、设计规划网站的结构和内容
情感小屋(主页)
我的父母
我的校园
我就是我
