为控件添加Listener
java addlistener用法

java addlistener用法Java AddListener是一种用于在Java应用程序中添加事件监听器的方法。
它允许您在特定事件发生时执行特定的操作,例如按钮点击、文本框更改等。
在本篇文章中,我们将介绍Java AddListener的基本用法、事件监听器的类型、如何注册监听器以及如何处理事件。
一、基本用法Java AddListener的基本用法非常简单。
您可以通过调用组件(如按钮、文本框等)的add监听器方法,将一个事件监听器注册到该组件上。
当该组件触发相应的事件时,监听器将被调用,并执行相应的操作。
二、事件监听器类型Java AddListener支持多种类型的事件监听器,包括:1. ActionListener:用于监听按钮点击、菜单项选择等事件。
2. ChangeListener:用于监听文本框内容变化等事件。
3. ItemListener:用于监听复选框、单选按钮等项目选择事件。
4. MouseListener:用于监听鼠标点击、移动和释放等事件。
5. KeyListener:用于监听键盘按键事件。
三、注册监听器要注册监听器,您需要使用组件的add方法,并将监听器类型作为参数传递。
例如,要注册一个ActionListener到按钮上,可以使用以下代码:```javabutton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {// 处理按钮点击事件的操作}});```四、处理事件当事件发生时,监听器将被调用,并执行相应的操作。
在上述示例中,当按钮被点击时,将执行actionPerformed方法中的代码。
您可以根据需要编写自己的代码来处理事件。
除了上述基本用法和事件监听器类型外,Java AddListener还提供了其他一些功能和选项,例如使用匿名类或自定义类来创建监听器、使用多个监听器处理同一个事件等。
addactionlistener 参数

addactionlistener 参数
addactionlistener参数是一个用于Java编程语言中的方法,它用于为GUI组件添加事件监听器。
通过使用addactionlistener参数,程序可以在用户执行某些操作时触发特定的事件响应。
下面是一个关于如何使用addactionlistener参数的例子:
我们需要创建一个GUI界面,并在界面上添加一个按钮。
然后,我们使用addactionlistener方法为按钮添加一个监听器,以便在用户点击按钮时执行特定的操作。
在监听器中,我们可以编写代码来处理按钮点击事件。
例如,我们可以在按钮被点击时显示一个对话框或执行一段特定的代码逻辑。
使用addactionlistener参数,我们可以实现各种各样的功能。
例如,我们可以在按钮被点击时打开一个新窗口,或者在按钮被点击时发送一个网络请求。
总的来说,addactionlistener参数是一个非常有用的工具,它可以帮助我们实现GUI界面的交互性。
通过为GUI组件添加事件监听器,我们可以在用户执行某些操作时做出相应的反应,从而提高程序的用户体验。
需要注意的是,addactionlistener参数只是Java编程语言中的一个方法,具体的使用方式和效果取决于具体的编程环境和需求。
在实际开发中,我们可以根据自己的需求灵活运用这个方法,以实现
各种不同的功能。
java中addactionlistener用法

Java中addActionListener用法在Java编程中,addActionListener是一个重要的方法,用于为GUI组件添加事件监听器。
本文将详细介绍addActionListener的用法,包括其作用、使用步骤以及示例代码。
1. addActionListener的作用addActionListener方法用于为按钮等可交互的GUI组件添加事件监听器,以便在用户与组件交互时执行相应的操作。
当用户点击按钮时,会触发一个事件,通过addActionListener方法可以为按钮注册一个监听器,当事件发生时,监听器中的代码将被执行。
2. addActionListener的使用步骤使用addActionListener方法需要按照以下步骤进行:步骤1:创建GUI组件首先,需要创建一个GUI组件,例如一个按钮,以便用户可以与之交互。
可以使用Swing或JavaFX等库来创建GUI组件。
步骤2:创建事件监听器接下来,需要创建一个实现ActionListener接口的事件监听器类。
可以通过实现ActionListener接口来定义自己的事件处理逻辑。
import java.awt.event.ActionEvent;import java.awt.event.ActionListener;public class MyActionListener implements ActionListener {@Overridepublic void actionPerformed(ActionEvent e) {// 在这里编写事件处理逻辑}}步骤3:为GUI组件添加事件监听器在创建GUI组件后,可以通过addActionListener方法为其添加事件监听器。
将步骤2中创建的事件监听器对象作为参数传递给addActionListener方法。
import javax.swing.JButton;public class Main {public static void main(String[] args) {JButton button = new JButton("Click me");button.addActionListener(new MyActionListener());}}步骤4:编写事件处理逻辑在步骤2中创建的事件监听器类中,需要编写事件处理逻辑。
listview addtextchangedlistener -回复

listview addtextchangedlistener -回复标题:深入理解与应用ListView的AddTextChangedListener在Android开发中,ListView是一个非常常用且重要的组件,它主要用于展示一列可滚动的数据项。
而AddTextChangedListener则是用于监听文本变化的一个接口,通常用于EditText等可编辑的文本组件。
那么,如何将这两个元素结合在一起,实现列表视图中的文本变化监听呢?以下是一步一步的详细解析。
首先,我们需要明确ListView和AddTextChangedListener的基本概念。
1. ListView:在Android中,ListView是一种强大的UI组件,它可以显示一个垂直滚动的项目列表。
这些项目可以是任何类型的数据,如字符串、图片或其他自定义的视图。
ListView的核心优点是它可以高效地处理大量的数据,并且只在需要时加载可视的项目,从而提高应用程序的性能。
2. AddTextChangedListener:这是一个接口,主要应用于EditText等可编辑的文本组件。
当用户在EditText中输入或删除文本时,AddTextChangedListener可以监听到这些变化,并触发相应的事件处理方法。
这个接口包含了三个方法:onTextChanged()、beforeTextChanged()和afterTextChanged(),分别在文本变化前后进行回调。
接下来,我们将详细介绍如何在ListView中添加并使用AddTextChangedListener。
步骤一:创建ListView和数据源首先,我们需要在布局文件中创建一个ListView,并在Activity或Fragment中找到这个ListView的实例。
同时,我们需要准备一个数据源,这通常是一个ArrayList或其他集合类,存储了要在ListView中显示的数据项。
setnavigationitemselectedlistener用法

setnavigationitemselectedlistener用法setNavigationItemSelectedListener是Android开发中的一个方法,用于为侧滑菜单的选项设置点击事件监听。
在本篇文章中,我将详细介绍setNavigationItemSelectedListener的用法,并逐步解释如何使用该方法来实现各种功能。
一、什么是setNavigationItemSelectedListener?setNavigationItemSelectedListener是一个用于设置侧滑菜单选项点击事件监听的方法。
它是DrawerLayout类中的一个方法,DrawerLayout 是一个常用的布局容器,用于实现侧滑菜单的展开和收起。
二、使用setNavigationItemSelectedListener的步骤1. 为了使用setNavigationItemSelectedListener方法,首先需要在布局文件中定义一个DrawerLayout和NavigationView。
2. 在Activity中找到DrawerLayout和NavigationView的实例。
3. 调用setNavigationItemSelectedListener方法为NavigationView 设置点击事件监听。
4. 在onNavigationItemSelected方法中处理菜单选项的点击事件。
接下来,我们将一步一步地解释如何实现这些步骤。
三、在布局文件中定义DrawerLayout和NavigationView首先,在你的布局文件中添加一个DrawerLayout作为根布局,并在其中内嵌一个NavigationView作为侧滑菜单的内容。
如下所示:xml<androidx.drawerlayout.widget.DrawerLayoutxmlns:android="android:id="+id/drawer_layout"android:layout_width="match_parent"android:layout_height="match_parent"><! 主要内容布局><FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><! 此处为你的主要布局内容></FrameLayout><! 导航菜单布局><com.google.android.material.navigation.NavigationView android:id="+id/navigation_view"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="start"android:background="color/colorPrimary"app:headerLayout="layout/nav_header"app:menu="menu/nav_menu" /></androidx.drawerlayout.widget.DrawerLayout>在这个布局文件中,我们将主要的内容布局放在FrameLayout中,侧滑菜单布局放在NavigationView中。
表单控件的5种常用方法

表单控件的5种常用方法
表单控件是用于收集用户输入的界面元素,例如文本框、下拉框、单选框、复选框等。
以下是表单控件常用的5种方法:
1. `value`:获取或设置表单控件的值。
对于文本框、下拉框、单选框和复
选框等表单控件,可以使用该属性获取或设置控件当前的值。
2. `disabled`:禁用或启用表单控件。
将该属性设置为`true`可以禁用控件,设置为`false`可以启用控件。
3. `readonly`:设置表单控件为只读。
当该属性设置为`true`时,用户无法
修改表单控件的值,但可以查看其内容。
4. `addEventListener()`:为表单控件添加事件监听器。
通过该方法,可以
为表单控件添加各种事件监听器,例如点击事件、输入事件等。
5. `removeEventListener()`:移除事件监听器。
与`addEventListener()`相反,该方法用于移除之前添加的事件监听器。
这些方法可以帮助你更好地控制表单控件的行为和外观,并响应用户的交互操作。
java中addactionlistener用法

java中addactionlistener用法摘要:一、Java 中AddActionListener 用法简介1.AddActionListener 介绍2.作用3.用法二、AddActionListener 的具体用法1.添加按钮事件监听器2.事件处理方法3.实例演示正文:在Java 中,AddActionListener 是一个非常有用的功能,它可以让我们在用户执行某些操作时,自动执行特定的代码。
例如,当用户点击按钮时,可以自动执行某个方法。
下面,我们将详细介绍Java 中AddActionListener 的用法。
一、Java 中AddActionListener 用法简介AddActionListener 是Java 中的一个方法,它用于为组件(如按钮、文本框等)添加事件监听器。
当用户与组件交互时(如点击按钮),将自动调用与该组件关联的事件处理方法。
二、AddActionListener 的具体用法1.添加按钮事件监听器首先,我们需要创建一个按钮对象,并将其添加到容器(如JFrame)中。
然后,使用AddActionListener 方法为该按钮添加一个事件监听器。
```javaJButton button = new JButton("点击我");button.setBounds(10, 10, 100, 30);frame.add(button);button.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 用户点击按钮时,将自动执行这里的代码System.out.println("按钮被点击了!");}});```2.事件处理方法在上述代码中,我们创建了一个匿名的事件处理类,实现了ActionListener 接口。
vue3 $listeners用法

vue3 $listeners用法所谓的`listeners`是Vue 3中一个非常强大的属性,允许我们在组件之间传递事件,使得它们可以更好地通信和协调。
在本篇文章中,我将为您详细介绍`listeners`的用法和实际应用场景。
一、什么是`listeners`Vue 3中的`listeners`是一种特殊属性,它包含了父组件中传递给子组件的所有监听事件。
它的作用是将父组件的事件监听器传递给子组件,使得子组件可以监听父组件中的事件,并作出相应的响应。
二、`listeners`的语法`listeners`是一个对象,包含了所有父组件传递给当前组件的事件监听器。
它的用法非常简单,只需要在子组件中使用`v-on="listeners"`即可。
三、`listeners`的实际应用下面,我将通过一个例子来演示`listeners`的实际应用。
假设我们有一个父组件和一个子组件,父组件中有一个按钮,当按钮被点击时会触发一个自定义事件`myEvent`,子组件需要监听该事件,并在事件触发时进行相应的处理。
1. 父组件代码:vue<template><div><button @click="handleClick">点击触发事件</button> <ChildComponent v-on="listeners" /></div></template><script>import ChildComponent from './ChildComponent.vue'; export default {components: {ChildComponent,},methods: {handleClick() {this.emit('myEvent');},},};</script>2. 子组件代码:vue<template><div><p>这是子组件</p></div></template><script>export default {mounted() {this.listeners['myEvent'](); 监听父组件传递的myEvent事件},};</script>在上面的代码中,父组件中的按钮被点击时,会触发`handleClick`方法,该方法通过`this.emit('myEvent')`来触发一个名为`myEvent`的自定义事件。
addkeylistener用法

addkeylistener用法addKeyListener用法一、概述在Java中,addKeyListener是一个用于添加键盘事件监听器的方法。
它可以用来监听键盘按键的按下、释放和点击等事件,并触发相应的操作。
二、基本用法以下是addKeyListener的基本用法:1.创建一个实现KeyListener接口的类,例如:class MyKeyListener implements KeyListener {public void keyTyped(KeyEvent e) {// 键盘按键被打字}public void keyPressed(KeyEvent e) {// 键盘按键被按下}public void keyReleased(KeyEvent e) {// 键盘按键被释放}}2.在需要监听键盘事件的组件上调用addKeyListener方法,例如:JPanel panel = new JPanel();(new MyKeyListener());3.为了确保组件能够接收键盘事件,需要设置组件为焦点,例如:(true);三、参数详解1.组件参数:–通过addKeyListener方法添加监听器的组件。
2.监听器参数:–实现了KeyListener接口的监听器对象。
四、注意事项1.addKeyListener只能监听能够获取焦点的组件,例如JPanel、JTextField等。
对于不能获取焦点的组件,例如JLabel,需要将其设为焦点才能监听到键盘事件。
2.监听器的三个方法分别在键盘按键打字、按下和释放时触发,可以根据实际需要选择使用。
3.KeyEvent参数提供了有关键盘事件的信息,例如获取按下的键值、键码等。
4.如果需要监听特定键的事件,可以在监听器中判断键值或键码,从而执行相应的操作。
五、示例代码以下是一个简单的示例代码,演示了如何使用addKeyListener来监听键盘事件:import *;import *;class MyKeyListener implements KeyListener {public void keyTyped(KeyEvent e) {("键盘按键被打字:" + ());}public void keyPressed(KeyEvent e) {("键盘按键被按下:" + ());}public void keyReleased(KeyEvent e) {("键盘按键被释放:" + ());}}public class Main {public static void main(String[] args) {JFrame frame = new JFrame("键盘事件监听");JPanel panel = new JPanel();(new MyKeyListener());(true);().add(panel);(300, 200);(_ON_CLOSE);(true);}}通过运行以上代码,当你在面板上按下、释放或打字时,将会在控制台输出相应的信息。
idea 插件开发之eventlistener

idea 插件开发之eventlistener**插件开发之EventListener:让您的插件更具功能性****1.插件开发简介**作为一名职业写手,本文将为您介绍如何利用JavaScript 编写一个实用的插件,让您的应用程序或网站更具功能性。
在此篇教程中,我们将重点关注使用EventListener 进行插件开发。
**2.EventListener 原理**在了解如何创建EventListener 之前,我们需要了解其基本原理。
EventListener 是一种用于监听浏览器事件的方法,如点击、鼠标移动等。
它允许您在特定事件发生时执行代码,从而实现与用户的交互。
**3.创建EventListener 实例**要创建一个EventListener 实例,我们需要使用`addEventListener` 方法。
该方法接受两个参数:事件类型和事件处理器。
例如,以下代码创建了一个监听点击事件的EventListener:```javascriptvar button = document.getElementById("myButton");button.addEventListener("click", function(event) {// 事件处理器});```**4.绑定事件处理器**在上面的例子中,我们为按钮元素添加了一个点击事件监听器。
当用户点击按钮时,将执行传入的事件处理器(函数)。
事件处理器函数接收一个参数,即事件对象(event)。
以下是一个简单的事件处理器示例:```javascriptfunction handleClick(event) {console.log("按钮被点击了!");// 更多的处理逻辑}```**5.事件触发与处理**当事件触发时,事件处理器函数将被执行。
在这个过程中,您可以执行一系列操作,如修改元素样式、发送AJAX 请求等。
addtextchangedlistener使用

addtextchangedlistener使用在Android开发中,我们经常需要对EditText控件的文本变化进行监听和处理。
为了实现这一功能,我们可以使用addTextChangedListener方法来添加一个TextWatcher对象,从而监听EditText文本的变化。
addTextChangedListener方法是EditText类的一个方法,它接受一个TextWatcher对象作为参数。
TextWatcher是一个接口,它定义了三个方法:beforeTextChanged、onTextChanged和afterTextChanged。
我们可以通过实现这个接口,并重写这三个方法来实现对EditText文本变化的监听和处理。
首先,我们需要创建一个TextWatcher对象,并实现它的三个方法。
在beforeTextChanged方法中,我们可以获取到文本变化之前的内容,并进行一些预处理操作。
在onTextChanged方法中,我们可以获取到文本变化后的内容,并进行一些实时处理操作。
在afterTextChanged方法中,我们可以获取到文本变化之后的内容,并进行一些后续处理操作。
接下来,我们可以调用EditText的addTextChangedListener方法,将我们创建的TextWatcher对象添加到EditText中。
这样,当EditText的文本发生变化时,TextWatcher对象的相应方法就会被调用,从而实现对EditText文本变化的监听和处理。
下面是一个简单的示例代码,演示了如何使用addTextChangedListener方法来监听EditText文本的变化:```EditText editText = findViewById(R.id.editText);editText.addTextChangedListener(new TextWatcher() {@Overridepublic void beforeTextChanged(CharSequence s, int start, int count, int after) {// 在文本变化之前的操作}@Overridepublic void onTextChanged(CharSequence s, int start, int before, int count) {// 在文本变化时的实时操作}@Overridepublic void afterTextChanged(Editable s) {// 在文本变化之后的操作}});```在这个示例中,我们创建了一个EditText对象,并调用addTextChangedListener方法,将一个匿名的TextWatcher对象添加到EditText中。
$attrs 和 $listeners 的用法

$attrs 和 $listeners 的用法在许多编程语言和框架中,$attrs和$listeners是用于描述对象属性的特殊方法。
这些方法通常用于标记对象属性为只读或可写,以及监听对象属性的变化。
以下是关于$attrs和$listeners的用法详解:$attrs:属性描述符$attrs方法用于标记对象属性为只读或可写。
通过在类定义中使用$attrs方法,可以告诉编译器属性是否可以被外部代码修改。
当使用PyTorch框架时,$attrs方法通常用于定义模型结构中的张量属性。
*只读属性:使用$attrs(readonly)方法标记属性为只读,这意味着该属性不能被外部代码修改。
编译器将确保该属性的值在对象生命周期内保持不变。
*可写属性:使用$attrs(writable)方法标记属性为可写,这意味着该属性可以被外部代码修改。
编译器不会对该属性的值进行特殊处理,开发者可以根据需要自由地设置属性的值。
示例:```pythonclassMyModel(nn.Module):def__init__(self):super(MyModel,self).__init__()self.input_layer=nn.Linear($attrs(readonly),input_size=10) self.output_layer=nn.Linear($attrs(writable),input_size=1 0,output_size=2)```$listeners:事件监听器$listeners方法用于监听对象属性的变化,并在属性值发生变化时执行相应的回调函数。
在许多框架中,$listeners方法通常用于实现响应式编程和事件驱动编程。
*注册监听器:使用$listeners方法注册一个回调函数,该函数将在属性值发生变化时被调用。
回调函数通常用于执行一些与属性变化相关的操作,如更新UI、发送通知等。
*移除监听器:使用$listeners方法可以移除已注册的监听器,以避免不必要的重复监听。
vue中$listeners用法

vue中$listeners用法Vue中$listeners用法。
在Vue中,$listeners是一个非常有用的属性,它允许我们传递父组件的所有事件监听器到子组件中。
这样可以使得子组件可以监听来自父组件的所有事件,而不需要明确地在子组件中声明这些事件。
假设我们有一个父组件和一个子组件,我们希望在子组件中能够监听父组件传递过来的所有事件。
这时候,我们可以使用$listeners属性来实现这个需求。
在父组件中,我们可以这样使用$listeners属性:javascript.<template>。
<child-component v-on="$listeners"></child-component>。
</template>。
在子组件中,我们可以这样接收父组件传递的事件监听器:javascript.<template>。
<div @click="$listeners.click">I am a child component</div>。
</template>。
通过这种方式,子组件就可以监听到父组件传递过来的所有事件,而不需要在子组件中一个个声明这些事件监听器。
需要注意的是,$listeners属性只包含了父组件传递给子组件的原生事件监听器,而不包括props或者普通的HTML属性。
另外,$listeners属性只在子组件中是有效的,父组件中是无法使用的。
总之,$listeners属性是一个非常方便的特性,它可以帮助我们简化组件之间事件的传递,提高代码的可维护性和灵活性。
希望大家在Vue开发中能够充分利用这个特性,提高开发效率。
setonclicklistener用法

setonclicklistener用法setOnClickListener 是 Android 中的一种常用事件,它能够让用户在某个特定的 View 上注册单击事件,当用户点击该 View 时,就可以触发事件。
在Android中,通过 setOnClickListener() 方法来实现对 View(例如按钮)的监听处理。
使用 setOnClickListener() 方法时,需要给出一个OnClickListener 的实现类,然后重写 onClick() 方法,在该方法中就可以实现单击事件的处理。
例如,可以先定义一个View.onClickListener 接口的实现类:public class MyButtonListener implementsView.OnClickListener {@Overridepublic void onClick(View v) {// 在这里可以处理点击事件}}然后,将 MyButtonListener 对象设置为按钮的单击监听器:Button btn = findViewById(R.id.myButton);btn.setOnClickListener(new MyButtonListener());当用户点击该按钮时,就会触发 MyButtonListener 类中的onClick() 方法,从而实现对界面中按钮的单击处理。
除此之外,在使用 setOnClickListener() 方法时,也可以直接采用匿名内部类的方式实现:Button btn = findViewById(R.id.myButton);btn.setOnClickListener(new View.OnclickListener() {@Overridepublic void onClick(View v) {// 在这里可以处理点击事件}});使用匿名内部类的方式,可以省去定义新类的环节,但也存在一定的局限性,即不能复用。
setoncheckedchangelistener 用法 -回复

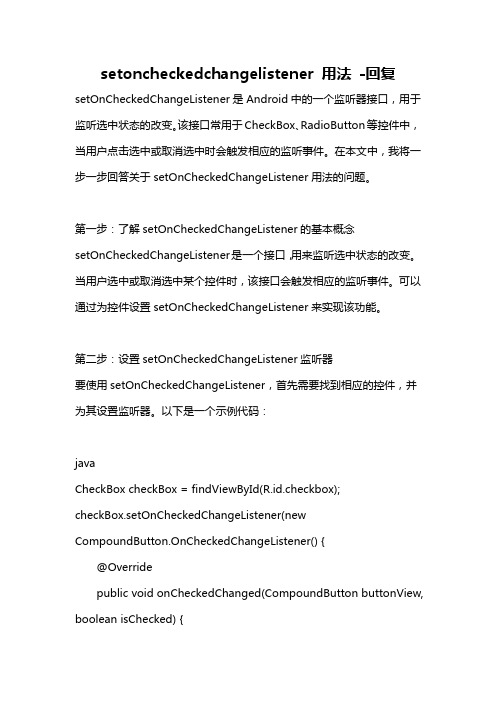
setoncheckedchangelistener 用法-回复setOnCheckedChangeListener是Android中的一个监听器接口,用于监听选中状态的改变。
该接口常用于CheckBox、RadioButton等控件中,当用户点击选中或取消选中时会触发相应的监听事件。
在本文中,我将一步一步回答关于setOnCheckedChangeListener用法的问题。
第一步:了解setOnCheckedChangeListener的基本概念setOnCheckedChangeListener是一个接口,用来监听选中状态的改变。
当用户选中或取消选中某个控件时,该接口会触发相应的监听事件。
可以通过为控件设置setOnCheckedChangeListener来实现该功能。
第二步:设置setOnCheckedChangeListener监听器要使用setOnCheckedChangeListener,首先需要找到相应的控件,并为其设置监听器。
以下是一个示例代码:javaCheckBox checkBox = findViewById(R.id.checkbox); checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {处理选中状态改变的逻辑}});在上述示例中,我们通过findViewById方法找到了一个CheckBox控件,并通过setOnCheckedChangeListener方法为其设置了一个匿名的监听器。
监听器中的onCheckedChanged方法就是我们需要实现的处理逻辑。
第三步:处理选中状态改变的逻辑在setOnCheckedChangeListener中,我们需要重写onCheckedChanged方法,并在该方法中编写处理选中状态改变的逻辑。
edittext setoneditoractionlistener事件

edittext setoneditoractionlistener事件"edittext setoneditoractionlistener事件" 是Android开发中的一个重要事件,它通常用于用户在输入框中完成输入后执行特定的操作。
在本文中,我将一步一步回答与该事件相关的问题,并解释其背后的概念和使用方法。
一、什么是edittext setoneditoractionlistener事件?在Android中,EditText是一个常用的用户输入控件,用于接收用户的文本输入。
edittext setoneditoractionlistener事件则是一个监听器,用于监听EditText中的编辑操作,特别是按下输入法中的"完成"或"发送"按钮时触发的操作。
二、为什么需要使用edittext setoneditoractionlistener事件?在很多应用中,我们往往需要用户输入一些关键信息(例如用户名、密码等),然后在用户完成输入后,触发特定的操作,比如登录、搜索等。
使用edittext setoneditoractionlistener事件可以方便地实现这样的功能,并提供更好的用户体验。
三、如何使用edittext setoneditoractionlistener事件?1. 首先,在XML布局文件中定义一个EditText控件,例如:xml<EditTextandroid:id="+id/editText"android:layout_width="match_parent"android:layout_height="wrap_content"android:imeOptions="actionDone"android:inputType="text" />在上述代码中,我们给EditText设置了两个属性:imeOptions和inputType。
addclicklistener的类型

addclicklistener的类型AddClickListener的类型AddClickListener是一种在编程中常用的类型,它用于给某个特定的控件或视图添加点击事件监听器。
通过使用AddClickListener,开发者可以在用户点击某个按钮、图像或其他可交互元素时触发特定的操作或功能。
本文将详细介绍AddClickListener类型的使用方法和应用场景。
一、AddClickListener类型的定义和作用AddClickListener是一种监听器类型,用于响应用户在界面上点击某个元素的操作。
它通常与按钮、图像、文本框等用户可交互的控件一起使用,以实现在用户点击时执行特定的代码逻辑。
通过添加AddClickListener监听器,开发者可以将点击事件与相应的处理程序关联起来,使得用户的操作能够触发特定的响应。
二、AddClickListener的使用方法在使用AddClickListener类型时,一般需要先定义一个点击事件监听器,然后将其添加到特定的控件或视图上。
具体的使用方法如下:1. 创建一个点击事件监听器:```javaAddClickListener listener = new AddClickListener() {@Overridepublic void onClick(View view) {// 点击事件触发时执行的代码逻辑}};```2. 将监听器添加到目标控件或视图上:```javabutton.setOnClickListener(listener);```通过以上两个步骤,就可以将AddClickListener监听器与目标控件关联起来,并在用户点击时执行相应的代码逻辑。
三、AddClickListener的应用场景AddClickListener类型在各种应用程序开发中都有广泛的应用场景,以下是一些常见的使用案例:1. 按钮点击事件监听:在用户点击按钮时触发相应的操作,如提交表单、打开新界面等。
setoncheckedchangelistener 用法 -回复

setoncheckedchangelistener 用法-回复“setOnCheckedChangeListener”的用法是指为某个特定的控件(比如复选框或单选按钮)设置一个监听器,以便当状态发生变化时触发相应的事件。
以下将详细讲述一步一步的使用方法。
首先,我们需要明确所使用的控件类型。
通常,我们使用“CheckBox”或“RadioButton”类的实例来创建复选框或单选按钮。
这些类都是“CompoundButton”类的子类。
因此,我们可以在这些控件上调用“setOnCheckedChangeListener”方法来设置监听器。
接下来,我们需要创建一个监听器对象,用于处理状态变化事件。
这个监听器必须实现“CompoundButton.OnCheckedChangeListener”接口,并覆盖其中的“onCheckedChanged”方法。
这个方法带有三个参数:CompoundButton实例、状态变化后的值(true或false)、以及与状态变化相关的可选附加数据。
下一步是将创建的监听器对象与相应的控件关联起来。
这可以通过调用控件实例的“setOnCheckedChangeListener”方法来实现。
这个方法接受一个监听器对象作为参数,并将其与控件关联起来。
当用户操作控件时,就会触发“onCheckedChanged”方法,并将控件的实例、新状态值以及可选附加数据作为参数传递给该方法。
我们可以在“onCheckedChanged”方法中编写处理逻辑,根据状态值执行相应的操作。
为了更好地理解“setOnCheckedChangeListener”方法的用法,我们可以以一个简单的示例来演示。
假设我们有一个复选框控件,当用户选择或取消选择该控件时,我们希望显示相应的提示消息。
以下是一个基本的代码示例:CheckBox checkBox = findViewById(R.id.checkbox); 获取复选框实例checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if (isChecked) {Toast.makeText(MainActivity.this, "您选择了该选项。
addtextchangedlistener参数

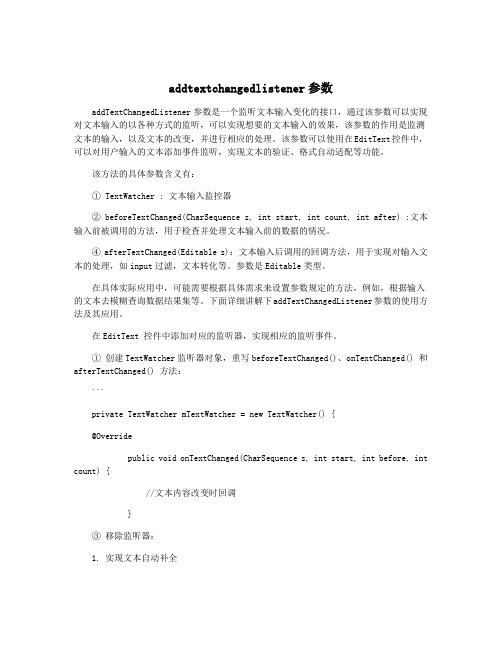
addtextchangedlistener参数addTextChangedListener参数是一个监听文本输入变化的接口,通过该参数可以实现对文本输入的以各种方式的监听,可以实现想要的文本输入的效果,该参数的作用是监测文本的输入,以及文本的改变,并进行相应的处理。
该参数可以使用在EditText控件中,可以对用户输入的文本添加事件监听,实现文本的验证、格式自动适配等功能。
该方法的具体参数含义有:① TextWatcher : 文本输入监控器② beforeTextChanged(CharSequence s, int start, int count, int after) :文本输入前被调用的方法,用于检查并处理文本输入前的数据的情况。
④ afterTextChanged(Editable s):文本输入后调用的回调方法,用于实现对输入文本的处理,如input过滤,文本转化等。
参数是Editable类型。
在具体实际应用中,可能需要根据具体需求来设置参数规定的方法,例如,根据输入的文本去模糊查询数据结果集等。
下面详细讲解下addTextChangedListener参数的使用方法及其应用。
在EditText 控件中添加对应的监听器,实现相应的监听事件。
① 创建TextWatcher监听器对象,重写beforeTextChanged()、onTextChanged() 和afterTextChanged() 方法:```private TextWatcher mTextWatcher = new TextWatcher() {@Overridepublic void onTextChanged(CharSequence s, int start, int before, int count) {//文本内容改变时回调}③ 移除监听器:1. 实现文本自动补全在我们日常应用中经常需要使用到文本自动补全的功能,可以通过监控文本输入的变化来实现文本自动补全的效果。
window.addeveantlistener的用法

window.addeveantlistener的用法window.addEventListener()是JavaScript 中用于添加事件监听器的方法。
它允许你为特定的DOM 事件(如点击、滚动、键盘输入等)添加一个或多个处理函数。
下面是window.addEventListener()的基本用法:javascript复制代码window.addEventListener(event, function, useCapture);参数说明:•event:必需。
表示要监听的事件名称,如"click"、"scroll"、"keydown" 等。
•function:必需。
当指定的事件被触发时,要调用的函数。
这个函数可以是一个匿名函数,也可以是一个具有特定名称的函数。
•useCapture:可选。
这是一个布尔值,用于指定事件是否在捕获或冒泡阶段处理。
默认值为false,表示在冒泡阶段处理事件。
下面是一个简单的示例,展示了如何使用window.addEventListener()来监听"click"事件:javascript复制代码// 定义一个处理函数function handleClick(event) {console.log("Clicked!");}// 添加事件监听器window.addEventListener("click", handleClick);在这个示例中,当用户点击页面时,控制台会输出"Clicked!"。
你也可以添加多个处理函数来处理同一个事件。
例如:javascript复制代码// 定义两个处理函数function handleClick1(event) {console.log("Clicked 1!");}function handleClick2(event) {console.log("Clicked 2!");}// 添加两个事件监听器window.addEventListener("click", handleClick1);window.addEventListener("click", handleClick2);在这个示例中,当用户点击页面时,控制台会依次输出"Clicked 1!" 和"Clicked 2!"。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
14.
15. }
16. public void myClickHandler01(View target){
17. setTitle("myClickHandler01");
18. }
19. public void myClickHandler02(View target){
3. // Do stuff
4. }
5. });
采用上述方法添加Listener有个缺点就是如果控件太多的话,Listener数量也会增多,因此,可以采用如下的小窍门减少Listener的数量:
Java代码
1. View.OnClickListener handler = View.OnClickListener() {
17. android:onClick="myClickHandler01"
18. />
19. <Button
20. android:text="Button02"
21. android:id="@+id/Button02"
22. android:layout_width="wrap_content"
7. break;
8. }
9. }
10. }
11.
12. findViewById(R.id.myButton).setOnClickListener(handler);
13. findViewById(R.id.myOtherButton).setOnClickListener(handler);
23. }
24. }
20. setTitle("myClickHandler02");
21. }
22. }
当然,你也可以采用这种写法:
将两个按钮设置到同一个Listener
android:onClick="myClickHandler"
android:onClick="myClickHandler"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent"
6. >
7. <TextView
3. import android.app.Activity;
4. import android.os.Bundle;
5. import android.view.View;
6.
7. public class TestOnClickListener extends Activity {
2. public void onClick(View v) {
3. switch (v.getId()) {
4. case R.id.Button01: // doStuff
5. break;
6. case R.id.Button02: // doStuff
8.
9. @Override
10. public void onCreate(per.onCreate(savedInstanceState);
12. setContentView(yout.main);
在Android1.6里面,添加Listener的工作变得相当的简单(感觉更像在做网页编程!),具体步骤如下:
1.首先在layout里面定义Button并指定响应的Listener
Xml代码
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="/apk/res/android"
Java代码
1. package com.ray.test;
2.
3. import android.app.Activity;
4. import android.os.Bundle;
5. import android.view.View;
6.
7. public class TestOnClickListener extends Activity {
android:onClick="myClickHandler02"
2.在活动里面定义public的方法myClickHandler01、和myClickHandler02(注意这两个方法必须有一个View的形参)。
Java代码
1. package com.ray.test;
2.
13. android:text="Button01"
14. android:id="@+id/Button01"
15. android:layout_width="wrap_content"
16. android:layout_height="wrap_content"
28. android:layout_height="wrap_content"
29. android:text="@string/hello"
30. />
31. </LinearLayout>
其中以下这两行就是新增的特性:
android:onClick="myClickHandler01"
18. break;
19. case R.id.Button02:
20. setTitle("myClickHandler02");
21. break;
22. }
在开发中为控件添加Listener是非常常见的工作,最简单的添加Listener方式可以这样:
Java代码
1. findViewById(R.id.myButton).setOnClickListener(new View.OnClickListener() {
2. public void onClick(View v) {
8. android:layout_width="fill_parent"
9. android:layout_height="wrap_content"
10. android:text="@string/hello"
11. />
12. <Button
23. android:layout_height="wrap_content"
24. android:onClick="myClickHandler02"
25. />
26. <TextView
27. android:layout_width="fill_parent"
8.
9. @Override
10. public void onCreate(Bundle savedInstanceState) {
11. super.onCreate(savedInstanceState);
12. setContentView(yout.main);
13. }
14. public void myClickHandler(View target){
15. switch (target.getId()) {
16. case R.id.Button01:
17. setTitle("myClickHandler01");
