Dreamweaver绝对路径相对路径是什么
DreamWeaver完整教案第八章

插入命名锚记的单元格
创建文件下载链接
创建电子邮件链接
创建命名锚记链接
1、了解文档位置和路径
对于网页设计而言,路径有“绝对路径”和“相对路径”两种,而相对路径 又 可细分为“文档相对路径”和“站点根目录相对路径”两种。 它们的路径示例如下: 绝对路径:/support/user/contents.html 文档相对路径:user/contents.html 站点根目录相对路径:/support/user/contents.html
2、插入各种超链接
文本超链接
文本超链接即以文本作为对象,与站点内或外的文档建立关联的链接。 它是网页设计上最常用的链接之一。
图像超链接 图像超链接即以图像作为对象,与站点内或外的文档建立关联的链接。 它与文本超链接一样,也是常用的超链接方式。
电子邮件链接 电子邮件链接的对象可以是文本,亦可以是图像,但它们的链接URL 都必须是电子邮件地址。用户可以在网页中创建电子邮件链接,以提供浏 览者通过电子邮件联系站主的途径。
了解站点根目录相对路径 站点根目录相对路径就是提供从站点的根文件夹到文档的路径。站点根 目录相对路径以一个正斜杠开始,该正斜杠表示站点根文件夹。 例如“/support/text.html”是文件text.html的站点根目录相对路径,该文件位于 站点根文件夹的support子文件夹中。 在Web站点的资料移动处理中,站点根目录相对路径非常有用,因为当 移动含有根目录相对链接的文档时,不需要更改这些链接,如此可以有效避 免用户在移动文档后遗失链接的问题。
3、制作图像地图链接
创建图像地图热点链接 在制作图像地图时,必须先创建一个热点(亦称为链接区域),然后再 定义用户单击此热点时所打开的链接。Dreamweaver 8为用户提供了“矩形热 点工具、椭圆形热点工具、多边形热点工具”三种创建热点的工具,这三种工 具的使用如下: 选择椭圆形热点工具,并将鼠标指针拖至图像上,创建一个圆形或椭圆形热点。 选择矩形热点工具,并将鼠标指针拖至图像上,创建一个矩形或正方形热点。 选择多边形热点工具,并将鼠标指针拖至图像上,在各个顶点上单击一下,定义 一个不规则形状的热点,然后单击箭头工具封闭此形状。 修改图像地图 出于设计的需要,用户可以对在图像地图中所创建的热点进行编辑, 例如选择热点、移动热点、调整热点大小,或者在热点层(即热点区域重 叠)之间向上或向下移动热点。 选择热点 移动热点 调整热点大小或形状
网页设计简答

简答1.简述相对路径和绝对路径的异同。
相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系;HTML绝对路径(absolute path)指带域名的文件的完整路径。
3.简述表单的两种传送方式的区别。
Post:采用此方法传送时,数据没有长度上的限制,但速成度比get慢。
Get:使用这种设置时,会在浏览器的地址栏显示要传送的数据,并且要传送的数据是不超过255个字符的,这种方式也是默认的方式,由于要传送的数据显示在地址栏,所以数据的保密性差,不安全。
互联网又称因特网,被称为“第四媒体”,也叫“超媒体”,它襄括了声音、图像、视频、交互、实时信息等各种特点,是至今为止表现力最强的媒体方式。
1 没有拥有者2 没有范围感3 没有方向感4 没有位置感5 无限制得传播6 极大的信息量7 多样的传达形态8 时效性强9 交互传达10 自由性网页是构成互联网的基本元素两者的概念:网站———由一个特定人群和组织控制的一组网页的组合。
网页———组成网站的基本单元。
界面是个体间相互联系的路或者空间。
界面设计的目标是有效传递该网站所提供的内容,并使浏览者与之相互在界面设计前需要了解如下几个概念:1Ui——User Interface,用户界面。
用户界面是指人与系统的连接空间,通过此界面用户能够从中获得并处理信息,最充分地实现此过程的互动。
2HCI-----Human----Computer Interaction,人与计算机的相互作用。
3GUI-----Graphical User Interface,图形用户界面,图形用户界面是相对纯文本而言的,它通过图形构成用户与系统间的界面。
网络的界面设计因而基于网络的特性,有以下局限?1 版面局限2 技术局限“小而精”网站制作流程?1 策划网站2 网站布局规划3 色彩搭配4 收集资料5 链接设计6 界面设计7 申请域名和空间8 上传网站9 广告宣传10维护更新设计者的任务?1 确定网站CI (网站CI设计内容包括:网站、标志、标准色彩、标准字体、宣传标语等等).2 创建交互界面(界面随受众的反馈智能地变化或改进,又即时反馈给受众,这使得交互设计成为一种有趣的个性化的艺术设计形式)3 实现不同得的功能(在网页设计中形式永远是为功能服务的)4 完善网页之间的链接关系(超链接是网络的灵魂所在,它由特殊的文本、图形和一个URPL组成。
Dreamweaver考试复习重点

一到七章的重点都在这,后面的重点要理解。
后面几章考的更多。
1、网页是构成网站的基本元素,网页文件的学名称为HTML文件,是一种可以在WWW上传输并被浏览器识别和翻译成界面显示出来的文件。
网页经由网址URL来识别与存取。
P12、网站就是指在网际网络(因特网)上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
P23、根据网页是否含有程序代码,可以将网页划分为静态网页和动态网页。
前者主要使用HTML 来完成、后者使用了ASP、JSP、PHP等动态网页开发技术。
P44、静态网页的特点:P5①静态网页的每一个页面都还有一个固定的URL,且网页的URL以.htm、.html、.shtml等常见形式为后缀,不含“?”。
②网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的。
也就是说,静态网页是实实在在保存在服务器上的文件,每一个网页都是一个独立的文件。
③静态网页的内容相对稳定,因此容易被搜索引擎检索。
④静态网页没有数据库的支持,当网站信息量很大时,依靠静态网页的制作方式比较困难。
⑤静态网页交互性比较差,在功能方面有较大的限制。
5、动态网页的特点:P7①动态网页没有固定的URL。
②动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
③采用动态技术的网站可以实现更多的功能,如用户注册、用户登录、用户管理、在线调查等。
④动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。
⑤动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者处于技术方面的考虑,搜索蜘蛛不会抓取网页中的“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要一定的技术处理才能适应搜索引擎的要求。
6、网页的结构:层状结构、线性结构、Web结构P77、网页的基本构成元素:文本、图像(最基本的)超链接、表格、表单、导航栏、动画等P108、站点是一种管理网站中所有相关联文档的工具,是一种文档的组织形式。
简述相对路径和绝对路径

简述相对路径和绝对路径相对路径和绝对路径是计算机领域中常用的两种路径表示方法。
它们在文件系统中起着重要的作用,用于定位文件或目录的位置。
下面将分别对相对路径和绝对路径进行简要的介绍。
一、相对路径相对路径是指文件或目录相对于当前目录的路径。
它不是一个完整的路径,而是以当前目录为起点,通过指定相对于当前目录的位置来定位文件或目录。
相对路径的使用可以简化路径的表示,提高文件查找的灵活性。
相对路径的表示方式有以下几种:1.当前目录:使用"."表示,表示当前所在的目录。
2.上级目录:使用".."表示,表示当前目录的上一级目录。
3.子目录:使用目录名表示,表示当前目录下的某个子目录。
4.文件:使用文件名表示,表示当前目录下的某个文件。
相对路径的优势在于它可以根据当前目录的不同而灵活地定位文件或目录。
例如,在当前目录下存在一个名为"example"的子目录,该目录中有一个名为"test.txt"的文件。
如果当前目录是"example",那么可以使用相对路径"test.txt"来表示该文件。
而如果当前目录是"example"的上一级目录,那么可以使用相对路径"example/test.txt"来表示该文件。
通过这种方式,相对路径可以根据当前目录的不同来动态地定位文件或目录。
二、绝对路径绝对路径是指从根目录开始一直到文件或目录的完整路径。
它是一个完整的路径,可以准确地定位文件或目录。
与相对路径不同,绝对路径不会受到当前目录的影响,始终可以找到相同的目标。
绝对路径的表示方式有以下几种:1.盘符:在Windows系统中,绝对路径通常以盘符开头,例如"C:\example\test.txt"。
2.根目录:在Unix/Linux系统中,绝对路径通常以根目录"/"开头,例如"/home/user/example/test.txt"。
前端相对路径和绝对路径

前端相对路径和绝对路径【知识】前端相对路径和绝对路径详解导语:在前端开发中,路径是一项非常基础且重要的概念。
相对路径和绝对路径是两种常见的路径形式,在网页的开发和图片引用等场景中广泛应用。
本文将详细介绍前端相对路径和绝对路径的概念、区别以及用法,并分享个人观点和理解。
一、前端相对路径和绝对路径的定义及区别1. 相对路径相对路径是指根据当前文件所在位置,来确定目标文件的位置关系。
它相对于当前文件所在文件夹而言,可以通过简单的文件名或文件夹名表示。
相对路径的特点是灵活且易于维护,适合在同一项目内部进行资源引用。
2. 绝对路径绝对路径是指文件或目录的完整路径,从文件系统的根目录到具体文件或目录的路径。
它描述了从任何位置到目标文件的完整路径,不受当前文件所在位置的影响。
绝对路径一般以网页的根目录或服务器的根目录作为起点,适用于不同项目或跨项目的资源引用。
相对路径和绝对路径的区别可以总结如下:- 相对路径是基于当前文件所在位置的相对位置,而绝对路径是基于文件系统的完整路径。
- 相对路径灵活易维护,适合在同一项目内部使用,而绝对路径适用于不同项目或跨项目的资源引用。
- 相对路径只需提供目标文件与当前文件之间的路径关系即可,而绝对路径需提供完整路径,包括从根目录到目标文件的路径。
二、前端相对路径和绝对路径的用法1. 相对路径的用法相对路径的使用方式相对简单直观,常见的表示方法有以下几种:- 同级文件或文件夹:直接使用文件名或文件夹名。
- 上一级文件或文件夹:使用"../"表示上一级,再加上文件名或文件夹名。
- 同级或下一级文件夹文件:先指定文件夹名,再加上文件名。
当前文件夹内有一个文件夹"images",里面有一张图片"avatar.jpg"。
在当前文件夹内的HTML文件中,引用该图片可以使用相对路径"images/avatar.jpg"。
简述相对路径和绝对路径

在计算机科学中,相对路径和绝对路径是两种不同的路径表示方式。
1.绝对路径:
绝对路径是一种完整的路径,从根目录开始,明确指定文件或目录在文件系统中的位置。
绝对路径的起点通常是根目录,即计算机的顶级目录。
例如,在Windows系统中,绝对路径可能类似于“C:\folder\file.txt”,其中“C:”代表根目录,“folder\file.txt”代表从根目录开始的完整路径。
2.相对路径:
相对路径是相对于当前目录或程序的路径。
相对路径不是从根目录开始的完整路径,而是相对于当前位置的路径。
相对路径的起点通常是当前目录或程序所在的位置。
例如,在Windows系统中,相对路径可能类似于“folder\file.txt”,其中“folder”是相对于当前目录的相对路径。
相对路径和绝对路径的主要区别在于它们如何指定文件或目录的位置。
绝对路径提供完整的路径,始终从根目录开始,而相对路径是相对于当前位置的简短表示。
在大多数情况下,相对路径可以更简洁地描述文件和目录的位置,但绝对路径可以更清晰地指定文件的位置。
无论是相对路径还是绝对路径,在计算机科学中都是非常常见的概念,它们在访问和操作文件时都扮演着重要的角色。
Dreamweaver第 7 讲 站点和链接

第七讲链接和站点主要内容如下URL的意义和组成三种路径模式三种链接模式创建、使用并管理站点重点:链接的超文本标记语言的各种用法站点的创建、使用和管理难点:链接的各种用法一、URL的意义和组成URL:统一资源定位器,表示网络上的一个资源,一般由三部分组成:第一部分:协议(服务方式);第二部分:存放资源的主机电脑的IP 地址;第三部分:资源在主机电脑上的具体地址。
HTTP:// 超文本传输协议,表示该文件是HTML文件。
FTP://文件传输协议,表示用FTP传输方式访问资源。
GOPHER:// 表示该资源是GOPHER 文件。
FILE://表示是本地文件。
Mail:表示该资源是电子邮件。
等等。
二、三种路径1、绝对路径:2、相对路径:3、根路径:只能由服务器来解释,当客户在客户端打开一个带有根路径的网页,上面的所有链接都将是无效的,因为不能解释。
三、三种链接超级链接:通过url来跳转到一个新的网络地址。
1、外部链接:指向其它站点2、内部链接:指向本站点内的文件3、锚点链接:指向本文件内。
四、HTML链接标记语言介绍超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。
它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像。
超级链接<a>标记的基本语法结构是:<aclass=“类型“id=“编号“href=“指向的地址“name=“???“target=“???“style=“???“title=“???“onclick=functiononmouseout=functiononMouseOver=function>链接点击出</a>从标记的语法结构可以看出,在设定一个超级链接时有很多参数可供选择,以实现不同的链接效果。
其中class和id选项:用于设定链接点所属的类型和分配的ID号,通常不加以设定。
最常用的两个参数是href和name。
绝对路径和相对路径

另个比喻:
比方C盘ABC文件夹有个1文件,还有一个DEF文件夹,而DEF文件下有个2文件.
那1和2的文件路径分别为:(都是绝对路径)
C:\ABC\1
C:\ABC\DEF\2
如果让1文件来表示2文件的路径
绝对路径: C:\ABC\DEF\2
相对路径: DEF\2 (因为1和2文件前面的C:\ABC这段路径相同就不用写出来了)
错误写法举例:../../../css/test.css
这种写法是不正确的,在此例/test.css所代表的绝对路径是:c:/css/test.css
最后,为了避免在制作网页时出现路径错误,我们可以使用dreamweaver的站点管理功能来管理站点。只要使用菜单命令site-new site新建站点并定义站点目录之后,它将自动的把绝对路径转化为相对路径,并且当你在站点中移动文件的时候,与这些文件关联的连接路径都会自动更改,实在是非常的方便。
c:/website/img/photo.jpg
在此例中index.htm中联接的photo.jpg应该怎样表示呢?
错误写法:img/photo.jpg
这种写法是不正确的,在此例中,对于index.htm文件来说img/photo.jpg所代表的绝对路径是:c:/website/web/img/photo.jpg,显然不符合要求。
DreamweaverMX技巧之超链接 绝对相对路径概要

DreamweaverMX技巧之超链接一、链接图片和文字为一些文字或者图片建立链接非常方便,只要用鼠标选中需要变成链接的图片或者文字,然后在属性面板的“Link”输入框中输入需要跳转的目标页面地址,或者按下输入框旁边的文件夹图标来选择需要跳转的文件。
除此之外,Dreamweaver MX 2004还提供了一种通过网站窗口来快速链接文件的方法。
第一步:首先运行“站点→管理站点”命令,并且从弹出菜单中选择一个已经创建好的站点,此时可以在右部看见弹出的站点管理窗口。
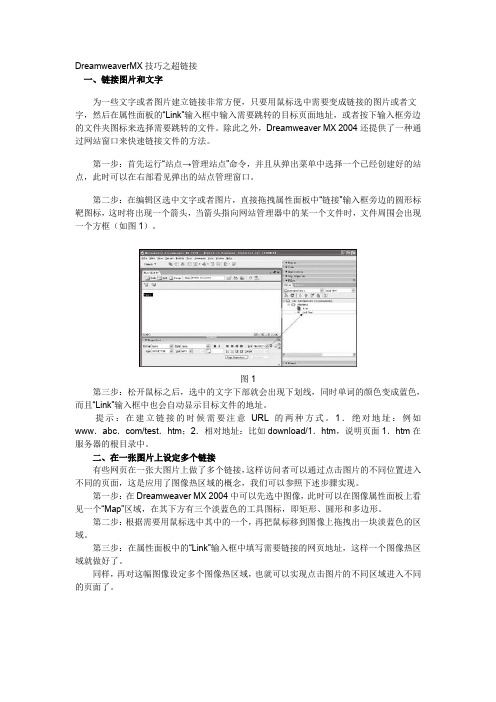
第二步:在编辑区选中文字或者图片,直接拖拽属性面板中“链接”输入框旁边的圆形标靶图标,这时将出现一个箭头,当箭头指向网站管理器中的某一个文件时,文件周围会出现一个方框(如图1)。
图1第三步:松开鼠标之后,选中的文字下部就会出现下划线,同时单词的颜色变成蓝色,而且“Link”输入框中也会自动显示目标文件的地址。
提示:在建立链接的时候需要注意URL的两种方式。
1.绝对地址:例如www.abc.com/test.htm;2.相对地址:比如download/1.htm,说明页面1.htm在服务器的根目录中。
二、在一张图片上设定多个链接有些网页在一张大图片上做了多个链接,这样访问者可以通过点击图片的不同位置进入不同的页面,这是应用了图像热区域的概念,我们可以参照下述步骤实现。
第一步:在Dreamweaver MX 2004中可以先选中图像,此时可以在图像属性面板上看见一个“Map”区域,在其下方有三个淡蓝色的工具图标,即矩形、圆形和多边形。
第二步:根据需要用鼠标选中其中的一个,再把鼠标移到图像上拖拽出一块淡蓝色的区域。
第三步:在属性面板中的“Link”输入框中填写需要链接的网页地址,这样一个图像热区域就做好了。
同样,再对这幅图像设定多个图像热区域,也就可以实现点击图片的不同区域进入不同的页面了。
网页设计考试重点

第一章Dreamweaver CS4基础1网页的概念网页(Web)就是网站上的某一个页面,是一个纯文本文件,是向浏览者传递信息的载体,以超文本的超媒体为技术,采用HTML、CSS、XML等语言来描述组成页面的各种元素,包括文字、图像、音乐等,并通过客户端浏览器进行解析,从而向浏览者呈现网页的各种内容。
2网页类型:静态网页的URL通常以.htm、.html、.shtml、.xml等形式为后缀。
动态网页.asp、.jsp、.php、.perl、.cgi。
①静态网页:指在网页设计中,纯HTML格式的网页。
②动态网页:指由网页应用程序反馈至浏览器上生成的网页,是服务器与用户进行交互的界面。
3网页的布局:π型、T型、“三”型、框架布局、POP布局和Flash布局。
①π型布局:顶部一般为网站标志、主菜单和广告条,下方左右为链接、广告或其他内容,中间为主题内容的布局,整体效果类似于符号π。
优点:充分利用页面的版面,可容纳的信息量大;缺点:因容量大而显得拥挤,不够生动。
②T型布局:顶部一般是网站标志和广告条,左侧是主菜单,右侧是主要内容。
优点:页面清晰,内容主次分明,初学者容易上手;缺点:布局规格死板,若不注意细节上的色彩调整,很容易产生乏味感。
③“三”型布局:在页面上用横向的两条色块将整个网页划分为上、中、下3个区域,色块中放置信息或广告。
④框架布局:包括左右框架布局、上下框架布局和综合框架布局集中形态。
采用框架布局的网页一般可以通过某个框架内的链接控制另一个框架内的页面内容显示。
⑤POP布局:页面布局像一张宣传海报,以一张精美的图片作为页面设计的中心。
⑥Flash布局:网页的整体就是一个Flash动画,画面一般制作的比较绚丽活泼。
优点:迅速吸引访问者注意的新潮布局方式。
第二章创建和管理站点1规划站点的目录结构应注意以下几点:•不要用一个目录存放整个站点的文档,而应使用子目录分类保存网站栏目的内容文档。
将所有网站文件都放在根目录下,容易造成网站文件管理混乱和上传更新站点文件时速度缓慢等问题。
中文DreamWeaverMX2004网页制作教程( (7)

“step3”、“step4”、“step5”,此时的页面如图7-15所示,
在插入锚记的位置将有一个
图标出现,如需要删
除锚记,选中该图标,按下Delete键即可。
39
2.链接到锚记。锚记创建好了以后,在标题“梦衣 裳购物流程”下方输入文本,用于链接到已设置好的锚 记的位置。输入文本后,可以用下面的方法链接到锚记: 首先选中需要添加链接的文本,这时我们先选择标题下 方的“第一步:注册”,选中后,在“属性”面板中用 我们所学过的添加文字链接的方法,将鼠标放置到 图标,并拖动到已设置好“step1”的锚记图标位置,此时 可以看到“链接”一栏将自动填入“#step1”(如图7-16所 示),我们也可在此手动输入 # 加锚记名使文本链接到锚 记。到此为止,一个锚记链接就完成了,用同样的方法 即可完成“dinggou_maoji.htm”中的锚记链接效果。
1
第7章 网页连接的桥梁— —超链接
7.1 超链接简介 7.2 超链接的路径 7.3 创建超链接 7.4 锚记链接
2
7.1 超 链 接 方 式。这个目标不仅仅可以是一个网页,还可以是网页中 的某个位置、某张图片、电子邮箱,甚至是某个文件。
3
7.2 超链接的路径
6
文档相对路径是指以当前文档所在位置为起点到被 链接文档经由的路径。如文档相对路径“chap07-2.htm” 是指链接到与当前网页处于同一个文件夹中的名为 chap07-2.htm的文档,“chap/chap07-2.htm”指的是链接到 与当前网页处于同一个文件夹中chap子文件夹里的名为 chap07-2.htm的文档,而“../chap07-2.htm”里的“..”指的 是上一级目录,“../chap07-2.htm”则指的是链接到上一级 目录中的名为chap07-2.htm的文档。
Web的相对路径和绝对路径的引用

Web的相对路径和绝对路径的引用展开全文.基本概念的理解绝对路径:绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,(URL和物理路径)例如:C: yz\test.txt 代表了test.txt文件的绝对路径。
/index.htm也代表了一个URL绝对路径。
相对路径:相对与某个基准目录的路径。
包含Web的相对路径(HTML中的相对目录),例如:在Servlet中,"/"代表Web应用的跟目录。
和物理路径的相对表示。
例如:"./" 代表当前目录,"../"代表上级目录。
这种类似的表示,也是属于相对路径。
另外关于URI,URL,URN等内容,请参考RFC相关文档标准。
RFC 2396: Uniform Resource Identifiers (URI): Generic Syntax, (/rfc/rfc2396.txt)2.关于JSP/Servlet中的相对路径和绝对路径。
2.1服务器端的地址服务器端的相对地址指的是相对于你的web应用的地址,这个地址是在服务器端解析的(不同于html和javascript中的相对地址,他们是由客户端浏览器解析的)也就是说这时候在jsp和servlet中的相对地址应该是相对于你的web应用,即相对于http://192.168.0.1/webapp/的。
其用到的地方有:forward:servlet中的request.getRequestDispatcher(address);这个address是在服务器端解析的,所以,你要forward到a.jsp应该这么写:request.getRequestDispatcher(“/user/a.jsp”)这个/相对于当前的web应用webapp,其绝对地址就是:http://192.168.0.1/webapp/user/a.jsp。
sendRedirect:在jsp中<%response.sendRedirect("/rtccp/user/a.jsp");%>2.22、客户端的地址所有的html页面中的相对地址都是相对于服务器根目录(http://192.168.0.1/)的,而不是(跟目录下的该Web应用的目录)http://192.168.0.1/webapp/的。
网页制作绝对路径与相对路径的区别讲解

网页制作绝对路径与相对路径的区别讲解网页制作绝对路径与相对路径的区别讲解用DW写HTML的时候,可以直接选择到具体文件的路径,现在改用了webstorm,只能选择到与HTML文件同一目录下的文件。
下面是店铺为大家整理的网页制作绝对路径与相对路径的区别讲解,欢迎参考~网页制作绝对路径与相对路径的区别讲解1.绝对路径先说在本地计算机上,文件的绝对路径当然是指:文件在硬盘上真正存在的路径。
例如这个路径:D:/wamp/www/img/icon.jpg告诉我们icon.jpg 文件是在D盘的wamp目录下的img子目录中。
我们不需要知道其他任何信息就可以根据绝对路径判断出文件的位置。
还有超链接文件位置,也属于绝对路径,例如/img/icon.jpg 。
注意:有时候编好的页面,在自己的计算机上浏览一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。
因为静态HTML页面需要上传到网站,而在网站的应用中,通常我们使用"/"来表示根目录,/img/icon.jpg就表示photo.jpg文件在这个网站的根目录上的img目录里。
但是要知道,这里所指的根目录并不是你的网站的根目录,而是你的.网站所在的Web服务器的根目录。
因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的D盘,有可能是F盘或H盘。
即使放在Web服务器的D盘里,Web服务器的E盘里也不一定会存在“D:/wamp/www/img”这个目录,因此在浏览网页时是不会显示图片的。
这也是应用绝对路径的风险。
2.相对路径相对路径,顾名思义就是自己相对与目标位置。
假设你要引入文件的页面名称为test.htm,它存在叫www的文件夹里(绝对路径D:/wamp/www/test.htm),那么引用同时存在www文件夹里的“icon.jpg”文件(绝对路径D:/wamp/www/icon.jpg),同一目录下相对路径icon.jpg;如果文件“icon.jpg”存在img文文件夹中(绝对路径D:/wamp/www/img/icon.jpg),那么相对路径img/icon.jpg。
Dreamweaver绝对路径相对路径是什么

Dreamweaver绝对路径相对路径是什么欢迎大家在这里学习Dreamweaver绝对路径相对路径这里是我们给大家整理出来的精*内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!1.绝对路径绝对路径是指文件在硬盘上真正存在的路径。
例如“bg.jpg”这个图片是存放在硬盘的“E:book网页布局代码第2章”目录下,那么“bg.jpg”这个图片的绝对路径就是“E:book网页布代码第2章bg.jpg"。
那么如果要使用绝对路径指定网页的背景图片就应该使用以下语句:2.使用绝对路径的缺点事实上,在网页编程时,很少会使用绝对路径,如果使用“E:book网页布代码第2章bg.jpg”来指定背景图片的位置,在自己的计算机上浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。
因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的E盘,有可能是D盘或H盘。
即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在“E:book 网页布局代码第2章”这个目录,因此在浏览网页时是不会显示图片的。
3.相对路径为了避免这种隋况发生,通常在网页里指定文件时,都会选择使用相对路径。
所谓相对路径,就是相对于自己的目标文件位置。
例如上面的例子,“s1.htm”文件里引用了“bg.jpg”图片,由于“bg.jpg”图片相对于“s1.htm”来说,是在同一个目录的,那么要在“s1.htm”文件里使用以下代码后,只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。
再举一个例子,假设“s1.htm”文件所在目录为“E:book网页布局代码第2章”,而“bg.jpg”图片所在目录为“E:book网页布局代码第2章img”,那么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的“img”子目录里,则引用图片的语句应该为:注意:相对路径使用“/”字符作为目录的分隔字符,而绝对路径可以使用“”或“/”字符作为目录的分隔字符。
Dreamweaver数据库路径详解

Dreamweaver数据库路径详解Dreamweaver数据库路径详解Dreamweaver链接数据库是我们程序开发的第一步,这里是我们给大家整理出来的Dreamweaver数据库路径精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!一、不推荐使用Server.Mappath(相对文档路径地址的数据库文件)虽然具有平台移植性,但对于不同层次,不同深度下的引用该数据库的文件,将不能完整地保证数据库路径的正确性。
举个例子:1、数据库文件cnbruce.mdb,所在文件夹database(可http访问)2、DW自动生成的连接数据库文件conn.asp,所在文件夹Connections3、如果在DW中测试连接路径成功,则必须输入地址为Server.Mappath("../database/cnbruce.mdb")但随后引用该数据库连接的文件必须保存在某文件夹中,该文件夹和database是同等的即:- database- cnbruce.mdb- Connections- conn.asp- 某文件夹- x1.asp这种结构才能使用正常。
但这就必须要求站点中,所有引用了连接数据库文件的文件,必须存放在站点的一级目录下。
显然这是不合理的.,比如这样的结构。
- x2.asp- database- cnbruce.mdb- Connections- conn.asp- 某文件夹- 某子文件夹- x3.asp则x2.asp和x3.asp均不能正常显示。
原理分析:无论conn.asp放在哪里,无论conn.asp的内容如何,最后都是取决于引用了conn.asp的文件的文件位置和数据库的位置关系。
解决办法:在conn.asp中进行判断当前路径,根据不同级别值给出不同链接路径……对于初学者来说,麻烦。
二、不推荐使用Server.Mappath(相对根目录路径的数据库文件)使用这种方法,首先需要将IIS默认站点调整到当前DW站点所在文件夹(XP系统),或建立一个站点指向该文件夹(2K等系统)。
Dreamweaver绝对定位和相对定位

Dreamweaver绝对定位和相对定位层的随意定位的特性给网页设计者带来的很大的方便,但同时也带来了一定的麻烦。
为什么这样说呢?大家都知道,为了让网页能够自动地适应用户设置的分辨率,在网页制作过程中人们采用了百分比的设置方式,从而页面的所有元素从新排版,保证原来的格式。
但如果你在页面上使用了层,你会发现当浏览器大小改变时,层的位置却没有改变,结果它和其他的元素之间的配合出现了错位现象,页面变得杂乱无章了。
而我们是不能够强制用户使用特定的分辨率的,那么就只有想办法让层的位置也能够象表格一样根据浏览器大小的改变而重新定位,这就需要合理地使用相对定位和绝对定位了。
绝对定位(position:absolute):即层默认的定位方式,绝对于浏览器左上角的边缘开始计算定位数值。
相对定位(position:relative):层的位置相对于某个元素设置,该元素位置改变,则层的位置相应改变。
对比两种定位方式,不难发现,使用相对定位的层才是真正实现设计者思想的方式,从而完全掌握层的排版。
那么,绝对定位有没有用呢?当然有用了,当你的网页全部使用层来排版,而且页面是使用默认的居左放置的,那么使用默认的绝对定位方式可以方便的排版,提高设计的工作效率。
在Dreamweaver中,插入的层虽然都是使用的绝对(absolute)定位方式,但是插入的方式不同,带来的效果是不同的。
前面我们已经知道,使用菜单插入的层是没有定位的坐标的,只有当你使用鼠标拖动该层改变其位置后,才会写入坐标值。
而拖拉出来的层的初始位置坐标就是鼠标开始动作时的坐标。
请明确一个概念:由Dreanweaver赋予坐标值的层是绝对于浏览器边缘定位的层。
不带坐标值的层则是相对于某元素定位的层!所以,最简单的设置相对定位层的的方式就是:选定插入层的位置(例如某个单元格或者页面中某处)将光标停留在该位置,然后选择Insert-->Layer,即可在该位置创建一个固定大小的层,这个层就是相对于该位置定位的了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver绝对路径相对路径是什么
欢迎大家在这里学习Dreamweaver绝对路径相对路径这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
1.绝对路径
绝对路径是指文件在硬盘上真正存在的路径。
例如bg.jpg这个图片是存放在硬盘的E:book网页布局代码第2章目录下,那幺bg.jpg这个图片的绝对路径就是E:book网页布代码第2章bg.jpg”。
那幺如果要使用绝对路径指定网页的背景图片就应该使用以下语句:
2.使用绝对路径的缺点
事实上,在网页编程时,很少会使用绝对路径,如果使用E:book网页布代码第2章bg.jpg来指定背景图片的位置,在自己的计算机上浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。
因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的E盘,有可能是D盘或H盘。
即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在E:book网页布局代码第2章这个目录,因此在浏览网页时是不会显示图片的。
3.相对路径。
