HTML5开发app培训
html5开发培训班课程需要学哪些内容?

html5开发培训班课程需要学哪些内容小程序火了,html5也火了,越来越多的企业更加重视html5开发人员了,由于这方面的人才严重缺乏,人才质量达不到市场需求量,所以很多企业出高薪也无法招聘到满意的html5开发人才,那么学习html5开发培训课程需要学哪些内容?下面就拿千锋教育的html5所讲课程给大家做个介绍:千锋html5培训课程分采用进阶式学习,阶段性检测学员掌握学员学习情况。
千锋的html5学科的课程体系能够适应市场需求、紧跟时代技术,完全满足市场对html5工程师的要求,大大地提升了学员的市场竞争力。
学习内容包括7大学习阶段:第一阶段:前端页面重构(4周)内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp 页面布局项目)第二阶段:JavaScript高级程序设计(5周)内容包含:1)原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目)第三阶段:PC端全栈项目开发(3周)内容包含:(jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目)第四阶段:移动端项目开发(6周)内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目)第五阶段:混合(Hybrid,ReactNative)开发(1周)内容包含:(微信小程序开发、React Native、各类混合应用开发)第六阶段:NodeJS全栈开发(1周)内容包括:(WebApp后端系统开发、一、NodeJS基础与NodeJS核心模块二、Express三、noSQL数据库)第七阶段:大数据可视化内容包含:(大数据可视化化基础与实战、一、数据可视化入门、二、D3.js详解、三、其他JS库)千锋教育这7阶段的课程包含了html5所需要学习的重点内容,如果你想更详细的了解千锋教育,可以到千锋教育免费试听课程。
大连html5培训首选千锋教育

大连html5培训班首选千锋教育近几年随着智能机的普及,移动应用html5技术也越来越广泛,毫无疑问这是移动互联网行业产生影响最深的事件之一,html5行业人才供不应求使得相关培训机构层出不穷,令人眼花缭乱。
那么html5培训哪家好?html5培训机构首选千锋教育!值得信赖的品牌名校千锋成立6年,有全国权威的移动互联网教学就业保障团队,毕业学员占全国移动互联网培训人才一半的份额,做到了毕业学员业内高薪水,有数十万名学员受益于千锋教育组织的技术研讨会、技术培训课、网络公开课及免费教学视频。
成为学员信赖的IT培训机构。
拥有超强实战型讲师阵容优质的师资资源无疑给学员们的学习起到了锦上添花的效果。
千锋拥有一支的强师队伍。
在全国13个省市的分校,我们的讲师团队,都是教学经验丰富并且拥有多年从业经验的一线讲师,在教学研究方面,我们老师不断的推陈出新,探索更新的教学方式,结合时代所需不断更新课程大纲,加强学生对于知识的理解和运用。
为了保持讲师对于html5行业的敏感和前瞻性,千锋会定期组织教师们进行培训和学科间交流,努力提高讲师们的授课能力和技术素养,从而充分保证同学们的学习质量。
渗透式教学项目带动理论千锋html5培训课程采用“渗透式教学,项目带动理论”。
将真实的、具有代表性的互联网项目融于html5课程的教学中。
以学科理论做基础,以项目实战检验教育成果,学员不是为了学习而学习,而是在理解的基础上,以大型知名互联网企业的html5前端为标榜,结合对实战项目的理解和消化,让学员更擅长应用和创造,而不是一味的复制和模仿。
千锋教育的html5培训将为广大有志在移动互联网前端开发行业发展的学员,提供最有效,最专业的培训。
通过千锋的课程优势,以“让学员都加入月薪过万行列”为目标。
通过web前端开发成长之路的历练和打磨,学员将更具备竞争力和过硬实战能力。
HTML5 App商业开发实战教程1-8 实现案例:H5表单应用 教学案例

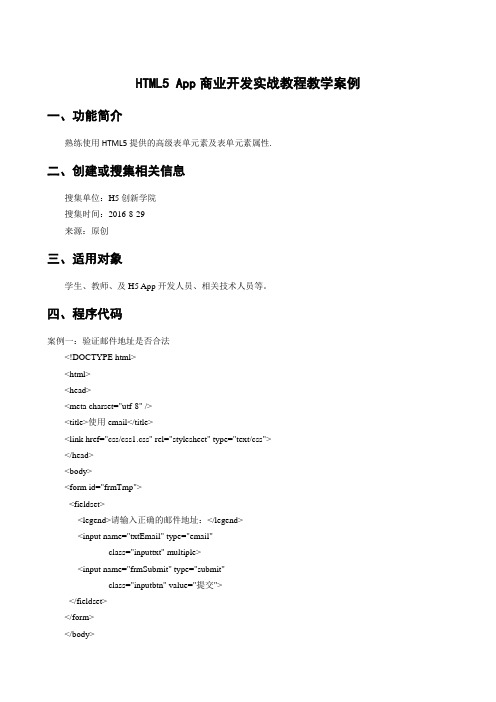
HTML5 App商业开发实战教程教学案例一、功能简介熟练使用HTML5提供的高级表单元素及表单元素属性.二、创建或搜集相关信息搜集单位:H5创新学院搜集时间:2016-8-29来源:原创三、适用对象学生、教师、及H5 App开发人员、相关技术人员等。
四、程序代码案例一:验证邮件地址是否合法<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用email</title><link href="css/css1.css" rel="stylesheet" type="text/css"></head><body><form id="frmTmp"><fieldset><legend>请输入正确的邮件地址:</legend><input name="txtEmail" type="email"class="inputtxt" multiple><input name="frmSubmit" type="submit"class="inputbtn" value="提交"></fieldset></form></body></html>案例二:自动弹出日期和时间输入框<!DOCTYPE html><html><head><meta charset="utf-8" /><title>选择日期</title><link href="css/css2.css" rel="stylesheet" type="text/css"> </head><body><form id="frmTmp"><fieldset><legend>日期+时间类型:</legend><input name="txtDate_1" type="date"class="inputtxt"><input name="txtDate_2" type="time"class="inputtxt"></fieldset><fieldset><legend>月份+星期类型:</legend><input name="txtDate_3" type="month"class="inputtxt"><input name="txtDate_4" type="week"class="inputtxt"></fieldset><fieldset><legend>日期+时间型:</legend><input name="txtDate_5" type="datetime"class="inputtxt"><input name="txtDate_6" type="datetime-local"class="inputtxt"></fieldset></form></body></html>案例三:获取光标的位置<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用autofocus属性</title><link href="css.css" rel="stylesheet" type="text/css"></head><body><form id="frmTmp"><fieldset><legend>属性autofocus</legend><p>输入姓名:<input type="text" name="txtName"class="inputtxt" autofocus></p><p>输入密码:<input type="password" name="txtPws"class="inputtxt"></p><p class="p_center"><input name="frmSubmit" type="submit"class="inputbtn" value="提交" /><input name="frmReset" type="reset"class="inputbtn" value="取消" /></p></fieldset></form></body></html>案例四:在输入框中显示提示信息<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用placeholder属性</title><link href="css/css4.css" rel="stylesheet" type="text/css"></head><body><form id="frmTmp"><fieldset><legend>属性placeholder</legend>邮箱:<input name="txtEamil" type="Email"class="inputtxt"placeholder="亲,要输入正确的邮件地址哟!" /> <input name="frmSubmit" type="submit"class="inputbtn" value="提交" /></fieldset></form></body></html>案例五:验证表单内容是否为空<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用input元素</title><link href="css/css5.css" rel="stylesheet" type="text/css"></head><body><form id="frmTmp"><fieldset><legend>属性required</legend>姓名:<input name="txtUserName" type="text"class="inputtxt" required /><input name="frmSubmit" type="submit"class="inputbtn" value="提交" /></fieldset></form></body></html>案例六:在输入框中自动提示文本<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用input元素</title><link href="css/css5.css" rel="stylesheet" type="text/css"> </head><body><form id="frmTmp"><fieldset><legend>属性required</legend>姓名:<input name="txtUserName" type="text"class="inputtxt" required /><input name="frmSubmit" type="submit"class="inputbtn" value="提交" /></fieldset></form></body></html>案例七:上传文件<!DOCTYPE html><html><head><meta charset="utf-8" /><title>单个上传文件</title><link href="css/css7.css" rel="stylesheet" type="text/css"> </head><body><form id="frmTmp"><fieldset><legend>上传一个文件:</legend><input type="file" name="fleUpload" id="fleUpload"/> </fieldset></form></body></html>案例八:验证表单数据是否合法<!DOCTYPE html><html><head><meta charset="utf-8" /><title>使用pattern属性</title><link href="css/css.css" rel="stylesheet" type="text/css"></head><body><form id="frmTmp"><fieldset><legend>使用pattern属性:</legend>用户名:<input name="txtAge" type="text"class="inputtxt" pattern="^[a-zA-Z]\w{5,7}$" /> <input name="frmSubmit" type="submit"class="inputbtn" value="提交" /><p class="p_color">亲,必须以字母开头,包含字符或数字和下划线,长度在6~8之间!</p></fieldset></form></body></html>五、运行结果案例一:验证邮件地址是否合法案例二:自动弹出日期和时间输入框案例三:获取光标的位置案例四:在输入框中显示提示信息案例五:验证表单内容是否为空案例六:在输入框中自动提示文本案例七:上传文件案例八:验证表单数据是否合法。
千锋郑州HTML5培训课程能学什么?

千锋郑州HTML5培训课程能学什么?移动互联网的发展,让HTML5成为当红炸子鸡。
HTML5开发人员的薪资也让人羡慕,据统计,在郑州HTML5开发人员就业薪资为6K元/月,在北上广等一线城市的薪资则在12K以上。
因此,很多人选择千锋,那么在千锋郑州HTML5培训课程能学什么?千锋郑州HTML5培训课程如何?千锋郑州HTML5培训课程分为六大阶段,共计21周。
以下就是千锋郑州HTML5课程阶段的具体内容:第一阶段前端页面重构。
主要内容为PC端网站布局、HTML5+CSS3基础、WebApp页面布局。
学完这个阶段需要学员可以完成PC端网站布局,WebApp 页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。
第二阶段JavaScript高级程序设计。
主要内容为原生JavaScript交互功能开发、面向对象进阶与ES5/ES6应用、JavaScript工具库自主研发。
第三阶段PC端全栈项目开发。
主要内容为HTTP协议、Ajax进阶与后端开发、前端工程化与模块化应用、PC端网站开发。
学完这两个阶段课程以后,学员可以通过原生JavaScript开发交互功能,实现网站上的交互效果,以及模块化应用等,在一阶段的基础上,实现完整的前端工程。
第四阶段移动端项目开发。
主要内容为Touch端、微信场景、应用Vue.js 开发WebApp。
第五阶段混合(Hybrid,ReactNative)开发。
主要内容为微信小程序开发、React Native、各类混合应用开发。
第六阶段WebApp后端系统开发。
主要内容为WebApp后端系统开发。
学完以上三个阶段后,学员需要独立完成相应的项目,如微信场景,应用Vue.js/Ionic/React.js等框架开发WebApp,微信小程序项目开发,以及各类混合应用项目开发等。
以上就是千锋郑州HTML5培训课程的主要内容。
千锋一直秉承“用良心做教育”的理念,除了对学员进行技能培训外,还有完善的就业保障体系,毕业学员薪资水平已达8000以上,成为学员信赖的培训品牌。
html5培训心得体会

html5培训心得体会html5培训心得体会html5技术日趋成熟,越来越多的行业巨头正不断向html5示好,在未来几年,html5将会以更多的形式渗透到我们生活中的方方面面,因此越来越多的从业者开始关注html5开发行业,今天小H跟大家共同来分享一下自己的html5学习心得。
今天只是想要跟大家分享一下学习心得,在选择html5培训之前,我逃避过、犹豫过、迷茫过,站在人生的.十字路口,不知道该何去何从,但从加入培训班的那刻起,就把心中的疑问打消了,看到大家倾吐自己的心声,我开始认识到每个人都渴望成功,更希望能够战胜自己眼中失败的自己,所以选择来这里参加培训,都想要改变自己,实现自己更多未实现的梦想,所以我同大家一样,更坚信可以坚持下去。
先来了解一下我的心得体会吧,html5在网页开发上,赋予网页更好的意义和结构,更加丰富的标签随着RDFa的微数据与微格式等方式的支持,构建对程序、对用户都更有价值的数据驱动的web。
html5手机应用的最大优势就是可以在网页上直接调试和修改,原生应用的开发人员可能需要花费非常大的力气才可以达到html5的效果,需要不断进行重复编码、调试和运行,这是首要解决的问题。
在培训过后,让我认识最深的就是为什么html5app开发这么受欢迎。
1.是基于html5强大的兼容性,因为HTML5提供了前所未有的数据与应用接入开放接口,使外部应用可以直接与浏览器内部的数据直接相连,例如视频影音可直接与microphones及摄像头相联,就因为这种强大的兼容性,使得在当下开发界是如此的火,同样也是因为这强大的兼容性,使得手机应用软件,app更适合,也更方便。
所以更适合手机app软件开发,正好补充了手机小巧的不足。
2.html5app开发支持的手机系统有android、ios。
3.html5其突出的特点就是强化了web页的表现性,追加了本地数据库,可以用作离线应用的开发,离线应用就是把需要的资源先缓存到本地,下次再查看时无需联网。
HTML5游戏开发培训 HTML5游戏开发培训的三大优势

HTML5游戏开发培训 HTML5游戏开发培训的三大优势来源:扣丁学堂HTML5语言自2016年起问鼎了各大网页前端和移动APP制作开发者们的最佳喜爱榜单。
本文扣丁学堂HTML5培训讲师就HTML5游戏开发培训有哪些优势这一问题和读者一起探寻。
HTML5游戏开发培训 HTML5游戏开发培训的三大优势:1、不需要第三方插件随着现代浏览器对这些新功能的原生支持。
第三方插件都是专用插件,而非公共标准,安装这些插件。
2、不需要插件就能支持iOS设备将不再需要用户预装第三方插件就可以玩游戏通常需要额外安装插件,但是有时又可能无法世界各地数以百万计的苹果iOS设备的浏览器并不支持第三方插件,如Flash播放器。
出于某些原因,Apple不允许Flash播放器在他们的Safari手机版上运行,然而HTML5以及相关的Web标准却可以。
我们可以构建针对手机用户进行优化的HTML5游戏来争取这部分用户。
3、突破常规浏览器游戏限制在传统游戏设计中,往往会限制在一个特定的范围内构建游戏,就像只能在电视机上玩视频游戏一样,我们只能在Web浏览器的方框中玩Flash游戏。
有了创意,游戏舞台不再局限于一个方框中。
我们希望能与所有的页面元素交互,还能用多个浏览器窗口来组成一个游戏。
此外,甚至还想只使用URL地址栏就可以创建出游戏,这听起来似乎有些不可思议,那是因为所说的这些现在还没有多少页面来实现这些功能而已。
如今可供学习和参加HTML5培训技术的平台众多,导致教学质量参差不齐,在这里推荐扣丁学堂的HTML5视频教程体系。
其优势:名师授课;课程定时改革;教学体系、管理制度完善,不用定时定点去往指定教室学习,知识点对应案例教学,零基础入门的最佳教程。
HTML5开发培训学习流程

HTML5开发培训学习流程
HTML5与APP的斗争愈发的激烈,随着手游大热,HTML5的移动端页游也逐渐走入用户视线,并且取得了骄人成绩,《围住神经猫》已经疯狂流窜于朋友圈各个角落,而最新的《僵尸围城》和节操粉碎的《思聪的日子》更是让不少用户大呼过瘾。
行业巨头们对HTML5寄予厚望,从乔布斯到扎克伯格,一致认定,HTML5一定可以引领新时代潮流,而国内有着巨大的市场和需求,但苦于没有专业HTML5人才,因为随着移动端发展,HTML人才需要更为强大的适配技能,国内前端开发者迫切需要专业的HTML5培训机构。
千锋HTML5作为国内首家具有完整的移动前端开发课程体系,高度专注移动端的培训机构,以专业和完善为学员创造最优质的HTML5学习条件,千锋HTML5学习教程为学员理清整体学习思路,让学习更具信心。
四个阶段的课程从移动前端制作基础开始,进而学习移动前端交互到移动前端综合开发,最后接触企业级项目制作,对整个学习做系统归纳,增加项目开发经验。
从基本语法到新特性,HTML5的学习教程会根据企业需求适时调整,因为千锋HTML5培训特聘原中科院计算所培训中心WEB前端专家、原BAT(百度、阿里、腾讯)等企业H5工程师联合开发,对课程的安排和企业需求有着绝对权威。
Html5培训主要培训内容

Html5培训主要培训内容HTML5的快速发展与兴盛无异于对前端开发注入了一针强心剂,HTML5移动开发产业被有力带动,人才供不应求。
千锋全栈HTML5+课程大纲立体升级企业导向,项目实战,前沿科技。
良心做教育,真心育人才,千锋用心呵护你一切。
虽然HTML5还是很新,没有被所有主要浏览器支持,但现在还是有许多设计师和开发人员使用。
毫无疑问,几年下来,HTML5将对web开发起着很重要的作用。
很多人都在使用它,但也有许多人还没有接触过HTML5,所以下面千锋HTML5讲师介绍的Html5培训主要培训内容一定会对你有所帮助。
第一、html5与css3基础。
学习html5文档结构和基础语法,了解html5新特性,CSS3基础语法和布局样式,图形图像软件的使用等,初步了解做好基础工作。
第二、移动前端的交互。
Java编程基础、Java交互编程实战、Java异步操作基础、Ajax、JQuery、AngularJS使用方法。
第三、移动前段综合开发。
主要集中在H5+C3+jQ Mobile,基于HTML5的移动网页布局、移动网页界面样式(CSS3)、HTML5本地存储API、Geolocation地理定位、智能表单、Video、Audio应用、canvas和SVG的应用、桌面通知、离线应用、webGL基础及应用(3D网页游戏)、WEB前端框架(JQuery mobile、Sencha Touch、PhoneGap)、Cocos2d-HTML游戏引擎等。
第四、项目实训。
项目实训能够提高综合开发能力。
HTML5的培训课程只是交给大家入门的方法,并且具备找工作的基本水平,走上工作岗位之后,大家还是要持续学习的,毕竟,科技的发展是日新月异,抱着已有的东西又怎么进步呢?学习如逆水行舟,不进则退。
HTML5 App商业开发实战教程_整体设计

《HTML5 App商业开发实战教程》课程整体设计一、课程设计思路本课程依据课程标准,先通过几个App了解WeX5开发H5 App的过程及方法,再以仿微店App的开发为主线,贯穿整个教学过程,在逐步完成各章节同步训练的过程中,以“层层递进”的方式完成H5 App 的开发,从而让学生在实践中掌握知识和技能。
二、课程目标设计通过本课程的学习,使学生了解H5 App的基本概念,学会开发App的前端页面、打包生成安卓App 或苹果App,并进行云部署的完整过程。
培养学生掌握页面组件的基本用法,掌握App调用手机硬件的方法,以及界面设计实现能力,为今后学习开发各种类型的App打下扎实基础。
㈠知识目标1.掌握H5 App开发原理和开发过程2.理解WeX5的页面基础和组件基础3.掌握数据组件、布局组件、列表组件等常用组件的使用场景和使用方法4.理解数据绑定,通过数据绑定实现页面的动态计算5.掌握常用JS方法和常用CSS6.掌握H5 App访问手机硬件的方法7.了解App的组成和分类,了解iOS开发者帐号和证书8.掌握一键部署的方法㈡能力目标1.了解WeX5开发工具,掌握使用WeX5开发跨平台应用的能力2.具备开发流行应用的首页页面的能力3.具备开发单列列表、多列列表以及嵌套列表页面的能力4.具备页面JS代码、页面样式以及App的开发调试能力5.灵活运用各种表达式实现界面控制和动态计算6.学会调用手机硬件设备,例如照相、录像、录音、获取地理位置信息等7.生成个性化的App,通过一键部署实现在互联网上的发布8.对页面设计和用户体验有一定了解,具备较好的产品设计能力㈢素质目标1.具有规范的企业编程风格和习惯以及良好的排查程序错误的能力;2.具有良好的分析问题和解决问题的能力以及技术文档写作、沟通和团队协作能力;3.具有诚信、求实、科学、严谨的工作态度,具有高度的责任心,良好的敬业精神和创新精神;4.培养学生自主学习的能力,具有终身学习的精神和和可持续发展能力。
html5培训心得体会

html5培训心得体会html5培训心得体会6篇html5培训心得体会篇1HTML5在网页开发上,赋予网页更好的意义和结构,更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。
北京恒泰博远软件开发公司对HTML5的解释是,为开发者提供了一个跨平台的移动apps开发方案,并且该方案具有很好的扩展性和灵活性。
由目前it行业使用html5开发app来看,如今国内使用html5开发app应用技术尚有欠缺,因为在手机开发app上,html5应用只有两种方法,要不就是全使用HTML5的.语法,要不就是仅使用JavaScript引擎。
JavaScript引擎的构建方法让制作手机网页游戏成为可能。
由于界面层很复杂,已预订了一个UI工具包去使用。
纯HTML5手机应用运行缓慢并错漏百出,但优化后的效果会好转。
尽管不是很多人愿意去做这样的优化,但依然可以去尝试。
HTML5手机应用的最大优势就是可以在网页上直接调试和修改。
原生应用的开发人员可能需要花费非常大的力气才能达到HTML5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。
html5培训心得体会篇2一、了解HTML5前端开发技术HTML指的是超文本标记语言(Hyper Text Markup Language),标记语言是一套标记标签(markup tag),HTML使用标记标签来描述网页。
HTML5区别于HTML的标准,基于全新的规则手册,提供了一些新的元素和属性,在web技术发展的过程中成为新的里程碑。
HTML5被推广用于Web平台游戏开发,及手机移动领域,从市场来看,无论是桌面应用还是移动应用,HTML5都是当下Web技术中最炙手可热的新宠,是创新的`主旋律,在不久的时间里一定会大有作为。
二、课程能让你学到什么?从前端开发的基础出发,学习使用HTML,CSS,JavaScript等一系列前端技术,实现动画特效。
html5培训课程大纲

北京千锋互联科技有限公司 版权所有
html5培训课程大纲
从千锋教育html5开发培训课程培训大纲里可以看出,此次千锋教育推出的html5开发培训课程都对应着较为实用的项目开发课程,比如爱丽网、聚美优品、美妆商城等等。
通过这些实实在在的项目开发让前来千锋教育参加html5开发培训的学员不仅能够学到html5开发培训课程内容必须掌握的开发理论,最为重要的就是能够增加学员在学习html5开发培训课程之外的项目开发经验,真正帮助学员实现毕业就能“为企业所用”这样的高级HTML5开发工程师。
针对此,千锋深圳校区的秦老师介绍说:“从千锋教育公布的html5开发培训课程内容可以看出,项目开发的内容占比占到所有课程含量的60%左右。
这也是千锋教育和众多企业合作多年的经验所得和成果所得。
充分实现了让千锋的html5开发培训班成为html5开发培训项目实战研发地,这也是千锋教育从事html5开发培训的目标和导向,为了能向企业输送更多专业的人才。
这不仅是对千锋教育,更是对学员和企业都是十分有利的。
千锋教育希望每一位学员都能够在参加了html5开发培训之后,顺利走上自己的事业路。
希望每一位学员都能够在参加html5开发培训的过程中,严格按照老师的节奏去学习,制定学习计划,上课的时候一定要认真听讲,课后多做项目实践,遇到不懂的问题及时询问,这样才能够真正学到货真价实的html5开发技能,同样也才能够在未来的事业道路上走得更远,把自己学到的东西应用到工作中,为社会贡献更大的价值,同时也是证实自己所学的知识,为自己的梦想又迈进了一步,早日实现自己的梦想。
”。
HTML5培训课程都学些什么

HTML5培训课程都学些什么HTML5培训需要学什么?该怎么去学,这些问题肯定都困扰了很多初学者,大家一开始可能什么都不知道,不知道div是什么东西,更不懂localhost是什么。
下面就给大家介绍下前端开发需要学习什么。
1、熟练得掌握html基本知识,包括每一个标签的用法等。
这个是HTML5开发的信息结构。
2、熟练掌握div+css基本知识,这个东西基本就是前端的基础了,它可以将你写的东西直观的展示出效果给你看,所以须熟练掌握。
div+css不管你做了什么,瞬间就可以看到效果,对调试、修改有很大的帮助,这个就是前端开发的显示效果。
3、应该是至少掌握一个后台的内容管理系统,比如现在流行的phpcms v9、dede、等等都是比较好用的,可以做个本地建站用来熟悉前面学到的html和div+css,让自己熟练的掌握这些。
4、学习javascript编程,深入学习,包括jquery等框架。
js东西会比较多,一定要有耐心,Js就是前段的行为和数据交换。
5、学习一门简单的后台编程语言,比如asp或者php,推荐php,不需要学的太深入,主要为了培养编程思想!最后就说下最新的html5+css3了,这些与时俱进的东西一定要看,到这步的时候就会发现其实看什么,学什么都没有刚开始那么迷茫和艰难了。
兄弟连11年专注于HTML5全栈培训,拼教学、论严管、谈素养、比就业,怕死就别来兄弟连!课程体系每年升级,定期微调,讲师、项目经理均为专职,培养体系严谨、实用;学员打分体系,讲师好不好你说了算!授之以鱼更授之以渔,兄弟连创始人李超老师,也会亲自授课,分享自己三十几年的人生经历和经验。
兄弟连一直坚持人手一机,学员可以随时在教室学习,无论晚上11点还是凌晨4点,你都将看到为自己的理想而埋头苦学的兄弟姐妹。
变态严管,让你破茧成蝶“变态”的学习训练,因为爱你,所以严厉,我们要培养的是IT特种兵。
课上采用案例式教学,通俗易懂,课下项目经理一对一辅导强化训练,学与练交叉进行强化记忆,你所要做的就是认真听,勤于问,乐于练。
html5培训多少钱

HTML5培训多少钱
HTML5培训多少钱?HTML5作为目前是市场上最火爆的前端开发语言之一,未来的发展前景和就业薪资都是非常乐观的。
就导致了市面上出现很多HTML5培训机构,从而衍生出了,HTML5培训机构哪家好?html5培训费用高吗?这一系列的问题。
今天就为大家介绍一下这个问题。
一线城市html5培训费用:
现在可以说是互联网公司的春天,很多公司对html5前端开发的需求很旺盛,可以说都是处于供小于求的情况下。
现在一线城市学习html5相关技能,我想学费应该会相对较高,一般来讲,线下html5培训班收费标准都在1.5—2w 之间,具体标准跟培训学校的实际情况挂钩,比如说培训机构的师资力量、行业背景、教学模式以及学员就业率等等相关因素,都直接影响html5培训机构的培训费用高低,但培训费用不会超出这个费用标准。
二线城市html5培训费用:
相对于一线城市来讲,二线城市的培训费用就相对较低,基本标准在1—1.5w之间,由培训费用来看,确实优惠不少,但对于这门新技术来讲,小编建议大家最好还是选择一线城市的html5培训机构会比较好,毕竟师资水平、就业方面有更大的保障。
关于“html5培训费用高吗”这个问题,小编就先为大家分析到这里。
如果想从事未来发展前景更好地html5开发,可以来报名参加千锋HTML5培训,
千锋HTML5培训拥有强大的师资团队,为学员量身定做的六个阶段的课程大纲,力求打造潮流高端技术性全栈HTML5工程师。
《HTML5移动课件开发高级编程》

HTML5移动开发概述
在这一部分中,我们将深入研究HTML5移动开发的概念、特性和应用场景。
常用HTML5移动课件开发工具
我们将向您介绍在HTML5移动课件开发中常用的工具实 践
在这一模块中,我们将分享一些HTML5移动课件开发的实用技巧和最佳实践, 帮助您提高开发效率。
HTML5课件的适配与兼容性考 虑
在本节课上,我们将重点关注HTML5课件的适配和兼容性问题,并分享一些 有效的解决方案。
HTML5与移动设备交互
这一模块将介绍如何通过HTML5技术与移动设备进行交互,为您带来更丰富 的用户体验。
课程总结
在本节中,我们将回顾整个课程的重点和要点,并为未来学习和实践提供一些建议和指导。
《HTML5移动课件开发高 级编程》
本课程旨在深入探讨HTML5移动课件开发的高级编程技术,帮助学员更好地 掌握这一领域的知识。
课程介绍
本节课将为您介绍《HTML5移动课件开发高级编程》课程的目标、内容和学 习方式。
课程目标
在这个模块中,我们将为您讲解通过学习本课程,您将能够掌握的核心技能和知识。
HTML5 APP开发从入门到精通(基于HTML5 CSS3

内容简介
《HTML5 APP开发从入门到精通(基于HTML5+CSS3+jQueryMobile+Bootstrap) 》一书分为4大部分,共21 章。第1部分讲述HTML5实战的基础知识,主要包括HTML5概述、HTML5文字和版式变化、构建HTML5文档结构、 HTML5表单、HTML5多媒体应用、客户端数据存储等;第 2部分讲述 CSS3的基础知识,主要包括 CSS3概述、CSS 选择器、定义文本样式(字体与颜色)、设计背景和边框样式、设计多列和流动页布局等技术;第 3部分为框架 部分,介绍了jQuery Mobile和Bootstrap实战框架的使用、常用组件的应用,以及jQuery Mobile的一些高级 特性,如布局、主题、事件等;第4部分是实战部分,通过3个移动项目案例:wap站、记事本应用项目和互动社 区wap项目,介绍了APP开发的全过程。
作者简介
未来科技,是由一群热爱Web开发的青年骨干教师组成的一个松散组织,主要从事Web开发、教学培训、教材 开发等业务。该群体编写的同类图书在很多店上的销量名列前茅,让数十万的读者轻松跨进了Web开发的大门, 为Web开发的普及和应用做出了积极贡献。
目录
第1章HTML5入门 1.1HTML5与HTML4比较 1.2HTML5基本语法 1.3HTML5新增元素 1.3.1结构元素 1.3.2功能元素 1.4HTML5废除的元素 1.5HTML5新增属性 1.5.1表单属性 1.5.2链接属性 1.5.3其他属性
《HTML5 APP开发从入门到精通(基于HTML5+CSS3+jQuery obile+Bootstrap) 》配备了极为丰富的学习 资源,其中配套资源有:325节教学视频(可二维码扫描)、素材源程序;附赠的拓展学习资源有:习题及面试 题库、案例库、工具库、页模板库、页配色库、页素材库、页案例欣赏库等。
h5培训计划

h5培训计划一、培训目标通过本次培训,学员将了解H5的基本概念和技术原理,掌握H5开发的基本技能,能够独立完成H5页面的制作和优化,提升H5开发能力和水平。
二、培训内容1. H5的基本概念和特点介绍- 什么是H5- H5与传统网页的区别- H5的应用场景和发展趋势2. H5开发环境搭建- H5开发工具的选择与安装- H5开发所需的基本技术和工具- 介绍常用的H5开发框架和库3. H5页面的基本结构和布局- H5页面的基本结构- H5页面的基本布局- H5页面的元素和样式4. H5页面的动画效果- 使用CSS3实现H5页面的动画效果- 利用JS实现H5页面的动画效果- H5页面的动画效果优化方法5. H5页面的性能优化- H5页面加载速度优化- H5页面的资源压缩和合并- H5页面的响应式设计和适配6. H5页面交互设计与实现- H5页面的用户交互设计- H5页面的表单设计与实现- H5页面的事件处理与调试方法7. H5页面的跨平台兼容性处理- H5页面在不同浏览器中的兼容性处理- H5页面在不同设备上的兼容性处理- H5页面的跨平台测试与调试方法8. H5页面的部署与发布- H5页面的部署方式和发布流程- H5页面的SEO优化方法- H5页面的性能监控和优化方式三、培训方法1. 理论讲解:通过PPT、视频教学等形式,讲解H5的基本概念、技术原理和开发技能。
2. 实践操作:安排实际案例练习和项目实践,让学员动手操作,提升实际应用能力。
3. 互动讨论:组织小组讨论、团队合作等形式,激发学员的学习兴趣和创造力。
4. 实例分析:通过真实案例分析,让学员了解H5开发中的常见问题和解决方法。
四、培训流程1. 第一阶段:H5基础知识学习(2天)- H5概念介绍- H5开发工具的选择和安装- H5页面的基本结构和布局2. 第二阶段:H5动画效果与性能优化(2天)- H5页面的动画效果实现- H5页面的性能优化方法- H5页面的跨平台兼容性处理3. 第三阶段:H5页面交互设计与部署发布(2天)- H5页面的用户交互设计与实现- H5页面的跨平台测试与调试- H5页面的部署与发布流程4. 第四阶段:项目实践与总结(1天)- 实际项目操作练习- 实战案例分析与分享- 学员总结与展示五、培训评估1. 学员评比:针对学员的学习情况和学习成果进行评比,确定优秀学员和特别表现学员,给予奖励和表彰。
关于移动互联网应用设计与混合开发(HTML5)培训班

关于移动互联网应用设计与混合开发(HTML5)培训班
移动互联网是移动通信和互联网融合的产物,随着移动网络速度的提升和智能应用的不断丰富,使得移动互联网成为当前最富有活力和潜力的科技领域。
前端开发经历了多年的蓬勃发展,慢慢的有了更广泛的触角和延伸。
前端的主战场也由PC领域慢慢切换到移动领域,由前端开始向着大前端演进。
随着HTML5及其开发工具的成熟,对于提跨平台应用的机构,HTML5已经成为一项重要的技术。
研究移动互联网发展规律,探索移动互联网发展道理,是当前政府,业界和学界共同面临的课题。
一、培训对象
各高等院校数字媒体、计算机科学技术、软件技术、软件工程、网页设计、计算机应用、计算机多媒体、移动互联网应用等相关专业(课程)教师。
二、培训特点
本次培训培养从事Web前端开发、具备原型制作、HTML5高级应用、用户体验分析、Javascript数据处理、Web接口设计与开发、HTML5/CSS3代码质量控制等软件技术服务能力的高级应用型技术;学习采用纯案例驱动模式授课,从案例入手讲解知识点,穿插大量的关键应用演示。
致力于HTML5开发知识的推广、分享和交流,通过案例快速领悟HTML5开发新技能,案例确保设计与实现的全面互补,精巧的案例直接可以用于课堂教学,完善的教辅节省老师们的备课时间,调理清晰的思想脉络快速辅助新课程研发。
三、时间地点
时间:2019年11月24日~28日(24日全天报到)
地点:北京(具体报到地点、乘车路线、食宿安排等事宜开班前一周通知)四、课程大纲。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5开发app培训
HTML5 作为现代Web 和Mobile Web 开发的新标准,除了将许多用于Web 平台上的技术进行了标准化,将一些“既成事实”的浏览器标准功能正式的官方文档化之外,HTML5 还提供了现代Web 和Mobile Web的很多新功能。
HTML5受到互联网行业高度重视,对整个互联网行业的开发模式和用户体验有着其深刻的影响,也促进者互联网行业技术的发展和繁荣,随着HTML5在手机端的应用,一场手机HTML5开发与原生app应用开发的激烈竞争也展开了。
如大家所预料的,原生app应用开发在开发效率上比不上HTML5,维护成本又比较高。
HTML5跨平台的特性,较强的兼容性和良好的交互性,使得平台开发发生了革命性的变化,原生app需要开发不同的系统和界面,HTML5经过一次设计,就能兼容许多大小不一的显示设备,这样一来解决了开发过程中需要针对不同的屏幕,开发不同大小界面的问题。
因此,HTML5开发app应用成为未来发展的趋势。
运用html5的功能开发移动APP应用,将良好的交互,跨平台适应的性能运用到移动设备上。
是当下移动互联网的热门。
也促使很多人想去学习。
千锋教育拥有国内首家完整的移动前端开发课程体系,专注打造最权威的HTML5培训机构;千锋HTML5 项目全部来至于真实的企业项目,使用自主开发的产品和为客户定制的企业产品为案例,其中已经完成开发项目有“爱丽网”“猎魔佣兵”“聚美优品”,通过这些项目,让HTML5学员不仅学会HTML5的开发理论,更重要的是,增加学员在HTML5前端开发方向的开发经验,真正成为企业需要的“来即能用”的HTML5开发工程师。
千锋志在培养中高级HTML5工程师,满足行业中岗位对技术人员的需求,确保在千锋学习的人员可以进入大型互联网公司从事web前段开发,移动前端开发。
