childTemplate
error the template requires child element

error the template requireschild element“Error the template requires child element”是一个常见的编程错误,它常出现在使用模板开发时。
这个错误表明你尝试使用一个不带子元素的模板,而实际上需要的是一个带有子元素的模板。
大多数情况下,当你使用一个模板时,它会要求你为其提供一些必要的子元素,以正确使用模板功能。
如果你没有正确的子元素,或者你忘记把它们添加到模板中,就会出现“Error the template requires child element”的错误。
首先,你需要明白什么是模板,以及它们如何工作。
模板通常是一组代码,它们可以被用于重复使用特定的结构。
它们可以执行各种操作,并在不同的情况下重新定义结构和元素。
其次,你需要知道什么是子元素,它们在模板中是如何工作的。
子元素是指模板中的元素,它们可以被模板使用,而不影响模板的结构和功能。
子元素通常有自己的属性,属性值可以通过模板来更改。
例如,你可以通过模板将一个元素的字体大小设为14px,而不需要修改原始的HTML代码。
最后,你需要了解如何解决“Err or the template requires child element”的错误。
解决方法很简单:你需要添加子元素到模板中,以正确使用它。
你可以使用CSS 选择器,来为模板找出需要子元素的元素,然后通过JavaScript添加子元素。
或者,你可以直接在HTML中添加子元素,以正确使用模板。
总之,“Error the template requires child element”是一个常见的编程错误,它出现在使用模板时。
这个错误表明你尝试使用一个不带子元素的模板,而实际上需要的是一个带有子元素的模板。
你可以使用CSS选择器,来为模板找出需要子元素的元素,然后通过JavaScript添加子元素。
或者,你可以直接在HTML中添加子元素,以正确使用模板。
.child 的父级设置样式

.child 的父级设置样式一、概述在网页设计和开发中,CSS(层叠样式表)是一种用于描述HTML元素如何呈现的样式语言。
通过使用CSS,我们可以为HTML元素设置样式,包括颜色、字体、布局等。
其中,父级元素可以通过CSS规则来影响其子元素(child)的样式。
二、父级设置样式的原理在CSS中,一个元素(例如一个HTML元素)的样式可以通过其父元素的样式进行影响。
这是通过CSS的继承机制实现的。
当一个元素继承了其父元素的某些样式属性时,该元素就会使用这些属性的默认值或其父元素的样式值。
因此,父级元素可以设置其子元素的样式,通过影响其子元素的继承属性。
假设我们有一个HTML文档,其中包含一个div元素作为父级元素,该div元素包含一些子元素(例如p元素)。
我们可以通过CSS规则来设置父级div元素的样式,从而影响其子元素的样式。
例如,我们可以设置div元素的背景颜色,从而影响子元素的背景颜色。
```css/* 父级元素的样式规则 */div.parent {background-color: lightblue; /* 设置父级元素的背景颜色 */}/* 子元素的样式规则 */div.parent p {color: white; /* 设置子元素的文字颜色 */}```在这个示例中,所有的div元素如果具有"parent"类名(即通过类选择器`.parent`选择),它们的背景颜色将会被设置为浅蓝色。
而它们所有的子元素(即具有"p"类的p元素)的文字颜色将会被设置为白色。
这样,我们就成功地通过父级元素的样式规则来影响子元素的样式。
四、其他设置方式除了使用类选择器外,我们还可以使用其他选择器,如元素选择器、ID选择器和属性选择器等,来为父级元素设置样式,从而影响其子元素的样式。
具体选择哪种方式取决于具体的应用场景和需求。
五、注意事项在使用父级设置样式的机制时,需要注意以下几点:1. 继承性:如果一个元素继承了其父元素的某些样式属性,那么这些属性的值将根据继承规则进行计算。
vue3获取子组件对象ref写法

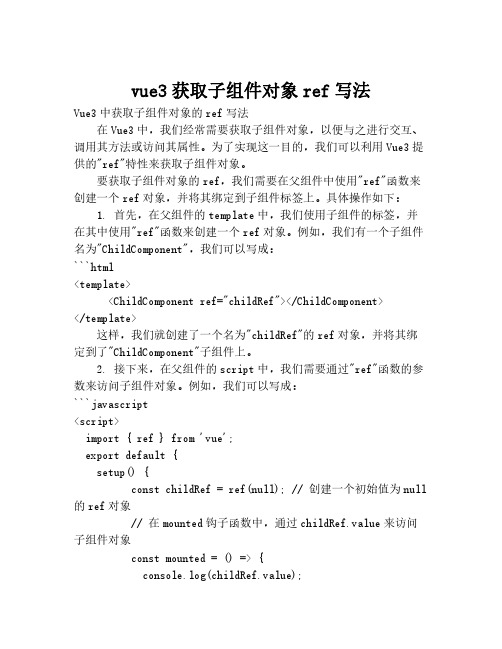
vue3获取子组件对象ref写法Vue3中获取子组件对象的ref写法在Vue3中,我们经常需要获取子组件对象,以便与之进行交互、调用其方法或访问其属性。
为了实现这一目的,我们可以利用Vue3提供的"ref"特性来获取子组件对象。
要获取子组件对象的ref,我们需要在父组件中使用"ref"函数来创建一个ref对象,并将其绑定到子组件标签上。
具体操作如下:1.首先,在父组件的template中,我们使用子组件的标签,并在其中使用"ref"函数来创建一个ref对象。
例如,我们有一个子组件名为"ChildComponent",我们可以写成:```html<template><ChildComponent ref="childRef"></ChildComponent></template>这样,我们就创建了一个名为"childRef"的ref对象,并将其绑定到了"ChildComponent"子组件上。
2.接下来,在父组件的script中,我们需要通过"ref"函数的参数来访问子组件对象。
例如,我们可以写成:```javascript<script>import{ref}from'vue';export default{setup(){const childRef=ref(null);//创建一个初始值为null 的ref对象//在mounted钩子函数中,通过childRef.value来访问子组件对象const mounted=()=>{console.log(childRef.value);return{childRef,mounted,</script>在以上代码中,我们通过"ref"函数创建了一个名为"childRef"的ref对象,并将其初始值设置为null。
template模板详解

template模板详解效果图如下:⼀、定义模板步骤1、新建⼀个template⽂件夹⽤来管理项⽬中所有的模板;2、新建⼀个courseList.wxml⽂件来定义模板;3、使⽤name属性,作为模板的名字。
然后在<template> </template>内定义代码⽚段。
注意:a.可以看到⼀个.wxml⽂件中可以定义多个模板,只需要通过name来区分;b.模板中的数据都是展开之后的属性。
<template name="courseLeft"><navigator url="../play/play?courseUuid={{courseUuid}}&isCompany={{isCompany}}"><view class="item mr26"><image src="{{imagePath}}" mode="aspectFill"></image><view class="course-title"><text class="title">{{courseName}}</text><text class="author">- {{teacherName}}</text></view><view class="course-info clearfix"><view class="fl"><text class="play">{{playCount}}</text></view><view class="fr"><text class="grade">{{score}}</text></view></view><view wx:if="{{studyProgress}}" class="tip-completed">{{studyProgress}}</view></view></navigator></template><template name="courseRight"><navigator url="../play/play?courseUuid={{courseUuid}}&isCompany={{isCompany}}"><view class="item"><image src="{{imagePath}}" mode="aspectFill"></image><view class="course-title"><text class="title">{{courseName}}</text><text class="author">- {{teacherName}}</text></view><view class="course-info clearfix"><text class="play fl">{{playCount}}</text><text class="grade fr">{{score}}</text></view><view wx:if="{{studyProgress}}" class="tip-completed">{{studyProgress}}</view></view></navigator></template>⼆、使⽤模板1、使⽤ is 属性,声明需要的使⽤的模板<import src="../../templates/courseList.wxml"/> WXML 提供两种⽂件引⽤⽅式import和include。
template模板语言

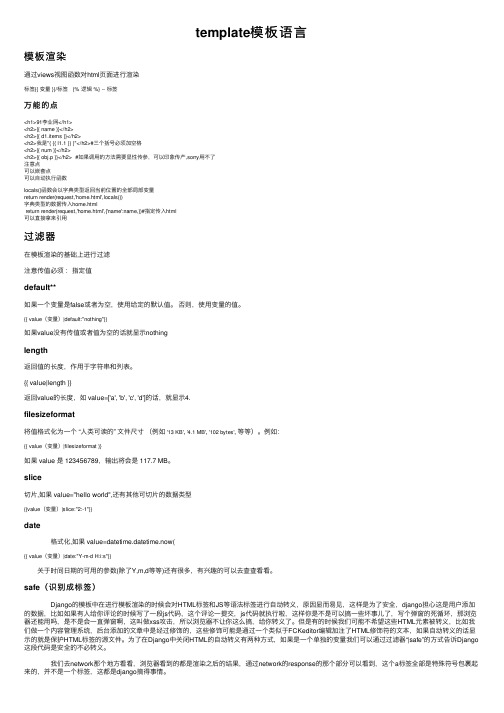
template模板语⾔模板渲染通过views视图函数对html页⾯进⾏渲染标签{{ 变量 }}/标签 {% 逻辑 %} -- 标签万能的点<h1>91李业⽹</h1><h2>{{ name }}</h2><h2>{{ d1.items }}</h2><h2>我是"{ {{ l1.1 }} }"</h2>#三个括号必须加空格<h2>{{ num }}</h2><h2>{{ obj.p }}</h2> #如果调⽤的⽅法需要显性传参,可以印象传产,sorry⽤不了注意点可以嵌套点可以⾃动执⾏函数locals()函数会以字典类型返回当前位置的全部局部变量return render(request,'home.html',locals())字典类型的数据传⼊home.htmlreturn render(request,'home.html',{'name':name,})#指定传⼊html可以直接拿来引⽤过滤器在模板渲染的基础上进⾏过滤注意传值必须:指定值default**如果⼀个变量是false或者为空,使⽤给定的默认值。
否则,使⽤变量的值。
{{ value(变量)|default:"nothing"}}如果value没有传值或者值为空的话就显⽰nothinglength返回值的长度,作⽤于字符串和列表。
{{ value|length }}返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显⽰4.filesizeformat将值格式化为⼀个 “⼈类可读的” ⽂件尺⼨(例如'13 KB', '4.1 MB', '102 bytes', 等等)。
vue对象的template

一、vue对象的template是什么?在Vue.js中,template是用来定义Vue实例的模板的部分。
它可以包含HTML、插值表达式、指令等内容,最终会被渲染成真实的DOM。
Vue的template可以是一个简单的字符串,也可以是一个引用了外部模板的引用。
二、template的基本语法在Vue.js中,template的基本语法如下:```html<template><div><h1>{{ message }}</h1><p>{{ description }}</p></div></template>```在上面的例子中,`<template>`标签内包含了一个`<div>`元素,其中包含了两个插值表达式`{{ message }}`和`{{ description }}`。
这些插值表达式会被解析成真实的数据,并渲染到DOM中。
三、template的指令和表达式除了插值表达式,Vue的template还可以包含指令和表达式。
指令是以`v-`开头的特殊属性,用来声明DOM元素上的行为。
常用的指令包括`v-if`、`v-for`、`v-on`等。
```html<template><div><ul><li v-for="item in items" :key="item.id">{{ item.text }}</li> </ul><button click="handleClick">Click Me</button></div></template>```在上面的例子中,`v-for`指令用来循环渲染列表中的元素,`v-on`指令用来绑定事件。
关于template标签用法总结(含vue中的用法总结)

关于template标签⽤法总结(含vue中的⽤法总结)⼀、html5中的template标签html中的template标签中的内容在页⾯中不会显⽰。
但是在后台查看页⾯DOM结构存在template标签。
这是因为template标签天⽣不可见,它设置了display:none;属性。
//当前页⾯只显⽰"我是⾃定义表现abc"这个内容,不显⽰"我是template",这是因为template标签天⽣不可见2 <template><div>我是template</div></template>3 <abc>我是⾃定义表现abc</abc>⼆、template标签操作的属性和⽅法content属性:在js中template标签对应的dom对象存在content属性,对应的属性值是⼀个dom节点,节点的nodeName是#document-fragment。
通过该属性可以获取template标签中的内容template对象.content可以调⽤getElementById、querySelector、querySelectorAll⽅法来获取⾥⾯的⼦节点。
innerHTML:可以获取template标签中的html。
<template id="tem"><div id="div1">我是template</div><div>我是template</div></template><script>let o = document.getElementById("tem");console.log(o.content.nodeName);//#document-fragmentconsole.log(o.content.querySelectorAll("div"));//NodeList(2)[div#div1, div]。
vue中的template 标签

1. 介绍Vue.js框架Vue.js是一款流行的前端框架,它使开发者能够更轻松地创建交互式的用户界面。
Vue.js拥有简单易学的语法和强大的特性,因此受到了广泛的欢迎。
在Vue.js中,template标签是一个重要的组成部分,它用于定义Vue实例的模板。
2. template标签的基本用法在Vue.js中,通过template标签可以定义页面上的模板,其中包含了HTML、CSS和JavaScript等内容。
当Vue实例被创建时,它会将template标签中的内容渲染到页面上,从而实现动态的用户界面。
示例:```html<template><div><h1>{{ message }}</h1><p>This is a paragraph.</p></div></template>```在上述示例中,template标签中定义了一个包含标题和段落的简单模板。
3. template标签的作用域在Vue.js中,template标签中定义的内容仅在当前Vue实例的作用域中有效,不会对全局产生影响。
这意味着每个Vue实例都可以拥有独立的模板定义,使得页面的结构和行为更加灵活。
4. template标签的条件渲染在Vue.js中,template标签可以与v-if、v-else等指令配合实现条件渲染。
这意味着根据条件的不同,Vue实例会渲染不同的模板内容。
示例:```html<template><div><p v-if="showMessage">{{ message }}</p><p v-else>Message is hidden.</p></div></template>```在上述示例中,根据变量showMessage的值,Vue实例会动态地渲染不同的段落内容。
jquery template语法

一、jquery template的介绍jquery template是一个轻量级、高性能的模板引擎,它允许开发者使用简单的模板语法来动态生成HTML代码。
jquery template提供了一种简洁而强大的方式来将数据与页面的展示逻辑分离,使得前端开发变得更加清晰和高效。
二、jquery template的语法特点1. 插值表达式jquery template使用双大括号{{}}来表示插值表达式,开发者可以在其中插入变量和表达式,以便将数据动态地插入到HTML代码中。
例如:{{=name}}表示将name变量的值插入到HTML中。
2. 控制结构jquery template支持if、each等控制结构,开发者可以使用这些结构来对数据进行循环遍历和条件判断,从而动态地生成页面内容。
例如:{{if age > 18}}adult{{else}}minor{{/if}}表示根据age的值来动态展示成年人或未成年人。
3. 嵌套模板jquery template允许开发者定义和使用嵌套模板,这样可以更好地组织和管理页面的结构。
开发者可以将重复使用的部分提取成模板,然后在需要的地方进行引用。
例如:{{tmpl '#itemTemplate'}}表示引用id为itemTemplate的模板。
三、jquery template的优势1. 高性能jquery template采用了预编译和缓存的策略,能够在客户端快速地生成HTML代码,减轻了服务器的压力,提高了页面的加载速度。
2. 灵活性jquery template提供了丰富的语法和控制结构,使得开发者可以根据需求灵活地组织页面结构和展示逻辑,而不需要过多地依赖后端的处理。
3. 易用性jquery template的语法简洁明了,易于上手,开发者无需学习复杂的模板语言,即可快速地使用它来生成页面内容。
四、jquery template的应用场景jquery template适用于各种动态页面的开发,特别是对于需要大量数据展示和频繁更新的页面。
java template类用法

Java Template类用法在Java编程中,Template类是一个非常有用的工具。
它允许我们定义一个通用的模板,然后根据具体的需求进行实例化。
Template类提供了一种灵活和可复用的方式来生成代码或文本。
1. 什么是Template类?Template类是一种设计模式,它用于创建可重用的代码模板或文本模板。
它定义了一些可替换的占位符,这些占位符可以在实例化Template对象时动态地替换为实际的值。
这使得我们可以在不改变模板的情况下生成具体的代码或文本。
2. 如何使用Template类?使用Template类的一般步骤如下:•定义一个模板字符串,其中包含一些占位符,如${name}或{{value}}。
•创建一个Template对象,并将模板字符串作为参数传递给构造函数。
•使用Template对象的方法,例如setParameter或fillTemplate,将实际值传递给相应的占位符。
•调用toString方法获取生成的代码或文本。
下面是一个简单的示例,演示了如何使用Template类生成一段代码:String templateString = "public class ${className} {\n" +" public static void main(String[] args) {\n" +" System.out.println(\"Hello, ${name}!\");\n" + " }\n" +"}";Template template = new Template(templateString);template.setParameter("className", "MyClass");template.setParameter("name", "John");String code = template.toString();System.out.println(code);该示例使用一个模板字符串来生成一个Java类的代码。
golang 中的模板详解

golang 中的模板详解Golang中的模板详解在Go语言中,模板是用于生成动态文本的一种工具。
模板不仅可以用于网页开发,还可以用于生成任何需要动态输出的文本,比如邮件、配置文件等等。
Golang 中的模板引擎提供了丰富的功能来处理模板。
本文将一步一步回答中括号中所询问的内容,详细介绍Golang中模板的使用。
一、模板基础模板是由文本和代码组成的文件,其中的动态部分用“{{}}”包裹。
以下是一个简单的模板示例:Hello, {{.Name}}! Welcome to Golang.其中,“.Name”表示模板的数据部分,可以通过传入数据来动态替换。
二、渲染模板Golang中的模板渲染是通过将数据和模板结合生成最终的文本输出。
以下是一个简单的模板渲染示例:gopackage mainimport ("html/template""os")type Person struct {Name string}func main() {person := Person{"John Doe"}tmpl, err := template.New("test").Parse("Hello, {{.Name}}! Welcome to Golang.")if err != nil {panic(err)}err = tmpl.Execute(os.Stdout, person)if err != nil {panic(err)}}在上面的示例中,先定义了一个名为Person的结构体,包含了一个Name字段。
然后创建了一个模板,并使用Parse方法将模板字符串解析为模板对象。
最后通过Execute方法将数据和模板结合,输出到标准输出。
运行以上代码,将会输出以下结果:Hello, John Doe! Welcome to Golang.三、模板内置函数Golang的模板引擎提供了一系列内置函数,用于处理模板中的动态部分。
element plus 里的 template

一、什么是Element PlusElement Plus 是一款基于 Vue 3 的 UI 组件库,它是对 Element UI 的升级版本。
Element Plus 提供了一整套丰富的组件,能够帮助开发者快速构建优雅的 web 应用。
Element Plus 遵循了现代的设计理念和开发规范,同时也兼容性强,易于使用。
二、Element Plus 中的 template在 Element Plus 中,template 是一个非常重要的组件。
它允许开发者将静态的 HTML 代码和动态的数据有效地结合在一起,实现数据的动态展示和页面的渲染。
在实际应用中,template 组件经常被用于构建复杂的页面布局和数据展示,它是开发中不可或缺的一部分。
三、template 组件的基本用法1. 定义一个简单的 template在使用 Element Plus 中的 template 组件时,首先需要引入template 组件,并在页面中定义一个简单的 template。
例如:```html<template><el-template :value="value"></el-template></template>```在上面的代码中,我们将一个名为 value 的变量传递给了 template组件,这样就可以在页面中显示这个变量的值。
2. template 组件的属性template 组件提供了一些属性,这些属性可以帮助开发者更好地定制页面。
我们可以通过 v-if 属性来控制 template 组件的显示和隐藏:```html<template><el-template v-if="show" :value="value"></el-template></template>```在上面的代码中,只有当 show 变量为真时,template 组件才会显示。
elementplus 中 的template组件

一、 ElementPlus介绍ElementPlus是一个基于Vue 3.0的组件库,它提供了一系列丰富强大的组件,可以帮助开发者快速构建现代化的Web应用。
其中的template组件是ElementPlus库中的一个重要组件,它为开发者提供了丰富的模板功能,可以用来构建复杂、灵活的页面布局。
二、 template组件的基本用法1. template组件的引入要使用ElementPlus中的template组件,首先需要在Vue组件文件中引入template组件。
在项目中引入ElementPlus库后,通过import语句引入template组件,然后在Vue文件中注册为全局组件或局部组件。
2. template组件的基本结构template组件具有以下基本结构:<template><el-template></el-template></template>在<el-template></el-template>标签中可以插入各种HTML元素,通过template组件内置的属性和事件,可以实现对页面布局和交互的灵活控制。
3. template组件的常用属性和事件template组件提供了丰富的属性和事件,用来实现页面布局和交互的定制化。
常用属性和事件包括:属性:- type:指定模板类型,如table、form等。
- options:指定模板的配置选项,如列的定义、表单元素的类型等。
- data:指定模板的数据源,用于动态渲染页面。
事件:- click:点击事件,用于处理用户点击操作。
- change:值变化事件,用于监听值的变化并作出相应的处理。
通过这些属性和事件,开发者可以轻松实现对页面的定制化和控制。
三、 template组件的高级用法1. template组件与数据绑定template组件与Vue的数据绑定机制结合紧密,可以实现动态数据渲染。
vue3 通过ref 获取子组件 方法

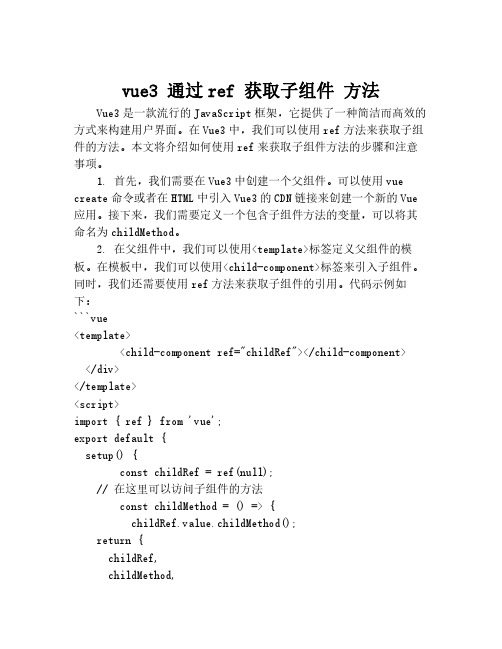
vue3通过ref获取子组件方法Vue3是一款流行的JavaScript框架,它提供了一种简洁而高效的方式来构建用户界面。
在Vue3中,我们可以使用ref方法来获取子组件的方法。
本文将介绍如何使用ref来获取子组件方法的步骤和注意事项。
1.首先,我们需要在Vue3中创建一个父组件。
可以使用vue create命令或者在HTML中引入Vue3的CDN链接来创建一个新的Vue 应用。
接下来,我们需要定义一个包含子组件方法的变量,可以将其命名为childMethod。
2.在父组件中,我们可以使用<template>标签定义父组件的模板。
在模板中,我们可以使用<child-component>标签来引入子组件。
同时,我们还需要使用ref方法来获取子组件的引用。
代码示例如下:```vue<template><child-component ref="childRef"></child-component> </div></template><script>import{ref}from'vue';export default{setup(){const childRef=ref(null);//在这里可以访问子组件的方法const childMethod=()=>{childRef.value.childMethod();return{childRef,childMethod,</script>3.在上述代码中,我们使用了ref方法来创建了一个名为childRef的变量,并将其初始化为null。
通过ref方法创建的变量,我们可以通过.value属性来访问其实际值。
通过ref方法获取子组件的引用后,我们就可以在父组件中访问子组件的方法。
在上述代码中,我们定义了一个名为childMethod的函数,其中使用了childRef.value.childMethod()来访问子组件的方法。
parentelement 的属性

parentelement 的属性
HTML元素的属性是构成网页内容的重要组成部分,它们使得HTML元素可以展示更多的信息和指导丰富的表现形式。
其中最重要的属性就是父元素,它是HTML文件中的核心构成部分,是所有其他元素的父元素。
父元素是一个特殊的元素,它位于HTML文档的最外层,它一般由<html>标签定义的,它的定义包括文档标头、文档体和文档尾三部分,其中文档标头由<head>标签定义,文档体由<body>标签定义,文档尾由<html>标签的尾部/(斜杠)定义。
<html>标签是整个页面的父元素,它负责维护文档的基本结构,它可以把文档中所有元素连接起来,从而让页面正常显示。
父元素还可以帮助定义具体元素的属性,如标题、字体、颜色、大小等,从而能够明确功能和外观。
此外,父元素还可以为所有子元素设置一个唯一的id属性,从而可以在CSS中控制特定的元素显示的样式,同时也可以方便地在JavaScript中控制元素显示的效果。
因此,父元素是网页的基础和主干,它的属性可以帮助构建出完善的HTML网页。
在HTML文档中,父元素也不断发挥着重要的作用,而它的属性也使我们可以有效地控制和优化网页的表现形式,这就是父元素的巨大价值所在。
以上就是关于父元素的属性的内容,父元素的属性是构建网页的重要部分,我们应该充分利用它的属性来实现我们想要的效果。
通过
对父元素的属性的充分了解,我们可以更好地构建出一个更有效的网页。
css父类子类写法

css父类子类写法================CSS 是用于描述网页样式的一种语言,它可以使网页的布局、颜色、字体等元素更加美观和易于管理。
在 CSS 中,父类和子类是一种常见的布局概念,它们可以帮助我们更好地控制元素的样式。
一、父类写法------### 1. 设置宽度和高度在 CSS 中,可以通过设置父类的宽度和高度来控制其子类的显示方式。
例如,可以使用 `width` 和 `height` 属性来设置一个父类的宽度和高度,从而控制子类的显示区域。
### 2. 设置 padding 和 margin通过设置父类的内边距(padding)和外边距(margin),可以控制子类与父类之间的距离,从而调整子类的位置。
### 3. 设置背景色和边框通过设置父类的背景色和边框,可以控制其子类的背景和边框样式。
### 4. 使用 Flexbox 或 Grid 布局使用 Flexbox 或 Grid 布局可以更方便地控制父类的子类布局。
通过设置父类的布局方式,可以轻松地调整子类的排列、对齐和尺寸。
二、子类写法------### 1. 设置样式继承在 CSS 中,子类的样式是从父类继承而来的。
如果要覆盖子类的默认样式,需要使用 `!important` 规则或者手动设置相关属性。
### 2. 使用 position 属性使用 `position` 属性可以将子类定位到父类内部的不同位置,从而控制其显示方式和位置。
### 3. 使用 float 或 clear 属性使用 `float` 属性可以将子类浮动到父类的左边或右边,从而控制其排列方式。
而使用 `clear` 属性可以阻止子类浮动到其他位置。
### 4. 使用伪元素和选择器可以使用伪元素和选择器来选择特定的子类,并为其设置特定的样式。
例如,可以使用 `::before` 和 `::after` 伪元素来添加内容到元素的前面和后面。
### 5. 使用 CSS 盒模型CSS 盒模型是 CSS 中一个重要的概念,它可以帮助我们更好地控制元素的布局和尺寸。
江西省学前教育系统学籍录入操作一点通

江西省学前教育系统学籍录入操作一点通一、班级信息管理(创建班级)选择“机构管理”——下拉菜单“班级信息管理”——选择“新建”——输入“班级名称(大1或其他命名)”、选择“班级类别”——保存后则出现班级信息,也会出现“班级编码”。
“班级编码”在新建幼儿学籍时用模板导入方法新建学籍时可用到。
二、新建幼儿学籍:方法一:选择“幼儿管理”——下拉菜单“新建幼儿学籍”——选择右方“新建幼儿学籍”填入幼儿关键信息,带*号必填,逐步录入后保存。
所有幼儿学籍录入完成无错误后,用另一账户进行审核,查看结果,审核通过后返回普通账户查看学籍。
(此种方法较为烦锁,一般适用增加个别幼儿学籍。
)待县级审核后可查看到学籍号。
方法二:选择“幼儿管理”——下拉菜单“新建幼儿学籍”——选择右方“导入”——点击“下载导入模板”——保存文件“childTemplate”后打开,填入模板数据(按照附表后的相关示例内容填写)——填写完表格后按前1、2、3步打开“导入”选择文件“childTemplate”——点击导入——无数据错误则导入成功,如出现提示错误则修改,修改完后重复操作直至导入完成,然后用审核账户进行审核。
待县级审核后可查看到学籍号。
三、幼儿园离园管理在幼儿园离园管理界面选择批量离园或直接点击某幼儿离园,批量离园可选择个人或班级,然后操作完成,直接点击离园按操作页面操作即可。
如是大班全部毕业离园,可选择“毕业离园”,而后按顺序操作即可。
四、幼儿调转管理如有转入幼儿,选择“幼儿管理”——下拉菜单“幼儿调转管理”——点击“转入管理”——选择右方“转入”——点击“居民身份证”输入身份证号查询,如新建幼儿学籍中有驳回的可复制身份证号查询——点击最下方转入,如对方幼儿园已离园操作则可调转,如对方幼儿园未进行离园操作则需对方离园操作后进行调转。
调转成功后,可进行“分班调班升级”,待县级审核后可查看到学籍号。
五、已离园毕业操作的管理如幼儿已被离园毕业操作则需恢复学籍:点击业务管理——数据恢复申请——点击恢复在园资格申请——选择其中一项,写出申请原因,待县级审核后可恢复学籍。
jquery的template方法参数

jQuery的template方法参数1. 简介jQuery是一个开源的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和Ajax操作等常见任务。
其中,template方法是jQuery库中的一个重要特性,它允许开发者使用简洁的语法来生成HTML模板,并将数据动态地渲染到模板中。
template方法的参数是用来定义模板的,通过传递不同的参数,可以实现不同的模板功能。
本文将详细介绍template方法的参数及其用法,帮助开发者更好地理解和使用这个功能。
2. 基本语法template方法的基本语法如下:$.template( template, data );其中,template参数表示模板字符串,data参数表示要渲染到模板中的数据。
3. 模板字符串模板字符串是一个包含HTML标记和占位符的字符串,用于定义模板的结构和内容。
占位符使用双大括号{{}}包裹,其中包含要渲染的数据的属性名或表达式。
下面是一个简单的模板字符串示例:<script id="template" type="text/template"><h1>{{title}}</h1><p>{{content}}</p></script>在这个示例中,模板字符串包含了一个标题和一段内容,占位符{{title}}和{{content}}分别表示标题和内容的数据。
4. 数据对象数据对象是一个包含要渲染到模板中的数据的JavaScript对象。
数据对象的属性名必须与模板字符串中的占位符相对应。
下面是一个简单的数据对象示例:var data = {title: "Hello, World!",content: "This is a sample template."};在这个示例中,数据对象包含了一个标题和一段内容,属性名分别与模板字符串中的占位符相对应。
