Javascript_RapidValidation
Struts2 极速表单验证框架 说明书

1 Struts2极速表单验证框架使用说明书struts ‐plusStruts enhancement, includes quick form validation, permission mgmt. Struts 框架增强, 包括极速表单验证, 权限管理等.子模块之Struts 2 极速表单验证框架作者: 刘长炯(beansoft@)日期: 2010‐01‐20版本: 0.1修订历史2010‐01‐20 初始版1 Struts2极速表单验证框架使用说明书..................................................................................1 2 Struts 2 极速表单验证框架简介...........................................................................................2 3 项目许可...................................................................................................................................3 4 下载本项目...............................................................................................................................3 5 演示应用...................................................................................................................................4 6 整合步骤step by step...............................................................................................................8 7 验证规则表达式详解.............................................................................................................12 8 和RapidValidation 配合实现前后台一致验证.......................................................................13 9 如何扩展验证规则.................................................................................................................14 10 下一版本开发计划 (17)2 Struts 2 极速表单验证框架简介Struts Plus, Struts + 项目, 计划包含极速表单验证框架, 权限管理等子模块. 目前主要关注于 Struts 2 方面的生产力提高项目, 主要基于注解方式进行增强, 并提供抽象层, 使项目仅仅依赖于 Struts 本身, 而不需要强制您使用某种业务层和数据层框架. 项目的许可采用MIT协议, 您可自由的使用本项目, 但需遵循MIT协议保留本人版权签名及MIT协议本身.本文主要讲述子模块Struts 2 极速表单验证框架(Struts 2 QuickFormValidation).本验证机制基于表达式和注解(Annotation), 验证规则的扩展通过实现验证接口进行.诞生历史:2009年12月18日晚提出框架原理, 并于2009年12月19日晨提出实现思路, 最终框架核心初步完成于2009年12月20日(周日), 2010‐01‐20日整理发布.在项目的开发中, 表单验证需要用去开发者大量的时间, 尤其是为了保证前后台的验证规则一致时, 更是需要大量的人力物力. 虽然Struts 2本身的验证框架可以保证前后台一致, 但在使用和整合方式上, 需要编写大量的Validation XML文件, 费力费时容易出错, 尤其是实际开发中需要反复调整各种验证规则及其组合, 这时就更加困难; 扩展Struts 2的验证框架更是需要比较繁琐的步骤. 针对这些挑战, 笔者试图提供一种简便易用的方式来进行表单验证, 即基于Java注解和验证规则表达式.如下面的代码即可实现如下的验证要求: 1) 用户名不能为空, 最小长度5, 最大长度10, 只能输入英文字母; 2) 年龄字段只能输入数字, 最小值为18, 最大值为100; 验证失败时, 转向input页面并显示出错信息: ${validationErrors}.@FormValidator(input="form_tag", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;") public String form_tag() throws Exception {return SUCCESS;}•最快速的后台表单验证框架•简洁,快速的验证语法•无需编写验证提示信息•错误消息在指定地方显示•支持组合验证•易于扩展•基于标准的Java Annotation添加验证,易于和现有项目的无缝集成•特殊应用场景支持,如:密码确认,结束日期必须大于开始日期•支持前后台一致的验证规则本框架主要是为了和前台基于JavaScript的开源验证框架RapidValidation(/p/rapid‐validation/ )使用统一的验证规则, 最大限度的减少重复的后台验证代码, 使用方式简便, 扩展方便.本框架依赖于:z Struts 2z Java 5或者更高版本3项目许可The MIT LicenseCopyright (c) 2010 刘长炯(beansoft@)Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included inall copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS INTHE SOFTWARE.4下载本项目您可访问/p/struts‐plus/downloads/list 来获取最新源代码包文件名说明大小struts2-quickvalidation-plugin-1.0-src.jar Struts 2 QuickFormValidation 26.81.0 sources 源码Featured KBstruts2-quickvalidation-plugin-1.0.jar Struts 2 QuickFormValidation1.0 jar Featured 26.8 KBstruts2-quickvalidation-demo.war 演示war包,部署至Tomcat6运行Featured 3.4 MBJavascript_RapidValidation.pdf JavaScript Rapid Validation框架的详细使用及规则说明文档(转载)176KB5演示应用可下载示例应用来体验Struts极速验证框架, 下载地址为:http://struts‐/files/struts2‐quickvalidation‐demo.war . 放入Tomcat后即可查看运行效果. 您可以本demo应用为基础快速的进行开发.本演示包含三个内容:纯后台表单验证前后台一致表单验证(前台验证基于RaplidValidation)前后台一致表单验证(Struts 2 Form 标签)本war包中的唯一的.java文件源码如下:package actions;import com.opensymphony.xwork2.ActionSupport;import common.validation.FormValidator;public class HelloWorldAction extends ActionSupport {// 或者implements Action {@FormValidator(input="form", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;" +"password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"email,,validate-email;" +"gender,性别,validate-one-required;" +"ip,,validate-ip;" +"date,生日,validate-date;" +"num1,数字1,validate-number;" +"num2,数字2,validate-number less-than-num1-数字1;" +"float,数字范围,float-range-1-10;" +"address,地址,validate-chinese;" +"zip,邮编,validate-zip;" +"id_num,身份证,validate-id")public String form() throws Exception {return SUCCESS;}@FormValidator(input="form_js", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;" +"password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"email,,validate-email;" +"gender,性别,validate-one-required;" +"ip,,validate-ip;" +"date,生日,validate-date;" +"num1,数字1,validate-number;" +"num2,数字2,validate-number less-than-num1-数字1;" +"float,数字范围,float-range-1-10;" +"address,地址,validate-chinese;" +"zip,邮编,validate-zip;" +"id_num,身份证,validate-id")public String form_js() throws Exception {return SUCCESS;}@FormValidator(input="form_tag", value=",用户名,required min-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18 max-value-100;") public String form_tag() throws Exception {return SUCCESS;}}下面是三个演示的效果:6整合步骤step by step1. 将文件struts2‐quickvalidation‐plugin‐1.0.jar放入Web项目的WEB‐INF/lib目录下;2. 修改您自己的代码的src/struts.xml中的package定义继承自quickValidation;示例代码:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"><struts><package name="test" namespace="" extends="quickValidation"> <action name="helloworld" class="actions.HelloWorldAction"> <result name="index">/index.jsp</result><result name="success">/helloworld.jsp</result></action></package></struts>3. 使用注解加入验证规则表达式;在每个需要调用的Action的入口方法处, 加入@FormValidator注解.注解的完整语法如下:@common.validation.FormValidator(input="出错时需要返回的result别名", enabled=true/false, value="表单参数名称1,表单参数中文提示信息1,规则1 规则2…; 表单参数名称2,表单参数中文提示信息2,规则1 规则2…;更多字段验证信息")input参数: 可选. 如果不指定, 则出错时仍然继续进入到Action方法中; 如果指定, 则在表单验证出错时, 返回到给定的result中, 例如: 原始表单输入页面或者统一的错误输出页面; enabled参数: 可选. 是否启用此验证规则, 如果不指定, 则忽略解析注解, 不进行任何验证; value参数: 必填选项, 可输入一个或者多个表单参数验证规则. 简单说就是: [字段1验证配置];[字段2验证配置];…. 虽然不建议, 然而字段验证配置可以留空, 此时不会进行任何验证处理.而每个验证配置的格式如下:表单参数名称: 必填选项. 指向输入的表单控件的名称(input的name);表单参数中文提示信息: 可选. 如果为空, 则和表单参数名称相同. 不为空时, 则显示在出错时的信息提示的开头位置;规则1 规则2…: 可选. 理论上可加入任意多个验证规则, 以单个空格隔开. 在验证开始后, 依次进行每个规则的验证并加入提示信息. 需要注意的是, 除required规则之外的所有规则只有当用户输入的字段值非空时, 才进行有效性验证, 如此便可避免所有字段都成为必填字段的问题发生.每个规则本身则由两部分组成: 规则名‐规则子名‐参数1‐参数2‐参数3‐….规则名和规则子名是固定名称, 不能任意填写, 这两个名称对应一个具体的规则实现类.其中参数是必填选项, 参数的意义则需要参考下一节的验证规则表达式中的说明. 下面举例说明若干验证规则:required 这是特殊规则, 不带规则子名, 也没有额外的参数;float‐range‐1‐20 其中float‐range分别是规则名和规则子名, 而1和20则分别是两个参数. 特别需要注意的是有负数时的情况此时参数列表变为: float-range--1--20, 此时参数值分别为‐1和‐20.如果需要给另一字段加入验证规则, 则以分号隔开.下面是若干验证的示例及其解释:规则 解释@FormValidator 空的验证规则, 不进行任何操作@FormValidator("username,用户名,required min‐length‐5") 对username字段进行验证, 规则为必填, 最小长度为5; 出错时分别提示:用户名不能为空用户名的长度不能小于5, 当前长度为1.由于没有指定input参数, 所以当验证失败时, 仍然会继续进入到业务逻辑处理, 相关的错误信息则存入request 的attribute中.@FormValidator("username, ,required min‐length‐5")由于没有指定字段的中文提示, 因此出错时将提示:username的长度不能小于5, 当前长度为1.@FormValidator(input="index",value=" username,用户名,required min‐length‐5”) 这大概是最常用格式的验证规则的写法了. 此例和上例的区别为: 所以当验证失败时, 将进入input参数所指定的出错信息显示页面.@FormValidator(input="index",enabled=false,value=" username,用户名,required min‐length‐5”) 忽略所有验证规则处理, 常用于调试阶段.@FormValidator(input="index",value=" username,用户名,required min‐length‐5;password2,重复密码,required equals‐password‐原始密码;”) 此规则加入了对重复密码字段的验证, 出错时将提示:重复密码和原始密码的输入不一致@FormValidator(input="index",value="username,用户名,required min‐length‐5;password2,重复密码,required equals‐password;”) 此规则省略了另一字段的中文描述, 出错时将提示:重复密码和前面的输入不一致以下为一个完整的Action类示例代码:import com.opensymphony.xwork2.ActionSupport;import common.validation.FormValidator;public class HelloWorldAction extends ActionSupport {@FormValidator(input="index", value="username,用户名,requiredmin-length-5 max-length-10 validate-alpha;" +"age,年龄,validate-digits min-value-18max-value-100;password,密码,required;" +"password2,重复密码,required equals-password-原始密码;" +"gender,性别, validate-one-required")public String execute() throws Exception {return SUCCESS;}}4. 修改前台显示验证结果.根据Action的不同, 前台的显示划分为两类:普通的错误显示:所有错误信息: ${validationErrors}返回的内容是一个字符串, 显示了所有的出错信息, 而出错字体的颜色则需要用户自己去设置.出错信息的显示格式是以<br>分开的, 例如:用户名不能为空<br>密码不能为空<br>重复密码不能为空<br>性别必须至少选中一项<br>另一种推荐的做法是让Action继承自Struts2中的ActionSupport, 此时则可用Struts 2的标签来显示出错信息, 可定位到具体的字段:<%@ taglib prefix="s" uri="/struts-tags" %><s:actionerror /><s:fielderror/><s:form action="helloworld.action" method="post"><s:textfield name="username" label="用户名" /><s:password name="password" label="密码" /><s:submit/></s:form>或者使用纯JSP来编写页面来定位到单条错误:用户名: <input name=username value=${ername}> ${ername[0]}下面给出这两种写法的完整示例:<%@ page pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags" %><html><head><style>.errorMessage {color:red;}.errorLabel {font-weight:bold}</style><title>测试页面</title></head><body><s:actionerror /><form action="helloworld.action" method=postenctype="multipart/form-data">用户名: <input name=username value=${ername}>${ername[0]} <br>年龄: <input name=age value=${param.age}><br>密码: <input name=password><br>密码重复: <input name=password2><br>邮件: <input name=email><br>性别: <input type=checkbox name=a>男<input type=checkbox name=a>女<br> IP地址: <input name=ip><br>数字1: <input name=num1>数字2: <input name=num2><br>日期:<input name=date><br>附件: <input name=file type=file><br><input type=submit value="提交"></form><span class="errorMessage">${validationErrors}</span>Struts 2表单标签示例:<s:fielderror/><s:form action="helloworld.action" method="post"><s:textfield name="username" label="用户名" /><s:password name="password" label="密码" /><s:submit/></s:form></body></html>7验证规则表达式详解说明: 加红色背景的部分是目前尚不支持的验证规则; 加黄色背景的是增加了第二个可选参数的规则(和前台验证规则略有变动).验证表达式 描述 示例 required 非空域,全部空格也算空validate-number 一个有效数validate-digits 只能包含0-9任意个数字validate-alpha 只能是字母a-z, A-Zvalidate-alphanum 只能是字母和数字的组合validate-email 只能是有效的emailvalidate-url 只能是有效的url地址validate-one-required 至少有一个被选中,例如一组checkbox, radiobutton,它们最好包含在一个div和span中validate-integer 只能是整数,可以有正负号validate-ip 有效的IP地址min-length-$number 最小长度是$number (此处$some表示一个特定的值)最小长度为8: min-length-8max-length-$number 最大长度是$number 最大长度为8:max-length-8 max-value-$number 输入域的最大值是$number 最大值为8.1:max-value-8.1 min-value-$number 输入域的最小值是$number 最大值为-8.1:max-value--8.1equals-$otherInputId-$othe rInputLabel 必须和某个input field相等,用于密码两次输入验证等,$otherInputLabel是可选项,用来描述另一字段信息equals-password重复密码和原始密码输入不一致:equals-password-原始密码less-than-$otherInputId-$o therInputLabel 小于某个input fieldless-than-otherInputId,多用于结束日期不能小于开始日期的需求,$otherInputLabel是可注:相等时也不能通过选项,用来描述另一字段信息great-than-$otherInputId-$ otherInputLabel 大于某个input fieldless-than-otherInputId,$o therInputLabel是可选项,用来描述另一字段信息validate-date-$dateFormat 只能是日期,$dateFormat为日期格式,$dateFormat的可选,默认格式为yyyy-MM-DD validate-date-yyyy年MM月dd 日validate-file-$type1-$type 2-$typeX 验证文件输入域选择的文件类型只能为声明的$type1 –$typeX中的一种validate-file-png-jpegfloat-range-$minValue-$max Value 必须是$minValue到$maxValue的一个浮点数1至20:float-range-1-20int-range-$minValue-$maxVa lue 必须是$minValue到$maxValue的一个整数length-range-$minLength-$m axLength 输入字符串的长度必须在$minLength到$maxLength之间validate-pattern-$RegExp 通过自定义正则表达式$RegExp来验证输入域的正确性 vaidate-patter n-/a/givalidate-chinese 只能是中文(以下为中国的相关验证)validate-phone 有效的电话validate-mobile-phone 有效的手机号validate-id-number 验证是否有效的身份证号码validate-zip 验证邮政编码validate-qq 验证QQ号码8和RapidValidation配合实现前后台一致验证RapidValidation (/p/rapid‐validation/) 是专注于前台的验证框架, 例如下面的例子:<!-- 为form增加required-validate class,标识需要验证form --><form id='helloworld' action="#" class='required-validate'> helloworld:</br><!--通过class添加验证: required表示不能为空,min-length-15表示最小长度为15 --><textarea name='content' class='requiredmin-length-15'></textarea></br><input type='submit' value='Submit'/><input type='reset' value='Reset'/></form>其对应的后台验证规则为:@FormValidator(input="index",value=" content,helloworld,required min‐length‐15”)请注意比较异同, 不同部分已经以红色粗体进行了区分, 相同部分则以绿色粗体标识.大家可以看到, 两者很容易就实现了一致的前后台验证规则.相关的说明文档请访问: /p/rapid‐framework/wiki/rapid_validation , 另外本项目也提供了一份完整文档的转载, 包含详细的规则说明文档和整合步骤:(http://struts‐/files/Javascript_RapidValidation.pdf ).9如何扩展验证规则要扩展验证只需要实现IValidator即可即可, 并将实现类放入包 common.quickvalid.validators下. 下面是IValidator接口定义:package common.quickvalid.validators;import java.util.Map;/***所有验证器的抽象接口.*@author beansoft*日期:2009-12-20*/public interface IValidator {/***实现验证方法.*@param fieldName字段name*@param fieldDescription出错时的字段描述信息*@param params参数列表<String key, String[] values>表单参数Map *@param args参数列表*@return验证信息,为空时表示没有任何出错信息,通过验证*/public String doValidation(String fieldName, String fieldDescription, Map<String, String[]> params, String... args) ;/***获取验证器本身的参数列表.*@return*/public String[] getArgs();/***设置验证器本身的参数列表*@param args-一个或者多个参数,允许为null*/public void setArgs(String[] args);/***获取原始表达式.*@return*/public String getExpression();/***设置原始表达式,用于日期,正则等验证方式,避免和-号冲突.*@param Expression*/public void setExpression(String expression);}在实践中, 已经提供了几种比较常见的实现类的抽象基类, 它们是:BaseValidator, 抽象的验证器实现, 仅实现了 setter和getter;BaseRegexValidator(继承自BaseValidator), 基于正则表达式验证的基类; BaseTwoNumberValidator(继承自BaseValidator), 提供基于两个数字规则的验证, 可获取两个参数(含‐号).类名有一定规则, 将第一个减号替换为下划线即可, 例如:float-range-$minLength-$maxLength 对应的类名是: length_range.下面则给出一些实现类, 供参考:手机号的验证:package common.quickvalid.validators;/***手机号验证*TODO更多号段的支持?*@author beansoft**/public class validate_mobile extends BaseRegexValidator {@Overridepublic String getMessage() {return"只能输入正确的手机号码,如:138********";}@Overridepublic String getRegEx() {return"(^0?[1][35][0-9]{9}$)";}}数字范围的验证:package common.quickvalid.validators;import java.util.Map;/***表单域取值浮点数验证*@author beansoft**/public class float_range extends BaseTwoNumberValidator {public String doValidation(String fieldName, String fieldDescription,Map<String, String[]> params, String... args) { super.setParams(params);String value = getValue(fieldName);super.parseTwoNumberArgs();//重新分析=args// 非空时进行验证if(value != null && value.length() > 0) {boolean result = false;try {(Double.parseDouble(value) <=resultDouble.parseDouble(args[0])) ||(Double.parseDouble(value) >Double.parseDouble(args[1]));} catch(Exception ex) {return fieldDescription + "的输入值不是有效的数字";}if(result) {return fieldDescription + "的输入值" + value + "应该为" + args[0] + "到" + args[1] + "之间的数字";}}return null;}}10下一版本开发计划z将验证规则表达式解析和执行部分独立出来作为核心引擎z兼容JDK 1.4 并提供独立调用的接口z提供Struts 1下的插件机制z提示文字国际化z增强前台验证, 提供时分秒的验证功能如果您对本项目有兴趣, 欢迎加入.。
validation框架用法

validation框架用法Validation框架是一种用于验证用户输入数据的工具。
它可以帮助开发者确保输入数据的合法性,并提供错误信息提示。
以下是Validation框架的用法:1. 导入Validation框架的库文件。
大多数编程语言都有自己的Validation框架,如Java中的Hibernate Validator、JavaScript中的Joi等。
2. 创建验证规则。
验证规则定义了输入数据的约束条件,如必填字段、最大长度、合法格式等。
通过使用规则构建器或注解等方式,开发者可以定义一组验证规则。
3. 应用验证规则。
使用Validation框架提供的API,将验证规则应用到需要验证的数据上。
这可以通过调用验证方法或使用注解等方式完成。
4. 处理验证结果。
Validation框架会返回验证结果,开发者可以根据结果判断输入数据是否合法,并根据需要进行处理。
通常,验证结果包含了验证状态、错误信息和错误字段等信息。
5. 提供错误信息。
如果验证失败,开发者可以使用Validation框架提供的错误信息和错误字段,向用户展示相应的错误提示。
这可以帮助用户了解输入数据的问题,以便进行修正。
6. 可选步骤:定制验证规则。
有些Validation框架允许开发者根据自身需求定制验证规则。
这可以通过创建自定义验证规则、使用正则表达式等方式实现。
总结来说,Validation框架的使用一般包括创建验证规则、应用验证规则、处理验证结果和提供错误信息等步骤。
通过使用Validation框架,开发者可以提高用户输入数据的合法性和安全性。
教程使用JavaScript实现动态表单验证

教程使用JavaScript实现动态表单验证在本篇文章中,我将向您介绍如何使用JavaScript实现动态表单验证。
JavaScript是一种脚本语言,可用于为网页增加交互性和动态功能。
通过以下步骤,您将能够创建一个动态表单验证的教程。
1. 引入JavaScript文件在HTML文档的<head>标签内添加以下代码,用于引入JavaScript文件:```<script src="validation.js"></script>```这将使浏览器加载并执行名为"validation.js"的JavaScript文件,该文件将包含您用于表单验证的代码。
2. 创建HTML表单在HTML文件的<body>标签内创建一个表单,使用<form>标签包裹。
您可以根据需要添加所需的输入字段和提交按钮。
例如,以下是一个简单的表单示例:```<form name="myForm"><label for="name">姓名:</label><input type="text" id="name" name="name"><button type="submit">提交</button></form>```3. 编写JavaScript代码在创建了HTML表单后,现在需要编写JavaScript代码来实现表单验证。
创建一个名为"validation.js"的新文件,并将以下代码添加到该文件中:```javascript// 获取表单元素var form = document.forms.myForm;var nameInput = ;// 添加表单验证功能form.addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为// 检查姓名输入是否为空if (nameInput.value === '') {alert('请输入你的姓名!');nameInput.focus();return false;}// 其他验证逻辑...});```上述代码首先使用JavaScript获取表单元素和输入字段。
JSValidation的简单使用

JSValidation的简单使用Posted on 2008-07-15 07:18 fcp阅读(766) 评论(0)编辑收藏所属分类: JSValidation JSValidation是一个表单验证的框架,可以通过配置xml文件的形式,来完成表单的验证。
下面是个简单的例子。
1,下载JSValidation/projects/jsvalidation2,建立web项目,把validation-framework.js,validation-config.xml,validation-config.dtd,这3个文件放入你的项目,我放在js目录下3,建立含有表单的html页面在网页的前面加上对JSValidation的引用<script language="javascript" src="js/validation-framework.js"></script>然后是表单的onsubmit事件onsubmit="return doValidate(this)"doValidate()中传this或者表单的id的字符串都可以表单一定要有id,并与后面的xml文件中的id相同完整的html代码<%@ page language="java" pageEncoding="utf-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>Testing for JSValidation</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords"content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is mypage"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><script language="javascript" src="js/validation-framework.js"></script></head><body>username:<%=request.getParameter("username")%><br>password:<%=request.getParameter("password")%><br><form id="form1" action="index.jsp" name="form1"method="post"onsubmit="return doValidate(this)">username:<input name="username" size="30" maxlength="30"type="text"/><br>password:<input name="password" size="30" maxlength="30"type="password"/><br><input name="submit" value="提交"type="submit"></form></body></html>4,修改validation-config.xml将form的id和要验证域的name设置成一致的,每个验证域可以根据自己的需求改变验证方法下面是xml的代码<?xml version="1.0" encoding="utf-8"?><!DOCTYPE validation-config SYSTEM "validation-config.dtd"><validation-config lang="auto"><form id="form1" show-error="alert" show-type="all"><field name="username" display-name="用户名" onfail=""><depend name="required"/><depend name="commonChar"/></field><field name="password" display-name="密码"><depend name="required"/><depend name="commonChar"/></field></form></validation-config>5,最后是修改validation-framework.js将var ValidationRoot = ""; 改为你xml文件所在的路径例如,我的web应用的是webproject15那么就改成var ValidationRoot = "/webproject15/js/";。
js中validate的使用方法

js中validate的使用方法
一、什么是Validate?
Validate是一种前端表单验证技术,它是用来检查用户输入的
格式是否正确的一种技术,它经常用来检查用户输入的是否符合要求,以及输入的内容是否有效。
二、Validate的使用
Validate通常通过JavaScript,jQuery,HTML5,CSS3或服务
器端语言来实现。
1、JavaScript:Validate可以通过JavaScript的onblur,onchange,onfocus等事件来实现,它在用户操作输入框时,会自动检查输入的内容是否正确,并及时反馈给用户以实现表单的验证功能。
2、jQuery:Validate可以通过jQuery的插件来实现。
它支持
通过JavaScript和HTML手动指定校验规则,或者使用从服务器端获取到的校验规则。
3、HTML5:HTML5提供的新特性可以支持Validate,它可以通过input元素的新特性,如type,required,pattern等来实现Validate,可以简化用户输入的正确性检查操作,提高用户体验。
4、CSS3:CSS3也可以支持Validate,它可以通过设置input元素的占位符,placeholder,使用focus/blur属性来在输入框输入时实现检查操作。
5、服务器端语言:Validate还可以通过服务器端语言来实现,可以在服务器上检查用户输入的内容是否有效,从而避免用户非法输
入导致的损害。
以上就是Validate的使用方法,Validate可以有效的提高用户体验,减少非法输入的情况,同时还可以提高表单的保密性。
如何在JavaScript中实现表单验证和数据校验

如何在JavaScript中实现表单验证和数据校验表单验证和数据校验在JavaScript中是非常重要的,它们可以帮助我们确保用户在提交表单时输入有效的数据。
本文将介绍如何使用JavaScript实现表单验证和数据校验。
一、使用JavaScript实现表单验证在JavaScript中,可以使用一些常用的方法和技巧来验证表单的输入。
以下是实现表单验证的步骤:1.获取表单元素:首先,需要使用JavaScript选择器获取表单元素。
可以使用getElementById()、getElementsByTagName()或querySelector()等方法来获取表单元素。
2.添加事件监听器:接下来,可以使用addEventListener()方法为表单元素添加一个submit事件监听器。
这样,当用户提交表单时,可以触发相应的验证逻辑。
3.编写验证逻辑:在事件监听器中,可以编写一些验证逻辑。
例如,可以检查输入框是否为空、检查邮箱地址格式是否正确等。
可以使用正则表达式、条件语句等来实现不同的验证逻辑。
4.验证结果提示:最后,根据验证结果,可以使用alert()、innerHTML()或console.log()等方法来提示用户验证结果。
以下是一个示例代码,演示了如何使用JavaScript实现简单的表单验证:```javascript//获取表单元素var form = document.getElementById('myForm');//添加事件监听器form.addEventListener('submit', function(event) {//阻止表单默认提交行为event.preventDefault();//获取输入框的值var name = document.getElementById('name').value;//验证逻辑if (name === '') {alert('请输入姓名');} else {alert('提交成功');form.reset();}});```二、使用JavaScript实现数据校验除了表单验证,JavaScript还可以用于对数据进行校验。
Javascript验证Validator.js使用全解

Javascript验证Validator.js使⽤全解⽂件Validator.jsValidator={Require : /.+/,Email : /^\w+([-+.]\w+)*@\w+([-.]\\w+)*\.\w+([-.]\w+)*$/,Phone : /^((\(\d{3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}$/,Mobile : /^((\(\d{3}\))|(\d{3}\-))?13\d{9}$/,Url : /^http:\/\/[A-Za-z0-9]+\.[A-Za-z0-9]+[\/=\?%\-&_~`@[\]\’:+!]*([^<>\"\"])*$/,IdCard : /^\d{15}(\d{2}[A-Za-z0-9])?$/,Currency : /^\d+(\.\d+)?$/,Number : /^\d+$/,Zip : /^[1-9]\d{5}$/,QQ : /^[1-9]\d{4,8}$/,Integer : /^[-\+]?\d+$/,Do le : /^[-\+]?\d+(\.\d+)?$/,English : /^[A-Za-z]+$/,Chinese : /^[\Α-\¥]+$/,UnSafe : /^(([A-Z]*|[a-z]*|\d*|[-_\~!@#\$%\^&\*\.\(\)\[\]\{\}<>\?\\\/\’\"]*)|.{0,5})$|\s/,IsSafe : function(str){return !this.UnSafe.test(str);},SafeString : "this.IsSafe(val)",Limit : "this.limit(val.length,getAttribute(’min’), getAttribute(’max’))",LimitB : "this.limit(this.LenB(val), getAttribute(’min’), getAttribute(’max’))",Date : "this.IsDate(val, getAttribute(’min’), getAttribute(’format’))",Repeat : "val== document.getElementsByName(getAttribute(’to’))[0].val",Range : "getAttribute(’min’) < val&& val< getAttribute(’max’)",Compare : "pare(val,getAttribute(’operator’),getAttribute(’to’))",Custom : "this.Exec(val, getAttribute(’regexp’))",Group : "this.MustChecked(getAttribute(’name’), getAttribute(’min’), getAttribute(’max’))",ErrorItem : [document.forms[0]],ErrorMessage : ["The cause of failure as below : \t\t\t\t"],Validate : function(theform, mode){var obj = theform || event.srcElement;var count = obj.elements.length;this.ErrorMessage.length = 1;this.ErrorItem.length = 1;this.ErrorItem[0] = obj;for(var i=0;i<count;i++){with(obj.elements[i]){var _dataType = getAttribute("dataType";if(typeof(_dataType) == "object" || typeof(this[_dataType]) == "undefined" contin;this.ClearState(obj.elements[i]);if(getAttribute("require" == "false" && val== "" contin;switch(_dataType){case "Date" :case "Repeat" :case "Range" :case "Compare" :case "Custom" :case "Group" :case "Limit" :case "LimitB" :case "SafeString" :if(!eval(this[_dataType])) {this.AddError(i, getAttribute("msg");}break;default :if(!this[_dataType].test(val)){this.AddError(i, getAttribute("msg");}break;}}}if(this.ErrorMessage.length > 1){mode = mode || 1;var errCount = this.ErrorItem.length;switch(mode){case 2 :for(var i=1;i<errCount;i++)this.ErrorItem[i].style.color = "red";case 1 :alert(this.ErrorMessage.join("\n");this.ErrorItem[1].focus();break;case 3 :for(var i=1;i<errCount;i++){try{var span = document.createElement("SPAN";span.id = "__ErrorMessagePanel";span.style.color = "red";this.ErrorItem[i].parentNode.appendChild(span);span.innerHTML = this.ErrorMessage[i].replace(/\d+:/,"*";}catch(e){alert(e.description);}}this.ErrorItem[1].focus();break;default :alert(this.ErrorMessage.join("\n");break;}return false;}return tr;},limit : function(len,min, max){min = min || 0;max = max || Number.MAX_VAL;return min <= len && len <= max;},LenB : function(str){return str.replace(/[^\x00-\xff]/g,"**".length;},ClearState : function(elem){with(elem){if(style.color == "red"style.color = "";var lastNode = parentNode.childNodes[parentNode.childNodes.length-1];if(lastNode.id == "__ErrorMessagePanel"parentNode.removeChild(lastNode);}},AddError : function(index, str){this.ErrorItem[this.ErrorItem.length] = this.ErrorItem[0].elements[index];this.ErrorMessage[this.ErrorMessage.length] = this.ErrorMessage.length + ":" + str; },Exec : function(op, reg){return new RegExp(reg,"g".test(op);},compare : function(op1,operator,op2){switch (operator) {case "NotEq l":return (op1 != op2);case "GreaterThan":return (op1 > op2);case "GreaterThanEq l":return (op1 >= op2);case "LessThan":return (op1 < op2);case "LessThanEq l":return (op1 <= op2);default:return (op1 == op2);}},MustChecked : function(name, min, max){var groups = document.getElementsByName(name);var hasChecked = 0;min = min || 1;max = max || groups.length;for(var i=groups.length-1;i>=0;i--)if(groups[i].checked) hasChecked++;return min <= hasChecked && hasChecked <= max;},IsDate : function(op, formatString){formatString = formatString || "ymd";var m, year, month, day;switch(formatString){case "ymd" :m = op.match(new RegExp("^\\s*((");if(m == null ) return false;day = m[6];month = m[5]--;year = (m[2].length == 4) ? m[2] : GetFullYear(parseInt(m[3], 10));break;case "dmy" :m = op.match(new RegExp("^\\s*(");if(m == null ) return false;day = m[1];month = m[3]--;year = (m[5].length == 4) ? m[5] : GetFullYear(parseInt(m[6], 10));break;default :break;}var date = new Date(year, month, day);return (typeof(date) == "object" && year == date.getFullYear() && month == date.getMonth() && day == date.getDate());function GetFullYear(y){return ((y<30 ? "20" : "19" + y)|0;}}}js 代码使⽤:语法:dataType="Require | Chinese | English | Number | Integer | Dole | Email | Url | Phone | Mobile | Currency |Zip | IdCard | QQ | Date | SafeString | Repeat | Compare | Range | Limit | LimitB | Group | Custom"类型:。
如何在JavaScript中实现表单的验证和数据校验

如何在JavaScript中实现表单的验证和数据校验表单验证和数据校验在Web开发中非常重要,可以确保用户提供的数据符合预期并在后端进行处理。
在JavaScript中,可以使用各种技术和库来实现表单验证和数据校验。
接下来,我将为您提供一种基本的方法,用于实现表单验证和数据校验。
1. HTML5表单验证HTML5提供了一些表单验证的内置功能,可以在客户端进行基本的数据校验。
以下是一些常用的HTML5表单验证属性:- required:设置字段为必填字段,如果没有填写将无法提交表单。
- pattern:使用正则表达式验证字段的值。
- type属性验证:比如email类型会验证输入是否为有效的电子邮件地址。
这些HTML5表单验证属性可以帮助我们在不使用JavaScript的情况下进行表单校验。
然而,它们的功能有限,无法满足特定的验证需求。
2.自定义JavaScript表单验证自己编写JavaScript代码来实现表单验证可以很灵活,满足更多的验证需求。
以下是一个基本的示例代码,用于验证表单字段:```javascript//获取表单元素和错误提示元素const form = document.querySelector('form');const errorElement = document.getElementById('error');form.addEventListener('submit', (event) => {event.preventDefault(); //阻止表单提交//验证表单字段const name = document.getElementById('name').value;const email = document.getElementById('email').value;if (name === '' || email === '') {errorElement.textContent = '请填写所有字段';return;}if (!validateEmail(email)) {errorElement.textContent = '请输入有效的电子邮件地址'; return;}//提交表单form.submit();});//验证电子邮件地址的函数function validateEmail(email) {const re = /^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;return re.test(String(email).toLowerCase());}```上述代码通过添加事件监听器来捕获表单的提交事件。
JavaScript中代码错误排查与修复技巧

JavaScript中代码错误排查与修复技巧JavaScript是一种广泛使用的脚本语言,但由于其动态性和弱类型特性,常常容易出现错误。
为了排查和修复这些错误,开发人员需要掌握一些技巧和方法。
以下是一些常见的JavaScript代码错误排查与修复技巧。
1.使用开发者工具浏览器提供了强大的开发者工具,可以帮助我们调试JavaScript代码。
其中包括控制台(console)、断点调试(debugger)、性能分析器(profiler)等工具。
通过使用这些工具,我们可以查看变量值、调用堆栈、错误消息等信息,从而更好地理解和排查错误。
2.仔细阅读错误消息当JavaScript代码出现错误时,浏览器会显示错误消息。
仔细阅读错误消息,可以帮助我们确定错误的类型和位置。
错误消息通常包含错误类型、文件名、行数等信息,这些信息对于定位错误非常重要。
3.缩小错误范围当出现错误时,我们可以通过逐步缩小错误范围来定位问题所在。
可以通过注释代码的方式或者分步执行代码的方式,逐步排除可能出错的部分。
当确定问题所在后,就可以针对性地进行修复。
4.使用断言和异常处理断言(assertion)和异常处理(exception handling)是JavaScript 代码中常用的技术。
断言可以帮助我们在代码中设置预期条件,以便在运行时验证这些条件是否成立。
异常处理则用于捕获和处理代码运行时发生的异常。
通过使用这些技术,我们可以更早地发现和处理错误。
5.编写单元测试单元测试可以帮助我们验证代码的正确性,并在代码发生变动后发现潜在的错误。
使用测试框架,编写各种场景的测试用例,以覆盖代码的不同执行路径和边界条件。
通过运行这些单元测试,我们可以更好地捕捉和修复潜在的错误。
6.代码审查和团队合作在项目开发过程中,通过代码审查和团队合作也可以发现和修复错误。
代码审查可以帮助我们发现潜在的问题,并提供改进的建议。
团队合作可以让我们共同面对问题,并集思广益,找到最佳的解决方案。
JavaScript代码调试与错误排查的方法与工具

JavaScript代码调试与错误排查的方法与工具JavaScript作为一种广泛应用于网页开发和前端技术的编程语言,调试和错误排查是开发过程中不可或缺的一部分。
本文将介绍一些常用的方法和工具,以帮助开发人员更高效地进行JavaScript代码调试与错误排查。
一、使用浏览器内置的开发者工具进行调试现代浏览器都内置了强大的开发者工具,提供了一系列调试功能。
其中,常用的调试功能包括:1. 控制台(Console):开启浏览器的开发者工具,切换到控制台选项卡,可以查看和调试JavaScript代码。
在控制台中,可以输出日志、检查变量的值、执行代码片段等。
2. 断点调试(Breakpoints):在代码中设置断点,可以暂停代码的执行,以便逐行查看和分析代码执行过程。
开发者可以在断点暂停时检查变量的值、观察代码执行流程等。
3. 监视器(Watch):使用监视器功能,可以跟踪和观察指定变量的值的变化,帮助开发者更好地理解代码的执行情况。
4. 堆栈追踪(Stack Trace):在调试过程中,浏览器会记录代码的调用栈,即从主函数开始到当前执行位置的函数调用序列。
通过堆栈追踪,可以溯源到错误发生的代码位置,便于快速定位问题。
二、使用eslint等静态代码检查工具静态代码检查工具可以帮助开发人员在编码阶段发现潜在的问题和错误,并提供相应的修复建议。
其中,eslint是一款广泛使用的JavaScript静态代码检查工具。
通过在代码中添加eslint规则,可以在代码编写过程中实时检查错误和潜在问题,提高代码质量。
eslint支持自定义规则,并提供了一系列预设规则,涵盖了JavaScript编码中的各个方面。
开发人员可以根据自己的项目需求和编码规范进行配置。
三、使用Chrome DevTools的追踪和性能分析功能除了常规的调试功能,Chrome DevTools还提供了一些高级的追踪和性能分析工具,帮助开发人员更深入地理解和优化JavaScript代码。
jquery中validator的用法

jquery中validator的用法1.引言1.1 概述概述部分的内容可以包括以下内容:jQuery中的Validator是一个强大的表单验证插件,它可以帮助开发者对用户输入的表单数据进行有效的验证和过滤。
通过使用Validator,开发者可以轻松地验证用户输入的数据是否符合预期的格式和规则,从而提高应用程序的可靠性和安全性。
Validator的核心理念是基于规则和验证器,开发者可以定义各种验证规则,并将其应用到表单字段上。
当用户提交表单时,Validator会自动触发验证规则,并根据规则中定义的条件和要求对用户输入的数据进行验证。
如果输入数据符合规则要求,Validator将返回验证通过的结果,否则将返回相应的错误信息。
除了基本的验证功能,Validator还提供了丰富的扩展功能,如自定义错误消息、条件验证、异步验证等。
开发者可以根据实际需求进行配置和定制,使其更适应各种复杂的业务场景。
在使用Validator时,开发者只需简单地引入相应的脚本文件,并通过一些简单的代码片段即可实现表单的验证功能。
Validator提供了一系列方便的API和方法,可以帮助开发者更加灵活地控制和管理验证过程。
总之,通过使用jQuery中的Validator,开发者可以轻松地实现表单验证,并有效地提高应用程序的可靠性和用户体验。
在接下来的文章中,我们将详细介绍Validator的常用方法和用法,以及其优势和局限性。
文章结构部分应该介绍本文的整体结构和各个部分的内容概要。
可以按照以下方式编写1.2 文章结构的内容:1.2 文章结构本文分为引言、正文和结论三个部分。
引言部分主要介绍了本文的概述、文章结构和目的。
在概述中,简要介绍了将要讨论的主题——jquery中Validator的用法。
接下来,讲解了本文的文章结构,包括引言、正文和结论三个部分。
最后,明确了本文的目的,即介绍jquery中Validator的基本概念、常用方法和用法,以及讨论其优势和局限性。
js validate常用验证方法

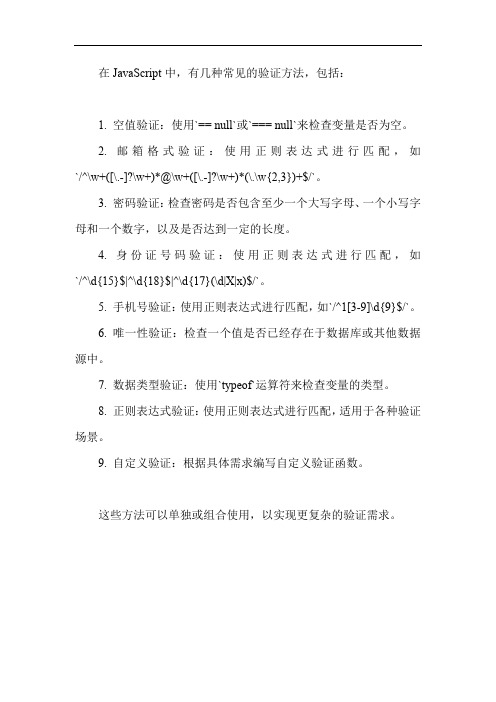
在JavaScript中,有几种常见的验证方法,包括:
1. 空值验证:使用`== null`或`=== null`来检查变量是否为空。
2. 邮箱格式验证:使用正则表达式进行匹配,如`/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/`。
3. 密码验证:检查密码是否包含至少一个大写字母、一个小写字母和一个数字,以及是否达到一定的长度。
4. 身份证号码验证:使用正则表达式进行匹配,如`/^\d{15}$|^\d{18}$|^\d{17}(\d|X|x)$/`。
5. 手机号验证:使用正则表达式进行匹配,如`/^1[3-9]\d{9}$/`。
6. 唯一性验证:检查一个值是否已经存在于数据库或其他数据源中。
7. 数据类型验证:使用`typeof`运算符来检查变量的类型。
8. 正则表达式验证:使用正则表达式进行匹配,适用于各种验证场景。
9. 自定义验证:根据具体需求编写自定义验证函数。
这些方法可以单独或组合使用,以实现更复杂的验证需求。
validatorjs验证器

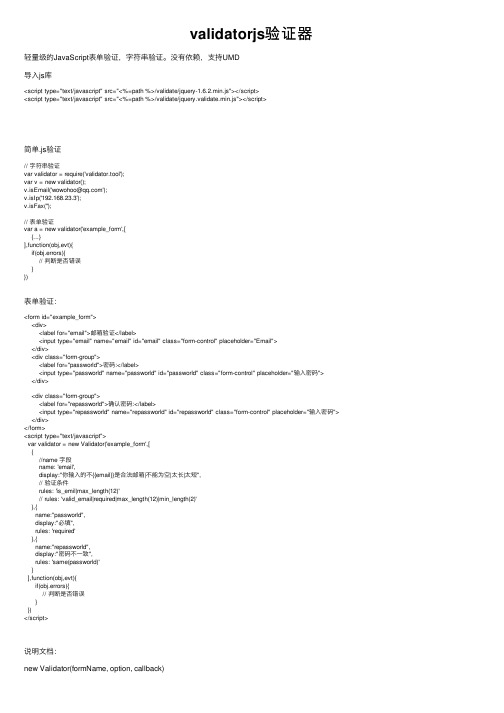
validatorjs验证器轻量级的JavaScript表单验证,字符串验证。
没有依赖,⽀持UMD导⼊js库<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script><script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>简单.js验证// 字符串验证var validator = require('validator.tool');var v = new validator();v.isEmail('wowohoo@');v.isIp('192.168.23.3');v.isFax('');// 表单验证var a = new validator('example_form',[{...}],function(obj,evt){if(obj.errors){// 判断是否错误}})表单验证:<form id="example_form"><div><label for="email">邮箱验证</label><input type="email" name="email" id="email" class="form-control" placeholder="Email"></div><div class="form-group"><label for="passworld">密码:</label><input type="passworld" name="passworld" id="passworld" class="form-control" placeholder="输⼊密码"></div><div class="form-group"><label for="repassworld">确认密码:</label><input type="repassworld" name="repassworld" id="repassworld" class="form-control" placeholder="输⼊密码"> </div></form><script type="text/javascript">var validator = new Validator('example_form',[{//name 字段name: 'email',display:"你输⼊的不{{email}}是合法邮箱|不能为空|太长|太短",// 验证条件rules: 'is_emil|max_length(12)'// rules: 'valid_email|required|max_length(12)|min_length(2)'},{name:"passworld",display:"必填",rules: 'required'},{name:"repassworld",display:"密码不⼀致",rules: 'same(passworld)'}],function(obj,evt){if(obj.errors){// 判断是否错误}})</script>说明⽂档:new Validator(formName, option, callback)forname: 是标签中<form>中的id或者name的值,如上⾯的example_formoption:name -> input 中name对应的值display -> 验证错误要提⽰的⽂字{{这个中间是name对应的值}}rules -> ⼀个或多个规则(中间⽤|间隔)is_email -> 验证合法邮箱is_ip -> 验证合法 ip 地址is_fax -> 验证传真is_tel -> 验证座机is_phone -> 验证⼿机is_url -> 验证URLis_money -> ⾦额格式验证is_english -> 字母验证⚠is_chinese -> 中⽂验证is_percent -> 验证百分⽐⚠required -> 是否为必填max_length -> 最⼤字符长度min_length -> 最⼩字符长度same(field) -> 指定字段内容是否相同different(field) -> 拒绝与某个字段相等,⽐如登录密码与交易密码情况contains(field) -> 直接判断字符串是否相等accepted(field) -> ⽤于服务条款,是否同意时相当有⽤,不限制checkbox与radio,有可能submit button直接附带value情况例如:{//name 字段name: 'email',display:"你输⼊的不{{email}}是合法邮箱|不能为空|太长|太短",// 验证条件rules: 'is_email|max_length(12)'// rules: 'valid_email|required|max_length(12)|min_length(2)'}⾃定义正则:以regexp_开始{//name 字段name: 'sex',// 对应下⾯验证提⽰信息display:"请你选择性别{{sex}}|请输⼊数字",//⾃定义正则`regexp_num`regexp_num:/^[0-9]+$/,// 验证条件,包括应⽤⾃定义正则`regexp_num`rules: 'required|regexp_num'}remote:URL 异步验证使⽤ajax⽅式进⾏验证,默认会提交当前验证的值到远程地址,如果需要提交其他的值,可以使⽤data选项⽰例⼀:remote: "check-email.php"⽰例⼆:remote: {url: "check-email.php", //后台处理程序type: "post", //数据发送⽅式dataType: "json", //接受数据格式data: { //要传递的数据username: function() {return $("#username").val();}}}⾃定义验证⽅法addMethod(name, method, message)// 中⽂字两个字节jQuery.validator.addMethod("byteRangeLength",function(value, element, param) {var length = value.length;for(var i = 0; i < value.length; i++){if(value.charCodeAt(i) > 127){length++;}}return this.optional(element) || (length >= param[0] && length <= param[1]);},$.validator.format("请确保输⼊的值在{0}-{1}个字节之间(⼀个中⽂字算2个字节)"));// 邮政编码验证jQuery.validator.addMethod("isZipCode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "请正确填写您的邮政编码");默认规则:(1)、required:true必输字段(2)、remote:"remote-valid.jsp" 使⽤ajax⽅法调⽤remote-valid.jsp验证输⼊值(3)、email:true必须输⼊正确格式的电⼦邮件(4)、url:true必须输⼊正确格式的⽹址(5)、date:true必须输⼊正确格式的⽇期,⽇期校验ie6出错,慎⽤(6)、dateISO:true必须输⼊正确格式的⽇期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性(7)、number:true必须输⼊合法的数字(负数,⼩数)(8)、digits:true必须输⼊整数(9)、creditcard:true必须输⼊合法的信⽤卡号(10)、equalTo:"#password" 输⼊值必须和#password相同(11)、accept: 输⼊拥有合法后缀名的字符串(上传⽂件的后缀)(12)、maxlength:5 输⼊长度最多是5的字符串(汉字算⼀个字符)(13)、minlength:10 输⼊长度最⼩是10的字符串(汉字算⼀个字符)(14)、rangelength:[5,10] 输⼊长度必须介于 5 和 10 之间的字符串")(汉字算⼀个字符)(15)、range:[5,10] 输⼊值必须介于 5 和 10 之间(16)、max:5 输⼊值不能⼤于5(17)、min:10 输⼊值不能⼩于10。
使用JavaScript实现表单验证与数据校验

使用JavaScript实现表单验证与数据校验随着互联网的快速发展,网页表单在我们的日常生活中扮演着重要的角色。
无论是网上购物还是在线报名活动,我们都需要填写各种表单。
而为了确保数据的准确性和完整性,表单验证与数据校验就成为了必要的环节。
一、为什么需要表单验证与数据校验?表单验证和数据校验是防范恶意用户输入和保护服务器数据完整性的关键步骤。
对于表单来说,我们需要确保用户提交的数据格式正确,避免用户输入无效或不安全的数据。
而在数据校验方面,我们需要确保从服务器返回的数据没有被篡改,以保证用户获取到的是可靠的信息。
二、基本的表单验证类在JavaScript中,我们可以通过使用正则表达式或者内置的一些方法实现表单验证。
下面是一些常见的表单验证类:1. 空值验证:确保必填字段不为空,可以通过判断输入框是否为空或者使用正则表达式判断。
2. 字符长度验证:用于限制字符长度,可以通过使用length属性来判断输入的字符数是否在规定的区间内。
3. 数字验证:用于限制输入的内容是否为数字,可以使用isNaN方法判断。
4. 邮箱验证:用于验证邮箱格式是否正确,可以使用正则表达式判断。
5. 手机号码验证:用于验证手机号码格式是否正确,可以使用正则表达式判断。
三、实时验证与异步数据校验除了基本的表单验证,一些表单还需要实时验证和异步数据校验。
例如,当用户在输入框中输入内容时,我们可以实时检查输入的格式是否正确,给出相应的提示信息。
在提交表单时,我们还可以通过异步请求向服务器发送数据校验请求,确保返回的数据不被篡改。
对于实时验证,我们可以使用JavaScript中的事件监听器来实现,例如监听输入框的change事件或者keyup事件,然后根据用户输入的内容做出实时验证反馈。
而对于异步数据校验,我们可以使用Ajax技术向服务器发送请求,并在服务器端进行数据校验。
服务器返回校验结果后,我们可以根据结果给出相应的提示信息。
四、数据安全性与防御措施在进行表单验证与数据校验时,我们还需要考虑数据的安全性。
如何使用JavaScript进行表单验证

如何使用JavaScript进行表单验证JavaScript是一种强大的编程语言,可以用于网页开发中的表单验证。
表单验证是一项关键的任务,它可以确保用户输入的数据符合特定的要求,从而提高网站的安全性和可靠性。
在本文中,我们将探讨如何使用JavaScript进行表单验证。
首先,我们需要了解表单验证的基本原理。
表单验证主要包括对用户输入的数据进行验证和处理。
通过验证用户输入的数据,我们可以确保数据的正确性和完整性,从而防止恶意攻击和错误的数据输入。
在JavaScript中,我们可以使用一些内置的函数和方法来实现表单验证。
一种常见的表单验证是验证用户输入的内容是否为空。
我们可以使用JavaScript的内置函数`required`来实现这一功能。
该函数可以确保用户必须填写某个字段才能提交表单。
例如,我们可以在HTML代码中添加以下代码:```html<input type="text" name="username" required>```这样,当用户提交表单时,如果用户名字段为空,浏览器会自动提示用户填写该字段。
这种验证方式可以有效地防止用户提交空的表单。
除了验证是否为空,我们还可以验证用户输入的数据格式是否正确。
例如,我们可以验证电子邮件地址的格式是否正确。
JavaScript提供了一个内置函数`pattern`,可以用来验证输入字段的格式。
例如,我们可以在HTML代码中添加以下代码:```html<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$">```这样,当用户提交表单时,如果电子邮件地址的格式不符合要求,浏览器会自动提示用户重新填写。
这种验证方式可以有效地防止用户输入错误的数据。
JavaScript工具函数实现数据缓存与持久化的方法探索

JavaScript工具函数实现数据缓存与持久化的方法探索在开发过程中,我们经常需要保存数据并在不同的场景中使用。
数据缓存和持久化是两种常见的解决方案,本文将探索JavaScript中实现数据缓存与持久化的方法,以帮助开发者更好地管理和利用数据。
一、数据缓存方法1. 本地变量缓存在JavaScript中,我们可以使用本地变量来缓存数据。
本地变量是在函数内部声明的变量,它们的生命周期仅限于函数执行期间。
通过将数据保存在本地变量中,可以在同一个函数内部多次使用,避免多次查询或计算相同的数据。
例如,我们可以使用本地变量缓存计算结果:```javascriptfunction calculate(num) {let result = 0;if (num > 0) {result = num * 2;}console.log(result);}```在上面的示例中,如果`num`大于0,我们将计算`num`的两倍并保存在本地变量`result`中。
在后续的代码中,我们可以直接使用`result`而无需重新计算。
2. 对象属性缓存除了使用本地变量,我们还可以使用对象属性来缓存数据。
通过在对象中定义属性,可以在不同的函数之间共享和重用数据。
```javascriptconst cache = {};function getData(key) {if (cache[key]) {return cache[key];} else {const data = fetchData(key);cache[key] = data;return data;}}function fetchData(key) {// 模拟从服务器获取数据return `Data for ${key}`;}```在上面的示例中,我们使用一个名为`cache`的对象来保存数据。
当调用`getData`函数时,首先检查缓存中是否已存在数据,如果存在则直接返回,否则从服务器获取数据并保存到缓存中。
jsvalidation使用指南

目录1. JSV alidation是什么?--------------------------------------------------------------------------32. JSV alidation能做什么,不能做什么?-----------------------------------------------------32.1.1. JSV alidation能够校验表单--------------------------------------------------------32.1.2. JSV alidation不能做的:-----------------------------------------------------------43. 什么情况下,我应该使用JSV alidation?--------------------------------------------------44. 在项目中快速使用jsvalidation---------------------------------------------------------------44.1.1. 获取jsvalidation---------------------------------------------------------------------44.1.2. 配置环境------------------------------------------------------------------------------44.1.3. 编写validation-config.xml---------------------------------------------------------54.1.4. 校验表单------------------------------------------------------------------------------75. JSV alidation支持的13种验证---------------------------------------------------------------76. 完整的例子(实现用户注册验证)---------------------------------------------------------86.1.1. 项目目录------------------------------------------------------------------------------86.1.2. 注册页面内容------------------------------------------------------------------------86.1.3. 配置validation-config.xml文件--------------------------------------------------107. jsvalidation类说明图--------------------------------------------------------------------------13声明本文档为本人自己总结,如有错误,请指正冯靖sxyx2008@/sxyx2008/QQ:184675420jsvalidation客户端JavaScript验证框架开发指南1.JSValidation是什么?官方地址:/projects/jsvalidation(目前好像打不开)JSValidation是客户端表单验证框架,用在BS系统中,或者简单的网页系统中。
JavaScript 验证 API总结

3、Validity 属性
input 元素的 validity 属性包含一系列关于 validity 数据属性:
属性
描述
customError
设置为 true, 如果设置了自定义的 validity 信息。
patternMismatch
设置为 true, 如果元素的值不匹配它的模式属性。
JavaScript 验证 API
1、约束验证 DOM 属性
属性
描述
validity
布尔属性值,返回 input 输入值是否合法
validationMessage
浏览器错误提示信息
willValidate
指定 input 是否需要验证
2、约束验证 DOM 方法
rty
Description
checkValidity()
typeMismatch
设置为 true, 如果元素的值不是预期相匹配的类型。
valueMissing
设置为 true,如果元素 (required 属性) 没有值。
valid
设置为 true,如果元素的值是合法的。
如果 input 元素中的数据是合法的返回 true,否则返回 false。
setCustomValidity()
设置 input 元素的 validationMessage 属性,用于自定义错误提示信息的方法。
使用 setCustomValidity 设置了自定义提示后,validity.customError 就会变成 true,checkValidity 总是会返回 false。
rangeOverflow
设置为 true, 如果元素的值大于设置的最大值。
利用JavaScript手动触发ASP.Netvalidator验证控件的方法

利⽤JavaScript⼿动触发validator验证控件的⽅法开发环境:.NET Framework 3.5.1 sp1开发环境我们在⽤Web Form开发的的时候,有时候可能需要在客户端⽤JavaScript来触发Validator验证控件的验证来检查输⼊的正确性。
⽐如有个在弹出窗⼝中预览编辑中的内容的功能,在预览之前需要对编辑中的内容进⾏输⼊检查。
如果输⼊检查是通过Validator控件的客户端验证来实现的,这⾥就涉及到怎样在不进⾏submit的情况下⽤JavaScript来触发Validator验证。
我们知道在通过aspx⽣成的html代码中,会有很多框架⾃动添加的内嵌资源(web source)⽂件引⽤和代码。
对于Validator控件的验证代码就藏在其中。
从页⾯的源⽂件中下载WebResource.axd这个⽂件可以看到js验证的源码.操作:⽤IE打开⽹页,保存⽹页,选择保存类型为"⽹页,全部"就可以看到保存下来的⽂件:这两个差不多就是验证的所有源码了.起关键作⽤的是以下2个JavaScript⽅法:通过Debug跟踪有幸找到了源代码,发现起关键作⽤1 Page_ClientValidate(validationGroup)返回值是布尔值(true:验证通过, false:验证失败)。
2 ValidatorValidate(val, validationGroup, event)⽆返回值,⽆法判断验证是否通过。
调⽤Validator的验证并更新其表⽰形式以及验证失败时聚焦控件等其实在Page_ClientValidate⾥会调⽤ValidatorValidate来调⽤Validator的验证和并根据display属性的值(None, Static, Dynamic)来调整Validator的表⽰形式。
⼀, Page_ClientValidate⽅法参数为ValidationGroup属性的值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单验证
<!-- 为 form 增加 required-validate class,标识需要验证 form --> <form id='helloworld' action="#" class='required-validate'>
输入域的最小值是$number
equals-$otherInputId
必须和某个 input field 相等,用于密码两次输入验证
less-than-$otherInputId
小于某个 input field less-than-otherInputId,多用于结束日期不能小于开始日 期的需求
great-than-$otherInputId
在指定地方显示错误消息
• 在 html 页面中如果发现 advice-$inputId 的 div,则错误消息的显示内容会显示在 div 中间 • 例子:
• <input name="age" type="text" class="required min-value-18"/>年龄 <div id="advice-age" style="display:none" class="validation-advice"></div>
,提交数据为:username=badqiu&what=username&value=badqiu what 为 input 的 name,value 为 input 的 value 用于下拉列表框验证 只能是中文(以下为中国的相关验证) 有效的电话 有效的手机号 验证是否有效的身份证号码 验证邮政编码 验证 QQ 号码
// do something ...
•
var result = valid.validate();
</script>
创建 Valuedation 是的参数说明
• onSubmit – 是否绑定 onSubmit 函数, default - true • stopOnFirst – 是否在检查到第一个错误时就停止检查 default- false • immediate – 是否在被检测域失去焦点时就检查被检查域 default - false • focusOnError – 是否把焦点移动到发生错误的域上 default - true • useTitles – 是否使用提示 default - false • onFormValidate:当 form 被检测和的回调函数,有两个输入参数 arg[0]-检测 form 的结果 true or false, arg[1]-form 本 • onElementValidate:当没个 element 被检查后的回调函数,有两个输入参数 arg[0]-检测 form 的结果 true or false, arg
验证文件输入域选择的文件类型只能为声明的$type1 – $typeX 中的一种
float-range-$minValue-$maxValue
必须是$minValue 到$maxValue 的一个浮点数
int-range-$minValue-$maxValue
必须是$minValue 到$maxValue 的一个整数
Browse Space View Attachments (3) Info
Added by badqiu, last edited by badqiu on Jul 16, 2008 (view change) 整理: by BeanSoft@ 刘长炯 Jan 2010, 本文仅对文档内容做完整的备份, 便于阅读, 不对文章内容提供任何担保; 如您认为本文侵权, 本
helloworld:</br> <!--通过 class 添加验证: required 表示不能为空,min-length-15 表示最小长度为 15 <textarea name='content' class='required min-length-15'></textarea></br> <input type='submit' value='Submit'/> <input type='reset' value='Reset'/> </form>
大于某个 input field less-than-otherInputId
validate-date-$dateFormat
只能是日期,$dateFormat 为日期格式,$dateFormat 的可选,默认格式为 yyyy-MM-DD
validate-file-$type1-$type2-$typeX
只能是字母和数字的组合
validate-email
只能是有效的 email
validate-url
只能是有效的 url 地址
validate-one-required
至少有一个被选中,例如一组 checkbox, radiobutton,它们最好包含在一个 div 和 span 中
validate-integer
5. 在 IE 中提示"Unterminated string constant"或是"末结束的字符串常量"错误 答: 是由于你网页的编码问题,validation_cn.js 默认是 GBK 编码,请转换成与你的网页想适应的编码
引用
http://tetlaw.id.au/view/blog/really-easy-field-validation-with-prototype/
• 要是某个 form 中的元素被验证可以这样给声明的 form 中加一个 class='required-validate'的属性,框架会在 load 是自动 • 在要检查的域中通过 class 属性来声明被检查域的限制条件,例如上面的 class='required min-length-15'表示这是一个非空
/p/rapid-validation/
最快速的表单验证框架 Javascript RapidValidation 本文出处:
/display/si/Javascript_RapidValidatio n 版权归原作者所有
支持浏览器
• IE 5.x 以上
• Mozilla 1.4 以上 • FireFox 0.9 以上 • Opera 8.5 测试通过
helloworld 示例
引用文件
<script src="prototype.js" type="text/javascript"></script> <script src="validation_cn.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="style_min.css"/>
动检查,如果输入不满足上述条件,则产生错误提示.
验证效果
检查规则
验证表达式
描述
requirer
一个有效数
validate-digits
只能包含[0-9]任意个数字
validate-alpha
只能是字母[a-zA-Z]
validate-alphanum
2. 国际化怎么办? 答:动态修改 Validator.messageSource 即可
3. 日期之间的比较怎么办,如结束日期要大于开始日期 答:先使用 validate-date 验证输入的值是合法的日期,再加上"less-than"的比较即可
4. prototype.js 兼容性问题 答:一般是 prototype.js 与 effect.js 的兼容性问题,让其两者兼容即可,与 validation_cn.js 无关
成功案例: / 最新版下载地址: /p/rapid‐validation/downloads/list
最快速的表单验证框架 RapidValidation
主要特征
• 简洁,快速的验证语法 • 无需编写验证提示信息(当然也支持自定义提示信息) • 支持组合验证 • Ajax 支持 • 错误消息在指定地方显示 • 基于 prototype.js • 支持国际化 • 易于扩展 • 基于标准的 Html 属性(class)添加验证,易于其它标准的 jsp taglib 集成 • 特殊应用场景支持,如:密码确认,结束日期必须大于开始日期
length-range-$minLength-$maxLength
输入字符串的长度必须在$minLength 到$maxLength 之间
validate-pattern-$RegExp validate-ajax-$url
validate-selection validate-chinese validate-phone validate-mobile-phone validate-id-number
只能是整数,可以有正负号
validate-ip
有效的 IP 地址
