教你如何用AI制作一个大气典雅的多彩背景
Illustrator绘制精细抽象效果壁纸

Illustrator绘制精细抽象效果壁纸今天我们用Illustrator来精心绘制一幅精细的抽象画桌面壁纸,最后完成图如下。
总体思路由于作品图形复杂,所以图层管理和锁定、隐藏命令就显得非常重要。
推荐把相关的图形分别置于各个图层中,并详细对图层命名,按住Alt不放单击“锁定”按钮或“显示”按钮能够轻松锁定或隐藏其他图层,多使用Ctrl+2锁定和Ctrl+3隐藏命令,可以避免其他图形对操作的干扰,降低选择和操作的难度。
设计中金属光泽是一大难点,作者是通过观察家中的不锈钢餐具来获得参考的,倒也有效。
STEP06 弧形光制作25. 勾出光线外形填充白色26. 选择菜单:【效果. 风格化. 羽化】,产生羽化效果,操作选择预览按钮观察效果27. 在其内部再勾一个较窄的弧形,填充白色绘制过程STEP01 参考线和基本形状思路:为图形的空间透视和形状设置必要的参考线决不多余,这将有利于得到更为精确的图像,降低绘画难度。
01. 用不同的鲜明颜色分别勾出“机翼”、“驾驶室”、“机体”等参考线02. 准确地用钢笔工具勾出各“机翼”和“驾驶室”外形STEP02 渐变网格操作思路:网格渐变的效果出色但不容易控制,工作中通常是把简单的网格渐变通过变形、增加节点来得到复杂图形03. 用网格工具在矩形的边线上单击增加一个节点,用白箭头工具选择左侧3 节点,填充K:70 ,右侧 3 节点填充白色,形成渐变04. 在透明度面板上选择变亮模式05. 用白箭头工具调节各节点到“鱼”身的上半部有光泽部位06. 一边用网格工具增加节点,一边调节点位置,完成网格渐变的设置STEP03 “鱼”身其他部分处理要点提示07. 勾出黑色环形线,并选择菜单:【对象. 扩展】,复制后填充白色,把形状调宽一些,设为变亮模式,不透明度为50%08.1 为黑色实线,2 为白色:变亮模式,不透明度为35%09. 两个网格渐变K:100-K:0 ,变亮模式10. 与右翼类似的处理11. 外形切合身体的弧形,叠加模式,不透明度为50%12. 按左侧星球的颜色,画出一个橙- 红- 品红渐变色的矩形13. 不透明设为60% ,设为颜色模式,并裁切到左翼形状内14. 准确勾出驾驶室外形,填充绿色15. 上下方向作黑- 深绿- 黄绿- 白- 黄色网格渐变,设为强光模式16. 用圆形工具画出正圆,填充浅绿到深绿放射状渐变,变形为椭圆形17. 设为强光模式,并做一个裁切去除左上部分的绿光STEP04 高光修饰18. 用圆形工具画出正圆图形,填充K :0-K :50 的放射状渐变19. 设叠加模式20. 把这些发光的椭圆形放置到一些需要强调的位置,如果亮度不够可以原位复制几次STEP05 星球制作21. 画出正圆形,并设置为多次灰- 白的网格渐变,注意网格的曲线要符合星球的空间透视22. 对正圆形设置蓝- 紫- 橙- 红- 橙- 紫- 蓝网格渐变23. 设为颜色模式,不透明度为90%24. 再新建一个正圆形,设置黑- 白- 灰紫网格渐变,设设正片叠底模式进一步降低其明度STEP07 尾部流光制作28. 做黑- 品红的网格渐变,并调节形态以切合尾部外侧29. 设变亮模式,不透明度为60%30. 无水浪部分完成图水浪部分教程还在制作中,敬请期待。
AI制作彩色半调特效图片多种方法介绍

AI制作彩⾊半调特效图⽚多种⽅法介绍本教程是向的朋友介绍AI制作彩⾊半调特效图⽚多种⽅法,教程制作出来的特效图⽚⾮常不错,制作难度也不是很⼤,新⼿朋友可以过来学习⼀下。
推荐到,⼀起来学习吧!我们先来看看最终的效果图吧:以前创建图⽚的彩⾊半调特效是⾮常耗神费⼒的活⼉:⾸先要在photoshop⾥打开图⽚转成灰度,再应⽤彩⾊半调滤镜,然后还要再次在Illustrator⾥打开⽂件,最后使⽤实时描摹。
倘若不想在整个过程中搞砸,最好在Illustrator⾥使⽤彩⾊半调效果。
本教程实例使⽤Illustrator CS3,仅仅在Illustrator环境中就可以轻松实现彩⾊彩⾊半调特效,其他版本步骤类似。
⼩技巧:建议使⽤300dpi的栅格化效果,因为它可以产⽣最佳画质。
⽅法是"效果-栅格化",然后选择300dpi。
彩⾊半调基础知识 本教程不对彩⾊半调作深⼊研究,但是在开始之前学习⼀点半调知识还是有⽤的。
从根本上说,半调效果逐渐变化空间相等的圆点,以此模拟出持续的⾊调,眼睛再把这些⼩圆点混合成平滑的⾊调,因此在AI⾥创建的包含持续⾊调的任何对象都能以半调效果模拟出来。
持续⾊调是指渐变,混合,渐变⽹格。
此外还可以把彩⾊半调效果应⽤到照⽚中。
处理半调时颜⾊很重要。
除了平滑⾊调之外,⼈眼能混合限定的颜⾊,以半调创建出众多的⾊彩。
这项⼯作有点象颜⾊混合器。
半调能混合蓝绿⾊和黄⾊的⼩圆点⽽产⽣绿⾊,就好像是你在颜⾊混合器⾥混合蓝绿⾊和黄⾊的效果⼀样。
创建半调时如果你使⽤处理过的颜⾊(⽐如蓝绿和黄⾊混合出的绿⾊),就不可能优美的转化为⽮量形状。
我建议起始时在彩⾊半调⾥使⽤⿊点或灰点。
在半调被转化为⽮量以后再把颜⾊改为CMYK或RGB模式。
倘若这些都⾏不通,就在渐变、混合或渐变⽹格⾥⽤⿊⾊作为深⾊,⽩⾊作为浅⾊。
转变为⽮量以后再填上你喜欢的颜⾊。
⽤Illustrator 渐变、混合和渐变⽹格创建半调特效 选中渐变、混合或渐变⽹格,使⽤"效果-像素化-彩⾊半调" ,设定最⼤半径为20,其它选项不变。
如何利用Illustrator软件制作精美的矢量图形

如何利用Illustrator软件制作精美的矢量图形一、简介Illustrator软件是Adobe公司推出的一款专业矢量图形编辑软件。
矢量图形具有放大不失真的特点,因此在平面设计、插画、图标制作等领域得到广泛应用。
本文将从初步了解Illustrator开始,逐步介绍如何利用该软件制作精美的矢量图形。
二、工作界面和基本操作1. 工作界面:打开Illustrator后,会出现一个默认的工作界面。
主要包括菜单栏、工具栏、工作区、控制面板等。
可以根据需要自定义界面布局。
2. 基本操作:Illustrator提供了丰富的工具和功能,以下是一些基本操作的介绍:- 选择工具(V):用于选择、移动和变换对象。
- 钢笔工具(P):用于绘制和编辑路径。
- 形状工具(M):包括矩形工具、椭圆工具等,用于绘制基本形状。
- 属性面板:可以通过该面板设置对象的颜色、样式、描边等属性。
三、矢量图形制作基础1. 图层的应用:图层是Illustrator中的重要概念,可以帮助我们组织和管理对象。
可以使用图层面板对图层进行操作,如添加、重命名、删除等。
2. 绘制路径:通过钢笔工具可以绘制路径,路径是构成矢量图形的基本元素。
可以通过编辑路径工具对路径进行修改。
3. 绘制基本形状:使用形状工具可以绘制基本形状,如矩形、椭圆、多边形等。
可以通过属性面板调整形状的尺寸、角度等。
4. 填充和描边:可以通过填充和描边功能设置对象的颜色和边框。
可以使用颜色面板选择颜色,也可以使用渐变面板创建渐变效果。
四、高级技巧与效果1. 文字处理:Illustrator提供了丰富的文字处理功能,如选择文字工具(T)输入文本、使用字符和段落面板设置文字样式、将文字转换为路径等。
2. 图形变换:可以使用变换工具对图形进行缩放、旋转、倾斜等操作。
通过属性面板中的变换选项,可以设置精确的变换数值。
3. 效果与过滤器:Illustrator提供了多种效果和过滤器,如模糊、变形、渲染等。
ai蒙版案例

ai蒙版案例
AI蒙版是用于创建和编辑剪切蒙版的工具,可以在只显示特定形状区域内的内容时使用。
以下是AI蒙版的使用案例:
1. 制作喜报:使用金色图片和好看的字体(如刀锋黑草),输入文字并设置字体。
右键点击创建轮廓,取消编组,调整单个文字的位置、大小。
加粗部分文字笔划,使用钢笔工具和颓废笔刷工具。
全选所有增强笔划,使用对象-路径-轮廓化描边。
依次选中每个笔画,右键点击隔离。
2. 绘制太阳花下巴的阴影:首先按F键绘制一个外框,按E键和D键加点位移。
选择原始脸部路径,按Ctrl+C复制,选择新绘制的路径,双击透明度面板的空白位置,进入蒙版状态。
选择“不透明蒙版”的圆点,按Ctrl+F 粘贴到前方,双击填充色设置为白色。
点击左侧退出蒙版状态,双击路径设置路径名。
以上案例仅供参考,如有更多操作上的问题,建议查阅具体软件的使用手册或在线教程。
ai live paint使用技巧

ai live paint使用技巧AI Live Paint是一种强大的创作工具,它结合了人工智能技术和绘画功能,可以帮助用户轻松地创作出各种独特的艺术作品。
在本文中,我将分享一些使用AI Live Paint的技巧,希望能够对读者有所帮助。
AI Live Paint可以根据用户提供的参考图像进行自动绘画。
用户可以选择一张自己喜欢的图片作为参考,然后使用AI Live Paint的绘画功能进行创作。
AI Live Paint会根据参考图像的风格和特点,自动绘制出一幅与之相似的作品。
这种功能可以帮助用户快速生成创意,并且在绘画过程中提供参考和指导。
AI Live Paint还具有智能填色的功能。
用户可以选择一幅线稿作为输入,在AI Live Paint的帮助下,可以轻松地为线稿上色。
AI Live Paint会根据线稿的轮廓和线条,智能地进行填色,使得作品看起来更加生动和立体。
这个功能对于绘画爱好者来说非常有用,可以帮助他们节省大量的时间和精力。
AI Live Paint还提供了多种绘画工具和效果,可以帮助用户实现更加丰富多样的创作。
用户可以选择不同的画笔和颜色,调整绘画的透明度和压感,还可以添加各种特效和滤镜,使得作品更加艺术化和个性化。
AI Live Paint的绘画工具非常易于使用,即使对于初学者来说也很容易上手。
AI Live Paint还具有交互性和实时性的特点。
用户可以与AI Live Paint进行互动,通过对话的方式与其进行沟通和交流。
用户可以提出问题、给出指令,AI Live Paint会根据用户的需求和意图进行响应和调整。
这种交互式的创作方式,使得用户可以更加灵活地控制和调整作品的方向和效果。
AI Live Paint还支持多种输出和分享方式。
用户可以将创作的作品保存为图片或视频的格式,方便在社交媒体上进行分享和展示。
同时,AI Live Paint还支持将作品导出为可编辑的文件,用户可以在其他软件中进行后期编辑和加工,进一步丰富和优化作品的效果。
用AI上颜色的详细教程

用AI上颜色的详细教程
用AI上颜色的详细教程
实时上色工具位于ai工具箱的中间位置,如图所示。
在ai软件中,选择直线工具,任意的画出一个封闭的图形,如下图所示。
选择工具箱中的选择工具,拉出一个选框,框中所有图形,也就是选中画出来的这个封闭的图形。
为了方便大家观看,将画出的图形的描边大小设置大一点,改为9像素。
在选中状态下,选择工具箱中的实时上色工具,将填充设置为红色,如图所示然后鼠标移到封闭的三角形中,可以看到,封闭的三角形出现一个红色的描边并且有个油漆桶的填充工具的图形,直接点击,就填充为红色了修改颜色,还是选择工具箱中的实时上色工具,将填充换成你想要更改的任意颜色选择好颜色后,直接在之前填充红色的区域点击一下,就将红色换成了绿色
1。
制作出精美的插图和图表的Illustrator教程

制作出精美的插图和图表的Illustrator教程一、简介Illustrator是Adobe公司出品的一款专业的矢量图形编辑软件,广泛应用于插图、图标、平面设计等领域。
它拥有强大的功能和灵活的工作方式,使得用户能够制作出精美的插图和图表。
本篇文章将为读者提供一份详细的Illustrator教程,帮助他们快速上手并掌握制作精美插图和图表的技巧。
二、基础操作在开始学习制作插图和图表之前,我们首先需要熟悉Illustrator的基础操作。
包括新建文档、导入素材、调整画布大小等。
同时,掌握快捷键的使用,能够更高效地完成操作任务。
三、插图制作1. 绘制线条:Illustrator提供了多种绘制线条的工具,包括铅笔工具、钢笔工具等。
通过调整线条的粗细、颜色和曲线等属性,可以制作出各种形状的线条插图。
2.填充和描边:Illustrator的填充和描边功能非常强大,可以为插图添加不同的颜色和纹理效果。
通过调整填充和描边的选项,可以制作出具有立体感或渐变效果的插图。
3.形状和路径编辑:Illustrator的形状和路径编辑功能使得用户可以对插图进行精细的调整。
通过添加或删除锚点、调整路径的曲线和角度等操作,可以获得更加准确的插图效果。
四、图表制作1. 创建图表:Illustrator提供了多种类型的图表,包括柱状图、折线图、饼图等。
通过选择合适的图表类型,并输入数据,可以快速创建一个基本的图表。
2. 样式和布局:Illustrator允许用户自定义图表的样式和布局。
通过调整标题、注释、图例等元素的位置和样式,可以使图表更加美观和易读。
3. 数据可视化:除了基本的图表类型,Illustrator还提供了丰富的数据可视化功能。
用户可以利用图标、扇形图、热力图等工具,将复杂的数据转化为直观的可视化效果。
五、高级技巧1. 快捷方式和自定义工具栏:Illustrator支持用户自定义快捷方式和工具栏,方便用户根据自己的需求进行操作。
ai图形配色操作流程

ai图形配色操作流程
AI图形配色操作流程是指利用人工智能技术来帮助设计师选择合适的配色方案,以提升作品的视觉吸引力和美感。
在进行AI图形配色操作流程时,通常会经历以下几个步骤:
第一步,收集素材。
在进行配色操作之前,设计师需要先收集相关的素材,包括图形、图片、文字等。
这些素材将作为配色的基础,帮助AI系统更好地理解设计师的需求。
第二步,输入数据。
设计师将收集到的素材输入到AI系统中,让系统对这些素材进行分析和处理。
AI系统会根据素材的特点和设计师的需求,生成一些可能的配色方案。
第三步,选择配色方案。
设计师可以根据AI系统生成的配色方案,选择最符合自己需求的方案。
AI系统通常会提供多个选择,设计师可以根据自己的审美和需求进行选择。
第四步,调整细节。
在选择了合适的配色方案之后,设计师可以对配色方案进行一些微调和调整,以满足具体的设计要求。
这些调整可能包括颜色的亮度、饱和度、对比度等方面的调整。
第五步,输出成果。
最后,设计师可以将调整后的配色方案输出成为最终的设计作品。
这些作品可以是海报、广告、网页设计等各种形式的图形设计作品。
通过AI图形配色操作流程,设计师可以更快速、更准确地选择合适的配色方案,提高设计效率和质量。
AI技术的应用不仅可以帮助设计师节省时间和精力,还可以为设计师提供更多创意灵感,带来更加出色的设计作品。
AI图形配色操作流程的发展将为图形设计领域带来更多的可能性和机遇。
Illustrator中的图案填充与平铺设计教程

Illustrator中的图案填充与平铺设计教程一、简介Adobe Illustrator是一款专业的矢量图形编辑软件,广泛应用于图像绘制、插画设计、平面设计等领域。
在Illustrator中,我们可以使用各种工具和功能来创建独特且吸引人的图案填充和平铺设计。
本教程将介绍如何利用Illustrator中的图案填充和平铺设计来创建多样化的效果。
二、图案填充的基本操作图案填充是指将一个图案或纹理应用于对象的填充颜色中,使其呈现特定的图案效果。
在Illustrator中,创建图案填充的步骤如下:1.选择想要进行图案填充的对象,单击工具栏上的“填充”按钮。
2.在“填充”面板上,选择“图案”选项卡。
3.点击“选择图案”按钮,选择一个已有的图案或者导入一个新的图案。
4.调整图案的缩放、间距和偏移等参数,点击“确定”。
5.对象的填充颜色将被替换为选择的图案填充。
三、自定义图案填充除了使用已有的图案填充,我们还可以自定义图案填充,以满足特定设计需求。
Illustrator提供了多种自定义图案填充的方法,其中包括以下几种:1.使用自定义形状:可以通过绘制自定义形状,然后将其转换为图案填充来创建独特的图案效果。
通过选择所创建的形状并单击“编辑”>“定义为图案”,即可将其定义为图案填充。
2.通过剪切蒙版:可以使用剪切蒙版将一部分图案剪切出来,然后以新的形式填充到对象中,打造出独特的图案样式。
3.通过图案编辑器:Illustrator的图案编辑器提供了丰富的编辑功能,可以调整和修改图案填充中的元素,如旋转、缩放、颜色变换等。
通过使用图案编辑器,我们可以创造出更加个性化的图案效果。
四、平铺设计的基本操作平铺设计是指将一个或多个对象无缝地重复排列在一个平面上,形成连续的图案效果。
在Illustrator中,实现平铺设计的步骤如下:1.选择想要进行平铺设计的对象,单击工具栏上的“填充”按钮。
2.在“填充”面板上,选择“图案”选项卡。
Illustrator基础教程,AI制作星光、雪花效果

Illustrator基础教程,AI制作星光、雪花效果
关键字:Illustrator基础教程,AI制作星光,AI制作雪花效果
简介:执行“扭转”命令,可以精确地将对象旋转一定的角度。
执行“收缩和膨胀”命令,可以是对象从他们的节点上开始向内凹陷或向外伸展,从而产生参差不齐的变形效果。
为了更加便于读者们理解“扭转”和“收缩和膨胀”命令的使用,精心的为朋友们安排了实例。
效果图:
(1)执行“文件”→“打开”命令,将素材“手机广告.ai”文件打开。
提示:如果没有素材可以倒入本图做背景进行学习,也可以打开其它素材来学习制作。
(2)在页面空白处使用“多边形”工具绘制形状。
(3)执行“效果”→“变换和扭曲”→“收缩和膨胀”命令。
(4)将图像膨胀。
(5)绘制矩形形状,并将其旋转。
(6)执行“效果”→“扭曲和变换”→“收缩和膨胀”命令,将形状收缩。
(7)复制上步制作的图形,并在外“观调”板中更改膨胀设置。
(8)复制图形,打开“收缩和膨胀”对话框,对其重新设置。
(9)执行“效果”→“变换和扭曲”→“扭转”命令,将图形扭转。
(10)使用“符号”工具组在页面内依次绘制定义的符号。
(11)参照以上方法,将其它三个图形定义为符号。
(12)使用符号工具组在页面内绘制符号。
(13)依次为符号组创建建剪贴蒙版。
(14)至此完成本实例的制作。
AI制作三维线条背景的技巧简介

AI制作三维线条背景的技巧简介我们为大家收集整理了关于AI制作三维线条背景的技巧,以方便大家参考。
首先,使用矩形工具(M)画一个矩形。
我上的是深紫罗兰色,当然你可以使用你喜欢的其他颜色。
执行“对象”菜单>;创建渐变网格,弹出渐变网格对话框。
在对话框中,行数:10,列数:1,确定。
现在矩形有10行,是被矩形的左边和右边的11个网格点分隔而成的。
使用直接选择工具(A)你可以选择和拖移这些网格点。
选择顶部左边的第2个网格点,按住Shift键,向上拖移这个网格点到第一个网格点的下面。
当你移动左边网格点的时候,与之相连的右边的网格点并不会随之移动,这样就创建出了一条曲线。
然后,左边的其他网格点相同操作除了最底部的那个不移动。
现在你应该有了类似下图一样的图像。
现在我们要给这些创建的网格点添加一些不同的颜色,使用直接选择工具(A),选择矩形右边从最底部数第三个网格点。
在网格点选中的状态下,打开“颜色”面板更改颜色。
我喜欢使用比背景色浅一点的颜色,当然,你也可以使用你喜欢的颜色。
然后,跳过紧接着的上一个网格点,选择下一个网格点(译者注:即分别选中第3、5、7…网格点,更改颜色),更改颜色,一直重复这样进行,直到所有的网格点都更改了颜色。
这是使用渐变网格最基础的实例。
如果你想添加更多的网格点,使用渐变网格工具(U)。
使用这个工具,你可以在任何设计作品中或者任何非复合对象中添加网格点。
下面这个例子,我使用了渐变网格工具(U),在矩形的左边添加了网格点,更改了颜色,在其中一条线的中点添加了一个网格点,更改了颜色。
使用渐变网格,在移动网格点和改变颜色中,你就可以很容易地得到朦胧的效果。
多玩玩,看看你创造了什幺! 步数混合 步数混合是另一个创建抽象派背景的快捷方法。
你可能会使用之前的渐变混合,但那不是步数混合。
画一个矩形,这一次应用线性渐变(>;)。
在渐变面板中,我使用深绿和浅绿,然后使用渐变工具(G)调整渐变,因此渐变中暗的部分在矩形的底部。
PHOTOSHOP_2024创意图像的组合之四_AI以文字生成画意效果的《仙境》

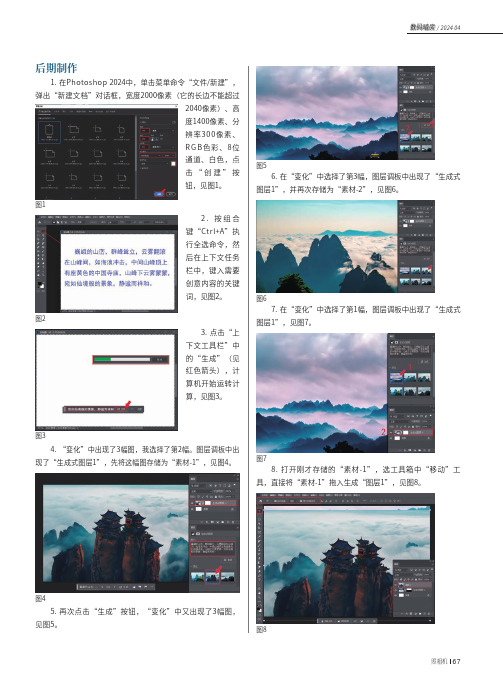
数码暗房图22. 按组合键“Ctrl+A”执行全选命令,然后在上下文任务栏中,键入需要创意内容的关键词,见图2。
图1后期制作1. 在Photoshop 2024中,单击菜单命令“文件/新建”,弹出“新建文档”对话框,宽度2000像素(它的长边不能超过2040像素)、高度1400像素、分辨率300像素、R G B色彩、8位通道、白色,点击“创建”按钮,见图1。
图33. 点击“上下文工具栏”中的“生成”(见红色箭头),计算机开始运转计算,见图3。
图44. “变化”中出现了3幅图,我选择了第2幅。
图层调板中出现了“生成式图层1”,先将这幅图存储为“素材-1”,见图4。
5. 再次点击“生成”按钮,“变化”中又出现了3幅图,见图5。
图56. 在“变化”中选择了第3幅,图层调板中出现了“生成式图层1”,并再次存储为“素材-2”,见图6。
图67. 在“变化”中选择了第1幅,图层调板中出现了“生成式图层1”,见图7。
图7图88. 打开刚才存储的“素材-1”,选工具箱中“移动”工具,直接将“素材-1”拖入生成“图层1”,见图8。
/ 2024.04数码暗房10. 点击“生成式图层1”的缩略图,将图层调板右上方的“不透明度”改为24%,使画面上部的山峰变淡,见图10。
图10图99. 按D键设前景色为黑色,单击图层调板底部的“添加图层蒙版”按钮为“图层1”添加一蒙版,选择“线性”渐变工具,“不透明度”为100%,从上向下拉一直线,至效果满意为止,见图9。
图1313. 选工具箱中“画笔”工具,在工具选项栏,画笔的“大小”调为502px,“不透明度”为28%,“硬度”调为0%,在寺庙区域涂抹,见图13。
15. 在“亮”选项卡中,设置“曝光”为0.60,“对比度”为11,“高光”为-87,“阴影”为18,“黑色”为-26,单击右下方“确定”按钮,返回Photoshop 2024界面中,见图15。
14. 寺庙区域较暗,需要提亮。
学会使用Illustrator制作漂亮的海报设计

学会使用Illustrator制作漂亮的海报设计正文:一、简介在数字时代,海报设计是视觉传播的重要方式之一。
Illustrator作为一款专业的矢量绘图软件,可以提供丰富的设计工具和功能,帮助用户实现漂亮的海报设计。
本文将介绍如何学会使用Illustrator制作漂亮的海报设计,从构图、色彩搭配、字体选择等方面进行详细阐述。
二、构图设计构图是海报设计中至关重要的一环,它决定了整个海报的视觉效果和信息传递效果。
在使用Illustrator制作海报时,可以使用网格系统来辅助构图。
网格系统可以帮助用户更好地安排图文元素,使得整体布局更加均衡和谐。
此外,还可以利用对角线、黄金分割等构图原则来增强视觉冲击力和美感。
三、色彩搭配色彩搭配是海报设计中另一个重要的方面。
Illustrator提供了丰富的颜色选择和调整工具,用户可以根据海报的主题和目的选择合适的色彩搭配。
在进行色彩搭配时,可以遵循色彩搭配原则,例如使用相似色、互补色等,以达到视觉上的和谐与均衡。
同时,还可以通过调整色彩的亮度和饱和度来增加色彩的层次感和立体感。
四、字体选择字体选择是海报设计中一个不容忽视的要素。
合适的字体可以凸显海报的主题和信息,同时帮助观众更好地理解内容。
在Illustrator中,有大量的字体可供选择。
当选择字体时,应根据海报的主题、风格和受众群体来进行选择。
同时,还可以通过调整字号、行间距等来增加版面的层次感和可读性。
五、图形处理海报设计中常常会包含各种图形元素,如图标、插图等。
在Illustrator中,可以通过绘制、导入等方式来添加图形元素。
对于图形元素的处理,可以进行一些简单的变形操作,如旋转、缩放、扭曲等,以增加视觉冲击力和表现力。
同时,可以利用Illustrator提供的形状工具和路径编辑工具来创造出独特的图形效果。
六、排版技巧排版是海报设计中的重要环节之一。
在Illustrator中,可以利用类型工具进行文字的插入和编辑。
Photoshop结合AI制作时尚的蜂窝状背景图案

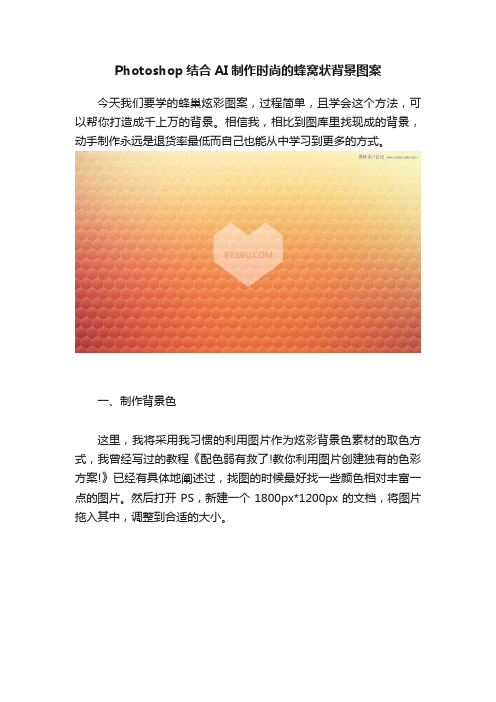
Photoshop结合AI制作时尚的蜂窝状背景图案今天我们要学的蜂巢炫彩图案,过程简单,且学会这个方法,可以帮你打造成千上万的背景。
相信我,相比到图库里找现成的背景,动手制作永远是退货率最低而自己也能从中学习到更多的方式。
一、制作背景色这里,我将采用我习惯的利用图片作为炫彩背景色素材的取色方式,我曾经写过的教程《配色弱有救了!教你利用图片创建独有的色彩方案!》已经有具体地阐述过,找图的时候最好找一些颜色相对丰富一点的图片。
然后打开PS,新建一个1800px*1200px的文档,将图片拖入其中,调整到合适的大小。
采用快捷键Ctrl+J复制背景图,将复制后的背景层的图层名称改为模糊层。
根据改动的名称,大家也许已经猜到我要做什么了。
没错!对这个模糊层进行高斯模糊。
进入【滤镜>模糊>高斯模糊】,模糊大小尽量偏大,我在这里设置为400px。
接下来让我们为图层增加一点杂色颗粒效果,复制模糊层(Ctrl+J),进入【滤镜>杂色>添加杂色】,杂色数量为15%,高斯分布,取消单色。
大家可以在玩参数的时候,仔细观察相应的效果变化,日后对该滤镜的运用会更加自如,当然也就更加方便快捷。
这时,让我们将杂色层的混合模式改为“叠加”,并对填充降低至60%。
如果对色彩效果不甚满意,还可以利用调色工具继续调试。
例如我在这里利用“亮度/对比度”调整图层,稍微增加了一些亮度和对比度。
这里由于使用的图片不一样,大家对图片调色方式也不太一样。
我的背景色最后效果如下:二、绘制蜂巢图案打开AI,绘制蜂巢图案。
新建一个和PS里原有图像大小相同的文档。
在新建文档中,利用多边形工具,在画布上绘制第一个六边形。
对于蜂巢,相信大家已经见过很多,大自然的视觉秘密之一就是任何图案都可以利用最基础的几何图形加以组合就能绘制出来。
对于这个秘密,AI软件应该对此心知肚明,所以只为我们准备了基础的几何图形,通过相应的组合和变化我们就可以创作出任何图像。
AI制作碎片背景图案

用AI软件制作碎片背景图案
1.首先打开AI软件,新建一个960*960像素的文档,颜色模式为RGB,分辨率为300。
2.鼠标左键点击右下角的新建图层按钮,新建一个图层。
3.在左边工具栏中,点击选中矩形选框工具,新建一个跟画布一样大小的正方形。
4.点击左下角的颜色,进入颜色面板,给正方形填充一个绿色,并取消掉边框填充颜色。
5.在左边工具栏中,点击选中直线段工具,并把直线段工具的描边选项改为0.25。
6.用直线段工具在正方形图层任意画线段,但一定要超过正方形的边界。
7.把绿色正方形和直线段全部选中,可以直接鼠标左键点击图层后方的小圆点。
8.在窗口下拉菜单中找到路径查找器,点击路径查找器左下角的切割图标。
9.在画面中点击鼠标右键,点击取消编组,并用框选工具框选超出绿色正方形边界的线条,点击键盘上的Delete键删除。
10.选中绿色正方形的任意碎片,进入颜色面板,选取浅一点的绿色,其他碎片按照此方法任意不一样的绿色。
11.做好图片之后,在文件下拉菜单中点击导出,就可以导出JPEG等格式的文件了。
ai如何更改背景颜色?怎么更改AI的背景颜色?

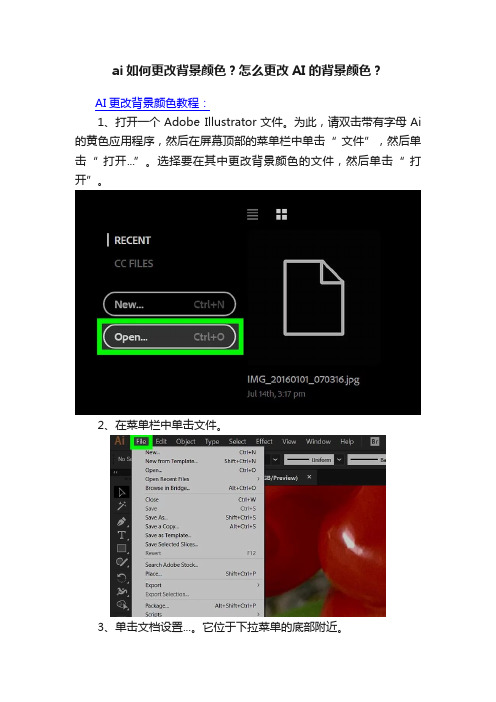
ai如何更改背景颜色?怎么更改AI的背景颜色?AI更改背景颜色教程:1、打开一个Adobe Illustrator文件。
为此,请双击带有字母Ai 的黄色应用程序,然后在屏幕顶部的菜单栏中单击“ 文件”,然后单击“ 打开...”。
选择要在其中更改背景颜色的文件,然后单击“ 打开”。
2、在菜单栏中单击文件。
3、单击文档设置...。
它位于下拉菜单的底部附近。
4、检查模拟彩色纸。
在对话框的“透明度”部分中。
5、单击上方的色板。
它位于“透明度”部分的右侧,就在网格图像的左侧。
6、为您的背景选择一种颜色。
通过单击色轮,然后使用滑块调整阴影来做到这一点。
完成后,最终颜色将显示在对话框左下角的色板中。
7、单击该色板并将其拖动到一个空的正方形上。
色板右侧的空白方块是您可以保存自定义颜色的空间。
8、关闭对话框。
在Windows上,单击X,在Mac上,单击对话框角落的红点。
9、单击下部的色板。
它位于“透明度”部分的右侧,就在网格图像的左侧。
10、单击刚刚保存的颜色。
它位于对话框右下角的小方块中,在其中拖动它。
对话框左下角的色标将变成与小方块相同的颜色。
11、关闭对话框。
在Windows上,单击X,在Mac上,单击对话框角落的红点。
色板和网格图像都应该是您设置的颜色。
12、单击“ 确定”关闭“文档设置”对话框。
13、在菜单栏中单击查看。
14、单击显示透明度网格。
它位于下拉菜单的底部。
现在,背景将是您指定的颜色。
任何具有填充或线条颜色(包括白色)与背景不同的对象都将可见。
使用Illustrator制作创意有趣的点状图案背景

使用Illustrator制作创意有趣的点状图案背景
使用Illustrator制作创意有趣的点状图案背景
本教程主要使用Illustrator制作创意有趣的点状图案背景,关于效果的这两种图,不知大家都遇到过吗?大家可以先自己试试,回头再看看我的方法和你是不是一样。
下面就让我们一起来学习吧。
方法/步骤
步骤,我想大家都懂,我想不多说了,注意线是45度
圆和五角星混合
画圆弧,我用的是SUBSCRIBE插件,你也可以用AI自身的方法,并复制一个五角星
混合两个五角,选定刚才的`混合和圆弧,替换混合轴
在复制圆和五角星,再混合(注意刚才的混合都指定间距,可以按你的实际需要)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教你如何用AI制作一个大气典雅的多彩背景
作者: 一网学最后更新时间:2015-10-20 10:53:51 小编:今天这个教程,我们将学习如何快速绘制一大气典雅的多彩背景图,让我们更好地使用基本形状工具和渐,快动起来吧!
效果图:
1. 新建一个700*420的图层,矩形工具,新建一个如下图所示的矩形。
渐变设置如下图所示:
黑灰色(R=54, G=57, B=66) and black (R=15, G=18, B=27)
黑色(R=15, G=18, B=27)
2. 现在开始创建自定义图案,椭圆工具画一个黑色的圆,大小大概是:
6.5px*6.5px。
再画另一个圆,但是大小要小一点,之后,如下图所示移动新创建的形状的位置。
复制该对象,然后将其往后移动(Ctrl+[),大概每次向下轻微移动0.1px,
打开颜色板,改变其颜色,填充灰色(R=105, G=114, B=127)。
3. 选择所有的圆形,对象>纹理>编辑图案,弹出对话框。
点击确定关闭消息通知。
进入图案编辑模式。
首先,窗口>图案选择,启动图案选择窗口。
当图案选项窗口出现,给该图案命名为“Dot Pattern”,
你的设置可以和下图所示的设置一样,但你也可以根据情况做进一步的调整。
关闭对话框,回到正常模式。
现在,让我们在步骤1中创建矩形的副本,并将其放在之前的矩形上面。
从打开色板中的图案面板上选择图案,并将其应用到第一个矩形上。
4. 确保矩形的副本在最顶层,保持矩形对象的被选中状态,填充渐变,参数设置如下图所示:
亮灰(R=230, G=230, B=230)
暗灰(R=51, G=51, B=51)
改变图层混合模式:正片叠底,透明度100%
5. 现在创建另一个背景元素。
矩形工具,然后画一个矩形,其大小大概是 850 x 225px。
打开颜色面板,设置填充颜色为黑色(R=15, G=18, B=27),对象>变换>缩放,出现新的对话框。
设置如下图所示:
不等比:
水平:100%
垂直:86%,点击“复制”,然后再次执行变换(Ctrl+D),可以快速复制之前被改变的图形对象。
现在我们有三个大小不同的矩形,一个放置在另一个的上面。
选择矩形序列堆里的第二个矩形,
然后填充渐变,参数设置如下图所示:
黑灰色(R=54, G=57, B=66)
黑色(R=15, G=18, B=27)
最后,留下第三个矩形(顶部对象)不变。
6. 在第三个矩形上执行第5步骤,并保存它以备之后的使用。
在矩形工具(M)的弹出菜单中找到多边形,创建一个六边形(参见图片),大小大致是40 x 35px。
无填充,设置描边为1.5pt。
渐变设置如下图:
天蓝色(R=67, G=233, B=255)
黑色(R=0, G=0, B=0)
7. 对象>纹理>编辑图案,打开图案编辑模式。
然后给新的图案命名为“Hexagon Pattern”(六边形图案),确定。
现在我们把之前复制懂得矩形放置在如下图所示的位置,打开色板中的图案面板,用我们刚刚设置的图案对其进行填充。
图层混合模式:滤色透明度:30%
8. 椭圆工具,画一个又细又扁的椭圆,图像如下图所示,参数设置大致是:660 x 7px。
打开渐变,径向渐变,
颜色设置:绿色(R=63, G=255, B=107)黑色(R=0, G=0, B=0)
透明度100%,混合模式:颜色减淡。
做完后,复制该图像多次,并改变其渐变颜色,放置在之前创建的六边形图案的边缘。
效果如下图所示:
9. 用椭圆工具创建不同大小的圆形,把所有圆形放置在最顶层。
填充圆形对象,设置与你在第8步骤里设置的一样的渐变。
改变混合模式:颜色减淡,透明度100%,使用剪贴蒙版,效果如2图。
选择所有图层,按住Shift,旋转45°。
完成!
原文地址:vectordiary
译者:ChloeRowe林雅诺
点击:12关键字:ai教程平面设计多彩背景图。
