计算机应用技术《ASP动态网页》实训指导书
动态网页开发基础实训指导书第十二次实训

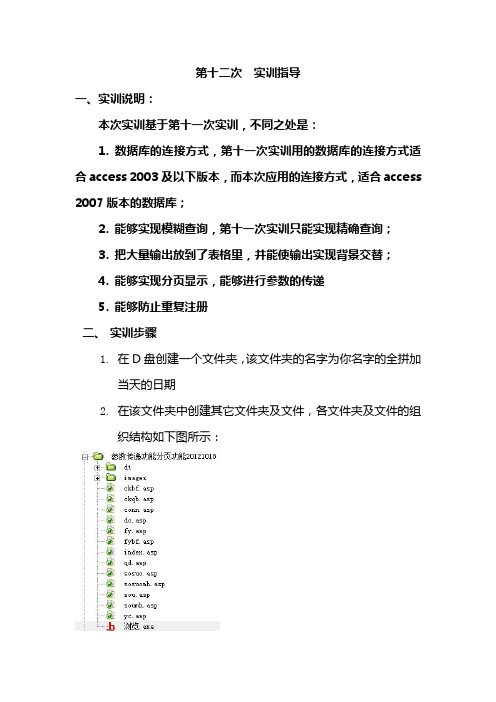
第十二次实训指导一、实训说明:本次实训基于第十一次实训,不同之处是:1. 数据库的连接方式,第十一次实训用的数据库的连接方式适合access 2003及以下版本,而本次应用的连接方式,适合access 2007版本的数据库;2. 能够实现模糊查询,第十一次实训只能实现精确查询;3. 把大量输出放到了表格里,并能使输出实现背景交替;4. 能够实现分页显示,能够进行参数的传递5. 能够防止重复注册二、实训步骤1.在D盘创建一个文件夹,该文件夹的名字为你名字的全拼加当天的日期2.在该文件夹中创建其它文件夹及文件,各文件夹及文件的组织结构如下图所示:3.创建数据库文件bm.mdb,并在该数据库中创建数据表文件xx,该表的结构如下图所示:4.在DW中配置站点,使该站点对应的文件夹为你上课所创建的文件夹,再创建主页文件index.asp,该文件的设计视图如下图所示:具体创建步骤略,主页是创建一个包含表单的网页,一定要先创建一个一行一列的表格,用于布局作用,在创建一个表单对象,再在表单中创建一个7行2列的表格,再分别按上图所示进行相应制作。
注意各表单元素name属性的值,一般与数据库表中对应的字段名字相同,但是不会冲突,这样方便使用和记忆。
设置该表单action 属性的值为:qd.asp。
5.创建数据库的连接文件conn.asp,其代码视图下的所有内容如下:<%dim conn,connStr,dbPathdbPath=server.MapPath("dt/bm.mdb")connStr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & dbPath & ";"set conn=server.createobject("ADODB.CONNECTION") conn.open connStr%>6.再创建qd.asp文件,该文件的设计视图如下:该文件的代码视图如下:<!--#include file="conn.asp"--><%set rs=Server.CreateObject("ADODB.Recordset")xh=request.form("xh")strsql="select * from xx where xh='" & xh &"'" rs.Open strsql,conn,1,3if not rs.eof thenresponse.Write "该用户已存在"response.End()elsexm=request.form("xm")zy=request.form("zy")strsql="select * from xx"rs.addnewrs("xh")=xhrs("xm")=xmrs("zy")=zyrs.updateend if%><html><head><title>sy</title></head><body><table width="500" height="200" border="0" align="center" cellpadding="0" cellspacing="0"> <tr><td colspan="2">你的报名信息是:</td></tr><tr><td width="233">你的学号:</td><td width="267"><%=rs("xh")%></td></tr><tr><td>你的姓名:</td><td><%=rs("xm")%></td></tr><tr><td>您的专业:</td><td><%=rs("zy")%></td></tr></table></body></html>注意理解非黑色字体部分的含义。
《ASP动态网站设计》实训报告[1]
![《ASP动态网站设计》实训报告[1]](https://img.taocdn.com/s3/m/395d99831ed9ad51f11df254.png)
《ASP动态网站设计》实训报告《ASP动态网站设计》实训报告1、IIS的配置2、登陆页面设计3、登陆密码页设计4、新闻添加页设计5、新闻修改删除页设计经济管理系202*秋季学期《ASP动态网页设计》实训报告姓名:杜林骏专业:电子商务班级:101121学号:21实训室名称:708指导教师:熊艮华实训时间:年月日节项目一:实训目的实训要求内容与步骤总结思考评价教师签名:扩展阅读:《ASP动态网站设计》实训报告计算机科学系202*-202*学年秋学期《网页设计实训》设计报告姓名:***专业:计算机科学系班级:08**学号:08045901010008实训室名称:5号机房授课老师:****指导教师:****完成时间:202*年11月01日项目:网页设计报告实训目的实训要求更好得了解和懂得怎样学习网页制作,版式设计通过文字图形的空间组合,表达出和谐与美。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,我们将反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。
第一、要灵活运用网页中的基本样式第二、就是要活用FormatTable命令第三、同时链接到两个网页第四、不给文件起中文名称1.网站的名称我们在用Dreamweaver来制作非常复杂的效果时,有可能需要经常重复地使用某一个或者多个对象,例如我们经常需要定位某个特定的表格、图象等,如果我们没有给某一个网页中的多个对象取名的话,那么在重复应用这些对象的时候,可能很麻烦或者容易出错。
为了能够方便调用这些对象,我们应该在每创建一个新的对象时,都记得给它取一个有代表性而且比较容易记忆的名称。
在给这些对象命名时,我们可以通过对象的“属性”面板来操作就行了。
2.网站的宗旨有时我们为了要达到一种逼真的效果,希望鼠标移动到某个链接上时能有动感产生。
使用Dreamweaver可以很容易实现这种效果。
动态网页开发基础实训指导书第九次实训---

第九次实训指导一、利用ODBC连接数据库的方式,实现具有网页数据到数据库,及数据库数据到网页功能的一小型动态网站1.实训目的理解网页文件与数据库之间的关系;掌握网页文件与数据库文件的关联以及方法;2.实训内容利用ODBC连接数据库的方式,实现具有网页数据到数据库,及数据库数据到网页功能的一个小型动态网站,同时该网站还能实现认证验证的功能,提供认证验证的界面。
3.实训步骤a)在D盘创建一个文件夹,该文件夹的名字为你名字的全拼b)在该文件夹中创建其它文件夹及文件,各文件夹及文件的组织结构如下图所示:c)进行“三位一体”的配置,具体步骤略;d)创建数据库文件data.mdb,该书库文件中包含一个表文件user,该表文件中包含4个字段,具体如下图5.打开控制面板,再打开管理工具再打开ODBC,再点击系统DSN,弹出下图对话框:点击添加,弹出下图对话框:点击完成弹出下图对话框:填写数据源名名称随意上图中叫 connsy,再点击选择填充左边对话框,选择你在第4步中创建的数据文件。
6.在DW中创建zhuce.asp文件,在该文件中创建一个表单,再在该表单中插入一个表格,具体行列数自己根据需求设计,在添加各表单元素,制作一个给用户提供注册功能的网站,注意表单元素与数据库中字段的对应。
制作后的效果类似与下图:7.点击DW中的应用程序点击数据库下的 + 如下图:点击数据源名称(DSN),弹出如下对话框:按上图设置,点击测试,如果弹出下面的对话框,就说明网页与数据库连接成功再点击服务器行为,如下图:点击插入记录,弹出如下对话框:按上图设置你操作后弹出的对话框,要能够理解各项的含义,能够适当做一些改变。
8.建立文件show.asp,类似下图所示:点击绑定再点击 + 弹出如下对话框,并仿照下面对话框中的设置:然后把记录集下面的各字段,拖拽到网页中显示该字段内容的地方。
至此,带数据库的具有注册功能的网页就做好了。
9.具有登录功能网页的制作1)按下图所示制作一个表单:注意上图中红色透明下面的内容的含义及与表单元素和数据库字段名之间的关系。
动态网页开发基础实训指导书第十三次实训

实训十三ASP+access实现无组件上传图片本次实训的最终目的是将图片文件上传到文件夹,并将文件名写入数据库中。
一、建立数据库myfile.mdb,建表myfile ,表中有四个字段 id(自动编号),upname(文本,表示上传者名字),filename(文本,表示上传后的文件名),uptime(日期/时间,表示上传的时间)。
二、建立一个名为myfile的文件夹,用来放上传后的图片。
三、代码部分1、upload_5xsoft.asp (这是一个写好的上传类,一会将该文件包含进去,只要会用就可以了)<%dim Data_5xsoftClass upload_5xsoftdim objForm,objFile,VersionPublic function Form(strForm)strForm=lcase(strForm)if not objForm.exists(strForm) thenForm=""elseForm=objForm(strForm)end ifend functionPublic function File(strFile)strFile=lcase(strFile)if not objFile.exists(strFile) thenset File=new FileInfoelseset File=objFile(strFile)end ifend functionPrivate Sub Class_InitializedimRequestData,sStart,vbCrlf,sInfo,iInfoStart,iInfoEnd,tStream,iSta rt,theFiledimiFileSize,sFilePath,sFileType,sFormValue,sFileNamedim iFindStart,iFindEnddim iFormStart,iFormEnd,sFormNameVersion="!小陈跑跑!"setobjForm=Server.CreateObject("Scripting.Dictionary") setobjFile=Server.CreateObject("Scripting.Dictionary")if Request.TotalBytes<1 then Exit Subset tStream = Server.CreateObject("adodb.stream")set Data_5xsoft = Server.CreateObject("adodb.stream") Data_5xsoft.Type = 1Data_5xsoft.Mode =3Data_5xsoft.OpenData_5xsoft.WriteRequest.BinaryRead(Request.TotalBytes)Data_5xsoft.Position=0RequestData =Data_5xsoft.ReadiFormStart = 1iFormEnd = LenB(RequestData)vbCrlf = chrB(13) & chrB(10)sStart = MidB(RequestData,1, InStrB(iFormStart,RequestData,vbCrlf)-1)iStart = LenB (sStart)iFormStart=iFormStart+iStart+1while (iFormStart + 10) <iFormEndiInfoEnd = InStrB(iFormStart,RequestData,vbCrlf & vbCrlf)+3tStream.Type = 1tStream.Mode =3tStream.OpenData_5xsoft.Position = iFormStartData_5xsoft.CopyTo tStream,iInfoEnd-iFormStarttStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sInfo = tStream.ReadTexttStream.Close'取得表单项目名称iFormStart = InStrB(iInfoEnd,RequestData,sStart)iFindStart = InStr(22,sInfo,"name=""",1)+6iFindEnd = InStr(iFindStart,sInfo,"""",1)sFormName = lcase(Mid (sinfo,iFindStart,iFindEnd-iFindStart))'如果是文件if InStr (45,sInfo,"filename=""",1) > 0 thenset theFile=new FileInfo'取得文件名iFindStart = InStr(iFindEnd,sInfo,"filename=""",1)+10iFindEnd = InStr(iFindStart,sInfo,"""",1)sFileName =Mid (sinfo,iFindStart,iFindEnd-iFindStart)'sFileName = replace(cstr(now()),":","")theFile.FileName=getFileName(sFileName)theFile.FilePath=getFilePath(sFileName)'取得文件类型iFindStart = InStr(iFindEnd,sInfo,"Content-Type: ",1)+14iFindEnd = InStr(iFindStart,sInfo,vbCr)theFile.FileType =Mid (sinfo,iFindStart,iFindEnd-iFindStart)theFile.FileStart =iInfoEndtheFile.FileSize = iFormStart -iInfoEnd -3theFile.FormName=sFormNameif not objFile.Exists(sFormName) thenobjFile.add sFormName,theFileend ifelse'如果是表单项目tStream.Type =1tStream.Mode =3tStream.OpenData_5xsoft.Position = iInfoEndData_5xsoft.CopyTo tStream,iFormStart-iInfoEnd-3tStream.Position = 0tStream.Type = 2tStream.Charset ="gb2312"sFormValue = tStream.ReadTexttStream.Closeif objForm.Exists(sFormName) thenobjForm(sFormName)=objForm(sFormName)&","&sFormValu eelseobjForm.Add sFormName,sFormValueend ifend ifiFormStart=iFormStart+iStart+1wendRequestdata=""set tStream =nothingEnd SubPrivate Sub Class_Terminateif Request.TotalBytes>0 thenobjForm.RemoveAllobjFile.RemoveAllset objForm=nothingset objFile=nothingData_5xsoft.Closeset Data_5xsoft =nothingend ifEnd SubPrivate function GetFilePath(FullPath)If FullPath <> ""ThenGetFilePath = left(FullPath,InStrRev(FullPath, "\"))ElseGetFilePath = ""End IfEnd functionPrivate function GetFileName(FullPath)RandomizeIf FullPath <> ""Then'GetFileName=replace(replace(replace(cstr(now()),":",""),"",""),"-","") & mid(FullPath,InStrRev(FullPath, "\")+1)tmpFile_Name = mid(FullPath,InStrRev(FullPath, "\")+1)tmp_instr=len(tmpFile_Name)-InStrRev(tmpFile_Name,".")+1tmpFile_Name=right(tmpFile_Name,tmp_instr)GetFileName=replace(replace(replace(cstr(now()),":",""),"",""),"-","") & Cstr(Int(10000000* Rnd ))& "VKEY" & tmpFile_Name ElseGetFileName = ""End IfEnd functionEnd ClassClass FileInfodimFormName,FileName,FilePath,FileSize,FileType,FileStart Private Sub Class_InitializeFileName = ""FilePath = ""FileSize = 0FileStart= 0FormName = ""FileType = ""End SubPublic function SaveAs(FullPath)dim dr,ErrorChar,iSaveAs=trueif trim(fullpath)=""or FileStart=0 or FileName=""or right(fullpath,1)="/" then exit function set dr=CreateObject("Adodb.Stream")dr.Mode=3dr.Type=1dr.OpenData_5xsoft.position=FileStartData_5xsoft.copyto dr,FileSizedr.SaveToFile FullPath,2dr.Closeset dr=nothingSaveAs=falseend functionEnd Class%>二、conn.asp (数据库连接代码,一会包含使用)<%'打开数据库连接 db="myfile.mdb"Set conn = Server.CreateObject("ADODB.Connection") co nnstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Se rver.MapPath(""&db&"")'如果你的服务器采用较老版本Access驱动,请用下面连接方法'connstr="driver={Microsoft Access Driver (*.mdb)};dbq=" & Server.MapPath(db) conn.Open connstr %>三、index.asp<!--#include file="conn.asp" --><table width="673" height="30" border="1"> <%set rs=server.CreateObject("adodb.recordset") sql="select * from myfile" ‘表’ rs.open sql,conn,1,1 do while not rs.eof %> <tr><td width="70">上传者:</td><td width="50"><%=rs("upname")%></td><td width="87">图片文件:</td><td width="167"><a href="myfile/<%=rs("filename")%> " target='_blank' >点击查看‘文件夹’</a></td><td width="78">上传时间:</td> <td width="181"><%=rs("uptime")%></td> </tr> <%rs.movenext looprs.close set rs=nothing conn.close set conn=nothing %> </table><form action="postnew.asp" method="post" enctype=" multipart/form-data"> <table width="384" height="99" border="1"> <tr><td width="92">上传者:</td><td width="276"><input name="upname" type="text" /></td> </tr> <tr><td>上传图片:</td><td><input name="pic" type="file" /></td> </tr> <tr><td height="33" colspan="2"><input name="submitre g" type="submit" value="提交" /><input name="" type="reset" value="清空" /></td> </tr> </table> </form>四、postnew.asp (处理表单数据的文件)<!--#include file="conn.asp" --><!--#include file="upload_5xsoft.inc" --> <%'这是处理提交过来的数据的页面formpath="myfile/" '设置上传的文件夹名 url="index.asp" '上传完后,返回到的页面。
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
第6章ASP动态网页程序设计与制作实训教程

–6.1.3拓展训练--- 制作“不同页面间调 用Session的值”的网页
6.2 Application对象及使用
–6.2.1制作“网页计数器” –6.2.2知识讲解---Application对象及使 用
– 1.Application对象简介 – 2.利用Application存储信息 – 3.利用Application存储数组信息
–6.2.1制作“网页计数器” –6.2.2知识讲解---Application对象及使 用
– 1.Application对象简介 – 2.利用Application存储信息 – 3.利用Application存储数组信息
–6.2.3拓展训练---制作“利用 Application存储数组信息”的网页
–6.2.3拓展训练---制作“利用 Application存储数组信息”的网页
ቤተ መጻሕፍቲ ባይዱ
上机实训6 Session和Application对象
– 目的与要求:练习并掌握Session和Application对象 的使用。 – 上机内容:
思考与练习
– 1.选择题 – 2.简答题 – 3.上机实践题
6.2 Application对象及使用
第6章Session和Application对象 6.1 Session对象及使用
–6.1.1制作的“网页访问记录”网页 –6.1.2知识讲解--- Session对象及使用
– 1. Session对象简介 – 2.利用Session存储信息 – 3.利用Session存储数组信息
– 4.Session对象的属性 • Session对象共有4种属性,分别是SessionID属性、 TimeOut属性、LCID属性和CodePage属性。通 过对属性的设置,可以实现对用户身份的标识, 刷新时间的限制,日期、时间、货币显示格式的 控制等。 • 1)SessionID属性 • 2)Timeout属性 – 5.Session对象的方法
动态网站制作实训指导书

ASP动态网页设计与制作实训指导书(新闻网站版本)班级:组员:一、实训目的1.掌握Web数据库管理系统开发的一般步骤。
2.能独立进行数据库的设计。
3.能合理有效的进行网站目录结构的设计。
4.能熟练的使用ASP技术进行动态网站的建设。
5.能掌握网站建设中简单的安全防范措施。
二、课题介绍1.网站主题以“新闻”为主题,设计一个能够完成新闻浏览、网站留言与回复和网站发布等功能的网站。
2.功能要求网站包括前台和后台部分。
1)前台能够分类显示各类新闻;能够浏览新闻详细内容;能够进行基于新闻标题或新闻正文的模糊查询;能进行新闻点击量的统计并汇总;能够基于网站进行留言。
2)后台能够实现登录用户的管理功能;能够进行新闻类别和新闻的管理;能够进行留言的审核和回复。
3.技术要求前台页面的设计要合理,界面适当进行美化,能使用CSS文件进行页面的格式化;模块化设计,如数据库连接字符串单独文件组织;网站的安全防范,如数据库文件的安全防范、SQL注入防范、页面权限验证等;新闻正文页面提供页面打印和关闭功能。
三、实训要求1.以3~4人为小组的形式进行实训,每组同学通过合作,共同完成课题。
2.实训结束,每组提交网站一份。
3.实训结束,每人完成实训总结一份。
四、时间安排五、实训内容 1.数据库设计 1)E-R 图:2)逻辑设计新闻类别表(NewsClass )新闻表(News )网站留言表(Message)用户表(Users)3)物理设计文件名News.mdb,最终改名为News.asp。
2.站点目录设计Img:存放网站图形图像等素材;Database:存放数据库文件;Admin:存放后台页面文件。
3.页面文件名规划4.前台设计1)CSS.css定义标记a的无下划线属性;定义body标记的上下间距为0。
2)conn.asp定义数据库连接字符串变量Constr;定义adodb.connection对象cn并初始化;定义adodb.recordset对象rs。
《动态网页制作》实验实训指导书

《动态网页制作》实验实训指导书主编:贾玮娜2017.8编写说明本课程实验实训指导书是根据教学的需要,在试用的基础上,编写了这套实验实训指导书。
其中包括四个实验和一个实训,内容包括信息咨询管理系统,用户管理系统,网络投票系统,数字留言系统。
目的是使学生通过实验实训,加深对企业网站的规划与设计的能力,巩固数据库的创建连接,创建记录集,绑定字段,记录分页,创建重复区域等服务器行为。
并将其运用到实际的工作当中,增强学生的实践能力,培养创新精神。
目录实训 1 信息咨询管理系统 (1)实训 2 用户管理系统 (20)实训 3 网络投票系统 (25)实训 4 数字留言板系统 (33)实训 1 信息咨询管理系统一.实训目的:1. 熟悉信息咨询管理系统的功能2. 掌握信息咨询管理系统的数据库设计和连接方法3.掌握系统主页面的设计方法4.掌握系统后台管理页面的设计方法5.掌握新增、修改、删除页面的设计方法二.实训内容:1.系统的功能分析信息咨询管理系统中设计的主要操作就是访问者的信息功能和系统管理员对内容的新增、修改及删除功能。
图1-1 信息咨询管理系统结构信息咨询管理系统开发网页设计表如下表1-1:2.数据库设计与连接表1-2:信息数据表information表1-3:信息分类表information_type意义字段名称数据类型字段大小必填字段允许空字默认值符串type_id 自动编号长整型信息类型编号Type_name 文本50 是否信息类型名称表1-4:管理信息表admin意义字段名称数据类型字段大小必填字段允许空字默认值符串自动编号id 自动编号长整型管理账号username 文本50 是否管理密码password 文本50 是否3.系统页面设计(1)网站首页设计(index.asp)Array图1-2网站首页效果图➢制作信息分类模块图1-3信息分类模块效果图图1-4 【重复】灰色标签步骤1:创建记录集Recordset1,连接inormation,表格information_type 步骤2:把记录集中type_name 字段替换相应的文字。
《asp动态网页制作》课程实验指导书

《asp动态网页制作》课程实验指导书编者:黄凌杰主审:马庆2006年5月目录实验1表单的应用 (1)实验2VBSCRIPT实验,猜数字 (2)实验3利用FSO对象制作简单留言本 (5)实验4SQL语言 (8)实验5ADO对象实验,简单投票系统 (9)实验6简单BBS,用户注册 (13)实验7简单BBS,用户登录 (16)实验8简单BBS,找回密码功能 (18)实验9简单BBS,修改密码 (22)实验10简单BBS,修改用户资料 (24)实验11简单BBS,发帖子 (27)实验12简单BBS,显示帖子列表 (28)实验13简单BBS,显示帖子详细内容 (32)实验14简单BBS,回复 (34)实验15简单BBS,显示回复内容 (36)实验16简单BBS,修改帖子 (38)实验17简单BBS,删除帖子 (40)实验18简单BBS,搜索 (41)实训1表单的应用1.1 实验目的和要求理解表单在动态网页制作中的作用。
掌握表单的制作。
掌握表单的重要属性。
掌握常用表单组件的使用。
1.2 实验重点和难点表单的属性。
组件的使用。
1.3 实验内容制作用户登录网页。
输入用户名,密码,点击“登录”按钮之后,在后台页面把用户输入的用户名和密码显示出来。
1.4 实验步骤1、前台登录网页(login.asp)的制作。
i.新建一个ASP VBScript动态页,用Login.asp名字保存起来。
图1-1ii.添加表单。
指定action属性:action=”trade.asp”。
iii.在表单制作如图1-2的用户登录界面。
iv.设置表单组件的名字,1:username,2:psw。
12图1-22、后台处理页面的制作。
i.新建一个ASP VBScript动态页,用trade.asp名字保存起来。
ii.在<body></body>之间输入以下代码。
<%username = Trim(Request.Form("username"))'取得用户名Psw = Trim(Request.Form("psw"))'取得密码Response.write “您输入的用户名是:”&username&”<br>”'显示用户名,<BR>换行Response.write “您输入的密码是:”&psw'显示密码%>3、测试效果。
动态网页开发基础实训指导书第十三次实训

动态网页开发基础实训指导书第十三次实训————————————————————————————————作者:————————————————————————————————日期:实训十三ASP+access实现无组件上传图片本次实训的最终目的是将图片文件上传到文件夹,并将文件名写入数据库中。
一、建立数据库my,建表myfile ,表中有四个字段 id(自动编号),upname(文本,表示上传者名字),(文本,表示上传后的文件名),uptime(日期/时间,表示上传的时间)。
二、建立一个名为myfile的文件夹,用来放上传后的图片。
三、代码部分1、upload_5xsoft.asp (这是一个写好的上传类,一会将该文件包含进去,只要会用就可以了)<%dim Data_5xsoftClass upload_5xsoftdimobjForm,objPublicfunction Form(strForm)strForm=lcase(strForm)if notobjForm.exists(strForm) thenForm=""elseForm=objForm(strForm)end ifend functionPublicfunction )str(strFile)if not obj(strFile) thensetelseset (strFile)end ifendfunctionPrivate Sub Class_Initializedim RequestData,sStart,vbCrlf,sInfo,iInfoStart,iInfoEnd,tStream,iStart,theFiledim idim iFindStart,iFindEnddim iFormStart,iFormEnd,sFormNameVersion="!小陈跑跑!"setobjForm=Server.CreateObject("Scripting.Dictionary")set obj("Scripting.Dictionary")ifRequest.TotalBytes&lt;1 then ExitSubsettStream = Server.CreateObject("ad odb.stream")set Data_5xsoft = Server.CreateObject("adodb.stream") Data_5xsoft.Type = 1Data_5xsoft.Mode=3Data_5xsoft.OpenData_5xsoft.Write Request.BinaryRead(Request.TotalBytes)Data_5xsoft.Position=0RequestData =Data_5xsoft.ReadiFormStart = 1iFormEnd = LenB(RequestData)vbCrlf = chrB(13) & chrB(10)sStart = MidB(RequestData,1, InStrB(iFor mStart,RequestData,vbCrlf)-1)iStart= LenB (sStart)iFormStart=iFormStart+iStart+1while(iFormStart + 10)<iFormEndiInfoEnd = InStrB(iFormStart,RequestData,vbCrlf& vbCrlf)+3tStream.Type = 1tStream.Mode =3tStream.OpenData_5xsoft.Position =iFormStartData_5xsoft.CopyTo tStream,iInfoEnd-iFormStarttStream.Position = 0tStream.Type= 2tStream.Charset ="gb2312"sInfo =tStream.ReadTexttStream.Close'取得表单项目名称iFormStart = InStrB(iInfoEnd,RequestData,sStart)iFindStart = InStr(22,sInfo,"name=""",1)+6iFindEnd = InStr(iFindStart,sInfo,"""",1)sFormName = lcase(Mid(sinfo,iFindS tart,iFindEnd-iFindStart))'如果是文件if InStr (45,sInfo,"""",1)> 0 thensetthe'取得文件名iFindStart =InStr(iFindEnd,sInfo,"""",1)+10iFindEnd= InStr(iFindStart,sInfo,"""",1)s =Mid (sinfo,iFindStart,iFindEnd-iFindS tart)'s = replace(cstr(now()),":","")the(s)the(s)'取得文件类型iFindStart = InStr(iFindEnd,sInfo,"C ontent-Type: ",1)+14iFindEnd = InStr(iFindStart,sInfo,vbCr)the =Mid (sinfo,iFindStart,iFindEnd-iFin dStart)the=iInfoEndthe = iFormStart -iInfoEnd -3theif not obj(sFormName) thenobj sFormName,theFileend ifelse'如果是表单项目tStream.Type=1tStream.Mode=3tStream.OpenData_5xsoft.Position =iInfoEndData_5xsoft.CopyTo tStream,iFormStart-iInfoEn d-3tStream.Position= 0tStream.Type=2tStream.Charset ="gb2312"sFormValue= tStream.ReadTexttStream.Closeif objForm.Exists(sFormName) thenobjForm(sFormName)=objForm(sFormName)&","&sFormValueelseobjForm.Add sFormName,sFormValueend ifend ifiFormStart=iFormStart+iStart+1wendRequestdata=""settStream =nothingEnd SubPrivate Sub Class_TerminateifRequest.TotalBytes>0 thenobjForm.RemoveAllobjset objForm=nothingsetobjData_5xsoft.Closeset Data_5xsoft =nothingendifEndSubPrivate function Get(FullPath)If FullPath <> ""ThenGet= left(FullPath,InStrRev(FullPath, "\"))ElseGet = ""EndIfEnd functionPrivate functionGet(FullPath)RandomizeIf FullPath <> ""Then'Get =replace(replace(replace(cstr(now()),":",""),"",""),"-","")&amp; mid(FullPath,InStrR ev(FullPath, "\")+1)tmp =mid(FullPath,InStrRev(FullPath, "\")+1) tmp_instr=len(tmp)-InStrRev(tmp,".")+1 tmp(tm p)Get =replace(replace(replace(cstr(now()),":",""),"",""),"-","")&amp; Cstr(Int(10000000*Rnd ))& "VKEY" &tmpElseGet = ""End IfEnd functionEnd ClassClassdim FormName,Private Sub Class_Initialize= ""= ""= 0FormName= ""= ""End SubPublic function SaveAs(FullPath)dimdr,ErrorChar,iSaveAs=trueif trim(fullpath)=""or or""or right(fullpath,1)="/" then exit functionset dr=CreateObject("Adodb.Stream")dr.Mode=3dr.Type=1dr.OpenData_5xsoft.position=Data_5xsoft.copyto dr,dr.SaveToFileFullPath,2dr.Closeset dr=nothingSaveAs=falseend functionEndClass%>二、conn.asp(数据库连接代码,一会包含使用)<%'打开数据库连接 db="my"Set conn = Server.CreateObject("ADODB.Connection") connstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& Server.MapPath(""&db&"")'如果你的服务器采用较老版本Access驱动,请用下面连接方法'connstr="driver={Microsoft Access Driver (*.mdb)};dbq=" & Server.MapPath(db)conn.Open connstr %>三、index.asp<!--#include file="conn.asp" --><table width="673" height="30" border="1"> <%set rs=server.CreateObject("adodb.recordset") sql="select* from myfile" ‘表’ rs.open sql,conn,1,1 do while not rs.eof%> <tr> <td width="70">上传者:</td><td width="50"><%=rs("upname")%></td><td width="87">图片文件:</td><td width="167"><a href="myfile/<%=rs("")%>" target='_blank' >点击查看‘文件夹’</a></td> <td width="78">上传时间:</td> <td width="181"><%=rs("uptime")%></td></tr> <%rs.movenext looprs.close set rs=nothing conn.close set con n=nothing %> </table><form action="postnew.asp" method="post" enctype="multipart/form-data"> <table width="384" height="99"border="1"> <tr><td width="92">上传者:</td><td width="276"><input name="upname"type="text" /></td> </tr> <tr><td>上传图片:</td><td><input name="pic" type="file" /></td> </tr><tr><td height="33"colspan="2"><inputname ="submitreg" type="submit" value="提交" /><input name="" type="reset" value="清空" /></td> </tr> </table> </form>四、postnew.asp (处理表单数据的文件)<!--#include file="conn.asp" --><!--#include file="upload_5xsoft.inc" --> <%'这是处理提交过来的数据的页面formpath="myfile/" '设置上传的文件夹名 url="index.asp" '上传完后,返回到的页面。
动态网页开发基础实训指导书第十次实训---

第十次实训指导一、利用ADO的Connection对象连接数据库的方式,制作一个小型动态网站二、该实训完成后能够实现以下类似网页的制作:1.新用户注册系统2.产品录入系统3.网上报名系统其主要实现与数据库的连接,把网页上的表单中的数据添加到数据库中,并能从数据库中提取信息输出到网页上。
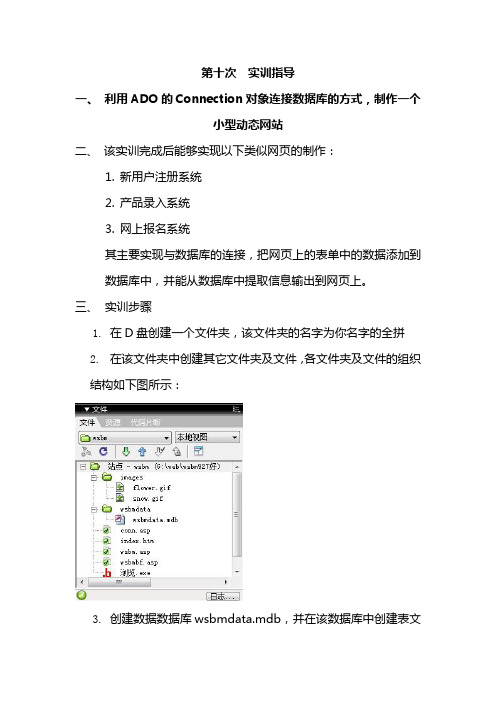
三、实训步骤1.在D盘创建一个文件夹,该文件夹的名字为你名字的全拼2.在该文件夹中创建其它文件夹及文件,各文件夹及文件的组织结构如下图所示:3.创建数据数据库wsbmdata.mdb,并在该数据库中创建表文件wsbm如下图所示:4.再在该表中创建如下字段5.在DW中创建主页index.asp,该文件的内容如下:具体创建步骤略,主页是创建一个包含表单的网页,注意各表单元素name属性的值,一般与数据库表中对应的字段名字相同,但是不会冲突,这样方便使用和记忆。
设置该表单的标记如下:<form name="form1" method="post"action="wsbm.asp">6.创建数据库的连接文件,其内容如下:这是本实训的重点,也是本章本书的重点及难点,要自己敲一遍代码。
该文件不独立使用,该文件就包含这些代码部分。
7.创建wsbm.asp文件,该文件的代码视图如下:从HTML代码以后就不用代码了,切回设计视图,按下图设计网页:Asp的部分即为:<%=rs("xb")%> 等内容。
具体制作步骤略,可以详细参考屏幕录制的视频文件。
至此,网站制作完成,检查网站的运行结果。
四、实训心得与思考1. 理解各文件直接的关系,各文件直接是如何连接起来的。
2. 可能出现的问题是,数据库写不进去数据,原因是你的盘是NTFS格式的,自动对盘的数据库文件做了保护,不让写,解决的办法是打开数据库允许写的功能,也就是设置iuser用户具有写的权限即可,或者把你的网站文件拷贝到你的U盘这个问题就一般能解决,因你的U盘是FAT32格式的,没这个默认的安全设置。
动态网页开发基础实训指导书第六次实训

第六次实训指导一、Cookie(一)什么CookieCookie是实际上是一个字符或一个标志,当一个包含Cookie的页面被用户浏览器读取时,浏览器会为这个站点自动建立一个Cookie文件,并将此文件保存在用户的系统目录中的Cookies文件夹中,并且会把接受的数据写进这个文件,这样一个Cookie 就被存在用户的本地硬盘中了。
(二)Cookie的传递流程服务器收到Cookie数据,就会在他的数据库中检索你的ID,你的购物记录、个人喜好等信息,并记录下新的内容,增加到数据库和Cookie文件中去。
如果没有检测到Cookie或者你的Cookie信息与数据库中的信息不符合,则说明你是第一次浏览该网站,服务器的CGI程序将为你创建新的ID 信息,并保存到数据库中。
(三)单值型Cookie的创建与使用(四)字典型Cookie的创建与使用(五)Cookie的综合使用---使用Cookies制作一个简单的网页计数器制作如下图所示的前台网页上图表单的action属性的属性值为:js.asp,该文件内容如下图所示:试设计并制作网页使其能够正常运行。
Cookies属性总结:1.domain表示的是cookie所在的域,默认为请求的地址,如网址为/test/test.aspx,那么domain默认为。
而跨域访问,如域A为,域B为,那么在域A生产一个令域A和域B都能访问的cookie 就要将该cookie的domain设置为;如果要在域A生产一个令域A不能访问而域B能访问的cookie就要将该cookie的domain设置为2.path表示cookie所在的目录,asp默认为/,就是根目录。
在同一个服务器上有目录如下:/test/,/test/cd/,/test/dd/,现设一个cookie1的path为/test/,cookie2的path为/test/cd/那么test下的所有页面都可以访问到cookie1,而/test/和/test/dd/的子页面不能访问cookie2。
动态网页开发基础实训指导书第三次实训

第三次实训指导一、包含语句的使用1.文件包含的使用,Index.asp 文件的内容如图2-1所示,这三个文件的内容不限,试构造环境使其能够正常运行。
图2-1运行后的结果可以参考图2-2.二、request 内置对象的使用1. 理解下图代码,在此基础上进行一定的改造,充分理解表单的get 方法提交数据到服务器端,服务器端使用request.querystring 来获取客户端在表单中输入的数据。
改造时可参考教材上的案例4-1。
2.深刻理解超级链接中传递参数的方法,本网页文件与链接到的文件之间的关系,特别是本网页中参数的调用及被调用网页中参数的定义。
单的post方法提交数据到服务器端,服务器端使用request.form来获取客户端在表单中输入的数据。
4. 仿照例4.2,制作一个网页浏览后的效果如图所示,再结合图所示代码,使其能够正常运行,再结合VB所学知识对其进行一定的改造,制作一个功能较完备的计算器。
5. 理解图所示利用Request.ServerVariables集合读取服务器端环境变量的网页,思考其应用情景。
三、Response对象的使用1. Response.Write的使用,注意理解该输出内容中HTML部分的内容,为什么要输出html,什么时候输出html代码?对下面的代码进行改造,把输出的内容现在在表格中,使其输出更加美观漂亮。
<% @ LANGUAGE = "VBScript" %><HTML><HEAD><TITLE>登鹳雀楼</TITLE></HEAD><BODY><%Response.Write "白日依山尽,黄河入海流。
<BR>" Response.Write "欲穷千里目,更上一层楼。
"%></BODY></HTML>2. Response.Redirect的使用,理解其使用场合及与超链的不同之处。
计算机应用技术《ASP动态网页》实训指导书

目录一、实训目的与要求 (1)二、实训内容 (1)三、参考课时 (1)四、实训考核与组织 (1)五、说明 (2)六、实训项目 (2)实训项目一:使用HTML标记语言 (3)实训项目二:配置ASP运行环境 (5)实训项目三:使用ASP内建对象 (8)实训四:使用SQL语句 (10)实训六:ASP存取访问数据库 (17)实训七:设计实现网站内容发布系统 (19)实训八:设计实现网站前台页面 (22)《ASP动态网页设计》课程实训指导书一、实训目的与要求ASP动态网页设计实训是计算机应用专业必不可少的技能型操作环节。
ASP 动态网页设计实训主要是培养学生网站搭建、网站设计、数据库管理、网站管理等方面的能力和技巧。
其目的在于加深对网站开发的理解,掌握使用ASP语言进行编程和用Dreamweaver制作网页的基本方法,提高开发网站实际操作的能力。
二、实训内容ASP动态网页设计实训分为:使用HTML标记语言、配置ASP运行环境、使用ASP内建对象、使用SQL语句、使用JavaScrip t与VBScript本脚语言、ASP 存取访问数据库、设计实现网站内容发布系统、设计实现网站前台页面,每个模块为一个实训项目,每个项目分为二到四五个任务不等。
三、参考课时四、实训考核与组织教师根据所教学班级学生人数确定数个小组,形成该课程实训小组,并确定负责人(组长)。
每一小组人数以5-6人为宜(根据实际情况可适当增减),小组中要合理分工、合作。
在教师指导下整体完成该综合实训;实训结束时教师根据采集到的不同资料和数据,在充分讨论、研究的基础上,形成小组的实训成绩。
要求:1、每次实训前,学生应根据实训内容,做好以下工作:(1)阅读教材相应章节内容,熟悉所用的原理与策略;(2)每组成员应做好实训前的准备工作,明确本次实训要达到的目标;(3)制定合理的实施计划。
组长应对小组成员的分工与协作工作负责。
2、按照实训要求,实际开展工作,并对所收集资料进行汇总、整理,撰写实训报告。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一、实训目的与要求 (1)二、实训内容 (1)三、参考课时 (1)四、实训考核与组织 (1)五、说明 (2)六、实训项目 (2)实训项目一:使用HTML标记语言 (3)实训项目二:配置ASP运行环境 (5)实训项目三:使用ASP内建对象 (8)实训四:使用SQL语句 (10)实训六:ASP存取访问数据库 (17)实训七:设计实现网站内容发布系统 (19)实训八:设计实现网站前台页面 (22)《ASP动态网页设计》课程实训指导书一、实训目的与要求ASP动态网页设计实训是计算机应用专业必不可少的技能型操作环节。
ASP 动态网页设计实训主要是培养学生网站搭建、网站设计、数据库管理、网站管理等方面的能力和技巧。
其目的在于加深对网站开发的理解,掌握使用ASP语言进行编程和用Dreamweaver制作网页的基本方法,提高开发网站实际操作的能力。
二、实训内容ASP动态网页设计实训分为:使用HTML标记语言、配置ASP运行环境、使用ASP内建对象、使用SQL语句、使用JavaScrip t与VBScript本脚语言、ASP 存取访问数据库、设计实现网站内容发布系统、设计实现网站前台页面,每个模块为一个实训项目,每个项目分为二到四五个任务不等。
三、参考课时四、实训考核与组织教师根据所教学班级学生人数确定数个小组,形成该课程实训小组,并确定负责人(组长)。
每一小组人数以5-6人为宜(根据实际情况可适当增减),小组中要合理分工、合作。
在教师指导下整体完成该综合实训;实训结束时教师根据采集到的不同资料和数据,在充分讨论、研究的基础上,形成小组的实训成绩。
要求:1、每次实训前,学生应根据实训内容,做好以下工作:(1)阅读教材相应章节内容,熟悉所用的原理与策略;(2)每组成员应做好实训前的准备工作,明确本次实训要达到的目标;(3)制定合理的实施计划。
组长应对小组成员的分工与协作工作负责。
2、按照实训要求,实际开展工作,并对所收集资料进行汇总、整理,撰写实训报告。
五、说明本课程实训指导书由计算机信息管理教研室王雪老师编制。
六、实训项目实训项目一:使用HTML标记语言一、实训目的与要求【实训目的】(1)熟悉并掌握HTML标记符的用法和功能;(2)掌握HTML网页的基本结构;(3)掌握有关表单和CSS层叠样式表的应用。
【实训要求】学会利用HTML标记符来编写简单的网页,达到能够编写和阅读HTML网页源代码的目的。
二、实训内容、步骤与方法(1)熟练应用DreamWeaver中表单工具制作表单:1、在当前页面中设计一名为userinfo的表单,用以收集注册用户的资料‘并将其提交给userlogin.asp页面处理。
界面如图所示:2、将表单对象改成相应的对象名。
(2)CSS层叠样式表的应用:1、熟练使用CSS层叠样式表对页面进行编排;2、对上述表单运用CSS层叠样式表进行编排,步骤:从大到小、从外到内、从上到下;(代码如实例中所见)3、Vbscript对表单进行验证:<script language="vbscript">sub check1()if trim(ername.value)=empty thenmsgbox "用户名不能为空",16ername.focus()exit subend if┊┊form1.submit()end sub</script>4、制作userlogin.asp页面,并输入相应的代码;5、保存并在IIS服务器上测试。
三、思考与练习1、如何检测文本框中的数据?2、如何用函数断定数据的类型、长度?3、如何检测下拉选择框,并读取数据?4、如何检测复选框、单选按钮中的数据?实训项目二:配置ASP运行环境一、实训目的与要求【实训目的】(1)熟悉IIS的安装过程与配置方法;(2)能配置IIS Web服务器。
【实训要求】通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实训内容、步骤与方法(1)利用配套的系统盘将IIS安装好;1、选择“开始”—“设置”—“控制面板”—“添加或删除程序”命令,打开“添加或删除程序”窗口;2、在打开的窗口中选择“添加/删除Windows组件”图标,打开“Windows 组件向导”对话框;3、在打开的对话框中选择“Internet信息服务(IIS)”复选框,单击“详细信息”按钮可以查看IIS的子组件。
制作一个简单实例:<html><head><title>一个简单的ASP程序</title></head><body><h2 align="center">欢迎光临我的主页</h2><p align="center"><%sj="您来访的时间是:"&date()&time()response.write sj%></body></html>(2)创建虚拟目录;1、在本地计算机建立站点文件夹:打开【我的电脑】,选择【D】盘;单击鼠标右键,选择【新建】【文件夹】,将文件夹命名为“aspsite”;2、站点文件夹建立虚拟目录:快速建立虚拟目录法:选择文件夹“aspsite”,单击鼠标右键,在弹出的菜单中选择【共享和安全】菜单命令;弹出文件夹属性对话框,选择【Web共享】类别;单击【共享文件夹】前的单选按钮;弹出【编辑别名】对话框,设置其别名为默认值(和文件夹名相同);单击【确定】按钮,完成文件夹虚拟目录的快速建立。
3、【Internet信息服务】控制窗口建立法:【开始】【控制板面】【管理工具】【Internet信息服务】,出现“Internet 信息服务”窗口;按照下图,选择【默认网站】,单击右键,在弹出菜单中选择【新建】【虚拟目录】选项。
三、思考与练习1、什么是Web服务器,在网站建设中起到什么作用?2、设置一个虚拟目录,使其指向网上邻居中的某台计算机的某个目录。
3、在创建的web站点设置站点属性,使其不接受匿名访问。
实训项目三使用ASP内建对象一、实训目的与要求【实训目的】熟练掌握和运用ASP内建对象(包括Response、Request、Session、Application对象、Server对象等)。
【实训要求】能实现交互功能。
二、实训内容、步骤与方法(1)用request、response对象做一个密码验证的页面:1、先分析实例的流程;2、分别制作login.asp、checkdata.asp、succession.asp、error.asp页面;3、保存并在IIS服务器上测试。
(2)利用Cookies制作一计数器:<%dim number1if request.cookies("number1")=empty thenresponse.cookies("number1")=1response.cookies("number1").expires=dateadd("yyyy",1,date())elseresponse.cookies("number1")=request.cookies("number1")+1response.cookies("number1").expires=dateadd("yyyy",1,date())end if%>(3)利用Session对象、Application对象和Global.asa文件制作一个在线统计人数与聊天室:1、制作global.asp文件,代码如下:<Script language="vbScript" runat="Server">Sub Application_onStartApplication.lockApplication("all")=0Application("online")=0Application.unlockEnd SubSub Session_onStartApplication.lockApplication("all")=Application("all")+1Application("online")=Application("online")+1Application.unlockEnd SubSub Session_onendApplication.lockApplication("online")=application("online")-1Application.unlockEnd SubSub Application_onendApplication("online")=0End Sub</Script>2、制作显示页面Online.asp,代码如下:欢迎光临本网站,当前共有<font color=red><%=Application("online")%></font>人在线访问总人数为:<%=Application("all")%>三、思考与练习1、在实例一中当输入正确的用户名、密码、验证码时,即可成功登录,否则失败,实例二中即可利用Cookies成功记录用户访问的次数,实例三中可以随时聊天、能观察到在线的人数,并且网页1秒会自动刷新一次。
2、利用request对象可以从客户端获得数据信息,利用response对象可以将数据信息输送给客户端。
3、Session对象和Application对象可以保存变量并在页面中传递,同样Cookies 数据集合也具有类似功能,Session对象存在于服务器端,Cookies数据集合存在于客户端,都可以设置其生命周期。
实训项目四使用SQL语句一、实训目的与要求【实训目的】(1)熟练掌握建立数据库,会添加表和查询,;(2)理解最基本SQL语句,尤其是Select、Insert、Delete和Update 语句。
【实训要求】掌握SQL的数据操纵语句。
二、实训内容、步骤与方法(1)建立数据库(*.mdb)1、建立一个学生库student.mdb,包括两个表,第一个表叫jbzl,包含编号id、姓名name、性别sex、出生年月birthday、地址address等字段,设置id字段为主键,其数据类型为自动编号,birthday字段为日期/时间,其他都为文本类型。
