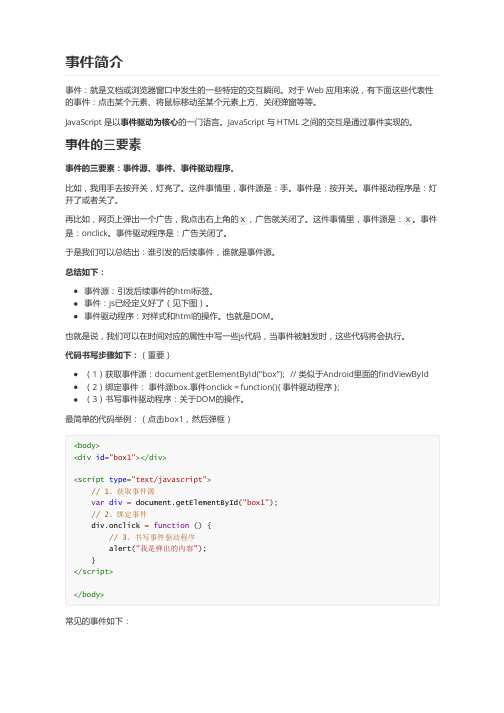
javascript事件列表解说
JavaScript事件分析

18.2.8 鼠标事件onMouseOver
• 网页效果
18.2.9 鼠标移开事件onMouseOut
• 实例代码
18.2.9 鼠标移开事件onMouseOut
• 网页效果
18.3 其他常用事件
• 表18-2 其他常用事件
第18章 JavaScript事件分析
18.1 事件概述
18.2 主要事件分析 18.3 其他常用事件
18.4 习题
18.1 事件概述
JavaScript是一门脚本语言,也是一门基于面向 对象的编程语言,虽然没有专业面向对象编程 语言那样规范的类的继承、封装等,但有面向
对象的编程必须要有事件的驱动,才能执行程
序。
18.2 主要事件分析
• 表18-1 主要事件
18.2.1 鼠标单击事件onClick
易用性:
• JavaScript是一种脚本的编程语言,没有严格 的数据类型,同时是采用小段程序的编写方式 来实现编程的。
18.2.1 鼠标单击事件onClick
• 基本语法
• <input name="button" type="button" onclick="rec(this.form)" value="面积">
• 实例代码
18.2.5 装载事件onLoad
• 网页效果
18.2.6 卸载事件onUnload
• 实例代码
18.2.6 卸载事件onUnload
• 网页效果
18.2.7 失焦事件onBlur
• 实例代码
18.2.7 失焦事件onBlur
• 网页效果
18.2.8 鼠标事件onMouseOver
javaScript事件执行顺序(学习记录)

javaScript事件执⾏顺序(学习记录)
javaScript事件执⾏顺序
想要理解事件执⾏顺序,就必须了解以下两件事
1.事件循环(不⽤看内容,知道名字就⾏)
JavaScript 语⾔的⼀⼤特点就是单线程。
所以同⼀时间只能做⼀件事,为了解决这个问题,Event Loop⽅案应运⽽⽣。
2.任务队列
根据规范,事件循环是通过任务队列的机制进⾏协调的的。
宏任务(macrotask)主要包括:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)。
微任务(microtask)主要包括:Promise.then、MutaionObserver、process.nextTick(Node.js 环境)。
执⾏顺序为:优先按顺序执⾏--先执⾏宏任务,同时遇到微任务将其放⼊微任务队列--第⼀圈宏任务执⾏完毕,紧接着执⾏微任务--执⾏完微任务,再紧接着执⾏微任务。
即按顺序循环执⾏:宏任务->微任务->宏任务->微任务
直到所有事件执⾏完毕。
练习题及相关资料。
javascript的常用事件有哪些

javascript的常⽤事件有哪些javascript常⽤事件:click、dblclick、mouseup、mouseout、keypress、keydown、keyup、error、load、resize、unload、blur、change、focus、reset等。
JavaScript 的⼀个基本特征就是事件驱动。
所谓事件驱动,就是当⽤户执⾏了某种操作或 Javascript 和 html 交互后导致了某种状态改变后,会因此⽽引发⼀系列程序的响应执⾏。
在这⾥,⽤户的操作称为事件,程序对事件作出的响应称为事件处理。
事件处理,是指程序对事件作出的响应。
事件,对 JavaScript 来说,就是⽤户与 Web 页⾯交互时产⽣的操作或 Javascript 和 html 交互后导致发⽣变化某种状态的事情,⽐如移动⿏标、按下某个键、单击按钮等操作以及表⽰ Ajax 的⼯作状态发⽣变化、表⽰动画已经完成运⾏等。
事件处理中涉及的程序称为事件处理程序。
事件处理程序通常定义为函数。
在 Web 页⾯中产⽣事件的界⾯元素,称为事件源。
在不同事件源上可以产⽣相同类型的事件,同⼀个事件源也可以产⽣不同类型的事件。
JS 程序通过指明事件类型和事件源,并对事件源绑定事件处理程序,这样,⼀旦事件源发⽣指定类型的事件,浏览器就会调⽤事件源所绑定的处理程序进⾏事件处理。
所以事件处理涉及的⼯作包括事件处理程序的定义及其绑定。
在 Web 页⾯中,⽤户可进⾏的操作有很多,⽽每⼀种操作都将产⽣⼀个事件。
下⾯给⼤家介绍⼀下javascript常⽤事件。
JavaScript 常⽤事件事件描述⿏标事件 click ⽤户单击⿏标时触发此事件dblclick ⽤户双击⿏标时触发此事件mousedown ⽤户按下⿏标时触发此事件mouseup ⽤户按下⿏标后松开⿏标时触发此事件mouseover 当⽤户将⿏标的光标移动到某对象范围的上⽅时触发此事件mousemove ⽤户移动⿏标时触发此事件mouseout 当⽤户⿏标的光标离开某对象范围时触发此事件mousewheel 当滚动⿏标滚轮时发⽣此事件,只针对 IE 和 Chrome 有效DOMMouseScroll 当滚动⿏标滚轮时发⽣此事件,针对标准浏览器有效键盘事件 keypress 当⽤户键盘上的某个字符键被按下时触发此事件keydown 当⽤户键盘上某个按键被按下时触发此事件keyup 当⽤户键盘上某个按键被按下后松开时触发此事件窗⼝事件 error 加载⽂件或图像发⽣错误时触发此事件load 页⾯内容加载完成时触发此事件resize 当浏览器的窗⼝⼤⼩被改变时触发此事件unload 当前页⾯关闭或退出时触发此事件表单事件 blur 当表单元素失去焦点时触发此事件click ⽤户单击复选框、单选框、普通按钮、提交按钮和重置按钮等按钮时触发此事件change 表单元素的内容发⽣改变并且元素失去焦点时触发此事件focus 当表单元素获得焦点时触发此事件reset ⽤户单击表单上的重置按钮时触发此事件select ⽤户选择了⼀个 input 或 textarea 表单元素中的⽂本时触发此事件submit ⽤户单击提交按钮提交表单时触发此事件。
js触发事件大全

js 触发事件大全事件浏览器支持解说一般事件onclick IE3、N2 鼠标点击时触发此事件ondblclick IE4、N4 鼠标双击时触发此事件onmousedown IE4、N4 按下鼠标时触发此事件onmouseup IE4、N4 鼠标按下后松开鼠标时触发此事件onmouseover IE3、N2 当鼠标移动到某对象范围的上方时触发此事件onmousemove IE4、N4 鼠标移动时触发此事件onmouseout IE4、N3 当鼠标离开某对象范围时触发此事件onkeypress IE4、N4 当键盘上的某个键被按下并且释放时触发此事件.onkeydown IE4、N4 当键盘上某个按键被按下时触发此事件onkeyup IE4、N4 当键盘上某个按键被按放开时触发此事件页面相关事件onabort IE4、N3 图片在下载时被用户中断onbeforeunload IE4、N 当前页面的内容将要被改变时触发此事件onerror IE4、N3 出现错误时触发此事件onload IE3、N2 页面内容完成时触发此事件onmove IE、N4 浏览器的窗口被移动时触发此事件onresize IE4、N4 当浏览器的窗口大小被改变时触发此事件onscroll IE4、N 浏览器的滚动条位置发生变化时触发此事件onstop IE5、N 浏览器的停止按钮被按下时触发此事件或者正在下载的文件被中断onunload IE3、N2 当前页面将被改变时触发此事件表单相关事件onblur IE3、N2 当前元素失去焦点时触发此事件onchange IE3、N2 当前元素失去焦点并且元素的内容发生改变而触发此事件onfocus IE3 、N2 当某个元素获得焦点时触发此事件onreset IE4 、N3 当表单中RESET的属性被激发时触发此事件onsubmit IE3 、N2 一个表单被递交时触发此事件滚动字幕事件onbounce IE4、N 在Marquee内的内容移动至Marquee显示范围之外时触发此事件onfinish IE4、N 当Marquee元素完成需要显示的内容后触发此事件onstart IE4、 N 当Marquee元素开始显示内容时触发此事件编辑事件onbeforecopy IE5、N 当页面当前的被选择内容将要复制到浏览者系统的剪贴板前触发此事件onbeforecut IE5、 N 当页面中的一部分或者全部的内容将被移离当前页面[剪贴]并移动到浏览者的系统剪贴板时触发此事件onbeforeeditfocusIE5、N 当前元素将要进入编辑状态onbeforepaste IE5、 N 内容将要从浏览者的系统剪贴板传送[粘贴]到页面中时触发此事件onbeforeupdate IE5、 N 当浏览者粘贴系统剪贴板中的内容时通知目标对象oncontextmenu IE5、N 当浏览者按下鼠标右键出现菜单时或者通过键盘的按键触发页面菜单时触发的事件oncopy IE5、N 当页面当前的被选择内容被复制后触发此事件oncut IE5、N 当页面当前的被选择内容被剪切时触发此事件ondrag IE5、N 当某个对象被拖动时触发此事件 [活动事件]ondragdrop IE、N4 一个外部对象被鼠标拖进当前窗口或者帧ondragend IE5、N 当鼠标拖动结束时触发此事件,即鼠标的按钮被释放了ondragenter IE5、N 当对象被鼠标拖动的对象进入其容器范围内时触发此事件ondragleave IE5、N 当对象被鼠标拖动的对象离开其容器范围内时触发此事件ondragover IE5、N 当某被拖动的对象在另一对象容器范围内拖动时触发此事件ondragstart IE4、N 当某对象将被拖动时触发此事件ondrop IE5、N 在一个拖动过程中,释放鼠标键时触发此事件onlosecapture IE5、N 当元素失去鼠标移动所形成的选择焦点时触发此事件onpaste IE5、N 当内容被粘贴时触发此事件onselect IE4、N 当文本内容被选择时的事件onselectstart IE4、N 当文本内容选择将开始发生时触发的事件数据绑定onafterupdate IE4、N 当数据完成由数据源到对象的传送时触发此事件oncellchange IE5、N 当数据来源发生变化时ondataavailable IE4、N 当数据接收完成时触发事件ondatasetchanged IE4、N 数据在数据源发生变化时触发的事件ondatasetcomplete IE4、N 当来子数据源的全部有效数据读取完毕时触发此事件onerrorupdate IE4、N 当使用onBeforeUpdate事件触发取消了数据传送时,代替onAfterUpdate事件onrowenter IE5、N 当前数据源的数据发生变化并且有新的有效数据时触发的事件onrowexit IE5、N 当前数据源的数据将要发生变化时触发的事件onrowsdelete IE5、N 当前数据记录将被删除时触发此事件onrowsinserted IE5、N 当前数据源将要插入新数据记录时触发此事件外部事件onafterprint IE5、N 当文档被打印后触发此事件onbeforeprint IE5、N 当文档即将打印时触发此事件onfilterchange IE4、N 当某个对象的滤镜效果发生变化时触发的事件onhelp IE4、N 当浏览者按下F1或者浏览器的帮助选择时触发此事件onpropertychange IE5、N 当对象的属性之一发生变化时触发此事件onreadystatechangeIE4、N 当对象的初始化属性值发生变化时触发此事件。
39-事件简介--JavaScript基础

方式二:先单独定义函数,再绑定
<div id="box1" ></div>
<script type="text/javascript"> var div1 = document.getElementById("box1"); //绑定事件的第二种方式 div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。 //单独定义函数 function fn() { alert("我是弹出的内容"); }
<style> #box1 { width: 100px; height: 100px; background-color: pink; cursor: pointer; }
</style> </head>
<body>
<div id="box1" ></div>
<script type="text/javascript"> var div1 = document.getElementById("box1"); //点击鼠标时,原本粉色的div变大了,背景变红了 div1.onclick = function () { div1.style.width = "200px"; //属性值要写引号
事件举例:京东顶部广告栏
比如上面这张图,当鼠标点击右上角的 X 时,关掉整个广告栏,这就要用到事件。
代码实现如下:
<!DOCTYPE html> <html> <head lang="en">
JavaScript中事件列表_收藏

JavaScript中事件列表收藏javascript事件列表解说事件浏览器支持解说一般事件onclick IE3、N2 鼠标点击时触发此事件ondblclick IE4、N4 鼠标双击时触发此事件onmousedown IE4、N4 按下鼠标时触发此事件onmouseup IE4、N4 鼠标按下后松开鼠标时触发此事件onmouseover IE3、N2 当鼠标移动到某对象范围的上方时触发此事件onmousemove IE4、N4 鼠标移动时触发此事件onmouseout IE4、N3 当鼠标离开某对象范围时触发此事件onkeypress IE4、N4 当键盘上的某个键被按下并且释放时触发此事件.onkeydown IE4、N4 当键盘上某个按键被按下时触发此事件onkeyup IE4、N4 当键盘上某个按键被按放开时触发此事件页面相关事件onabort IE4、N3 图片在下载时被用户中断onbeforeunload IE4、N 当前页面的内容将要被改变时触发此事件onerror IE4、N3 出现错误时触发此事件onload IE3、N2 页面内容完成时触发此事件onmove IE、N4 浏览器的窗口被移动时触发此事件onresize IE4、N4 当浏览器的窗口大小被改变时触发此事件onscroll IE4、N 浏览器的滚动条位置发生变化时触发此事件onstop IE5、N 浏览器的停止按钮被按下时触发此事件或者正在下载的文件被中断onunload IE3、N2 当前页面将被改变时触发此事件表单相关事件onblur IE3、N2 当前元素失去焦点时触发此事件onchange IE3、N2 当前元素失去焦点并且元素的内容发生改变而触发此事件onfocus IE3 、N2 当某个元素获得焦点时触发此事件onreset IE4 、N3 当表单中RESET的属性被激发时触发此事件onsubmit IE3 、N2 一个表单被递交时触发此事件滚动字幕事件onbounce IE4、N 在Marquee内的内容移动至Marquee显示范围之外时触发此事件onfinish IE4、N 当Marquee元素完成需要显示的内容后触发此事件onstart IE4、 N 当Marquee元素开始显示内容时触发此事件编辑事件onbeforecopy IE5、N 当页面当前的被选择内容将要复制到浏览者系统的剪贴板前触发此事件onbeforecut IE5、 N 当页面中的一部分或者全部的内容将被移离当前页面[剪贴]并移动到浏览者的系统剪贴板时触发此事件onbeforeeditfocus IE5、N 当前元素将要进入编辑状态onbeforepaste IE5、 N 内容将要从浏览者的系统剪贴板传送[粘贴]到页面中时触发此事件onbeforeupdate IE5、 N 当浏览者粘贴系统剪贴板中的内容时通知目标对象oncontextmenu IE5、N 当浏览者按下鼠标右键出现菜单时或者通过键盘的按键触发页面菜单时触发的事件oncopy IE5、N 当页面当前的被选择内容被复制后触发此事件oncut IE5、N 当页面当前的被选择内容被剪切时触发此事件ondrag IE5、N 当某个对象被拖动时触发此事件 [活动事件]ondragdrop IE、N4 一个外部对象被鼠标拖进当前窗口或者帧ondragend IE5、N 当鼠标拖动结束时触发此事件,即鼠标的按钮被释放了ondragenter IE5、N 当对象被鼠标拖动的对象进入其容器范围内时触发此事件ondragleave IE5、N 当对象被鼠标拖动的对象离开其容器范围内时触发此事件ondragover IE5、N 当某被拖动的对象在另一对象容器范围内拖动时触发此事件ondragstart IE4、N 当某对象将被拖动时触发此事件ondrop IE5、N 在一个拖动过程中,释放鼠标键时触发此事件onlosecapture IE5、N 当元素失去鼠标移动所形成的选择焦点时触发此事件onpaste IE5、N 当内容被粘贴时触发此事件onselect IE4、N 当文本内容被选择时的事件onselectstart IE4、N 当文本内容选择将开始发生时触发的事件数据绑定onafterupdate IE4、N 当数据完成由数据源到对象的传送时触发此事件oncellchange IE5、N 当数据来源发生变化时ondataavailable IE4、N 当数据接收完成时触发事件ondatasetchanged IE4、N 数据在数据源发生变化时触发的事件ondatasetcomplete IE4、N 当来子数据源的全部有效数据读取完毕时触发此事件onerrorupdate IE4、N 当使用onBeforeUpdate事件触发取消了数据传送时,代替onAfterUpdate事件onrowenter IE5、N 当前数据源的数据发生变化并且有新的有效数据时触发的事件onrowexit IE5、N 当前数据源的数据将要发生变化时触发的事件onrowsdelete IE5、N 当前数据记录将被删除时触发此事件onrowsinserted IE5、N 当前数据源将要插入新数据记录时触发此事件外部事件onafterprint IE5、N 当文档被打印后触发此事件onbeforeprint IE5、N 当文档即将打印时触发此事件onfilterchange IE4、N 当某个对象的滤镜效果发生变化时触发的事件onhelp IE4、N 当浏览者按下F1或者浏览器的帮助选择时触发此事件onpropertychange IE5、N 当对象的属性之一发生变化时触发此事件onreadystatechange IE4、N 当对象的初始化属性值发生变化时触发此事件另一列表,与上表类似:onabort 当用户中断下载图像时触发。
JavaScript事件

JavaScript事件
事件是基于对象或面向对象语言中,执行程序的一种机制。
在一个事件中会存在事件源、事件处理者和事件触发者三个对象。
事件触发者触发了事件源,事件源就会给事件处理者发送一个执行信息,事件处理者获取信息后执行并将执行结果返回。
如单击一个按钮,显示一个对话框,其中鼠标为事件触发者,按钮为事件源,弹出对话框的程序为事件处理者。
在JavaScript事件机制中,通常以HTML标记作为事件源,如按钮、段落标记p等。
事件触发者可以是鼠标或键盘,事件处理者就是学习的JavaScript程序。
这也是前面提到的使用JavaScript的第三中方式。
JavaScript中常用的事件如表8-15所示:
上述表中,常用的事件有onClick、onChange和onLoad事件。
现在创建一个案例,演示JavaScript事件执行过程和原理。
打开记事本,输入下列代码:
</script>
<input type="button" onClick="winopen()" value="惠通科技公司" name="button">
将上述代码保存,名称为Event.html。
直接单击该网页,并在显示窗口中单击惠通科技公司,会显示如图8-6所示窗口:
图8-6 全屏显示窗口
在上述代码中,鼠标充当了事件触发者,按钮为事件源,JavaScript函数为事件处理者,在该函数中,主要使用Windows对象的open方法显示全屏窗口,其中方法moveTo用来设置显示窗口的坐标位置,resizeTo方法表示窗口的大小。
Javascript面向对象基础-事件篇

Javascript⾯向对象基础-事件篇事件基础事件概述JavaScript 使我们有能⼒创建动态页⾯,⽽事件是可以被 JavaScript 侦测到的⾏为。
简单理解:触发--- 响应机制。
⽹页中的每个元素都可以产⽣某些可以触发 JavaScript 的事件,例如,我们可以在⽤户点击某按钮时产⽣⼀个事件,然后去执⾏某些操作。
时间三要素事件源(谁):触发事件的元素事件类型(什么事件):例如 click 点击事件事件处理程序(做啥):事件触发后要执⾏的代码(函数形式),事件处理函数<body><button id="btn">唐伯虎</button><script>// 点击⼀个按钮,弹出对话框// 1. 事件是有三部分组成事件源事件类型事件处理程序我们也称为事件三要素//(1) 事件源事件被触发的对象谁按钮var btn = document.getElementById('btn');//(2) 事件类型如何触发什么事件⽐如⿏标点击(onclick) 还是⿏标经过还是键盘按下//(3) 事件处理程序通过⼀个函数赋值的⽅式完成btn.onclick = function() {alert('点秋⾹');}</script></body>执⾏事件的步骤获取事件源注册事件(绑定事件)添加事件处理程序(采取函数赋值形式)<body><div>123</div><script>// 执⾏事件步骤// 点击div 控制台输出我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2.绑定事件注册事件// div.onclick// 3.添加事件处理程序div.onclick = function() {console.log('我被选中了');}</script></body>分析事件三要素下拉菜单三要素关闭⼴告三要素事件⾼级注册事件给元素添加事件,称为注册事件或者绑定事件注册事件有两种⽅式:传统⽅式和监听注册⽅式传统注册⽅式利⽤on开头的事件onclick<button onclick="alert('hello world')"></button>btn.onclick = function(){}特点:注册事件的唯⼀性同⼀个元素⼀个事件只能设置⼀个处理函数,最后注册的处理函数将会覆盖前⾯的注册处理函数监听注册⽅式W3C标准推荐⽅式addEventListener()它是⼀个⽅法IE9 之前的 IE 不⽀持此⽅法,可使⽤attachEvent()代替特点:同⼀个元素同⼀个事件可以注册多个监听器按注册顺序依次执⾏事件监听eventTarget.addEventListener(type, listener[, useCapture])将指定的监听器注册到 eventTarget(⽬标对象)上,当该对象触发指定的事件时,就会执⾏事件处理函数。
js 事件循环原理

js 事件循环原理JavaScript 是一门单线程的语言。
这意味着 JS 中只有一个主线程用于执行代码,同时也意味着在同一时刻内只能执行一个任务。
为了实现异步操作,JS 引入了事件循环机制。
事件循环是 JS 异步编程的核心机制,它负责处理任务队列中的事件,一旦任务队列中的任务完成,事件循环就会通知主线程执行这些事件。
下面我们来详细了解 JS 事件循环的实现原理。
1. 任务队列任务队列可以被看做是一个待处理的任务列表,它是用来存储异步任务的。
当一个异步任务完成后,它会被推送到任务队列中。
JS 引擎通过不断地轮询任务队列来获取需要处理的任务,并执行它们。
任务队列被分为两类:宏任务和微任务。
2. 宏任务宏任务也被称为任务源,它是一些异步任务的集合,比如setTimeout、setInterval、ajax 请求等情况下的回调函数。
在 JS 引擎中,宏任务先进先出,每次只执行队列中最老的一个宏任务。
当一个宏任务在执行期间,如果有新的宏任务进入队列,它将会被推迟到下一次宏任务执行时被执行。
3. 微任务微任务也是异步任务,它被设计用来驱动 JS 引擎中的事件循环机制。
微任务的执行发生在当前宏任务执行完成之后,下一个宏任务执行之前。
微任务包括 Promise、MutationObserver、queueMicrotask 等。
4. JS 事件循环流程当 JS 文件被加载时,主线程会从上到下的执行代码。
如果正在执行的代码是同步任务,那么主线程将不会分配任务给宏任务或微任务队列。
如果是异步任务,主线程将会将任务添加到它对应的任务队列中。
当主线程执行完同步任务后,它会首先检查微任务队列,如果队列中有内容,那么就会按先进先出的顺序从队列中取出任务并执行。
微任务队列为空,主线程就会去检查宏任务队列,如果宏任务队列中有任务,主线程将会取出最早的一个任务,并在它执行完成后,再次执行微任务队列中的任务。
如果微任务和宏任务队列都为空,那么事件循环将会进入休眠状态等待新任务的到来。
Javascript事件总结

Javascript事件总结⼀:事件流事件流描述的是从页⾯中接收事件的顺序,IE和Netscape提出来差不多完全相反的事件流的概念,IE事件流是事件冒泡流,Netscape事件流是事件捕获流。
事件冒泡IE的事件流叫做事件冒泡,即事件开始时由最具体的元素(⽂档中嵌套最深的那个节点)接收,然后逐级向上(⼀直到⽂档);如下代码:<div id = "div"><span id="span"><a id="aTag">事件测试</a></span></div>JS如下:document.getElementById("aTag").addEventListener('click',aTag);document.getElementById("span").addEventListener('click',span);document.getElementById("div").addEventListener('click',div);function aTag(e) {alert("点击的是a标签");}function span(e) {alert("点击的是span标签");}function div(e) {alert("点击的是div标签");}当单击 “事件测试”⽂字后,那么click事件会按照如下顺序传播;1)先打印出:点击的是a标签2) 再打印出:点击的是span标签3) 最后打印出:点击的是div标签4) 最后肯定是document⽂档。
所有现代浏览器都⽀持事件冒泡。
事件捕获:事件捕获与事件冒泡事件流正好相反的顺序,事件捕获的事件流是最外层逐级向内传播,也就是先document,然后逐级div标签, span标签 , a标签;上⾯的JS代码改成如下:document.getElementById("div").addEventListener('click',div,true);document.getElementById("aTag").addEventListener('click',aTag,true);document.getElementById("span").addEventListener('click',span,true);第三个参数设置为true,即为捕获事件,默认为false;否则的话,事件流还是和上⾯的⼀样,因为不管是在IE还是标准浏览器下,事件冒泡浏览器都⽀持的。
JavaScript 事件流详解

JavaScript 事件流详解JavaScript 是一种非常强大的编程语言,在 Web 开发中扮演着不可或缺的角色。
其强大之处之一就是其拥有的丰富的事件模型,可以方便地进行各种交互操作。
本文将主要介绍 JavaScript 中的事件流,帮助读者更好地理解事件的传递机制和处理方式。
一、什么是事件流事件流就是描述事件在页面中传递的方式,从被触发的元素开始,经过父元素和所有祖先元素,直到 window 对象为止。
在这个传递的过程中,可以通过事件捕获和事件冒泡两种方式来进行处理。
事件捕获是从最顶层的元素开始,逐级向下传递,直到达到目标元素。
在这个过程中,可以通过指定捕获的阶段来处理相应事件。
事件冒泡是相反的过程,事件从目标元素开始,逐级向上传递,直到达到最顶层元素。
在这个过程中,可以通过指定冒泡的阶段来处理相应事件。
二、事件流的三个阶段事件流的传递过程可以分为三个阶段:捕获阶段、目标阶段和冒泡阶段。
1. 捕获阶段在捕获阶段,事件从最顶层的元素开始向下传递,直到达到目标元素。
在这个阶段中,可以通过指定捕获的阶段来处理事件。
例如,可以在此阶段中对事件进行预处理、拦截等操作。
2. 目标阶段在目标阶段,事件到达了目标元素。
在这个阶段中,可以通过处理事件来达到预期的效果。
3. 冒泡阶段在冒泡阶段,事件从目标元素开始向上传递,直到达到最顶层的元素。
在这个阶段中,可以通过指定冒泡的阶段来处理事件,例如可以对事件进行绑定、解绑等操作。
三、事件流的应用在实际开发中,事件流的应用非常广泛。
例如,在表单提交操作中,可以使用事件绑定来捕获用户提交表单的过程,以便进行数据校验、提交前确认等处理。
在页面的交互操作中,也可以使用事件冒泡机制来简化代码操作,比如使用事件代理来处理一组或一类元素上的事件。
另外,在事件处理过程中,需要注意一些细节问题。
如在事件处理程序中使用 this 关键字,this 的值会随着当前事件所发生的位置而发生变化。
js事件列表

js事件列表javascript事件列表解说事件浏览器⽀持解说⼀般事件onclick IE3、N2⿏标点击时触发此事件ondblclick IE4、N4⿏标双击时触发此事件onmousedown IE4、N4按下⿏标时触发此事件onmouseup IE4、N4⿏标按下后松开⿏标时触发此事件onmouseover IE3、N2当⿏标移动到某对象范围的上⽅时触发此事件onmousemove IE4、N4⿏标移动时触发此事件onmouseout IE4、N3当⿏标离开某对象范围时触发此事件onkeypress IE4、N4当键盘上的某个键被按下并且释放时触发此事件. onkeydown IE4、N4当键盘上某个按键被按下时触发此事件onkeyup IE4、N4当键盘上某个按键被按放开时触发此事件页⾯相关事件onabort IE4、N3图⽚在下载时被⽤户中断onbeforeunload IE4、N当前页⾯的内容将要被改变时触发此事件onerror IE4、N3出现错误时触发此事件onload IE3、N2页⾯内容完成时触发此事件onmove IE、N4浏览器的窗⼝被移动时触发此事件onresize IE4、N4当浏览器的窗⼝⼤⼩被改变时触发此事件onscroll IE4、N浏览器的滚动条位置发⽣变化时触发此事件onstop IE5、N浏览器的停⽌按钮被按下时触发此事件或者正在下载的⽂件被中断onunload IE3、N2当前页⾯将被改变时触发此事件表单相关事件onblur IE3、N2当前元素失去焦点时触发此事件onchange IE3、N2当前元素失去焦点并且元素的内容发⽣改变⽽触发此事件onfocus IE3 、N2当某个元素获得焦点时触发此事件onreset IE4 、N3当表单中RESET的属性被激发时触发此事件onsubmit IE3 、N2⼀个表单被递交时触发此事件滚动字幕事件onbounce IE4、N在Marquee内的内容移动⾄Marquee显⽰范围之外时触发此事件onfinish IE4、N当Marquee元素完成需要显⽰的内容后触发此事件onstart IE4、 N当Marquee元素开始显⽰内容时触发此事件编辑事件onbeforecopy IE5、N当页⾯当前的被选择内容将要复制到浏览者系统的剪贴板前触发此事件onbeforecut IE5、 N当页⾯中的⼀部分或者全部的内容将被移离当前页⾯[剪贴]并移动到浏览者的系统剪贴板时触发此事件onbeforeeditfocus IE5、N当前元素将要进⼊编辑状态onbeforepaste IE5、 N内容将要从浏览者的系统剪贴板传送[粘贴]到页⾯中时触发此事件onbeforeupdate IE5、 N当浏览者粘贴系统剪贴板中的内容时通知⽬标对象oncontextmenu IE5、N当浏览者按下⿏标右键出现菜单时或者通过键盘的按键触发页⾯菜单时触发的事件oncopy IE5、N当页⾯当前的被选择内容被复制后触发此事件oncut IE5、N当页⾯当前的被选择内容被剪切时触发此事件ondrag IE5、N当某个对象被拖动时触发此事件 [活动事件] ondragdrop IE、N4⼀个外部对象被⿏标拖进当前窗⼝或者帧ondragend IE5、N当⿏标拖动结束时触发此事件,即⿏标的按钮被释放了ondragenter IE5、N当对象被⿏标拖动的对象进⼊其容器范围内时触发此事件ondragleave IE5、N当对象被⿏标拖动的对象离开其容器范围内时触发此事件ondragover IE5、N当某被拖动的对象在另⼀对象容器范围内拖动时触发此事件ondragstart IE4、N当某对象将被拖动时触发此事件ondrop IE5、N在⼀个拖动过程中,释放⿏标键时触发此事件onlosecapture IE5、N当元素失去⿏标移动所形成的选择焦点时触发此事件onpaste IE5、N当内容被粘贴时触发此事件onselect IE4、N当⽂本内容被选择时的事件onselectstart IE4、N当⽂本内容选择将开始发⽣时触发的事件数据绑定onafterupdate IE4、N当数据完成由数据源到对象的传送时触发此事件oncellchange IE5、N当数据来源发⽣变化时ondataavailable IE4、N当数据接收完成时触发事件ondatasetchanged IE4、N数据在数据源发⽣变化时触发的事件ondatasetcompleteIE4、N当来⼦数据源的全部有效数据读取完毕时触发此事件onerrorupdate IE4、N当使⽤onBeforeUpdate事件触发取消了数据传送时,代替onAfterUpdate事件onrowenter IE5、N当前数据源的数据发⽣变化并且有新的有效数据时触发的事件onrowexit IE5、N当前数据源的数据将要发⽣变化时触发的事件onrowsdelete IE5、N当前数据记录将被删除时触发此事件onrowsinserted IE5、N当前数据源将要插⼊新数据记录时触发此事件外部事件onafterprint IE5、N当⽂档被打印后触发此事件onbeforeprint IE5、N当⽂档即将打印时触发此事件onfilterchange IE4、N当某个对象的滤镜效果发⽣变化时触发的事件onhelp IE4、N当浏览者按下F1或者浏览器的帮助选择时触发此事件onpropertychange IE5、N当对象的属性之⼀发⽣变化时触发此事件onreadystatechange IE4、N当对象的初始化属性值发⽣变化时触发此事件。
JavaScript系列----事件机制

1.事件流1.1.标准事件流所谓的标准事件流指的的:EMCAScript标准规定事件流包含三个阶段,分别为事件捕获阶段,处于目标阶段,事件冒泡阶段。
下面是一段html代码,根据代码来说明标准事件流。
<!DOCTYPE HTML><html><body><div><button>click</button></div></body></html>在上面的代码中,如果点击按钮button,则标准事件触发分别经历以下三个阶段:事件触发一次经历三个阶段,所以我们在一个元素上注册事件也就可以在对应阶段注册事件,移除事件也同样。
target.addEventListener(type, listener, useCapture);//标准注册事件函数//targe t:target:文档节点、document、window 或XMLHttpRequest。
//函数的参数,分别为注册事件类型---type不包含on,事件的回调函数,事件注册在捕获期间还是冒泡期间//例如:给button注册onclick事件,要是在捕获阶段注册,则button.addEventListener(" click",function(){},true);target.removeEventListener(type, listener, useCapture); //在某一个元素上撤销已注册的事件。
这里强调的是这里的函数必须与已注册的函数是同一个函数!1.2.IE中事件流虽然大部分的浏览器都遵循着标准,但是在IE浏览器中,事件流却是非标准的。
IE中事件流只有两个阶段:处于目标阶段,冒泡阶段。
上面的HTML结构,如果是在IE中,事件流执行时如图所示:对应着在IE中的事件注册和撤销事件函数:target.attachEvent(type, listener);//target:文档节点、document、window 或X MLHttpRequest。
前端----js的事件流的概念(重要)

前端----js的事件流的概念(重要)在学习jQuery的事件之前,⼤家必须要对JS的事件有所了解。
看下⽂事件的概念HTML中与javascript交互是通过事件驱动来实现的,例如⿏标点击事件、页⾯的滚动事件onscroll等等,可以向⽂档或者⽂档中的元素添加事件侦听器来预订事件。
想要知道这些事件是在什么时候进⾏调⽤的,就需要了解⼀下“事件流”的概念。
什么是事件流事件流描述的是从页⾯中接收事件的顺序1、DOM事件流“DOM2级事件”规定的事件流包括三个阶段:①事件捕获阶段;②处于⽬标阶段;③事件冒泡阶段那么其实呢,js中还有另外⼀种绑定事件的⽅式:看下⾯代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>事件流</title><script>window.onload = function(){var oBtn = document.getElementById('btn');oBtn.addEventListener('click',function(){console.log('btn处于事件捕获阶段');}, true);oBtn.addEventListener('click',function(){console.log('btn处于事件冒泡阶段');}, false);document.addEventListener('click',function(){console.log('document处于事件捕获阶段');}, true);document.addEventListener('click',function(){console.log('document处于事件冒泡阶段');}, false);document.documentElement.addEventListener('click',function(){console.log('html处于事件捕获阶段');}, true);document.documentElement.addEventListener('click',function(){console.log('html处于事件冒泡阶段');}, false);document.body.addEventListener('click',function(){console.log('body处于事件捕获阶段');}, true);document.body.addEventListener('click',function(){console.log('body处于事件冒泡阶段');}, false);};</script></head><body><a href="javascript:;" id="btn">按钮</a></body></html>当我们点击这个btn的时候,看看页⾯都输出了什么:在解释输出结果为什么是这样之前,还有⼏个知识点需要了解⼀下即可:1、addEventListeneraddEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个⽅法接收3个参数:要处理的事件名、作为事件处理程序的函数和⼀个布尔值。
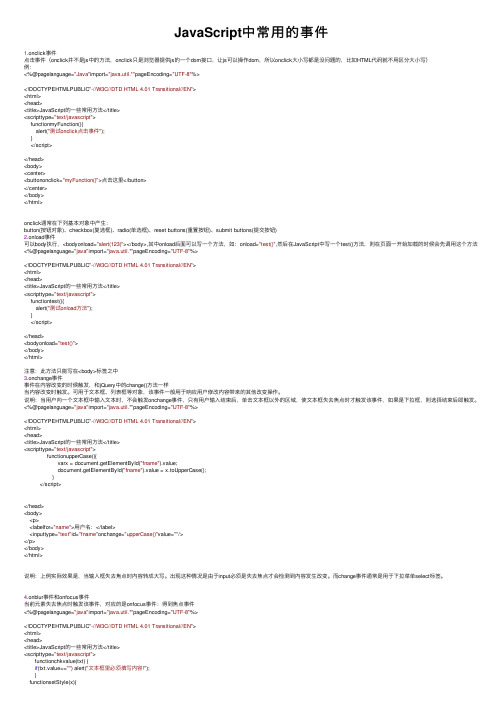
JavaScript中常用的事件

JavaScript中常⽤的事件1.onclick事件点击事件(onclick并不是js中的⽅法,onclick只是浏览器提供js的⼀个dom接⼝,让js可以操作dom,所以onclick⼤⼩写都是没问题的,⽐如HTML代码就不⽤区分⼤⼩写)例:<%@pagelanguage="Java"import="java.util.*"pageEncoding="UTF-8"%><!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>JavaScript的⼀些常⽤⽅法</title><scripttype="text/javascript">functionmyFunction(){alert("测试onclick点击事件");}</script></head><body><center><buttononclick="myFunction()">点击这⾥</button></center></body></html>onclick通常在下列基本对象中产⽣:button(按钮对象)、checkbox(复选框)、radio(单选框)、reset buttons(重置按钮)、submit buttons(提交按钮)2.onload事件可以body执⾏,<bodyonload="alert(123)"></body>,其中onload后⾯可以写⼀个⽅法,如:onload="test()",然后在JavaScript中写⼀个test()⽅法,则在页⾯⼀开始加载的时候会先调⽤这个⽅法<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%><!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>JavaScript的⼀些常⽤⽅法</title><scripttype="text/javascript">functiontest(){alert("测试onload⽅法");}</script></head><bodyonload="test()"></body></html>注意:此⽅法只能写在<body>标签之中3.onchange事件事件在内容改变的时候触发,和jQuery中的change()⽅法⼀样当内容改变时触发。
JAVASCRIPT事件列表

事件javascript事件查询综合(转)javascript事件查询综合click()对象.click()使对象被点击。
closed对象.closed对象窗口是否已关闭true/falseclearTimeout(对象)清除已设置的setTimeout对象clearInterval(对象)清除已设置的setInterval对象confirm("提示信息")弹出确认框,确定返回true取消返回false cursor:样式更改鼠标样式hand crosshair text wait help default autoe/s/w/n-resizeevent.clientX返回最后一次点击鼠标X坐标值;event.clientY返回最后一次点击鼠标Y坐标值;event.offsetX返回当前鼠标悬停X坐标值event.offsetY返回当前鼠标悬停Y坐标值document.write(stModified)网页最后一次更新时间document.ondblclick=x当双击鼠标产生事件document.onmousedown=x单击鼠标键产生事件document.body.scrollTop;返回和设置当前竖向滚动条的坐标值,须与函数配合,document.body.scrollLeft;返回和设置当前横向滚动务的坐标值,须与函数配合,document.title document.title="message";当前窗口的标题栏文字document.bgcolor document.bgcolor="颜色值";改变窗口背景颜色document.Fgcolor document.Fgcolor="颜色值";改变正文颜色document.linkcolor document.linkcolor="颜色值";改变超联接颜色document.alinkcolor document.alinkcolor="颜色值";改变正点击联接的颜色document.VlinkColor document.VlinkColor="颜色值";改变已访问联接的颜色document.forms.length返回当前页form表单数document.anchors.length返回当前页锚的数量document.links.length返回当前页联接的数量document.onmousedown=x单击鼠标触发事件document.ondblclick=x双击鼠标触发事件defaultStatus window.status=defaultStatus;将状态栏设置默认显示function function xx(){...}定义函数isNumeric判断是否是数字innerHTML xx=对象.innerHTML输入某对象标签中的html源代码innerText divid.innerText=xx将以div定位以id命名的对象值设为XXlocation.reload();使本页刷新,target可等于一个刷新的网页Math.random()随机涵数,只能是0到1之间的数,如果要得到其它数,可以为*10,再取整Math.floor(number)将对象number转为整数,舍取所有小数Math.min(1,2)返回1,2哪个小Math.max(1,2)返回1,2哪个大navigator.appName返回当前浏览器名称navigator.appVersion返回当前浏览器版本号navigator.appCodeName返回当前浏览器代码名字erAgent返回当前浏览器用户代标志onsubmit onsubmit="return(xx())"使用函数返回值opener opener.document.对象控制原打开窗体对象prompt xx=window.prompt("提示信息","预定值");输入语句parent parent.框架名.对象控制框架页面return return false返回值random随机参数(0至1之间)reset()form.reset();使form表单内的数据重置split("")string.split("")将string对象字符以逗号隔开submit()form对象.submit()使form对象提交数据String对象的charAt(x)对象反回指定对象的第多少位的字母lastIndexOf("string")从右到左询找指定字符,没有返回-1indexOf("string")从左到右询找指定字符,没有返回-1 LowerCase()将对象全部转为小写UpperCase()将对象全部转为大写substring(0,5)string.substring(x,x)返回对象中从0到5的字符setTimeout("function",time)设置一个超时对象setInterval("function",time)设置一个超时对象toLocaleString()x.toLocaleString()从x时间对象中获取时间,以字符串型式存在typeof(变量名)检查变量的类型,值有:String,Boolean,Object,Function,Underfinedwindow.event.button==1/2/3鼠标键左键等于1右键等于2两个键一起按为3window.screen.availWidth返回当前屏幕宽度(空白空间)window.screen.availHeight返回当前屏幕高度(空白空间)window.screen.width返回当前屏幕宽度(分辨率值)window.screen.height返回当前屏幕高度(分辨率值)window.document.body.offsetHeight;返回当前网页高度window.document.body.offsetWidth;返回当前网页宽度window.resizeTo(0,0)将窗口设置宽高window.moveTo(0,0)将窗口移到某位置window.focus()使当前窗口获得焦点window.scroll(x,y)窗口滚动条坐标,y控制上下移动,须与函数配合window.open()window.open("地址","名称","属性")属性:toolbar(工具栏),location(地址栏),directions,status(状态栏), menubar(菜单栏),scrollbar(滚动条),resizable(改变大小),width(宽),height(高),fullscreen(全屏),scrollbars(全屏时无滚动条无参数,channelmode(宽屏),left(打开窗口x坐标),top(打开窗口y坐标) window.location='view-source:'+window.location.href应用事件查看网页源代码;a=new Date();//创建a为一个新的时期对象y=a.getYear();//y的值为从对象a中获取年份值两位数年份y1=a.getFullYear();//获取全年份数四位数年份m=a.getMonth();//获取月份值d=a.getDate();//获取日期值d1=a.getDay();//获取当前星期值h=a.getHours();//获取当前小时数m1=a.getMinutes();//获取当前分钟数s=a.getSeconds();//获取当前秒钟数对象.style.fontSize="文字大小";单位:mm/cm/in英寸/pc帕/pt点/px象素/em文字高1in=1.25cm1pc=12pt1pt=1.2px(800*600分辩率下)文本字体属性:fontSize大小family字体color颜色fontStyle风格,取值为normal一般,italic斜体,oblique斜体且加粗fontWeight加粗,取值为100到900不等,900最粗,light,normal,bold letterSpacing间距,更改文字间距离,取值为,1pt,10px,1cm textDecoration:文字修饰;取值,none不修饰,underline下划线,overline上划线background:文字背景颜色,backgroundImage:背景图片,取值为图片的插入路径点击网页正文函数调用触发器:1.onClick当对象被点击2.onLoad当网页打开,只能书写在body中3.onUnload当网页关闭或离开时,只能书写在body中4.onmouseover当鼠标悬于其上时5.onmouseout当鼠标离开对象时6.onmouseup当鼠标松开7.onmousedown当鼠标按下键8.onFocus当对象获取焦点时9.onSelect当对象的文本被选中时10.onChange当对象的内容被改变11.onBlur当对象失去焦点onsubmit=return(ss())表单调用时返回的值直线border-bottom:1x solid black虚线border-bottom:1x dotted black点划线border-bottom:2x dashed black双线border-bottom:5x double black槽状border-bottom:1x groove black脊状border-bottom:1x ridge black。
JavaScript常见鼠标事件与用法分析

JavaScript常见⿏标事件与⽤法分析JavaScript ⿏标事件有以下8种mousedown⿏标的键钮被按下。
mouseup⿏标的键钮释放弹起。
click⿏标左键(或中键)被单击。
事件触发顺序是:mousedown -> mouseup -> clickdblclick⿏标左键(或中键)被双击。
事件触发顺序是:mousedown -> mouseup -> click -> mousedown -> mouseup -> click -> dblclick。
contextmenu弹出右键菜单,它可能是⿏标右键触发的,也可能是键盘的菜单键触发的。
mouseover⿏标移动到⽬标上⽅。
mouseout⿏标从⽬标上⽅移出。
mousemove⿏标在⽬标上⽅移动注意:事件名称⼤⼩写敏感。
若需要监听以上事件,则在事件名的前⾯加个on即可。
事件区别onmouseover、nmouseout:⿏标移动到⾃⾝时候会触发事件,同时移动到其⼦元素⾝上也会触发事件onmouseenter、onmouseleave:⿏标移动到⾃⾝是会触发事件,但是移动到其⼦元素⾝上不会触发事件全局事件对象eventevent.x事件发⽣时⿏标的位置event.y事件发⽣时⿏标的位置button⿏标的哪⼀个键触发的事件⿏标左键1⿏标中键2⿏标右键代码范例123 4 5 6 7 8 9 10 11 12<html><body><script type="text/javascript">function appendText(str) {document.body.innerHTML += str + "<br/>";}document.onmousedown = function() {appendText("onmousedown");appendText("button = "+ event.button);appendText("(x,y) = "+ event.x + ","+ event.y); }12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 }document.onmouseup = function() {appendText("onmouseup");}document.onclick = function() {appendText("onclick");}document.ondblclick = function() {appendText("ondblclick");}document.oncontextmenu = function() { appendText("oncontextmenu");}document.onmouseover = function() { appendText("onmouseover");}document.onmouseout = function() { appendText("onmouseout");}document.onmousemove = function() { appendText("mousemove");}</script></body></html>。
JavaScript事件处理知识点

JavaScript事件处理知识点JavaScript是一种广泛应用于网页中的脚本语言,可以为网页添加各种交互功能,并对用户的操作做出响应。
事件处理是JavaScript编程的关键部分之一,本文将介绍JavaScript事件处理的一些重要知识点,包括事件概念、事件类型、事件处理程序等。
一、事件概念事件是指用户或浏览器执行的某种动作或操作,例如点击鼠标、按下键盘、加载页面等。
JavaScript可以通过事件监听器来捕捉这些事件,并在事件触发时执行相应的代码。
二、事件类型JavaScript支持多种事件类型,可以根据具体需求选择合适的事件类型。
常见的事件类型包括:1. 鼠标事件:- click:鼠标点击事件- mouseover:鼠标滑入事件- mouseout:鼠标滑出事件- ...2. 键盘事件:- keydown:键盘按下事件- keyup:键盘松开事件- keypress:键盘按键事件- ...3. 表单事件:- submit:表单提交事件- change:表单元素值改变事件 - focus:表单元素获得焦点事件 - ...4. 文档加载事件:- load:文档加载完成事件- unload:文档卸载事件- ...5. 其他事件:- resize:窗口大小改变事件- scroll:滚动事件- ...三、事件处理程序事件处理程序是一段JavaScript代码,用于处理特定事件的发生。
可以通过以下几种方式将事件处理程序绑定到相应的HTML元素上:1. HTML事件处理属性:可以在HTML元素上直接添加事件处理属性,例如:```html<button onclick="myFunction()">点击我</button>```2. DOM属性赋值:使用JavaScript代码将事件处理程序赋值给DOM元素的属性,例如:```javascriptconst button = document.querySelector('button');button.onclick = function() {// 事件处理程序代码};```3. addEventListener方法:使用addEventListener方法为DOM元素添加事件监听器,例如: ```javascriptconst button = document.querySelector('button');button.addEventListener('click', function() {// 事件处理程序代码});```注意:使用addEventListener方法可以同时为一个元素添加多个相同类型的事件处理程序,并且能够更方便地移除事件监听器。
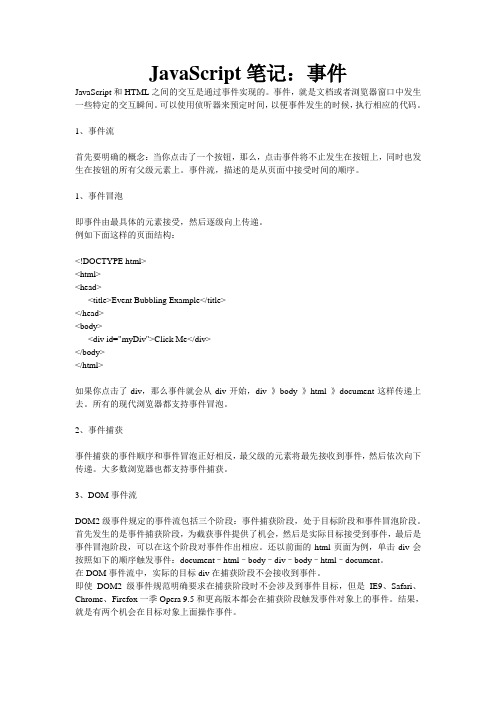
JavaScript笔记:事件

JavaScript笔记:事件JavaScript和HTML之间的交互是通过事件实现的。
事件,就是文档或者浏览器窗口中发生一些特定的交互瞬间。
可以使用侦听器来预定时间,以便事件发生的时候,执行相应的代码。
1、事件流首先要明确的概念:当你点击了一个按钮,那么,点击事件将不止发生在按钮上,同时也发生在按钮的所有父级元素上。
事件流,描述的是从页面中接受时间的顺序。
1、事件冒泡即事件由最具体的元素接受,然后逐级向上传递。
例如下面这样的页面结构:<!DOCTYPE html><html><head><title>Event Bubbling Example</title></head><body><div id="myDiv">Click Me</div></body></html>如果你点击了div,那么事件就会从div开始,div 》body 》html 》document这样传递上去。
所有的现代浏览器都支持事件冒泡。
2、事件捕获事件捕获的事件顺序和事件冒泡正好相反,最父级的元素将最先接收到事件,然后依次向下传递。
大多数浏览器也都支持事件捕获。
3、DOM事件流DOM2级事件规定的事件流包括三个阶段:事件捕获阶段,处于目标阶段和事件冒泡阶段。
首先发生的是事件捕获阶段,为截获事件提供了机会,然后是实际目标接受到事件,最后是事件冒泡阶段,可以在这个阶段对事件作出相应。
还以前面的html页面为例,单击div会按照如下的顺序触发事件:document–html–body–div–body–html–document。
在DOM事件流中,实际的目标div在捕获阶段不会接收到事件。
即使DOM2级事件规范明确要求在捕获阶段时不会涉及到事件目标,但是IE9、Safari、Chrome、Firefox一季Opera 9.5和更高版本都会在捕获阶段触发事件对象上的事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
javascript可以使用的事件
Javascript是一种与HTMLHTML一起工作的客户端脚本语言,然而这不是一个Javs script指南,我们着眼于在HTML如何使用Javascript。
Javascript事件像HTML标签的属性一样使用。
事件是发生在HTML元素上的某些行为,如什么时候被点击了或者什么时候失去焦点。
<a href="#top" onclick="alert ('wow. Javascript.')">Click me</a>可以使用的事件有:
onblur(使用在表单元素中,当元素失去焦点的时候执行)
onchange(使用在表单元素中,当某些东西改变是执行)
onclick(鼠标点击一个元素时执行)
ondblclick(鼠标双击一个元素时执行)
onfocus(使用在表单元素中,当元素获得焦点时执行)
onkeydown (按下某个按键时执行)
onkeypress(按下和释放某个按键时执行)
onkeyup(释放某个按键时执行)
onload(在body标签中使用,载入页面的时候执行)
onmousedown(按下鼠标按键时执行)
onmousemove(鼠标光标在元素上移动时执行)
onmouseout(鼠标光标移开元素时执行)
onmouseover(鼠标光标移到元素上时执行)
onmouseup(当释放鼠标按键时执行)
onreset(用在表单元素中,当表单重置时执行)
onselect(用在表单元素中,当元素被选择时执行)
onsubmit(用在表单元素中,当表单提交时执行)
onunload(用在body标签中,当关闭页面时执行)
别对Javascript失去自制力。
最好是少用。
一个使用Javascript的网页存在严重降低易用性的风险,而很多东西可以代替它,比如服务器端脚本语言PHP或ASP等。
------------------------------------------------------------------------------------------ DOM编程
1JAVASCRIPT将浏览器本身,网页文档,以及网页文档中的HTML元素等都用相应的内置对喜爱那个来表示,这些对象及对象之间的层次关系统称为DOM(Docum ent Object Model,文档对象模型)
DHTML
2
CSS,脚本编程语言和DOM的结合使用,能够使HTML文档与用户具有交互性和动态变换性,这三种技术的单一称谓叫DHTML(Dynamic HTML,动态HTML)
在浏览器中禁止单击鼠标右键打开菜单的代码
<ht ml>
<head>
<script language="javascript">
<!--
function hideContestm enu()
{
window.event.returnValue=false;
}
//-->为了防止别的浏览器将HTML的注释结束标记当做javascrip程序代码
</script>
<head>
<body oncontext m enu="return false;/*hideContext m enu()*/">
</ht ml>
2直接在JavaScript代码中,设置元素对象的事件属性,让事件属性值等于处理该事件的函数名或程序代码,解释执行来产生错误
<script language="javascript">
docum ent.oncontext m enu=hideContext m enu;
function hideContestm enu()
{
return false;
}
</script>
3在一个专门的<script>标签对中编写某个元素对象的某种事件处理程序代码,并用for属性指定事件源和用event属性指定事件名
<script language="javascript" for="docum ent" event="oncontextm enu"> windows.event.returnValue=false;
</script>
Windows对象
1windows对象代表浏览器的整个窗口,编程人员,可以利用windows对象控制浏览器窗口的各个方面,
Windows对象--方法
1.alert
2.confirm
3.prompt显示一个可以
4.navigate 导航到别的页的内容
5.setInterval设置浏览器每过多长时间来定期调用执行指定的代码
6.setTim eout设置浏览器过多长时间后去执行指定的代码
7.clearInterval方法,用于取消setInterval的设置
8.clearTim eout取消setTim eout
9.m oveTo将浏览器移动到浏览器的某个位置
10.resizeTo改变浏览器窗口的大小
11.open方法用于打开一个新的窗口,
12.showModalDialog方法,用于产生一个Modal对话框窗口
13.showModelessDialog方法,用于产生一个非Modal对话框窗口。
