自定义工具完全教程
Total Commander简易设置教程及日常使用高级技巧集合

Total Command er日常使用高级技巧集合Total Commander(文中简称TC)是一款著名的文件管理软件,体积小功能强,可以完全取代资源管理器。
除了具有一般的文件管理功能外,还能实现文件比较、快速搜索、快速查看、批量重命名、FTP连接等功能。
配合插件,它的功能更是“如虎添翼”。
如今我们更是常常将其用于iPhone系统文件、游戏的添加、删除、替换等过程中。
查看TotalCommander基础教程请点此进入。
有不少朋友对这款软件知这甚少,现在我们就对其各项功能逐一作介绍:一、快速定位文件夹定位并打开文件夹是Windows中最常见的操作,在资源管理器中要打开一个隐藏很深的文件夹要层层展开它的上一级文件夹,但在TC中,我们可以一键打开。
㈠使用标签一键打开硬盘上的文件夹可以分为四类:“最常用的文件夹”、“常用文件夹”、“比较常用的文件夹”和“永远不用的文件夹”。
“最常用的文件夹”是指那些由我们自己创建、保存着我们常用文档的且打开频率较高的文件夹。
对于这些文件夹,我们把它锁定到标签,使用时,单击标签就可一键打开。
第一步:在窗口中选中最常用的文件夹,分别把它们拖动到文件夹标签栏。
第二步:在新建的标签上依次使用“标签→锁定/解锁”命令锁定这些文件夹。
把最常用的文件夹锁定到标签栏以后,每次启动TC,这些标签都会排列在标签栏上(如图1),使用时,单击这些标签,就会切换到相应的文件夹。
㈡使用按钮一键打开“常用文件夹”是指我的电脑、桌面、回收站、控制面板等窗口或文件夹,这些窗口或文件夹都能在TC的窗口中打开,我们可以把打开它们的命令以按钮的形式放置在TC的工具栏上,使用时,单击这些按钮我们就能一键在TC的窗口中打开它们。
下面,在工具栏上添加“我的电脑”的按钮。
启动TC,在工具栏的空白处单击右键并在弹出菜单上选择“更改”打开“自定义工具栏”对话框,如图2所示,在“命令”中输入打开“我的电脑”的TC命令代码,接下来为“我的电脑”选择一个工具栏图标,然后在“按钮提示”中输入“我的电脑”,最后单击“确定”。
操作系统:自己做GHOSTXP系统要用的工具(带教程)

操作系统:自己做GHOSTXP系统要用的工具(带教程)1、准备所需工具软件※ S&R&S_V9.5.1118 智能系统封装工具※ DEPLOY.CAB(在系统安装光盘:\SUPPORT\TOOLS目录下自带)※ Ghost_v8.0 & v8.2(v8.0以上版本才能够支持NTFS分区)※ Windows2K/XP/2003系统安装光盘(推荐使用免激活的版本)※ DllCacheManager_V1.0(龙帝国专用版)Dllcache备份还原工具2、安装操作系统正常安装操作系统并打好系统安全补丁(一定要安装到C盘,不能安装到其他分区,除非你是整个硬盘Ghost)。
操作系统可选择FAT32和NTFS两种文件格式进行安装,建议采用FAT32文件格式(不要偷懒一定要完全格式化,防止磁盘有坏区),因为Ghost对FTA32的压缩率更大一些,可以减小制作后的备份文件体积。
再一个是FTA32格式在恢复后还可以转换为NTFS,而NTFS转换成FTA32的话就比较麻烦,因此采用FAT32文件格式较为灵活一些。
当然认真读过MS的FAT与NTFS、NTFS与Convert NTFS区别的就应该知道,"原生"的NTFS比转换的NTFS在性能与文件碎片上更具有优势,因此也建议注重性能者采用NTFS文件格式进行安装操作系统(" 原生"是指直接用NTFS文件格式进行格式化的分区,而不是通过Convert 转换的)。
对于Windows XP,制作万能克隆时的一个重要问题就是系统激活,因为Windows XP为了防止盗版,采取了激活机制,当硬件发生改变时,系统就会要求重新激活,所以建议使用不需要激活的Windows XP版本,如大企业授权版本等。
3、安装应用软件安装注册并设置好你所需要的应用软件,如:Office、Winrar等。
注:由于使用sysprep重新封装系统后,在恢复安装时系统将把输入法的相关设置还原到系统默认状态,封装前新安装的输入法将不在语言栏的列表里显示,需手动再次添加。
protel完全教程 (原理图部分)

1.栅格尺寸设置
Grids区用于设置栅格尺寸, Snap用于捕获栅格的设定; Visible用于可视栅格的设定,此项设置只影响视觉效果,不影响光标的 位移量。 Electrical Grid区用于电气栅格的设定,选中此项后,在画导线时,系统 会以Grid中设置的值为半径,以光标所在的点为中心,向四周搜索电气节 点,如果在搜索半径内有电气节点,系统会将光标自动移到该节点上,并 且在该节点上显示一个圆点。
图纸方向与标题栏设置
栅格设置 电气栅格
图纸格式
自定义 图纸格式
改变系统字体
图2-3 图纸参数设置
黔南民族师范学院
Title Block复选框:设置是否显示标题栏和选择标题栏的模式,标题栏的 模式有Standard(标准模式)和ANSI(美国国家标准协会模式)两种。 Show Reference Zones复选框:设置是否显示参考边框,一般设置为选中。 Show Border复选框:设置是否显示图纸边框,一般设置为选中。
8. Altium Designe的组成
Protel基本上可以分为5个组件:
●原理图设计组件
电气原理图编辑器SCH 电气图形符号库编辑器SCHLib
●PCB设计组件
电路板编辑器PCB 零件封装编辑器PCBlib
●自动布线组件
●可编程逻辑器件组件
●电路仿真组件
在原理图上进行信号模拟仿真的SPICE3f5系统
黔南民族师范学院
常用组件:
⑴ Schematic 99SE(原理图设计系统) 主要用于电路原理图设计、原理图元件设计 和各种原理图报表生成等。 ⑵ PCB 99SE(印刷电路板设计系统) 提供一个功能强大和交互友好的PCB设计环境, 主要用于PCB设计、元件封装设计、报表形成及 PCB输出。
第二章ps常用工具软件教程精讲与配套练习

第二章常用工具的使用第一节选区的创建与编辑方法【教学计划、复习要求】1、了解工具箱中常用的功能2、掌握选区的创建与编辑方法、能够设置颜色并对图像进行。
3、掌握选取颜色的几种方法【知识总结、考点分析】一、选区的创建选区的创建工具包括规则选框工具组、套索工具组和魔棒工具组1、选框工具的分类(1)规则选框工具矩形选框工具椭圆选框工具单行、单列选框工具(2)套索工具组套索工具多边形套索磁性套索工具(3)魔棒工具组魔棒工具快速选择工具2、创建选区的四种方式从左往右依次为:新选区:新建选区取代原有选区添加到选区:两个选区合并为一个新选区从选区减去:在原有选区中减去新选区重叠的部分,得到一个新选区与选区交叉:两个选区重叠的部分形成一个新选区3、羽化与消除锯齿羽化:设置选区边缘的柔化程度。
数值越大、柔和效果越明显消除锯齿:用于定义选区边缘的平滑程度4、矩形或椭圆选框工具样式表正常:可创建任意大小的选区固定比例:设置绘制选区长、宽的比例固定大小:设置选区高度、宽度值。
5、磁性套索工具选项栏宽度:设置自动探测图像边界的宽度范围对比度:用于设置探索图像边界的精度。
数值越大、敏感程度越低频率:用于设置磁性套索工具在创建选区边界时自动插入节点的速率6、魔棒工具选项栏容差:设置取样时的颜色范围连续:勾选后,选取颜色相近的连续的像素,一次只创建一个选区;未勾选时,政府图像中颜色相近的像素将全部被选中,一次可创建多个选区。
7、选区选择的命令:在“选择”菜单中找到相应的命令,可对选区做进一步调整,如图所示:二、前景色与背景色的设置1、拾色器(1)打开方法:在工具箱单击“设置前景色”或“设置背景色”图标,打开“拾色器”,如图所示:(2)使用方法不精确选择颜色:直接在色域中单击。
精确设定颜色:在需要的颜色模式中输入各通道的数值或在“颜色代码”框中输入6位所需颜色的十六进制编码。
2、色板调板(1)打开方法:选择菜单“窗口—色板”命令;(2)使用方法:在“色板”调板中,单击某个色板即可将其设置为前景色;若设置背景色,则需要按住CTRL键再单击色板。
最新_Spaceclaim简明教程

面板 面板最初显示在应用程序窗口的左侧。您可以停靠和拆分这些面板。 “结构”面板包含了结构树,它显示设计中的每个对象。您可以使用该对象名称旁边的复选框快速显示或隐藏 任何对象。还可以展开或折叠结构树的节点,重命名对象,创建、修改、替换和删除对象以及使用部件。
图层面板可让您将对象分组并设置其视觉特性,如可见性和颜色。 选择面板可让您选择与当前所选对象相关的其他对象。 组面板存储所选对象的组。选择、Alt+选择以及移动定位、轴和标尺尺寸信息均存储在组中。
修改对象的属性 在结构树中选择一个对象或在设计窗口中右键单击该对象,然 后选择属性。
为设计创建自定义属性 当选择结构树中的顶层设计时,会显示文档属性。在“属性”面板中右键单击并选择添加属性以创建一个自定 义属性。展开该属性以显示其值。为该属性输入一个名称,选择其类型(日期、布尔、数字或字符串)并输 入其值。
~8~
2.2.7 属性
完全选中(在设计窗口中三连击,或在结构树中选定)部件、 曲面和实体,即可在“属性”面板中显示其属性。“属性”面板最初 显示在“选项”面板的“属性”标签中。当对您的设计进行细节设计 时,我们建议将“属性”作为一个单独的面板(查看 [标题编号]) 并将其置于其他面板之上,以便您可以同时查看属性和工具选 项。 右图所示为图纸上普通视图的属性。
如果图层设为可见,则会正常显示图标。如果图层可见性关闭,则图标如右图中的 Solid_LayerHidden 图标 一样显示。您无法对设计窗口中的隐藏对象进行工作。
简易方法
Shift+单击和 Ctrl+单击多个对象将它们作为一个组来操作。
在结构树中查找对象 右键单击设计窗口中的任意实体、曲面、平面、轴或其他对象并在右键弹出菜单中选择在结构树中定位,以 显示结构树中的对象。如果“结构”面板没有打开,则会显示该面板。
VBA类模块完全教程

VBA类模块完全教程VBA是Visual Basic for Applications的缩写,它是微软Office 套件中的一种宏语言,用于编写自定义的程序代码来自动化和扩展Office应用程序的功能。
VBA可以在Excel、Word、PowerPoint等应用中使用,可以通过创建类模块来组织和管理VBA代码,使其更具结构和可维护性。
本文将介绍VBA类模块的基本概念和用法。
1.什么是类模块:类模块是VBA中的一种特殊模块,它允许我们定义和管理自定义的对象类型。
一个类模块可以包含变量和过程(即子程序和函数),并可以通过实例化(创建对象)来使用。
类模块提供了面向对象编程的基本功能,允许我们通过封装数据和操作来创建更加可靠和可扩展的代码。
2.如何创建类模块:3.类的属性和方法:类模块可以包含属性和方法来定义对象的数据和操作。
类的属性是对象的特征或状态,可以是公共(Public)或私有(Private)的。
类的方法是对象的行为或操作,可以是公共或私有的。
4.类的初始化器和析构器:类模块中可以有一个特殊的过程叫做“Class_Initialize”,它在对象被创建时自动调用,用于初始化类的属性。
类模块中也可以定义一个特殊的过程叫做“Class_Terminate”,它在对象被销毁时自动调用,用于清理资源。
5.类的实例化和使用:通过使用“New”关键字,我们可以实例化一个类并创建一个对象。
然后,我们可以使用对象的属性和方法来访问和操作对象的数据和行为。
6.类的继承:VBA中的类也支持继承关系,即一个类可以从另一个类派生出来,从而继承了父类的属性和方法。
通过使用关键字“Implements”和“Class_Initialize”过程,我们可以实现类的继承。
7.类模块的应用:类模块在VBA开发中有广泛的应用,可以用于创建自定义的对象类型,封装复杂的数据结构和算法,实现复杂的业务逻辑等。
通过使用类模块,我们可以提高代码的可读性和可维护性,减少重复代码的编写。
MultiMAN完全教程

MultiMAN 游戏管理程序安装及使用教程文档版本 VerChange DateAuthor1.0 1st release20101101 1.1 重新组织,去除编辑密码,转载去保留文档版本 20101101 ContentsMultiMAN 游戏管理程序安装及使用教程 .......................................................................... 1 引言及功能介绍 ............................................................................................................... 1 更新记录 .......................................................................................................................... 2 使用介绍 .......................................................................................................................... 2 文件管理器操作说明 ....................................................................................................... 4 默认选项全解释 ............................................................................................................... 5 附 .. (9)引言及功能介绍 的deanrr 已经更新multiMAN 到1.08.5 (原AVCHD 和Game Manager )。
Autoform全教学教程中文

夹紧点
夹紧类型
增加夹紧点
接着我们再说下Pilots,它的意思是导向销的意思,有点类似定位销的概念,你可以形象 的将它理解成冲压件检具上定位销,设置在孔里也可以设置在边界,一样的不能过定位, 也不能定位不完全.设置于前面的Clamps的类似。如下图:
导向销
导向销直径
导向销方向,可 以从外部复制
从外部导入
整形凹模1
压料体
整形凹模2
修边后的产品
凸模
接下来,我们设置工具,一般情况和前面的一样,一个closing ,一个forming , 行程均为200,如下图所示:
压料力与凸模闭合过程
凹模下走开始整形过程
压料力的设定
为凹模和压料体行 走的距离
不过需要注意的是这里还需要在closing之前加一个定位,防止一开始板料和工具穿 透,我们加一个position工序如下图:
可以输入孔的 坐标点
导向销可以进入曲线管理器,从 外部导入设置好的导向销位置
前期设置结束了,我们可以直接提交计 算了,接着就是如何检查回弹情况了。
我们打开Results窗口栏里面的回弹窗口springback,我们得到如下的窗口,我们一 个一个来说,第一个是Main,这里我们可以检查回弹前后板料各个方向的偏离量,角度 等等。下面我们挨个说明.
下面是重点的回弹工序设置,AutoForm的回弹分两大种类型,一是自由状态(无约束 条件),另一个是强制约束,我们先说第一种类型,自由状态无须进行其他设置,可 以直接提交计算,强制约束需要设置约束条件(后面详细说明),另外还需设置工具 是否激活,一般情况我们需要激活它,当然不激活它也没啥问题,但是后面你如果想 比较回弹量就不能拿它当参照了,如下图所示:
点击增加拉延工序, 并确定
Minitab基本操作教程

集中趋势度量
利用Minitab的“统计”菜单,可 以计算数据的均值、中位数和众 数等,以衡量数据的集中趋势。
离散程度度量
通过计算数据的方差、标准差和 四分位距等,可以评估数据的离 散程度,进而了解数据的波动情 况。
参数估计与置信区间计算
点估计与区间估计
利用Minitab的“统计”菜单中的相关功能,可以对未知参数进行 点估计和区间估计,得到参数的可能取值范围。
频数分布。
散点图
用于展示两个变量之间 的关系,适合进行相关
性分析。
箱线图
用于展示数据的分散情 况和异常值,适合进行 多组数据的比较和分析。
条形图
用于展示分类数据的频 数或比例,适合进行不
同类别之间的对比。
图形绘制步骤详解
选择合适的图形类型
根据分析目的和数据类型选择合 适的图形。
准备数据
将数据整理成适合绘图的格式, 如分组、排序等。
绘制图形
使用Minitab的绘图功能,选择 合适的选项和参数进行图形绘制。
调整图形元素
根据需要调整图形的标题、坐标 轴、图例等元素,使图形更加清
晰易读。
图形编辑美化技巧分享
使用模板
利用Minitab提供的模板,可以快速美化图 形,提高效率。
添加注释
在图形中添加注释或标签,可以更加清晰地 说明图形的含义和重点。
注意数据质量
在进行可视化分析时,需要 注意数据的质量和完整性, 避免因为数据问题导致分析 结果出现偏差或误导。
灵活运用多种图形
根据需要灵活运用多种图形 进行可视化分析,以便更全 面地展示数据中的信息和规 律。
05
统计分析与假设检验方布表与直方图
通过Minitab的“图形”菜单,可 以快速生成频数分布表和直方图, 直观展示数据的分布情况。
AUTOIT3中文教程 - GOOGLECODE

AutoIt3中文教程<1.1>AutoIt v3 预览介绍AutoIt v3 是用以编写并生成具有 BASIC 语言风格的脚本程序的免费软件,它被设计用来在Windows GUI(用户界面)中进行自动操作。
通过它可以组合使用模拟键击、鼠标移动和窗口/控件操作等来实现自动化任务,而这是其它语言所无法做到或尚无可靠方法实现的(比如VBScript和SendKeys)。
AutoIt 最初是为PC(个人电脑)的“批量处理”而设计,用于对数千台PC进行(同样的)配置,不过随着v3版本的到来它也很适合用于家庭自动化和编写用以完成重复性任务的脚本。
AutoIt 可以做的事:•运行 Windows 及 DOS 下的可执行文件•模拟键击动作(支持大多数的键盘布局)•模拟鼠标移动和点击动作。
•对窗口进行移动、调整大小和其它操作。
•直接与窗口的“控件“交互(设置/获取文字、移动、关闭,等等)•配合剪贴板进行剪切/粘贴文本操作•对注册表进行操作不同于 AutoIt v2,新的v3版本含有更多的标准语法——类似于VBScript和BASIC——而且现在支持更复杂的表达式、用户函数、循环以及脚本编写老手们所期待的其它所有内容。
正如前一个版本一样,AutoIt 被设计得尽可能小(大约115KB)并且不用依赖外部DLL文件或添加注册表项目即可独立运行。
使用 Aut2Exe 这个工具即可把脚本文件编译为可独立运行的文件。
此外我们还更新了 AutoIt 的 ActiveX 和 DLL 版本——AutoItX,与v2版本不同的是,这是个组件化的语言(COM 同一DLL文件中的标准DLL函数)。
AutoItX 将使得您可以加入一些AutoIt 独有的特性到您最常用的脚本语言或程序设计语言中去!请查看 AutoItX 的帮助文档(开始 \ 所有程序 \ AutoIt v3 \ Extras \ AutoItX \ AutoItX Help File)以获得更多信息和示例。
Excel-VBA教程完全版

免费下载-分享--Excel VBA应用教程—目录一、VBA语言基础 (1)第一节标识符 (1)第二节运算符 (1)第三节数据类型 (1)第四节变量与常量 (1)第五节数组 (2)第六节注释和赋值语句 (2)第七节书写规范 (2)第八节判断语句 (2)第九节循环语句 (3)第十节其他类语句和错误语句处理 (4)第十一节过程和函数 (4)一.Sub过程 (4)二.Function函数 (5)三.Property属性过程和Event事件过程 (5)第十二节内部函数 (5)一.测试函数 (5)二.数学函数 (5)三.字符串函数 (5)四.转换函数 (6)五.时间函数 (6)第十三节文件操作 (6)文件 (6)删除 (6)打开 (6)读入 (7)写入 (7)关闭 (7)其他文件函数 (7)二、VISUAL BASIC程序设计网络教学 (1)第一课VBA是什么 (1)1.1VBA是什么 (1)1.2EXCEL环境中基于应用程序自动化的优点 (1)1.3录制简单的宏 (1)1.4执行宏 (2)1.5查看录制的代码 (2)1.6编辑录制的代码 (3)1.7录制宏的局限性 (3)1.8小结 (3)第二课处理录制的宏 (3)2.1为宏指定快捷键 (3)2.2决定宏保存的位置 (4)2.3个人宏工作簿 (4)2.3.1保存宏到个人宏工作簿 (4)2.3.2使用并编辑个人宏工作簿中的宏 (4)2.4将宏指定给按钮 (4)2.5将宏指定给图片或其他对象 (5)2.6小结 (5)第三课学习控件 (5)3.2认识不同的控件 (5)3.3向工作表添加控件 (6)3.4设置控件的特性 (6)3.5给控件命名 (6)3.6使用用户窗体 (6)3.7疑难解答 (7)第四课理解变量和变量的作用 (7)4.1代码存在的位置:模块 (7)4.2对模块的概览 (7)4.2.1创建过程 (8)4.2.2运行宏 (9)4.3保存对模块所做的改变 (9)4.4变量 (9)4.4.1变量的数据类型 (9)4.4.2用Dim语句创建变量(声明变量) (10)4.4.3变量命名的惯例 (10)4.4.4使用数组 (10)4.4.5变量赋值 (11)第五课利用VBA设置工作表使用权限 (11)1.使用W ITH语句。
Git完全使用教程建网站soeasy

Git完全使⽤教程建⽹站soeasy在傻⽠式部署⽅式出现问题之后,我们该通过什么⽅法搭建⽹站呢?其实京东云擎本⾝已经给出了答案,那就是Git。
关于Git 是什么我们就不做过多介绍了,它与以前的FlashFXP这类FTP⼯具的作⽤很相似,但⼜⽐这些⼯具强⼤的多,⽽了解⽹站建设的朋友对于FlashFXP这类⼯具⼀定不会陌⽣,因为你想要把⽹站建⽴在服务器上,就需要⽤到FTP⼯具。
Git完全使⽤指南因此接下来,我们就来详细介绍⼀下Git的使⽤⽅法,同时本篇⽂章是以ZBlog建站为例来进⾏讲解的,学会了Git的使⽤⽅法,那么⽆论是Zblog,还是WordPress,亦或是Discuz,再或是你⾃⼰亲⼿设计的⽹站,都可以直接部署到京东云擎等虚拟服务器上。
好了闲话不多说,下⾯我们就进⼊正题吧!·Git建站⾸先要做哪些准备?在使⽤Git部署⽹站之前,⾸先你需要准备以下⼏个安装⽂件:1.去ZBlog官⽹下载ZBlog压缩包。
2.在京东云擎下载Git Bash安装包。
3.搜索SourceTree,下载安装包。
其次你需要有以下⼏个条件:1.本教程虚拟服务器以京东云擎为例,所以你要有⼀个京东帐号。
2.在京东云擎⾥建⽴⼀个PHP应⽤。
3.在京东云擎⾥建⽴⼀个MySQL数据库。
(具体可以参看《⼩学⽣都能看懂教你打造免费个⼈⽹站》)这两步准备好了之后,我们就开始本次的教程吧。
关于Git Bash的安装过程和⽅法就不多说了,⼤家直接点击安装之后,始终下⼀步即可。
Git Bash安装好打开之后的界⾯如下图所⽰。
OMG,这样的界⾯我们怎么⽤呢?Git Bash安装好之后的界⾯,呃……这个怎么⽤呢……别慌,Git Bash对于像笔者这样的⼩⽩来说当然是不好⽤,但是我们下载的SourceTree可以让Git Bash变成我们熟悉的使⽤⽅式。
还等什么?赶快点击SourceTree的安装包进⾏安装吧。
填写基本信息开始安装之后会遇到上⾯和下⾯的这些界⾯,除了⽤户信息⾃定义填写之外,其它跟笔者保持⼀致即可。
botfather自定义教程

botfather自定义教程BotFather自定义教程介绍BotFather是一个强大的机器人管理工具,可以轻松地创建和自定义聊天机器人。
本教程将为您详细介绍如何使用BotFather来定制和设置您的聊天机器人。
步骤1.打开Telegram应用,并搜索BotFather。
2.点击开始,并进入BotFather聊天界面。
创建机器人1.输入命令/newbot来创建一个新的机器人。
2.输入机器人的显示名称,可以是任何您喜欢的名称。
3.输入机器人的用户名,这个用户名必须以bot结尾,例如my_first_bot。
4.BotFather将为您创建一个API令牌,这是与您的机器人进行通信的凭证,请务必保管好这个令牌。
自定义机器人1.在BotFather聊天界面,使用以下命令来自定义您的机器人:/setdescription,/setabouttext,/setuserpic,/setcommands等命令。
2./setdescription命令:通过此命令,您可以为您的机器人设置一个简短的描述。
3./setabouttext命令:使用此命令,您可以为您的机器人设置一个详细的介绍。
4./setuserpic命令:使用此命令,您可以为您的机器人设置一个头像图片。
5./setcommands命令:使用此命令,您可以设置机器人可用的命令列表。
设置命令1.使用/setcommands命令时,BotFather将询问您要设置的命令及其描述。
2.输入命令的名称,例如start。
3.输入命令的描述,例如启动机器人。
4.重复以上步骤,直到您设置完所有需要的命令。
5.当您完成设置后,BotFather将为您生成一个命令列表。
更新设置1.如果您需要更新机器人的描述、介绍、头像或命令列表,可以使用相应的命令再次进行设置。
2.使用/setdescription命令来更新机器人的描述。
3.使用/setabouttext命令来更新机器人的介绍。
MathType完全教程 第二版 [数学之路 原创教程]
![MathType完全教程 第二版 [数学之路 原创教程]](https://img.taocdn.com/s3/m/4932921acc7931b765ce1553.png)
文中难免有错误和不当之处,还望大家指正。 您可以将您的意见发到我的邮箱(shuxuezhilu@) , 或在数学之路论坛与大家讨论( ) 。 您还可以进入数学之路的 YY 教育频道(33550336) ,学习各种课程, 同时关注数学之路公众微信(shuxue6) ,获取最新课程通知。
第 3 章 常用快捷键 .................................................................................................................................... 6 3.1 3.2 3.3 3.4 自定义工具栏 .......................................................................................................................... 6 希腊字母 .................................................................................................................................. 6 基本快捷键 .............................................................................................................................. 6 常用数学符号 .......................................................................................................................... 8
怎么配置EmEditor详细图文教程

怎么配置EmEditor详细图文教程很多功能,各大文本编辑器都会提供,而且,各大文本编辑器都会提供配置功能,让它更加适合您,而不是每个人的编辑器都一个样。
然而,在配置方面,各个编辑器却不尽相同。
有些只提供简单的一些配置,有些配置功能却十分强大;有些需要通过文本字符(配置文件)方式配置,如Vim;有些则是通过图形化界面配置,如EmEditor等,当然,很多是二者兼而有之。
对于初学者或者普通用户,对编程不了解或不想折腾的或对字符厌倦的),它们基本不会喜欢这种配置方式,对他们来说,配置文件方式就是“坏”的。
相应的,图形方式配置也会存在优缺点。
下面就让我们一起来通过图形化界面配置适合自己的EmEditor编辑器。
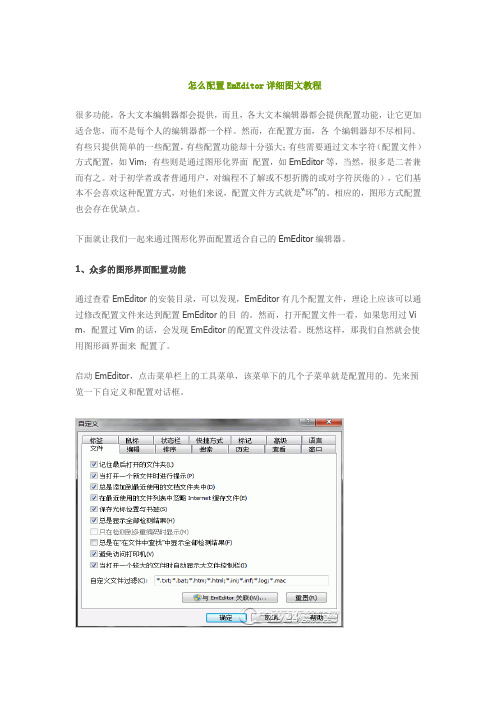
1、众多的图形界面配置功能通过查看EmEditor的安装目录,可以发现,EmEditor有几个配置文件,理论上应该可以通过修改配置文件来达到配置EmEditor的目的。
然而,打开配置文件一看,如果您用过Vi m,配置过Vim的话,会发现EmEditor的配置文件没法看。
既然这样,那我们自然就会使用图形画界面来配置了。
启动EmEditor,点击菜单栏上的工具菜单,该菜单下的几个子菜单就是配置用的。
先来预览一下自定义和配置对话框。
通过配置对话框上的标签,您应该大概知道EmEditor的配置项有多少了吧,也应该相信E mEditor是很强大的,而且可以很有“个性”。
首先,来自定义EmEditor,相当于定义一个编辑环境。
2、自定义对话框在自定义对话框中,很多定义采用默认即可。
在此大概说一些polaris修改的几个地方。
1)在文件选项卡选中记住最后打开的文件夹。
这样一定程度上方便了后续操作。
2)历史选项卡中可以记录最近打开文件记录,同时记录最近使用的字体。
这样,在换字体时,只需要执行:查看菜单,就会有几个最近使用的字体。
3)查看:可以配置其他分栏的外观,如:资源管理器、大纲、输出窗口等;另外可以配置光标大小和颜色。
WPS模板自定义教程

WPS模板自定义教程WPS模板是一种非常实用的工具,它可以帮助我们快速创建各种文档、表格和演示文稿。
然而,有时候标准模板并不能完全满足我们的需求,这时候就需要进行自定义了。
本篇文章将介绍如何使用WPS模板进行自定义,以满足个性化的需求。
一、了解WPS模板在开始自定义WPS模板之前,我们先来了解一下WPS模板的基本概念和用法。
WPS模板是预先设计好的文件格式,包括文档模板、表格模板和演示文稿模板。
在WPS Office软件中,我们可以通过点击文件 -> 新建 -> 模板来选择使用已有的模板或创建新的模板。
模板一般包含了预设的样式、格式和排版,方便我们根据需要进行修改和定制。
二、创建新的WPS模板要创建新的WPS模板,我们需要打开WPS Office软件,点击文件-> 新建 -> 空白文档。
在新建的空白文档中,我们可以根据具体需求进行样式和格式的设定。
例如,如果我们需要创建一份专业的演示文稿模板,可以选择合适的主题、字体和颜色,并添加公司或个人的Logo。
如果我们需要创建一份个性化的简历模板,可以设计独特的排版、样式和字体。
在这个过程中,我们可以通过插入图片、调整页面布局和设置样式等功能来定制模板的外观和样式。
三、修改现有的WPS模板除了创建新的WPS模板,我们也可以对现有的模板进行修改。
首先,我们需要打开WPS Office软件,点击文件 -> 新建 -> 模板,然后从预设的模板库中选择一个合适的模板。
接下来,我们可以根据需要进行样式和格式的修改。
例如,如果我们需要修改文档模板的页眉和页脚,可以点击插入 -> 头和页脚,然后根据具体需求进行设置。
同样地,如果我们需要修改表格模板的样式和格式,可以通过调整表格边框、字体和颜色等来满足个性化的需求。
四、使用自定义的WPS模板当我们完成模板的定制后,就可以方便地使用自定义的WPS模板了。
我们可以点击文件 -> 新建 -> 模板,然后在自定义模板库中选择我们刚刚创建或修改的模板。
ragepluginhook安装教程

ragepluginhook安装教程RagePluginHook (RPH) 是一个允许在Grand Theft Auto V (GTA V)中运行自定义插件和脚本的工具。
它提供了一个框架,使开发者能够将自己的功能添加到游戏中,从而增强游戏体验。
以下是RagePluginHook的安装教程,让您能够开始使用自定义插件和脚本:步骤1:下载RagePluginHook首先,您需要从RagePluginHook的官方网站或其他可靠来源下载最新版本的安装程序。
确保选择与您的游戏版本相对应的RPH版本。
步骤2:关闭GTA V和Steam在安装RPH之前,确保您已经完全关闭了GTA V以及Steam或其他任何相关的游戏客户端。
这是为了避免任何冲突或文件损坏。
步骤3:运行RagePluginHook安装程序双击下载的RPH安装程序,并按照提示逐步完成安装过程。
您可以选择安装位置,但默认情况下,它将安装在GTA V的根目录下。
步骤4:配置RagePluginHook安装完成后,打开刚刚安装的RPH文件夹。
在这里,您将找到一个名为“RAGEPluginHook.ini”的配置文件。
使用文本编辑器打开该文件,并根据您的偏好进行设置。
在RAGEPluginHook.ini中,您可以配置诸如游戏启动参数、日志级别、键绑定等选项。
确保您仔细阅读配置文件中的注释,以充分了解每个选项的作用和设置。
步骤5:运行RagePluginHook完成配置后,您可以双击RPH文件夹中的“RAGEPluginHook.exe”文件来启动RagePluginHook。
它将自动启动GTA V,并加载插件和脚本。
在GTA V启动后,您将看到RPH的控制台界面。
在这里,您可以查看日志、管理插件和脚本,以及进行其他相关操作。
总结:安装RagePluginHook是使用GTA V自定义插件和脚本的关键步骤。
按照上述步骤,您可以轻松地将RPH添加到游戏中,并开始使用各种自定义功能来增强您的游戏体验。
Autodesk Inventor 2010 培训教程 第1章(完整文字可复制版)

第一章初识Autodesk Inventor 2010●章节内容(1)了解Inventor的用户界面;(2)项目文件的创建和使用;(3)使用Inventor进行设计的工作流程。
●章节难点(1)项目文件的创建和使用。
1.1 Autodesk Inventor组成及用户界面Autodesk Inventor 2010是Autodesk公司于2009年发布的一款全面的三维设计工具,包括:零件造型、钣金、装配、表达视图和工程图等设计模块。
由于具有简单易用、二三维数据无缝转换等特性,使其在教育、制造、电子、汽车、航空等领域得以迅猛发展和普及。
Autodesk Inventor具有一个上下文相关的用户界面,可以提供与当前执行的任务有关的工具。
全面得联机帮助和教程系统提供的信息,对于学习使用该应用程序很有帮助。
1.1.1 Autodesk Inventor组成1. Autodesk Inventor基本模块●零件造型——草图是三维造型的基础,特征是构建模型的基本单元,模型是特征的集合。
●钣金设计——具有处理钣金冲压等功能,并在此基础上完成展开。
●装配——Inventor在装配功能中的第一目标是实现“基于装配关系的关联设计”。
在这种功能下,使Inventor能够顺畅的与工程师的设计构思一致,比较理想的完成自顶向下的创成设计。
●表达视图——传统设计中,机械装配过程是比较难以表达的。
Inventor的“表达视图”正是解决这种难题的工具。
“表达视图”可以输出AVI、WMV等格式的动画文件。
●工程图——机械设计的最后一步,出工程图是必须完成的。
2. Autodesk Inventor附加模块●设计加速器——为工程师在设计过程中提供决策支持和设计计算,使设计者不用花大量的时间在模型的建立和繁琐的计算上,从而达到设计加速的效果。
(例如:螺栓的设计,通过选择正确零件和孔,可以立即插入螺栓联接。
)●结构件——金属结构件是以型材和焊接联接方法为主的一种结构。
Project2010教程(完全版)

Project 2010中文版基础教程了解Project 2010Microsoft Project 2010 推出的新功能能够显著地改善您管理、计划和查看项目的方式。
如果您已经熟悉早期版本的Microsoft Project,则单击此文档中的链接可获得Project 2010 中新功能和不同之处的相关信息。
了解Project 2010新增功能概括了解Project 2010 中的新功能,包括用户控制的计划、日程表视图、工作组计划程序以及功能区。
用户控制的计划(即将推出)如手动计划任务、非活动任务、自顶向下计划一类的新功能使您更能随心撑控。
了解功能区使用功能区可快速查找命令;查看针对项目管理使用此功能的方式。
键盘快捷方式随着Project 2010 中增加了功能区,一些您最喜爱的键盘快捷方式可能已发生变化。
项目规范(即将推出)弄清您可在项目计划中包括多少任务、资源、基线和其他元素。
Microsoft Project 2010 的新增功能改进的界面Project 2010 引入了多个能够显著改善查看和使用项目的功能。
功能区简介当您首次启动Project 2010 时,您可能会对看到的内容感到惊讶。
“功能区”取代了菜单和工具栏,它可帮助您快速找到完成任务所需的命令。
这些命令按逻辑分组,并集中在各个选项卡下面。
对于Project 2010,功能区上的所有选项卡和组都是可完全自定义的。
如果您的组织具有一些业务上特有的功能,则可以将这些功能组织到独自的功能区选项卡上。
欢迎使用Backstage单击“文件”选项卡您将会转到Backstage,这是一个用于管理您的项目文件的一站式图形目的地。
Backstage 包含可用来打开、保存和打印项目文件的基本命令,这些命令与Microsoft Project 早期版本中的“文件”菜单上提供的命令相同。
Project Professional 2010 用户还可以使用Backstage 来管理其Project Server 连接以及签出和发布项目。
DiscuzDIY完全教程 终极版

1. 全方位立体式讲解DIY技巧集锦今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式完成全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自定义工具完全教程(原创)1/2一、Client -- 页面上的Tag :<ags:toolclientAction="EsriMapRectangle"serverAction="com.esri.adf.web.faces.event.ZoomInToolAction"clientPostBack="true"/>二、Client -- clientActionclientAction是指一个 javascript 类,这个类必须继承 EsriMapToolItem,并要重载几个函数:附件11. 首先是:Object.inheritsFrom(Object parent),这是Esri添加到所有 js 对象上的函数扩展,用于继承父类2. EsriMapToolItem的函数包括:EsriMapToolItem 的构造函数:EsriMapToolItem(String id, //<a:tool 的id属性String toolName, //工具名称EsriAction action, //工具应进行的操作boolean isMarker) //其中 EsriAction 指定工具按钮按下后应进行的客户端地图操作类 (Action):如点选(EsriDrawPointAction)、框选( EsriDrawRectangleAction)等。
EsriAction有函数:void activate() 用来注册鼠标、键盘事件引发的函数,参数随EsriAction子类不同而不同void deactivate() 取消事件注册以下的继承函数可能要重写:void activate() 指工具按钮按下后引发的事件处理;这个函数已由EsriMapToolItem实现,除非定制,一般不重写。
void deactivate() 指选中别的按钮时,本按钮非活动时引发的事件处理;这个函数已由EsriMapToolItem实现,除非定制,一般不重写。
void postAction() 地图操作进行完后激发,一般在这里向服务器端提交地图操作参数;这个函数一般被注册在实现类自带的EsriAction.activate参数中(由EsriMapToolItem实现);3. 从EsriMapToolItem 的继承的属性:EsriAction action 本MapToolItem所定义的EsriActionbool isActive 本MapToolItem是否处于活动状态EsriControl control 本MapToolItem所作用的控件,如地图(map)4. 可以在页面添加如下代码:</head><script type="text/javascript">function MyClientAction(id,toolName,isMarker){this.inheritsFrom(new EsriMapToolItem(id,toolName,new EsriDrawPointAction(),isMarker));this.activate=function(){if(this.action){ //如果action存在,注册this.postAction作为点击地图后的回调函数this.action.activate(this.element,this.postAction);}this.isActive=true;alert("activated");}this.deactivate=function(){if(this.action){this.action.deactivate();}this.isActive=false;alert("deactivated");}this.postAction=function(point){alert("postAction x="+point.x+";"+point.y);}}</script><body ...。
<a:tool id="mytool" defaultImage="images/tasks/maptools/point.gif"clientAction="MyClientAction"serverAction="com.brsc.MyServerAction"clientPostBack="false"/>-------------------------------------------------------编译后的 javascript 大致如下:....var mytool = new MyClientAction("mytool", "", false);mytool.clientPostBack = true;mytool.defaultImage = "images/tasks/maptools/point.gif";mytool.isDisabled = false;mytool.showLoading = true;Toolbar.addToolItem(mytool);....三、client -- postAction中发送请求与回调函数处理返回参数函数 void postAction()中提交获得参数,首先要将参数写入<h:form id="frmMap">:void addFormElement(String formId, String name, String value)然后提交到服务器端:void EsriUtils.submitForm(String formId //[, boolean async, //<a:tool 中的clientPostBack属性,//如果是 false整个form将提交,整个页面刷新;//如果为true则使用Ajax传输数据方法,整个页面不刷新function callback]) //接受Servlet返回值的callback函数(注意此处仅写回调函数名称)<a:tool 中的clientPostBack属性设为 false 会刷新整个页面,即地图也会跟着刷新,否则只是传回数据,地图不动要想服务器端有响应,postAction中必须添加下列格式数据:var map=self.control;EsriUtils.addFormElement(map.formId,map.id,map.id);EsriUtils.addFormElement(map.formId,map.id+"_mode",self.id);...//加入自定义数据EsriUtils.submitForm(...)实例如下:function MyClientAction(id,toolName,isMarker){var self=this;this.inheritsFrom(new EsriMapToolItem(id,toolName,new EsriDrawPointAction(),isMarker));this.activate=function(){if(this.action){this.action.activate(this.element,this.postAction);}this.isActive=true;}this.deactivate=function(){if(this.action){this.action.deactivate();}this.isActive=false;}this.update=function(){self=this;}this.postAction=function(point){self.update();var map=self.control;EsriUtils.addFormElement(map.formId,map.id,map.id);EsriUtils.addFormElement(map.formId,map.id+"_mode",self.id);EsriUtils.addFormElement(map.formId,"x",point.x);EsriUtils.addFormElement(map.formId,"y",point.y);EsriUtils.submitForm(map.formId,self.clientPostBack,mycallback); }}function mycallback(xh){if(xh.readyState==4){alert(xh.responseText);}}</script>在发出请求的同时,如果想在界面上画图,postAction中得到map后,EsriMap含有一个属性EsriGraphicsElement graphics可用来做图。
附件1.JPG (13.16 KB)2007-11-19 10:41What get us into trouble is not what we don't know, It's what we are know for sure that just ain't so.四、server --服务器端代码:1.JSP的Tag 中serverAction 写入继承MapToolAction接口的类(全称)或写faces-config.xml中的注册名称,注册方式:注册managed-bean将所写的类作为一个managed-bean注册到faces-config.xml,并用WebContext实例作为其初始化参数:<managed-bean><managed-bean-name>ToolClass</managed-bean-name><managed-bean-class>com.brsc.MyToolClass</managed-bean-class><managed-bean-scope>request</managed-bean-scope><managed-property><property-name>webContext</property-name><value>#{mapContext}</value></managed-property></managed-bean>表示对于此工具服务器端要进行的操作是execute(MapEvent event)用户也可以使用任何Managed Bean的函数作为工具对应的方法,只要这个函数使用如下声明:public void anyMethodName(MapEvent event)JSP标签使用serverMethod ,如下:<ags:tool serverMethod="#{bean.anyMethodName}" ... />这样,MapControl也会将适当的MapEvent 事件传入此函数。
