清华大学主页网页设计代码
大一网页设计作业代码html

大一网页设计作业代码htmlHTML是一种标记语言,被广泛用于创建网页。
在大一的网页设计作业中,我们需要编写一段HTML代码来实现特定的网页设计。
本文将涵盖大约1200字的HTML代码。
首先,我们需要一个HTML文档的骨架,它定义了文档的基本结构。
以下是一个基本的HTML文档骨架:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><!-- 在这里编写页面内容 --></body></html>```在`<body>`标签内,我们可以编写实际的页面内容。
下面是一个简单的网页设计示例:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个大一网页设计作业的示例。
</p><h2>页面布局</h2><p>在这个作业中,我采用了响应式布局。
通过使用CSS媒体查询,页面会根据设备的宽度进行自适应布局。
</p><h2>颜色主题</h2><p>我选择了蓝色和白色作为网页的主要颜色。
这种清新的配色方案使得页面看起来简洁而现代。
</p><h2>导航栏</h2><p>我在页面的顶部创建了一个导航栏,用于导航到不同的页面部分。
导航栏包含了页面的主要链接。
</p><h2>内容区域</h2><p>在内容区域,我展示了一些图片和文字。
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
00900网页设计与制作2012年04月历年真题及答案

全国2012年4月高等教育自学考试网页设计与制作试题课程代码:00900一、单项选择题(本大题共25小题,每小题1分,共25分)在每小题列出的四个备选项中只有—个是符合题目要求的,请将其代码填写在题后的括号内。
错选、多选或未选均无分。
1.在OSI模型中,TCP协议的工作层次是()A.网络层B.应用层C.传输层D.链路层2.用于远程终端登陆主机的协议是()A.HTTPB.SMTPC.POP3D.TELNET3.根据网站的层次结构,网站中的“文章页”是()A.一级页面B.二级页面C.三级页面D.四级页面4.使用Photoshop时,选择全部画面应该使用的快捷键是()A. Ctrl+AB. Ctrl+CC. Ctrl+DD. Ctrl+R5.使用Photoshop时,使阴影边缘模糊的方法是()A.选择Layer中的Rotate进行设置B.选择Filter中的Gaussian Blur进行设置C.选择Image中的Canvas Size进行设置D.选择Distort中的Zigzag进行设置6.在HTML语言中,标记</body>代表()A.文件头开始B.文件头结束C.文件体开始D.文件体结束7.在HTML语言中,嵌入图片的标记是()A.<caption>……</caption>B.<img src=¨URL¨>C.<embed src="URL">D.<a href="URL">字符串</a>8.对于Java语言和JavaScript语言,下列说法正确的是()A.采取的变量一样B.代码格式一样C.嵌入方式不同D.联编方式一样9.JavaScript最顶层的对象是()A. Window对象B. Document对象C. Form对象D. Navigator对象10.JavaScript语言中,应用src属性的作用是()A.指定浏览器以何种语言解释脚本代码B.指明脚本所在文件C.指明脚本的大小D.指定浏览器解释脚本代码语言的属性11.在页面中引用CSS的方法,样式单<link rel=style sheet href ="main-sheet.css"type=" text/css">是()A.内联式样式单B.嵌入式样式单C.外部式样式单D.交互式样式单12.下列不属于...BOX属性的是()A. marginB. paddingC. colorD. border13.在FrontPage2003中,下列不属于...网页视图模式下编辑区的工作模式的是()A.普通模式 B.HTML源代码模式C.预浏览模式D.运行模式14.下列关于Fireworks的说法错误..的是()A. Fireworks可对一幅图中的各个区域进行划分并添加链接B. Fireworks中,预览界面最多可以有4个预览窗口进行对比C. Fireworks保留了改变文字风格的工具D. Fireworks的活效果操作会改变对象的矢量性质15.使用Fireworks制作动画最难的方法是()A.合并图像形成动画B.使用元件生成动画效果C.手工绘制D.自动生成16. Flash中用于完成调整电影播放速度,安排电影播放内容顺序的是()A.舞台B.时间轴窗口C.绘图工具栏D.标准工具栏17.下列不属于...XML主要特点的是()A.开放性B.可扩展性C.互操作性D.安全性18.下列关于网站主页说法错误..的是()A.它是整个站点的核心B.站点内的所有内容都由该页面进行索引C.它也称为“门户网页”D.通常被命名为index.aspx或default.aspx19.下列关于规划网站目录的原则说法错误..的是()A.不要将所有文件都存放在根目录下B.按栏目内容分别建立子目录C.目录的层次尽量深D.每个目录下都建立独立的images目录20.下列关于网页设计规则说法错误..的是()A.要谨慎使用图片B.浏览者的需求应该被放在第一位C.页面的布局保持统一性D.尽量多使用多媒体21.下列主要用于反映颜色原貌的是A.色相B.饱和度C.明度D.纯度22.下列Photoshop工具中,实现对复制点取样,然后用与复制点相同的图像画图的是()A.橡皮图章B.套绳C.画笔D.喷枪23.在HTML语言中,符号<pre>表示()A.预排版标记B.文字效果标记C.特殊符号标记D.转行标记24.下列关于XML文档说法错误..的是()A.XML是一个精简的SGMLB.XSL样式表控制XML文档的实现C.XLL是XML的链接语言D.XML不支持Unicode25.Java字节码文件扩展名为()A. classB. htmlC. javaD. doc二、多项选择题(本大题共5小题,每小题2分,共10分)在每小题列出的五个备选项中至少有两个是符合题目要求的,请将其代码填写在题后的括号内。
网页设计作业源代码

<html><head><title>WEB Design</title><style type="text/css">*{margin:0 auto;width:600px;font-family:Arial;}#header{margin:0 auto;height:60px;width:600px;font-size:25px;vertical-align:middle;color:skyblue;}#nav{height:30px;background:skyblue;}a{float:left;display:block;width:120px;font-size:17px;padding-left:4px;color:white;text-align:center;vertical-align:middle;font-style:bold;padding-top:7px;}a:link{text-decoration:none;}a:hover{background:gray;}p{font-size:25px;padding-top:10px;padding-bottom:10px;}.int{font-size:17px;text-indent:2em;word-space:1px;font-style:normal;font-weight:normal;} table,th,td{border: 3px solid black;margin-top:10px;border-collapse:collapse;text-align:center;} th{width:600px;height:30px;}</style></head><body><div id="header"><strong>WEB DESIGN<strong></div><div id="nav"><div class="navs"><a href="#">HOME</a></div><div><a href="#">HTML</a><div class="navs"><a href="#">CSS</a></div><div class="navs"><a href="#">JavaScript</a></div></div><p>Introduction</p><hr width:100%/><p class="int">Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all. The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines.</p><p>Schedule</p><hr width:100%/><table><tr></tr><td>date</td><td>9:00-12:00</td><td>13:00-16:00</td><tr></tr><td>dec.1-5th</td><td>HTML</td><td>Photoshop</td><tr></tr><td>dec.8-12th</td><td>CSS</td><td>Photoshop</td><tr></tr><td>dec.15-19th</td><td colspan="2">JavaScript</td></table></body></html>。
学校网站设计图及主页代码

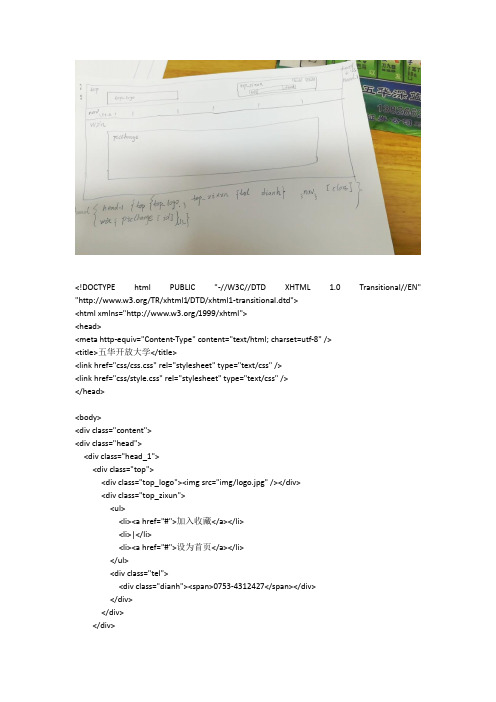
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>五华开放大学</title><link href="css/css.css" rel="stylesheet" type="text/css" /><link href="css/style.css" rel="stylesheet" type="text/css" /></head><body><div class="content"><div class="head"><div class="head_1"><div class="top"><div class="top_logo"><img src="img/logo.jpg" /></div><div class="top_zixun"><ul><li><a href="#">加入收藏</a></li><li>|</li><li><a href="#">设为首页</a></li></ul><div class="tel"><divclass="dianh"><span*************</span></div></div></div></div><div class="nav"><ul><li><a href="#" >首 页</a></li><li>|</li><li><a href="jianjie.html">学校简介</a></li><li>|</li><li><a href="zhanshi.html">教学资源</a></li><li>|</li><li><a href="dongtai.html">招生动态</a></li><li>|</li><li><a href="dongtai.html">专业设置</a></li><li>|</li><li><a href="#">考务通知</a></li><li>|</li><li><a href="baoming.html">学习专栏</a></li></ul></div><div id="win"><ul id="picChange"><li><img src="img/banner.jpg" width="990" height="310"/></li><li><img src="img/banner2.jpg" width="990" height="310"/></li><li><img src="img/banner3.jpg" width="990" height="310"/></li></ul></div></div><script type="text/javascript" src="js/picChange-0.3.2.js"></script><script type="text/javascript">//直接切换效果//$pic("picChange").picChange();//淡出效果$pic("picChange").picChange({changeStyle:"fade",time:250,interTime:5000}); //向上移出效果//$pic("picChange").picChange({changeStyle:"move",time:250,direction:"up"}); //向上联动效果//$pic("picChange").picChange({changeStyle:"wheel",time:250,direction:"up"}); //以下为页面测试函数,并非picChange的使用方法,使用方法如上function func(){//恢复html代码原状var my_time = document.getElementById("time").value;var my_changeStyle = document.getElementById("changeStyle").value;var my_direction = document.getElementById("direction").value;var my_isClick = document.getElementById("isclick").checked;var my_intertime = document.getElementById("intertime").value;//alert(my_time+" "+my_changeStyle+" "+my_direction+" "+my_isClick);$pic("picChange").picChange({changeStyle:my_changeStyle,time:my_time,direction:my_direction,isClick:my_isClick,interTime:my_intertime});var tmpImg = document.getElementById("picChange").getElementsByTagName("img");var tmpLength = tmpImg.length;for(var n=0;n<tmpLength;n++){tmpImg[n].style.top = "";tmpImg[n].style.left = "";setAlpha(tmpImg[n],100);if(n==0)tmpImg[n].style.display = "block";elsetmpImg[n].style.display = "";}var showText = "改变成功!当前模式:";if(my_changeStyle == "move" || my_changeStyle == "wheel"){showText += "向"+document.getElementById("direction").options[document.getElementById("direction").selecte dIndex].text+document.getElementById("changeStyle").options[document.getElementById("cha ngeStyle").selectedIndex].text;showText += ","+my_time+"毫秒,每隔"+my_intertime/1000+"秒切换。
网页代码练习题

网页代码练习题本文将为读者呈现一系列网页代码练习题,旨在提供对网页设计和开发的实践机会。
以下是一些简单但富有挑战性的练习题,适用于初学者和有一定基础的开发者。
练习一:创建一个基本网页在这个练习中,我们会创建一个简单的网页,包含标题和段落。
```html<!DOCTYPE html><html><head><title>My First Web Page</title></head><body><h1>欢迎来到我的第一个网页</h1><p>这是我的第一个段落。
</p></body></html>```练习二:插入图像在这个练习中,我们会向网页中插入一张图片。
```html<!DOCTYPE html><html><head><title>My Image Web Page</title></head><body><h1>我的照片</h1><img src="myphoto.jpg" alt="我的照片"></body></html>```练习三:创建一个导航菜单在这个练习中,我们会创建一个简单的导航菜单,使用户能够在网页之间轻松导航。
```html<!DOCTYPE html><html><head><title>My Navigation Web Page</title></head><body><h1>导航菜单</h1><nav><ul><li><a href="about.html">关于我</a></li><li><a href="portfolio.html">作品集</a></li><li><a href="contact.html">联系方式</a></li></ul></nav></body></html>```练习四:创建一个表单在这个练习中,我们会创建一个简单的表单,用于收集用户信息。
网站网页制作的常用代码大全

一:文字加粗倾斜的代码◆文字加粗的代码是:<b>你好</b>◆文字倾斜的代码是:<i>你好!</i>◆底线字:<u></u>二:文字链接代码如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>共享空间</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";target="_blank">共享空间</a>三:在网站上放图片的代码如果你看到一个好看的图片想放到网站上,代码是这样的:<img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100">后面的数字调节图片的尺寸大小。
四:图片链接代码如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"><如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
代码是这样的:<a href=ask-tj.target="_blank"><img src="/Article/UploadFiles/201103/20110307151132733.gif";width="150"height="100"></a>上面的数字都能调节图片尺寸大小。
网页代码大全

●解除网页的黄色阻止框<!-- saved from url=(0013)about:internet -->网页常用HTML代码大全(二)(续)marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址 target=_blank></a>外部连结(另开新窗口)<a href=地址 target=_top></a>外部连结(全窗口连结)<a href=地址 target=页框名></a>外部连结(在指定页框连结) <!>贴图/音乐<img src=图片地址>贴图<img src=图片地址 width=180>设定图片宽度<img src=图片地址 height=30>设定图片高度<img src=图片地址 alt=提示文字>设定图片提示文字<img src=图片地址 border=1>设定图片边框<bgsound src=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 批注<A HREF TARGET> 指定超级链接的分割窗口<A HREF=#锚的名称> 指定锚名称的超级链接<A HREF> 指定超级链接<A NAME=锚的名称> 被连结点的名称<ADDRESS>....</ADDRESS> 用来显示电子邮箱地址<B> 粗体字<BASE TARGET> 指定超级链接的分割窗口<BASEFONT SIZE> 更改预设字形大小<BGSOUND SRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODY TEXT LINK VLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<CAPTION ALIGN> 设定表格标题位置<CAPTION>...</CAPTION> 为表格加上标题<CENTER> 向中对齐<CITE>...<CITE> 用于引经据典的文字<CODE>...</CODE> 用于列出一段程序代码<COMMENT>...</COMMENT> 加上批注<DD> 设定定义列表的项目解说<DFN>...</DFN> 显示"定义"文字<DIR>...</DIR> 列表文字卷标<DL>...</DL> 设定定义列表的卷标<DT> 设定定义列表的项目<EM> 强调之用<FONT FACE> 任意指定所用的字形<FONT SIZE> 设定字体大小<FORM ACTION> 设定户动式窗体的处理方式<FORM METHOD> 设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT> 设定窗口的上下边界<FRAME MARGINWIDTH> 设定窗口的左右边界<FRAME NAME> 为分割窗口命名<FRAME NORESIZE> 锁住分割窗口的大小<FRAME SCROLLING> 设定分割窗口的滚动条<FRAME SRC> 将HTML文件加入窗口<FRAMESET COLS> 将窗口分割成左右的子窗口<FRAMESET ROWS> 将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET> 划分分割窗口<H1>~<H6> 设定文字大小<HEAD> 标示文件信息<HR> 加上分网格线<HTML> 文件的开始与结束<I> 斜体字<IMG ALIGN> 调整图形影像的位置<IMG ALT> 为你的图形影像加注<IMG DYNSRC LOOP> 加入影片<IMG HEIGHT WIDTH> 插入图片并预设图形大小<IMG HSPACE> 插入图片并预设图形的左右边界<IMG LOWSRC> 预载图片功能<IMG SRC BORDER> 设定图片边界<IMG SRC> 插入图片<IMG VSPACE> 插入图片并预设图形的上下边界<INPUT TYPE NAME value> 在窗体中加入输入字段<ISINDEX> 定义查询用窗体<KBD>...</KBD> 表示使用者输入文字<LI TYPE>...</LI> 列表的项目 ( 可指定符号 )<MARQUEE> 跑马灯效果<MENU>...</MENU> 条列文字卷标<META NAME="REFRESH" CONTENT URL> 自动更新文件内容<MULTIPLE> 可同时选择多项的列表栏<NOFRAME> 定义不出现分割窗口的文字<OL>...</OL> 有序号的列表<OPTION> 定义窗体中列表栏的项目< ALIGN> 设定对齐方向<> 分段<ERSON>...</PERSON> 显示人名<PRE> 使用原有排列<SAMP>...</SAMP> 用于引用字<SELECT>...</SELECT> 在窗体中定义列表栏<SMALL> 显示小字体<STRIKE> 文字加横线<STRONG> 用于加强语气<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量网页常用HTML代码大全(三)忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">如何几秒后转到别的页面?<META HTTP-EQUIV="Refresh" CONTENT="时间;URL=地址"> 点击关闭窗口<a href="javascript:;">点击关闭窗口</a>!请问如何去掉主页右面的滚动条?<body scroll="no"><body style="overflow-y:hidden">请问如何做到让一个网页自动关闭.<html><head><OBJECT id=closes type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"> <param name="Command" value="Close"></object></head><bodyonload="window.setTimeout(‘‘‘‘closes.Click()‘‘‘‘,1 0000)">这个窗口会在10秒过后自动关闭,而且不会出现提示. </body> 如何在不刷新页面的情况下刷新css?<style>button{ color:#000000;}</style><buttononclick=document.styleShe ets[0].rules[0].style.color=‘‘‘‘red‘‘‘‘>点击按钮直接修改style标签里button选择符使按钮改为红色</button>请问如何让网页自动刷新?在head部记入<META HTTP-EQUIV="Refresh" content="20">其中20为20秒后自动刷新,你可以更改为任意值。
网页设计代码大全

Html网页设计代码设计第一技术其次: )-—--—--—-———-—-———----——-——-—-—--—1)贴图:<;img src=";图片地址&quot;&gt;2)加入连接:&lt;a href=&quot;所要连接的相关地址";&gt;写上你想写的字&lt;/a &gt;1)贴图:〈img src="图片地址”>2)加入连接:<a href=”所要连接的相关地址"〉写上你想写的字〈/a>3)在新窗口打开连接:<a href="相关地址”target=”_blank”〉写上要写的字</a〉消除连接的下划线在新窗口打开连接:〈a href="相关地址" style="text-decoration:none" target="_blank”〉写上你想写的字</a〉4)移动字体(走马灯):<marquee>写上你想写的字〈/marquee>5)字体加粗:〈b〉写上你想写的字〈/b〉6)字体斜体:〈i>写上你想写的字</i〉7)字体下划线:〈u〉写上你想写的字〈/u>8)字体删除线:〈s>写上你想写的字〈/s〉9)字体加大: <big〉写上你想写的字</big>10)字体控制大小:〈h1>写上你想写的字〈/h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”〉写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:〈a href=”相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:〈embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false”>14)贴flash: <embed src="flash地址”width=”宽度" height="高度"〉15)贴影视文件:〈img dynsrc="文件地址”width="宽度" height=”高度" start=mouseover>16)换行:〈br〉17)段落:〈p>段落〈/p>18)原始文字样式:〈pre>正文</pre〉19)换帖子背景:<body background=”背景图片地址”>20)固定帖子背景不随滚动条滚动:〈body background=”背景图片地址" body bgproperties=fixed〉21)定制帖子背景颜色:<body bgcolor=”#value"〉(value值见10)22)帖子背景音乐:<bgsound=”背景音乐地址" loop=infinite>23)贴网页:〈iframe src=”相关地址”width=”宽度" height="高度”〉〈/iframe>/—————--—-—---—--—-———----—-———--—-—-—--—HTML特效代码----———-—-—--———---————--—-——---/1。
《网页设计与开发》实例教程 第二版课 清华大学出版社 后习题答案

习题1.HTML指的是( A )。
A超文本标记语言(Hyper Text Markup Language)B家庭工具标记语言(Home Tool Markup Language)C超链接和文本标记语言(Hyperlinks and Text Markup Language)2.web标准的制定者是( B )。
A 微软B万维网联盟(W3C)C网景公司(Netscape)3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>4.从IE浏览器菜单中选择____查看 源文件______命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是_______ JavaScript _______________。
6.CSS的全称是________ Cascading Style Sheet __________ ______。
7.写出你了解的专业网页编辑制作工具_____Dreamweaver_,_ EditPlus___________。
8.URL的全称是____Uniform Resource Locator_____________________________。
一个简单网页的代码

<head><title> First Page </title></head><body><body bgcolor="#FFFFE7" text="#ff0000" link="#3300FF" alink="#FF00FF" vlink="#9900FF"> <h1><img src="Mainlogo.gif">My First Page</h1><p><em> Welcome to my Web site!</em> </p><h2>Web site contents </h2><p>Please chose one of the following topics:</p><ul><li> <a href ="Writing.htm"> <b>Writing</b></a></li><li> <a href ="Biaoge.htm"> <b>Biaoge</b></a></li><li> <a href ="Photo.jpg"> <b>Photo</b></a></li></ul><h2>Other Interesting Web sites </h2><p>Click one of the following to explore another Web sites </p><ul><li><a href ="">Yahoo Search Engine </a></li><li><a href ="">Bai du </a></li><li><a href ="/">Hebei daxue </a></li></ul><h2>Other Interesting Web sites </h2><p><a href="mailto:********************.cn?cc=*****************&Subject=早安&bcc=*****&Body= 早安,祝你度过一个快乐的早晨!">向我的好友发送邮件(</p></body> </html>。
个人网站常用代码

个人网页设计常用代码集合1 网页里文字上下滚动的源代码:(direction=up向上)(direction=down向下)(direction=left向左)注意:下面width=450是更改文字在网页里面滚动的宽度,scrolldelay=80是更改文字运行的速度,如果想改变文字运行方向,aligh:是设置字幕是否居中,left是居左、center是居中、right是居右top是居上、bottom是居下,bgcolor是设置被景颜色,<img scr="某个图片的链接,只要把这断代码手面换成图片,就可以实行图片滚动了,请按照上面的要求更改下面的代码,<marquee direction=up TrueSpeed scrollAmount=1scrollDelay=80 height=300width=450 border="0"><br>有太多往事就别喝下太少酒精<br>太珍惜生命就别随便掏心</marquee>2 如何使文字变成超联接,也就是点击一下,就进入了你想连接的别人网站把下面的代码插入网格内,例如,我想联接网易代码如下<A href="" target=_blank><FONT size=2>网易</FONT></A>3 被景不动的效果这段程序放在<body ****>正文中例如,先在修改内插入被景图片,然后再从代码中找出来,把下面的代码加入里面就好了,找出来的结果如下:<BODY background="图片路径">完成以后的结果如下:<BODY这里必需有空格style="BACKGROUND-ATTACHMENT: fixed" background="图片路径">4 不许用鼠标右键的效果,把下面代码插入<head></head>之间<script>function click() {if (event.button==2) {alert(你想看什麽?)} }document.onmousedown=click</script>5 不停变色的文字<script language=javascript><!--function initArray() {this.length = initArray.arguments.length;for (var i = 0; i < this.length; i++) {this = initArray.arguments;}}var ctext = "看看我,我会变色";var speed = 1000;var x = 0;var color = new initArray("red","blue","green","black","yellow","pink");if (navigator.appVersion.indexOf("MSIE") != -1){document.write(<div id="c"><center>+ctext+</center></div>); }function chcolor(){if (navigator.appVersion.indexOf("MSIE") != -1){document.all.c.style.color = color[x];}(x < color.length-1) ? x++ : x = 0;}setInterval("chcolor()",1000);--></script>6 心跳的文字<style><!--#glowtext{filter:glow(color=0A9DF5,strength=2);width:100%;}--></style><script language="JavaScript1.2">function glowit(which){if (document.all.glowtext[which].filters[0].strength==2)document.all.glowtext[which].filters[0].strength=1elsedocument.all.glowtext[which].filters[0].strength=2}function glowit2(which){if (document.all.glowtext.filters[0].strength==2)document.all.glowtext.filters[0].strength=1elsedocument.all.glowtext.filters[0].strength=2}function startglowing(){if (document.all.glowtext&&glowtext.length){for (i=0;i<glowtext.length;i++)eval(setInterval("glowit(+i+)",150))}else if (glowtext)setInterval("glowit2(0)",150)}if (document.all)window.onload=startglowing</script><span id="glowtext"><font color="F5D20A" " face="宋体" size="3">心跳的感觉——数字人!</font></span>7 以下代码,可以使网页的背景向下滚动<script language=VBScript>dim c,numgcc=-100000numgc=document.body.sourceIndexsub SFc=c+1Document.all(numgc).style.BackgroundPosition= "0 " & cid=SetTimeOut("SF",16,"VBScript")end subSF</script>8 鼠标经过时,文字就变色<font face="arial" size=3onmouseout="this.style.color = black;">Welcome in Webdesigner</font>9 如果想把以上滚动的文字变为超链接,也就是点击一下,就可以进入另一个网站,方法是:“在上面文字前面加入<a href=>代码,后面加入</a>就可以了,但上面要链接的网址自行更改。
清华大学主页网页设计代码

二、实验过程(实验步骤、记录、数据、分析)代码为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>清华大学</title><style type="text/css">* {margin: 0;padding: 0;border: none;}body {margin: 0 auto;width: 1000px;font-size: 12px;}.menu ul li {float: left;list-style: none; position: relative;}.menu ul li a {display: block; background-color: #900; background: #9FF; padding: 0 20px;text-decoration: none; line-height: 35px;}.menu ul li a:hover {background-color: #C0F; color: #000;}.menu ul li ul { visibility: hidden; width: 100px;position: absolute;left: 5px;top: 35px;}.menu ul li ul li {font-size: 12px;}.menu ul li ul li a { display: block;width: 120px;height: 35px;background: #3F0;}.menu ul li ul li a:hover {color: #000;background-color: #9F3;}.menu ul li:hover ul, .menu ul li a:hover ul { visibility: visible;}#id1{width:1000px;height:auto;float:left;}#id2 {float:left;}#id3 {width:200px; height:290px; font-size:30px; float:left;}#id4 {font-size:14px; }#id5 {width:250px; height:300px; font-size:24px; float:left;}#id6 {width:235px;font-size:17px; }#id7 {width:235px; font-size:17; float:left;}#id8{width:230px; height:300;font-size:17px; }#id9 {width:170px; height:300px; float:left;}#id10 {width:190px;height:300px;font-size:17px;float:left;}#id11 {width:1000px;height: auto;float:left;}</style></head><body><div id="id1"><img src="7.jpg" width="870" /></div> <div ><ul><li><a href="#">清华新闻</a></li> <li><a href="#">学校概况</a><ul><li><a href="#">校长致辞</a></li> <li><a href="#">学校沿革</a></li> <li><a href="#">历任领导</a></li> <li><a href="#">现任领导</a></li> <li><a href="#">组织机构</a></li> <li><a href="#">统计资料</a></li> </ul></li><li><a href="#">院系设置</a> </li> <li><a href="#">师资队伍</a><ul><li><a href="#">概况</a></li><li><a href="#">杰出人才</a></li> </ul></li><li><a href="#">教育教学</a><ul><li><a href="#">本科生教育</a></li><li><a href="#">研究生教育</a></li><li><a href="#">留学生教育</a></li><li><a href="#">继续教育</a></li></ul></li><li><a href="#">科学研究</a><ul><li><a href="#">科研项目</a></li><li><a href="#">科研机构</a></li><li><a href="#">科研合作</a></li><li><a href="#">科研成果和知识产权</a></li> <li><a href="#">学术交流</a></li></ul></li><li><a href="#">招生信息</a><ul><li><a href="#">本科生招生</a></li> <li><a href="#">研究生招生</a></li> <li><a href="#">留学生招生</a></li> </ul></li><li><a href="#">人才招聘</a><ul><li><a href="#">招聘计划</a></li> <li><a href="#">招聘信息</a></li> <li><a href="#">我要应聘</a></li> </ul></li><li><a href="#">图书馆</a> </li><li><a href="#">走进清华</a><ul><li><a href="#">校园生活</a></li><li><a href="#">校园风光</a></li><li><a href="#">实用信息</a></li></ul></li></ul></div><div id="id2"><img src="1.jpg" width="870" /></div><div id="id3"><td>清华新闻</td><div id="id4"><li><a href="#"> 【群众路线教育实践】马院领导班子召开会议对照检查材料</a> </li><td> </td><li><a href="#">973首席科学家林圣彩作客清华讲解代谢平衡</a></li><td> </td><li><a href="#">清华美院陈楠当选中华海外联谊会理事会理事</a></li><td> </td><li><a href="#">【群众路线教育实践】胡和平到核研院进行教育实践活动专题调研</a></li><td> </td><li><a href="#">"袁驷到经管学院进行24次教育工作讨论会调研</a></li></div></div><div id="id5"><img src="2.jpg" /><img src="3.jpg" /><div id="id6"><td><a href="#">"清华柴继杰研究组在《科学》发文揭...</a></td><ul> </ul><ul>柴继杰教授等在《科学》发文,首次报道植物模式识别受体FLS2及共受体BAK1与细菌模式分子鞭毛蛋白保守基序flg22三元复合物晶体结构,并通过结构分析和体内外生化实验揭示该复合物活化的分子机制。
网站的设计与实现

课题名称:网站的设计与实现200 5 年 4 月 28 日【摘要】据研究发现,页面下载速度是网站留住访问者的关键因素,如果20—30秒还不能打开一个网页,一般人就会没有耐心。
做网页可以用Dreamweaver 、Frontpage 软件,但这些软件在制作过程中,会产生很多没有用的废代码,增大文件占用空间,影响网页的下载速度,如果用手写HTML代码制作网页,网页简洁,文件下载传输速度快。
HTML就是英文Hyper Text Markup Language的缩写,翻译成中文就是“超文本标识语言”。
下面结合自己在教育教学和实践中的一些经验,设计出用手写HTML代码制作网页,目的就是使有兴趣学习HTML语言的朋友,能尽快掌握和应用HTML语言设计网页。
关键词:图象;表单;表格;表格进阶【Abstract】Title:The website's design with realizeBy discovering ,It’s a key factor that the speed of for the website to keep the visitant, if 20-30 seconds they still can't open a web page, ordinary people according to the research the meeting is they will be impatient. Do the web page can use the software such as the Dreamweaver, Frontpage, but these software are manufacture the process inside, and can producing a lot of useless discard the code, and enlarge the document to take up the space, and affect the speed of downloading of the web page, if by hand write the HTML code to manufacture the web page by the hand web page is semple , the speed of download the document to deliver will be quickly. The HTML is the abbreviation of “English Hyper Text Markup Language” translat into Chinese that is a " chao wen ben biao shu yu yan".Then I combinate oneself is at my education and teaching experienceses, I designd to by hand write the HTML code to manufacture the web page,by hand My purpose is to make hope who the friend have the interest of studying language HTML, can control with HTML web page design as soon as possible.Keywords:Image;Form;Table;Advanced目录1 诸论 (1)1.1 设计思想 (1)1.2 开发工具的选用及介绍 (1)2 网页设计分析与设计 (1)2.1什么是HTML (1)2.2制作一个简单网页 (2)2.3制作一个完整的网页 (3)2.4将网页组合起来 (5)2.4.1网页之间的链接 (5)2.4.2列表方式制作索引文件 (5)2.4.3表格方式制作索引文件 (6)2.4.4在表格中使用透明图像 (7)2.4.5分帧处理网页 (8)2.4.6给网页加上声音 (9)2.5表单的应用 (9)3 系统的使用说明与安装 (10)参考文献 (10)附录:源文件代码 (11)致谢: 11诸论在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
网页代码代码大全

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html 文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、实验过程(实验步骤、记录、数据、分析)代码为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>清华大学</title><style type="text/css">* {margin: 0;padding: 0;border: none;}body {margin: 0 auto;width: 1000px;font-size: 12px;}.menu ul li {float: left;list-style: none;position: relative;}.menu ul li a {display: block;background-color:#900;background: #9FF;padding: 0 20px;text-decoration: none;line-height: 35px;}.menu ul li a:hover {background-color:#C0F;color: #000;}.menu ul li ul {visibility: hidden;width: 100px;position: absolute;left: 5px;top: 35px;}.menu ul li ul li {font-size: 12px;}.menu ul li ul li a {display: block;width: 120px;height: 35px;background: #3F0; }.menu ul li ul li a:hover {color: #000;background-color: #9F3;}.menu ul li:hover ul, .menu ul li a:hover ul {visibility: visible; }#id1{width:1000px;height:auto;float:left;}#id2 {float:left;}#id3 {width:200px;height:290px;font-size:30px;float:left;}#id4 {font-size:14px;}#id5 {width:250px;height:300px;font-size:24px;float:left;}#id6 {width:235px;font-size:17px;}#id7 {width:235px;font-size:17;float:left;}#id8{width:230px;height:300;font-size:17px; }#id9 {width:170px;height:300px;float:left;}#id10 {width:190px;height:300px;font-size:17px;float:left;}#id11 {width:1000px;height: auto;float:left;}</style></head><body><div id="id1"><img src="7.jpg" width="870" /></div><div class="menu"><ul><li><a href="#">清华新闻</a></li><li><a href="#">学校概况</a><ul><li><a href="#">校长致辞</a></li><li><a href="#">学校沿革</a></li><li><a href="#">历任领导</a></li><li><a href="#">现任领导</a></li><li><a href="#">组织机构</a></li><li><a href="#">统计资料</a></li></ul></li><li><a href="#">院系设置</a> </li><li><a href="#">师资队伍</a><ul><li><a href="#">概况</a></li><li><a href="#">杰出人才</a></li></ul></li><li><a href="#">教育教学</a><ul><li><a href="#">本科生教育</a></li><li><a href="#">研究生教育</a></li><li><a href="#">留学生教育</a></li><li><a href="#">继续教育</a></li></ul></li><li><a href="#">科学研究</a><ul><li><a href="#">科研项目</a></li><li><a href="#">科研机构</a></li><li><a href="#">科研合作</a></li><li><a href="#">科研成果和知识产权</a></li> <li><a href="#">学术交流</a></li></ul></li><li><a href="#">招生信息</a><ul><li><a href="#">本科生招生</a></li><li><a href="#">研究生招生</a></li><li><a href="#">留学生招生</a></li></ul></li><li><a href="#">人才招聘</a><ul><li><a href="#">招聘计划</a></li><li><a href="#">招聘信息</a></li><li><a href="#">我要应聘</a></li></ul></li><li><a href="#">图书馆</a> </li><li><a href="#">走进清华</a><ul><li><a href="#">校园生活</a></li><li><a href="#">校园风光</a></li><li><a href="#">实用信息</a></li></ul></li></ul></div><div id="id2"><img src="1.jpg" width="870" /></div> <div id="id3"><td>清华新闻</td><div id="id4"><li><a href="#"> 【群众路线教育实践】马院领导班子召开会议对照检查材料</a> </li><td> </td><li><a href="#">973首席科学家林圣彩作客清华讲解代谢平衡</a></li><td> </td><li><a href="#">清华美院陈楠当选中华海外联谊会理事会理事</a></li><td> </td><li><a href="#">【群众路线教育实践】胡和平到核研院进行教育实践活动专题调研</a></li><td> </td><li><a href="#">"袁驷到经管学院进行24次教育工作讨论会调研</a></li> </div></div><div id="id5"><img src="2.jpg" /><img src="3.jpg" /><div id="id6"><td><a href="#">"清华柴继杰研究组在《科学》发文揭...</a></td><ul> </ul><ul>柴继杰教授等在《科学》发文,首次报道植物模式识别受体FLS2及共受体BAK1与细菌模式分子鞭毛蛋白保守基序flg22三元复合物晶体结构,并通过结构分析和体内外生化实验揭示该复合物活化的分子机制。
