1.net培训-css&&div
网站基础知识培训课时一

php后台
缺点
微软开发、简单 易用、普遍
安全性、平台局 限性,不稳定
代码重用率有待 提高
河南五八零计算机科技
网站组成—语言
• 网页语言:超文本标记语言html • 国内常用编码方式:utf-8、gbk • utf-8:英文使用8位(即一个字节),中文使用24为(三个字节)
来编码,包含全世界所有国家需要用到的字符,是国际编码,通用性
河南五八零计算机科技
网站组成—域名
• 国内域名包括: • • • • • • :商业性的机构或公司 :从事Internet相关的网络服务的机构或公司 :非盈利的组织、团体 :政府部门 :教育机构 .CN :中国国内域名 china
强。UTF-8编码的文字可以在各国支持UTF8字符集的浏览器上显示 • gbk:GBK的文字编码是用双字节来表示的,是国家编码,通用性比
UTF8差
• w3c:万维网联盟,是国际最著名的标准化组织,所有浏览器都符合其标 准,所以所有网页想要正常显示也必须符合w3c标准才行
河南五八零计算机科技
网站组成—语言
河南五八零计算机科技
网站组成—程序
• 程序即建设与修改网站所使用的编程语言,换成源码就是 一堆按一定格式书写的文字和符号,浏览器会帮我们翻译 成眼前的模样。 • 主要后台编程语言:asp、php、jsp等
asp后台
优点 缺点 优点 源码公开、所有 平台、安全、稳 定、目前最普遍 、动态页面静态 化
河南五八零计算机科技
网站组成—域名
• 中文域名包括: • .中国:中国中文域名,适合所有用户 • .公司:中国公司域名,适合各类公司
• .网络:中国网络域名,适合各类与网络有关用户
【传智播客.Net培训】视频课件:DOM编程

•
<body onbeforeunload="window.event.returnValue=' 真的要放弃发 帖退出吗?'">。显示的文字随浏览器版本而有差异。
—高级软件人才实作培训专家 其他事件
�
除了有特有的属性之外,当然还有通用的HTML元素的事件: onclick(单击)、ondblclick(双击)、onkeydown(按键按下 )、onkeypress(点击按键)、onkeyup(按键释放)、 onmousedown(鼠标按下)、onmousemove(鼠标移动)、 onmouseout(鼠标离开元素范围)、onmouseover(鼠标移动 到元素范围)、onmouseup(鼠标按键释放)等。
—高级软件人才实作培训专家 动态设置事件
可以在代码中动态设置事件响应函数,就像.Net中btn.Click+=一样 function f1() { alert("1"); } function f2(){ alert("2"); } <input type="button" onclick="document.ondblclick=f1" value="关 联事件1" />//注意f1不要加括号。如果加上括号就变成了执行f1 函数,并且将函数的返回值复制给document.ondblclick <input type="button" onclick="document.ondblclick=f2" value="关 联事件2" />
—高级软件人才实作培训专家 window对象1
css样式表ID命名规则

一.文件命名规范[b]样式文件命名[/b] [quote]主要的master.css 布局,版面layout.css专栏columns.css文字font.css打印样式print.css主题themes.css [/quote] [b]CSS ID 的命名[/b] [quote]页头:header登录条:loginbar标志:logo侧栏:sidebar广告:banner导航:nav子导航:subnav菜单:menu子菜单:submenu搜索:search滚动:scroll页面主体:main内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn投票:vote合作伙伴:partner友情链接:friendlink页脚:footer版权:copyright外套:wrap主导航:mainnav子导航:subnav页脚:footer整个页面:content页眉:header页脚:footer商标:label标题:title主导航:mainbav(globalnav)顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar旗志:logo标语:banner菜单内容1:menu1content菜单容量:menucontainer子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadcrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:Login功能区:shop(如购物车,收银台)当前的current[/quote][b]网站常用中英文对照表[/b][quote]网站导航Site Map公司简介Profile or Company Profile or Company公司设备Equipment Equipment公司荣誉Glories Glories企业文化Culture Culture产品展示Product Product资质认证Quality Certification企业规模Scale Scale营销网络Sales Network组织机构organization organization合作加盟Join In Cooperation技术力量Technology Technology经理致辞Manager`s oration发展历程Development History工程案例Engineering Projects业务范围Business Scope分支机构Branches供求信息Supply & Demand经营理念Operation Principle产品销售Sales Sales联系我们Contact Us Contact Us信息发布Information Information返回首页Homepage Homepage产品定购order order分类浏览Browse By Category电子商务E-business公司实力Strength Strength版权所有Copy Right友情连结Hot Link应用领域Application Fields人力资源Human Resource Hr领导致辞Leader`s oration企业资质Enterprise Qualification行业新闻Trade News行业动态Trends客户留言Customer Message客户服务Customer Service新闻动态News & Trends公司名称Company Name销售热线Sales Hot-Line联系人Contact Person您的要求Your Requirements建设中In Construction证书Certificate Certificate地址ADD Add邮编Postal Code Zipcode电话TEL Tel传真FAX Fax产品名称Product Name产品说明Description Description价格Price品牌Brand规格Specification尺寸Size生产厂家Manufacuturer Manufacturer 型号Model产品标号Item No.技术指标Technique Data产品描述Description产地Production Place销售信息Sales Information用途Application论坛Forum在线订购On-line order招商Enterprise-establishing招标Bid Inviting综述General业绩Achievements招聘Join Us求贤纳士Join Us大事Great Event动态Trends服务Service投资Investment行业Industry规划Programming环境Environment发送Delivery提交Submit重写Reset登录Enter注册Login中国企业网技术支持Powered By 社区Community业务介绍Business Introduction在线调查Online Inquiry Inquiry下载中心Download会员登陆Member Entrance意见反馈Feedback常见问题FAQ中心概况General Profile教育培训Education & Training游乐园Amusement Park在线交流Online Communication专题报道Special Report[/quote]常用类的命名应尽量以常见英文单词为准,做到通俗易懂,并在适当的地方加以注释。
2024年PB培训教程(提高篇)-(多场景)

PB培训教程(提高篇)-(多场景)PB培训教程(提高篇)一、引言随着我国经济的快速发展,企业对人才的需求日益增长,专业技能培训成为了提升员工素质的重要途径。
PB(PowerBuilder)作为一款优秀的客户端/服务器应用程序开发工具,具有强大的数据处理能力和灵活的界面设计功能,广泛应用于企业级应用开发。
为了帮助广大PB爱好者提高开发技能,本教程将从实战角度出发,详细讲解PB的高级应用技巧。
二、PB开发环境介绍1.PB简介PowerBuilder(简称PB)是美国Sybase公司推出的一款客户端/服务器应用程序开发工具。
它采用面向对象的编程思想,支持多种数据库,具有强大的数据处理能力和灵活的界面设计功能。
PB在我国的企业级应用开发领域具有广泛的应用。
2.PB开发环境搭建(1)安装PB开发工具:并安装PB开发工具,根据提示完成安装过程。
(2)配置数据库连接:安装并配置数据库软件(如Oracle、SQLServer等),建立数据库连接。
(3)创建PB项目:在PB开发环境中创建新项目,配置项目属性,为后续开发做好准备。
三、PB高级应用技巧1.数据窗口应用(1)数据窗口简介:数据窗口是PB中用于数据显示和编辑的重要组件,具有强大的数据处理能力。
(2)数据窗口设计:掌握数据窗口的设计方法,包括数据源设置、列属性设置、样式设置等。
(3)数据窗口事件处理:了解数据窗口的事件处理机制,掌握常见事件(如Click、DoubleClick等)的编写方法。
(4)数据窗口与数据库交互:学习如何使用数据窗口进行数据的增、删、改、查操作。
2.PB与Web技术结合(1)Web开发简介:了解Web开发的基本概念,掌握、CSS、JavaScript等基本技术。
(2)PBWeb应用程序:学习如何使用PBWeb应用程序,包括Web数据窗口的使用、Web事件处理等。
(3)PB与WebService交互:掌握PB调用WebService的方法,实现PB与WebService的数据交互。
门户设计方案

门户设计方案第1篇门户设计方案一、项目背景随着信息化建设的不断深入,各类信息资源日益丰富,构建一个统一、高效、便捷的门户系统已成为提高组织运作效率、促进信息共享的重要手段。
本方案旨在结合我国相关法律法规,为某机构打造一套合法合规的门户设计方案。
二、项目目标1. 实现信息资源的集中管理,提高工作效率。
2. 优化用户体验,满足各类用户的需求。
3. 确保系统安全稳定,遵循国家法律法规。
三、设计方案1. 系统架构本方案采用分层架构设计,分为前端展示层、业务逻辑层和数据访问层。
(1)前端展示层:负责用户交互,提供友好的界面展示,支持多种终端访问。
(2)业务逻辑层:处理用户请求,实现业务功能,确保系统的高效运作。
(3)数据访问层:负责与数据库交互,提供数据存储、查询等功能。
2. 功能模块(1)用户管理:实现对用户的注册、登录、权限分配等功能。
(2)信息发布:支持多种类型的信息发布,如新闻、通知、公告等。
(3)信息检索:提供全文检索功能,方便用户快速找到所需信息。
(4)互动交流:设置评论区,支持用户之间的互动交流。
(5)个人中心:提供用户个人信息管理、密码修改等功能。
3. 技术选型(1)前端技术:采用HTML5、CSS3、JavaScript等前端技术,实现响应式布局,支持多种终端访问。
(2)后端技术:采用Java、Python、.NET等主流后端开发语言,结合Spring、Django、等框架,实现业务逻辑处理。
(3)数据库技术:采用MySQL、Oracle、SQL Server等关系型数据库,存储用户数据、信息内容等。
(4)搜索技术:使用Elasticsearch、Solr等搜索引擎,实现全文检索功能。
四、合法合规性保障1. 遵循我国《网络安全法》、《个人信息保护法》等相关法律法规,确保用户信息安全。
2. 对用户数据进行加密存储,采用HTTPS协议进行数据传输,保障数据安全。
3. 实施严格的权限管理,确保用户只能访问授权范围内的信息。
软件需求方案

本方案旨在为项目提供全面、详细的需求分析和实施规划,以确保项目顺利推进。在实际执行过程中,需根据实际情况调整和优化方案,确保项目成功实施。
4.缓存:使用Redis等缓存技术,提高系统性能。
5.消息队列:使用RabbitMQ、Kafka等消息队列,实现系统间的异步通信。
五、开发与测试
1.采用敏捷开发模式,分阶段完成系统开发。
2.严格执行代码审查,确保代码质量。
3.进行系统测试,包括单元测试、集成测试、性能测试、安全测试等。
4.根据测试结果,及时调整优化系统功能与性能。
3.开展集成测试、性能测试、安全测试等,全面评估系统质量。
4.根据测试反馈,调整优化系统功能与性能。
六、项目实施策略
1.项目筹备:明确项目目标、范围和进度计划,组建专业团队。
2.需求调研:深入了解企业业务需求,编制详细需求说明书。
3.系统设计:完成系统架构、模块划分、界面设计等。
4.系统开发:按照开发计划,分阶段完成系统开发。
-代码规范,易于维护
-提供详细的系统文档与API文档
四、系统架构
本项目采用前后端分离的系统架构,具体如下:
1.前端:使用Vue.js、React等前端框架,实现用户界面与交互。
2.后端:采用Spring Boot、Django等后端框架,负责数据处理与业务逻辑。
3.数据库:使用MySQL、PostgreSQL等关系型数据库,存储用户数据。
三、需求分析
1.功能需求
(1)核心功能
-用户管理与权限控制
-业务流程处理
-数据录入与查询
-报表统计与分析
(2)辅助功能
-系统设置与个性化定制
.NET开发工程师岗位要求共8个

.NET开发工程师岗位要求共8个岗位要求1:1.精通C#.NET,具有5年以上软件开发经验,最少领导过3-5人以上的开发团队,带领团队主导过完整功能的软件系统开发;2.掌握软件设计的方法和技术, 了解系统结构、主流软件技术和软件趋势;3.有严谨的逻辑思维能力,能快速搞懂需求,分析代码逻辑;4.熟悉主流的开发模式及框架,有学习新知识和解决问题的能力;5.具有良好的表达和沟通能力,较强的学习能力,良好的团队合作精神。
6.熟练使用Winform开发桌面软件,精通.NET/.NETCore MVC Web开发7.掌握sqlserver/Mysql数据库,至少熟练使用一种ORM,有基本的数据库性能优化经验8.熟练使用前端相关技术者(CSS、JavaScript、jquery、vue、layui、elementUI等)优先录用9.有大数据处理经验者优先录用10.有微信公众号、小程序、支付宝等第三方SDK开发经验者优先录用岗位要求2:1.熟悉WinFrom开发;2.掌握C#语言、、SQLServer;3.掌握前端开发技术:H5、CSS、Javascript等。
岗位要求3:1,计算机相关专业本科或以上学历,1年以上Net开发工作经验;2,精通掌握.Net框架和C#语言;3,熟练掌握一种以上数据库(SQLServer、MySQL等),能够编写复杂SQL语句,并懂得基本的SQL调优知识;4,精通C/S和B/S架构、 MVC、WebApi等技术;5,熟练掌握Json、XML等相关格式的解析;6,熟悉Javascript、Ajax、Html5、Css3等前台处理技术,能与前端配合完成较复杂的用户交互界面功能;7,有良好规范的编码习惯,以及较好的文档编写能力;7,有较强的业务学习能力和敏捷的思维能力;8,有良好职业素质、合作意识和团队精神,能积极面对工作挑战;岗位要求4:1、本科及以上学历,计算机软件/自动化相关专业, 2~3年工作经验2、学习能力强,强烈的进取心,敬业,乐观豁达,富开拓精神,能够承受较大的工作压力3、基于公司自主ERP软件产品,参与并负责公司ERP项目实施与二次开发;二、任职要求:1、能够编写软件设计文档,测试文档,操作手册2、熟悉使用项目管理工具如:GIT/SVN3、熟悉SQL Server,MySQL,PostgreSQL等关系数据库中的一种或多种4、熟练掌握C#语言,熟悉基于C#的界面设计、线程、数据库、网络等应用,有DevExpress界面编程经验、熟悉GDI+界面开发者优先录用。
新员工IT培训资料

新员工IT培训资料新员工IT培训资料第一部分:IT基础知识1. 什么是IT?- IT的全称是信息技术,是指通过计算机和通信技术来获取、存储、处理、传输和展示信息的一系列技术和方法。
- IT的发展对现代社会产生了深远的影响,几乎影响到了各行各业的方方面面。
2. IT的职业发展- IT行业包含了众多的职业路径,如软件开发、网络工程师、数据库管理员等。
- IT行业发展迅速,技术更新快速,对从业人员的能力要求也越来越高。
- 但是IT行业的就业前景广阔,薪资待遇也相对较高,对于新员工来说是个不错的选择。
3. 常见的IT技术领域- 网络技术:包括网络架构设计、网络安全、网络运维等方面的知识。
- 软件开发:包括编程语言、开发工具、软件工程等方面的知识。
- 数据库管理:包括数据库设计、备份恢复、性能优化等方面的知识。
- 云计算:包括云平台使用、云安全等方面的知识。
- 大数据:包括数据处理、数据分析、数据可视化等方面的知识。
第二部分:IT工作环境和工具1. IT工作环境- IT工作通常是在室内的办公环境中进行的,需要长时间面对电脑屏幕和键盘。
- 长时间坐姿和电脑辐射对身体健康有一定影响,注意保持良好的姿势和适当休息。
- IT工作需要与其他部门和同事进行合作,具备良好的沟通和协作能力。
2. 常用的IT工具- 操作系统:如Windows、Mac OS、Linux等,是计算机硬件和软件之间的桥梁。
- 办公软件:如Microsoft Office套件,包括Word、Excel、PowerPoint等。
- 编程工具:如Visual Studio、Eclipse等,用于开发和调试软件程序。
- 数据库管理工具:如SQL Server、MySQL等,用于管理和查询数据库。
第三部分:常用的软件开发技术1. 编程语言- 常用的编程语言有C、C++、Java、Python等,每种语言都有自己的特性和适用场景。
- 不同编程语言适合用于不同类型的软件开发,如C++适合开发系统软件,Java适合开发Web应用。
PHP视频教程百度网盘下载地址汇总

### PHP视频教程百度网盘下载地址汇总### 《跟兄弟连学PHP》光盘内容/s/1jGWOgaa新版PHP视频教程整体打包下载地址/s/1sjOJiAL/s/1pJn94xl新版PHP视频教程前端1 HTML(共20讲)/s/1yLNNC新版PHP视频教程前端1 HTML(未打包)/s/1gdfjK6B新版PHP视频教程前端2 CSS (共8讲)/s/1mg25mUc新版PHP视频教程前端2 CSS(未打包)/s/1bnofxlt新版PHP视频教程前端3 DIV+CSS (共13讲)/s/1i3AcTIt新版PHP视频教程前端3 DIV+CSS(未打包)/s/1kTMuWQj新版PHP视频教程前端4 HTML5 (共12讲)/s/1kTzPzd9新版PHP视频教程前端4 HTML5(未打包)/s/1oh0fG新版PHP视频教程前端5 CSS3 (共20讲)/s/1o6BoBnc新版PHP视频教程前端6 Web响应式布局(共8讲)/s/1sjmgag1新版PHP视频教程前端6 Web响应式布局(未打包)/s/1pJJ5aKr新版PHP视频教程PHP视频教程(共346讲)/s/1gdJAxSf新版PHP视频教程PHP视频教程(未打包)/s/1kTizz0N新版Linux视频教程Linux基础知识与系统管理(共104讲)[打包] /s/1nvuAqKD新版Linux教程Linux网络基础/s/1jG3n1TO新版Linux教程Linux网络服务/s/1slxjXnBPHP预习视频/s/1mhwXjYCLinux课堂实录-Windows服务和路由交换/s/1pJvbdMjLinux课堂实录-Windows服务和路由交换(未打包)/s/1gdhlFCfiOS视频教程iOS学习入门C语言基础/s/1jHsX3OMObjective-C语言/s/1pJThfKJ参加活动获取LAMP+LNMP环境编译及搭建视频教程/read-htm-tid-171938.html张诚UI视频教程/s/1kTjf0t5经典版PHP视频教程/s/1ntw82Zv/s/1c0DfQFY《细说PHP》第二版光盘/s/1nt9P3O9明哥聊求职/s/1jGmqhr4明哥聊求职第一季:注意事项讲解/s/1pJkjuEv明哥聊求职第二季:面试问题剖析/s/1i3vkT4h。
电子商务师国家职业资格培训教程

第一章网页制作第一节HTML语言一.页面布局1.成对标记与非成对标记在使用上有何不同?下列标记符中哪些是成对标记符,哪些是非成对标记符?<title>、<hi>、<p>、<br>、<ul>、<ol>、<li>。
答题思路:非成对标记符是 <br> ,其他都为成对标记符。
2.<br>和<p>…</p>有何区别?答题思路:<br>标记符用于定义文本从新的一行显示,它不产生一个空行,但连续多个的<br>标记符可以产生多个空行的效果。
<P>标记符用于划分段落,控制文本的位置。
<P>是成对标记符,用于定义内容从新的一行开始,并与上段之间有一个空行。
3.试用HTML编写一个简单的网页。
答题思路:略。
二.文字与表格1.HTML文件中的标记是否区分大小写?答题思路:标记符忽略大小写。
2.编辑HTML文件时应注意什么问题?答题思路:存盘时用.html或.htm为后缀,注意成对标记符的正确使用等。
3.试用HTML编写一个简单的表格网页。
答题思路:略。
第二节动态网页制作一.编辑图像1.静态网页和动态网页有何区别?答题思路:动态网页,将内容对象化,应用编程语言来操作页面上的对象,不必通过服务器就可以与用户交互信息,更新页面的内容。
静态网页一旦被下载到客户端浏览器后,就无法改变显示内容。
2.DHTML的基本结构。
答题思路:DHTML的基本结构包括HTML、CSS、脚本程序、浏览器对象和网页对象等。
DHTML是基于HTML 语言,通过CSS技术扩展了HTML的样式定义语法和语义,使用脚本程序调用或控制浏览器对象和网页对象,从而使页面具有动态效果和交互功能。
3.CSS样式的主要特点及其类型。
答题思路:CSS的特点是便于页面的修改;便于页面风格的统一;减少网页的体积。
【培训课件】网页设计与制作教程

Photoshop Coreldreaw FreeHand 3、动画制作软件
Flash
(三)Internet概述
1、Internet的概念
2、 Internet的起源
3、IP地址和域名
连接在Internet上的电脑,都叫做主机, 每台主机都有一个唯一的号码,这便是IP地址。
商业 com
军事 mil
教育 edu
网络机构 政府机构
net
gov
非赢利组织 org
四、连接Internet的方式
• 1、拨号连接 • 2、ISDN接入(一线通) • 传输速率:64Kbps或128Kbps • 3、企业级用户的接入技术 • 4、其他的用户级接入技术 • Cable Modem、WebTV、
二、初步认识 Dreamweaver
1、 Dreamweaver的启动 Dreamweaver的安装过程非常简单,一但
成功安装后,就可以在开始菜单找到 Dreamweaver的选项:
二、初步认识 Dreamweaver
2、编辑窗口 第一次启动Dreamweaver,首先看到的是
: 面板组(又D称工r可e具停a栏m靠浮:w动是e主面aDv板菜reea)单mr:的:wDe在编areva这em辑r4里w的e窗可a新ve以口r增还找功有到能很编多辑很窗多口其的他的的浮绝动大面部板分,功我能们可以根
完成后,回到站点窗口,就可以看到如下类似的画面:
三、制作前的准备工作——定义网站
三、制作前的准备工作——定义网站
• 可以看到,“我的网站”的名称已经出现在站点
窗口了,因为是新建的一个站点,所在在本地目录看 到的一片空白。
计算机网络基础 第5章教案

教案2011 ~2012 学年第二学期课程名称:计算机网络基础授课班级:2010级4班主讲教师:刘乐平使用教材:计算机网络基础第5章HTML语言入门课型:新课课时安排:18课时教学目标:知识目标:1)理解网页与网站的概念;2)掌握HTML文件的基本结构;3)掌握HTML文件编辑的常用标记;4)掌握列表标记的应用;5)掌握超链接标记的应用;6)掌握表格标记的应用;7)掌握表单和框架技术的应用;8)掌握多媒体在网页中的应用;9)掌握CSS在网页中的应用;技能目标:培养学生运用所学知识与技能,主动探究,解决实际问题的能力。
德育目标:培养大家养成勇于探究新知识,不断地提高自身的审美意识,树立正确的人生观和价值。
教学重点:HTML、列表标记、超链接标记、表格标记、表单和框架技术、CSS 教学难点:标记的使用与运用安全教育:培养学生网络安全意识教学方法:讲演练教学过程:第1,2课时5.1 网页制作概述一、网站网站(Website)是指在Internet上,使用HTML(Hypertext Markup Language,超文本标记语言)等工具制作的用于展示特定内容的相关网页集合。
1.网站类型网站类型是指根据网站使用性质和内容的不同对网站的分类,通常情况下可以将网站分为政府网站、商业网站、企业网站、教育科研机构网站、个人网站和其它非盈利机构网站等。
2.网站结构网站结构一般分为物理结构和逻辑结构,网站物理结构是指网站真实的目录及文件所存储的位置;网站逻辑结构是指在一个网站中各页面之间的逻辑链接关系,也可称为网站地图。
常见的网站逻辑结构有以下三种:(1) 线性结构:这是网站最简单的一种结构,它是以某种顺序组织的,可以是时间顺序,也可以是逻辑甚至是字母顺序。
通过这些顺序呈线性地链接。
如一般的索引就采用线性结构。
线性结构是组织网页的基本结构。
(2) 二维表结构:这种结构允许浏览者横向、纵向地浏览信息。
(3) 层次结构:层次结构是由一条主线构成索引,每一层又由一条线性结构构成。
HTML基础知识【范本模板】

HTML学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。
HTML标记语言也不例外,同样需要遵从一定的规范。
接下来将具体讲解HTML文档的基本格式。
HTML文档的基本格式主要包括<!DOCTYPE>文档类型声明、〈html>根标记、〈head>头部标记、〈body〉主体标记,具体介绍如下:(1)〈!DOCTYPE>标记<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言) 标准规范,必需在开头处使用〈!DOCTYPE〉标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
(2)<html〉</html>标记<html>标记位于〈!DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档,<html〉标记标志着HTML文档的开始,〈/html>标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。
在〈html〉之后有一串代码“xmlns="http:///1999/xhtml””用于声明XHTML统一的默认命名空间。
(3)〈head〉〈/head>标记<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在〈html〉标记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、〈link〉及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个HTML文档只能含有一对〈head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
(4)<body>〈/body〉标记<body〉标记用于定义HTML文档所要显示的内容,也称为主体标记。
高技能.NET三级_培训计划大纲

《计算机程序设计员(.NET)》(三级)培训计划大纲一、编制说明本培训计划依据《计算机程序设计员(.NET)》职业标准编制,适用于计算机程序设计员(.NET)(三级)职业技能培训。
各培训机构可根据本培训计划及培训实际情况,在不少于总课时的前提下编写具体实施的计划大纲和课程安排表。
同时,还应根据具体情况布置一定的课外作业时间和课外实训练习时间。
推荐教材仅供参考,各培训机构可根据培训实际情况选择。
二、培训目标通过本级别专业理论知识学习和操作技能训练,培训对象能够(1)搭建.NET 开发环境;(2)设计.NET程序模块流程图;(3)进行.NET代码的编写、打包及调试、提交程序文档、编写设计文档;(4)使用.NET技术以及应用程序接口(API)开发数据库应用程序;(5)构建.NET服务器端应用、数据库应用、Web应用程序。
三、培训模块课时分配1、开发Windows Form 应用程序技能15课时2、开发Web Form 应用程序技能15课时3、在.NET中有效使用脚本进行开发15课时4、在.NET中开发数据库管理系统20课时5、在.NET中开发水晶报表技能15课时总课时:80课时四、培训要求与培训内容培训单元1:在.NET中开发Windows Form应用程序(一)培训主要内容1.1 搭建和布局Windows Form应用程序1.2异常处理try/catch/finally和throw/exception1.3 在.NET项目中进行单元测试1.4 项目管理、软件工程化、质量保证和开发规范(二)培训主要方式本单元培训以实践为主,讲授.NET中Windows Form应用程序的标准技术和实际使用方法。
结合讨论、实践、演示等教学方式提高培训效率。
此项内容是企业中Windows开发人员所需具备的基本技能。
本单元内容侧重Windows框架的搭建、Windows技能、软件工程和项目管理的综合运用。
培训单元2:在.NET中开发Web Form应用程序(一)培训主要内容2.1 运用.master母板页和.Skin外观文件2.2 运用Visual Studio开发Web用户控件2.3 运用Visual Studio开发用户自定义控件(二)培训主要方式本单元培训以实践为主,讲授.NET中Web Form应用程序的标准技术和实际使用方法。
编程学习课表.

传智播客和北风的每套各200元;一起买的话就350,再赠送另外的两套北风的(40GB)官方网站的总共就要4830元哦基础+项目实战打造C/S高手(C#系列培训) 150基于Winform下的迅风下载软件全程开发(C#应用版) 200基于 MVC+Linq等技术下的企业级通用OA系统全程开发 480基于 MVC、AJAX智能表单的通用业务流程管理系统(WorkFlow)的全程开发与实现 380系列入门到精通课程(基础+控件+三层架构+LinQ+WebService+Ajax) 150 基于之B2C商场项目实战开发 380上海某房产中介管理系统全程开发(基于Winform) 300C#版数据结构与算法高级教程(深入探讨)--附各种算法实例 150基于多层架构下的企业级进销存软件全程培训(涉及控件+juqery实现) 400版本文章管理系统(CMS)2.0版本全面实战 180财务数据审计分析系统Visual Studio 2008[C#+SqlServer2005]基于三层架构技术的HR人力资源管理系统项目 300基于技术下多用户博客系统全程实战开发(NNblog) 300PL/SQL系列高级编程及大型B2C商城项目数据库实战 280从基础到实战ExtJs全程精通培训(附2个项目) 28030天玩转Silverlight 3系列课程(附项目案例) 280对日外包项目work flow通用工作流程系统(项目管理系列) 240Div+CSS仿皮皮淘网站开发全程培训 60DIV+CSS仿中国联通网站开发全程培训 50传智播客.net精品就业班(30G).Net精品就业班课程表1、.Net基础加强(10天)核心技术课程常用数据结构(List、Dictionary、Array)、多态、常用设计模式、反射、常用.net类库、泛型、IO流、委托事件、正则表达式、XML、反射、GC等。
2、数据库开发及(6天)核心技术课程数据库开发基础、Microsoft SQLServer基础、SQL语言基础、索引、事务、SQL语言高级技术(空值处理、聚合与分组、数据分页、Union、日期函数、类型转换函数、流控函数、表连接、子查询、存储过程、触发器)、数据库设计范式、数据库调优。
系统架构师培训之应用架构设计(PDF 246页)

-应用架构设计
课程内容
• 第一章: 企业应用架构基础
3
• 第二章: 表现层设计
30
• 第三章: 业务层设计
55
• 第四章: 数据访问层设计
107
• 第五章: 通用服务设计
137
• 第六章: 企业应用集成(EAI)
182
• 第七章: 面向服务架构(SOA)设计 195
• 第八章: 应用框架的设计与实现
11
• 评估实现技术
– 考虑技术决策点 – 确保团队正确地使用了所选技术
12
• 识别及控制风险
– 非功能性需求
• 业务规则 • 约束 • 系统质量
– 风险评估 – 成本分析
13
• 使用适当的模式
– 设计模式
• 支持功能性需求
– 架构模式
• 支持非功能性需求
14
• 开发原型
– 架构原型描述系统并按照经验确定计划是否 得到满足
35
– 示例
Client
Intercepting Filter 1
Intercepting Filter 2
Web Resource 1
Web Resource 2
36
• 前端控制器
– 问题:
• 系统缺少一个集中处理请求的机制,会导致对每个 请求都要完成的活动被随意地放在多个组件中
• 通用的系统服务(如安全和审计)不应当在每个 视图组中都重复
26
SunTone 3-D 架构框架
27
.Net架构
28
MS 应用参考架构
29
第二章 表现层设计
Web应用的基本知识
• 浏览器
– 不同版本的浏览器对于HTML/DHTML的支 持程度
软件工程师就业方向怎么样

软件工程师就业方向怎么样了解下吧。
软件工程师就业方向怎么样篇1一、软件工程师就业方向软件工程师就业方向:数据库开发工程师、网站开发工程师、电子商务开发工程师、VB程序员、C++程序员;网页开发人员;JAVA程序员;测试工程师;。
NET工程师;单片机软件工程师、嵌入式软件工程师、ARM软件工程师、FPGA软件工程师等。
软件工程师是一个认证考试,具体地说是从事软件职业的人员的一种职业能力的认证,通过它说明具备了工程师的资格。
java方向:scjp和scjd认证培训;。
net方向中美IT、美国IEEE计算机学会。
net培训《软件工程》《图论与数理逻辑》微软专家认证、Cisco专家认证、3COM资格认证、ADOBE资格认证、Oracle认证二、Java工程师就业前景Java是目前世界上最流行的计算机编程语言,是一种可以编写跨平台应用软件的面向对象的程序设计语言。
这可以概括JAVA 有着自己独特的优势:语言简单、是一个面向对象、分布式应用并且安全、体系结构中立并且可移植,最重要,它是一个动态语言。
权威统计机构统计——在所有软件开发类人才的需求中,对JAVA工程师的需求达到全部需求量的60%~70%.JAVA工程师的薪水相对较高,通常来说,具有3~5年开发经验的工程师,拥有年薪 10万元是很正常的一个薪酬水平。
一是成为管理人员,例如产品研发经理,技术经理,项目经理等继续;二是他的技术工作之路,成为高级软件工程师、需求工程师等。
还是看看IDC Java工程师的薪水相对较高。
Java软件工程师一般月薪范围在4000-10000元,远远超过了应届毕业生月薪2500元的平均水平。
通常来说,有一年工作经验的Java高级软件工程师的薪酬大致在年薪10—13万左右。
JAVA就业方向:可以从事JSP网站开发、Java编程、Java游戏开发、Java桌面程序设计,以及其他与Java语言编程相关的工作。
可进入电信、银行、保险专业软件开发公司等从事软件设计和开发工作。
课程标准

《基于.NET的WEB编程》课程标准课程名称:基于.NET的WEB编程适用专业:软件技术一、课程定位和设计思路1.课程定位通过对软件行业现状与发展潜力的调查、企事业用人单位IT岗位的需求的调查;通过对《软件代码开发》岗位工作过程的分析;按照为应用型企事业培养软件代码开发和承接软件外包业务的软件企业提供熟练的、懂外语的,具有与未来信息产业工作岗位相适应的职业素质和职业道德、具有较强的学习能力和创新意识、具有较强的IT职业技能,在生产一线从事应用软件开发工作的高技能人才的培养目标,确定了本课程作为《软件代码开发》岗位的一门核心课程的主要地位。
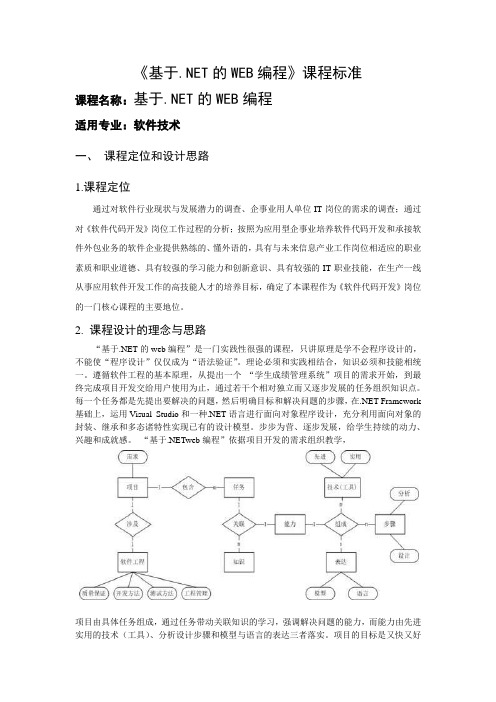
2. 课程设计的理念与思路“基于.NET的web编程”是一门实践性很强的课程,只讲原理是学不会程序设计的,不能使“程序设计”仅仅成为“语法验证”。
理论必须和实践相结合,知识必须和技能相统一。
遵循软件工程的基本原理,从提出一个“学生成绩管理系统”项目的需求开始,到最终完成项目开发交给用户使用为止,通过若干个相对独立而又逐步发展的任务组织知识点。
每一个任务都是先提出要解决的问题,然后明确目标和解决问题的步骤,在.NET Framework 基础上,运用Visual Studio和一种.NET语言进行面向对象程序设计,充分利用面向对象的封装、继承和多态诸特性实现已有的设计模型。
步步为营、逐步发展,给学生持续的动力、兴趣和成就感。
“基于.NETweb编程”依据项目开发的需求组织教学,项目由具体任务组成,通过任务带动关联知识的学习,强调解决问题的能力,而能力由先进实用的技术(工具)、分析设计步骤和模型与语言的表达三者落实。
项目的目标是又快又好地满足用户需求,这必然涉及到软件工程。
程序设计课程自然要学习程序设计语言,但是要以实现项目为目标来学习语言。
学生依据推荐的工具、步骤和模型,通过所学的.NET语言来表达,实现具体任务,进而完成解决实际问题的项目。
仅有.NET语言是不够的,必须通过.NET平台来扩展;实现项目不得不依赖于开发方法。
hovernet训练要求-概述说明以及解释

hovernet训练要求-概述说明以及解释1.引言1.1 概述在撰写:hovernet训练要求的长文时,我们首先需要对文章的主题进行概述。
本文将介绍:hovernet的训练要求,通过该训练要求,我们可以更好地理解和应用:hovernet模型。
:hovernet是一种基于深度学习的图像处理模型,通过对图像进行分析和识别,实现对图像上的目标物体的检测和分类。
训练一种高效且准确的:hovernet模型是非常重要的,因为它可以应用于各种图像处理任务,如物体检测、图像识别等。
本文将详细介绍训练:hovernet模型的要求。
这些要求包括数据集的选择和预处理、模型的架构设计、损失函数的定义和优化器的选择等。
在数据集的选择和预处理方面,我们需要选择合适的数据集,以确保训练数据的多样性和代表性。
同时,对于训练数据的预处理也是非常重要的,例如数据的标准化、裁剪和增强等操作,可以提升模型的准确性和泛化能力。
模型的架构设计是指设计一个适应于我们的任务的:hovernet模型结构。
这包括选择合适的卷积神经网络架构、确定网络的深度和宽度等。
同时,我们还需要确定模型中使用的激活函数、池化层和全连接层等。
在损失函数的定义方面,我们需要选择一种合适的损失函数,以度量模型输出与真实标签之间的差异。
常用的损失函数包括交叉熵损失函数和均方误差损失函数等。
优化器的选择是指选择一种合适的优化算法,用于更新模型的参数以最小化损失函数。
常用的优化算法包括随机梯度下降(SGD)、动量优化器和Adam优化器等。
通过对:hovernet训练要求的详细介绍,我们可以更好地了解如何训练一个高效且准确的:hovernet模型。
这将帮助我们更好地应用和推广:hovernet模型,进一步推动图像处理领域的发展。
接下来,本文将会详细介绍具体的训练要点和技巧,以帮助读者全面理解和掌握:hovernet 模型的训练方法。
1.2 文章结构文章结构可以帮助读者更好地理解和组织文章的内容。
软件培训课程计划方案模板

随着信息技术的飞速发展,软件行业在我国经济中的地位日益重要。
为满足社会对软件专业人才的需求,提高学员的软件技能,特制定本软件培训课程计划方案。
二、课程目标1. 培养学员具备扎实的软件理论基础;2. 使学员掌握至少一种主流编程语言;3. 提高学员的软件开发能力,能够独立完成软件项目;4. 培养学员良好的团队协作精神和沟通能力。
三、课程内容1. 理论课程:(1)计算机基础;(2)数据结构与算法;(3)操作系统;(4)计算机网络;(5)数据库原理;(6)软件工程基础。
2. 实践课程:(1)C/C++编程;(2)Java编程;(3)Python编程;(4)Web前端开发(HTML、CSS、JavaScript);(5)Web后端开发(JavaEE、PHP、.NET等);(6)移动应用开发(Android、iOS);(7)软件测试与维护。
1. 课程总时长:共计3个月(90天),每周5天,每天8小时。
2. 理论课程与实践课程比例:理论课程占30%,实践课程占70%。
3. 课程进度安排:第1-4周:计算机基础、数据结构与算法;第5-8周:操作系统、计算机网络、数据库原理、软件工程基础;第9-12周:C/C++编程、Java编程;第13-16周:Python编程、Web前端开发;第17-20周:Web后端开发、移动应用开发;第21-24周:软件测试与维护。
五、教学方法1. 讲授法:由资深讲师进行理论课程讲授,确保学员掌握基础知识;2. 案例分析法:结合实际项目案例,提高学员的实战能力;3. 互动式教学:鼓励学员提问、讨论,提高学员的参与度和积极性;4. 项目驱动法:以实际项目为驱动,让学员在实践中学习、提高。
六、考核方式1. 平时成绩:占总成绩的30%,包括课堂表现、作业完成情况等;2. 期中考试:占总成绩的20%,检验学员对理论知识的掌握程度;3. 期末项目:占总成绩的50%,考察学员的实践能力和团队协作精神。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
更多选择器(*)
关联选择器: P strong{background-color:yellow} 表示P标签内的strong标签内的内容使用的样式 <strong>sssss</strong> <p><strong>cccccccc</strong></p> 组合选择器,同时为多个标签设定一个样式 H1.H2.input{background-color:green} <h1>sdfa</h1> <input type=“text” value=“test” />
<style type=“text/css”> Input{border-color:yellow,color.red) </style>
外部引用
Textarea{background:yellow} 然后在页面中引用 在head中加入 <link type=“text/css” rel=“Stylesheel” href=“s1.css” /> 适合于多个页面 css中表示宽度、局里时有多种计量 单位:px(像素)、30%(百分比) 、 em(相对单位) 等、width:20px Background-color:red; 背景颜色; color:文本颜色 Border-style:solid;边框风格,实线,还有dotted (点)等值;border-color:边框颜色:border-width: 边框宽度。例子:style=“border-color:red;borderwidth:1px border-style:dotted;” Display: 元素是否显示,可选值none(不显示)、 block(显示为块级元素,此元素前后会带有换行 符。)、inline(显示为内联元素,元素前后没有换行 符)等
伪选择器
伪选择器:为标签的不同状态设定不同的样式; A:visited; 超链接点击过的样式; A:active:选中超 连接时的样式; A:link; 超链接未被访问时的状态; A:hover;鼠标移到超链接时的状态。 A:visited{text-decoration:none} A:active{text-decoration:none} A:link{text-decoration:none} A:hover{text-decoration:underline} 去掉下划线
样式表(CSS)
Css(层叠样式表)是用来美化页面用的,可以对页面元素 进行更精细的设置,样式主要描述元素的字体颜色、背景 颜色、边框等。Css主要有元素内联、页面嵌入和外部引 用三种使用方式。
元素内联:直接将样式写入元素的style属性中,<input type=“text” readonly=“readonly” style=“backgroundcolor”:#ffoff” /> 使用于样式没有可复用性的场合。 页面潜入:在head中加入
常见样式
Cursor,鼠标在元素上时显示的光标图标,可选值: cursor(默认光标)、pointer(超链接上的手)、 text(输入bean)、wait(忙沙漏)、help(帮助)等。 LI不显示圆点:list-style-type:none;一般设在li或者ul 上 引用:图片:不显示边框
样式选择器
SOVO助理 助理.NET培训 培训
——CSS 群号: 群号:28914785 刘赵阳
层(DIV) 块(SPAN)
层:<div></div>将内容放到层中,就以将这些内容 当成一个整体进行处理,比如整体隐藏、整体移动 等。Div非常强大和常用。类似于WinForm的Panel Span:div 是讲内容放到一个矩形的区块中,会影响 布局,而span只是一段内容定义成一个整体进行操 作,但不会影响布局、显示。
ID选择器
为指定id的元素设定样式,id前加# #user {
Font-size:xx-large;
} <input id =“user” type=“text” value=“aaa” /> Style、class可以同时组合使用 <input id=“user” class=“accountno” style=“fontsize:xx-lagre” type =“text” value =“aaaaaa” />
对于非元素内联的样式需要定义样式选择器,通俗的说就 是这个样式适合哪些元素,三种:标签选择器,class选 择器和id选择器。 标签选择器 input{border-color:red; color:Red},对于指定 的标签采用统一的样式 Class选择器,以定义一个命名的样式,然后在用到它的 时候设定元素的class属性为样式的名称,还可以同时设 定多个class,名称之间加空格 样式名称开头加“.” .a{background:yellow} .h{font-size;xx-large;cursor:help;} <table><tr><td calss=”h”>aaa</td> <td class=“a”>bbbbb</td></tr></table>
