html标记
html标记的书写规则

html标记的书写规则HTML(Hypertext Markup Language)是用于创建网页结构和内容的标记语言。
以下是HTML标记的书写规则:1. 标签使用小写字母:HTML标签应使用小写字母进行书写。
HTML是不区分大小写的,但为了代码的统一性和可读性,建议使用小写字母。
2. 使用封闭标签:大部分HTML标记都是成对出现的,即开始标签和结束标签。
开始标签用于表示元素的开头,而结束标签用于表示元素的结尾。
开始标签和结束标签之间包含的内容是元素的内容。
3. 属性使用引号:HTML标记可以包含属性,属性用于提供元素的附加信息。
属性的值应该使用引号包裹,常见的引号有单引号(')和双引号(")。
使用引号可以确保属性值正确地被解析,并提高代码的可读性。
4. 标签嵌套正确:HTML标记可以相互嵌套,但必须确保正确的嵌套顺序和层次结构。
嵌套深度应适度,过多的嵌套会使代码难以维护和理解。
5. 使用合适的标记:根据元素的语义和功能,选择合适的HTML标记。
HTML 提供了丰富的标记元素,如标题、段落、列表、链接等,使用适当的标记可以增强页面的可读性和可访问性。
6. 注释代码:在HTML代码中添加注释可以增加代码的可读性和复用性。
注释可以解释代码的用途、目的或特殊注意事项。
注释代码在浏览器中不会被解析和显示。
7. 避免使用过时的标记:HTML标记在不同的HTML版本中会有差异,一些标记已经过时或不推荐使用。
为了保持与最新的HTML标准兼容,尽量避免使用过时的标记。
综上所述,正确书写HTML标记是开发网页的基础。
遵循这些书写规则将帮助我们编写干净、可读和高效的HTML代码,提升网页质量和用户体验。
简述html文件的基本标记组成。

简述html文件的基本标记组成。
HTML(Hypertext Markup Language)是一种标记语言,用于创建网页的结构和内容。
HTML文件由一系列标记组成,这些标记告诉网络浏览器如何显示网页的各个部分。
在本篇文章中,我们将介绍HTML文件的基本标记组成。
1. DOCTYPE声明:在HTML文件的开头,我们通常会看到一个特殊的声明,即<!DOCTYPE html>。
这个声明告诉浏览器使用HTML5来解析网页。
它是HTML文件的必要部分,确保网页在不同浏览器中正确显示。
2. HTML标签:在DOCTYPE声明之后,我们使用<html>标签来定义HTML文档的根元素。
所有的HTML内容都应该放在这个标签中。
3. Head部分:在<html>标签中,我们使用<head>标签来定义头部部分。
头部部分包含了网页的元数据,如标题、关键字、描述等。
我们可以在<head>标签中添加<style>标签来定义网页的样式,并使用<link>标签引入外部的CSS样式表。
4. Body部分:在<html>标签中,<body>标签定义了网页的主要内容。
我们可以在<body>标签中添加各种标签来组织和显示网页的内容,比如段落、标题、链接、图像等。
这些标签可以嵌套在一起,形成网页的结构,同时也可以使用属性来定义标签的行为和样式。
5. 标题标签:在<body>标签中,我们可以使用<h1>到<h6>标签来定义标题。
这些标签分别表示主标题到六级标题,可以按照层次结构来组织网页内容。
6. 段落标签:在<body>标签中,我们可以使用<p>标签来定义段落。
这个标签用于包含一段文字内容,并自动添加前后的空行。
7. 链接标签:在<body>标签中,我们可以使用<a>标签来定义链接。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
简述html的常用标签及其作用

简述html的常用标签及其作用HTML(Hypertext Markup Language)是用于创建网页的标准标记语言,它使用标签来定义网页的结构和内容。
以下是HTML中一些常用的标签及其作用:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义文档的头部内容,包括页面的标题、字符编码等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或标签上。
4. `<body>`:定义文档的主体部分。
5. `<h1>` - `<h6>`:定义标题,根据重要性和级别递减。
6. `<p>`:定义段落。
7. `<a>`:定义超链接,用于链接到其他页面或文档。
8. `<img>`:定义图像,用于在网页中显示图片。
9. `<ul>`:定义无序列表。
10. `<ol>`:定义有序列表。
11. `<li>`:定义列表项。
12. `<div>`:定义文档中的分割或部分。
用于组织网页布局。
13. `<span>`:定义文本的行内元素容器,用于设置特定部分的样式。
14. `<table>`:定义表格。
15. `<tr>`:定义表格的行。
16. `<td>`:定义表格的单元格。
17. `<form>`:定义表单,用于收集用户输入的数据。
18. `<input>`:定义表单中的输入字段。
19. `<textarea>`:定义表单中的多行文本输入字段。
20. `<button>`:定义按钮。
21. `<select>`:定义下拉列表。
22. `<option>`:定义下拉列表中的选项。
23. `<label>`:定义表单元素的标签。
HTML标记

HTML标记的组成HTML语言规范标记符:1、单标记:< 标记名称/>2、双标记:<标记名称>内容</标记名称>3、属性 < 标记属性1="属性值" 属性2="属性值" 属性3="属性值" … ><元素属性='属性值'...>内容</元素>如果没有内容,可以这样写:<元素属性='属性值'.../>--注:<>中的都是标记,标记是要成对出现如:<html>内容</html>;元素也叫标记HTML文档的结构主要包括:1、HTML部分2、HEAD部分3、BODY部分DOCTYPE声明部分:DOCTYPE声明部分是网页中重要的一部分,但不在HTML文档范围内。
Html的基本结构<html><head><元素属性1=”值” …./></head><body><元素属性1=”属性值”属性2=“属性值”…>内容</元素><元素属性=”属性值”/></body></html>说明1. 标记通常是成对出现 <head></head>2. 单标记 <br/>案例:Demo1.htm<html><head></head><body><b>横看成林</b><br/><br/><font color="red">远近高低各不同</font><br/><!--size 值可以取 1..7 --><font style="font-size:30px;">不知庐山真面目</font><br/></body></html>请问后缀 html 和 htm 有什么区别?如果一个网站有 index.html 和 index.htm 默认情况下,优先访问 .html;htm 后缀是为了兼容以前的dos 系统 8.3的命名规范。
常见HTML标记及含义

一、html基础知识二、html结构<html><head><title>网络0801</title></head><body></body></html>基本标记.<p></p> 段落<br> 换行三、head内的标记1、title 标题标记功能:标题控制使用:设置标题格式:<title>标题内容</title>实例:添加一个标题2、base 基底网址标记功能:文档的基本网址,其他为与其相对的网址使用:插入栏/html/文件头/基础格式:<base href="" target="父(_P)" />实例:设置后,在文章中添加一个相对路径和绝对路径4、media 原信息标记功能:提高被搜索引擎搜索到的可能性使用:插入栏/html/文件头/meta【name-搜索引擎http-equiv-设置浏览器检查信息,控制网页精确显示】格式:<meta name="author" content="宋赟中" />(作者)<meta name="keywords" content="网络,计算机学校" />(关键字)<meta name="description" content="忙忙忙忙忙忙忙忙忙忙" />(说明)<meta name="build" content="建设时间"/><meta name="reply-to" content="联系人邮箱"/><meta name="copyright" content="版权说明"/><meta http-equiv="Content-Type" content="text/html; charset=gb2312" />(字符集)<meta name=<meta http-equiv="refresh" content="22" />(刷新)<meta http-equiv="windows-target" content="_top" />(强制独立窗口打开)<meta http-equiv="pragma" content="No-cach />(页面不允许缓存)实例:设置后,会提高搜索引擎的命中率四、body标记1、bgcolor 背景色2、background 背景图像3、text 文字颜色4、bgproperties 背景滚动方式fixed 代表固定5、link 默认链接颜色6、alink 鼠标点击时的颜色7、vlink 点击后的颜色8、topmargin 页面上边距9、leftmargin 页面左边距五、注释语句1、 <comment></ comment >2、<!-- -->3、<plaintext> 将原代码显示在浏览器中4、<ruby> ssssssssssss<rt>ddddd</rt></ruby> rt的注释内容出现在ruby上方5、、/* */ css注释六、文本标记1、<h数字></h数字> 标题字标记包含对齐(align)属性2、<strong> </strong> 加粗标记3、<em></em>倾斜4、<s></s> 删除线5、<u></u> 下划线6、< sup ></ sup > 上标7、< sub ></ sub > 下标8、< big ></ big > 大字号7、< small ></ small > 小字号8、<font face="字体" size="字号" color="颜色"> </font> 文字标记9、<p></p> 段落标记具备align属性10、<pre> </pre> 预格式化(使得代码与页面的显示一致)11、<center></center> 居中12、<hr align="对齐" width="宽" size="高" noshade="阴影" color/> 水平线13、<kbd> </kbd> 在浏览器中(如标签后)显示的信息14、<address> </address>在文档中显示作者的信息15、<tt> </tt> 打字字体16、<ul> 项目列表<li type="circle">fdfsdfs</li> 空心圆<li type="disc">fsfsfs </li> 圆<li type="square">kjkjhkhj</li> 方</ul>17、<ol type="1" start="2"> 编号列表,type代表显示什么,start代表从那开始<li>fdfsdfs</li><li>fsfsfs </li></ol></body>18、<dl> 定义列表(产生类似文字说明的效果)<dt>fdfsdfs</dt> 内容<dd>fsfsfs </dd> 说明<dt>kjkjhkhj</dt><dd>hfhfhfhfh</dd></dl>19、<ol> 列表嵌套(选中内容,缩进)<li>dadasd</li><li>adsasdsa<ol><li>dasda</li><li>sdaad</li></ol></li></ol>七、图片标记1、<img src="banner资料.jpg" alt="aaa" width="100" height="200" hspace="2" vspace="1" border="2" align="middle" lowsrc="../images/cpfl_04.gif" longdesc="" />Src 图片文件的路径alt 说明文字width 宽度height 高度hspace 水平边距vspace 垂直边距border 边框宽度align 文字环绕lowsrc 低解析度源文件2、<br clear="left" />代码加到对应前边可以取消环绕3、<img src="../images/未标题-1_03.gif" usemap="#Map" /> 应用区域<map name="Map" id="Map"> 使用热点<area shape="circle" coords="81,54,16" href="#" /> 定义热点区</map>Cords 区域边界href 链接shape(热点类型)circle圆rect 矩形poly 多边形主要用于电子地图和导航条八、链接1、<a href="" target="_parent" name="链接名" title="链接提示文字">fhgfhf</a> href 链接target 打开方式name 连接名title 链接提示文本链接()2、<a name="mm" id="mm"></a> 锚点链接3、<a href="maileto:**********?subject=意见&cc=***********&bcc=**********">hkhjk</a>Subject 标题cc 抄送bcc 秘抄送九、表格1、基本标记<table width="56%" height="56" border="1" align="center" cellpadding="2" cellspacing="3" bordercolor="#FF00FF" background="file:///C|/Documents and Settings/Administrator/桌面/html/banner资料.jpg" bgcolor="#00FFFF" summary="这是内部资料" > 表格标记<caption align="top"> 标题中华网</caption><tr align="center" valign="middle" bordercolordark="#9900FF" bordercolorlight="#FF0000" > 行标记<th width="50%" height="25"> </th> 单元格表头<td width="50%" nowrap="nowrap" bordercolor="#00FFFF" background="html/banner资料.jpg" bgcolor="#FF00FF" > </td> 单元格标记width 宽height 高nowrap 不换行</tr><tr><td height="26"> </td><td> </td></tr></table><table width="56%" height="84" border="1" cellpadding="2" cellspacing="3" summary="这是中华网的内部资料"> 表格标记<caption align="top"> 说明中华网</caption><tr> 行标记<th width="36%" height="22">dsds</th> 标题单元格标记<td colspan="2">dsddsd</td> 单元格标记(跨列合并)</tr><tr><td height="22">ds</td> height高<td width="19%">sd</td> width 宽<td width="45%" rowspan="2">dsddsd</td> 单元格标记(跨行合并)</tr><tr><td height="22">ds</td><td>sd</td></tr></table>Width 表格宽度border 边宽cellspacing 间距cellpadding 填充bordercolor 边框颜色background 背景图片bgcolor 背景色bordercolorlight 表格左上单元格右下bordercolordark 表格右下单元格左上frame 外部边框显示样式above(上)below(下)border(全显示)hisdes(上下)lhs(左)rhs(右)void(不显示)vsides(左右)rules 内部边框显示样式all(所有)cols(行)groups(行列间)none(不显示)rows(列)十、表单1、<form action="" method="get">具体表单</form> 表单标记2、<label>aa 标签/单行文本<input name="textfield" type="text" value="" size="2" maxlength="4" /> 文本</label><textarea name="textfield2" cols="2" rows="4" wrap="virtual">mmmmmmmmmm</textarea><input name="textfield3" type="password" value="123" size="2" maxlength="3" />Input(单行):size 字符个数maxlength 最大长度value 初始值type :text(单行文本)password(密码文本)file(文件域)radio(单选)checkbox(多选)submit(按钮)image(图像域)hidden(隐藏域)button(无)reset(重设)submit(提交)当选组:其实就是把多个当选按钮放在一个表单内标签:<label></label>对表单内容的说明3、textarea(多行):cols 个数rows 行数wrap 超过处理多行文本4、<select name="menu1" size="1" multiple="multiple" 菜单名size(列表)multiple(允许多选) onchange="MM_jumpMenu('parent',this,0)"> 如果出现代表跳转<option value="">1</option> 菜单项目value如果是跳转代表超链<option selected="selected">2</option> selected(已选中)<option>3</option></select>跳转和列表的区别:都是菜单,不同的是跳转多了一个超级链接的功能十一、框架1、<frameset rows="400,200" cols="*" framespacing="2" frameborder="yes" border="2" bordercolor="#9900FF"> 框架集<frame src="UntitledFrame-2.html" name="topFrame" frameborder="yes" scrolling="No" noresize="NORESIZE" marginwidth="2" marginheight="2" bordercolor="#FF00FF" id="topFrame" /> 框架<frame src="UntitledFrame-3.html" name="bottomFrame" frameborder="no" scrolling="yes" noresize="noresize" id="bottomFrame" />Frameset:rows(第一行框架的高度,第二行的高度)framespacing 边框高度frameborder 是否有边框border 边框大小bordercolor 边框色Frame:src(文件)scrolling(滚动方式)noresize(不能调整大小)marginwidth (边界宽度)marginheight(边界高度)2、<iframe src="file:///C|/Documents and Settings/Administrator/桌面/Untitled-1.html" width="200" height="200" name="22" align="left" frameborder="1" scrolling="yes" marginheight="2" marginwidth="2"></iframe>Src 原文件width 宽height 高name 名称align 对齐frameborder 边框是否显示scrolling 滚动方式marginheight 边缘宽度marginwidth 边缘高度在做框架时,如果想在框架中显示输入target十二、层<div id="Layer1"></div><style type="text/css"><!--#Layer1 {position:absolute(绝对)/fixed/inherit/relative(相对与其他元素)/static; 定位left:153px; 左坐标top:41px; 顶坐标width:90px; 宽height:82px; 高z-index:1; 层数background-image:url(file:///C|/Documents%20and%20Settings/Administrator/%E6%A1%8C%E9%9D%A2/html/ba nner%E8%B5%84%E6%96%99.jpg); 背景图片background-color: #FF00FF; 背景色overflow: scroll; 溢出处理}--></style>十二、CSS(一次套用,多次使用;语法简单;丰富效果)1、定义(外部).bb(选择符){ 类font-size(属性): larger(值); 声明font-weight: lighter;}Body,h1,h2 { 标签声明内容}#aa { ID声明内容}a:link { 伪标签组声明内容}2、使用(外部)1、附加:<link href="文件路径el="stylesheet" type="text/css" /> 标签类自动生效2、使用:<p class="bb"> hfhfh </p> 类3、套用:<p id="aa">fhfhfhf</p> ID3、定义(内部)<style type="text/css">定义内容</style>或标签中直接使用style属性多个;隔开4、使用(内部)同上如果出现多个定义相同属性,用,隔开5、值时间:1m=1000ms长度:px(像素),pt(点1/72英寸),cm,mm,in(英寸),%颜色:#rrggbb,#rgb,rgb(a,a,a)rgb(a%,a%,a%)url:url(“域名”)6、类型font-family: "宋体"; 字体------类型font-size: 36px; 字号font-style: oblique; 字类型line-height: 20px; 行高font-weight: bolder; 字宽font-variant: normal; 变体text-transform: capitalize; 文本样式color: #000000; 颜色text-decoration: underline overline line-through blink; 大写样式background-attachment: scroll; 附件--------背景background-color: #FF00FF; 背景色background-image: url(html/banner%E8%B5%84%E6%96%99.jpg); 背景文件background-repeat: repeat; 水平位置background-position: left bottom; 垂直位置letter-spacing: 20em; 字母间距------区块text-align: center; 文本对齐text-indent: 2px; 文字缩进vertical-align: baseline; 垂直对齐word-spacing: 10em; 单词间距white-space: nowrap; 空格display: table-row-group; 显示border: 10px 10 10; --------方框margin: 10px; 边界padding: 10px; 填充clear: both; 清楚float: right; 浮动height: 100px; 高width: 100px; 宽border: 20px solid #FF0000 边框(宽度/样式/颜色)-边框list-style-position: outside; 位置----------列表list-style-image: url(html/banner%E8%B5%84%E6%96%99.jpg); 图片list-style-type: square; 类型overflow: scroll; 溢出处理--------定位position: absolute; 类型visibility: visible; 显示z-index: auto; 层数height: 20px; 高width: 20px; 宽left: 10px;top: 10px;right: 10px;bottom: 10px;clip: rect(10px,10px,10px,10px); 裁剪十三、Javascript1、行为原理:先定义一个Javascript函数,在具体对象上应用A、定义<script type="text/JavaScript"> 使用脚本,类型为Javascriptfunction MM_popupMsg(msg) { //v1.0 定义函数,函数名为MM_popupMsg(msg) alert(msg);}</script><a href="#"><img src="html/banner资料.jpg" onclick="MM_popupMsg('本图片禁止下载!')" /></a> 使用函数,时间=“函数名(参数)”。
简述html的常用标签及作用

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。
HTML常用标记

HTML标签 <!--注解--> <hr> <br> <p>...</p> <pre>...</pre> <center>...</center> <nobr> <div>...</div>
标签含义解析 为HTML 文件编码提供注解功能。 产生水平线。 强制换行。 文件段落。 以原始格式显示。 居中对齐。 不折行标记。 区隔标记。
HTML常用标记
一、HTML标记分类
3、字符格式标记 (Character Formatting Tags)
用来改变HTML文件文字的 外观,增加文件的美观程度。
HTML标签
标签含义解析
<b>...</b>
粗体字。
<i>...</i>
斜体字。
<font>...</font>
改变字体设置。
<h?>...</h?> <big>...</big>
标题大小标记。其中“?”可 取值1,2,...,6。
加大字号。
<small>...</small> 缩小字号。
HTML常用标记
一、HTML标记分类
4、列表标记(List Tags) 此类标记的主要用途是将 HTML文件中某区段文字以列表 显示,增加文件的可看度。
HTML标签 <ul>...</ul> <ol>...</ol> <li>...</li> <dl>...</dl> <dt>...</dt> <dir>...</dir> <menu>...</menu>
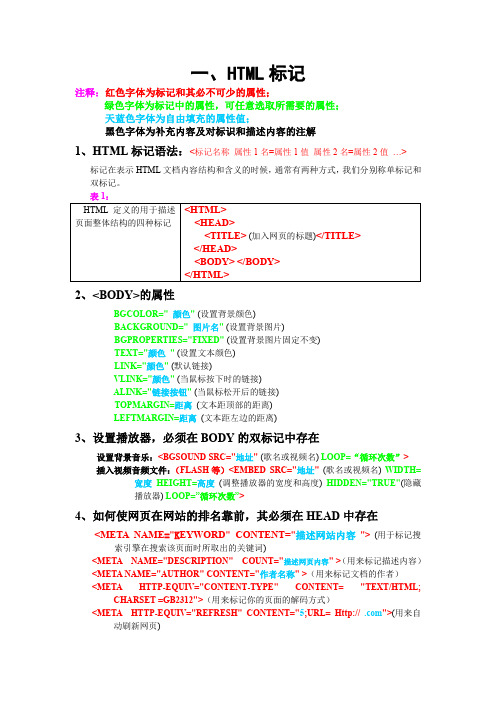
HTML标记大全

一、HTML标记注释:红色字体为标记和其必不可少的属性;绿色字体为标记中的属性,可任意选取所需要的属性;天蓝色字体为自由填充的属性值;黑色字体为补充内容及对标识和描述内容的注解1、HTML标记语法:<标记名称属性1名=属性1值属性2名=属性2值…>标记在表示HTML文档内容结构和含义的时候,通常有两种方式,我们分别称单标记和双标记。
表1:2、<BODY>的属性BGCOLOR="颜色" (设置背景颜色)BACKGROUND="图片名" (设置背景图片)BGPROPERTIES="FIXED" (设置背景图片固定不变)TEXT="颜色" (设置文本颜色)LINK="颜色" (默认链接)VLINK="颜色" (当鼠标按下时的链接)ALINK="链接按钮" (当鼠标松开后的链接)TOPMARGIN=距离(文本距顶部的距离)LEFTMARGIN=距离(文本距左边的距离)3、设置播放器,必须在BODY的双标记中存在设置背景音乐:<BGSOUND SRC="地址"(歌名或视频名) LOOP=“循环次数”>插入视频音频文件:(FLASH等)<EMBED SRC="地址"(歌名或视频名)WIDTH=宽度HEIGHT=高度(调整播放器的宽度和高度)HIDDEN="TRUE"(隐藏播放器) LOOP=”循环次数”>4、如何使网页在网站的排名靠前,其必须在HEAD中存在<META NAME="K EYWORD"CONTENT="描述网站内容">(用于标记搜索引擎在搜索该页面时所取出的关键词)<META NAME="DESCRIPTION" COUNT="描述网页内容" >(用来标记描述内容)<META NAME="AUTHOR" CONTENT="作者名称" >(用来标记文档的作者)<META HTTP-EQUIV="CONTENT-TYPE" CONTENT= "TEXT/HTML;CHARSET =GB2312">(用来标记你的页面的解码方式)<META HTTP-EQUIV="REFRESH" CONTENT="5;URL= Http:// .com">(用来自动刷新网页)5、标题字体表2:6、文章字体表3:7、物理字体表4:8、字符实体在往HTML文档中写入特殊字符,如“〈”、“〉”、“&”、“ ”等要使用特殊的代码,浏览器会用HTML命令对这些特殊代码进行翻译。
html标记大全

7. <embed>标记 //音视频标记
<embed src="视频url">描述</embed>
8. <a>标记 //超链接标记
<a href="链接url">描述</a>
其他HTML标记
5.其他
<br> //换行
<p> </p> //段落
<p align=center/left/right> </p> //段落对齐方式
<hr> //分割线
5、<table>标记
<table border= >
<tr> //定义表格的 行
<td>数据信息</td> //不加粗显示
<th>数据信息</th> //不加粗显示
</tr>
</table>
border 可以指定表格的边框宽度
6、<img>标记 //图像标记
value 设置值 algin 对齐方式 maxlength 输入字符最大长度
size 对象长度 checked 初始选中状态
3、<select> <option>标记 //列表框
<select name=>
<option value=" " size=" ">文本信息
常见的html标签及含义

常见的html标签及含义HTML(Hypertext Markup Language)是用于构建网页结构的标记语言。
以下是一些常见的HTML标签及其含义:1.<!DOCTYPE html>:o定义HTML文档类型,通常位于文档的开头。
2.<html>:o HTML文档的根元素,包含整个文档的内容。
3.<head>:o包含文档的元信息,如标题、字符集设置、引用的样式表等。
4.<title>:o定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body>:o包含文档的主要内容,如文本、图像、链接等。
6.<h1> to <h6>:o定义标题,<h1>是最高级别,<h6>是最低级别。
7.<p>:o定义段落。
8.<a>:o定义超链接,用于创建从一个页面到另一个页面的链接。
9.<img>:o插入图像,用于显示网页上的图片。
10.<ul> 和<ol>:o<ul>定义无序列表,<ol>定义有序列表。
11.<li>:o定义列表项,用于在无序列表或有序列表中创建单个项目。
12.<div>:o定义文档中的块级元素,通常用于组织和布局页面的结构。
13.<span>:o定义文档中的内联元素,通常用于对文本的样式和行内元素进行分组。
14.<table>:o定义表格,包含表头、表体和表尾。
15.<tr>:o定义表格中的行。
16.<td>:o定义表格中的数据单元格。
17.<th>:o定义表格中的表头单元格。
18.<form>:o定义表单,用于用户输入和交互。
19.<input>:o定义输入字段,如文本框、复选框、单选按钮等。
20.<textarea>:o定义多行文本输入字段。
超文本标记语言(html)的基础知识

超文本标记语言(html)的基础知识超文本标记语言,即HTML(HyperText Markup Language),是一种用于创建网页和其他可在web浏览器中查看的信息的标准标记语言。
在这里,我们将初步介绍HTML的基础知识,包括HTML的定义、语法和一些常用的标签。
一、HTML的定义HTML是一种标记语言,它使用标记来创建网页的各个部分。
在HTML文档中,标记用于指示文本的结构和格式。
HTML文档包含视觉元素,例如标题、段落、列表、链接、图像和表格。
二、HTML的语法HTML文档由标签和内容组成。
标签告诉浏览器如何呈现文本。
标签通常成对出现,包围文本。
打开标记以开始效果,关闭标记以结束效果。
标签通常按照以下格式编写:<标记>内容</标记>三、HTML的常用标签1. 标题标签:用于定义HTML文档中的标题。
HTML中有六个级别的标题:<h1>到<h6>,其中<h1>是最大的标题。
2. 段落标签:用于定义HTML文档中的段落。
<p>标签用于标记段落的开始和结束。
3. 链接标签:用于在HTML文档中创建链接。
<a>标签可以将文本链接到其他网页、文件、电子邮件地址等。
4. 图像标签:用于将图像插入HTML文档。
<img>标签按以下格式编写:<img src="image.jpg" alt="图像" width="500" height="500">5. 列表标签:用于创建有序和无序列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表。
6. 表格标签:用于在HTML文档中创建表格。
<table>标签用于定义表格,<tr>标签定义表格行,<td>标签定义表格单元格。
常用html语言字体格式标记

HTML语言提供了一些常用的字体格式标记,可以用于设置文本的样式和格式。
以下是一些常见的HTML字体格式标记示例:
字体颜色:
•使用<font>标签来设置文本的颜色。
color"red"
字体大小:
•使用<font>标签来设置文本的大小。
size"4"
粗体文本:
•使用<b>标签来设置文本为粗体。
斜体文本:
•使用<i>标签来设置文本为斜体。
下划线文本:
•使用<u>标签来设置文本带有下划线。
删除线文本:
•使用<del>标签来设置文本带有删除线。
上标和下标文本:
•使用<sup>标签来设置文本为上标(例如,化学公式中的H₂O)。
•使用<sub>标签来设置文本为下标(例如,数学公式中的x₁₀)。
•字体样式和大小的CSS:
•更常见的做法是使用CSS来控制字体样式、颜色和大小。
您可以使用内联CSS或外部样式表来定义文本的样式。
style"color: blue; font-size: 18px;"
请注意,HTML中的这些标记通常被认为是不推荐使用的,因为HTML的主要目的是描述文档的结构,而不是样式。
更好的做法是将样式信息放在CSS中,以分离文档的内容和样式,以提高可维护性和可访问性。
HTML标记语法总结

HTML标记语法总结⼀、HTML标记类型1.单标记语法:<标记名>,如:<img>、<br>、<hr>2.双标记语法:<标记名>…标记内容…</标记名>,如:<a>这是百度的主页</a>⼆、HTML标记属性语法:<标记名属性1 = “属性值1”属性2 = “属性值2”…> 或<标记名属性1 = “属性值1”属性2 = “属性值2”…>。
标记内容。
</标记名>说明:标记与属性、属性与属性之间都是以空格进⾏分隔,属性不区分先后顺序,且属性不是必须的,需要时再添加,不需要不添加!虽然在HTML中不区分⼤⼩写,但是在XHTML中所有的标记确是严格区分⼤⼩写的。
三、HTML主要标记解析1.html标签<html>和</html>⽤来标识⽹页⽂件的开始和结束,所有的html都必须放在这对html标记中。
2.head标签<head>和</head>⽤来标识⽹页⽂件的头部信息的开始和结束,如标题、搜索引擎关键字、页⾯编码类型等等。
3.meta标签<meta> 元素位于⽂档的heand标签中,不包含任何内容,它的属性定义了与⽂档相关联的名称/值对,可提供有关页⾯的元信息(meta-information),⽐如针对搜索引擎和更新频度的描述和关键词。
meta标签设置页⾯关键字:<meta name=”keywords” content=”value”>多个关键字内容之间可以⽤逗号隔开。
meta标签设置页⾯描述信息:<meta name=”description” content=”values”>meta标签设置页⾯作者:<meta name=“author” content=”作者名”>meta标签设置页⾯字符集:<meta http-equiv=”content-type” content=”text/html;charset=UTF-8”>meta标签设置页⾯定时跳转:<meta http-equiv=”refresh” content=”2:URL=⽹址”>冒号之前表⽰⼏秒后跳转,冒号之后表⽰要跳转到的URL。
简述html文件的基本标记组成。

简述html文件的基本标记组成。
HTML(Hypertext Markup Language)是一种用于创建网页内容的标记语言。
下面是HTML文件的基本标记组成:1. 标题(Title):用于显示网页标题,包含在网页内容的上方,用<title>标签包含。
2. 段落( paragraph):用于创建段落,使用<p>标签包含。
3. 图像(Image):用于创建图片,使用<img>标签包含。
4. 链接(Link):用于创建链接,使用<a>标签包含。
5. 表单(Form):用于创建表单,使用<form>标签包含。
6. 声明(Declaration):用于创建声明,使用<声明>标签包含。
7. 样式(Style):用于创建样式,使用<style>标签包含。
8. 脚本(Script):用于创建脚本,使用<script>标签包含。
这些标记组成了HTML文件的基本结构,可以根据需要对其进行修改和扩展。
以下是一些常见的HTML扩展:1. 链接到其他网页或文档:使用<a>标签创建链接,并在链接文本中包含目标网址。
2. 使用CSS创建样式:使用<style>标签包含CSS样式,可以定义字体、颜色、大小等。
3. 创建表单:使用<form>标签包含表单数据,可以使用<input>标签定义表单控件,如文本框、下拉列表等。
4. 使用JavaScript创建脚本:使用<script>标签包含JavaScript代码,可以执行各种操作,如添加动态效果、响应用户输入等。
5. 使用VR(虚拟现实)技术:使用VR技术可以创建沉浸式的用户体验,使用HTML5和虚拟现实框架创建VR应用程序。
HTML文件是创建网页的重要工具,可以帮助创建各种类型的网页,包括标题、段落、图像、链接、表单、样式和脚本等。
HTML基本结构与常用标记

HTML基本结构与常用标记HTML(超文本标记语言)是用来描述网页的一种语言,它包括一个标记的语言。
HTML文档由标记组成,每个标记表示文档的一部分,它们以HTML标签的形式显示,标记将文本分割成不同的章节和段落。
HTML网页文档有几个基本结构,其中最常见的是文档声明,文档类型声明,标题,脚本,样式表以及正文内容等。
文档声明是HTML文档中第一行,它提供有关HTML文档的额外说明,它是必须的。
文档声明是以尖号“<!”开头,用标记“!--”结尾,所有内容都包含在其中。
文档声明的下一行是文档类型声明,它指定了文档的编码和HTML的版本号。
文档类型声明是用于使浏览器能够正确地显示网页的必要属性,它用“<!DOCTYPE>”开头,后面是编码格式及其对应的文档类型,用双尖号结尾。
接下来是HTML元素,它是HTML文档的核心,包括“<HTML>”和“</HTML>”,前者是开始标签,表示一个HTML文档的开始位置,后者是结束标签,表示HTML文档的结束位置。
HTML文档由标题,脚本,样式表和正文内容组成。
其中,标题是“<head>”标签的一个子标签,用于提供文档的全部信息和附加资源;脚本是“<script>”标签的一个子标签,用于指示浏览器如何实现某些功能;样式表是“<style>”标签的一个子标签,用于指定如何显示文档内容;正文内容是“<body>”标签的一个子标签,用于指定文档的实际文字内容。
HTML中最常用的标签包括:a标签用于创建超链接;img标签用于显示图像;strong标签用于在网页中显示粗体字;div标签用于创建一个正常文本块;span标签用于控制内容;h1-h6标签用于创建不同效果的标题;form标签用于创建表单;ul标签可用于创建无序列表,以及列表中每个项目使用li标签表示。
HTML结构及其标记允许开发人员使用标准格式来编写网页,这些标记能够使所有的网页变得一致,便于搜索引擎的收录以及显示的效果美观。
html文件结构和基本标记组成

html文件结构和基本标记组成HTML(HyperText Markup Language)是一种用于创建网页结构和内容的标记语言。
它是所有网页的基础,定义了网页的结构、布局和内容。
HTML文件的基本结构由三个主要组成部分构成:1. 文档类型声明(<!DOCTYPE>):这是HTML文件的第一行,用于告诉浏览器该文件使用的HTML版本。
常见的声明方式是<!DOCTYPE html>,表示使用HTML5版本。
2. HTML标签(<html>):紧接着文档类型声明的是<html>标签,它是整个HTML文件的根标签。
所有的HTML内容都必须包含在<html>标签内。
3. 标题标签(<head>和<title>):在<html>标签内,第一个重要的标签是<head>标签。
它包含了网页的元数据和设置,如<meta>标签用于指定字符编码和描述网页的关键词。
在<head>标签内还有<title>标签,用于定义网页的标题,显示在浏览器的标题栏中。
紧随<head>标签之后是<body>标签,它包含了网页的主要内容,如文本、图像、链接等。
<body>标签是HTML文件中最重要的标签之一,其中的内容会在浏览器中显示出来。
在<body>标签内,我们可以使用各种HTML标签来描述网页的不同部分和元素,以下是一些常见的HTML标签:- <h1>到<h6>:定义标题,h1是最高级的标题,h6是最低级的标题。
- <p>:定义段落。
- <a>:定义链接,可以指向其他网页、文件、位置等。
- <img>:插入图像。
- <ul>和<li>:定义无序列表。
- <ol>和<li>:定义有序列表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
此时问题也显现出来了,这样的css链接样式会影响到整个网页;而我们想要的只是导航栏部分。这里就应用到css样式的嵌套了:在选择器前面加上.lead 如下:
.lead a:link{...}
.lead a:visited{...} (.lead是导航栏所在表格应用的类样式;后面空一格)
color:#f00;
} 设置超链接样式也用复合选择器:
a:link 超链接默认状态
<html>
<head> 头文件可以插入刷新,关键词,说明
插入→HTML→头文件标签→刷新/说明/关键词/..
<title>网页标题
</title>
</head>
<body>正文部分
</body>
DIV+CSS 布局页面:
1)插入div标签(要注意插入div标签的位置:第N个标签要插入在N-1和标签的后面,N>1;而且每个标签都要命名一个id方便css样式的应用)
2)给每个标签设置css样式-网页的宽度、每个标签在页面布局中所占的高度。
技巧:默认情况下,二个div标记是进行上下排版的,如果要让二个div标签并排显示可以用float 浮动 这个属性 左边的float设置成left ;右边的float设置成right。
.lead a:hover{}
.lead a:active{} (其他链接要设置不同的样式,便可以用同样的方法;举一反三)
css样式的嵌套使用:
#one em {
color:#f00
} 将红色的css样式应用于id为one的对象内部的斜体部分(em表示斜体) em后面还可以嵌套---嵌套可以层层嵌套
</html>
常见html标记
<h1> </h1> 标题1标记 还有h2 h3 标题2 标题3 等。。
<p> </p> 段落标记(回车) 标记名不区分大小写但建议小写
</br> 换行标记(Shift+回车换行) 少数标记的单独出现的
<title></title>标题标记
<hr> 水平线 少数标记的单独出现的
<img> 图像标记 部分标记可以添加属性:大小等
<a></a> 超链接标记
}
</style>
</head>
添加css样式还有另外二种方法:
1)属性面板-工作区下方; ---选择器类型;选择器名称;
2)CSS样式面板-工作区右侧;---属性的类别和非类别查看; 添加;编辑;删除;每个属性前面可以设置禁用/启动
密码
然后在dreamveaver中设置ftp服务
站点管理→(选择要上传的站点)编辑→服务器→添加ftp服务→保存
将网站内容上传后,就可以用这个ip地址访问网站了(默认访问的是index.html)
最后申请一个域名将域名和ip地址关联起来,这个步骤也叫DNS服务的设置:dns也叫做域名解析系统,它可以实现域名和ip地址的互相解析,在dns服务器上储存了大量的域名和ip地址信息。相当于你的手机电话号码本。。。
<style type="text/css">
p {
color:#0f0;
font-size:24px;
}
h1 {
color:#006;
font-family:“黑体”;
font-family:36px;
}
img {
border:5px dotted #f00;
3)spry折叠式面板
4)spry可折叠面板
spry构件的样式也是css样式可以在css样式面板中找到相应的属性并设置。
页面完成后,如果不给页面内的字体设置一个固定值的话,它就是一个相对值 会随着浏览器查看字体大小的改变而改变,从而影响页面的排版。因此,网页完成后最后要给网页中每个“容器”里的文字设置好固定的大小16px什么的.
在新建css样式的时候,在选项卡的下面规则定义的位置选择(新建样式表文件);别的页面要使用此样式表文件,点击在css样式面板右下角新建样式左边的链接样式按钮链接到样式表文件的位置。(这个链接的样式表文件可以在代码页面上方源代码右边进入修改)如果要更改链接的样式表文件可以在head里找到<link href="此处是链接的样式表文件名" rel="stylesheet" type="text/css"/> 修改样式表文件名。
css的继承:(即:子继承父的css样式 如果把html标签都看作容器,这种继承关系就是容器的嵌套)
<div id=“big”>
<p>这是一个父层</p>
<div id=“small”>这是一个子层</div>
</div>
由代码可以看出这是一个父子嵌套关系的二个层:id为small的层嵌套在id为big的层内。
选择器: 1)标签选择器 p h1 body 等标签名称
2)类选择器 .ys001 (前面加“.”来标志)
然后要在属性html面板中的类里 应用于要设置成ys001的内容
a:visited 已经浏览过的链接
因此如果在head内输入这样的代码:
#big {
text-decoration:underline;
}
文字下划线的css样式会同时应用于父层和子层里的文字;而
#small {
background-color:#F00
}
背景色红色的样式只会应用于子层。
<table></table>表格标记
<tr> </tr>
<td> </td> 单元格标记
<em></em> 斜体
</br> 换行
 ; 空格
下面是一段对所有段落颜色进行更改的CSS样式标记:
<head> CSS样式是加在头文件里的,和body里的内容区分方便管理
这三种方式的优先级别:
行内样式>内嵌式>链接式 所有我们可以用链接式进行网页整体美化,再用内嵌式进行内部调整,如果需要的话还可以用行内样式进行精确的调整(但基本上可以用内嵌式代替了)
css视图检查:(实时视图右侧的检查按钮,点击后自动进入实时视图模式可以以可视化方式详细显示填充、边框、边距等)
spry:1)spry构件
2)spry验证表单
3)spry XML数据显示
spry构件
1)spry菜单栏
2)spry选项卡式面板
<p id="one">,,,,</p>
4)复合选择器 h1,h2,h3,h4 (对标题1,标题2,标题3,标题4的样式定义;声明之间用“,”隔开)p,.ys001,#one
p,.ys001,#one {
font-size:36px; :复合声明
网站发布:
1、申请服务器 1)独立服务器
2)vps主机
3)虚拟主机
租用成功后会得到: 一个ip地址 (服务器的ip地址)
ftp账号 (用来将自己电脑上的网页内容传输到服务器的)
客户端网页通常包括网页内容、HTML、javascript和CSS
给你打个通俗的比方:
HTML好比人的骨骼,构成网页的基本框架
CSS好比人的皮肤、外貌,描绘网页的样子
而javascript好比人的肌肉,让网页具有互动性
而网页内容好比人的知识、技巧了。
好的界面和人机交互性就会吸引你去访问,起码不反感嘛,就好像你不排斥美女一样。
css样式 有三种应用方法:
1上面说的写在head里的是 内嵌式
2还有直接写到对应的html标签里面的是 行内样式<h1 style="color:#f00; font-family:黑体">内容</h1>
ห้องสมุดไป่ตู้
3直接保存为.css文件的 链接式 (可以连接到多个页面,使用方便快捷。推荐使用)
<p class="ys001">....</p>
3)ID选择器 #one (前面加“#”来标志)
然后要在属性html面板中给要应用one样式的对象设置id为one(因为id具有唯一性所以每个id选择器只能用于一个对象)
DIV+CSS网页排版有利于SEO和网页打开速度更快等优点,然而浏览器兼容问题一直困扰着许多从事DIV+CSS网页排版的美工人员。检测兼容问题方法如下:
一、dw内部兼容性检查(在实时代码右边的按钮点击 → 检查浏览器兼容性 可以进行内部检查)
二、浏览器兼容测试 1、ie6 7 8 9 (可以用ietester检测)2、火狐浏览器
a:hover 鼠标经过时 (鼠标经过设 置高亮背景色,可以用方框-填色来扩充高亮区域)
a:active 鼠标点击链接时
