结合网站建置语言的超媒体设计方法论
网站建设的技术与方法

网站建设的技术与方法在21世纪,随着互联网技术的飞速发展,越来越多的企业、机构、个人都开始意识到拥有一个自己的网站的重要性。
然而,要想建设一个好的网站,就需要掌握一些技术和方法。
本文将从设计、编程、服务器、内容等方面分别谈谈网站建设的技术与方法。
1.设计一个好的网站需要先从设计入手。
设计应该从网站的整体风格、色彩搭配、页面布局、字体、图片等多个方面综合考虑,要做到整洁、美观、易读。
如果没有美工方面的人员,可以借助一些设计软件,例如Adobe Photoshop、Sketch等,但是要注意保持网站的统一风格。
2.编程编程是建设网站的核心技术,常见的编程语言有HTML、CSS、JavaScript、PHP等。
HTML负责网页的结构,CSS负责网页的样式布局,JavaScript负责网页的动态效果,PHP负责网页后台业务逻辑。
在编程时,要注意代码规范、模块化思路、兼容性、安全性等方面,使网站更稳定、更安全。
3.服务器服务器是网站运行的基础,要选择好服务器才能保证网站的访问速度和稳定性。
在选择服务器时,要根据网站的规模、访问量、运营需求等方面选择,常见的服务器类型有共享主机、虚拟主机、独立服务器等。
如果是刚刚开始建设网站,可以选择共享主机或虚拟主机,节省成本。
4.内容内容是网站建设的灵魂,网站的质量与内容相关。
内容应该包含公司信息、产品介绍、新闻资讯、博客等多种类型,要根据不同的用户需求分类,设计合理的信息架构。
同时,要保证内容的原创性、可读性和操作性,做到信息完整、准确、实用。
5.推广网站建设后,还需要对网站进行推广,提高网站的知名度和曝光度。
常用的推广方式有SEO、SEM、社交媒体、邮箱营销等。
SEO是通过优化网站的代码和内容,提高网站的搜索引擎排名;SEM是通过搜索引擎广告等方式提高网站曝光度;社交媒体是通过在社交媒体平台上进行活动、宣传等方式提高网站知名度;邮箱营销是通过邮件发送信息,把网站的信息推广给潜在用户。
论述超媒体的概念及应用

论述超媒体的概念及应用超媒体是一种超文本技术的扩展,它将文字、图像、声音、视频等多媒体元素组合在一起,通过超链接实现互联互通。
超媒体最早由美国计算机科学家泰德·内尔逊在20世纪60年代末提出,被视为万维网(World Wide Web)的前身。
超媒体不仅以文本为基础,还可以包含多种媒体元素,如图像、声音、视频等。
它通过超链接将这些媒体元素有机地连接在一起,用户可以根据自己的兴趣和需要进行自由浏览和导航。
超媒体的基本概念包括超文本、超链接和导航,它能够提供非线性、非连续和非序列化的信息传递方式,使得用户可以按照自己的思路和兴趣进行非线性的浏览和学习。
超媒体的应用广泛,主要体现在以下几个方面:1. 教育和培训:超媒体能够提供丰富多样的学习资源,帮助学生进行自主学习和问题解决。
通过超文本的方式,学生可以根据自己的学习目标和兴趣进行非线性的浏览和学习,从而更好地理解和掌握知识。
2. 多媒体交互:超媒体可以结合图像、声音、视频等多媒体元素,创造出更富有吸引力和互动性的用户体验。
例如,在电子商务中,超媒体可以通过图像和视频展示商品,增强用户对商品的理解和购买的欲望。
3. 知识管理和分享:超媒体可以作为一种知识管理工具,帮助人们组织和共享知识资源。
通过超链接,人们可以将不同领域的知识有机地连接在一起,形成知识网络。
例如,维基百科就是一种基于超媒体的知识分享平台。
4. 艺术创作和娱乐:超媒体为艺术家和创作者提供了全新的表达方式和创作手段。
通过将文本、图像、声音、视频等元素结合在一起,艺术家可以创作出更为丰富、多样和动态的艺术作品。
同时,超媒体也为人们提供了更加丰富多样的娱乐形式,如网页游戏、在线影视等。
总之,超媒体作为一种多媒体交互技术,具有广泛的应用前景。
它以超链接为基础,能够提供非线性、非连续和非序列化的信息传递方式,为人们提供更为自由和个性化的浏览和学习体验。
网页设计的技巧

网页设计的技巧〔网页〔制定〕〕的技巧以下就是网页制定的技巧等等的介绍,希望为您带来帮助。
细节掌握不要把制定元素推杂在一起,要留一点空白。
让它们之间有呼吸的空间。
适用于文本。
如果使用正确的文本格式,那么文本将有更多的机会被读取。
不要害怕使用段落,粗体,斜体,引用文字,下划线或者大字字母......任何可以让你的文本更加受吸引的方式。
当然有时你必须要使用引导语句,来引导浏览用户的目光。
操作习惯浏览者会忽略广告。
他们会忽略横幅广告或文字广告。
因此要避免网页制定看起来很像广告似的。
还有浏览者也会忽略大块的文本。
没有人会有很多的时间去看那一大块的文本只是为了获得一个文本的主要内容。
所以我们要尽量的精简化文本,或者是增加一些图片装饰来吸引用户的眼球。
制定风格如果你要写一篇文章,那么你首先要确定好文章的标题。
一个好的标题可以吸引住浏览者的目光。
一个好的标题可以让浏览者更好的抓住文章的重点,网站的左上侧是浏览者最先注意的地方;这是浏览用户养成的阅读习惯造成的。
再加上早期的网站也是按这个方式制定的,所以我们经常把LOGO放在左上角。
网站制定的主要技巧一、更加特别视觉效果网站在进行制定的时候,目前来说,更加看重的就是它的视觉上的效果和感受了。
这样的话,一些客户在进行浏览公司网站的时候,很容易就记住这个网站。
不仅如此,还可以在一定程度上促进公司产品的销售。
在一定程度上,也可以极大的提升公司的知名度,为公司带来收益。
只有网站制定的时候,注重了网页的视觉效果,才可以满足客户的必须求,加强企业的服务能力。
二、加强客户的参加度在网站制定的时候,还可以选择的就是增加客户的参加度这一方法。
这样的主要好处就是,可以很好的确保用户关于网站制定的时候,提出的合理看法的改善和优化。
客户再进行浏览的时候,就会发现自己的必须求得到了很好的满足,也会更加的满意该公司网站的人性化的制定。
因此,可以很好的留住老客户以及更好的吸引新客户。
三、提升用户的体验网站制定还可以采用的一个小的技巧就是,尽大的程度来满足用户的使用体验感。
超文本和超媒体

超文本的发展历程
早期的超文本技术
HTML和HTTP的出现
早期的超文本技术可以追溯到20世纪 60年代,当时的一些文献中出现了“ 超文本”这个概念。早期的超文本主 要用于文献检索和知识表示,例如 Xanadu项目和Hypertext项目。
随着互联网的快速发展,HTML和 HTTP的出现使得超文本得到了广泛 应用。HTML是一种用于描述网页的 标记语言,HTTP是一种用于传输网 页数据的协议。通过HTML和HTTP, 超文本可以方便地被嵌入到网页中, 实现信息的检索、表示、组织和交互 。
智能办公
通过超文本和超媒体技术,企业可以实现智能办公,提高工作效率。例如,通过智能化的文档管理系统,员工可以方便地 查找、修改、共享文档,减少重复劳动。
数据可视化
在企业内部,超文本和超媒体技术也可以用于数据可视化,帮助员工更好地理解和分析数据。这将有助于企业做出更明智 的决策,提高竞争力。
超文本和超媒体对未来信息社会的影响
HTML5提供了原生的音频和 视频支持,这使得开发者可以 更容易地在Web应用程序中添 加多媒体内容。
多媒体技术也包括流媒体技术 ,它允许实时传输音频和视频 数据,以提供更好的用户体验 。
富互联网应用程序(RIA)技术
RIA技术允许开发更复杂、更接近桌面 应用程序的Web应用程序。
Adobe Flash、Silverlight和JavaFX是早期 RIA技术的例子。
交互性
超媒体允许用户进行交互操作 ,如链接跳转、内容展示和隐 藏、音频和视频播放控制等, 以提供更灵活和更个性化的用
户体验。
非线性
超媒体不遵循传统的线性阅读 模式,用户可以通过超链接和 超文本在不同的信息节点之间 进行导航和跳转,以提供更灵 活和更自由的信息获取方式。
网站设计与开发的技术和方法

网站设计与开发的技术和方法随着互联网的不断发展,网站已经成为人们获取信息、交流、购物、娱乐等方面的重要平台。
而在这个数字时代,高效的网站设计与开发已经成为每个企业或个人必须面对的问题。
首先,一个成功的网站必须具备目标明确的设计。
在设计网站之前,我们必须了解目标用户、目标市场、用户需求等信息,这些信息有助于确定网站设计的风格和口味。
在设计时,需要注重用户体验,要求页面简洁明了,信息展示合理,提高网站访问的便利性及用户体验度。
同时,前期还需要考虑网站的整体结构、导航、布局等,从而提高整个网站的效率和品质。
其次,网站的开发需要采用一定的技术手段,如服务器端开发技术、数据库设计、静态页面优化技术、网络协议、安全技术等。
在开发过程中,需要根据项目需求和特点进行选择,使开发效率最大化。
例如,云计算技术和大数据处理技术也应用于网站开发。
云计算技术可以提供高性能和弹性的存储和计算资源,以支持网站的高性能和可靠性。
大数据处理技术可以帮助网站分析和挖掘用户的数据,从而提供更好的用户体验和服务。
另外,在网站开发中,还需要采用一定的工具,如代码编辑器、图形设计工具、测试工具等,以提高开发效率和质量。
开源软件和工具已经成为了网站开发的重要资源,如LAMP、Ruby on Rails等。
这些工具提供了完整的开发环境和框架,使开发更加高效、便捷。
最后,网站的运营和维护也是非常关键的。
网站需要定期更新、修改,以满足不同的需求和口味。
同时,在运营过程中,还需要关注网站流量、用户反馈、日志分析等数据,并作出相应的优化策略。
维护方面,需要定期检查网站的系统漏洞,保护用户的隐私和安全。
总之,网站设计与开发需要全面考虑用户需求、技术手段、工具和运营维护等方面,以提供高品质的网站服务。
随着技术和服务的不断提升,未来的网站设计与开发也将迎来更多的新挑战和机遇。
除了以上提到的技术和方法,还有一些其他因素也需要考虑。
比如,网站的搜索引擎优化(SEO)和社交媒体优化(SMO)等。
网页设计与制作知识点:网页设计原则和网页制作方法

网页设计与制作知识点:网页设计原则和网页制作方法随着互联网的进展,网页设计与制作行业也越来越受到关注。
作为一个网页设计与制作行业专家,我想共享一些关于网页设计与制作的学问点,包括网页设计原则和网页制作方法。
网页设计原则1. 简洁明白网页设计应当简洁明白,让用户一眼就能看到重点信息。
过多的文字和图片会让用户感到疲乏,影响用户体验。
2. 美观大方网页设计应当美观大方,符合用户审美。
颜色、字体、排版等都应当考虑到用户的感受。
3. 全都性网页设计应当保持全都性,让用户在不同页面中都能感受到同样的风格和品牌形象。
4. 易用性网页设计应当易用,让用户能够快速找到他们需要的信息。
导航栏、搜寻框等都应当设计得易于使用。
5. 可访问性网页设计应当考虑到不同用户的需求,包括视力障碍、听力障碍等。
应当供应多种方式让用户能够猎取信息。
6. 响应式设计网页设计应当考虑到不同设备的屏幕大小和辨别率,采纳响应式设计,让用户在不同设备上都能够获得良好的用户体验。
网页制作方法1. HTMLHTML是网页制作的基础语言,它定义了网页的结构和内容。
网页设计师应当娴熟把握HTML语言,包括HTML5的新特性。
2. CSSCSS是网页制作的样式语言,它定义了网页的样式和布局。
网页设计师应当娴熟把握CSS语言,包括CSS3的新特性。
3. JavaScriptJavaScript是网页制作的脚本语言,它可以实现网页的交互效果和动态效果。
网页设计师应当娴熟把握JavaScript语言,包括jQuery等常用的JavaScript库和框架。
4. 图片处理网页设计中常常需要使用图片,网页设计师应当娴熟把握图片处理软件,如Photoshop、Illustrator等,以及图片格式和大小的优化。
5. 响应式设计响应式设计是现代网页设计的必备技能,网页设计师应当娴熟把握响应式设计的原理和技术,包括媒体查询、弹性布局等。
6. SEO优化SEO优化是网页制作的重要环节,网页设计师应当了解SEO优化的基本原理和技术,包括关键词优化、网站结构优化等。
跨媒体设计的整合技巧

跨媒体设计的整合技巧随着科技的不断发展和媒体形式的多样化,跨媒体设计已经成为了设计领域中的一个重要概念。
跨媒体设计是指将不同媒体形式和平台进行整合,以达到更好的传播效果和用户体验。
在跨媒体设计中,设计师需要掌握一些整合技巧,以确保设计作品的一致性和连贯性。
本文将介绍一些跨媒体设计的整合技巧,帮助设计师更好地应对这一挑战。
一、统一的视觉风格在跨媒体设计中,统一的视觉风格是非常重要的。
设计师需要确保在不同媒体形式和平台上呈现的作品具有一致的视觉风格,以增强品牌形象和用户体验。
为了实现这一目标,设计师可以使用相同的色彩、字体和排版风格,以及统一的图标和标识。
此外,设计师还可以使用品牌元素和标志性的图形来增强作品的一致性。
二、适应不同媒体平台跨媒体设计需要适应不同的媒体平台,包括电视、网络、移动设备等。
设计师需要了解不同平台的特点和限制,并根据实际情况进行调整。
例如,在电视上设计的作品可能需要更大的字体和图像,以便在较远的距离上清晰可见。
而在移动设备上设计的作品则需要更小的字体和图像,以适应屏幕的尺寸和分辨率。
设计师还可以利用媒体平台的特点,例如在网络上使用动画和交互效果,以增强用户体验。
三、整合不同媒体形式跨媒体设计需要整合不同的媒体形式,包括文字、图像、音频和视频等。
设计师需要将这些媒体形式有机地结合在一起,以达到更好的传播效果。
例如,在设计网页时,设计师可以使用图像和文字来传达信息,同时添加音频和视频来增强用户体验。
设计师还可以使用动画和交互效果来吸引用户的注意力,并提供更丰富的内容。
四、考虑用户体验在跨媒体设计中,用户体验是至关重要的。
设计师需要考虑用户在不同媒体形式和平台上的体验,并根据实际情况进行调整。
例如,在设计移动应用程序时,设计师需要考虑用户在小屏幕上的操作和浏览体验,以确保用户能够方便地使用应用程序。
设计师还可以使用交互设计和用户测试来改进用户体验,并提供更好的用户界面和功能。
五、持续的更新和优化跨媒体设计是一个不断发展和演变的过程。
多媒体网站的制作与运营

多媒体网站的制作与运营现如今,互联网的蓬勃发展催生了许多网站,而多媒体网站由于其视觉、听觉等多方面的优势,受到越来越多用户和企业的青睐。
那么如何制作和运营一家多媒体网站呢?一、策划和设计制作多媒体网站的第一步是策划和设计。
在制作前,需要对网站的目标、定位、受众进行全面的分析,同时为网站设置一个独特的主题。
在设计时可以参考其他优秀的多媒体网站,往往具有良好的视觉效果和交互体验。
设计时还需要考虑网站的稳定性和流畅性,以便用户的访问体验更佳。
二、程序开发制作多媒体网站的第二步是进行程序开发。
在开发时需要使用适当的技术和开发语言,如HTML、CSS、JavaScript、PHP等,以实现网站的功能。
此外,还需要考虑到网站的兼容性和可维护性,使用的技术和语言需要保持更新,以适应各种前端和后端框架的变化。
三、内容创作制作多媒体网站的第三步是进行内容创作。
网站的内容应该针对网站的主题,满足用户的需求,内容丰富而详实,同时需要保持与时俱进,保持更新迭代。
内容的排版和分类也需要符合用户的习惯和需求,增强用户的阅读体验。
四、数据安全制作多媒体网站的第四步是进行数据安全的保护。
网站的数据是网站的生命,必须采取一定的措施进行保护,包括数据备份、数据加密、数据恢复等。
此外,还需要定期对网站进行漏洞扫描,以确保网站的安全性。
五、维护和优化制作多媒体网站的第五步是进行网站的维护和优化。
网站的维护包括服务器的维护、系统的升级、软件的更新等。
网站的优化包括SEO、网站速度的优化、用户体验的优化等。
网站的优化能够提高网站的排名和流量,从而增加网站的曝光率和用户粘性。
六、推广和营销制作多媒体网站的第六步是进行网站的推广和营销。
推广和营销是让更多用户知道和使用网站的重要手段,可以通过各种渠道进行,如搜索引擎、社交媒体、广告投放等。
推广和营销可以有效地提高网站的知名度和用户量,增加网站的收益和影响力。
总之,制作和运营一家多媒体网站需要策划、设计、程序开发、内容创作、数据安全、维护和优化、推广和营销等多个方面的配合,需要全面统筹、精细打造,以满足用户的需求,提高网站的质量和效益。
如何制作高水准的新媒体产品

如何制作高水准的新媒体产品一、引言新媒体产品的制作在当今信息时代具有重要意义。
随着互联网的快速发展,新媒体产品已经成为信息传播、社交互动和文化创意的重要载体。
然而,如何制作高水准的新媒体产品成为了一个亟待解决的问题。
本文将从策划、设计和营销等方面,探讨如何制作高水准的新媒体产品。
二、策划1. 了解目标受众:在策划阶段,首先要深入了解目标受众。
通过市场调研和用户调研等手段,掌握目标受众的需求和喜好,从而为后续设计提供有力支持。
2. 设立明确目标:在策划阶段,需要明确制作新媒体产品的目标。
是提供信息服务?还是传播品牌形象?或者是引发用户参与互动?明确目标有助于后续设计和营销。
3. 创意与独特性:在策划阶段,需要注重创意与独特性。
通过深入思考和团队讨论等方式,寻找与众不同的创意点,使新媒体产品在同类产品中脱颖而出。
三、设计1. 用户体验设计:在设计阶段,用户体验是至关重要的。
新媒体产品的设计应该注重用户的感受和需求,提供简洁、直观、易用的界面和操作方式。
2. 多媒体融合:在设计阶段,多媒体融合是提升新媒体产品质量的关键。
通过融合文字、图片、音频和视频等多种元素,使新媒体产品更加生动有趣。
3. 响应式布局:在设计阶段,响应式布局是必不可少的。
随着移动互联网的普及,不同设备上访问新媒体产品成为常态。
响应式布局可以使得新媒体产品适应不同屏幕尺寸和设备类型。
四、制作1. 技术选型:在制作阶段,技术选型是重要环节之一。
根据需求和预算等因素选择合适的技术平台和工具,并根据具体情况进行二次开发或定制化操作。
2. 优化性能:在制作阶段,优化性能可以提升新媒体产品质量。
通过压缩图片、优化代码、缓存数据等手段,提高新媒体产品的加载速度和响应速度。
3. 测试与修复:在制作阶段,测试与修复是必不可少的。
通过全面测试和用户反馈等方式,及时发现和修复新媒体产品中存在的问题,确保产品的稳定性和可靠性。
五、营销1. 品牌推广:在营销阶段,品牌推广是关键环节。
超媒体时代广告媒介模式探讨(全文)

超媒体时代广告媒介模式探讨广告营销人员带來极佳的机会。
其中企业对消费者在XX际XX路中进行交易的购物XX站有着蓬勃进展,并产生各式各样的广告形式。
如何设计购物XX站广告内容,对消费者产生最佳沟通效果,便成为值得深入探讨的议题。
XX:由于物流业务的成熟,使得电子商务的经营模式有了实现的基础;加上消费者对于在线购物消费态度的接受与改变,致使电子商务蓬勃进展,Hoffmn nd Novk提出超媒体计算机环境媒介的概念说明企业与消费者透过XX络媒体进行互动的方式,并将之定义为:“一个动态的分散XX络,可能具有全球性规模,以及可存取XX络的软硬件,使顾客或企业得以互动的方式存取超媒体内容,并透过超媒体进行双向的沟通”。
此模式证明了消费者与超媒体环境互动存在的事实,因此消费者在进行在线购物时主要的环境来源为整个购物XX站所营造的环境,是以企业试图将营销广告的信息融入媒体环境中,以刺激消费者,并进一步引起消费或其它企业目的。
由于全球信息XX是目前超媒体计算机媒介环境中最普遍应用的媒介之一,因此许多企业均选择在这样的超媒体计算机媒介环境上进行广告宣传与交易。
很明显,此种计算机媒介环境的重要性不言可喻;同时,由于其扮演信息传送者与信息接收者间的桥梁,所以对于信息接收者而言,将影响其后续的信息处理方式。
然而,在考虑超媒体计算机媒介环境所提供的广告对消费者的影响时,也不能忽视消费者的真实情境,因为他们接触各种不同的信息,因此,超媒体计算机媒介环境中产生的产品信息量对广告效果影响是巨大的。
综上,本论文即以企业的观点,探讨在超媒体计算机媒介环境的购物XX站广告情境中如何产生好的广告效果?调查消费者本身产品认知的高低是否会对广告效果具有影响?针对超媒体计算机媒介环境中的广告效果进行探讨。
针对上述议题,不仅有助于了解超媒体计算机媒介环境中的广告效果,亦有助于实务界的广告主或购物XX站经营者制定广告策略与经营模式,会有更好的经营成效。
利用媒体技术进行网络广告设计的方法

利用媒体技术进行网络广告设计的方法随着互联网的迅猛发展,网络广告已经成为企业推广产品和服务的重要手段。
而利用媒体技术进行网络广告设计,则是提高广告效果的关键。
本文将探讨几种利用媒体技术进行网络广告设计的方法,帮助广告从业者更好地利用媒体技术创作出具有吸引力和影响力的网络广告。
首先,一个成功的网络广告设计需要考虑到目标受众的特点和喜好。
通过分析目标受众的年龄、性别、地域等特征,可以选择合适的媒体技术进行广告设计。
例如,对于年轻人群体,可以利用社交媒体平台进行广告投放,如Instagram、TikTok等,通过短视频、图片和有趣的互动方式吸引年轻人的注意力。
而对于中老年人群体,则可以选择在新闻网站、论坛等传统媒体上进行广告投放,以文字和图片为主,注重内容的丰富性和可读性。
其次,网络广告设计需要注重媒体技术的创新运用。
随着科技的不断进步,新的媒体技术不断涌现,如虚拟现实(VR)、增强现实(AR)等。
这些媒体技术可以为广告设计师提供更多创意的空间。
例如,通过虚拟现实技术,可以让用户身临其境地体验产品或服务,增强用户的参与感和购买欲望。
而通过增强现实技术,可以将虚拟的产品或服务与现实场景相结合,给用户带来更真实的体验。
这些创新的媒体技术的应用,可以使广告更加生动、有趣,提高用户的参与度和品牌认知度。
此外,网络广告设计还需要注重内容的质量和创意。
媒体技术只是一种工具,而广告的核心是内容。
无论是文字、图片还是视频,都需要具备吸引人的特点。
广告设计师可以通过调研和分析,了解目标受众的需求和关注点,从而创作出具有独特性和个性化的广告内容。
同时,广告设计师还可以利用故事化的手法,通过讲述一个有趣的故事来吸引用户的注意力。
例如,可以设计一个情节丰富的广告视频,通过引人入胜的故事情节,让用户产生共鸣,从而更容易记住和接受广告信息。
最后,网络广告设计需要注重数据分析和优化。
媒体技术的应用不仅可以为广告设计师提供更多的创意空间,也可以为数据分析和广告优化提供更多的依据。
超媒体课程软件的设计策略

超媒体课程软件的设计策略
超媒体课程软件是指利用超媒体技术对课程进行设计、开发、管理和实施的教育软件,具有结构严谨、层次清晰、结合多媒体、可交互性强等特点,而且传统的线性教学模式逐
渐演化为基于非线性结构的超媒体课程。
一、教学资源的多样性和丰富性
教学资源应当多样、丰富,包括图像、声音、动画、视频、文本、链接、工具和互动
等多种元素,能有效地提升超媒体课程的质量与效果。
二、界面设计的人性化
超媒体课程应该具有人性化的界面设计,让学生更容易操作,从而增强学生的学习兴
趣和积极性,营造愉悦的学习氛围,提高学习效果。
三、多元化的学习模式
超媒体课程应该具有多种学习模式,如:自主学习、探索式学习、协同学习、问题解
决式学习等。
不同的学习模式可激发不同学生个体和群体的学习兴趣,带来更好的学习效果。
四、评价和反馈机制
超媒体课程应该具有完善的评价和反馈机制,帮助学生及时了解自己的学习成果、反
思自己的学习方式和方法,从而改进学习策略,创造更加优质的学习成果。
五、教学软件的可复用性
教学软件的设计应该体现可复用性,如:充分利用和整合现有的教育资源,设计出多
个课程模板,可以方便地修改和重用模板,降低教学成本和课程开发时间。
六、用户体验的重要性
用户体验是超媒体课程软件不可忽视的重要因素,在超媒体课程软件的设计中,应该
注重用户的感受和使用效果,不断完善,提高用户体验,增强学习效果。
综上所述,超媒体课程软件的设计不仅要考虑技术因素和教育理论,更要关注用户、
学习者本身,通过深入研究用户需求,灵活运用各种设计策略,开发出具有优秀用户体验
的超媒体教育软件。
网站设计知识:网页设计如何传达更好的内容业务

网站设计知识:网页设计如何传达更好的内容业务在当今的信息时代,网站已经成为一个重要的营销工具。
为了在市场竞争中取得优势,网站设计已成为公司发展的重要一环。
一个成功的网站设计应该能够传达更好的内容业务,在内容与设计之间达到完美的平衡,为用户提供更好的用户体验。
下面本文将从网站设计的角度探讨如何在设计中传达更好的内容业务。
1.界面风格一个成功的网站,要做到既有美观的界面,又有良好的用户体验。
在界面设计上,可以利用色彩、排版、图片等元素传达更多的内容业务。
比如,设计可以侧重与眼珠吸引点,用强烈的主色调和形态鲜明的视觉元素设计活动页面,吸引用户关注。
在展示产品时,可以利用更多细节展示设计,将企业文化、独特的品牌形象等信息融入产品设计中。
这样,可以让用户明确了解公司的特色,并加深对公司的印象。
2.内容布局在内容布局中,可以将重心放在网页顶部,用精简的设计将网页的主要信息清晰表现出来。
同时,可以通过信息架构与版面设计,来引导用户了解网站的内容。
为了达到更好的阅读体验与信息获取效果,业务内容的信息结构应该清晰,相关内容相互呼应,同时需要注意排版的可读性以及内容清晰、突出等方面的问题。
可以借助图表、饼状图、文字说明、图片展示等多种设计技巧来呈现信息。
这样,用户可以在最短时间内找到他们所需要的内容,同时更好地了解公司的业务。
3.响应式设计随着移动互联网的迅猛发展,人们对网页设计的要求也越来越高。
网页设计需要在各种设备上都能够显示得清晰美观。
为了满足不同设备的屏幕分辨率、大小等不同需求,响应式设计已成为现代网站设计的主流。
通过响应式布局可以使网站在不同设备上流畅显示,并提供良好的用户体验。
同时,在这个可以方便的跨平台浏览的技术下,用户对网站的访问方式也更加便捷。
4.视频营销视频是一种强大的营销工具,可以有效地传达更多的内容业务。
通过视频内容无缝地融入网站设计,可以让用户更直观地了解公司的产品或服务。
在展示产品时,可以通过视频展示其功能演示与应用场景,同时强调与众不同的品牌形象,以此来印象用户并提高可能转化率。
超媒体课程软件的设计策略

超媒体课程软件的设计策略超媒体课程软件是基于计算机技术开发的教育软件,为了更好地服务学生和教师,需要遵循一定的设计策略。
本文将探讨超媒体课程软件的设计策略及其实践应用。
1. 用户中心设计原则:超媒体课程软件是为学生和教师服务的,因此设计过程中需要围绕用户的需求展开,让用户体验到便捷、舒适的使用体验。
2. 任务驱动原则:超媒体课程软件主要是为了让学生和教师更好地完成任务,因此设计过程中要以任务为导向,保持功能清晰明确。
3. 系统交互原则:超媒体课程软件的交互设计需要考虑用户的习惯和心理行为,同时实现了学生自主学习与教师指导相结合的教学模式。
4. 多媒体素材设计原则:超媒体课程软件的教学内容需要涉及多种多样的媒体素材,如文字、图片、音频、视频等,以提升学生的兴趣和学习效果。
超媒体课程软件的实践应用需要考虑以下几点:1. 制定合理的教学计划和机制,明确教学目标和要求,合理安排学习内容和时间。
2. 选用优质的教学素材,保证教材的准确性和权威性,同时根据学生的年龄段和教学任务适当调整。
3. 合理设计教学内容,让学生学习内容更加生动形象、具体实用,提高学生的学习兴趣和学习效果,同时加强学生的自主学习能力。
4. 设计清晰、易用的软件界面和功能,让学生和教师可以方便地使用,同时加强系统的交互性和实用性。
5. 加强用户体验设计,通过课程内容和系统交互的设计,让学生和教师感受到学习效果的提升和使用的便捷。
总之,超媒体课程软件的设计策略应该围绕用户需求开展,以任务驱动、系统交互、多媒体素材为重点,同时应用到实践中,制定合理的教学计划、选用优质的教学素材、设计清晰、易用的软件功能和界面,加强用户体验等方面,以提升学生和教师的教学效果、提升学生的自主学习能力为目标。
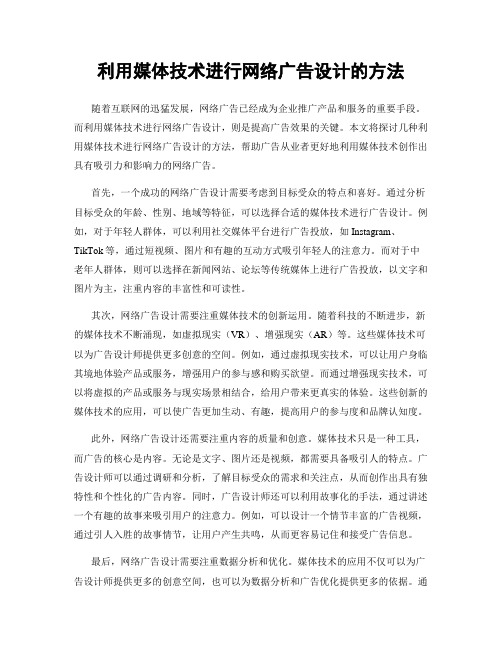
超媒体设计.

Navigation
Orientation
Cues
Memory Obstacles
Principles
Regularity Memory Information Flow Granularity Cohesiveness Feedback
Previewing & Probing Cue detection Memory
Real World Parallels
对象的角色-提示或障碍
– – – –
External Memory
knowledge – Search & Help
Cues – orientates and encourages onward navigation Obstacle – obstructs progress Detecting cyclic behaviour, direction and distance “Out of view” distance
Image Maps
IP, WP, M
Cue or A graphic. The active elements of the map Obstacle are way points. Obstacle if VI or slow link or agent Cue Available to all
Design Model
Hypermedia (Web) Design Environment
page assistive user agent browser between page within page
site Does the rendering environment give the instruments to find and use travel objects accurately and quickly?
超媒体课程软件的设计策略

超媒体课程软件的设计策略随着科技的发展和教育的变革,超媒体课程软件在教学中扮演着越来越重要的角色。
超媒体课程软件不仅可以丰富教学内容,提升教学效果,还可以激发学生的学习兴趣,培养他们的自主学习能力。
设计一款优秀的超媒体课程软件显得尤为重要。
本文将从用户体验、内容丰富性、互动性和可定制性四个方面探讨超媒体课程软件的设计策略。
一、用户体验用户体验是超媒体课程软件设计的重中之重。
一款优秀的超媒体课程软件应该做到界面简洁友好、操作便捷流畅、功能清晰明了,从而为用户提供良好的使用体验。
在界面设计方面,应该遵循简约大方的原则,避免过分复杂的设计,保证用户可以一目了然地找到所需的功能。
在操作设计方面,应该尽量减少用户的点击次数,提高操作效率,使用户能够快速、方便地找到所需的课程内容。
在功能设计方面,应该精简化功能,提炼核心功能,去除冗余功能,使用户在使用过程中能够聚焦在最需要的部分,提高使用效率。
用户体验是超媒体课程软件设计的首要考虑因素,只有良好的用户体验,才能吸引用户的使用和提升软件的口碑。
二、内容丰富性超媒体课程软件的内容丰富性也是设计的重点之一。
一款好的超媒体课程软件应该包含各种形式的教学内容,如文字、图片、音频、视频等,从而满足不同用户的学习需求。
文字是最基本的教学内容,超媒体课程软件应该提供清晰、简洁的文字内容,便于用户阅读和理解。
图片和音频可以使课程内容更加生动有趣,激发学生的学习兴趣,提高教学效果。
视频则是超媒体课程软件中不可或缺的一部分,视频可以为学生展现更加直观的教学内容,使学生更加容易理解和接受。
内容丰富性是超媒体课程软件设计的核心之一,只有丰富的内容才能满足不同用户的需求,并提升软件的教学效果。
三、互动性互动性是超媒体课程软件设计的重要方面。
一款好的超媒体课程软件应该为用户提供丰富的互动功能,便于用户进行学习交流和互动。
超媒体课程软件应该提供在线讨论和问答的功能,使学生能够在学习过程中提出问题、交流意见,从而增强学习的互动性。
网站策划方案设计技巧

网站策划方案设计技巧随着互联网的快速发展,网站已经成为了企业展示自身形象和吸引客户的重要渠道。
而一个成功的网站策划方案设计则是网站能否吸引用户、提升用户体验的关键。
本文将从目标明确、用户导向、内容优化和视觉设计等方面,分享一些网站策划方案设计的技巧。
一、目标明确一个成功的网站策划方案设计首先要明确目标。
无论是企业官网还是电商平台,都需要明确自己的目标是什么。
目标可以是提升品牌形象、增加销售额、提高用户满意度等。
只有明确了目标,才能有针对性地进行策划和设计。
二、用户导向用户导向是网站策划方案设计的核心原则之一。
要想吸引用户,就要站在用户的角度思考问题。
首先要了解用户的需求和习惯,然后根据这些需求和习惯进行网站的规划和设计。
例如,电商网站应该提供方便快捷的购物流程,新闻网站应该提供清晰明了的分类和搜索功能。
只有站在用户的角度思考,才能设计出用户满意的网站。
三、内容优化内容是网站的灵魂,好的内容能够吸引用户并提升网站的价值。
在网站策划方案设计中,要注重内容的优化。
首先要确保内容的准确性和完整性,避免出现错误或遗漏。
其次要注重内容的可读性,使用简洁明了的语言,避免使用过于专业化的术语。
同时,要注重内容的更新和维护,及时发布新的内容,保持网站的活跃度。
四、视觉设计视觉设计是网站策划方案设计中的重要一环。
一个好的视觉设计可以提升用户的体验和对网站的印象。
在进行视觉设计时,要注重网站的整体风格和色彩搭配。
要选择合适的字体和字号,保证文字的清晰可读。
同时要注重页面的布局和导航设计,保证用户能够方便地找到所需的信息。
另外,要注重响应式设计,确保网站在不同设备上都能够正常显示。
总结起来,一个成功的网站策划方案设计需要明确目标,以用户为导向,注重内容优化和视觉设计。
只有在这些方面做到精益求精,才能设计出吸引用户、提升用户体验的网站。
希望以上的技巧对您在网站策划方案设计中有所帮助。
