这些网站图片优化小技巧十分受用
网站优化中的7个技巧

网站优化中的7个技巧现在,随着社会尤其是网络文化的发展,建立网站已经成为企业拓展业务的不可或缺的一部分。
同时,对网站以及搜索引擎优化也成为了互联网行业中最为基本的工作之一。
网站优化是通过各种手段,使网站更容易被搜索引擎找到,从而提高网站的曝光率,提升网络的营销效果,缩短用户搜索的时间,增加网站的点击率等。
本文将从7个方面来介绍如何进行网站优化,帮助企业提高网站的曝光率,拓展业务,实现收益最大化。
一、关键词优化关键词优化是企业网站内容优化的第一步,也是网站排名提升最重要的方面。
关键词优化是以网站需要推广的关键词为核心,经过精心选择合理分类,利用客观、正确、有效的方法对网站中的文字、图片、链接等内容进行添加、删除、替换等操作,以期使网站排名更加优越。
二、网站链接建立网站链接是改善网站搜索排名的有效方式之一。
网站的链接越多,权重越高,网站的搜索优势也会越明显,从而提高网站的流量。
此外,品牌网站的外部链接也能够增加网站的曝光率。
三、内容优化网站内容优化也是提升网站搜索排名的重要因素之一,内容优化是指定时更新网站内容,以便搜索引擎可以更容易地发现网站的新内容。
一般来说,内容优化也可以把网页过滤器与页面联系起来,增加有效链接的数量,从而提高搜索引擎的排名。
四、实用性优化实用性优化主要是提升网站的用户体验,以提升网站的点击率。
实用性优化可以通过提高网站页面的加载速度,提升网站图片的清晰度,易用性改进等方式来实现,从而提升网站的访问量和点击量,从而达到实现网站营销目标的效果。
五、网站建设网站建设是网站推广的重要组成部分,尤其对于新创办的网站,更是必不可少的。
网站建设可以通过网页设计、搜索引擎优化、网页代码优化、网络安全、网页内容编写等方式,以保证网站的开发质量,让网站更具竞争力,从而实现企业的营销目标。
六、社会化媒体优化社会化媒体可以为网站推广提供有效的渠道,用户可以通过QQ、微信等社交平台及时获取网站信息并及时反馈,从而提升用户体验,为网站营销提供有力支持。
前端开发中的图片优化和加载速度提升技巧

前端开发中的图片优化和加载速度提升技巧随着互联网的飞速发展,网页内容越来越丰富,其中图片的使用也变得日益普遍。
然而,过多或者未经优化的图片将严重影响网页的加载速度,给用户带来不良的体验。
为此,前端开发人员需要掌握一些图片优化和加载速度提升的技巧。
一、图片优化的重要性图片优化是提高网页性能的重要一环,对于用户体验和网站的SEO优化都有着重要影响。
一方面,优化后的图片能够更快地加载,提升用户在浏览网页时的流畅感;另一方面,减小图片的文件大小可降低带宽消耗,减少服务器负载,提升网页的加载速度和响应时间。
二、选择合适的图片格式在选择图片格式时,需要根据图片的内容、用途和浏览器的支持程度综合考虑。
常见的图片格式有JPEG、PNG和GIF等。
JPEG格式适合用于保存色彩丰富、细节较多的照片和图像,其有损压缩能够有效降低文件大小,但会损失一部分细节。
PNG格式适合保存文字、线条和图标等质量较高的图像,支持透明背景和无损压缩,但文件大小相对较大。
GIF格式适合保存动画图像和简单的图标,文件大小小,但仅支持256种颜色。
合理选择图片格式可以在保持较高质量的同时,最大程度地减小文件大小。
三、压缩图片文件大小优化图片文件大小是提高网页加载速度的关键步骤。
下面介绍几种常见的图片压缩方法。
1. 使用图片编辑工具:使用Photoshop、Sketch等专业的图片编辑工具,可以手动将图片进行压缩和优化。
其中,可以调整图片的色彩模式、分辨率、压缩比等参数,以减小文件大小。
2. 使用在线压缩工具:例如Tinypng、Tinyjpg等在线工具,通过优化算法和压缩技术,可以在不损失太多质量的情况下,快速减小图片大小。
3. 使用CSS Sprites:将多个小图标或者按钮等合并成一张大图,然后通过CSS的background-position来显示不同的部分。
这样可以减少HTTP请求次数,提高图片加载速度。
四、懒加载技术懒加载是一种延迟加载图片的技术,可以在页面滚动时才加载图片,从而减少页面初始加载的资源,提高用户初次打开页面的加载速度。
视觉效果优化的10个技巧

视觉效果优化的10个技巧视觉效果优化是 Web 设计中非常重要的一个方面,一个优秀的视觉效果不仅能够让用户感到愉悦,还能增强用户对网站品牌和产品的印象。
下面,本文将分别从颜色、排版、图片等方面,为大家总结出10个视觉效果优化的技巧。
1. 注意配色搭配颜色是 Web 设计中最重要的元素之一,配色的选择不仅要考虑到品牌本身的色彩,还需要考虑用户的使用场景和感受。
比如说,蓝色给人一种安全、可靠的感觉,很适合用于金融相关网站。
而粉红色和紫色则显得比较轻松、时尚,很适合针对女性用户的产品页面。
2. 使用层次感更强的排版好的排版能够更好地帮助用户理解页面的层次和重点信息,同时还能增强用户使用该产品的信任感。
最常用的排版方式就是使用标题和副标题,把信息层次分明地展现在页面上。
另外,通常采用左对齐和右对齐的方式来突出主要内容,中心对齐则显得比较简洁、大气。
3. 少用干扰用户注意力的装饰有时候设计师会为网站添加一些额外的装饰元素,比如说装饰线条或者图片。
但是在使用的时候,我们要尽量避免过度使用这些元素,从而干扰用户对于页面内容的关注,避免让页面显得过于复杂。
同时,我们还需要特别注意图片的清晰度和分辨率,尽可能地保证图片的质量。
4. 适度增加动态效果通过增加动态效果,我们能够为网站增加不少活力。
但是,在使用的时候我们要注意,适度增加动态效果就好,过多的动画效果会使网站显得过于复杂和冗长,影响用户体验。
5. 简介明了的图标和按钮在设计网站时,我们通常要添加一些按钮和图标等元素。
这些元素的设计应该要简洁明了,同时与整个网站的风格风貌相符合。
最好采用扁平化的设计风格,这样能够更好地与整个网站的风格相融合。
6. 人性化的交互一款优秀的产品不仅要有吸引力的设计,还需要配备好的交互方式。
交互需要考虑到用户的使用场景和操作习惯,比如说,为了让用户更容易掌握网站的使用方法,可以采用引导式交互的方式,通过动态提示等方式帮助用户快速地掌握网站的使用方法。
网站优化的步骤和方法

网站优化的步骤和方法一、网站代码的优化1、网页代码的整体优化:将HTML、CSS和javascript拆分,减少页面文件大小,加快网页加载速度。
2、在网站中设置静态网页:使用内容替换技术将动态页面转换为静态页面以加快网页加载速度。
3、合适的编码方式:压缩JavaScript代码和CSS文件,以减少文件大小,建议使用Gzip压缩编码,同时使用缓存技术来减少重复的请求,节省服务器资源。
二、网站内容的优化1、优化图片:减少图片的尺寸,使用图片格式转换工具将图片转换为JPG/PNG格式,并且确保图片的质量和格式能够最大限度地减小图片大小,从而提升网页加载速度。
2、优化文字内容:使用专业的文本编辑器压缩HTML文件,删除多余的空格、换行符等,减少文件体积;删除没有意义的链接等,以使页面加载更快速。
3、利用缓存技术:缓存技术可以有效地加快网页加载速度,缓存客户端Web浏览器及服务器缓存等,可大大提升网站访问速度。
三、网站结构优化1、简化网站结构:不要使用复杂的网站结构,简化导航栏,使得访客可以快速方便地访问他们想要找到的内容。
2、快速响应:使用AJAX技术,可以只更新指定的页面元素,可以大大缩短页面加载时间,不浪费客户端和服务器的资源。
3、定义404页面:如果访客访问的URL不存在,可以定义404页面,以提升用户体验。
四、外部链接优化1、使用友好的外部链接:尽量使用高质量的外部链接,以提高网站在搜索引擎中的权重,提升网站的搜索排名。
2、谨慎使用外链:避免使用过多的外部链接,因为过多的外部链接连接可能会影响网站的搜索排名。
3、及时更新链接:及时更新网站的外部链接,以保证外部链接的有效性。
五、其他优化技术1、利用社会化媒体:利用社会化媒体,如微博,Facebook等,可以增加网站的曝光度,提高网站的知名度,以有效地提高用户访问量。
2、最优化提醒:为网站定义最优化提醒,提醒网站开发者对网站做出优化改进,及时发现网站性能不足,以提升网站质量。
页面优化的方法

页面优化的方法随着互联网的发展,网站的页面优化变得越来越重要。
页面优化可以提升用户体验,提高网站的访问速度,提升网站的排名等。
下面将介绍几种常用的页面优化方法。
1. 压缩代码:通过对网页的代码进行压缩,可以减小文件的体积,从而提升网页的加载速度。
2. 图片优化:对网页中的图片进行压缩和优化,可以减小图片的体积,提高网页的加载速度。
同时,可以使用合适的图片格式,如JPEG、PNG等,以减小文件的大小。
3. CSS和JavaScript文件的合并和压缩:将多个CSS和JavaScript文件合并成一个文件,并进行压缩,可以减少HTTP请求的次数,提升网页的加载速度。
4. 使用缓存:通过设置缓存策略,可以使用户在再次访问网页时能够从本地缓存中获取数据,减少服务器的负载,并提高页面的加载速度。
5. 减少HTTP请求的次数:通过合并CSS和JavaScript文件、使用CSS Sprites等方式,可以减少网页中的HTTP请求次数,提升网页的加载速度。
6. 使用CDN加速:使用内容分发网络(CDN)可以将网站的静态资源分发到全球各地的服务器上,加快用户的访问速度。
7. 响应式设计:对于移动设备用户,可以使用响应式设计来优化网页的显示效果,使其在不同的设备上都能够良好地展示。
8. 减少重定向:过多的重定向会增加网页的加载时间。
因此,应尽量减少重定向的次数,以提升网页的加载速度。
9. 合理使用字体和图标:选择合适的字体和图标可以使网页更加美观,同时减小文件的大小,提高加载速度。
10. 前端优化:通过对网页的HTML结构进行优化,删除冗余的代码,可以减小文件的体积,提高网页的加载速度。
11. 使用懒加载技术:对于长页面或包含大量图片的页面,可以使用懒加载技术,延迟加载图片或其他资源,减少初始加载时间,提高用户体验。
12. 优化网页的渲染:通过合理使用CSS和JavaScript,可以减少网页的渲染时间,提高网页的加载速度。
图片网站10大必须优化方案

图片网站10大必须优化方案2012年起一直做图片网站,现在做图片网站的站长越来越多,竞争越来越大,几经思考,决定把自己多年经验拿来跟大家分享!到底如何提高流量,简单快捷!方案一:给网站添加bshare或者baidushare的插件,通过这个插件实现多个终端分享,例如百度贴吧,和讯博客!这样做的效果是,分享非常快,而且是正规的,其次,你可以轻易的加入外链在分享里面,不会经过审核,可以说是一百次分享,一百次外链,成功率极高!但是大家一定要分散分享地址。
例如,百度贴吧可以有很多个贴吧,美女贴吧,mm贴吧,如果你所有的文章都发在一个贴吧,可能会视为垃圾帖子,所以这点大家一定要注意,除此之外,分散外链到各个网址也不乏是一件好事,多一个不同页面的连接,就多一个入口,网站的信息就更加广阔一点!方案二:首先,准备一些比较能够吸引人的眼球的图片,比较暴露的,可不要露点哦,作为中国人我们一定要讲文明!把图片上传到自己的空间然后就得到图片的地址,跟着我们登陆美女搜吧,然后发一个贴,注意,不要发广告,否则一定删,标题就取比较诱惑的的,比如说:让每个男人都受不了的女生内容,就把刚刚得到的图片地址,贴上去,然后发表,就这样,然后接着要做的就是等!等多久呢?半小时后吧,那么在这半小时我们做什么呢?当然要做关键的东西,我们去把图片加水印,越诱惑越好,别忘了加自己的URL哦,然后再把图片上传覆盖到之前的图片,好了,现在看看我们的帖子内容,全部都是加了水印的,有了水印?流量就来了啊,那么有人问,为什么不在发表之前加呢?其实是这样的,如果发表之前加,搜吧的管理员看到,肯定会删掉,而过了半小时后再去覆盖加水印,那么被删掉的机会就会大大减少,因为搜吧管理员已经看过,回头的机会不大,被删的机会也就少了,流量也就上来的,嘿嘿,我们没有贴网址,没有违规哦,所以呢,可以光明正大的“偷”流量,效果?一天大概来1000多,如果你勤劳的话,5000应该可以的,不信可以去看看我的妹妹夜撩mmylr。
网站优化建议

网站优化建议随着互联网的快速发展,网站作为企业展示形象和吸引客户的重要渠道,越来越受到重视。
然而,许多企业的网站存在着页面加载慢、内容质量不高等问题,从而影响了用户体验和搜索引擎排名。
为了解决这些问题,本文提供了一些建议,帮助企业进行网站优化。
1. 优化网站速度网站速度是用户体验的重要指标之一,也是搜索引擎排名的关键因素。
为了提高网站速度,可以采取以下措施:- 优化图片:将图片压缩、缩小尺寸,以减少网页的加载时间。
- 减少HTTP请求:合并、压缩与减少CSS、JavaScript文件和外部资源,以降低加载时间。
- 使用缓存机制:利用浏览器缓存和CDN等技术,提高用户再次访问时页面加载速度。
2. 提供高质量内容一个网站的内容质量直接关系到用户访问的体验和搜索引擎对网站的评价。
为了提供高质量的内容,可以考虑以下建议:- 增加原创内容:发布独特、有价值的文章、新闻或图文等内容,吸引用户在网站中停留。
- 优化关键词:根据市场分析和竞争对手研究,选取合适的关键词,并将其合理地融入到内容中,以提升搜索引擎的排名。
- 更新频率:定期更新网站内容,保持新鲜感和持续吸引用户。
3. 改进网站导航清晰、简洁的网站导航可以帮助用户快速准确地找到所需信息。
以下是改进网站导航的建议:- 设计直观的菜单:使用易于理解和记忆的菜单名称和分类方式,避免过多层级。
- 添加搜索功能:为网站添加搜索框,方便用户通过关键词搜索所需信息。
- 优化内部链接:通过合理的内部链接设置,提高网页之间的连通性,帮助用户快速跳转到相关内容。
4. 响应式设计随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网站。
为了提供良好的移动端用户体验,可以考虑以下建议:- 采用响应式设计:建议使用响应式设计,使网站能够自适应不同屏幕尺寸,并保持页面的整洁与美观。
- 移动端加载速度:优化移动端网页加载速度,避免加载过慢导致用户流失。
5. 强化安全防护随着网络安全问题的日益突出,加强网站的安全防护变得尤为重要。
网站优化的实用技巧

网站优化的实用技巧在如今的互联网时代,网站优化变得越来越重要。
在网站优化过程中,一些实用技巧可以帮助网站获得更多的流量和更好的排名。
本文将从以下几个方面介绍网站优化的实用技巧:一、关键词优化1.关键词研究在进行关键词优化前,需要对目标受众和行业进行深入调研,了解目标群体的关注点和核心问题,再针对行业和竞争对手的状况,选择符合目标群体需求且排名较高的关键词。
2.关键词分布关键词应平均分布在标题、正文、图片alt等各个位置上,避免堆砌和过度优化;同时,页面内出现的关键词应尽量保持多样性,避免重复使用。
3.长尾关键词优化除了主流关键词外,还需要关注一些长尾关键词,它们的搜索量相对较少,但更能准确描述用户需求,同时具有较强的商业价值。
通过针对长尾关键词的优化,能够为网站带来更多的精准流量。
二、网站结构优化1.网站结构友好网站结构的清晰、稳定和用户友好,能够使搜索引擎更好地对网站进行爬虫抓取和索引。
同时,优秀的网站结构还能提高用户黏性,增强用户体验。
对于网站类目设置、内容分类、路径设置、内部链接布局等,要根据用户习惯和搜索引擎爬虫的喜好,进行优化。
2.URL规范化URL规范化是指将同一个页面的不同URL地址重定位为同一个唯一的URL地址,这能够避免搜索引擎抓取相同页面时的重复内容问题,从而提高网站的可读性和可访问性。
三、内容创作优化1.制定优化方案内容创作应该根据所选关键词和目标受众进行定位和策略性优化。
在内容体量、排版、配图、篇幅等方面应该充分考虑用户需求和搜索引擎抓取的喜好,精益求精,做到最优。
2.种类齐全同时关注不同的内容形式,包括文本、图片、视频、音频等,通过多样化的内容形式,为用户提供更丰富的体验。
四、外部链接优化1.外部链接质量高外部链接能够传递权重,提高网站的权重值和搜索引擎排名。
而高质量的外部链接能够带来更多的流量和转化。
在外部链接的选择上,要注意其相关度、权重、质量等因素。
2.外部链接均匀分布外部链接应该均匀分布在各个页面上,避免链接堆砌造成的问题,同时还要及时进行链接维护,去除已失效或已被惩罚的外链。
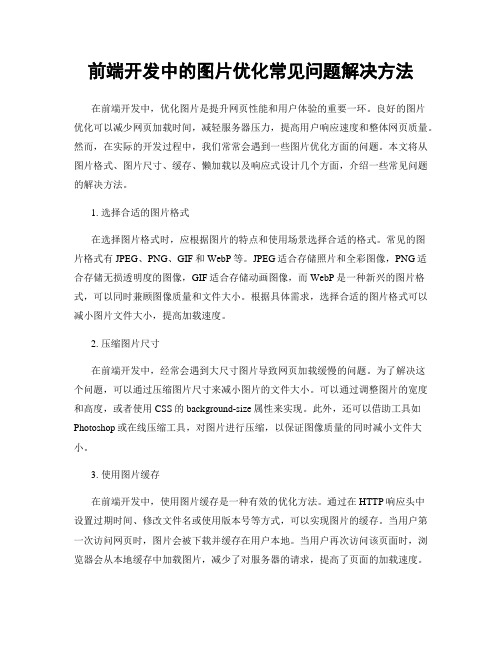
前端开发中的图片优化常见问题解决方法

前端开发中的图片优化常见问题解决方法在前端开发中,优化图片是提升网页性能和用户体验的重要一环。
良好的图片优化可以减少网页加载时间,减轻服务器压力,提高用户响应速度和整体网页质量。
然而,在实际的开发过程中,我们常常会遇到一些图片优化方面的问题。
本文将从图片格式、图片尺寸、缓存、懒加载以及响应式设计几个方面,介绍一些常见问题的解决方法。
1. 选择合适的图片格式在选择图片格式时,应根据图片的特点和使用场景选择合适的格式。
常见的图片格式有JPEG、PNG、GIF和WebP等。
JPEG适合存储照片和全彩图像,PNG适合存储无损透明度的图像,GIF适合存储动画图像,而WebP是一种新兴的图片格式,可以同时兼顾图像质量和文件大小。
根据具体需求,选择合适的图片格式可以减小图片文件大小,提高加载速度。
2. 压缩图片尺寸在前端开发中,经常会遇到大尺寸图片导致网页加载缓慢的问题。
为了解决这个问题,可以通过压缩图片尺寸来减小图片的文件大小。
可以通过调整图片的宽度和高度,或者使用CSS的background-size属性来实现。
此外,还可以借助工具如Photoshop或在线压缩工具,对图片进行压缩,以保证图像质量的同时减小文件大小。
3. 使用图片缓存在前端开发中,使用图片缓存是一种有效的优化方法。
通过在HTTP响应头中设置过期时间、修改文件名或使用版本号等方式,可以实现图片的缓存。
当用户第一次访问网页时,图片会被下载并缓存在用户本地。
当用户再次访问该页面时,浏览器会从本地缓存中加载图片,减少了对服务器的请求,提高了页面的加载速度。
4. 图片懒加载图片懒加载是一种流行的图片优化技术,可以延迟加载图片,只有当图片进入用户的可视范围时才进行加载。
当网页中包含大量图片时,懒加载可以有效减少初始加载量,提高用户的网页浏览体验。
可以借助于JavaScript库如zyload 等来实现图片的懒加载功能。
5. 响应式设计随着移动设备的普及,响应式设计已经成为了前端开发的重要趋势。
怎么做好站内网页图片的SEO优化

怎么做好站内网页图片的SEO优化怎么做好站内网页图片的SEO优化一个优秀的网站要想给访客留下好的印象,不仅仅体现在措辞恰当的文字上,更重要的是需要需要优质的图片来搭配,下面是YJBYS 店铺为大家搜索整理的关于怎么做好站内网页图片的SEO优化,希望您喜欢!1、图片alt标签的使用对于站内网页的SEO优化,在网页图片的alt标签中加入我们所要做的关键字是图片SEO优化中的最重要的一点,也是我们对图片做搜索排名的第一步。
2、图片常用的5个关键性标签标准的图片嵌入代码应当包含的5个关键性标签:src、width、height、alt和title。
替换文字(alt)是为了给那些不能看到你文档中图像的浏览者提供文字说明。
title是对图片的说明和额外补充,如果需要在鼠标经过图片时出现文字提示应该用属性title,alt标签最为关键。
3、图片文件名称优化给你的图片取个描述性的、包含你的目标关键字的文件名对图片的优化的至关重要的。
如果你有一张图片是关于可爱的鹦鹉的,那么就应当使用像parrot.jpg这样具有描述性质的文件名,而不是使用t123.jpg这类只是代号的'名字,当然也可以让图片的文件名与ALT标签里面的内容相同或者一致,不要随随便便用这样的名字pic1234.jpg,而应该用描述更清楚的名字,如:cute-parrot.jpg。
4、确保图片可以被搜索引擎抓取设置网站的robots.txt文件保证图片文件可以被搜索蜘蛛抓取,记住不要使用javascript链接图片文件,如果你那样做的话,搜索引擎是无法检索到你的图片文档的。
5、图片的质量高质量相片比内容模糊的图片更能吸引用户,同时在搜索结果中质量高的图更有可能以缩略图的形式展现,而对于模糊图片的优化技巧。
6、图片的尺寸要规范注意图片的尺寸以适应搜索引擎,比如你链接的是一张壁纸,那么壁纸的大小就应当符合规范,因为Google、百度等图片搜索都提供根据图片尺寸来搜索。
优化网站SEO的10个技巧

优化网站SEO的10个技巧随着互联网的发展,越来越多的企业开始注重自己的网站优化,提高网站的搜索引擎排名。
这不仅可以有效提升企业的知名度,还可以为企业带来更多的潜在客户。
下面介绍10个优化网站SEO的技巧。
一、确保网站速度快网站速度对SEO的影响非常大,因为搜索引擎会给网站速度快的网站更高的排名权重。
当用户访问速度慢的网站时,他们会更倾向于放弃该网站,这将影响网站的跳出率和搜索引擎排名。
因此,确保网站速度快是提高SEO排名的关键。
二、选择正确的关键词关键词是SEO的核心,它们是能够帮助搜索引擎识别内容的单词和短语。
因此,在选择关键词时,应选择与网站内容相关的单词和短语,这将有助于搜索引擎更容易地判断网站内容的相关性。
此外,还要避免使用过于通用的关键词,因为这些关键词通常会被大量的网站使用,难以获得高排名。
三、使用元标签元标签包括标题标签、描述标签和关键词标签。
它们是告诉搜索引擎有关网站内容的重要工具,因此确保元标签合理设置是一个好习惯。
标题标签应包含关键词,并简明扼要地概括网站内容。
描述标签应包含网站内容的简要说明。
关键词标签应包含与网站相关的关键词和短语。
四、制作高质量的内容对于搜索引擎而言,网站主要是对于内容进行排名。
因此,制作高质量的内容是提高SEO排名的关键。
高质量的内容应该包括准确、有用、易于阅读的信息,尽量避免低质量的复制内容等。
五、使用外部链接外部链接可以帮助搜索引擎确定网站的相关性和权威性。
因此,将自己的网站链接放在另一个网站上是提高SEO排名的有效方式。
然而,要记住的是,外部链接的质量非常重要。
优秀的外部链接应该来自有关联的网站,并且内容应与自己的网站相关。
六、优化图片搜索引擎是无法读懂图片上的内容的。
因此,优化图片的文件名和描述是提高搜索引擎排名的有效途径。
在上传图片时,应该使用描述性的文件名,并在图片标题和alt标签中包含关键词。
七、社交媒体营销社交媒体已经成为一种被广泛利用的推广方式。
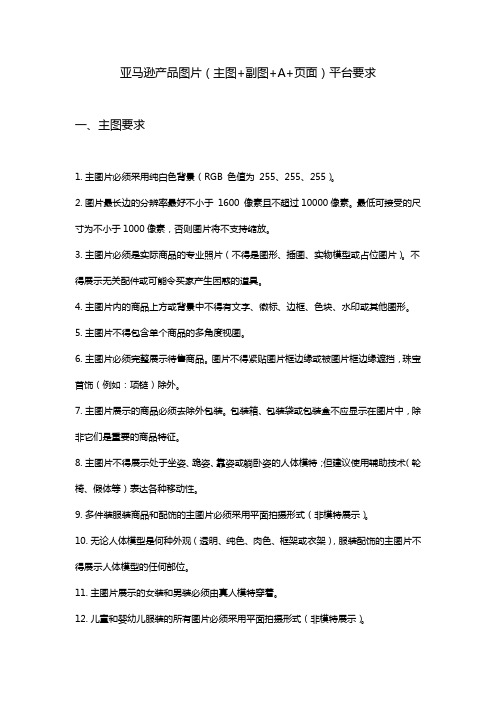
亚马逊美国站产品图片要求及优化技巧

亚马逊产品图片(主图+副图+A+页面)平台要求一、主图要求1.主图片必须采用纯白色背景(RGB 色值为255、255、255)。
2.图片最长边的分辨率最好不小于1600 像素且不超过10000像素。
最低可接受的尺寸为不小于1000像素,否则图片将不支持缩放。
3.主图片必须是实际商品的专业照片(不得是图形、插图、实物模型或占位图片)。
不得展示无关配件或可能令买家产生困惑的道具。
4.主图片内的商品上方或背景中不得有文字、徽标、边框、色块、水印或其他图形。
5.主图片不得包含单个商品的多角度视图。
6.主图片必须完整展示待售商品。
图片不得紧贴图片框边缘或被图片框边缘遮挡,珠宝首饰(例如:项链)除外。
7.主图片展示的商品必须去除外包装。
包装箱、包装袋或包装盒不应显示在图片中,除非它们是重要的商品特征。
8.主图片不得展示处于坐姿、跪姿、靠姿或躺卧姿的人体模特;但建议使用辅助技术(轮椅、假体等)表达各种移动性。
9.多件装服装商品和配饰的主图片必须采用平面拍摄形式(非模特展示)。
10.无论人体模型是何种外观(透明、纯色、肉色、框架或衣架),服装配饰的主图片不得展示人体模型的任何部位。
11.主图片展示的女装和男装必须由真人模特穿着。
12.儿童和婴幼儿服装的所有图片必须采用平面拍摄形式(非模特展示)。
13.主图片展示的鞋靴必须是单只,呈45 度角朝左摆放。
二、所有产品图片要求1.图片必须准确展示待售商品。
2.图片必须与商品名称相符。
3.商品形象必须占据图片区域中85% 或以上的面积。
4.图片文件最长边的分辨率最好不小于1600 像素,图片最长边的分辨率不得超过10,000 像素。
如果您无法满足此要求,那么,可进行缩放的文件的最小尺寸为1,000 像素,而用于网站展示的文件的最小尺寸为500 像素。
5.图片必须采用JPEG(.jpg 或 .jpeg)、TIFF (.tif)、PNG (.png)。
6.图片必须清晰,未经过像素化处理且没有锯齿边缘。
网站优化建议

网站优化建议一、背景介绍随着互联网的迅猛发展,网站已成为企业宣传、交流和销售的重要渠道。
然而,在众多的网站中,如何让自己的网站更具吸引力和竞争力,成为一个值得思考的问题。
本文将就网站优化提出一些建议,以帮助企业提升网站的效果。
二、网站结构优化1. 布局合理:保持网站主页简洁明了的布局,重要信息应置于页面上部,方便用户直观获取信息。
2. 导航条设计:设计直观、清晰的导航条,方便用户浏览网站内容,并能快速找到想要的信息。
3. 分类标签:对网站内容进行合理的分类和标签,方便用户按需检索和浏览。
4. 内部链接:合理设置内部链接,将相关内容进行关联,提升用户在网站内的浏览深度。
三、内容优化1. 高质量内容:提供有价值、有吸引力的内容,符合用户需求,提升用户黏性和转化率。
2. SEO优化:合理使用关键词,让搜索引擎能准确了解网站的内容,提高网站在搜索引擎结果页的排名。
3. 多媒体资源:丰富网站内容,增加图片、视频等多媒体资源,提升用户体验。
四、网站速度优化1. 图片压缩:对网站中的图片进行压缩,减小图片文件大小,提高页面加载速度。
2. 缓存处理:合理设置网页缓存机制,减少服务器响应时间,加快页面加载速度。
3. 代码优化:对网站的代码进行精简和优化,减少冗余代码的影响,加快页面渲染速度。
五、移动端适配1. 响应式设计:采用响应式设计,使网站能够根据不同设备的屏幕尺寸自动适应,提升用户在移动设备上的体验。
2. 手机端布局:在设计手机端页面时,要注意布局和功能的简洁性,让用户更方便地浏览和操作。
六、用户体验优化1. 页面加载速度:优化网站性能,保证页面加载速度,提升用户体验。
2. 交互设计:采用直观、简洁的交互设计,减少用户操作的复杂度,提高用户满意度。
3. 错误提示:合理设置错误提示,帮助用户快速发现并修复错误,提升网站的可用性。
4. 用户反馈:提供用户反馈渠道,及时回复并处理用户的建议和问题,增强用户的信任感。
前端开发技术中的图片优化技巧

前端开发技术中的图片优化技巧随着互联网和移动设备的快速发展,图片已成为网页和应用程序中不可或缺的一部分。
然而,大量和过大的图片会导致网页加载缓慢,降低用户体验。
因此,在前端开发中,图片优化技巧不可忽视。
本文将介绍一些常用的图片优化技巧,旨在帮助前端开发者提升网页性能。
1. 使用适当的图片格式选择适当的图片格式是图片优化的第一步。
常见的图片格式包括JPEG、PNG 和GIF。
JPEG适用于真彩照片或复杂图像,能够提供较好的压缩比和图像质量。
PNG支持透明度,适用于设计元素和简单图形。
而GIF则适用于动画图像。
根据图片内容的特点选择适当的格式,可以减小文件大小并提升加载速度。
2. 压缩图片文件大小图片压缩是提高加载速度的关键。
通过减小文件大小,可以加快图片在网络中的传输速度。
可以使用压缩工具(如Photoshop、TinyPNG等)对图片进行无损或有损压缩。
无损压缩可以减小文件大小而不影响图像质量,而有损压缩则会稍微损失一些细节来进一步减小文件大小。
根据实际需求和文件大小,选择合适的压缩方法。
3. 使用响应式图像在移动设备普及的时代,响应式设计已成为前端开发的重要方向。
在响应式设计中,使用响应式图像可以帮助网页适应不同屏幕尺寸,减少不必要的加载。
响应式图像使用srcset和sizes属性指定不同分辨率的图像,浏览器会根据设备的屏幕尺寸选择合适的图像加载,从而提升加载速度和用户体验。
4. 懒加载和预加载懒加载和预加载是优化图像加载的两种常用方法。
懒加载延迟图像的加载时间,只在图像即将进入视口时才加载,可以减少首次加载的时间和带宽消耗。
预加载则是提前加载图像,当需要加载时可以直接从缓存中获取,减少用户等待时间。
通过合理地使用懒加载和预加载,可以提高网页的响应速度和整体性能。
5. 图片CDN加速图片CDN(内容分发网络)加速是通过将图片资源分发到全球多个节点,从而减少网络延迟和提供更快的加载速度。
可以使用CDN服务提供商(如又拍云、七牛云等)来加速图片加载。
网站优化的常见技巧与方法

网站优化的常见技巧与方法随着互联网的迅猛发展,越来越多的企业开始重视网站的建设和优化。
优秀的网站优化可以为企业带来更多的流量和更好的用户体验,从而提高企业的品牌知名度和销售业绩。
本文将介绍网站优化的常见技巧和方法。
一、关键词优化关键词是网站优化的重要因素之一。
优秀的关键词可以提高网站排名和流量。
关键词优化的具体方法包括以下几点:1.选取合适的关键词:根据企业的产品和服务相关的关键词,通过市场调研和竞品分析确定最合适的关键词。
2.关键词密度控制:在网站内容中适度加入关键词,但要注意不要过度堆砌关键词,否则可能会被搜索引擎认定为作弊行为。
3.关键词布局:将关键词布置到网站的标题、导航、正文、图片等区域,以及Meta Description和Meta Keywords等标签中,便于搜索引擎爬虫的抓取和收录。
二、网站结构优化网站结构优化是指对网站的URL、导航、内部链接等方面进行优化,从而提高用户体验和搜索引擎爬虫的识别能力。
网站结构优化的具体方法包括以下几点:1.URL优化:采用有意义、易懂的URL,并且将关键词加入到URL中,便于搜索引擎抓取和用户记忆。
2.导航优化:根据网站的主题和栏目设置有序的导航栏,并且将网站的关键词合理地安排在导航栏中。
3.内部链接优化:通过内部链接串联网站内部的相关内容,便于用户快速找到自己需要的信息。
三、网站内容优化网站内容是吸引用户和搜索引擎的关键所在,良好的网站内容可以提高用户体验、增加用户粘性、提高搜索引擎排名等。
网站内容优化的具体方法包括以下几点:1.高质量的原创内容:网站要提供高质量、原创的内容,避免抄袭、恶意复制等行为,否则会对网站的权重和排名造成不利影响。
2.内容更新:定期更新网站的内容,不断提高质量,增加新的权威性内容。
3.多媒体内容:适度添加图片、视频、音频等多媒体内容,增强用户阅读的兴趣和体验。
四、外部链接建设外部链接是指来自其他网站的链接,对于网站优化来说,外部链接是获得权重和排名的重要因素之一。
图片处理技巧

图片处理技巧在当今社交媒体和数字化时代,图片处理成为了人们生活中不可或缺的一部分。
无论是在个人生活中记录美好瞬间,还是在商业领域中展示产品或服务,图片处理技巧都扮演着重要的角色。
本文将介绍一些常用的图片处理技巧,帮助读者提升图片处理的效果和质量。
一、调整图片亮度和对比度调整图片的亮度和对比度是提升图片质量的基础步骤之一。
通过增加亮度,可以让图片更加明亮,突出细节;而调整对比度可以增强图片的层次感和色彩饱和度。
在常见的图片处理软件中,一般都有亮度和对比度的调整选项,可以根据实际需要进行微调。
二、修复图片中的缺陷有时候,我们拍摄的照片中可能会存在一些缺陷,比如噪点、划痕或者红眼等。
这时候,我们可以利用图片处理软件中的修复工具进行修复。
例如,使用修复工具可以轻松去除照片中的划痕或者不需要的元素,使图片更加干净和整洁。
三、裁剪和调整图片尺寸裁剪和调整图片尺寸是常见的图片处理操作。
通过裁剪可以去除图片中的多余部分,突出主题;而调整图片尺寸可以使图片适应不同的展示平台和需求。
在进行裁剪和调整尺寸时,我们可以根据实际需要选择合适的比例和尺寸。
四、应用滤镜和特效滤镜和特效是添加艺术效果和风格的常用手段。
通过应用不同的滤镜和特效,可以使图片呈现出不同的风格和氛围。
例如,黑白滤镜可以使图片更加复古和经典,而柔化滤镜可以使图片更加温柔和柔和。
在应用滤镜和特效时,我们需要根据图片的主题和要表达的内容选择合适的效果。
五、调整色彩和饱和度调整色彩和饱和度可以使图片的色彩更加鲜艳和生动。
通过增加或减少色彩饱和度,可以改变图片的整体色调和氛围。
在进行色彩和饱和度调整时,我们可以根据图片的主题和要表达的情感选择合适的调整方式。
六、添加文字和标注有时候,我们需要在图片中添加文字或者标注来传达更多的信息。
例如,在商业领域中,我们可以在产品图片中添加文字来介绍产品的特点和优势;而在个人生活中,我们可以在旅行照片中添加标注来记录旅行的地点和故事。
前端开发中的移动端图片优化方法

前端开发中的移动端图片优化方法随着智能手机的普及和移动互联网的快速发展,移动端应用的需求变得越来越重要。
在移动端网页开发中,图片优化是一个不可忽视的问题。
移动端的用户更加注重页面加载速度和通信流量的消耗,因此合理优化图片是提高用户体验的重要一环。
移动端图片优化的目标是在尽量保持图片质量的前提下,减小图片的尺寸和压缩图片的大小,以减少图片加载的时间和用户数据流量。
下面将介绍几种常见的移动端图片优化方法。
1. 使用合适的图片格式在移动端开发中,最常见的图片格式有JPEG、PNG、GIF以及WebP。
选择合适的图片格式可以根据具体需求来考虑。
JPEG是一种有损压缩的格式,适用于色彩丰富且图片复杂的场景。
它可以通过选择不同的压缩质量来平衡图片质量和文件大小。
PNG是一种无损压缩的格式,适用于需要透明背景的图片。
PNG格式的图片质量较高,但文件大小通常较大。
GIF适用于动态图像,可以通过减少帧数和降低颜色深度来减小文件大小。
WebP是Google开发的一种新型图像格式,它采用了有损和无损压缩算法,能够更好地实现文件大小和图片质量的平衡。
根据具体需求,选择合适的图片格式可以有效减小图片的大小,提高加载速度。
2. 压缩图片大小压缩图片是常见的优化方法,它可以通过减少图片的尺寸和质量来减小文件大小。
对于移动端开发,通常需要将图片的分辨率调整为适合移动设备的尺寸。
同时,可以选择合适的压缩工具对图片进行压缩,如TinyPNG、JPEGmini等。
这些工具可以在不明显影响图片质量的情况下,显著减小文件大小。
3. 使用CSS Sprites技术CSS Sprites技术是通过将多个小图标合并成一张大图,并利用CSS的background-position属性来显示需要的图标,从而减少HTTP请求的次数。
这样可以减小图片的加载时间和减少用户数据流量。
同时,通过合理设置缓存策略,可以更好地提高页面加载速度。
4. 响应式图片移动端开发中,不同屏幕尺寸的设备对于图片的需求也不同,因此响应式图片是一种常见的优化方式。
优化产品照片的Photoshop技巧

优化产品照片的Photoshop技巧在现代商业环境中,产品照片的质量和吸引力对于吸引潜在客户至关重要。
通过使用Photoshop,您可以轻松地优化产品照片的外观,帮助产品在市场竞争中脱颖而出。
以下是一些优化产品照片的Photoshop技巧。
第一步:调整色彩和曝光要使产品照片看起来更加生动和引人注目,您可以通过调整色彩和曝光来增强照片的亮度和对比度。
在Photoshop中,您可以使用“色彩平衡”工具来增加或减少特定颜色的饱和度,从而调整照片的整体色彩。
您还可以使用“曝光”工具来增加或减少照片的整体亮度水平。
第二步:修复瑕疵和改善细节产品照片上的瑕疵和细节问题可能会分散潜在客户的注意力。
通过使用Photoshop的“修补”工具和“钢笔”工具,您可以轻松地修复产品照片上的瑕疵,如划痕、污渍和灰尘。
此外,您还可以使用“锐化”工具来增强照片中的细节,使产品看起来更加清晰和真实。
第三步:调整背景和阴影产品照片的背景和阴影也对于产品的外观和吸引力起到关键作用。
通过使用Photoshop的“抠图”工具,您可以将产品从原始照片的背景中分离出来,然后在新的背景上放置它。
这样做可以帮助产品更好地与整体设计相融合。
此外,您还可以使用“加深”工具来增加或减少阴影的强度,以获得更好的视觉效果。
第四步:调整尺寸和分辨率在将产品照片用于不同的媒体平台时(如网站、印刷品等),调整照片的尺寸和分辨率非常重要。
通过使用Photoshop的“图像大小”工具,您可以轻松地调整产品照片的尺寸,以适应不同的媒体要求。
此外,您还可以使用“图像分辨率”选项来增加或减少照片的像素密度,以获得更清晰和高质量的图片。
第五步:应用滤镜和特效为了使产品照片更具个性和视觉吸引力,您可以尝试应用不同的滤镜和特效。
在Photoshop中,您可以通过使用“滤镜”菜单中的各种选项来改变照片的外观,如模糊、扭曲、油画效果等。
但是,要注意不要过度使用这些特效,以免产品看起来过于虚假或不真实。
网站图片优化提高加载速度的方法

网站图片优化提高加载速度的方法随着互联网的飞速发展,网站已经成为人们获取信息、开展业务和交流的重要渠道。
但是,一个网站的加载速度往往是用户体验的关键。
尤其是对于包含大量图片的网站来说,如何优化图片以提高加载速度成为了必要的工作。
本文将介绍几种有效的网站图片优化方法,以帮助网站管理员提升用户体验。
1. 选择合适的图片格式在进行图片优化时,选择合适的图片格式是非常重要的。
常见的图片格式有JPEG、PNG和GIF。
根据不同的需求和图片特性,选择最适合的格式可以将图片大小减小到最低限度。
JPEG格式适用于彩色照片和复杂的图像,它可以提供较高的压缩比,减小图片文件的大小。
PNG格式适用于需要透明背景或者无损压缩的图片。
GIF格式适用于简单的动画和图标,由于其颜色限制,文件大小通常较小。
2. 压缩图片文件大小无论选择哪种图片格式,都可以通过压缩来减小文件大小。
压缩可以通过减少图片的分辨率、优化颜色和删除元数据等方式实现。
首先,可以调整图片的分辨率,将其缩小到网站显示所需的大小。
对于高分辨率的图片,可以使用图片编辑软件或在线压缩工具进行批量处理,以减小文件大小。
其次,减少图片的颜色数量也可以显著减小文件大小。
在编辑软件中,可以将彩色图片转换为256色模式,或者使用专业的调色工具优化颜色。
最后,删除图片的元数据也可以减小文件大小。
元数据是存储在图片文件中的附加信息,如拍摄时间、相机型号等。
通过使用专业的元数据编辑工具,可以删除不需要的元数据,减小文件大小。
3. 使用图像压缩工具除了手动压缩图片外,也可以借助图像压缩工具来优化网站的图片。
这些工具可以自动压缩图片文件,减小其体积,并保持相对较高的图像质量。
一些知名的图像压缩工具包括TinyPNG、Compressor.io和JPEGmini等。
使用这些图像压缩工具,网站管理员可以批量压缩图片,并快速应用到网站中,节省了手动处理的时间和精力。
4. 利用图片懒加载技术图片懒加载是一种优化网站加载速度的技术,它可以延迟加载图片,只有当用户滚动到可见范围时才加载。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这些网站图片优化小技巧十分受用
图片优化是网站要进行优化的一个十分重要的方面,传统意义上的优化仅仅只是图片要加alt标签或是仅仅压缩。
但这样太过粗陋,以下带来详细技巧。
1、数据写图
通过图片编号搜索图片,不会在搜索引擎的那一端产生流量,所以也不会对浏览点击量做太多贡献,非常低效且可惜,尤其是有数量庞大的产品时。
我们最好用结构化的数据来写成alt标签,从而提升浏览时的流量,完成优化。
2、拍摄角度
产品照片最好是有多个角度的效果图,全方位的展示才能更好的吸引浏览者在本网站上停留更长的时间。
这个写alt标签最好是保持它的连续性与结构性。
可以用老图的格式,千万不要用全新的写法来输出图片。
3、大图显示
最好不要将大图原图直接放在网页上,然后用css一类的软件去缩小它,这样虽然外观看着似乎变小了,但是图片尺寸依然不变,网页载入的速度会变慢。
我们可以先放上一张比较小的图片,随后可以设置查看大图的功能。
还有就是,虽然将大图切分成小图然后拼接也可以得到比较理想的加载速度。
但是图片数量变多之后,服务器的请求数量会增加,从而间接使网页加载速度下降。
所以最好是为体积过大的图片准备新的服务器。
4、使用正确格式
现在软件行业与网页制作主流有三种图片格式jpg,gif和png。
接下来我们看一看这三者各有什么特点,又该如何应用:
JPEG(jpg)是最常用的压缩后图片格式,可以支持最大程度的压缩。
如果网页对图片清晰度有比较高的要求的话,jpg格式的图片相对于其它两者具有十分明显的优势。
GIF(gif)的图片清晰度会差很多,通常只是用来作十分简单的连续演示,这个格式的图片也能够让设计者制作动画。
Gif不能满足高质量的图片需求。
PNG格式比GIF更加可靠,因为png格式下的图片的色谱要比GIF丰富许多。
此外,和jpg格式相同,无论多少次保存都不会对图片的质量产生不利影响。
且PNG格式的图片体积极小,占用空间极小。
且PNG无所谓背景是否透明,一般的标志或者装饰图案都会选择使用png格式。
但要注意PNG-24版本下的图片要大于同样情况下的PNG-8版本下的图片的三倍以上,应当仔细选择与使用。
