photoshop绘制一个逼真的价格标签
如何在Photoshop中制作逼真的数字插画和素材

如何在Photoshop中制作逼真的数字插画和素材第一章:数字插画和素材的概述数字插画和素材是数字艺术中的重要组成部分。
它们可以用于各种用途,如广告、插图、游戏设计等。
制作逼真的数字插画和素材需要掌握一定的技巧和工具。
本章将介绍数字插画和素材的定义以及其在各个领域中的应用。
第二章:准备工作在开始制作逼真的数字插画和素材之前,需要进行一些准备工作。
首先,确认所用的Photoshop版本,确保其拥有必要的功能和工具。
其次,准备所需的参考素材,如照片、插图等。
最后,了解绘画的基本原理和技巧,包括色彩理论、透视等。
第三章:使用基本绘画工具Photoshop提供了许多基本绘画工具,如画笔、铅笔、油漆桶等。
熟悉这些工具的使用方法,并掌握它们的不同效果和特点,可以帮助制作出逼真的插画和素材。
本章将详细介绍这些基本工具的使用技巧和注意事项。
第四章:掌握图层和蒙版图层和蒙版是制作逼真插画和素材的重要工具。
通过将不同的元素分别放置在不同的图层上,并使用蒙版来控制其显示和隐藏,可以使作品更具立体感和逼真度。
本章将详细介绍图层和蒙版的使用方法,以及如何利用它们制作逼真的插画和素材。
第五章:运用滤镜和调整图像除了基本绘画工具和图层管理外,Photoshop还提供了丰富的滤镜效果和图像调整功能。
通过使用这些滤镜和调整图像的功能,可以改变插画和素材的颜色、纹理、对比度等,使其更加逼真和吸引人。
本章将介绍常用的滤镜和调整图像的方法和技巧。
第六章:应用绘画技巧和效果除了基本的绘画工具和滤镜效果外,还有一些绘画技巧和效果可以提升插画和素材的逼真度。
例如,使用渐变工具和阴影效果来增加深度感,使用纹理和图案填充来增加细节等。
本章将介绍一些常用的绘画技巧和效果,以及如何应用它们制作逼真的插画和素材。
第七章:加入细节和修饰为了使插画和素材更加逼真和完善,需要花费一些时间来加入细节和进行修饰。
例如,可以添加光影效果、镜头模糊、纹理等,以及对作品进行润色和修复。
148、Photoshop文字特效教程之制作广告招牌金属文字

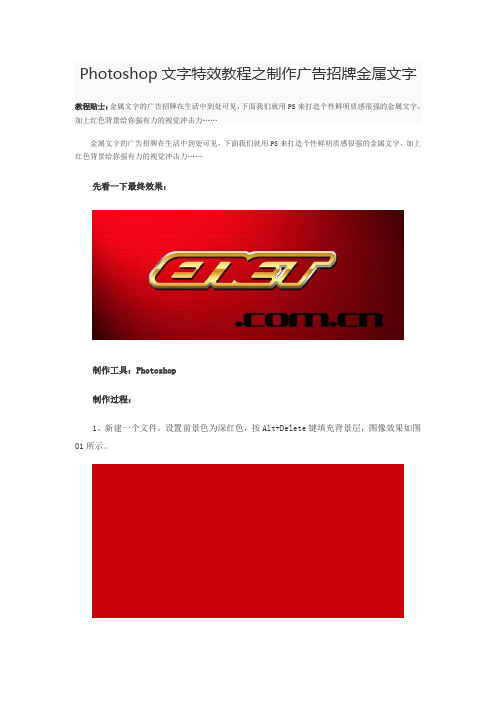
Photoshop文字特效教程之制作广告招牌金属文字教程贴士:金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力……金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力……先看一下最终效果:制作工具:Photoshop制作过程:1、新建一个文件。
设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。
执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB1 32、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。
执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
使用Photoshop制作逼真的数字画作

使用Photoshop制作逼真的数字画作第一章:数字画作的背景与发展数字绘画是指使用计算机软件进行创作的艺术形式,它的出现源于计算机技术和图形处理技术的迅速发展。
随着数字画作技术的不断进步和软件功能的丰富,创作出逼真的数字画作成为了可能。
Photoshop作为业界最常用的数字绘图软件之一,凭借其强大的绘图功能和丰富的特效技术,成为了数字绘画爱好者的首选工具。
第二章:数字画作需具备的基本要素一个逼真的数字画作需要具备几个基本要素:色彩、光影和细节。
色彩是数字画作表达情感和氛围的重要手段,绘画者需要根据主题和情感选择合适的调色板和色彩搭配。
光影是制造画面层次和形状的关键因素,适当运用阴影和高光能够让数字画作更加具有立体感。
细节是衡量数字画作逼真程度的重要指标,绘画者需要注意绘制物体的细节,如纹理、皱褶和光泽等。
第三章:选择合适的素材和工具在数字画作中,选择合适的素材和工具是十分重要的。
首先,从事实照片或者真实物体中选取素材可以提高数字画作的真实感。
其次,Photoshop提供了丰富的绘画工具,例如画笔、铅笔和油漆桶等,绘画者可以根据需要选择合适的工具进行创作。
此外,Photoshop还提供了多种滤镜和特效,可以进一步增强画作的逼真感。
第四章:适当运用涂抹和调整图层涂抹工具是制造逼真效果的重要手段之一,它可以模拟真实的画笔笔触,使得数字画作更加真实。
在使用涂抹工具时,绘画者可以通过调整画笔的压力、角度和不透明度等参数,来创造出不同的效果。
此外,调整图层也是实现逼真效果的一种重要方法,通过调整图层的混合模式和透明度等属性,能够使画面更加丰富多样。
第五章:利用纹理和材质赋予画作真实感纹理和材质是数字画作中常用的元素,可以赋予画作以逼真的触感和立体感。
Photoshop中提供了多种纹理和材质的创作工具,例如纹理填充和图案笔刷等。
绘画者可以根据画作主题和需要,选择合适的纹理和材质,使画作更有质感和层次感。
第六章:运用投影和阴影增强画作逼真度投影和阴影是数字画作中营造真实感的关键手段。
如何使用PhotoShop制作时尚的产品广告

如何使用PhotoShop制作时尚的产品广告时尚产品广告在吸引消费者注意力方面起着至关重要的作用。
通过使用Photoshop软件,我们可以轻松地制作出各种精美的时尚产品广告。
本文将介绍一些使用Photoshop制作时尚产品广告的技巧和步骤。
第一步:选择合适的产品照片制作一张时尚产品广告的第一步是选择一个合适的产品照片。
确保照片的质量高且清晰,以便后续的编辑和设计。
可以使用高像素的相机拍摄产品照片,或者从高质量的库存照片中选择一个适合的照片。
第二步:调整图像的颜色和亮度在Photoshop中打开选择的产品照片后,可以进行颜色和亮度的调整,以使产品更加吸引人。
通过调整色彩平衡、曲线、饱和度等参数,可以改变照片的整体色调和明亮度,使其更符合时尚广告的风格。
第三步:去除瑕疵和不必要的物体时尚产品广告通常需要一张干净的照片,因此,应该去除照片中的瑕疵和不需要的物体。
使用Photoshop的修复工具,如修复画笔和修复画笔工具,可以快速去除瑕疵,并使用克隆工具删除不需要的物体。
第四步:添加文字和标志产品广告离不开文字和标志的添加。
选择合适的字体和颜色,添加吸引人的标题和描述,以突出产品的特点和优势。
同时,在照片角上添加产品的标志或商标,可以提高广告的品牌识别度。
第五步:增强产品的细节和纹理为了让产品在广告中更加突出,可以使用Photoshop的细节增强工具,如锐化和液化工具,来增强产品的细节和纹理。
通过提升锐度和调整细节的亮度和对比度,可以使产品更加出彩。
第六步:调整整体画面的色调和对比度为了使广告画面看起来更加时尚和吸引人,可以通过调整整体画面的色调和对比度来增强效果。
使用Photoshop的色阶和曲线工具,可以调整画面的亮度和对比度,以使其更加明亮、鲜艳。
第七步:添加特效和滤镜为了提高广告的视觉效果,可以尝试添加一些特效和滤镜。
选择适合的特效和滤镜,如模糊、光晕和饱和度等,以增强画面的艺术感和时尚感。
第八步:保存和输出在完成广告设计后,保存它并输出到合适的格式和大小。
photoshop商品图片处理教程 PPT

处理前后对比
处理前后对比
“移花接木”法处理产品图片
有些产品图片没有拍摄完整或者部分被障碍物挡住了,可以利用产品的对称性移花接 木修补图片,如下图的窗帘,因为它是左右对称的,可以把右边的截过来补上。执行: 用矩形选框工具选取窗帘右半部分-ctrl+j(通过拷贝的图层)-自由变换-右键“水平
5、裁剪照片 翻转”-选择移动工具调整至左侧位置即可。右边的推拉门方法类似,把下半部分复制 拷贝至上面调整好位置即可。此种方法还可以运用于门窗、衣柜、地板等具有对称性 产品图片,举一反三、就可以融会贯通。
处理前后对比
处理前后对比
处理前后对比
马桶的拍摄和图片处理
马桶的拍摄姿势:采用“与马桶成45度角半蹲拍”姿势拍摄,以便统一、美观。如 图(1)所示是规范拍摄角度。(4)、(5)都是不规范的拍摄角度。如图(2)明 显亮度不够及曝光点过多,需要处理成图(3)效果。处理方法——执行:选择 “曲线”工具,调节曲线节点增加图片整体亮度,然后选择修饰工具组的“修补工 具(快捷键j)”,选取曝光点移动到正常区域即可。还有瓷砖、衣柜、家具等类 型产品有类似问题的话,处理方法一样。
处理前后对比
处理前后对比
处理明暗反差大的图片
由于光线等因素影响,经常会拍出明暗反差较大的图片,我们通常可以通过以下两种 方法加以调整:方法一、执行:图像/调整/阴影与高光,通过调节‘暗调’ 、‘高 光’数值使图片整体明暗反差缩小,把细节显示出来,如果效果不明显可以重复做 此操作,处理前后效果如右图所示;方法二、执行:选择套索工具-选取图片较暗部
处理前后对比
处理前后对比
处理前后对比
大家应该也有点累了,稍作休息
大家有疑问的,可以询问和交流
处理边缘不整齐的图片
学会使用Photoshop中的笔工具绘制逼真的数字

学会使用Photoshop中的笔工具绘制逼真的数字数字绘制是数字艺术设计的一项重要技能,能够为设计作品增添个性和创意。
在数字绘制中,Photoshop的笔工具是一个强大且多功能的工具,可以帮助我们绘制逼真的数字。
本文将介绍如何使用Photoshop 中的笔工具,以及一些技巧和注意事项,帮助读者掌握数字绘制的技巧。
一、了解Photoshop中的笔工具Photoshop中的笔工具是一类用于绘图和描边的工具,其中包括钢笔工具、自由钢笔工具和铅笔工具等。
这些工具可以通过创建路径,并在路径上绘制选定的形状和线条,从而实现制作逼真数字的目标。
二、绘制基本形状在使用Photoshop的笔工具绘制逼真数字之前,我们首先需要学习如何绘制基本形状。
通过钢笔工具在画布上点击多个点,可以创建路径。
点击并拖动某个点可以调整路径的形状,使其符合所需的数字形状。
三、绘制数字线条在绘制数字时,精准和细致是非常重要的。
我们可以使用钢笔工具在路径上绘制数字的轮廓线条。
首先,在画布上创建一个闭合路径,表示数字的外轮廓;然后,选择路径,点击“描边路径”按钮,即可将路径描绘为数字的线条。
四、添加阴影和高光为了使数字看起来更加逼真,我们可以在绘制的线条上添加阴影和高光效果。
通过调整Photoshop中的阴影和高光工具,我们可以在数字的不同部位添加阴影和高光,增强其立体感和真实感。
五、调整颜色和细节绘制数字后,我们可以使用细节工具调整数字的颜色和细节,使其看起来更加真实。
通过调整亮度、对比度和饱和度等参数,我们可以使数字的颜色更加鲜艳,并通过锐化工具增强细节,使数字看起来更加清晰。
六、保存和导出完成数字绘制后,我们需要保存并导出作品。
在保存时,建议将工作文件保存为Photoshop格式,以便后续的编辑和修改。
同时,我们也可以将数字导出为JPEG、PNG或其他格式,以供在不同平台上展示和使用。
结语通过学习和掌握Photoshop中的笔工具,我们可以绘制出逼真的数字作品。
photoshop制作逼真的一元钱硬币

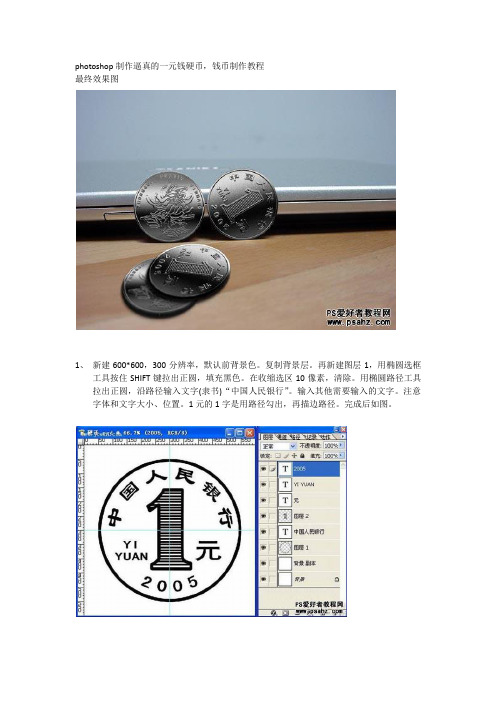
photoshop制作逼真的一元钱硬币,钱币制作教程
最终效果图
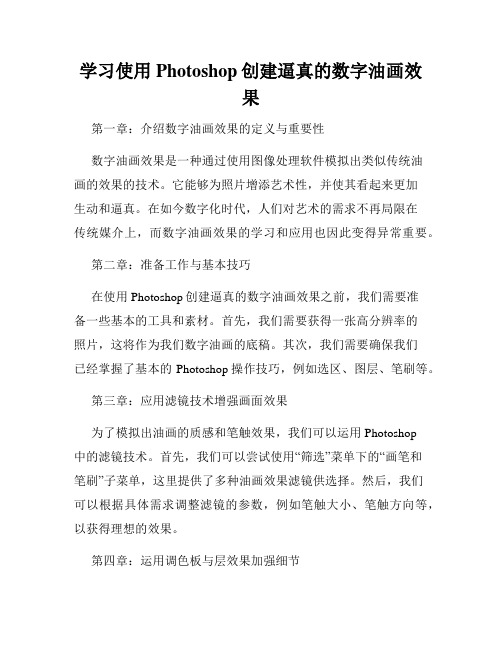
1、新建600*600,300分辨率,默认前背景色。
复制背景层。
再新建图层1,用椭圆选框
工具按住SHIFT键拉出正圆,填充黑色。
在收缩选区10像素,清除。
用椭圆路径工具拉出正圆,沿路径输入文字(隶书)“中国人民银行”。
输入其他需要输入的文字。
注意字体和文字大小、位置。
1元的1字是用路径勾出,再描边路径。
完成后如图。
2、合并除背景图层以外的所有图层,并将合并后的图层命名为硬币。
用魔棒工具点取在硬币图层黑圈以外的白色部分,按DELETE键清除,并复制硬币图层。
3、在硬币副本图层上执行滤镜—素描—基底凸现,细节15,平滑1,光照左上。
4、高斯模糊1像素。
5、在硬币图层中用魔棒工具点取白色区域(连续的选项前不要打勾)。
得到选区后回到硬币副本图层。
执行纹理化滤镜,纹理选择砂岩,缩放50%,凸现3,光照左上。
6、在硬币副本图层上建立曲线调整图层,如图设置。
6、在硬币副本图层上建立曲线调整图层,如图设置。
7、合并调整图层后给硬币副本图层添加投影效果。
这样硬币就算基本完工了,按各自喜好添加背景及自由发挥。
8、硬币的背面制作雷同。
正反效果图:
本篇文章来源于 原文链接:/ps_zhaopianchuli/2243_6.html。
学习使用Photoshop创建逼真的数字油画效果

学习使用Photoshop创建逼真的数字油画效果第一章:介绍数字油画效果的定义与重要性数字油画效果是一种通过使用图像处理软件模拟出类似传统油画的效果的技术。
它能够为照片增添艺术性,并使其看起来更加生动和逼真。
在如今数字化时代,人们对艺术的需求不再局限在传统媒介上,而数字油画效果的学习和应用也因此变得异常重要。
第二章:准备工作与基本技巧在使用Photoshop创建逼真的数字油画效果之前,我们需要准备一些基本的工具和素材。
首先,我们需要获得一张高分辨率的照片,这将作为我们数字油画的底稿。
其次,我们需要确保我们已经掌握了基本的Photoshop操作技巧,例如选区、图层、笔刷等。
第三章:应用滤镜技术增强画面效果为了模拟出油画的质感和笔触效果,我们可以运用Photoshop中的滤镜技术。
首先,我们可以尝试使用“筛选”菜单下的“画笔和笔刷”子菜单,这里提供了多种油画效果滤镜供选择。
然后,我们可以根据具体需求调整滤镜的参数,例如笔触大小、笔触方向等,以获得理想的效果。
第四章:运用调色板与层效果加强细节为了使数字油画效果更加逼真,我们可以运用调色板与层效果来加强细节。
首先,通过调整调色板的饱和度和色彩平衡,我们可以使画面的色彩更加鲜明。
其次,我们可以在图层面板中添加一些调整层,例如曲线、色阶等,以增强图片的对比度和细节。
第五章:运用笔刷工具和图层蒙版进行修饰为了模拟出真实的油画笔触,我们可以运用Photoshop中的笔刷工具和图层蒙版进行修饰。
首先,我们可以选择一些油画效果的笔刷,在画面较大范围的区域上进行笔刷涂抹,以增强画面的质感。
然后,我们可以创建一个图层蒙版,利用黑白画笔来控制笔触的出现和消失,使画面更加细致。
第六章:运用滤镜修复照片缺陷在数字油画制作过程中,照片可能会存在一些缺陷,例如噪点、模糊等。
为了修复这些缺陷并提升画面的质量,我们可以尝试运用Photoshop中的滤镜工具。
例如,在“噪点”子菜单中,我们可以使用“减少噪点”滤镜来降低照片中的噪点;在“模糊”子菜单中,我们可以使用“高斯模糊”滤镜来去除照片的模糊效果。
在Photoshop中创建逼真的数字绘画效果

在Photoshop中创建逼真的数字绘画效果1. 引言数字绘画已经成为现代绘画的一种主流形式。
在过去,艺术家通常使用传统绘画工具和材料来表达他们的创造力。
然而,随着技术的进步,数字绘画工具的出现让艺术家们能够实现更多的创造性和表现力。
Photoshop作为一款功能强大的图像处理软件,提供了丰富的功能和工具,使艺术家们能够在数字平台上创造出逼真的绘画效果。
2. 使用Photoshop的钢笔工具Photoshop的钢笔工具是创建逼真数字绘画的关键。
该工具允许用户创建精确的路径,使绘画过程更准确和有条理。
通过控制曲线和锚点,艺术家可以绘制出准确的线条和形状,模拟出传统绘画中的线条质感和笔触。
3. 应用扣图技术扣图是数字绘画中一个非常重要的步骤。
Photoshop提供了多种扣图工具,如套索工具和魔术橡皮擦,可以帮助艺术家从原始图像中分离出所需的元素。
通过有效地使用这些工具,艺术家可以轻松地在绘画中引入新的元素或背景,以创建逼真且具有个人风格的绘画效果。
4. 制作逼真的光影效果光影是创造逼真数字绘画的关键因素之一。
Photoshop提供了多个工具和特效,如渐变、阴影和高光,可以帮助艺术家模拟出不同光源下的逼真光影效果。
通过调整这些特效的强度、方向和颜色,艺术家可以为他们的数字绘画增添深度和立体感。
5. 使用Photoshop的画笔工具画笔工具是数字绘画中最常用的工具之一。
Photoshop提供了多种画笔样式和笔刷效果,艺术家可以根据自己的需要选择合适的画笔来绘制出逼真的线条和纹理。
通过调整画笔的不透明度和流量,艺术家可以模拟出不同材质的笔触效果,增强绘画的真实感。
6. 使用图层和混合模式图层是Photoshop中最强大的功能之一,它允许艺术家将不同的元素分开处理,并在绘画过程中随时进行修改和调整。
通过有效地使用图层和混合模式,艺术家可以实现更复杂和逼真的绘画效果。
他们可以将不同的材质和纹理叠加在一起,体现出真实艺术作品中的丰富细节和层次感。
商品价格标签模板

商品价格标签模板1. 概述商品价格标签是零售行业中广泛使用的一种辅助工具,其主要功能是在商品上标示价格、折扣、促销等信息,帮助消费者了解商品价格和优惠活动。
商品价格标签模板可以帮助零售商快速制作标签,提供统一的视觉风格和格式,提高标签的质量和效率。
2. 标签设计原则- 简洁明了:商品价格标签应该简洁明了,以便消费者能够一目了然地看到商品的价格和其他优惠信息。
- 视觉美观:标签设计应该符合品牌形象,以吸引消费者的注意力。
- 易于阅读:标签上的文字和数字应该清晰易读,避免使用过小或模糊的字体。
- 信息齐全:标签上应该包含商品的价格、编号、品牌、规格等信息,以便消费者能够全面了解商品。
- 标签耐用:标签应该使用耐用的材料制作,以确保在运输和手动操作过程中不易损坏。
3. 商品价格标签模板的主要结构商品价格标签模板通常由以下几个部分组成:- 品牌和商标:标签的顶部通常包含品牌和商标,以便消费者能够迅速识别商品的来源。
- 商品名称和描述:标签中心位置通常包含商品的名称和描述,帮助消费者了解商品的特点和功能。
- 价格和促销信息:标签的底部位置通常包含商品的价格、促销信息和折扣等内容,以激发消费者的购买欲望。
4. 商品价格标签模板的设计示例下面是一个商品价格标签模板的设计示例,其中包含了标签的主要元素:----------------------------------| ABC 商店 ||-------------------------------|| 商品名称: || 牛仔裤 || 商品描述: || 蓝色,直筒,40码 ||--------------------------------|| 原价:$50.00 || 折扣:20% off || 现价:$40.00 |----------------------------------在这个设计示例中,商店的品牌和商标位于标签的顶部,商品名称和描述位于标签的中心位置,价格和促销信息位于标签的底部。
如何使用Photoshop绘制数字插图

如何使用Photoshop绘制数字插图第一章:Photoshop的基本工具和界面介绍Photoshop是一款功能强大的图像处理软件,被广泛应用于数字插图的绘制。
在使用Photoshop绘制数字插图之前,我们首先需要了解一些基本的工具和界面。
1.1 Photoshop的工具栏Photoshop的工具栏包含了各种绘图工具,如画笔、橡皮擦、油漆桶等。
在绘制数字插图时,我们常用的工具包括画笔工具、橡皮擦工具、形状工具等。
1.2 Photoshop的图层面板图层面板用于管理插图中的各个元素,每个图层相当于一个独立的画布。
通过调整图层的叠加方式和透明度,可以实现丰富的效果。
在绘制数字插图时,我们可以将不同的元素分别放置在不同的图层中,方便编辑和修改。
第二章:准备工作和构思在开始绘制数字插图之前,我们需要进行一些准备工作,并进行构思。
2.1 收集素材和参考在绘制数字插图之前,我们可以收集一些和插图相关的素材和参考,如图片、矢量图、色彩方案等。
这些素材和参考可以帮助我们更好地构思和设计插图。
2.2 制定插图主题和风格在开始绘制之前,我们需要确定插图的主题和风格。
主题可以是任何与数字插图相关的主题,如科技、自然、人物等。
风格可以是卡通风格、写实风格等。
确定好主题和风格后,可以为插图的构图和配色做好准备。
第三章:插图构图和配色构图和配色是数字插图中非常重要的步骤,决定了插图的视觉效果和表现力。
3.1 构建主题元素根据之前确定的主题,我们可以开始构建插图中的主题元素。
使用Photoshop的画笔工具、形状工具等进行绘制,并可以使用图层面板进行调整和编辑。
3.2 设计背景和布局插图中的背景和布局也是非常重要的元素。
可以使用Photoshop的渐变工具、图案工具等来设计插图的背景,并根据主题进行合理的布局。
3.3 调整和编辑当插图的构图初步完成后,可以进行适当的调整和编辑。
可以通过改变图层的叠加方式和透明度,添加滤镜效果等来增加插图的艺术感和层次感。
如何制作出具有贴纸效果的数字绘画作品

如何制作出具有贴纸效果的数字绘画作品数字绘画是一种创造力无限,灵活性极高的艺术形式。
在数字绘画中,制作具有贴纸效果的作品可以给作品增添一份趣味与独特性。
在本教程中,我将教你使用PhotoShop软件制作出具有贴纸效果的数字绘画作品。
步骤1:准备工作首先,确保你已经安装了PhotoShop软件,并打开一个新的画布开始绘画。
步骤2:选择素材在制作贴纸效果的数字绘画作品时,我们需要选择一些素材作为贴纸。
可以选择一些喜欢的图案、文字等作为贴纸,也可以通过绘图工具在PhotoShop中绘制一些自定义的素材。
步骤3:调整图层将素材导入到PhotoShop软件中后,将其放置在你想要贴纸出现的位置。
可以使用魔术棒工具或套索工具选择素材,在菜单栏中选择“编辑”-“复制”,然后在菜单栏中选择“编辑”-“粘贴”,将素材粘贴到新图层中。
步骤4:调整贴纸效果选中贴纸的图层后,点击菜单栏中的“滤镜”-“艺术效果”-“贴纸”,打开贴纸的效果调整窗口。
在这里,你可以调整贴纸的颜色、光照效果、背景纹理等,以达到你希望的效果。
步骤5:调整图层的透明度与混合模式为了使贴纸与原画融为一体,我们可以调整贴纸的透明度和混合模式。
选中贴纸图层后,在“图层”面板中找到“不透明度”选项,并将其降低到适合的程度。
同时,在“混合模式”下拉菜单中,可以尝试不同的模式,如叠加、柔光、滤色等,以找到最适合的效果。
步骤6:添加阴影和高光为了增加贴纸效果的真实感,我们可以为贴纸添加一些阴影和高光。
选中贴纸图层后,在菜单栏中选择“图层”-“样式”-“投影”或“内外发光”,在弹出的窗口中调整阴影和高光的参数,以获得你想要的效果。
步骤7:完善细节在完成上述步骤后,可以继续对作品进行一些细节上的调整,以使整体效果更加完美。
可以使用笔刷工具、修图工具等方式进一步修饰作品,使之更符合你的创意。
步骤8:保存与导出当你完成了作品的制作后,记得将其保存为PhotoShop格式(.psd),以便日后的修改和调整。
如何利用PhotoShop来提升商品价值(多多学习网)

如何利用PhotoShop来提升商品价值很多人看到这个题目认为很扯蛋。
PhotoShop和商品的价值有什么关系?其实确切的说是广告提升商品价值,而广告的包装常常是用PhotoShop这样的软件设计出来的。
所以大部分广告人就算不会用PhotoShop。
也知道PhotoShop能带来什么。
我来谈谈PhotoShop是如何提升商品价值的。
我在这里强调的是提升。
所以要理解其中的意思。
首先,我们举个简单例子。
一直肉鸡大概2.5斤左右。
以2012年8月24日的价格是4.5元/斤(浙江地区)。
那么这只鸡的单价是11.25元。
现在你如何让一只鸡卖的更贵呢?如果你是做烤鸡的,那么你会把这只鸡杀了,然后买个好价钱。
以2.5斤的重量,你可以将这只烤鸡卖到30元。
也就是12元1斤。
比原来的肉鸡价格增长了3倍。
净利润也增长了3倍左右。
那么如何利用PhotoShop来提升肉鸡的价值呢?记住,价格不是关键,关键是价值,一辆100万的奔驰和1000万的玛莎拉蒂可以跑的一样快,但是两者之间在人们心目中的价值是完全不同的。
所以决定价格的本身是商品的价值。
而这个价值常常是人们,特别是大众意识对该商品造成的虚幻反应。
而大众意识常常是受商家引导和启发的。
如果这个世界没有一滴石油了,那么车将无法启动,不管是奔驰还是玛莎拉蒂都没有任何价值了。
显然这个价值是建立在一些事物的基础之上的,而常常这些都是人赋予他们的。
了解了车的概念后,我们把这个肉鸡当成车。
我们以把车的价值分为三类,就是10万的吉利、100万的奔驰和1000万的玛莎拉蒂。
分别称之为三线价值、二线价值和一线价值。
那么一个饲养员养一只鸡要4个月(肯德基的鸡15天)。
它的售价是11.25元,属于三线价值。
这个肉鸡是裸奔价,没有任何包装和附加价值。
所以是最没利润和价值的环节,俗称白菜价。
那么通过将肉鸡变成烤鸡在一般的菜场卖到30元,我称之为二线价值。
但是还是没有太大的包装和附加价值在里面。
(定价策略)绘制一个逼真的价格标签

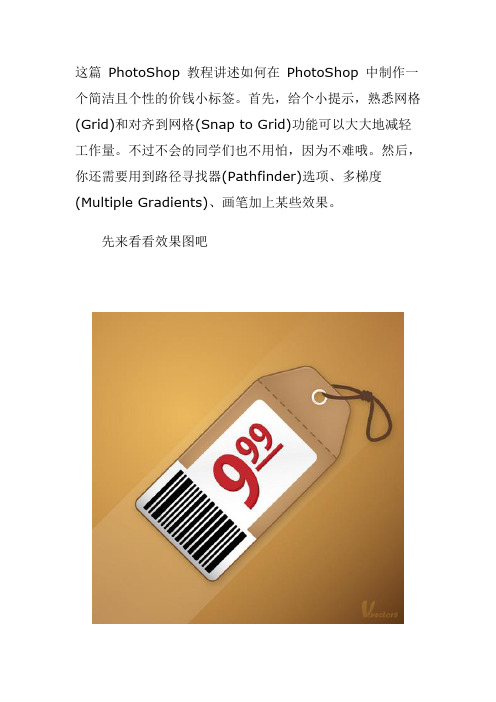
这篇PhotoShop 教程讲述如何在PhotoShop 中制作一个简洁且个性的价钱小标签。
首先,给个小提示,熟悉网格(Grid)和对齐到网格(Snap to Grid)功能可以大大地减轻工作量。
不过不会的同学们也不用怕,因为不难哦。
然后,你还需要用到路径寻找器(Pathfinder)选项、多梯度(Multiple Gradients)、画笔加上某些效果。
先来看看效果图吧步骤1在PhotoShop 中创建一个700×700px的文件。
好,首先,打开网格,对齐到网格。
然后每隔10px你都需要一个网格图状。
点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(SubPisions)的框里输入“1”。
同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。
拓展外观(Expand Appearance)。
◊现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。
点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。
打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。
接着,再次选择右边顶端位置,向左移动60px。
选择生成的形状,添加15px的圆角(Rounded Corners)效果。
最后,点击对象(Object)步骤2拓展外观◊选择PhotoShop 矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。
然后添加一个15px的圆角效果,最后点击对象步骤3复制步骤1中的生成图。
再次选择矩形工具,然后创建一个如下图的形状。
ps怎么绘制感叹号或人民币符号?

ps怎 么 绘 制 感 叹 号 或 人 民 币 符 号 ?
ps快速制作感叹号图案或人民币符号,该怎么绘制呢?下面我们就来就来看看ps绘制符号图形的教程。
Photoshop CS5 绿色版官方中文正式原版 类型:图像处理 大小:104.06MB 语言:简体中文打开photoshop CS5软件,新建一个ps文档;
2、点击【自定义形状工具】,点击【设置待创建的形状】,弹出形状选项栏;
3、点击图示小三角-【形状】,追加形状图案到选择形状选项栏中;
4、选择形状选项栏中的感叹号图案,绘制出感叹号图案。
上一页12 下一页 阅读全文
诚信字体现代风ps教程

诚信字体现代风ps教程1、打开ps,用(字符工具)输入“315诚信惠民”文字,选择“汉真广标”字体,复制文字图层,(删除)“诚信惠民低价”保留“315”,将“315”放大。
2、把“3”和“15”中间用(形状工具)画圆隔开,分层打散“诚”“信”“惠”“民”“低”“价”这些字,使每个字成为单独的图层。
3、使用(自由变换)工具调整这些字的位置和大小,使文字和“315”数字更加融合和美观,用(字符工具)输入“jiantou”为“价”字下方加上箭头效果,再在文字部分的下方用(钢笔工具)画一条不规则的图形(路径转换为选区)(填充前景色)作为装饰。
4、选中所有图层进行(图层编组),(复制)组,在图层面板最上层新建图层,选中复制的组和新建的图层选择(合并所选图层)得到合成图层。
5、再(复制)两个合成图层隐藏备用,选择“图层2”使其变为选区,点击(选择)菜单选(修改)(扩展)扩展30个像素的选区。
6、将选区(填充前景色),在图层上点击右键选择(从所选图层新建3D模型)进入3D效果编辑面板,增加(凸出深度)至14、44厘米,去掉(阴影),选择(图层凸出材质)中的(漫射)和(镜像)效果,改变颜色为深红色。
7、回到图层面板中,选中改图层,点击(选择)(选择色彩范围)选中立体字的表面部分,(复制)图层,得到图层3,为图层3(添加图层样式)选择(渐变叠加)选择深红色,使其与立体部分颜色统一。
8、把之前隐藏的图层2副本显示出来,为其(添加图层样式)选择(颜色叠加)选择黄色。
9、继续为其(添加图层样式)选择(投影),(距离)为25像素。
10、继续为其(添加图层样式)选择(斜面和浮雕),(大小)为21像素(深度)为百分之七十四。
11、隐藏背景图层,在顶层新建图层,然后(盖印图层),将盖印的图层拖入到准备到的素材背景中,调整大小和位置,完成。
价格标签操作方法

价格标签操作方法
价格标签通常是以纸质或塑料材料制成的,上面印有商品价格和其他相关信息。
以下是一种常见的价格标签操作方法:
1. 准备价格标签和标签枪:购买相应的价格标签和标签枪,确保标签枪与所选价格标签的尺寸相匹配。
2. 设置标签枪:根据标签枪的使用说明,设置标签枪上的字母、数字和符号。
这将决定在标签上打印的价格和其他信息。
3. 打印标签:将标签枪的喷墨头对准价格标签上的空白区域,按下触发器,让标签枪喷射墨水,将信息打印在标签上。
4. 安装标签:将打印好的价格标签剥离,粘贴或插入到商品上。
确保标签牢固地粘贴在商品表面,以免掉落或损坏。
5. 更换标签:当商品价格变动时,使用标签枪将新的价格标签打印出来,并替换掉原来的标签。
需要注意的是,操作价格标签时需要小心谨慎,确保正确地打印和安装标签,以免给顾客或商家带来困扰。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这篇PhotoShop 教程讲述如何在PhotoShop 中制作一个简洁且个性的价钱小标签。
首先,给个小提示,熟悉网格(Grid)和对齐到网格(Snap to Grid)功能可以大大地减轻工作量。
不过不会的同学们也不用怕,因为不难哦。
然后,你还需要用到路径寻找器(Pathfinder)选项、多梯度(Multiple Gradients)、画笔加上某些效果。
先来看看效果图吧
步骤1
在 PhotoShop 中创建一个700×700px的文件。
好,首先,打开网格,对齐到网格。
然后每隔10px你都需要一个网格图状。
点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(SubPisions)的框里输入“1”。
同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。
拓展外观(Expand Appearance)。
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。
点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。
打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。
接着,再次选择右边顶端位置,向左移动60px。
选择生成的形状,添加15px的圆角(Rounded Corners)效果。
最后,点击对象(Object)
步骤2
拓展外观选择 PhotoShop 矩形工具,创建一个
190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。
然后添加一个15px的圆角效果,最后点击对象
步骤3
复制步骤1中的生成图。
再次选择矩形工具,然后创建一个如下图的形状。
把这个新建的形状和刚才复制的图行放在一起。
在路径寻找器面板上按下交叉(Intersect)按钮就可以了
步骤4
参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。
选择矩形工具,画一些如下图所示大小不齐的矩形。
所有矩形都用黑色填充,并且添加2px的圆角效果预设现在,你要做的是制作一条简单的条形码。
首先创建一个每5px为一格的网格,点击编辑
步骤5
拓展外观。
现在,把这个图形命名为“图形1”再次复制在步骤1中生成的图形,选择这个副本,添加一条3pt 的线条与图形外框并列。
然后点击对象
步骤6
点击编辑>预设>参考线与网格,在网线间隔那一栏填上“10”。
选择椭圆工具(Ellipse Tool),画一个30px×30px 的椭圆,如下图06所示,放在中间。
复制这个椭圆,并且把它命名为“vvv”,接着,设置它为透明。
选择最原始的那个圆圈和步骤1中的图形,打开路径寻找器面板,点击Minus Front 按钮就可以啦。
把现在这个图形命名为“图形2”。
步骤7
选择步骤2和步骤3中生成的图形,点击路径寻找器面板上的组合(Unite)按钮。
把现在这个图形命名为“图形3”。
(
步骤08
选择“图形1”,然后如此设置:R=140,G=98,B=57。
重新填充这个图形(外观面板),应用渐变效果。
如下图09。
步骤9
选择“图形2”然后如此设置:R=198, G=156, B=109。
把这个图形的不透明度见到50%,然后添加渐变效果。
最后全选整个图形,添加内发光(Inner Glow)效果。
(图09)
步骤10
关闭“对齐到网格”。
添加两个“图形2”的副本。
首先,选择上面那一个,然后把它向下移动1px,同时向右移动3px。
用白色填充,把不透明度降低到20%。
(图10)
步骤11
参考线与网格,在网线间隔那一栏填上“5”。
现在打开钢笔工具,如下图的图1一样画一个矩形。
对齐到网格功能可以减轻你的工作哦。
复制这个矩形和“图形1”,选择这两个副本然后点击路径寻找器面板中的分裂(Pide)按钮。
预设打开对齐到网格功能,然后点击编辑
出来两个新的形状后,选择上面那个图形,如下图的用线性渐变(Linear Gradient)填充,并且把不透明度降低到
70%。
,选择下面的那个副本,如下图的图3一样,用线性渐变填充,同样把不透明度降低到70%。
重新选择那个原始的矩形,然后按住shift+ctrl+],无需填充任何效果,添加3px的画笔(T=40, B=57)。
接着,添加一个带有圆点效果的画笔。
打开预设面板,点击画笔(Stroke)。
画笔面板要一直保持打开状态哦。
点击圆帽(Round Cap)按钮然后检查一下虚线框(Dashed Line Box)的设置。
在第一个虚线框中输入“12”,然后你就会得到下图11所示的效果。
步骤12
选择“图形3”,用白色填充,并且选用线性渐变效果。
(图12)
步骤13
打开“vvv”,同样按住shift+ctrl+],无需填充任何效果,添加一支画笔,3px对齐到中心。
拓展这个画笔,用
白色填充。
在添加另外一支画笔,0.75px对齐到外部。
之后,再次为这个图形填充相同的效果。
如下图所示,添加线性渐变效果。
(图13)
步骤14
拓展。
打开矩形工具,在数字下面画个细长的矩形。
设置这个矩形为R=193,G=39,B=45。
然后点击编辑好啦,现在我们要开学编写价格啦!打开 PhotoShoP 编辑工具(Type Tool),如下图的图1中一样输入“999”,然后点击
编辑>转换(Transform)>旋转(Rotate),输入“90度”后点击“确定”。
如下图14中的图3一样,把这些数字放在标签的中间位置,然后点击对象(Object)>混合路径(Compound Path)>制作(Make)。
接着,全选,复制两个副本,选择上面的那个副本,向左移动5px。
选择两个副本,在路径寻找器面板中点击依前位置剪裁(Minus Front)。
接着,设置R=91,G=1,B=8,不透明度为30%。
步骤15
在 Photoshop 中选择所有的图形,然后点击编辑>转换>旋转。
输入“-45度”后点击“确定”。
(图15)
步骤16
在 PhotoShop 中打开画笔面板(F5),选择画笔工具(Brush Tool),如下图所示,选用锥形画笔(TaperedStroke)来一些简单随意的路径,全选这些路径,然后点击编辑>拓展外观。
(图16)
步骤17
复制到目前为止所制作出来的所有图形,然后进行组合。
接着,用黑色填充并同时按住shift+ctrl+[,向下移动5px,向右移动3px,然后添加一个7px的高斯模糊(Gaussian Blur)效果,不透明度设为20%。
(图17)
现在终于完成啦!你的效果图是不是和我的一样好看呢?。
