ECSHOP 标签收集
ecshop商品详细页如何添加“售后服务”、“支付方式”等栏目

ecshop商品详细页如何添加“售后服务”、“支付方式”等栏目秦皇岛商之翼旗下ECSHOP开发中心()ecshop默认商品详细页只有‘商品描述’和‘商品属性’2个分类,在有些时候为了更清除描述商品和提供给用户更多的商品信息需要添加其它分类。
ecshop默认的分类做好了切换,所以只需要复制以下代码就可以完成分类的添加。
打开goods.dwt页面,找到如下代码红色部分设置分类名称,复制一个<h2>标签就可以添加一个分类名。
如添加一个名称为‘售后服务’,代码如下<h3 style="padding:0 5px;"><div id="com_b" class="history clearfix"><h2>{$lang.goods_brief}</h2><h2 class="h2bg">{$lang.goods_attr}</h2><!-- {if $package_goods_list} --><h2 class="h2bg" style="color:red;">{$lang.remark_package}</h2><!-- {/if} --><h2 class="h2bg">售后服务</h2></div></h3>class="h2bg"设置选中状态样式分类名称添加了,还需要添加内容才能通过切换浏览到‘售后服务’的内容,找到以下代码<blockquote><table width="100%" border="0" cellpadding="3" cellspacing="1"bgcolor="#dddddd"><!-- {foreach from=$properties item=property_group key=key} --><tr><th colspan="2" bgcolor="#FFFFFF">{$key|escape}</th></tr><!-- {foreach from=$property_group item=property} --><tr><td bgcolor="#FFFFFF" align="left"width="30%"class="f1">[{$|escape:html}]</td><td bgcolor="#FFFFFF" align="left" width="70%">{$property.value}</td></tr><!-- {/foreach}--><!-- {/foreach}--></table></blockquote><blockquote>标签包围的就是切换名称对应的内容,顺序和名称的一样至此全部修改完成其实就是在总类增加个菜单,底部是<blockquote> 调用【ECSHOP开发中心】。
ECSHOP 3.0 系统功能列表

管理员可以看到会员在前台进行的一些充值提现操作。可以对用户的申请进行操作,也可以在后 台添加申请。 管理员可以查看会员的信息,可根据日期查看所有用户的总的资金体现。 管理员可以编辑网店的管理员,并可对这些管理员的管理权限进行设置。 该模块记录了管理员在后台的操作记录。可以在这里查看及清楚管理员日志,也可以勾选需要清 除的管理员日志。 角色管理方便了后台管理员权限的设置,如设置一个角色为供货商,分配权限给查看发货单和查 看退货单。 实际生活中开店都需要有办事处,系统可以在后台为自己的网店添加一个个的办事处,并可设置 负责该办事处的管理员。 管理员可以添加供货商,供货商的具体体现在添加新商品的时候会有选择供货商。 管理员在这里可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购 物流程、商品显示设置、短信设置、WAP 设置等,这个部分可以说是网店系统的核心配置。 管理员可以在后台设置会员注册项的显示隐藏,也可以增加会员注册项。 用户在前台购物过程中点击结算中心后,会进入购物流程中,购物流程中会有支付方式,比如支 付宝,银行转账汇款等。 管理员可以设置配送方式,后台内置申通快递、顺丰速运、中通快递等多种配送方式。 支持二种邮件发送方式:1、采用服务器内置的 Mail 服务(推荐此方式),2、采用其他的 SMTP 服务(支持 SMTP 验证)。 管理员可以自定义地区列表,根据网店的性质自定义区域名称等。 计划任务,就是在适当的时候,让计算机执行适当地程序,以满足用户的需求。计划任务分系统 计划任务和网站计划任务。系统计划任务包括 Windows 操作系统计划任务和 Linux 操作系统计 划任务。 友情链接是在网站首页帮助中心的下面显示,增加友情链接有助于提高网站的外链,对网店的优 化起到了辅助作用。 管理员可以设置在某个模块对用户行为进行需要输入验证码,验证码可以有效防止批量注册、灌 水等恶意行为。 目录文件权限检测。 文件校验是针对官方发布的文件为基础对您现在的文件进行核对,以便发现有没有文件被做过修 改,用来恢复误修改的文件。 管理员可以采用后台系统默认设置,也可使用自定义,方法和广告的的方法一样,里面可以设置 图片、flash、代码、文字类型的广告。 管理员可以自定义导航栏并可以对其设置显示、隐藏、是否新窗口打开、显示位置等,维护方 便,操作简单。 证书是您享受软件服务的唯一标识,它记录了您的网店的授权信息、购买官方服务记录、短信帐 户等重要信息。 网站地图可以帮助搜索引擎建立索引范围和索引的行为习惯,有利于网店优化。Google SiteMap Protocol是Google自己推出的一种站点地图协议,此协议文件基于早期的robots.txt文件协 议,并有所升级。在Google官方指南中指出加入了Google SiteMap文件的网站将更有利于Google 网页爬行机器人的爬行索引,这样将提高索引网站内容的效率和准确度。 第三方登录插件管理 后台支持多套模板存放,管理员可任意切换网店模板,一键轻松改变网店风格。 管理员可以设置页面各个模块的显示位置,可以在后台根据自己的要求调整模板模块的显示位置 。 管理员可以编辑每一个模块的样式,通过下拉菜单轻松的选择您需要修改的模块,修改完后确定 提交即可生效。 修改系统中的某些碎片文件,如欢迎语、提示信息等。 在这里管理员可以看到备份模版设置的选项,此功能主要用来备份和列表 此功能主要是针对出售手机卡,游戏点卡之类的商家使用,除了实体商品也可以出售虚拟商品。 添加虚拟商品 更改加密串 商品自动 上下架 降价通知列表 出入库管理 入驻商申请列表 入驻商列表 本期待结 往期结算 二 入驻商管理 可添加虚拟商品的详细描述、商品属性、商品相册等内容,也可以设置关联商品、配件和关联文 章。 加密串主要是针对虚拟商品的,比如手机卡,游戏点卡之类,输入的时候是需要输入加密串的。 商品自动上下架的主要功能是当在节假日没有工作人员操作的情况下,也可以对商品进行上架。 查看用户已提交的降价通知申请 智能出入库: 您可以使用扫描枪扫描需要出库或者入库的商品条形码,系统将自动识别其条形码 。您可以多次扫描同一商品来增加其数量, 当然也可以通过 条形码,数量的格式控制录入该商品 的数量。 管理、审核商户提交的商城入驻申请,并设定分成利率、商家保证金、平台使用费等。 查看已申请成功的入驻商户信息,包括店铺信息、佣金信息等。 根据每期入驻商的佣金待结算单进行佣金结算,可选择订单进行个别结算。 查看往期的入驻商佣金结算情况。
ecshop的smarty引擎标签foreach详细介绍

ecshop的smarty引擎标签foreach详细介绍在ecshop模板制造傍边,能看到很多的foreach标签,ecshop 模板网今日收拾下内容,奉献给我们。
{foreach}与{foreachelse} {foreach} 用于像循环拜访一个数字索引数组一样循环拜访一个相关数组,与仅能拜访数字索引数组的{section}不一样,{foreach}的语法比{section}的语法简略得多,可是作为一个折衷方案也仅能用于单个数组。
每个{foreach}符号有必要与封闭符号{/foreach}成对呈现。
特点1、from 类型:array数组必要性:Yes必要默认值:n/a 描绘:循环拜访的数组2、item 类型:string字符串必要性:Yes必要默认值:n/a 描绘:当时元素的变量名3、key 类型:string字符串必要性:No可选默认值:n/a 描绘:当时键名的变量名4、name 类型:string字符串必要性:No可选默认值:n/a 描绘:用于拜访foreach特点的foreach循环的称号from 和item是必要特点。
{foreach}循环的name可所以任何字母,数组,下划线的组合,参阅PHP变量。
{foreach}循环能够嵌套,嵌套的{foreach}的称号应当互不一样。
from特点通常是值数组,被用于判别{foreach}的循环次数。
在from 变量中没有值时,将履行{foreachelse}。
{foreach}循环也有本身特点的变量,能够经过{$.property}拜访,其间"name"是name特点。
注重:name特点仅在需求拜访{foreach}特点时有用,与{section}不一样。
拜访未定义name的{foreach}特点不会抛出一个过错,但将致使不行预知的成果。
{foreach} 特点有index, iteration, first, last, show, total.示例:例一. item特点$arr = array(1000, 1001, 1002);$smarty->assign('myArray', $arr);>用模板以无序列表输出$myArray••{foreach from=$myArray item=foo}•{$foo}••{/foreach}上例将输出:••1000••1001••1002•例二. 演示item和key特点$arr = array(9 => 'Tennis', 3 => 'Swimming', 8 => 'Coding'); $smarty->assign('myArray', $arr);>用模板按键名/键值对的方式输出$myArray, 类似于PHP的foreach。
ECSHOP各文件夹功能说明要点

ECSHOP各文件夹功能说明1、根目录:前台程序文件2、admin:后台程序文件夹--根目录:后台程序文件*.php文件--help\zh_cn:各功能的帮助文件*.xml文件--images:后台页面用图片--includes:后台公用文件和函数--js:后台用js脚本--styles:后台用样式表--templates:后台页面模板*.htm文件3、api:调用API的系统公用函数4、cert:存放证书的文件夹5、data:数据连接设置等,包括各种广告的上传图片等--afficheimg:首页flash广告图片--brandlogo:品牌logo6、images:上传商品图片文件夹,按日期分目录--200902:按月份划分商品图片--upload:上传文件夹,包括file、flash、image和media7、includes:前台公用文件和函数--codetable:语言对应的代码表--fckeditor:开源html文本编辑器--modules\convert:shopex转换文件--modules\cron:如自动上下架、ip删除等函数--modules\integrates:整合各种插件和函数基础类--modules\payment:各种支付接口插件--modules\shipping:各种送货方式插件8、install:系统安装文件夹,用后请删除9、js:前台用js脚本--calendar:日历控件10、languages:语言文件--zh_cn:简体中文语言文件,存储简体中文下使用的函数变量等--zh_tw:繁体中文语言文件,存储繁体中文下使用的函数变量等11、temp:存放临时缓存等文件12、themes:模板文件夹,可以随意拷贝模板样式13、wap:手机浏览程序--includes;公用文件和函数--templates:页面模板*.wml文件。
无限标记语言WML(Wireless Markup Language)是一种基于扩展标记语言XML(Extension Markup Language)的语言,是XML的子集。
ECSHOP 3.0 系统功能列表

管理员可以看到会员在前台进行的一些充值提现操作。可以对用户的申请进行操作,也可以在后 台添加申请。 管理员可以查看会员的信息,可根据日期查看所有用户的总的资金体现。 管理员可以编辑网店的管理员,并可对这些管理员的管理权限进行设置。 该模块记录了管理员在后台的操作记录。可以在这里查看及清楚管理员日志,也可以勾选需要清 除的管理员日志。 角色管理方便了后台管理员权限的设置,如设置一个角色为供货商,分配权限给查看发货单和查 看退货单。 实际生活中开店都需要有办事处,系统可以在后台为自己的网店添加一个个的办事处,并可设置 负责该办事处的管理员。 管理员可以添加供货商,供货商的具体体现在添加新商品的时候会有选择供货商。 管理员在这里可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购 物流程、商品显示设置、短信设置、WAP 设置等,这个部分可以说是网店系统的核心配置。 管理员可以在后台设置会员注册项的显示隐藏,也可以增加会员注册项。 用户在前台购物过程中点击结算中心后,会进入购物流程中,购物流程中会有支付方式,比如支 付宝,银行转账汇款等。 管理员可以设置配送方式,后台内置申通快递、顺丰速运、中通快递等多种配送方式。 支持二种邮件发送方式:1、采用服务器内置的 Mail 服务(推荐此方式),2、采用其他的 SMTP 服务(支持 SMTP 验证)。 管理员可以自定义地区列表,根据网店的性质自定义区域名称等。 计划任务,就是在适当的时候,让计算机执行适当地程序,以满足用户的需求。计划任务分系统 计划任务和网站计划任务。系统计划任务包括 Windows 操作系统计划任务和 Linux 操作系统计 划任务。 友情链接是在网站首页帮助中心的下面显示,增加友情链接有助于提高网站的外链,对网店的优 化起到了辅助作用。 管理员可以设置在某个模块对用户行为进行需要输入验证码,验证码可以有效防止批量注册、灌 水等恶意行为。 目录文件权限检测。 文件校验是针对官方发布的文件为基础对您现在的文件进行核对,以便发现有没有文件被做过修 改,用来恢复误修改的文件。 管理员可以采用后台系统默认设置,也可使用自定义,方法和广告的的方法一样,里面可以设置 图片、flash、代码、文字类型的广告。 管理员可以自定义导航栏并可以对其设置显示、隐藏、是否新窗口打开、显示位置等,维护方 便,操作简单。 证书是您享受软件服务的唯一标识,它记录了您的网店的授权信息、购买官方服务记录、短信帐 户等重要信息。 网站地图可以帮助搜索引擎建立索引范围和索引的行为习惯,有利于网店优化。Google SiteMap Protocol是Google自己推出的一种站点地图协议,此协议文件基于早期的robots.txt文件协 议,并有所升级。在Google官方指南中指出加入了Google SiteMap文件的网站将更有利于Google 网页爬行机器人的爬行索引,这样将提高索引网站内容的效率和准确度。 第三方登录插件管理 后台支持多套模板存放,管理员可任意切换网店模板,一键轻松改变网店风格。 管理员可以设置页面各个模块的显示位置,可以在后台根据自己的要求调整模板模块的显示位置 。 管理员可以编辑每一个模块的样式,通过下拉菜单轻松的选择您需要修改的模块,修改完后确定 提交即可生效。 修改系统中的某些碎片文件,如欢迎语、提示信息等。 在这里管理员可以看到备份模版设置的选项,此功能主要用来备份和还原自定义模板
ecshop电商平台功能列表

当刖订单顾客所选择的配送方式和购买商品所产生 的运费金额
支付方式确认/修 改
顾客对当前订单所支持的支付方式进行确认和修改
发票信息
顾客选择填写订单发票信息
商品清单
商品名称,销售价,数量,优惠券金额,积分,小计
结算信息
订单优惠
如果获得了优惠券,输入号码后,可以享受某种指定 的优惠
使用优惠券
如果需要开取发票,顾客可以选择索要发票并填相关 的开票信息
商品展示 详细页
商品规格选择
在商品详细页面显示本商品的颜色、尺寸等规格内 容,顾客可点击规格后购买
相册图片展示
用更加清晰的图片对商品进行展示,可显示多幅图 片,可多角度显示,可自动轮播
立刻购买
点击立刻购买会快速跳转到订单页面,进而完成订单
加入购物车
点击加入购物车可将当前商品加入购物车,然后继续 选择其它商品,选择结束后再进入订单页面
按商品销售价
按指定的商品价格范围进行搜索
筛选项设置
可自定义筛选的某些类目,以得到精准筛选结 果
商品导入
在CSV中编辑好商品信息后,一次性导入,一 般适用于大量有某些共同特性的商品
到货通知
当商品库存到」达设置的某个值时会显示到货 通知,无法正常购买,点击后信息会显示在后 台,前台会员中心,到货通知显示。可以在这 一模块给已预约用户发送到货通知与删除预 约。
订单筛选
快速筛选,高级筛选订单数据
订单导出
将某些订单用CSV方式导出到本地进行记录
订单打印
选择某些订单,打印,购物单,配货单,快递 单
周边单据打印
配货单打印
将指定订单中的商品信息打印出来,供仓库吾K门进行配货操作
ecshop免费模板

ecshop免费模板介绍ECShop是国内知名的开源电子商务平台,它提供了强大的商城管理后台和丰富的功能模块,使得开发电商网站变得十分便捷。
作为开源平台,ECShop开发者社区中不乏大量的优秀模板,其中部分甚至可以免费使用,本文就为大家介绍几款优秀的免费ECShop模板。
1. PEIGOPEIGO是一款基于Bootstrap4框架开发的免费模板,它的界面排版简洁清晰、易于操作,同时兼容多种设备和浏览器,能够帮助你快速创建出美观的电商网站。
该模板提供了多种主题配色方案和多个页面布局,如首页、产品展示页、购物车、登录注册等,非常适合新手和初学者使用。
此外,PEIGO模板还支持全站SSL,为给网站提供更多安全保障。
2. CloudStoreCloudStore是一款非常受欢迎的免费ECShop模板,它采用现代化的UI和清新的色彩,充分展示了电商网站的产品特色和品牌形象。
模板提供了支持多款浏览器的响应式设计,可以自适应多种设备,从而增加了网站的可访问性。
同时,CloudStore模板还提供了多种页面类型和特效效果,如轮播图、下拉菜单、热门推荐、评价和评论等,使得网站的交互性和体验性更好。
3. ECYSHOPECYSHOP模板是一款注重细节和具有较强实用性的开源电商模板。
它采用清晰简洁的UI界面和可扩展的页面布局,同时还为用户提供了多种定制选项,满足不同用户的个性化需求。
该模板使用了Bootstrap框架设计,拥有多种web字体和色彩选项,能够打造出优秀的电商门户站点。
此外,ECYSHOP还支持多款浏览器以及用于各种电商场景的模块,如单品页、购物车、订单和支付等。
4. BlueSkyBlueSky是一款高度可定制的免费电子商务模板,支持动态页面和Ajax滚动加载功能。
它的界面设计颇为简单、清新,尤其适合灵活添加自定义的模块和数据元素。
该模板提供了多种页面布局(如首页、搜索、产品展示、购物车等)以及一些常用的小工具(如广告横幅、最新产品、热门标签等),方便用户快速构建自己的店铺。
ecshop功能整理,ecshop功能列表,ecshop说明

4.广告管理,您可以在您的网店设置广告。有广告列表,和广告的位置。
5.报表统计,这里显示了您网店的一些报表,包括流量分析、客户统计、订单统计、销售概况、会员排行、销售明细、搜索引擎、销售排行、访问购买率、站外投放 JS。
9.系统设置,这里包含了网店的常用功能和全局配置的开关。包括 商店设置 、会员注册项的设置、支付方式和配送方式 、邮件服务器设置、地区列表、计划任务、友情链接、验证码管理、文件权限检测、首页广告管理、自定义导航栏、文件校验、站点地图。
10.模版管理,您可以给您的网店选择某个模版,也可以对现有的模版进行设置。这里包括了 模版选择、设置模版、库项目管理、语言项编辑、模版设置备份、邮件模版。
6.文章管理,在这里您可以设置 文章的分类 ,对现有文章的 添加和管理 等操作。以及 文章的的编辑,添加,会员等级的设置,对会员留言的回复,会员的充值提现,资金管理。
8.权限管理,您可以增加多个网店管理员,而且可以对网店管理员进行详细的权限设置。可以查看管理员日志,有管理员列表、角色管理、办事处列表、供货商列表。.
11.数据库管理,这里包含了数据的备份和恢复,以及表的优化,SQL查询。以及数据转化。
12.短信管理,这里设置后,可以在您的网店直接用短信的方式和您网店的会员进行联系。包括 发送短信。
13.推荐管理,通过推荐设置,可以让您的会员在推荐新会员后有所提成。这里包括了 推荐设置、分成管理
14.邮件群发管理,通过这里的设置,可以给您的会员发送邮件。这里包括了 关注管理、邮件订阅管理、杂志管理、邮件队列管理。
ecshop模板

ecshop模板ecshop模板中的运算符(1)== 为"eq"(2)!= 为"neq"(3)< 为"lt"(4)<= 为"lte"(5)> 为"gt"(6)>= 为"gte"(7)&&为"and"(8)||为"or"(9)! 为"!"(10)% 为"%"ecshop模板之文件包含在ecshop的模板中,文件的包含也极其重要。
总共有以下几种。
1:{insert_scriptsfiles="文件名称"},主要是包含JS之类的。
比如{insert_scriptsfiles='common.js'}2:,这个主要是包含ecshop 模板中的库文件lbi.用来做公共模板。
3:{insertname='名称'type=参数id=参数},通过调用includes/lib_insert.php文件中的模板显示函数。
格式为insert_名称()函数中smaryt的display和assign方式来显示包含库,通常结合ajax来局部刷新或者是显示结果.ecshop模板之标量声明ecshop模板中,变量或者是模板语句,都是用{}括弧加$变量名称组成的。
比如$name.在ecshop模板中,我们该使用{$name}的写法。
如果是程序的语句段,那么要从{}开始,用{/}结束。
比如模板中的if判断。
{$if条件}执行条件{/if}如果是数组,在ecshop的模板里面,同样是如此写法{$/doc/9f5538311.html,}.你可以直接取得某个数组的值。
不管是多么复杂的数组,多唯数组也可以。
在ecshop模板中,你可以用ecshop 本身的语法,下标的方式来引用变量的值。
ECSHOP数据库表整理

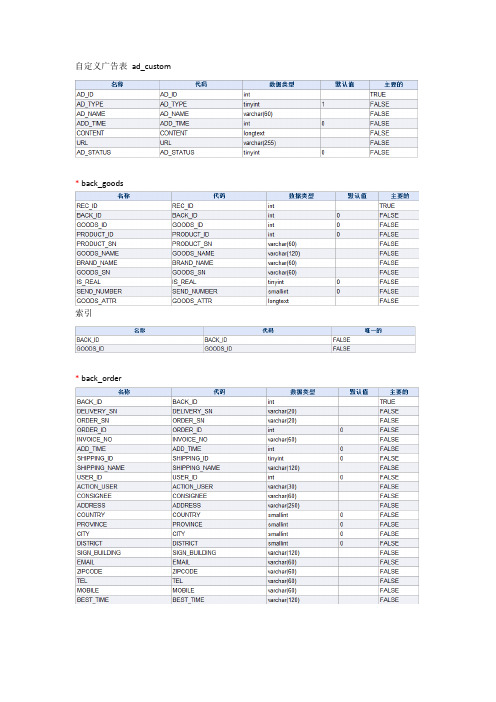
自定义广告表ad_custom* back_goods索引* back_order索引提交的订单商品delivery_goods索引提交的订单delivery_order索引会员注册项表reg_fields注册扩展信息存放表reg_extend_info用户订阅user_feed专题表topic索引产品表products优惠活动表favourable_activity索引会员反馈表feedback索引会员账号往来表user_account索引会员收货地址表user_address索引会员等级配置表user_rank会员表users索引会员评论表 comment索引会话数据表sessions_data索引会话表sessions索引供应商表suppliers关键字表keywords分成记录表affiliate_log分类推荐表cat_recommend办事处表agency索引包装管理表pack区域表region索引卡片(贺卡)管理表card友情链接表friend_link索引品牌数据表brand索引商品会员价格表member_price索引商品关联文章表goods_article商品关联表link_goods商品分类表category索引商品属性价格表goods_attr索引商品属性表attribute索引商品收藏表collect_goods索引商品数据表goods索引商品购买数量优惠价格volume_price商品活动表goods_activity索引商品相册表goods_gallery索引商品类型表goods_type商品缺货登记表booking_goods索引商城配置信息表shop_config索引夺宝奇兵出价记录表snatch_log索引导航表nav索引广告位置表ad_position广告统计信息adsense索引广告表ad索引批发表wholesale索引拍卖活动出价表auction_log索引插件信息表plugins搜索引擎访问统计表searchengine支付方式表payment支付日志表pay_log文章分类表article_cat索引文章表article索引标签表tag索引模版结构表template索引用户账目日志表account_log索引积分商城商品信息表exchange_goods管理员信息表admin_user索引管理员权限表admin_action索引管理员留言表admin_message索引管理员角色表role索引管理员日志表admin_log索引红包信息表user_bonus索引红包类型表bonus_type商品(或文章)自动上下架auto_manage虚拟商品表virtual_card索引计划任务表crons索引订单商品信息表order_goods索引订单基础信息order_info索引订单操作日志表order_action索引访问统计信息表stats索引调查信息表vote调查参与历史表vote_log索引调查选项表vote_option索引购物车表cart索引超值礼包表package_goods邮件发送队列表email_sendlist邮件模版表mail_templates邮件订阅表email_list配件表group_goods配送价格区域信息表shipping_area索引配送区域与程式对应表area_region配送方式信息表shipping错误日志表error_log索引。
ECSHOP标签大全

$cat.cat_id:商品的顶级分类的数组,包含顶级分类下面的子分类
******************************浏览历史****************************
$lang.view_history:浏览历史字样
{insert name=’history’}:插入浏览历史列表
$item.url:地址
$item.title:帮助的标题
$item.short_title:帮助的缩写标题
**********************************友情链接**************
$img_links:图片型(数组)
$link.url:地址
$:友情网站名
**************************促销商品**********************
$promotion_goods(array):促销商品
$lang.promotion_goods:促销商品字样
{$goods.short_style_name}:缩短名
../search.php?intro=promotion: more的地址
活动时间: {$item.time}
商店公告 {$shop_notice}
新文章 $new_articles
调用文章标题 {$article.short_title}
{foreach from=$new_articles item=article}
CSS路径: {$ecs_css_path}
*********************热销产品***************************
ECSHOP 模板经常用到的标签

首页````<!--开始图片类型的友情链接{foreach from=$img_links item=link}--><span style="width: 100px; text-align: center"><a href="{$link.url}" target="_blank" title="{$}"><img src="{$link.logo}" width="88" height="31" alt="{$}" border="0" /></a></span><!--结束图片类型的友情链接{/foreach}--><!--开始文字类型的友情链接{foreach from=$txt_links item=link}--><span style="width: 100px; text-align: center">[<a href="{$link.url}" target="_blank"title="{$}">{$}</a>]</span><!--结束文字类型的友情链接{/foreach}--><!-- 客服电话{if $service_phone} -->Tel: {$service_phone}<!-- 结束客服电话{/if} -->联系客服:<!-- QQ 号码 {foreach from=$qq item=im} --><!-- {if $im} --><ahref="/msgrd?V=1&Uin={$im}&Site={$shop_name}&Menu=ye s" target="_blank"><img src="/pa?p=1:{$im}:16" alt="咨询商品信息,交流购物心得。
Ecshop主要文件功能介绍,Ecshop文件详细说明

Ecshop主要⽂件功能介绍,Ecshop⽂件详细说明1.模板⽂件说明style.css – 模板所使⽤样式表activity.dwt – 活动列表article.dwt – ⽂章内容页article_cat.dwt – ⽂章列表页article_pro.dwt – 前⼀篇⽂章auction.dwt – 拍卖商品⾸页auction_list.dwt – 拍卖商品详细页brand.dwt – 商品品牌页brand_list.dwt – 品牌列表页catalog.dwt – 所有商品分类列表页category.dwt – 商品列表页compare.dwt – 商品⽐较页exchange_goods.dwt – 积分商品详细页exchange_list.dwt – 积分商品⾸页flow.dwt – 购物车和购物流程页gallery.dwt – 商品相册页goods.dwt – 商品详情页group_buy_goods.dwt – 团购商品详细页group_buy_list.dwt – 团购商品⾸页index.dwt – 商城⾸页links_apply.dwt – 在线申请友情链接页message.dwt – 信息提⽰页(错误处理等)message_board.dwt – 留⾔板页⾯myship.dwt – 配送⽅式页pick_out.dwt – 选购中⼼页quotation.dwt – 报价单页⾯receive.dwt – 收货确认信息页respond.dwt – 在线⽀付提⽰信息页secarch.dwt – 商品搜索页snatch.dwt – 夺宝奇兵页tag_cloud.dwt – 标签云页topic.dwt – 专题⾸页user_clips.dwt – ⽤户中⼼页(包含:欢迎页,我的留⾔,我的标签,收藏商品,缺货登记列表,添加缺货登记等)user_passport.dwt – ⽤户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt – ⽤户中⼼页(包含:个⼈资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费⽤总计,收货⼈信息,⽀付⽅式,其他信息,会员余额)wholesale_list.dwt – 批发活动列表页2.library 库⽂件说明ad_position.lbi – ⼴告article_category_tree.lbi – ⽂章分类树auction.lbi – 拍卖商品bought_goods.lbi – 购买过此商品的⼈购买过哪些商品brand_goods.lbi – 品牌商品brands.lbi – 所有品牌cart.lbi – 购物车cat_articles.lbi – 分类下的⽂章cat_goods.lbi – 分类下的商品category_tree.lbi – 商品分类树categorys.lbi – 所有⼩类+商品数量comments.lbi – ⽤户评论comments_list.lbi – 评论列表consignee.lbi – 收货⼈信息email_list.lbi – 邮件订阅exchange_hot.lbi – 积分商城热卖商品exchange_list.lbi – 积分商城商品列表filter_attr.lbi – 扩展属性goods_article.lbi – 商品相关⽂章列表goods_attrlinked.lbi – 属性关联商品goods_fittings.lbi – 相关配件列表goods_gallery.lbi – 商品相册goods_list.lbi – 商品列表goods_related.lbi – 相关商品列表goods_tags.lbi – 商品标签group_buy.lbi – 团购商品help.lbi – 帮助内容history.lbi – 历史记录invoice_query.lbi – 发货单查询member.lbi – 会员登录区member_info.lbi – 会员信息myship.lbi – 收货信息new_articles.lbi – 最新⽂章online.lbi – 在线⽤户order_query.lbi – 订单查询order_total.lbi – 订单费⽤总数page_footer.lbi -页⾯底部page_header.lbi -页⾯顶部pages.lbi – 列表分页price_grade.lbi – 价格区间promotion_info.lbi – 促销信息recommend_best.lbi – 精品推荐recommend_hot.lbi – 热卖商品recommend_new.lbi – 最新商品recommend_promotion.lbi – 特价商品relatetag.lbi -snatch.lbi – 夺宝奇兵snatch_price.lbi – 夺宝奇兵价格列表top10.lbi – 销售排⾏ur_here.lbi – 当前位置user_menu.lbi – ⽤户菜单vote.lbi – ⽤户投票vote_list.lbi – 在线调查3.PHP处理页的说明根⽬录下activity.php – 优惠活动⾸页⽂件affiche.php – ⼴告处理⽂件affiliate.php – ⽣成商品列表article.php – ⽂章详细页article_cat.php – ⽂章分类⾸页auction.php – 拍卖活动⾸页⽂件brand.php – 品牌列表captcha.php – ⽣成验证码catalog.php – 所有商品分类页category.php – 商品分类comment.php – 提交⽤户评论compare.php – 商品⽐较程序cycle_image.php – 轮播图⽚程序exchange.php – 积分商城feed.php – RSS Feed ⽣成程序flow.php – 购物流程gallery.php – 商品相册goods.php – 商品详情goods_script.php – ⽣成商品列表group_buy.php – 团购商品⾸页⽂件index.php – ⾸页⽂件links_apply.php – 在线申请友情链接页message.php – 留⾔板⾸页myship.php – ⽀付配送页⾯pick_out.php – 选购中⼼⾸页pm.php – 短消息⽂件quotation.php – 报价单⾸页receive.php – 处理收回确认的页⾯region.php – 地区切换程序respond.php – ⽀付响应页⾯search.php – 搜索程序sitemaps.php – ⽹站地图程序snatch.php – 夺宝奇兵⾸页⽂件tag_cloud.php – 标签云⾸页topic.php – 专题⾸页⽂件user.php – 会员中⼼vote.php – 投票程序wholesale.php – 商品批发程序4.admin后台管理⽬录account_log.php – 帐户变动记录ad_position.php – ⼴告位置管理程序admin_logs.php – 记录管理⽇志⽂件ads.php – ⼴告管理程序adsense.php – 站外JS投放的统计程序affiliate.php – 推荐设置affiliate_ck.php – 分成管理页agency.php – 办事处管理area_manage.php – 地区列表管理⽂件article.php – ⽂章管理程序article_auto.php – ⽂章⾃动上下架articlecat.php – ⽂章分类管理attention_list.php – 关注管理attribute.php – 属性规格管理auction.php – 拍卖活动管理bonus.php – 红包的处理⽂件brand.php – 品牌管理captcha_manage.php – 验证码管理card.php – 贺卡管理程序category.php – 商品分类管理程序check_file_priv.php – 系统⽂件检测comment_manage.php – ⽤户评论管理⽂件convert.php – 转换程序cron.php – 计划任务database.php – 数据库管理edit_languages.php – 语⾔项编辑email_list.php – 邮件列表管理exchange_goods.php – 积分兑换商品管理favourable.php – 优惠活动管理filecheck.php – ⽂件校验flashplay.php – flash播放管理flow_stats.php – 流量统计friend_link.php – 友情链接管理gen_goods_script.php – ⽣成显⽰商品的js代码get_password.php – 找回管理员密码goods.php – 商品管理程序goods_auto.php – 商品⾃动上下架goods_batch.php – 商品批量上传、修改goods_booking.php – 缺货处理管理goods_export.php – 导⼊数据goods_type.php – 商品类型管理group_buy.php – 团购商品管理guest_stats.php – 客户统计index.php – 控制台⾸页integrate.php – 第三⽅程序会员数据整合插件管理程序magazine_list.php – 杂志管理mail_template.php – 管理中⼼模版管理程序message.php – 管理员留⾔程序navigator.php – ⾃定义导航栏管理order.php – 订单管理order_stats.php – 订单统计pack.php – 包装管理程序package.php – 超值礼包管理程序payment.php – ⽀付⽅式管理程序picture_batch.php – 图⽚批量处理程序privilege.php – 管理员信息以及权限管理sale_general.php – 销售概况sale_list.php – 销售明细列表⽂件sale_order.php – 商品销售排⾏search_log.php – 查询记录searchengine_stats.php – 搜索引擎关键字统计shipping.php – 配送⽅式管理程序shipping_area.php – 配送区域管理程序shop_config.php – 管理中⼼商店设置shophelp.php – 帮助信息管理程序shopinfo.php – ⽹站信息管理页⾯sitemap.php – 站点地图⽣成程序sms.php – 短信模块snatch.php – 夺宝奇兵管理程序sql.php – 会员管理程序tag_manage.php – 后台标签管理template.php – 模版管理程序topic.php – 专题管理user_account.php – 会员帐⽬管理(包括预付款,余额)user_account_manage.php – 会员资⾦管理程序user_msg.php: 客户留⾔user_rank.php: 会员等级管理程序users.php: 会员管理程序users_order.php: 会员排⾏统计⽂件view_sendlist.php – 邮件发送列表virtual_card.php – 虚拟卡商品管理程序visit_sold.php – 访问购买⽐例vote.php – 调查管理程序wholesale.php – 后台批发管理admin\includes⽬录cls_exchange.php – 后台⾃动操作数据库的类⽂件cls_google_sitemap.php – Google sitemap 类cls_phpzip.php: ZIP 处理类cls_sql_dump.php – 数据库导出类inc_menu.php – 管理中⼼菜单数组inc_priv.php – 权限对照表init.php: 管理中⼼公⽤⽂件lib_goods.php – 管理中⼼商品相关函数lib_main.php – 管理中⼼公⽤函数库lib_template.php – 管理中⼼模版相关公⽤函数库admin\js⽬录colorselector.js –common.js – 公共函数listtable.js – 创建可编辑区md5.js – md5加密selectbox.js – Selectbox类selectzone.js – SelectZone 类tab.js – 标签上⿏标移动事件的处理函数todolist.js –topbar.js –validator.js – 表单验证类includes⽬录cls_captcha.php – 验证码图⽚类cls_ecshop.php – 基础类cls_error.php – ⽤户级错误处理类cls_iconv.php – 字符集转换类cls_image.php – 后台对上传⽂件的处理类(实现图⽚上传,图⽚缩⼩,增加⽔印) cls_json.php – JSON 类cls_mysql.php – MYSQL 公⽤类库cls_rss.php – RSS 类cls_session.php – SESSION 公⽤类库cls_sms.php – 短信模块之模型(类库)cls_smtp.php – SMTP 邮件类cls_sql_executor.php – SQL语句执⾏类cls_template.php – 模版类cls_transport.php – 服务器之间数据传输器inc_constant.php – 常量init.php – 前台公⽤⽂件lib.debug.php – 调试lib_article.php – ⽂章及⽂章分类相关函数库lib_base.php – 基础函数库lib_clips.php – ⽤户相关函数库lib_code.php – 加密解密类lib_common.php – 公⽤函数库lib_goods.php – 商品相关函数库lib_insert.php – 动态内容函数库lib_main.php – 前台公⽤函数库lib_order.php – 购物流程函数库lib_passport.php – ⽤户帐号相关函数库lib_payment.php – ⽀付接⼝函数库lib_time.php – 时间函数lib_transaction.php – ⽤户交易相关函数库lib_uc.php – UCenter 函数库includes⽬录下⼦⽂件夹modules\integrates\ – 会员数据处理类modules\payment\alipay.php – ⽀付宝插件modules\payment\balance.php – 余额⽀付插件modules\payment\bank.php – 银⾏汇款(转帐)插件modules\payment\cappay.php – ⾸信易⽀付插件modules\payment\chinabank.php – 快钱插件modules\payment\cncard.php – 云⽹⽀付插件modules\payment\cod.php – 货到付款插件modules\payment\ctopay.php – Ctopay ⽀付插件modules\payment\express.php – ips⽀付系统插件modules\payment\ips.php – ips⽀付系统插件modules\payment\kuaiqian.php – 快钱插件modules\payment\nps.php – NPS⽀付插件modules\payment\pay800.php – 800pay ⽀付宝插件modules\payment\paypal.php – 贝宝插件modules\payment\paypalcn.php – 贝宝中国插件modules\payment\post.php – 邮局汇款插件modules\payment\shenzhou.php – 快钱神州⾏⽀付插件modules\payment\tenpay.php – 财付通插件modules\payment\tenpayc2c.php – 财付通中介担保⽀付插件modules\payment\xpay.php – 易付通插件modules\payment\yeepay.php – YeePay易宝插件modules\payment\yeepay_abchina.php – YeePay易宝银⾏直付插件modules\payment\yeepay_ccb.php – YeePay易宝银⾏直付插件modules\payment\yeepay_cmbchina.php – YeePay易宝银⾏直付插件modules\payment\yeepay_icbc.php – YeePay易宝银⾏直付插件modules\payment\yeepay_jcard.php – YeePay易宝银⾏直付插件modules\payment\yeepayszx.php – YeePay易宝神州⾏⽀付插件modules\shipping\cac.php – 上门取货插件modules\shipping\city_express.php – 城际快递插件modules\shipping\ems.php – EMS插件modules\shipping\flat.php – 邮政包裹插件modules\shipping\post_express.php – 邮政包裹插件modules\shipping\post_mail.php – 邮局平邮插件modules\shipping\presswork.php – 挂号印刷品插件modules\shipping\sf_express.php – 顺丰速运配送⽅式插件modules\shipping\sto_express.php – 申通快递配送⽅式插件modules\shipping\yto.php – 圆通速递插件modules\shipping\zto.php – 中通速递插件js⽬录auto_complete.js – ⾃动完成calendar.php – 调⽤⽇历jscommon.js – 公共函数compare.js – 商品⽐较global.js – 全局jsindex.js – ⾸页jslefttime.js – 剩余时间jsmyship.js – ⽀付配送region.js – 城市jsshopping_flow.js – 购物流程showdiv.js – 创建显⽰层tagbox.js –transport.js – ⽤于⽀持AJAX的传输类user.js – 会员信息utils.js – 验证类。
【2018-2019】ecshop评价采集-word范文模板 (12页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==ecshop评价采集篇一:ECSHOP问题在后台左侧导航中增加新菜单有个别高级用户(懂PHP的),提到这样的问题:在后台管理左侧导航中新增一个菜单项,或者是修改菜单项的名字、或者是删除某菜单项。
希望这篇ECSHOP二次开发教程对您有所帮助:例如:我们要在后台新增一个菜单项“商品采集”。
需要修改至少三个文件:/admin/includes/inc_menu.php,/admin/includes/inc_priv.php,/languages/zh_cn/admin/common.php首先修改 /admin/includes/inc_menu.php在下面增加接着打开 /languages/zh_cn/admin/common.php找到在它下面增加然后再打开 /admin/includes/inc_priv.php,在下增加模板修改_删除商品名称后边的省略号(三个点)商品标题超过后台设置的显示字数时,会显示省略号。
请问怎样修改,才会不显示省略号呢?以下是一种彻底的修改方法,修改完后,将永远不再显示生活好 ...打开 /includes/lib_base.php 文件找到将之删除掉,就可以了。
记得到后台清除下缓存。
教程_在首页或列表页显示商品简单描述熟悉ECSHOP的朋友都知道,在后台商品编辑的地方有一个录入“商品简单描述”的框框,但是录入的“商品简单描述”没有很好的在前台显示出来,而只是在商品详细页的 description 里,供搜索引擎读取。
有用户问了,我想在其他页面(例如首页或者列表页)把这个“商品简单描述”显示出来,该怎么办呢?下面说一下修改教程(以 2.7.2版官方默认模板为例):1、在ECSHOP首页显示商品简单描述:依次打开 /themes/default/library/recommend_hot.lbi ,/themes/default/library/recommend_new.lbi ,/themes/default/library/recommend_best.lbi 文件对每个文件都执行如下操作:找到在它上面增加一行再打开 /themes/default/library/recommend_promotion.lbi 文件找到在它上边增加一行2、在ECSHOP列表页显示商品简单描述:关于列表页,显示模式为“list” 和“text” 的时候,已经有“商品简单描述” 的显示了。
第18单元Ecshop 插件2

商品图片:<imgsrc={$goods.goods_img}/>
商品名称:{$goods.goods_style_name}
商品货号:{$goods.goods_sn}<br>
商品品牌:{$goods.goods_brand}
商品数量:{$goods.goods_number}
单位:{$goods.measure_unit}
添加时间:{$goods.add_time}
市场价格:{$goods.market_price}
本店价格:{$goods.shop_price_formated}
注册用户价格:{$rank_price.price}
注册用户价格:{$rank_price.price}
注册用户价格:{$rank_price.price}
(三)课后作业
整理安装笔记
(四)课堂小结
网站搭建的实际操作流程
后
记
(对本内容授课情况的总结、评估、改进和调整设想)
{foreachfrom=$new_articlesitem=article}循环的开始,
{/foreach}循环的结束
$best_goods精品商品推荐的标签
{$goods.short_style_name}表示goods这个对象的商品名称
$new_goods新品上市
$hot_goods热卖商品
$categories分类的标签
教具
投影仪
主
要
教
学
过
程
或
内
容
(一)知识回顾
1.插件使用
(二)核心知识点:
需要学生掌握以下ecshop标签:
ecshop用户中心我的收藏列表显示商品缩略图

Ecshop用户中心我的收藏列表显示商品缩略图ECSHOP开发中心()1)、修改includes/lib_clips.php 文件将下面代码$sql = 'SELECT g.goods_id, g.goods_name, g.market_price, g.shop_price AS org_price, '.修改为$sql = 'SELECT g.goods_id, g.goods_name,g.goods_thumb, g.market_price, g.shop_price AS org_price, '.然后找到下面代码$goods_list[$row['goods_id']]['rec_id'] = $row['rec_id'];在它下面增加一行$goods_list[$row['goods_id']]['goods_thumb'] =get_image_path($row['goods_id'], $row['goods_thumb'], true);2)、然后修改模板文件,这里以官方默认模板为例进行讲解。
打开/themes/default/user_clips.dwt 文件找到<th width="35%" bgcolor="#ffffff">{$lang.goods_name}</th>在它上边增加<th bgcolor="#ffffff">缩略图</th>继续找到<td bgcolor="#ffffff"><a href="{$goods.url}"class="f6">{$goods.goods_name|escape:html}</a></td>在它上边增加<td bgcolor="#ffffff"><a href="{$goods.url}" ><imgsrc="{$goods.goods_thumb}" width="100" height="100"></a></td> 3)、大功告成【ECSHOP开发中心】。
ECSHOP助理使用教程批量采集...

ECSHOP助理使用教程批量采集...
数据上传功能
导入淘宝数据包并快速上传到用户自己网店。
上传后会保留数据原有的商品价格、颜色、尺码、库存、货号、重量、首页图、详情图、商品描述等信息。
图片搬家功能
可以将引用其他商城的图片,复制到客户自己的空间变成客户自己的;如果不搬家图片也能正常显示,只是图片仍然在别人服务器中。
采集京东天猫阿里
批量采集京东、淘宝、天猫和1688商品,直接上传到ECShop、大商创、小京东商城,效率提升10倍!可以按照单条、整站、分页、搜索条件等多种方式采集,满足用户各种需求。
扩展属性功能
处理商品的扩展属性,如材质、款式、风格、面料、袖长、功能、季节等。
使用扩展属性能增加网站内链,有利于百度及其他搜索引擎的收录。
批量修改功能
可以多条件组合查询商品,并对符合条件商品进行批量修改。
比如根据商品批量调折扣、把价格增加20%、把商品设置为热销、精品、新品等。
自动翻译功能
将商品中的文字,如:商品名称、商品简介、规格、扩展属性、宝贝描述等信息,自动翻译成繁体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
————-列表
————多表格
————文字
注意只修改上面的是达不到效果的,还需要修改下面的显示的内容,板块:
对应的代码看图片:
\r\n
\r\n
接下来看第二部分:
\r\n
最新文章 {foreach name=new_articles from=$new_articles item=article}
\r\n
品牌专区 {if $brand_list}
\r\n
\r\n
二、
\r\n
促销产品列表 {foreach from=$promotion_info item=item key=key}
\r\n
里面还有很多标签,没弄明白,以后在添加,修改
\r\n
订单查询 {if empty($order_query)} 同上看下就知道了
\r\n
<!–{/foreach}–>
\r\n
精品推荐 {if $best_goods} 看看就知道
\r\n
精品推荐列表 {foreach from=$best_goods item=goods}
\r\n
市场价名称 {$lang.market_price}
\r\n
里面还有很多标签,没弄明白,以后在添加,修改
\r\n
发货查询 {if $invoice_list} 当有完成的订单测显示
\r\n
发货列表 {foreach from=$invoice_list item=invoice}
\r\n
订单号名称 {$lang.order_number}
\r\n
订单号 {$invoice.order_sn}
\r\n
发货单名称 {$lang.consignment}
\r\n
子分类超链接 <a href=”{$child.url}”>{$|escape:html}</a>
\r\n
促销产品 {if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息
\r\n
\r\n
父分类超链接 <a href=”{$cat.url}”>{$|escape:html}</a>
\r\n
相对应子分类 {foreach from=$cat.children item=child}
\r\n
产品短名称 {$goods.short_name}
\r\n
看例子:
\r\n
<!– {foreach name=top_goods from=$top_goods item=goods}–>
\r\n
团购商品 {if $group_buy_goods}
\r\n
拍卖商品 {if $auction_list}
\r\n
促销商品 {if $promotion_goods}
\r\n
最新公告 Leabharlann {$shop_notice} </span>
这里主要使用了javascript技术,来达到,不同的显示内容方式:
———–当点击时以列表形式显示
注意后面有个if判断,当前的显示方式是否是要改变的方式。
判断函数为<!– {if $pager.display == ‘list’} –> 后面的三个参数分别为:list,grid,text 代表三个方式
\r\n
<li class=”top10-li-{$smarty.foreach.top_goods.iteration}”> <a href=”{$goods.url}” title=”{$|escape:html}”>{$goods.short_name}</a></li>
\r\n
{$goods.xxxx_xxxx}以goods开头的为价格
\r\n
写的好累啊,今天先介绍到这,明天将介绍
\r\n
热卖商品 {if $hot_goods}
\r\n
新货上市 {if $new_goods}
\r\n
{$pare}————-比较
\r\n
上面的代码,必须包含在
\r\n
<!– {foreach from=$goods_list item=goods} –>
\r\n
和<!– {/foreach} –>
\r\n
发货单号 {$invoice.invoice_no}
\r\n
销售排行 {if $top_goods} 看看就知道
\r\n
销售列表 {foreach name=top_goods from=$top_goods item=goods}
\r\n
商店价名称 {$lang.shop_price}
\r\n
商店价价格 {$goods.shop_price}
\r\n
大家看到了吗??{$lang.xxxx_xxxx}以lang开头的为相对应的名称
\r\n
订单用户ID {if $order_er_id}
\r\n
订单数量 {$lang.order_number}
\r\n
订单编号 {$order_query.order_sn}
\r\n
之间才能起到,效果。
\r\n
还有一点是,必须在加入上面的模板页面相对应的php里,进行相应的函数写入。
\r\n
\r\n
历史上的今天:
ECSHOP 促俏商品用到的星期一到星期日代码 2009-01-04
;一、
\r\n
先从index.php主页开始
\r\n
页面关键字 {$keywords }
\r\n
\r\n
页面标题 {$page_title}
\r\n
产品分类
\r\n
父分类列表 {foreach from=$categories item=cat }
\r\n
</p>
\r\n
这段代码,即为第一个图的三个小按钮,小按钮的图片可以自己进行修改,这里是图片格式的,如果你
\r\n
想使用文字,可以用下面的代码进行相应的对应修改。
\r\n
{$lang.btn_collect}———收藏
\r\n
{$lang.btn_buy}————–购买
\r\n
市场价价格 {$goods.market_price}
\r\n
促销价名称 {$lang.promote_price}
\r\n
促销价价格 {$goods.promote_price}
\r\n
\r\n
先介绍第一部分:
产品的三种排序方式:1–列表表格 2–多表格 3–字表格
代码例子:
<a href=”javascript:;” ><img src=”../images/btn_display_mode_list<!– {if $pager.display == ‘list’} –>_act<!– {/if} –>.gif” alt=”{$lang.display.list}” /></a> <a href=”javascript:;” ><img src=”../images/btn_display_mode_grid<!– {if $pager.display == ‘grid’} –>_act<!– {/if} –>.gif” alt=”{$lang.display.grid}” /></a> <a href=”javascript:;” ><img src=”../images/btn_display_mode_text<!– {if $pager.display == ‘text’} –>_act<!– {/if} –>.gif” alt=”{$lang.display.text}” /></a>
\r\n
<p class=”btnList”>
\r\n
<a href=”javascript:collect({$goods.goods_id})”><img src=”images/fav-btn.gif” alt=”fav” width=”40″ height=”16″ /></a> <a href=”javascript:addToCart({$goods.goods_id})”><img src=”images/buy-btn.gif” alt=”buy” width=”40″ height=”16″ /></a> <a href=”javascript:;” ><img src=”images/comp-btn.gif” alt=”comp” width=”40″ height=”16″ /></a>
