js实现简单的导航栏
利用高德地图javascriptAPI做一个自己的地图

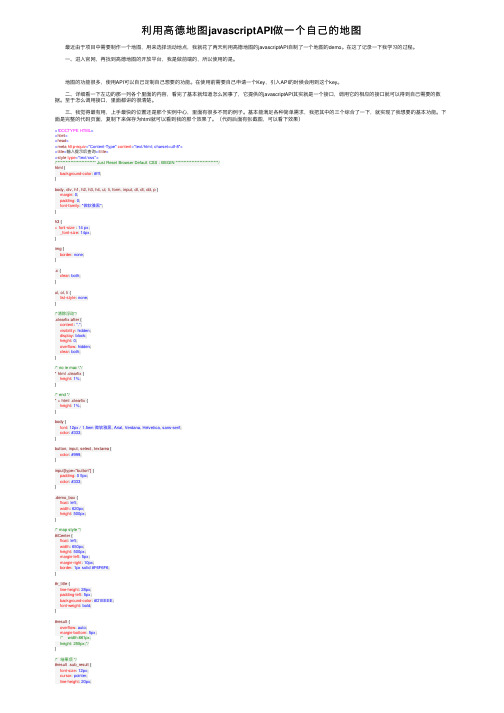
利⽤⾼德地图javascriptAPI做⼀个⾃⼰的地图 最近由于项⽬中需要制作⼀个地图,⽤来选择活动地点,我就花了两天利⽤⾼德地图的javascriptAPI⾃制了⼀个地图的demo。
在这了记录⼀下我学习的过程。
⼀、进⼊官⽹,再找到⾼德地图的开放平台,我是做前端的,所以使⽤的是。
地图的功能很多,使⽤API可以⾃⼰定制⾃⼰想要的功能。
在使⽤前需要⾃⼰申请⼀个Key,引⼊API的时候会⽤到这个key。
⼆、详细看⼀下左边的那⼀列各个⾥⾯的内容,看完了基本就知道怎么回事了,它提供的javascriptAPI其实就是⼀个接⼝,调⽤它的相应的接⼝就可以得到⾃⼰需要的数据。
⾄于怎么调⽤接⼝,⾥⾯都讲的很清楚。
三、我觉得最有⽤,上⼿最快的位置还是那个实例中⼼,⾥⾯有很多不同的例⼦。
基本能满⾜各种简单需求,我把其中的三个综合了⼀下,就实现了我想要的基本功能。
下⾯是完整的代码页⾯,复制下来保存为html就可以看到我的那个效果了。
(代码后⾯有张截图,可以看下效果)<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>输⼊提⽰后查询</title><style type="text/css">/************************* Just Reset Browser Default CSS : BEGIN ***************************/html {background-color: #fff;}body, div, h1, h2, h3, h4, ul, li, form, input, dl, dt, dd, p {margin: 0;padding: 0;font-family: "微软雅⿊";}h3 {+ font-size : 14 px;_font-size: 14px;}img {border: none;}.c {clear: both;}ul, ol, li {list-style: none;}/*清除浮动*/.clearfix:after {content: ".";visibility: hidden;display: block;height: 0;overflow: hidden;clear: both;}/* no ie mac \*/* html .clearfix {height: 1%;}/* end */* + html .clearfix {height: 1%;}body {font: 12px / 1.5em 微软雅⿊, Arial, Verdana, Helvetica, sans-serif;color: #333;}button, input, select, textarea {color: #999;}input[type="button"] {padding: 0 5px;color: #333;}.demo_box {float: left;width: 620px;height: 500px;}/* map style */#iCenter {float: left;width: 650px;height: 500px;margin-left: 5px;margin-right: 10px;border: 1px solid #F6F6F6;}#r_title {line-height: 28px;padding-left: 5px;background-color: #D1EEEE;font-weight: bold;}#result {overflow: auto;margin-bottom: 5px;/* width:661px;height: 255px;*/}/* 结果项 */#result .sub_result {font-size: 12px;/*padding:0px 0 4px 2px;*/border-bottom: 1px solid #C1FFC1;}#result .sub_result .detail {}#result .sub_result .detail h3 {color: #00A6AC;}a {color: #067EC0;text-decoration: none;}a:hover {text-decoration: underline;}.note {color: #999;}/*** layerout stylesheet ***//* 修改背景URL */div.change {background-image: url(/20110909/img/map/marker-h.png); }div.change div {background-image: url(/20110909/img/map/marker-h-l.gif); }/*** copied from demo #39 添加⾃定义点覆盖物 ***//* 定义⾃定义点样式 */.markerContentStyle {position: relative;}.markerContentStyle span {background-color: #FFFFFF;color: #FF1493;width: 120px;heigth: 80px;border: 2px solid #D8BFD8;FONT-FAMILY:华⽂⾏楷;position: absolute;top: -10px;left: 25px;white-space: nowrap -webkit-border-radius : 5 px;border-radius: 5px;}/*** copied from demo #43 添加⾃定义信息窗体 ***//* 定义⾃定义信息窗体样式 */ {position: relative;z-index: 100;border: 1px solid #BCBCBC;box-shadow: 0 0 10px #B7B6B6;border-radius: 8px;background-color: rgba(255, 255, 255, 0.9);transition-duration: 0.25s;}:hover {box-shadow: 0px 0px 15px #0CF;}-top {position: relative;background: none repeat scroll 0 0 #F9F9F9;border-bottom: 1px solid #CCC;border-radius: 5px 5px 0 0;}-top div {display: inline-block;color: #333333;font-size: 14px;font-weight: bold;line-height: 31px;padding: 0 10px;}-top img {position: absolute;top: 10px;right: 10px;transition-duration: 0.25s;}-top img:hover {box-shadow: 0px 0px 5px #000;}-middle {font-size: 12px;padding: 10px;line-height: 21px;}-bottom {height: 0px;width: 100%;clear: both;text-align: center;}-bottom img {position: relative;z-index: 104;}input.inputTextStyle{width: 400px;height: 24px;font-size: 16px;margin: 5px;padding: 2px;input.btn{color: #000000;height: 30px;font-size: 16px;margin: 5px;padding: 2px;display:inline;}b.b_text{font-size: 16px;margin: 5px 0px 5px 10px;_padding-bottom:2px;_margin-left: 20px;_margin-bottom: 10px;*padding-bottom:2px;*margin-bottom: 10px;display:inline;*width:1;width: auto;overflow: auto;*overflow:visible;zoom:1;}/*** -------------------------***/</style></head><body><div><b class="b_text">活动地点:</b><input id="aim" class="inputTextStyle" type="text"/><input class="btn" type="button" value="在地图上选择" onclick="showMap();"/></div><div id="mapBg" style="position: absolute;display: none;"><div id="iCenter"></div><div class="demo_box"><div><b class="b_text">请输⼊搜索关键字:</b><input id="keyword" onkeyup="keydown();" class="inputTextStyle" type="text"/><div id="result1" name="result1" style="overflow: auto; width: 95%; border: 1px solid gray;display: none;"></div> </div><div id="r_title"><b>查询结果:</b></div><div id="result"></div></div></div><script language="javascript" src="/maps?v=1.3&key=608d75903d29ad471362f8c58c550daf"></script> <script language="javascript">var mapObj; //地图对象var lnglatXY; //当前对象坐标var aimAddress; //当前对象地址var geocoderMarker = undefined; //逆编码跟随⿏标移动视图var searchMarker = []; //搜索结果信息标记var windowsArr = []; //搜索结果地图信息var addressArr = []; //搜索结果地址集合function showMap(){ //显⽰地图var self = this;var mapEle = document.getElementById("mapBg");mapEle.style.display = "block";self.mapInit();}function makeSure(){ //点击确认var self = this;var aim = document.getElementById("aim");aim.value = aimAddress || "";}function mapInit() { //创建地图并绑定监听事件var self = this;mapObj = new AMap.Map("iCenter", {view: new AMap.View2D({//center:new AMap.LngLat(116.397428,39.90923),//地图中⼼点zoom: 12 //地图显⽰的缩放级别})});var listener = AMap.event.addListener(mapObj, "click", function (e) {mapObj.clearMap(); // 清楚所有覆盖物lnglatXY = e.lnglat;var listenMarker = new AMap.Marker({map: mapObj,position: e.lnglat,icon: "/images/0.png",offset: new AMap.Pixel(-10, -34)});mapObj.setCenter(lnglatXY);self.geocoder();});}function geocoder() { //通过坐标找到具体地址var MGeocoder;//加载地理编码插件mapObj.plugin(["AMap.Geocoder"], function () {MGeocoder = new AMap.Geocoder({radius: 1000,extensions: "all"});//返回地理编码结果AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack);//逆地理编码MGeocoder.getAddress(lnglatXY);});//加点var marker = new AMap.Marker({map: mapObj,icon: new AMap.Icon({image: "/Public/images/js/mark.png",size: new AMap.Size(58, 30),imageOffset: new AMap.Pixel(-32, -0)}),position: lnglatXY,offset: new AMap.Pixel(-5, -30)});mapObj.setFitView();function onMouseOver(e) {var coor = e.split(',');var lnglat = new AMap.LngLat(coor[0], coor[1]);if (!geocoderMarker) {geocoderMarker = new AMap.Marker({map: mapObj,icon: "/images/0.png",position: lnglat,offset: new AMap.Pixel(-10, -34)});} else {geocoderMarker.setPosition(lnglat);}mapObj.setFitView();}//回调函数function geocoder_CallBack(data) {geocoderMarker = undefined;var resultStr = "";var roadinfo = "";var poiinfo = "";var address;//返回地址描述address = data.regeocode.formattedAddress;aimAddress = address;makeSure(); //把当前地址赋值给⽂本框//返回周边道路信息roadinfo += "<table style='width:600px'>";for (var i = 0; i < data.regeocode.roads.length; i++) {var color = (i % 2 === 0 ? '#fff' : '#eee');roadinfo += "<tr style='background-color:" + color + "; margin:0; padding:0;'><td>道路:" + data.regeocode.roads[i].name + "</td><td>⽅向:" + data.regeocode.roads[i].direction + "</td><td>距离:" + data.regeocode.roads[i].distance }roadinfo += "</table>";//返回周边兴趣点信息poiinfo += "<table style='width:600px;cursor:pointer;'>";for (var j = 0; j < data.regeocode.pois.length; j++) {var color = j % 2 === 0 ? '#fff' : '#eee';poiinfo += "<tr onmouseover='onMouseOver(\"" + data.regeocode.pois[j].location.toString() + "\")' style='background-color:" + color + "; margin:0; padding:0;'><td>兴趣点:" + data.regeocode.pois[j].name + "</td><td>类型:}poiinfo += "</table>";//返回结果拼接输出resultStr = "<div style=\"font-size: 12px;padding:0px 0 4px 2px; border-bottom:1px solid #C1FFC1;\">" + "<b>地址</b>:" + address + "<hr/><b>周边道路信息</b>:<br/>" + roadinfo + "<hr/><b>周边兴趣点信息</b>:<br/>"document.getElementById("result").innerHTML = resultStr;}//输⼊提⽰function autoSearch() {var keywords = document.getElementById("keyword").value;var auto;//加载输⼊提⽰插件mapObj.plugin(["AMap.Autocomplete"], function() {var autoOptions = {city: "" //城市,默认全国};auto = new AMap.Autocomplete(autoOptions);//查询成功时返回查询结果if ( keywords.length > 0) {AMap.event.addListener(auto,"complete",autocomplete_CallBack);auto.search(keywords);}else {document.getElementById("result1").style.display = "none";}});}//输出输⼊提⽰结果的回调函数function autocomplete_CallBack(data) {var resultStr = "";var tipArr = data.tips;if (tipArr&&tipArr.length>0) {for (var i = 0; i < tipArr.length; i++) {resultStr += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById(" + (i + 1)+ ",this)' onclick='selectResult(" + i + ")' onmouseout='onmouseout_MarkerStyle(" + (i + 1)+ ",this)' style=\"font-size: 13px;cursor:pointer;padding:5px 5px 5px 5px;\"" + "data=" + tipArr[i].adcode + ">" + tipArr[i].name + "<span style='color:#C1C1C1;'>"+ tipArr[i].district + "</span></div>";}}else {resultStr = " π__π亲,⼈家找不到结果!<br />要不试试:<br />1.请确保所有字词拼写正确<br />2.尝试不同的关键字<br />3.尝试更宽泛的关键字";}document.getElementById("result1").curSelect = -1;document.getElementById("result1").tipArr = tipArr;document.getElementById("result1").innerHTML = resultStr;document.getElementById("result1").style.display = "block";}//输⼊提⽰框⿏标滑过时的样式function openMarkerTipById(pointid, thiss) { //根据id打开搜索结果点tipthiss.style.background = '#CAE1FF';}//输⼊提⽰框⿏标移出时的样式function onmouseout_MarkerStyle(pointid, thiss) { //⿏标移开后点样式恢复thiss.style.background = "";}//从输⼊提⽰框中选择关键字并查询function selectResult(index) {if(index<0){return;}if (erAgent.indexOf("MSIE") > 0) {document.getElementById("keyword").onpropertychange = null;document.getElementById("keyword").onfocus = focus_callback;}//截取输⼊提⽰的关键字部分var text = document.getElementById("divid" + (index + 1)).innerHTML.replace(/<[^>].*?>.*<\/[^>].*?>/g,"");var cityCode = document.getElementById("divid" + (index + 1)).getAttribute('data');document.getElementById("keyword").value = text;document.getElementById("result1").style.display = "none";//根据选择的输⼊提⽰关键字查询mapObj.plugin(["AMap.PlaceSearch"], function() {var msearch = new AMap.PlaceSearch(); //构造地点查询类AMap.event.addListener(msearch, "complete", placeSearch_CallBack); //查询成功时的回调函数msearch.setCity(cityCode);msearch.search(text); //关键字查询查询});function focus_callback() {if (erAgent.indexOf("MSIE") > 0) {document.getElementById("keyword").onpropertychange = autoSearch;}}//输出关键字查询结果的回调函数function placeSearch_CallBack(data) {//清空地图上的InfoWindow和MarkerwindowsArr = [];searchMarker = [];addressArr = [];mapObj.clearMap();var resultStr1 = "";var poiArr = data.poiList.pois;var resultCount = poiArr.length;for (var i = 0; i < resultCount; i++) {addressArr[i] = poiArr[i].location;resultStr1 += "<div id='divid" + (i + 1) + "' onmouseover='openMarkerTipById1(" + i + ",this)' onclick='autoClickMap(" + i + ",this)' onmouseout='onmouseout_MarkerStyle(" + (i + 1) + ",this)' style=\"font-size: 12px;cursor:pointer;padding:0 resultStr1 += TipContents(poiArr[i].type, poiArr[i].address, poiArr[i].tel) + "</td></tr></table></div>";addmarker(i, poiArr[i]);}mapObj.setFitView();document.getElementById("result").innerHTML = resultStr1;document.getElementById("result").style.display = "block";}function autoClickMap(pointid, thiss){mapObj.clearMap();lnglatXY = addressArr[pointid];mapObj.setCenter(lnglatXY);geocoder();}//⿏标滑过查询结果改变背景样式,根据id打开信息窗体function openMarkerTipById1(pointid, thiss) {thiss.style.background = '#CAE1FF';windowsArr[pointid].open(mapObj, searchMarker[pointid]);}//添加查询结果的marker&infowindowfunction addmarker(i, d) {var lngX = d.location.getLng();var latY = d.location.getLat();var markerOption = {map:mapObj,icon:"/images/" + (i + 1) + ".png",position:new AMap.LngLat(lngX, latY)};var mar = new AMap.Marker(markerOption);searchMarker.push(new AMap.LngLat(lngX, latY));var infoWindow = new Window({content:"<h3><font color=\"#00a6ac\"> " + (i + 1) + ". " + + "</font></h3>" + TipContents(d.type, d.address, d.tel),size:new AMap.Size(300, 0),autoMove:true,offset:new AMap.Pixel(0,-30)});windowsArr.push(infoWindow);var aa = function (e) {infoWindow.open(mapObj, mar.getPosition());};AMap.event.addListener(mar, "click", aa);}//infowindow显⽰内容function TipContents(type, address, tel) { //窗体内容if (type == "" || type == "undefined" || type == null || type == " undefined" || typeof type == "undefined") {type = "暂⽆";}if (address == "" || address == "undefined" || address == null || address == " undefined" || typeof address == "undefined") {address = "暂⽆";}if (tel == "" || tel == "undefined" || tel == null || tel == " undefined" || typeof address == "tel") {tel = "暂⽆";}var str = " 地址:" + address + "<br /> 电话:" + tel + " <br /> 类型:" + type;return str;}function keydown(event){var key = (event||window.event).keyCode;var result = document.getElementById("result1")var cur = result.curSelect;if(key===40){//downif(cur + 1 < result.childNodes.length){if(result.childNodes[cur]){result.childNodes[cur].style.background='';}result.curSelect=cur+1;result.childNodes[cur+1].style.background='#CAE1FF';document.getElementById("keyword").value = result.tipArr[cur+1].name;}}else if(key===38){//upif(cur-1>=0){if(result.childNodes[cur]){result.childNodes[cur].style.background='';}result.curSelect=cur-1;result.childNodes[cur-1].style.background='#CAE1FF';document.getElementById("keyword").value = result.tipArr[cur-1].name;}}else if(key === 13){var res = document.getElementById("result1");if(res && res['curSelect'] !== -1){selectResult(document.getElementById("result1").curSelect);}}else{autoSearch();}}</script></body></html>。
JS实现导航菜单中的二级下拉菜单的几种方式

JS实现导航菜单中的⼆级下拉菜单的⼏种⽅式最近整理了, JS 实现导航菜单中的⼆级下拉菜单的三种⽅式,便于项⽬中应⽤。
如何实现导航菜单栏中的⼆级下拉菜单? 我们在淘宝、搜狐等⼤型⽹站上都可以看到使⽤的⼀些⼆级下拉菜单,⽐如下⾯这张图⽚。
但是如何实现类似的图⽚呢?实际上,我们有⾄少三种⽅式来实现,下⾯,我附上代码供⼤家参考。
1.仅使⽤html和css<meta charset="UTF-8"><title>Document</title><style>*{margin:0;padding: 0;list-style: none;text-decoration: none;}#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}ul{background: #aaa}ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}ul li:hover{background: #cea;}ul li ul li{float: none;}/*关键⼀:将⼆级菜单设置为display:none;*/ul li ul{position: absolute;top:40px;left: 0; display: none;}ul li ul li:hover{background: red;}/*关键⼆:在划过⼆级菜单从属的⼀级菜单时,设置为display:block;*/ul li:hover ul{display: block;}</style><div id="nav"><ul><li><a href="">⾸页</a></li><li><a href="">汽车</a><ul><li><a href="#">奥迪</a> </li><li><a href="#">道奇</a> </li></ul></li><li><a href="">⼿机</a><ul><li><a href="#">⼩⽶</a> </li><li><a href="#">华为</a> </li></ul></li><li><a href="">联系我们</a></li></ul></div> 我们可以看到,这种⽅法是⽐较好的,它保证了结构与表现的完全分离。
一步步教大家编写酷炫的导航栏js+css实现

⼀步步教⼤家编写酷炫的导航栏js+css实现⼀步⼀步的学习制作导航栏,⽂章末尾再做个综合页⾯,分享给⼤家⼀个炫酷的导航栏供⼤家参考,具体内容如下1.当前页⾯⾼亮显⽰的导航栏⾸先是HTML代码,很简单,ul+li实现菜单<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>导航栏⼀</title></head><body><header class="header"><div class="nva"><ul class="list"><li><a href="Android.html">Android</a></li><li><a href="C++.html">C++</a></li><li><a href="IOS.html">IOS</a></li><li><a href="Java.html">Java</a></li><li><a href="Ruby.html">Ruby</a></li></ul></div></header><h1>⾸页</h1></body></html>基本效果:接下来设置CSS属性,这⾥要注意标签a是⾏级元素,所以需要⽤display转成块级元素,这个很常⽤,还有就是line-height的常见⽤法*{ margin:0; padding: 0; }a{ text-decoration: none; }.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }.list li{ float: left; }.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }.list li a:hover{ background:#333; color:#fff; }.list li a.on{ background:#333; color:#fff; }h1{ margin: 20px auto; text-align: center; }实现的效果:最后就是JS动态添加定位效果了js⾥⾯这样考虑,页⾯跳转就会有链接,根据链接的后缀来匹配属性,匹配则更改样式即可达到想要的效果需要注意的就是如何获取URL,如何从URL⾥⾯查找出href信息$(function(){//当前链接以/分割后最后⼀个元素索引var index = window.location.href.split("/").length-1;//最后⼀个元素前四个字母,防⽌后⾯带参数var href = window.location.href.split("/")[index].substr(0,4);if(href.length>0){//如果匹配开头成功则更改样式$(".list li a[href^='"+href+"']").addClass("on");//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
elementui el-tabs 用法

elementui el-tabs 用法elementui el-tabs 是一个基于 Vue.js 的标签页组件,它提供了一种简单、易用的方式来创建多个标签页并进行切换。
使用el-tabs,我们可以方便地实现页面的切换、导航和内容展示。
el-tabs 提供了两种常用的标签页模式:标签页和导航模式。
在标签页模式下,标签页以选项卡的形式展示在页面的顶部,内容区域则根据当前选中的标签页进行切换显示。
而在导航模式下,标签页以水平导航栏的形式展示在页面的顶部,内容区域则以垂直的列方式显示在导航栏的下方。
在开始使用 el-tabs 之前,我们需要先导入 Element UI 并引入el-tabs 组件:```javascriptimport Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';e(ElementUI);```接下来,我们可以使用 el-tabs 来创建标签页组件。
在 el-tabs 中,我们需要使用 el-tab-pane 标签来定义每个标签页的内容,同时我们也可以使用 el-tab-pane 标签的 label 属性来定义每个标签页的标题。
```html<template><div><el-tabs v-model="activeTab"><el-tab-pane label="标签页1">标签页1的内容</el-tab-pane> <el-tab-pane label="标签页2">标签页2的内容</el-tab-pane> <el-tab-pane label="标签页3">标签页3的内容</el-tab-pane> </el-tabs></div></template>```在上面的示例中,我们使用 v-model 绑定了 activeTab 属性来表示当前选中的标签页。
使用前端框架实现分页导航的方法

使用前端框架实现分页导航的方法在现代的网页设计中,分页导航被广泛应用于展示大量内容的页面,为用户提供方便快捷的浏览方式。
使用前端框架可以轻松地实现分页导航,并且提供了丰富的功能和样式定制选项。
本文将介绍常用的前端框架中实现分页导航的方法,并提供一些最佳实践。
一、Bootstrap框架Bootstrap是一款开源的前端框架,提供了丰富的组件和样式,广泛应用于网页设计和开发中。
要使用Bootstrap实现分页导航,首先需要引入Bootstrap的CSS和JS文件。
然后,在HTML中使用Navbar组件来创建导航栏,并使用Pagination组件来创建分页器。
Navbar组件可以通过简单的HTML代码创建一个固定的页眉导航栏,其中可以包含Logo、链接、表单等元素。
通过定制样式和布局,可以实现个性化的导航栏设计。
Pagination组件可以通过添加ul和li元素来创建一个分页器。
使用class="pagination"可以确保样式和功能的一致性。
通过调整样式和使用JavaScript来处理点击事件,可以实现分页导航的各种效果,例如ajax加载更多内容、跳转到指定页等。
二、Vue.js框架Vue.js是一款轻量级、灵活且易于上手的JavaScript框架,用于构建用户界面。
要使用Vue.js实现分页导航,首先需要引入Vue.js的文件。
然后,在HTML中定义一个Vue实例,并使用v-for指令来循环生成分页导航的链接。
在Vue实例中,可以使用v-model指令来绑定当前页数的数据,并通过计算属性来获得总页数。
然后,可以使用v-bind指令来动态绑定分页导航链接的样式和是否可点击的状态。
最后,通过使用v-on指令来绑定点击事件,以实现分页导航的功能。
Vue.js还提供了许多可用于扩展和定制的插件,如Vue Router用于处理路由导航,Vuex用于管理应用程序的状态等。
这些工具可以进一步增强分页导航的功能和性能。
20个javascript开发案列

题目:20个JavaScript开发案例在当今数字化和信息化的时代,JavaScript已经成为了前端开发的主流语言之一。
它可以帮助开发者实现网页的动态交互效果,为用户带来更加流畅和丰富的网页体验。
下面将介绍20个优秀的JavaScript 开发案例,展示了JavaScript在不同领域的应用和潜力。
一、基础开发案例1. 轮播图实现在网页设计中,轮播图是非常常见的元素,它可以吸引用户的注意力,增加网页的互动性。
使用JavaScript编写轮播图实现的案例可以展示其在网页交互方面的强大功能。
2. 视频播放器JavaScript也可以用于实现网页上的视频播放功能。
通过调用浏览器的API接口,开发者可以设计出功能完善的视频播放器,实现视频的加载、播放、暂停和控制等功能。
3. 表单验证在网页开发中,表单是常见的用户交互元素。
通过JavaScript开发表单验证功能,可以在用户输入信息时进行实时的验证,提高用户的输入准确性和网页的友好性。
4. 下拉菜单下拉菜单是网页导航和内容选择中的常见组件,使用JavaScript可以实现下拉菜单的动态展开和收缩效果,增加网页的交互性和美观性。
5. 弹窗效果JavaScript可以实现各种形式的弹窗效果,如提示框、确认框、模态框等,为用户提供更好的提示和交互体验。
二、数据可视化案例6. 图表库JavaScript拥有成熟的图表库,如Echarts、Highcharts等,可以快速实现各种类型的数据可视化,满足各种复杂的图表需求。
7. WebGL应用JavaScript也可以结合WebGL技术实现3D数据可视化应用,如三维地图、虚拟现实场景等,展现出JavaScript在数据可视化方面的强大潜力。
8. 大屏数据展示使用JavaScript编写大屏数据展示应用,可以实现数据的实时更新和动态展示,为企业、政府等提供直观的数据展示和分析功能。
9. 实时监控系统JavaScript在实时监控系统中的应用也很广泛,通过实时更新数据和动态图表展示,可以实现对各种设备、系统和环境的监控和分析。
Web前端开发案例教程5制作学院网站导航条

5.2.3 元素的类型与转换
元素的转换
display 属性常用的属性值及含义如下。
➢ inline:行内元素,该值是行内元素的默认属性值。 ➢ block:块元素,该值是块元素的默认属性值。 ➢ inline-block:行内块元素,可以对其设置宽度、高度和对齐方式等属
list-style: 列表项目符号 列表项目符号的位置 列表项目图像;
5.2.1 无序列表样式设置
无序列表样式设置 example超链接默认的文字颜色为蓝色且带有下划线,这种单调的样 式并不好看。实际上,为了使超链接看起来更加美观,经常需 要为超链接指定不同的状态,使得超链接在单击前、单击后和 鼠标指针悬停时的样式不同。在 CSS 中,通过超链接伪类可以 实现不同的超链接状态。
超链接样式设置
example02. html
5.2.3 元素的类型与转换
HTML 提供了丰富的标记,用于组织页面结构。为了使页 面结构的组织更加清晰、合理,HTML 标记被定义成了不同的 类型,一般分为块标记和行内标记,也称块元素和行内元素。 块元素和行内元素还能根据实际需求进行类型转换。
5.2.3 元素的类型与转换
(3)list-style-image 属性:设置列表项的项目图像,使列表的样式更加美观, 其取值为图像的URL。
5.2.1 无序列表样式设置
无序列表样式设置
(4)list-style 属性:综合设置列表样式,可以代替上面 3 个属性。使用 liststyle 属性综合设置列表项的样式,格式如下。
任务小结
任务小结
本任务围绕学院网站导航条的实现,介绍了无序列表和超链接的样式设置方 法、元素的类型与类型转换等,最后综合利用所学知识实现了带有下拉菜单的 导航条。本任务介绍的主要知识点如下表所示。
Bootstrap4导航菜单及下拉菜单制作

Bootstrap4导航菜单及下拉菜单制作Bootstrap是一个开源的前端框架,为我们提供了丰富的组件和工具,可以帮助我们快速构建现代化的网页设计。
其中,导航菜单和下拉菜单是网页中常见的元素,本文将介绍如何利用Bootstrap4来制作导航菜单及下拉菜单。
一、创建基础导航菜单在使用Bootstrap4制作导航菜单之前,我们需要先引入Bootstrap的相关资源文件,包括bootstrap.min.css和bootstrap.min.js。
接下来,我们可以利用以下代码创建一个简单的导航菜单:<div class="navbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">产品展示</a></li><li class="nav-item"><a class="nav-link" href="#">联系我们</a></li></ul></div>以上代码中,我们使用了Bootstrap提供的.navbar和.navbar-nav类来设置导航菜单的基本样式,每个菜单项使用.nav-item类,链接文字使用.nav-link类。
Vue实现tab导航栏并支持左右滑动功能

Vue实现tab导航栏并⽀持左右滑动功能本⽂主要介绍:利⽤Vue实现tab导航栏,并且通过flex布局实现左右滑动,计算按钮的位置,当点击第⼀屏展⽰的最后⼀个且还有元素未展⽰时,⾃动滑动显⽰出未显⽰的元素。
tab导航栏布局:<section class="theme-list"><div class="fixed-nav" ref="fixednav"><div class="fixed-nav-content"><pv-for="(item, index) in theme":key="index":class="['tab-title', activeId === index && 'select-tab']"@click="changeTab(index, $event)">{{ item }}</p></div></div></section>theme: ['CSDN博客', '博客园', '⾼考加油', '中考加油', '⼩欢喜', '七⼗周年'],activeId: 0导航栏样式代码:.theme-list {margin-top: 12px;}.fixed-nav {overflow-x: scroll;-webkit-overflow-scrolling: touch;}.fixed-nav-content {display: flex;}.tab-title {padding: 0 13px;margin-right: 12px;color: #141414;border-radius: 13px;font-size: 12px;flex-shrink: 0;height: 0.52rem;line-height: 0.52rem;}此时我们可以实现下⾯的样式,并且可以左右滑动tab:需要注意的是,在样式代码中需要添加flex-shrink : 0,这样才会当tab宽度⼤于外部容器宽度时不会收缩。
【原创】js实现一个可随意拖拽排序的菜单导航栏

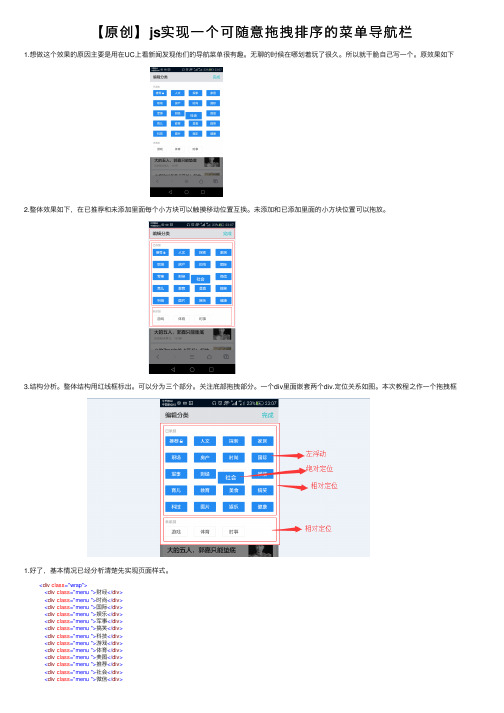
【原创】js实现⼀个可随意拖拽排序的菜单导航栏1.想做这个效果的原因主要是⽤在UC上看新闻发现他们的导航菜单很有趣。
⽆聊的时候在哪划着玩了很久。
所以就⼲脆⾃⼰写⼀个。
原效果如下2.整体效果如下,在已推荐和未添加⾥⾯每个⼩⽅块可以触摸移动位置互换。
未添加和已添加⾥⾯的⼩⽅块位置可以拖放。
3.结构分析。
整体结构⽤红线框标出。
可以分为三个部分。
关注底部拖拽部分。
⼀个div⾥⾯嵌套两个div.定位关系如图。
本次教程之作⼀个拖拽框1.好了,基本情况已经分析清楚先实现页⾯样式。
<div class="wrap"><div class="menu ">财经</div><div class="menu ">时尚</div><div class="menu ">国际</div><div class="menu ">娱乐</div><div class="menu ">军事</div><div class="menu ">搞笑</div><div class="menu ">科技</div><div class="menu ">游戏</div><div class="menu ">体育</div><div class="menu ">美图</div><div class="menu ">推荐</div><div class="menu ">社会</div><div class="menu ">微信</div><div class="menu ">健康</div><div class="menu ">军事</div><div class="clear"></div></div>css<style type="text/css">*{margin: 0;padding: 0;}.clear{clear: both;}.wrap{width: 380px;height: auto;zoom: 1;overflow: hidden;border: 1px solid #8E8E8E;margin-top:100px ;margin-left: 400px;padding-bottom: 20px;position: relative;}.menu{width: 70px;height: 30px;background-color: cornflowerblue;color: #FFFFFF;font-size: 16px;text-align: center;line-height: 30px;float: left;margin-left: 20px;margin-top: 10px;} .active{height: 28px;width: 68px;border: 1px dashed #8E8E8E;float: left;margin-left: 20px;margin-top: 10px;}.onclick{transform: scale(1.2);position: absolute;background-color:cornflowerblue ;line-height: 30px;height: 30px;width: 70px;text-align: center;color: #FFFFFF;}</style>界⾯如下样式完成了现在开始写js。
使用js和css实现网页导航栏的下拉菜单

position:relative; /*参照父级的原始点为原始点进行相对定位;对象不可层叠、不脱离文档流*/
}
#navigation li a:link,#navigation li a:visited
{
display:block;
text-decoration:none; /*文本强调,无下划线*/
}
</script>
<body>
<center>
<ul id="navigation">
<li><a href="#">菜单一</a></li>
<li onmouseover="ShowSubMenu(this)" onmouseout="HideSubMenu(this)"><a href="#">菜单二</a>
{
color:#ffffff;
background:#dd3300;
}
#navigation li ul li a:hover
{
color:#ffffff;
background:#00dd33;
}
</style>
<script type="text/javascript">
function ShowSubMenu(li)
left:0; /*距父元素的左距*/
margin-left:0px; /*子表的外边距为0,是子表与父表对齐*/
各种网页 导航栏代码

<title></title><style>body {font-size:12px;font-family:宋体}ul.TabBarLevel1{list-style:none;margin:0;padding:0;height:29px;background-image:url(/2k5/sys/component/tabbar_level1_bk.gif); }ul.TabBarLevel1 li{float:left;padding:0;height:29px;margin-right:1px;background:url(/2k5/sys/component/tabbar_level1_slice_left_bk.gif) left top no-repeat;}ul.TabBarLevel1 li a{display:block;line-height:29px;padding:0 20px;color:#333;background:url(/2k5/sys/component/tabbar_level1_slice_right_bk.gi f) right top no-repeat;white-space: nowrap;}ul.TabBarLevel1 li.Selected{background:url(/2k5/sys/component/tabbar_level1_slice_selected_l eft_bk.gif) left top no-repeat;}ul.TabBarLevel1 li.Selected a{background:url(/2k5/sys/component/tabbar_level1_slice_selected_ri ght_bk.gif) right top no-repeat;}ul.TabBarLevel1 li a:link,ul.TabBarLevel1 li a:visited{color:#333;}ul.TabBarLevel1 li a:hover,ul.TabBarLevel1 li a:active{color:#F30;text-decoration:none;}ul.TabBarLevel1 li.Selected a:link,ul.TabBarLevel1 li.Selected a:visited{color:#000;}ul.TabBarLevel1 li.Selected a:hover,ul.TabBarLevel1 li.Selected a:active{color:#F30;text-decoration:none;}div.HackBox {padding : 2px 2px ;border-left: 2px solid #6697CD;border-right: 2px solid #6697CD;border-bottom: 2px solid #6697CD;}</style></head><body><div id="Whatever"><ul class="TabBarLevel1" id="TabPage1"><li id="Tab1"><a href="#" onclick="javascript:switchTab('TabPage1','Tab1');">宝贝详情</a></li><li id="Tab2" class="Selected"><a href="#" onclick="Javascript:switchTab('TabPage1','Tab2');">其他信息</a></li><li id="Tab3"><a href="#" onclick="javascript:switchTab('TabPage1','Tab3');">出价记录</a></li><li id="Tab4"><a href="#" onclick="javascript:switchTab('TabPage1','Tab4');">留言簿</a></li></ul><div class="HackBox"><br><br>XXXXXXXX<br></div></div><script language="JavaScript">//Switch Tab Effectfunction switchTab(tabpage,tabid){var oItem = document.getElementById(tabpage);for(var i=0;i<oItem.children.length;i++){var x = oItem.children(i);x.className = "";var y = x.getElementsByTagName('a');y[0].style.color="#333333";}document.getElementById(tabid).className = "Selected";<br></li><li style="text-align:center;"><FONT color=#ff0000>[1]</font> <a href="Article_177584_2.html">[2]</a> <a href="Article_177584_2.html">下一页</a> </li> <li><script src="/gg/end.js"></script><br><script language="javascript">function copypageurltitle(){var clipBoardContent='';clipBoardContent =document.title;clipBoardContent+='\r\n';clipBoardContent+=document.location;window.clipboardData.setData("Text",clipBoardContent);alert("标题和网址已经拷贝,请发给你QQ/Msn或者可以粘贴到论坛上和您的好友一起分享^_^ ");}</script><button onClick="copypageurltitle();">复制本页网址和标题,发送给你QQ/Msn的好友一起分享</button><br></li><li class="title">一种不错的网页导航栏原代码[网页特效] 相关文章:</li><li>·<a href="/InfoView/Article_188458.html" target="_blank" title="网页设计制作试题及参考答案">网页设计制作试题及参考答案</a></li><li>·<a href="/InfoView/Article_27653.html" target="_blank" title="五个反弹后门的源代码">五个反弹后门的源代码</a></li><li>·<a href="/InfoView/Article_195109.html" target="_blank" title="QQ空间非主流漂浮物代码10款">QQ空间非主流漂浮物代码10款</a></li><li>·<a href="/InfoView/Article_104373.html" target="_blank" title="QQ空间超炫彩色字导航代码">QQ空间超炫彩色字导航代码</a></li><li>·<a href="/InfoView/Article_20804.html" target="_blank" title="新仙剑奇侠传物品代码及金钱、人物属性、仙术修改">新仙剑奇侠传物品代码及金钱、人物属性、仙术修改</a></li><li>·<a href="/InfoView/Article_194619.html" target="_blank" title="《圣安地列斯》作弊代码码中英对照">《圣安地列斯》作弊代码码中英对照</a></li><li>·<a href="/InfoView/Article_157021.html" target="_blank" title="显示日期和时间_QQ 空间时间代码">显示日期和时间_QQ空间时间代码</a></li><li>·<a href="/InfoView/Article_58995.html" target="_blank" title="QQ空间自动刷留言板代码">QQ空间自动刷留言板代码</a></li><li class="title">一种不错的网页导航栏原代码[网页特效] 相关软件</li><li>·<a href="/SoftView/SoftView_54694.html" target="_blank" title="凯立德手机导航软件WindowMobile 0909 17B1ZF4 官方正式版">凯立德手机导航软件WindowMobile 0909 17B1ZF4 官方正式版</a></li><li>·<a href="/SoftView/SoftView_49278.html" target="_blank" title="CSS 视频教程顶级网页设计师的必修曹鹏老师作品">CSS 视频教程顶级网页设计师的必修曹鹏老师作品</a></li><li>·<a href="/SoftView/SoftView_53146.html" target="_blank" title="《交错的视线》中文硬盘版">《交错的视线》中文硬盘版</a></li><li>·<a href="/SoftView/SoftView_44025.html" target="_blank" title="星光网页自动刷新器1.0">星光网页自动刷新器1.0</a></li><li>·<a href="/SoftView/SoftView_2031.html" target="_blank" title="佳易网页王V4.1">佳易网页王V4.1</a></li><li>·<a href="/SoftView/SoftView_38027.html" target="_blank" title="酒店宾馆饭店网站后台源代码网页模板1.00">酒店宾馆饭店网站后台源代码网页模板1.00</a></li><li>·<a href="/SoftView/SoftView_58384.html" target="_blank" title="《代码之美》">《代码之美》(精选中文版PDF格式)</a></li><li>·<a href="/SoftView/SoftView_29248.html" target="_blank" title="精美网页制作工具Frontpage2000">精美网页制作工具Frontpage2000</a></li><p>上一篇:<a href="/InfoView/Article_177583.html" title="一种利用网页框架设计的下拉菜单">一种利用网页框架设计的下拉菜单</a></p><p>下一篇:<a href="/InfoView/Article_177585.html" title="效果直逼flash的css+div+js 菜单">效果直逼flash的css+div+js菜单</a></p><li>特别声明:本站除部分特别声明禁止转载的专稿外的其他文章可以自由转载,但请务必注明出处和原始作</li><li>者.文章版权归文章原始作者所有.对于被本站转载文章的个人和网站,我们表示深深的谢意。
vant sidebar 侧边导航 用法

vant sidebar 侧边导航用法vant sidebar 是一款常用的侧边导航栏组件,可实现网页中页面的导航功能。
它基于 Vant UI 框架开发,并提供了简单易用的用法。
首先,要使用 vant sidebar 组件,需要在项目中引入 Vant UI 框架的相关资源文件。
可以通过 CDN 引入或者通过 npm 安装并引入。
安装并使用 vant sidebar 的步骤如下:1. 在页面中引入 Vant UI 相关的 CSS 样式文件和 JS 脚本文件。
```html<link rel="stylesheet" href="vant.css"><script src="vant.js"></script>```2. 在需要添加侧边导航的页面中,使用 vant sidebar 组件。
```html<van-sidebar><van-sidebar-itemtitle="首页"icon="home"to="/home"/><van-sidebar-itemtitle="商品列表"icon="goods"to="/products"/><van-sidebar-itemtitle="购物车"icon="shopping-cart"to="/cart"/><van-sidebar-itemtitle="个人中心"icon="user"to="/profile"/></van-sidebar>```在这个例子中,我们创建了一个 vant-sidebar 组件,并在其中使用了 vant-sidebar-item 组件作为导航的每一项。
可折叠展开导航栏写法

可折叠展开导航栏写法可折叠展开导航栏是一个常见的网页设计元素,它可以在有限的空间内显示大量的导航链接,并且在需要时可以折叠起来,以便节省页面空间。
下面是一种常见的可折叠展开导航栏的写法:HTML部分:html.<div class="navbar">。
<button class="navbar-toggle" onclick="toggleNav()">菜单</button>。
<ul class="navbar-menu" id="navbarMenu">。
<li><a href="#">首页</a></li>。
<li><a href="#">关于我们</a></li>。
<li><a href="#">产品</a></li>。
<li><a href="#">服务</a></li>。
<li><a href="#">联系我们</a></li>。
</ul>。
</div>。
CSS部分:css..navbar {。
position: relative;}。
.navbar-toggle {。
display: none;}。
.navbar-menu {。
list-style-type: none; margin: 0;padding: 0;overflow: hidden;}。
.navbar-menu li {。
js实现前端界面导航栏下拉列表

js实现前端界⾯导航栏下拉列表本⽂实例为⼤家分享了js实现前端界⾯导航栏下拉列表的具体代码,供⼤家参考,具体内容如下先来看成果图html代码:<nav><ul class="nav"><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表⼀</a><ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表⼆</a><ul class="dropdown-menu" style="display: none;height: 145px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表三</a><ul class="dropdown-menu" style="display: none;height: 145px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表四</a><ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表五</a><ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表六</a><ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li><li class="dropDowm"><a href="javascript:;" class="dropdown-toggle">列表七</a><ul class="dropdown-menu" style="display: none;height: 116px;padding-top: 0px;margin-top: 0px;padding-bottom: 0px;margin-bottom: 0px;"> <li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><li><a href="#" >概述</a></li><div class="ulbg"></div></ul></li></ul></nav>css代码:nav {background-color: #efe5e5;width: 77%;}.nav{height: 50px;width: 100%;display: flex;}.nav .dropDowm{float: left;width: 14%;list-style: none;}.nav .dropDowm>a{text-decoration: none;margin: 12px;line-height: 3;}.nav .dropDowm .dropdown-menu{background-color: #848d9e;}.nav .dropDowm .dropdown-menu>li{list-style: none;display: block;}.nav .dropDowm .dropdown-menu>li>a{text-decoration: none;display: block;font-size: 16px;line-height: 28px;}最重要的是js代码利⽤js代码控制$(function(){$('.nav .dropDowm').hover(function(e) {$(this).find('ul').stop().slideToggle();});});简短介绍:slideToggle() ⽅法通过使⽤滑动效果(⾼度变化)来切换元素的可见状态。
Bootstrap实现默认导航栏效果

Bootstrap实现默认导航栏效果导航栏是⼀个很好的功能,是 Bootstrap ⽹站的⼀个突出特点。
导航栏是响应式元组件就,作为应⽤程序或⽹站的导航标题。
导航栏在移动设备的视图中是折叠的,随着可⽤视⼝宽度的增加,导航栏也会⽔平展开。
在 Bootstrap 导航栏的核⼼中,导航栏包括了为站点名称和基本的导航定义样式。
创建⼀个默认的导航栏的步骤如下:向 <nav> 标签添加 class .navbar、.navbar-default(⽩底⿊字),navbar-inverse(⿊底⽩字)向上⾯的元素添加 role="navigation",有助于增加可访问性。
向 <div> 元素添加⼀个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。
这会让⽂本看起来更⼤⼀号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的⽆序列表即可。
下⾯的实例演⽰了这点:<!DOCTYPE html><html><head><title>Bootstrap 实例 - 默认的导航栏</title><link href="bootstrap.min.css" rel="stylesheet"><script src="jquery-2.1.4.min.js"></script><script src="bootstrap.min.js"></script></head><body><nav class="navbar navbar-inverse" role="navigation"><div class="navbar-header"><a class="navbar-brand" href="#">林炳⽂在此~</a></div><div><ul class="nav navbar-nav"><li class="active"><a href="#">导航⼀</a></li><li><a href="#">导航⼆</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<b class="caret"></b></a><ul class="dropdown-menu"><li><a href="#">我是谁呢?</a></li><li><a href="#">我也不知道</a></li><li><a href="#">你是谁呢?</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li><li class="divider"></li><li><a href="#">另⼀个分离的链接</a></li></ul></li></ul></div></nav></body></html>效果如下:把<nav class="navbar navbar-inverse" role="navigation">改成<nav class="navbar navbar-default" role="navigation">效果如下:如果⼤家还想深⼊学习,可以点击进⾏学习,再为⼤家附两个精彩的专题:以上就是Bootstrap实现默认导航栏效果的代码,希望对⼤家的学习有所帮助。
element-ui实现响应式导航栏的示例代码

element-ui实现响应式导航栏的⽰例代码开始之前按照计划,前端使⽤Vue.js+Element UI,但在设计导航栏时,发现element没有提供传统意义上的页⾯顶部导航栏组件,只有⼀个可以⽤在很多需要选择tab场景的导航菜单,便决定在其基础上改造,由于我认为实现移动端良好的体验是必须的,所以便萌⽣了给其增加响应式功能的想法。
需求分析与拆解假设我们的导航栏有logo和四个el-menu-item。
给window绑定监听事件,当宽度⼩于a时,四个链接全部放⼊右侧el-submenu的⼦菜单:当宽度⼤于a时,右侧el-submenu不显⽰,左侧el-menu-item正常显⽰:所以,先创建⼀个数组,存储所有所需的item:navItems: [{ name: "Home", indexPath: "/home", index: "1" },{ name: "Subscribe", indexPath: "/subscribe", index: "2"},{ name: "About", indexPath: "/about", index: "3" },{ name: "More", indexPath: "/more", index: "4" }]监听宽度很明显功能实现的关键是随时监听窗⼝的变化,根据对应的宽度做出响应,在data中,我使⽤screenWidth变量来存储窗⼝⼤⼩,保存初始打开页⾯时的宽度:data() {return {screenWidth: document.body.clientWidth......}}接下来在mounted中绑定屏幕监听事件,将最新的可⽤屏幕宽度赋给screenWidth:mounted() {window.onresize = () => {this.screenWidth = document.body.clientWidth}}(关于document和window中N多的关于⾼度和宽度的属性,可以参考。
JS实现自动固定顶部的悬浮菜单栏效果

JS实现⾃动固定顶部的悬浮菜单栏效果本⽂实例讲述了JS实现⾃动固定顶部的悬浮菜单栏效果。
分享给⼤家供⼤家参考。
具体如下:这是⼀款⾃动固定顶部的悬浮菜单栏代码,不管你如何拉动滚动条,它会始终显⽰在⽹页的最顶部,⽤作⽹站的顶级导航或公告之类的⽐较合适吧。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>⾃动固定顶部的悬浮菜单栏代码</title><meta http-equiv="content-type" content="text/html;charset=gb2312"><style type="text/css">*{margin:0;padding:0;}ul,li{list-style:none;}#content{width:600px;margin:0 auto;border:1px solid #f00;}ul li.item{width:400px;text-align:center;margin:20px 100px;background:#00f;color:#fff;font-size:14px;font-weight:bold;height:100px;line-height:100px;}#float_banner{position:absolute;top:0;left:50%;width:900px;margin-left:-450px;height:30px;line-height:30px;text-align:center;background:#000;color:#fff;font-size:14px;font-weight:bold;z-index:2;} </style></head><body><div id="float_banner">这⾥是顶部的横幅,随着页⾯滚动⽽浮动</div><ul id="content"><li class="item">第⼀块内容</li><li class="item">第⼆块内容</li><li class="item">第三块内容</li><li class="item">第四块内容</li><li class="item">第五块内容</li><li class="item">第六块内容</li><li class="item">第七块内容</li><li class="item">第⼋块内容</li><li class="item">第九块内容</li><li class="item">第⼗块内容</li></ul><script language="javascript">var speed = 100;var scrollTop = null;var hold = 0;var float_banner;var pos = null;var timer = null;var moveHeight = null;float_banner = document.getElementById("float_banner");window.onscroll=scroll_ad;function scroll_ad(){scrollTop = document.documentElement.scrollTop+document.body.scrollTop;pos = scrollTop - float_banner.offsetTop;pos = pos/10moveHeight = pos>0?Math.ceil(pos):Math.floor(pos);if(moveHeight!=0){float_banner.style.top = float_banner.offsetTop+moveHeight+"px";setTimeout(scroll_ad,speed);}//alert(scrollTop);}</script></body></html>希望本⽂所述对⼤家的JavaScript程序设计有所帮助。
js实现简单折叠、展开菜单的方法

js实现简单折叠、展开菜单的⽅法本⽂实例讲述了js实现简单折叠、展开菜单的⽅法。
分享给⼤家供⼤家参考。
具体如下:这⾥介绍的是意乱会折叠、展开的菜单导航栏,很⽼时候写的,CSS没有做美化,如果想⽤的朋友就⾃⼰美化吧。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<html><script>function show(c_Str){if(document.all(c_Str).style.display=='none'){document.all(c_Str).style.display='block';}else{document.all(c_Str).style.display='none';}}function high(){if (event.srcElement.className=="k"){event.srcElement.style.background="336699"event.srcElement.style.color="white"}}function low(){if (event.srcElement.className=="k"){event.srcElement.style.background="99CCFF"event.srcElement.style.color=""}}</script><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>导航栏</title><style>td { cursor: hand; font-family: Tahoma; background-color: #336699; color: #99CCFF; font-size: 10pt }li{ color: #FF0000; font-family: Tahoma; background-color: #99CCFF; font-size: 9pt}.up{ background-color: #3A6EA5; border-left: 1 solid #A6C1DF;border-right: 1 solid #002200; border-top: 1 solid #A6C1DF; border-bottom: 1 solid #002200 } </style></head><body topmargin="0" leftmargin="5"><div align="left"><table border="0" width="48" cellspacing="0" cellpadding="0"><tr><td><div class=up onclick=show("a0")>+01-10</div><div onmouseover=high() onmouseout=low() id=a0 style="display:none"><li class=k>01</li><li class=k>02</li><li class=k>03</li><li class=k>04</li><li class=k>04</li><li class=k>05</li><li class=k>06</li><li class=k>07</li><li class=k>08</li><li class=k>09</li><li class=k>10</li></div></td></tr><tr><td><div class=up onclick=show("a1")>+11-20</div><div onmouseover=high() onmouseout=low() id=a1 style="display:none"><li class=k>11</li><li class=k>12</li><li class=k>13</li><li class=k>14</li><li class=k>15</li><li class=k>16</li><li class=k>17</li><li class=k>18</li><li class=k>19</li><li class=k>20</li></div></td></tr><tr><td><div class=up onclick=show("a2")>+21-30</div><div onmouseover=high() onmouseout=low() id=a2 style="display:none"> <li class=k>21</li><li class=k>22</li><li class=k>23</li><li class=k>24</li><li class=k>25</li><li class=k>26</li><li class=k>27</li><li class=k>28</li><li class=k>29</li><li class=k>30</li></div></td></tr><tr><td><div class=up onclick=show("a3")>+31-40</div><div onmouseover=high() onmouseout=low() id=a3 style="display:none"> <li class=k>31</li><li class=k>32</li><li class=k>33</li><li class=k>34</li><li class=k>35</li><li class=k>36</li><li class=k>37</li><li class=k>38</li><li class=k>39</li><li class=k>40</li></div></td></tr><tr><td><div class=up onclick=show("a4")>+41-50</div><div onmouseover=high() onmouseout=low() id=a4 style="display:none"> <li class=k>41</li><li class=k>42</li><li class=k>43</li><li class=k>44</li><li class=k>45</li><li class=k>46</li><li class=k>47</li><li class=k>48</li><li class=k>49</li><li class=k>50</li></div></td></tr><tr><td><div class=up onclick=show("a5")>+51-60</div><div onmouseover=high() onmouseout=low() id=a5 style="display:none"> <li class=k>51</li><li class=k>52</li><li class=k>53</li><li class=k>54</li><li class=k>55</li><li class=k>56</li><li class=k>57</li><li class=k>58</li><li class=k>59</li><li class=k>60</li></div></td></tr><tr><td><div class=up onclick=show("a7")>+61-70</div><div onmouseover=high() onmouseout=low() id=a7 style="display:none"> <li class=k>61</li><li class=k>62</li><li class=k>63</li><li class=k>64</li><li class=k>65</li><li class=k>66</li><li class=k>67</li><li class=k>68</li><li class=k>69</li><li class=k>70</li></div></td></tr><tr><td><div class=up onclick=show("a8")>+71-80</div><div onmouseover=high() onmouseout=low() id=a8 style="display:none"> <li class=k>71</li><li class=k>72</li><li class=k>73</li><li class=k>74</li><li class=k>75</li><li class=k>76</li><li class=k>77</li><li class=k>78</li><li class=k>79</li><li class=k>80</li></div></td></tr></table></div></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
leaferjs案例

leaferjs案例LeaferJS是一个开源的JavaScript框架,用于创建交互式地理信息系统(GIS)应用程序。
它基于Leaflet库,提供了一套易于使用且功能强大的工具,使开发者能够快速构建高性能的地图应用。
下面是关于LeaferJS的一些案例:1. 地图标注:LeaferJS可以轻松地在地图上添加标注,标注可以包含自定义的文本、图标、颜色等信息。
开发者可以根据需求自由定制标注的样式和行为,实现各种不同的地图展示效果。
2. 热力图:使用LeaferJS,可以将大量的数据点以热力图的形式展示在地图上。
通过对数据进行聚合和可视化处理,可以清晰地展示出不同区域的数据密度和趋势,帮助用户更好地理解数据分布情况。
3. 路径规划:LeaferJS可以通过集成第三方的路径规划服务,实现地图上的导航功能。
用户可以输入起点和终点,LeaferJS会自动计算出最佳的路径,并在地图上显示出来。
这对于需要进行路线规划的应用非常有用,比如出行导航、物流配送等领域。
4. 地理围栏:LeaferJS可以实现对地理围栏的绘制和管理。
开发者可以在地图上绘制一个多边形或圆形的区域,并设置相应的触发条件。
当用户进入或离开该区域时,LeaferJS可以触发相应的事件,从而实现一些特定的业务逻辑,比如提醒用户附近有特别的服务或商店。
5. 点聚合:当地图上有大量的标注点时,LeaferJS可以对这些点进行聚合,以提高地图的性能和可读性。
通过聚合,相邻的点会被替换为一个聚合点,用户可以通过缩放地图来逐渐展开聚合点,直到显示所有的原始点。
6. 地理编码:LeaferJS提供了地理编码的功能,可以将地址信息转换为经纬度坐标。
开发者可以通过调用相应的API,将用户输入的地址转换为地理坐标,然后在地图上显示出来,或者进行其他相关的计算和分析。
7. 地图切片:LeaferJS支持使用地图切片来显示地图数据。
地图切片是一种将地图数据切分为多个小块的技术,可以提高地图的加载速度和性能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <title>我的导航我作主</title>
<style type="text/css">
body {
font: 12px Arial, Helvetica, sans-serif, "新宋体";
}
#tb1 {
width: 401px;
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
margin: 50px auto 0px auto;
}
.menu {
height: 28px;
border-right: 1px solid #cccccc;
}
ul {
margin: 0px;
padding: 0px;
}
ul li {
list-style-type: none;
float: left;
width: 99px;
height: 28px;
line-height: 28px;
text-align: center;
border-left: 1px solid #cccccc;
cursor: pointer;
color: #666;
font-size: 14px;
overflow: hidden;
background: #e0e2eb;
}
.menu li.off {
background: #ffffff;
color: #336699;
font-weight: bold;
}
.menudiv {
height: 200px;
border-left: 1px solid #cccccc;
border-right: 1px solid #cccccc;
border-top: 0px;
background: #fefefe;
}
.menudiv div {
padding: 15px;
margin: 0px auto 0px auto;
height: 28px;
line-height: 28px;
}
</style>
</head>
<body>
<div id="tb1" class="tb1">
<div class="menu">
<ul>
<li id="one1" onclick="setli('one',1)">第一句</li>
<li id="one2" onclick="setli('one',2)">第二句</li>
<li id="one3" onclick="setli('one',3)">第三句</li>
<li id="one4" onclick="setli('one',4)">第四句</li>
</ul>
</div>
<div class="menudiv">
<div id="con_one_1">春眠不觉晓,</div>
<div id="con_one_2" style="display: none">处处闻啼鸟。
</div>
<div id="con_one_3" style="display: none">夜来风雨声,</div>
<div id="con_one_4" style="display: none">花落知多少。
</div> </div>
</div>
<script type="text/javascript">
function setli(name, cursel) {
cursel_0 = cursel;
for (var i = 1; i <=ulli_len; i++) {
var menu = document.getElementById(name + i);
var menudiv = document.getElementById("con_" + name + "_" + i);
if (i == cursel) {
menu.className ="off";
menudiv.style.display = "block";
}
else {
menu.className="";
menudiv.style.display = "none";
}
}
}
function next() {
cursel_0++;
if (cursel_0 > ulli_len) {
cursel_0 = 1;
}
setli(name_0,cursel_0);
}
var name_0 = 'one';
var cursel_0 = 1;
var ulli_len,iIntervalId;
onload = function () {
var ulli = document.getElementById("tb1").getElementsByTagName("li");
ulli_len = ulli.length;
for(var j=0;j<ulli_len;j++){
ulli[j].onmouseover=function(){
clearInterval(iIntervalId);
this.onmouseout=function(){
iIntervalId=setInterval(next,1000);
}
}
}
document.getElementById("con_"+name_0+"_"+ulli_len).parentNode.onmouseover=function(){ clearInterval(iIntervalId);
this.onmouseout=function(){
iIntervalId=setInterval(next,1000);
}
}
setli(name_0, cursel_0);
iIntervalId=setInterval(next, 1000);
}
</script>
</body>
</html>。
