unity渲染篇
unity面试题 渲染管线的工作原理

渲染管线的工作原理大致可以分为以下几个阶段:
1.应用阶段:这一阶段主要在CPU中进行,包括准备场景数据(如相机、光源、模型等)、
剔除不可见物体以及设置渲染状态(如材质、纹理、Shader等)。
2.几何阶段:将场景中的几何体进行渲染,并生成几何体的深度缓冲区和法线缓冲区。
3.光照渲染阶段:对场景中的光源进行渲染,并生成光照信息的缓冲区。
4.延时渲染阶段:通过对深度缓冲区和法线缓冲区进行采样,计算每个像素的反射光照信
息,并将结果存储到延时渲染缓冲区。
5.后期处理阶段:对延时渲染缓冲区中的图像进行后期处理,包括色彩校正、景深效果等。
总的来说,渲染管线的工作流程就是将3D模型数据经过一系列的处理和转换,最终生成2D 图像的过程。
这个过程涉及到很多的技术和算法,包括光照计算、纹理映射、深度测试等等。
图形学之Unity渲染管线流程分析

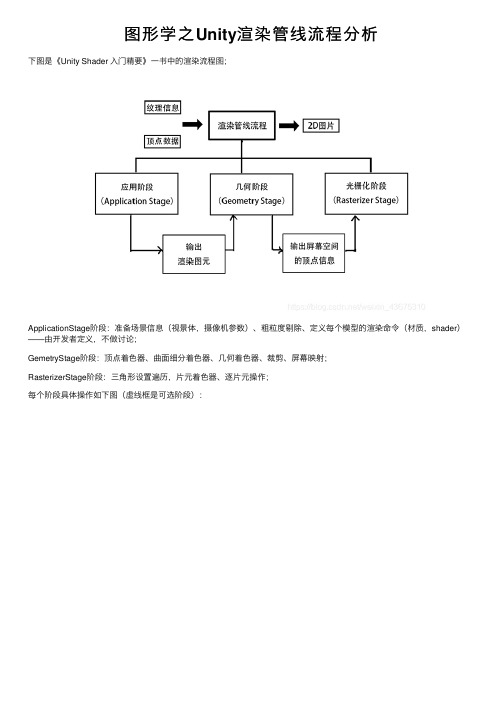
图形学之Unity渲染管线流程分析下图是《Unity Shader ⼊门精要》⼀书中的渲染流程图;ApplicationStage阶段:准备场景信息(视景体,摄像机参数)、粗粒度剔除、定义每个模型的渲染命令(材质,shader)——由开发者定义,不做讨论;GemetryStage阶段:顶点着⾊器、曲⾯细分着⾊器、⼏何着⾊器、裁剪、屏幕映射;RasterizerStage阶段:三⾓形设置遍历,⽚元着⾊器、逐⽚元操作;每个阶段具体操作如下图(虚线框是可选阶段):模型空间——矩阵变换————透视除法——NDC标准设备坐标——屏幕映射齐次裁剪空间是视景体空间(台体);CVV:标准视体-也就是NDC坐标系对应的空间;透视除法:顶点坐标除以w分量,将当前z深度所在的截⾯缩放为(2,2,2)的截⾯坐标;所以w分量记录了z深度信息;硬件做透视除法获得NDC归⼀化设备坐标——再经过屏幕映射获得屏幕坐标系下顶点坐标;Unity使⽤OpenGL的NDC,z分量在[-1,1];OpenGL和DirectX差异NDC空间——OpenGL为[-1,1],DirectX为[0,1],深度z范围不同;窗⼝坐标系——DirectX左上⾓原点,OpenGL左下⾓原点;投影平⾯——DirectX投影平⾯就是视景体近截⾯,OpenGL有视平⾯;左右⼿坐标系——DirectX左⼿,OpenGL右⼿,叉乘顺序;问题:为什么⽚元不叫像素?⽚元是很多状态的集合,记录了该像素的屏幕坐标,深度信息,法线,UV等;DrawCall为什么会影响性能?DrawCall是CPU向GPU添加渲染命令的过程,过程会由CPU向GPU发送数据(模型信息),DrawCall的次数越多CPU消耗性能就越⼤,DrawCall次数过多会导致每⼀帧CPU来不及发送全部数据给GPU渲染;GPU有⼀个命令缓存区(Command Buffer),CPU的渲染命令都会存储在这⾥,GPU从命令缓存区依次执⾏渲染命令;两种渲染命令:渲染模型(CPU提交模型信息也就是DrawCall)和改变渲染状态(着⾊器纹理状态改变,更耗时);⼀般情况都是GPU渲染完成等待CPU发渲染命令;。
unity的quad和text组件的渲染方式

在Unity中,Quad和Text组件是两种常用的UI元素,用于展示和交互游戏中的信息。
这两种元素都通过Unity的渲染系统进行渲染。
首先,我们来了解一下Quad。
Quad是一种用于展示图像的几何形状,通常是一个四边形。
在Unity中,可以通过创建一个MeshRenderer组件并将一个Quad作为其材质的纹理映射来创建Quad。
这个组件通常与UI元素一起使用,如Canvas、Panel、Button等。
当这些UI元素被激活时,它们会通过Unity的渲染系统进行渲染,并将渲染结果显示在屏幕上。
渲染Quad的过程通常包括以下几个步骤:1. 将UI元素的位置、大小和颜色等信息传递给渲染器组件。
2. 将渲染器组件与游戏引擎的渲染管线集成,以便正确地绘制UI元素。
3. 根据游戏引擎的渲染顺序和层次结构,按照优先级和空间顺序进行渲染。
除了Quad之外,还可以使用Text组件来展示文本信息。
Text组件是一种基于文字的UI元素,可以在屏幕上显示文本内容。
与Quad不同,Text组件不需要使用几何形状来渲染文本,而是直接将文本内容作为纹理映射显示在屏幕上。
通过设置Text组件的字体、大小、颜色和背景颜色等属性,可以调整文本的外观和显示效果。
Text组件的渲染过程与Quad类似,也需要将文本内容传递给渲染器组件,并将其与游戏引擎的渲染管线集成。
此外,还需要考虑文本的布局和排版,以确保文本在屏幕上正确显示。
除了Quad和Text组件之外,Unity还提供了其他一些UI元素和组件,如Button、Image、ScrollView等。
这些组件通常也通过渲染器组件进行渲染,并使用不同的渲染技术来呈现不同的UI效果。
总的来说,Unity中的Quad和Text组件通过Unity的渲染系统进行渲染,通过传递渲染参数和集成渲染管线来实现正确的显示效果。
渲染过程需要考虑多个因素,包括位置、大小、颜色、字体、背景等属性,以及文本的布局和排版。
Unity中的场景建模与渲染技巧

Unity中的场景建模与渲染技巧第一章:Unity场景建模入门Unity是一款强大的游戏引擎,可以用来创建丰富多样的游戏场景。
在使用Unity进行场景建模前,我们需要了解一些基本的概念和技巧。
1.1 Unity场景基础Unity的场景由游戏对象(Game Objects)组成,每个游戏对象可以包含模型、贴图、光照等组件。
了解游戏对象的层次关系和组件的属性对于场景建模非常重要。
1.2 使用工具进行基本建模Unity中有一些内置的工具可以帮助我们进行基本的场景建模。
例如,Terrain工具可以生成地形,Tree工具可以快速生成树木。
另外,Unity还支持导入外部建模软件生成的模型文件。
1.3 场景组织与管理场景的组织和管理对于复杂的项目非常重要。
在Unity中,我们可以使用场景视图、层和标签等功能来管理场景对象。
此外,还可以使用Prefab来创建可复用的场景元素。
第二章:场景渲染技巧2.1 光照与阴影光照和阴影是场景渲染中不可或缺的部分。
Unity支持各种光照技术,包括实时光照和预计算光照。
合理使用光照贴图、灯光设置和阴影投射等技巧可以提高场景的真实感。
2.2 材质与纹理材质和纹理决定了场景物体的外观和质感。
在Unity中,我们可以使用着色器(Shader)来定义物体的材质特性。
此外,合理使用纹理贴图和法线贴图可以使场景更加真实和细腻。
2.3 特效与后处理特效和后处理可以增强场景的表现力和视觉效果。
Unity内置了一些特效系统,如粒子系统和镜头后期处理。
合理配置和使用这些特效可以使场景更加生动和吸引人。
第三章:高级场景建模与渲染技巧3.1 资源优化与性能优化在构建复杂场景时,资源和性能优化是重要的考虑因素。
合理使用LOD(Level of Detail)技术可以降低模型的绘制负担。
此外,合理使用批处理和合并网格等技巧可以优化渲染性能。
3.2 动态天气效果动态天气效果可以增加场景的真实感和沉浸感。
在Unity中,我们可以使用粒子系统和贴图动画来实现雨、雪、云等天气效果。
unity realtoon用法

unity realtoon用法Unity是一款流行的游戏开发引擎,而RealToon是一种基于Unity的卡通渲染工具。
RealToon能够将现实感和卡通风格结合起来,为游戏开发者提供了一种简单而有效的方式来创建独特的视觉效果。
下面将介绍Unity RealToon的用法。
首先,要使用Unity RealToon,首先需要在Unity Asset Store中下载并导入RealToon插件。
导入完成后,可以在Unity编辑器中创建一个新的材质,并将其应用到想要应用RealToon效果的模型上。
在材质的Inspector窗口中,可以看到RealToon的设置选项。
RealToon提供了多个参数,可以调整卡通渲染的效果。
例如,可以调整阴影的颜色和强度,调整高光的亮度和大小,以及调整边缘线的颜色和宽度等等。
这些参数可以根据开发者的需求进行微调,以达到理想的卡通渲染效果。
除了调整材质的参数,RealToon还提供了一些其他功能来增强渲染效果。
例如,它可以实现动态阴影和卡通描边效果,使得模型在游戏中的表现更加生动。
此外,RealToon还支持多个光源的混合,以及描边颜色的自定义和调整,使得开发者可以根据需求来打造自己的卡通风格。
总的来说,Unity RealToon是一个功能强大且易于使用的工具,可以帮助开发者创建独特的卡通渲染效果。
通过调整材质的参数和使用其他功能,开发者可以实现对模型的阴影、高光和边缘线等方面进行个性化的处理。
无论是制作卡通游戏还是为现实主义游戏增添一些独特的风格,Unity RealToon都是一个很好的选择。
希望这篇文章能够帮助你了解Unity RealToon的用法。
祝你在使用RealToon进行游戏开发时取得成功!。
unity3d rendertexture 原理 -回复

unity3d rendertexture 原理-回复Unity3D的RenderTexture是一种用于在渲染过程中存储图像信息的技术。
它可以作为纹理贴图或者用于捕捉屏幕截图和实时渲染的数据。
RenderTexture的原理很简单。
当Unity进行渲染时,它首先将图形信息绘制到其中一个或多个RenderTexture中。
然后,将RenderTexture中的图像数据传输到屏幕上或者其他需要使用的地方。
RenderTexture可以用作纹理贴图在屏幕上显示,也可以用于离屏渲染,比如用于图像处理、特效、反射等其他用途。
首先,我们需要创建一个RenderTexture对象。
在Unity中,可以通过使用代码或者通过Editor界面来创建RenderTexture。
在代码中,可以使用`RenderTexture texture = new RenderTexture(width, height, depth, format, readWrite)`来创建一个RenderTexture对象。
其中,width和height是Texture的尺寸,depth决定了渲染纹理的位深度,format指定了图像的颜色格式(如RGBA32,ARGB32),readWrite决定渲染纹理是否可读写。
在Editor界面中,可以通过右击Hierarchy面板-> Create -> Render Texture来创建一个RenderTexture。
接下来,我们需要将RenderTexture设置为相机的目标渲染纹理。
在Unity 中,每个相机都有一个TargetTexture属性,用于指定该相机将图像输出到哪个RenderTexture上。
可以通过脚本或者在Inspector面板中设置TargetTexture属性来将RenderTexture绑定到相机上。
例如,在脚本中可以使用`camera.targetTexture = texture`来设置RenderTexture为相机的目标渲染纹理。
Unity3D教程:教你如何利用Shader来进行3D角色的渲染

Unity3D教程:教你如何利用Shader来进行3D角色的渲染Posted on 2013年05月09日 by U3d / Unity3D 基础教程/被围观 30 次本文主要介绍一下如何利用Shader来渲染游戏中的3D角色,以及如何利用Unity 提供的Surface Shader来书写自定义Shader。
一、从Shader开始1、通过Assets->Create->Shader来创建一个默认的Shader,并取名“MyShader”。
Unity3D教程:3D角色的渲染2、将MyShader打开即可看见Unity默认的Shader代码3、将该Shader赋给一个角色,就可以看到该Shader所能表达出的Diffuse渲染效果。
Unity3D教程:3D角色的渲染4、接来我们将以此默认Shader作为蓝本,编写出自定义的Shader。
另外,该Shader所用到的参数,我们将在下一章节进行说明。
二、实现多种自定义渲染效果1、 BumpMap效果如果想实现Bump Map效果,可对上述的Shader做如下修改:1.1 在属性Properties中加入:1.2 在SubShader的变量中也进行相应修改:1.3 最后修改surf函数,加入对Normal分量的计算:这样,角色的材质部分即可变为如下形式(暂定BumpMap的Shader名为“MyShader1”):Unity3D教程:3D角色的渲染然后,根据Base图来创建其Normal Map图,并拖入到BumpMap中即可。
BumpMap的效果显示如下:Unity3D教程:3D角色的渲染说明:(1)首先是title的解释这种表示表明了该Shader在编辑器中的显示位置,例如我们可在如下地方找到该Shader。
Unity3D教程:3D角色的渲染(2)其次是PropertiesProperties可通过如下语义进行声明:name ("displayname", property type) = default value“name”是与Shader脚本中对应的名字“display name”是在材质视图中所显示的名字“propertytype”是指该property的类型,一般可有如下几种类型:Range,Color,2D,Rect,Cube,Float和Vector“defaultvalue”是指该property的默认值这里需要注意的是,如果你在Properties中加入了新的属性,那么你需要在CGPROGRAM中的SubShader中加入同样名字的参数。
unity 渲染原理

unity 渲染原理Unity 渲染原理是指Unity引擎如何将3D场景中的模型、纹理、光照等元素进行处理并最终呈现在屏幕上的过程。
它是基于图形流水线(Graphics Pipeline)的原理,具体分为以下几个阶段:1. 几何阶段(Geometry Stage):在这个阶段,Unity会对场景中的模型进行变换、剔除、裁剪、投影等处理。
首先,顶点着色器(Vertex Shader)会将每个顶点的坐标从对象空间转换到裁剪空间,并应用透视投影。
然后,剔除(Culling)阶段会根据相机的视锥体来判断哪些面和物体是不可见的,从而提高渲染性能。
接着是裁剪(Clipping)阶段,它会切割超出视锥体范围的多边形。
最后,顶点着色器会使用法线和光照信息来计算每个顶点的光照颜色。
2. 光照阶段(Lighting Stage):在这个阶段,Unity会计算每个像素的光照值。
首先,Unity会根据场景中的光源和材质属性来计算顶点的光照信息,然后通过插值得到每个像素的光照信息。
这一阶段还可以包括阴影的计算,其中影子贴图(Shadow Map)和光照映射(Light mapping)等技术可以用来生成逼真的阴影效果。
3. 光栅化阶段(Rasterization Stage):在这个阶段,Unity会将3D物体转换为屏幕上的2D像素。
首先,Unity会将视锥体空间中的三角形转化为屏幕空间的二维像素。
接着,Unity会判断每个像素是否在三角形内部,并根据三角形的深度信息进行深度测试(Depth Test)。
只有通过深度测试的像素才会进一步进行像素着色。
4. 像素着色阶段(Pixel Shader Stage):在这个阶段,Unity会通过像素着色器(Pixel Shader)为每个像素计算最终的颜色。
这个过程通常需要考虑纹理贴图、光照、阴影等因素,并使用纹理采样、颜色混合、透明度计算等技术来实现。
最终的颜色会被存储在帧缓冲区中,准备被送往最终的输出设备进行显示。
unity dc渲染规则

unity dc渲染规则
首先,为了减少渲染时的开销,应该尽可能地减少渲染次数。
这可以通过合并网格、使用LOD系统、剔除遮挡物等方法来实现。
其次,为了保证场景中的光照效果,需要使用正确的着色器和材质。
这些材质应该是基于物理的,并且应该使用正确的光照模型和贴图参数。
另外,为了提高渲染的性能,可以使用一些技术,例如批处理和GPU实例化。
批处理是一种将多个物体合并成一个渲染批次的技术,而GPU实例化是一种通过复制一个网格实例来渲染多个物体的方法。
最后,为了保持渲染的稳定性,应该尽可能地减少渲染错误,并在需要时优雅地处理这些错误。
这可以通过使用正确的错误处理机制、编写稳定的代码以及进行充分的测试来实现。
总之,遵循Unity DC渲染规则可以帮助开发者在使用Unity引
擎进行渲染时获得更好的性能和效果。
- 1 -。
unity3d 云渲染 原理

unity3d 云渲染原理
Unity3D云渲染的原理是将渲染任务分发给云服务器进行处理,然后将渲染结果传输回本地设备进行显示。
具体原理如下:
1. 将场景和模型数据上传到云服务器:用户将需要渲染的场景和模型数据上传到云服务器存储。
2. 任务分发:云服务器接收到渲染任务后,将任务分发给多个渲染节点进行处理。
每个渲染节点都是一台高性能的服务器,可以并行处理多个渲染任务。
3. 渲染计算:渲染节点使用Unity3D引擎进行渲染计算,包括光照、材质、纹理、阴影等计算。
4. 渲染结果合成:每个渲染节点完成渲染后,将渲染结果合成为最终的图像。
5. 图像传输回本地设备:合成的图像通过网络传输回用户的本地设备。
6. 显示图像:本地设备接收到渲染结果后,使用Unity3D引擎进行图像的显示和交互。
通过将渲染任务分发给云服务器进行处理,可以大大提高渲染速度和质量。
同时,云渲染还可以实现跨平台的渲染,用户可以在不同的设备上进行渲染任务的提交和查看渲染结果。
Unity场景创建和渲染教程

Unity场景创建和渲染教程一、Unity场景创建基础在Unity中,场景是游戏开发中一个重要的概念。
一个场景可以包含游戏中的不同关卡、菜单界面或其他游戏元素。
本章将介绍Unity中如何创建一个新场景,并设置基本的场景参数。
1.1 创建新场景打开Unity编辑器,在Project面板中选择一个目录,右键点击空白区域,选择“Create”>”Scene”创建一个新场景。
在Inspector面板中可以更改场景的名称和其他属性。
1.2 添加游戏对象在场景中,所有的游戏对象都是通过层次结构组织的。
可以通过在Hierarchy面板中右键点击空白区域,选择“Create Empty”创建一个空对象,然后在Inspector面板中添加相关组件来创建具体的游戏对象,例如摄像机、灯光、角色等。
1.3 设置摄像机摄像机是游戏中观察场景的视角。
在Hierarchy面板中选择创建的摄像机对象,可以在Inspector面板中设置摄像机的位置、旋转、观察目标等属性。
1.4 设置灯光灯光是场景中光照的来源。
在Hierarchy面板中选择创建的灯光对象,可以在Inspector面板中设置灯光的类型(点光源、方向光等)、颜色、强度等属性。
1.5 导入资源在Unity中,可以通过导入资源文件来添加模型、材质、贴图等元素到场景中。
在Project面板中选择一个目录,右键点击空白区域,选择“Import New Asset”导入相关资源文件。
导入的资源将出现在Project面板中,可以将其拖放到Hierarchy面板中进行使用。
二、Unity渲染管线及参数设置Unity的渲染管线决定了场景中的游戏对象如何被渲染出来,包括光照、阴影、材质等效果。
本章将介绍Unity中的渲染管线及常用的参数设置。
2.1 渲染管线在Unity中,渲染管线主要分为前向渲染(Forward Rendering)和延迟渲染(Deferred Rendering)两种方式。
unity 云渲染linux 存在的问题

unity 云渲染linux 存在的问题
在使用Unity云渲染服务时,可能会遇到以下一些问题:
1. 兼容性:Unity云渲染服务通常是为Windows操作系统设计的,因此在Linux上使用时可能会出现兼容性问题。
某些功能可能无法正常工作或出现错误。
2. 缺少支持:Unity云渲染服务在Linux上可能缺少对特定外部库或插件的支持,这可能导致渲染过程中缺少必要的功能或效果。
3. 性能问题:Linux在处理图形渲染方面可能不如Windows操作系统高效,这可能导致渲染速度变慢或在复杂场景中出现性能问题。
4. 设备驱动问题:在某些情况下,Linux上的设备驱动程序可能不完全支持Unity云渲染所需的硬件加速功能,导致渲染效果不佳。
总而言之,尽管Unity云渲染在Windows上的稳定性和性能较好,但在Linux上可能会遇到一些兼容性和性能问题。
在选择平台和工具时,需要谨慎考虑您的需求和特定的硬件和软件环境。
unity linerender用法

unity linerender用法一、概述LinearRender是Unity中的一个重要概念,它决定了渲染的线性属性,包括渲染顺序、光照等。
了解和掌握LinearRender的用法对于提高游戏性能和视觉效果至关重要。
本文将详细介绍LinearRender的用法,包括其基本概念、使用方法、常见问题和解决方案。
二、LinearRender基本概念LinearRender是Unity渲染管线中的一个组件,它负责确定同一对象上的多个材质的渲染顺序和光照效果。
在Unity中,每个物体都有一个渲染组件,称为RenderMode。
该组件由一个或多个材质组成,每个材质都可以指定自己的渲染顺序和光照属性。
这些属性被统称为LinearRender属性。
三、LinearRender使用方法1. LinearRender的配置要使用LinearRender,需要在物体的RenderMode组件中指定一个或多个材质,每个材质都应具有相同的渲染顺序属性。
可以使用LinearRender参数面板来设置渲染顺序,通常将主要的材质设为最高的渲染顺序(例如80),其他辅助材质设为较低的渲染顺序(例如40)。
2. LinearRender的优化为了提高性能,应该尽可能减少渲染对象的数量。
可以通过减少材质的数量、优化材质的性能或使用纹理压缩等技术来实现。
同时,也可以通过使用Shader优化器来优化Shader代码,以提高渲染性能。
四、常见问题及解决方案1. 渲染顺序错误导致的问题问题:渲染顺序错误可能导致物体重叠或遮挡现象。
解决方案:检查物体的渲染顺序是否正确。
确保每个物体只有一个主要的材质,该材质具有最高的渲染顺序。
如果需要多个辅助材质,确保它们的渲染顺序从高到低依次递减。
2. 光照效果不佳导致的问题问题:光照效果不理想,物体颜色失真或模糊。
解决方案:检查物体的光照属性是否正确。
确保每个材质都指定了正确的光照模型和纹理贴图。
如果需要调整光照效果,可以在Shader中修改光照参数或使用不同的Shader类型。
Unity的光照与渲染(十二)MixedLighting

Unity的光照与渲染(⼗⼆)MixedLighting Shadowmask模式Shadowmask模式⼜分为了Shadowmask和Distance Shadowmask。
Shadowmask这个模式下与substractive模式下最⼤的不同是,直接光并没有烘焙进光照贴图,⽽是使⽤两张光照贴图分分别记录了光照的亮度以及⽅向,仅仅记录了光的信息⽽不是所有的直接光照的最终效果。
然后它使⽤了⼀张RGBA四个通道的贴图,⽤于记录Mixed Light在静态物体之间投射的阴影。
这⾥说是记录阴影并不准确,其实是记录的就如模式名字的字⾯意思,阴影遮罩,每⼀个使⽤阴影的Mixed Light都使⽤其中⼀个通道记,按照Lightmap的UV和分辨率,记录了其灯光的影响范围(其他地⽅对于这盏灯光就是阴影部分了)。
由于贴图只有4个通道(RGBA),对于同⼀个位置,只能记录4个Mixed Light的影响(光照探针同样之记录最多4个Mixed Light),多于这个数量就会将其中某个灯光当做Baked Light处理,同时Unity在Scene窗⼝的绘制模式中提供了Shadowmask模式以便观察这个阴影遮罩,以及Light Overlap模式以便检查某⼀区域是否有超过5个Mixed的灯光。
Shadowmask绘制模式使⽤Light Overlap绘制模式为同⼀区域超过4个带有阴影的Mixed Light的情况查错这样的处理,我们相当于可以从Shadowmask中获取静态物体的遮挡关系,动态物体则有实时计算的Shadow map,通过⽽综合这些遮挡关系从⽽处理最后的阴影叠加就能获得正确的Mixed Light的阴影效果。
总结下来,静态物体之间的阴影由Shadowmask贴图提供,动态物体产⽣的阴影将读取实时计算的Shadowmap,⽽静态物体投射到动态物体上的阴影则由光照探针(Light Probes)提供。
这个模式下,⽤⼀个简单的⽰例展⽰⼏个点:左:设置的参数以及Shadowmask 右:除⼩球外均设置为静态,采⽤mixed的点光源第⼀:静态物体阴影的分辨率将由Lightmap Resolution参数决定,动态物体阴影则受Quality页⾯下的阴影参数影响,为了获得更好的阴影可能需要提升光照贴图分辨率。
unity 双面渲染材质原理

unity 双面渲染材质原理Unity双面渲染材质原理在Unity中,双面渲染材质是一种特殊的材质,可以使物体的两个面都能被渲染。
正常情况下,Unity只会渲染物体的正面,而忽略掉背面。
但是有些情况下,我们可能需要同时渲染物体的正面和背面,这时就可以使用双面渲染材质。
双面渲染材质的原理是通过修改渲染器的剔除模式来实现的。
剔除模式是指决定渲染器在渲染物体时是否剔除背面的一个设置。
在Unity中,剔除模式有两种:Back和Front。
Back表示剔除背面,而Front表示剔除正面。
默认情况下,大部分材质都是采用的Back 剔除模式。
双面渲染材质通过将剔除模式设置为Off来实现同时渲染正面和背面。
在Unity中,我们可以通过以下步骤来创建一个双面渲染材质:1. 创建一个新的材质,并为其命名。
2. 在Inspector面板中,将Cull Mode设置为Off。
这样就可以关闭剔除模式,实现双面渲染。
3. 将该材质应用到需要双面渲染的物体上。
使用双面渲染材质可以解决一些特殊情况下的渲染问题。
例如,在某些情况下,物体的正面和背面具有不同的纹理或颜色,如果只渲染正面,则无法正确显示物体的外观。
通过使用双面渲染材质,可以同时渲染物体的正面和背面,使其外观更加真实。
双面渲染材质还可以用于一些特殊效果的实现。
例如,在制作透明物体时,我们可能需要在物体的内部和外部同时渲染,以实现透明效果。
通过使用双面渲染材质,可以同时渲染物体的内部和外部,使透明效果更加逼真。
需要注意的是,双面渲染材质可能会增加渲染的开销。
由于需要同时渲染物体的正面和背面,会增加渲染器的工作量。
因此,在使用双面渲染材质时,需要权衡渲染效果和性能之间的平衡。
双面渲染材质并不适用于所有的情况。
对于一些只需要渲染物体正面的情况,使用双面渲染材质可能会导致不必要的渲染开销。
因此,在使用双面渲染材质时,需要根据具体情况来决定是否使用。
总结一下,Unity的双面渲染材质原理是通过修改渲染器的剔除模式实现的。
ugui渲染原理

ugui渲染原理UGUI是Unity游戏引擎中的UI系统,可以用来构建各种游戏界面。
它使用了一种基于画布的渲染方式,即将所有UI元素放置在一个2D画布上,再将画布渲染到屏幕上。
UGUI的渲染过程包括四个步骤:顶点着色器、片元着色器、图形状态和混合。
1.顶点着色器在顶点着色器阶段,UGUI系统将UI元素的顶点位置和颜色等信息传递给GPU进行处理。
在传递过程中,还会进行一些坐标和变换的计算,以便于实现UI元素的旋转、缩放、移动等效果。
在这个阶段中,还会使用通透度(alpha)来控制UI元素的透明度,以便于遮挡和混合。
2.片元着色器在片元着色器阶段,UGUI系统将处理完的顶点数据传递给GPU进行渲染。
在这个阶段中,主要是对像素的颜色、透明度和深度进行计算,还会将UI元素的纹理(Texture)和材质属性(Material)进行混合。
UGUI系统支持多种材质属性,包括凸起效果、边缘模糊、光晕等。
3.图形状态图形状态是指绘制过程中的一些特殊设置,如是否开启深度测试、是否开启透明度、是否开启剪裁等。
UGUI系统允许开发者通过代码或面板设置图形状态,并将其传递给GPU进行渲染。
4.混合混合是指将多个UI元素的颜色和透明度等混合在一起进行渲染,以便于实现透视、重叠等视觉效果。
UGUI系统支持多种混合方式,包括正片叠底、加法叠加、减法叠加等。
开发者可以在材质属性中设置混合方式,并将其传递给GPU进行渲染。
总体来说,UGUI的渲染原理相对简单,但是在实际使用中还是有很多细节需要注意,如UI元素的层次关系、混合方式的选择、透明度和剪裁的处理等。
只有深入理解UGUI的渲染原理,并注意遵循最佳实践,才能够构建出高效、美观、稳定的游戏界面。
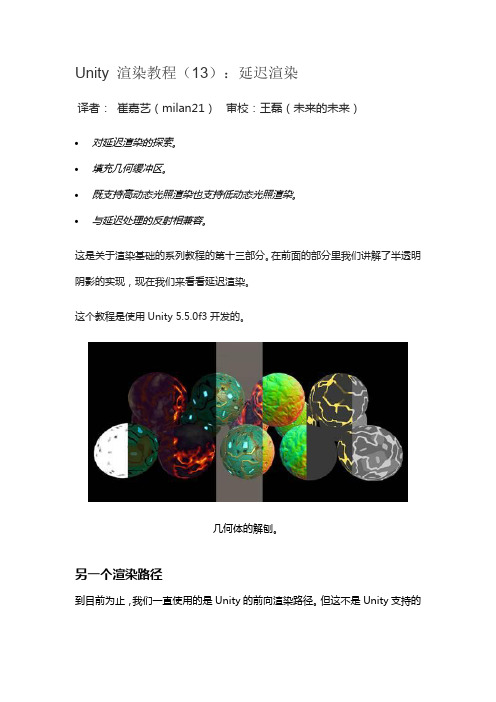
Unity 渲染教程(13):延迟渲染

Unity 渲染教程(13):延迟渲染译者:崔嘉艺(milan21)审校:王磊(未来的未来)•对延迟渲染的探索。
•填充几何缓冲区。
•既支持高动态光照渲染也支持低动态光照渲染。
•与延迟处理的反射相兼容。
这是关于渲染基础的系列教程的第十三部分。
在前面的部分里我们讲解了半透明阴影的实现,现在我们来看看延迟渲染。
这个教程是使用Unity 5.5.0f3开发的。
几何体的解刨。
另一个渲染路径到目前为止,我们一直使用的是Unity的前向渲染路径。
但这不是Unity支持的唯一渲染方法。
还有延迟渲染路径。
而且还有遗留的顶点光照和传统的延迟渲染路径,但是我们不会涉及这些遗留的路径。
所以除了前向渲染路径之外,还有一个延迟渲染路径,但是为什么我们要使用这个延迟渲染路径呢?毕竟,我们可以使用前向渲染路径来渲染我们想要的一切。
为了回答这个问题,我们来看看这两种渲染方法之间的差异。
渲染路径之间的切换使用哪个渲染路径由项目的图形设置来定义。
你可以通过编辑/项目设置/图形来找到这个设置。
渲染路径和其他一些设置分三个层级进行配置。
这些层级对应于不同类别的图形处理器。
图形处理器越好,Unity使用的层级就越高。
你可以通过编辑器/图形仿真子菜单来选择编辑器使用的层级。
每一层级的图形设置。
要更改渲染路径,请禁用所需层级的“使用默认值”,然后选择“前向渲染”或是“延迟渲染”作为渲染路径。
绘制调用的比较我将使用《渲染7:阴影》教程中的阴影场景来比较两种渲染方法。
这个场景的环境光抢断设置为零,以便使得阴影更加可见。
因为我们自己的着色器不支持延迟渲染,所以更改所使用的材质,因此现在它依赖于标准着色器。
场景中有不少物体和两个方向光源。
让我们来看看两个方向光源不启用阴影和启用了阴影之间的对比。
阴影场景,两个方向光源不启用阴影和启用了阴影之间的对比。
在使用前向渲染路径的同时,使用帧调试器来检查场景的渲染方式。
场景中有66个几何对象,全部可见。
如果动态批处理是可用的,那么这些几何对象就可以少于66个批次绘制出来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
General GI的设置
Directional Mode :一般选择Directional
7.渲染结果效果图
在画圈的地方可以看到光线的反射,所有物体或者阴影有些偏橙色,这是物体旁边是橙色的物体。
上面的渲染简单流程是实时光照的渲染流程。烘培的也是光照信息。并不是烘培光照贴图,下面介绍下光照贴图
渲染流程简单介绍
1.模型导入设置,这个步骤主要是烘培贴图UV的设置
导入模型,在unity中设置烘培贴图UV,烘培UV也可以在max中使用第二套UV制作成烘培UV,烘培UV不能有任何UV重叠。
Unity设置如下
2.接下来把模型拖入Hierarchy视图中,勾选Static
3.接下来要设置渲染参数
在Other Settings
红色圈圈里是动态物体,阴影是可以影响到周边物体的。
9.在Lighting设置下的Auto最好是取消勾选,需要烘培时手动烘培就好。烘培的主要流程和方法就这些了。
6.接下来技术调整参数去渲染场景了。下图是使用实时光照的渲染参数,
Skybox:旋转当前场景的天空盒子
Sun:旋转当前场景的平行光
Ambient Source:这个环境源选择有几个选项,可以选择天空盒子,渐变色,颜色,可以更具需求去选择,我比较爱用颜色设置,这样可以很好调整环境色彩和亮度。
Reflection Source:反射源,这个就是反射球的设置,如果场景中有需要去反射环境,就可以根据需求设置。
这种渲染要特别注意场景中有无动的物体,如果全是不动的物体,那么全部勾选Static,把灯光baking 修改为baked,直接烘培就好。烘培完成后在lightmaps中有这样的灯光贴图出现:
但是这种情况很少,一般下场景有动态物体也有静态物体,这个时候设置流程是:灯光baking修改为mixed,把静态物体勾选static,动态物体无需修改,在动态物体可以到达的地方加上LightProbe Group,点击烘培就可以了。这样动态物体用实时光照,静态物体用烘培贴图。效果如下:
8.要是不使用实时光照,毕竟实时光照还是很费性能,在手机上用实时光照就很困难了。
在手机上用的多的就是使用光照贴图。勾选Baked GI。取消勾选PrecomputedRealtime GI。
具体的参数调整可以自己尝试。
唯一需要注意的就是要把灯光baking改为mixed或者baked,
调整环境颜色或者亮度改变环境亮度,改变灯光的阴影强度改变阴影明暗。
5.打开烘培渲染面板
这是Lighting中Object选项,这是设置渲染灯光,被渲染物体的设置,上图中需要经常被用到的参数就是Scale in lightmap后的参数,这个参数是被渲染物体的lightmap面积的缩放,值越大,lightmap越大,像素越多,阴影越清晰,但是这样会增加场景lightmap的数量和大小。适度修改即可。
Precomputed Realtime GI预渲染实时GI。如图设置就好,预渲染场景中用实时光照。烘培的是光照信息,和下面的光照贴图是不一样的。
Baked GI烘培光照贴图
Baked Resolution渲染的像素设置,值越大光照贴图越大
BakedPadding光照贴图间隔
FinalGather最终聚集,值越大渲染时间越长,采集点越多。效果越好
这里就不说“设置
如果我们场景要使用实时光照,那么我们的灯光Baking选项就选择Realtime。ShadowType:Soft Shadows
Intensity可以根据需求调整
Bounce Intensity是反弹光照的强度,值越大场景就越亮。
