关于图片的几种使用方法
压缩照片的方法

压缩照片的方法随着智能手机和数码相机的普及,人们拍摄照片的频率大大增加。
然而,高像素的照片也意味着需要更大的存储空间。
为了解决这个问题,压缩照片成为了一种常用的方法。
本文将介绍几种常见的压缩照片的方法。
一、使用在线图片压缩工具1. TinyPNGTinyPNG是一款非常受欢迎的在线图片压缩工具。
它通过减少图像的颜色数量来压缩图片,从而减小文件的大小。
使用TinyPNG非常简单,只需将要压缩的图片上传至网站,工具会自动进行压缩,并提供下载链接。
2. CompressJPEGCompressJPEG是另一个在线图片压缩工具,它主要用于压缩JPEG格式的图片。
用户只需将图片上传至网站,选择压缩比例,工具会自动进行压缩。
压缩完成后,用户可以直接下载压缩后的图片。
二、使用图片压缩软件1. Adobe PhotoshopAdobe Photoshop是一款功能强大的图片处理软件,它不仅可以编辑图片,还可以压缩图片。
用户只需打开要压缩的图片,点击文件-导出-存储为Web所用格式,选择合适的压缩选项,即可将图片压缩保存。
2. ImageOptimImageOptim是一款专业的图片压缩软件,它支持多种图片格式,包括JPEG、PNG、GIF等。
用户只需将图片拖放到软件界面,ImageOptim会自动进行压缩,并显示压缩后的文件大小。
用户可以根据需要调整压缩选项,然后保存压缩后的图片。
三、调整图片的尺寸和质量1. 调整图片尺寸图片的尺寸也会影响文件的大小。
如果只是用于网页显示,可以将图片尺寸调整为合适的大小。
通过减小图片的尺寸,可以有效减小文件的大小。
2. 调整图片质量调整图片质量是一种常见的压缩图片的方法。
JPEG格式的图片可以通过调整图片质量来减小文件大小。
一般来说,质量为80-90的图片在视觉上没有明显的差别,但文件大小会显著减小。
四、使用图片格式转换工具1. 将图片转换为JPEG格式JPEG格式是一种常见的图片格式,它可以通过压缩来减小文件大小。
图片压缩到200k以内怎么操作?几种具体操作方法

图片压缩到200k以内怎么操作?几种具体操作方法在日常的电脑使用过程中,我们常常需要处理图片,比如上传图片到网站,发送图片到朋友圈等等,这时候我们就需要对图片进行压缩,使图片的大小变小,以便更方便地分享和传输。
本文将介绍几种图片压缩的具体操作方法,让读者轻松学会图片压缩。
一、使用图片编辑软件使用图片编辑软件可以对图片进行相应的编辑和压缩,如PS、PhotoScape、Adobe Illustrator等等。
虽然不同的软件操作方法略有不同,但大体步骤都是一致的。
1.打开图片编辑软件,选择需要处理的图片。
通常可以通过“文件”或“导入”选项进入图片,或者直接将图片拖到软件窗口。
2.选择“调整大小”或“格式化”选项,通常可以在“编辑”或“图像”菜单中找到。
3.将图片大小调整为需要的大小,一般在200kb以内。
为了确保不失真,建议保持纵横比并按比例缩小。
4.保存图片,选择压缩后的格式,如JPEG,PNG等。
通常保存的时候可以设置图片质量,适当降低质量,减小文件大小。
如使用PS编辑软件时,可在保存时调整图片质量,压缩图片大小。
二、使用在线图片压缩工具如果不想下载和安装任何软件,可以使用在线图片压缩工具。
网络上提供了许多这样的工具,例如TinyPNG、JPEGmini、Compressor.io等等,这里以TinyPNG为例。
1.打开TinyPNG官网,选择需要压缩的图片,或者将图片拖入网页。
2.压缩图片,等待压缩完成。
3.下载压缩后的图片,将图片保存在电脑上。
需要注意的是,在线图片压缩工具压缩时,图片的质量损失较小,而且图片的颜色和清晰度都可以保持不变。
三、使用电脑自带压缩工具除了上述方法,我们还可以使用电脑自带的压缩工具来压缩图片。
Windows系统中的“发送到”选项和Mac系统中的“预览”工具都可以实现对图片的压缩。
1.选中需要压缩的图片,右击图片,选择“发送到”选项,再选择“压缩(zipped)文件”选项。
GraphpPrism使用方法SCI作图

G r a p h p P r i s m使用方法S C I作图Hessen was revised in January 2021用Graphpad Prism 6快速做出8种符合SCI投稿要求的统计图(转载)Medsci小编发现GraphPad Prism不仅简单易学而且可以搞定大部分医学研究所需的统计与作图,所以今天总结了几种常用统计图的做法,教您轻松快速地做出漂亮的统计图,您只需花很少的时间看完这个教程就可以彻底摆脱excel 笨拙的作图功能了。
废话不多说让我们正式开始。
1.折线图折线图最为统计图中很常见的一类图,它的特点是可以显示随时间而变化的连续数据,因此每个数据点都有一个相应的X轴值和Y轴值,所以我们在用graphpad做折线图时在数据表类型的选择上一般选XY图(XY graphs)。
如下文实例。
根据Table1的1组原始数据(4个样本在4个时间点分别测得的OA值)做折线图Time (days)OA0.4.24.48.???打开Graphpad prism5软件,选择XY图(XY graphs),折线图图标,因为是原始数据,需要软件帮你计算均值和误差,因此你要告诉软件你的Y值的样本数是多少,这边的样本数是4,因此我们把样本数设为4,如下图在Data分栏中将数据粘贴进去,如下图软件就会自动帮你算出均值和误差值,并做好折线图,把字体和坐标轴方向改成你想要的格式后,如下图一幅漂亮的折线图就做好了,简单吧根据Table2的原始数据(治疗组和对照组的4个样本在4个时间点分别测得的OA值)做折线图Time (days)Control Treated0.4.24.48.打开insert 菜单的New Data Table功能,加入一张新的数据表,见下图仍然选择XY图(XY graphs),告诉软件样本数是4在Data栏中输入数据软件已经自动帮你把图做好了,稍微美化后得下图?用已经处理好的1组数据做折线图如果你的数据是用其他软件(excel,origin,etc..)已经处理过的,Graphpad prism也可以帮你完成剩下的作图工作,你只需告诉软件你输入的数据是已经计算好的就行了,比如你想用Table3的1组数据做折线图Table3Time (days)OAMean SD 0.4.24.48.新建一个数据表,仍然选择XY图(XY graphs),告诉软件你输入的是计算好的值,见下图在data栏中粘贴数据,如下图打开Graphs栏目下的Data3,看到软件已经做好了图,稍微调整一下字体的大小,就可以得出下图所示的折线图了用已经处理好的2组数据做折线比较图如果要用Table4所示的两组已经处理好的数据作图,步骤和的一样。
详解利用Photoshop对图片进行自由变形的8种操作方法

详解利用Photoshop对图片进行自由变形的8种操作方法在学习Photoshop使用的过程中,我们常常会碰到很多对象变形的需求,“自由变换”就是完成这一功能的强大制作手段之一,熟练掌握它的用法会给工作带来莫大的方便。
大家都知道在PS中编辑(Edit)菜单下有一个变换菜单,它的子菜单包含缩放、旋转等等,初学者在对这些菜单的理解上往往会以强记的方式,其实这样学习效果并不好。
这里我就借助马海祥博客的平台根据自己的一些经验和体会,对“自由变换”作了一个小结,以此献给Photoshop的初学者。
首先,我们要先了解以下几个功能键的使用:自由变换的快捷键:Ctrl+T辅助功能键:Ctrl、Shift、Alt其中Ctrl键控制自由变化;Shift控制方向、角度和等比例放大缩小;Alt键控制中心对称。
接下来,马海祥就为大家详细的介绍一下利用Photoshop对图片进行自由变形的8种操作方法:一、三键均不按下,用鼠标拖动1、鼠标左键按住变形框角点=>对角不变的自由矩形(可反向拖动,形成翻转图形);2、鼠标左键按住变形框边点=>对边不变的等高或等宽的自由矩形;3、鼠标左键在变形框外拖动=>自由旋转角度,精确至0.1度。
(这里,马海祥要提醒大家一点:5.0版本通过“info”信息面板“F8”;6.0以上版本可直接在选项栏中定义)二、按下Ctrl,用鼠标拖动1、鼠标左键按住变形框角点=>对角为直角的自由四边形;2、鼠标左键按住变形框边点=>对边不变的自由平行四边形;3、Ctrl对角度无影响。
4、特例(如下图),当某角点拖动至侧对边外时(不好意思,具体位置和角度未计算)会出现如图扭曲。
三、按下Shift,用鼠标拖动1、鼠标左键按住变形框角点=>等比例放大或缩小(可反向拖动,形成翻转图形);2、鼠标左键按住变形框边点=>(同一,即无影响);3、鼠标左键在变形框外拖动=>15°增量旋转角度,可作90°、180°顺逆旋转。
绘制周边环境图的方法

绘制周边环境图的方法
绘制周边环境图的方法可以有多种,下面是其中几种常用的方法:
1. 传统绘画:可以使用绘画工具如铅笔、颜料等在纸上进行绘制。
这种方法适用于手绘风格的环境图,可以根据自己的想象力和技术水平进行绘制。
2. 数字绘画软件:使用数字绘画软件如Adobe Photoshop、Corel Painter等可以实现更精确和复杂的环境图。
可以利用软件中的绘画工具和特效功能进行绘制和编辑,可以使用各种笔刷、贴图和滤镜等来增强图像效果。
3. 3D建模软件:使用3D建模软件如Autodesk Maya、Blender等可以创建逼真的周边环境图。
可以使用建模工具创建物体、地形和景观,应用纹理和材质来赋予细节和真实感,并使用灯光和渲染技术来调整整体效果。
4. 摄影和后期处理:通过拍摄现实环境或故事板中的场景,然后使用图像编辑软件如Adobe Photoshop等进行后期处理和调整。
可以通过调整色调、对比度、饱和度等来增强图片的效果,并添加特效和滤镜等来创造出所需的氛围。
以上是绘制周边环境图的几种常用方法,具体选择哪种方法可以根据个人的技能和需求来决定。
HTML图片提交按钮,使用图片做按钮的几种方法和优劣

HTML图片提交按钮有时候为了达到比较好的视觉效果,有人会使用图片代替按钮来提交或者重置表单数据。
<FORM name=RedForm action=# >一:<INPUT name=textfield2><INPUT type=image height=19 width=53 src="xxx.gif" align=absMiddle border=0name=RedImgonclick="this.form.submit()"><INPUT type=image height=19 width=53 src="xxx.gif" align=absMiddle border=0name=RedImg3 onclick="this.form.reset()"></FORM>二:代替submit按钮的图片代码格式是<input type="image" name="..." src="..." onClick="document.formName.submit()">代替reset按钮的代码图片格式是<a href="javascript:document.formName.reset();"><img border=0 src="..."></a>三:<form><INPUT name=textfield2><INPUT type=image height=19 width=53 src="xxx.gif" align=absMiddle border=0name=RedImgonClick="frm1.action='link.asp'">通过onClick="document.form.submit()"来提交表单;用onClick="document.form.reset()"来复位表单,这样一来,任何一个元素(不仅是图片)都可以实现提交表单了。
前端vue-cli项目中使用img图片和background背景图的几种方法

前端vue-cli项⽬中使⽤img图⽚和background背景图的⼏种⽅法前端中背景图⽚极其常⽤,但是很容易出现各种问题.⼀种是脚⼿架本⾝资源引⽤⽅式的问题,如指定静态资源⽂件夹.⼀种是图⽚资源引⼊⽅式,有时候使⽤绝对或者相对路径会导致错误.css⽅法正常使⽤background属性即可.如有问题,应把图⽚资源放⼊static静态资源⽂件夹,不是assets之类的其他⽂件夹.<div class="bgImg"></div><style>.bgImg{background-image:url("@/../static/images/logo.png")}</style>import⽅法使⽤import导⼊背景图⽚import bgImg from "@/../static/images/logo.png"export default {name: 'App',data () {return {bgImg: bgImg,}}}使⽤内联样式<div :style="{backgroundImage:'url('+bgImg+')'}"></div>require⽅法使⽤require获取图⽚export default {name: 'App',data () {return {bgImg: require("@/../static/images/logo.png"),}}}赋值为img的src<img :src="bgImg" />以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
关于图片的几种使用方法

练习:09年鼓楼区考试题——大班语言活动《颠倒歌》
(使用图片参与的方法设计该教学活动。)
附儿歌:
颠倒歌,说颠倒,
石榴树上结红桃,
杨柳树上结辣椒,
图一 图二 图三 图四 图五
图六 图七 图八 图九 图十
(3)画图片法
画图片法是指教师引导儿童依据歌曲(或儿歌)的结构、性质、内容等画出相应的图画,然后教师或儿童将这些图画进行粘贴、组合,使之表现一个特定的情境或内容。如大班歌唱活动《小蚂蚁避雨》便是采用了此种方法。
此外,教师也可以事先设计好部分图片,再引导儿童通过填空或添画的方式将图谱补充完整。如大班歌唱活动《小鱼的梦》便是采用了此种方法。
幼儿拼图片……
(5)选图片法
选图片法是指教师根据歌曲(或儿歌)的性质、内容等事先设计好若干小图片,然后将这些图片分放两处:有的小图片直接排列在大图片相应的乐句分栏中,有的小图片则随意排列在大图片之外。随后,教师播放或演唱歌曲(或朗诵儿歌),儿童则依据歌曲(或儿歌)的性质、内容等逐句指出或选出对应的小图片,进而将那些无序排列的小图片一一摆放在大图片相应的位置,使之成为完整的图谱。如大班歌唱活动《歌唱春天》便是采用了此种方法。
关于图片的使用方式(适用于音乐、语言、科学等教育活动)
近年来,有研究者和一线的教师一起在实践中尝试与探索了多种使用图片的方法,有效地挖掘了图片的使用功能,产生了积极的活动效益。以下介绍八种:
(1)去图片法
去图片法是指教师依据歌曲的歌词内容设计成几张图片,待儿童能依据图片提示演唱歌曲(或朗诵儿歌)时,再抽去其中的一张或几张图片,让儿童看着有空缺的图谱演唱歌曲(或朗诵儿歌)。如此挑战,儿童可获得较强的成就感和满足感。
让照片更具“质感”的几种PS方法

让照片更具“质感”的几种PS方法很多人都时常埋怨:为什么自己拍出的照片没有别人的“锐”,也没有别人的“质感”?于是就把这种遐思转嫁到了对设备的要求上,大到换相机、换镜头,小到对UV镜等也必须“精益求精”,效果果然是提升了,但为什么跟“大片”还有差距呢?其实,用好手中的设备才是关键,同时在后期处理上稍微下点功夫,绝对能让你的照片效果事半功倍!PS如何让一张照片更有“质感”呢?工具和步骤有很多种:一、色阶工具(如图1)。
将色阶工具中输入色阶的“阴影”、“高光”和“中间调”以及输出色阶“暗部”、“两部”滑块重新设定,将数值调整到一个比较适合适的平衡点,有效去除照片的“灰”,增强对比度,让照片看起来更加清晰。
(图1)二、曲线工具(如图2)。
这个工具其实是Photoshop里最好用的工具了,不但可以提亮、压暗,还可以校色和调色等等,当然要用好曲线工具也是最难的,在本文我们仅讲利用曲线工具对照片去“灰”,增加对比。
固定一个中心点,将高光部分提亮,暗部往下压,照片立刻变得清晰,当然,每张照片的情况不同,具体的数值就要自己反复练习,根据实际情况进行调整。
(图2)三、亮度/对比度工具(如图3)。
这个工具使用起来最简单,直接拖动对比度滑块进行设置,至于效果嘛,因为不能对数据进行细致分析,所以相比起上面两种方法是有差距的,适合初学者。
(图3)四、可选颜色工具(如图4)。
这个工具主要是用来调色的,通过“可选颜色”这个工具对照片进行微调,让照片在一定程度上显得更有层次感,这是非常神奇的。
对于初学者来说可能比较难以掌握,可以等其他几种方法熟练了以后再慢慢琢磨。
(图4)五、高反差保留工具(如图5)。
高反差保留的意思是,在有强烈颜色转变发生的地方按指定的半径保留边缘细节,并且不显示图像的其余部分。
看不懂这句话不要紧,暂且不要管它,简单来讲就一张照片很模糊,有些看不清,运用“高反差保留”后层次就出来了,清晰了。
这个工具很强大,可是用起来也很复杂,有以下两种方法:(图5)1.柔光法。
图片、色彩、文字这三个要素在平面设计中的运用

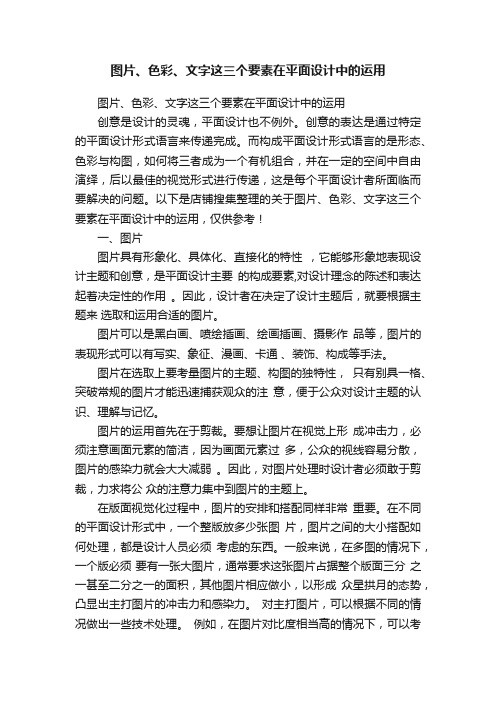
图片、色彩、文字这三个要素在平面设计中的运用图片、色彩、文字这三个要素在平面设计中的运用创意是设计的灵魂,平面设计也不例外。
创意的表达是通过特定的平面设计形式语言来传递完成。
而构成平面设计形式语言的是形态、色彩与构图,如何将三者成为一个有机组合,并在一定的空间中自由演绎,后以最佳的视觉形式进行传递,这是每个平面设计者所面临而要解决的问题。
以下是店铺搜集整理的关于图片、色彩、文字这三个要素在平面设计中的运用,仅供参考!一、图片图片具有形象化、具体化、直接化的特性,它能够形象地表现设计主题和创意,是平面设计主要的构成要素,对设计理念的陈述和表达起着决定性的作用。
因此,设计者在决定了设计主题后,就要根据主题来选取和运用合适的图片。
图片可以是黑白画、喷绘插画、绘画插画、摄影作品等,图片的表现形式可以有写实、象征、漫画、卡通、装饰、构成等手法。
图片在选取上要考量图片的主题、构图的独特性,只有别具一格、突破常规的图片才能迅速捕获观众的注意,便于公众对设计主题的认识、理解与记忆。
图片的运用首先在于剪裁。
要想让图片在视觉上形成冲击力,必须注意画面元素的简洁,因为画面元素过多,公众的视线容易分散,图片的感染力就会大大减弱。
因此,对图片处理时设计者必须敢于剪裁,力求将公众的注意力集中到图片的主题上。
在版面视觉化过程中,图片的安排和搭配同样非常重要。
在不同的平面设计形式中,一个整版放多少张图片,图片之间的大小搭配如何处理,都是设计人员必须考虑的东西。
一般来说,在多图的情况下,一个版必须要有一张大图片,通常要求这张图片占据整个版面三分之一甚至二分之一的面积,其他图片相应做小,以形成众星拱月的态势,凸显出主打图片的冲击力和感染力。
对主打图片,可以根据不同的情况做出一些技术处理。
例如,在图片对比度相当高的情况下,可以考虑将图片的周边部分在版面上拓展,并且在拓展部分排上文字稿。
这样做的好处是既有效地利用空间排灌文字,又扩大了图片的范围,增强了版面冲击力。
显示屏饱和度判断方法

显示屏饱和度判断方法1. 简介显示屏饱和度是指显示设备能够呈现的颜色的数量和强度。
在图像处理和显示技术中,了解显示屏的饱和度非常重要,因为它直接影响到图像的色彩表现力和真实感。
本文将介绍几种常见的方法来判断显示屏的饱和度,并提供相关应用方面的建议。
2. 方法一:视觉比较法视觉比较法是最直观也是最常用的一种判断显示屏饱和度的方法。
通过将同一张色彩丰富、具有高对比度的图片在不同显示屏上进行对比观察,可以直接感受到不同显示屏之间颜色表现力的差异。
具体操作步骤如下:1.准备一张高质量、含有丰富颜色及对比度的测试图片。
2.将该测试图片依次在不同显示屏上进行观察。
3.对比不同显示屏上呈现出来的颜色差异,以及是否有细节丢失或过曝等情况。
根据观察结果,可以初步评估各个显示屏之间的饱和度差异,并选择最适合需求的显示屏。
3. 方法二:色彩标准法色彩标准法是一种量化评估显示屏饱和度的方法。
通过使用专业的色彩标准设备,可以测量显示屏所能呈现的不同颜色的数量和强度。
具体操作步骤如下:1.使用专业色彩标准设备,如光谱分析仪或色彩校正仪等。
2.将该设备连接到需要测试的显示屏上。
3.启动设备并进行测试,记录每个颜色通道的数值数据。
4.根据记录的数据,可以计算出显示屏所能呈现的颜色范围和饱和度。
通过色彩标准法可以得到更加精确和客观的结果,适用于对颜色表现要求较高的应用场景,如图像处理、设计等。
4. 方法三:软件测试法软件测试法是一种基于计算机软件来评估显示屏饱和度的方法。
通过使用专业的图像处理软件或者在线测评工具,可以对显示屏进行全面而深入地测试。
具体操作步骤如下:1.下载并安装专业图像处理软件或在线测评工具,如Adobe Photoshop、ColorChecker等。
2.打开软件或在线工具,导入一张色彩丰富的测试图片。
3.使用软件提供的功能和工具,对图片进行饱和度分析。
4.根据分析结果,可以得出显示屏的饱和度评估。
软件测试法相对简单且易于操作,适用于一般用户快速评估显示屏性能的需求。
教你如何能用PS处理图片-新手-高手

教你如何用PS处理图片-新手-高手很多淘宝的朋友在位图片处理而烦恼?如何用PS处理图片达到更好的效果呢?经过我长时间的学习和积累总结了一套处理图片的方法,我给大家分享一下。
Tags:PS 处理图片很早就想写贴了,一直觉得自己文学功底不够好,不知该从何下手,最近看了很多精华贴,学到了不少东西,接下来我会把我所学的和我自己所领悟到东西都写出来给大家分享,希望能够帮到那些一直因修图而被困扰的新手们。
先简单自我介绍下,我叫小星,平面设计专业,从事平面设计工作有三年多了。
现专职混于淘宝中,为完成我的理想由此开始,介绍完毕。
下面我想讲述的内容是很多新手认为最为头痛的难题—图片处理。
谁都知道,现在根据人们的审美观越来越强,网购对图片的要求也越来越高,漂亮清晰的图片能为你留住你的顾客,更能帮助你的店铺整体形象的提高,从而吸引更多的买家来购买你的产品。
大部分人觉得它很难,其实只要会了,它真的很简单,不信,等你认认真真的看完贴去试一试,我想你也会跟PS高手修出来的图片一样美观,够吸引力。
废话不多说,先上传张效果图:图为傻瓜相机,在正常日光灯下所拍,没有用摄影棚,竟也能达到这种效果,还算过得去了,呵呵!如果你们手中拿着的是单反,再搭上摄影棚的话,我想效果会更好,关于拍照,经后我会另外再写一篇贴子专门来讲述一下我的经验,今天先讲本节的重点。
为了日后方便大家能够迅速找到我所讲述的内容,接下来我要为新手们简单介绍下PS窗口组成部分,高手别扔砖哦,其实很多用过PS很久的人到现在也说不出PS各部分称为什么,呵呵!(这说得确实是实话);不想看的可直接跳到下面去!PS窗口主要由五部分组成(如图1所示):第一:菜单栏(各种命令都集中于此);第二:工具选项栏(在使用工具时经常会应用到此栏选项);第三:工具箱(各种各样的工具都在此处,小提示:按住ALT单击右下角有三角形的工具可切换隐藏的工具哦!);第四:文档编辑区(你所有处理的图片就在此处^-^!);第五:调板(小提示:按住shift+tab键可隐藏此区,而直接按Tab键会将工具箱与调板区同时隐藏,这个在图像预览效果的时候经常需要用到哦!)图1窗口介绍完了接着转入正题,首先打开你要处理的图片(可直接双击PS窗口中无内容的灰色区域,这样比较快捷哦!);图2由于拍摄的照片都是大容量照片,一般都有十多兆,所以首先必须先改为淘宝上宝贝显示区域适合的大小,宝贝图片最宽显示为:740px,所以我一般会把图片设为550px,两边稍有留白效果会更好,设定方法有很多种,我这里介绍一种简单又非常实用的方法,用此方法方便同时处理多张图片。
详解4种立体显示技术

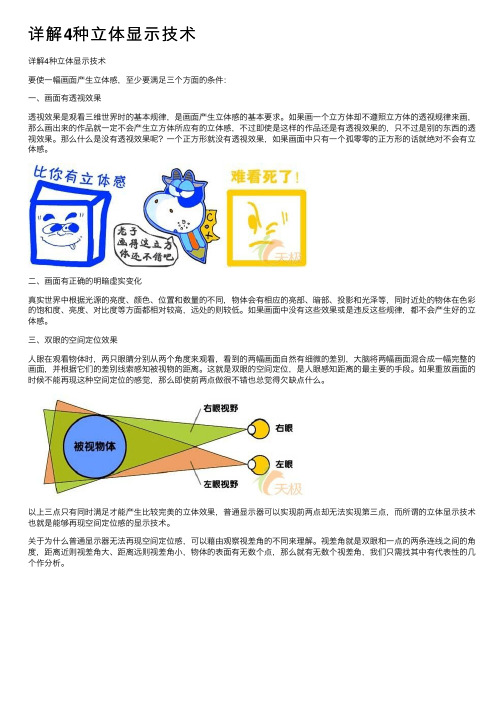
详解4种⽴体显⽰技术详解4种⽴体显⽰技术要使⼀幅画⾯产⽣⽴体感,⾄少要满⾜三个⽅⾯的条件:⼀、画⾯有透视效果透视效果是观看三维世界时的基本规律,是画⾯产⽣⽴体感的基本要求。
如果画⼀个⽴⽅体却不遵照⽴⽅体的透视规律来画,那么画出来的作品就⼀定不会产⽣⽴⽅体所应有的⽴体感,不过即使是这样的作品还是有透视效果的,只不过是别的东西的透视效果。
那么什么是没有透视效果呢?⼀个正⽅形就没有透视效果,如果画⾯中只有⼀个孤零零的正⽅形的话就绝对不会有⽴体感。
⼆、画⾯有正确的明暗虚实变化真实世界中根据光源的亮度、颜⾊、位置和数量的不同,物体会有相应的亮部、暗部、投影和光泽等,同时近处的物体在⾊彩的饱和度、亮度、对⽐度等⽅⾯都相对较⾼,远处的则较低。
如果画⾯中没有这些效果或是违反这些规律,都不会产⽣好的⽴体感。
三、双眼的空间定位效果⼈眼在观看物体时,两只眼睛分别从两个⾓度来观看,看到的两幅画⾯⾃然有细微的差别,⼤脑将两幅画⾯混合成⼀幅完整的画⾯,并根据它们的差别线索感知被视物的距离。
这就是双眼的空间定位,是⼈眼感知距离的最主要的⼿段。
如果重放画⾯的时候不能再现这种空间定位的感觉,那么即使前两点做很不错也总觉得⽋缺点什么。
以上三点只有同时满⾜才能产⽣⽐较完美的⽴体效果,普通显⽰器可以实现前两点却⽆法实现第三点,⽽所谓的⽴体显⽰技术也就是能够再现空间定位感的显⽰技术。
关于为什么普通显⽰器⽆法再现空间定位感,可以藉由观察视差⾓的不同来理解。
视差⾓就是双眼和⼀点的两条连线之间的⾓度,距离近则视差⾓⼤、距离远则视差⾓⼩,物体的表⾯有⽆数个点,那么就有⽆数个视差⾓,我们只需找其中有代表性的⼏个作分析。
如图显⽰,⼈眼在看真实的圆柱体和看屏幕上显⽰的圆柱体时,视差⾓有明显的不同,看屏幕时的视差⾓实际上和看平板玻璃时是⼀样的,因此不管屏幕上显⽰的内容如何变化,⽴体感始终是⼀个平⾯,这也是普通显⽰器⽆法实现⽴体显⽰的原因。
既然如此,⾸先想到的解决办法⾃然就是把显⽰器做成圆柱体形状,这样当然可以完美的显⽰圆柱体,不过这样的显⽰器不管显⽰什么内容时都会机械的制造出中间近、两边远的效果。
保存网页图片的八种方法,没有保存不了的图片!!【精选资料】

为了增加互动性和美观,现在的网页中都有许多精美的图片,这些都是网页制作者精心制作出来的,如果你想拿来为自己所用就必须把它们保存下来。
另外,在一些电子书中也有精美的图片,为了防止有人复制,作者禁用了鼠标右键无法直接下载,针对以上情况,我们可以想办法来突破限制,从易到难可以顺次采用以下几种方法。
1.最简单的方法:利用鼠标右键菜单这种方法是最简单的,就是对着你要保存的图片按鼠标右键,在弹出菜单中选择“图片另存为”,然后选择好你要保存的路径和文件名就可以了。
(如果网页上有一百张图片,你还会用这种方法吗?使用网页图片保存能手只需点击一次保存就可以了)2.保存网页中所有图片的方法:利用文件菜单中的“另存为”如果你想保存整个网页中的所有图片时可以采用本方法,因为它可以一次性的把所有图片文件都保存下来。
方法是:看到你想保存的图片网页后,在IE浏览器中点击“文件”菜单中的“另存为”,把整个网页保存到硬盘,然后从中找到图片即可。
注意,要选择“保存类型”中的“网页,全部(*.htm;*.html)”(在文件夹中一张张挑,是不是很费劲呢?小图片,广告图片, htm, jscript文件统统要处理,用网页图片保存能手就没有这个问题)3.一般方法:利用专门的下载软件如果网页中的图片比较大,利用下载软件可以加快下载的速度。
方法是先在电脑中安装下载软件如网络蚂蚁NetAnts或网际快车FlashGet等软件(如果已经安装有这些软件可以忽略这一步),然后右键点击网页中要下载的图片,在弹出菜单中选择“DownloadbyNetAnts”或“使用网际快车下载”,最后选择好你要保存的路径即可。
(如果是一张张下,问题同方法1,如果是批量下,又没法预览图片进行选取,用网页图片保存能手就没有这个问题)4.新方法:将网页上的图片拖到硬盘上在桌面上按鼠标右键,在弹出菜单中选择“新建”→“文件夹”,随便起个名字即可,这个文件夹就是用来保存图片的文件夹。
生地图片的功能主治

生地图片的功能主治介绍生地图片是一种具有丰富功能的中草药,常用于中医药领域。
它在中草药材中占据重要地位,被广泛用于中草药的配方之中。
生地图片具有许多药理学特性,广泛应用于中医药治疗中。
本文将介绍生地图片的功能主治,帮助读者更好地了解和使用这种中草药。
功能主治生地图片具有多种功效和主治,以下将逐一介绍:1.滋阴补肾: 生地图片能够滋养阴血,补充肾脏的精华。
它通常被用于治疗肾虚引起的一系列症状,如头晕、耳鸣、失眠等。
2.清热明目: 生地图片具有清热明目的功效,对于目赤肿痛、眼干涩、视力减退等眼部不适症状有一定的疗效。
3.滋补肝肾: 生地图片还能够滋补肝肾,对于肝肾不足引起的腰膝酸软、头晕健忘等症状具有一定的改善作用。
4.清热凉血: 生地图片能够清热凉血,对于口干口糜、咽喉肿痛等症状有一定的舒缓作用。
5.润肺止咳: 生地图片具有润肺止咳的功效,对于咳嗽、咳血等呼吸系统疾病有一定的治疗作用。
6.滋阴润燥: 生地图片可以滋阴润燥,对于口干、口渴、便秘等症状有一定的缓解效果。
7.益精补血: 生地图片对于精血不足引起的面色苍白、心悸、气短等症状有一定的改善作用。
使用方法生地图片的使用方法多种多样,常见的使用方法有以下几种:1.煎汤饮用: 将生地图片洗净后,用适量的水煎煮,取汁后饮用。
通常建议每次服用10克至15克。
2.泡水饮用: 将生地图片放入清水中浸泡,泡发后饮用。
通常建议每日饮用2至3次,每次10克至15克。
3.炖煮: 生地图片可以搭配其他草药进行炖煮,以增强其功效。
根据具体情况,可以选择与黄精、枸杞等搭配炖煮。
4.研粉服用: 将生地图片研磨成粉末,每次服用3克至5克,可搭配蜜糖或蜂蜜一起服用。
注意事项在使用生地图片时,需要注意以下事项:1.用量适宜: 使用生地图片时应注意用量适宜,避免过量使用。
一般建议每次服用10克至15克,每日不超过30克。
2.孕妇慎用: 孕妇应慎用生地图片,尤其是大量用药时。
如有需要,应在医生指导下使用。
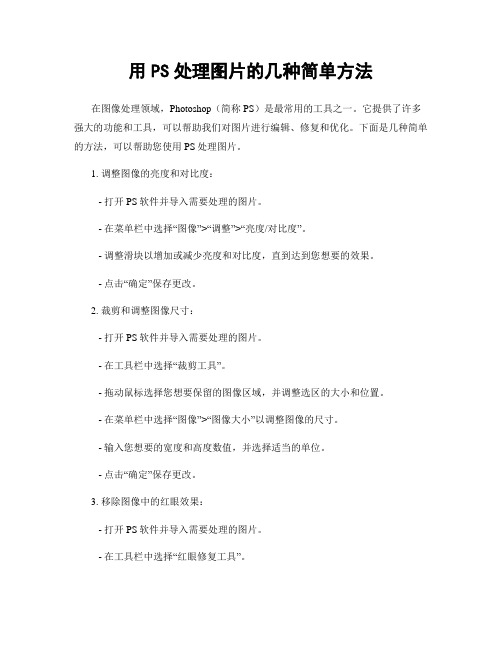
用PS处理图片的几种简单方法

用PS处理图片的几种简单方法在图像处理领域,Photoshop(简称PS)是最常用的工具之一。
它提供了许多强大的功能和工具,可以帮助我们对图片进行编辑、修复和优化。
下面是几种简单的方法,可以帮助您使用PS处理图片。
1. 调整图像的亮度和对比度:- 打开PS软件并导入需要处理的图片。
- 在菜单栏中选择“图像”>“调整”>“亮度/对比度”。
- 调整滑块以增加或减少亮度和对比度,直到达到您想要的效果。
- 点击“确定”保存更改。
2. 裁剪和调整图像尺寸:- 打开PS软件并导入需要处理的图片。
- 在工具栏中选择“裁剪工具”。
- 拖动鼠标选择您想要保留的图像区域,并调整选区的大小和位置。
- 在菜单栏中选择“图像”>“图像大小”以调整图像的尺寸。
- 输入您想要的宽度和高度数值,并选择适当的单位。
- 点击“确定”保存更改。
3. 移除图像中的红眼效果:- 打开PS软件并导入需要处理的图片。
- 在工具栏中选择“红眼修复工具”。
- 调整画笔大小以适应红眼区域。
- 单击红眼区域,PS会自动修复红眼效果。
- 重复此过程,直到所有红眼区域都被修复。
- 点击“确定”保存更改。
4. 去除图片中的杂色和噪点:- 打开PS软件并导入需要处理的图片。
- 在菜单栏中选择“滤镜”>“噪点”>“减少噪点”。
- 调整滑块以减少杂色和噪点。
- 在预览窗口中查看效果,并根据需要进行微调。
- 点击“确定”保存更改。
5. 调整图像的色彩和饱和度:- 打开PS软件并导入需要处理的图片。
- 在菜单栏中选择“图像”>“调整”>“色相/饱和度”。
- 调整滑块以增加或减少色彩和饱和度。
- 在预览窗口中查看效果,并根据需要进行微调。
- 点击“确定”保存更改。
6. 修复图片中的瑕疵和划痕:- 打开PS软件并导入需要处理的图片。
- 在工具栏中选择“修复画笔工具”。
- 选择一个与瑕疵或划痕颜色相近的区域。
- 使用修复画笔工具在瑕疵或划痕上进行涂抹修复。
几种做渐变的方法

几种做渐变的方法
有多种方法可以实现渐变效果,下面是几种常见的方法:
1. CSS线性渐变:使用CSS的linear-gradient()函数可以实现线性渐变效果。
通过指定起始颜色和结束颜色,渐变的方向和渐变色的位置,可以创建水平、垂直或对角线方向的渐变效果。
2. CSS径向渐变:使用CSS的radial-gradient()函数可以实现径向渐变效果。
通过指定中心点位置、起始半径和结束半径,以及渐变色的位置和颜色,可以创建一个由内向外扩散或由外向内收缩的径向渐变效果。
3. 使用图片实现渐变:将渐变效果设计好的图片作为背景图或者在页面中插入图片,通过调整图片的透明度或者叠加其他元素来实现渐变效果。
4. JavaScript绘制渐变:通过使用JavaScript绘制图形,可以实现更复杂的渐变效果。
例如,使用HTML5的Canvas元素和相关API可以绘制线性、径向或纹理渐变。
5. 使用图形编辑软件创建渐变:使用专业的图形编辑软件如Photoshop、Illustrator等,在设计阶段就创建好所需的渐变图形,并将其导出为图片格式,然后在网页中使用导出的图片来展示渐变效果。
这些方法各有优缺点,具体使用哪种方法取决于需求和实际情况。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
近年来,有研究者和一线的教师一起在实践中尝试与探索了多种使用图片的方法,有效地挖掘了图片的使用功能,产生了积极的活动效益。以下介绍八种:
(1)去图片法
去图片法是指教师依据歌曲的歌词内容设计成几张图片,待儿童能依据图片提示演唱歌曲(或朗诵儿歌)时,再抽去其中的一张或几张图片,让儿童看着有空缺的图谱演唱歌曲(或朗诵儿歌)。如此挑战,儿童可获得较强的成就感和满足感。
又如在韵律活动《采茶扑蝶》中,教师提供给儿童画好头和身体的半成品图片,请儿童根据教师或同伴的动作用简笔画的方式添画上手和脚的不同姿态,使其成为一张张生动的动作图片。
而在歌唱活动《小鸟》中,教师引导儿童用绘画的方式回答两个问题:“在哪里有阳光?在哪里有花香?”,并依据其绘画内容进行师幼对答式演唱,则也是画图片法的一种类型。
我把你写在心窝里,
16 66|6 66 |3 45 6| 5 1 |
我轻轻地呼唤着你的名字,
4 46 | 3 1 |2 327| 1—‖
中国啊中国我爱你。
(7)图片与文字结合法
在乐曲或歌曲本身比较复杂,而且某些重要的内容或细节无法用图片加以表现的时候,教师可以采用图片与文字结合的方法来帮助儿童理解乐曲或歌曲材料。图片与文字结合法是指教师在设计图片时,将乐曲或歌曲的部分内容以文字的形式呈现出来。如上述歌唱活动《中国中国我爱你》中,教师在每张大图片上都标注上“中国”两字,这一设计不仅体现了处处都有中国,有利于激发和增强儿童“爱祖国”的积极情感,也有利于歌曲情绪的表达,同时也给儿童提供了认识文字的机会。类似这样的设计还有很多,如大班歌唱活动《小鱼的梦》的图谱中出现的“风儿”、“梦中”等字;《小蚂蚁避雨》的图谱中出现的“谢谢你”、“不客气”等字;大班韵律活动《倒霉的狐狸》的图谱中出现的“钻”、“游”、“追”字等。
1 2 3 4
5 6 7 8
9 10
11 12
由上图可见:大图片(图1、2、3、4、9、10)的设计可使儿童感受和体验歌曲所要表达的意境,并帮助其理解歌词的内容。小图片(图5、6、7、8、11、12)的设计可使儿童理解歌曲的演唱方法。例如图5画的是象小彩虹一样的波浪线,儿童看到此图标便知道在演唱与此图相对应的第1句歌词时要用连贯起伏的声音;图中的彩虹线条时高时低,儿童演唱时自然而然声音就会有高低起伏。此外,图5、6、7、8、12都是一样的小图片,便于儿童的经验迁移。图11画的是一些三角形,在与其它图片的对比中儿童自然会作出推断:第9句歌词的演唱方法和前面彩虹的唱法是不一样的,需要用快速、跳跃的声音去演唱;大三角和小三角的不同也可让儿童感受到音乐的强弱变化……如此,通过大、小图片的结合呈现,再加之教师运用与歌曲相匹配的身体动作(如运用手臂的开合起伏动作表示歌曲中第1句所需要的连贯唱法,运用手部快速的抖动表示歌曲中第9句所需要的跳跃唱法)、表情、眼神等多种形式的辅助传递,原歌曲所需要表达的音乐性和艺术美便很快实现了向儿童的传递。
图一 图二 图三 图四 图五
图六 图七 图八 图九 图十
(3)画图片法
画图片法是指教师引导儿童依据歌曲(或儿歌)的结构、性质、内容等画出相应的图画,然后教师或儿童将这些图画进行粘贴、组合,使之表现一个特定的情境或内容。如大班歌唱活动《小蚂蚁避雨》便是采用了此种方法。
此外,教师也可以事先设计好部分图片,再引导儿童通过填空或添画的方式将图谱补充完整。如大班歌唱活动《小鱼的梦》便是采用了此种方法。
幼儿拼图片……
(5)选图片法
选图片法是指教师根据歌曲(或儿歌)的性质、内容等事先设计好若干小图片,然后将这些图片分放两处:有的小图片直接排列在大图片相应的乐句分栏中,有的小图片则随意排列在大图片之外。随后,教师播放或演唱歌曲(或朗诵儿歌),儿童则依据歌曲(或儿歌)的性质、内容等逐句指出或选出对应的小图片,进而将那些无序排列的小图片一一摆放在大图片相应的位置,使之成为完整的图谱。如大班歌唱活动《歌唱春天》便是采用了此种方法。
在该活动中,教师逐句演唱,儿童逐句指图,在图片空缺的地方,教师放慢演唱速度,儿童则依据歌词内容在图谱下方选出对应的图片,将之一一摆放在空缺处。其实,当儿童将所有的小图片都填补到相应的空格中时,他们亦已初步掌握了歌曲的演唱。
(6)大、小图片结合法
大、小图片结合法是指教师依据歌词内容设计大图片,然后再辅以旨在帮助儿童感知旋律特征和演唱情绪的小图标,以使儿童能在图片的帮助下理解、记忆Байду номын сангаас词,同时也能用恰当的情绪和气息表达出歌曲的艺术美。如大班歌唱活动《中国中国我爱你》便是采用此种方法。见下图:
附歌曲:
《中国,中国,我爱你》
选自儿童歌曲集“我的心,我的爱”
1=C 2/4
3 45 6| 5 1 |4 56 5| 5—|
我把你写在蓝天里,
3 45 6| 5 1 |4 43 2| 2—|
我把你写在田野里,
3 45 6| 5 1 |4 56 5| 5—|
我把你写在绿叶上,
3 45 6| 5 1 |4 43 2| 1—|
又如:小班科学活动《认识乌龟》
教师先让幼儿观察乌龟的局部图片,引导幼儿猜猜是什么?
教师引导语:有只小动物被拍了几张照片,请你看看,猜猜它可能是谁?——乌龟头
请你看看这张图是什么?和刚才的图片一起看,猜猜可能会是谁的爪子?——乌龟爪
再看这张图,是什么样的?上面有什么?猜猜可能是谁的尾巴?——乌龟尾巴
长的像图片上那样的头、爪、尾巴的动物会是谁呢?可能是什么动物?
画图片法将原先由教师完成的工作转化为儿童主动参与的学习过程,增加了学习的含量。儿童在设计图片时,首先要理解歌曲(或儿歌),然后用自己的方式加以表达,因此,印象尤为深刻,学习也更为有效,同时也可从中获得成功的喜悦。
(4)拼图片法
拼图片法是指教师将图片肢解成若干小图片,然后请幼儿将零碎的小图片重新拼接成完整的图片或补上整体中缺失的部分,以此感知某事物的形象或加深对该事物的印象。这是培养幼儿观察力的一种有效方法。如:认识萝卜
去图片法宜在儿童对歌曲(或儿歌)较为熟悉后进行,刚开始时应避免抽取首张图片,以免给儿童回忆歌词增加负担。如中、大班歌唱活动《数一数》即采用了此种方法。
(2)排图片法
排图片法是指教师打乱图片的顺序,请儿童根据歌曲(或儿歌)的结构或内容重新排序,从而加深对歌曲(或儿歌)的理解和记忆。如大班歌唱活动《数羊群》便是采用了此种方法。
