网站结构设计
网站设计常用网页版式

网站设计常用网页版式
网站设计常用网页版式
网站是网页的集合,不同的网页版式一定会传达出不同的视觉效果,不管是“国”字型、拐角型、标题正文型,还是左右框架性、上下框架性、封面型,亦或是flash动画型,设计一款适合自己的网页版式意义重大。
一、“国”字型
“国”字型结构一般这样来布局:最上端是网站logo、banner 和导航栏,中间是当前网页的主要内容(通常被分为大小不等的三列,而中间的一列用来放置主体内容),最下面是网站版权声明等。
二、拐角型
拐角型结构与“国”字型结构最上端和最下端结构布局是一样的。
唯一区别体现在中间样式,拐角型中间通常被分为大小不等的两列,其中较宽的一列用来放置主体内容,如图所示!
三、标题正文型
标题正文型结构一般最上面是当前网页的标题或类型的'对象(如修饰性图像),下面是当前网页的正文。
一些文章页或注册页就是这种类型!
四、左右框架型
左右框架型结构,一般导航链接放左边,有时最上面会有一个小的标题或标致,右面是正文。
多数大型论坛都是这种结构的,部分企业也喜欢采用!
五、上下框架型
上下框架型结构与左右框架性类似,区别仅仅在于是一种上下分为两页的框架!
六、封面型
封面型结构一般出现在网站的首页,大部分是通过精美的平面设计并结合局部的动画效果,之后在网页中放上几个简单的链接或者仅放一个“进入”之类的链接,以提示访问者进入网站的下一级页面!
七、Flash动画型
Flash动画型结构与封面型结构类似,只不过它的网页是由Flash动画组成。
由于flash动画具有丰富及强大的交互功能,所以该结构的网页可表达的信息更丰富,而且其视听效果也十分完美!
【网站设计常用网页版式】。
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
网页的基本构成-网页设计组成元素-基本结构介绍

网页的基本构成-网页设计组成元素-基本结构介绍不同性质、不同类别的网站,其页面内容的安排是不同的。
一般网页的基本内容包括标题、网站LOGO、页眉、页脚、导航、主要内容等。
如果想具体了解网页的基本构成,那无妨接着往下看吧!1、网页标题网页标题是对一个网页的高度概括。
网站中的每一个页面都有一个标题,用来表示该页面的主要内容。
它的主要作用是引导访问者清楚地浏览网站的内容。
2、网站的LOGO在IT领域,LOGO意味着标志、标识。
它的主要用途是与其他网站链接,让其他网站链接到该标志和门户,代表一个网站或网站的某个部分。
LOGO的图形形式,特别是动态的LOGO,比文字形式的链接更引人注意。
为了促进互联网上的信息传播,一个统一的国际标准是必要的。
目前,关于网站的LOGO有三种规格:(1) 88×31像素,这是互联网上最常见的LOGO规格。
(2) 120×60像素,这种规格用于一般大小的LOGO。
(3) 120×90像素,这种规格用于大型LOGO。
3、网页页眉网页页眉是指页面顶部的部分,有些页面划分得比较显然,有些页面则没有明确的区分。
通常状况下,页头的〔制定〕风格与页面整体风格一致,富有变化的页眉与网站的标志LOGO具有相同的作用。
页眉的位置比较吸引人,大多数网站制在这里设置网站的目的、口号、广告语等。
4、网页页脚网页页脚位于页面底部,通常用来标注站点所属公司的名称、地址、网站版权、电子邮件地址等信息,使用户能够了解网站所有者的基本状况。
5、网页导航网页导航是指通过一定的技术手段,为访问者提供一定的网页浏览方式,使他们能够方便地获取所必须内容。
网页导航在每个网页中的位置是不同的。
网页导航的表现形式是网页上的栏目菜单设置、辅助菜单和其他在线帮助。
6、网页的主体内容主体内容是〔网页制定〕的元素。
它一般是二级链接内容的标题,或是内容。
网页设计的流程

网页设计的流程网页设计是一个复杂而又精密的过程,它需要设计师具备一定的专业知识和技能。
下面我们将介绍网页设计的流程,希望对初学者有所帮助。
1.需求分析。
在进行网页设计之前,首先需要进行需求分析。
这一步是非常重要的,因为只有了解客户的需求,才能设计出符合客户要求的网页。
在需求分析阶段,设计师需要与客户充分沟通,了解客户的业务目标、受众群体、网站功能需求等信息。
2.网站结构设计。
在完成需求分析之后,设计师需要进行网站结构设计。
网站结构设计是指确定网站的页面布局和导航结构,包括确定页面的数量、页面之间的链接关系、导航菜单的设计等。
一个良好的网站结构设计能够提高用户体验,使用户能够更加方便地找到他们需要的信息。
3.页面原型设计。
页面原型设计是网页设计的重要环节。
在这一阶段,设计师需要根据需求分析和网站结构设计的结果,制作出网页的原型图。
原型图是网页设计的蓝图,它能够清晰地展示网页的布局、功能和交互效果,为后续的设计和开发工作提供参考。
4.视觉设计。
视觉设计是网页设计的亮点之一。
在进行视觉设计时,设计师需要考虑到网站的整体风格、色彩搭配、页面布局、图片和图标的运用等方面。
一个好的视觉设计能够使网站更具吸引力,提升用户体验,增强品牌形象。
5.页面制作。
页面制作是将设计图转化为可视化页面的过程。
在这一阶段,设计师需要运用HTML、CSS、JavaScript等技术,将设计图转化为网页代码。
同时,需要进行页面的兼容性测试,确保网页在不同浏览器和设备上都能够正常显示。
6.测试与上线。
在页面制作完成之后,需要进行测试与上线。
测试是为了确保网站的功能和性能都能够正常运行,包括功能测试、兼容性测试、性能测试等。
当测试通过之后,网站就可以正式上线,向用户展示。
7.维护与优化。
网站上线之后,并不意味着工作的结束。
设计师需要对网站进行定期的维护与优化,包括更新内容、修复bug、优化性能等。
只有不断地对网站进行维护与优化,才能使网站保持活力,保持良好的用户体验。
网站架构设计

网站架构设计——搭建一个高效、稳定的网络平台随着互联网的飞速发展,成为各大企业所关注的问题。
一个优秀的网站架构可以提升用户体验、挖掘信息价值以及优化网络性能。
一个糟糕的网站架构则可能导致访问延迟、数据泄露等问题,给用户带来不良影响。
因此,如何设计出一个高效、稳定的网络平台,成为越来越多企业所关注的关键问题。
一、什么是?指的是对于一个网站的整体设计规划。
该设计应该包括网站的前后端开发、数据存储、安全防护、系统管理等各个方面。
好的需要考虑面向未来的扩展性、高可用性以及容灾能力。
二、的基础1. 首先需要有一个明确的目标在进行的过程中,首先需要明确该网站的目标是什么。
是为了提供产品信息,还是为了提供交流平台?还是为了收集客户信息并实现精准营销?不同的目标需要根据不同的需求进行特定的功能设计和开发,才能更好地满足用户的需求。
2. 其次需要对数据进行分析在进行之前,需要对数据进行详细的分析。
正如心理学上所说,最好的预测未来的方式是研究过去。
通过对数据的分析,可以更加清晰地了解用户行为规律,进而帮助优化用户的使用体验。
3. 系统要高可用高可用是指系统在面临各种不同类型的侵袭、故障或者灾难时,能够确保系统的完整性和可用性。
为了实现网站高可用性,需要对负载均衡、容灾备份、数据备份等方面进行考虑。
4. 安全是关键应该具备确保安全性的设计思路。
从数据库安全、传输加密以及审计日志等方面来保护数据的完整性和安全性。
三、的实现1. 前端设计网站的前端设计需要考虑到用户体验,具备简明易懂、美观大方、易用等特点。
页面需要适应不同终端设备的不同分辨率,进行响应式布局。
同时,为了让用户搜索到更多的内容,前端设计应该便于SEO。
2. 后台开发后台开发需要重视代码的可维护性、可阅读性、可扩展性以及速度。
如何提升系统的响应速度?如何设计数据库结构以满足高并发的要求?在后台开发的过程中都是需要考虑的问题。
3. 数据存储选用合适的数据存储方案非常重要。
网站建设方案_网站框架及制作流程

网站建设方案_网站框架及制作流程一、网站框架设计1.网站定位和目标:确定网站的定位和目标,例如是用于电商、新闻、社交等方面。
2.用户画像和需求分析:分析目标用户的特点和需求,以便在设计和功能开发中更好地满足用户的要求。
3.网站结构设计:设计网站的整体结构,包括主页、分类页面、内容页面、个人中心等,以便用户能够方便地浏览和使用网站。
4.页面布局设计:设计网站不同页面的布局,包括导航栏、内容展示区、侧边栏等,以便使用户能够快速找到所需信息。
5.功能模块设计:根据用户需求和网站定位,设计相应的功能模块,例如用户注册登录、商品展示、功能等。
6.响应式设计:考虑到不同设备的适应性,进行响应式设计,以便网站能够在不同终端上有良好的显示效果。
二、网站制作流程1.网站需求分析:收集用户需求,明确网站的要求和功能,制定详细的需求文档。
2.手绘草图设计:根据需求文档,进行手绘草图设计,初步呈现网站的整体布局和结构。
3.界面设计:基于手绘草图设计,进行界面设计,包括颜色、字体、图标等,以便使网站具有良好的视觉体验。
4.切图和编码:根据界面设计,进行切图和编码工作,将设计良好的界面转化为实际的网页。
5.前端开发:根据切图和编码,进行前端开发工作,包括网页的布局、样式、动画等。
6.后端开发:根据网站的功能设计,进行后端开发,包括数据库设计、接口开发、数据处理等。
7.测试和调试:进行网站的功能测试和调试,确保网站的正常运行和用户体验。
8.上线和发布:将网站部署到服务器上,并进行上线和发布,以便用户可以访问和使用网站。
9.运维和维护:根据用户反馈和需求,进行网站的运维和维护工作,包括更新内容、修复漏洞等。
三、注意事项1.在设计网站框架时,要充分考虑用户需求和用户体验,以便使网站更易用、易懂和易操作。
2.在制作流程中,要充分考虑前后端的协作和沟通,以便能够顺利完成网站的开发工作。
3.在开发过程中,要进行充分测试和调试,确保网站能够正常运行,并及时修复发现的问题。
基于CS结构或BS结构的网站软件设计开发方案类

基于CS结构或BS结构的网站软件设计开发方案类一、引言随着互联网的快速发展,网站软件成为现如今各行各业都离不开的重要工具。
为了满足不同行业的需求,根据不同的应用场景,有两种主要的网站软件设计开发结构:CS结构和BS结构。
本文将探讨基于CS结构或BS结构的网站软件设计开发方案。
二、CS结构的网站软件设计开发方案CS结构是Client/Server结构的简称,也即客户端/服务器结构。
它将网站软件分为客户端和服务器两个部分,客户端负责与用户的交互,服务器负责处理客户端发送的请求并返回相应的数据。
1. 客户端设计在CS结构中,客户端部分通常是指网页浏览器或者基于其他终端设备的应用程序。
客户端的设计应考虑以下几个方面:(1)界面设计:要求界面简洁美观,并且易于导航和操作,为用户提供良好的使用体验。
(2)交互设计:要根据用户的行为习惯和需求,设计相应的交互方式和功能,提高用户的操作效率和满意度。
(3)响应速度:客户端需要尽可能地快速响应用户的请求,减少用户等待时间,提高用户体验。
2. 服务器设计在CS结构中,服务器是承担核心功能的一部分,负责处理客户端发送的请求并返回相应的数据。
服务器的设计应考虑以下几个方面:(1)数据管理:服务器负责管理网站软件中的数据,包括数据的存储、更新和查询等操作。
因此,服务器的设计应具备高效的数据库管理能力。
(2)业务处理:服务器需要根据不同的业务逻辑,处理客户端发送的请求,并返回相应的结果。
因此,服务器的设计应具备良好的业务处理能力。
(3)性能优化:服务器需要具备较高的性能,能够同时处理多个客户端的请求。
因此,服务器的设计应考虑如何提高服务器的并发能力和响应速度。
三、BS结构的网站软件设计开发方案BS结构是Browser/Server结构的简称,也即浏览器/服务器结构。
它将网站软件分为浏览器和服务器两个部分,用户通过浏览器访问服务器上的应用程序进行交互。
1. 浏览器设计在BS结构中,浏览器是用户用来访问服务器端应用程序的工具。
如何规划网站的内容架构

如何规划网站的内容架构在如今互联网普及的时代,网站已经成为企业展示业务、产品和服务的重要渠道,越来越多的企业开始重视网站的建设和维护。
而对于企业的网站来说,一个清晰、有序、易于理解的内容架构和信息组织体系显得尤为重要,它可以为用户提供丰富、便捷、高效的信息服务,也能使用户更好地理解和体验企业的品牌文化和产品形象。
所以,如何规划网站的内容架构是非常重要的一项工作。
一、研究用户需求规划网站内容架构的首要工作是研究用户的需求,这需要网站建设者抱着用户为中心的态度,了解用户的搜索习惯、浏览习惯、关注点、喜好以及期望获得的信息等方面的需求。
通过调查用户需求的方式,网站建设者能够了解用户在访问网站时的需求痛点,为网站的设计和内容架构提供有价值的信息支撑,因此,广泛的用户调查和市场研究至关重要。
二、分析业务特性除了研究用户需求,网站建设者还需要分析企业的业务特性和产品特性,了解企业的组织结构、业务流程、市场定位等信息,根据不同页面所要传达的信息类别和内容类型,结合用户研究结果确定合理的内容分类和组织方式。
分析业务特性可以帮助网站建设者为用户提供更有针对性和专业性的信息展示和服务,从而加强用户对网站信任度和忠诚度。
三、建立逻辑层次在设计网站的内容架构时,一个重要的原则是建立逻辑层次,即将页面按照主次关系逐层分级,把不同类型的信息以树形结构组织起来,尽可能清晰地呈现网站的内部结构,方便用户快速地定位到自己需要的信息。
一般情况下,网站的结构可分为主导航、子导航和内容页面三层,每一层的页面数量和分类都需要仔细考虑,以保证信息的清晰有序。
四、实现信息概括另外,在规划网站内容架构时,还应该注重信息概括,即通过逐层分类和组织的方式,将网站的信息内容、主题、标签等信息概括转化为清晰明了的标签或者描述,用以快速导航和定位。
信息概括不仅能够为用户提高浏览效率,更能够为网站搜索引擎优化提供有力支持,让用户能够更好地理解和使用所提供的服务。
网站分析及网站结构分析

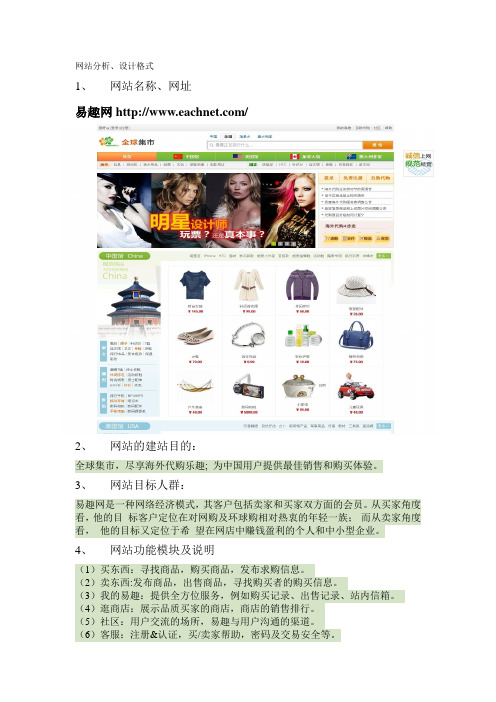
网站分析、设计格式1、网站名称、网址易趣网/2、网站的建站目的:全球集市,尽享海外代购乐趣; 为中国用户提供最佳销售和购买体验。
3、网站目标人群:易趣网是一种网络经济模式,其客户包括卖家和买家双方面的会员。
从买家角度看,他的目标客户定位在对网购及环球购相对热衷的年轻一族;而从卖家角度看,他的目标又定位于希望在网店中赚钱盈利的个人和中小型企业。
4、网站功能模块及说明(1)买东西:寻找商品,购买商品,发布求购信息。
(2)卖东西:发布商品,出售商品,寻找购买者的购买信息。
(3)我的易趣:提供全方位服务,例如购买记录、出售记录、站内信箱。
(4)逛商店:展示品质买家的商店,商店的销售排行。
(5)社区:用户交流的场所,易趣与用户沟通的渠道。
(6)客服:注册&认证,买/卖家帮助,密码及交易安全等。
5、网站结构图网站分析、设计格式1、网站名称、网址京东商城/2、网站的建站目的:自2004年初只是涉足电子商务领域以来,京东商城一直保持高速成长,连续五年增长均超过300%。
现在,“京东价”已经成为国内3C销售领域的价格风向标,京东商城也已经成为中国消费者选购3C产品的重要途径。
为了确保全国客户服务品质和速度,京东商城正在建设以下几个中心:管理中心,物流中心,采购中心及全国客服中心。
秉承“让购物变得简单、快乐”的使命,以做中国最大,全球前五强电子商务公司为企业目标。
3、网站目标人群:京东商城主要是在线销售3C数码产品,即手机、数码产品、电脑商品。
08年8月,大家电产品全线登陆京东商城,3C产品战略布局正式完成。
同年10月,日用百货频道正式上线。
由于京东商城销售的是产品日新月异,更新换代较快的3C产品,所以京东商城将自己的目标客户群定位在20—35岁的年轻人,据统计,这一年龄段的消费群体在其总销售额中占95%左右。
4、网站结构图我的设计:1、网站名称、网址温馨花苑小区.2、网站的建站目的为需要购房的人群及入住的用户提供小区的信息,以及收集用户的信息,与住户交流信息3、网站目标人群:需要购房的人群及已经入住的用户4、网站功能模块及说明小区空间:向新老用户展示小区的情况经典案例:分析小区的情况论坛:新老用户交流今日要闻:介绍每日的新闻物业资讯:物业方面的各种问题以及业主的意见以及建议5、网站结构图。
毕业网站设计

毕业网站设计我将参考以下结构为你撰写700字的毕业网站设计:一、首页设计首页是毕业网站的门面,需要设计得美观、简洁,并传达出毕业的喜悦和成果。
首页结构可以分为以下几个部分:1. 头部导航栏:包括毕业标志及导航链接,方便用户浏览网站的各个页面。
2. 顶部滚动条:放置毕业照片、文字祝福等,展示毕业生的成就和精彩瞬间。
3. 热门内容展示:放置最新的毕业新闻、活动动态等,吸引用户的目光。
4. 毕业信息:包括学士、硕士、博士等不同层次的毕业生信息,可以按专业或院系进行分类展示。
5. 友情链接:提供与毕业相关的网站链接,如学校官方网站、校友论坛等。
二、毕业活动页面设计毕业活动页面是展示毕业典礼、晚会等各类庆祝活动信息的页面。
设计要突出活动的喜庆和庄重,下面是设计重点:1. 活动海报:根据具体活动主题设计海报,突出庆祝的氛围。
2. 活动介绍:详细介绍活动的时间、地点、内容等,方便学生参与。
3. 活动照片展示:陈列过去的毕业活动照片,营造回忆和期待的氛围。
4. 报名链接:提供在线报名渠道,便于学生参与活动。
三、毕业成果展示页面设计毕业成果展示页面是展示毕业生个人或团队的成果和项目的页面。
设计要突出毕业生的专业能力和创造力,下面是设计重点:1. 个人简介:展示毕业生个人基本信息、教育经历和毕业项目经验。
2. 项目介绍:详细介绍毕业生的项目成果,包括项目背景、解决方案、实施过程等。
3. 项目展示:展示项目的图片、视频或演示文稿等,便于访客了解项目的具体内容。
4. 毕业生成果评价:提供学校或企业对毕业生成果的评价,增加毕业生的可信度和吸引力。
四、校友互动页面设计校友互动页面是为了促进毕业生之间的联系与互动设计的页面。
设计要友好、便捷,下面是设计重点:1. 校友信息注册:提供校友信息注册表格,便于毕业生及时更新个人信息。
2. 校友留言板:提供校友之间互相留言和交流的平台,方便毕业生联系。
3. 校友论坛:创建校友交流论坛,促进毕业生间的知识分享和合作。
网站首页布局设计

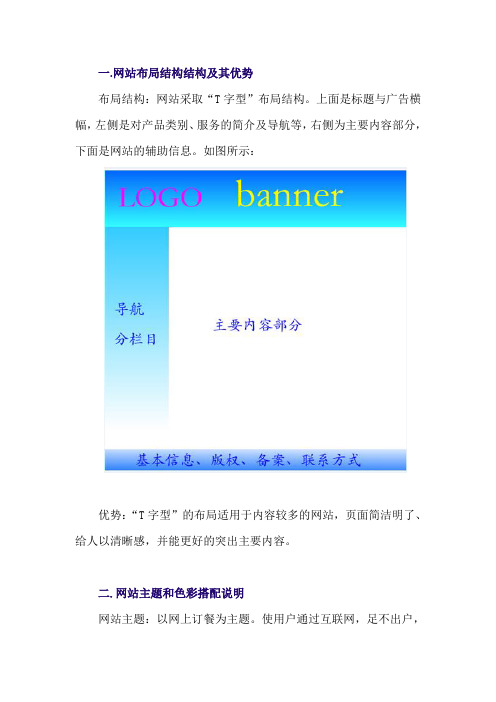
一.网站布局结构结构及其优势布局结构:网站采取“T字型”布局结构。
上面是标题与广告横幅,左侧是对产品类别、服务的简介及导航等,右侧为主要内容部分,下面是网站的辅助信息。
如图所示:优势:“T字型”的布局适用于内容较多的网站,页面简洁明了、给人以清晰感,并能更好的突出主要内容。
二.网站主题和色彩搭配说明网站主题:以网上订餐为主题。
使用户通过互联网,足不出户,就能轻松闲逸地实现自己订购餐饮和食品(包括饭、菜、盒饭、便当等)。
色彩搭配说明:主要以橙色为主色调,用红色来做配色。
选择这两种颜色,有以下几点原因:1、通过学者研究,橙色是可以诱发食欲的色彩,所以现在有很多药物都采用橙色外衣,让食用者感觉很容易吃下去。
用在订餐网站的主页里更容易刺激顾客的食欲,从而增加顾客的点餐量。
2、从五行的角度讲,橙色属土,餐饮也属土,两者完全相符。
3、红色代表热情、充满活力。
用红色做点缀色能让顾客觉得轻松、明快,刺激顾客更快更多的点餐,提升点餐率。
三.首页主要内容1.欢迎词:将主页上不是很重要的区域用来向顾客打招呼,让用户知道能在网站上具体做什么。
2.收集用户信息:在主页上设置“注册、登录”,以此来增加网站的固定会员,同是可以收集并了解用户信息。
3.广告:尽量保证广告与网站主页内容和风格的一致性。
将公司的广告放在页面的边缘,避免放在重要内容旁边,以导致广告被用户忽视。
4.图形和动画:用图形和动画提高主页的表现力。
5.搜索:使用户能轻松找到所需餐点。
6导航:使用户更方便的找到所需内容。
7.主页内容:尽量展现令用户感兴趣且印象深刻的内容。
8.公司信息:介绍企业,企业产品及服务。
网站文件结构设计

网站文件结构设计在设计网站文件结构时,需要考虑多个方面,包括合理组织文件和目录结构、提供清晰的导航和页面结构、考虑SEO和可维护性等。
下面是一份网站文件结构设计的指南,对于一个中小型网站而言,有助于提高用户体验和网络效率。
1.根目录根目录是网站文件结构的最高级目录,通常包含以下几个主要文件和目录:- index.html:网站的首页- css/:存放样式文件- js/:存放JavaScript文件- images/:存放图片文件- fonts/:存放字体文件2.页面结构每个页面应该有一致的结构,方便用户导航网站。
推荐以下页面结构:- Header(头部):包含网站的logo、导航栏和框等核心功能。
- Main Content(主要内容区):包含页面的主要内容,如文章、产品信息等。
- Sidebars(侧边栏):可选的侧边栏,用于放置其他相关信息或者广告。
3.导航菜单提供清晰的导航菜单使用户能够方便地浏览网站。
将导航菜单放在头部,并按照页面的层级关系进行组织。
例如:-关于我们-公司介绍-团队成员-产品-产品1-产品2-新闻-公司新闻-行业动态4.文件和目录命名规范为了方便管理和维护,建议使用以下命名规范:- 文件名和目录名使用小写字母,可以使用连字符(如:about-us.html)-避免使用特殊字符或中文字符-文件名和目录名要与页面内容相关,有助于引擎优化(SEO)5.SEO优化良好的文件结构有助于引擎对网站进行索引和排名。
以下是一些建议:-为每个页面添加唯一的标题和描述- 提供友好的URL,包含关键词,如示例中的/about-us.html6.最佳实践和可维护性以下是一些设计网站文件结构的最佳实践:-避免使用嵌套过深的目录结构,最好不超过三层-使用相对路径来引用资源,方便移植和维护- 将页面相关的CSS和JavaScript代码整合到独立的文件中,减少页面大小-对文件和目录进行版本控制,确保网站的稳定性和可维护性7.多语言支持如果网站需要支持多种语言,可以通过以下方式来组织文件结构:- 每种语言的页面使用独立的目录,如/en/、/zh/等-在每个语言目录下创建与默认语言相同的文件结构通过采用上述指南设计网站文件结构,可以提高用户体验、提升网站的可维护性和引擎排名。
最全面的门户网站架构设计方案

最全面的门户网站架构设计方案在当今数字化时代,门户网站成为了企业、组织和个人展示信息、提供服务、与用户互动的重要平台。
一个设计良好、架构合理的门户网站能够吸引用户、提升用户体验、增强品牌形象,并有效地实现业务目标。
本文将为您呈现一份最全面的门户网站架构设计方案,涵盖从前端到后端、从数据库到服务器的各个关键环节。
一、需求分析在开始设计门户网站架构之前,深入了解用户需求和业务目标是至关重要的。
以下是一些需要考虑的关键因素:1、目标用户群体:明确网站的主要受众,包括他们的年龄、性别、兴趣、技术水平等,以便设计出符合他们需求和偏好的界面和功能。
2、网站功能需求:确定网站需要提供的核心功能,如新闻发布、产品展示、在线购物、用户注册/登录、论坛交流、搜索功能等。
3、内容管理:考虑如何方便地创建、编辑、发布和管理网站的各种内容,包括文章、图片、视频等。
4、性能要求:根据预期的访问量和并发用户数,确定网站的响应时间、吞吐量等性能指标。
5、安全性需求:保障用户数据的安全和隐私,防止黑客攻击、数据泄露等安全威胁。
6、可扩展性:设计架构时要考虑到未来业务的发展和功能的扩展,以便能够轻松地添加新的模块和功能。
二、前端设计前端是用户与网站直接交互的部分,其设计直接影响用户体验。
以下是前端设计的关键要点:1、响应式布局:采用响应式设计,确保网站在各种设备(如桌面电脑、平板电脑、手机)上都能呈现出良好的界面和用户体验。
2、用户界面设计:设计简洁、美观、易用的界面,遵循用户习惯和设计原则,提供清晰的导航和操作流程。
3、前端框架和库:选择适合项目需求的前端框架(如 Vuejs、React、Angular 等)和相关的库(如 jQuery、Bootstrap 等),提高开发效率和代码质量。
4、静态资源优化:对图片、CSS、JavaScript 等静态资源进行压缩、合并和缓存,减少页面加载时间。
三、后端架构后端负责处理业务逻辑、数据存储和与数据库的交互。
最全面的门户网站架构设计方案

最全面的门户网站架构设计方案门户网站是指一个集成了多种信息资源的网站,对人们提供便利的网上交流、娱乐、学习和工作环境。
门户网站架构设计方案是指门户网站完整的架构设计方案,包括前端、后端、数据库等各个方面的设计和安排,本文将从这几个方面详细介绍最全面的门户网站架构设计方案。
一、前端设计前端设计主要包括用户交互体验、页面设计和样式设计,这些方面影响着用户对门户网站的感知和使用体验。
为了让用户能够更加方便、快捷地获取信息,门户网站需要考虑以下方面:1. 用户交互体验门户网站需要关注用户的需求和使用情况,并提供灵活、智能的交互方式以辅助用户完成对信息资源的查看和使用。
例如,为用户提供搜索、标签等功能,让用户可以在线快速找到所需的信息。
此外,还需要提供良好的反馈机制,让用户能够及时了解自己的操作结果。
2. 页面设计页面设计的主要目的是为用户提供友好、舒适的浏览体验,同时也需要与门户网站的实际需求相符合。
针对不同的用户群体,门户网站需要有各自独立的页面设计。
例如,对于年轻人,需要有时尚、流行的页面设计,而对于中老年人,则需要有简洁、易懂的设计。
3. 样式设计门户网站的样式设计应该注意统一性和可读性,保证整体界面在风格、色彩、排版等方面的协调性和稳定性,从而方便用户更好地浏览、使用门户网站。
二、后端设计后端设计主要包括业务逻辑、数据访问、安全策略等方面,这些方面保证了门户网站整个系统的安全性、稳定性和可维护性的实现。
为了让门户网站更加稳定、安全地运行,需要考虑以下方面:1. 业务逻辑门户网站的业务逻辑需要清晰明确、功能完善,支持各种需求场景,例如新闻资讯、网上商城、社交论坛等。
2. 数据访问门户网站需要建立稳定、高效的数据库,让用户可以快速获取数据信息,确保数据的安全、完整和可靠。
3. 安全策略门户网站的安全策略需要遵循信息安全的核心原则,包括访问控制、加密保护等,让门户网站的用户和数据信息得到充分的保护。
三、数据库设计数据库设计主要包括数据库模型的设计和数据库架构的设计,这些方面直接影响着门户网站的性能、安全和可维护性。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
网站设计中的页面构成与组成

网站设计中的页面构成与组成随着互联网的日趋普及,网站已经成为了我们生活中不可或缺的一部分。
而网站设计则是构成一个优秀网站的关键要素之一。
在网站设计中,页面构成与组成也是非常重要的部分。
本文将探讨网站设计中的页面构成与组成,希望能给广大网站设计者提供一些指导性的意见。
一、页面构成页面构成是指网页中各个元素的布局方式。
一个优秀的网站应该是能够吸引用户的视觉效果,并引导用户完成预期的行为。
其中,页面构成起到了至关重要的作用。
下面,我们将介绍几种常见的页面构成方式。
1. 顶部导航顶部导航是目前应用最广泛的一种页面构成方式。
它能够为用户提供一个明确的网站结构,使用户能够快速地定位所需的内容。
同时,顶部导航还能够给用户留下深刻印象,并提高网站的信誉度。
2. 左右栏目左右栏目是另一种常用的页面构成方式。
它能够将大量内容分散在不同的地方,减轻用户阅读的压力。
同时,左右栏目还能够提高网站的整体美观度,增加网站的用户黏性。
3. 全屏滚动全屏滚动是一种近年来越来越流行的页面构成方式。
它能够给用户带来更加流畅的阅读体验,并且使网站更具有创意性。
同时,全屏滚动也能够提高网站的视觉冲击力,吸引用户的关注。
二、页面组成页面组成是指构成网站页面的各个元素。
一个优秀的网站应该由各个元素协同作用,形成一个完整的画面。
下面,我们将介绍几种常见的页面组成方式。
1. 标题区标题区是网站页面中最重要的部分之一。
它可以用来吸引用户的目光,引导用户进入网站。
同时,标题区还可以展示网站的品牌形象,减少用户的疑惑。
2. 内容区内容区是网站页面中最核心的部分。
它可以用来展示网站的主要内容,包括文字、图片、视频等。
同时,内容区还可以用来引导用户完成预期的行为,如填写表单、点击链接等。
3. 侧边栏侧边栏是网站页面中的另一个重要组成部分。
它可以用来展示网站的相关信息,如最新文章、推荐产品等。
同时,侧边栏还可以提高网站的整体美观度,增加用户的使用体验。
4. 脚注区脚注区是网站页面中最常被忽视的部分之一。
三级页面的设计标准

三级页面的设计标准一、导言三级页面是网站设计中非常重要的一环,它是用户在网站内部的一个子页面,是用户获取更详细信息的地方。
本文将从页面结构、内容布局、交互设计等方面,对三级页面的设计标准进行详细阐述,以期为网站设计提供一些参考和指导。
二、页面结构设计1. 三级页面的布局三级页面的布局应该清晰明了,主要分为页眉、主体内容和页脚三部分。
页眉一般包括网站Logo、导航栏和搜索框等,用来方便用户快速找到所需信息。
主体内容是三级页面的重点,应该根据内容的重要性和紧迫性进行展示。
页脚一般包括网站的版权信息、联系方式、友情链接等,用来提供更多的信息和服务。
2. 内容分类三级页面的内容应该根据不同的需求进行分类,以便用户快速找到所需信息。
一般可以根据产品类型、服务项目、行业分类等进行内容的划分。
同时,也需要考虑到内容的相关性和连贯性,确保用户在浏览过程中不会感到困惑。
三、内容布局设计1. 信息展示在三级页面的内容展示中,应该遵循重点突出、重要性在前的原则。
根据内容的重要性和紧迫性,进行排列和展示,突出重点,提高用户的阅读和浏览效率。
同时,也需要遵循视觉艺术和排版原则,保持页面的整体美感和和谐性。
2. 图片和文字搭配在三级页面的内容布局中,需要合理搭配图片和文字。
图片可以用来展示产品或服务的外观和特点,增强页面的吸引力和互动性。
文字要简洁明了,通俗易懂,突出关键信息,让用户一目了然。
四、交互设计1. 导航设计在三级页面的导航设计中,应该突出页面的关键模块和功能,提供清晰明了的导航路径,让用户能够快速找到所需信息。
同时,也需要考虑页面的层级关系,确保用户在浏览过程中不会迷失方向。
2. 表单设计在三级页面中可能会涉及到用户填写表单的情况,这是需要注意表单的设计。
要确保表单的简洁明了、易于填写,用户填写完整后可以清晰地提交信息。
同时,还需要考虑表单的布局和排版,确保用户操作的便捷性和流畅性。
五、页面性能1. 页面加载速度在三级页面的设计中,需要注意页面的加载速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页流程中,每个网页都要处理一些参数, 包括输入参数与输出参数,说得形象一些,就 是从输入参数中知道要做什么和通过输出参数 告诉下一个被调用页面要接着做什么。 页面要获得的输入参数常常是通过上一个页面 产生的,如果这个页面在上一个页面没有被调 用就开始运行,那么它根本没有可能得到参数 或者正确的参数,也就没有办法继续运行下去。 所以,确定功能模块中页面的流程非常重要。
网站的逻辑连接结构
网站的链接结构是指页面之间相互链接的 拓扑结构,它建立在目录结构基础之上, 但可以跨越目录结构 。 形象的说:每个页面都是一个固定点,链 接则是在两个固定点之间的连线,一个点 可以和一个点连接,也可以和多个点连接。 更重要的是,这些点并不是分布在一个平 面上,而是存在于一个立体的空间中。
设计功能中的流程图
大部分具有交互性的网站功能,都包括一 个流程。 我们来分析一下注册流程:
新用户注册流程
进入
显示注册的注意事项或者网站管理法规 N
接受? 正式注册 页面 进入内部处理页面 提交?
返回上级页面
按类分配页面
另外一类分配页面功能的方法就是纯粹 的按类分配。在每一个功能模块中按类 划分子功能模块,然后再在其中把功能 细分,直到所有的功能都被分到每一个 页面中。 这种分类方法主要用来划分网站中的大 功能模块,把各不相同的功能分到不同 目录之下,或用在实现起来比较简单的 个人网页中。
流程划分与功能划分相结合
基于ASP一类技术的交互网站,很多情况 下不同操作会调用相同的页面(只是入 口参数不同) 。 两种方法结合起来才是真正有前途的方 法。这种结合应该是互相渗透的,而不 是互相排斥的,可以在按流程划分的功 能模块中按目录分类,又可以在按目录 分类的大功能模块中按流程来分类。
电子商务系统分析与设计 (七)
网站结构设计
网站的结构
网站的结构可以分为网站的物理结构和 逻辑链接结构 网站的物理结构是指网站文件的物理存 储结构,也就是网站文件在服务器上存 储的方式。 逻辑链接结构是网站在运行时抽象出来 的拓扑结构,它建立在网站物理结构之 上而又跨越物理结构。
网站的物理结构
建立目录结构的建议
பைடு நூலகம்
不要将所有文件都存放在根目录下。
文件管理混乱。你常常搞不清哪些文件需要 编辑和更新,哪些无用的文件可以删除,哪 些是相关联的文件。 上传速度慢。服务器一般都会为根目录建立 一个文件索引。当你将所有文件都放在根目 录下,那么即使你只上传更新一个文件,服 务器也需要将所有文件再检索一遍,建立新 的索引文件。很明显,文件量越大,等待的 时间也将越长。
流程划分与功能划分相结合的 应用实例
大型的商业网站必然提供多种多样的服务, 例如以提供免费邮箱以及其他各方面信息服 务的21世纪网站(),就分成 “新闻”、“娱乐”、“财经”、“旅游”、 “计算机”、“广告服务”、“邮箱登录” 等很多种大功能模块,在这些功能模块中, 又可以嵌套另外的划分方法。比如在“邮箱 服务”的功能中就是按流程分类的,这个分 类过程在上面已经详细讲过,而在登录邮箱 之后选择各个文件夹选项操作这个过程,又 是按目录结构来划分的。
流程划分的应用实例
同样原理,如果用户进入其他文件夹进行其他操作,同 样可以划分其他分支流程的功能模块。 按用户访问流程这种划分功能模块的方法,能清晰的反 映用户访问网站的整个过程,设计者能很好地体会到用 户在访问过程中的感受,从而把网站设计的更体贴,更 符合用户的习惯。 但是这种划分方法指从用户角度来设计,如果用户访问 过程中,分支流程太多,整个网站的设计就会显得凌乱, 甚至造成功能模块的重复,而浪费了网络资源。此时就 应该考虑采用另外的分类方法。
流程划分的应用实例
用户登录后,就进入了自己的信箱,进入了信箱文 件夹列表功能模块,列出了收件箱,发件箱、回收 站等文件夹。 假设用户想收邮件,将会点击收件箱链接进入收件 箱中,从而进入另一个功能模块——信件列表。收 到新信件,用户当然想阅读一下,这时它们点击选 中的信件,查看信件的内容,又进入了另外一个叫 显示信件内容的功能模块。 阅读完后,用户要回信,它们在原来信件的显示页 面上写上自己恢复的内容,就可以按“回信”按钮 而调用信件回复的功能模块。
如何将两种方法结合?
那么在具体功能分块中应如何选择这两 种分法以及把它们集合起来呢?首先看网站 提供多少种不同类的服务,每种服务可以把 它分成一个大类,归到一个目录中,在每种 交互性的服务中,再看服务提供的过程是怎 样实现的,按实现的步骤来再细分,在细分 后,再根据需要进行不同的划分。当然,这 里划分方法的运用是灵活的,要按照实际情 况作决定。
流程划分的应用实例
我们以一个提供免费邮箱服务的网站为例, 根据用户访问的流程来示范划分的过程: 当用户登录到提供免费邮箱服务网站的首页 (首页服务功能模块)时,会见到一个登录 框,如果用户初次申请,不能在登录框中输 入密码进行登录,就必须申请新账号而进入 申请功能模块。 如果用户已经在该网站申请到了合法ID,就 可以在登录框中填入用户名与数据,进入登 录功能模块。
建立网站的链接结构 两种基本方式。
树状链接结构(一对一)
类似DOS的目录结构,首页链接指向一级页 面,一级页面链接指向二级页面。立体结构 看起来就像蒲公英。这样的链接结构浏览时, 一级级进入,一级级退出。优点是条理清晰, 访问者明确知道自己在什么位臵,不容易 “迷路”。缺点是浏览效率低,一个栏目下 的子页面到另一个栏目下的子页面,必须绕 经首页。
网站的链接结构
最好的办法是:首页和一级页面之间用星状 链接结构,一级和二级页面之间用树状链接 结构。 关于链接结构的设计,在实际的网页制作中 是非常重要的一环。采用什么样的链接结构 直接影响到版面的布局。
页面流程设计
页面流程相对于结构设计来说,是一个 动态的概念。网站结构是一个静态的概 念,它反映的是网站的静态布局,而页 面流程反映了访问者在浏览网站时的访 问经历,设计者为访问者设计这些浏览 经历的工作就是页面流程的设计。
网站的物理结构体现为网站在服务器上的目录结 构。 网站的物理结构不应十分复杂,层次也不应太多, 应该根据网站文件的功能、地位和大致的逻辑结 构来建立树状的目录结构。例如主页的HTML文 件一般直接放于服务器虚拟路径的根上,与之相 关联的资源(如图片、声音等)作为一个一级目 录,其他的一级页面构成各个一级目录,而在一 级页面的目录里又有与之相关的资源和上级页面 构成二级目录,类似地再往下分为三级目录等。
2、功能模块的划分
功能模块与页面之间 的区别与联系
一个页面可以帮助完成几种功能,它可 以存在于几个不同的功能模块中,可以把 它比喻为功能模块中的组成部分,一个功 能模块可以包含一个或多个页面,它是页 面的载体,页面的功能最终是为它所在的 功能模块服务。注意,这里所讲的页面是 指利用ASP等编写的动态页面,而不是指一 般的静态html页面,它们的内容是可以根 据传入参数的不同而不同的。
页面流程和网站结构的区别
页面流程是用来反映访问者浏览网站经 历的,它的特点是以访问者角度去观察 网站的构造。 页面流程是局部。具体地设计网站的阶 段,而网站结构设计是对网站全局性的 定位。 页面流程是动态地观察网站,而网站结 构是静态的策划,网页流程是基于网站 结构的。
页面流程的设计
1、划分网站页面
不同的处理流程
不同的处理流程
统一的分支序列
整理后的用户注册分支序列
划分的页面组结果
新用户注册接口(一个嵌入在首页和导 航系统中的链接) 注册用户账号页面ApplyName.asp(页面 上给出注册规则的提示) 账号合法性检查页面CheckName.asp (操作性页面,含有账号非法时的异常 信息) 填写用户密码页面FillPassword.asp(页 面上给出注册规则的提示)
划分的页面组结果
注意:没有增设显示服务器操作结果的操作 性页面(即在注册资料都通过后并完全成功 地存入数据库时返回成功信息;由于网络信 息传送失败、服务器忙、页面超时等原因导 致没有把数据存入数据库时返回错误信息) 是为了简化本例的设计过程,在实际应用中 这诸多方面都是应该仔细考虑的。 对于这样的页面组,访问者无论进行了什么 操作,网站都可以作出正确的页面回应了。
按网站的目录结构划分
这种划分方法从网站的目录结构,也就 是按网站的内容分类来确定功能模块的 分类。 按这种划分法设计的网站,把网站向访 问者提供的功能分类,一般都是每种功 能分成一个功能模块。 如果一个网站的交互性不高,那么就没 有必要从户访问的流程未划分,这种网 站用按目录结构的分法是最合适不过的。
建立目录结构的建议
按栏目内容建立子目录 所有程序一般都存放在特定目录。 所有需要下载的内容也最好放在一个目 录下。 在每个主目录下建立独立的images目录。 目录的层次不要太深。目录的层次建议 不要超过3层。 全局的资源应该放在根目录下的Global 目录中。
其他注意事项
网站功能确定了网站页面,因此在设计页面流程时应 该先将网站页面按照功能组别以及功能调用关系进行 划分。 第一步应该对网站的功能进行细分,划分网站功能模 块。 网站的功能模块是指完成一个独立功能的一个或多个 网页,所谓的独立功能,就是指这部分的功能可以完 成一定的任务而不需要其他功能模块的支持,也就是 说只需要功能模块中的页面来完成而没有必要运行其 他的页面。
根据功能模块划分网站页面
分好了功能模块之后,可以进一步把功 能细分到网站页面上,通过页面来实现 每个模块的功能。 网站页面功能分配可以看成是一种函数 调用,基于目录分类的网页,在一个功 能中,每个页面都是并列的,而基于流 程分类的网页,就要按照功能调用的顺 序,把页面按次序的显示出来。
