Flash教案第四章
《中文版Flash CS4实例与操作》教学课件 004

绘制正圆和椭圆
2.使用“任意变形工具” 顺时针调整椭圆的角度,然 后将其移动到正圆下方。
调整椭圆的角度和位置
3.使用“选择工具” 调整 椭圆右侧边线的弧度,然后 在正圆和椭圆之间绘制两条 连接线段,作为小猫的脖子。
调整椭圆弧度并绘制脖子
4.使用“椭圆工具” 在正圆左侧再绘制两个 椭圆,然后将相交的多 余线段删除作为鼻子。
造型中的动势线及三轴线
4.1.5 人物上色技巧
由于物体表面受光照的影响,会产生受光面和背光面,在受光面与背光面的交 界处绘制阴影线,并为阴影线两边填充不同颜色,可以使绘制的造型产生立体感, 变得更加生动。若还想使绘制的造型更加精致,还可以在受光面添加高光,在背 光面添加反光。
光 受光面
高光
阴影线应 根据对象 结构绘制
耳朵的结构
外耳轮 三角窝
耳屏 耳垂
简化的耳朵
3.五官与表情的关系
人物表情大致可分为喜、怒、悲、惊四种,它们主要靠五官的搭配来表现。
喜:喜是人物高兴的表情,它的特征是眉毛上扬、眼 睛几乎眯成一条线、嘴角向上挑起嘴巴张开。
怒:怒是生气的表情,它的特征是眉毛倒竖、眉头紧 皱、眼神凶狠、露出牙齿。
喜的表情
用几何图形概括头部轮廓
2.五官的绘制
五官包括眉毛、眼睛、鼻子、嘴巴和耳朵,它们是人物的主要外貌特征,人物造 型的美丑和表情都是由五官的形状和位置决定的。
眉毛:眉毛的绘制虽然简单,但却非常关键。眉毛的 浓密、粗细、长短、高低、角度和距离,都对人物造 型有很大影响。例如眉毛间距小的人给人心事很重的 感觉,而眉毛竖立的人给人的感觉是在发怒
第4章 造型与背景的绘制技巧
人物绘制技巧 动物绘制技巧 背景绘制技巧
4.1 人物绘制技巧
flash课件第四章

4.4 引导层动画
将图层与运动引导层链接起来
– 如想把别的图层也放置到当前的运动引导层的路径 上来,被其引导,有以下三种方法
» 将现有图层拖到运动引导层的下面。该图层在运动引导层 下面以缩进形式显示。该图层上的所有对象自动与运动路 径对齐。 » 在运动引导层下面创建一个新图层。在该图层上补间动画 的对象会自动沿着运动路径运动。 » 在运动引导层下面选择一个图层,然后选择“修 改”→“时间轴” →“图层属性”命令,然后选择“引导 层”。
第4章 让物体动起来
flash cs3 动画设计教程
本章要点:
l 逐帧动画 l 形状补间动画 l 动作补间动画 l 引导层动画 l 遮罩动画
4.1 逐帧动画
– 逐帧动画在每一帧中都会更改舞台内容,它最适合于图像在每 一帧中都在变化而不是在舞台上移动的复杂动画。逐帧动画增 加文件大小的速度比补间动画快得多。在逐帧动画中,Flash 会 存储每个完整帧的值。 – 若要创建逐帧动画,可将每个帧都定义为关键帧,然后为每个 帧创建不同的图像。 每个新关键帧最初包含的内容和它前面的 关键帧是一样的,因此可以递增地修改动画中的帧。 – 举例:扇子的收缩和展开动画
» 相框及背景的制作。 » 波涛涌动。 » 海鸥飞翔。 » 透明矩形块的随机移动。
4.3动作补间动画
– 创建动作补间动画时要注意以下几个问题
» 动作补间动画所针对的是元件实例、文本对象、组合、位 图等。如果你试图对一个图形创建动作补间动画,将会失 败,时间线中将会出现虚线,或者动画运行起来并不是你 所期望的。 » 动作补间动画两端的关键帧中应该是同一个实例。 » 在一个动作补间动画中只能有一个实例或组合,如果你在 一个动作补间动画中放置了两个实例,则这两个实例会被 自动结合成一个“组合”。
flash动画设计第4章ppt课件

4.3.1选择文本
编辑文本或更改文本属性时,必须先选择要更改的字符。如 果要选择文本块中的字符,可以先选取工具 面板中的【文本工具】, 然后可单击并拖动选择字符或双击选择一句;如果要选择整个文本 块,可以选取【工具】面板中的【箭头】工具,然后单击文本块; 如果要选择多个文本块,可以用【箭头工具】框选一组文本块, 或按下【Shift】键单击选择多个文本块。
网络文件地址。本机文件地址使用“<Protocol>://”作为 中的<Protocol>是传输的文件协议,例如:
zhuquesky
邮件发送。邮件发送使用“mailto:”开头,例如:
4.3编辑文本
在Flash MX中,用户可使用多种字处理技术来编辑 例如,可使用剪切、复制、粘贴命令移动或复制文本,还可 创建的文本进行变形和分离等操作。
4.2.6将文本链接到URL 对于水平文本,可以进行超级链接。如图4.17所示了一
链接的建立。要建立超级链接,首先选中要进行超级链接 在属性面板中填写URL。URL可以是以下内容之一:
本机文件地址。本机文件地址使用“File:///”作为开头, File:///C:/Flash/Flash.txt
第三步:为文本填充颜色 6.选择【颜料桶工具】,并设置颜色为【放射渐变】,然后单 击文字进行填充。如图4.46所示。
图4.46使用颜料桶工具为文字填充颜色
第四步:为填充后的文本调整渐变填充 7.选择【填充变形工具】,单击填充后的文字,利用渐变控制 圆圈调整渐变填充。
图4.47使用填行距
对齐方式确定了段落中每行文本相对与文本块边缘的位置。 文本的对齐方式有如下4种: 左/顶端对齐:这是我们日常使用的方式,所有行的左端在同一条
flash第4章 外部素材的导入

图4.17 "导入视频"向导的"选择视频"对话框
图4.18 "导入视频"向导的"部署"对话框
图4.19 "导入视频"向导的"外观"对话框
图4.20 "导入视频"向导的"完成视频导入"对话框
图4.21 导入的视频文件
�
.asf .wmv .flv
4.3.2 导入视频剪辑
"导入视频"向导为将视频导入到 Flash 文档 提供了简洁的界面,此向导使用户可以选择 是否将视频剪辑导入为嵌入文件或链接文件. 当将视频剪辑导入为嵌入文件时,可以在向 导中选择对视频进行编码和编辑的选项.单 击"下一个"按钮,可进入向导中后面的窗 口,单击"上一步"按钮,可返回到前一步的 窗口.
第4章 外部素材的导入
Flash既可以导入矢量图形,也可以导入位图 图像.用户可以在任意的动画中加入位图或 者是其他格式的外部图形文件. 本章要点 ◇ 导入文件的基本方法和导入图形图像素材 ◇ 位图有关操作 ◇ 导入视频文件
4.1 导入文件
Flash 能够识别各种矢量图和位图格式.可以 将插图导入到当前文档的舞台中或导入到当 前文档的库中,从而将插图放置到 Flash 中. 也可以通过将位图粘贴到当前文档的舞台中 来导入它们.所有直接导入到 Flash 文档中 的位图,都会自动添加到该文档的库中. 导入到 Flash 的图形文件的像素大小至少为 2×2.
4.1.2 导入文件的基本方法
图4.2 "导入"对话框
4.1.2 导入文件的基本方法
Flash动画制作第四章 flash主工具栏详解

第四个学习目标在不参考任何文档的情能况下,说出Flash主工具栏上工具的应用方法。
在不参考任何文档的情况下,能熟练的使用主工具栏上工具,绘制、控制对象。
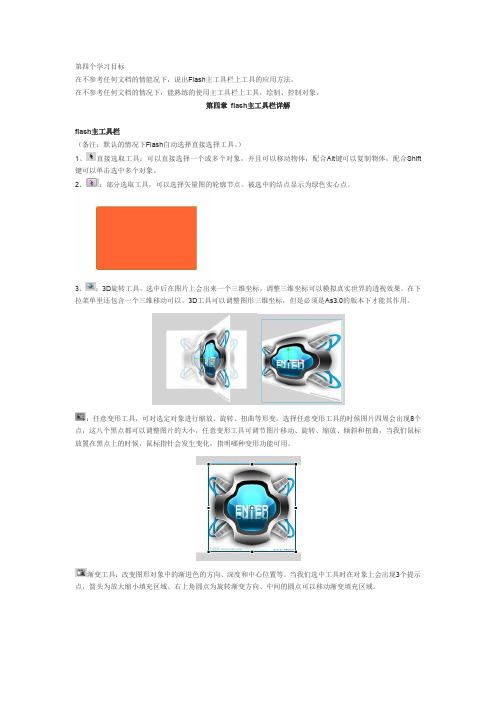
第四章flash主工具栏详解flash主工具栏(备注:默认的情况下Flash自动选择直接选择工具。
)1、直接选取工具:可以直接选择一个或多个对象,并且可以移动物体,配合Alt键可以复制物体,配合Shift 键可以单击选中多个对象。
2、:部分选取工具,可以选择矢量图的轮廓节点。
被选中的结点显示为绿色实心点。
3、:3D旋转工具,选中后在图片上会出来一个三维坐标,调整三维坐标可以模拟真实世界的透视效果。
在下拉菜单里还包含一个三维移动可以。
3D工具可以调整图形三维坐标,但是必须是As3.0的版本下才能其作用。
:任意变形工具,可对选定对象进行缩放、旋转、扭曲等形变。
选择任意变形工具的时候图片四周会出现8个点,这八个黑点都可以调整图片的大小,任意变形工具可调节图片移动、旋转、缩放、倾斜和扭曲,当我们鼠标放置在黑点上的时候,鼠标指针会发生变化,指明哪种变形功能可用。
渐变工具:改变图形对象中的渐进色的方向、深度和中心位置等。
当我们选中工具时在对象上会出现3个提示点,箭头为放大缩小填充区域、右上角圆点为旋转渐变方向、中间的圆点可以移动渐变填充区域。
:套索工具,可以自由绘制选择区域。
:钢笔工具,可以绘制连续线条与贝塞尔曲线,且绘制后还可以配合精选工具来加以修改。
用钢笔工具绘制的不规则图形,可以在任何时候重新调整。
绘制的锚点有2种模式,直角点和贝塞尔曲线。
鼠标直接单击放手绘制的使直角点,鼠标单击后往旁边拉一下,在放手绘制出来的是贝塞尔曲线。
完成线条绘制后可以右击鼠标结束创建,或者配合CTRL键也可以结束绘制。
删除锚点:单击想要删除的锚点,删除多余锚点。
添加锚点:单击需要添加锚点的区域,添加锚点。
转换锚点工具,可以转换锚点模式,单击锚点把鼠标往外拉可以把直角点转换为贝塞尔曲线,单击锚点可以把贝塞尔曲线转换为直角点。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
Flash CS4[中文版]基础教程 第4章
![Flash CS4[中文版]基础教程 第4章](https://img.taocdn.com/s3/m/66b6e60d763231126edb1178.png)
制作叶片的生长动画2 打开模板 制作叶片的生长动画1
制作花瓣的生长动画 最终效果 制作花梗的生长动画
1. 制作叶片的生长
2. 制作花梗的生长制作“舌头也摇摆” 形状提示动画──制作 舌头也摇摆” 制作“
4.2.1 【功能讲解】──形状提示点原理 功能讲解】──形状提示点原理 4.2.2 【案例剖析】──制作“舌头也摇摆” 案例剖析】──制作 舌头也摇摆” 制作“ 4.2.3 【突破提高】──制作“旋转三棱锥” 突破提高】──制作 旋转三棱锥” 制作“
第4章 制作补间形状动画
4.1 补间形状动画──制作“汉字的演变” 补间形状动画──制作“汉字的演变” ──制作
4.2
形状提示动画──制作“舌头也摇摆” 形状提示动画──制作“舌头也摇摆” ──制作
4.3
拓展案例
4.1 补间形状动画──制作“汉字的演变” 补间形状动画──制作“汉字的演变” ──制作
4.3.1 【商业应用】──制作“魔幻扑克牌” 商业应用】──制作 魔幻扑克牌” 制作“
1.导入背景 1.导入背景
2.在各个图层绘制图形 2.在各个图层绘制图形
3.创建动画 3.创建动画
4.3.2 【创意设计】──制作“翻书效果” 创意设计】──制作 翻书效果” 制作“
1. 制作翻译效果
4.1.1 【功能讲解】──补间形状动画原理 功能讲解】──补间形状动画原理 4.1.2 【案例剖析】──制作“汉字的演变” 案例剖析】──制作 汉字的演变” 制作“ 4.1.3 【突破提高】──制作“浪漫绽放” 突破提高】──制作 浪漫绽放” 制作“
4.1.1 【功能讲解】──补间形状动画原理 功能讲解】──补间形状动画原理 补间形状动画是动画制作中一种常用的 动画制作方法,它可以补间形状的位置、 动画制作方法,它可以补间形状的位置、大 小和颜色等, 小和颜色等,使用补间形状可以制作出千变 万化的动画效果。 万化的动画效果。
Flash电子教案使用文本第04章PPT课件

关于字体轮廓 关于设备字体 创建文本 更改文本属性 文本的检查拼写 ——刺猬文本 本章小结
1
第4章 使用文本
第一节 关于字体轮廓
在Flash 8中,文本被分为静态文本、动态文本和输入文 本3种类型。在发布或导出包含静态文本的Flash动画时, Flash会创建该文本的字体轮廓,并使用这些轮廓在Flash Player中显示文本;在发布或导出包含动态或输入文本的 Flash动画时,Flash会存储在创建文本时使用的字体名称,然 后Flash Player根据这些字体名称在用户的系统上查找相同或 类似的字体。
一、创建静态文本 静态文本指在输入后其内容不能再改变的文本。创建静 态文本的操作步骤如下: (1)选择工具箱中的文本工具。。。 (2)选择“窗口”→“属性”→“属性”命令,打开 属性面板,设置文本类型为“静态文本”,如图4.3.1所示。
9
第4章 使用文本
图4.3.1 “静态文本”属性面板
10
第4章 使用文本
3) :用于设置是否在文本的周围增加一个边框。
15
第4章 使用文本
4)变量:用于为文本设置变量。 (3)在工作区中单击鼠标,将出现一个文本框,拖动 它的方形手柄,调节其宽度和高度,如图4.3.5所示。
创建的文本框
调整文本框
图4.3.5 创建并调整文本框
16
第4章 使用文本
(4)在“变量”文本框中输入文本框的变量名,例如 “txt”,如图4.3.6所示。
图4.3.4 “动态文本”属性面板
14
第4章 使用文本
对于动态文本而言,除了具有静态文本的基本属性以外,
还具有以下属性:
1)
:用于设置动态文本的排列方式。若选
Flash电子教案-第4章

1.线条工具
属性设置
磁铁
对象绘制
笔触范围0.1~200ຫໍສະໝຸດ 2.钢笔工具钢笔工具的基本使用
3.铅笔工具
选项设置
4.填色工具
锁定填充
空隙填充
5.刷子工具
大小
形状
模式
6.规则图形设置
圆角图形
多角形绘制
7.图形编辑工具
选择工具
(详细介绍)
2.组合对象是否可以进行扭曲
二、上机作业
1.利用钢笔工具描出汽车轮廓
2.制作实例扇子
3.制作特喜纯净水Logo
4.制作彩色文字
5.预习下节内容
部分选择工具
套索工具
魔棒工具
任意变形工具
8.橡皮擦工具
橡皮擦模式
9.其他工具
10.精确绘图技巧
使用网格
使用标尺与辅助线
11.对其面板
12.变形面板
13.扇子实例
14.希特.纯净水实例
本章总结
1、熟悉flash的绘图工具
2、掌握flash精确绘图的技巧
上级作业
一、思考
1.笔触设置大小范围(flash cs3中)
教学过程设计
(包括讲授知识、
演示内容及案例、
提问及学生演示
内容)
课题导入
通过上节课大家已经了解到flash动画中的基本制作流程和flas动画制作方式
上级时却发现很多这样那样使用的问题,今天我们来深入学习flash当中的绘图工具,来解决我们上级所存在的问题,
概述
Flash是一款矢量动画制作软件,他提供很多矢量绘制工具,随不能和illustrator、CorelDraw、Freehand媲美,但是操作上非常简单,使用上非常灵活,可以绘制复杂而又美观的矢量图形。熟练掌握是Flash创作基础。
中文Flash CS4实例教程 第4章

通过本章熟悉各种素材的导入方法,使读者能够 熟练编辑这些素材,并把这些素材应用到动画制作 中。
第4章 本章知识点: 本章知识点:
素材的导入
导入素材文件的概述 外部图形与图像的导入和编辑 视频文件的导入与编辑 声音文件的导入和编辑
第4章 4.1
素材的导入
导入素材文件的概述
Flash CS4为用户提供了从系统外导入其他软件制作的素材对象。在 Flash CS4影片中可以使用在其他应用程序中创建的矢量图或位图,并可以 将导入的位图转换成矢量图后进行修改。
第4章 4.2
素材的导入
外部图形与图像的导入和编辑
4.2.1 导入的文件类型 4.2.2 导入外部图形与图像的方法 4.2.3 导入图像文件
第4章
4.4.2 导入声音文件
素材的导入
4.4.3 设置声音文件的属性
1.事件驱动式声音 2.流式声音 3.设置声音属性
第4章
素材的导入
4.4.4 声音的编辑与控制
用声音“属性”面板中的声音编辑控制功能可以定义声音的起始点、 终止点及播放时的音量大小。
4.4.5 设置声音格式
在声音属性对话框的导出设置区中可以对声音文件的压缩参数进行设 置。对应不同的压缩方法有不同的参数选项。
1.使用行为控制视频回放 2.使用时间轴控制视频回放
第4章 4.4
素材的导入
声音文件的导入和编辑
Flash CS4 和Flash MX Professional 2004提供了许多使用声音的方式。 可以使声音独立于时间轴连续播放,或使动画和一个音轨同步播放。
4.4.1 声音文件概述
1.声音的位数和频率 2.声音的组件与实例特性 3.Flash CS4所支持的声音文件
《FLASH动画制作》教学设计

.欠缺分析动画案例和综合运用各类技巧的能力。 .学生好奇心很强,对动画制作有着浓厚的兴趣,已学习过按钮添加程序的方法,但不熟练, 需要加强练习和进一步引导。 (二)学习方法 采取自主性学习方法:它包括课前准备、课堂互动和课后提高三个环节。 六、评价办法 运用活动过程的评价方式 1、课堂活动过程中的行为观察。 2、学生对技法运用的熟练性及对知识点的掌握程度。 以上环节需要5分钟 以上环节需要5分钟 以上环节需要5分钟 八、教学反思 课前通过。群等信息化手段组织学生进行预习,培养学生自主学习的习惯;课中通过FLASH动画实例演示,
让学生分析该动画的制作方法,并应用在课堂实践操作上,让学生能结合之前所学的“帧、层、元件、影片剪辑 、图形、形状动画、动作动画、逐帧动画、按钮、动作语句”等概念进行深入理解和熟练运用,配合本章新学习的场 景动画设置、指定场景播放语句等知识制作音乐播放动画,培养动手能力和自主实践探索能力。课后通过信息化手 段制作音乐动画,上传作品到。群,学生自评、互评、教师评实现指导评议。在教学过程中引导学生体验、理解, 步步深入巩固,使学生在过程中习得制作点播音乐动画的方法。
《FLASH动画制作》教学设计
“深入动画制作一在动画中使用按钮”教学设计
一、教学内容分析
我校动画专业“FLASH动画制作”课程选用了中央广播电视大学出版社出版的《计算机二维动画制作》作为教材 ,本次学习内容是第四章“深入动画制作”中第一节“在动画中使用按钮一案例4.3音乐点播动画”。本次教学内容是以“ 设置场景、播放指定场景语句”等新的知识作为主线,综合运用前面几章的概念和技巧解决在FLASH中添加按钮给 FLASH动画带来交互性问题。学习本章有助于学生对之前所学的“帧、层、元件、影片剪辑、图形、形状动画、动作 动画、逐帧动画、按钮、动作语句”等概念进行深入理解和熟练运用,配合本章新学习的场景设置、指定场景动作语 句等由浅入深完成动画制作。
Flash CS4快速入门 第4章

图4-13 使瓢虫上的圆点与路径相结合
4.2
任务-02 制作“绿叶与瓢虫”引导层动画案例
步骤11 选取“瓢虫”层,在中间帧的位置右击,在出现的快捷菜 单中选取【创建传统补间】命令。在时间轴面板上的第1帧到第29帧将出 现淡色底纹。如图4-14所示。
图4-14 创建传统补间
步骤12 启动绘图纸功能,设 置绘图纸效果范围为全部,查看瓢 虫运时间轴
【图层属性】对话框如图4-2所示。 图层高度:可设置图层的高度,这在层中 处理波形(如声波)时很实用,有100%、 200%和300%三种高度。设置前的图层如图 4-3所示。将该【图层】面板中图层1的图 层高度设置为200%,将引导层:图层1的 图层高度设置为300%,如图4-4所示。
图4-6 导入到库中的图像
图4-7 创建“瓢虫”元件
4.2
任务-02
制作“绿叶与瓢虫”引导层动画案例
步骤3 单击【新建图层】按钮 ,新增一个图层,命名为“瓢虫” 选取【窗口】→【库】,打开元件库,在元件库中选取导入的“背景”与 “瓢虫”元件,将其拖入到舞台,创建该元件的实例。并调整到合适大小, 如图4-8所示。
图4-10 将“瓢虫”移动到绿叶上的合适位置
4.2
任务-02
制作“绿叶与瓢虫”引导层动画案例
步骤6 在“瓢虫”图层上右击,在弹出的菜单中选择【添加传统运 动引导层】命令,添加一个“引导层”。引导层的功能是为一般的图层提 供路径,以制作自定义轨迹的“引导层动画”,如图4-11所示。
步骤7 将播放头移动到第1帧,单击【工具】面板上的【铅笔工 具】 ,再单击选项的【平滑】按钮 ,在引导层上绘制一条平滑的路 径,如图4-12所示。
4.2
任务-02 制作“绿叶与瓢虫”引导层动画案例
Flash自学课件 第4章

(2)将默认的“图层1”重命名为“ “背景”,选择【文件】/【导入】 /【导入到舞台】命令,将教学素材中的 将教学素材中的“素材\项目四\川剧变脸\ 背景图片.png”图像文件导入到舞台 图像文件导入到舞台,如图4-19所示 。
图4-19 导入背景后的舞台效果
2、制作变脸动画。 (1)在“背景”图层之上新建一个图层并重命名为 图层之上新建一个图层并重命名为“变脸效果”图 层,然后选中“背景”图层的第 图层的第5帧,按F5 键插入帧,此时的时 间轴状态如图4-20所示 。
案 例 小 结
本案例通过制作一个简单的川剧变脸效果讲述 了以下知识点。 基础知识: 基础知识:使用图片和文字制作逐帧动画的方 法。
任务三 认识元件和库
元件是Flash动画中的重要元素 动画中的重要元素,灵活地使用元件可以使开 发工作达到事半功倍的效果,所以本任务首先从认识元件入手 所以本任务首先从认识元件入手, 再配合一个逐帧动画案例剖析来讲述元件这一知识点。 再配合一个逐帧动画案例剖析来讲述元件这一知识点
(二) 【典型案例】——制作 制作“川剧变脸”
【设计效果】 本案例利用从外部导入静态图片和利用文字的方式来制作逐 帧动画,从而模拟“川剧变脸”的动画效果 的动画效果,其制作思路及效果 如图4-18所示。
图4-18 制作思路及效果
【操作步骤】 1、制作背景。 (1)新建一个Flash文档,设置文档 设置文档【帧频】为“1fps”,其他 文档属性使用默认参数 。
预期性
完成动作
图4-9 投掷标枪的完成动作
9、逐帧动画和关键帧动画 逐帧动画和关键帧动画是创建动画的两种基本方法。逐帧动 逐帧动画和关键帧动画是创建动画的两种基本方法 画是动画制作者按顺序一帧一帧地进行绘制 。
FLASH备课录4

们进行编辑,所以【选择工具】
【选择工具】的使用方法比较简单,【选择工具】
通常用户在使用【选择工具】选择对象时,可以执行以下操如果要选择整个图形的边缘轮廓,用【选择工具】
【椭圆工具】,
通常用来选择图形中的不规则区域或者选择打
【套索工具】
按钮后,再单击“选项”区域内的【多边后,单击【选项】区域内【魔术棒属
在选择【常用工具栏】中的【任意变形工具】
调整放射状渐变填充。
使用【填充变形工具】
选择【常用工具栏】中的【颜料桶工具】
【墨水瓶工具】可以改变线条或者形状轮廓的笔触颜色、单击【常用工具栏】中【墨水瓶工具】
单击舞台的图形轮廓来应用对笔触使用【颜料桶工具】
【颜料桶工具】
和【锁定填充】
的使用很简单:选择【颜料桶工具】【滴管工具】
当使用【滴管工具】
【手形工具】如果临时要在其他工具与【手形工具】
对于放大的图形,也可以利用【缩放工具】。
Flash CS6 课件制作案例教学经典教程第4章

操作步骤如下:
1.给“女孩”添加一个从模糊到清晰
的效果。模糊滤镜的像素由15到0。给
“男孩”也做相同的处理。
2.创建一个“人物”文件夹,把“女
孩”“男孩”图层放入其中。
精品资源共享课
12
4.7制作变形的动画
1.锁定其他图层,在“人物”文件夹上创建“对话”文件 夹,并插入新图层,命名为“对话1”。选择第60帧并插 入关键帧。把对话“1”拖到“舞台”上。
精品资源共享课
18
作业
• 请完成书本上的习题一、二、三
精品资源共享课
19
Shift键+单击补间范围的末尾并向后拖动
• 4.4.3添加关键帧
单击关键帧,选取它并将其移动到某帧处
精品资源共享课
9
4.4 制作透明将红色播放头移动到补间 动画的第10帧处。选取“舞台” 上的背景实例。在“属性”检查 器中,为“色彩效果”选择 “Alpha”选项(如左上图所示)。 把Alpha值设为0%(如图左下所 示)。
1. 动画预设是预配置的补间动画,可以将它们应用于舞 台上的对象。 2. 动画预设只能包含补间动画。传统补间不能保存为动 画预设 3. 在舞台上选中了可补间的对象(元件实例或文本字段) 后,可单击“应用”按钮来应用预设。 4. 每个对象只能应用一个预设。如果将第二个预设应用 于相同的对象,则第二个预设将替换第一个预设。 5. 一旦将预设应用于舞台上的对象后,在时间轴中创建 的补间就不再与“动画预设”面板有任何关系了。
• 4.8.1移动运动的路径
单击并拖动运动路径,把它移到另一个位置。此时动画的 相对运动和播放时间不会改变,但是起始位置和终止位置 会改变。
• 4.8.2更改路径的缩放比率或旋转
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
插入图层文件夹 使用图层文件夹能够方便地组织和管理图层, 可以将相关的图层归类放置在同一文件夹中,通 过折叠文件夹,可节省图层排列占用的空间。要 在时间轴中插入图层文件夹,只需单击【插入图 层文件夹】按钮 。
复制、剪切、粘贴帧 为了创作上的简便,用户可以复制当前帧,再将其粘贴到合适地方。用户也 可以对帧执行剪切操作,将其放置到其它合适的地方。
3、【时间轴】面板的操作
设置时间轴绘图纸 “绘图纸外观标记”范围内的帧将被同时显示在舞台上, 但只能编辑当前帧内容 。
修改绘图纸标记 用户可以根据设计上的需要自定义绘图纸标记。要修 改绘图纸标记,先单击【修改绘图纸标记】按钮,弹出 如图所示的选项菜单。
变形手柄
扭曲 任意变形操作功能需然强大,但有时过于强大的功 能反而会造成操作上的麻烦。当用户只需对对象进行 扭曲时,可以只选择扭曲操作。
4、变形对象处理
套封 “套封”功能允许用户精确地弯曲或扭曲对象。套封 是包围对象的一个边框,包含了许多调整形状的手柄, 通过调整封套的形状便可以更改封套内的对象的形状。
缩放 若觉得对象过大或者过小,可以缩放对象,以达到 调整对象的大小的目的。
4、变形对象处理
旋转与倾斜 “旋转”与“倾斜”功能可以改变对象的角度,以满足 设计上的需求 。
翻转对象 用户可以沿垂直或水平轴翻转对象,翻转对象时将 以对象的注册点为中心。
5、排列、对齐、群组对象
调整对象重叠层级 当同一图层中存在多个组对象、元件或文本时,位于上层的对象会遮住 位于其下层的对象。此时可以调整对象的重叠层级,将位于下层的对象移至 上层,或将位于上层的对象移至下层。
插入/清除关键帧 关键帧是Flash中编辑和定义动画动作的帧,Flash中的动画元素都是在关键帧 中创Leabharlann 和编辑。2、时间轴的帧格操作
插入/转换成空白关键帧 Flash允许用户插入关键帧或空白关键帧。两者的不同点在于:插入关键帧时, 上一关键帧的内容会自动保留在插入的关键帧中;插入空白关键帧时,插入的 关键帧不保留任何内容。 用户也可以将当前帧转换为关键帧或空白关键帧,转换为关键帧时,上一关 键帧的内容会自动保留在转换的关键帧中;转换为空白关键帧时,转换的关键 帧不保留任何内容。
1、时间轴的图层操作
添加运动引导层 运动引导层用于控制图层中运动对象的移动情况, 可以使对象沿着运动引导层中的路径移动,运动引导层 中的路径在播放时将不可见。要添加运动引导层,只需 单击【添加运动引导层】按钮,新建的运动引导层位于 之前激活的图层的上方 。
删除图层
若需要删除图层的内容,可以直接删除图层来达到 清除对象的目的。要删除图层,只需单击【删除图层】 按钮即可。
锁定与解除对象锁定 为了防止对图层中的对象执行错误操作,用户可以 锁定对象。锁定对象与锁定图层不同,锁定图层时被锁 定的图层中的所有对象都不能编辑,而锁定对象并不影 响图层中其它对象的操作。
5、排列、对齐、群组对象
【对齐】面板的使用 使用【对齐】面板,可以调整对象相对于舞 台的位置,当舞台存在多个对象时,也可以调 整对象彼此之间的位置。 群组与取消群组 在Flash中,可以将多个对象组合为群组,群组后的对 象将被看作一个整体。此外,亦可取消群组操作,取消群 组后的对象可以单独执行操作。 分离对象 分离对象是将对象分离为可单独编辑的元素,用户可以对分离后的对象 的某个部分进行编辑。
3、【时间轴】面板的操作
编辑多个帧 Flash允许用户在显示帧的同时编辑多个帧。要编 辑多个帧,只需单击【编辑多个帧】按钮 。
调整时间轴显示比例 Flash允许用户调整时间轴显示比例,通过调整可以 改变时间轴中帧的宽度和高度,也可以在时间轴中预览 帧中内容。
4、变形对象处理
新建/删除元件
注册点
使用【任意变形】工具可以对对象进行自由变形, 自由变形操作包含了各种变形操作在内,可以单独某 种操作,也可以组合在一起执行。
设置图层属性 通过【图层属性】对话框可以设置图层的属性, 满足设计上的要求。要设置图层属性,在菜单栏中 选择“修改︱时间轴︱图层属性”命令,然后通过弹 出的【图层属性】对话框设置即可 。
2、时间轴的帧格操作
插入/删除帧 新建的flash动画通常都只有一帧,所以在设计时往往需要在时间轴中插入帧, 当不再需要某些帧时,也可以将其删除。
D.Ctrl+Alt+Shift+L
7、本章习题
3.操作题 请先打开光盘中的练习素材\Ch04\practice.fla文档,选中文档中图形,然后将图形 放大一倍,再将其水平向右扭曲,并水平翻转图形,接着将其组合成群组对象,最 后相对于舞台居中对齐。
7、本章习题
2.选择题
(1)下列有关运动引导层的说法错误的是? A.可以使对象沿着运动引导层中的路径移动。 B.运动引导层只作用于位于其下方的第一个图层。 C.运动引导层中的路径在动画播放时可见。 D.可以在菜单栏中选择“插入︱时间轴︱运动引导层”命令添加运动引导层。 (2)以下有关关键帧的说法错误的是? A.插入空白关键帧时,上一关键帧的内容不被保留。B.插入关键帧时,上一关键帧的内容被保留。 C.清除关键帧是将当前的帧格删除。 D.可以将普通帧转换为关键帧。 (3)以下说法正确的是? A.单击【绘图纸外观】按钮,可以以轮廓方式显示多个帧。 B.单击【绘图纸外观轮廓】按钮,可以编辑多个帧。 C.拖动调整播放头可以控制同时显示的帧的数量。 D.单击【编辑多个帧】按钮,可以编辑多个帧。 (4)下列有关调整时间轴显示比例的操作错误的是? A.要在时间轴中预览帧内容,选择【预览】。 B.要彩色显示帧序列,选择【彩色显示帧】,此时有内容的帧被显示为灰色。 C.要预览动画元素在帧内的运动,选择【关联预览】。 D.要减少帧格的高度,选择【较短】。 (5)锁定对象的快捷键是? A.Ctrl+Alt+L B.Ctrl+L C.Alt+L
6、本章小结
本章介绍了有关时间轴的操作,包括时间轴的图层操作、时间轴的帧格 操作以及【时间轴】面板的操作。本章也介绍了对象的编辑,包括变形对象 和排列、对齐对象操作,还介绍了群组与取消群组以及分离对象的方法。
7、本章习题
1.填充题 (1)在时间轴中复制帧的键盘快捷键是______,粘贴帧的键盘快捷键是______。 (2)旋转对象时,按住______键拖动手柄可以以45度角为增量进行旋转。 (3)可以沿______或______翻转对象,翻转对象时将以对象的______为中心。 (4)调整对象重叠层级时,可以选择将对象______、_________、______、______。 (5)锁定对象的键盘快捷键是______。 (6)匹配大小时,可以______,______或者同时匹配宽和高。 (7)可以将多个对象组合为______,此时对象将被看作一个整体。 (8)______命令可以将组合的对象分开,______命令可以将对象分离为可单独编辑的元素。
第四章 时间轴操作与对象编辑
课堂演示讲授时间:5小时 主要内容:
时间轴的图层操作 时间轴的帧格操作 【时间轴】面板的操作 变形对象处理 排列、对齐、群组对象
学习目的:
掌握时间轴的图层操作 掌握时间轴的帧格操作 学习【时间轴】面板的操作 学习各种变形对象处理 掌握排列、对齐、群组对象操作
1、时间轴的图层操作
1、时间轴的图层操作
隐藏和显示图层 要执行隐藏图层操作,只需在与【隐藏/显示图层】按 钮位于同一列的小圆点上单击鼠标左键即可 。
锁定和解除锁定图层
锁定图层的操作和隐藏图层的操作类似,只需单击 与【锁定图层】按钮相同列的圆点即可 。
1、时间轴的图层操作
显示图层轮廓 设计时通常显示完整图层内容,也可以选择将图层 内容显示为轮廓,两种显示方式的比较如图所示 。
